WordPressの画像圧縮プラグイン「EWWW Image Optimizer」でサイトの表示速度を上げてユーザビリティを高めよう!
当記事では、WordPressプラグイン「EWWW Image Optimizer」の設定方法と使い方について、下記のような悩みや疑問に答えていきます。
- 当記事で得られる情報や解決できる悩み
- 青字を押すと読みたい項目まで移動できます。
- 当記事の信頼性


当サイトでは「本業×副業で経済的自立による豊かで自由な生活を手に入れること」をコンセプトに、副業やブログの始め方・稼ぎ方を発信しています。
WordPressブログを開設したら、画像圧縮によるサイト高速化プラグイン「EWWW Image Optimizer」を導入しましょう。サイトの表示速度は、ブログ運営で大事なSEOに影響します。なので、できる限り早い段階で設定しておく必要があります。
当記事では、EWWW Image Optimizerを利用して、次世代画像フォーマット「WebP」に画像形式を変換する方法を解説しています。WebPを利用すれば、Webサイトの表示速度が格段に上がるため、ユーザビリティの向上につながります。さらに、GoogleのSEO指標でもあるCore Web Vitals(コアウェブバイタル)の評価にも影響があるので、検索結果の上位表示にも貢献します。
コアウェブバイタルとは、Googleが2020年に発表したUX(ユーザー体験)の指標です。2021年5月からGoogle検索のランキング要因になりました。モバイル検索のみが対象で、PCは対象外です。
コアウェブバイタルには、LCP(最大コンテンツの描画)、FID(最初の入力遅延)、CLS(累積的レイアウトシフト)の3つの指標があります。これらは、ページの表示速度や操作性に関係しているSEO対策です。
設定するだけでWebP変換を自動で行ってくれるので楽ですよ!
他にも、「初心者向けのプラグイン」を紹介しています。詳しく知りたい方は、下記リストから詳細ページをご確認ください。
- 初心者向けのWordPressプラグイン
| 初心者向けのプラグイン | ||
|---|---|---|
| プラグイン名 | 利用用途 | 設定方法と使い方 |
| WP Multibyte Patch | 日本語の不具合修正 | 有効化すると 自動で日本語修正 |
| UpdraftPlus | バックアップ/復元 | 詳細ページはこちら |
| SiteGuard WP Plugin | セキュリティ対策 | 詳細ページはこちら |
| Invisible reCaptcha for WordPress | スパム対策 | 詳細ページはこちら |
| Broken Link Checker 2.0 | リンク切れチェック | 詳細ページはこちら |
| Contact Form 7 | お問い合わせフォーム | 詳細ページはこちら |
| Redirection for Contact Form 7 | サンクスページにリダイレクト | 詳細ページはこちら |
| XML Sitemap & Google News | XMLサイトマップ生成 | 詳細ページはこちら |
| WebSub | インデックス促進 | 詳細ページはこちら |
| SEO SIMPLE PACK | SEO対策 | 詳細ページはこちら |
| Site Kit by Google | Google公式ツール連携 | 詳細ページはこちら |
| Redirection | リダイレクト設定 | 詳細ページはこちら |
| EWWW Image Optimizer | サイト高速化(画像圧縮) | 詳細ページはこちら |
| Pochipp | 物販・商品管理 | 詳細ページはこちら |
| Ad Auto Insert H | アドセンス広告の設定と管理 | 詳細ページはこちら |
【SWELL】国内人気 No.1の高機能WordPressテーマ
- コーディング知識不要でおしゃれなデザインができる
- 高機能でプラグインの導入が必要最小限で済む
- ブロックエディタ完全対応で直感的に使える
- オリジナルのSWELL専用ブロックが利用可能
- SEO内部対策でサイトの表示速度が速い
- WordPressテーマの乗り換えがかんたん
- 専用の公式フォーラムでサポートが充実
- ライセンス買い切り型で複数のサイトに利用可能
EWWW Image Optimizerとは


EWWW Image Optimizerは、画像の劣化を抑えたうえでデータ量を圧縮し、表示速度を高速化するWordPressプラグインです。画像は記事ページのデータサイズの大部分を占めるので、圧縮することでサイトの高速化やSEOに大きな効果があります。
EWWW Image Optimizerは、画像をアップロードするときに自動で最適化してくれるので手間がかかりません。また、すでにアップしている画像も一括で圧縮することができる機能も備えています。
| プラグイン名 | EWWW Image Optimizer |
| 種類 | サイト高速化(画像圧縮) |
| 開発者 | Exactly WWW |
| インストール数 | 1,000,000以上 |
| 言語対応 | 日本語に対応 |
EWWW Image Optimizerの特徴


EWWW Image Optimizerは、以下のような特徴を持っているプラグインです。
- 画像をアップロードするときに自動で圧縮、最適化してくれる。
- 画像のメタ情報(GPS等)を削除できるので、プライバシーを守れる。
- WebPという次世代フォーマットに変換できるので、さらに画像サイズを軽くできる。
- 既にアップロードしている画像も一括で最適化できるので効率的に高速化できる。
- 利用が無料
- 日本語対応
WebPはGoogleが推奨している画像フォーマットです!
EWWW Image Optimizerの機能紹介


EWWW Image Optimizerの機能について紹介します。
- 画像の圧縮
- プラグインをインストールして有効化
①画像の圧縮
最初に紹介するのは、画像の圧縮機能です。そもそも画像圧縮プラグインなので、この機能がメインのようなものですが、当記事では利用をおすすめしていません。理由は、以下の点です。
- EWWW Image Optimizerの無料版では圧縮率が高くない
- PNGやJPGの画像圧縮よりもWebP変換の機能を利用する方が圧縮率も高くSEOに強い
- 以前に比べてWebPの画像フォーマットに対応しているブラウザがほとんど
このあと紹介するWebP変換の機能利用をおすすめします!
②WebP画像に変換
次に紹介するのは、画像のファイル形式を次世代フォーマットの「WebP」に自動変換してくれる機能です。
WebP(ウェッピー)は、Googleのコアウェブバイタルで推奨されている画像フォーマットです。JPGやPNGからの変換であれば、見た目はほとんど変わりません。画像ファイルの容量も確実に下がるので、一番おすすめしている機能です。
コアウェブバイタルとは、Googleが2020年に発表したUX(ユーザー体験)の指標です。2021年5月からGoogle検索のランキング要因になりました。モバイル検索のみが対象で、PCは対象外です。
コアウェブバイタルには、LCP(最大コンテンツの描画)、FID(最初の入力遅延)、CLS(累積的レイアウトシフト)の3つの指標があります。これらは、ページの表示速度や操作性に関係しているSEO対策です。
EWWW Image Optimizerを利用する最大のメリットです!
③画像のリサイズ
次に紹介するのは、画像のリサイズを行ってくれる機能です。
画像のデータ量を下げるのは、画像の圧縮機能だけではありません。画像サイズを縮小させて、データ量を下げる方法もあります。ただ、リサイズで縮小しすぎてしまうと、戻すことができませんのでご注意ください。
この機能を利用するよりは、画像を作成する前にあらかじめサイズを決めておく方法がおすすめです。
- 横幅:1200px
- 縦幅:600px
2:1の比率で作成すると見やすかったり、覚えやすかったりします。
他にはOGP(SNSでシェアされた時に出る画像)のサイズに合わせるって方法もあります。その場合は下記のサイズですが、ほとんど変わらないです。
- 横幅:1200px
- 縦幅:630px
画像サイズが小さすぎると画質の劣化がひどくなるので注意!
④画像の遅延読み込み(LazyLoad)
最後に紹介するのは、画像の遅延読み込み(LazyLoad)機能です。ユーザーがサイト訪問時に見えていない画像(スクロールしないと見えない画像)の読み込みを後から行う機能です。
すべての画像を読み込んでからサイトを表示していると、サイト表示に時間がかかるためユーザーのストレスが高まって離脱につながります。Googleも推奨している技術なので、SEOの観点からしても重要な機能の一つです。
ただし、WordPressテーマの「SWELL」「SANGO」「Cocoon」などに実装されている「遅延読み込み(LazyLoad)機能」と重複してしまいます。なので、同テーマでの利用はエラーになるため利用しないでください。
利用テーマの機能と重複しないかチェックして使ってね!
EWWW Image Optimizerのインストール


「EWWW Image Optimizer」のインストール方法について解説します。
- プラグインの新規追加ページに移動
- プラグインをインストールして有効化
①プラグインの新規追加ページに移動
WordPress管理画面のサイドメニューから「プラグイン」→「新規追加」を押します。


②プラグインをインストールして有効化
「EWWW Image Optimizer」で検索して「今すぐインストール」を押します。さらに、「有効化」を押します。


プラグインのインストールは以上です!
EWWW Image Optimizerのおすすめ設定


EWWW Image Optimizerの、おすすめ設定について解説します。
- 初期設定のスキップ
- 詳細モードに変更
- 基本設定
細かく設定する必要があるため、ブログ初心者は手順通り一緒に設定しましょう。
①初期設定のスキップ
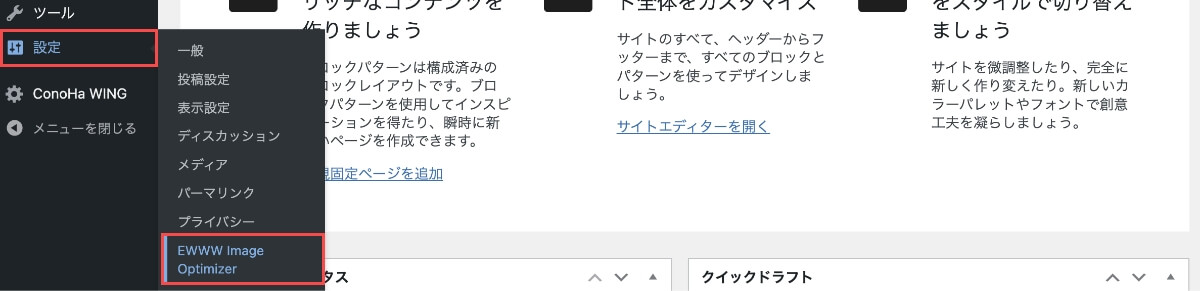
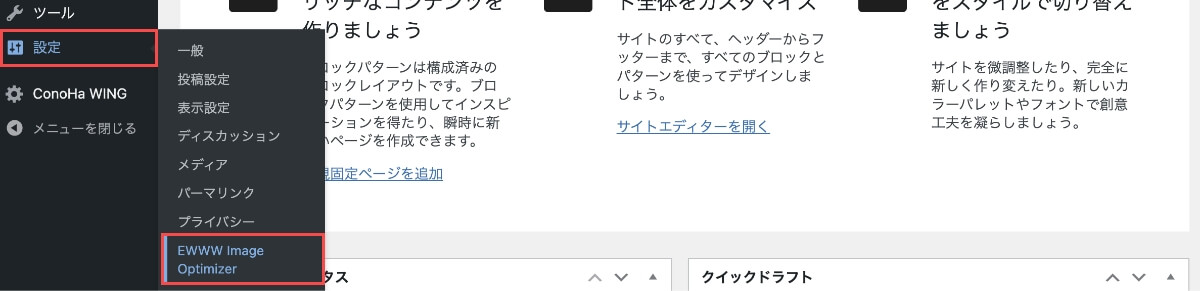
WordPress管理画面のサイドメニューから「設定」→「EWWW Image Optimizer」を押します。


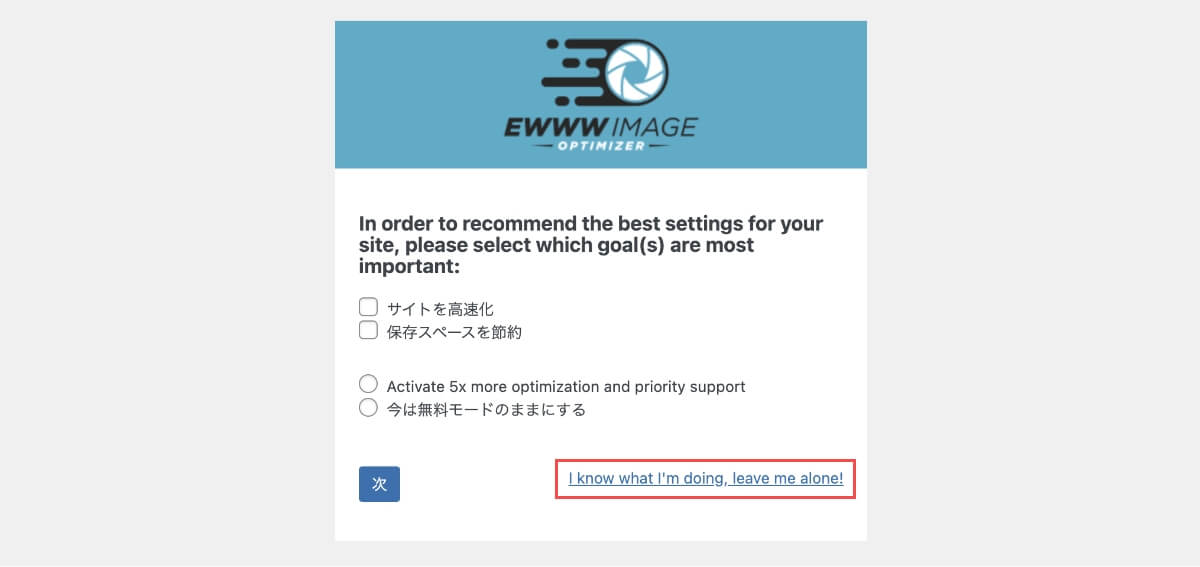
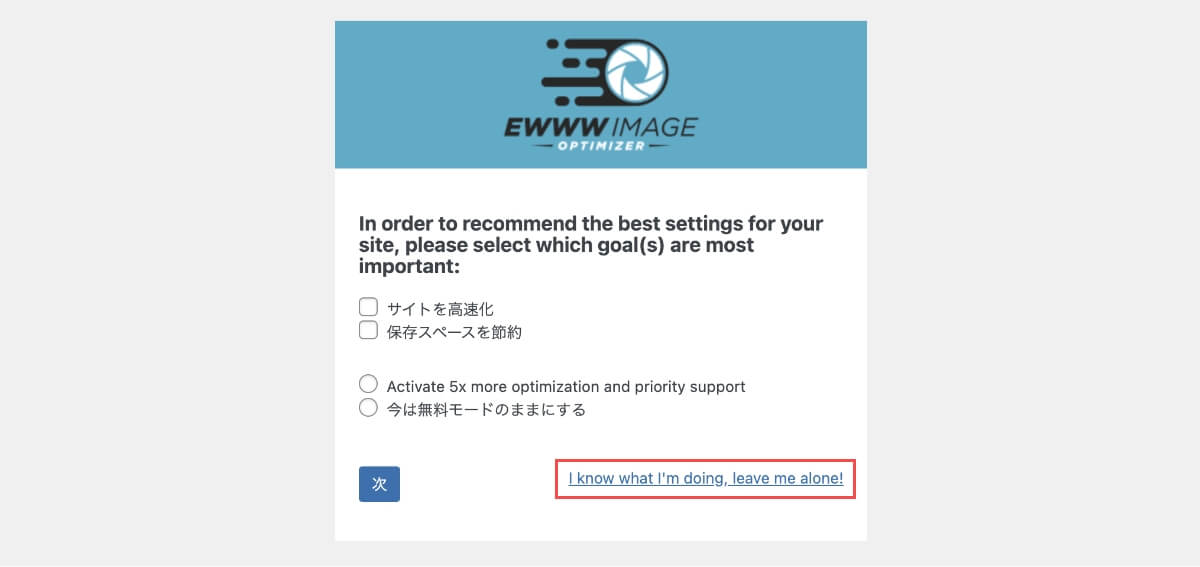
初めて設定する時は、ステップ設定画面が表示されます。「I know what I’m doing, leave me alone!」(私は何をするかわかっているので一人でやります!)を押してスキップしてください。


スキップする理由は、WebP設定を行うため初回の設定ステップは必要ありません。初回の設定ステップではWebP設定が初期設定に含まれていないです。
スキップしなかったとしても問題ありません!
②詳細モードに変更
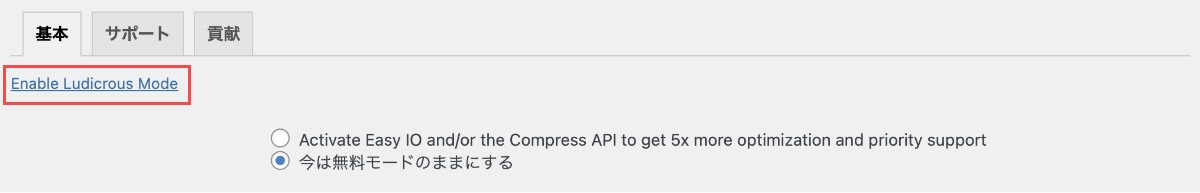
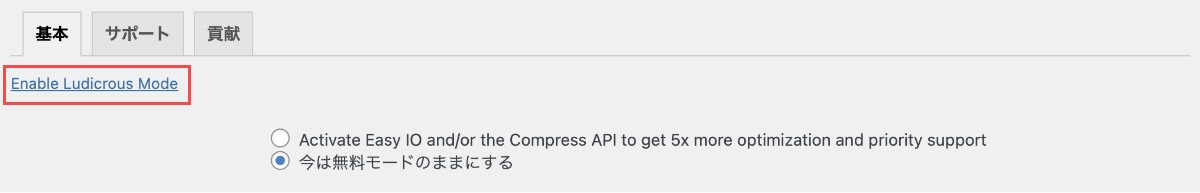
設定画面で「Enable Ludicrous Mode」(詳細モード)を押します。
- 細かく設定を行う場合は「詳細モード」を利用します。WebP変換機能だけなら「簡単モード」のままでOKです。


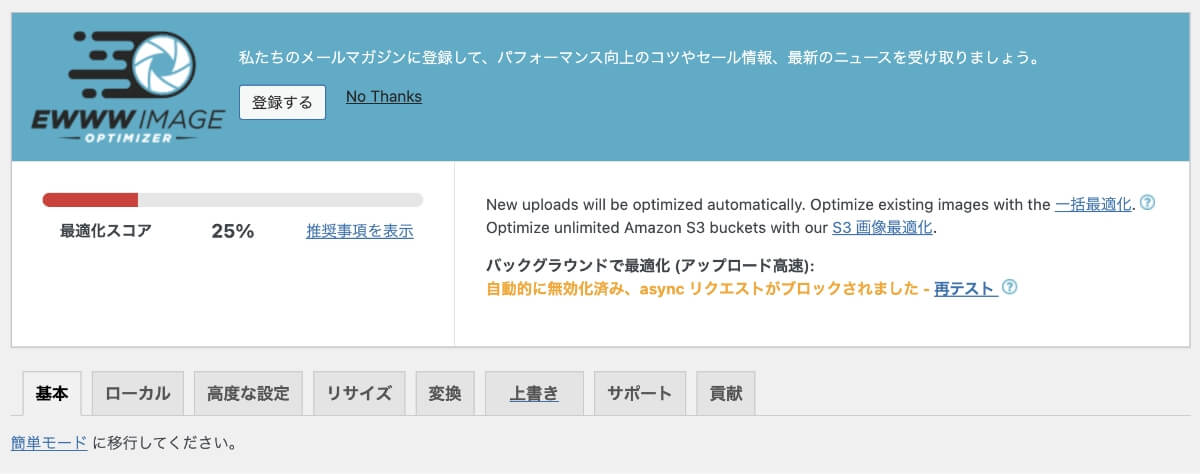
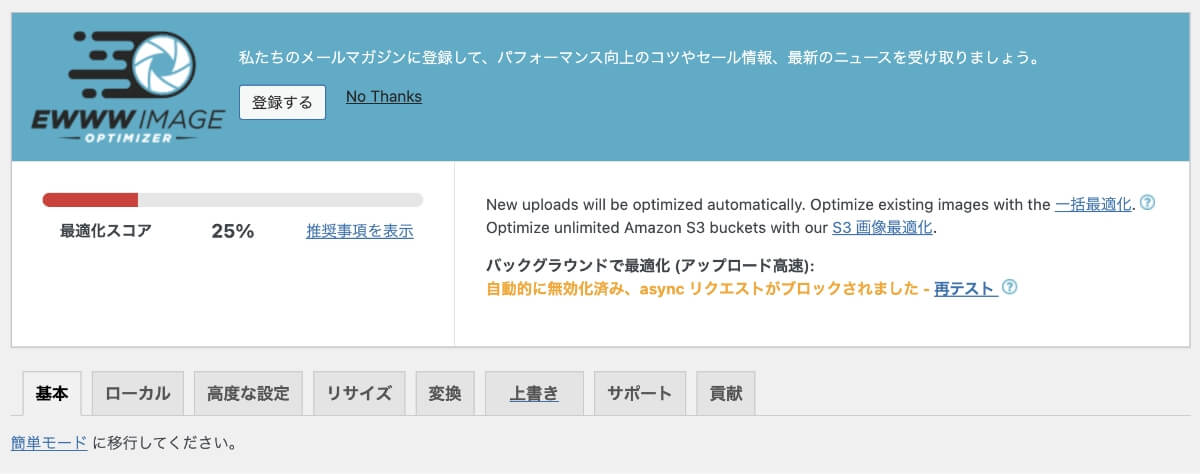
詳細モードに切り替えると、隠れていたメニューが表示されます。


最適化スコアは気にしなくてOKですよ!
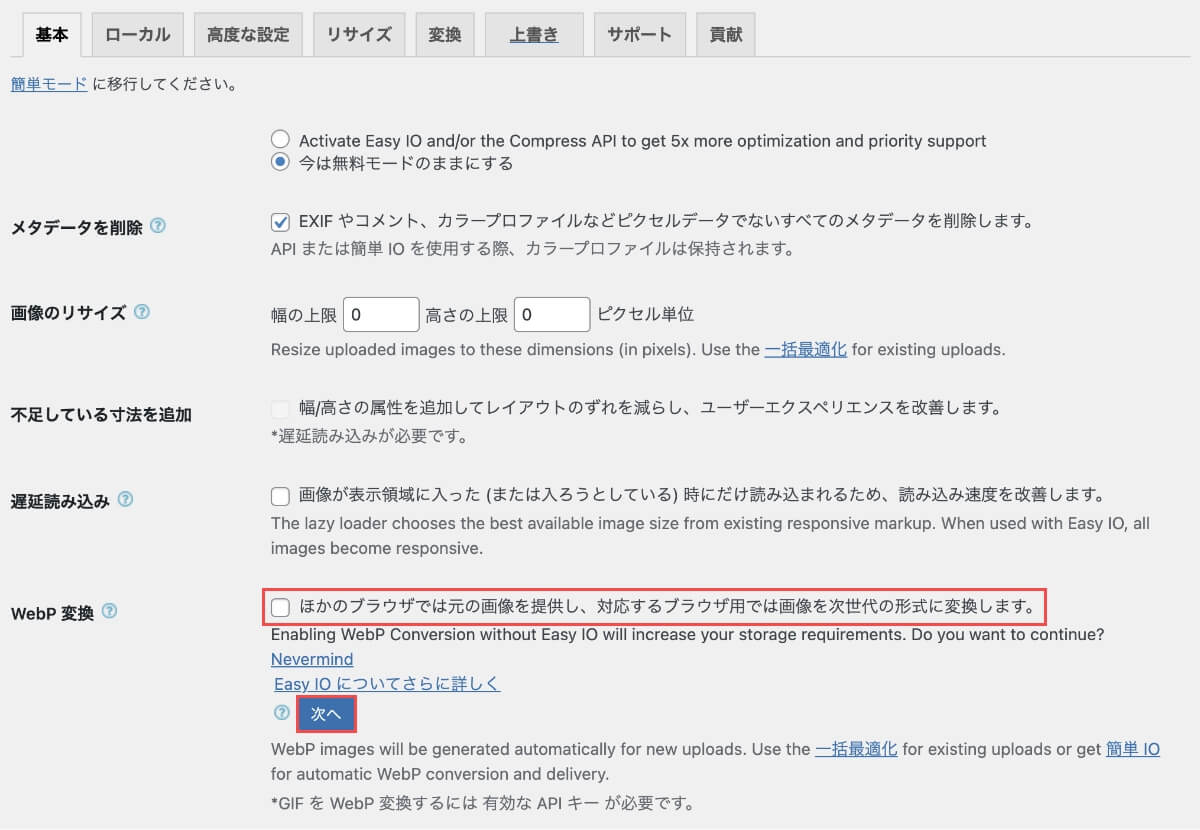
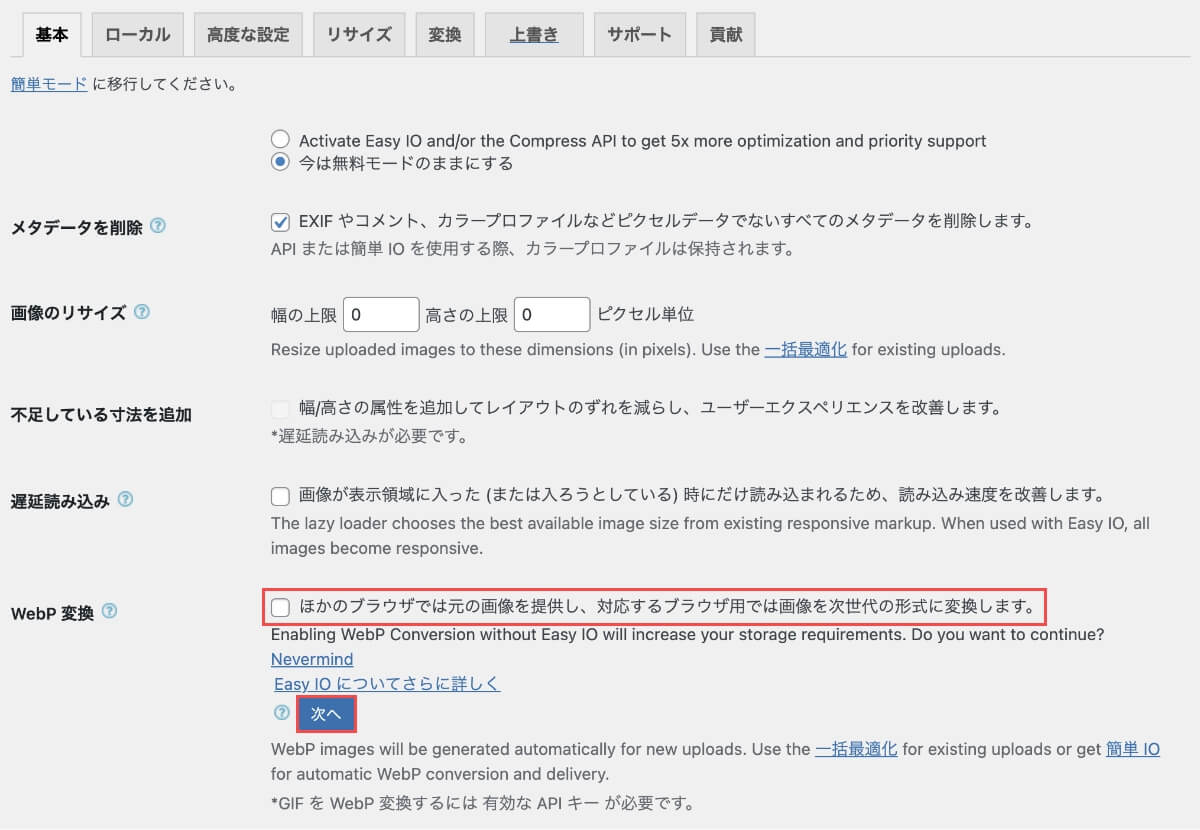
③基本設定
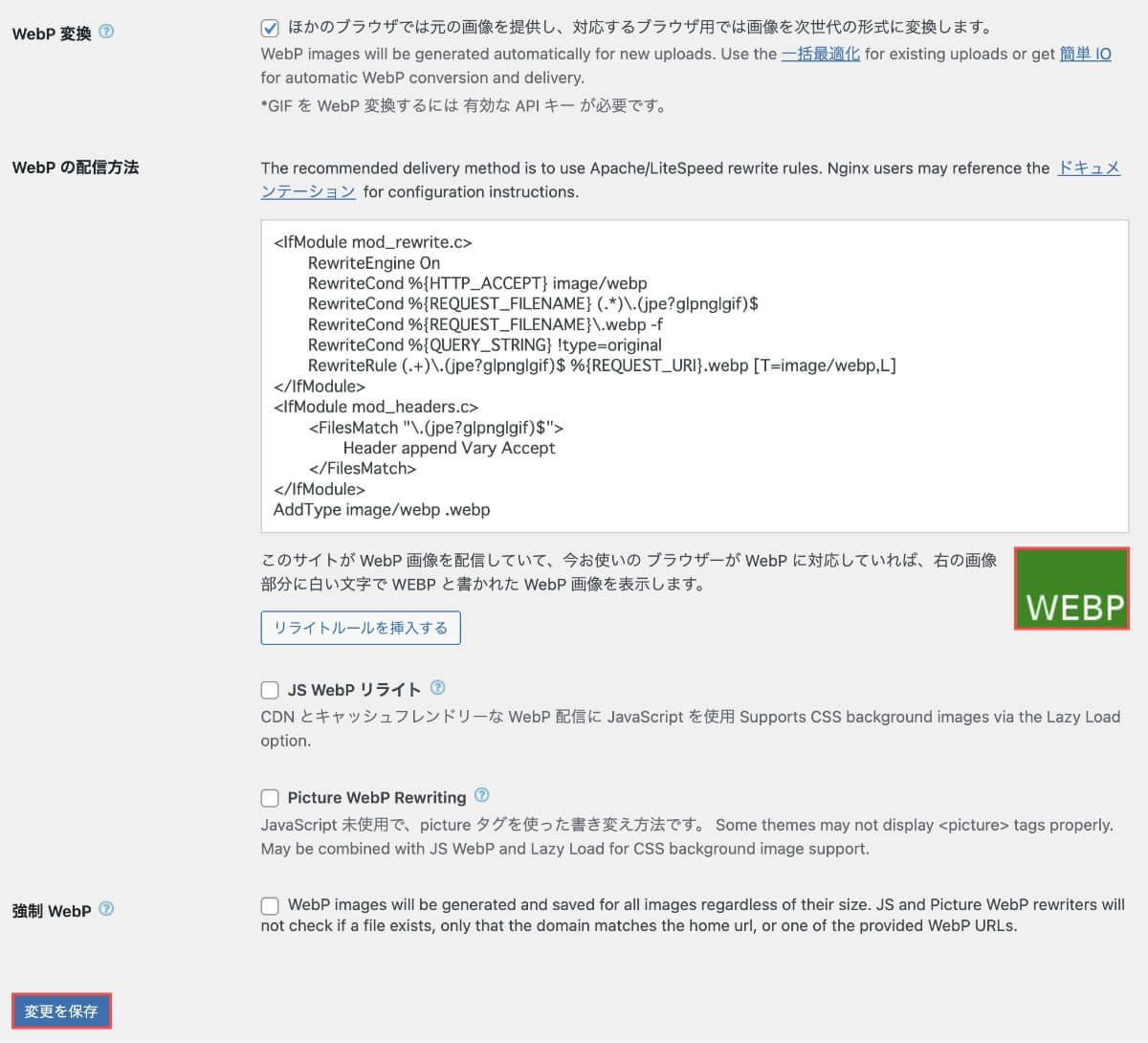
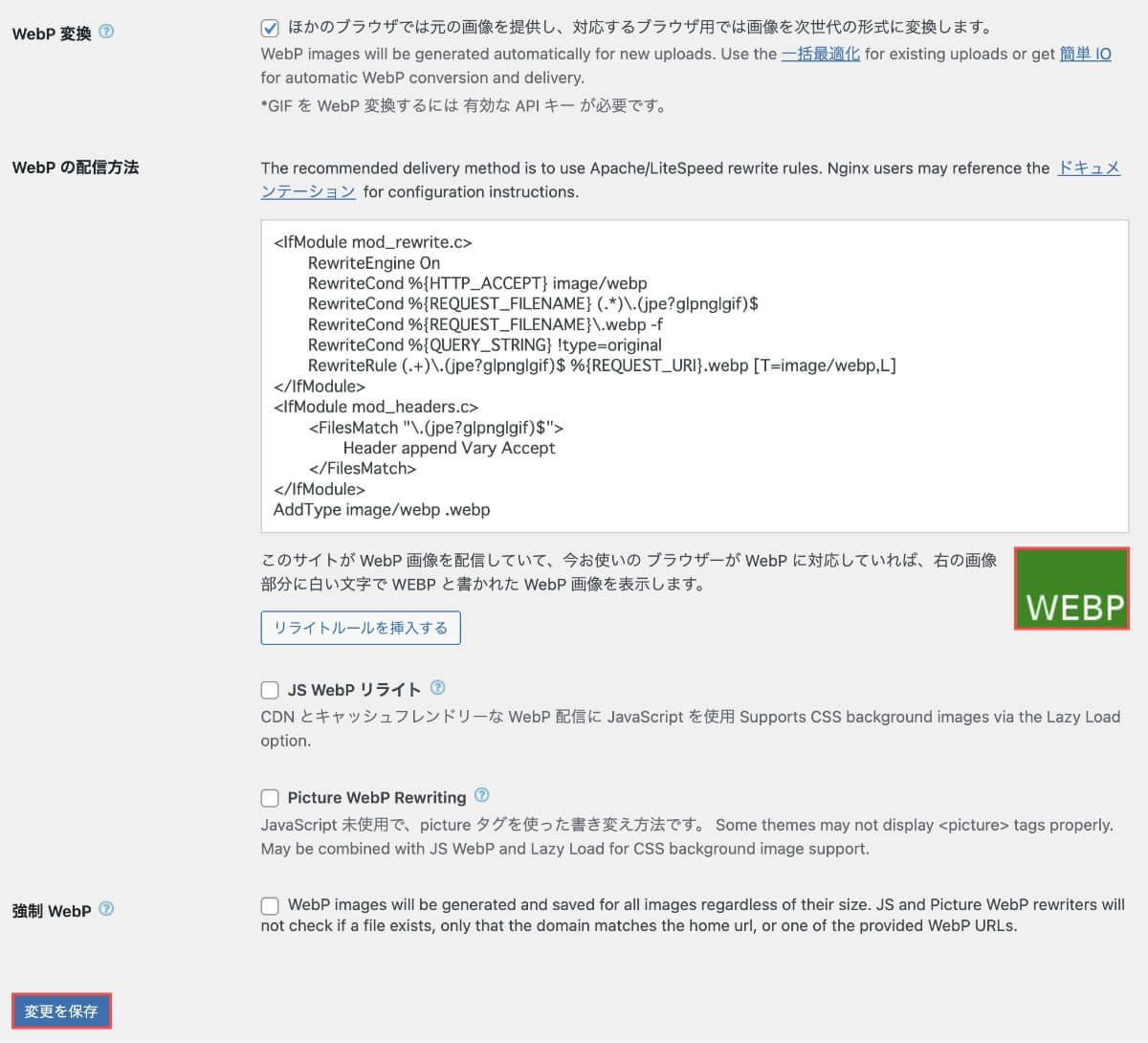
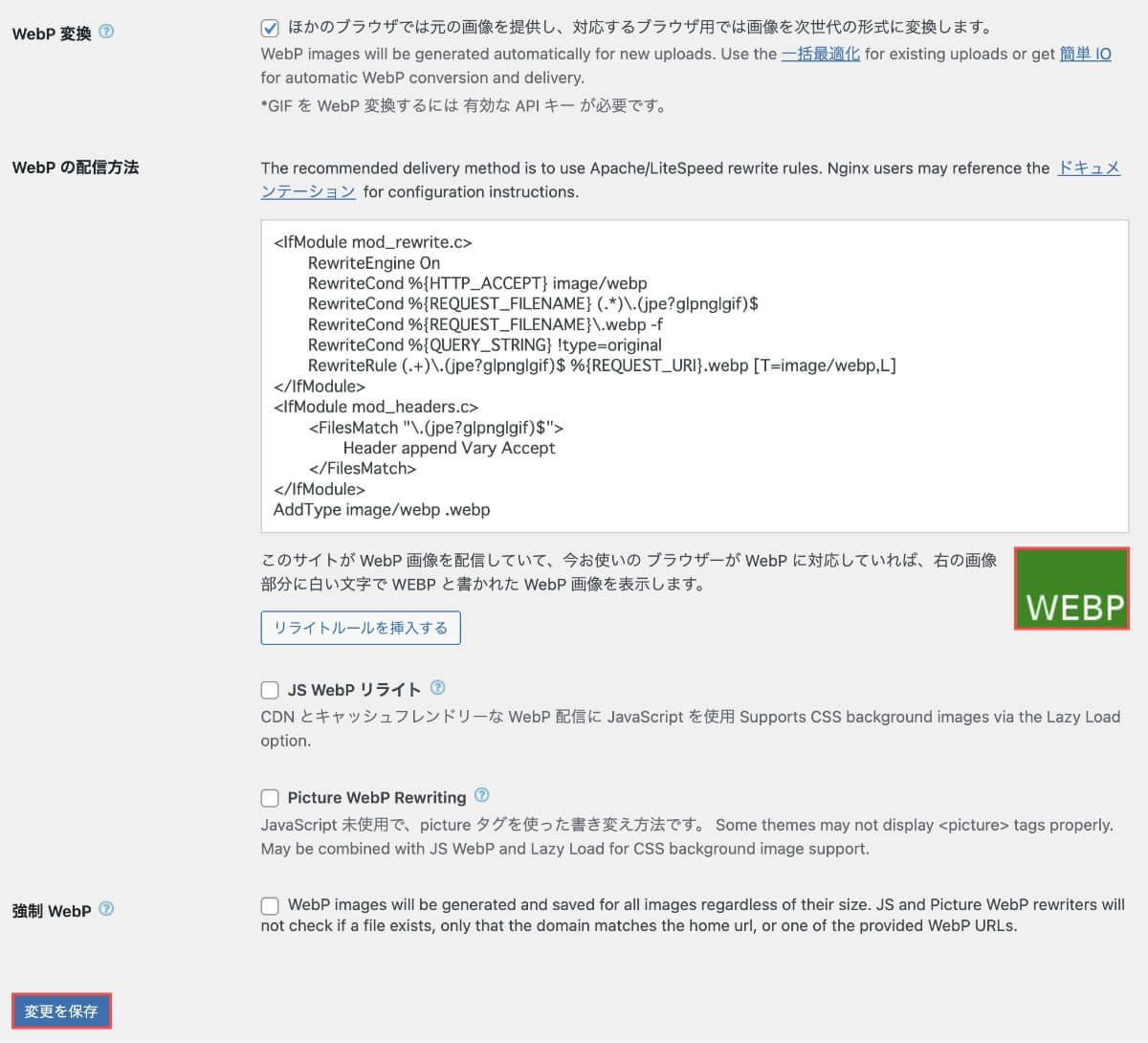
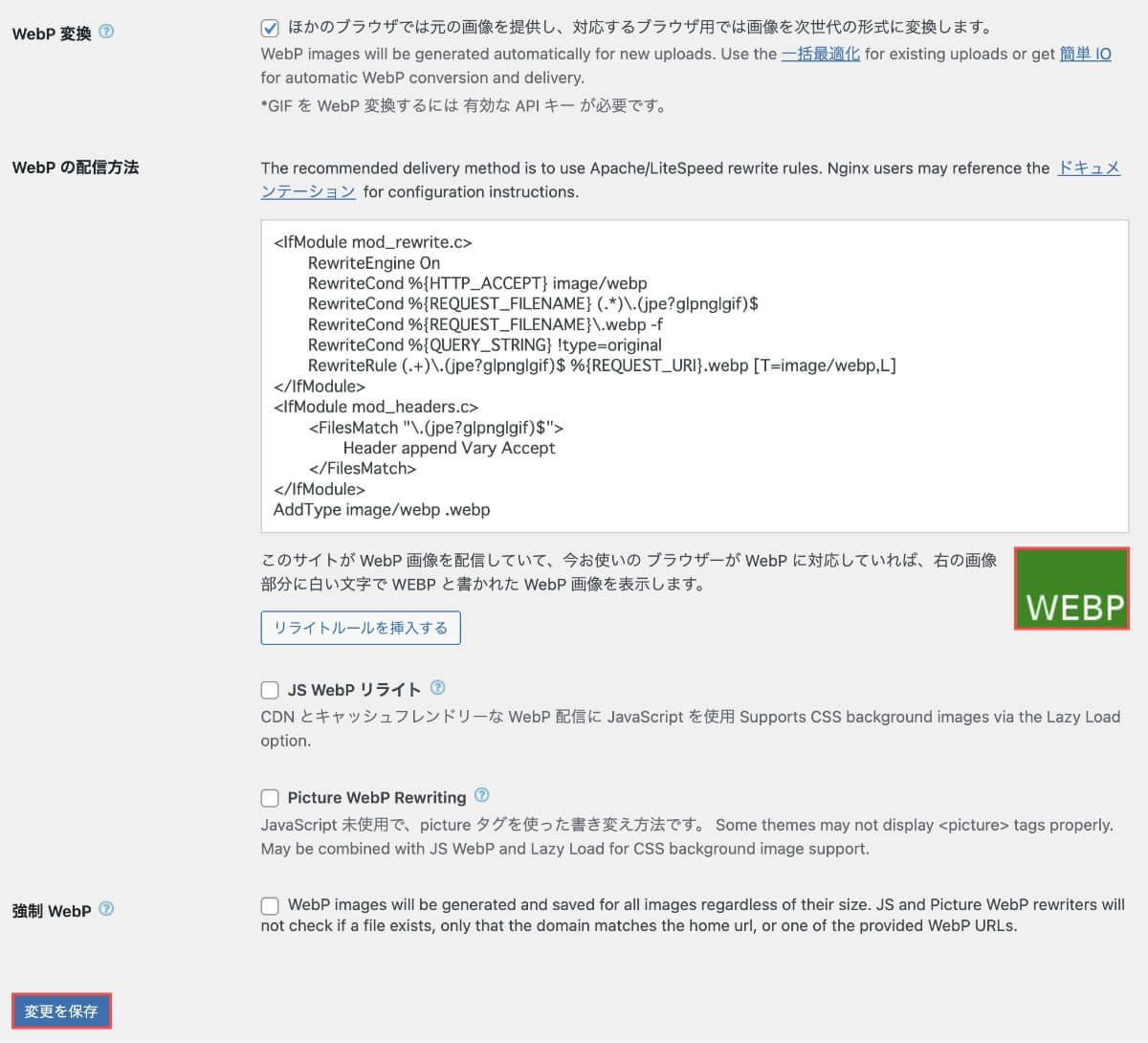
基本設定画面で「WebP変換」をチェックして、「次へ」ボタンを押します。
- 次へのボタンは出ない場合があります。その場合はそのまま進めてください。


ここまでで、先に「変更を保存」ボタンを押します。
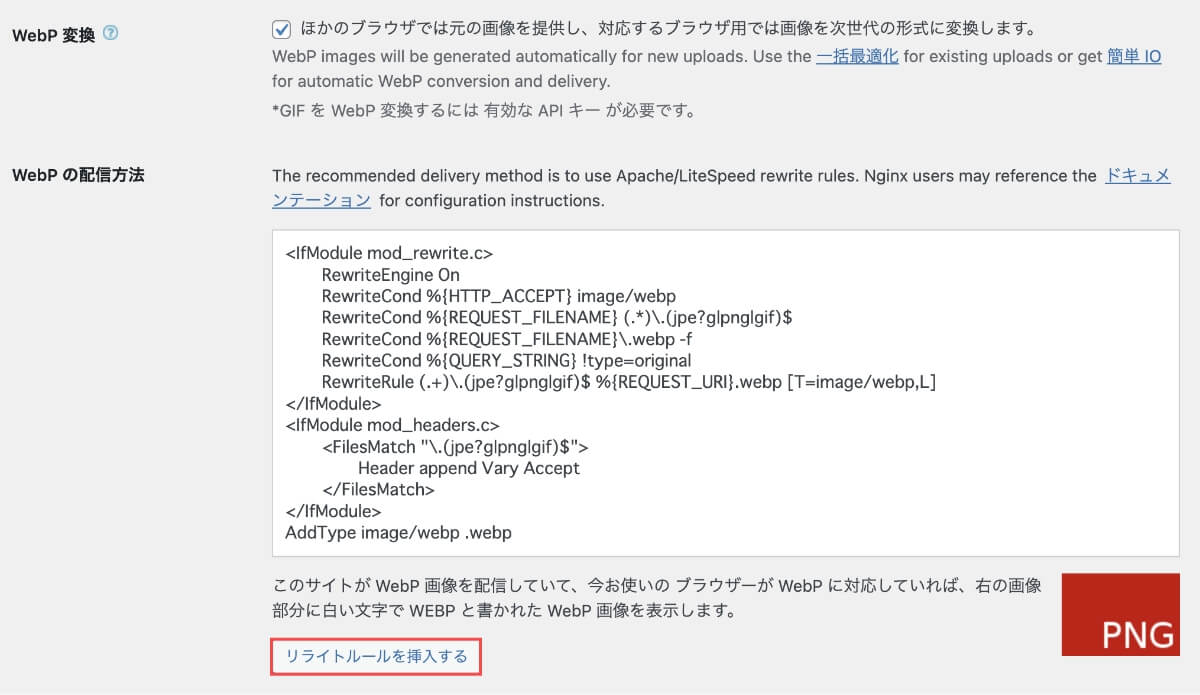
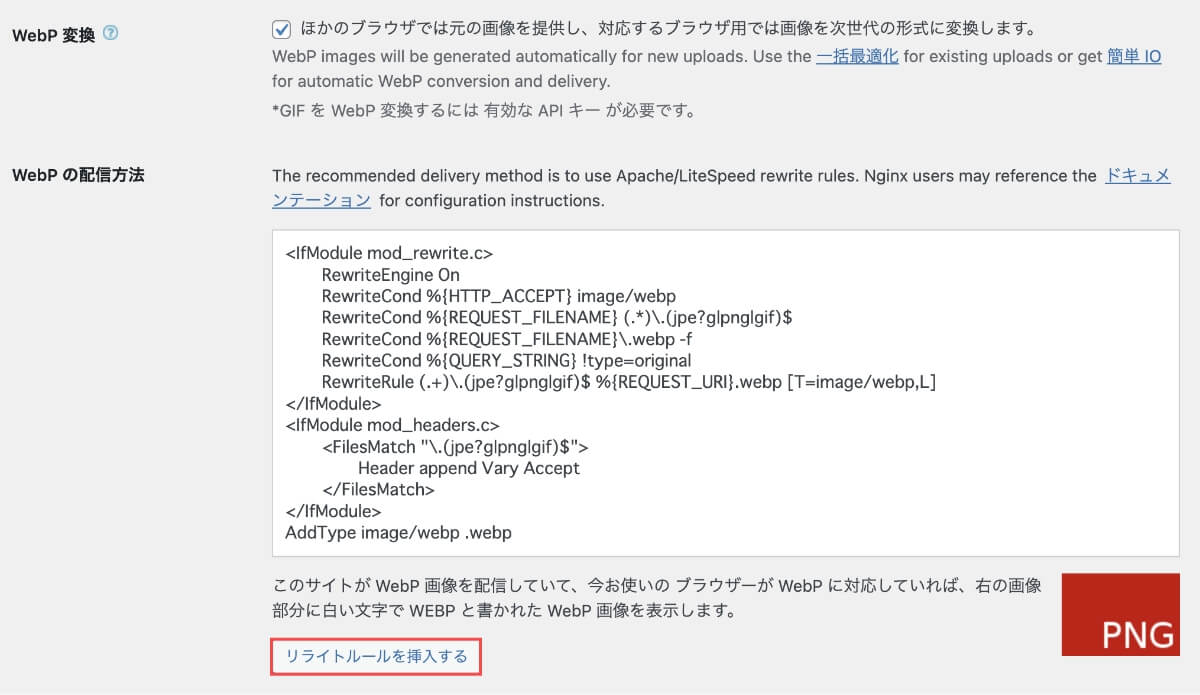
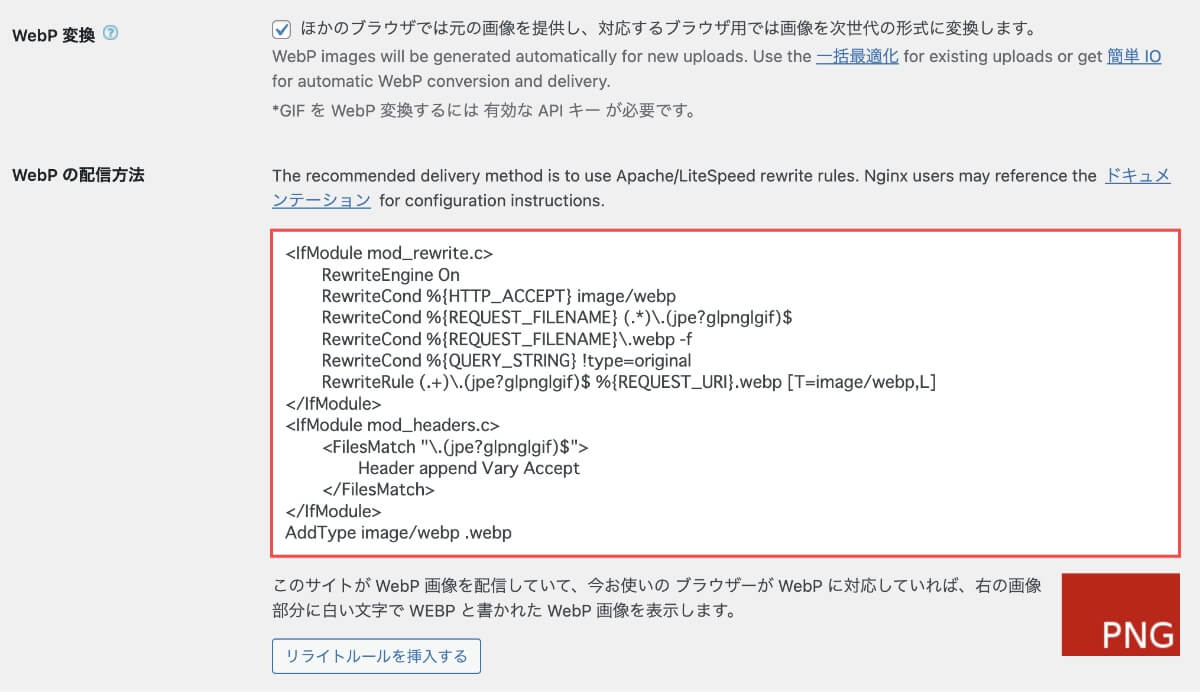
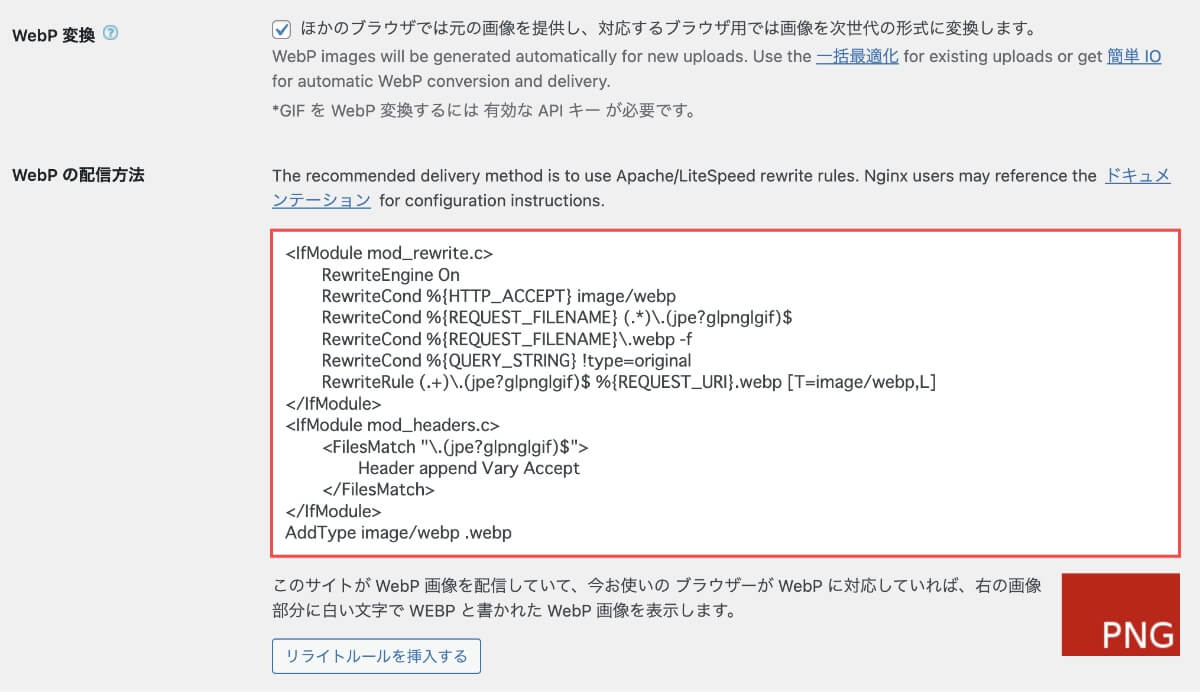
続いて、WebPの配信方法で「リライトルールを挿入する」ボタンを押します。


挿入が成功したら「PNG画像」から「WebP画像」に変換されます。変換されたら「変更を保存」ボタンを押します。


リライトルールの挿入が上手くいかない場合
コードを手動コピーして「.htaccess」の一番上にペーストします。


- ほとんどのサーバーが「管理画面」から.htaccessの編集が可能です。
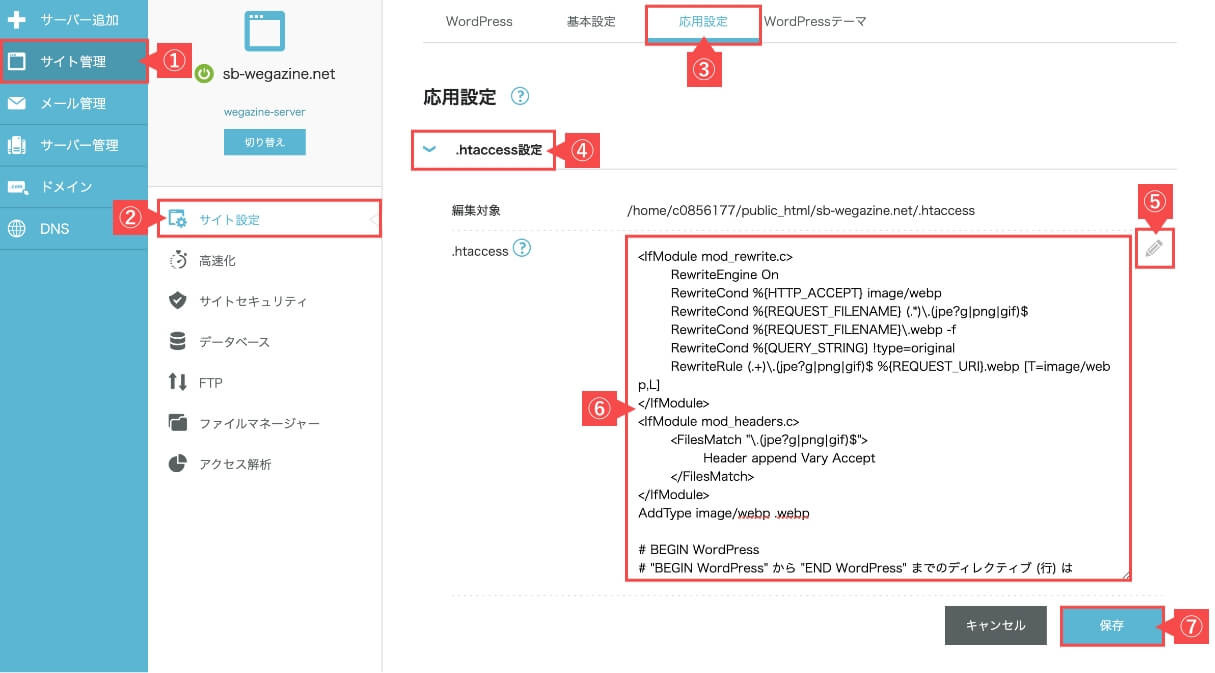
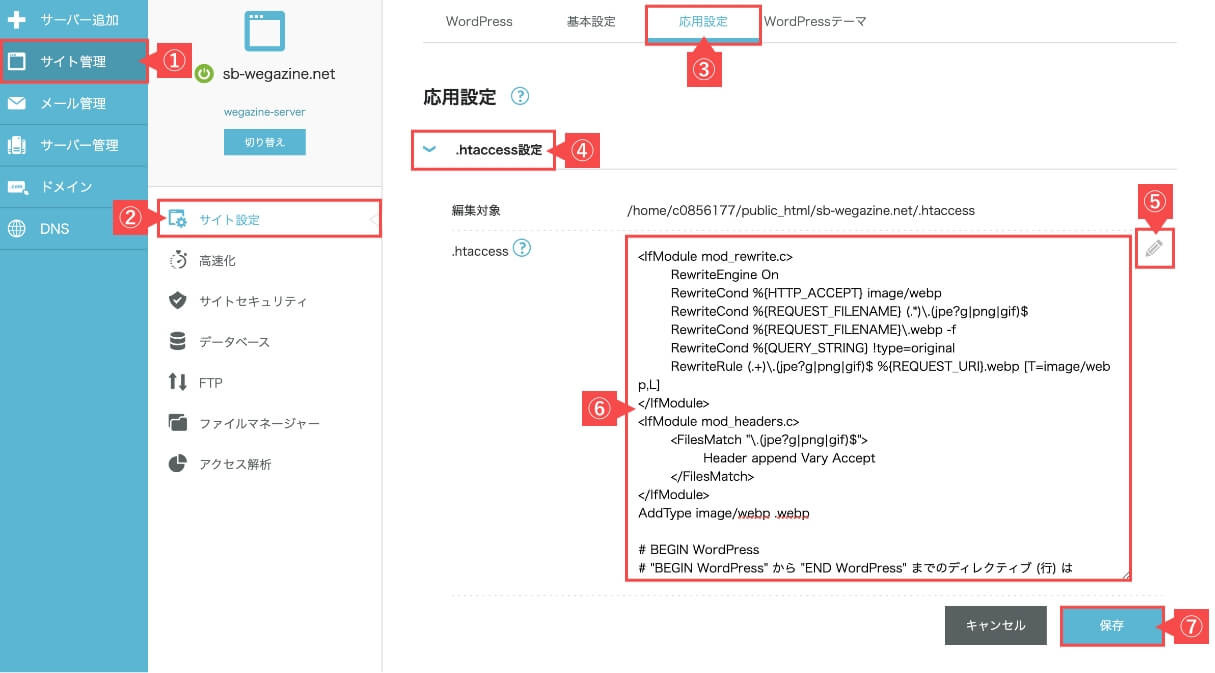
ConoHa WINGでWebP設定する方法
ConoHa WINGの管理画面にアクセスします。
- サイドメニューから「サイト管理」を押します。
- 「サイト設定」を押します。
- 「応用設定」を押します。
- 「.htaccess」を押します。
- 「編集アイコン」を押します。
- 「.htaccessの一番上」にコードをペーストします。
- 「保存」ボタンを押します。


挿入が成功したら「PNG画像」から「WebP画像」に変換されます。変換されたら「変更を保存」ボタンを押します。
- WordPressのEWWW Image Optimizer画面でリロードしてください。するとWebP画像に切り替わります。


設定完了後のアップロード画像はWebPに自動変換されます!
- 基本設定の機能説明
| メタデータを削除 | メタデータを削除でチェックを入れると、写真データの位置情報を削除してくれます。 |
| 画像のリサイズ | 指定サイズを超える場合はリサイズされます。サーバー負荷が上がるため利用は非推奨です。 |
| 不足している寸法を追加 | 遅延読み込み時にリサイズされます。サーバー負荷が上がるため利用は非推奨です。 |
| 遅延読み込み | 画像のLazyLoad設定を行えます。テーマによっては機能が重複するため非推奨です。 ※SWELL、SANGO、Cocoonのテーマ利用の場合は機能重複するため設定不可 |
| WebP変換 | jpgやpngなどの画像データをwebp形式に変換してくれます。サイトの高速化ができるので設定推奨です。 |
他の設定は特に変更する必要はありません。
以上で、EWWW Image Optimizerの設定は完了です。次は、EWWW Image Optimizerの使い方を解説します。
EWWW Image Optimizerの使い方


EWWW Image Optimizerの使い方について解説します。
- 既存画像の一括変換
- 既存画像を個別変換
- 他の画像圧縮との併用
① 既存画像の一括変換
「EWWW Image Optimizer」をインストールする前にアップロードした画像を一括変換します。
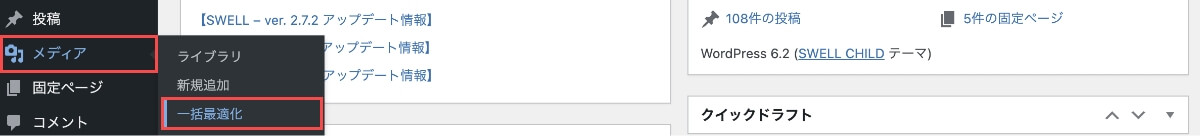
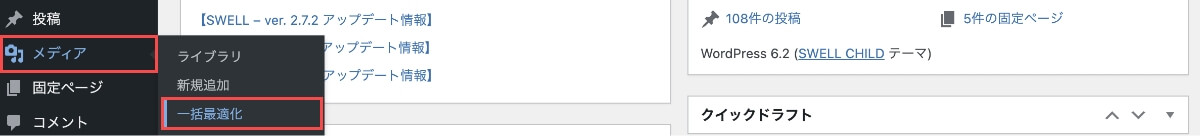
WordPress管理画面のサイドメニューから「メディア」→「一括最適化」を押します。


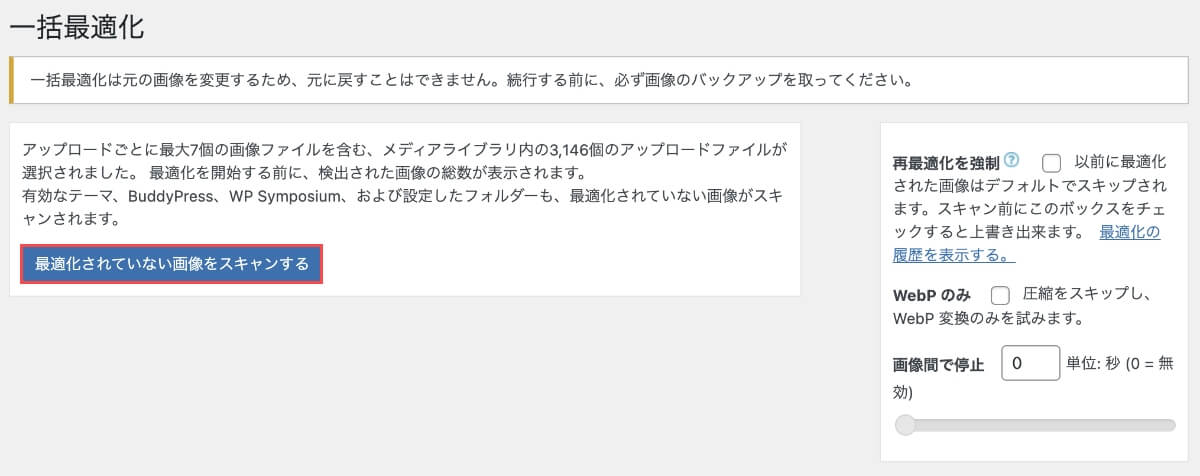
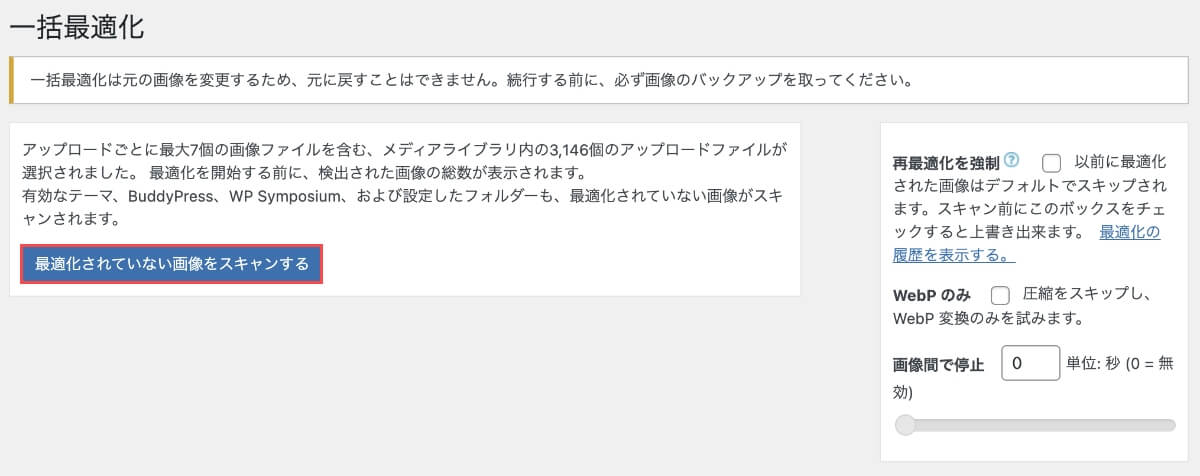
一括最適化の画面で「最適化されていない画像をスキャンする」ボタンを押します。


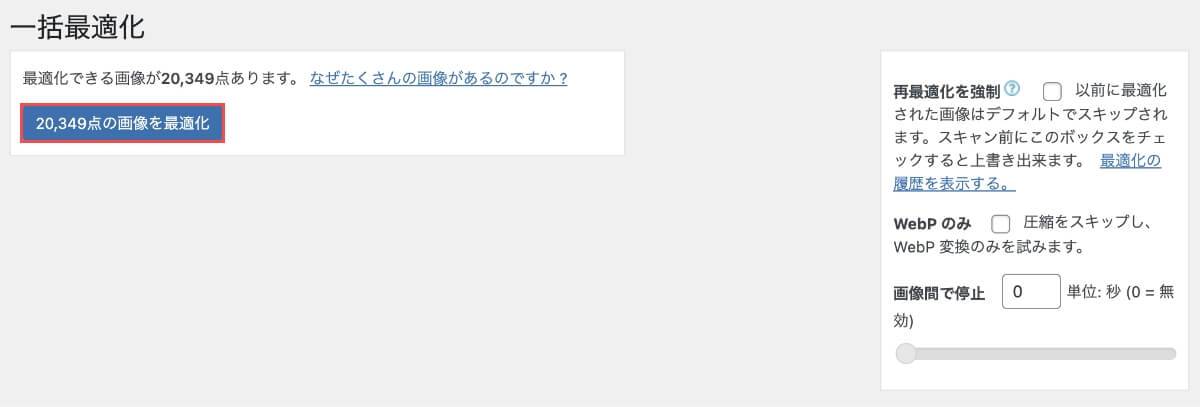
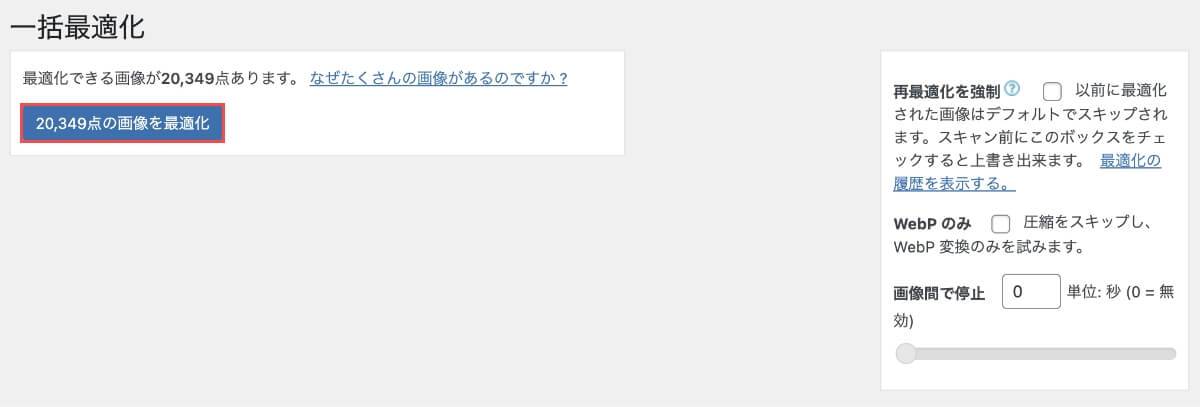
最適化できる画像が抽出されたら「画像を最適化」ボタンを押します。


早めに導入しないと、すごい数の画像が抽出されます。当ブログではWebP変換する前に100記事以上あったので、20,000点も出てきました…
全ての画像の最適化(WebP変換)にかかった時間は3時間弱です!


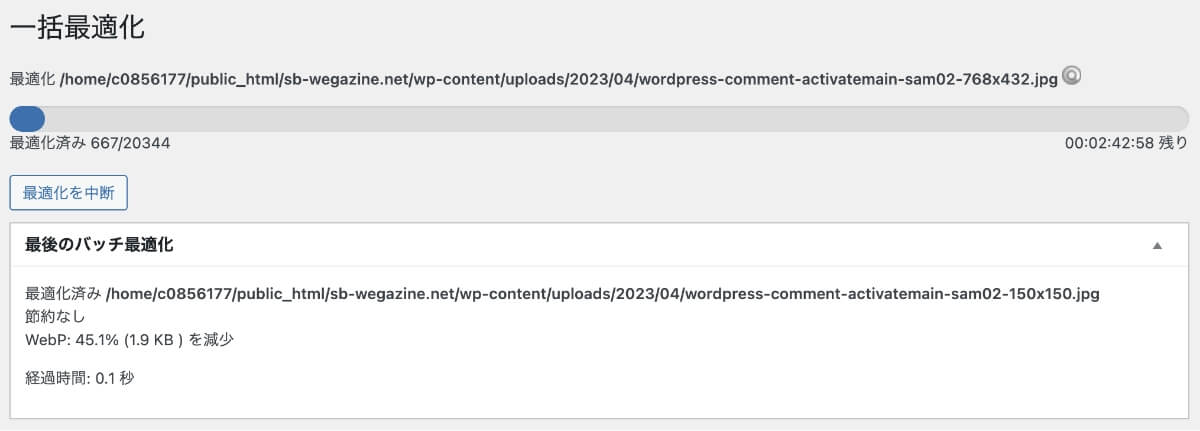
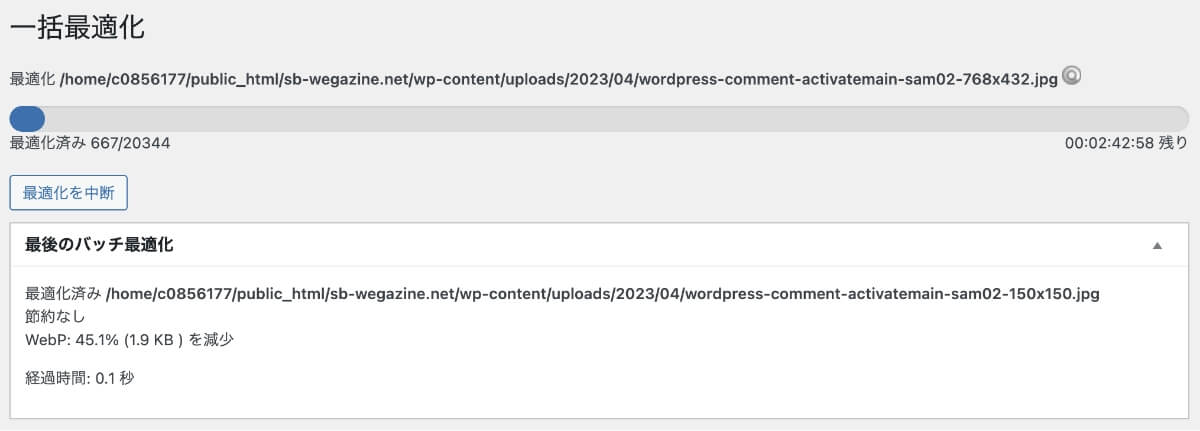
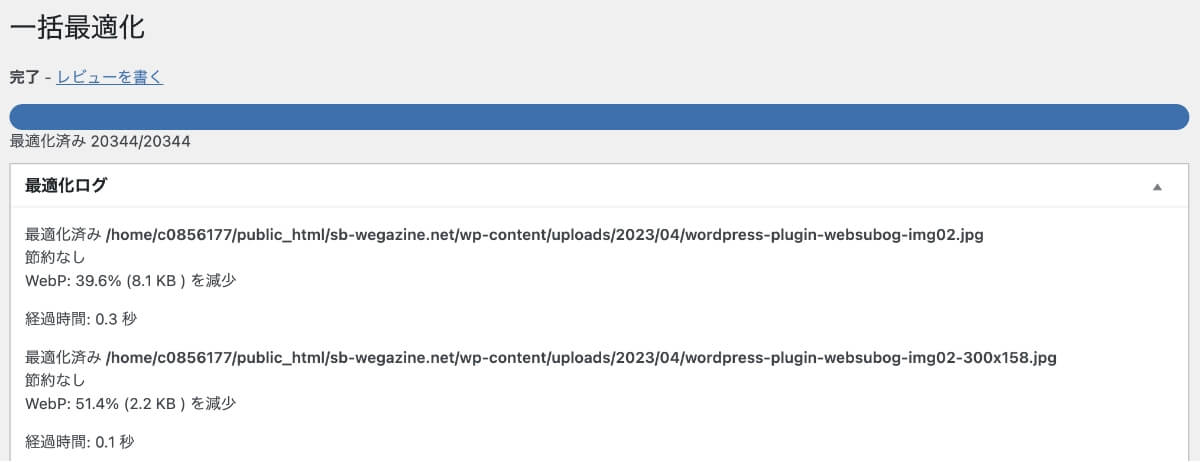
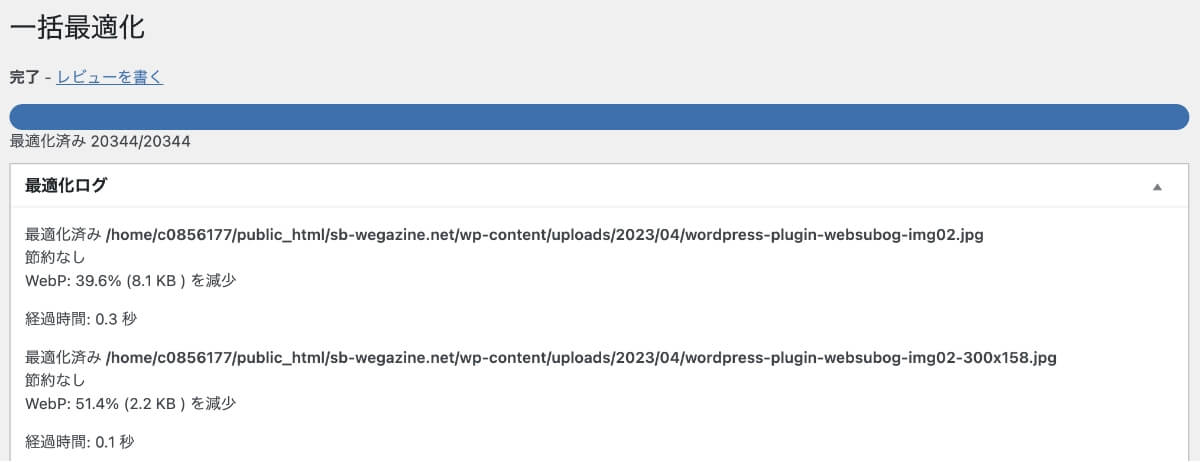
一括最適化(WebP変換)が完了したら、最適化された画像のログが一覧表示されます。


WebP変換を利用すれば、画質の劣化なくデータ量を下げることができます。さらにGoogleが推奨している画像フォーマットなので、必須で対応しておくのがおすすめです。
②既存画像を個別変換
「EWWW Image Optimizer」をインストールする前にアップロードした画像を個別変換します。
WordPress管理画面のサイドメニューから「メディア」→「ライブラリ」を押します。


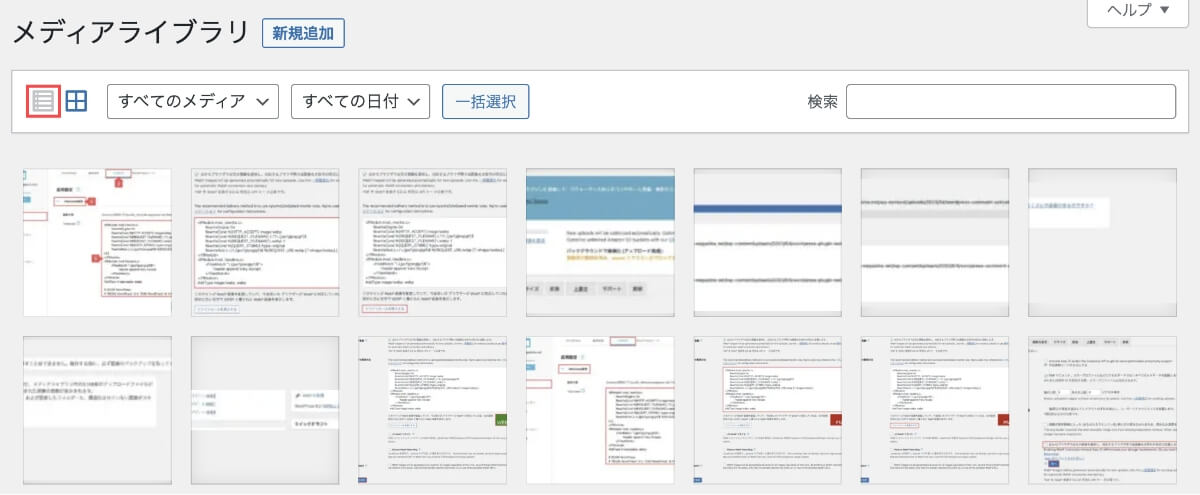
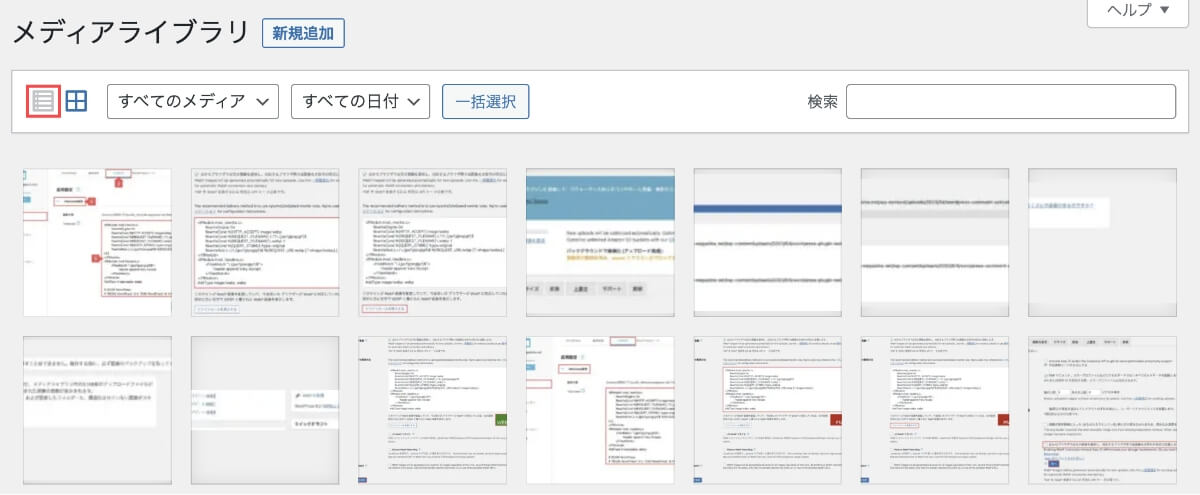
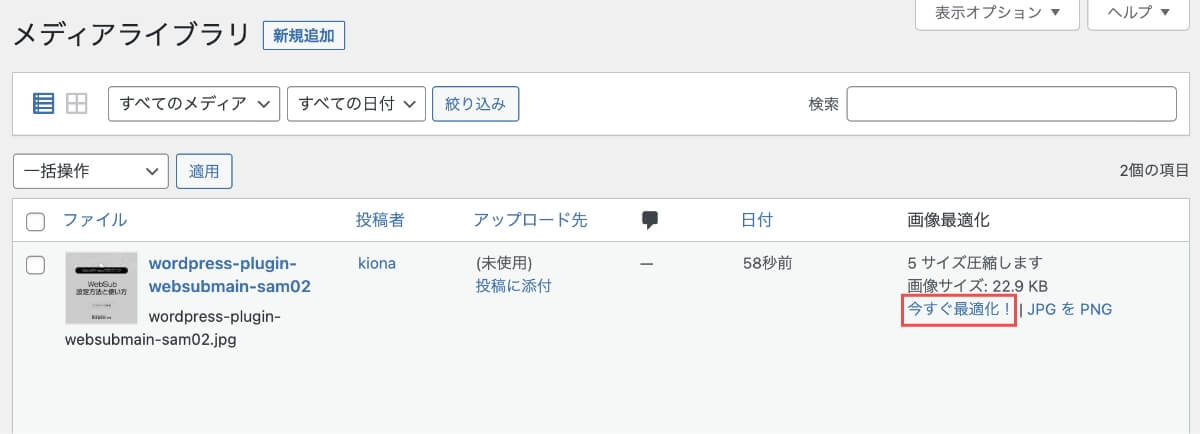
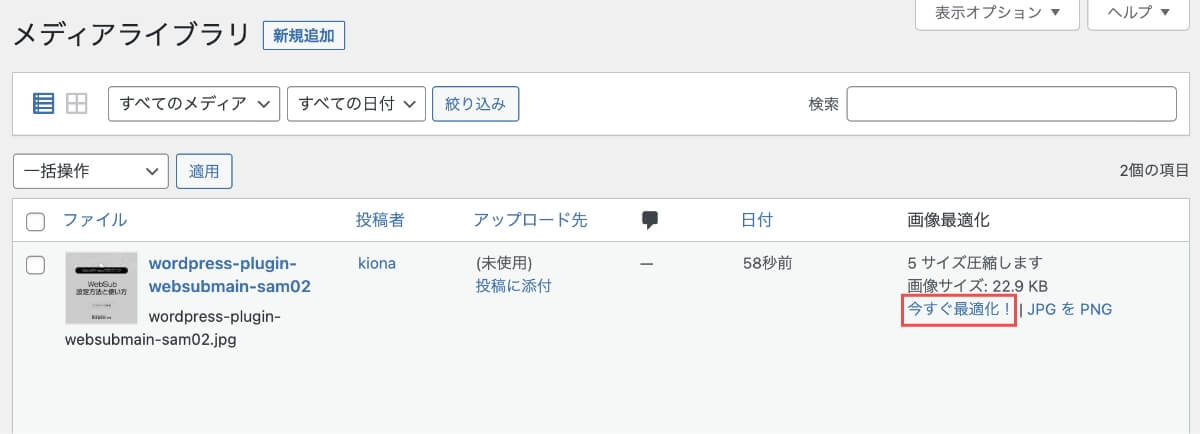
メディアライブラリの画面が下記のサムネイル表示だった場合は、リスト表示に切り替えてください。


メディアライブラリのリスト画面で、該当画像の「今すぐ最適化」を押します。


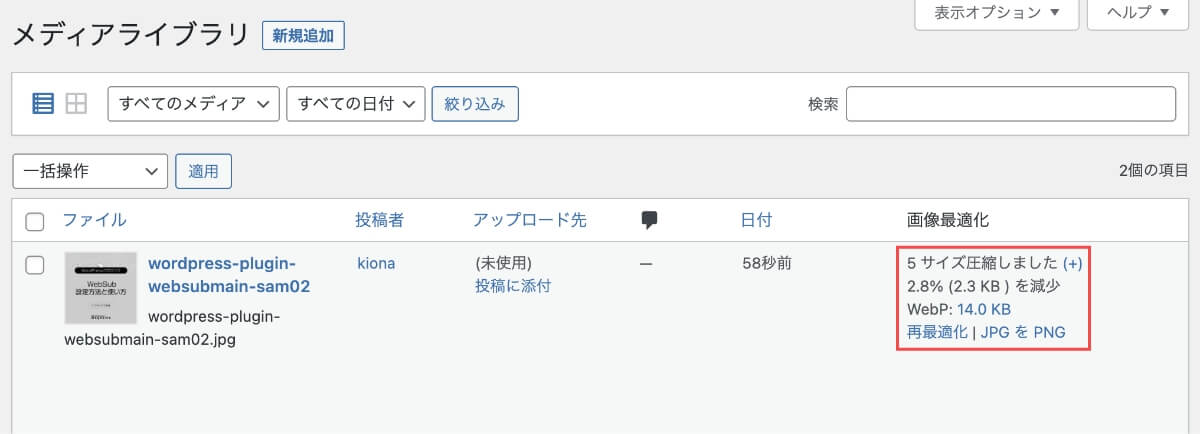
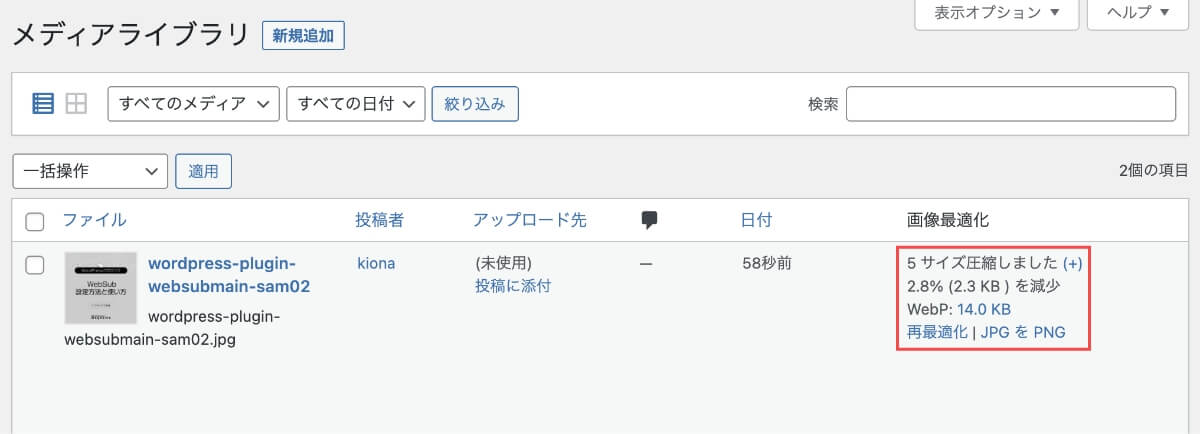
1秒ぐらいでWebP変換されて最適化されます。


WebP変換の設定後にアップロードした画像は自動変換されます!
③他の画像圧縮との併用
画像をアップロードする前に、画像圧縮する必要があるかについて解説します。
【結論】画像圧縮した方が良いです!
理由は、EWWW Image Optimizerを無料で利用する場合の圧縮率が低いからです。さらに、WebP変換の場合は、元データの圧縮率が高い方が時間もかからず、さらに圧縮してくれます。
画像をキレイなまま掲載したいなどの理由がない限りは、他の圧縮ツールと併用するのがおすすめです。
併用すればより高い圧縮効果が期待できますよ!
かなり有名ですが、断然「TinyPNG」ですね!
TinyPNGで先に画像圧縮してからアップロードするように心がけましょう。
EWWW Image Optimizerの設定方法や使い方については以上です。お疲れ様でした!
まとめ
当記事では「WordPressプラグインのEWWW Image Optimizerの設定方法と使い方」について解説しました。
EWWW Image Optimizerは、画像の劣化を抑えたうえでデータ量を圧縮し、表示速度を高速化するWordPressプラグインです。画像は記事ページのデータサイズの大部分を占めるので、圧縮することでサイトの高速化やSEOに大きな効果があります。
EWWW Image Optimizerの機能の中でも「WebP変換」による画像圧縮の方法について紹介しました。JPGやPNGの画像圧縮に注力するよりも、WebP変換の機能を導入する方がメリットが多いです。
WordPressブログの画像を最適化することで、SEOを高めることができます。Googleも推奨しているWebP画像に変換して、検索順位で上位を目指しましょう!
【WordPress】EWWW Image Optimizerの設定方法と使い方(画像圧縮でサイト高速化)は以上となります。
最後までご覧いただきありがとうございました。


