Googleタグマネージャーのアカウント登録、GA4との連携、WordPressブログやサイトへのタグ設置について紹介します。
当記事では、初心者向けにGoogleタグマネージャーの登録とタグ設置方法について、下記のような悩みや疑問に答えていきます。
- 当記事で得られる情報や解決できる悩み
- 青字を押すと読みたい項目まで移動できます。
- 当記事の信頼性


当サイトでは「本業×副業で経済的自立による豊かで自由な生活を手に入れること」をコンセプトに、副業やブログの始め方・稼ぎ方を発信しています。
Googleタグマネージャーは、トラッキングコードタグの実装とその後の設定を管理するためのツールとして利用できます。複数のGoogleサービスや解析ツールを利用する時に重宝します。
当記事の手順通りならブログ初心者でも簡単に設置できるよ!
Googleタグマネージャーとは


Googleタグマネージャー(GTM)とは、Googleが無料で提供しているタグの一括管理ツールです。
GTMが無かった頃は、計測タグ(GA4など)や広告タグ(GSN・GDNなど)を利用するために、ブログやWebサイトの対象ページに対してトラッキングコードを複数設置する必要がありました。その結果、タグの管理が煩雑になり、追加や削除の度にhtml(ソースコード)を修正していました。
しかし、GTMがリリースされてからは、GTMのタグを全てのページに設置しておくことで、計測トリガーやイベント取得などを容易に行うことが可能となりました。
Googleタグマネージャーのメリット・デメリット
- タグの設置や管理が簡単にできる
- プレビューやバージョン管理ができる
- 利用が無料
- 初期設定に知識や時間が必要
複数のタグ設置を行わない場合は、タグマネージャーを使用するメリットはありません。
Googleタグマネージャーの特徴


Googleタグマネージャーを設置することで、下記の設定が簡単に行えます。
- 複数のタグを一括管理
- コーディング知識不要でタグの設置が可能
- タグの追加/編集/削除がGTMの管理画面で可能
- 公開前にプレビューで動作確認と設置状況の把握が可能
- バージョン管理によるバックアップ機能で設定間違いにも対応可能
- 複数人によるタグ管理でコンテンツごとの管理も可能
複数のタグを一括管理
GTMを利用する最大の特徴は、複数のタグを一括管理できることです。Googleアナリティクスのタグだけでなく、Google広告、Yahoo!広告、他の分析系タグ、フォームツール系タグ、クラウドサービス系のタグなど多岐に渡って設定管理ができます。
コーディング知識不要でタグの設置が可能
GTMを利用すれば、サイトの立ち上げ(リリース)のタイミングにGTMタグの設置を行えば、それ以降のタグ設置は必要ありません。
WordPressを利用していれば、初心者の方でもタグの設置が簡単に行えます。
タグの追加/編集/削除がGTMの管理画面で可能
GTMのタグをサイトに設置しておけば、GTMの管理画面でタグの「追加・編集・削除」が行えます。広告用のタグやクラウドサービスなどのタグも設置できて、タグの管理や編集が簡単です。
公開前にプレビューで動作確認と設置状況の把握が可能
GTMには公開前に動作確認を行える機能として「プレビュー」機能があります。プレビュー機能を使えば、設定に間違いがあっても事前に確認できるので、計測ミスを軽減することができます。
バージョン管理によるバックアップ機能で設定間違いにも対応可能
間違って公開してもバージョン管理されているので、以前のバージョンに戻すことができます。いわゆるバックアップ機能となるので、初心者の方でも安心して設定できます。
複数人によるタグ管理でコンテンツごとの管理も可能
GTMは管理権限を細かく分けて複数人でタグ設定管理ができます。分析担当者・広告担当者ごとにタグ管理ができるので、設定の重複やミスのリスクを軽減できます。
Googleタグマネージャーの登録方法


Googleタグマネージャーの登録方法について初心者の方にわかりやすく簡単2ステップで解説します。
- Googleタグマネージャーのアカウント作成
- GA4の計測タグ「測定ID」をGoogleタグマネージャーに登録
手順ごとに画像付きで解説するので、ぜひ一緒に進めてください。
【事前準備①】Googleアカウントを取得(持っていない方のみ)
Googleアナリティクスを利用するには「Googleアカウント」が必要です。GoogleアカウントがあればGoogleの提供する便利な無料ツールがたくさん利用できます。
Googleアカウントを持っていない方は下記の記事をチェック!
『Googleアカウントの作成方法』については下記の記事をご確認ください。


【事前準備②】Googleアナリティクスにサイトを登録(登録がまだの方のみ)
Googleタグマネージャーを利用する場合は、Googleアナリティクスのアカウント登録から始めましょう。
Googleアナリティクスは、サイトにアクセスした後のユーザー情報が確認できる無料のアクセス解析ツールです。
Googleアナリティクスの登録方法は下記の記事をチェック!
『WordPressブログにGoogleアナリティクスを登録・設置』については下記の記事をご確認ください。


【STEP1】Googleタグマネージャーのアカウント作成
以下より「Googleタグマネージャー公式サイト」に移動します。
公式サイトで右上の「タグマネージャーにログイン」を押します。


ログインページで「メールアドレス」を入力し、「次へ」ボタンを押します。


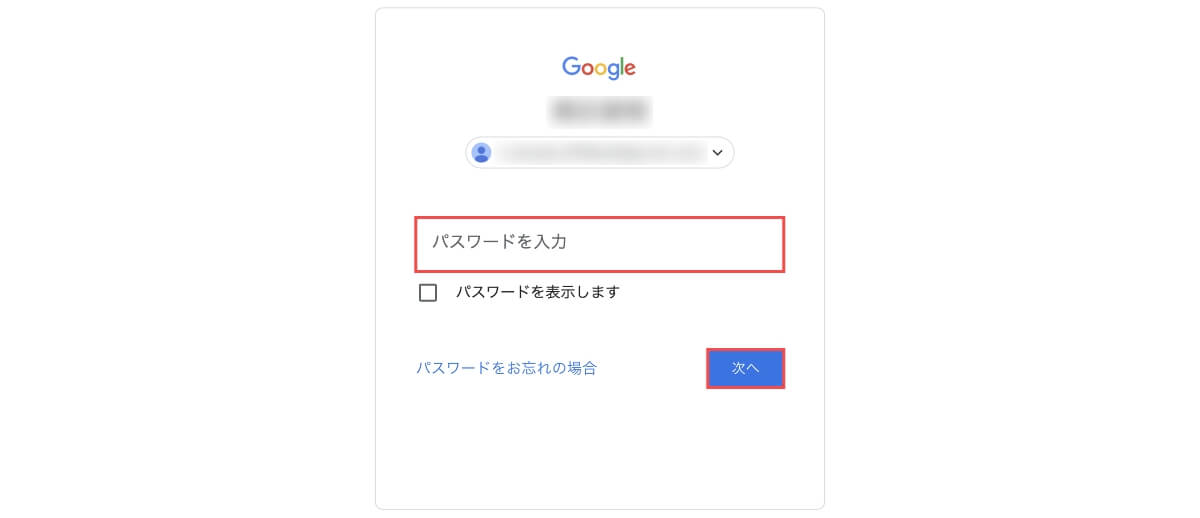
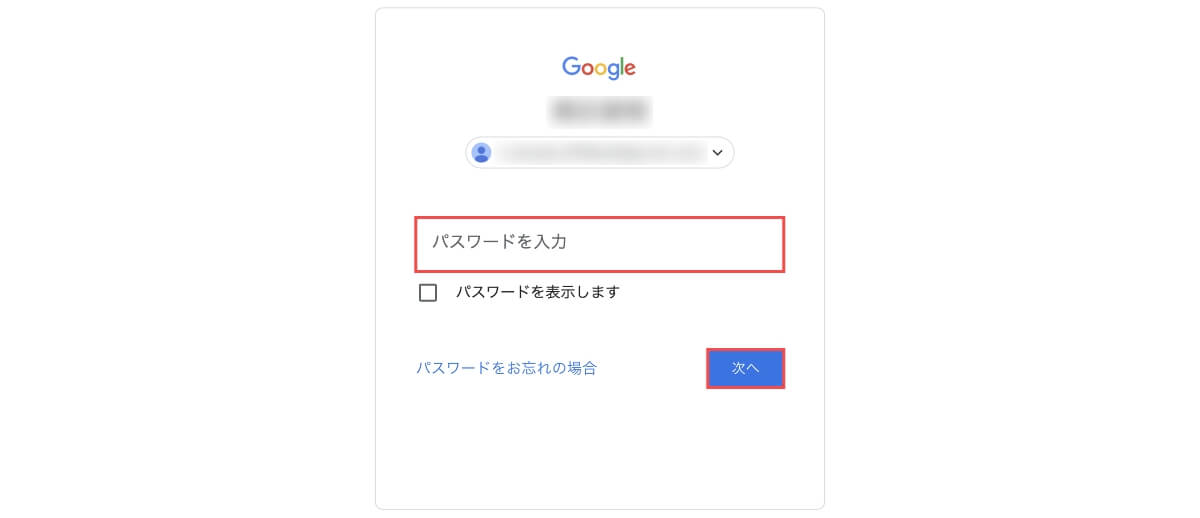
次のページで「パスワード」を入力し、「次へ」ボタンを押します。


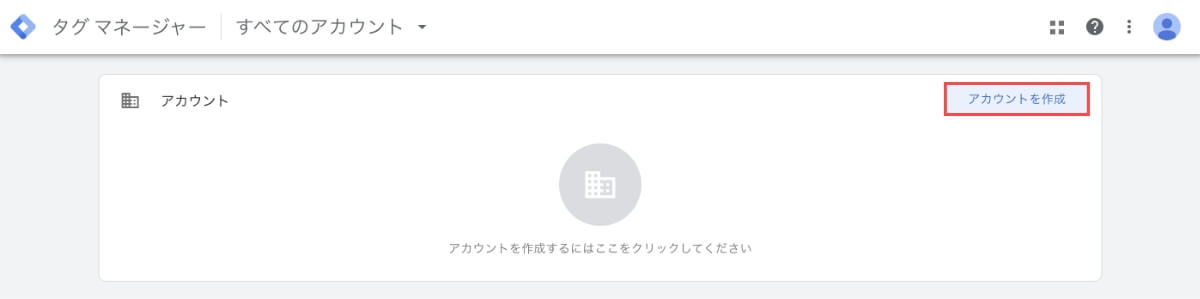
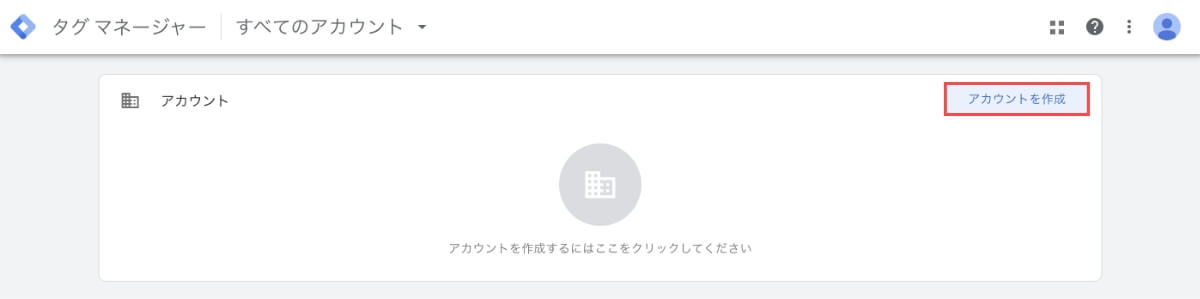
アカウント作成画面「アカウント作成」ボタンを押します。


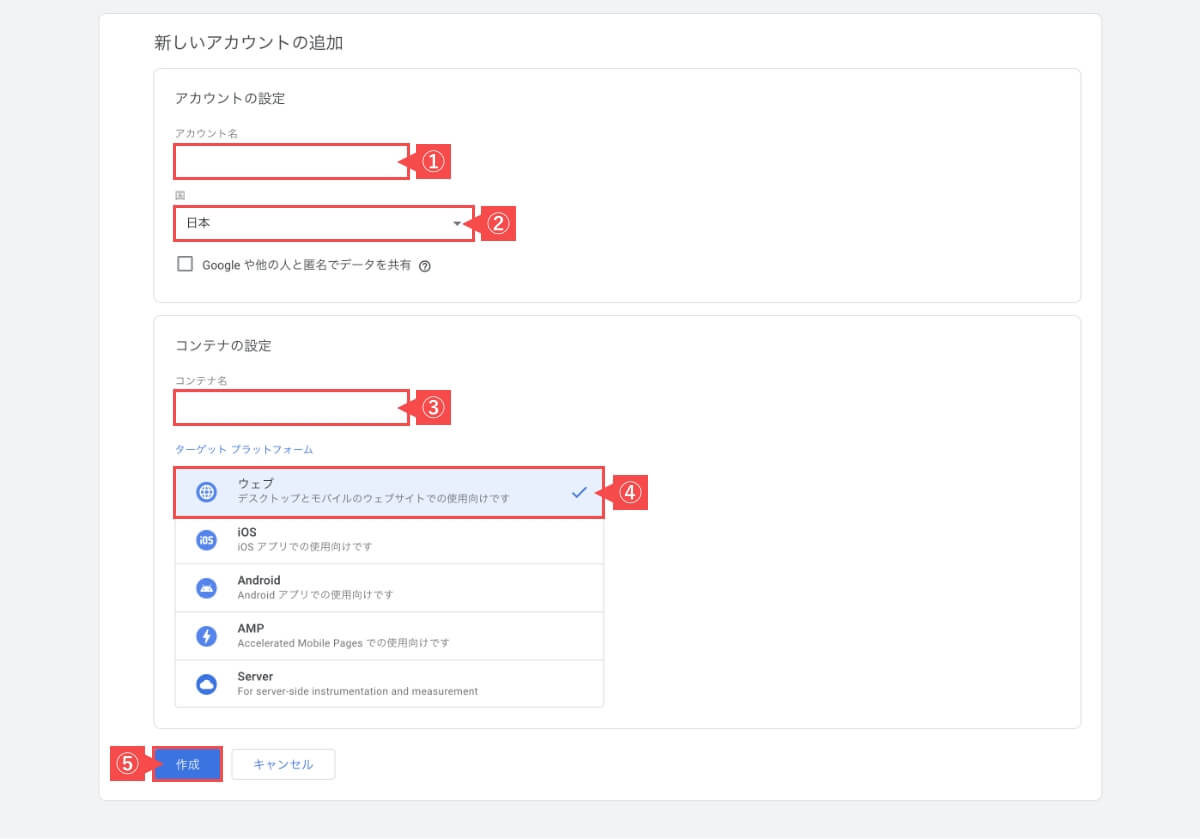
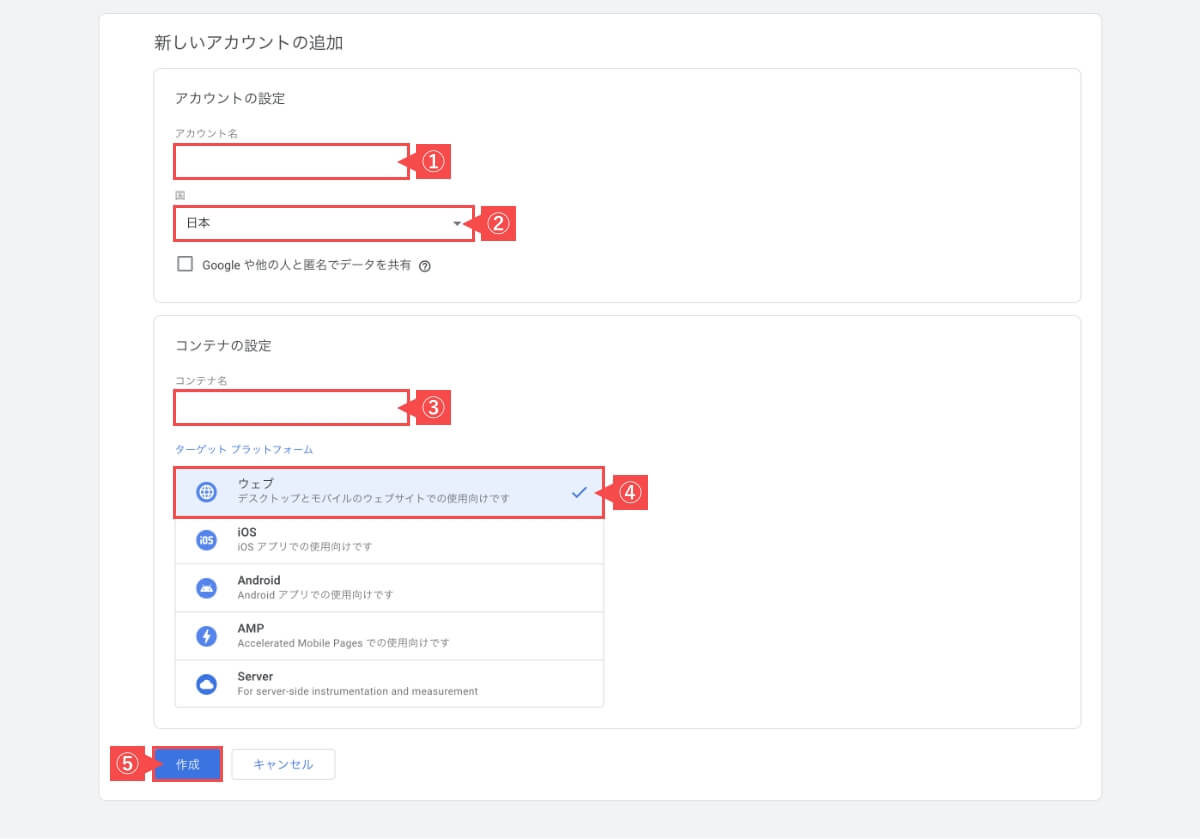
アカウント追加画面で以下を入力します。
- 「アカウント名」を入力します。
- 国は「日本」を選択します。
- 「コンテナ名」を入力します。
- ターゲットプラットフォームは「ウェブ」を選択します。
- 「作成」ボタンを押します。
- アカウント名に関して:サイトを運営する企業名もしくは個人名かサービス名などにしておくとわかりやすいです。
- コンテナ名に関して:サイト名、ブランド名もしくはドメインなどサイトを特定できる名前を設定しましょう。


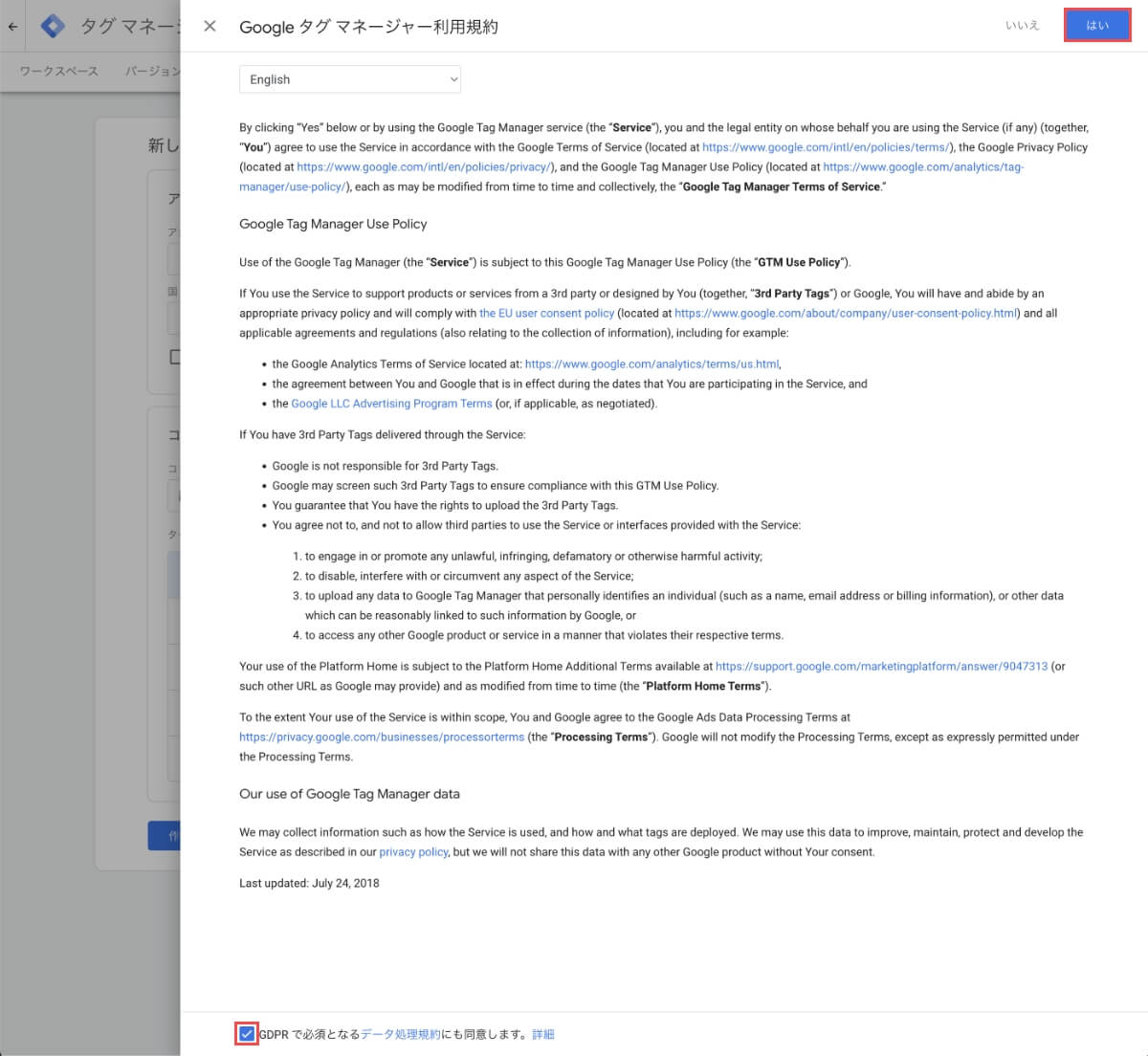
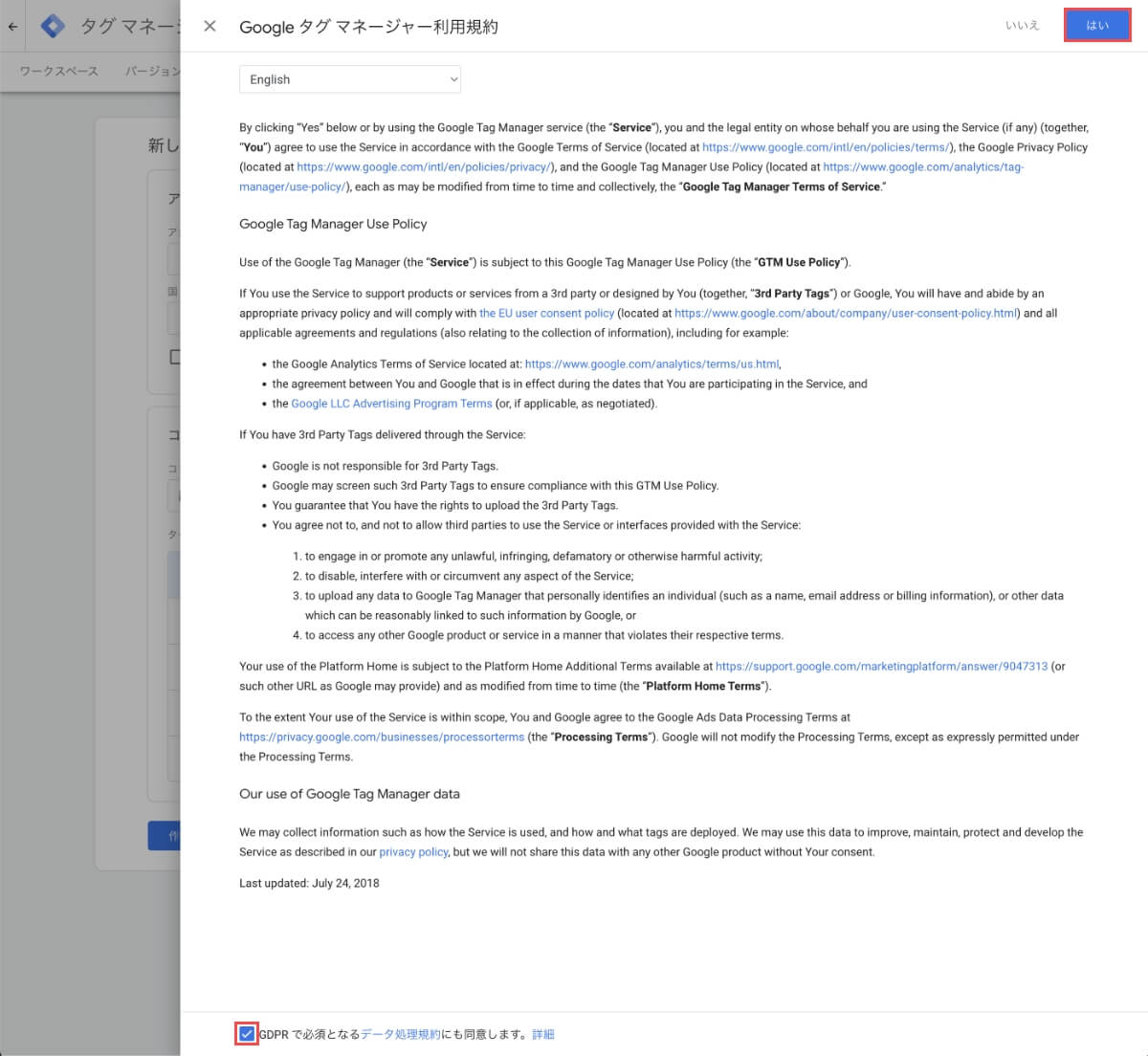
GTMの利用規約画面で「規約」にチェックして、「はい」ボタンを押します。


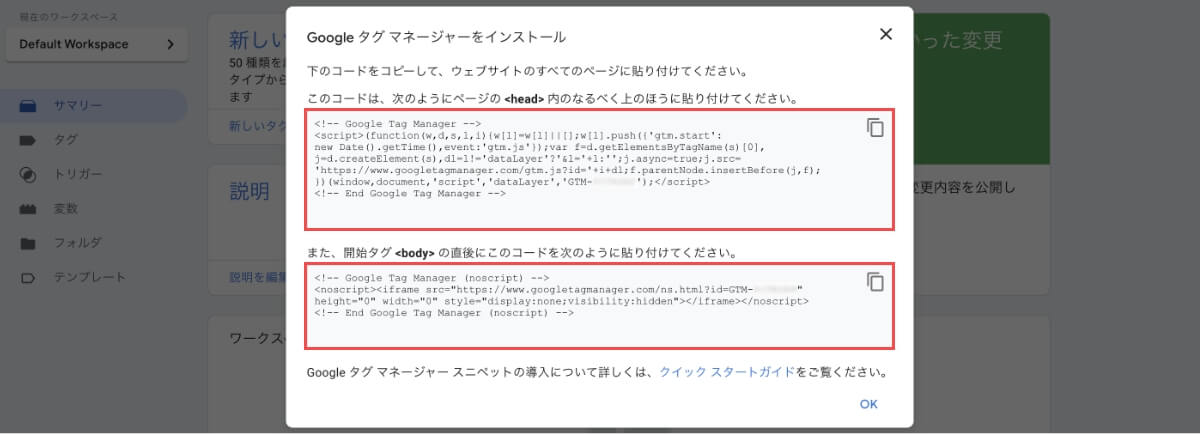
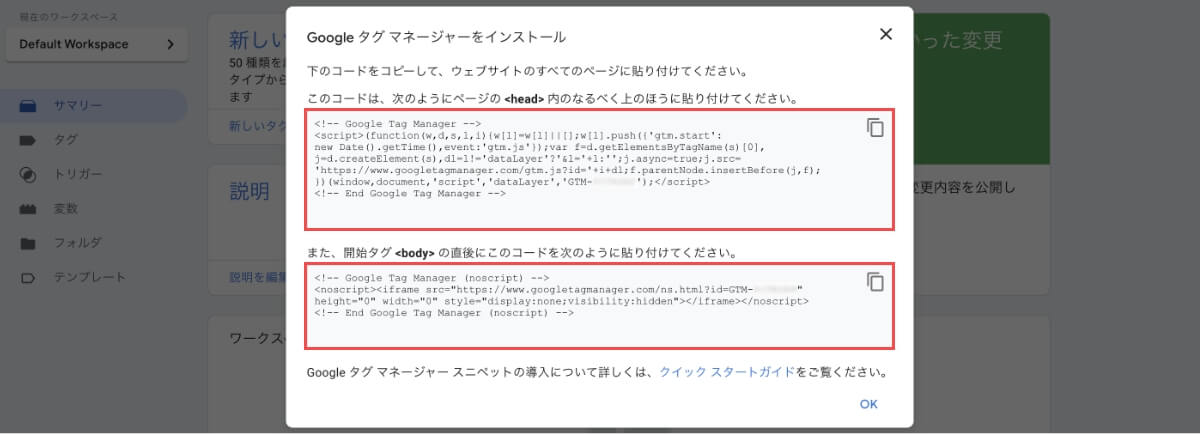
GTMのトラッキングコードが表示されるので、「トラッキングコード」をコピーして保管しておきます。


【STEP2】GA4の計測タグ「測定ID」をGoogleタグマネージャーに登録
以下より「Googleアナリティクス管理画面」に移動します。
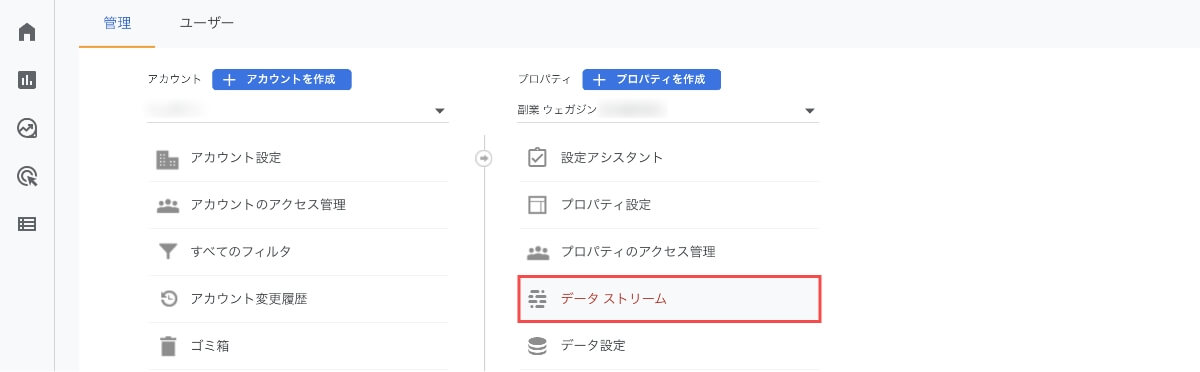
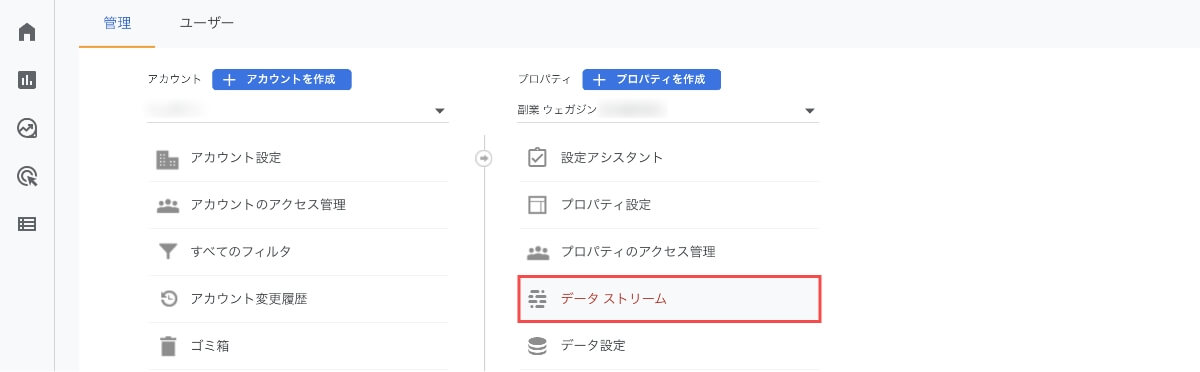
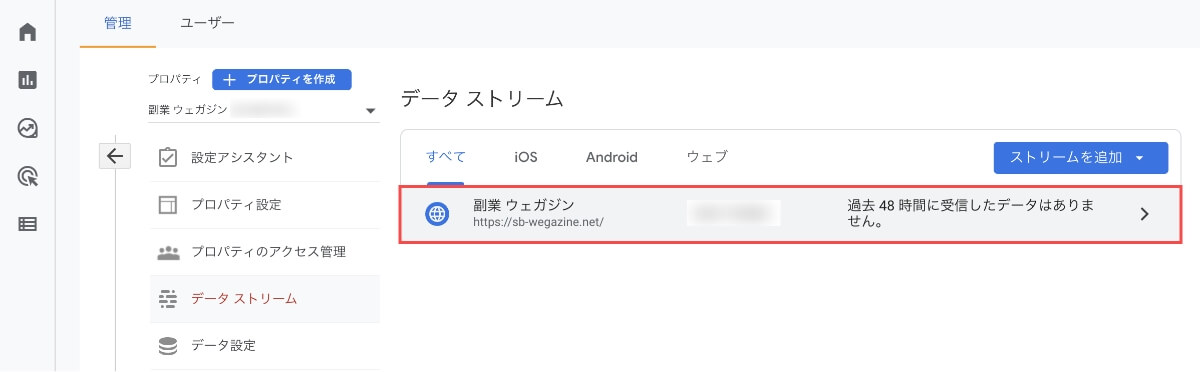
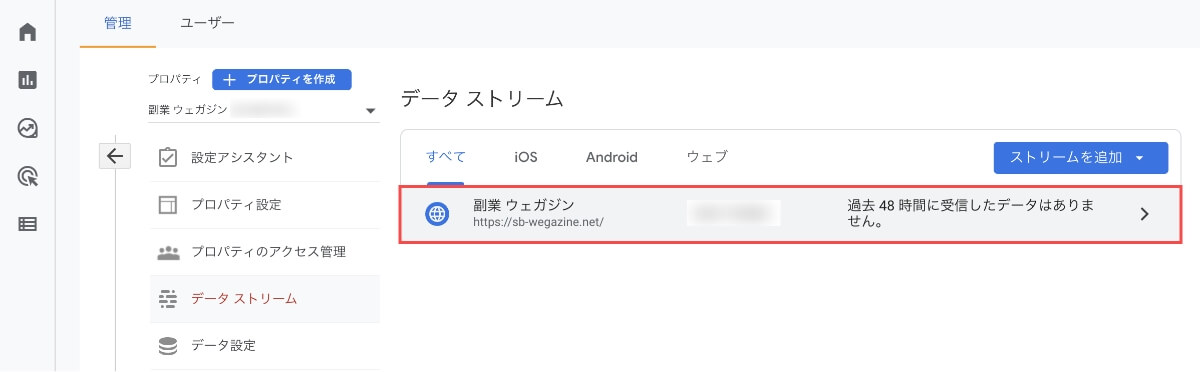
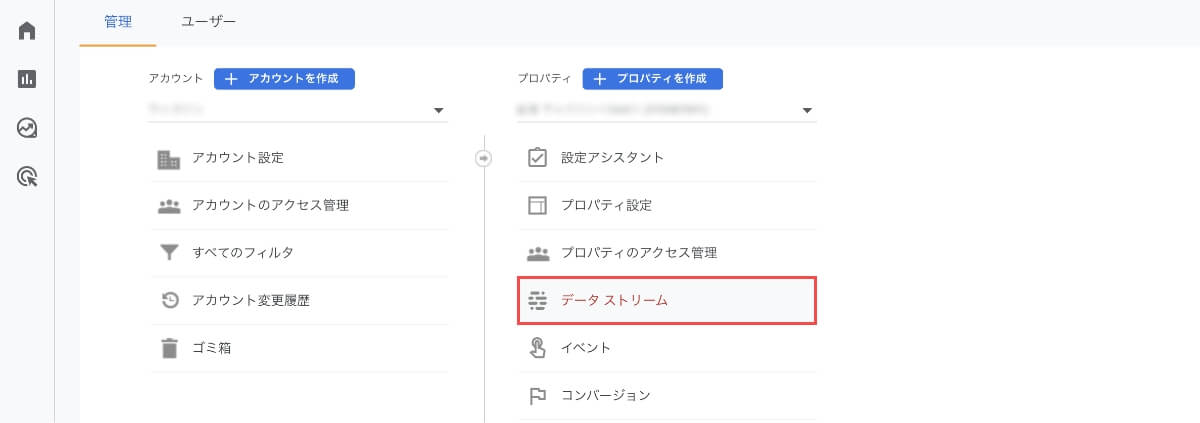
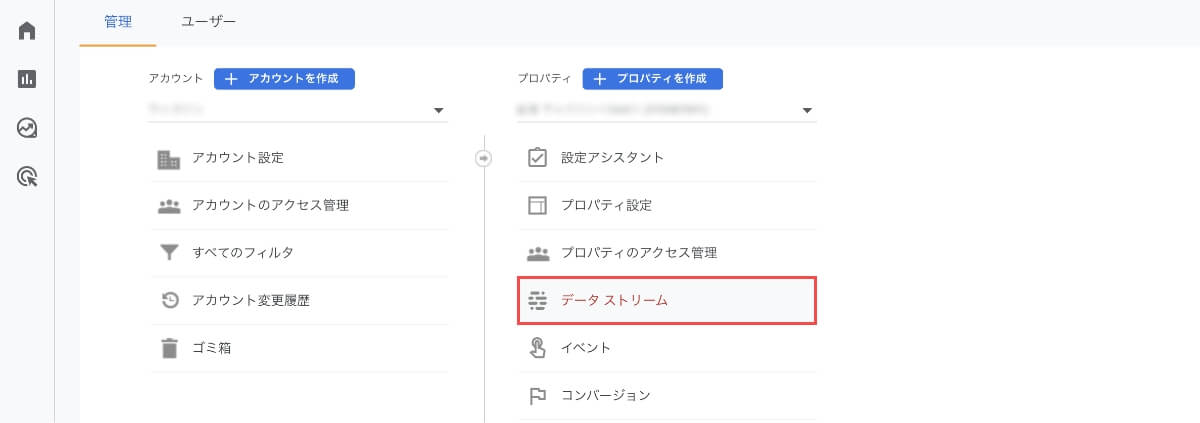
左側のメニューバーから「歯車マーク(管理)」を押します。


プロパティの「データストリーム」を押します。


データストリームから該当の「ストリーム名」を押します。


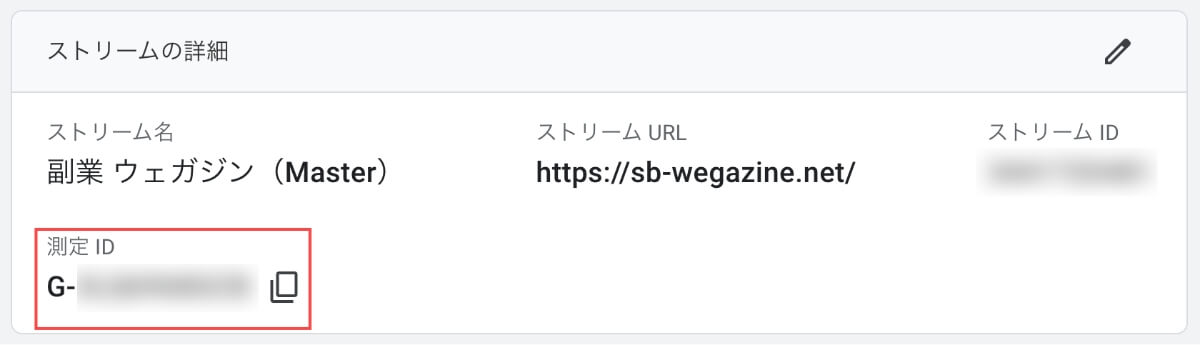
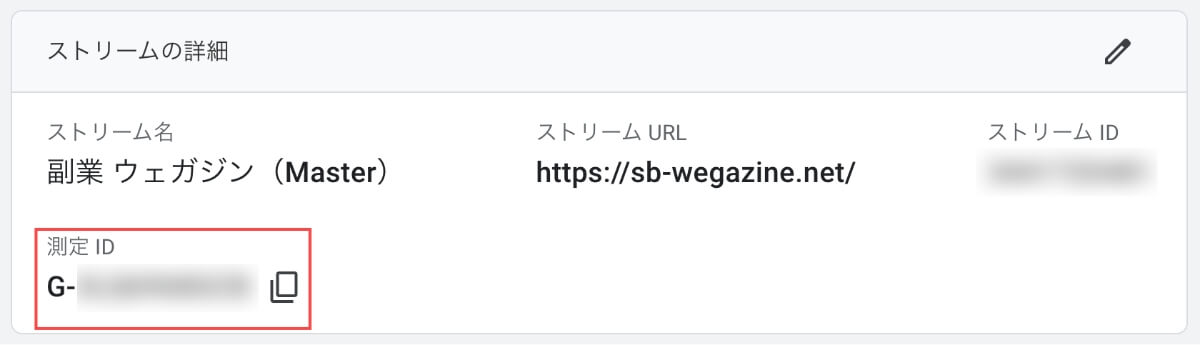
ストリーム詳細画面で左下の「測定ID」をコピーして保管します。


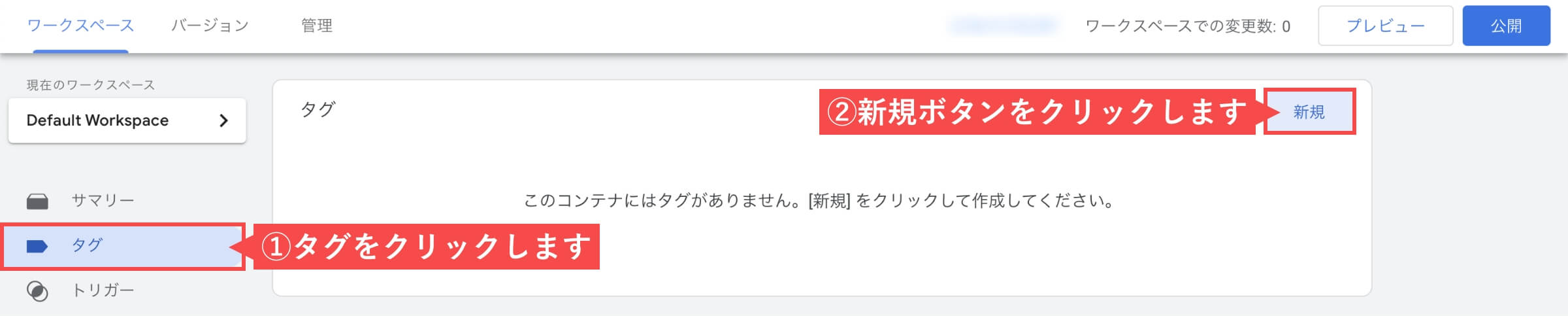
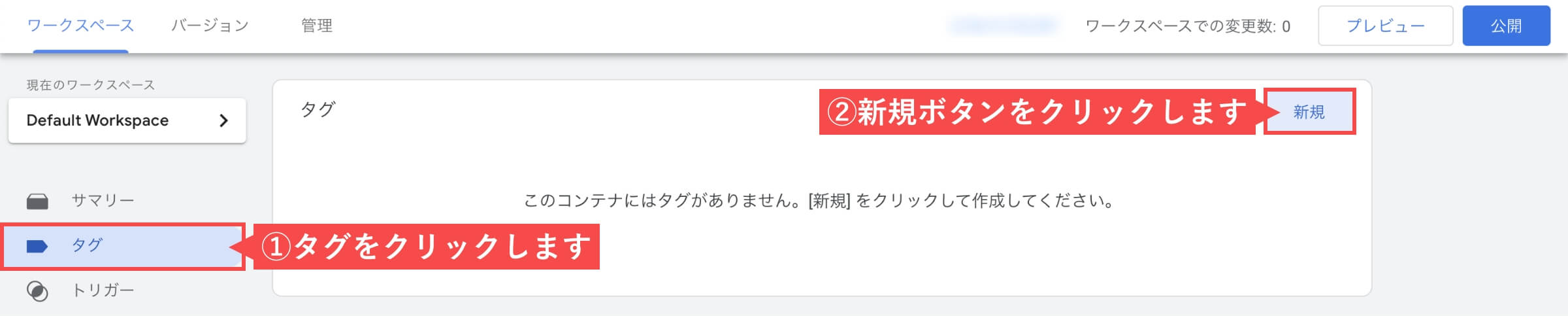
次に、GTMの管理画面でサイドメニューから「タグ」を押して、「新規」のボタンを押します。


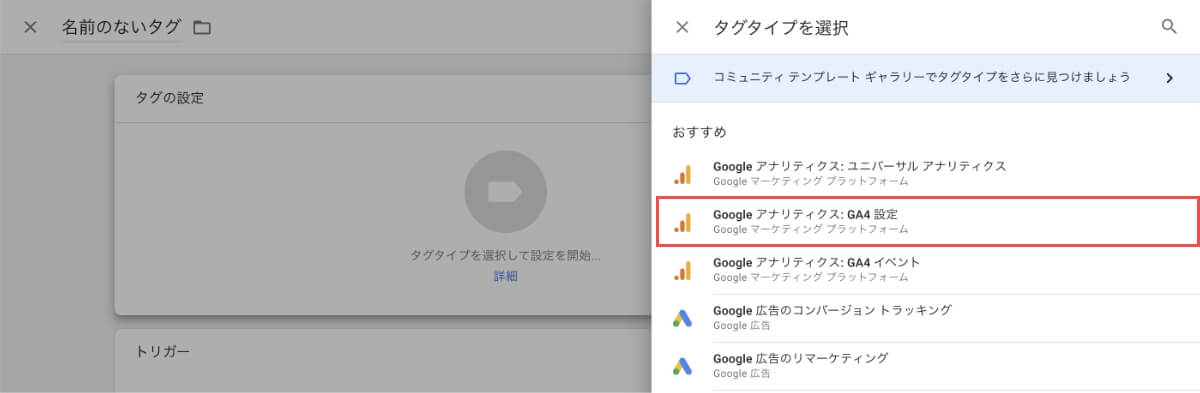
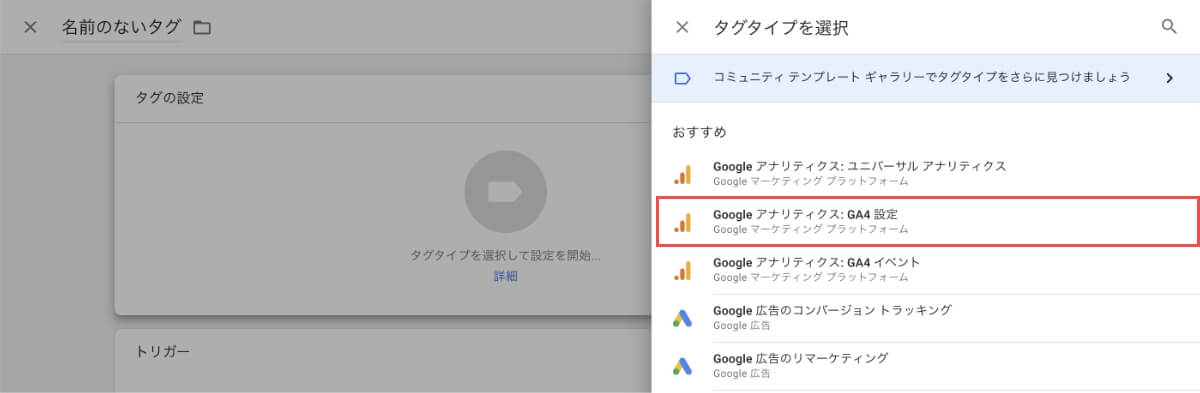
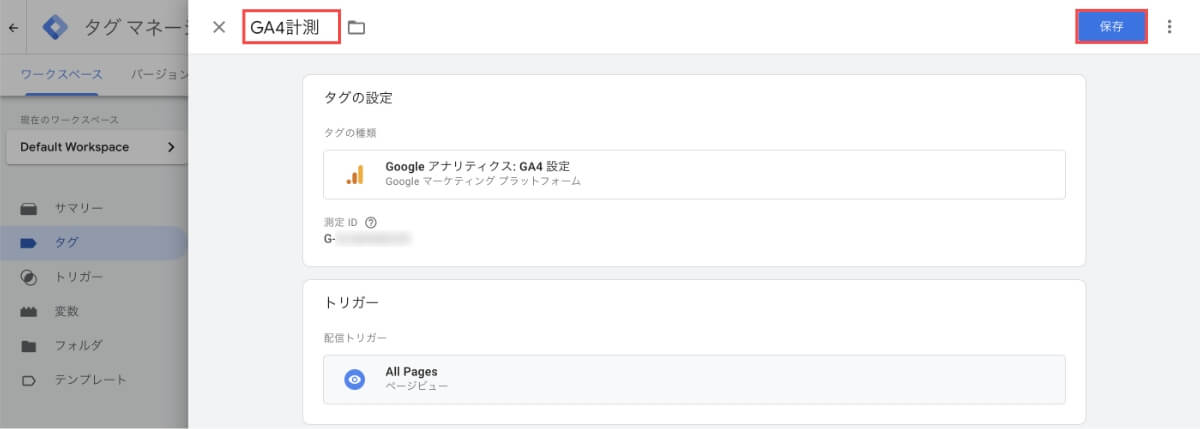
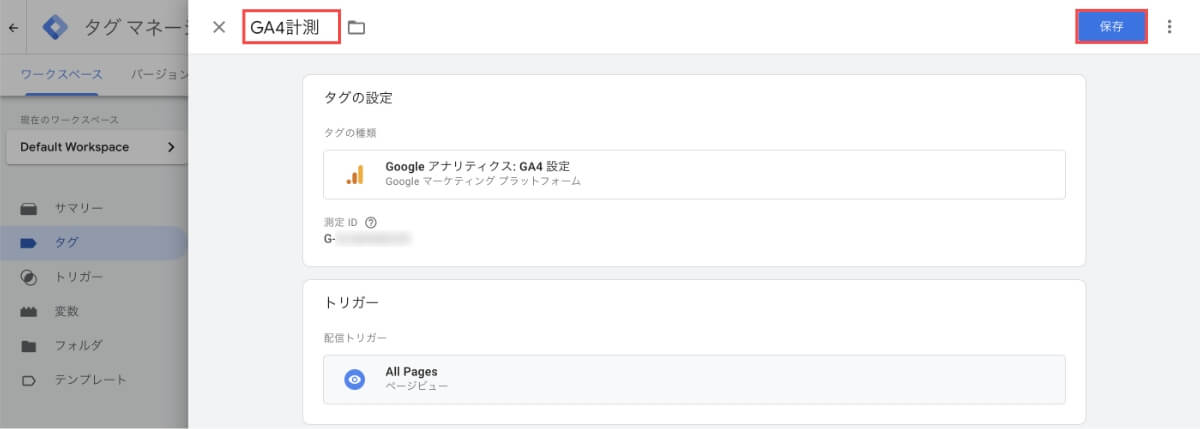
タグの設定画面で「タグの設定」を押します。


タグタイプは「Googleアナリティクス:GA4設定」を押します。


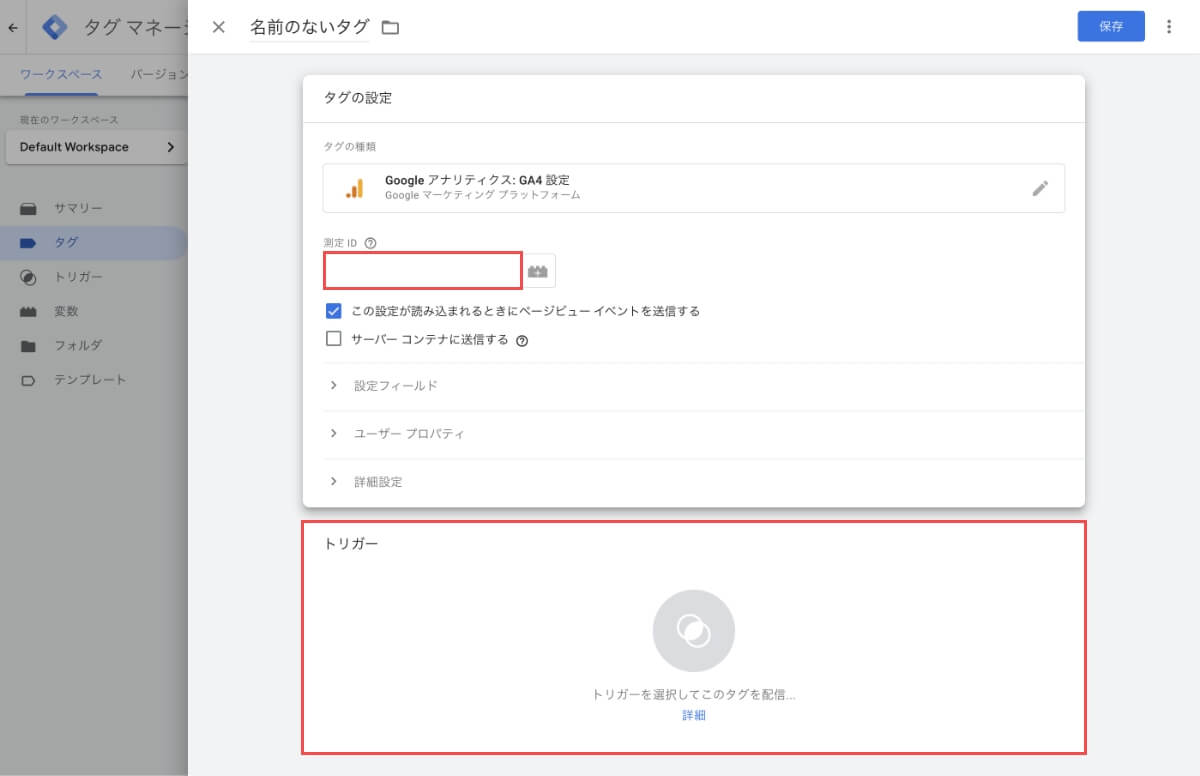
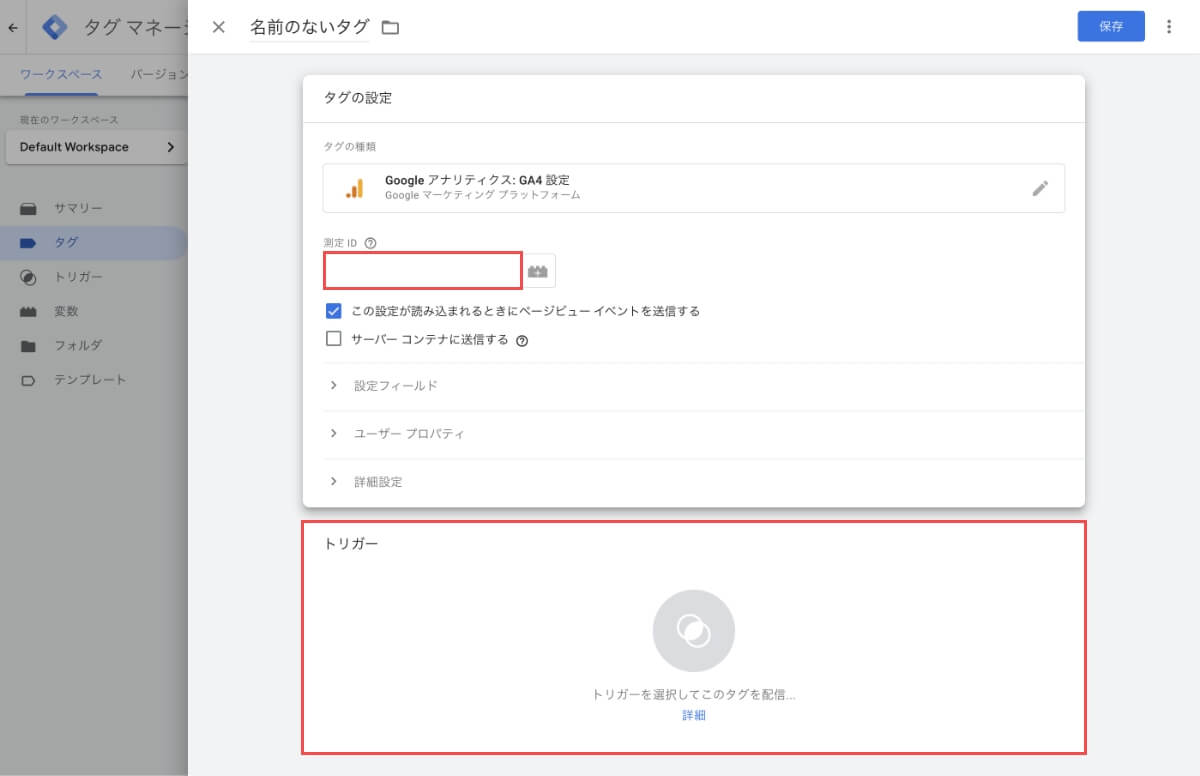
コピーしておいた「測定ID」をペーストし、下の「トリガー」を押します。


トリガー選択で「All Pages」を選択します。
All Pages=タグが設置されているページ全てが計測対象と言う意味です


タグ設定の「名前」を入力し、「保存」ボタンを押します。


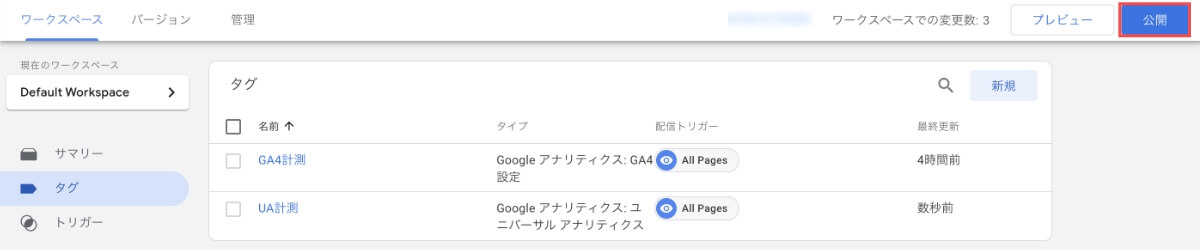
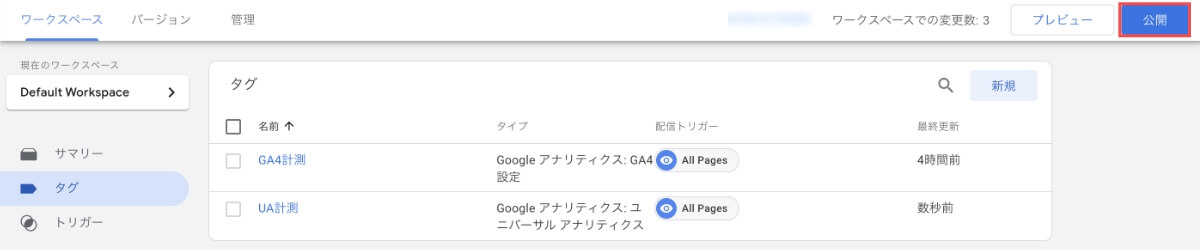
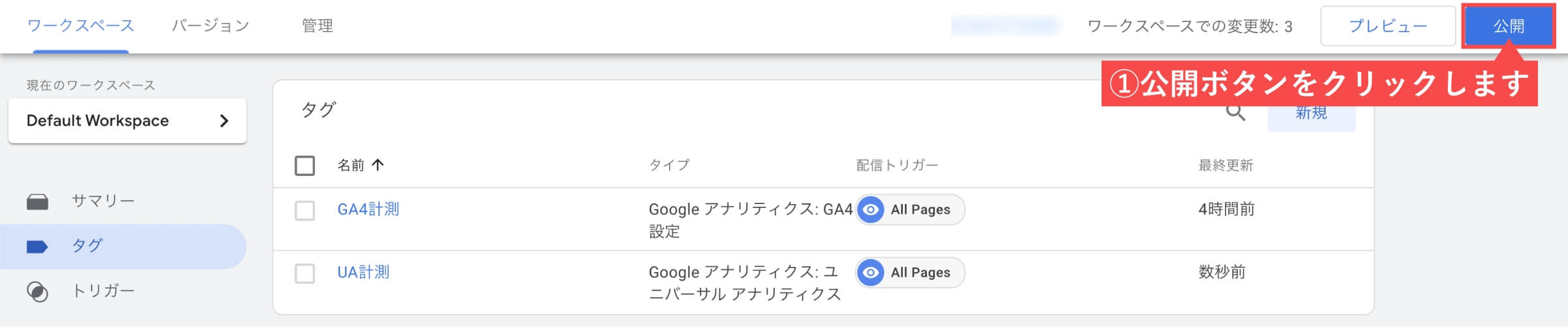
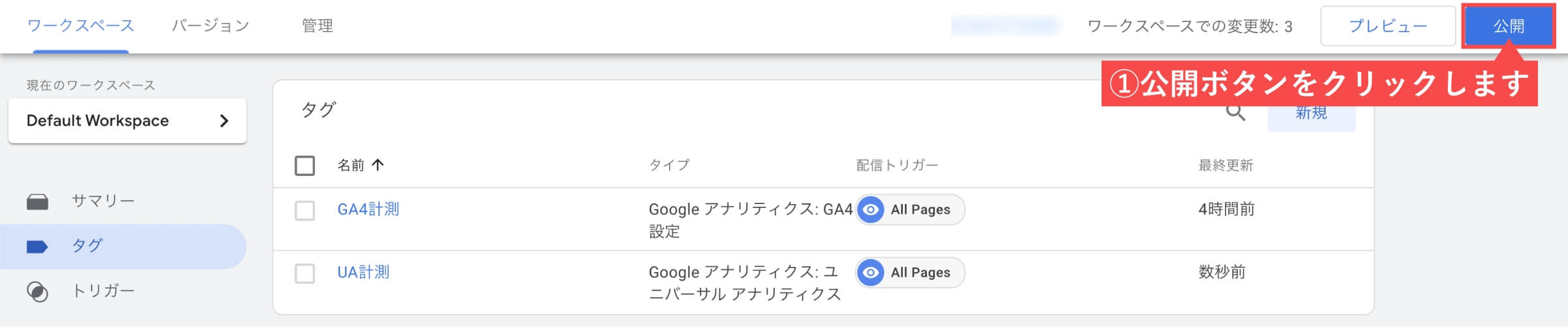
タグ設定が完了したら、右上の「公開」ボタンを押します。


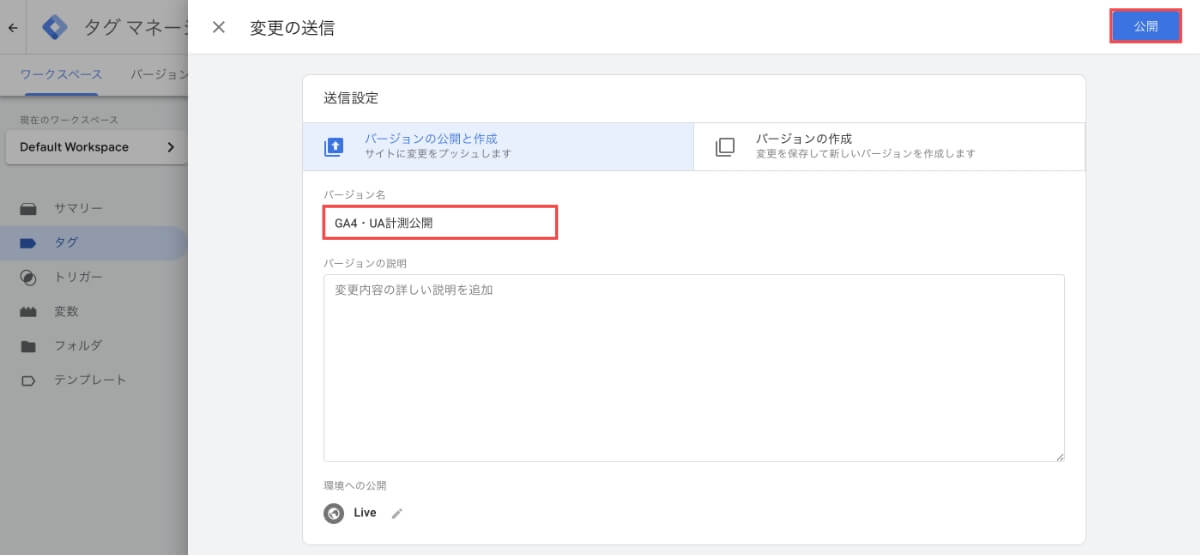
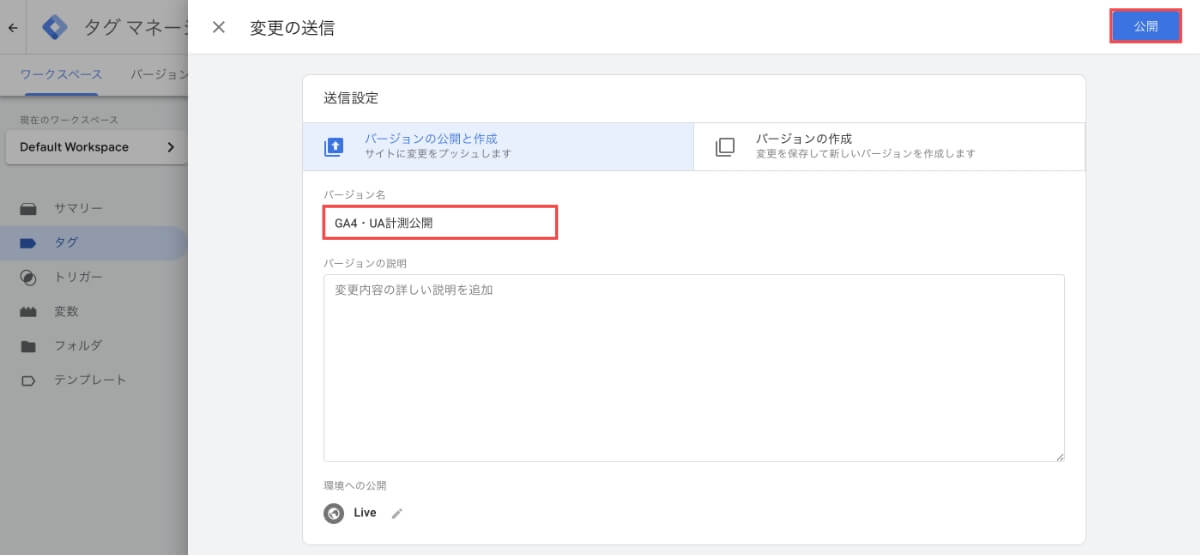
送信設定で「バージョン名」を入力し、右上の「公開」ボタンを押します。


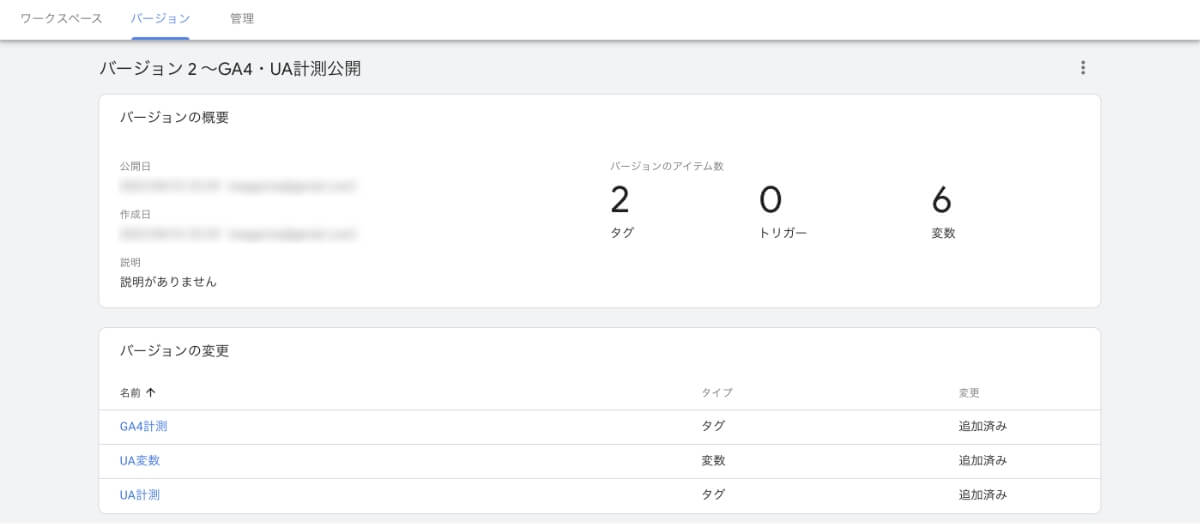
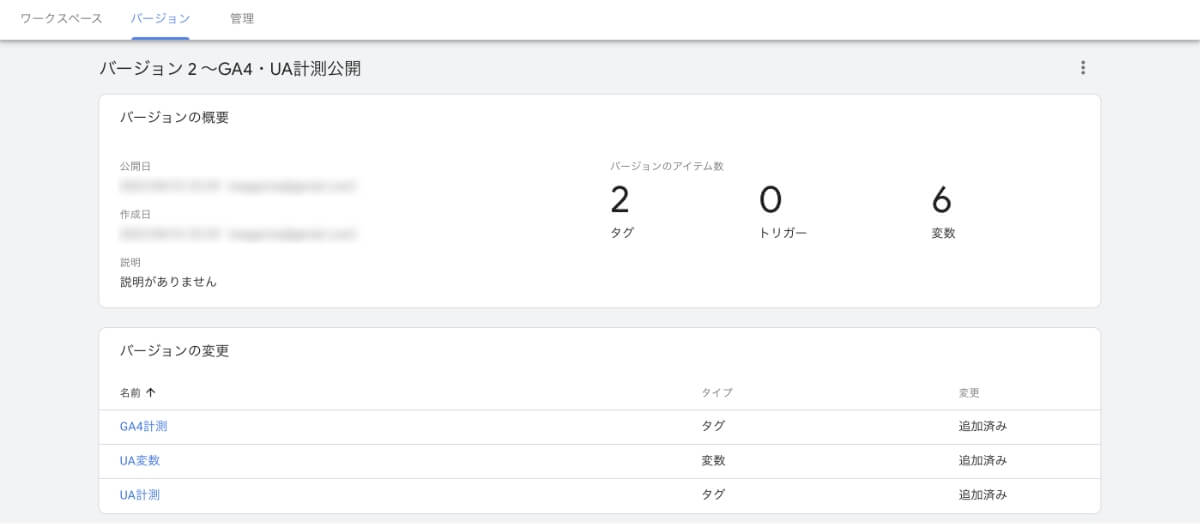
「公開完了画面」が表示されれば完了です。


【おまけ】UAの計測タグ「トラッキングID」をGoogleタグマネージャーに登録
設定手順はこちら
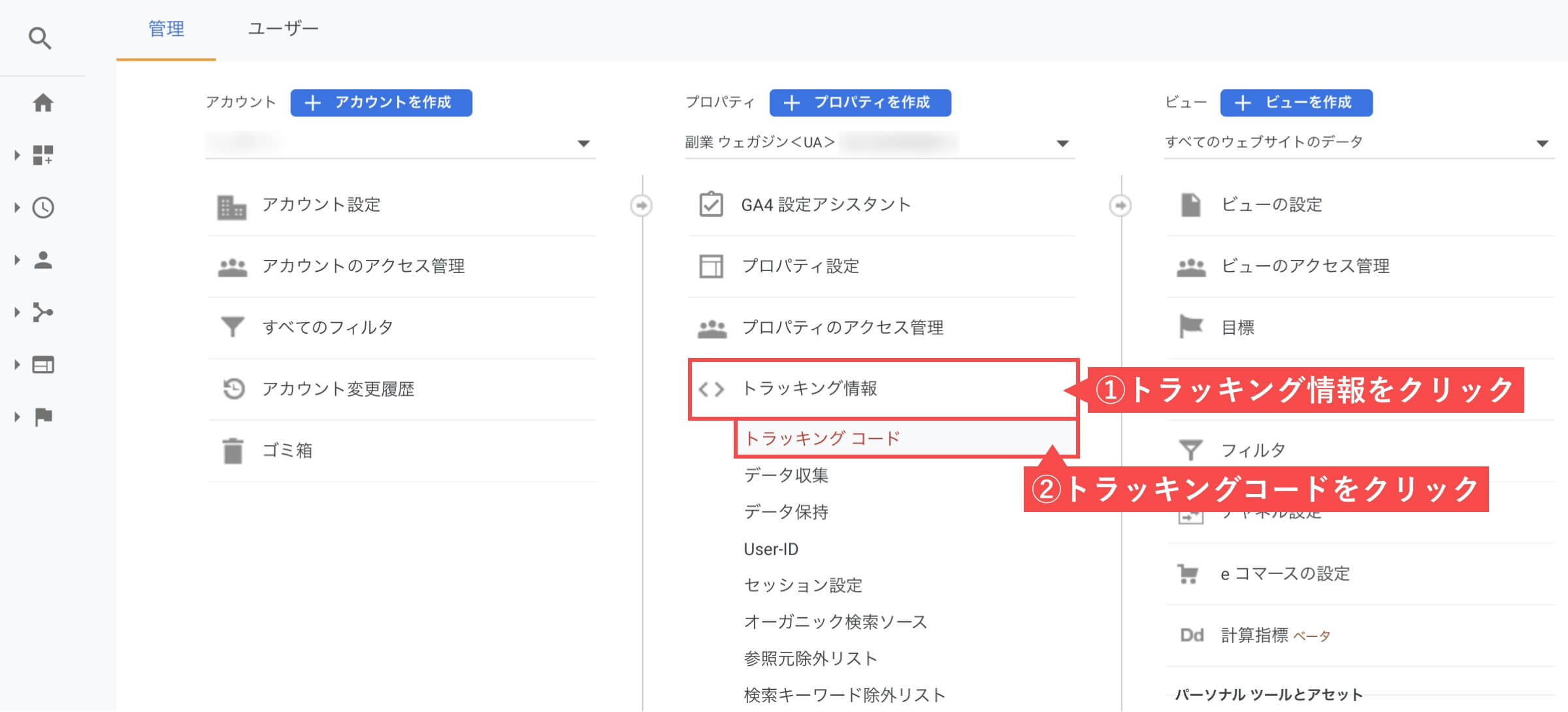
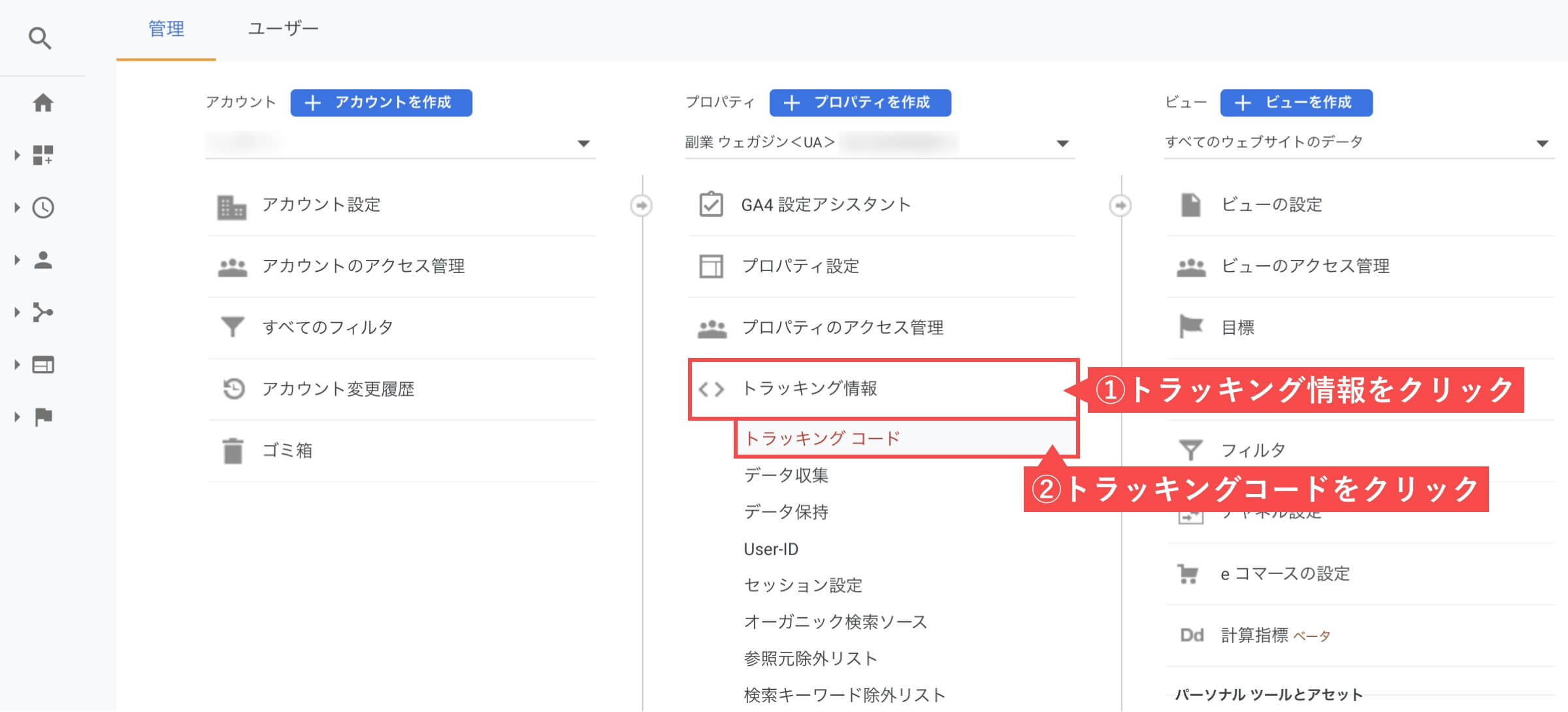
- プロパティの「トラッキング情報」をクリックします。
- トラッキング情報の「トラッキングコード」をクリックします。


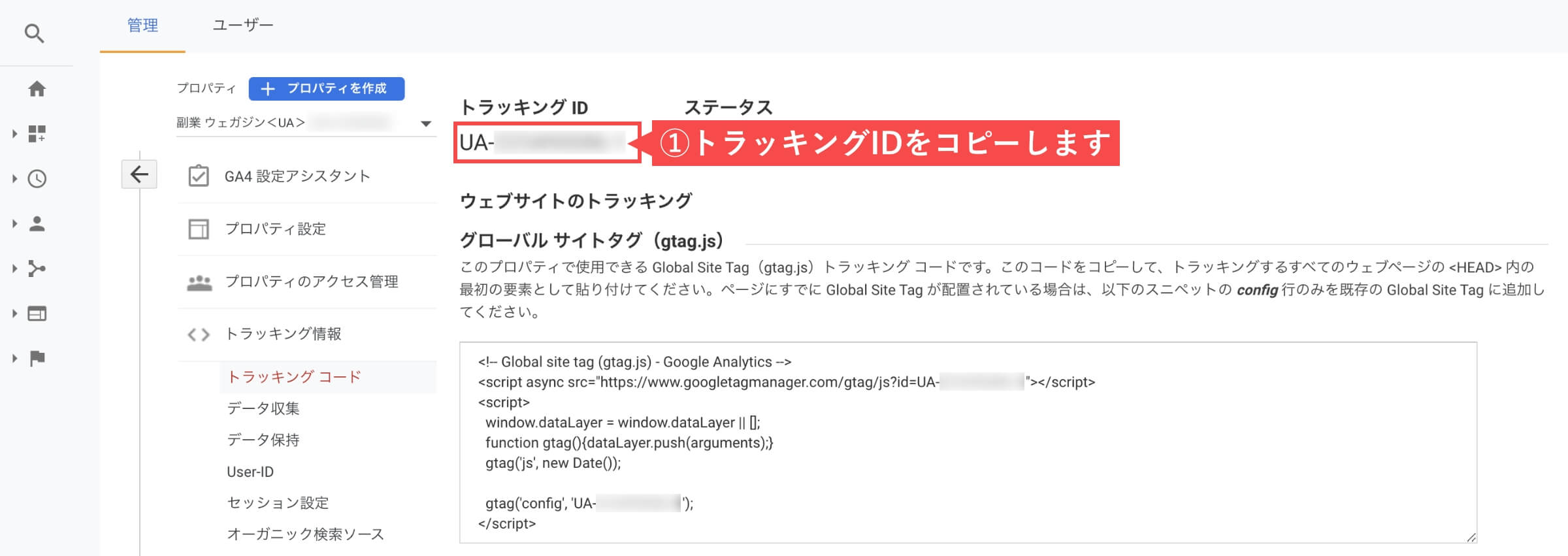
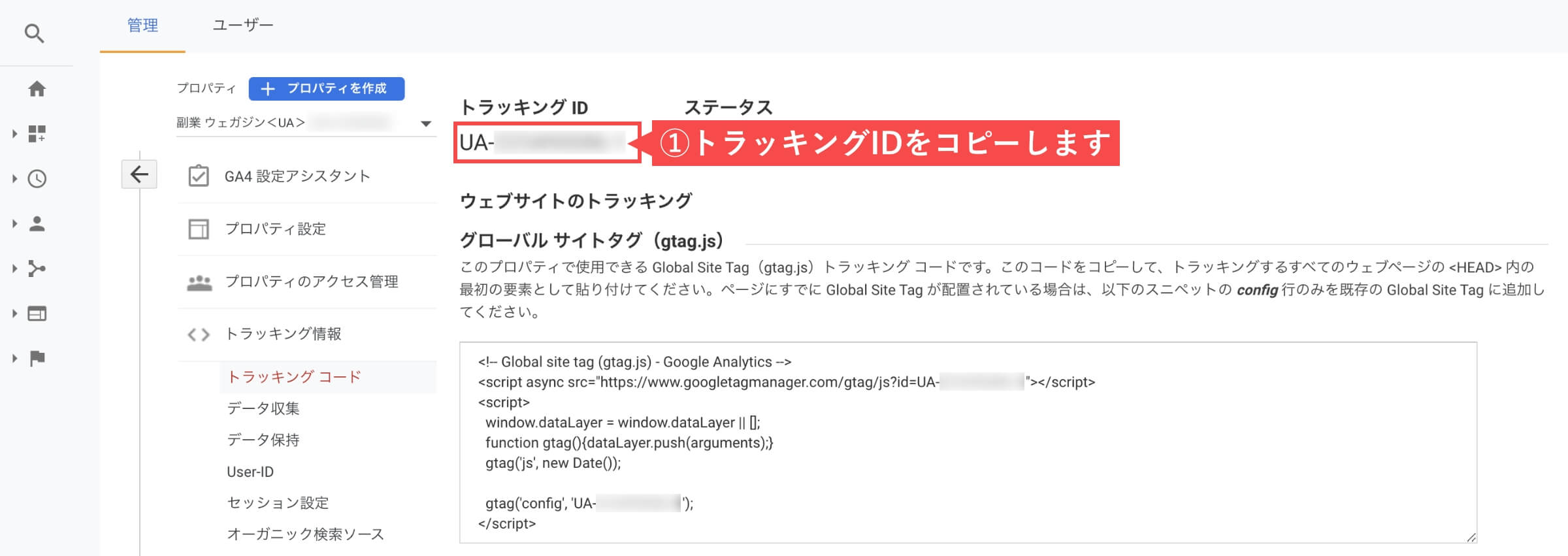
- 「トラッキングID」をコピーして保管します。(UA-000000000-1まで全てコピー)


続いてGTMの管理画面で「UAタグの登録」を行います。
- 左側のメニューから「タグ」をクリックします。
- 「新規」ボタンをクリックします。


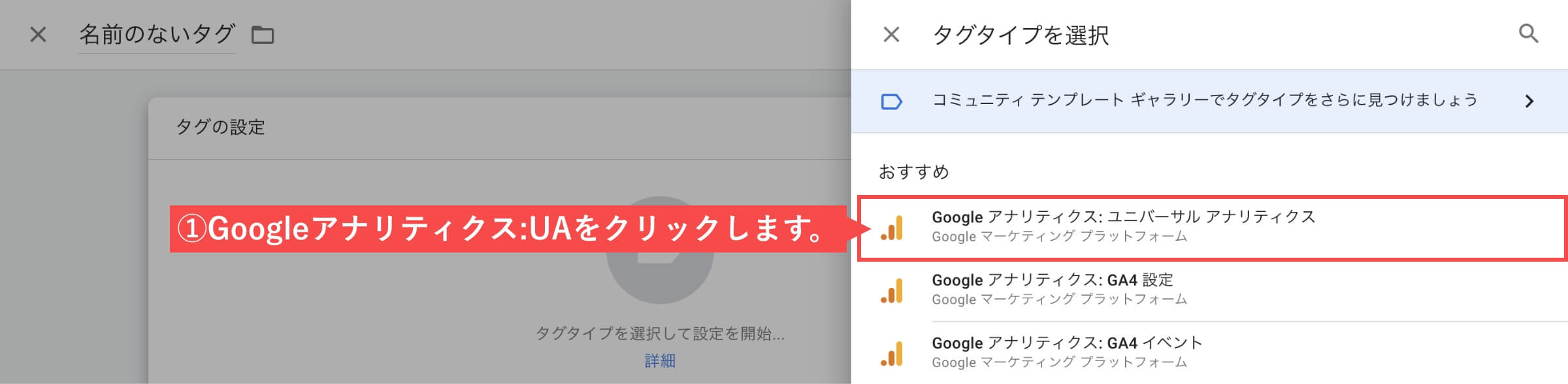
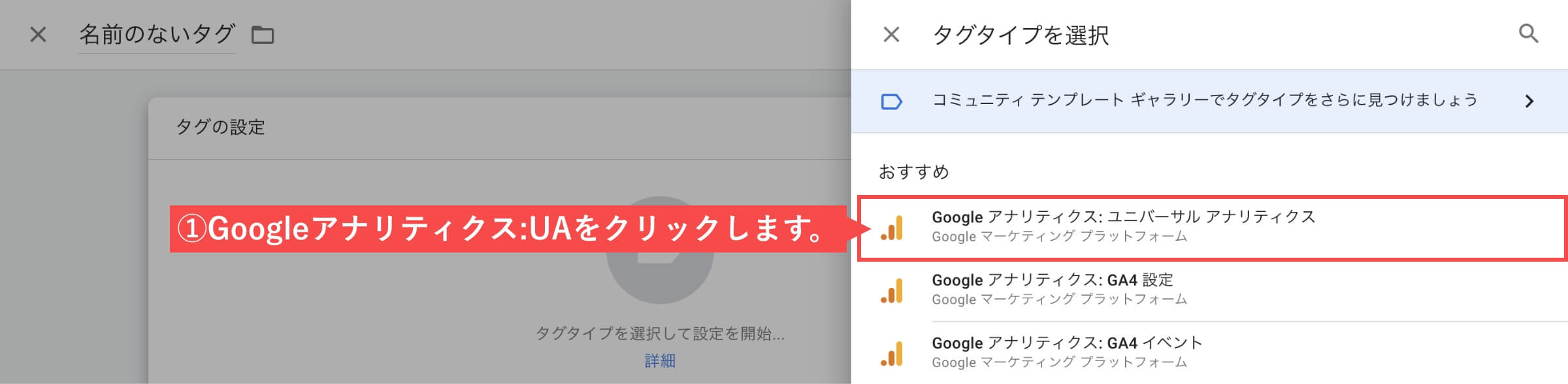
- 「タグの設定」枠をクリックします。


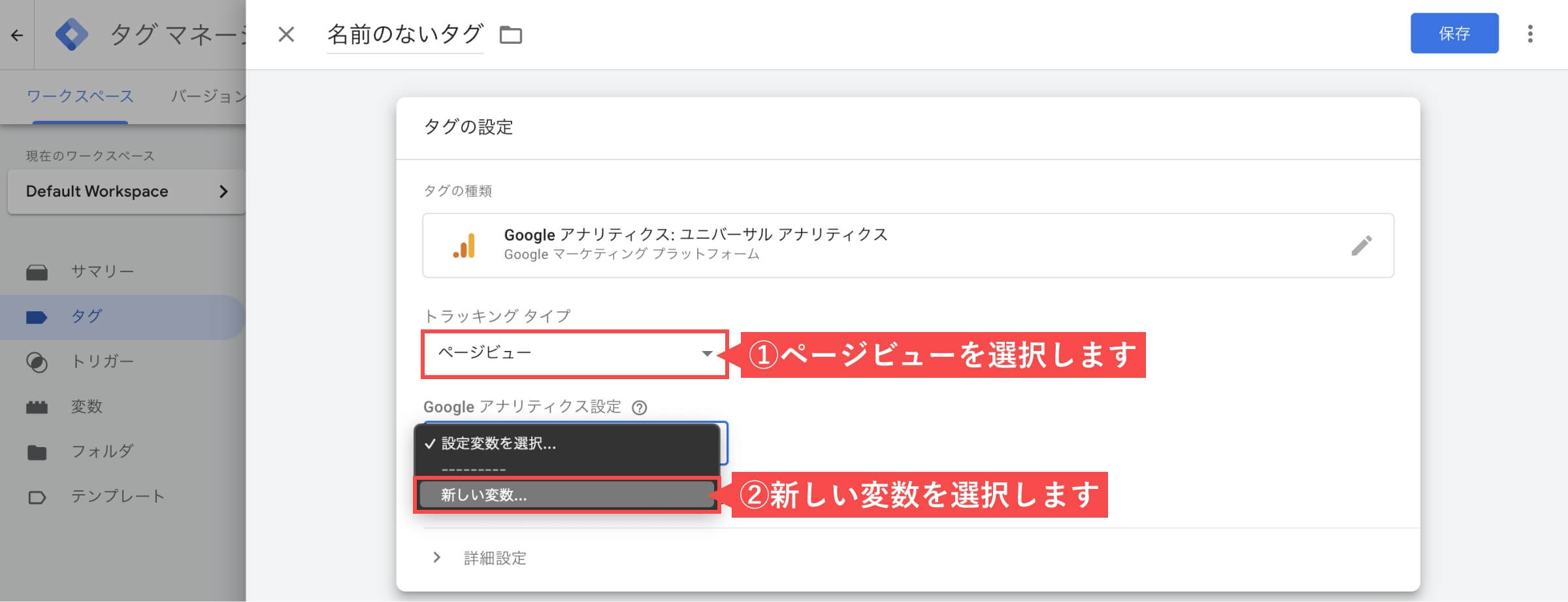
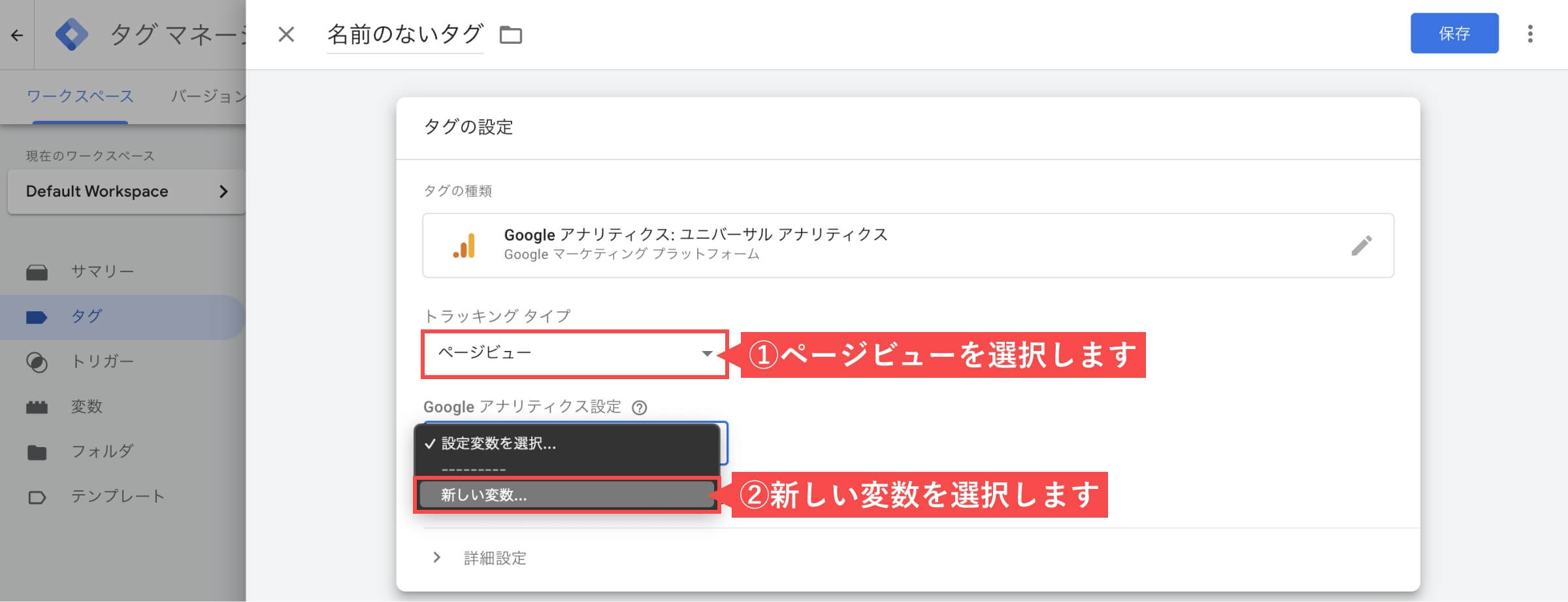
- 「Googleアナリティクス:ユニバーサル アナリティクス」をクリックします。


- 「ページビュー」を選択します。
- Googleアナリティクスの設定の設定変数を選択で「新しい変数」を選択します。


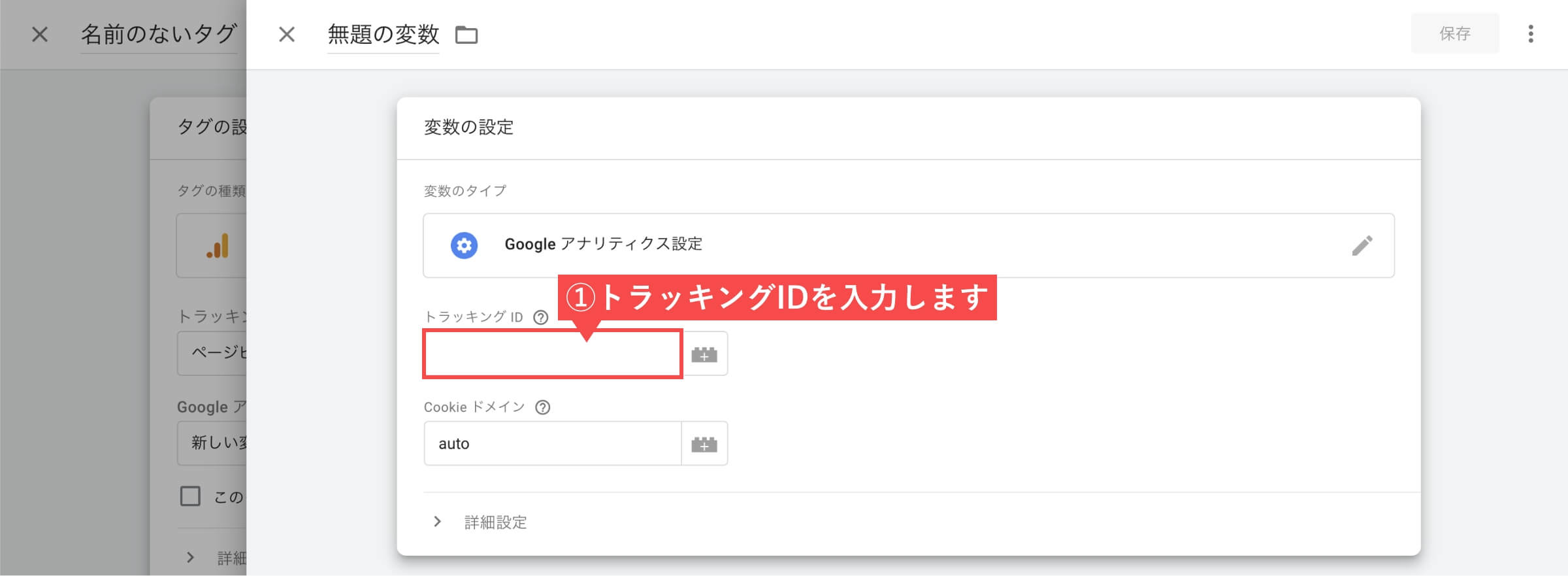
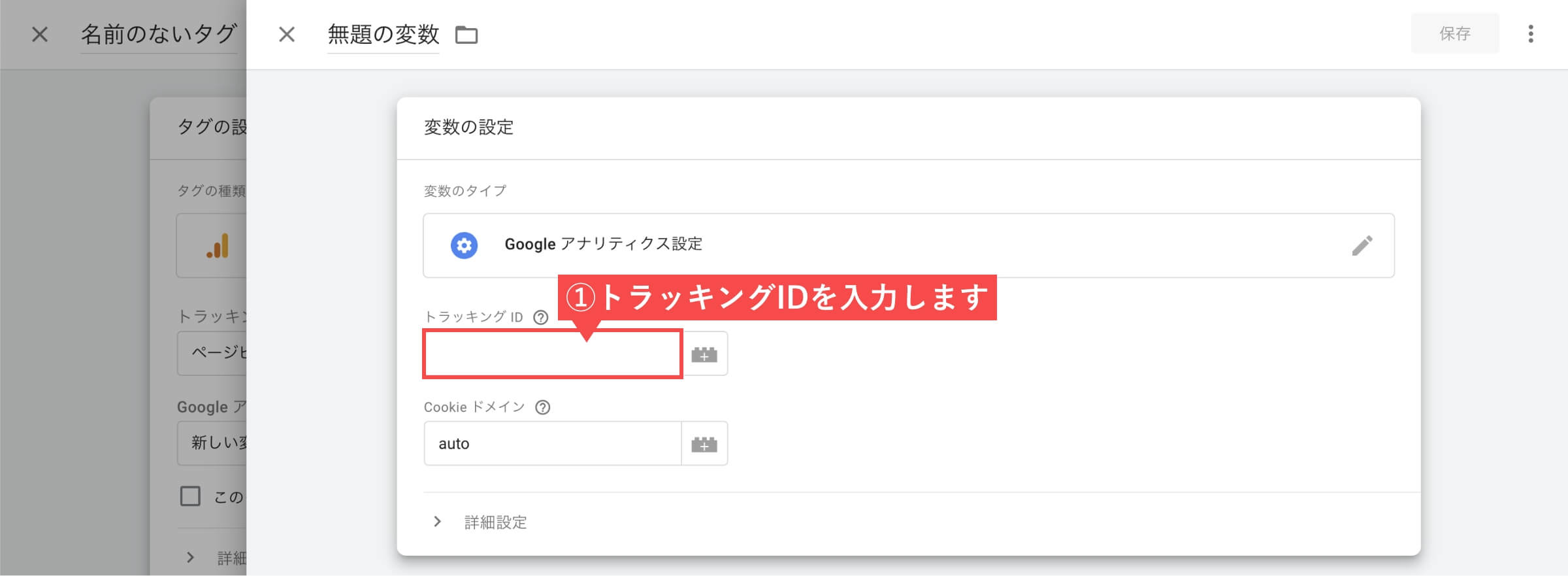
- 事前にコピーした「トラッキングID」をペーストします。


- 「変数設定」の名前を入力します。(特に決まりはありませんが、わかりやすい名前が良いです)
- 「保存」ボタンをクリックします。


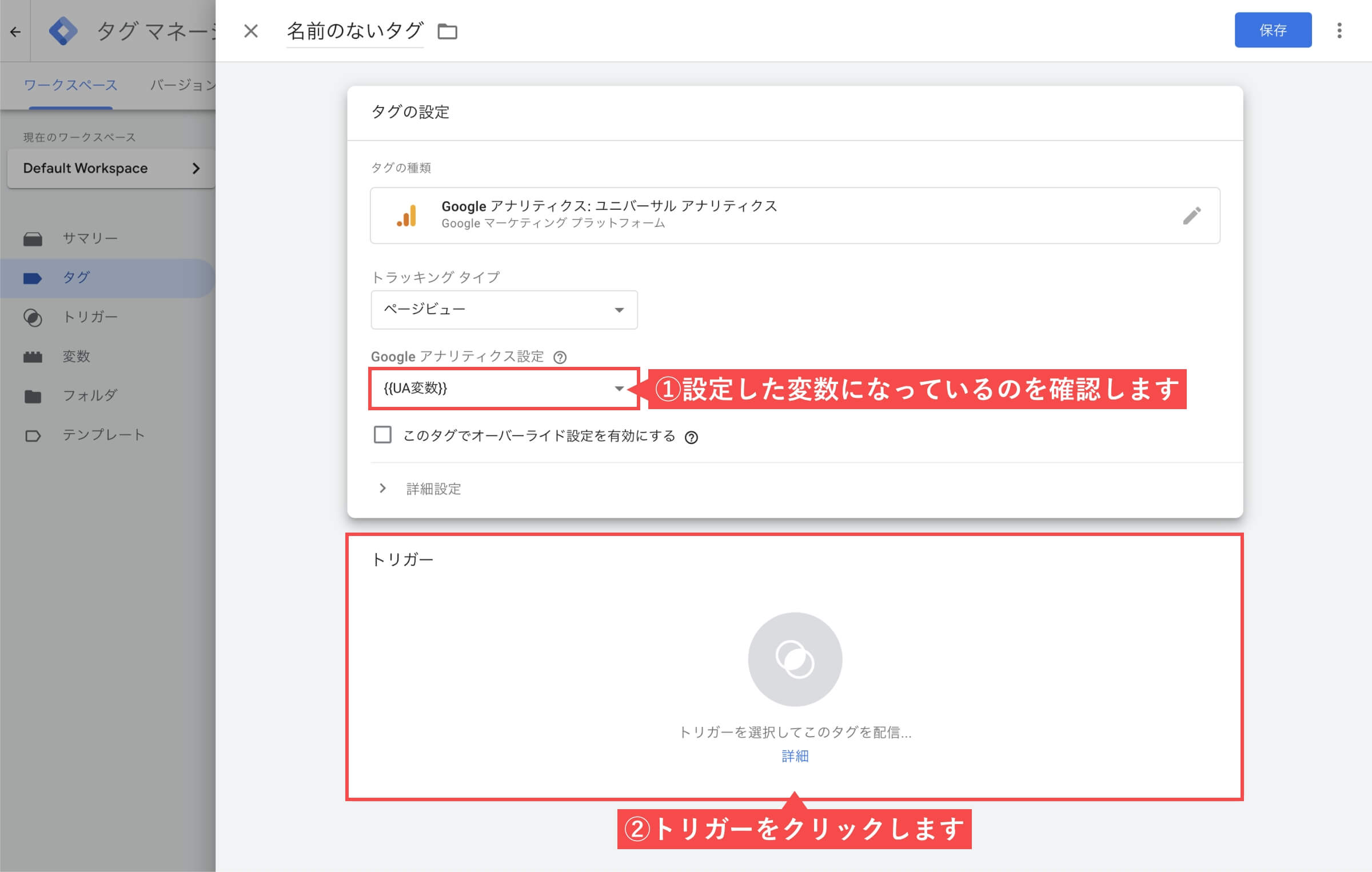
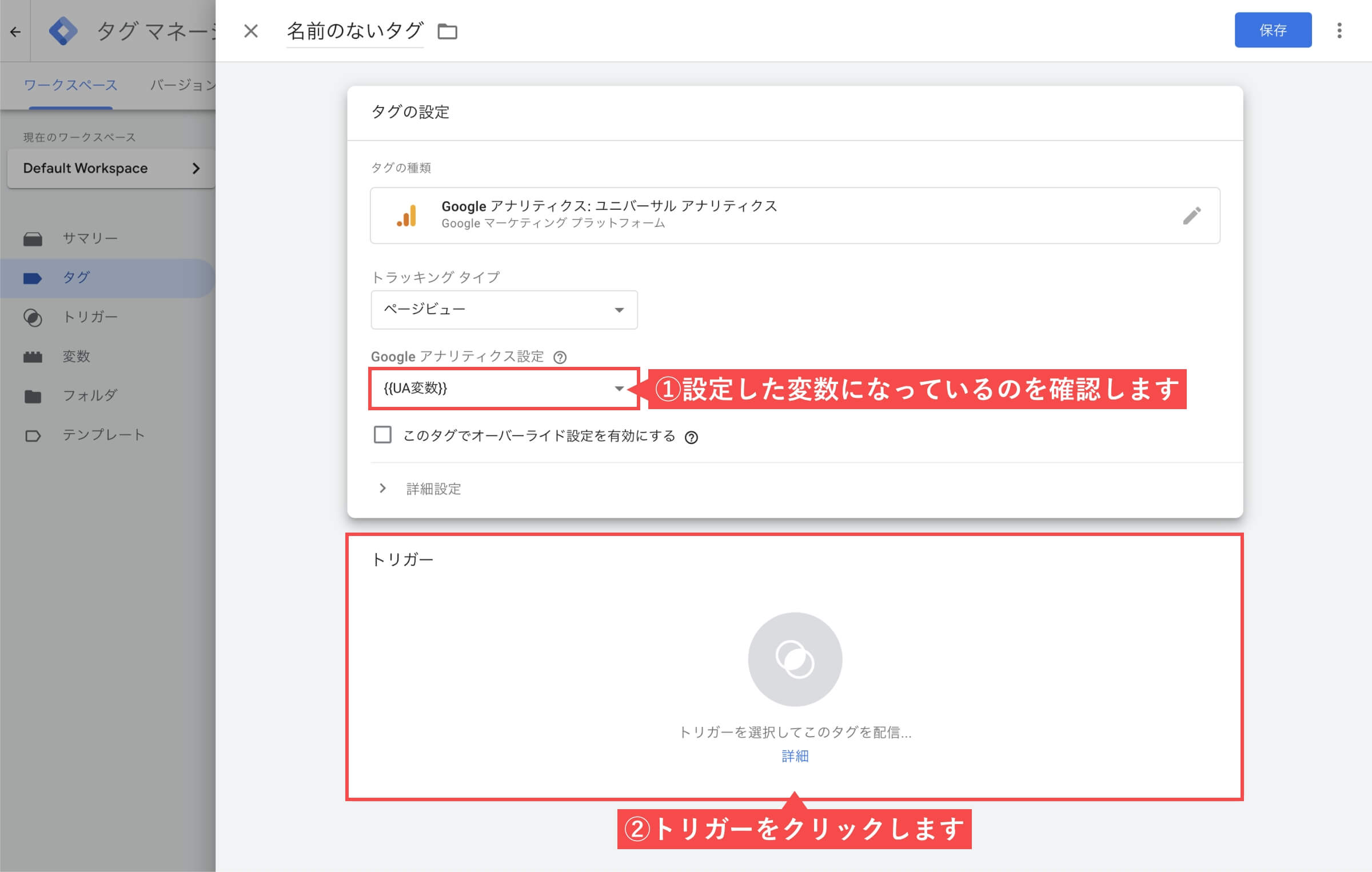
- Googleアナリティクス設定が「設定した変数」になっているのを確認します。
- 「トリガー」枠をクリックします。


- 「All Pages」を選択します。(タグが設置されているページ全てが計測対象と言う意味です)


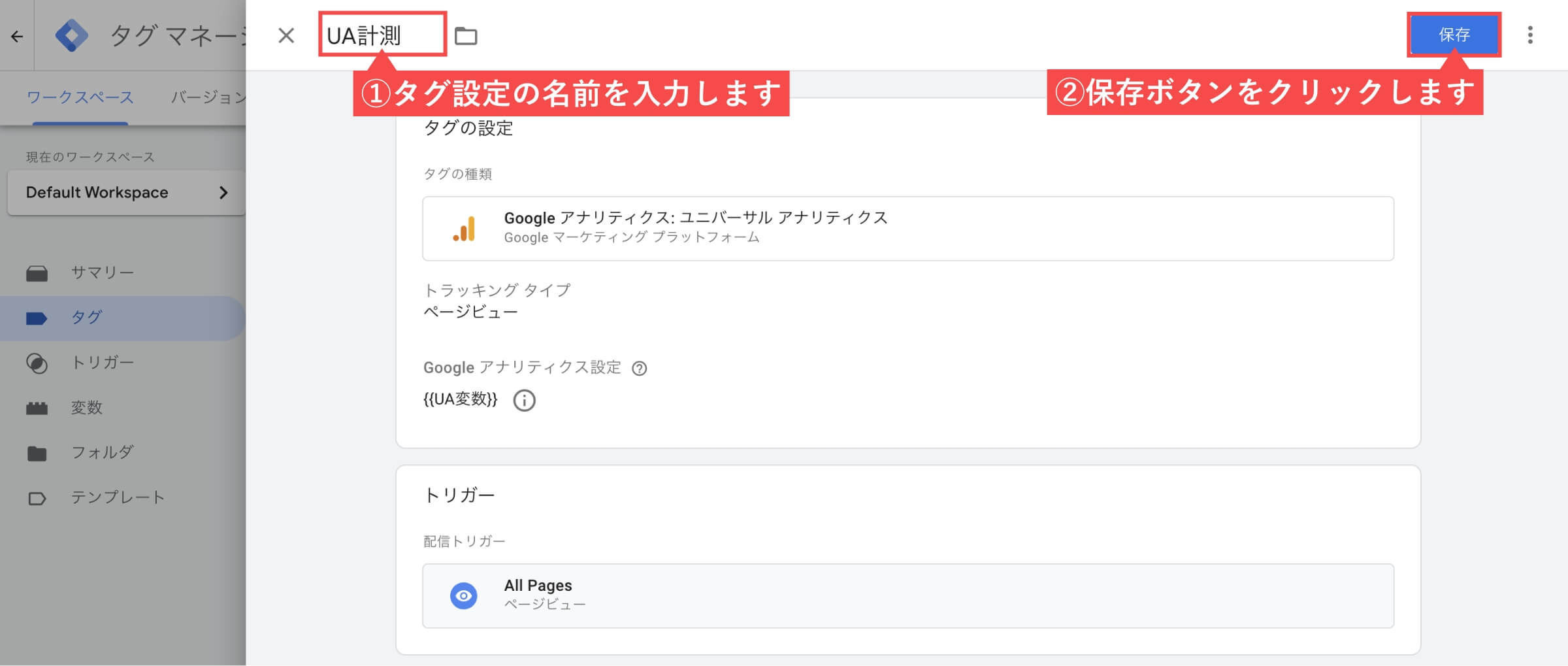
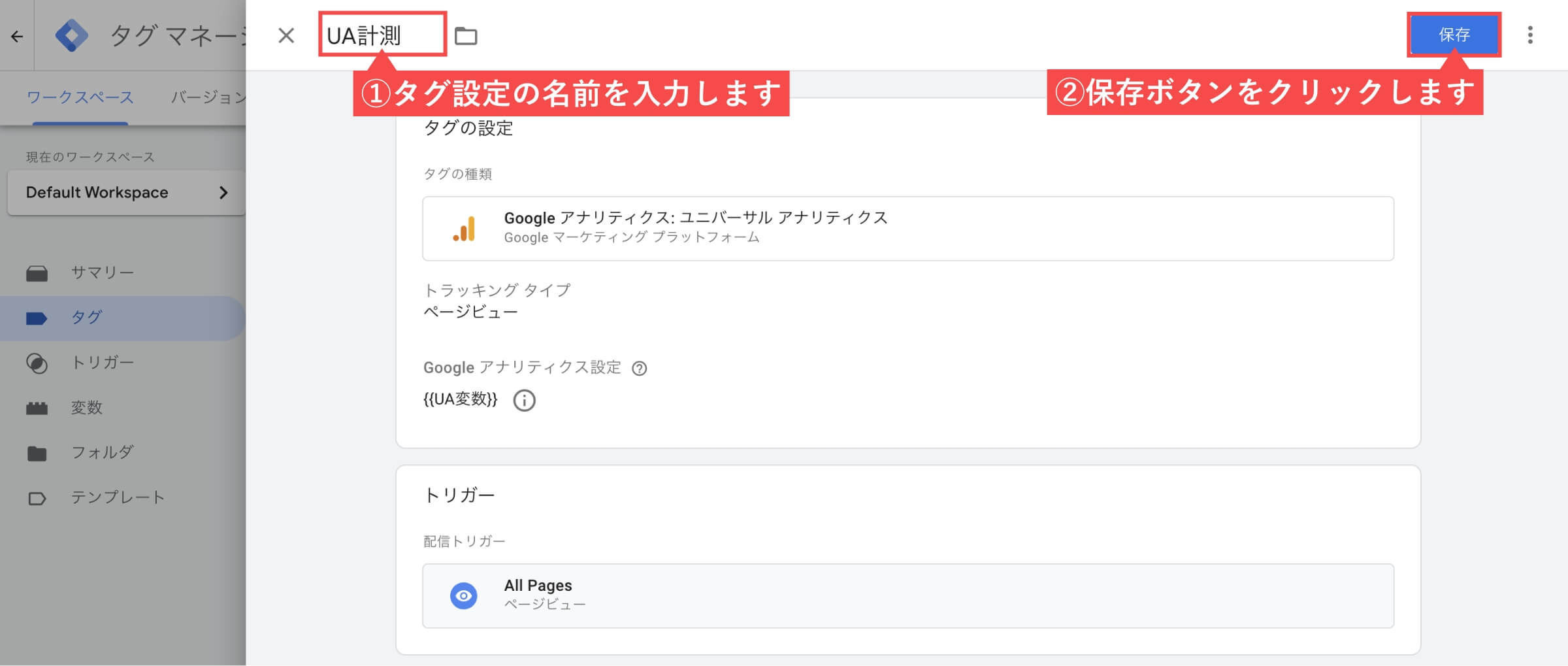
- 「タグの設定」の名前を入力します。(特に決まりはありませんが、わかりやすい名前が良いです)
- 「保存」ボタンをクリックします。


- 「公開」ボタンをクリックします。


- 「バージョン名」を入力します。(必須ではありません)
- 「公開」ボタンをクリックします。


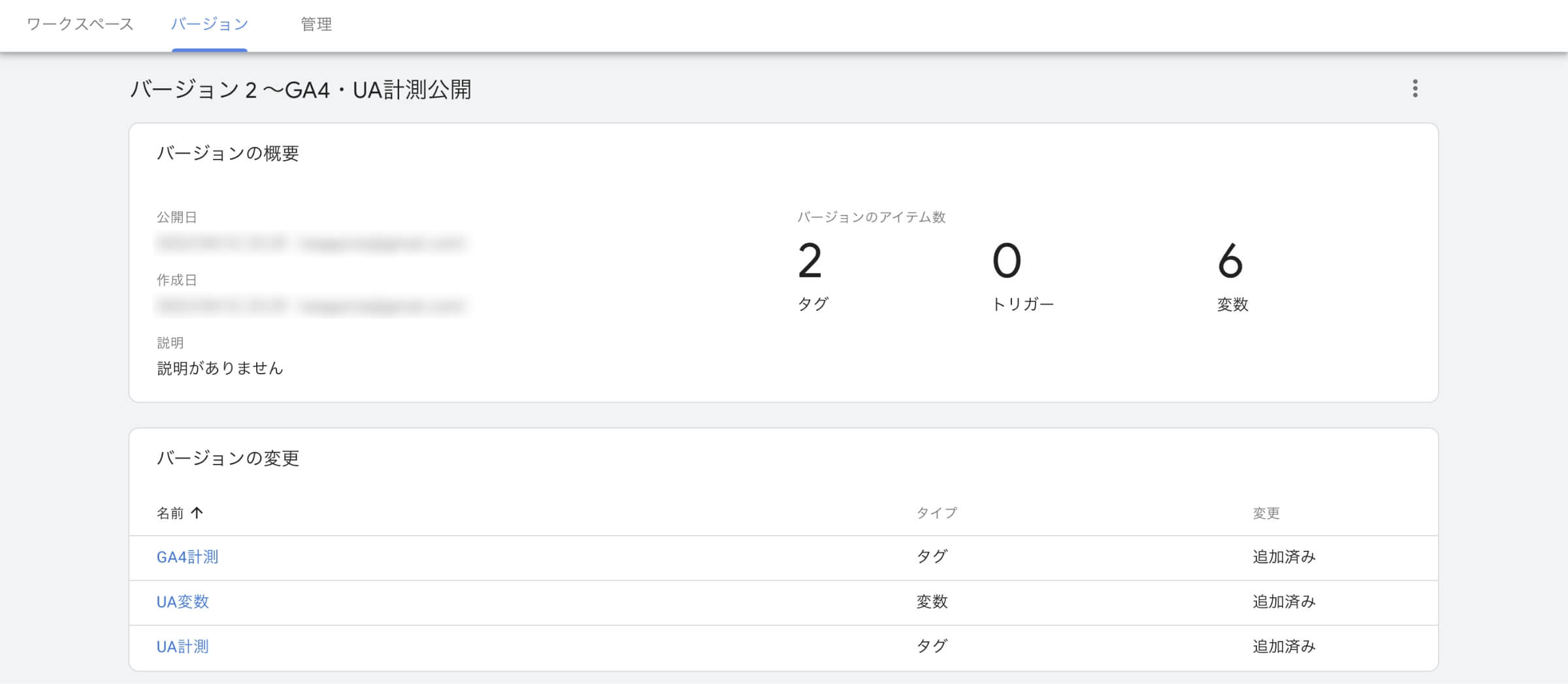
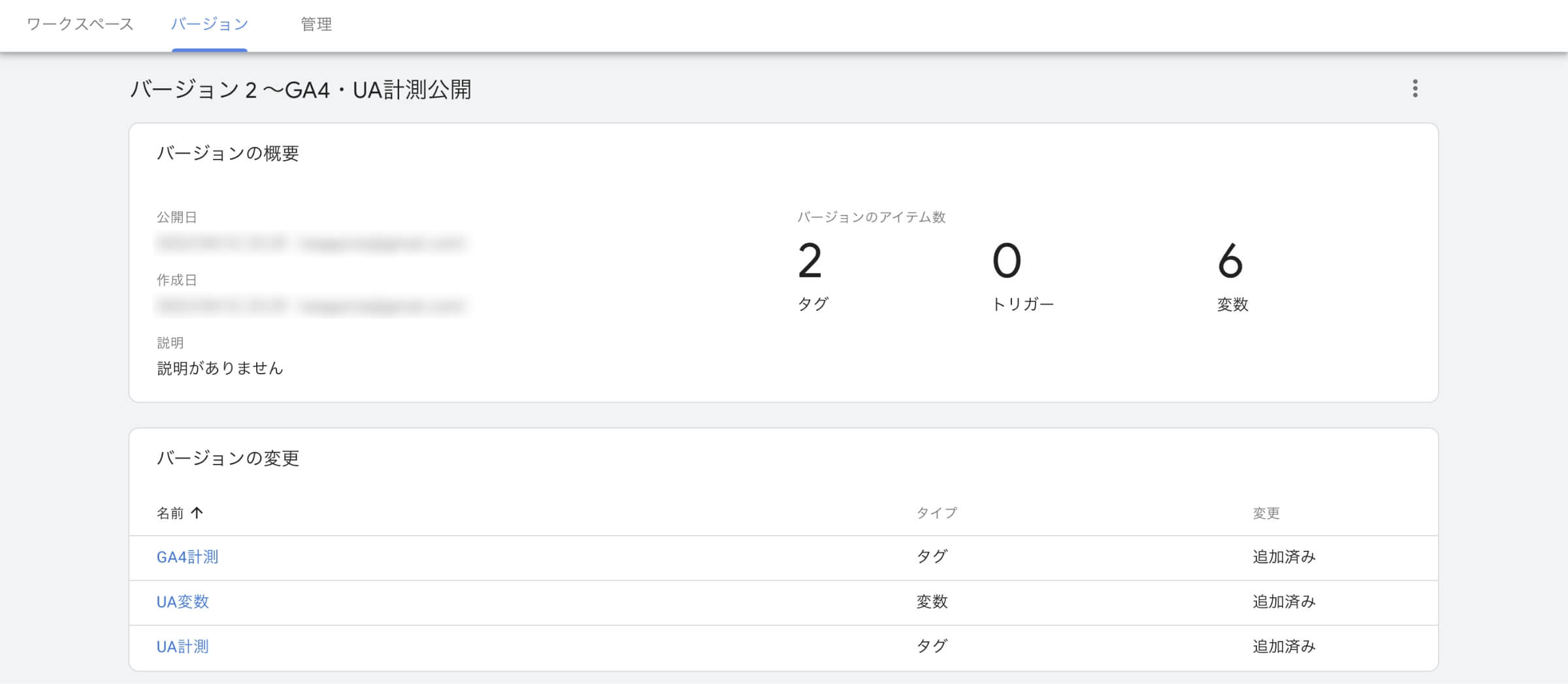
公開ボタンをクリック後「公開完了画面」が表示されます。


Googleタグマネージャーの計測タグをWordPressサイトに設置する方法


Googleタグマネージャーでは、初回のみアカウント作成で発行した「トラッキングコード(計測タグ)」を計測したいサイトやブログに設置する必要があります。
当記事では、WordPressサイトでの設置方法について、初心者にもわかりやすく解説します。
WordPressを利用した設置方法は、テーマやプラグインなどにより方法がいくつかあります。その代表的な方法をピックアップして紹介します。
- Google公式プラグイン「Site Kit」で設置
- WordPressプラグイン「Google Tag Manager for WordPress」で設置
- WordPressテーマの機能で設置
- テーマのヘッダーファイルで設置
①Google公式プラグイン「Site Kit」で設置


| プラグイン名 | Site Kit by Google |
| 種類 | Google公式ツール連携 |
| 開発者 | |
| インストール数 | 3,000,000以上 |
| 言語対応 | 日本語に対応 |
Site Kit by Googleは、Googleが提供するWordPressプラグインです。Site Kit by Googleを利用すると、Googleの各種ツールとWordPressブログを簡単に連携できます。
Site Kit by Googleでは、以下のGoogleツールと連携できます。
- Googleアナリティクス
- Googleサーチコンソール
- Googleアドセンス
- PageSpeed Insights
- Googleタグマネージャー
- Googleオプティマイズ
Site Kitの設定方法と使い方に関しては下記の記事をチェック!
『WordPressプラグイン「Site Kit by Google」の設定方法と使い方』については下記の記事をご確認ください。


②WordPressプラグイン「Google Tag Manager for WordPress」で設置


| プラグイン名 | Google Tag Manager for WordPress |
| 種類 | Googleタグマネージャー連携 |
| 開発者 | Thomas Geiger |
| インストール数 | 600,000以上 |
| 言語対応 | 日本語に非対応 |
Google Tag Manager for WordPress(GTM4WP)は、タグマネージャーの計測タグをWordPressに簡単設置できるプラグインです。
Google Tag Manager for WordPressの設定は下記の記事をチェック!
『WordPressプラグイン「Google Tag Manager for WordPress(GTM4WP)」の設定方法と使い方』については下記の記事をご確認ください。


③WordPressテーマの機能で設置
WordPressテーマの機能を利用して設置する方法については、当ブログでも利用している「SWELL」でのやり方を紹介します。
SWELL(スウェル)で設置


| SWELL(スウェル) | |
|---|---|
| 提供 | 株式会社LOOS |
| 料金 | 17,600円(税込) |
| おすすめ度 | |
| SEO対策 | ◎ |
| 機能性 | ◎ |
| カスタマイズ性 | ○ |
| ブロックエディタ対応 | ◎ |
| レスポンシブ対応 | ◎ |
| サポート | ◎ |
| デザイン | シンプル、キレイめ |
| サイトタイプ | ブログ・アフィリエイト・サイト型 |
| 複数サイト | 利用可 |
SWELLは、国内の人気シェア率で1位※を獲得した、誰もが認める優れたWordPressテーマです。あらゆるサイトで利用され、たった4年でトップに君臨するSWELLは、一番おすすめのデザインテーマです。


SWELLを利用して設置する方法は下記の記事をチェック!
『GoogleタグマネージャーのタグをSWELLにの設置する方法』については下記の記事をご確認ください。


④テーマのヘッダーファイルで設置
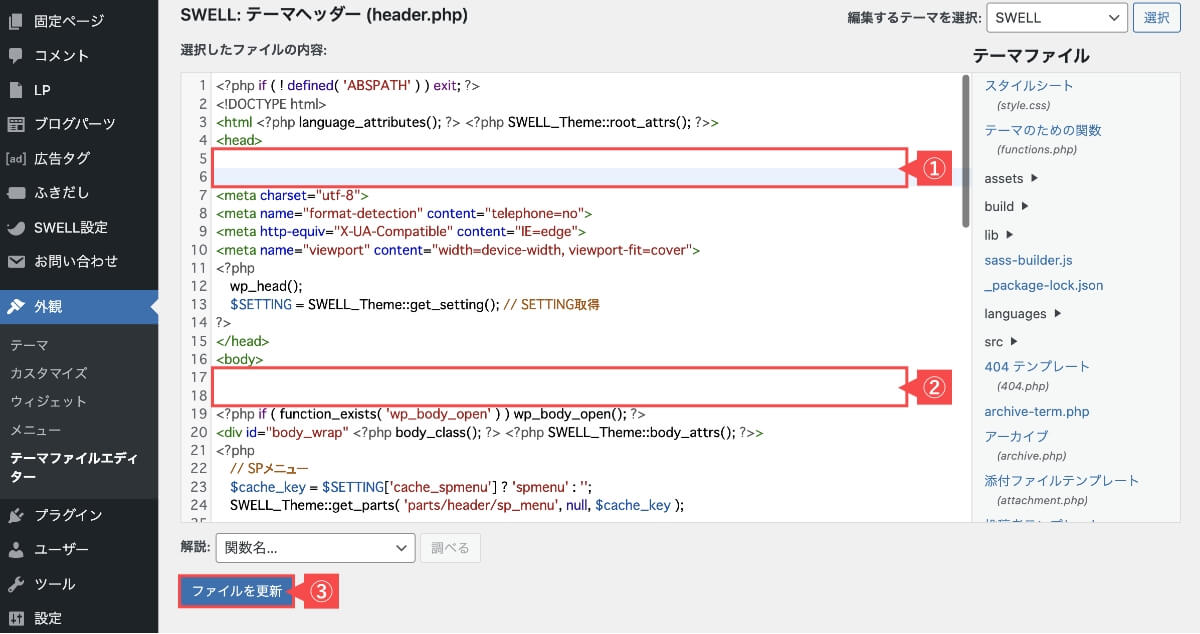
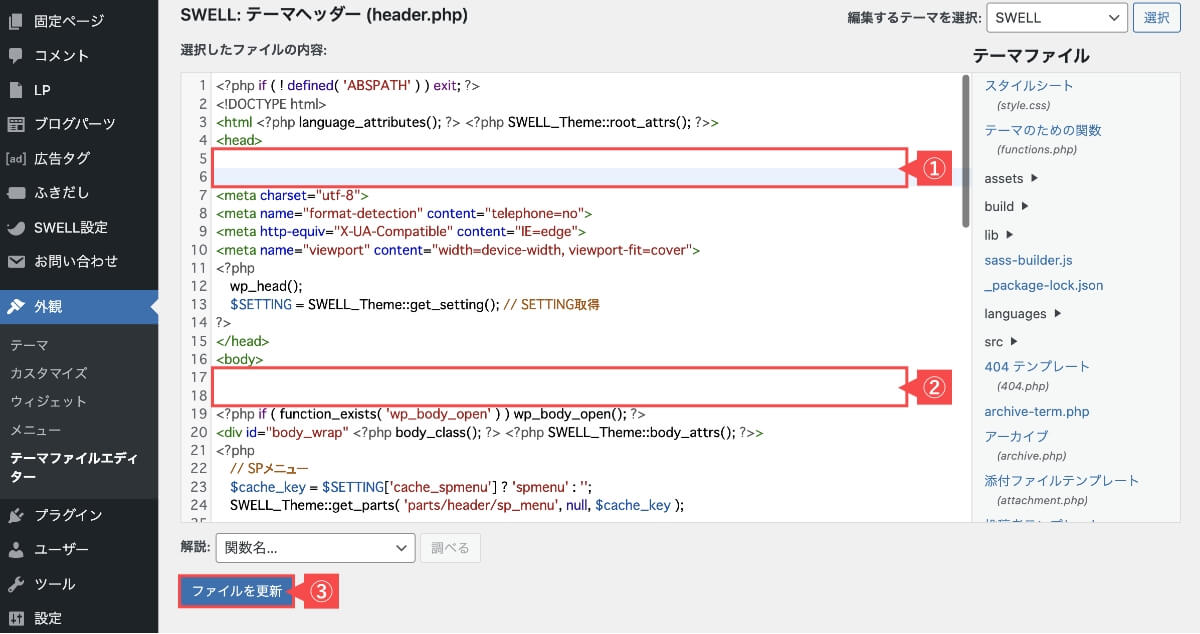
WordPressの管理画面からテーマファイルエディターにGTMのトラッキングコードを設置する方法を解説します。
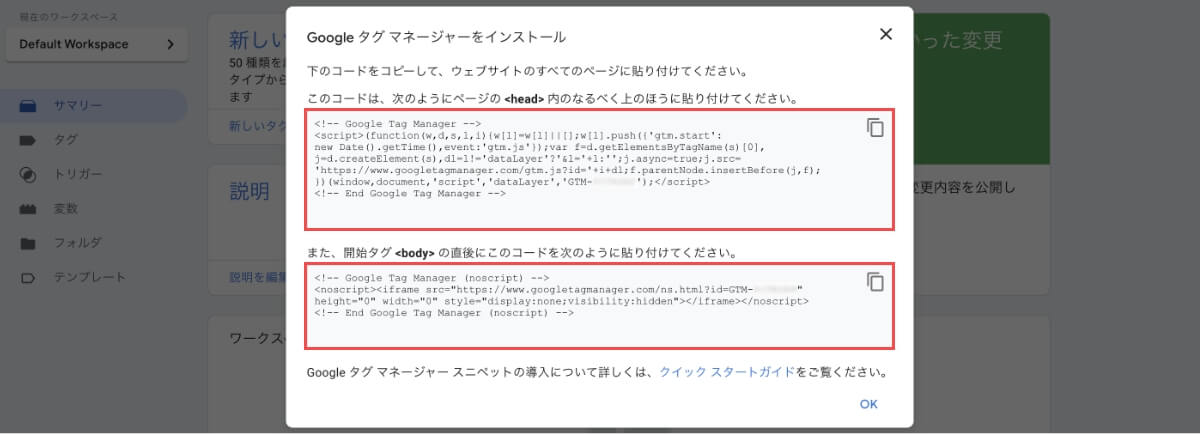
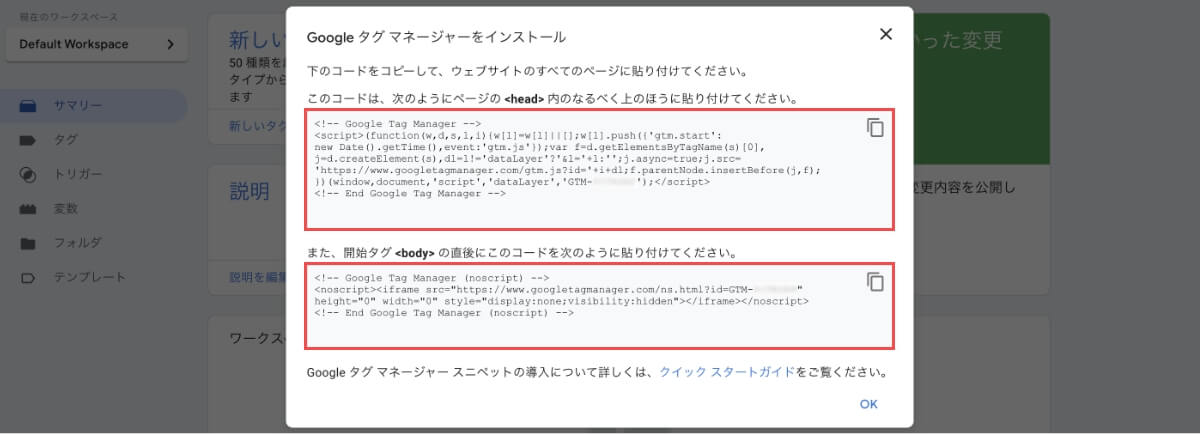
テーマファイルエディターでは、下記「上部のコード」と「下部のコード」をコピーして使用します。


有名なテーマでは、ほとんどで利用できる機能です。(参考画面はSWELL)
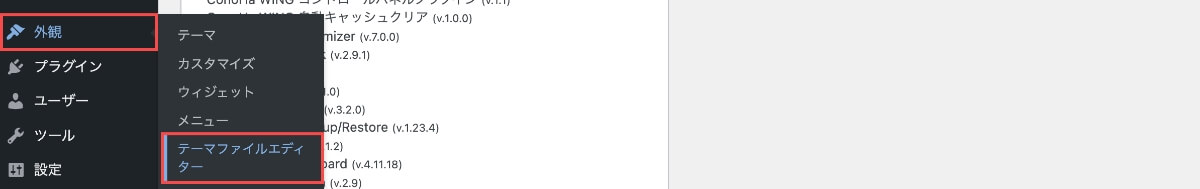
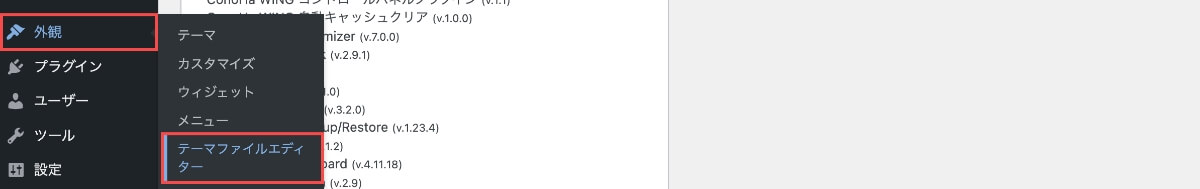
WordPress管理画面のサイドメニューから「外観」→「テーマファイルエディター」を押します。


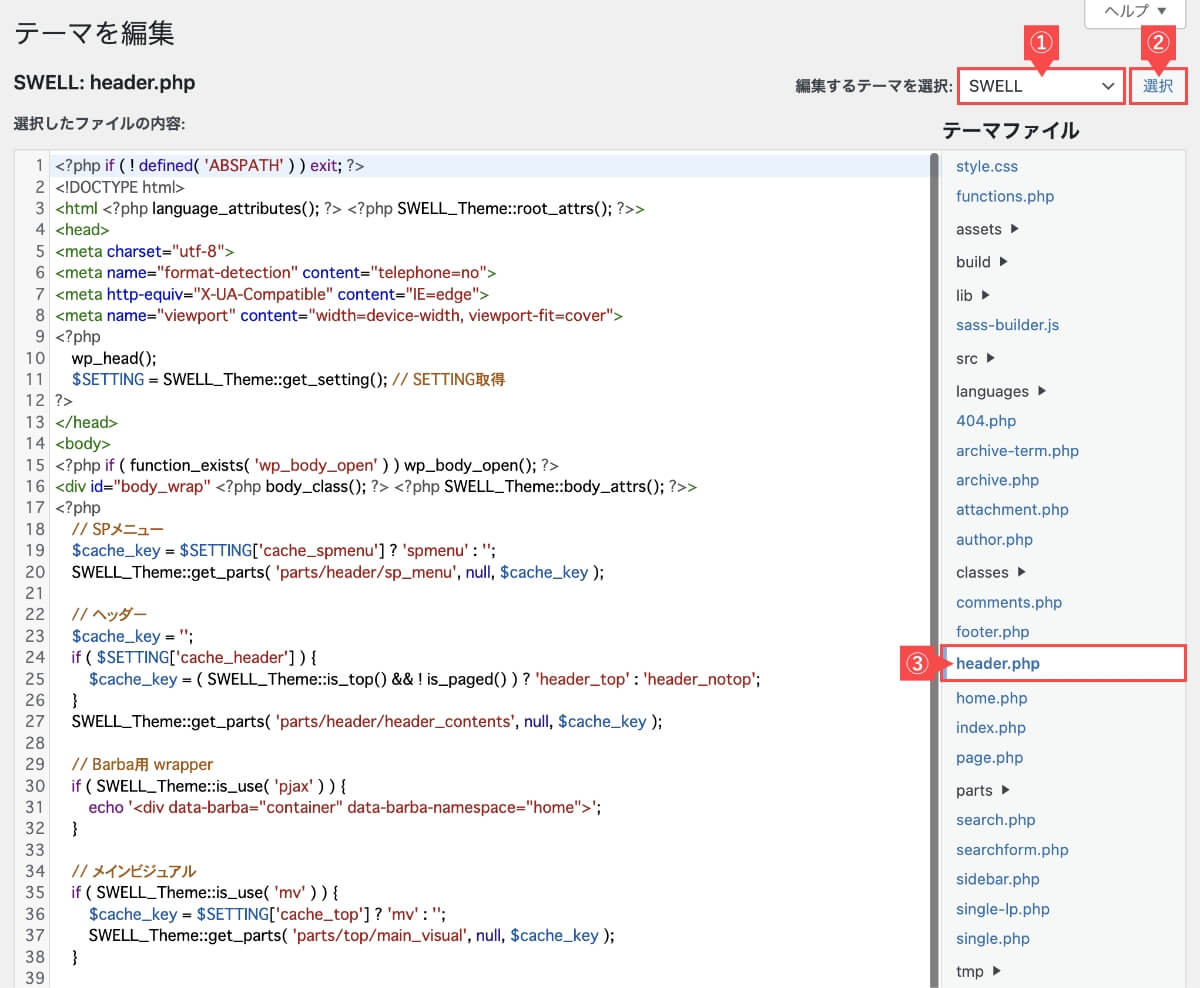
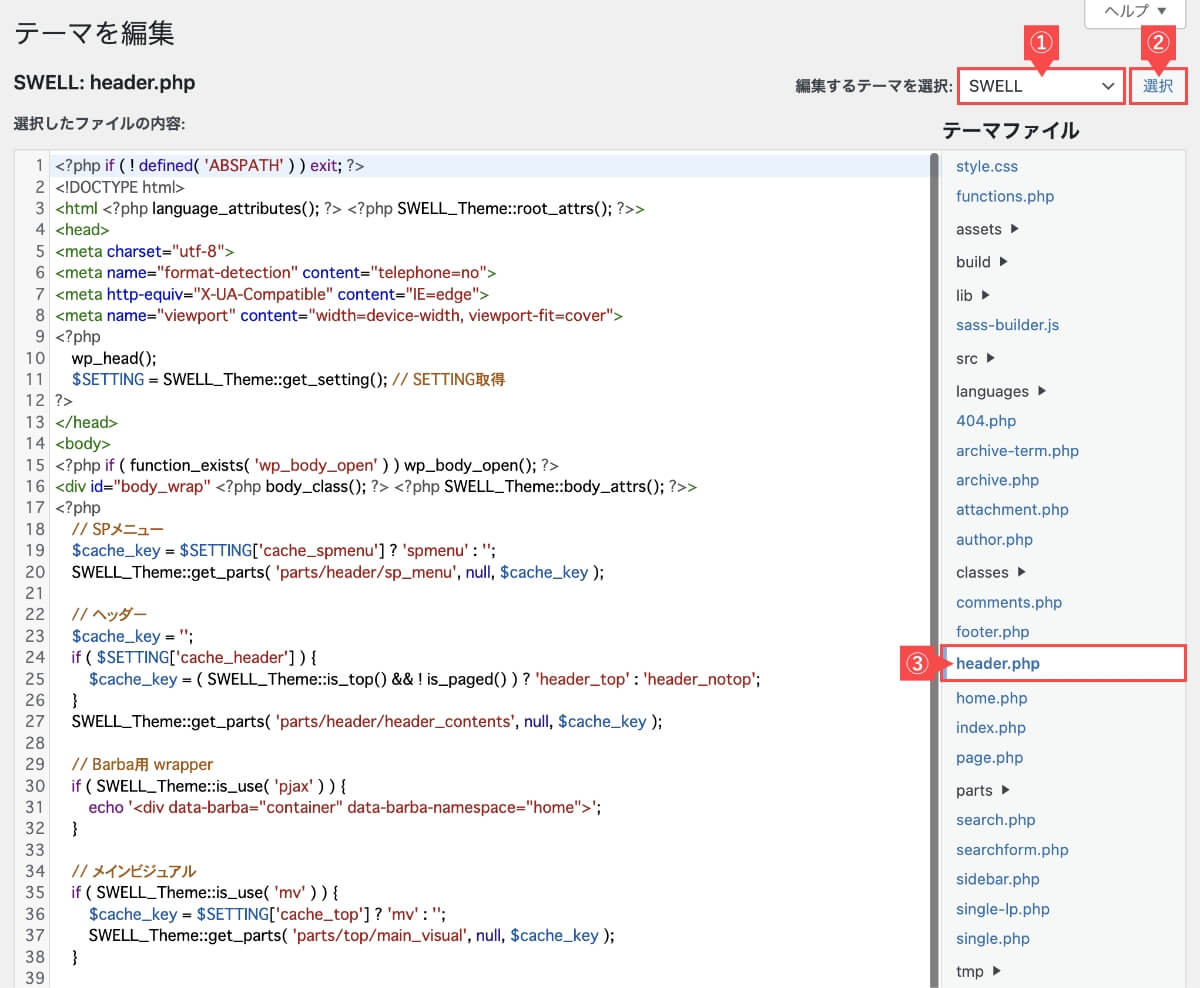
テーマを編集画面で以下を設定します。
- 編集するテーマを選択で「親テーマ」を選択します。
- 「選択」ボタンを押します。
- 「テーマヘッダー(header.php)」を押します。


テーマヘッダー設定画面で以下を設定します。
- <head>タグの下に「GTMトラッキングコード上部」をペーストします。
- <body>タグの下に「GTMトラッキングコード下部」をペーストします。
- 「ファイルを更新」ボタンを押します。


テーマのヘッダーファイル「header.php」から編集する場合は下記のリスクに注意してください。
- WordPressテーマを更新するときにコードがリセットされてしまう
- コードのペースト位置を間違えてサイト崩れが発生する(元に戻せば直ります)
特に初心者の方は、コードに慣れていないので別の方法を選択しましょう。
ヘッダーファイル編集は何らかの理由がない限りは非推奨です!
Googleタグマネージャーの計測タグ設置を確認する方法


Googleタグマネージャーのトラッキングコード(計測タグ)設置が成功しているか確認する2つの方法を紹介します。
- Googleタグマネージャーの「プレビューモード」で確認
- Chromeの拡張機能「Tag Assistant Legacy」で確認
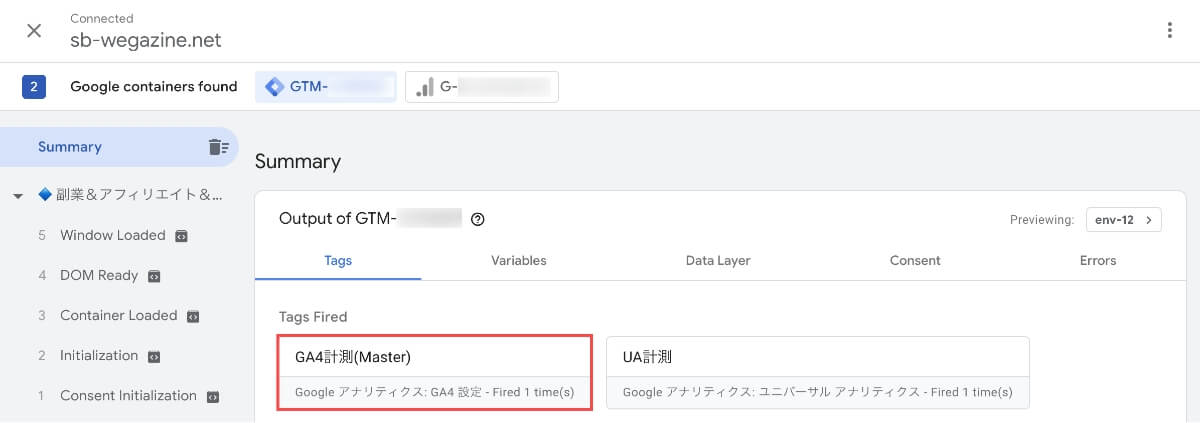
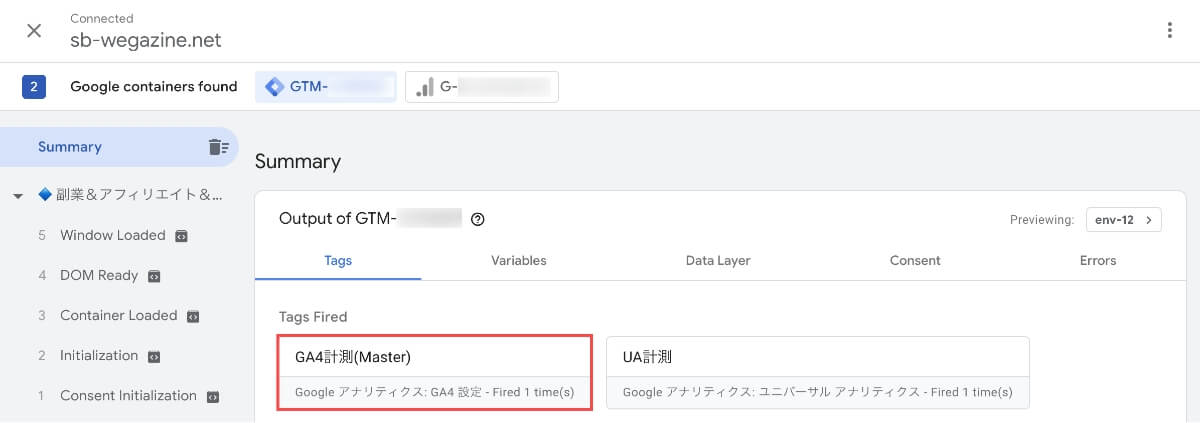
①Googleタグマネージャーの「プレビューモード」で確認
以下より「Googleタグマネージャー管理画面」に移動します。
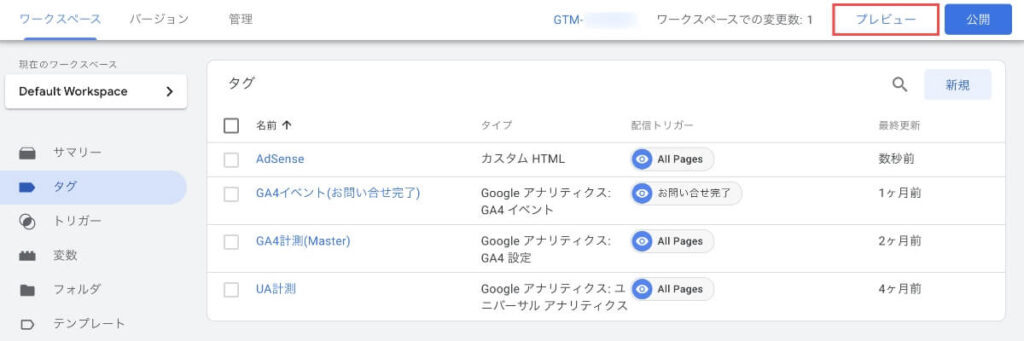
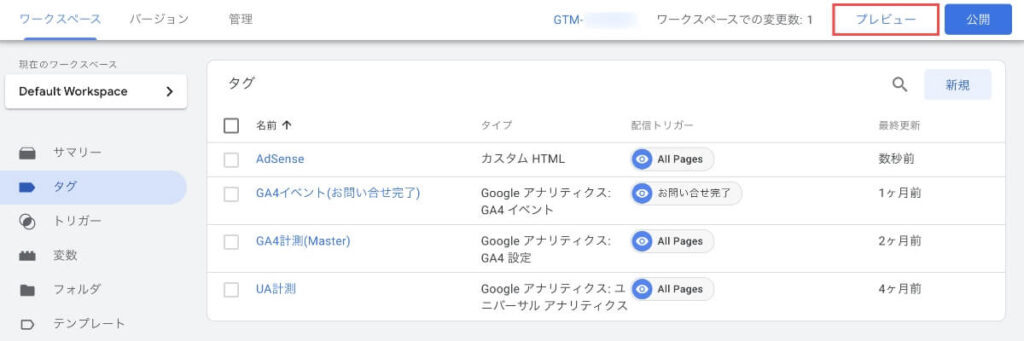
GTMの管理画面で右上の「プレビュー」を押します。


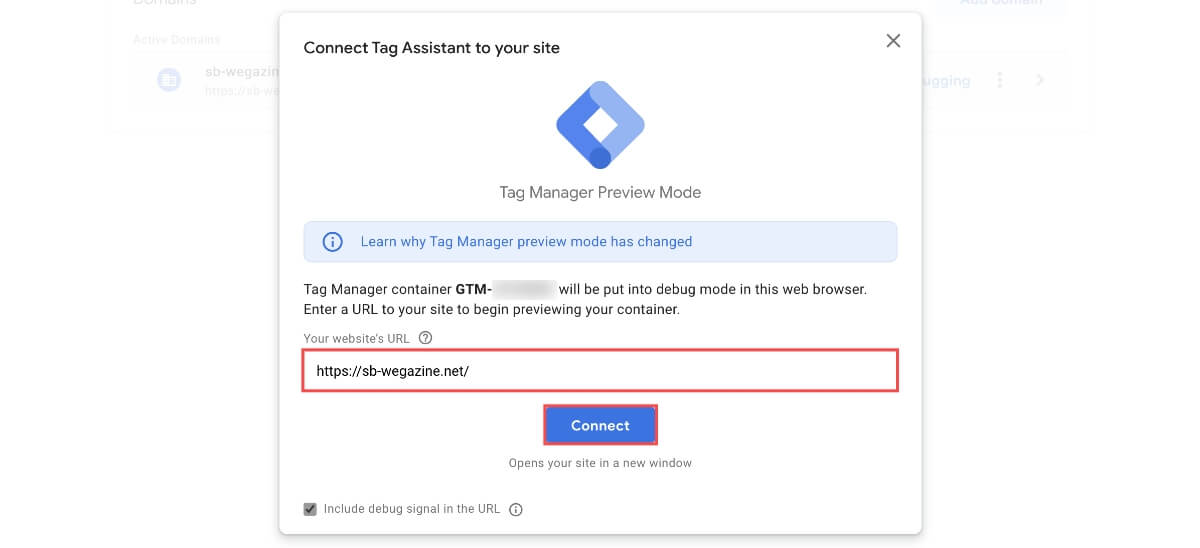
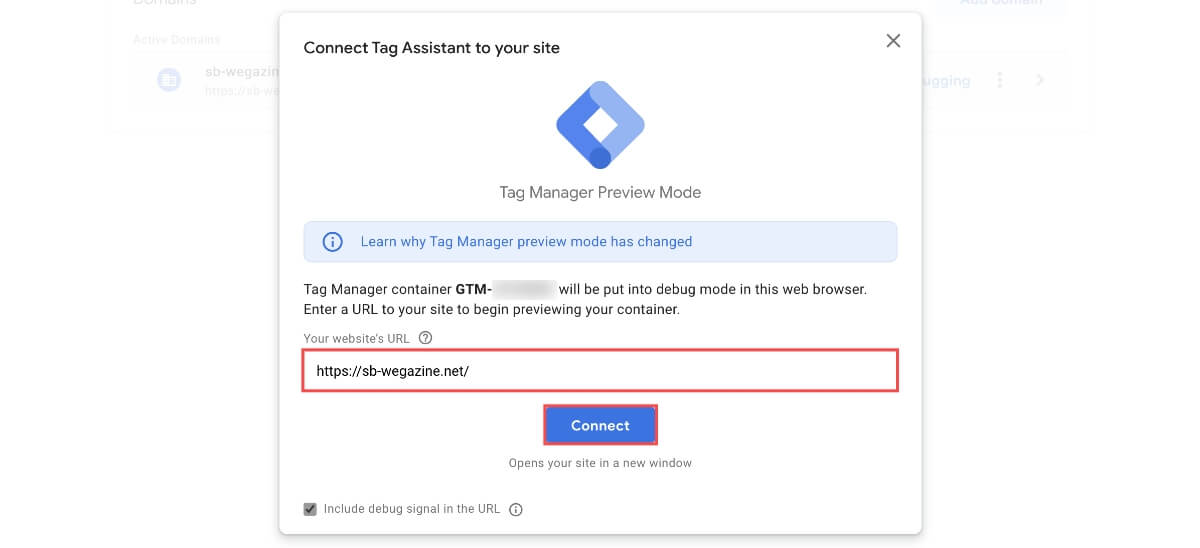
Connect画面で「サイトURL」を押して、「Connect」ボタンを押します。


サイトに移動して「Tag Assistant」と右下に表示されます。


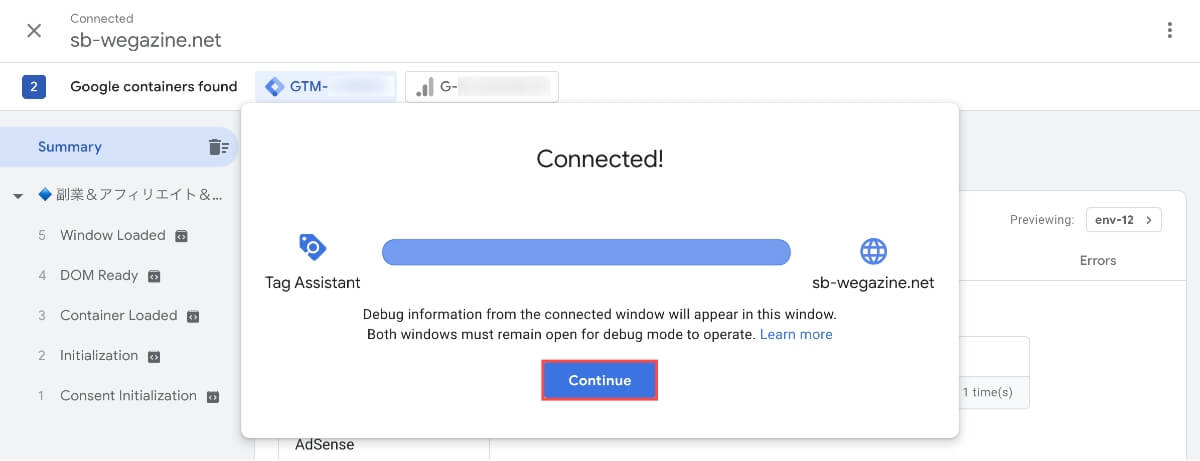
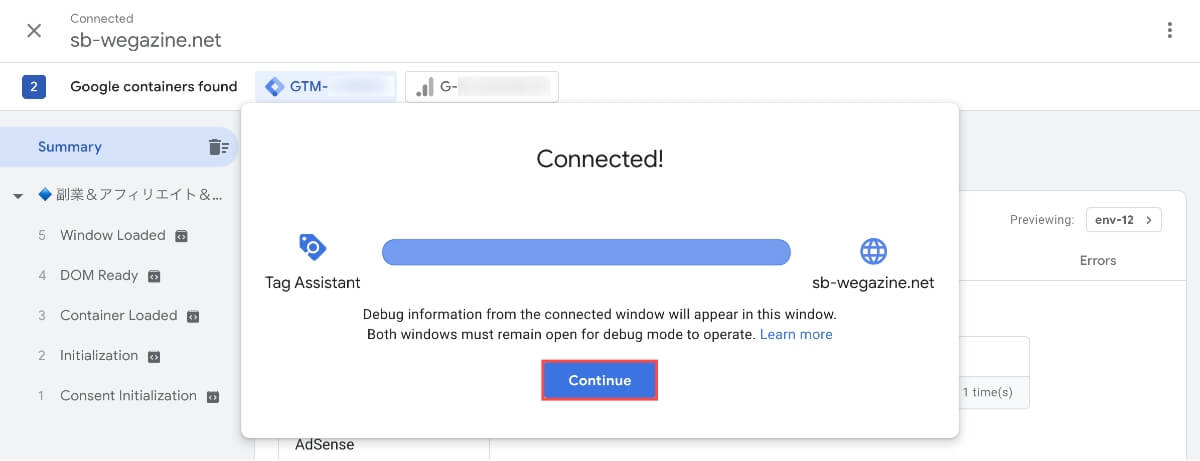
「Continue」ボタンを押します。


プレビューのサマリー画面で、設定した「計測タグ」が表示されていたら成功です。


設定を変えた時も公開前にプレビューで確認できます!
②Chromeの拡張機能「Tag Assistant Legacy」で確認
以下より「Tag Assistant Legacy」に移動します。
右上の「Chromeに追加」ボタンを押します。


「拡張機能を追加」ボタンを押します。


拡張機能を追加してもアイコンがクリップされないので手動でクリップします。
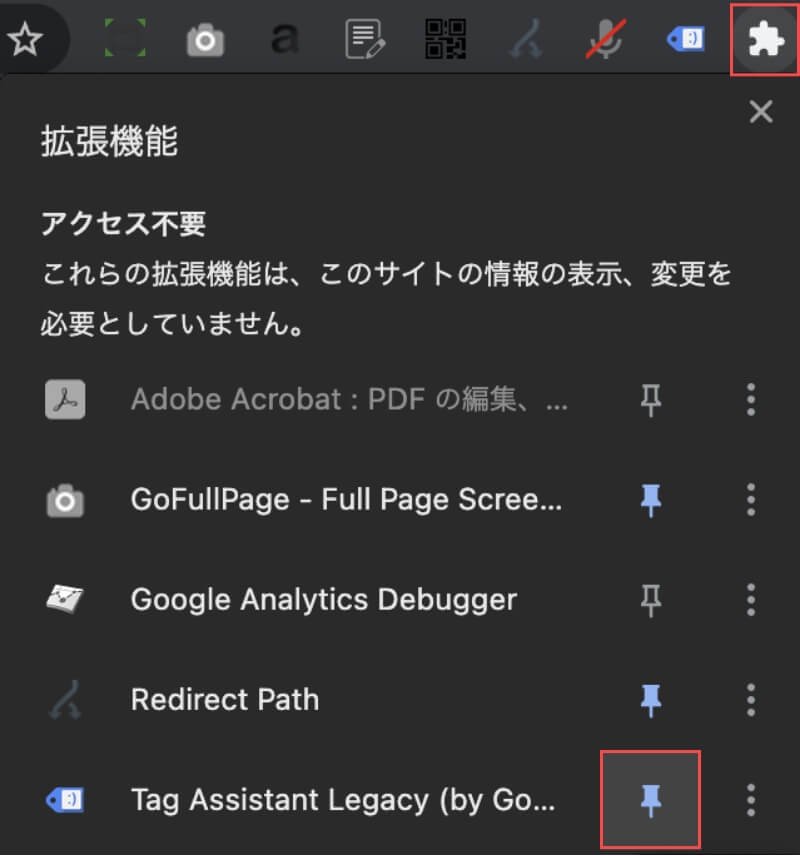
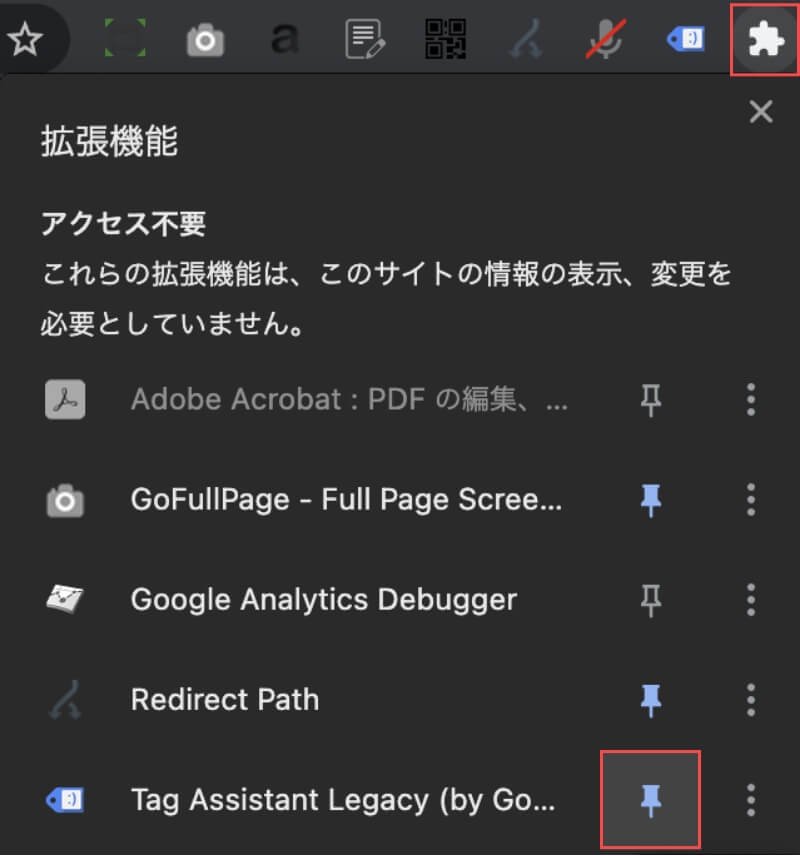
右上の「拡張機能アイコン」ボタンを押して、Tag Assistant Legacyの「クリップアイコン」を押します。


Tag Assistant Legacyのアイコンが表示されたら完了です。


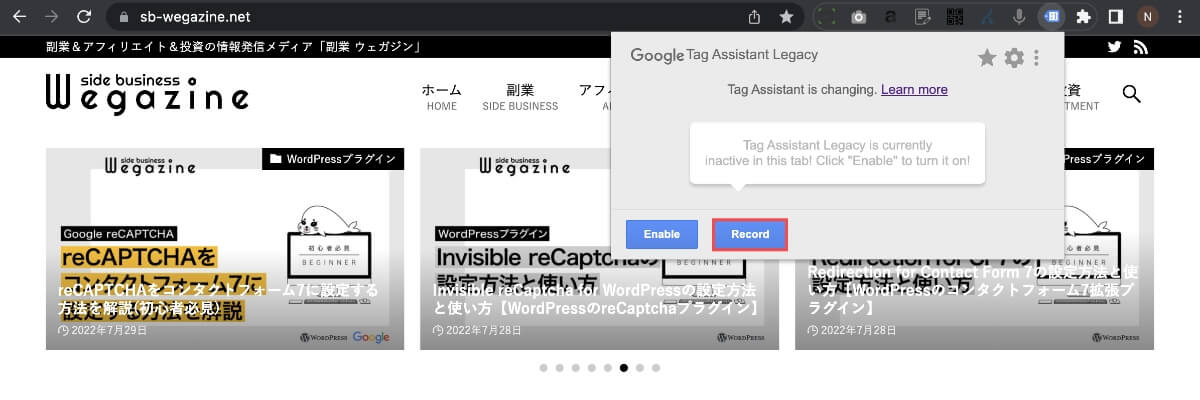
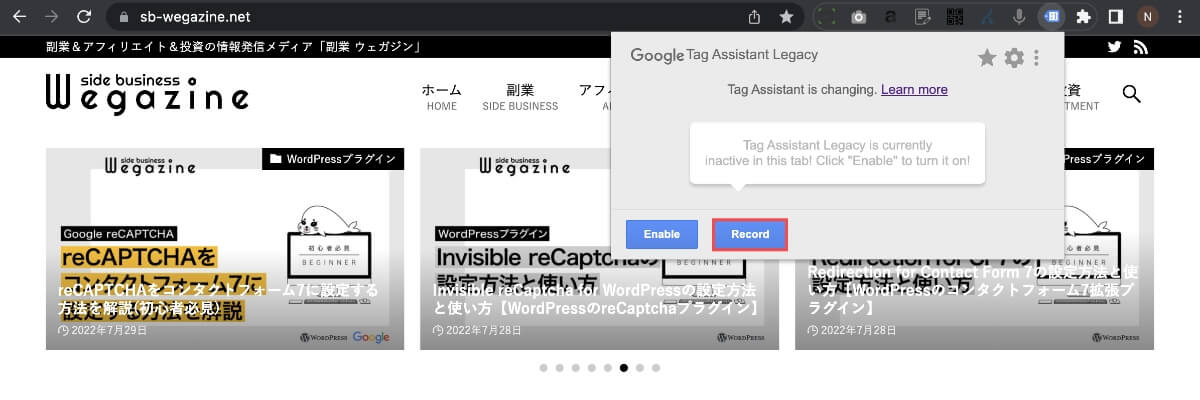
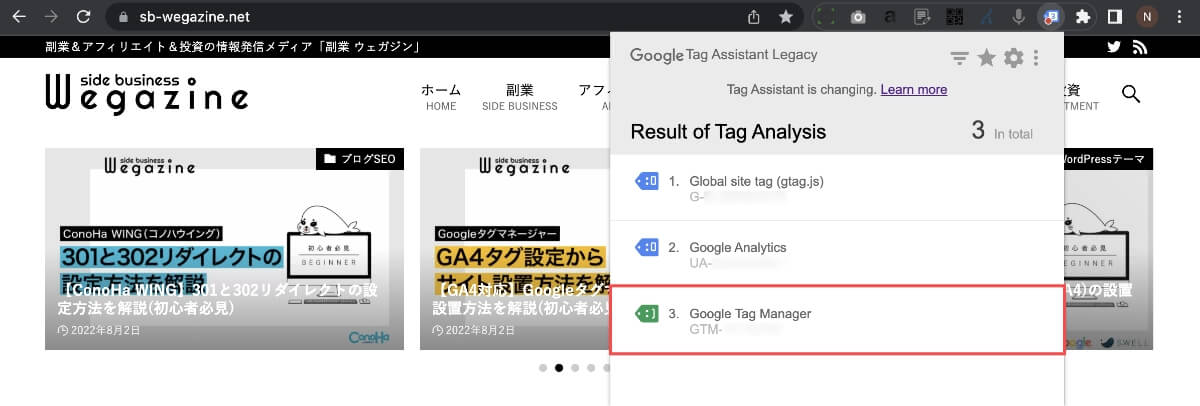
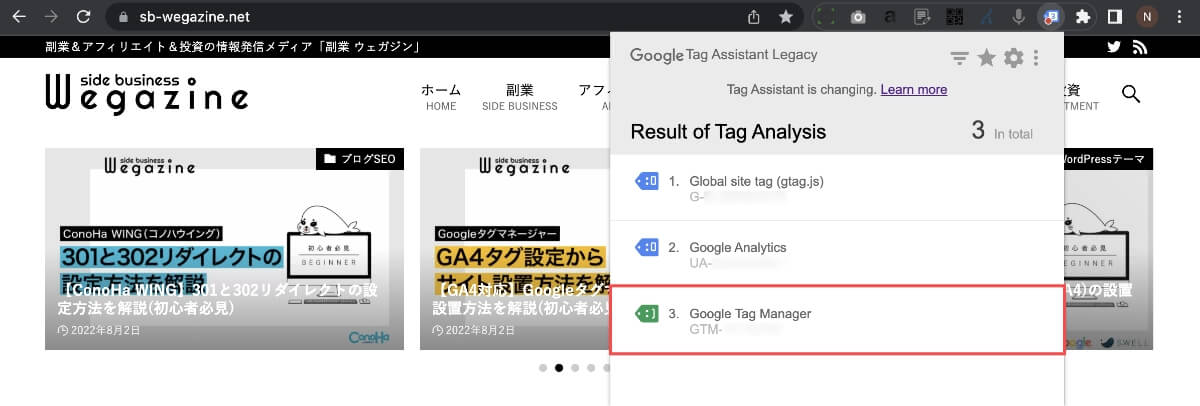
右上の「Tag Assistant Legacyアイコン」を押します。


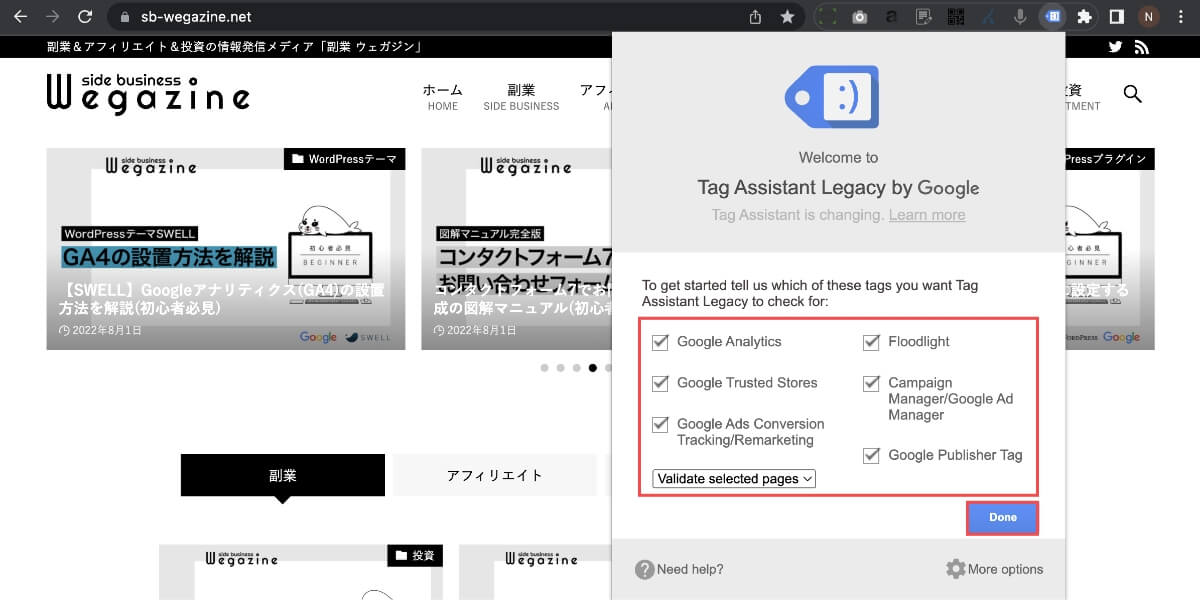
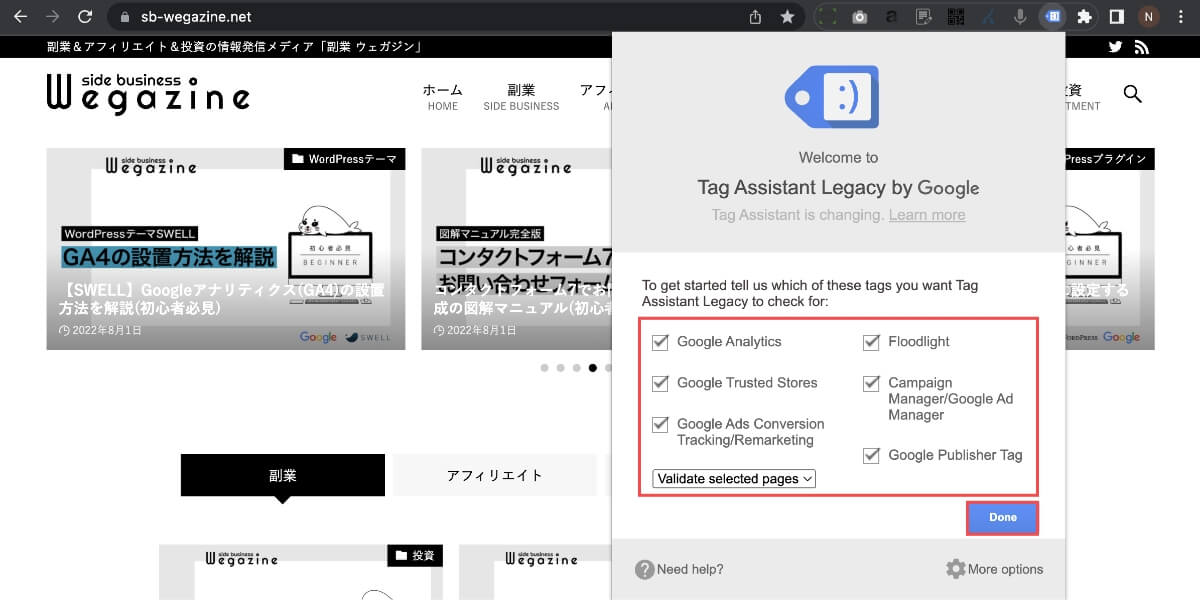
「全てのチェック項目」にチェックを入れて、「Done」ボタンを押します。


「Record」ボタンを押します。


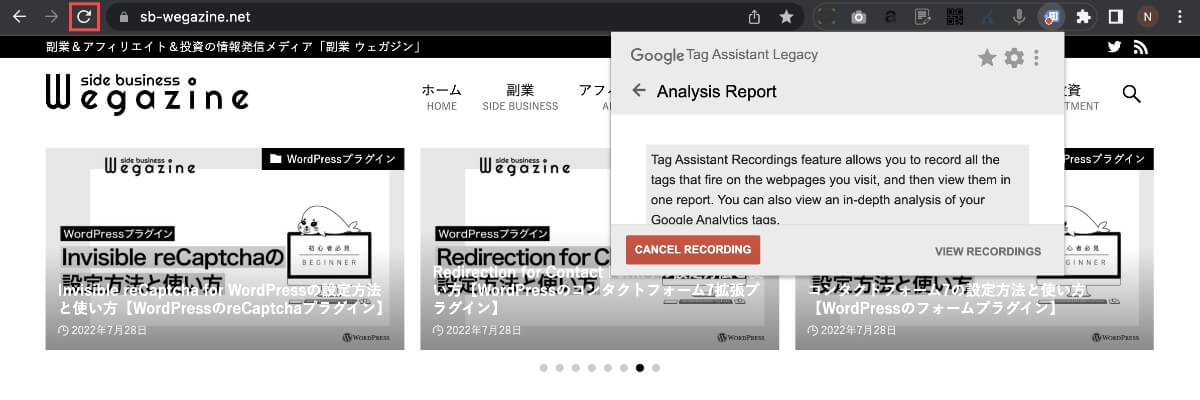
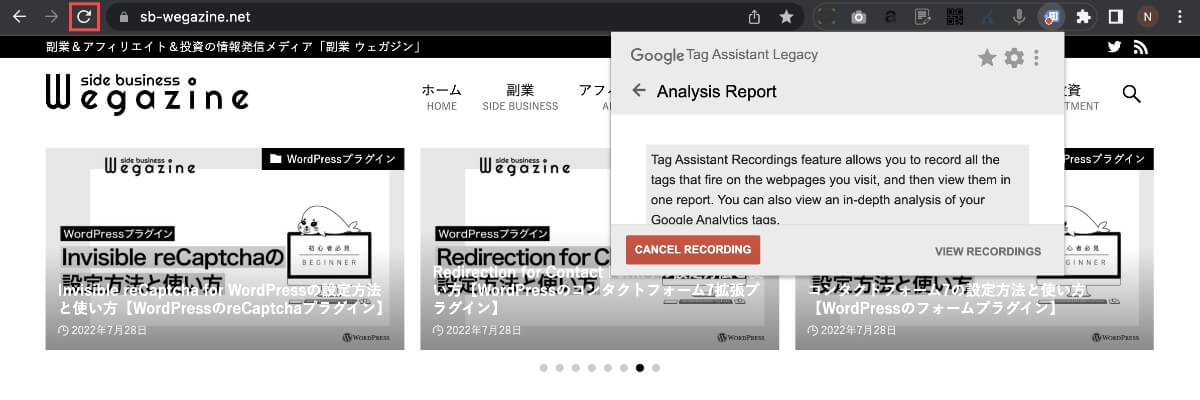
左上の「更新」ボタンを押します。


タグマネージャーのタグアイコンが緑か青で表示されれば設置は成功です。


エラーの場合はタグアイコンが赤で表示されます!
Googleアナリティクスで計測されているか確認する方法


トラッキングコードの設置が完了したら、Googleアナリティクスで計測が開始されたか確認します。
計測が開始されていない場合は、設置に問題があるためアクセスデータの収集・蓄積が行われません。必ず計測が開始されているか確認するようにしてください。
- ステータスから確認(GA4)
- リアルタイムレポートから確認(GA4)
①ステータスから確認(GA4)
Googleアナリティクスの「ステータス情報(GA4)」から確認する方法を解説します。
以下より「Googleアナリティクス管理画面」に移動します。
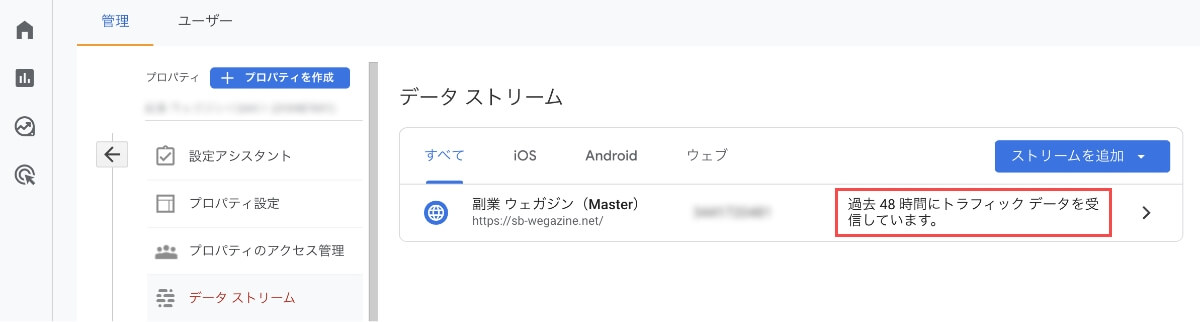
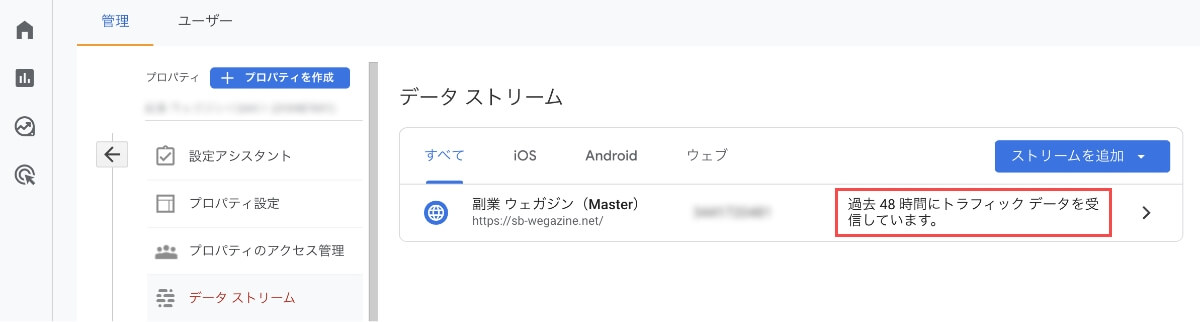
プロパティの「データストリーム」を押します。


「過去48時間にトラフィックデータを受信しています」の表示があればOKです。


②リアルタイムレポートから確認(GA4)
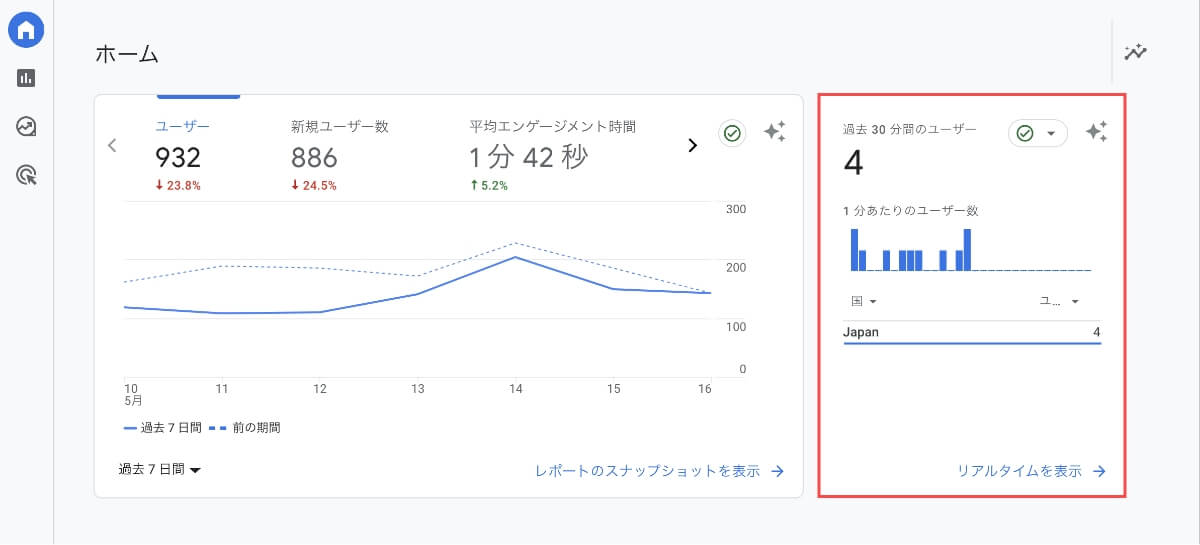
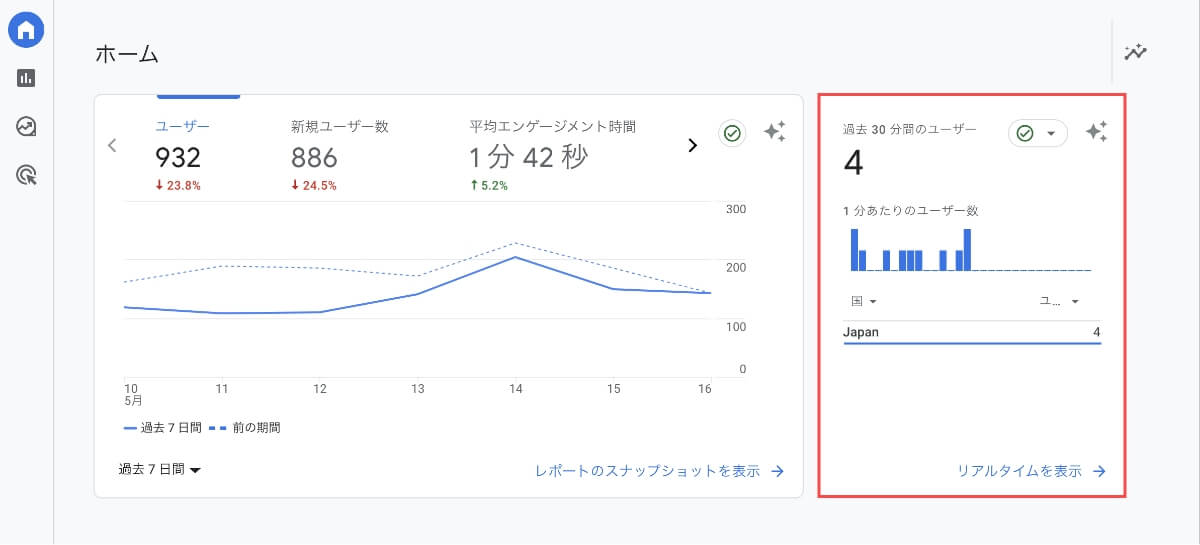
Googleアナリティクスの「リアルタイムレポート(GA4)」から確認する方法を解説します。
左側メニューの「ホーム」を押して、「過去30分間のユーザー」が「1」以上あれば設置成功です。
- 確認する際には自分のスマホやパソコンなどを利用して、設置したサイトを閲覧してください。


計測できていない場合は設定に間違いがないかチェック!
Googleが提供する他のツールを導入する


Googleが提供する他のツールを導入について解説します。
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- Googleアドセンスの導入
①Googleアナリティクスの設定


Googleアナリティクスは、ブログにアクセスした後のユーザー情報が確認できる無料のアクセス解析ツールです。
主に以下の分析データが確認できます。
- ブログのアクセス数(日/週/月/年)
- ブログのPV数(日/週/月/年)
- どの国や地域で記事が読まれているか
- どの端末で記事が読まれているか(PC or スマホ)
- ユーザーがどの記事を見たか
上記のように読者がブログに訪れた後の情報を可視化・分析できます。
Googleアナリティクスは無料で利用できる上にブログ分析・改善に活用できる機能があります。最初に設定しておかないと収集データの蓄積がされないので、早めに導入しましょう。
Googleアナリティクスの導入方法は下記の記事をチェック!
『WordPressブログにGoogleアナリティクスを登録・設置』については下記の記事をご確認ください。


②Googleサーチコンソールの設定


Googleサーチコンソールは、ブログに訪れる前のユーザー行動が分析できる無料ツールです。
主に以下の分析データが確認できます。
- ブログに流入している検索キーワード
- Google検索でのキーワード別順位
- 検索結果に表示された回数
- 検索で表示された記事がクリックされた回数
上記のように読者がブログに訪れる前の情報を可視化・分析できます。
Googleサーチコンソールは無料で利用できる上にSEO分析・改善に活用できる機能があります。ブログ記事のリライトや順位チェックなど頻繁に使うツールなので、早めに導入しましょう。
Googleサーチコンソールの導入方法は下記の記事をチェック!
『Googleサーチコンソールの登録方法と使い方』については下記の記事をご確認ください。


③Googleアドセンスの導入


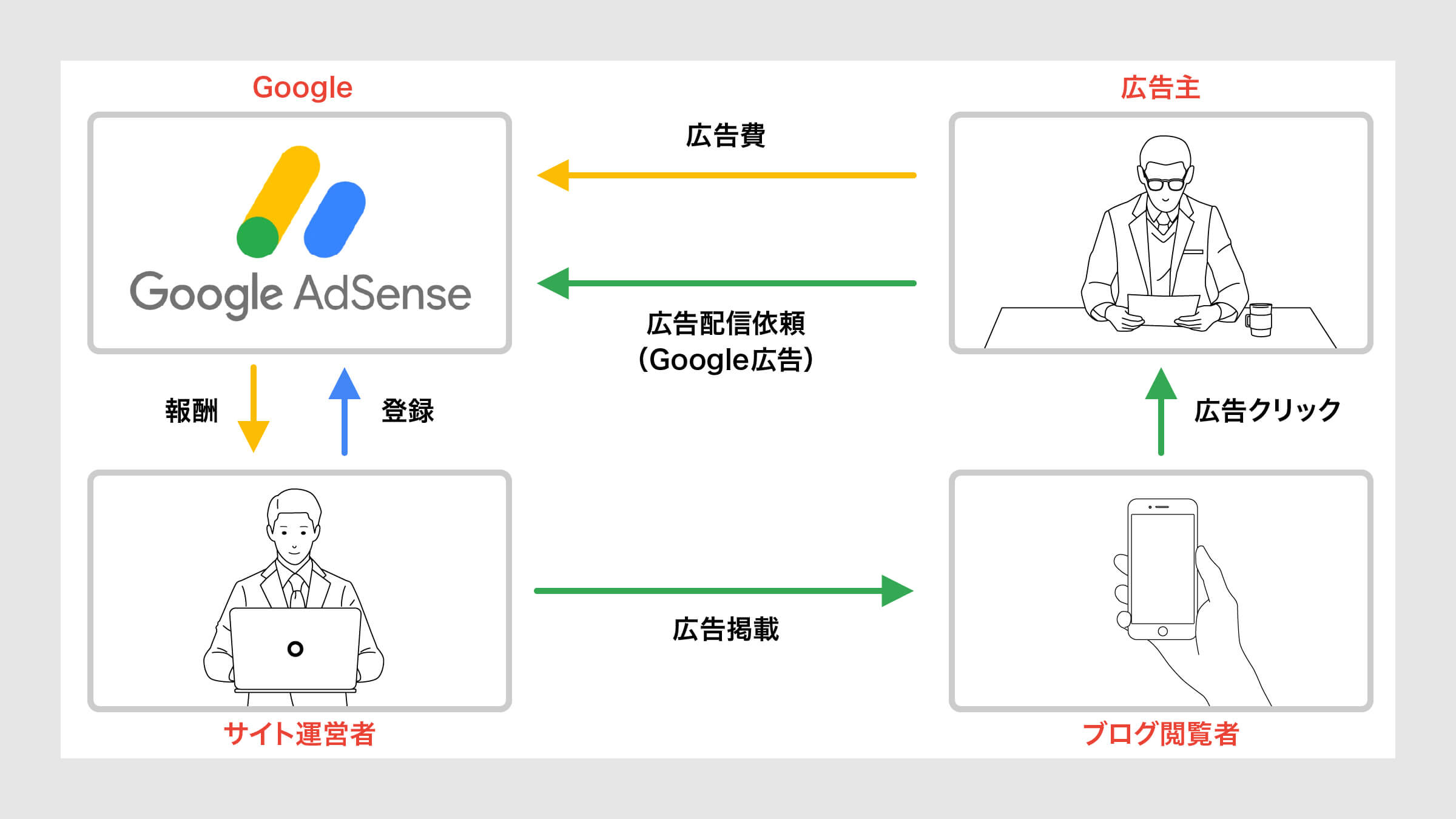
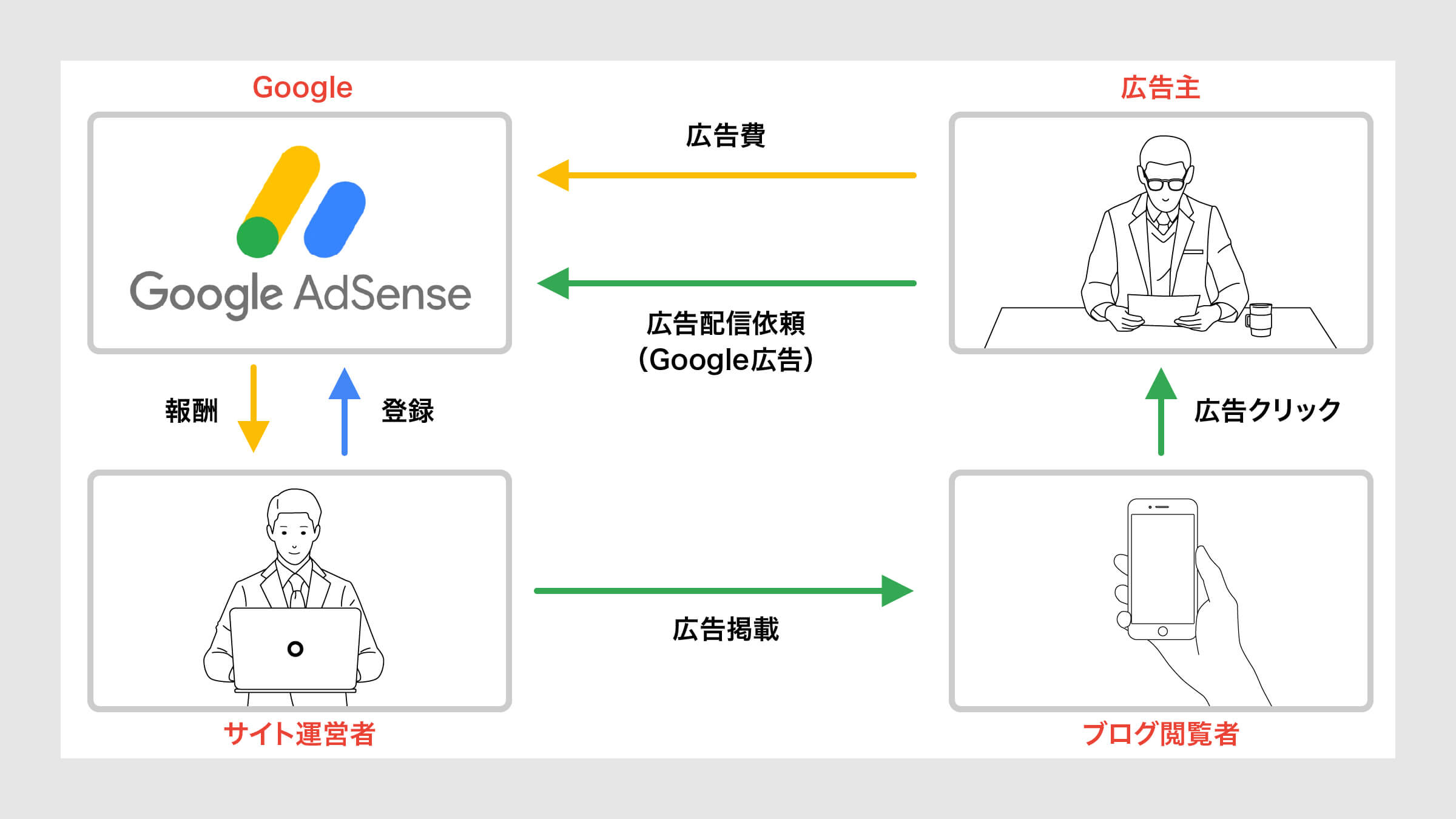
Googleアドセンスとは、Googleが提供しているコンテンツ連動型広告配信サービスです。ブログやWebサイトに広告枠を用意しておくと、掲載されているコンテンツや訪問者の情報に基づいて、関連する広告が表示されます。広告をクリック、もしくは表示されることで収益が発生します。
- Googleアドセンスの仕組み


Googleアドセンスはの仕組みは、Googleが中心となって、広告の受注から配信、支払いまでのプラットフォームを提供しています。
アフィリエイトとは違って、広告の受注から配信までを自動化しているためGoogleアドセンスに合格した後に提供されるタグを設置するだけで、運営中のブログやWebサイトに適した広告が自動で表示されます。
Googleアドセンスの始め方は下記の記事をチェック!
『Googleアドセンスの始め方から収益化』については下記の記事をご確認ください。


Googleアナリティクスの使い方


Googleアナリティクスのトラッキングコード設置が完了し、計測データも取得できたら、Googleアナリティクスの初期設定を行なってアクセス解析しましょう。
- GA4の初期設定をする
- GA4のレポートの見方を知る
①GA4の初期設定をする
GA4の初期設定では、以下の内容を行います。必要な設定のみで良いので、初期設定しておくとGA4の分析で役立ちます。
- イベントデータ保持期間の変更(14か月)
- Googleシグナルの有効化設定
- IPアドレス除外設定(自宅からのアクセス除外)
- コンバージョン設定(目標イベントの設定)
- サーチコンソール連携
GA4の初期設定の方法は下記の記事をチェック!
『Googleアナリティクス4の初期設定』については下記の記事をご確認ください。


②GA4のレポートの見方を知る
初期設定が完了したら、解析レポートを見ながらユーザーのサイト内での行動を分析しよう。
最初の3ヶ月間は、ほとんどアクセスがないので、特に見る必要はありません。アクセスが増えてきたら、どのコンテンツに需要があるかなど、レポートを分析に役立てましょう。
レポートの見方が知りたい方は下記の記事をチェック!
『Googleアナリティクス4のレポートの使い方』については下記の記事をご確認ください。


WordPressにGTMの登録と設置に関するよくある質問


最後に、WordPressにGoogleタグマネージャー設置に関するよくある質問に回答します。
- WordPressにGoogleタグマネージャーを設置する簡単な方法はありますか?
- Site Kit by Googleとは何ですか?
- WordPressにGoogleタグマネージャーを設置する方法はいくつありますか?
- タグを設置しましたが計測できていません。何が原因ですか?
- UAのサポートはいつまでですか?
まとめ
当記事では「Googleタグマネージャーの登録とWordPressサイトに計測タグ設置方法」について解説しました。
サイト運営を行なっている方にとって、Googleタグマネージャーの利用は必須ではありません。しかし、先々タグが増えることが決まっているなら、最初に設定しておくと楽ですよ。
Googleタグマネージャーで、Googleアナリティクスの計測設定を行う方法もあるので、タグの管理以外にも利用用途は多岐に渡ります。データ分析のプロが利用するツールなので、初心者の方であれば、タグの一括管理での利用がおすすめです。
WordPressサイトにGoogleタグマネージャーを登録・設置する方法(初心者でも簡単)は以上となります。
最後までご覧いただきありがとうございました。