初心者の方でも簡単にお問い合わせフォームなどの設定ができるWordPressプラグイン「コンタクトフォーム7(Contact Form 7)」を紹介します。
お問い合わせフォームの設置って難しそうに思いますよね。
実はそうでもないんです。
WordPress利用者なら「コンタクトフォーム7(Contact Form 7)」と言うプラグインを利用したら、初心者の方でも簡単にフォームの設定ができます。
- ブログやWebサイトにお問い合わせフォームを設置したい。
- コンタクトフォーム7について詳しく知りたい。
- WordPressプラグインで簡単にフォームを設定する方法は?
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分でWordPressプラグイン「コンタクトフォーム7」の設定方法がわかります。
この機会にぜひ、お問い合わせフォームを運営中のブログやWebサイトに設置してみてはいかがでしょうか。
コンタクトフォーム7とは


コンタクトフォーム7とは、プログラミングスキルなどを一切必要とせずに、WordPressサイトにお問い合わせフォームを設置することができるプラグインです。
世界中で500万以上のWordPressでインストールされている最も信頼性の高いプラグインです。
- ブログやWebサイト運営でフォームを設定しておくと、仕事の依頼などを24時間受け付けることができる。
- Googleアドセンスの審査でお問い合わせフォームの設置が必要とされている。
- クローズドASPから登録の打診は、フォームを介して連絡がくる。
上記以外にもフォームを設置しておくメリットは多数ありますが、ブログやWebサイト運営の場合の主な利用は、仕事などの受注目的となります。
フォームプラグインの導入は、必ず行うようにしましょう。
特にWordPressでブログやWebサイト運営を行なっている方にとっては、コンタクトフォーム7の利用で簡単に設置ができるので、この機会に設置するようにしてください。
コンタクトフォーム7の特徴


\ WordPressのフォーム プラグイン /
コンタクトフォーム7は、プログラミングの知識がない方でも簡単にフォームを設定することができるWordPressのフォームプラグインです。
フォームの設定がWordPressの管理画面で簡単に行えます。
- 開発者
-
Takayuki Miyoshi
- プラグインサイト
- 公式サイト
-
https://contactform7.com/ja/getting-started-with-contact-form-7/
- 500万以上のサイトにインストールされている
- レビュー数が1900以上で、平均で星4以上の評価と信頼性が高い
- 開発者が日本人なので、日本語での表記に間違いがない
- プログラミングスキルが不要
- 初心者でもWordPress管理画面でフォームの設定が可能
- 自動返信メールと受信メールの設定が可能
- AkismetやreCAPTCHAによるスパム対策が可能
- 無料で利用できる
- 人気のあるプラグインのため拡張プラグインも複数用意されている
- 利用者が多いため、設定方法などの情報が検索で出てくる
コンタクトフォーム7の基本機能
コンタクトフォーム7は、初心者の方でも簡単に利用できる機能が多数揃っています。
フォームの設定はもとより、フォームのカスタマイズや自動返信メールの設定、さらには管理者への受信メールの設定も簡単に行うことができます。
通常利用のお問い合わせフォームなら困らずに利用することができます。
- フォームの設定(無制限)
- 各フォームの自動返信メール設定
- 各フォームの管理者への受信メール設定
- メッセージ編集機能(送信時・エラーなど)
- インテグレーション設定(Sendinblue・Constant Contact・Stripe・reCAPTCHA)
- Akismetの設定(Akismet Anti-Spamとの連携)
コンタクトフォーム7の設定方法(インストール)


「コンタクトフォーム7(Contact Form 7)」の設定方法について解説します。
インストールは2分で完了します。
コンタクトフォーム7のプラグインをWordPressにインストールする
WordPress(ワードプレス)のログイン画面にアクセスします。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「ログイン状態を保存する」をチェックします。
- 「ログイン」ボタンをクリックします。


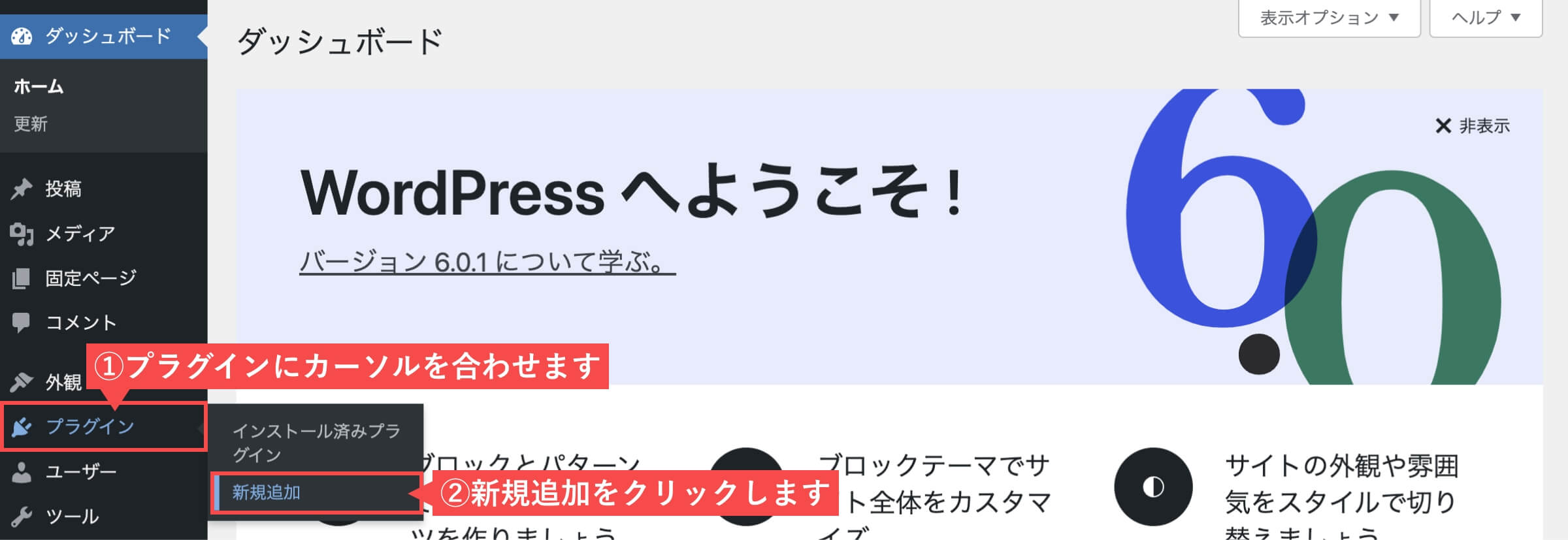
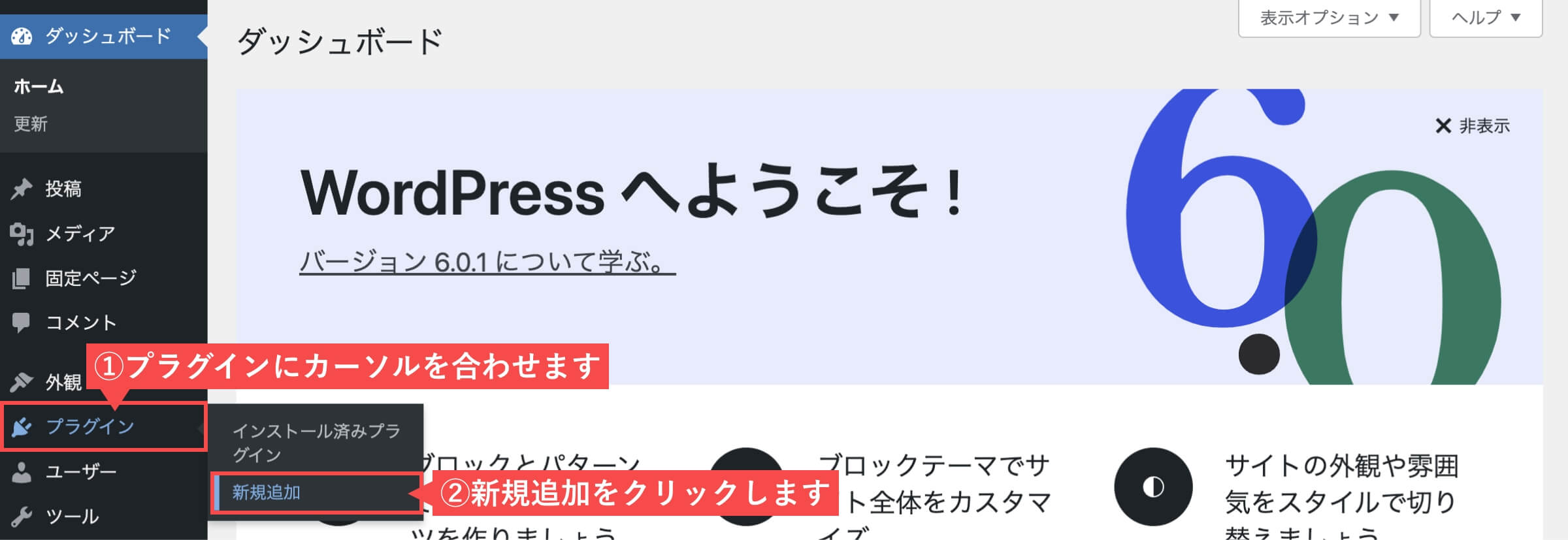
- 管理画面の左側メニューから「プラグイン」にカーソルを合わせます。
- 「新規追加」をクリックします。


- 右上の検索窓に「Contact Form 7」と入力します。
- Contact Form 7が表示されるので「今すぐインストール」ボタンをクリックします。


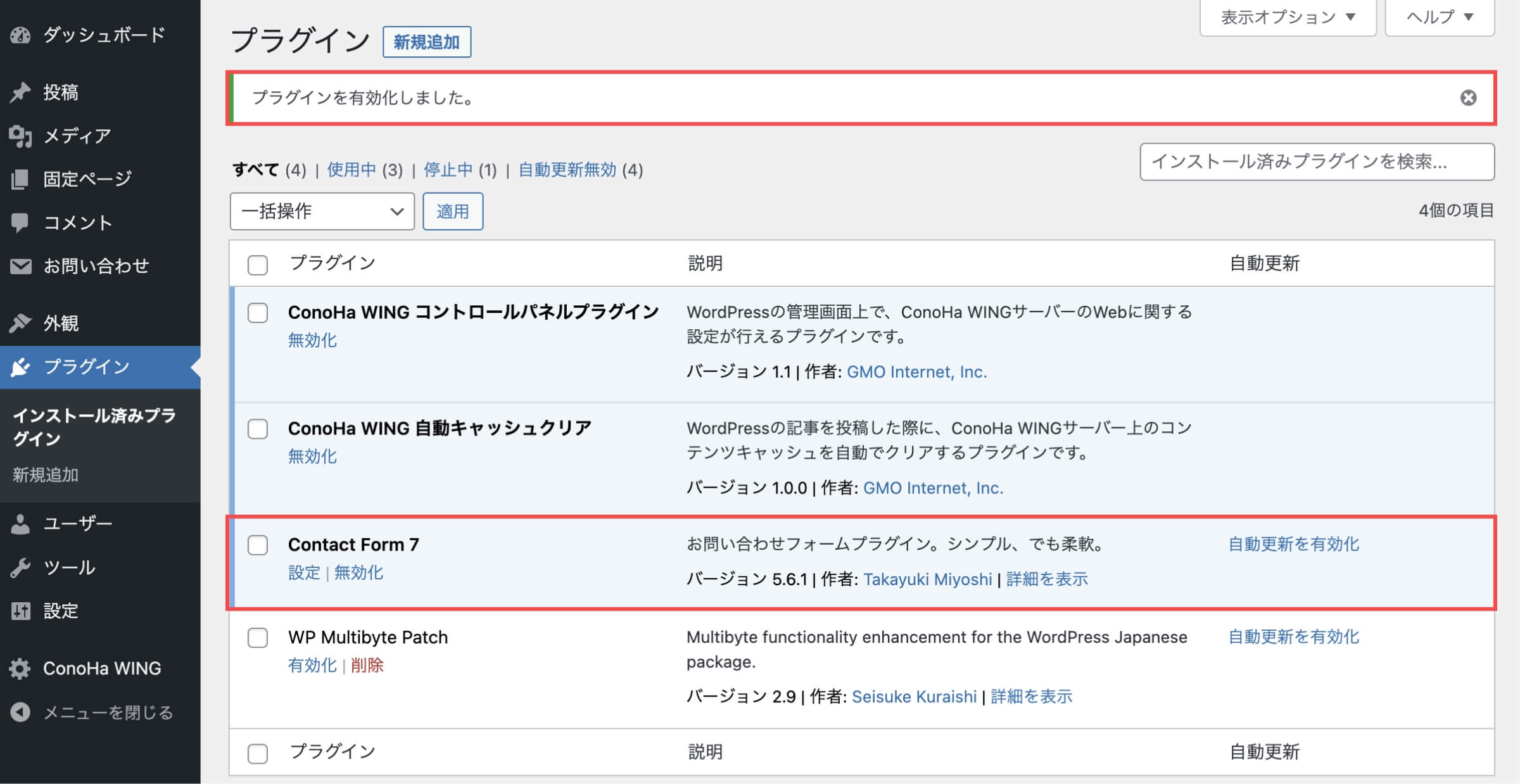
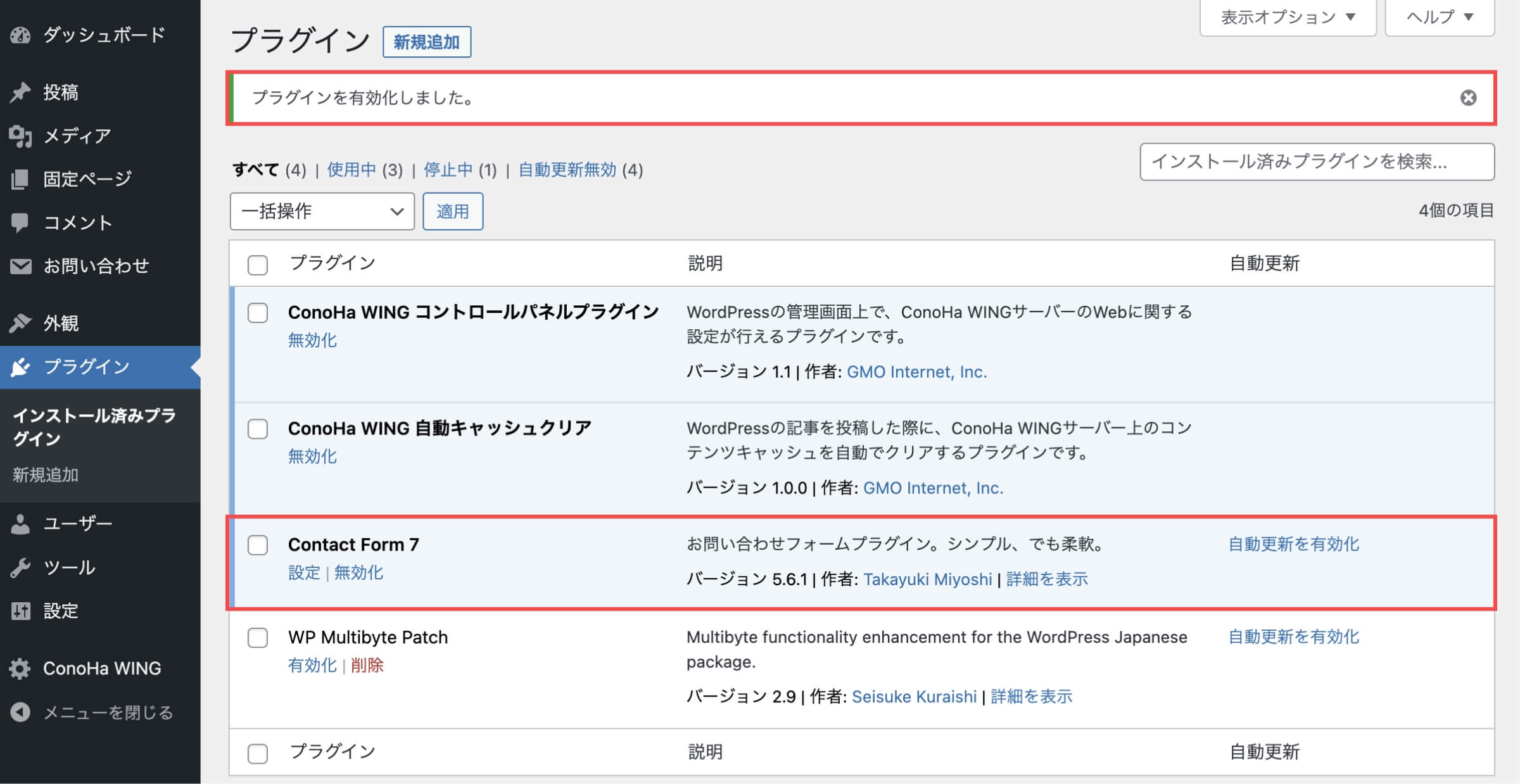
- 「有効化」ボタンをクリックします。


有効化ボタンをクリック後に、「プラグインを有効化しました。」と上部に表示されます。


「コンタクトフォーム7のプラグインをWordPressにインストールする」の解説は以上です。
コンタクトフォーム7の使い方


コンタクトフォーム7のインストールが完了したら、コンタクトフォーム7の使い方を解説します。
お問い合わせフォームの設定
WordPress管理画面から解説します。
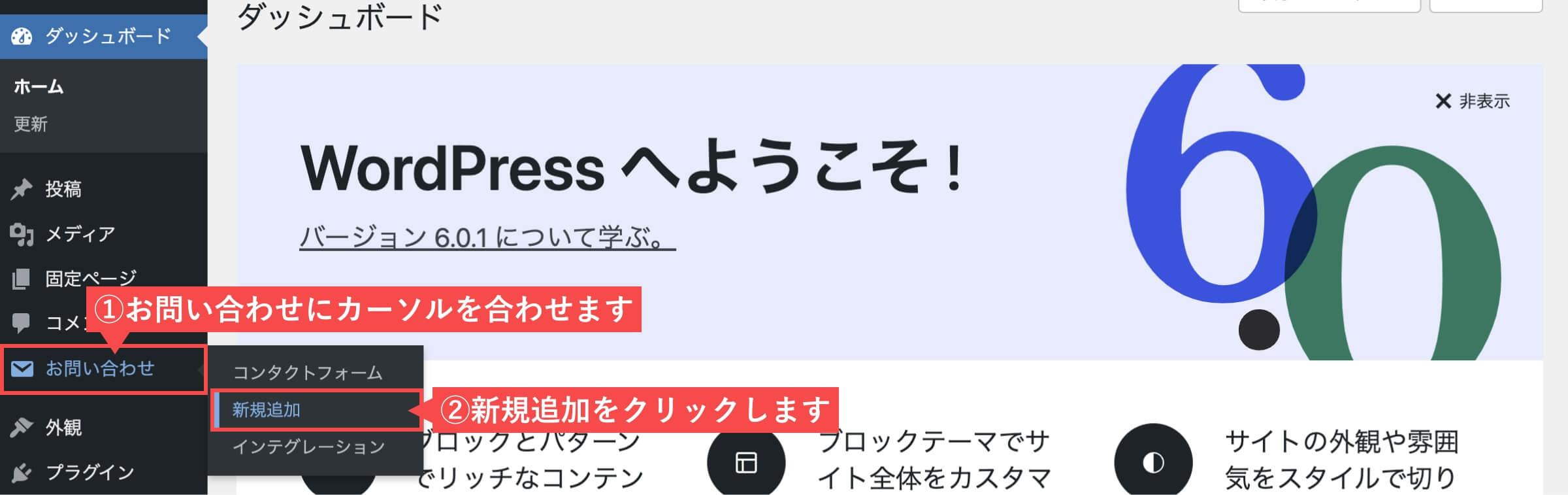
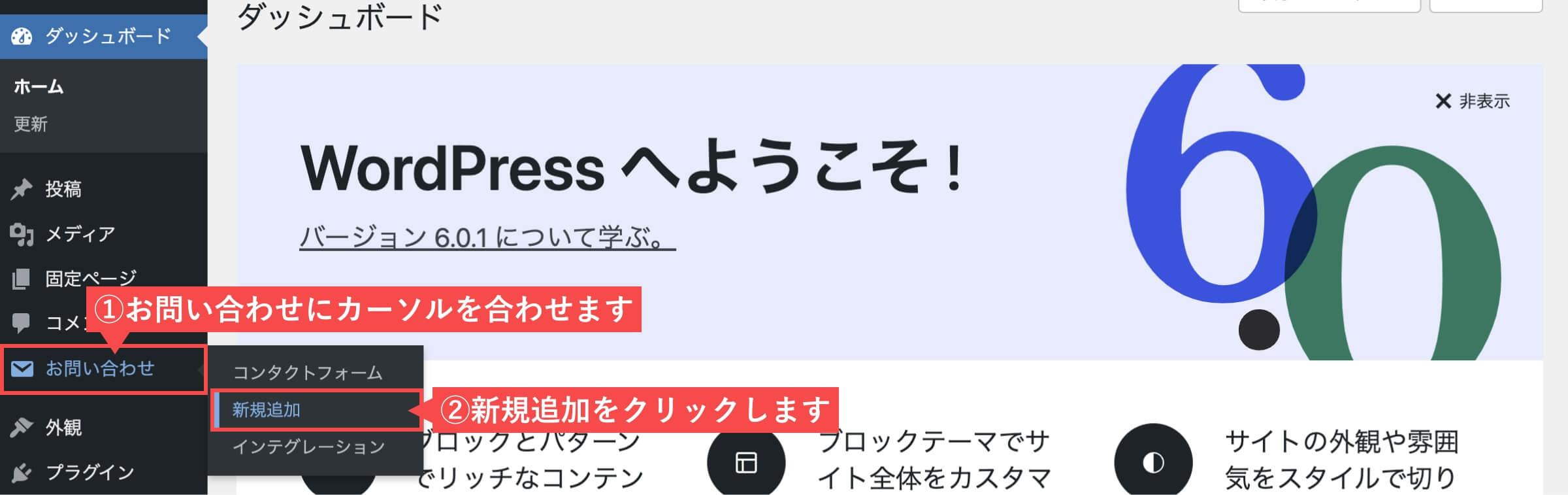
- 管理画面の左側メニューから「お問い合わせ」にカーソルを合わせます。
- 「新規追加」をクリックします。


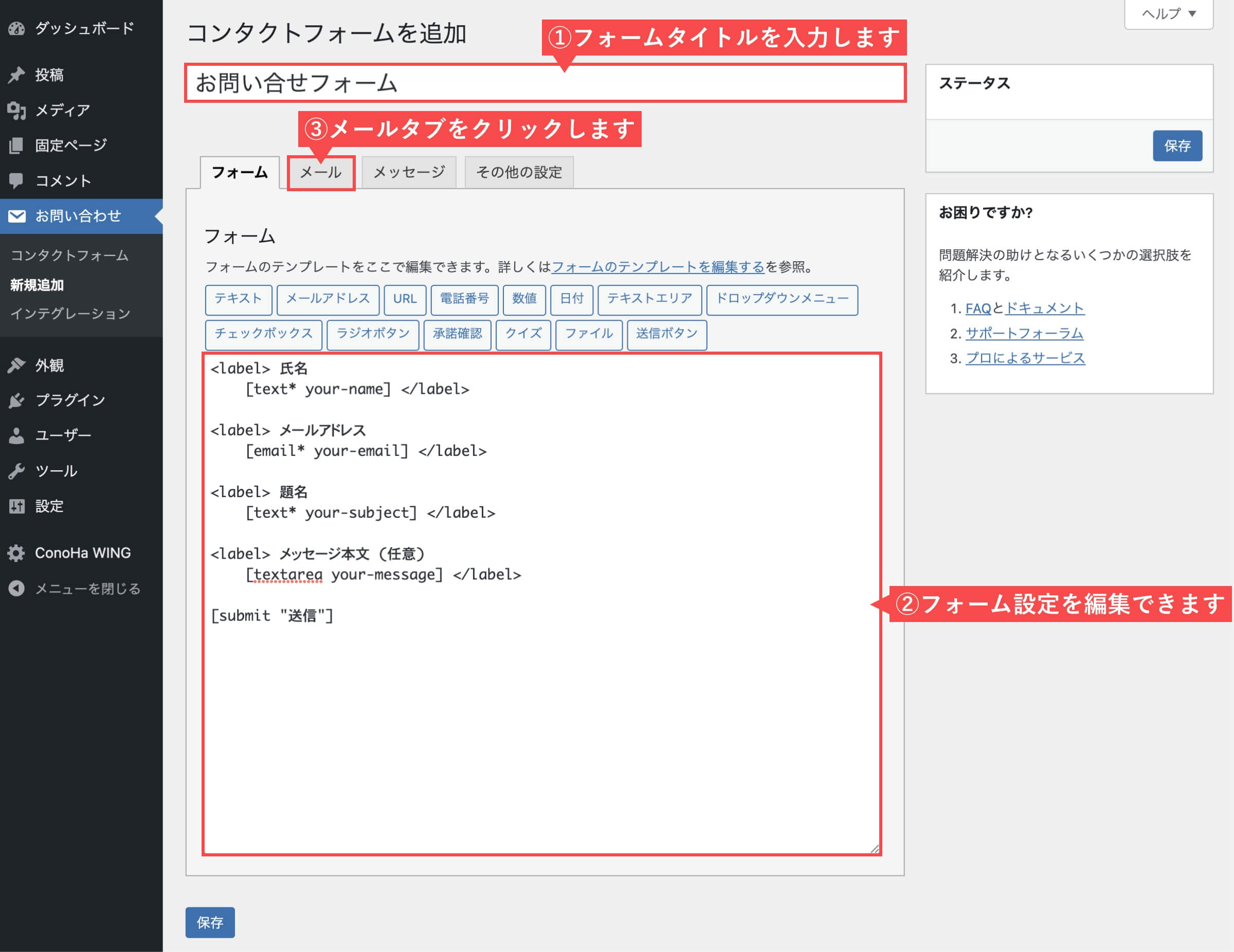
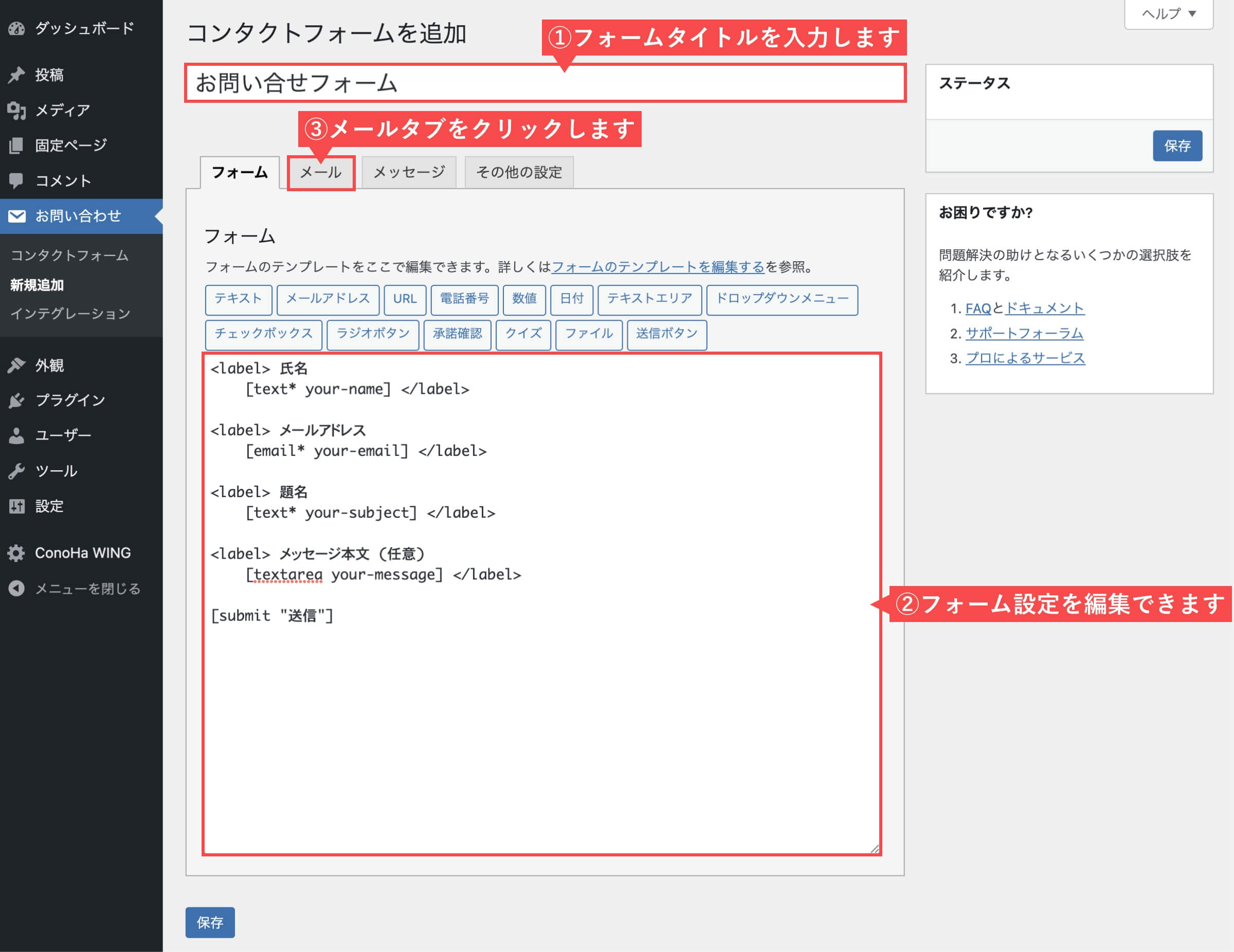
- 「フォームタイトル」を入力します。
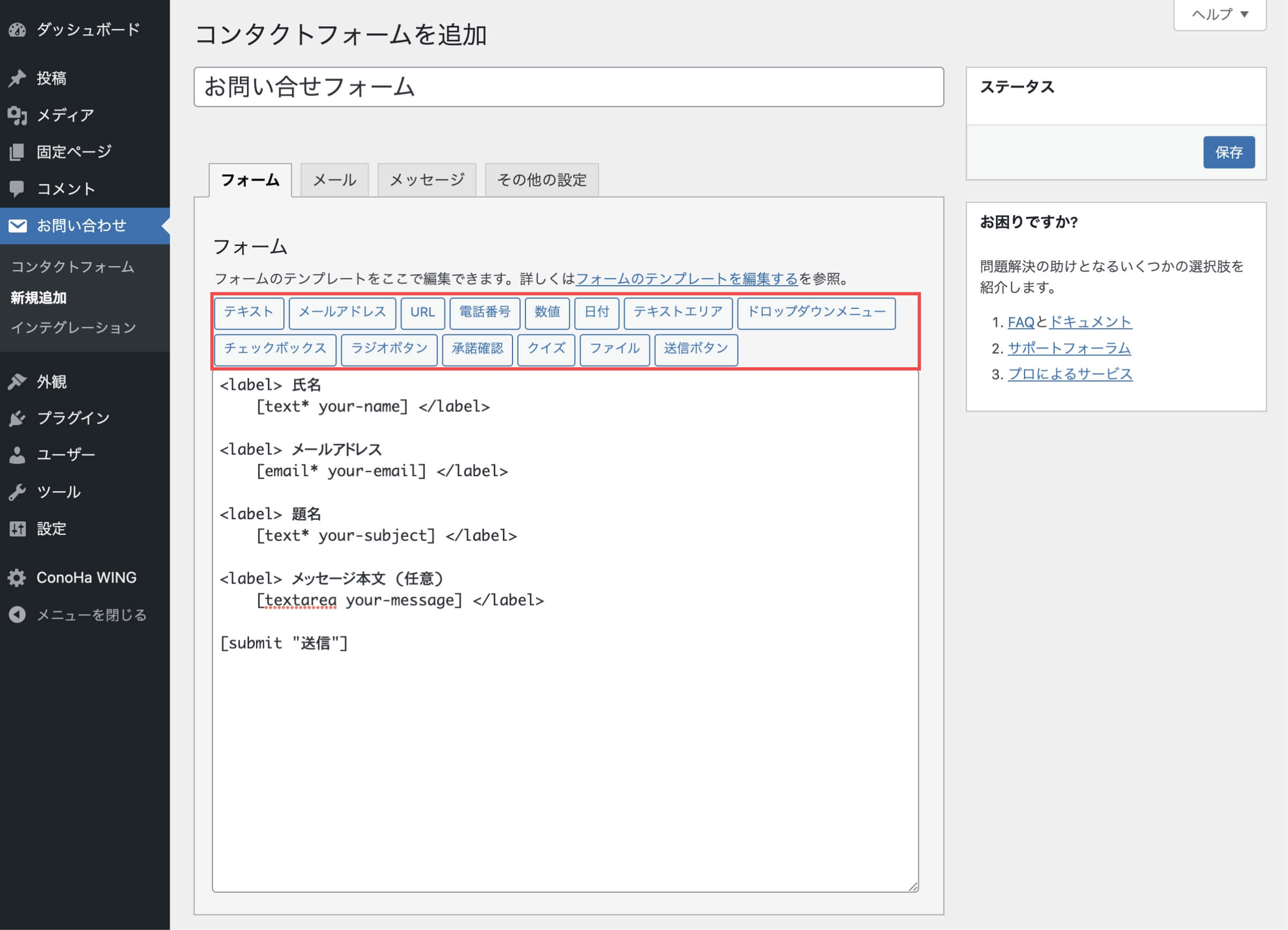
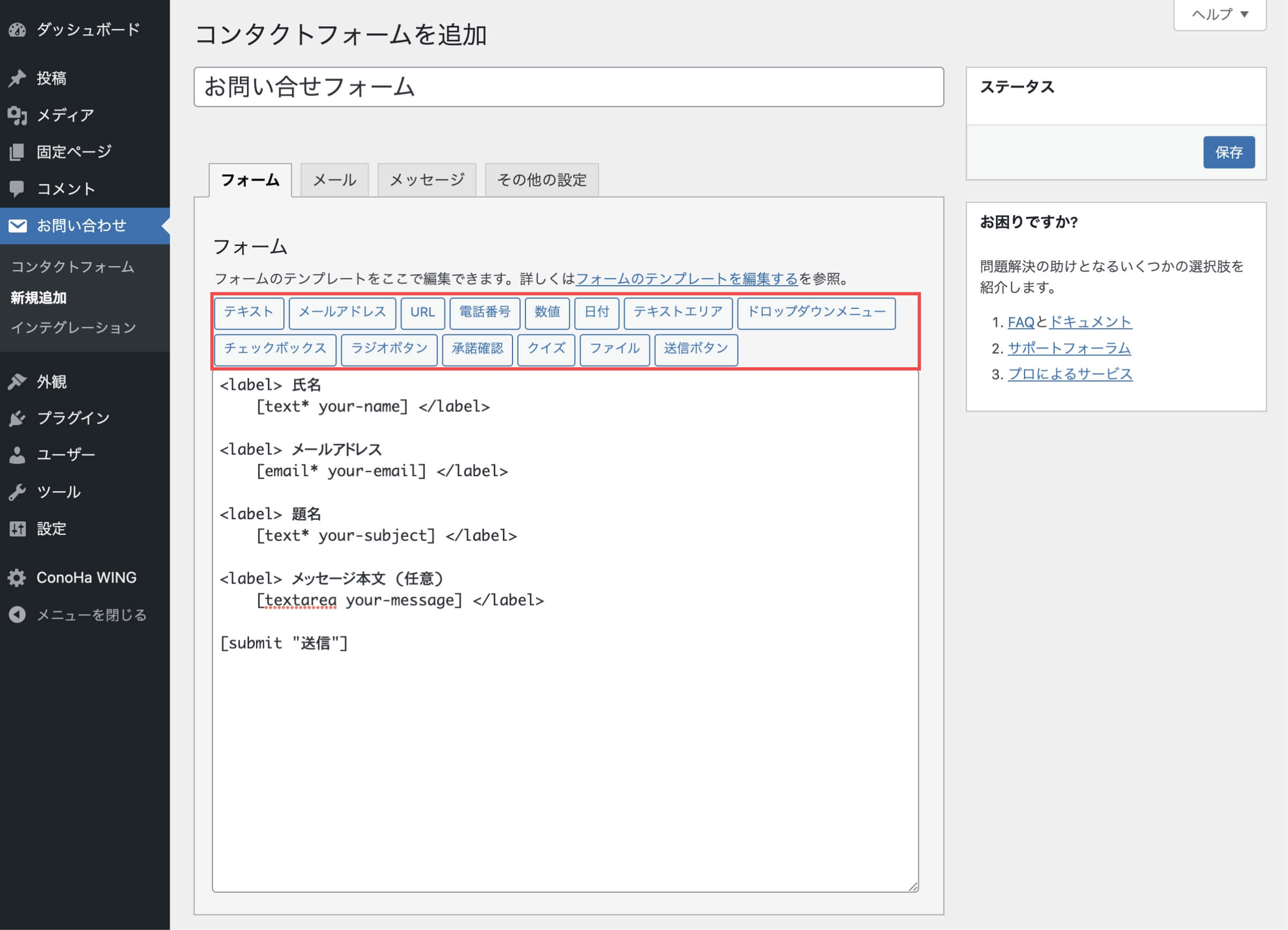
- フォームで「フォーム設定」を編集できます。
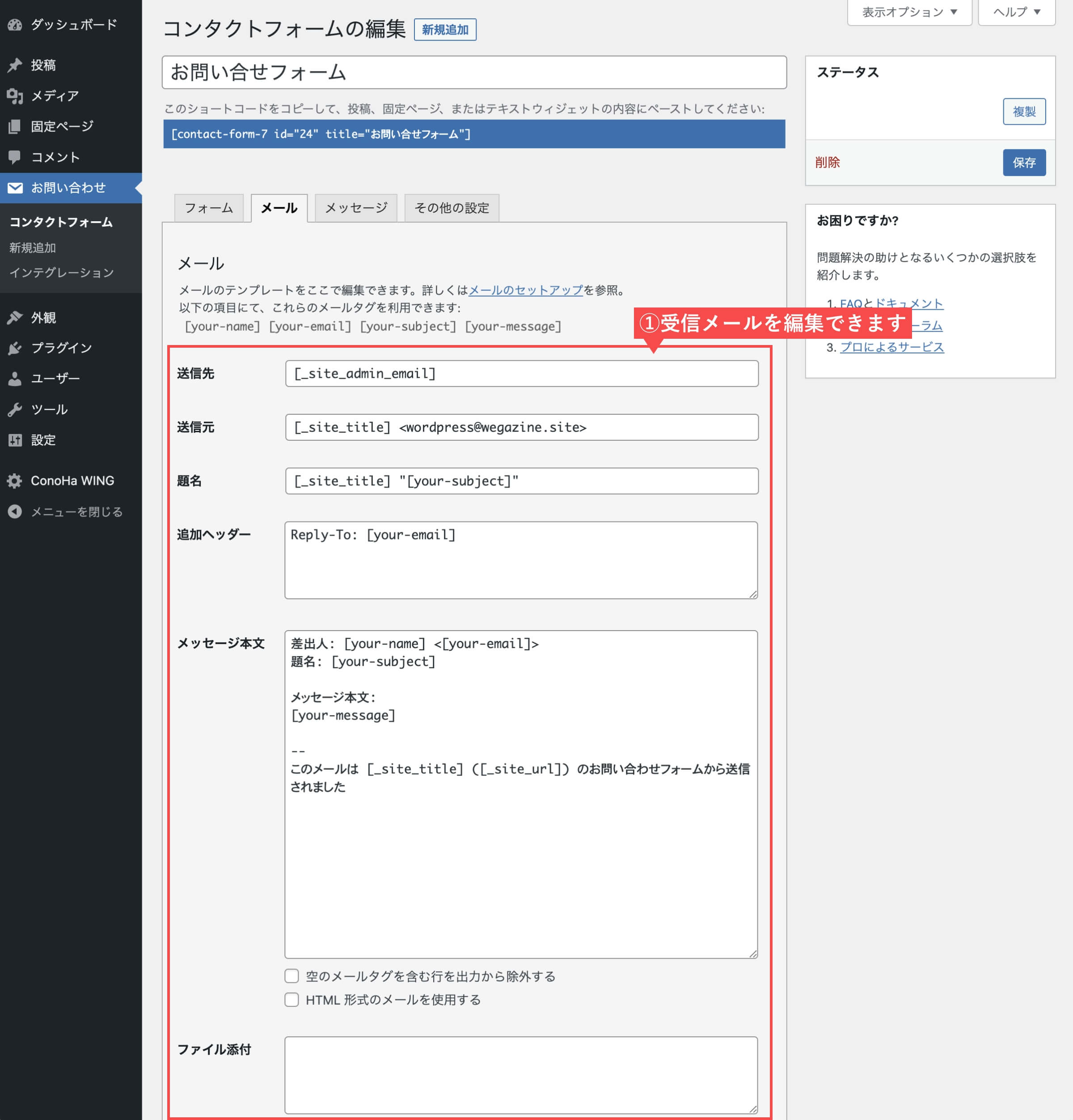
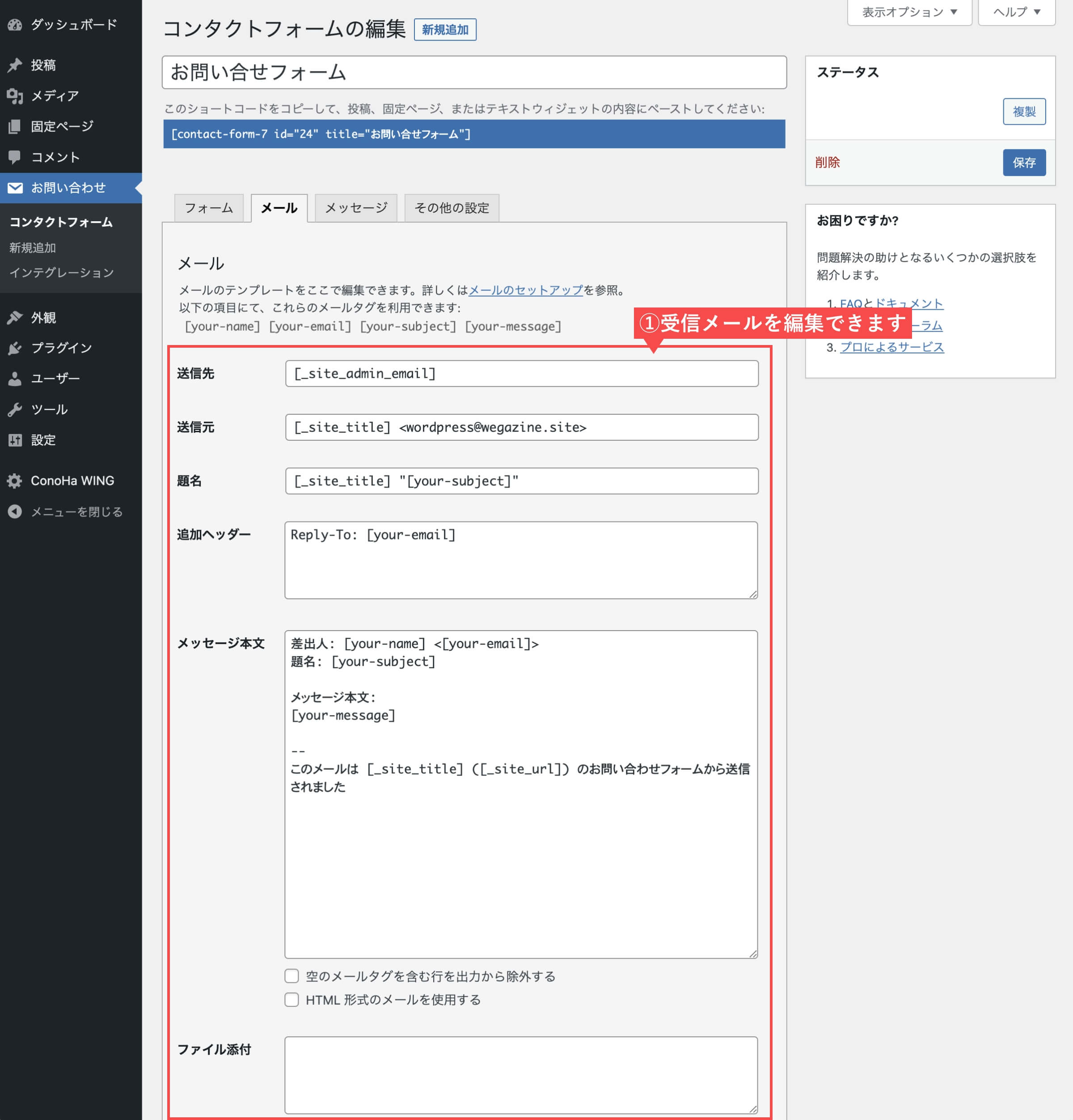
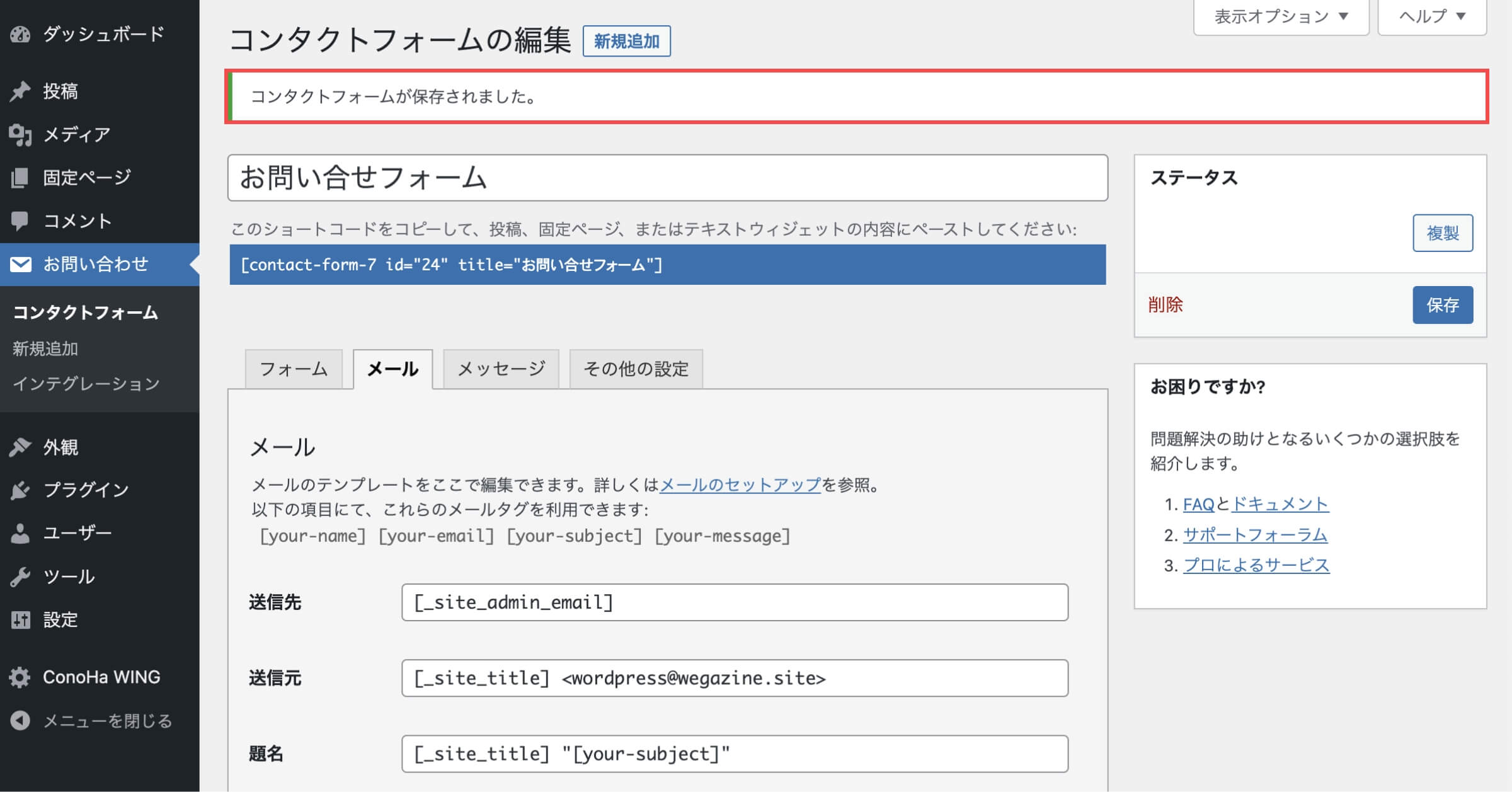
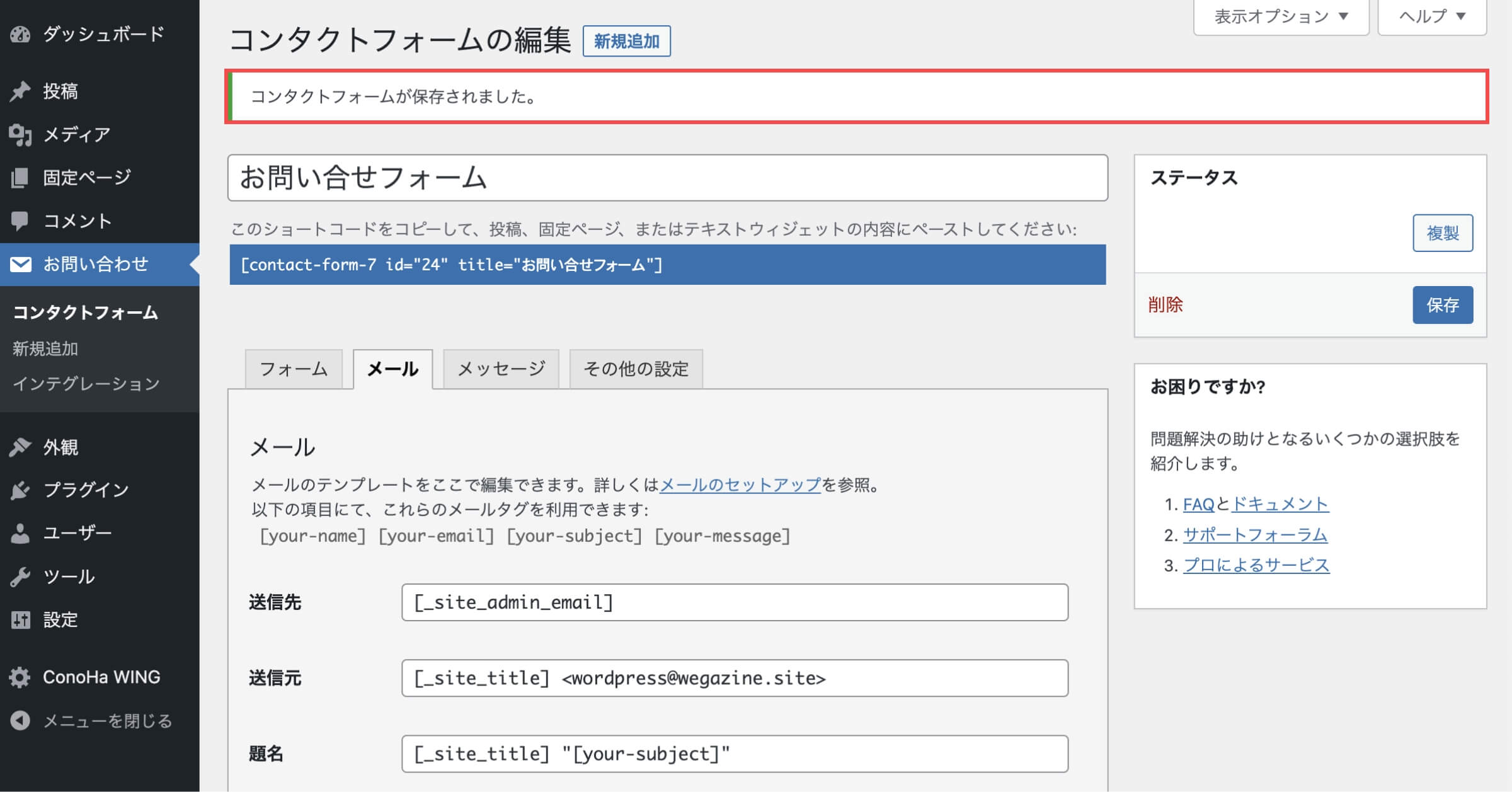
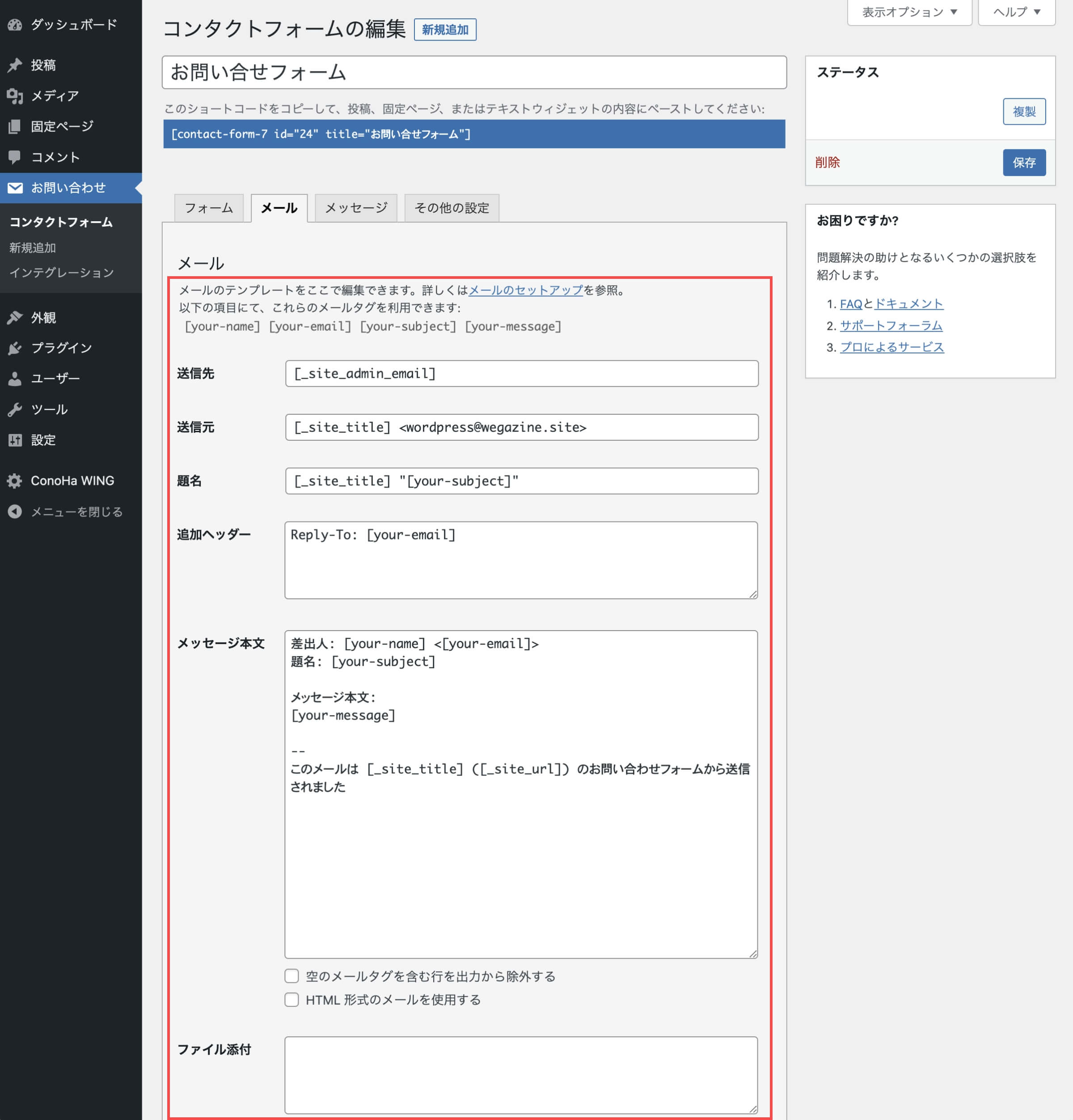
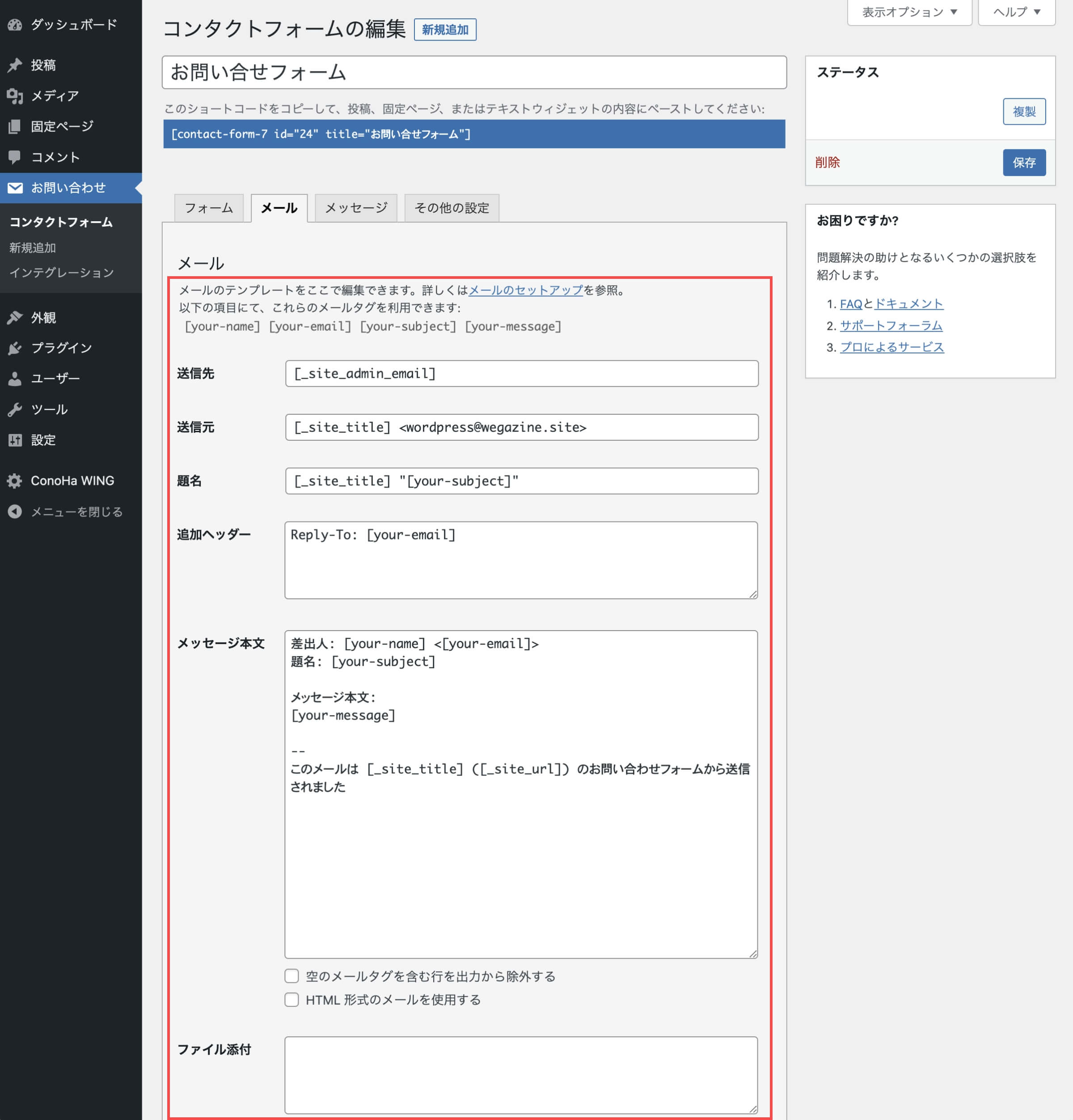
- 「メール」タブをクリックします。


- メールで「受信メール」を編集できます。


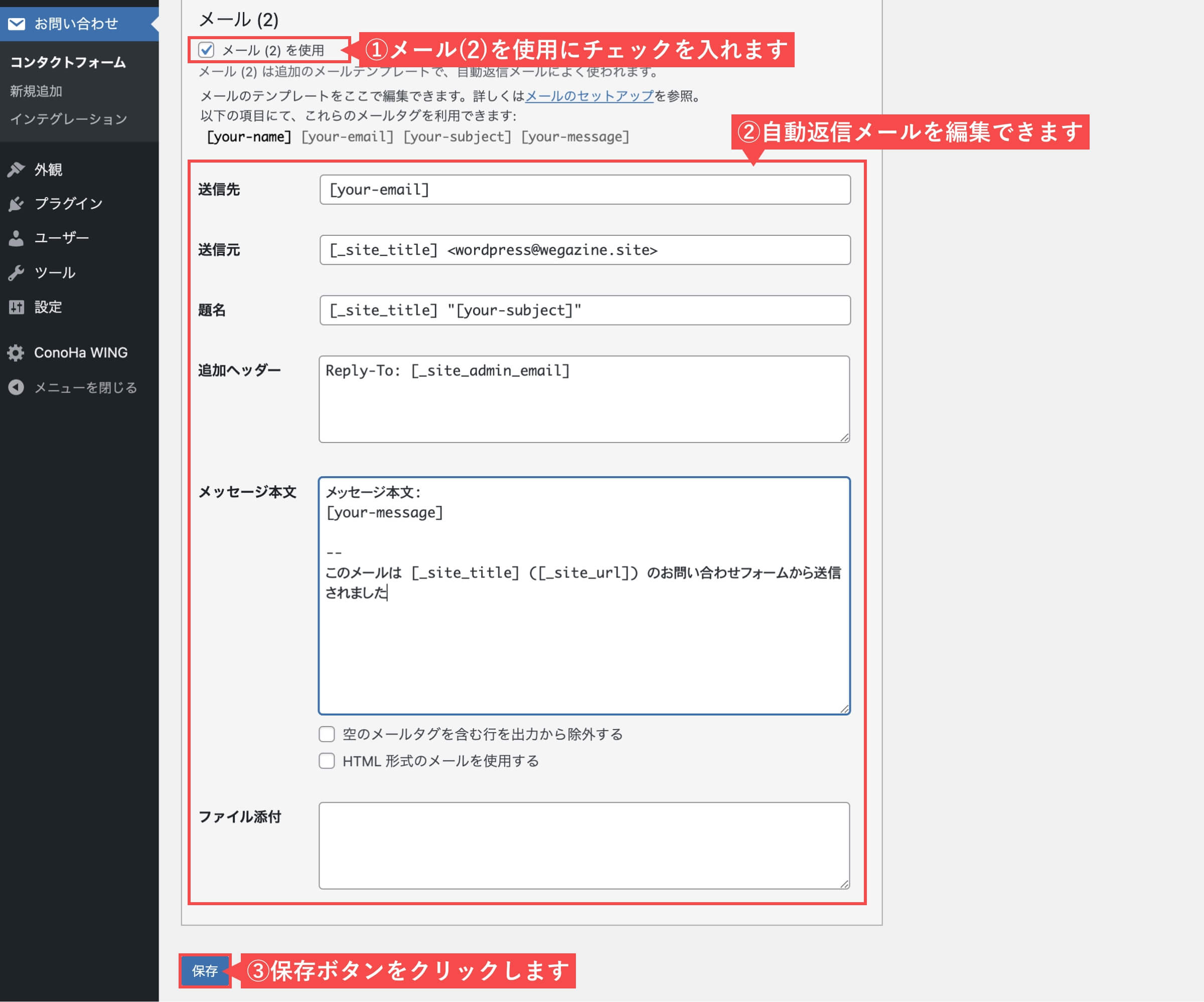
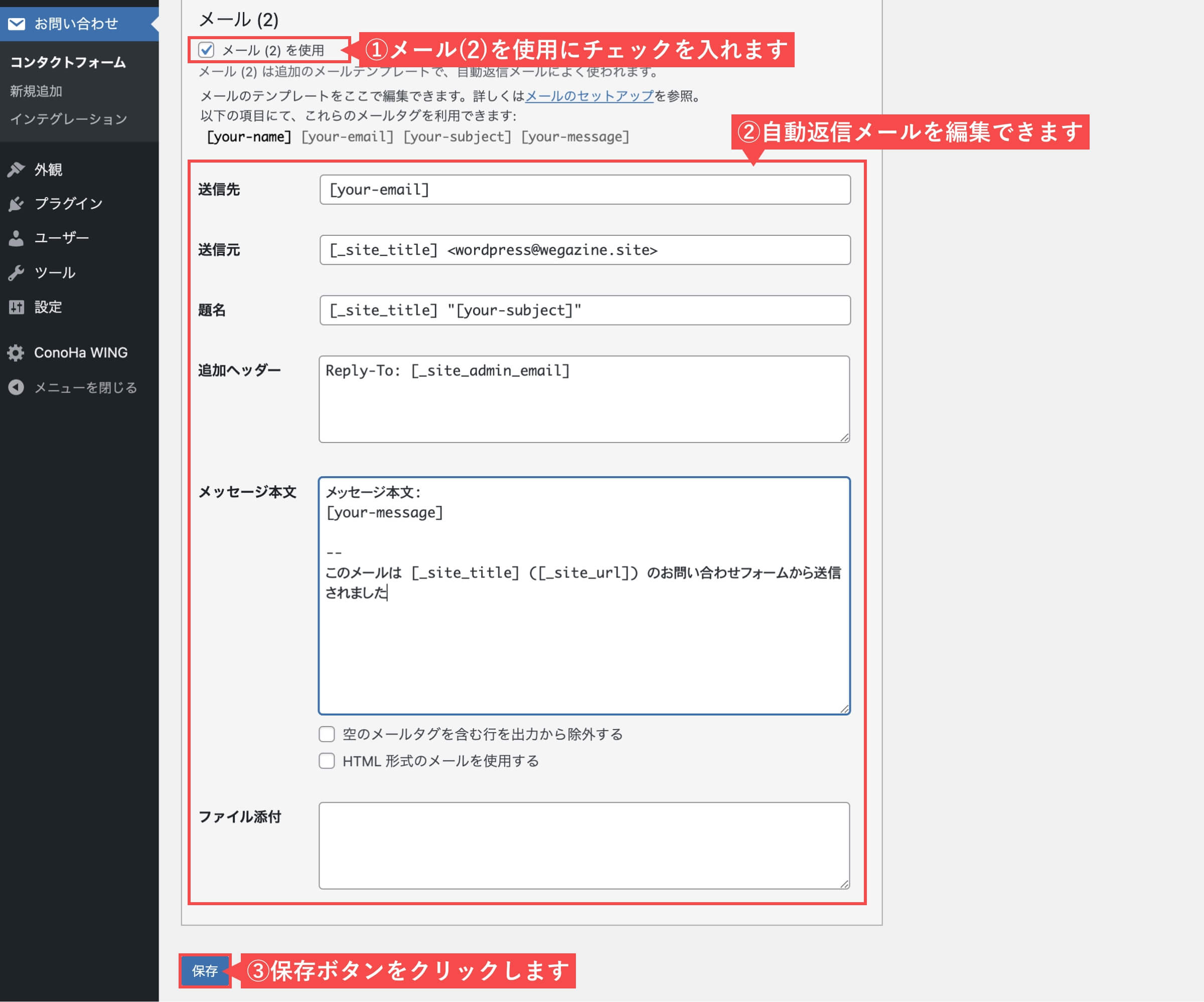
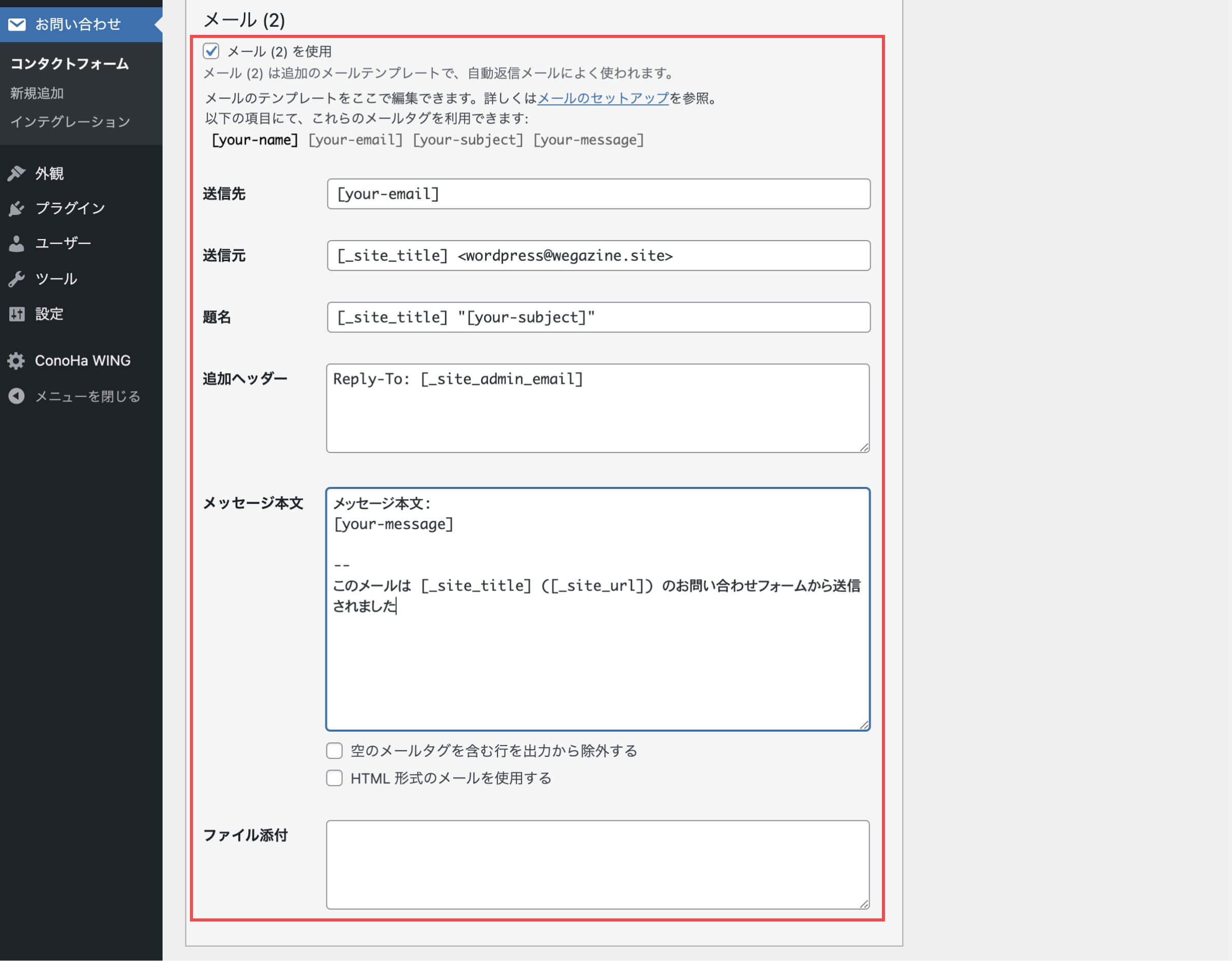
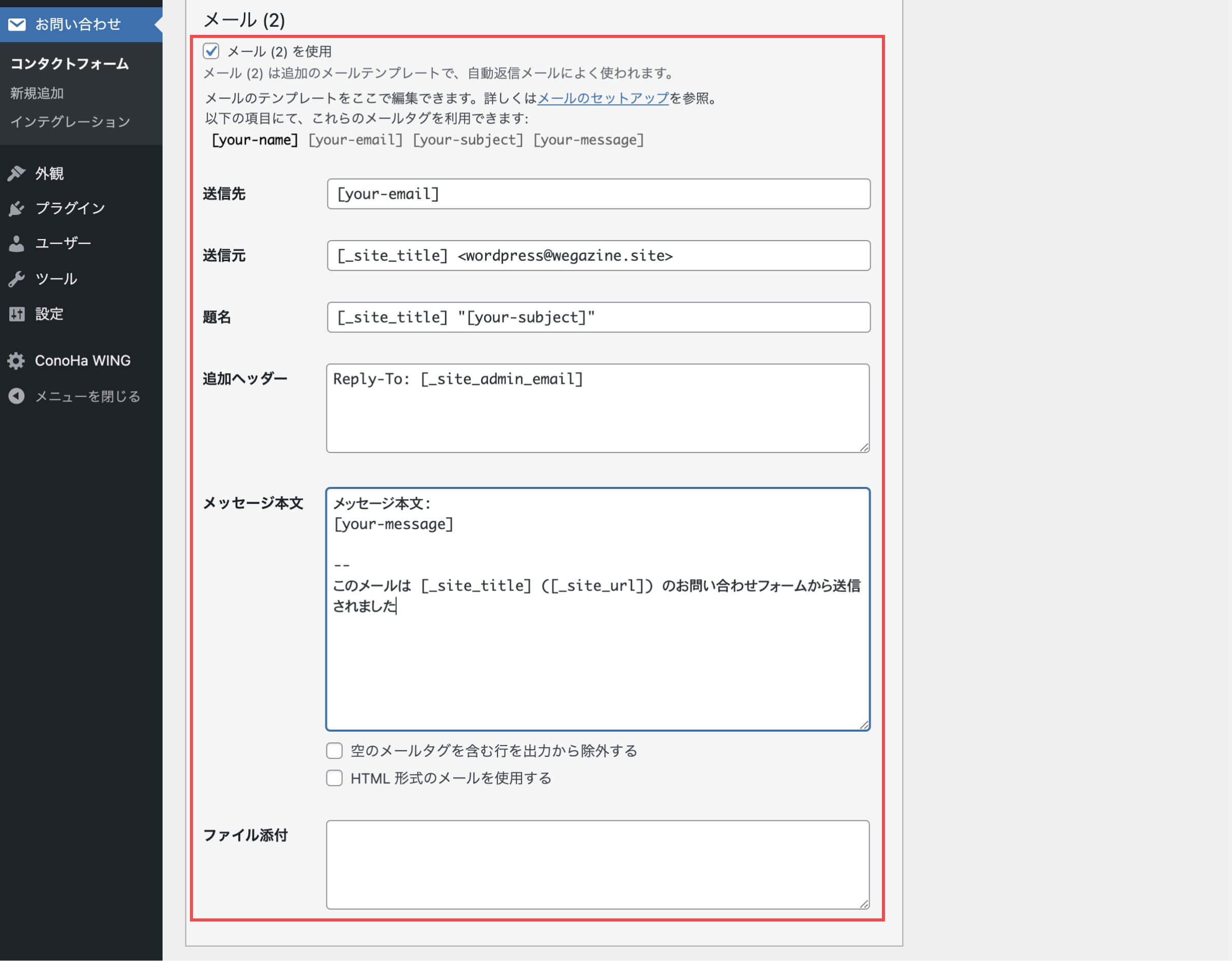
- 「メール(2)を使用」にチェックを入れます。
- メール(2)で「自動返信メール」を編集できます。
- 「保存」ボタンをクリックします。


保存ボタンをクリック後「コンタクトフォームが保存されました。」が表示されます。


「お問い合わせフォームの設定」の解説は以上です。
お問い合わせフォームをサイトに設置する
WordPress管理画面から解説します。
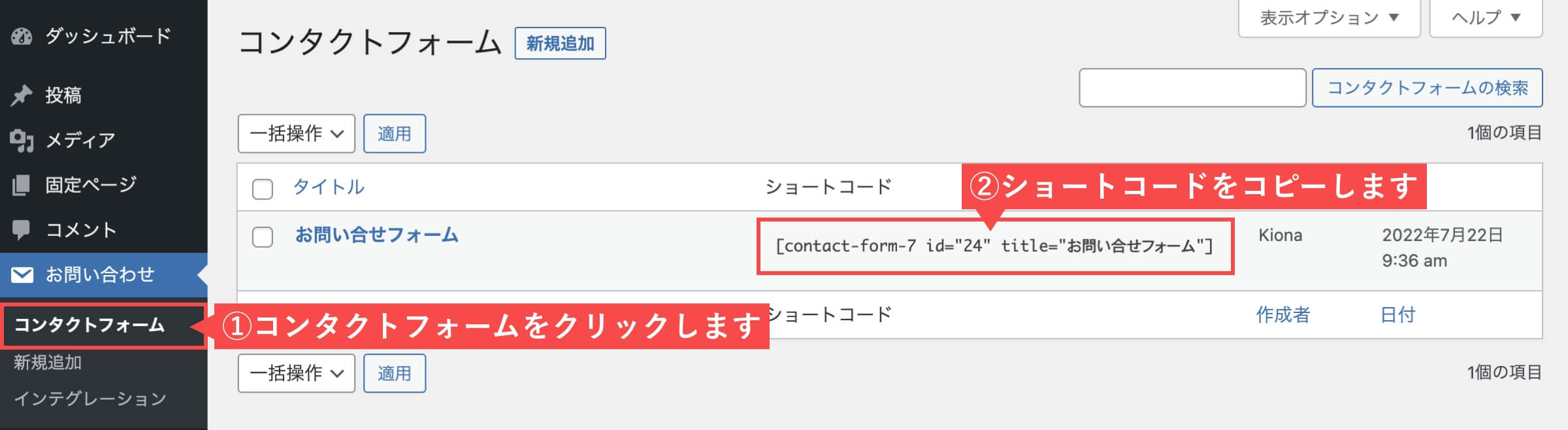
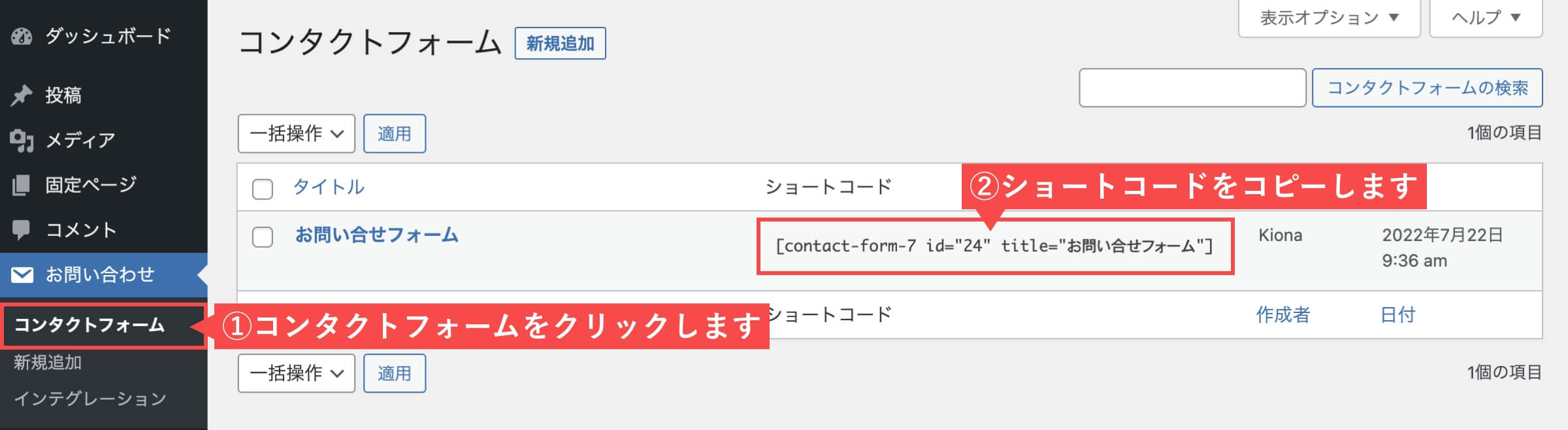
- お問い合わせの「コンタクトフォーム」をクリックします。
- 設置するフォームの「ショートコード」をコピーします。


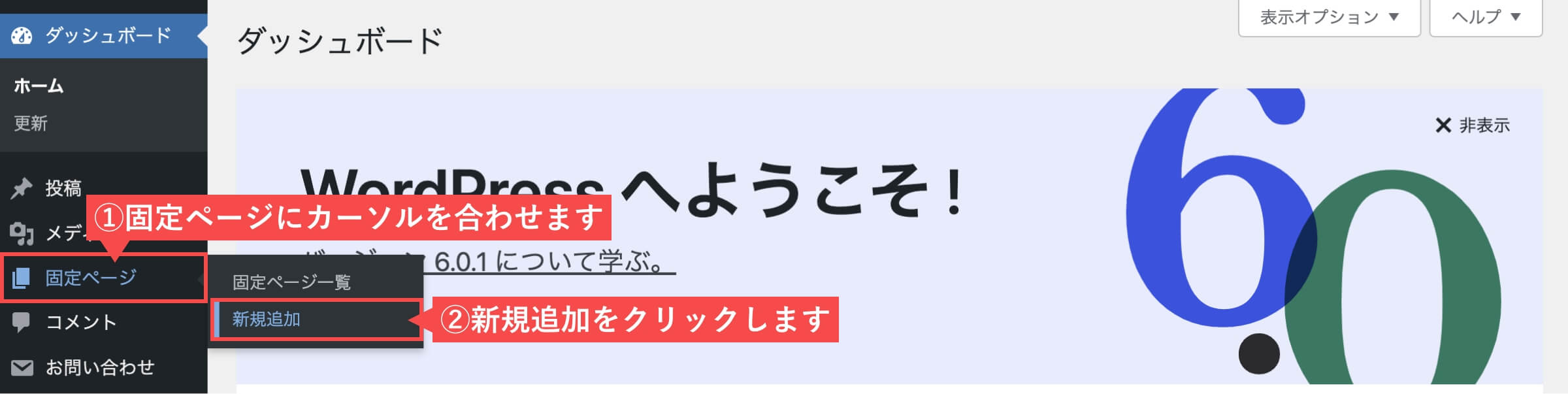
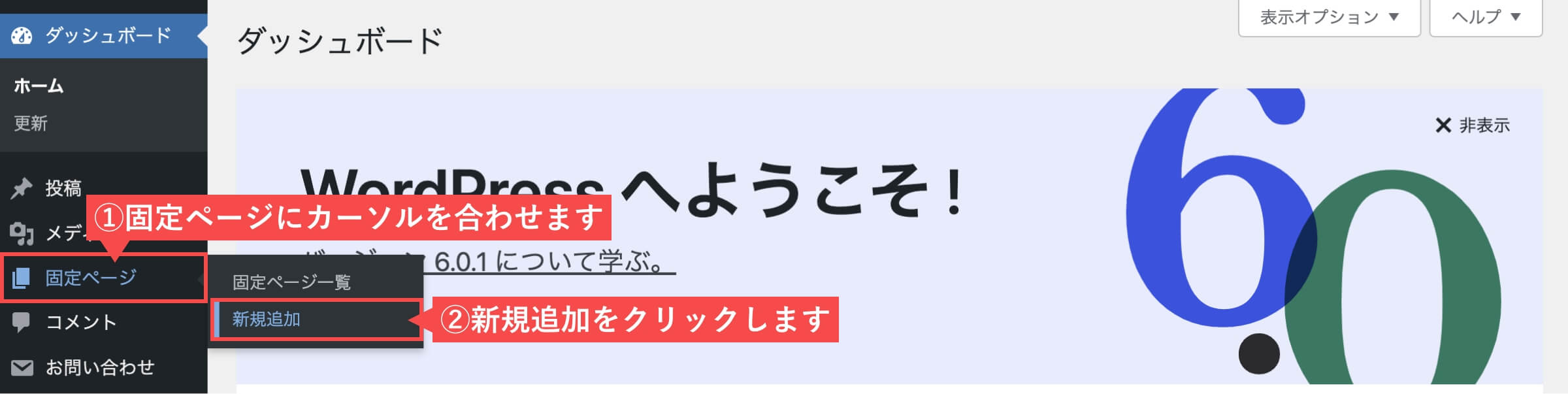
- 管理画面の左側メニューから「固定ページ」にカーソルを合わせます。
- 「新規追加」をクリックします。


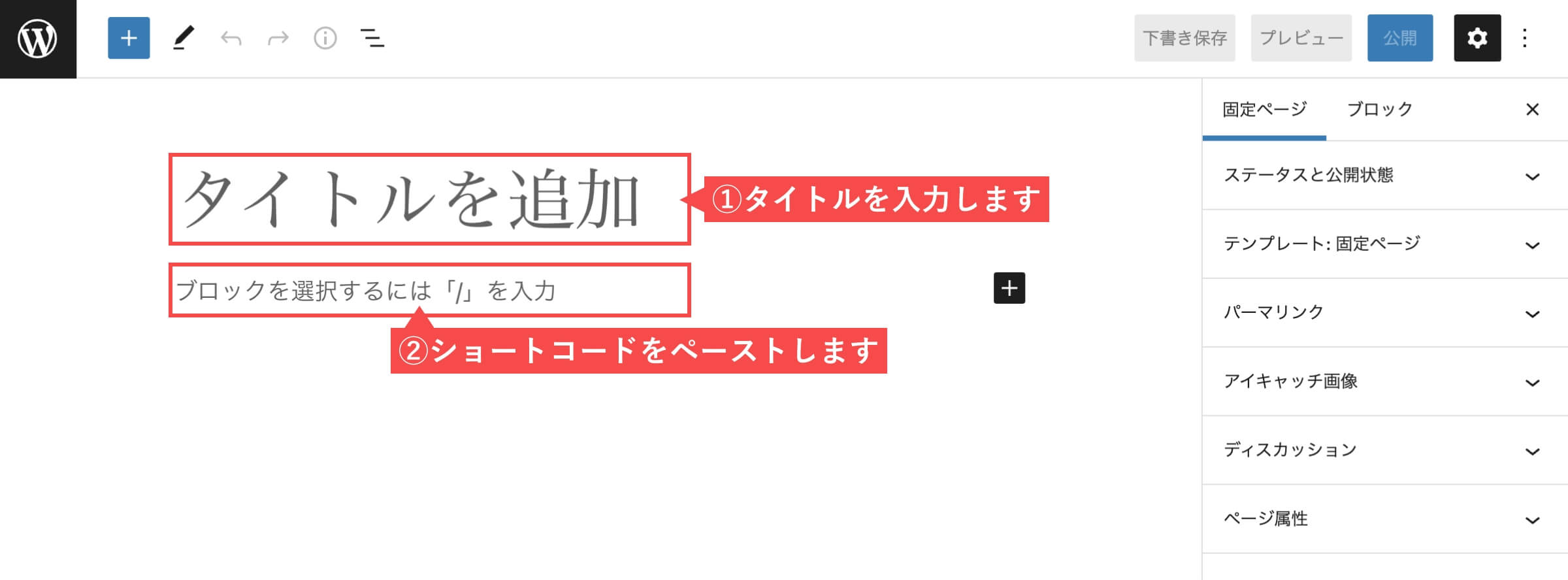
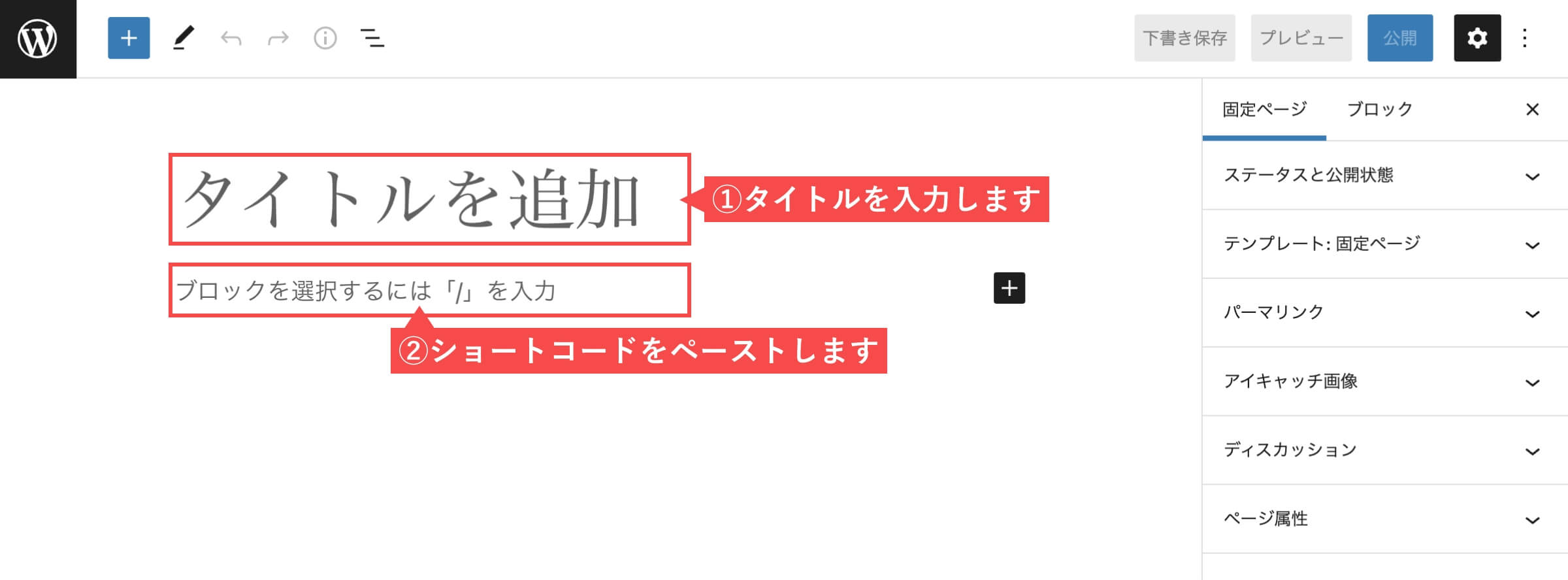
- 「タイトル」を入力します。
- 「ショートコード」をペーストします。


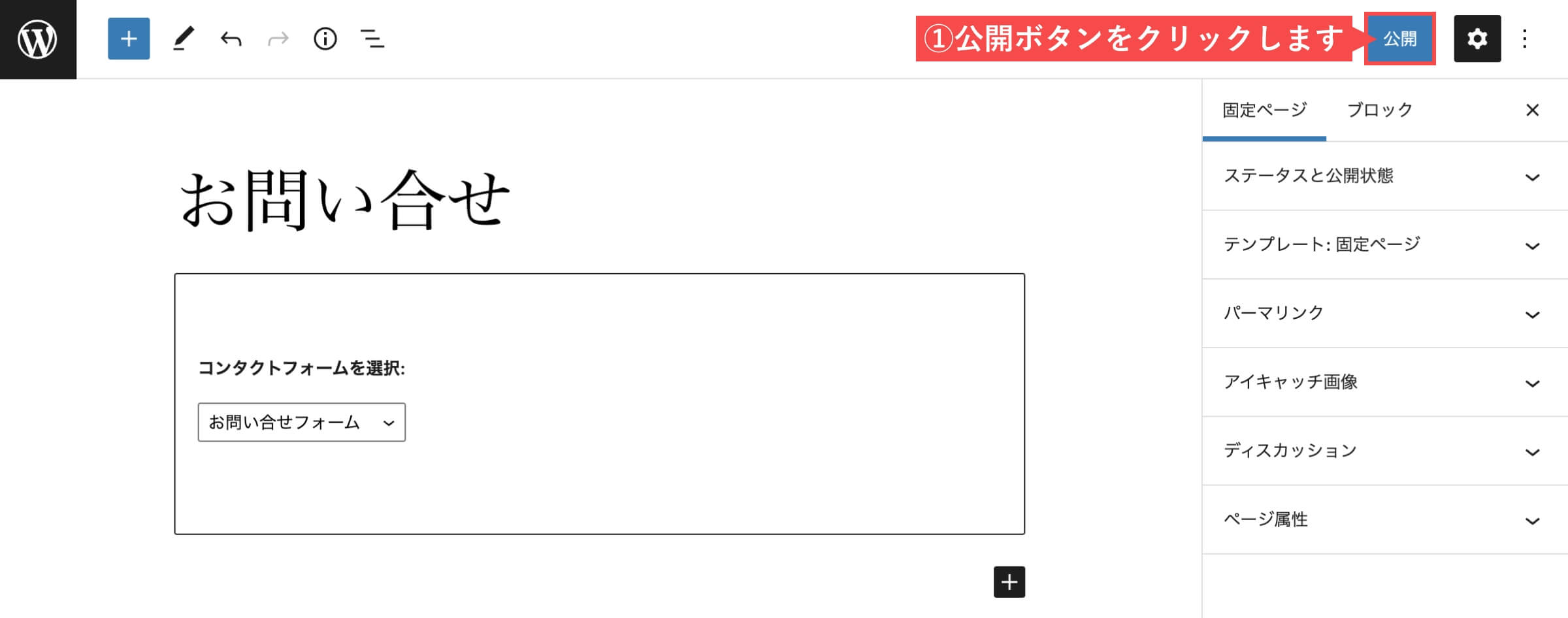
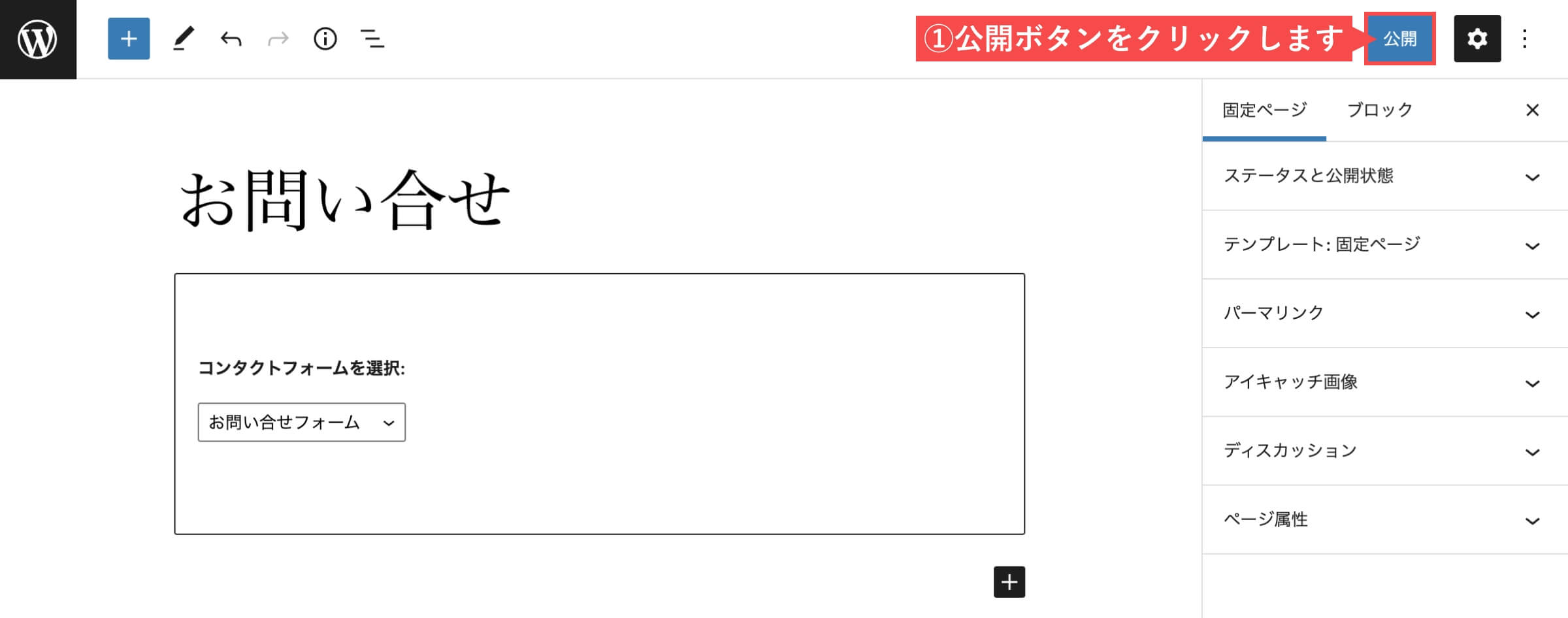
- 「公開」ボタンをクリックします。


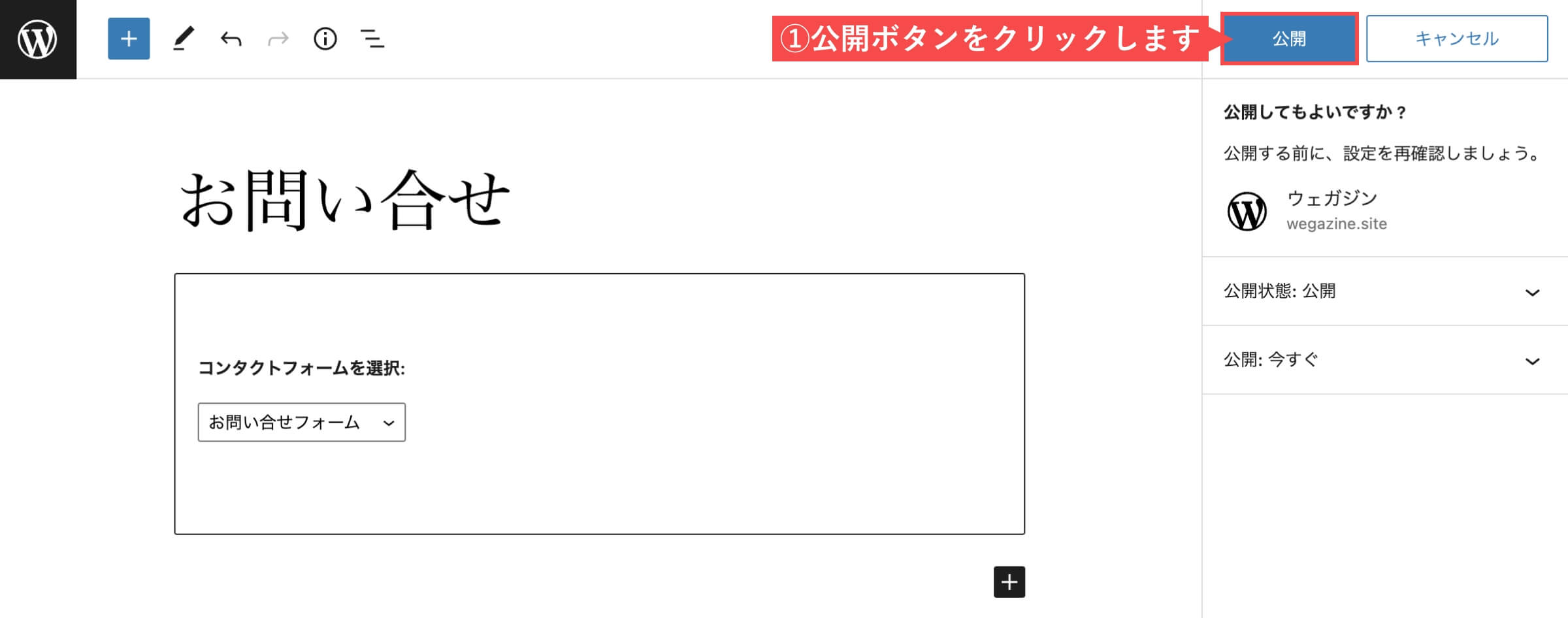
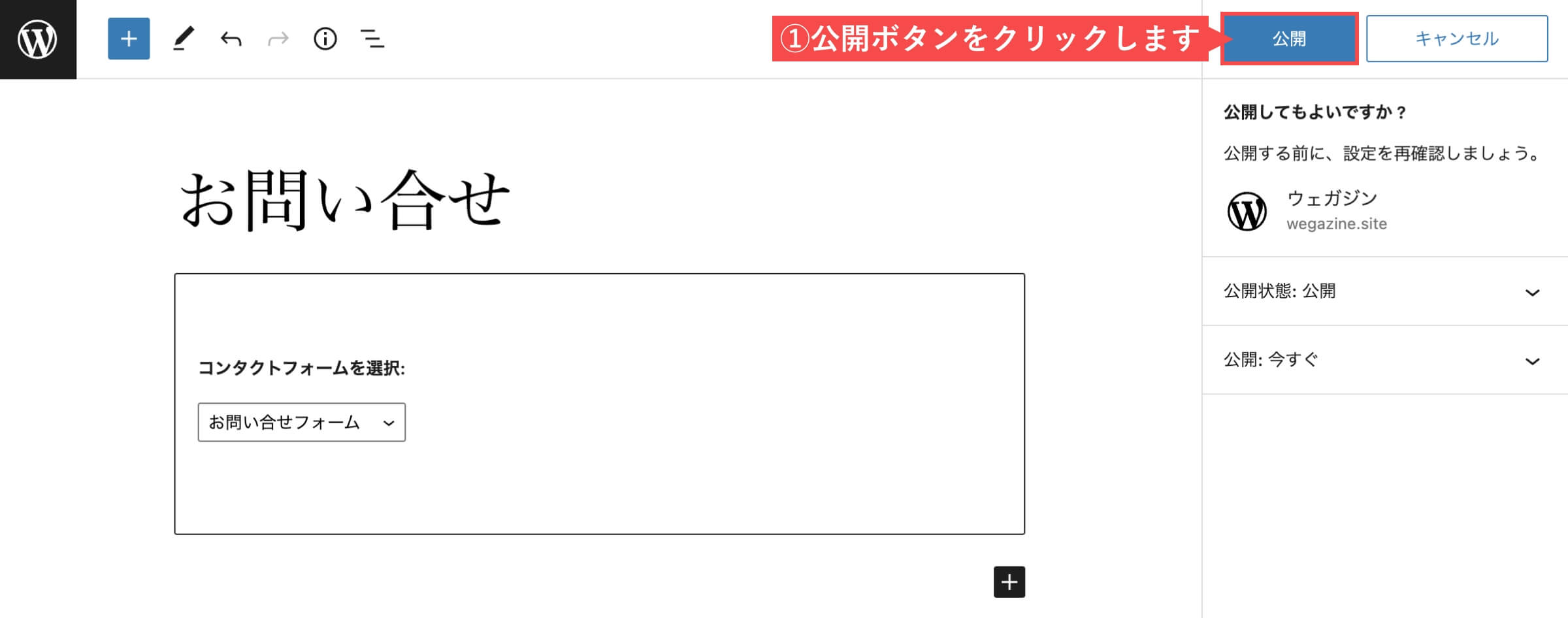
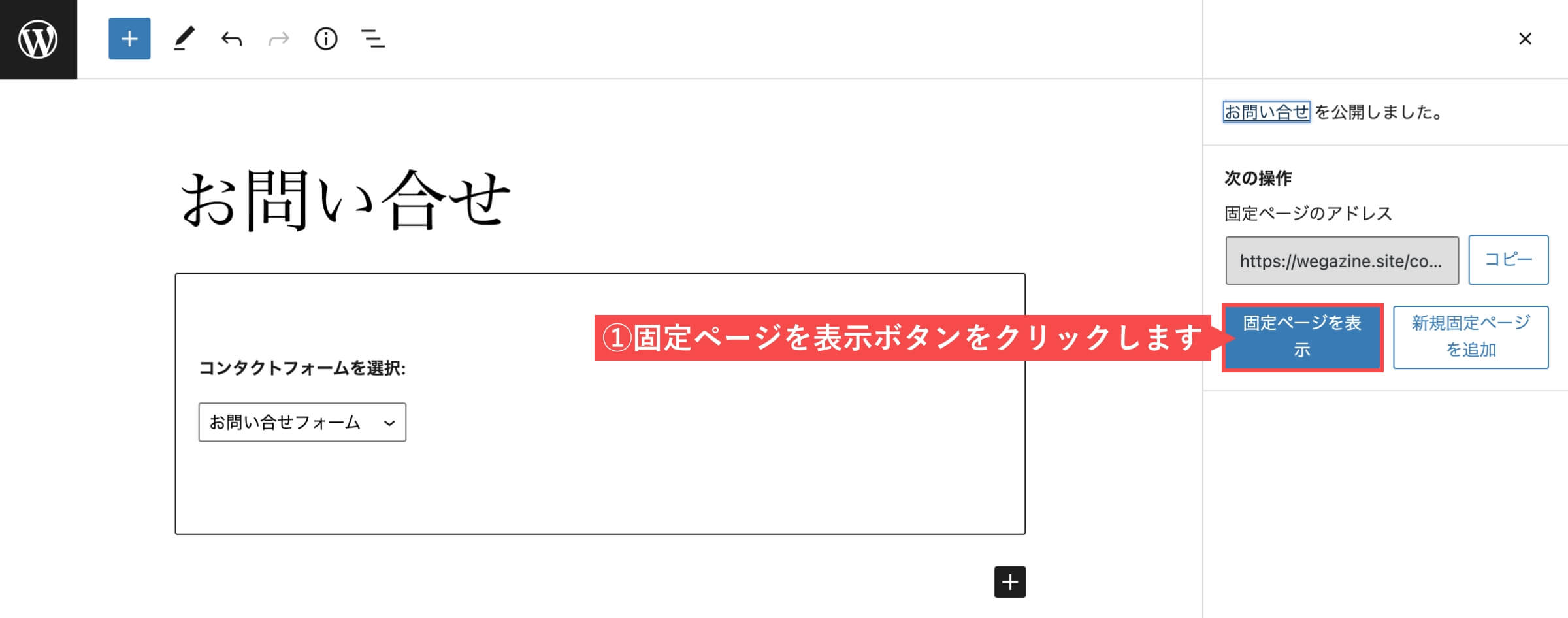
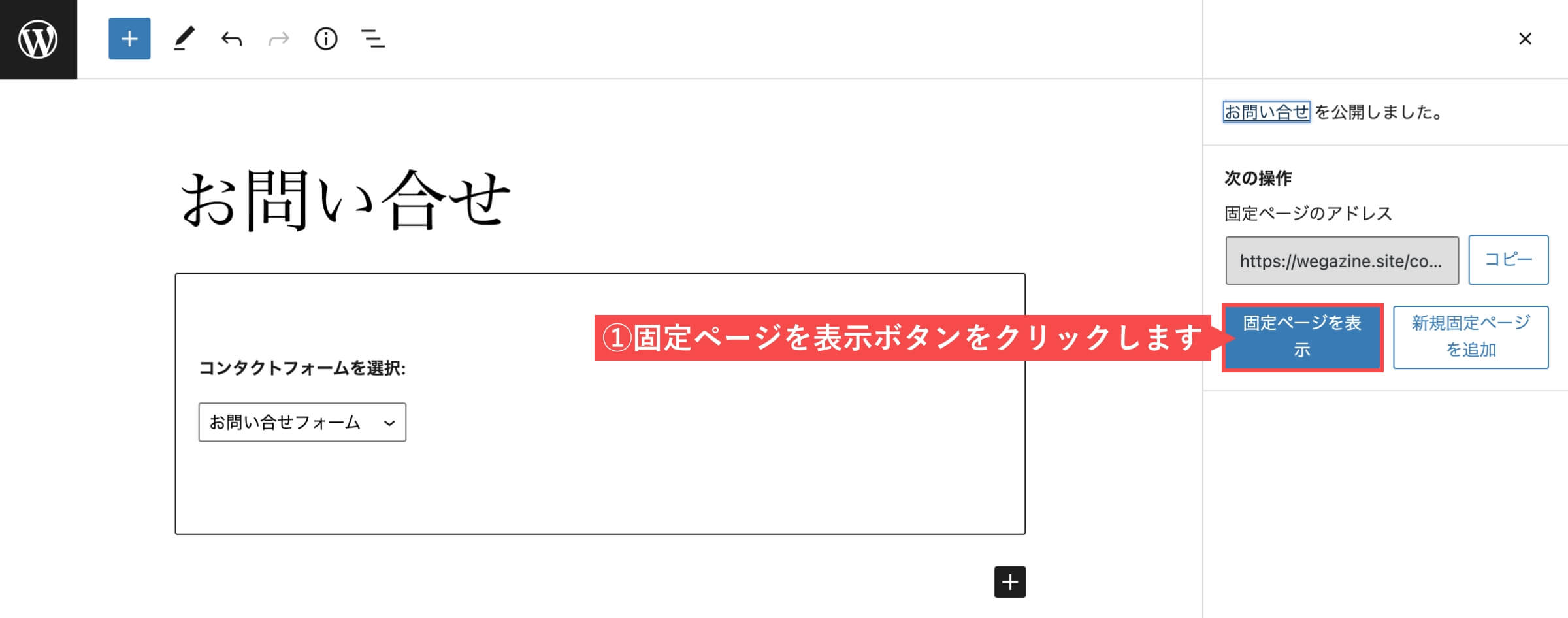
- 「公開」ボタンを再度クリックします。


- 「固定ページを表示」ボタンを再度クリックします。


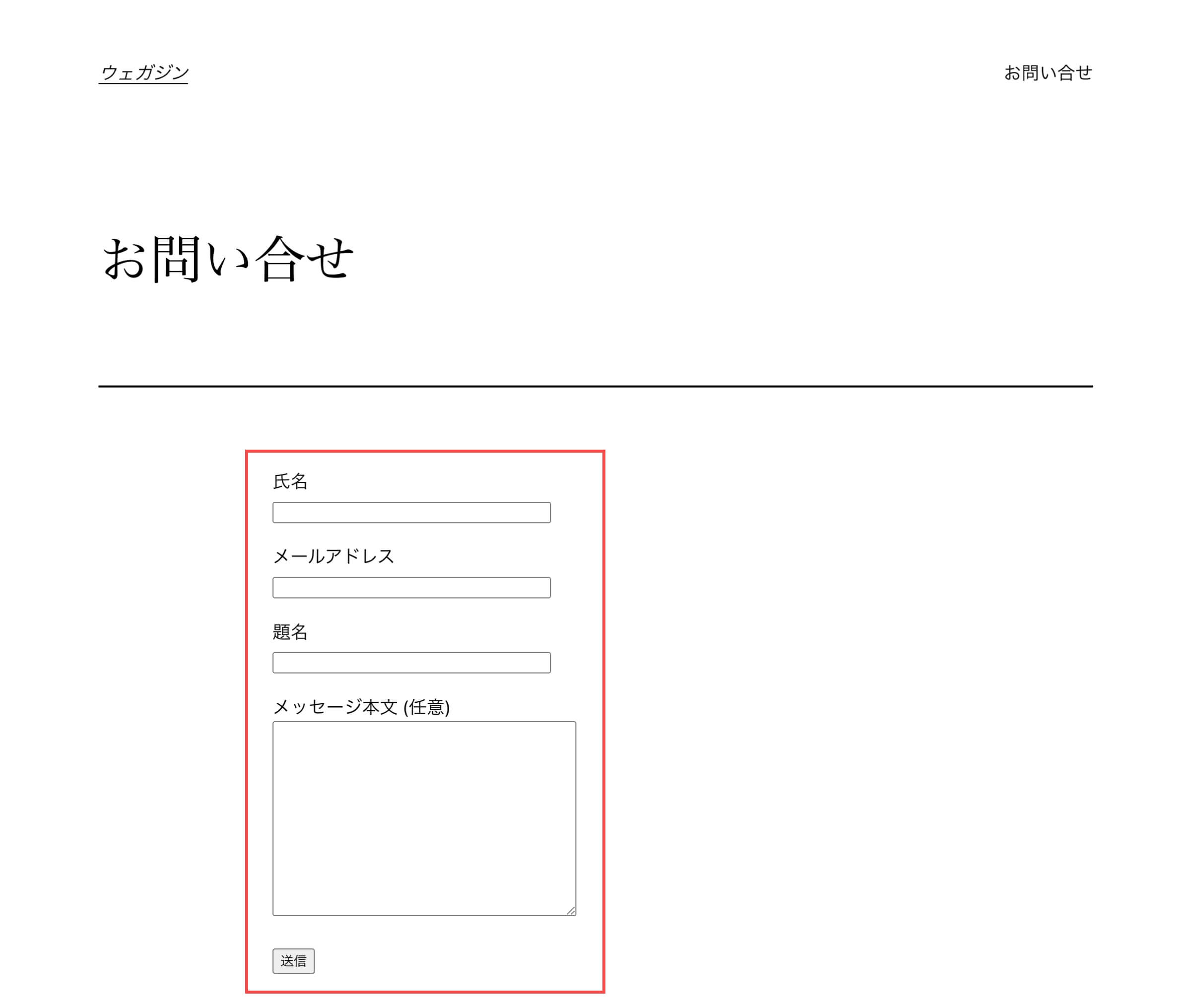
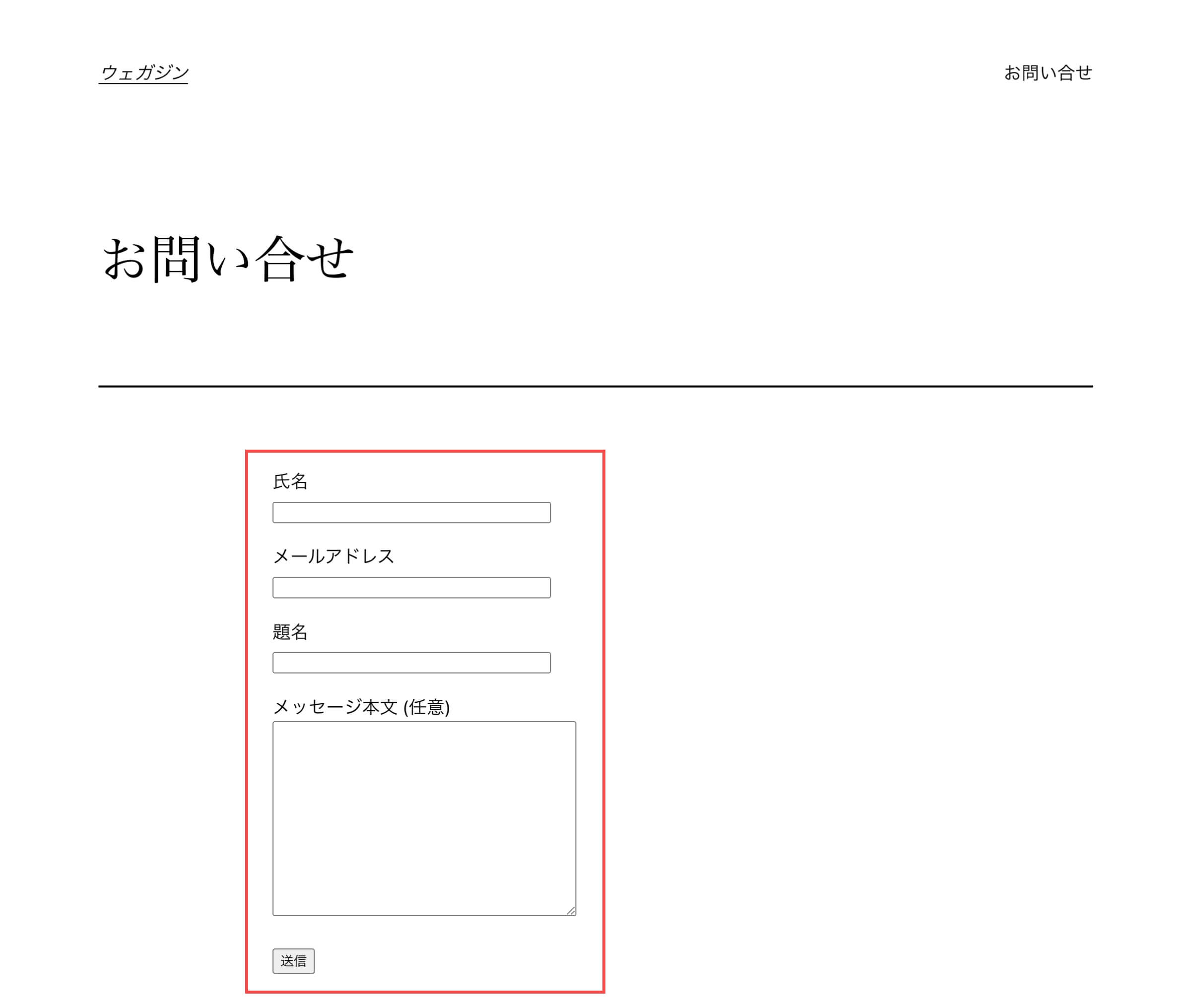
固定ページを表示ボタンをクリック後「お問い合わせフォーム」が表示されます。


デフォルトのままでもお問い合わせフォームとして十分に利用できますが、初心者でも簡単にできるフォームのカスタマイズで、もう少し使いやすくする方法を「コンタクトフォーム7のカスタマイズ方法」で解説します。
「お問い合わせフォームをサイトに設置する」の解説は以上です。
コンタクトフォーム7のカスタマイズ方法


コンタクトフォーム7のデフォルト機能を活用して行うカスタマイズ方法を解説します。
フォーム機能
フォーム機能について解説します。


- テキスト入力
- メールアドレス入力
- URL入力
- 電話番号入力
- 数値入力
- 日付入力
- テキストエリア入力
- ドロップダウンメニュー選択
- チェックボックス選択
- ラジオボタン選択
- 承認確認
- クイズ設定
- ファイル添付
- 送信ボタン
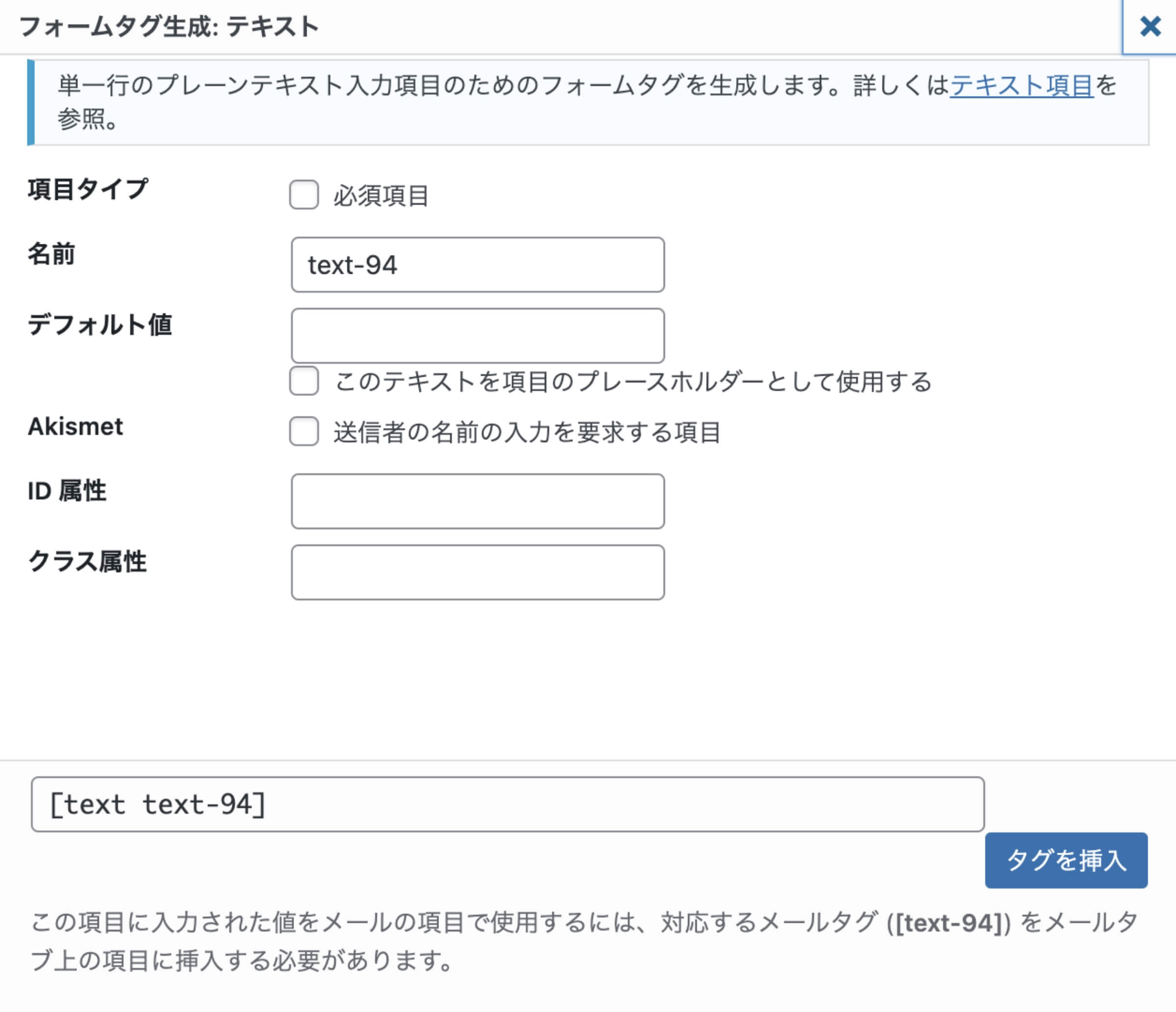
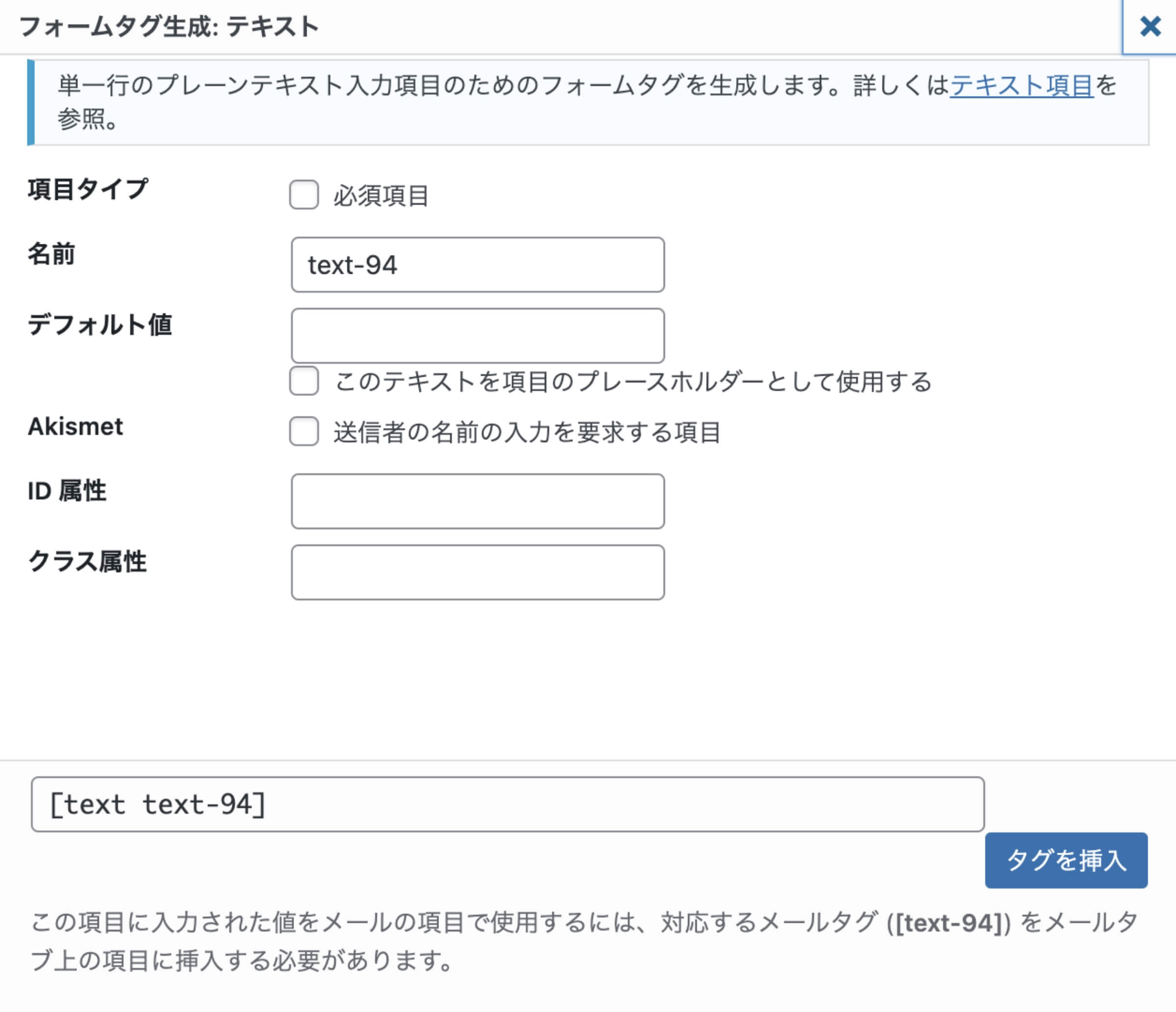
テキスト入力
フォームにテキスト入力の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| デフォルト値 | このテキストを項目のプレースホルダーとして使用するにチェックを入れると、入力した文字を「プレースホルダー」に設定できます。 |
| Akismet | 送信者の名前の入力を要求する項目にチェックを入れると、Akismetの設定が利用できます。 「Akismet Anti-Spam」のWordPressプラグインを有効化しておく必要があります。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
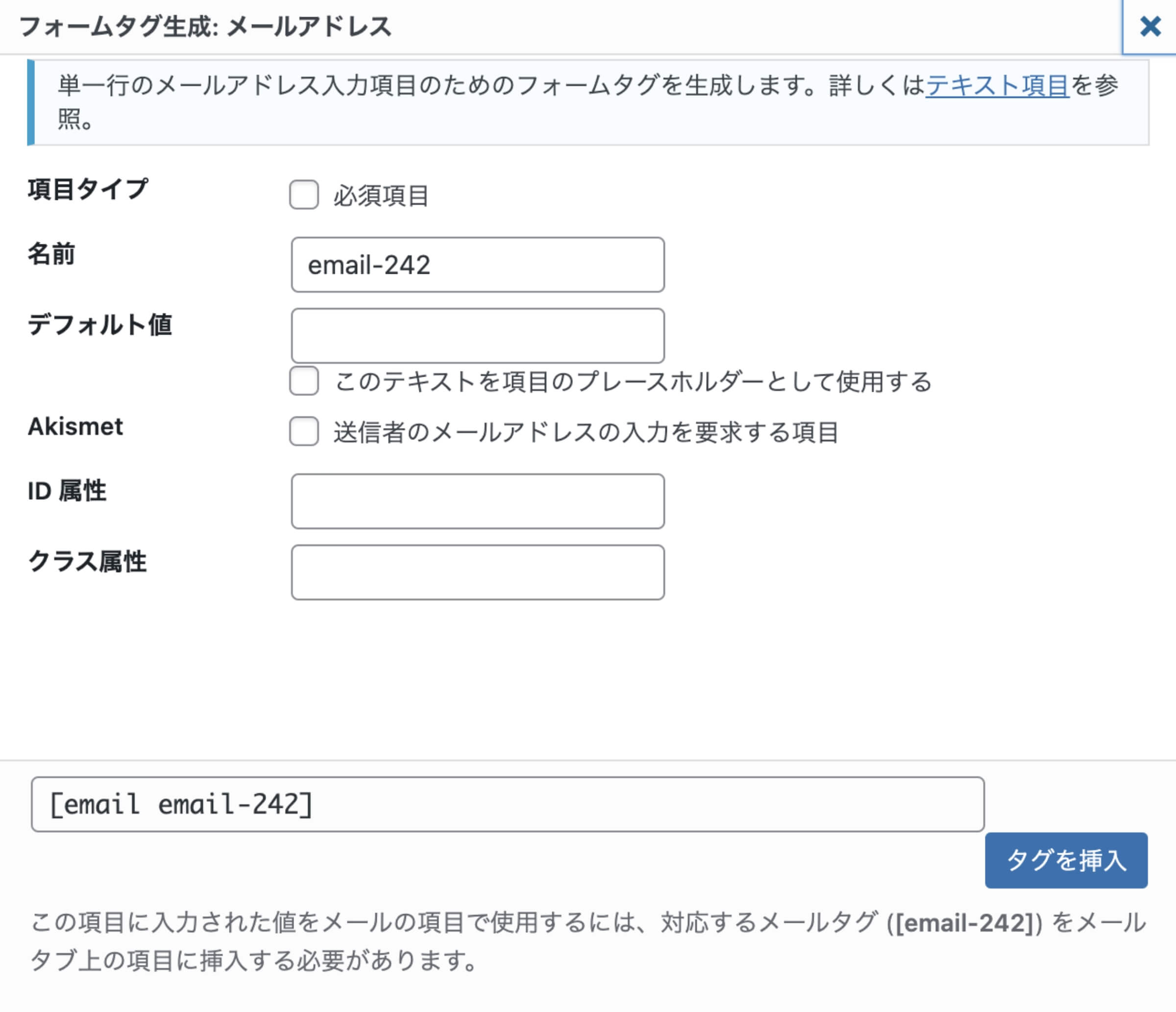
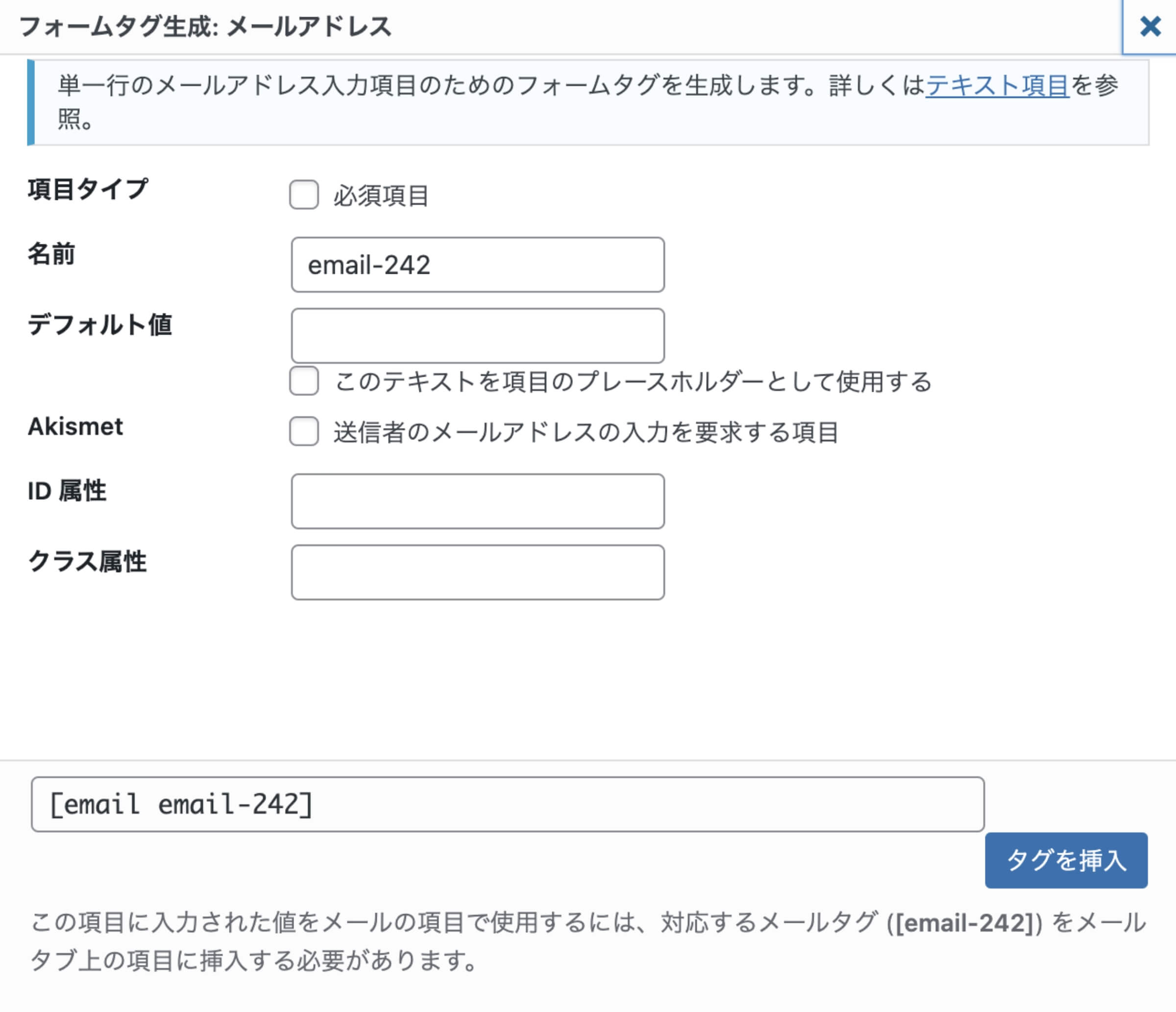
メールアドレス入力
フォームにメールアドレス入力の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| デフォルト値 | このテキストを項目のプレースホルダーとして使用するにチェックを入れると、入力した文字を「プレースホルダー」に設定できます。 |
| Akismet | 送信者のメールアドレスの入力を要求する項目にチェックを入れると、Akismetの設定が利用できます。 「Akismet Anti-Spam」のWordPressプラグインを有効化しておく必要があります。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
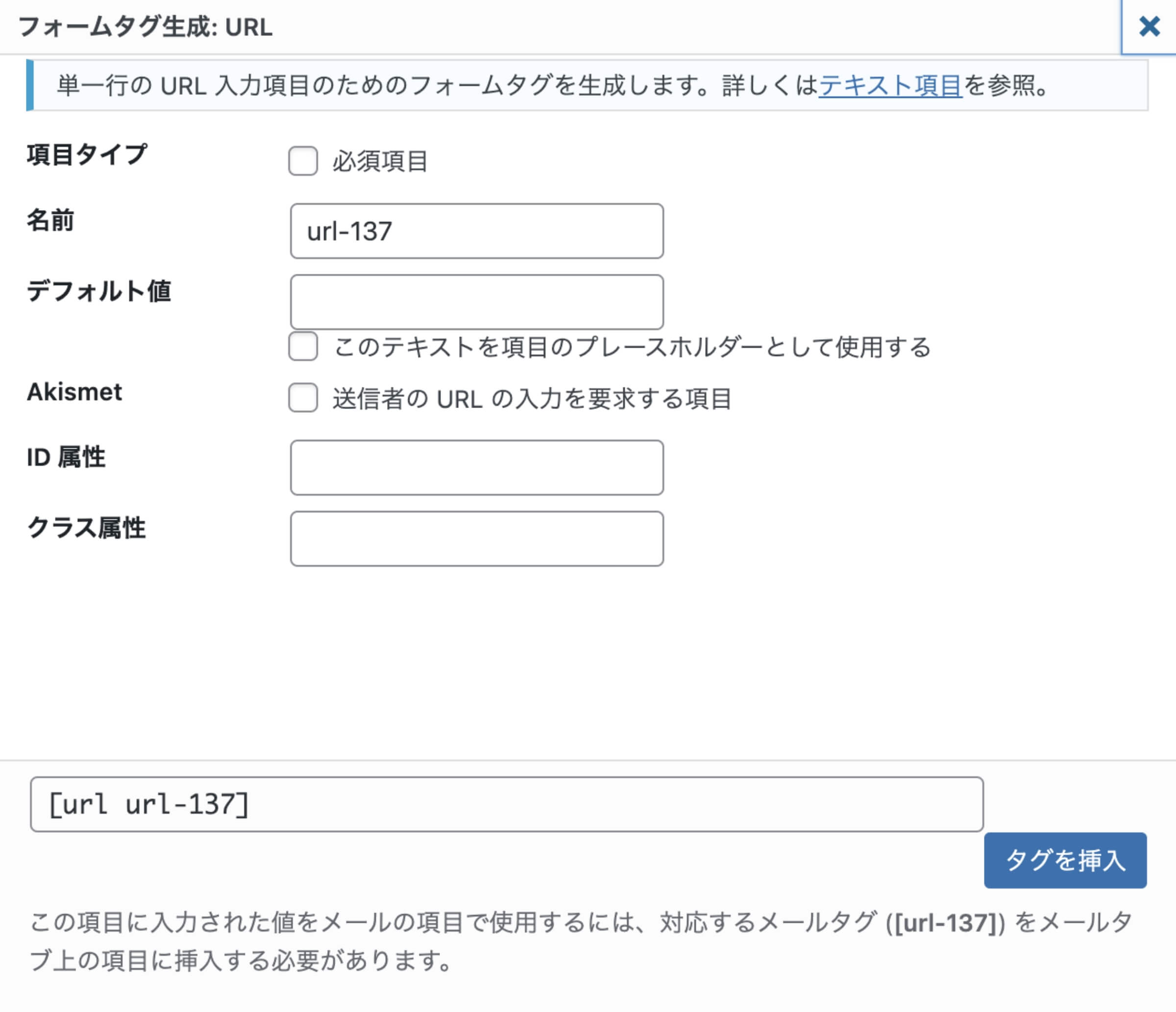
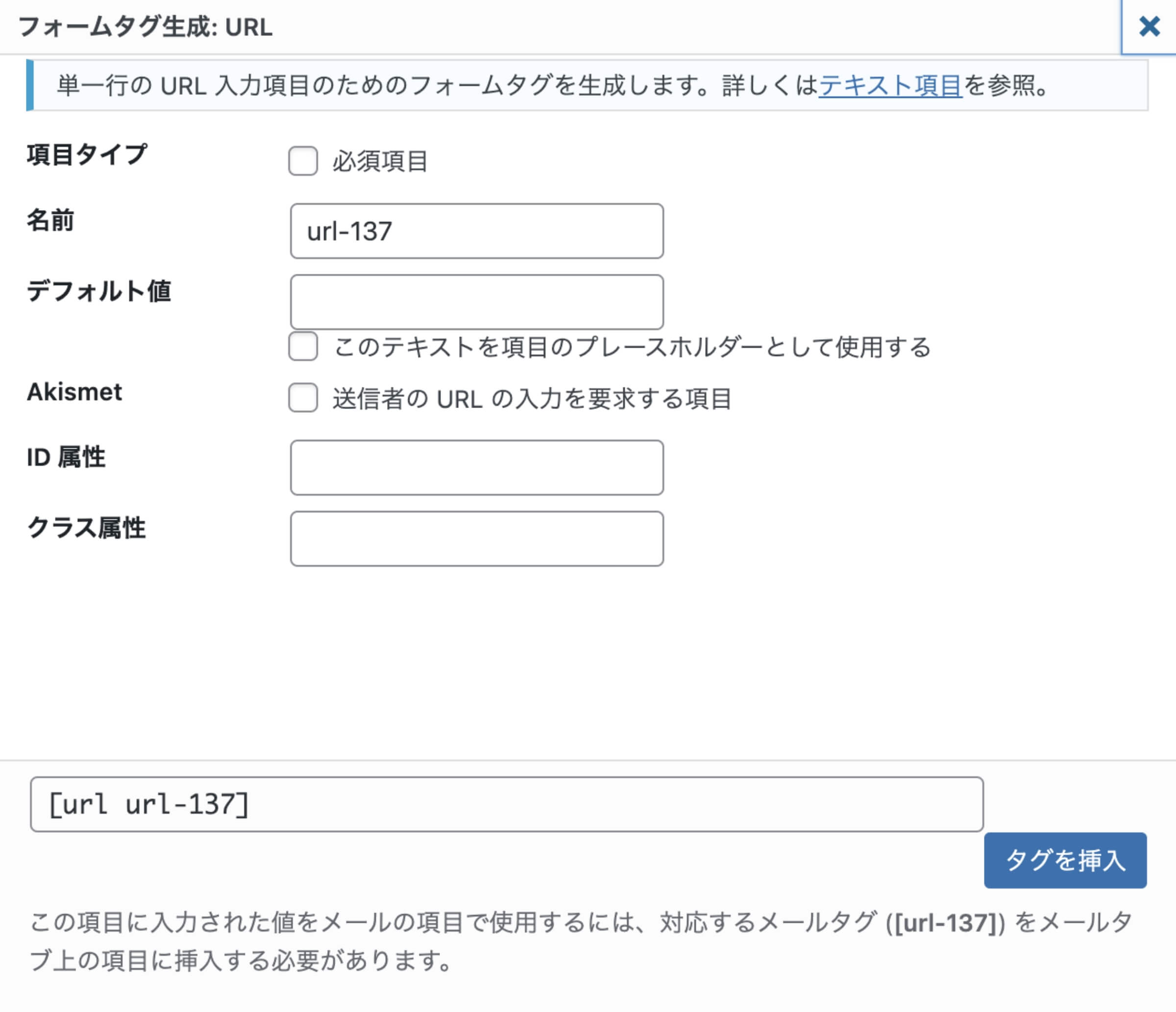
URL入力
フォームにURL入力の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| デフォルト値 | このテキストを項目のプレースホルダーとして使用するにチェックを入れると、入力した文字を「プレースホルダー」に設定できます。 |
| Akismet | 送信者の URL の入力を要求する項目にチェックを入れると、Akismetの設定が利用できます。 「Akismet Anti-Spam」のWordPressプラグインを有効化しておく必要があります。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
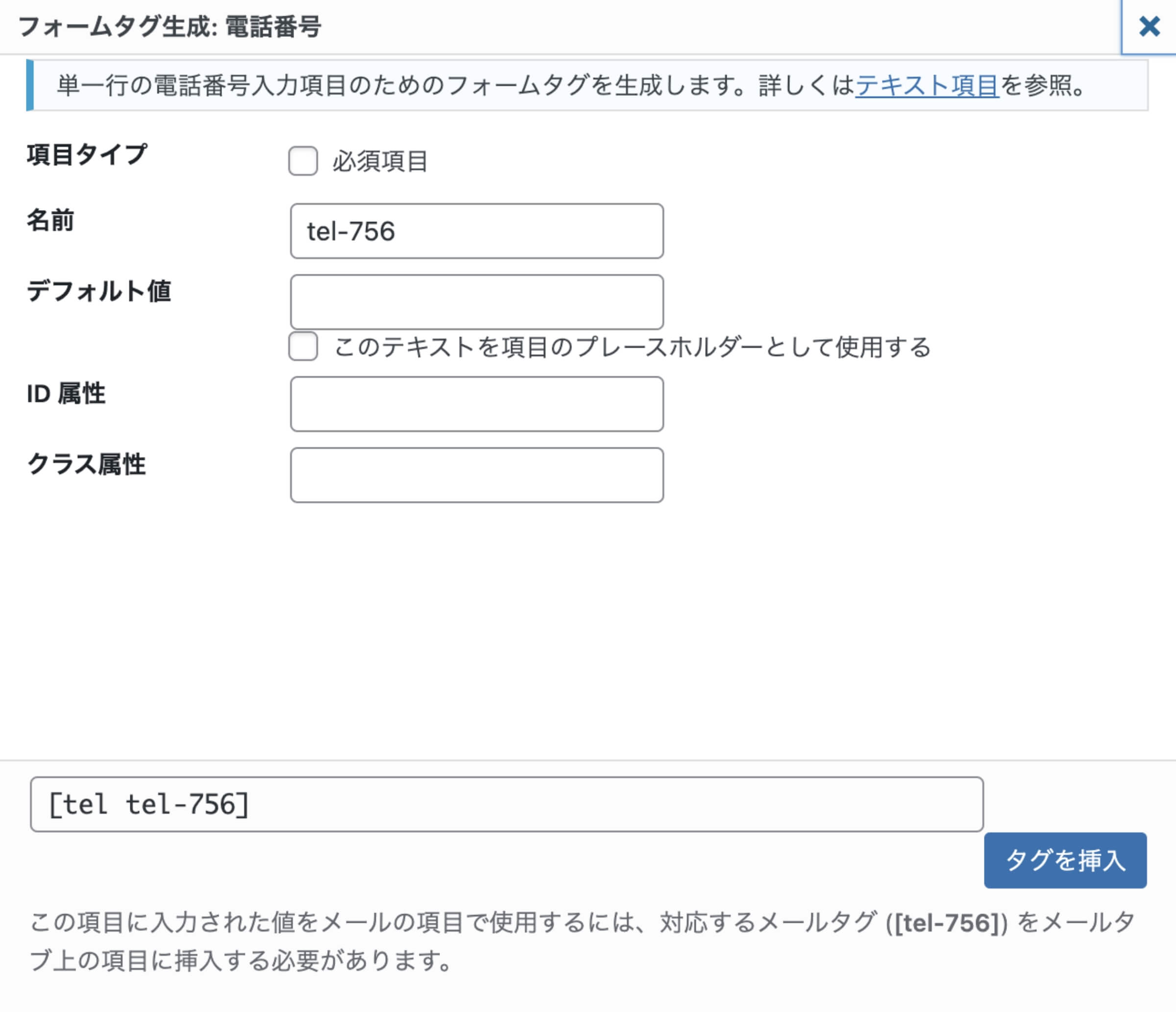
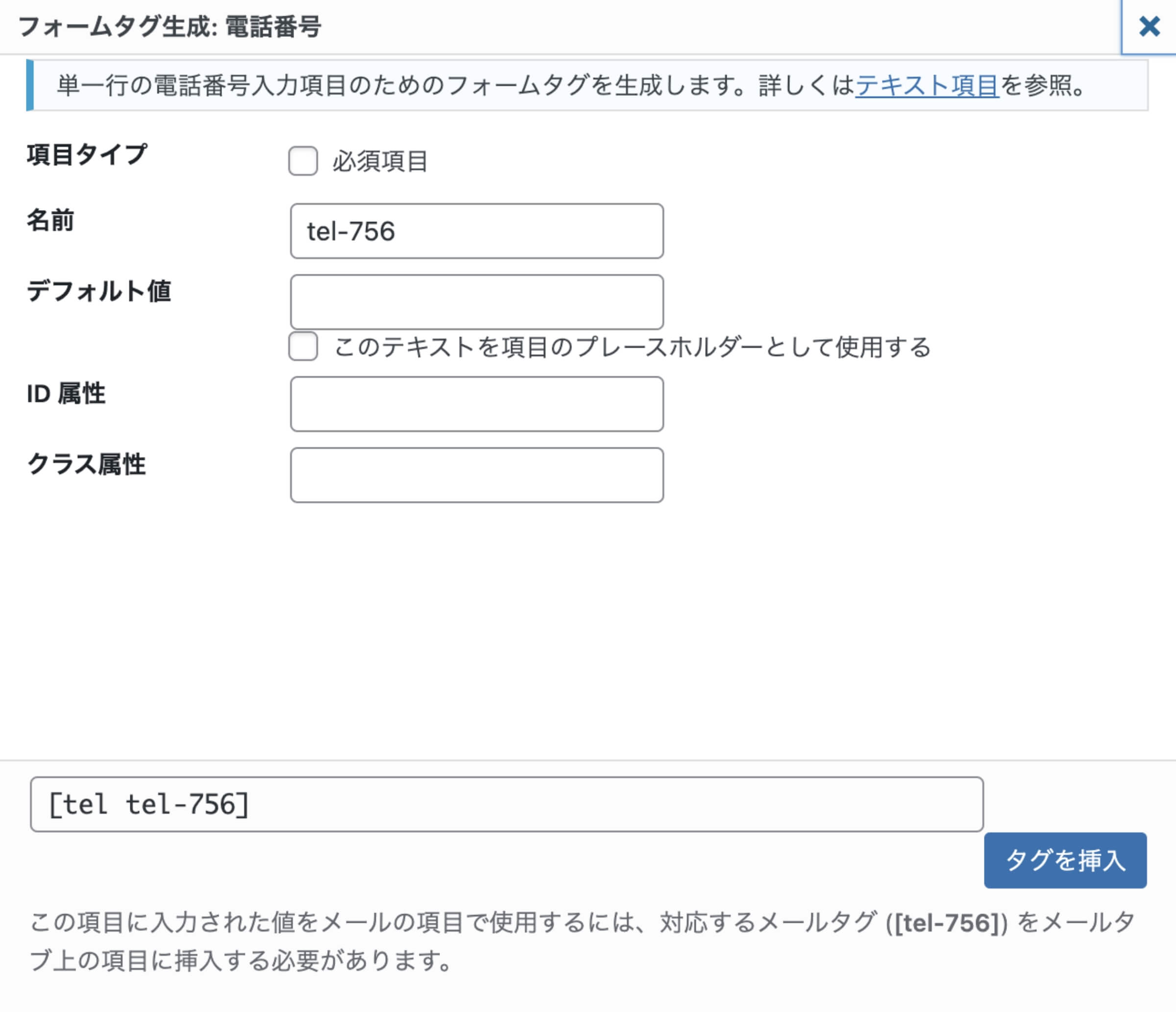
電話番号入力
フォームに電話番号入力の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| デフォルト値 | このテキストを項目のプレースホルダーとして使用するにチェックを入れると、入力した文字を「プレースホルダー」に設定できます。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
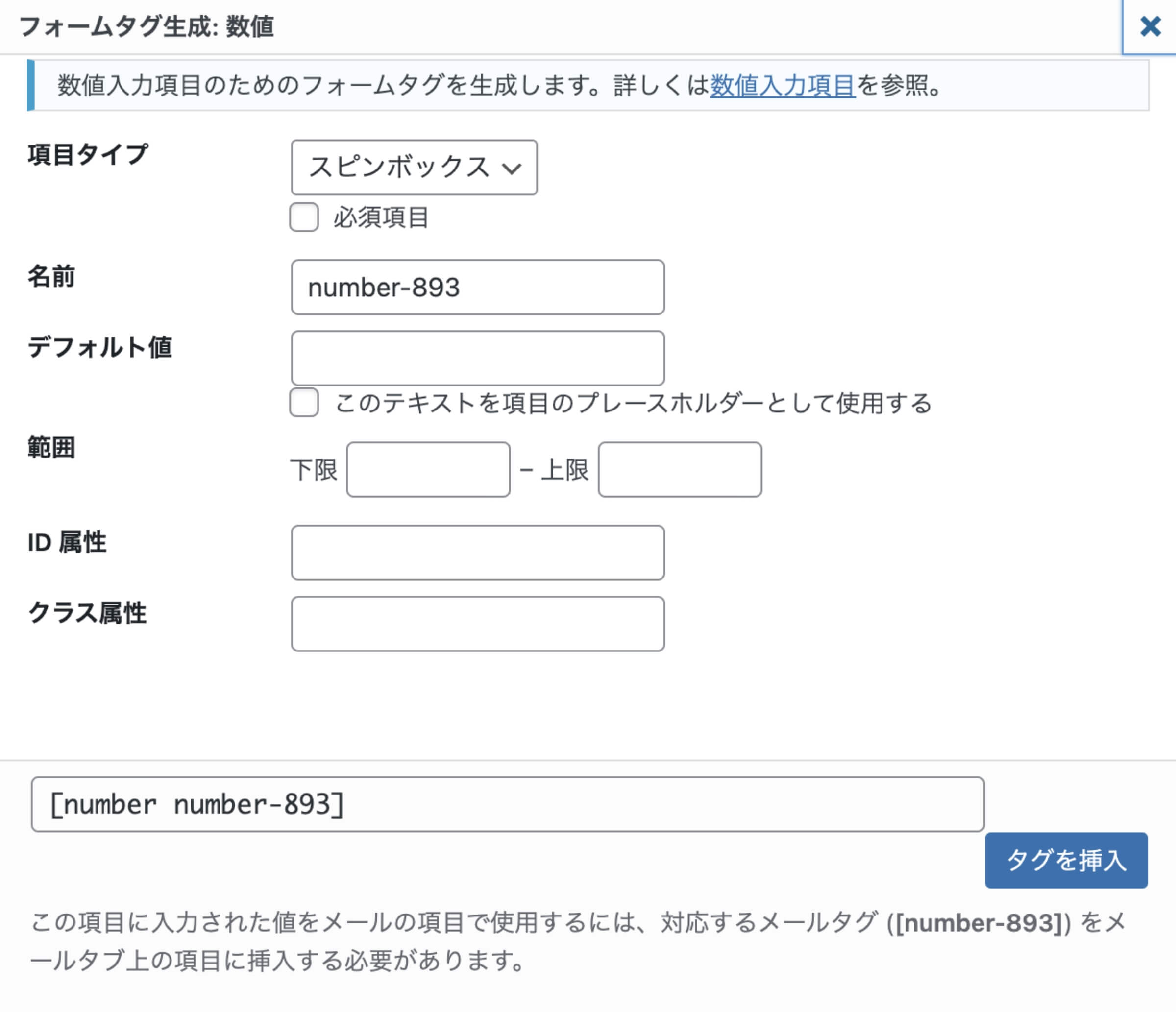
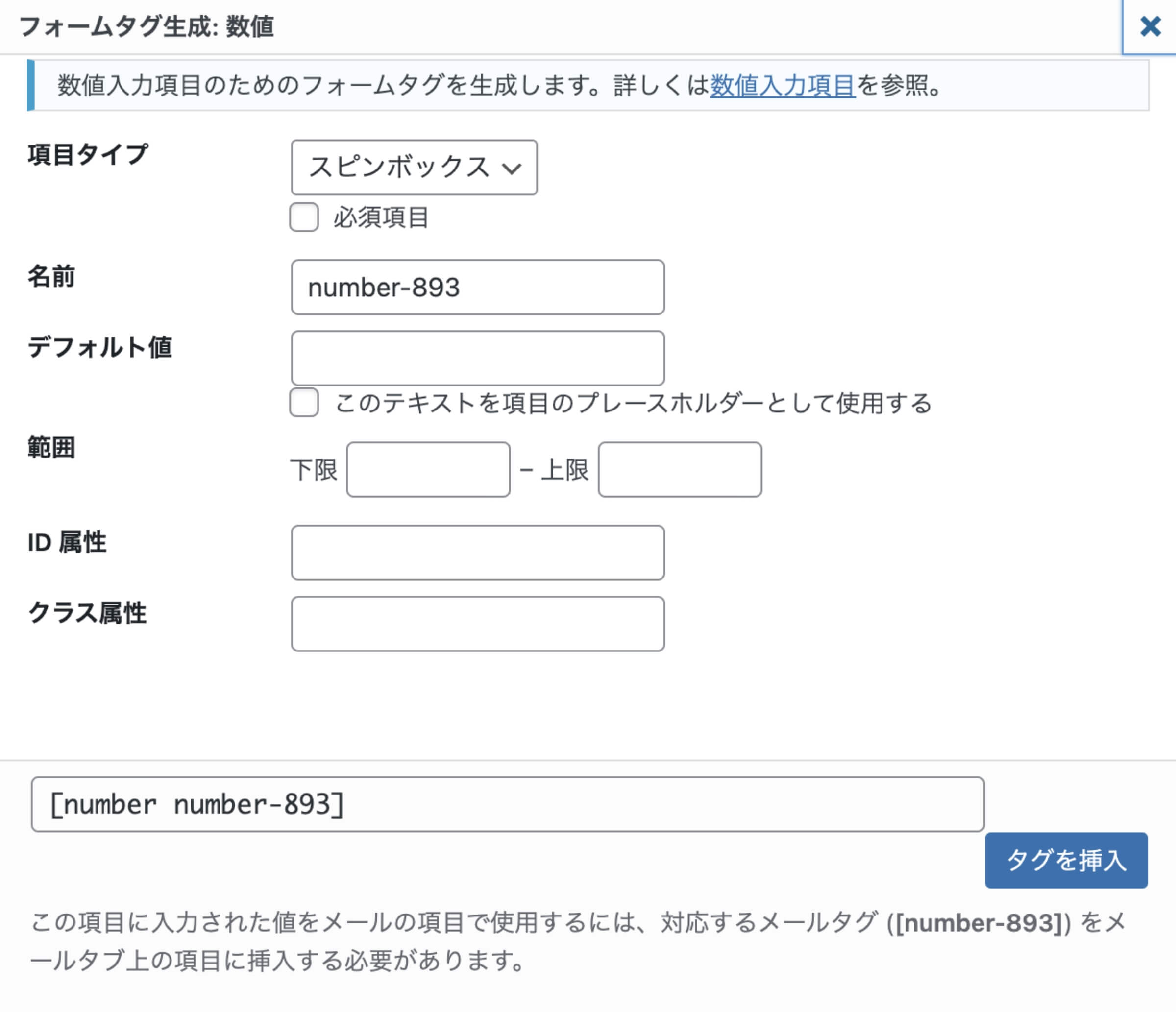
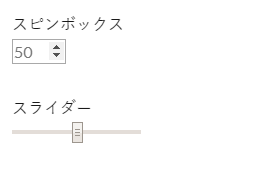
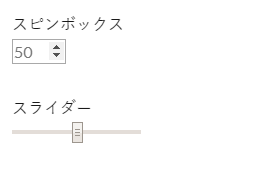
数値入力
フォームに数値入力の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | スピンボックスかスライダーを選択できます。 ・スピンボックスはクリックで数値の増減ができます。 ・スライダーはバーの移動で数値を変更できます。 ※スライダーで選択した数値はユーザーにはわからない仕様になっています。   必須項目にチェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| デフォルト値 | このテキストを項目のプレースホルダーとして使用するにチェックを入れると、入力した文字を「プレースホルダー」に設定できます。 |
| 範囲 | 下限と上限の数値設定ができます。 下限と上限の設定は必須ではありません。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
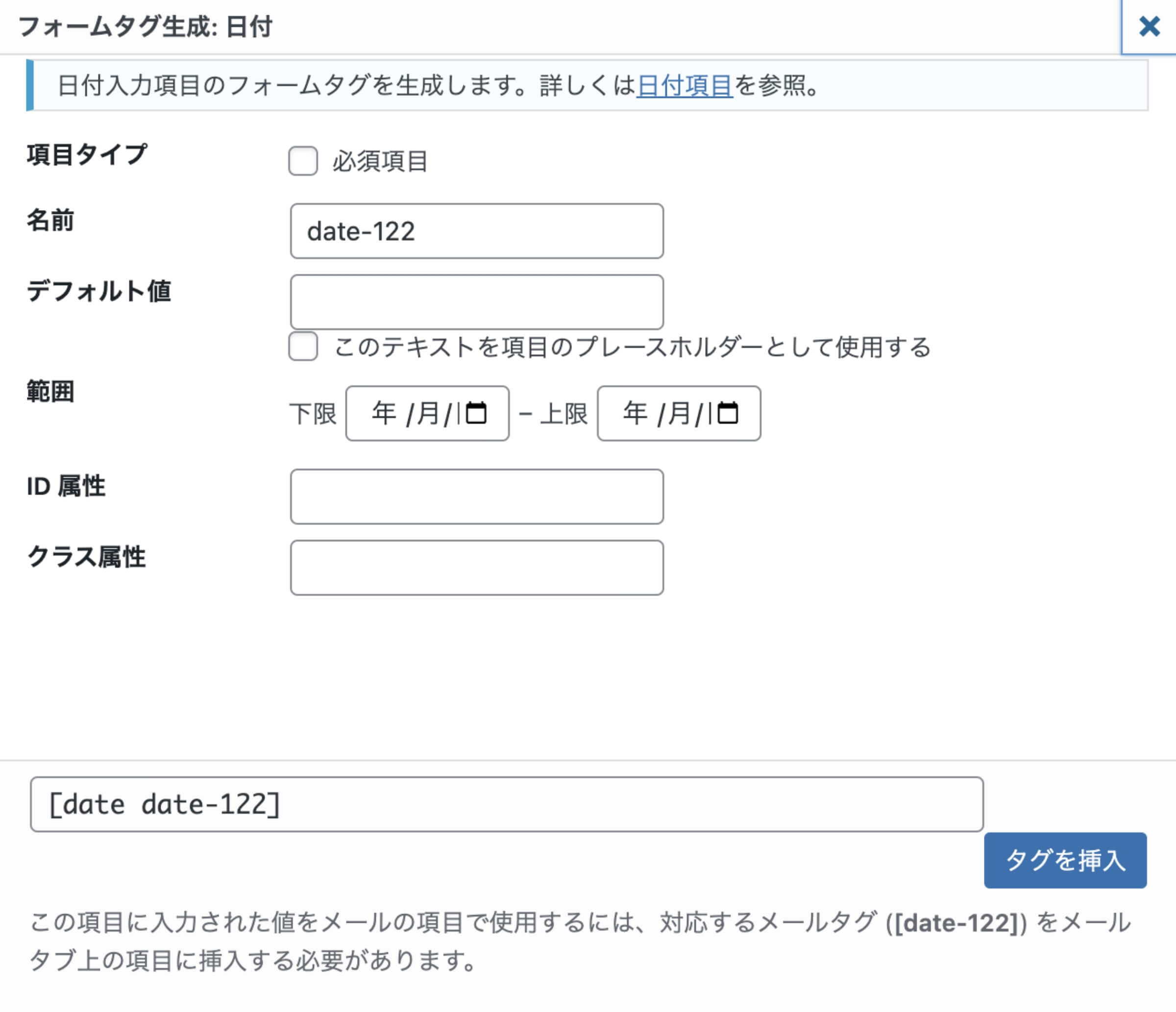
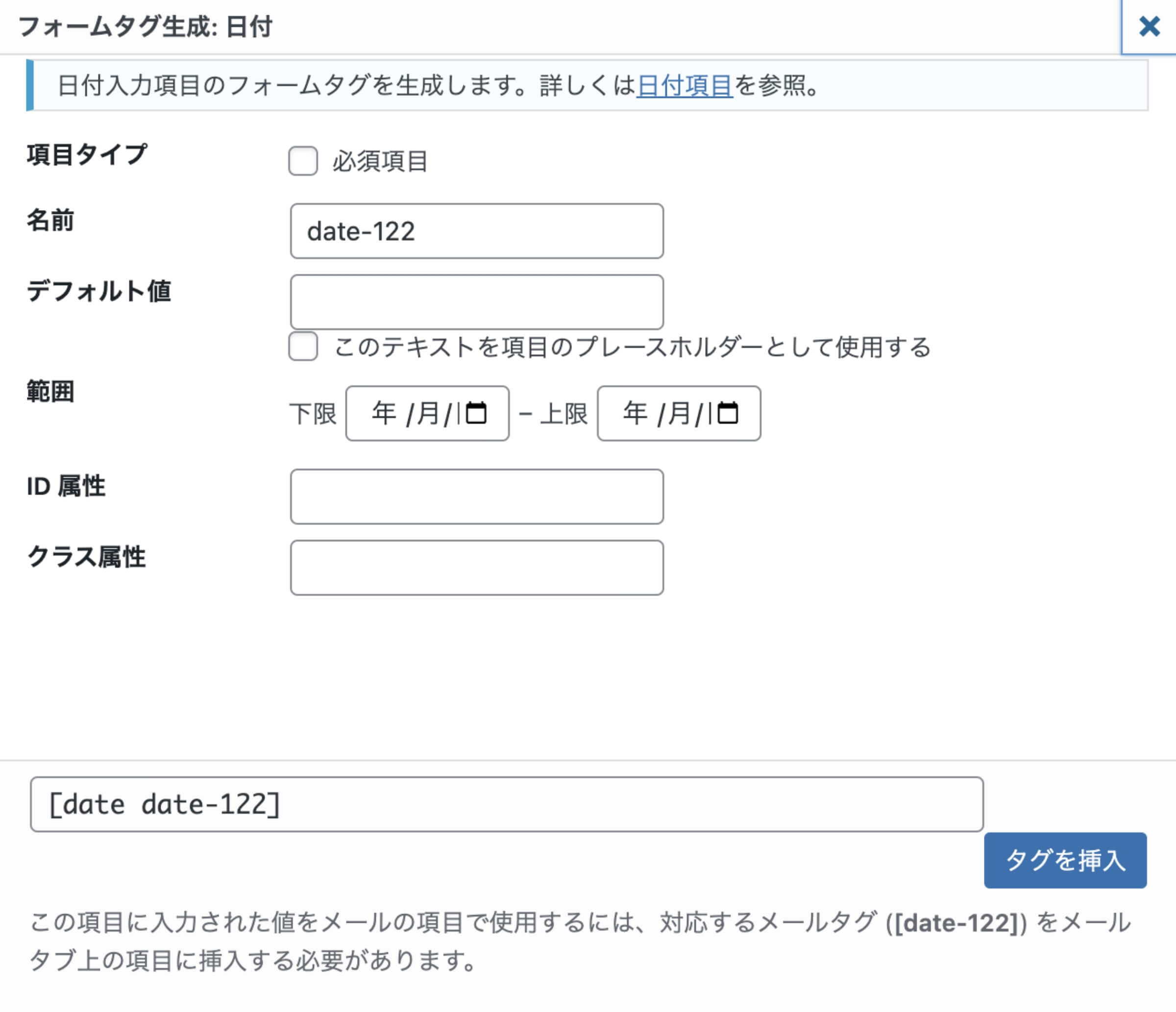
日付入力
フォームに日付入力の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| デフォルト値 | このテキストを項目のプレースホルダーとして使用するにチェックを入れると、入力した文字を「プレースホルダー」に設定できます。 |
| 範囲 | 下限(年月日)と上限(年月日)の設定ができます。 下限と上限の設定は必須ではありません。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
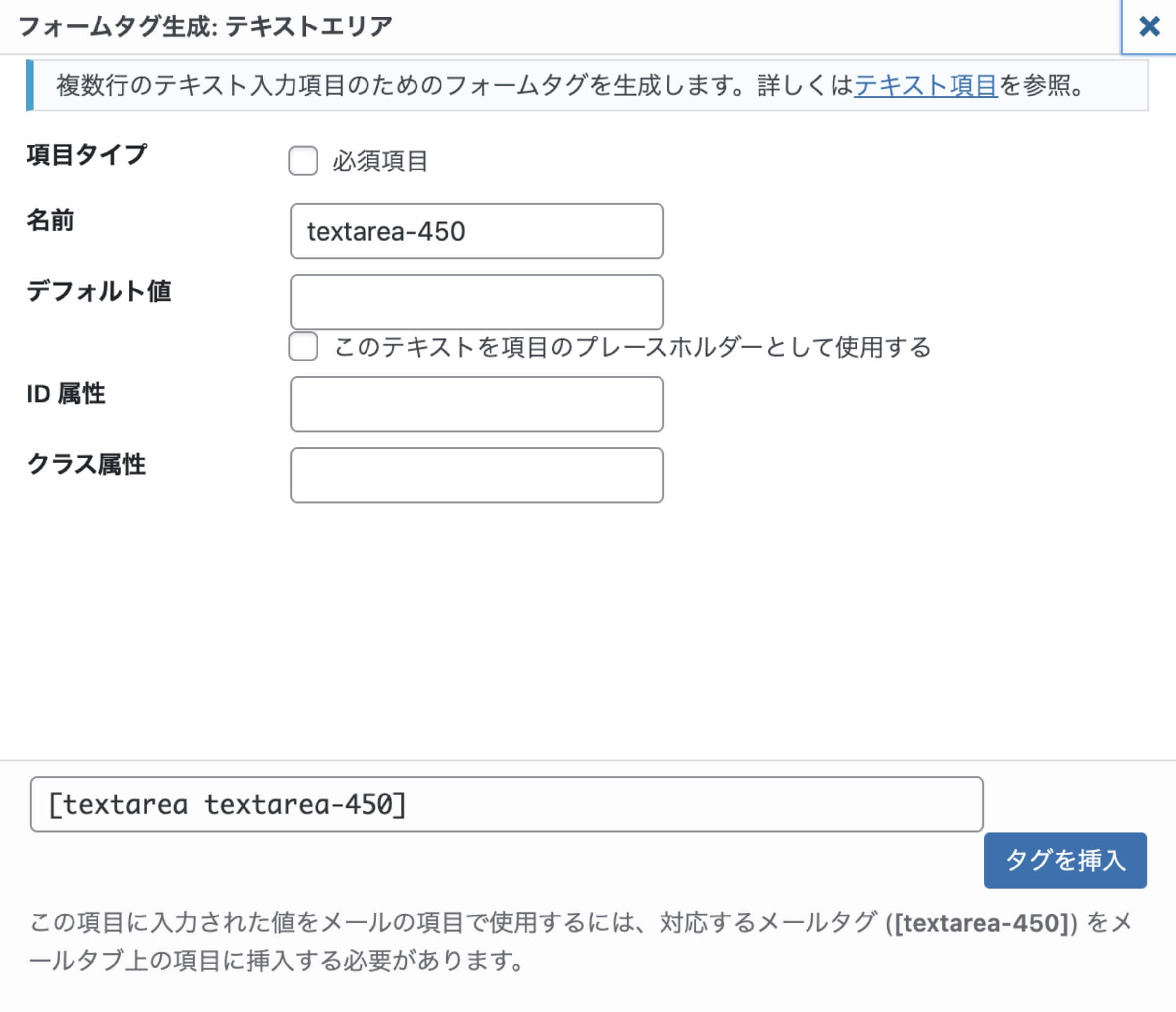
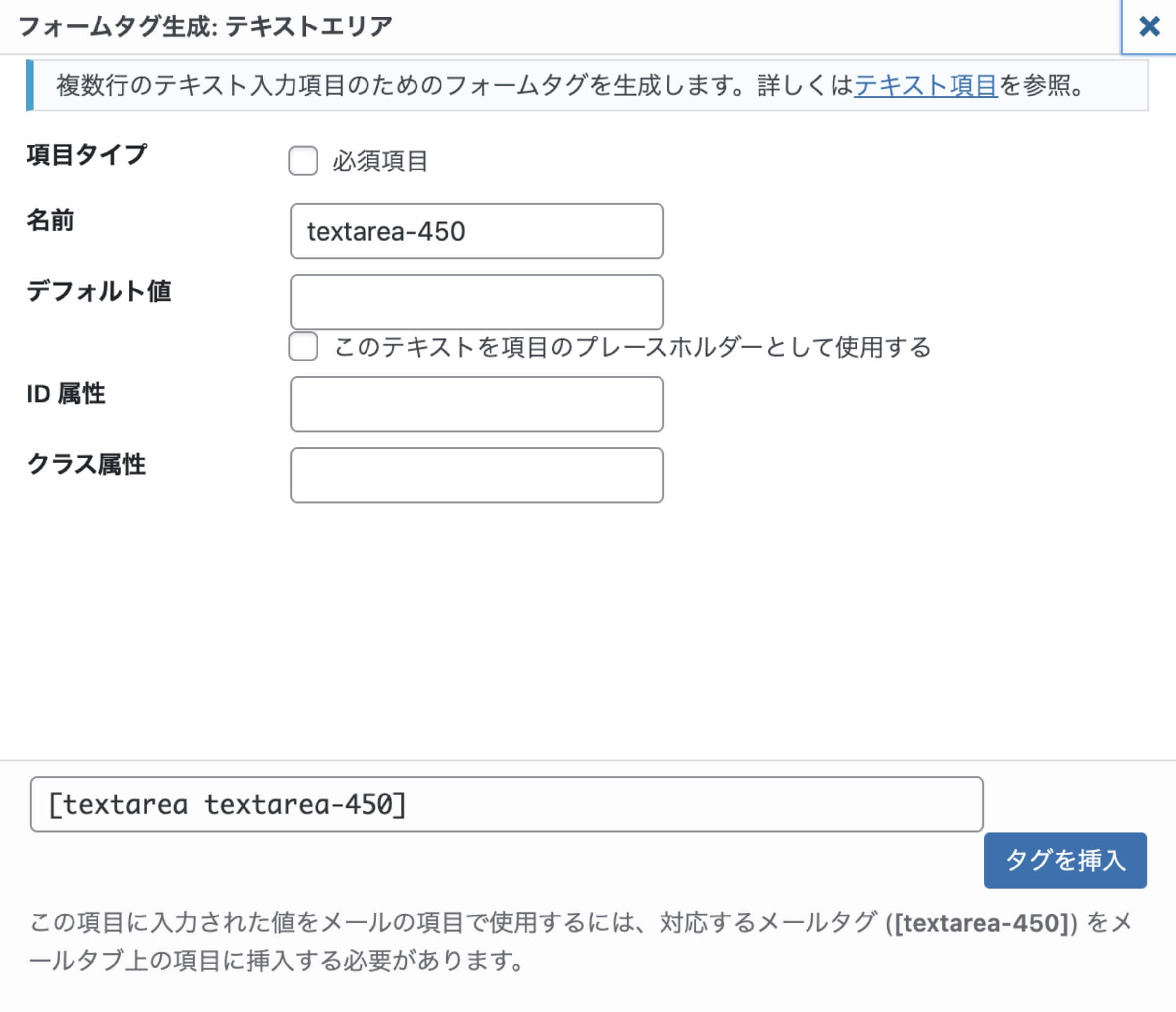
テキストエリア入力
フォームにテキストエリア入力の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| デフォルト値 | このテキストを項目のプレースホルダーとして使用するにチェックを入れると、入力した文字を「プレースホルダー」に設定できます。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
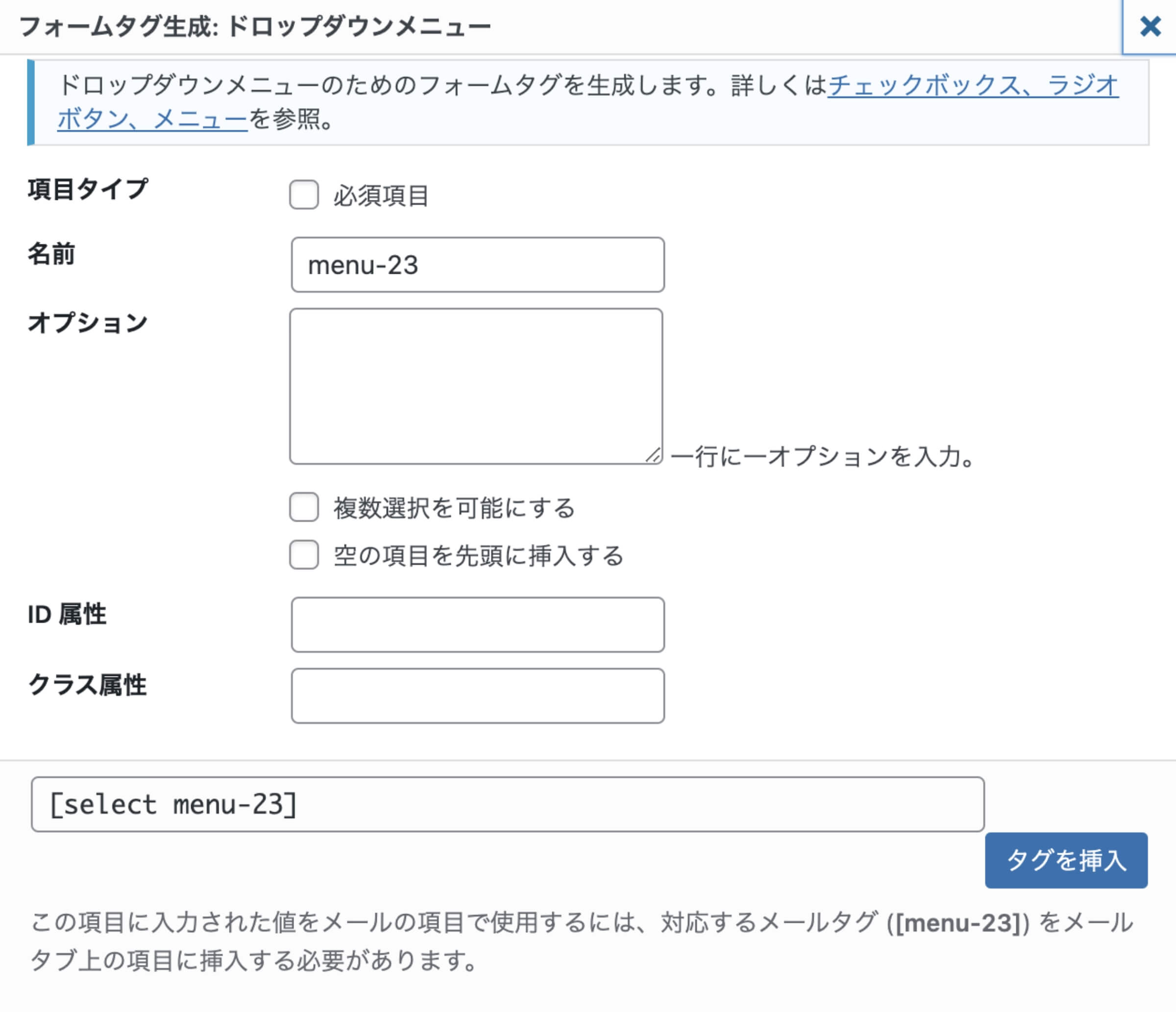
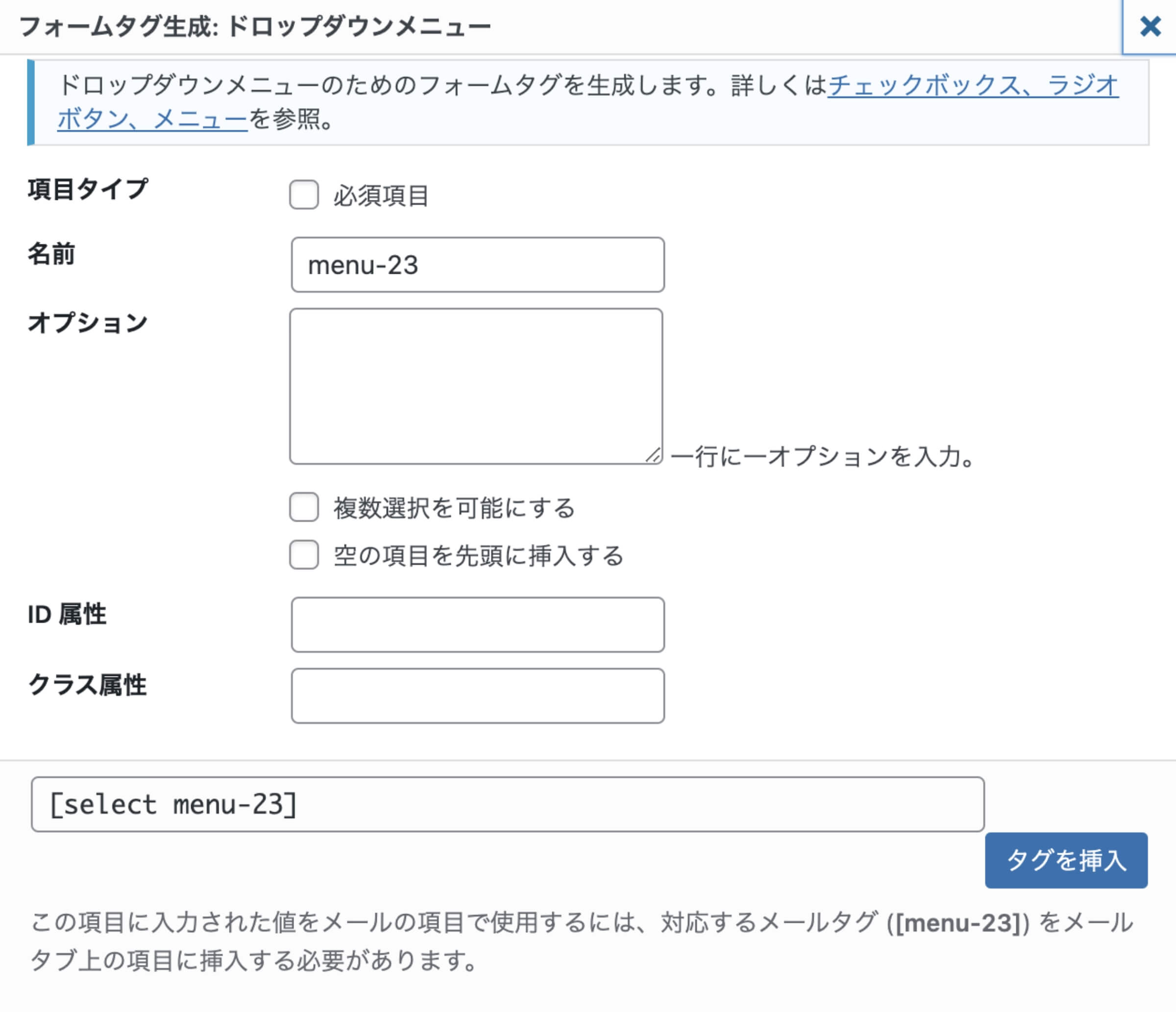
ドロップダウンメニュー選択
フォームにドロップダウンメニュー選択の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| オプション | 選択肢を1行に1オプションずつ入力できます。 |
| 複数選択を可能にする | 複数選択を可能にするにチェックを入れると、選択肢を複数選べるようになります。 |
| 空の項目を先頭に挿入する | 空の項目を先頭に挿入するにチェックを入れると、ドロップダウンメニューの先頭を空にすることができます。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
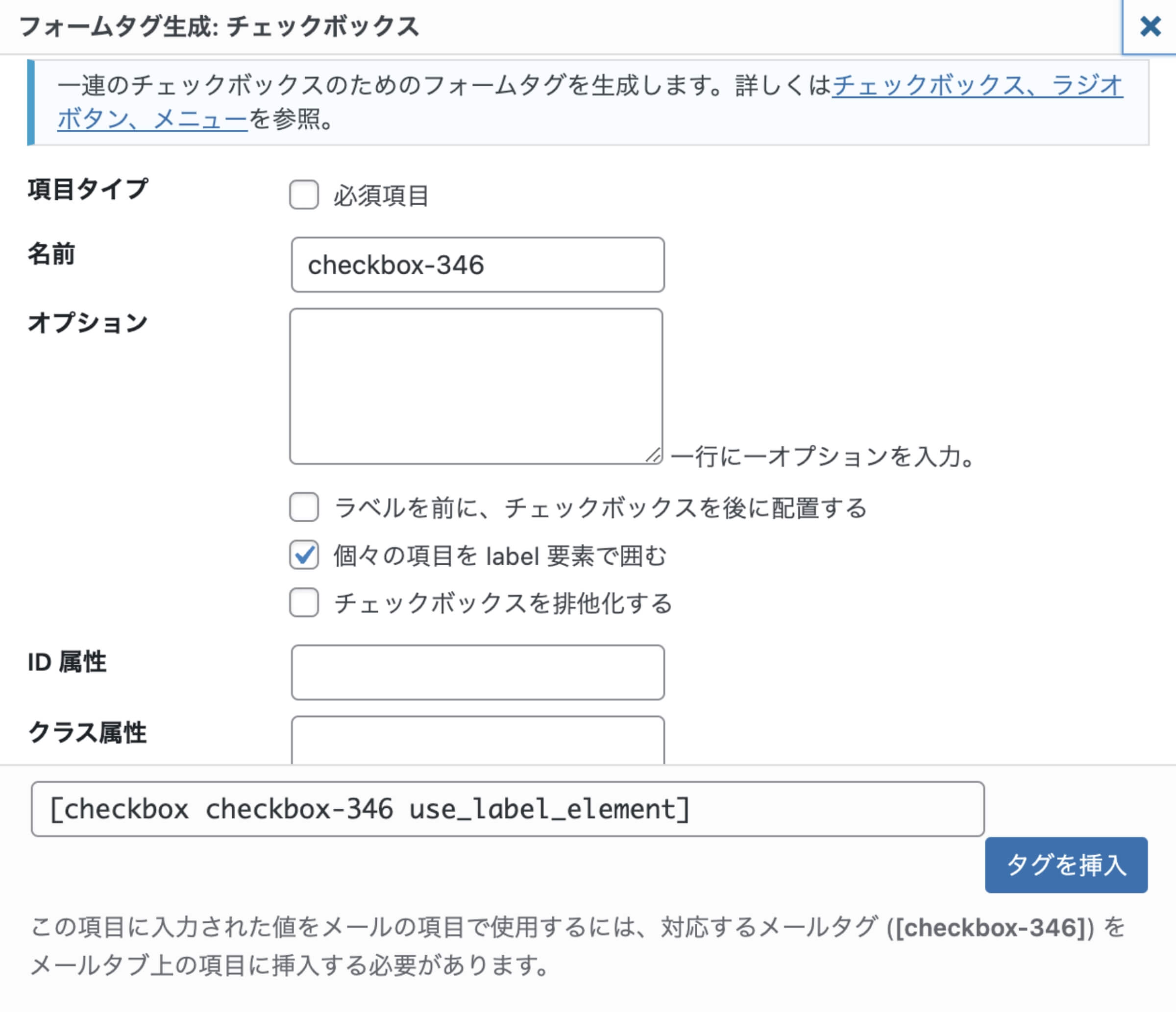
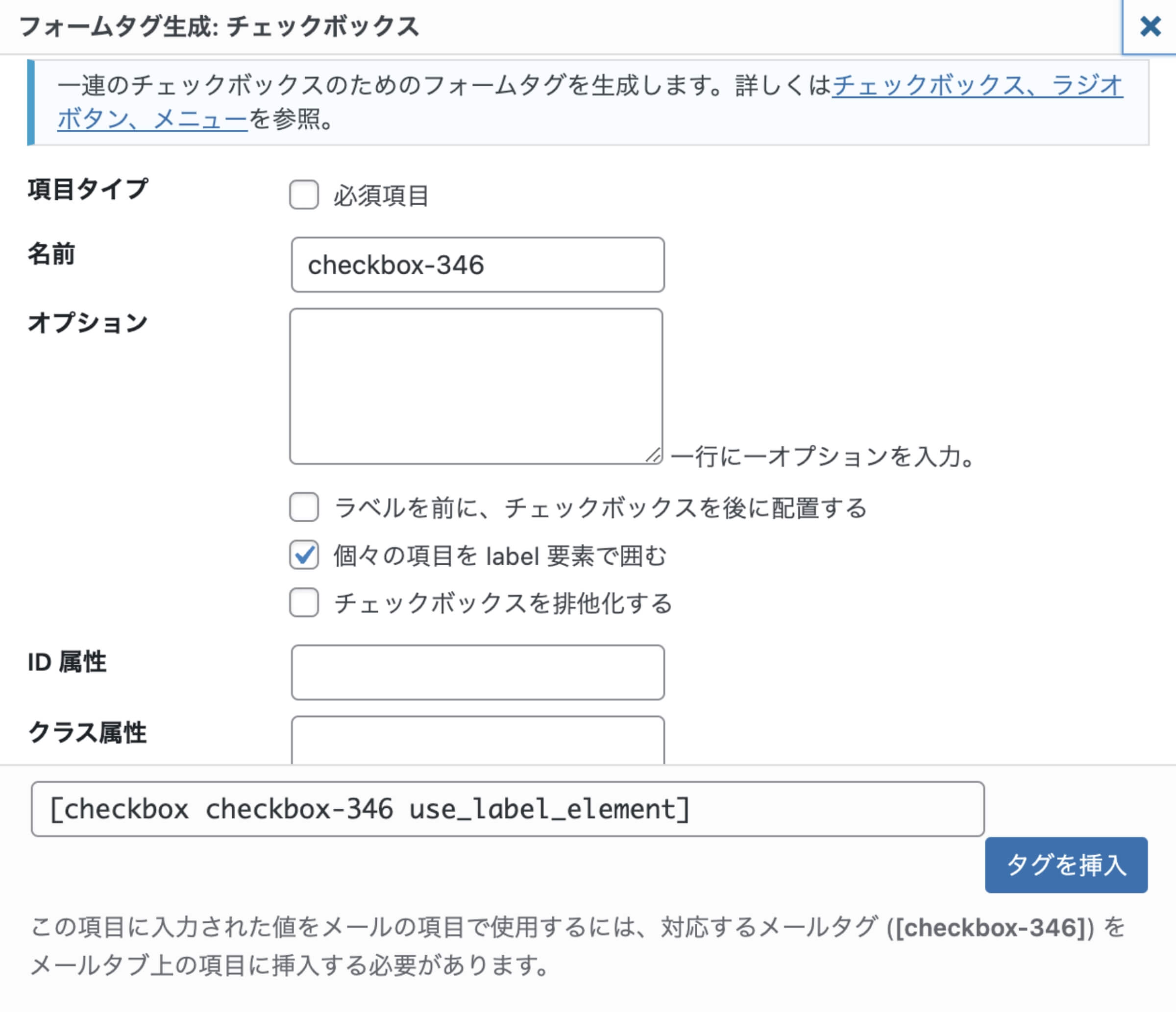
チェックボックス選択
フォームにチェックボックス選択の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| オプション | 選択肢を1行に1オプションずつ入力できます。 |
| ラベルを前に、チェックボックスを後に配置する | ラベルを前に、チェックボックスを後に配置するにチェックを入れると、チェックボックスを後ろに配置することができます。 |
| 個々の項目を label 要素で囲む | 個々の項目を label 要素で囲むにチェックを入れると、オプションの選択肢が各チェックボックスのラベルに設定されます。 |
| チェックボックスを排他化する | チェックボックスを排他化するにチェックを入れると、チェックボックスの複数選択ができない仕様に変わります。 ラジオボタンと同じ挙動になります。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
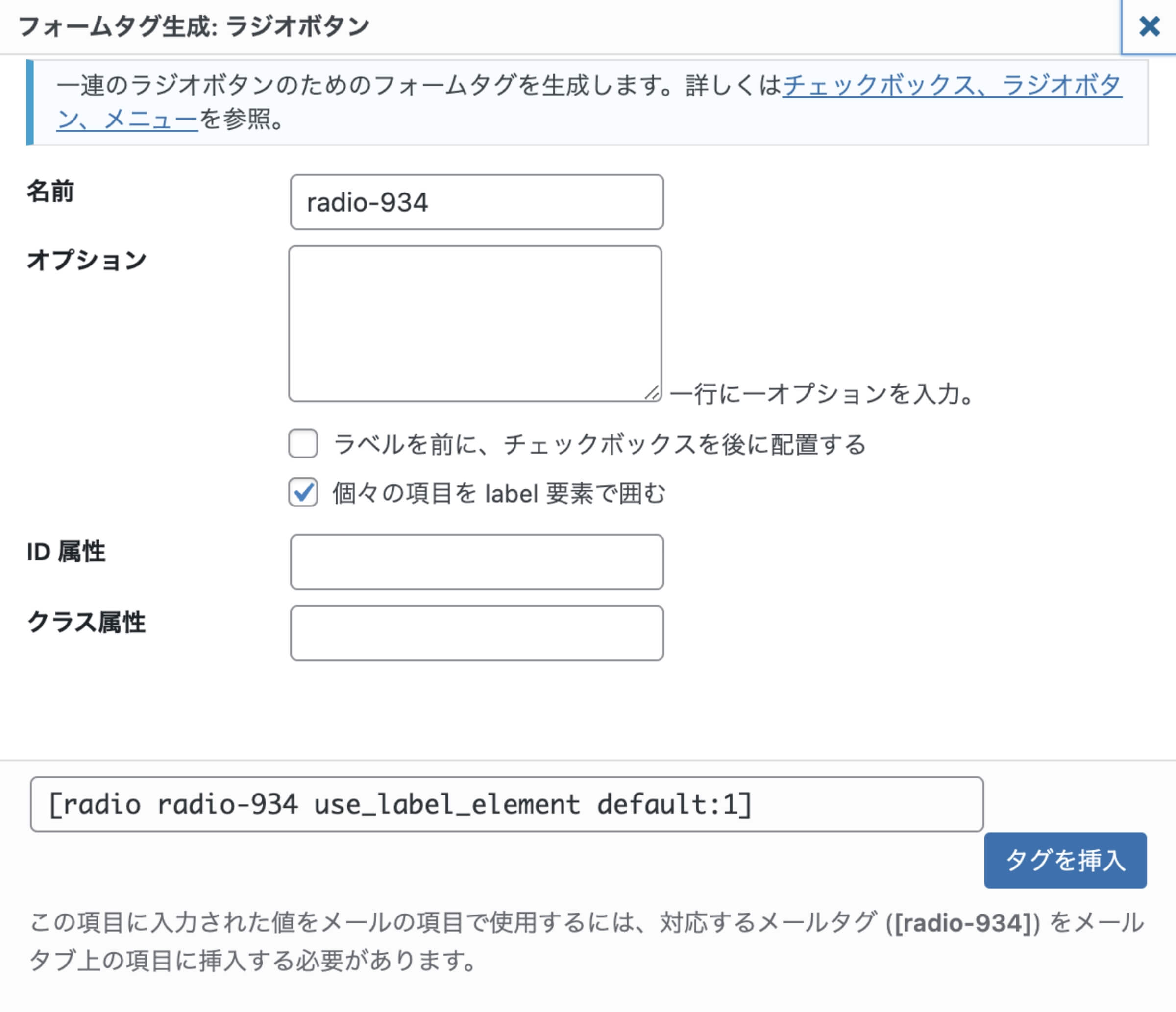
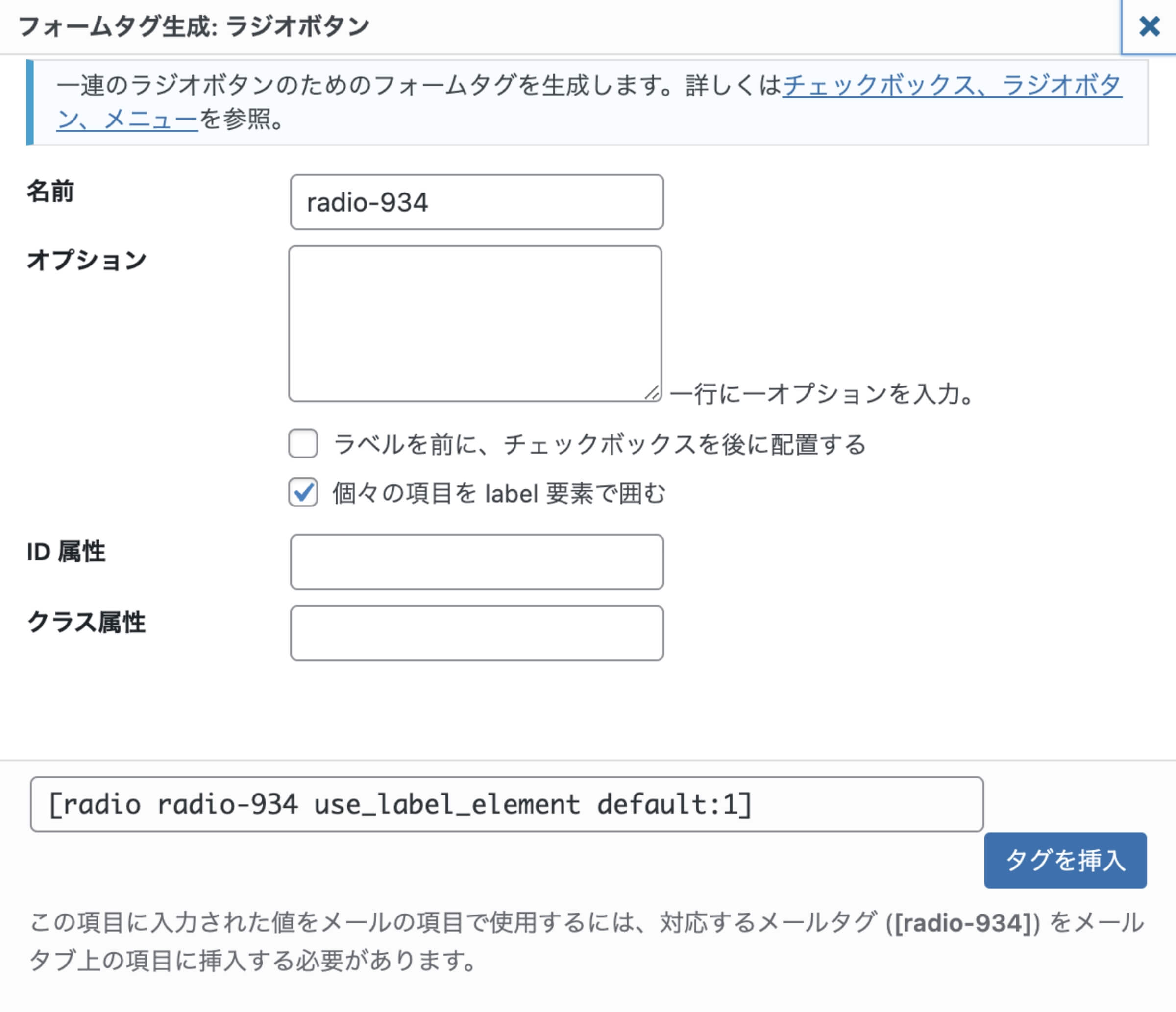
ラジオボタン選択
フォームにラジオボタン選択の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| オプション | 選択肢を1行に1オプションずつ入力できます。 |
| ラベルを前に、チェックボックスを後に配置する | ラベルを前に、チェックボックスを後に配置するにチェックを入れると、チェックボックスを後ろに配置することができます。 |
| 個々の項目を label 要素で囲む | 個々の項目を label 要素で囲むにチェックを入れると、オプションの選択肢が各チェックボックスのラベルに設定されます。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
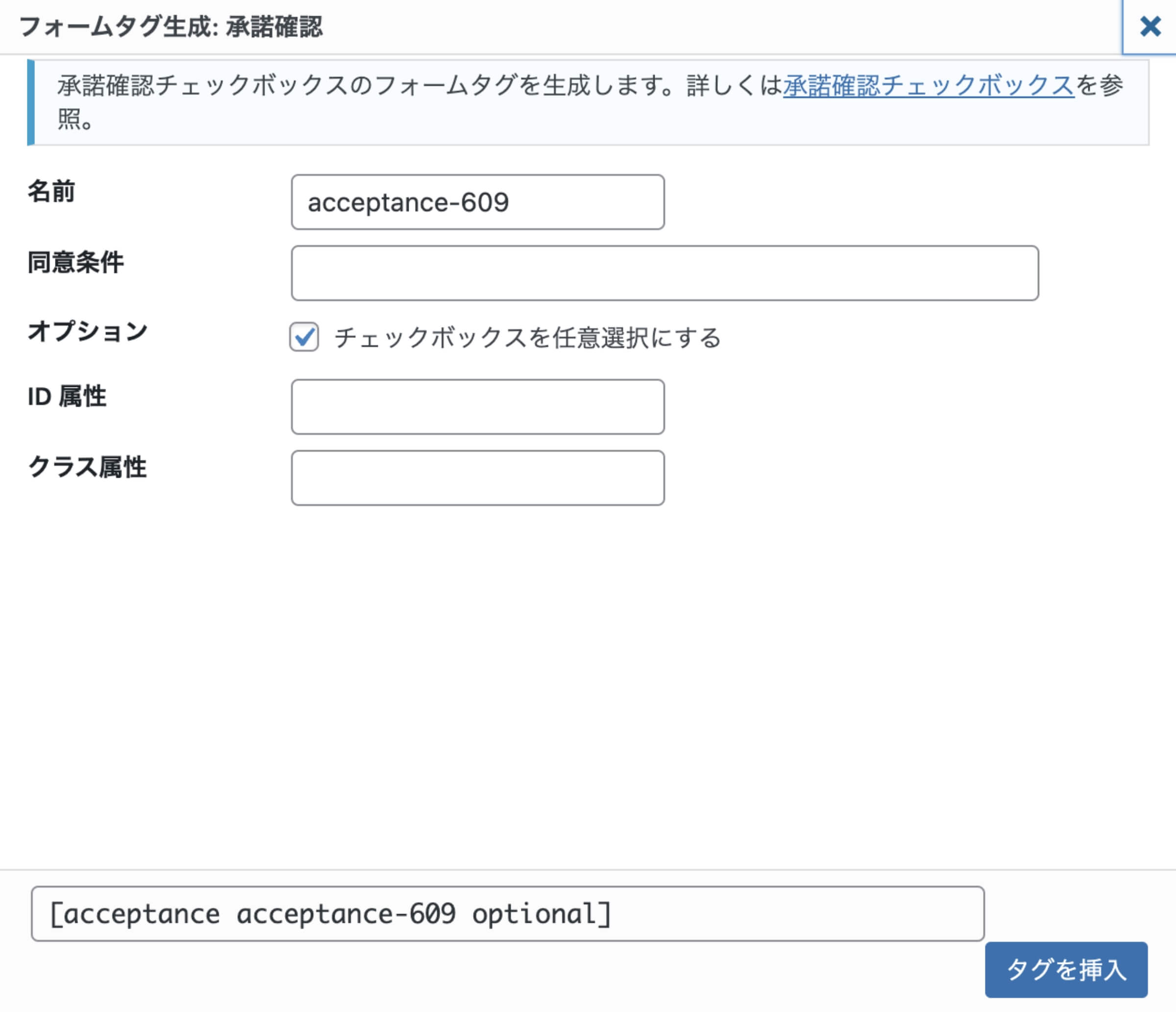
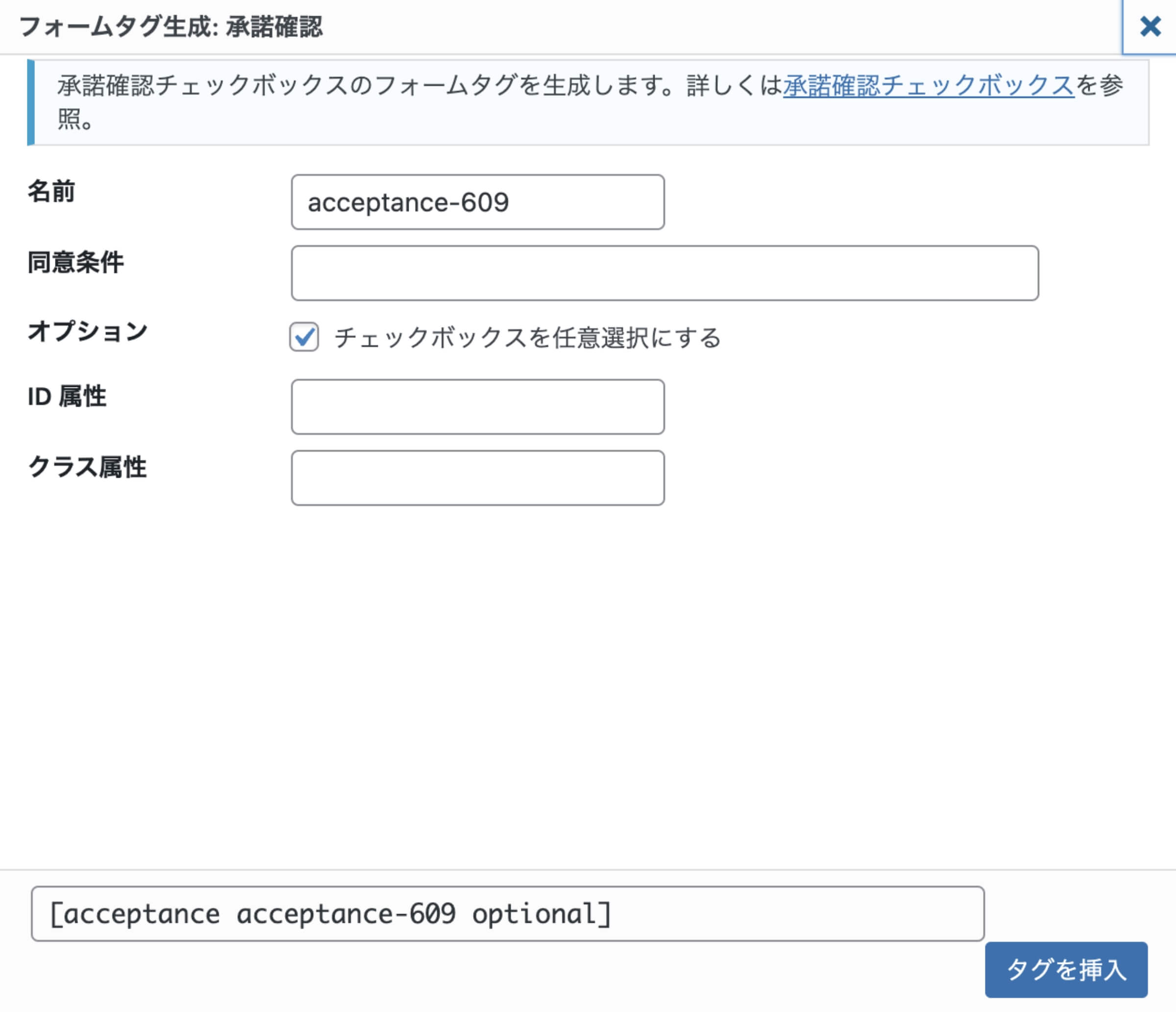
承諾確認
フォームに承諾確認の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| 同意条件 | チェックボックスの後に出る文字を設定できます。 「利用規約に同意する」など |
| オプション | チェックボックスを任意選択にするにチェックを入れると、同意条件を任意選択にします。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
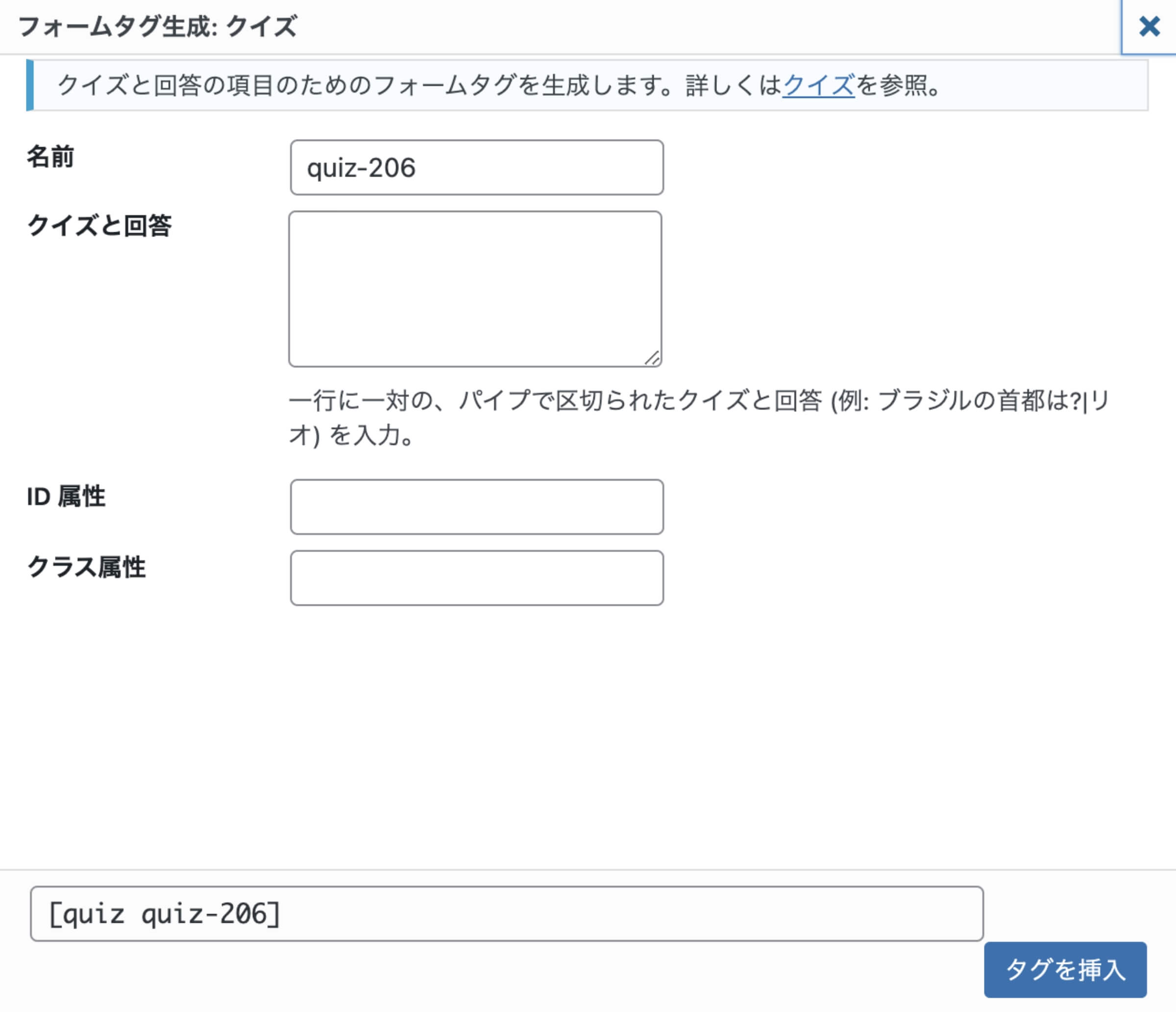
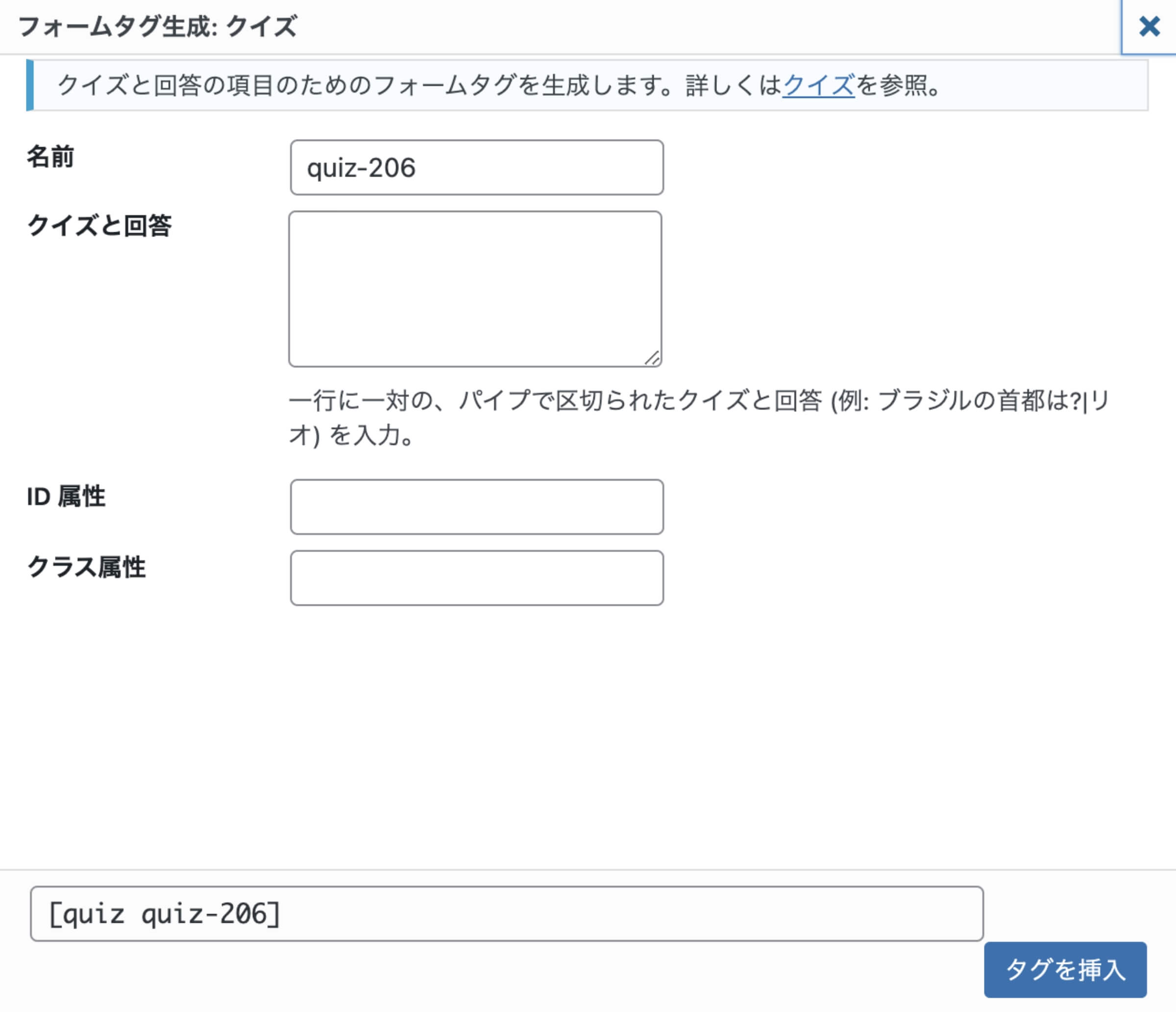
クイズ設定
フォームにクイズ設定の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| クイズと回答 | 1行に1対の、パイプで区切られたクイズと回答が設定できます。 例) ブラジルの首都は?|リオ |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
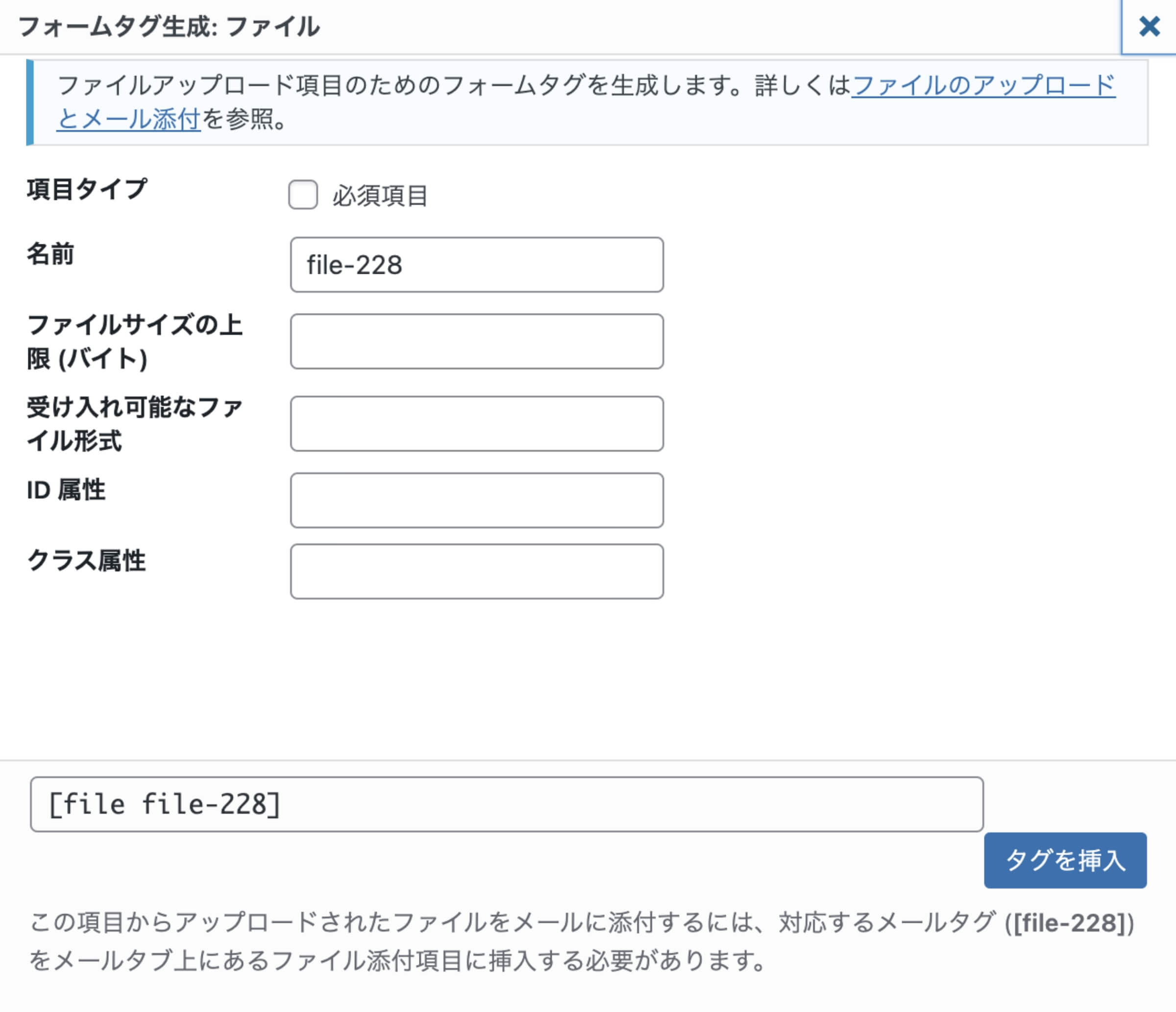
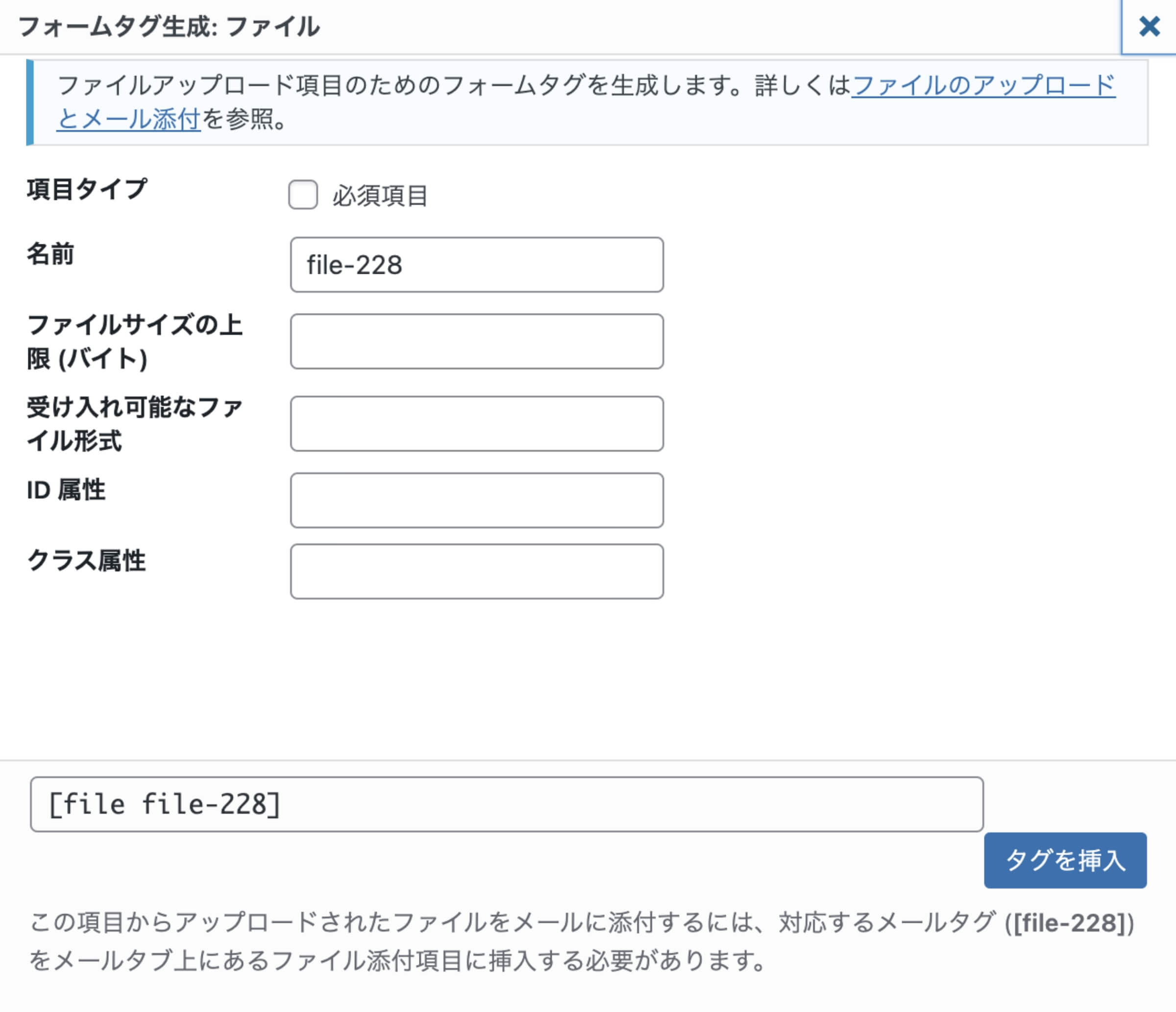
ファイル添付
フォームにファイル添付の項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| 項目タイプ | 必須か任意を選択できます。 チェックを入れると「必須項目」になります。 |
| 名前 | フォーム項目の名前を設定できます。 半角英数字と-(ハイフン)のみ設定できます。 数字は先頭に入力できません。 |
| ファイルサイズの上限 (バイト) | 添付ファイルのサイズ上限を設定できます。 数字で入力するか、数字の後ろにkb(キロバイト)、mb(メガバイト)をつけて指定する事もできます。 デフォルトでは1mb(1048576バイト)までしか受信できません。 |
| 受け入れ可能なファイル形式 | 受信できるファイル形式(拡張子)の制限設定ができます。 デフォルトでは「jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav,、wmv」のファイル受信ができます。 画像投稿に使いたい場合は「jpg|jpeg|png|gif」のように、拡張子を|(パイプ)で区切ることで、指定ファイルの受信のみ可能になります。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
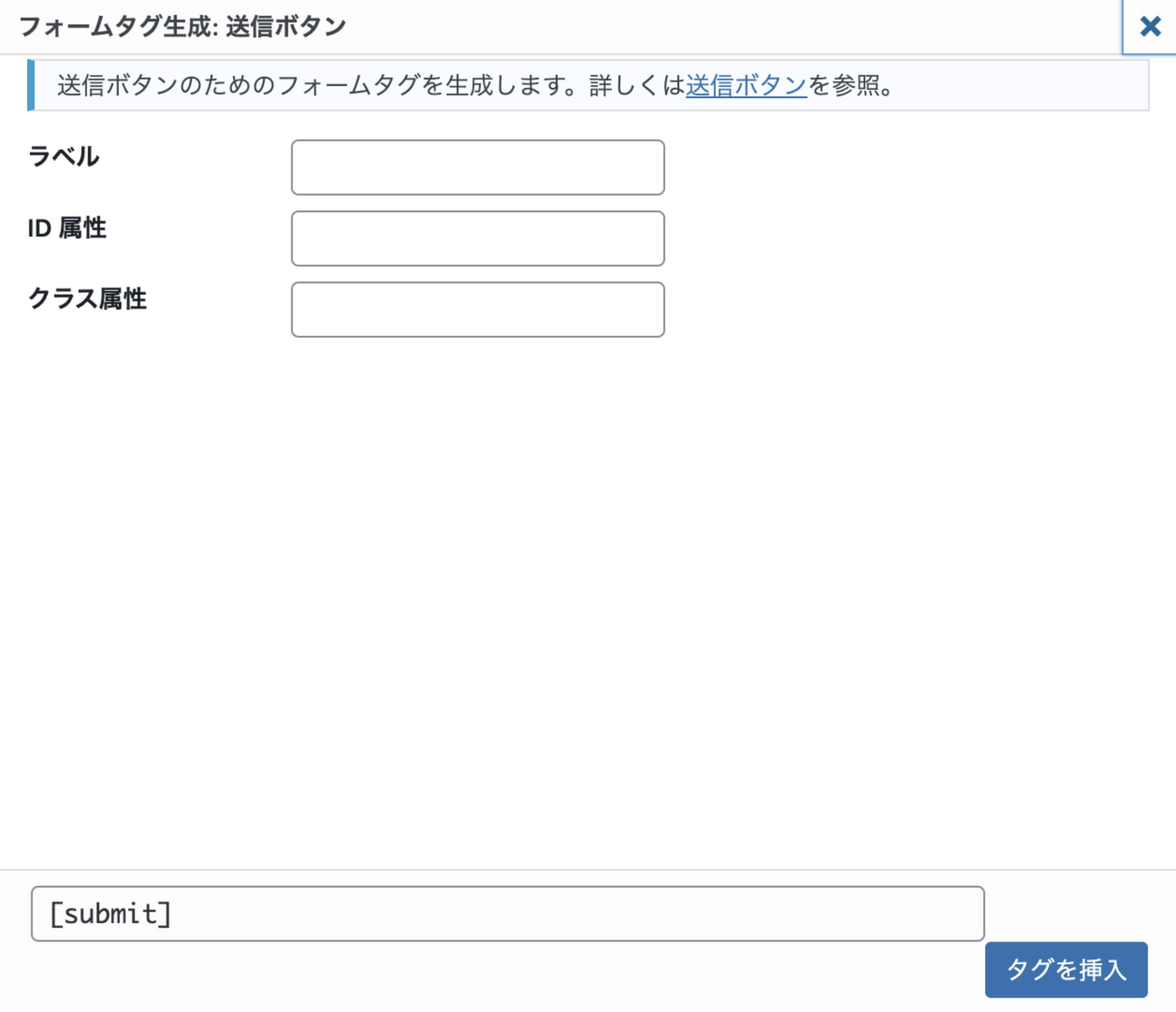
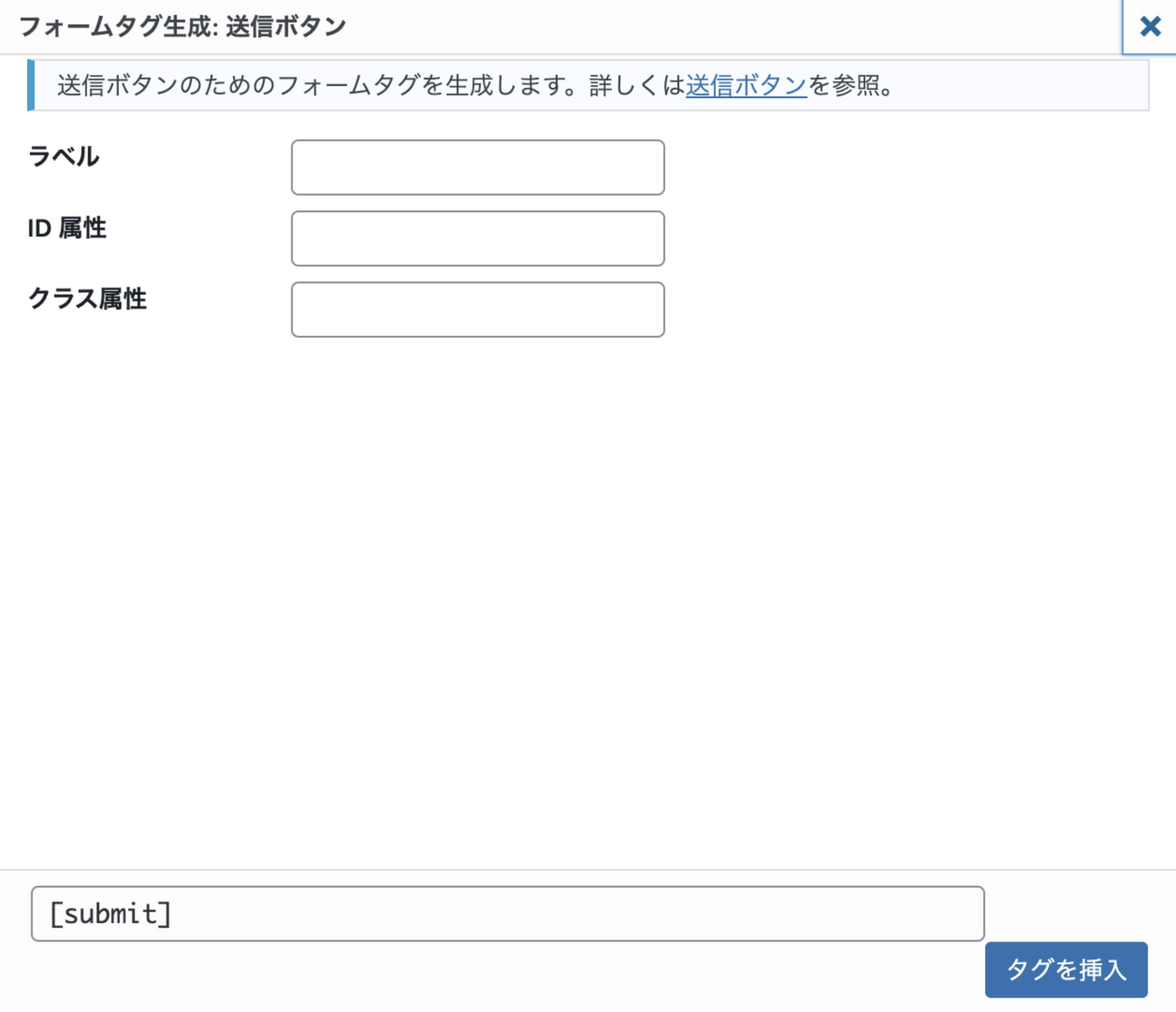
送信ボタン
フォームに送信ボタンの項目設定ができます。


| 項目名 | 機能説明 |
|---|---|
| ラベル | 送信ボタンの文言を設定できます。 デフォルト(未記入)の場合は「送信」となります。 |
| ID 属性 | htmlコードのフォームタグにid属性を設定できます。 cssによるデザイン変更で利用します。 |
| クラス属性 | htmlコードのフォームタグにclass属性を設定できます。 cssによるデザイン変更で利用します。 |
フォーム機能で利用できるタグタイプ
コンタクトフォーム7で利用できるフォームタグタイプについて解説します。
Contact Form 7 ではさまざまな「タグ」を使ってコンタクトフォームとメール (ヘッダーと本文) のテンプレートを編集することが可能です。タグとは Contact Form 7 の用語で角カッコ ([ ]) で囲んだ短い文字列を指します。
出典:Contact Form 7公式サイト|タグの使い方
フォームタグタイプ一覧
| 項目名 | タグタイプ |
|---|---|
| テキスト項目 | text,text*,email,email*,tel,tel*,url,url*,textarea,textarea* |
| 数値入力項目 | number,number*,range,range* |
| 日付項目 | date,date* |
| チェックボックス、ラジオボタン、メニュー | checkbox,checkbox*,radio,select,select* |
| ファイルのアップロード項目 | file,file* |
| CAPTCHA | captchac,captchar |
| クイズ | quiz |
| 承諾確認チェックボックス | acceptance |
| 送信ボタン | submit |
受信メール機能
受信メール機能について解説します。


- 送信先
- 送信元
- 題名
- 追加ヘッダー
- メッセージ本文
- ファイル添付
送信先
送信先は、お問い合わせフォームで送信を実行された際に「受信するメールアドレス」を指定できます。
あなたが普段利用しているメールアドレスもしくは、フォームからの受信用に作成したメールアドレスなどを設定します。
[_site_admin_email]タグを指定しておけば、設定しているWordPressの管理者メールアドレスを自動で取得します。
送信元
送信元は、お問い合わせフォームの設置しているサイトを指定できます。
[_site_title]タグを指定しておけば、設定しているWordPressのサイトタイトルを自動で取得します。
題名
題名は、受信メールの件名を指定できます。
[_site_title]タグを指定しておけば、設定しているWordPressのサイトタイトルを自動で取得します。
[your-subject]タグを指定すれば、お問い合わせした方が入力した題名を自動で取得します。
- フォーム設定時に題名(テキスト項目)を新たに作成した場合は、[your-subject]は別の名前に変更されている場合があります。
追加ヘッダー
追加ヘッダーは、送信先のメールアドレスを追加指定できます。
他にも、返信先のメールアドレスを指定することもできます。
Reply-To: [your-email]
Cc: ○○@example.com
Bcc: ○○@example.com
複数のメールアドレスを設定する場合は「,」カンマで区切って入力します。
- フォーム設定時にメールアドレス項目を新たに作成した場合は、[your-email]は別の名前に変更されている場合があります。
ConoHa WINGを利用中の方は、WAFを停止しないと「CcとBcc」の設定でエラーが発生します。
WAFを停止してから追加ヘッダーを設定し、設定した後に再度WAFを起動してください。
- 「Reply-To:」の設定はWAFの停止をしなくてもエラーになりませんでした。
メッセージ本文
メッセージ本文は、そのまま送られてくるメッセージの設定ができます。
件名:【[_site_title]】お問い合わせを受け付けました
━━━━━━━━━━━━━━━━━
[お問い合わせ受け付けのお知らせ]
━━━━━━━━━━━━━━━━━
[your-name] 様より
[_site_title] にお問い合わせがありました。
━━━━━━━━━━━━━━━━━
【お問い合わせ内容】
━━━━━━━━━━━━━━━━━
[お名前]
[your-name]
[メールアドレス]
[your-email]
[お問い合わせ内容]
[your-message]
━━━━━━━━━━━━━━━━━
— — — — — — — — — — — — — —
[_site_title]
URL:https://ドメイン/
運営元
E-mail:○○@○○.co.jp
— — — — — — — — — — — — — —
- タグ名は参考です。新規で項目設定した場合はタグ名も変更されている場合があります。設定時に正式なタグ名を設定してください。
ファイル添付
ファイル添付は、フォームで設定した「ファイル」のidを入力します。
ここにファイルと連動したidを入力しておかないと、フォームでファイル添付を行っても管理者には届きません。
自動返信メール機能
自動返信メール機能について解説します。


- 送信先
- 送信元
- 題名
- 追加ヘッダー
- メッセージ本文
- ファイル添付
送信先
自動返信メールの送信先は、お問い合わせフォームで送信を実行された際に「メールアドレス項目で入力したメールアドレス」を指定できます。
問い合わせ者への自動返信メールの宛先となります。
[your-email]タグを指定しておけば、フォームのメールアドレス項目で入力したメールアドレスを自動で取得します。
- フォーム設定時にメールアドレス項目を新たに作成した場合は、[your-email]は別の名前に変更されている場合があります。
送信元
送信元は、お問い合わせフォームの設置しているサイトを指定できます。
[_site_title]タグを指定しておけば、設定しているWordPressのサイトタイトルを自動で取得します。
題名
題名は、受信メールの件名を指定できます。
[_site_title]タグを指定しておけば、設定しているWordPressのサイトタイトルを自動で取得します。
[your-subject]タグを指定すれば、お問い合わせした方が入力した題名を自動で取得します。
- フォーム設定時に題名(テキスト項目)を新たに作成した場合は、[your-subject]は別の名前に変更されている場合があります。
追加ヘッダー
追加ヘッダーは、送信先のメールアドレスを追加指定できます。
他にも、返信先のメールアドレスを指定することもできます。
Reply-To: [your-email]
Cc: ○○@example.com
Bcc: ○○@example.com
複数のメールアドレスを設定する場合は「,」カンマで区切って入力します。
- フォーム設定時にメールアドレス項目を新たに作成した場合は、[your-email]は別の名前に変更されている場合があります。
ConoHa WINGを利用中の方は、WAFを停止しないと「CcとBcc」の設定でエラーが発生します。
WAFを停止してから追加ヘッダーを設定し、設定した後に再度WAFを起動してください。
- 「Reply-To:」の設定はWAFの停止をしなくてもエラーになりませんでした。
メッセージ本文
メッセージ本文は、そのまま送られてくるメッセージの設定ができます。
件名:【[_site_title]】[your-name] 様 お問い合わせありがとうございます
<<自動返信メール>>
━━━━━━━━━━━━━━━━━
[お問い合わせ受け付けのお知らせ]
━━━━━━━━━━━━━━━━━
[your-name] 様
[_site_title]への
お問い合わせありがとうございます。
お問い合わせいただきました内容は、
順次担当者よりご連絡させていただきます。
お問い合わせ内容によっては、
お時間が掛かる場合がございますので、
ご了承くださいますようお願いいたします。
━━━━━━━━━━━━━━━━━
【お問い合わせ内容】
━━━━━━━━━━━━━━━━━
[お名前]
[your-name]
[メールアドレス]
[your-email]
[お問い合わせ内容]
[your-message]
━━━━━━━━━━━━━━━━━
— — — — — — — — — — — — — —
[_site_title]
URL:https://ドメイン/
運営元
E-mail:○○@○○.co.jp
— — — — — — — — — — — — — —
- タグ名は参考です。新規で項目設定した場合はタグ名も変更されている場合があります。設定時に正式なタグ名を設定してください。
ファイル添付
ファイル添付は、フォームで設定した「ファイル」のidを入力します。
ここにファイルと連動したidを入力しておかないと、フォームでファイル添付を行っても管理者には届きません。
メール機能で利用できる特別なメールタグ
コンタクトフォーム7で利用できる特別なメールタグについて解説します。
コンタクトフォームから入力されたテキスト以上の情報が必要になるときもあるでしょう。たとえば、セキュリティ上の理由で送信者のIPアドレスを知りたいというような場合です。そういった目的には特別なメールタグが役に立ちます。
出典:Contact Form 7公式サイト|特別なメールタグ
送信関連の特別なメールタグ
| メールタグ | タグ説明 |
|---|---|
[_remote_ip] | このタグは送信者の IP アドレスで置き換えられます。 |
[_user_agent] | このタグは送信者のユーザーエージェント(ブラウザ)情報で置き換えられます。 |
[_url] | このタグはコンタクトフォームが設置されているページの URL で置き換えられます。 |
[_date] | このタグは送信の日付で置き換えられます。 |
[_time] | このタグは送信の時刻で置き換えられます。 |
[_invalid_fields] | このタグは不正な入力のあった入力項目の数で置き換えられます。 |
[_serial_number] | このタグはインクリメントする数値で置き換えられます。つまり、個々の送信のシリアルナンバーとして機能します。Flamingo 1.5以上がインストールされていることが必要です。 |
投稿関連の特別なメールタグ
| メールタグ | タグ説明 |
|---|---|
[_post_id] | このタグは投稿の ID で置き換えられます。 |
[_post_name] | このタグは投稿の名前(スラッグ)で置き換えられます。 |
[_post_title] | このタグは投稿のタイトルで置き換えられます。 |
[_post_url] | このタグは投稿のパーマリンク URL で置き換えられます。 |
[_post_author] | このタグは送信の時刻で置き換えられます。 |
[_post_author_email] | このタグは投稿の作成者名で置き換えられます。 |
[_serial_number] | このタグは投稿の作成者のメールアドレスで置き換えられます。 |
サイト関連の特別なメールタグ
| メールタグ | タグ説明 |
|---|---|
[_site_title] | このタグはウェブサイトのタイトルで置き換えられます。 |
[_site_description] | このタグはウェブサイトの説明文で置き換えられます。 |
[_site_url] | このタグはウェブサイトのホームページ URL で置き換えられます。 |
[_site_admin_email] | このタグはウェブサイトの管理者ユーザーのメールアドレスで置き換えられます。 |
ユーザー関連の特別なメールタグ
| メールタグ | タグ説明 |
|---|---|
[_user_login] | このタグはウェブサイトのタイトルで置き換えられます。 |
[_user_email] | このタグはウェブサイトの説明文で置き換えられます。 |
[_user_url] | このタグはウェブサイトのホームページ URL で置き換えられます。 |
[_user_first_name] | このタグはウェブサイトの管理者ユーザーのメールアドレスで置き換えられます。 |
[_user_last_name] | このタグはユーザーの姓で置き換えられます。 |
[_user_nickname] | このタグはユーザーのニックネームで置き換えられます。 |
[_user_display_name] | このタグはユーザーの表示名で置き換えられます。 |
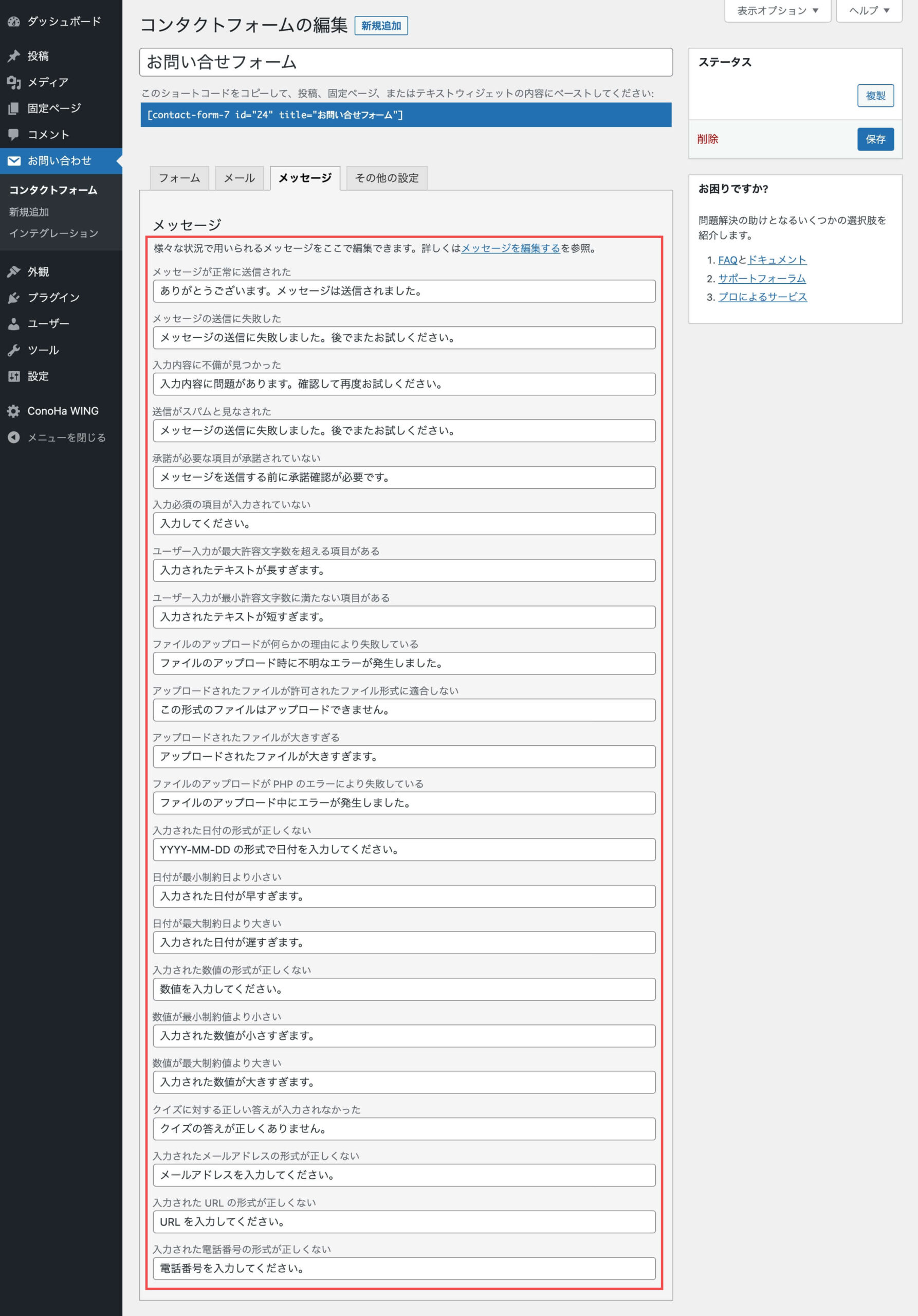
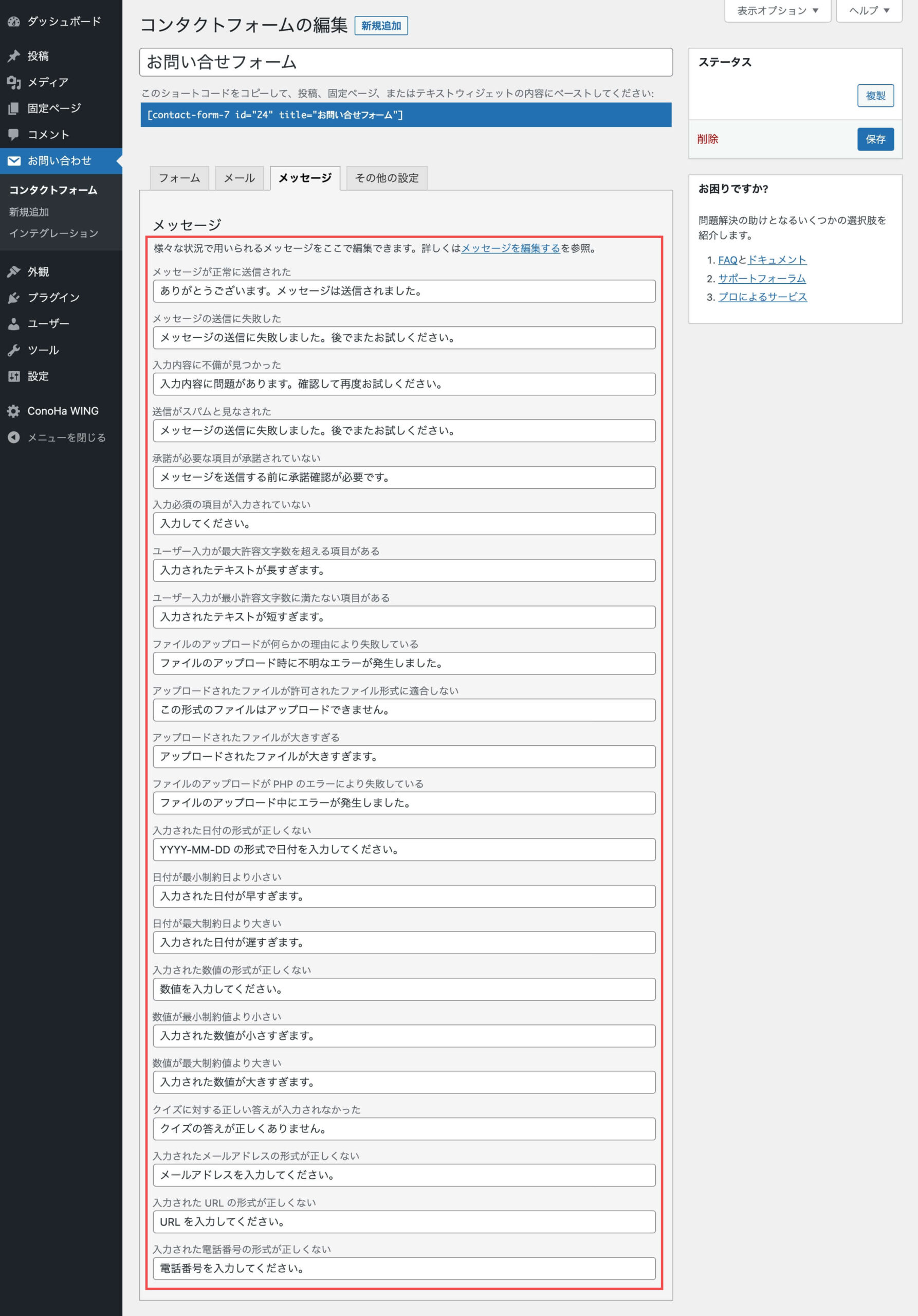
メッセージ機能
メッセージ機能について解説します。


メッセージ機能では、コンタクトフォーム7の挙動や仕様に対して表示するメッセージ文を設定できます。
メッセージが送信された際に出る文言やエラー時の文言などが変更できます。
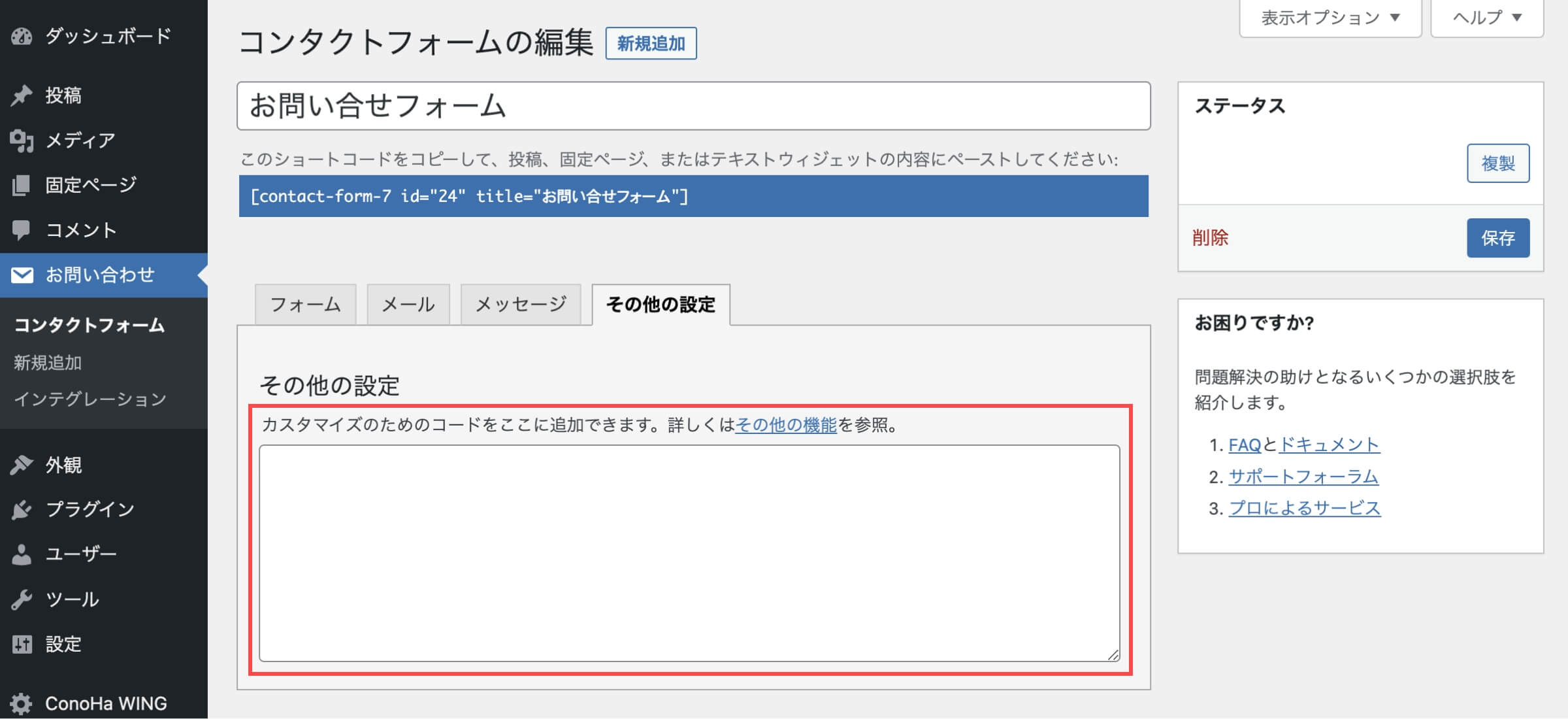
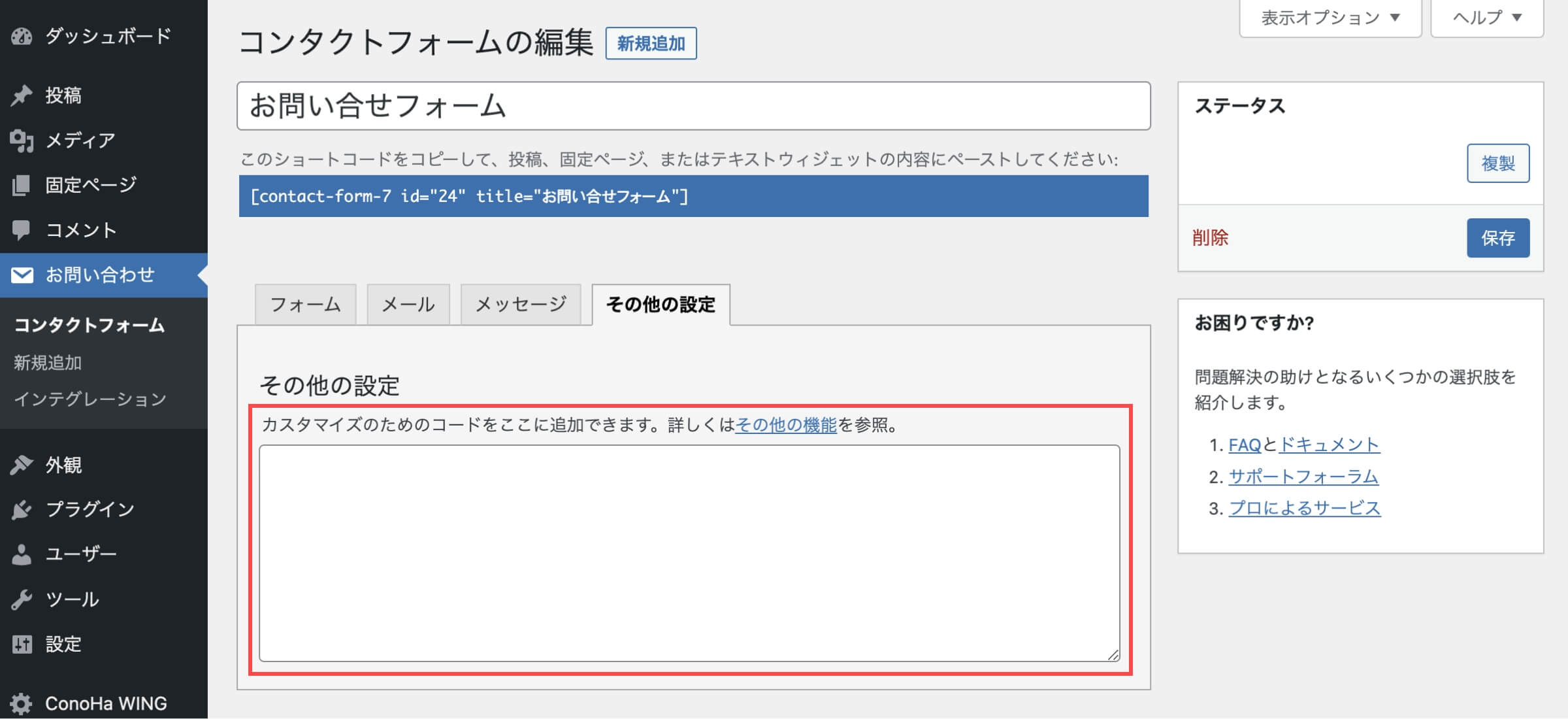
その他の設定機能
その他の設定機能について解説します。


- 購読者限定モード
- デモモード
- メールをスキップする
- 検証としての承諾確認
購読者限定モード
subscribers_only: true
上記のコードを記述すると、ログインしているユーザーだけがお問い合わせフォームの送信を行えるようにする機能が設定できます。
デモモード
demo_mode: on
上記のコードを記述すると、デモモードとして動作します。
デモモードでは、メール送信のプロセスがスキップされ、「送信完了しました」とメッセージが出るだけになります。
メールをスキップする
skip_mail: on
上記のコードを記述すると、デモモードと同じような動きをします。
違いとしては、メールの送信のみをスキップするので、DBへのメッセージ保存は継続されます。
検証としての承諾確認
acceptance_as_validation: on
承諾確認チェックボックスは本来チェックボックスにチェックが入っていない状態でもエラーメッセージを表示しません。
上記のコードを記述すると、承諾確認チェックボックスが他の項目と同様の動作をするようになります。
コンタクトフォーム7のインテグレーション機能


コンタクトフォーム7の特徴でもある「インテグレーション機能」について解説します。
コンタクトフォーム7では、外部のAPIとのインテグレーション管理ができます。
このコンタクトフォームプラグインに元々組み込まれた機能は限られたものですが、外部のさまざまなサービスの助けを借りることによってあなたのコンタクトフォームの可能性は無限に広がります。
出典:Contact Form 7公式サイト|外部 API とのインテグレーション
Sendinblue(メールマーケティング)


\ メールメーケティング /
欧州で人気のCRMとメールマーケティングのプラットフォーム「Sendinblue」です。
連絡先データの保存・整理とユーザープライバシー保護の両立が可能で、Sendinblueは無制限の連絡先件数と先進的マーケティング機能を提供します。
Constant Contact(メールマーケティング)


\ メールメーケティング /
「Constant Contact」インテグレーションモジュールにより、お問い合わせフォーム経由で集められた連絡先データをConstant Contact API に送ることができます。
信頼性の高いメールマガジンサービスを簡単に始めることができます。
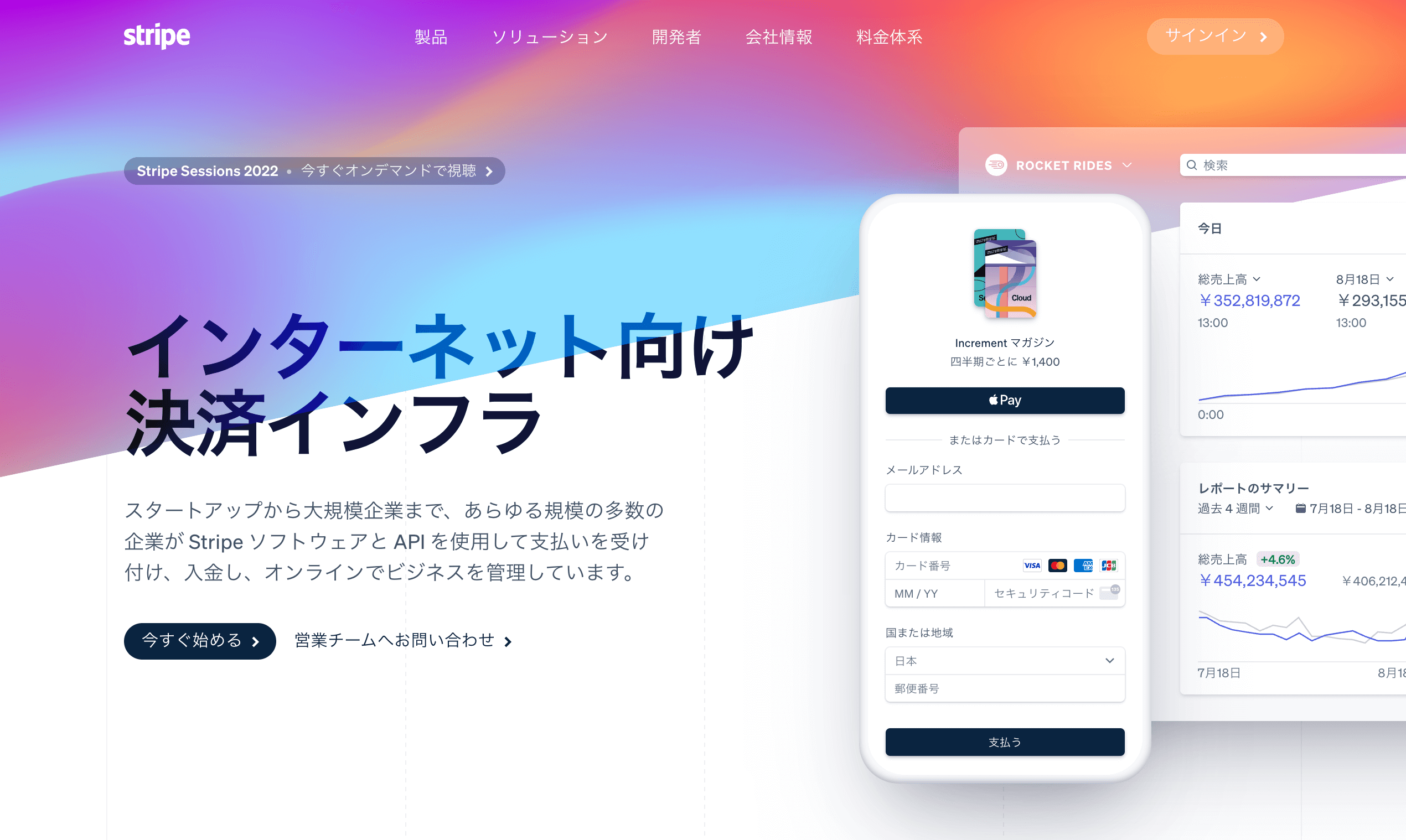
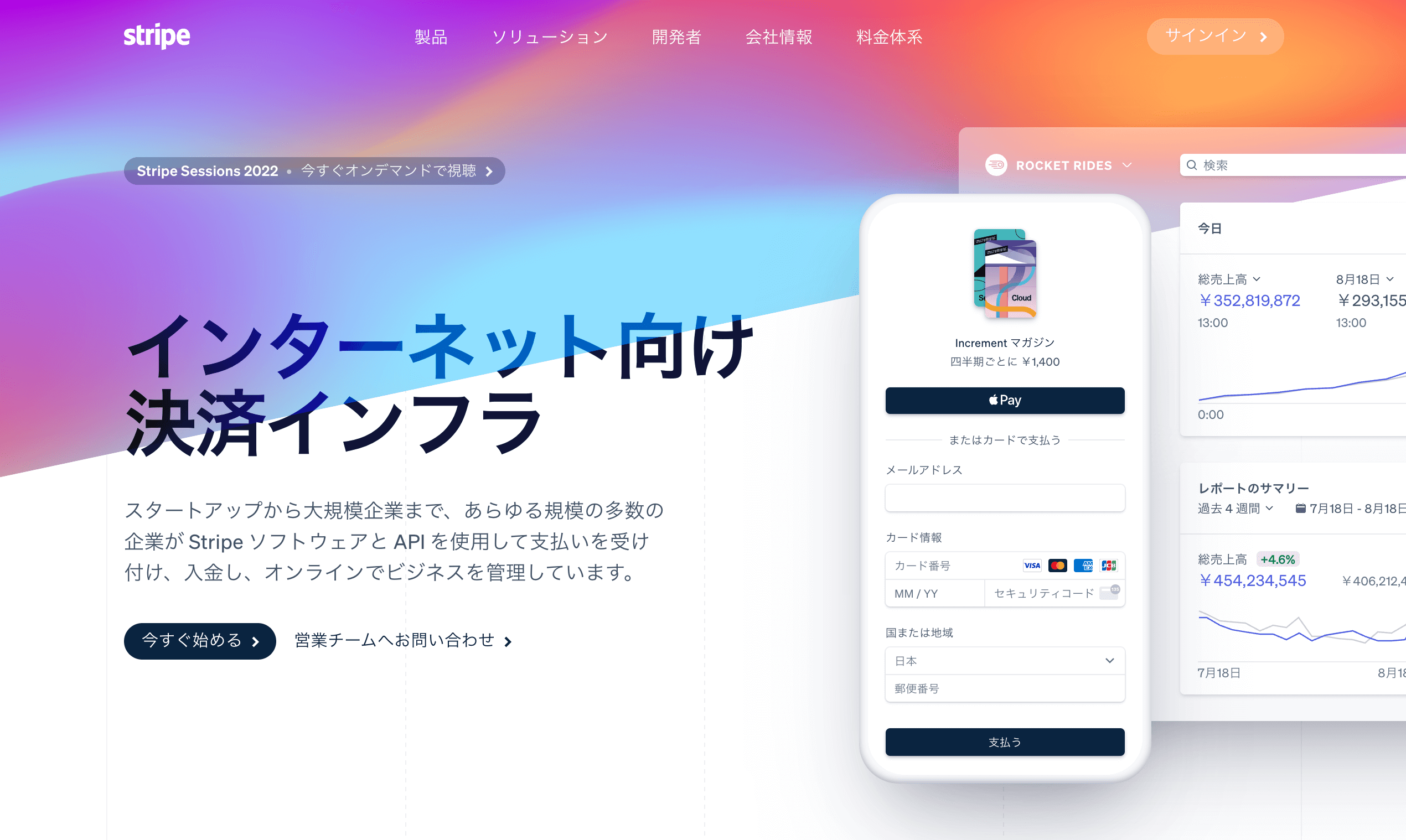
Stripe(クレジットカード支払い)


\ クレジットカード支払い /
コンタクトフォーム7の「Stripe」インテグレーションモジュールは、フォームへのクレジットカード支払いウィジェットの追加を可能にします。
Stripeを利用すれば、簡単な手順で決済システムを導入することができます。
reCAPTCHA v3(スパム対策)


\ スパム対策 /
「reCAPTCHA」は、botと人間を区別してスパム対策のセキュリティを高めるサービスのことです。
コンタクトフォーム7のreCAPTCHAモジュールを使用すると、スパムボットによる不正なフォーム送信をブロックできます。
「reCAPTCHAの導入方法」について詳しく知りたい方は、下記の記事をご確認ください。


コンタクトフォーム7でお問い合わせフォームを作る


コンタクトフォーム7で、お問い合わせフォームを作る方法を解説します。
手順通りに進めれば、誰でも15分で簡単に作ることができます。
- お問い合わせフォーム
- 項目は「お名前」「メールアドレス」「お問い合わせ内容」「承諾確認(プライバシーポリシー)」「送信」
- 受信メールと自動返信メールの設定
- サンクスページを別で用意
- Google reCAPTCHA v3の設定
「コンタクトフォーム7でお問い合わせフォームを簡単に作る方法」については、下記の記事をご確認ください。


まとめ
当記事では「コンタクトフォーム7(Contact Form 7)の設定方法と使い方」について解説しました。
WordPressを利用している方は、お問い合わせフォームの設置に困っても「コンタクトフォーム7」を利用すれば簡単にフォーム設定ができます。
- ブログやWebサイトにお問い合わせフォームを設置したい。
- コンタクトフォーム7について詳しく知りたい。
- WordPressプラグインで簡単にフォームを設定する方法は?
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
フォームの設置は、ブログやWebサイト運営で必要となります。
WordPressプラグインのコンタクトフォーム7で簡単に設定できるので、この機会に挑戦してみてはいかがでしょうか。
コンタクトフォーム7の設定方法と使い方【WordPressのフォームプラグイン】は以上となります。
最後までご覧いただきありがとうございました。

