WordPressプラグインの「コンタクトフォーム7(Contact Form 7)」でお問い合わせフォームを簡単に作成する方法を紹介します。
ブログやWebサイト運営者でWordPressを利用している方に必見の情報です。
お問い合わせフォームをこれから作成する。
または、新たにコンタクトフォーム7で作成を考えている方に向けて、当記事では図解付きの完全マニュアルとしてわかりやすく解説しています。
- お問い合わせフォームの作成方法を知りたい。
- WordPressプラグインで簡単にフォームを設定する方法は?
- 図解付きでわかりやすい解説が見たい。
- 受信メールと自動返信メールの設定方法を知りたい。
- 送信後にサンクスページへ遷移したい。
- reCAPTCHAの導入と設定方法を知りたい。
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも15分でWordPressプラグインのコンタクトフォーム7でお問い合わせフォームの作成方法がわかります。
この機会にぜひ、お問い合わせフォームを運営中のブログやWebサイトに設置してみてはいかがでしょうか。
作成するお問い合わせフォームの条件について


フォームの作成に際して、事前に条件を定めておきます。
まずは基本的な「お問い合わせフォーム」の作成が目的です。
- 個人のブログやWebサイトにおける基本的な「お問い合わせフォーム」
- 項目は「お名前」「メールアドレス」「お問い合わせ内容」「承諾確認(プライバシーポリシー)」「送信」
- 受信メールと自動返信メールの設定
- サンクスページを別で用意
- Google reCAPTCHA v3の設定
お問い合わせフォーム作成のために使用するツールの紹介


お問い合わせフォームの作成には以下のツールを利用します。
- Contact Form 7(コンタクトフォーム7)
- Google reCAPTCHA(グーグルリキャプチャ)
Contact Form 7(コンタクトフォーム7)


\ WordPressのフォーム プラグイン /
コンタクトフォーム7は、プログラミングの知識がない方でも簡単にフォームを設定することができるWordPressのフォームプラグインです。
フォームの設定がWordPressの管理画面で簡単に行えます。
- 500万以上のサイトにインストールされている
- レビュー数が1900以上で、平均で星4以上の評価と信頼性が高い
- 開発者が日本人なので、日本語での表記に間違いがない
- プログラミングスキルが不要
- 初心者でもWordPress管理画面でフォームの設定が可能
- 自動返信メールと受信メールの設定が可能
- AkismetやreCAPTCHAによるスパム対策が可能
- 無料で利用できる
- 人気のあるプラグインのため拡張プラグインも複数用意されている
- 利用者が多いため、設定方法などの情報が検索で出てくる
「コンタクトフォーム7の設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


Google reCAPTCHA(グーグルリキャプチャ)


\ スパム対策 /
Google reCAPTCHAとは、Googleアカウントを登録していれば無料で利用できるbotと人間を区別してスパム対策のセキュリティを高めるサービスのことです。
- Google提供の無料サービス
- bot攻撃によるスパム対策
- 最新版v3なら煩わしい選択作業が不要
- フォームレイアウトへの影響が軽減
「Google reCAPTCHAの設定方法」について詳しく知りたい方は、下記の記事をご確認ください。


お問い合わせフォーム作成マニュアル(コンタクトフォーム7)


お問い合わせフォームの作成方法について解説します。
当記事の手順通りに進めれば15分で完了することができます。
- STEP1
- STEP2
- STEP3
- STEP4
- STEP5
- STEP6
- STEP7
【STEP1】WordPressの固定ページでサンクスページを作成する
WordPress(ワードプレス)のログイン画面にアクセスします。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「ログイン状態を保存する」をチェックします。
- 「ログイン」ボタンをクリックします。


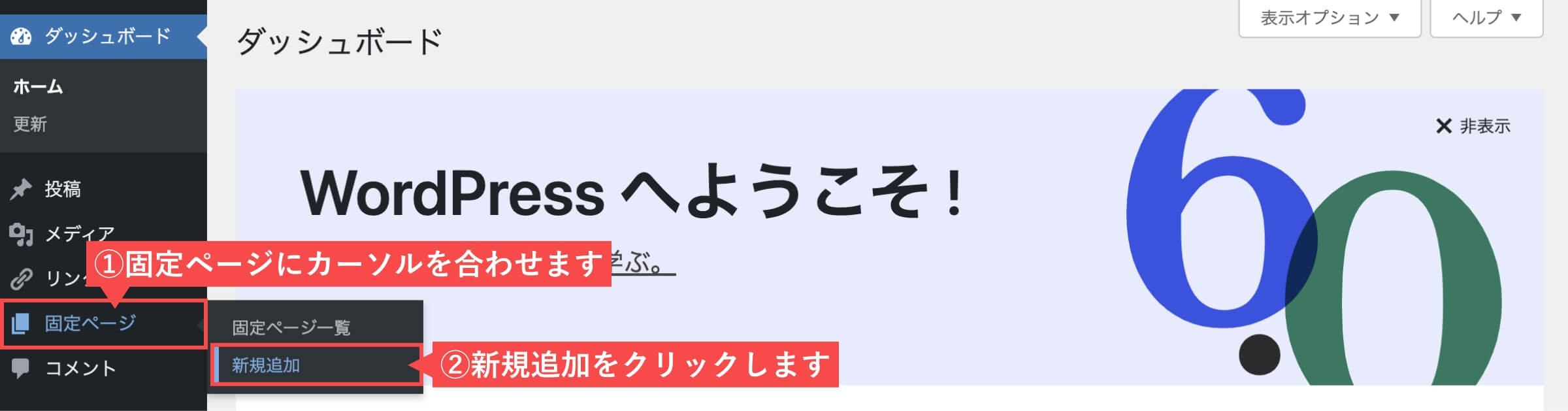
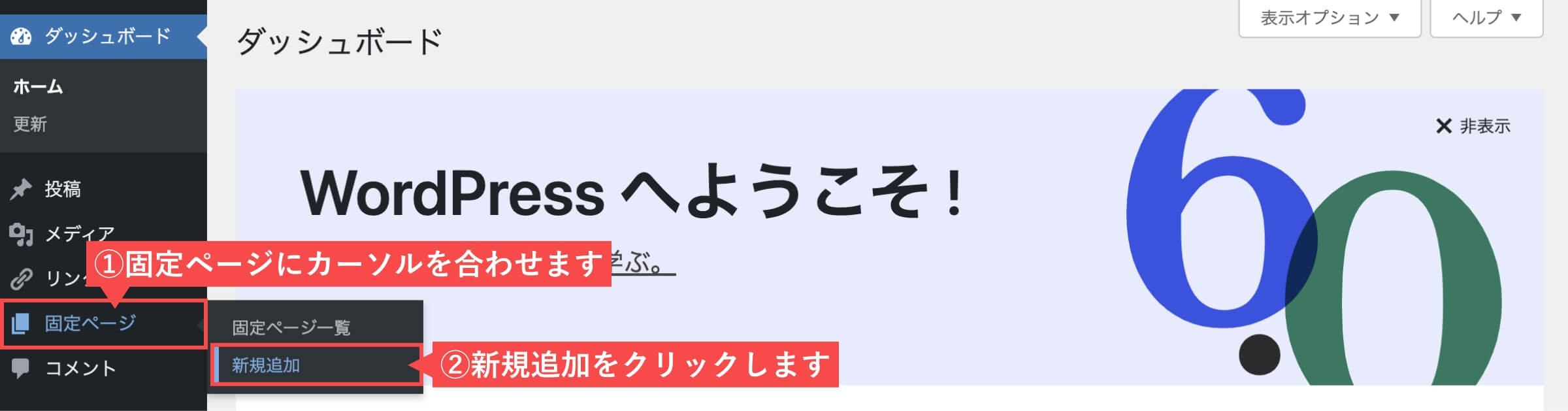
- 管理画面の左側メニューから「固定」にカーソルを合わせます。
- 「新規追加」をクリックします。


- 「タイトル」を入力します。
- 「見出し」を入力します。
- 「本文」を入力します。
- トップページに戻る「HOME」ボタンを設置します。
- SEO機能でサンクスページは「インデックスしない」にチェックを入れます。(参考テーマ:Cocoon)
- SEO機能でサンクスページは「リンクをフォローしない」にチェックを入れます。(参考テーマ:Cocoon)
- 「パーマリンク」を入力します。(contact-thanksなど)
- 「公開」ボタンをクリックします。


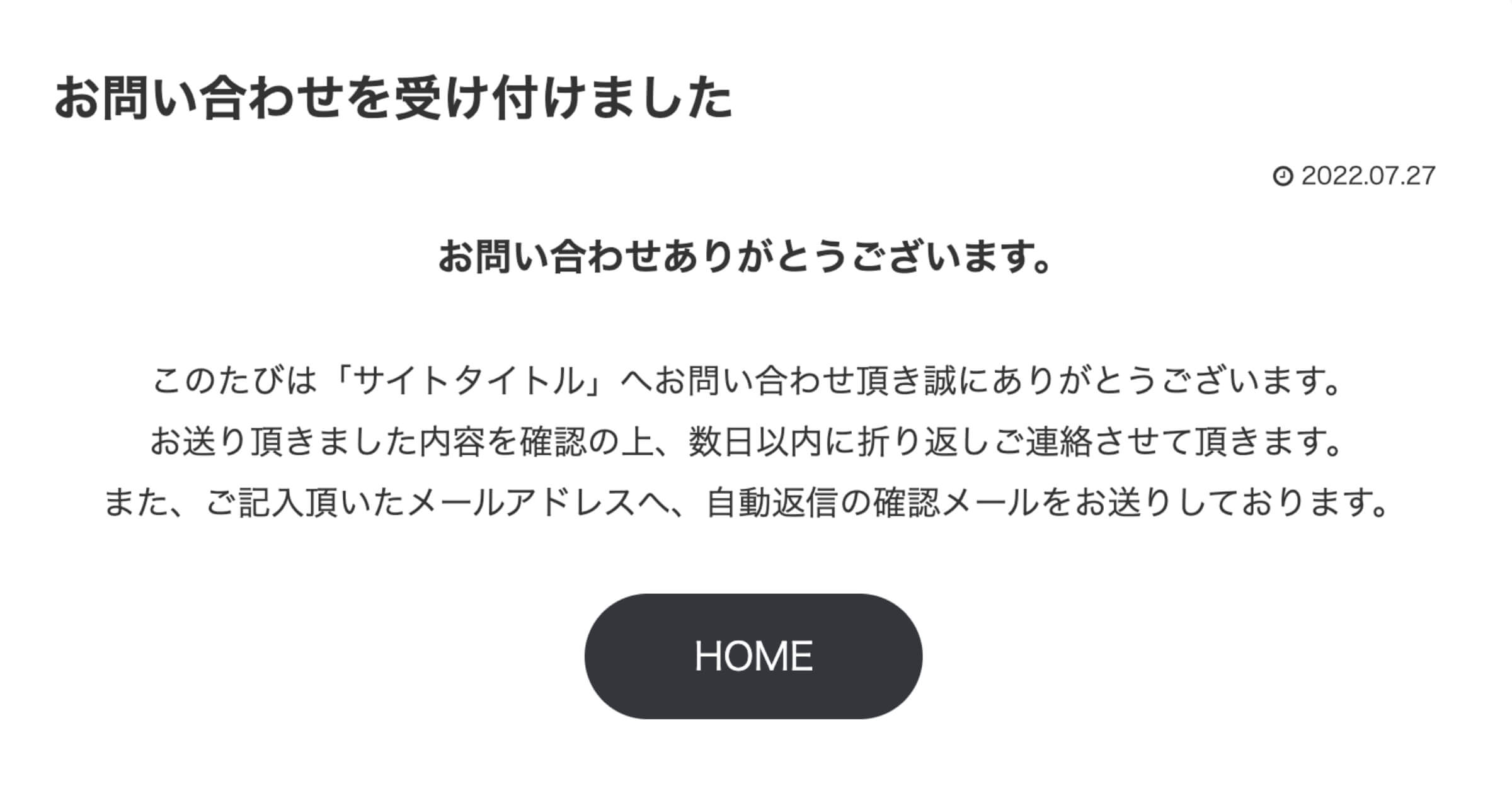
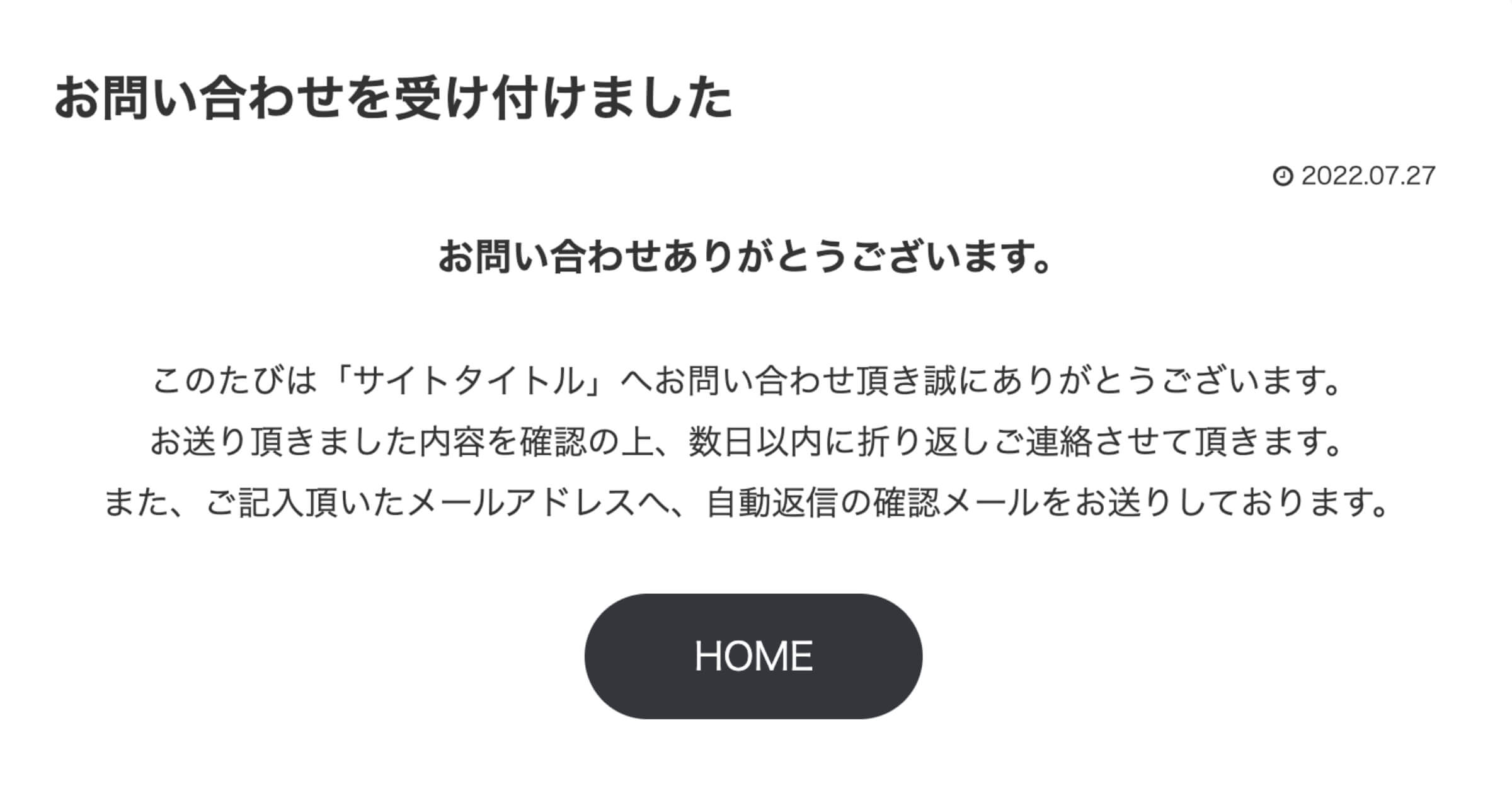
お問い合わせありがとうございます。
このたびは「サイトタイトル」へお問い合わせ頂き誠にありがとうございます。
お送り頂きました内容を確認の上、数日以内に折り返しご連絡させて頂きます。
また、ご記入頂いたメールアドレスへ、自動返信の確認メールをお送りしております。
公開ページ


「WordPressの固定ページでサンクスページを作成する」の解説は以上です。
「SEO SIMPLE PACKの設定方法」について詳しく知りたい方は、下記の記事をご確認ください。


【STEP2】Google reCAPTCHAを登録してAPIキーを取得する
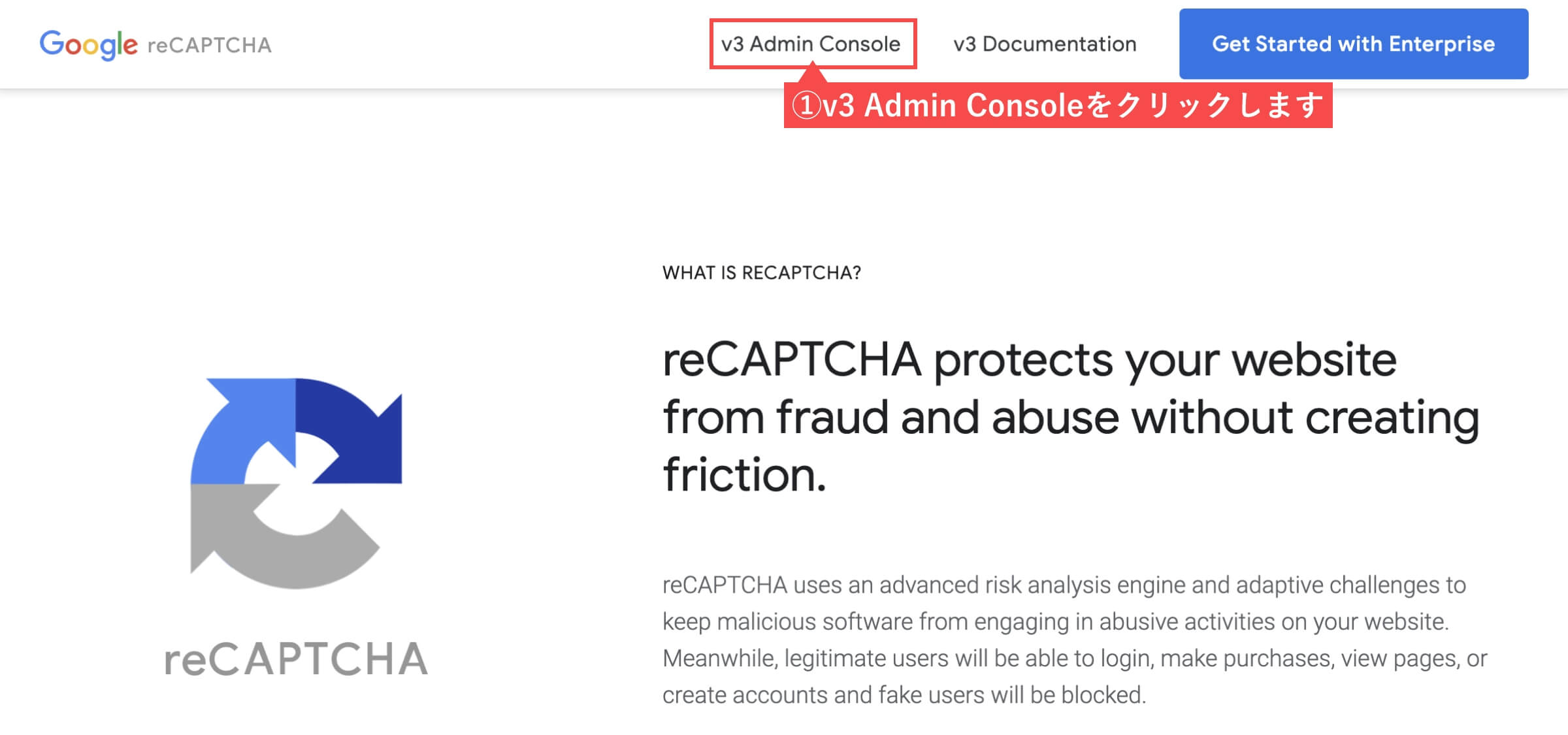
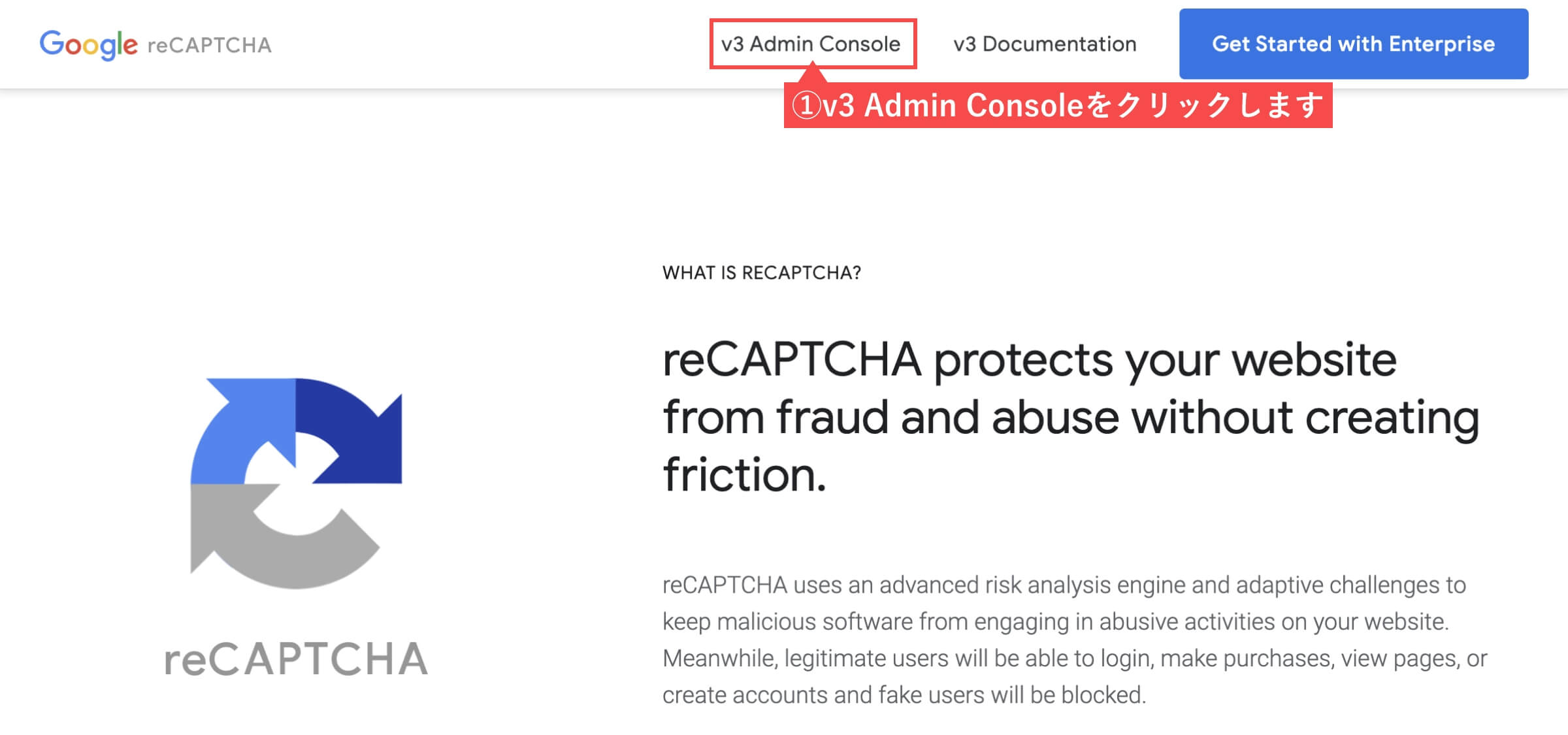
Google reCAPTCHAのトップページにアクセスします。
- 「v3 Admin Console」をクリックします。


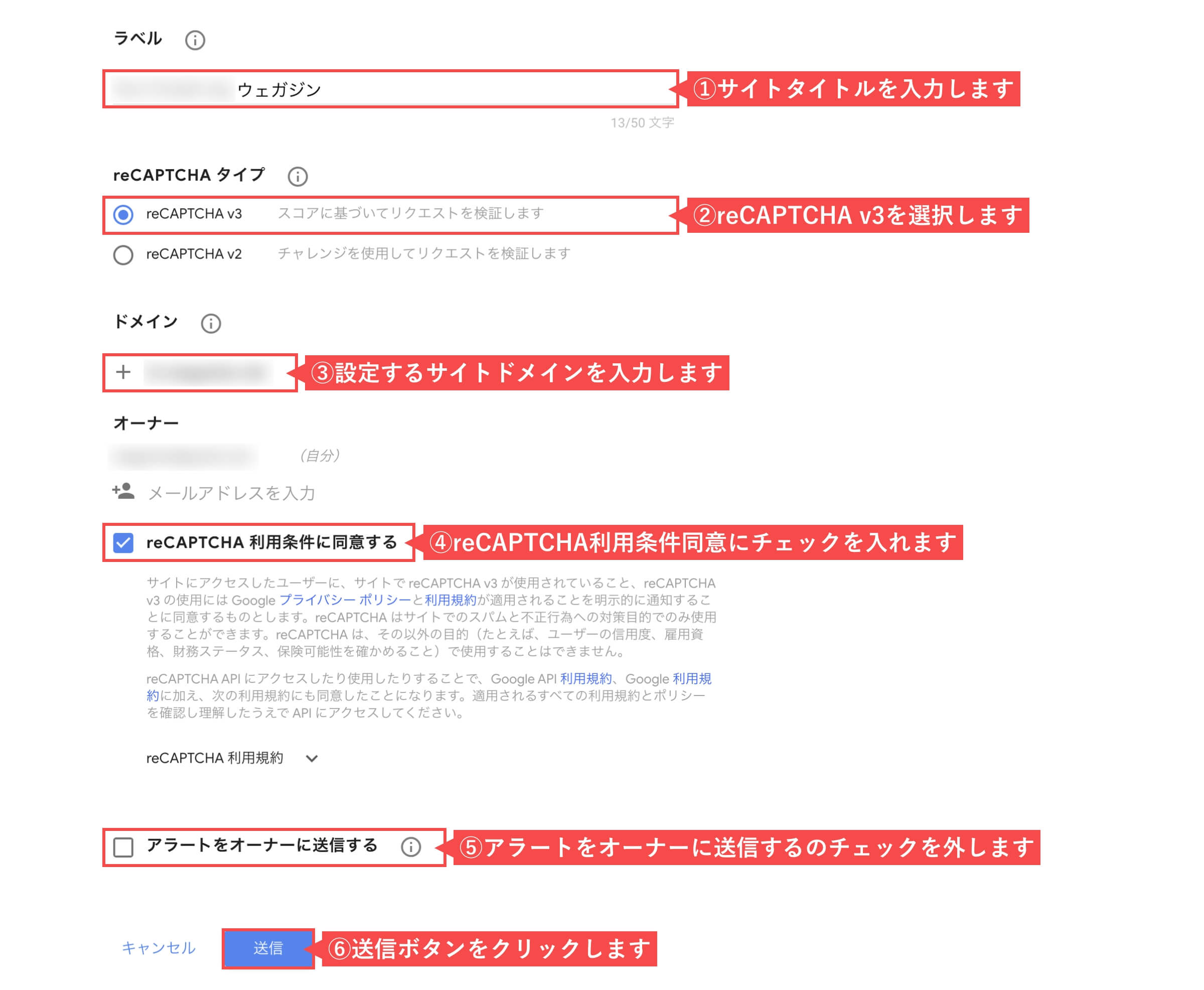
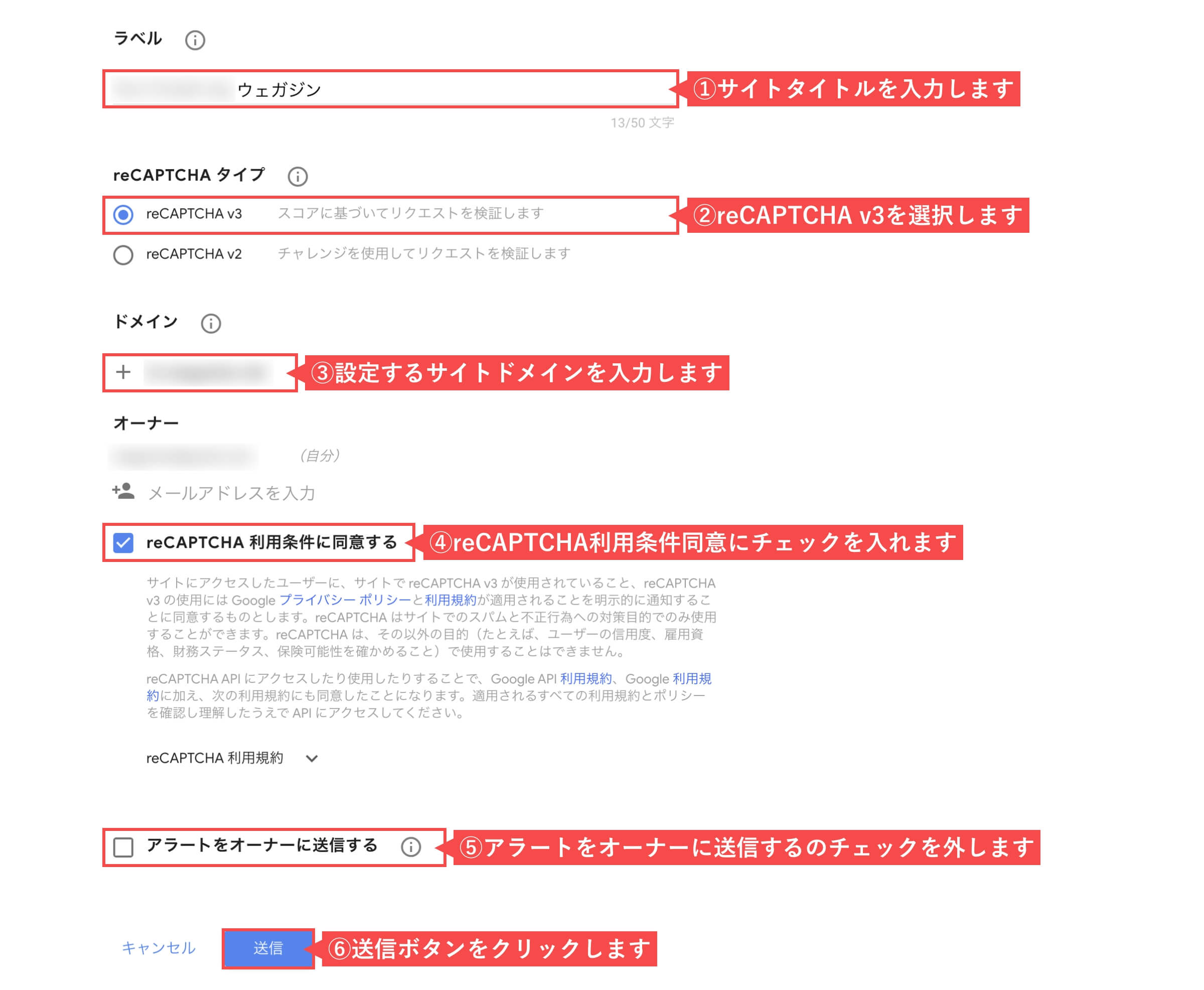
- 「サイトタイトル」を入力します。
- 「reCAPTCHA v3」を選択します。
- 設定する「サイトドメイン」を入力します。
- 「reCAPTCHA利用条件に同意する」のチェックを入れます。
- 「アラートをオーナーに送信する」のチェックを外します。
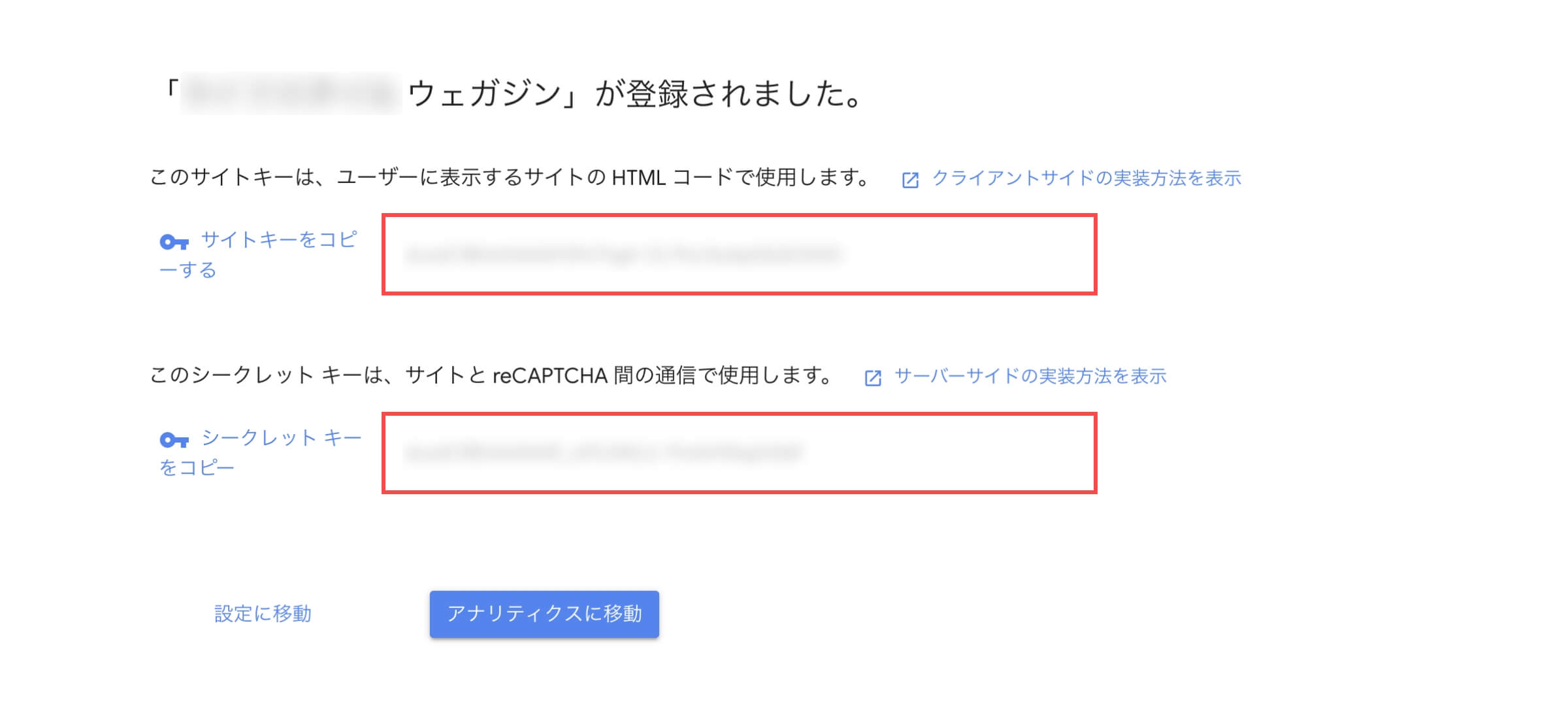
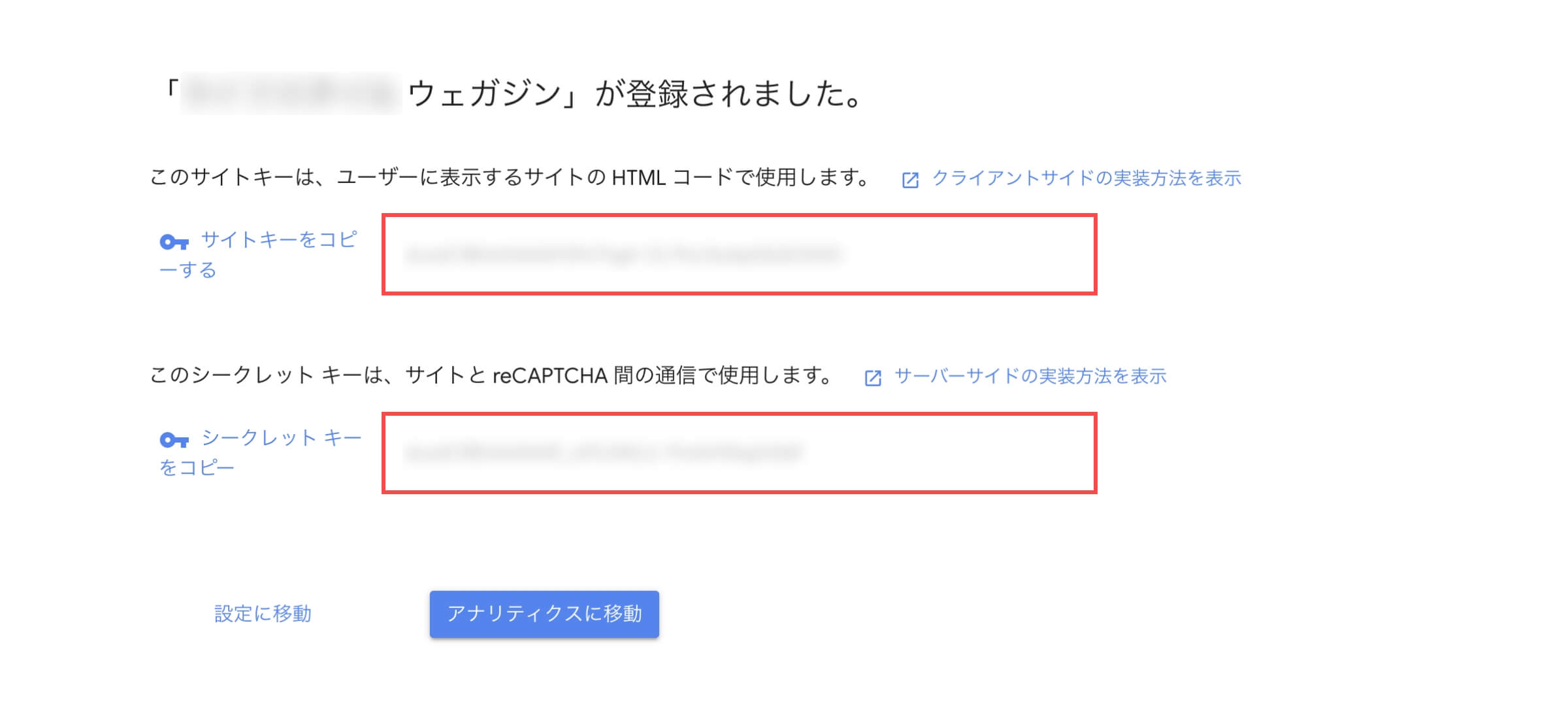
- 「送信」ボタンをクリックします。




「Google reCAPTCHAを登録してAPIキーを取得する」の解説は以上です。
【STEP3】コンタクトフォーム7のプラグインをWordPressにインストールする
WordPress管理画面から解説します。
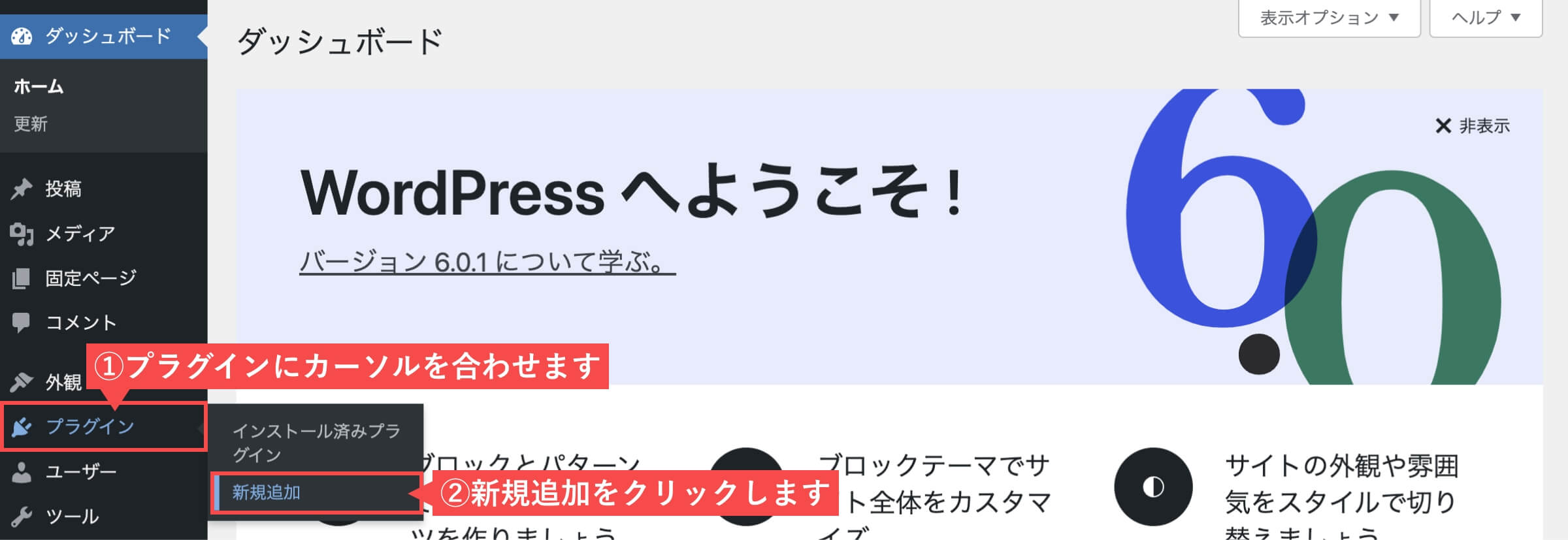
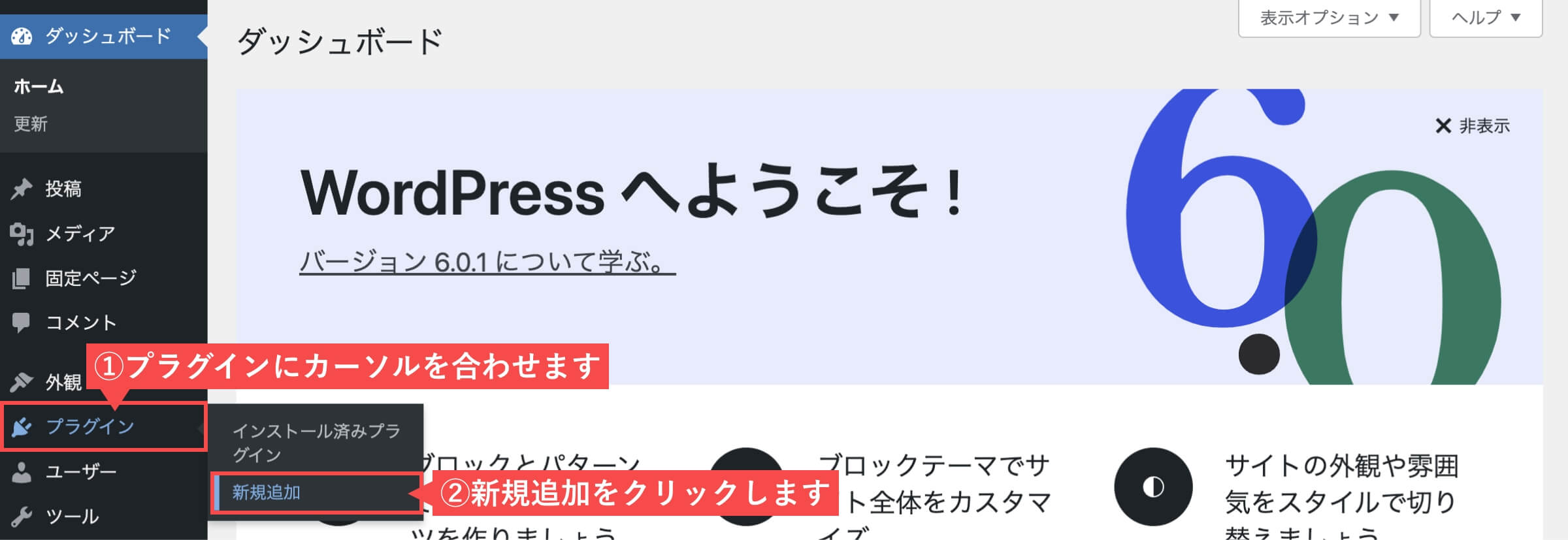
- 管理画面の左側メニューから「プラグイン」にカーソルを合わせます。
- 「新規追加」をクリックします。


- 右上の検索窓に「Contact Form 7」と入力します。
- Contact Form 7が表示されるので「今すぐインストール」ボタンをクリックします。


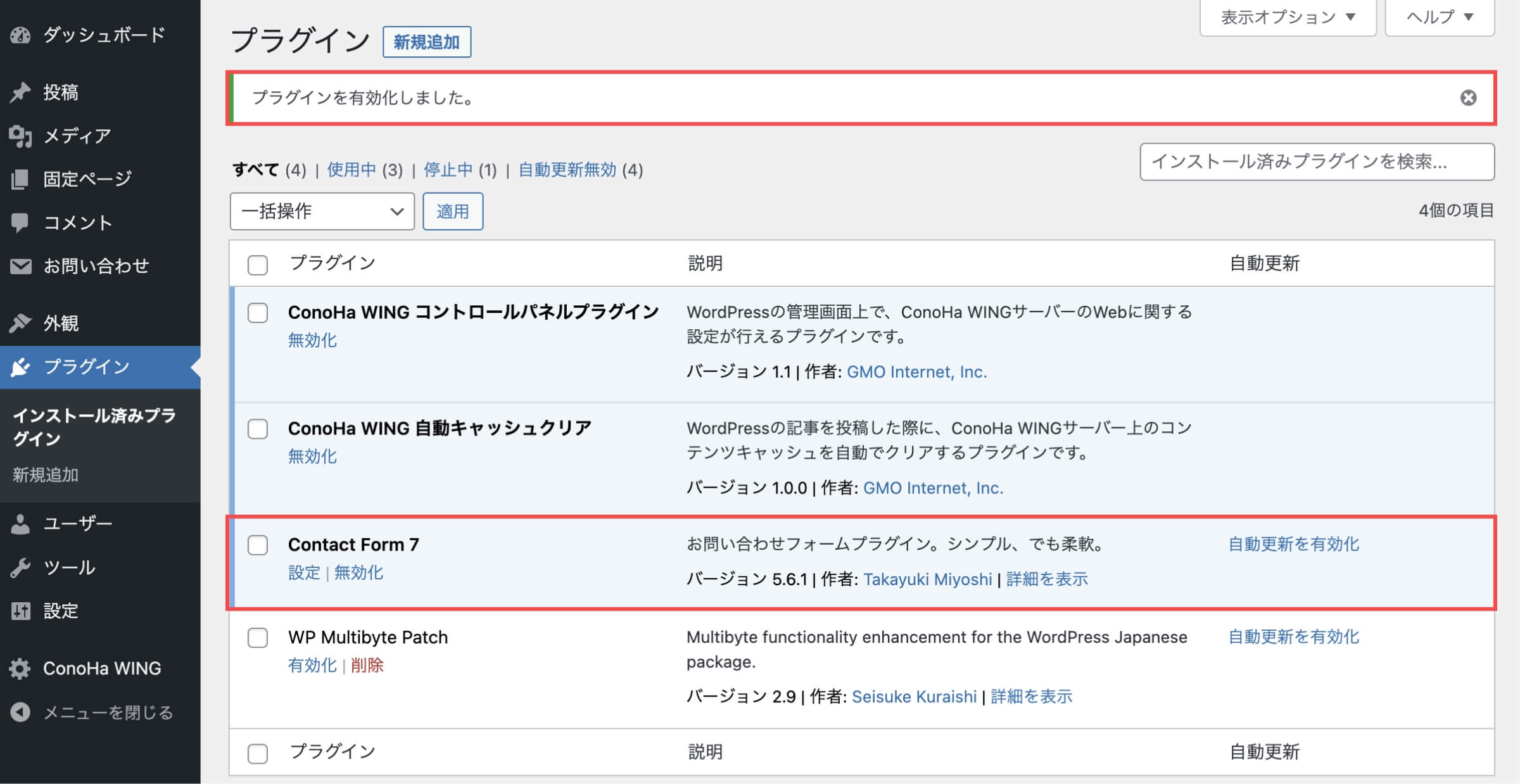
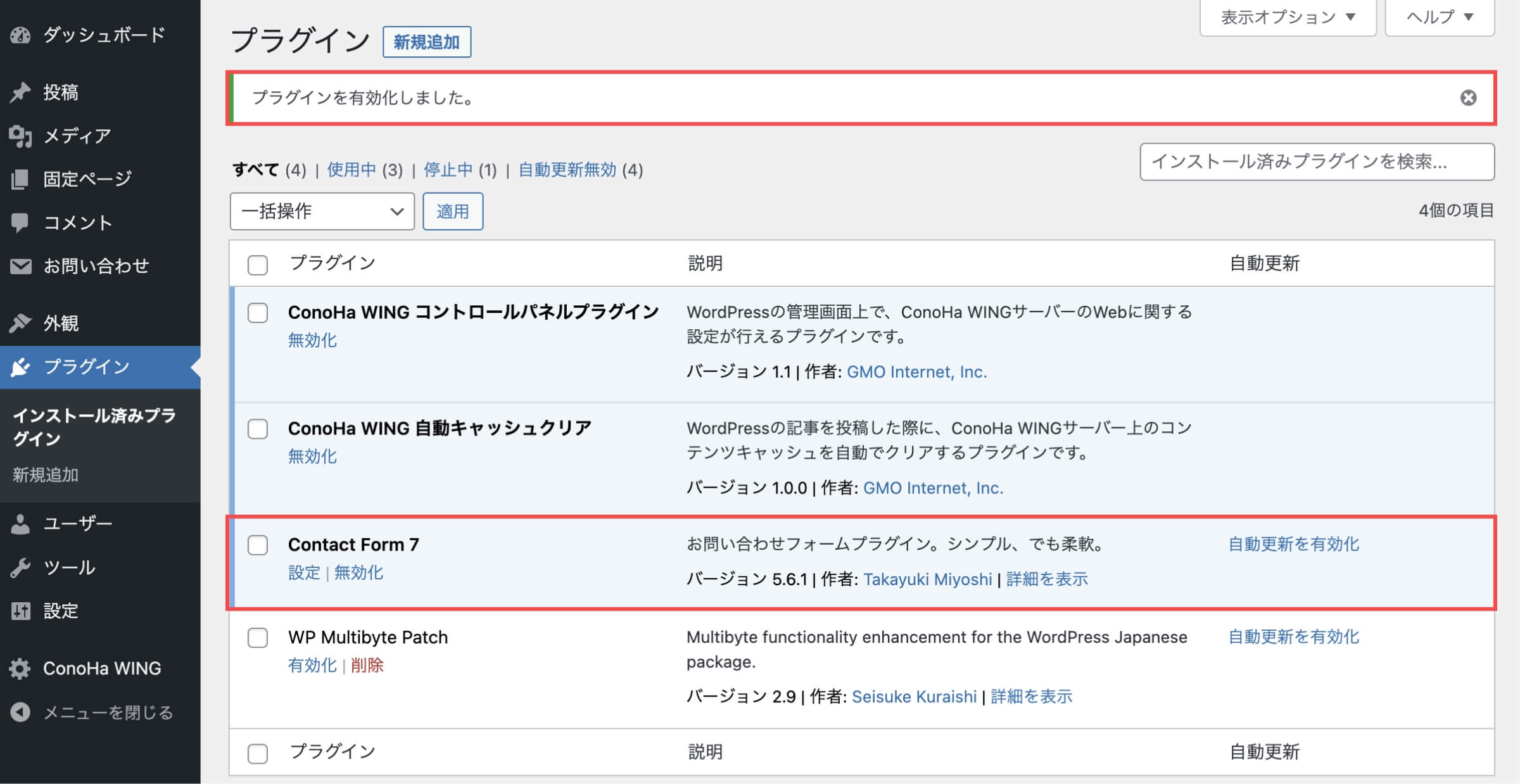
- 「有効化」ボタンをクリックします。


有効化ボタンをクリック後に、「プラグインを有効化しました。」と上部に表示されます。


「コンタクトフォーム7のプラグインをWordPressにインストールする」の解説は以上です。
【STEP4】お問い合わせフォームを設定する(コンタクトフォーム7)
ConoHa WINGを利用中の方は、WAFを停止しないとフォーム設定でエラーが発生します。
WAFを停止してからフォームを設定し、設定した後に再度WAFを起動してください。
- ConoHa WING WAF設定の「利用」チェックを外します。
- 「設定を更新する」ボタンをクリックします。


- ConoHa WING以外のレンタルサーバーでも同じ事象が発生する場合がありますので、同様にWAFを一時的に停止してから設定してください。
WordPress管理画面から解説します。
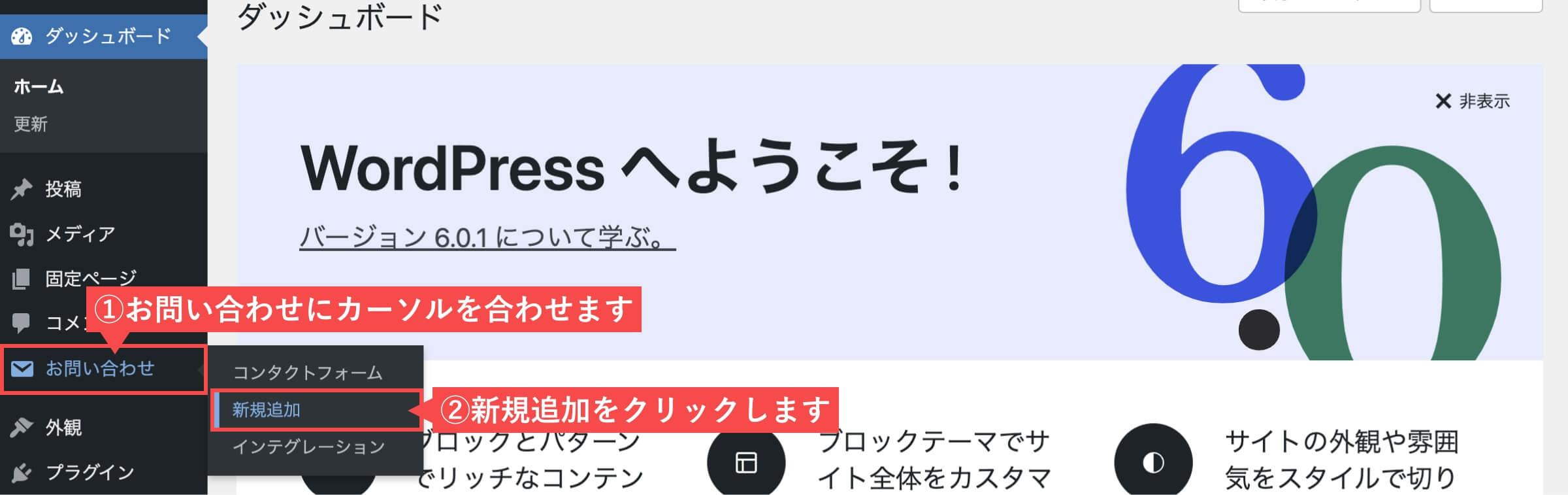
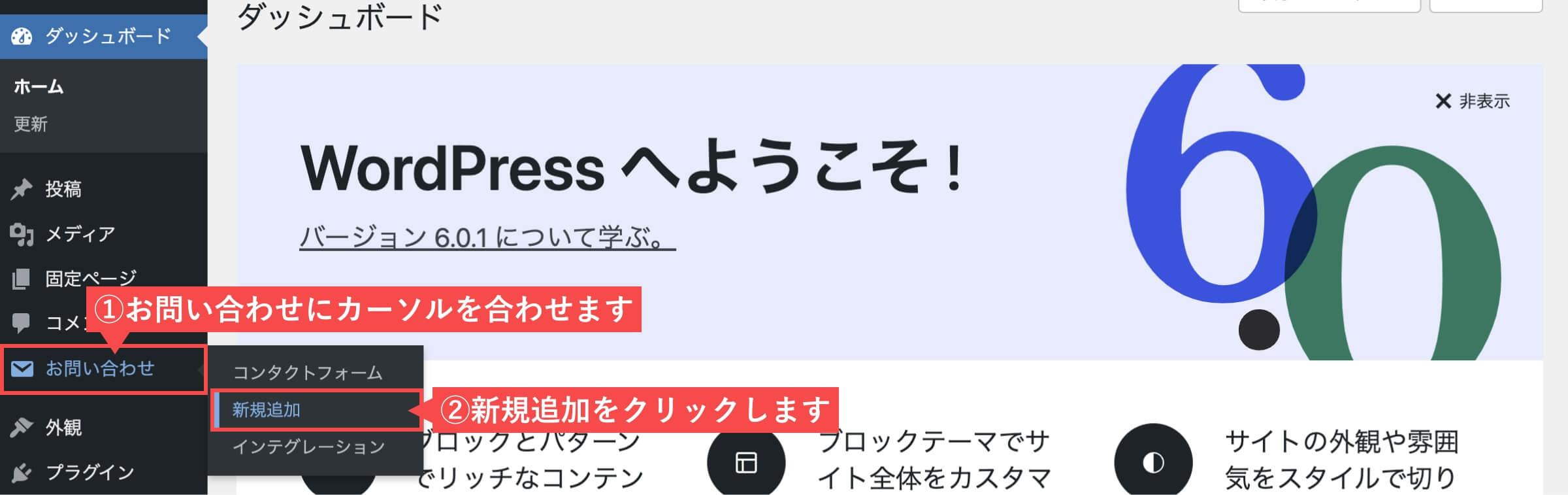
- 管理画面の左側メニューから「お問い合わせ」にカーソルを合わせます。
- 「新規追加」をクリックします。


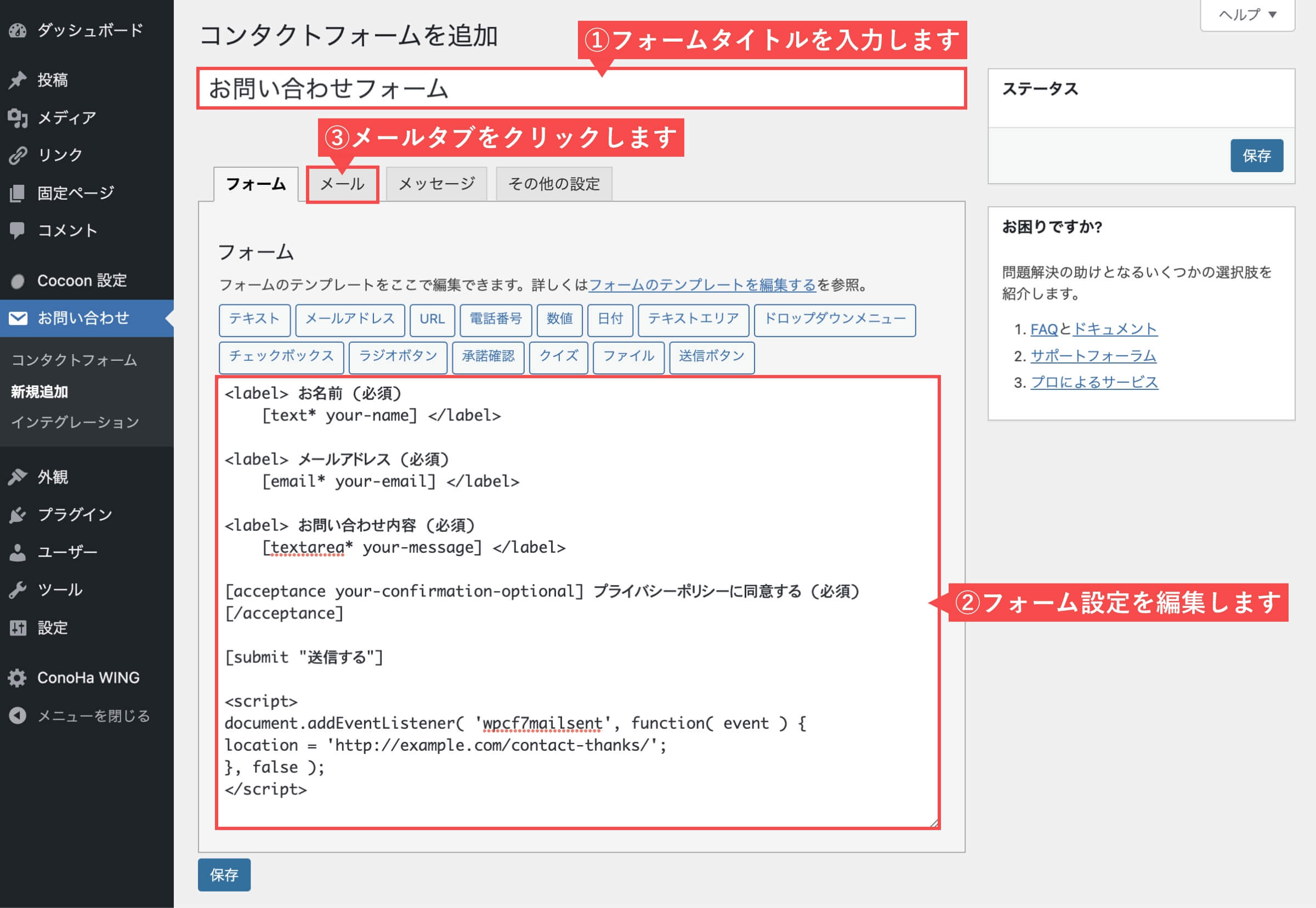
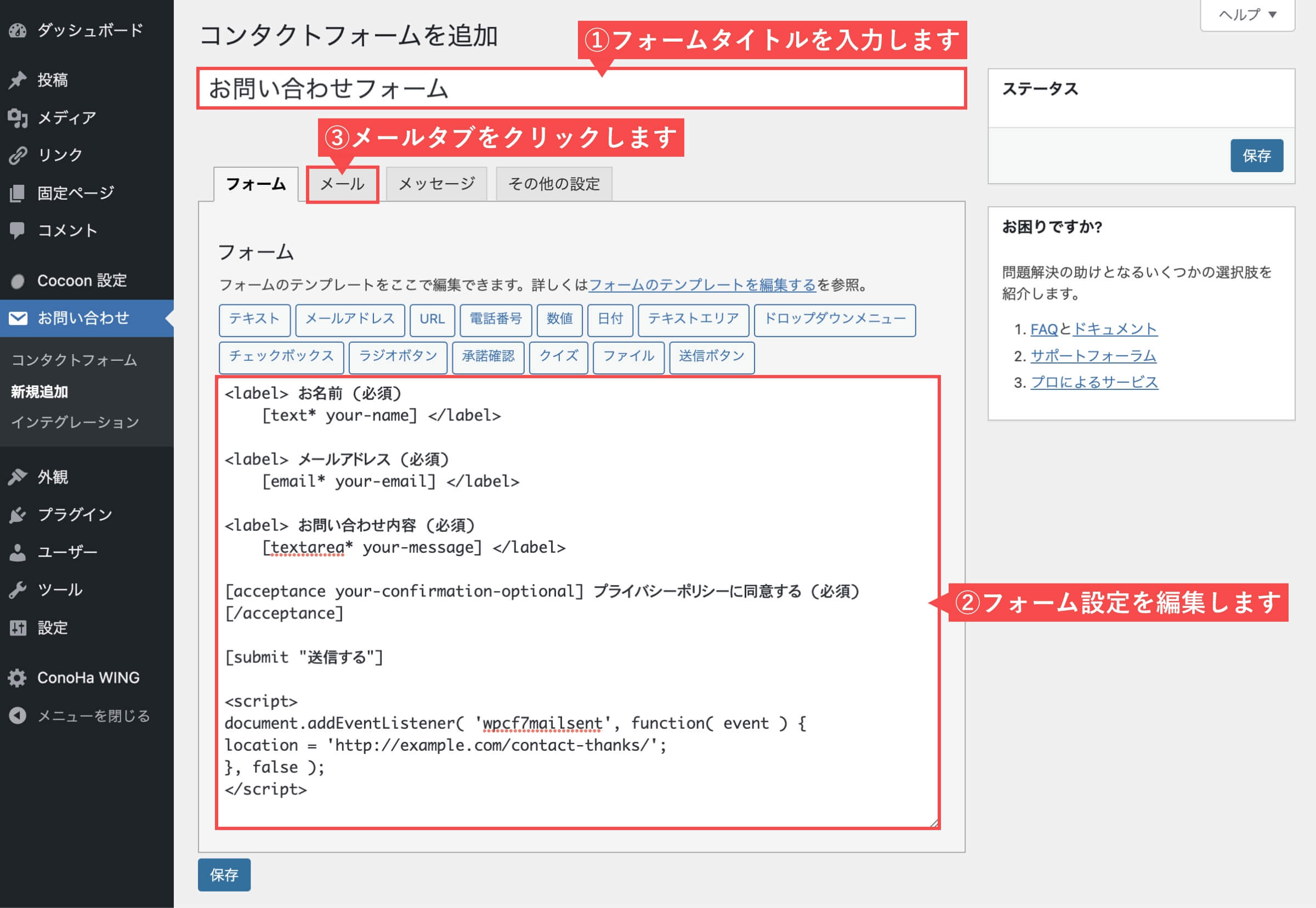
- 「フォームタイトル」を入力します。
- フォームで「フォーム設定」を編集します。
- 「メール」タブをクリックします。


<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> お問い合わせ内容 (必須)
[textarea* your-message] </label>
[acceptance your-confirmation-optional] プライバシーポリシーに同意する (必須)[/acceptance]
[submit "送信する"]
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://example.com/contact-thanks/';
}, false );
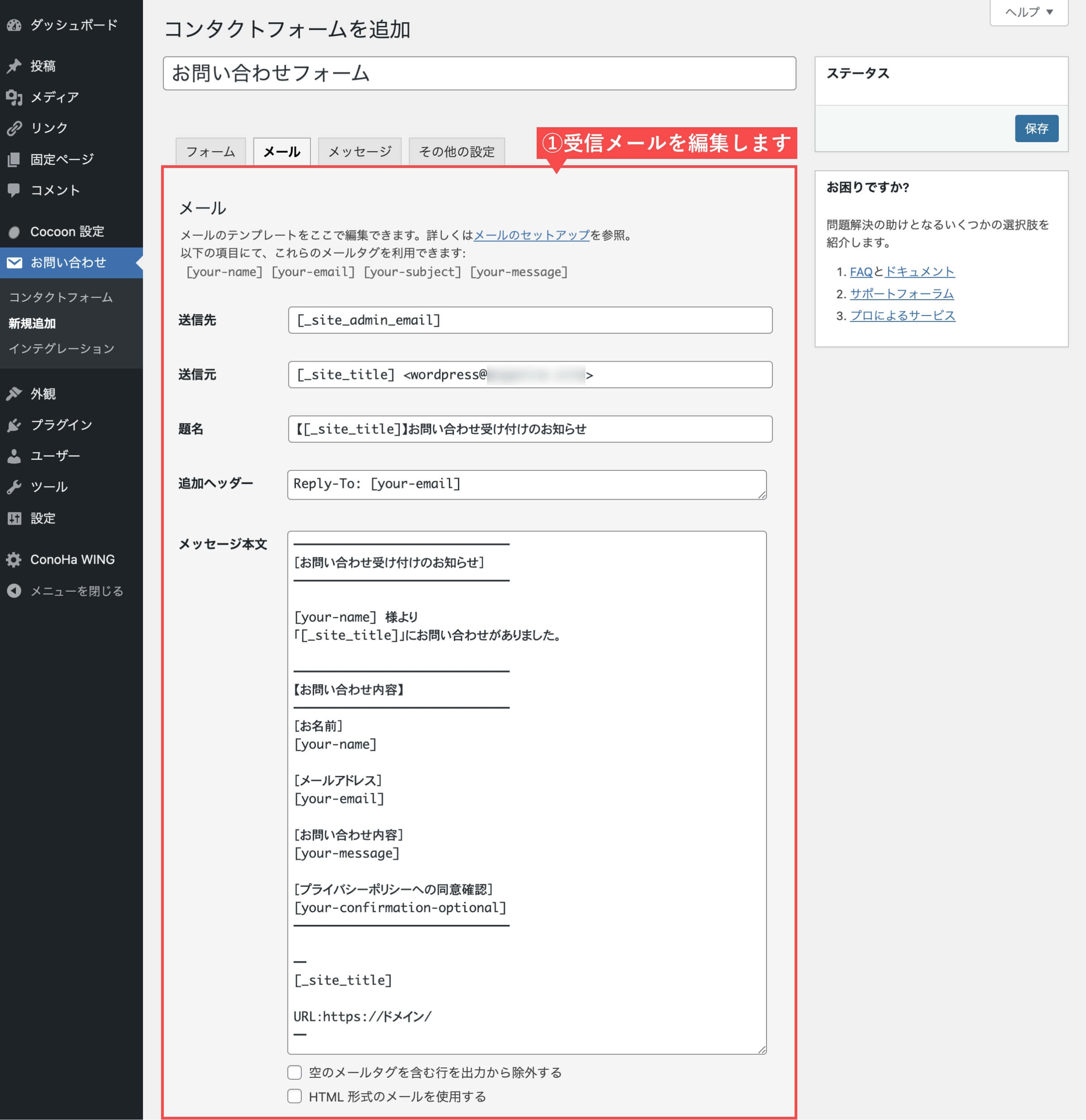
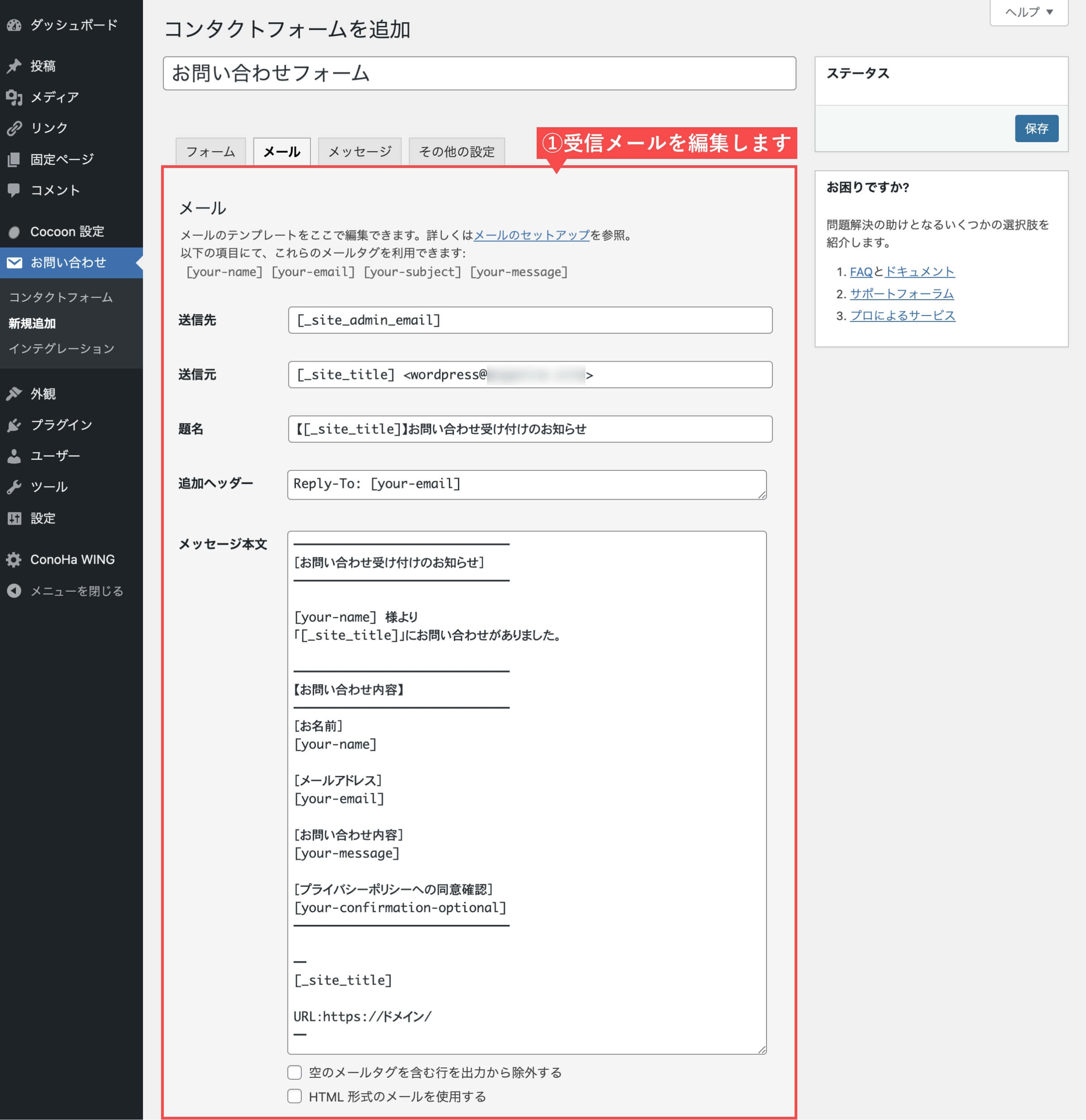
</script>- メールで「受信メール」を編集します。


| 項目名 | 記述文 |
|---|---|
| 送信先 | [_site_admin_email] |
| 送信元 | [_site_title] <メールアドレスは初期値から変更しないでください。> |
| 題名 | 【[_site_title]】お問い合わせ受け付けのお知らせ |
| 追加ヘッダー | Reply-To: [your-email] |
| メッセージ本文 | ━━━━━━━━━━━━━━━━━ [お問い合わせ受け付けのお知らせ] ━━━━━━━━━━━━━━━━━ [your-name] 様より 「[_site_title]」にお問い合わせがありました。 ━━━━━━━━━━━━━━━━━ 【お問い合わせ内容】 ━━━━━━━━━━━━━━━━━ [お名前] [your-name] [メールアドレス] [your-email] [お問い合わせ内容] [your-message] [プライバシーポリシーへの同意確認] [your-confirmation-optional] ━━━━━━━━━━━━━━━━━ ━ [_site_title] URL:https://ドメイン/ ━ |
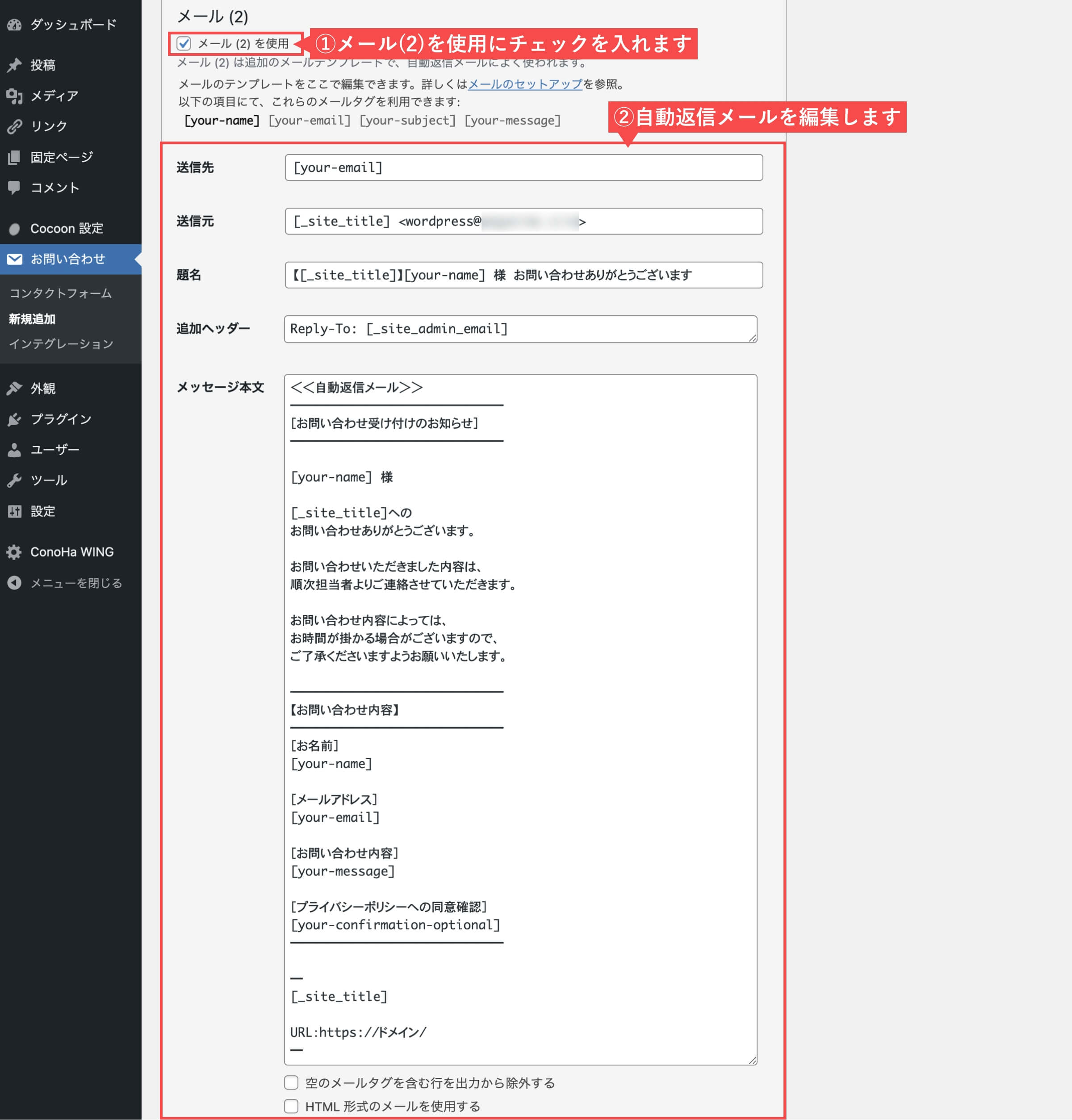
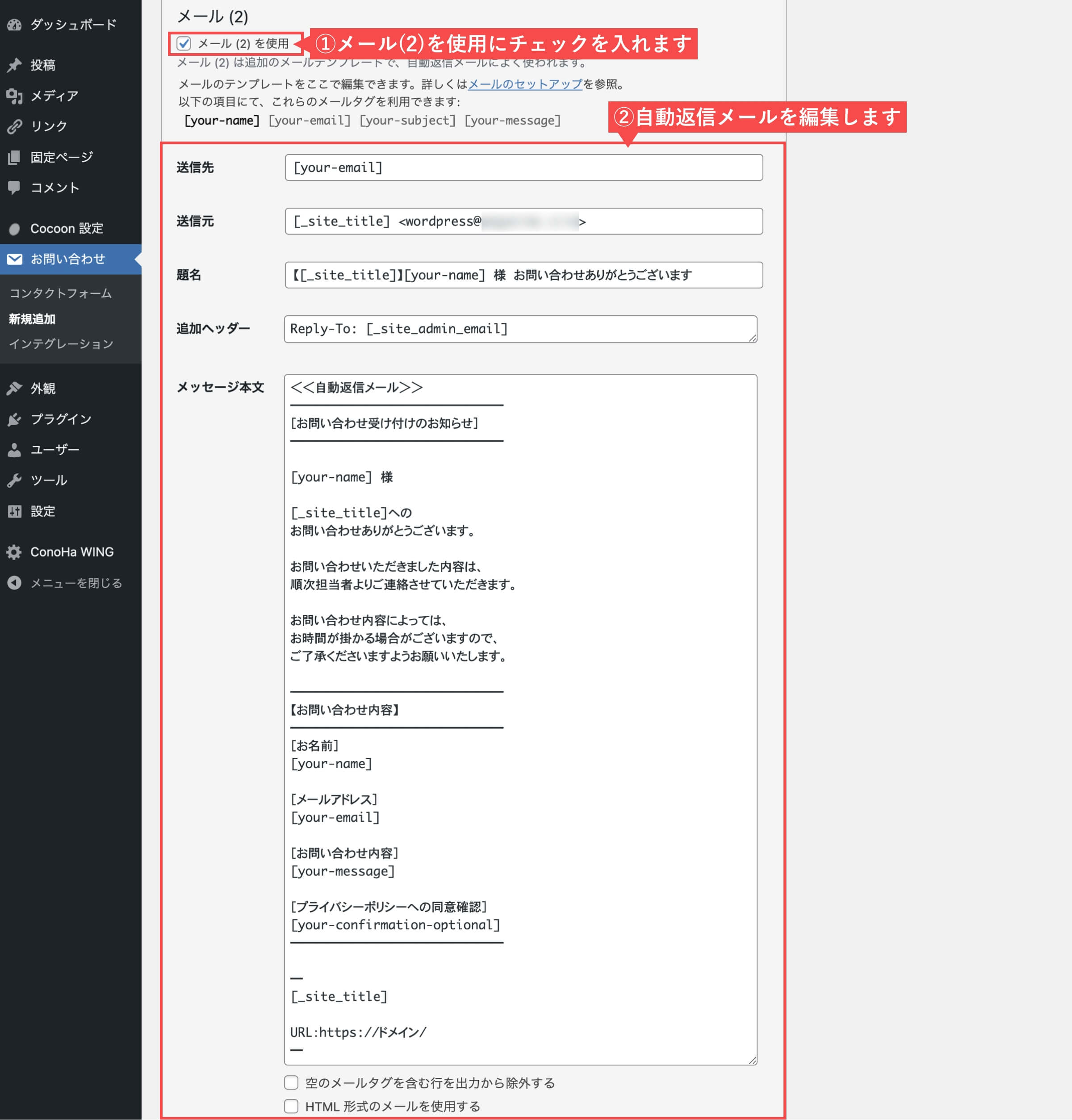
- 「メール(2)を使用」にチェックを入れます。
- メール(2)で「自動返信メール」を編集します。


| 項目名 | 記述文 |
|---|---|
| 送信先 | [your-email] |
| 送信元 | [_site_title] <メールアドレスは初期値から変更しないでください。> |
| 題名 | 【[_site_title]】[your-name] 様 お問い合わせありがとうございます |
| 追加ヘッダー | Reply-To: [_site_admin_email] |
| メッセージ本文 | <<自動返信メール>> ━━━━━━━━━━━━━━━━━ [お問い合わせ受け付けのお知らせ] ━━━━━━━━━━━━━━━━━ [your-name] 様 [_site_title]への お問い合わせありがとうございます。 お問い合わせいただきました内容は、 順次担当者よりご連絡させていただきます。 お問い合わせ内容によっては、 お時間が掛かる場合がございますので、 ご了承くださいますようお願いいたします。 ━━━━━━━━━━━━━━━━━ 【お問い合わせ内容】 ━━━━━━━━━━━━━━━━━ [お名前] [your-name] [メールアドレス] [your-email] [お問い合わせ内容] [your-message] [プライバシーポリシーへの同意確認] [your-confirmation-optional] ━━━━━━━━━━━━━━━━━ ━ [_site_title] URL:https://ドメイン/ ━ |
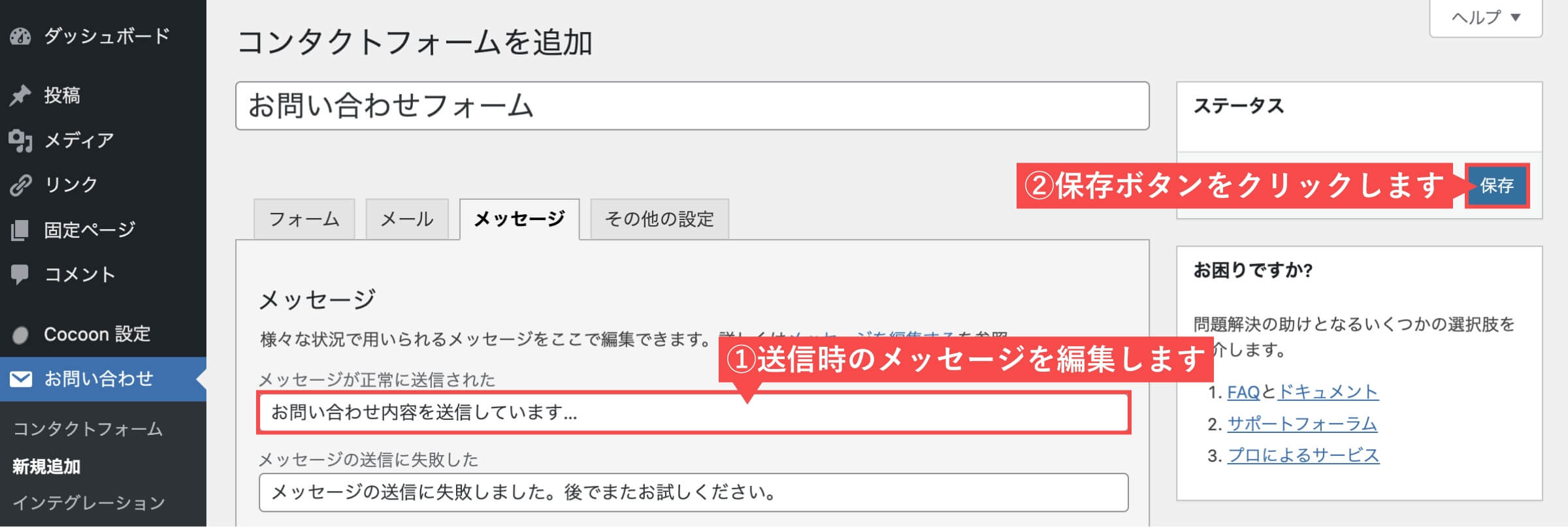
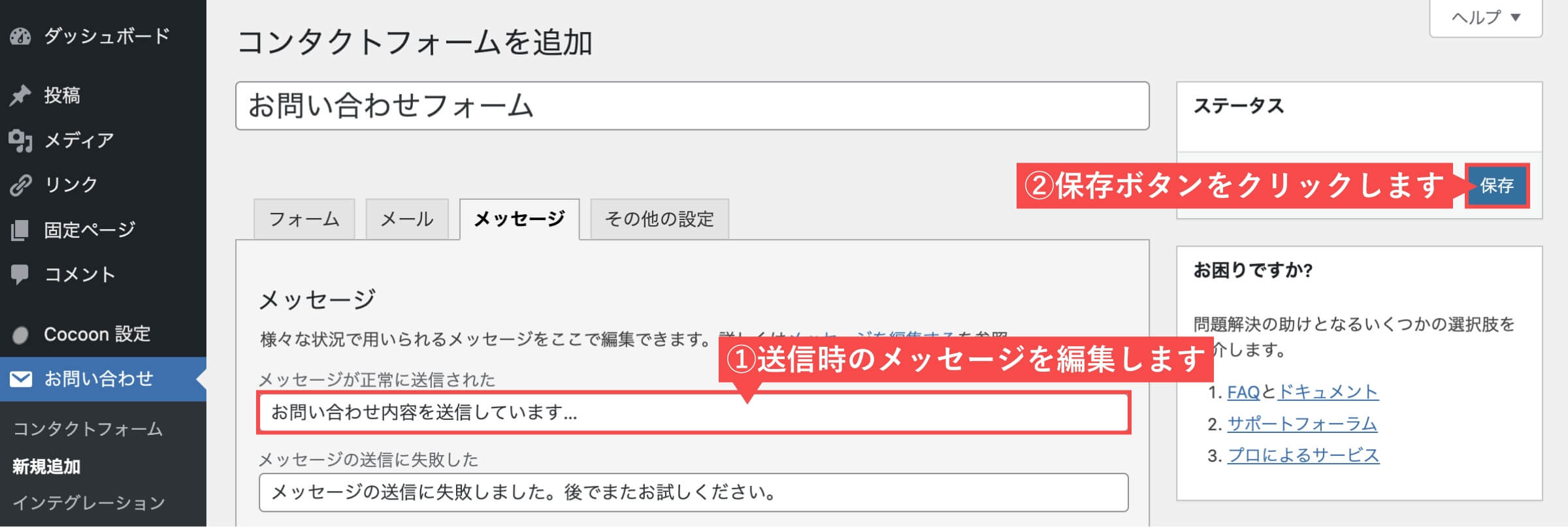
- 送信時の「メッセージ」を編集します。
- 「保存」ボタンをクリックします。


お問い合わせ内容を送信しています…「お問い合わせフォームを設定する(コンタクトフォーム7)」の解説は以上です。
【STEP5】reCAPTCHAを設定する(コンタクトフォーム7)
WordPress管理画面から解説します。
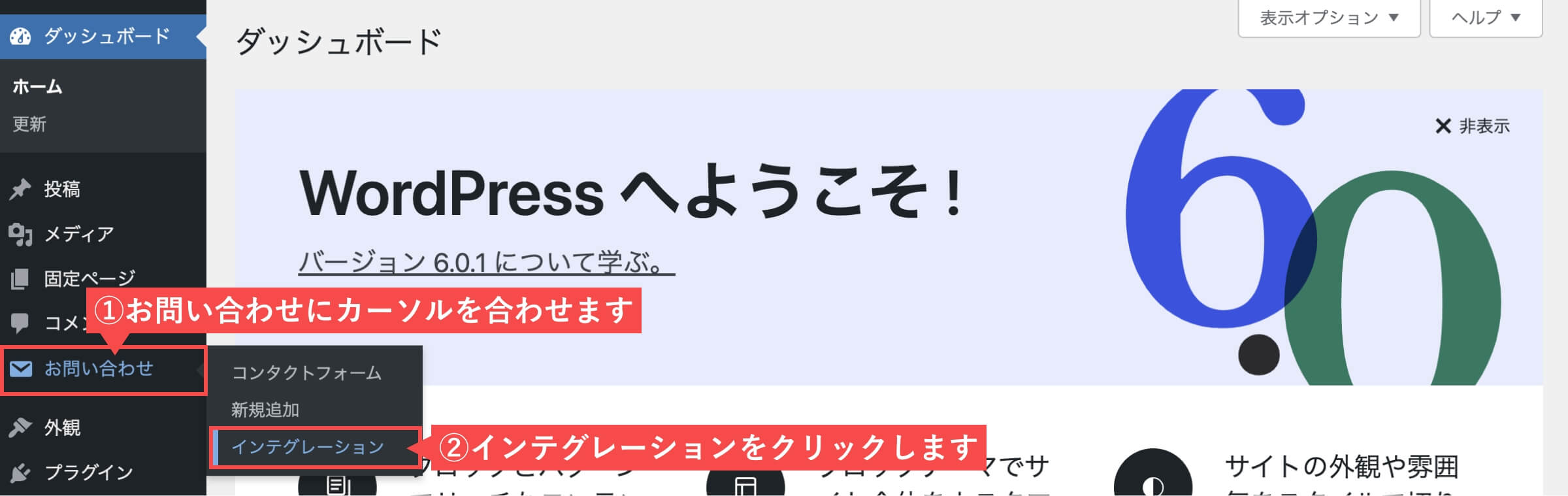
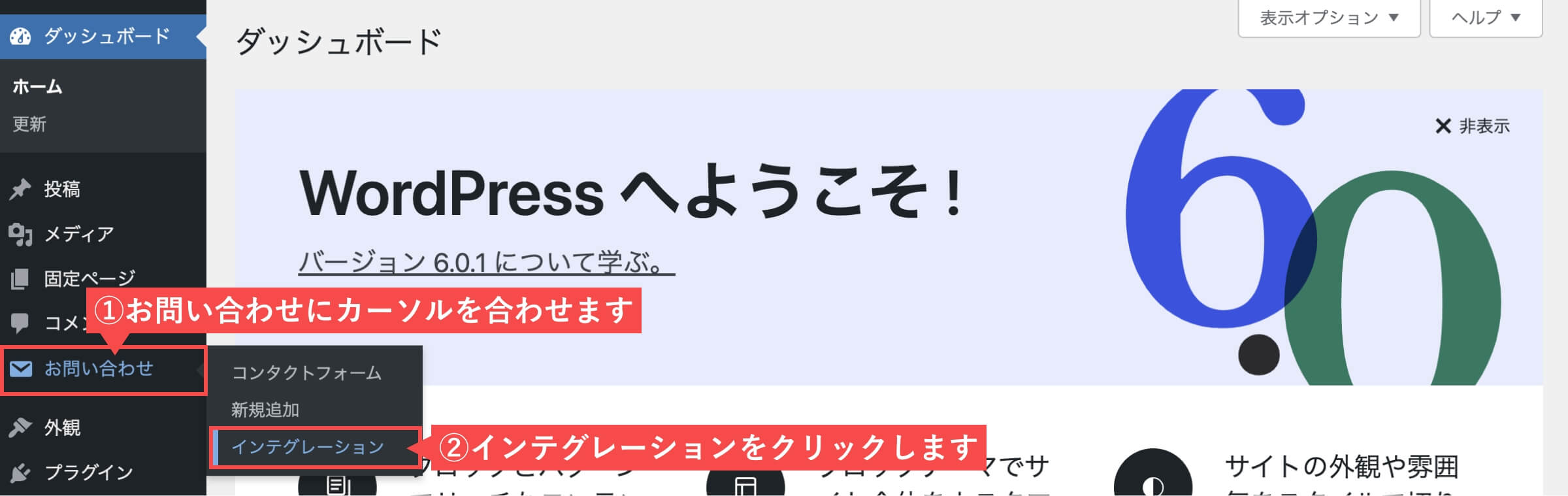
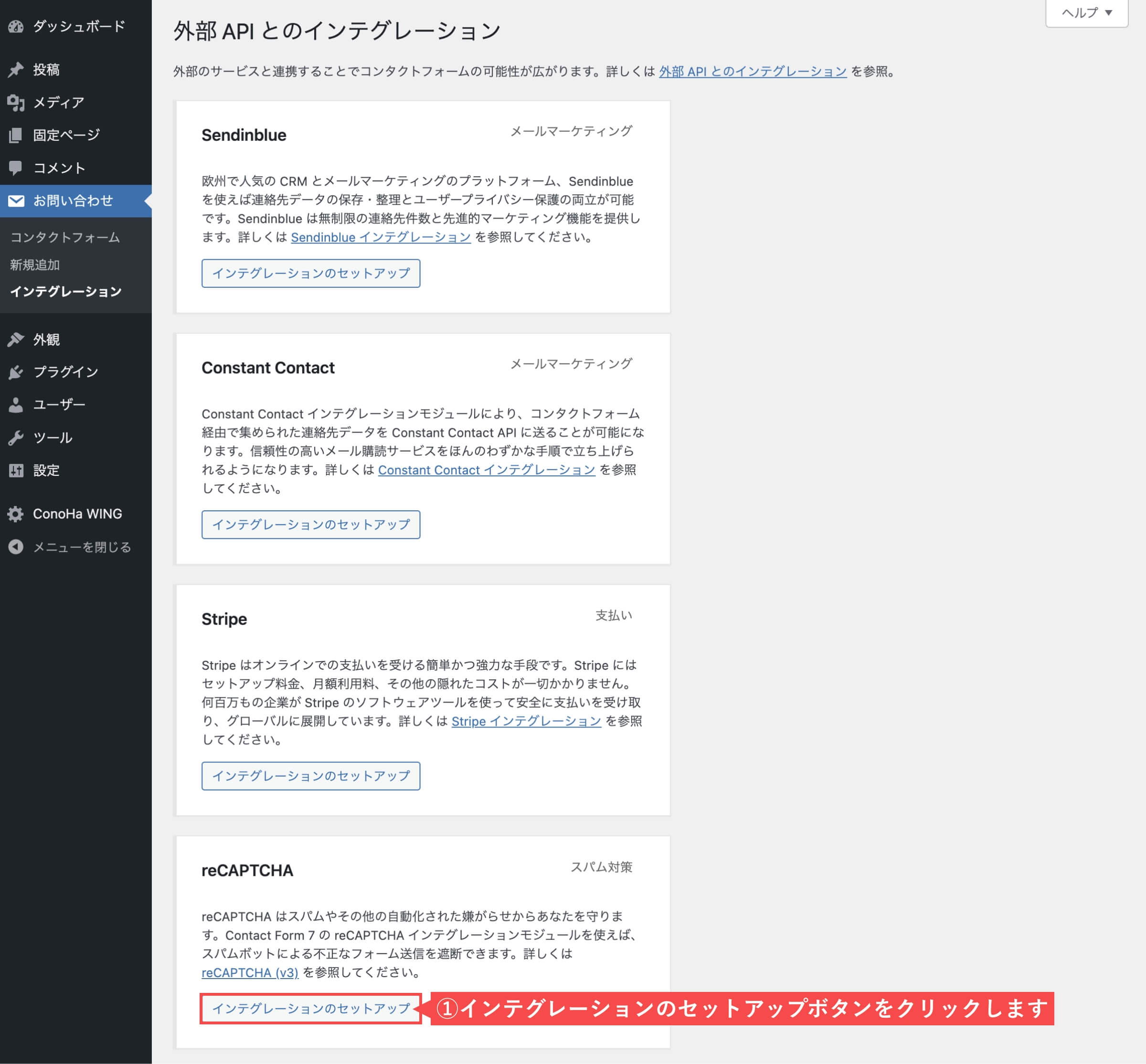
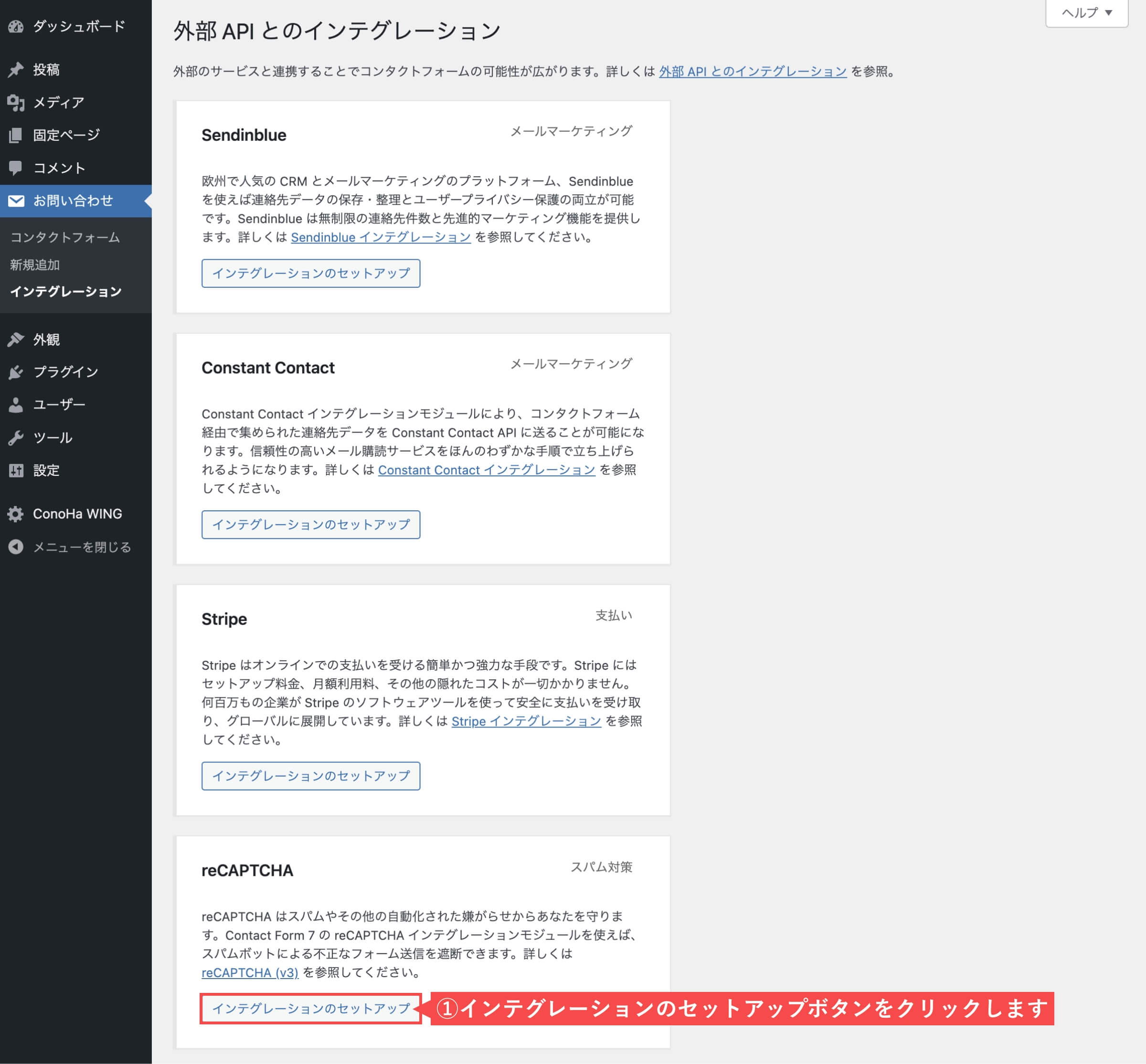
- 管理画面の左側メニューから「お問い合わせ」にカーソルを合わせます。
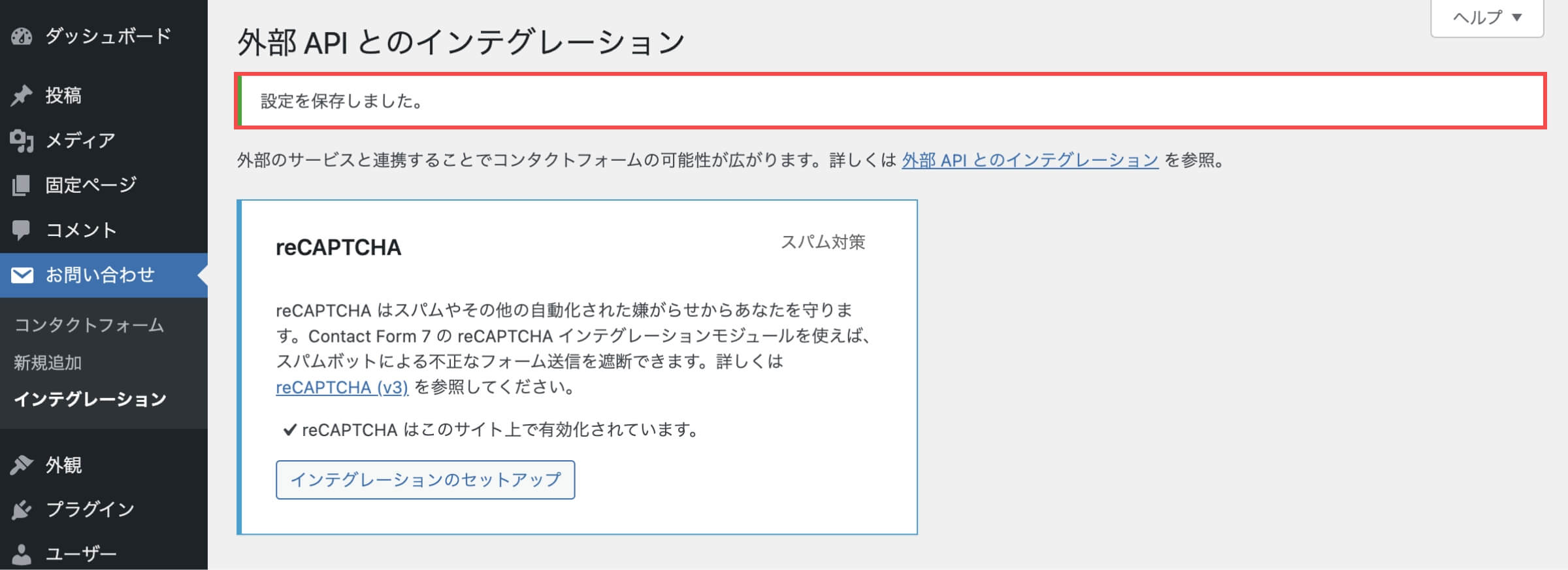
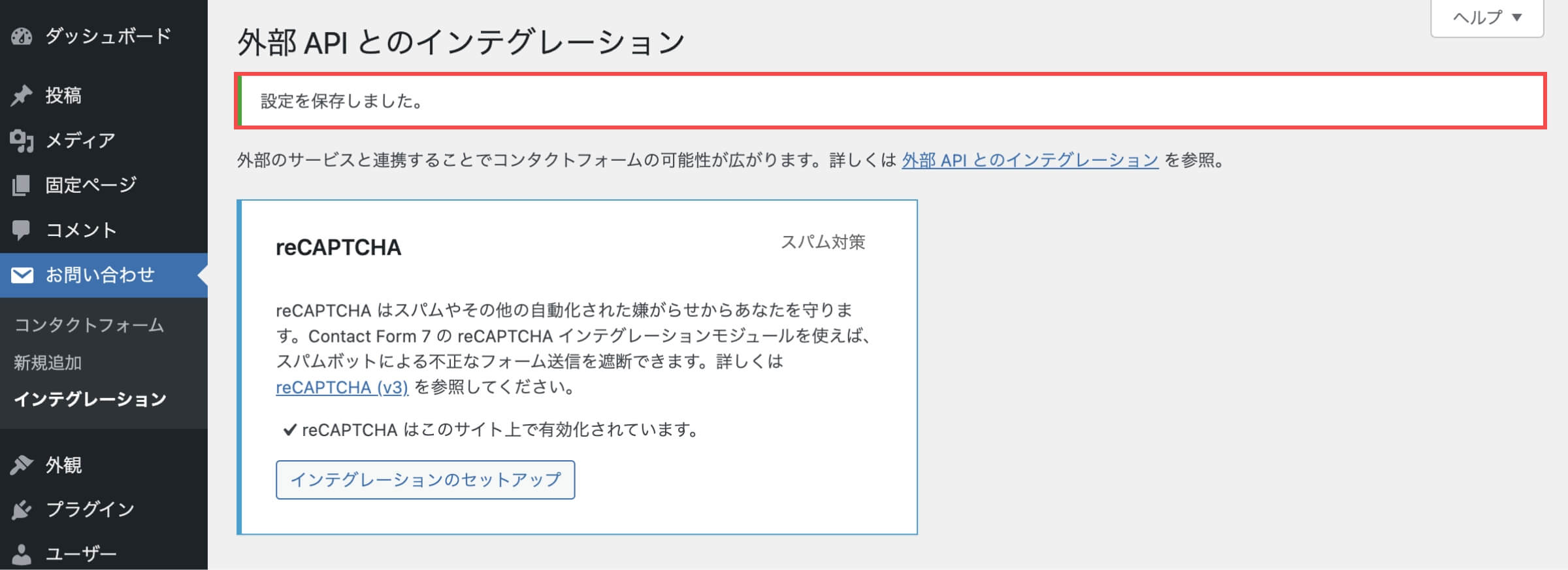
- 「インテグレーション」をクリックします。


- reCAPTCHAの「インテグレーションのセットアップ」ボタンをクリックします。


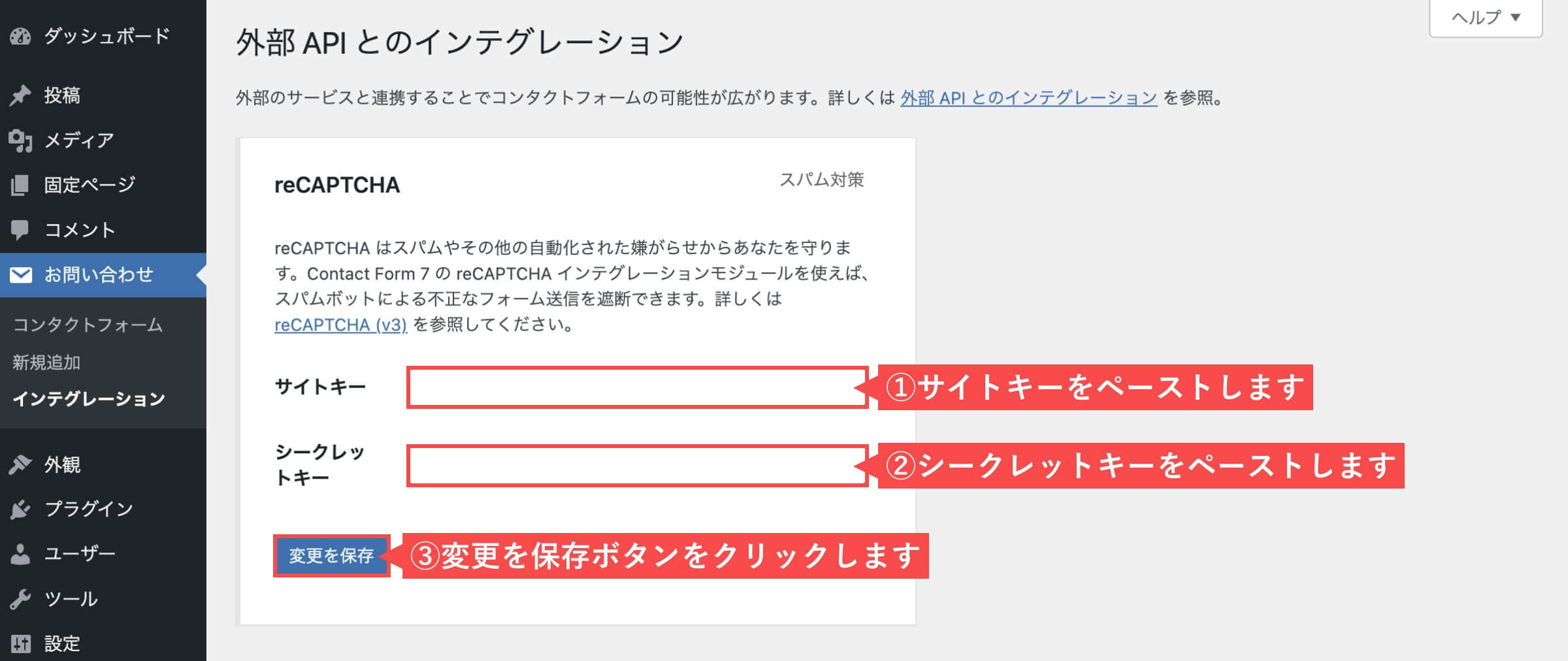
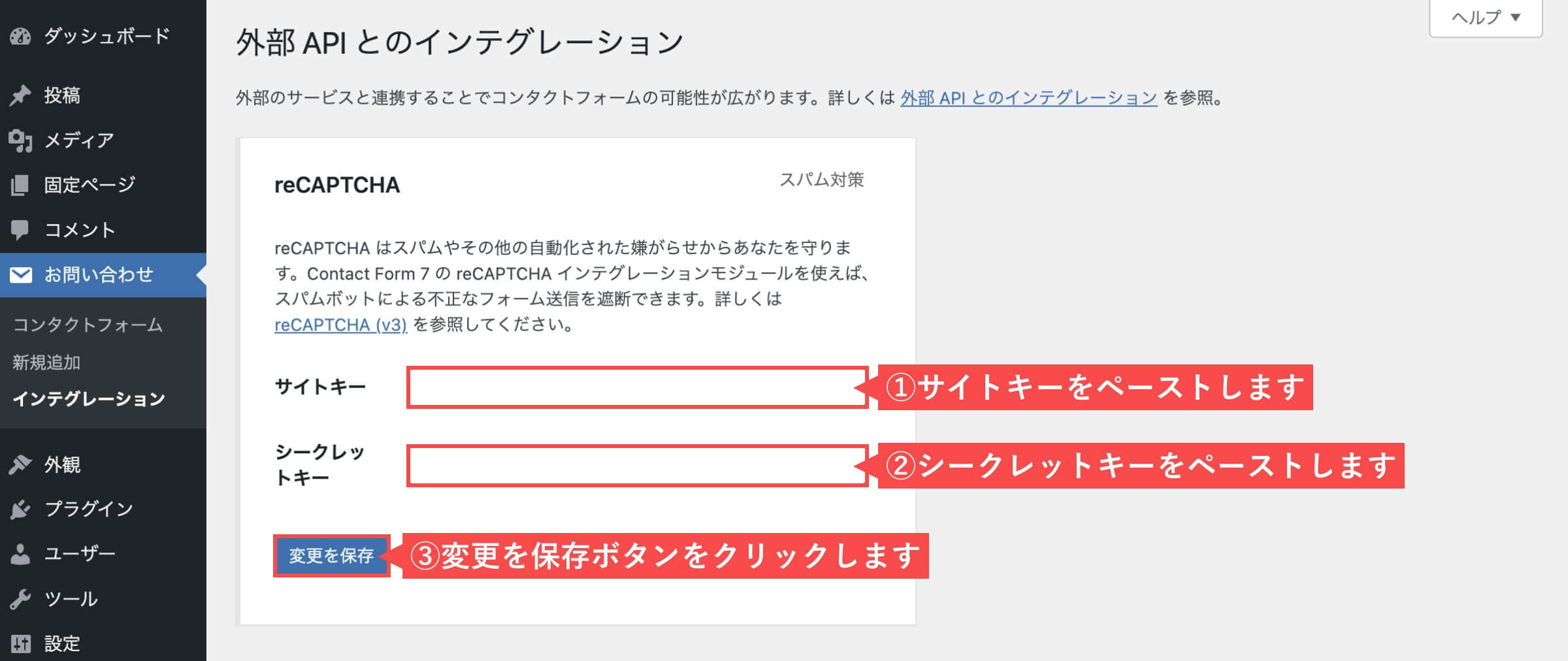
- reCAPTCHA設定画面で「サイトキー」をペーストします。
- reCAPTCHA設定画面で「シークレットキー」をペーストします。
- 「設定を保存」ボタンをクリックします。


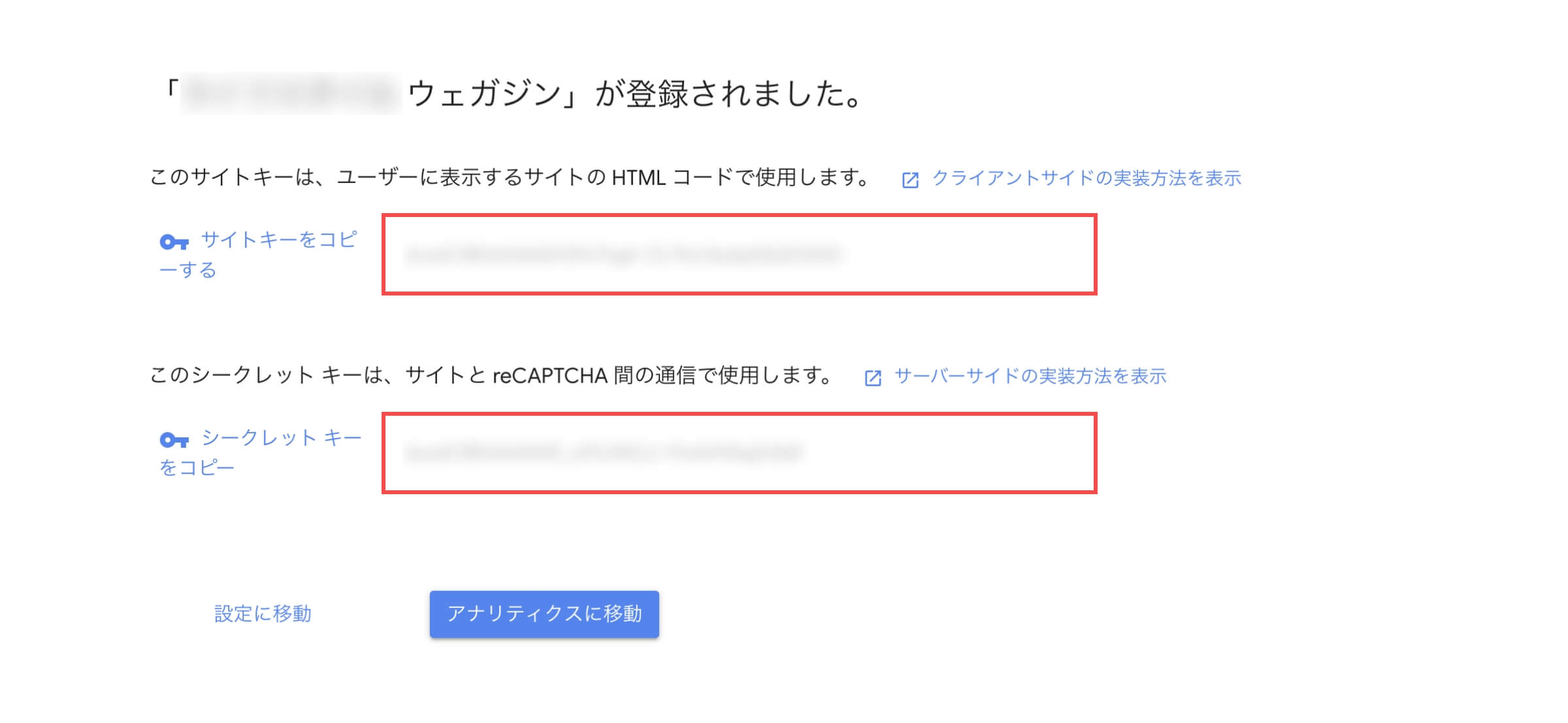
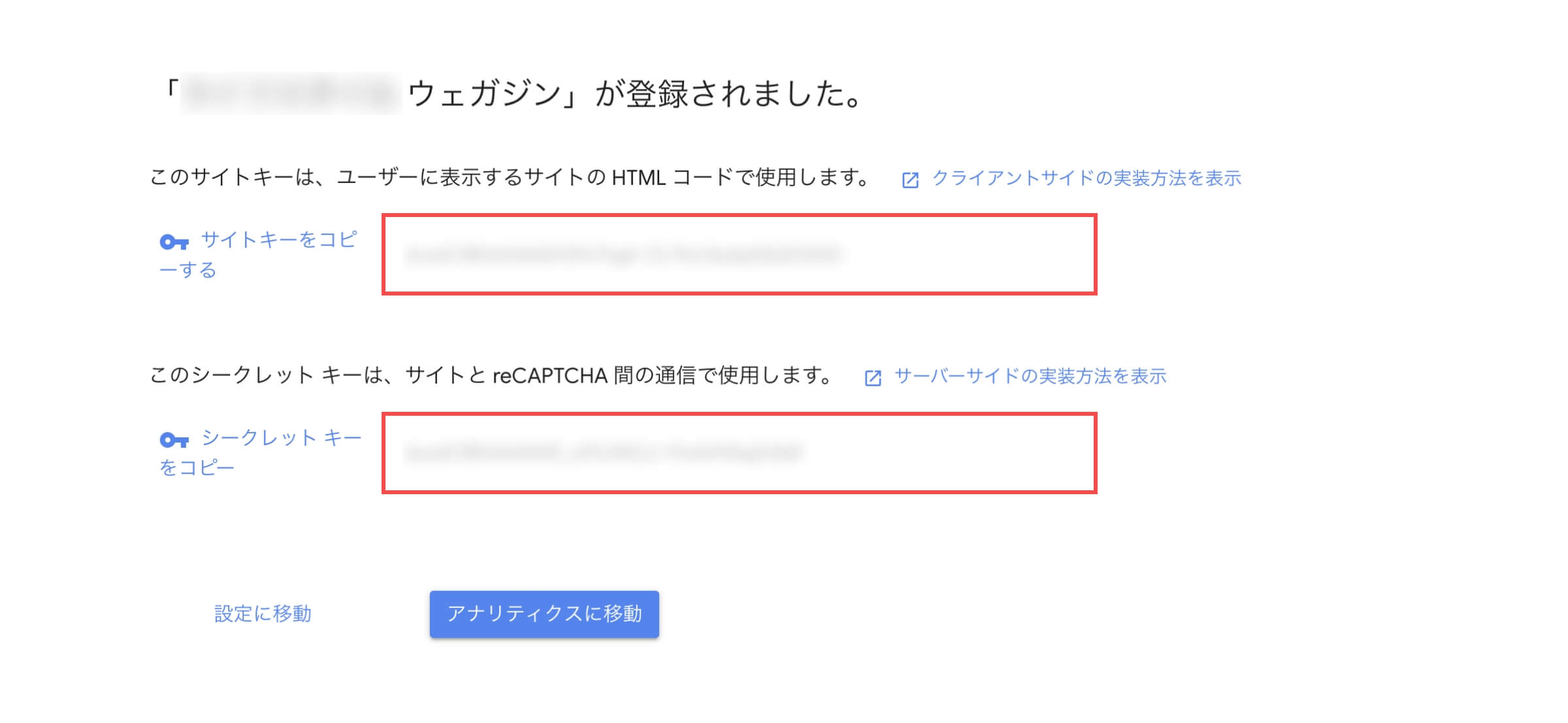
「サイトキー」と「シークレットキー」はGoogle reCAPTCHA設定画面の下記よりコピーします。


変更を保存ボタンをクリック後「設定を保存しました。」と表示されます。


「reCAPTCHAを設定する(コンタクトフォーム7)」の解説は以上です。
【STEP6】お問い合わせフォームをサイトに設置する
WordPress管理画面から解説します。
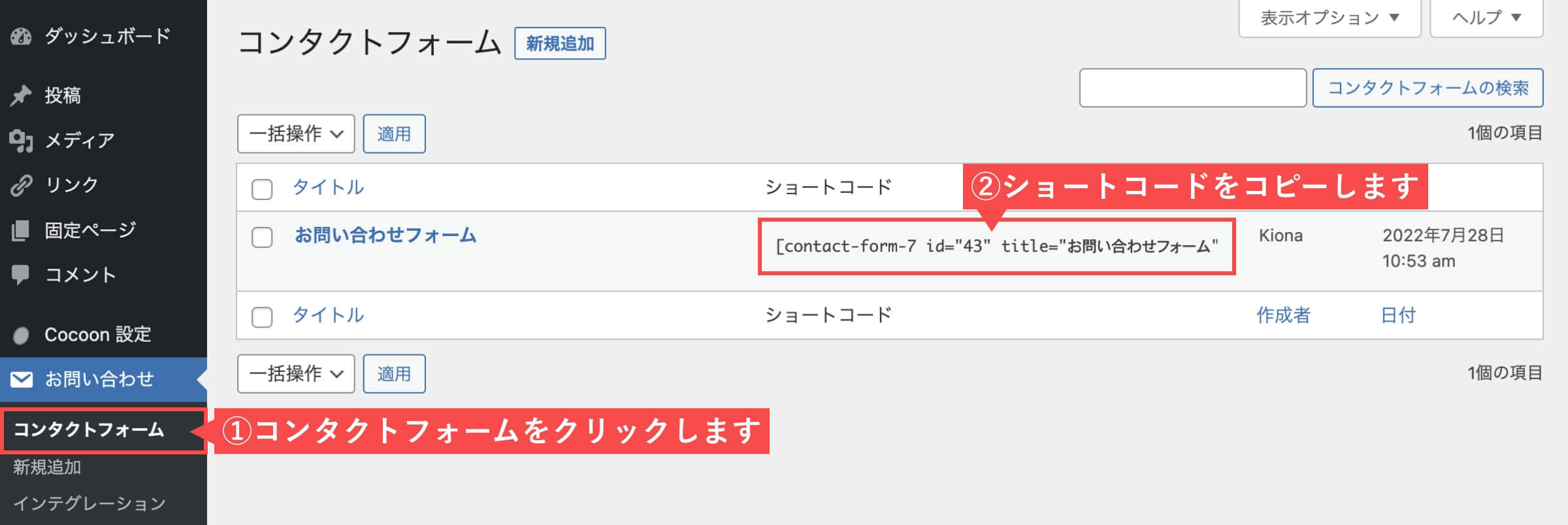
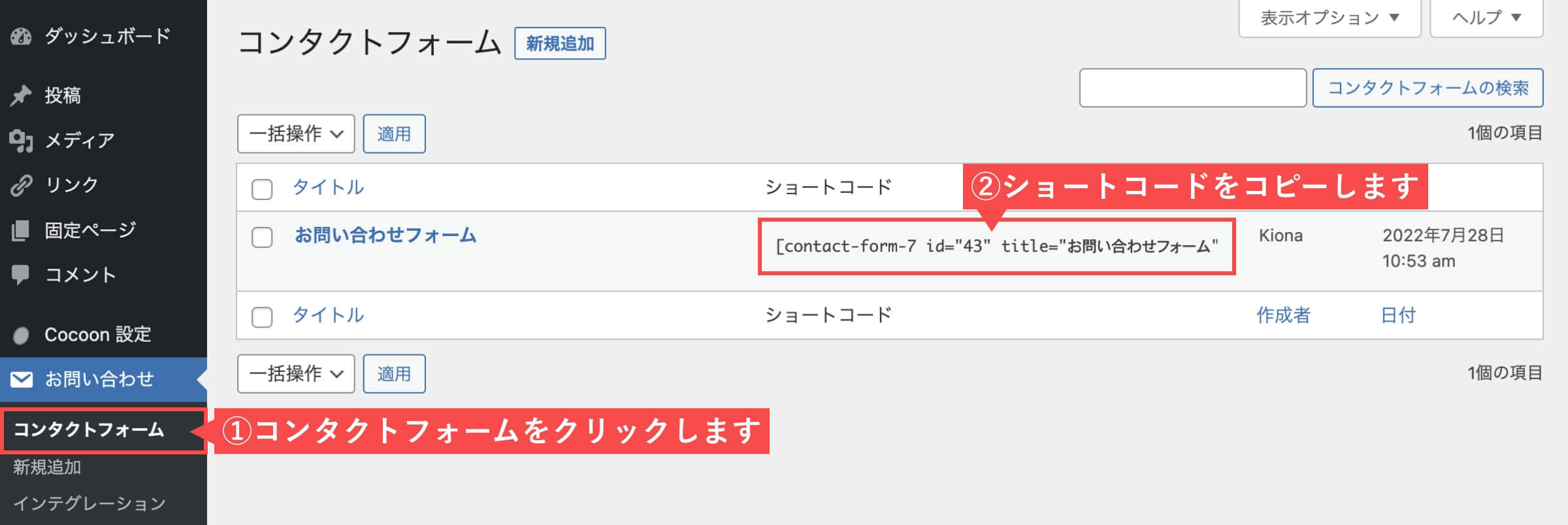
- お問い合わせの「コンタクトフォーム」をクリックします。
- 設置するフォームの「ショートコード」をコピーします。


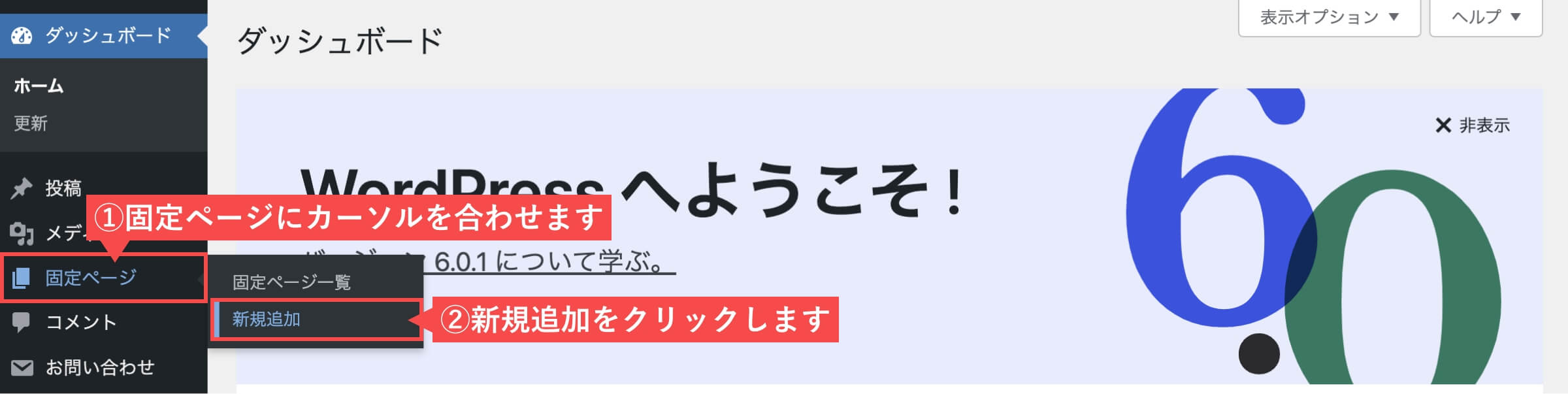
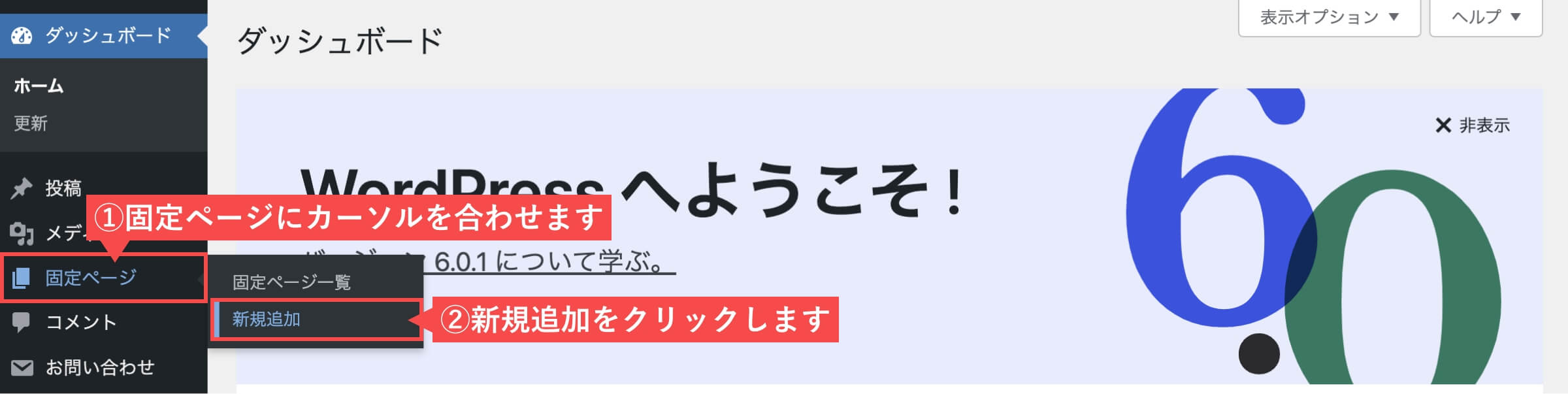
- 管理画面の左側メニューから「固定ページ」にカーソルを合わせます。
- 「新規追加」をクリックします。


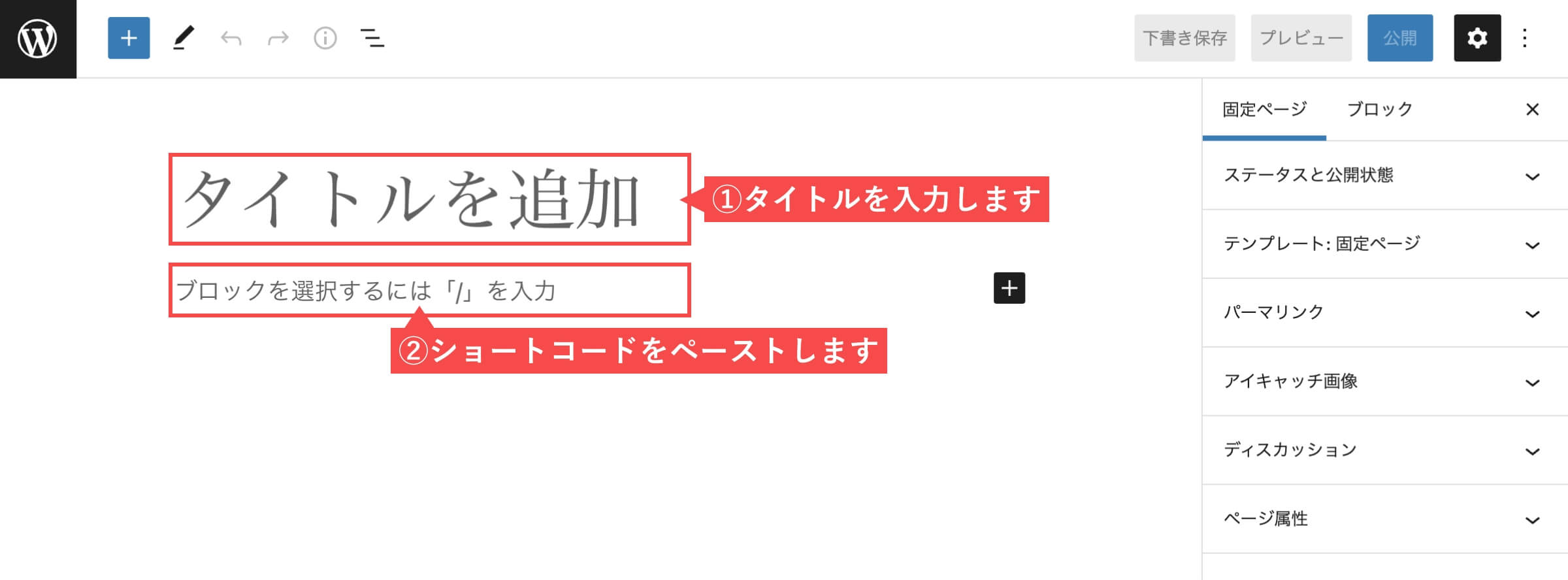
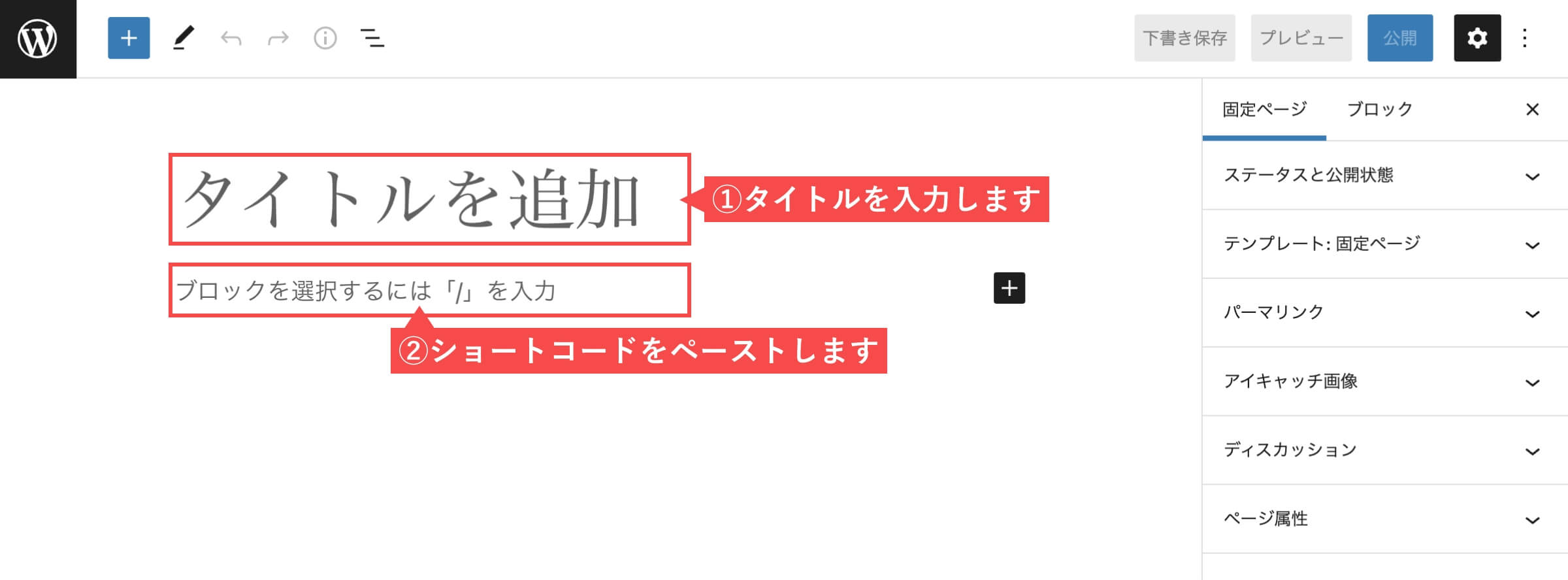
- 「タイトル」を入力します。
- 「ショートコード」をペーストします。


- 「パーマリンク」を入力します。(contactなど)
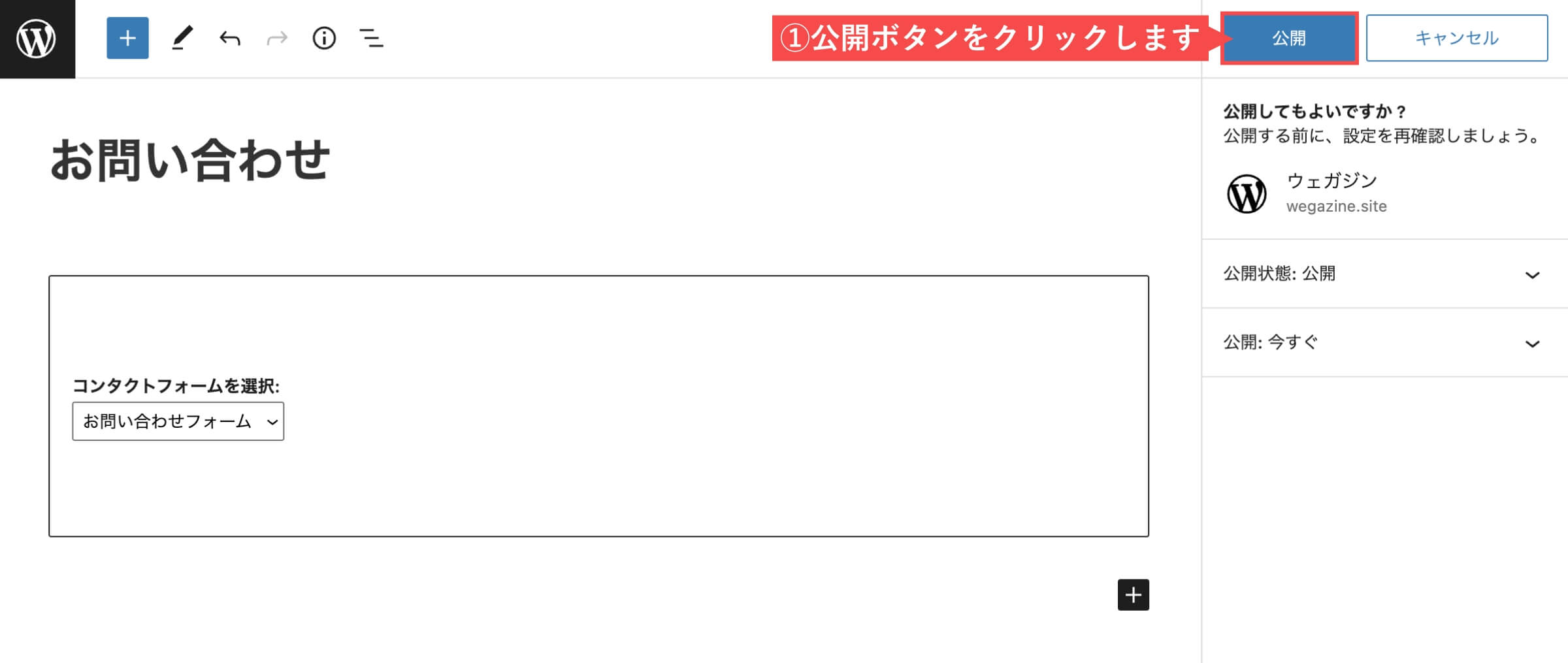
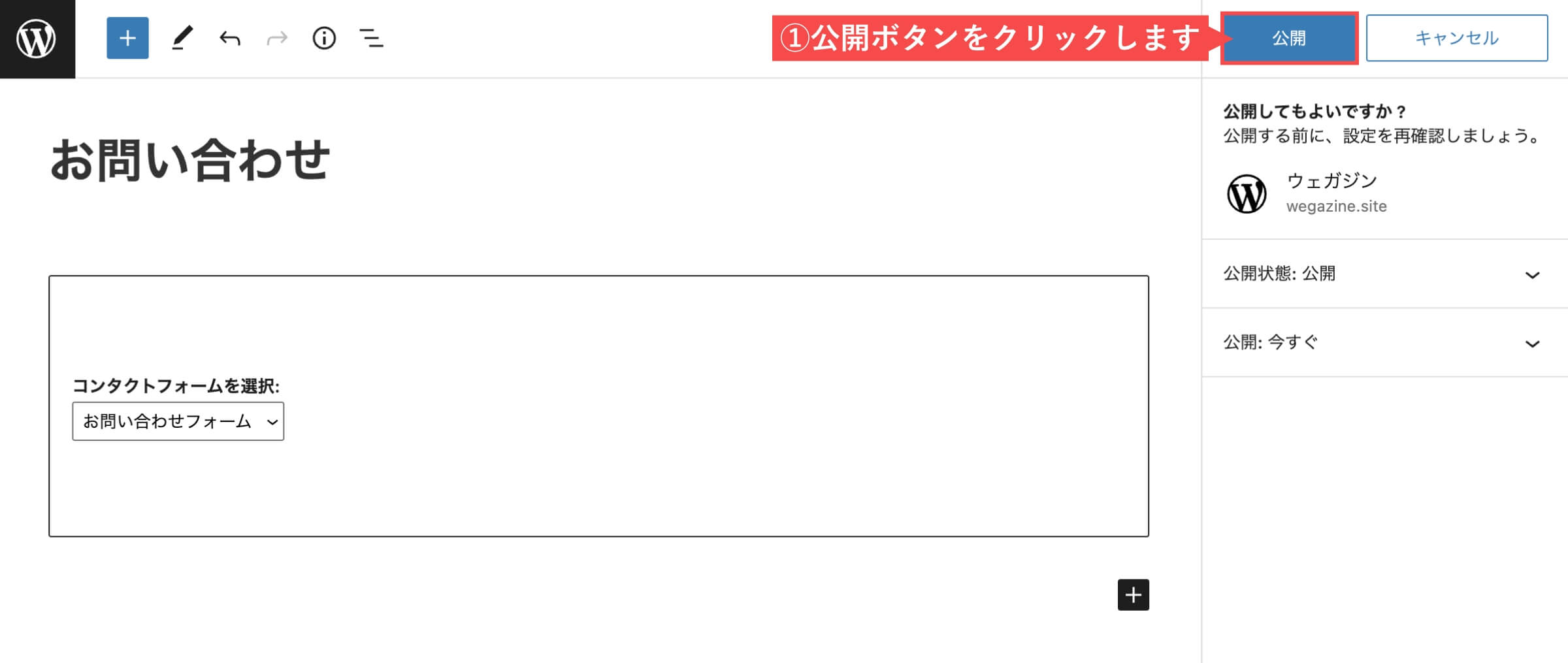
- 「公開」ボタンをクリックします。


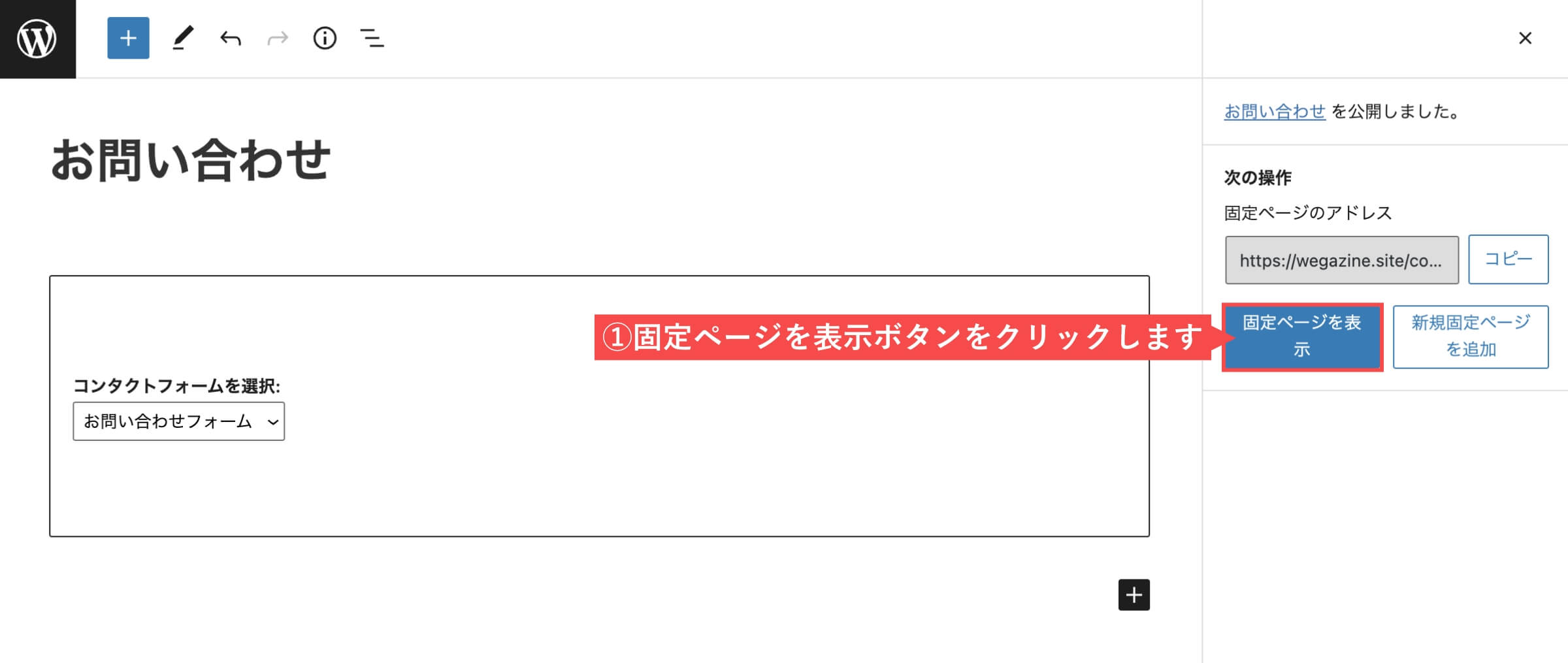
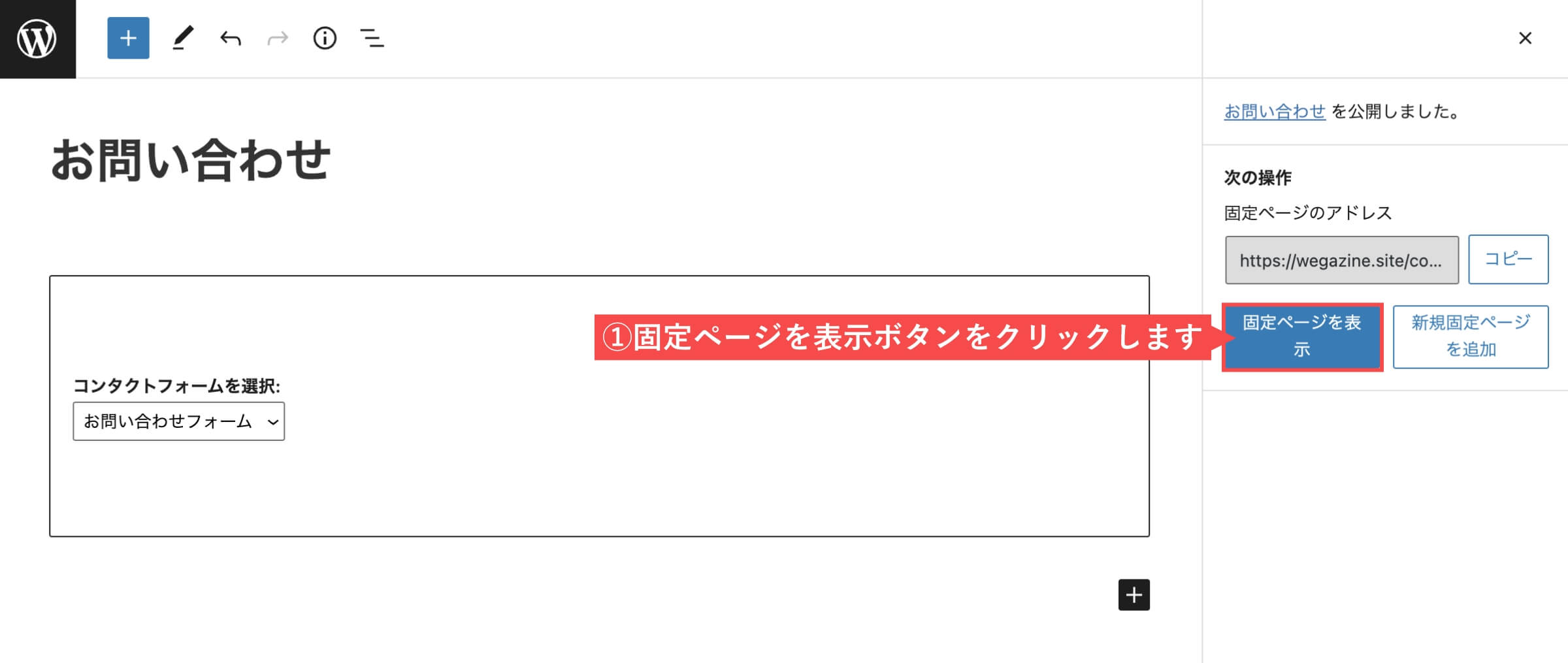
- 「公開」ボタンを再度クリックします。


- 「固定ページを表示」ボタンを再度クリックします。


固定ページを表示ボタンをクリック後「お問い合わせフォーム」が表示されます。


「お問い合わせフォームをサイトに設置する」の解説は以上です。
【STEP7】テスト送信する
お問い合わせフォームが完成したら、必ずテスト送信しましょう。
テスト送信した際に、以下の確認をします。
- サンクスページに遷移(リダイレクト)するかの確認
- 受信メールと自動返信メールが届くかの確認
- メールの文言に間違いやエラー分がないかの確認
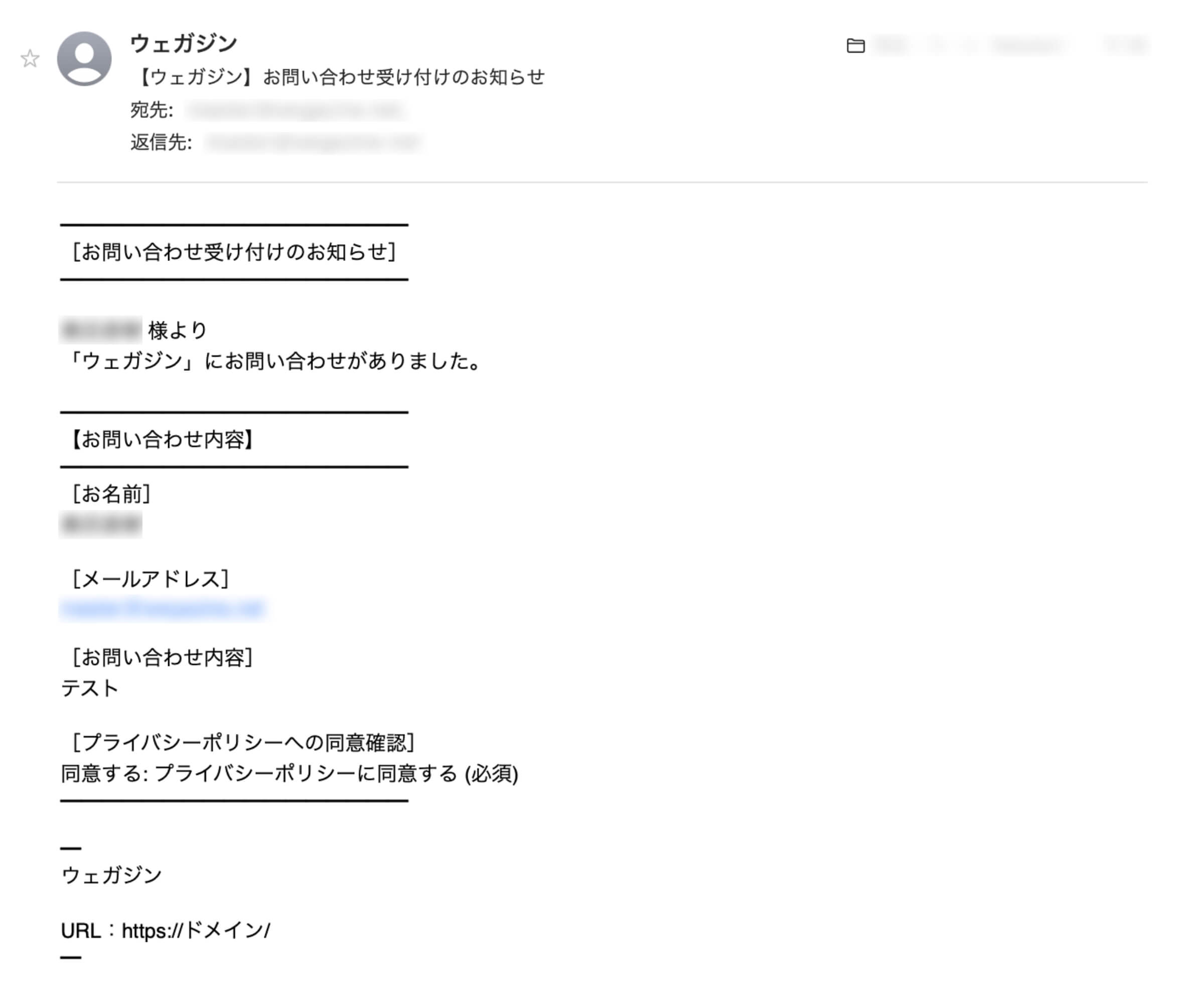
受信メール


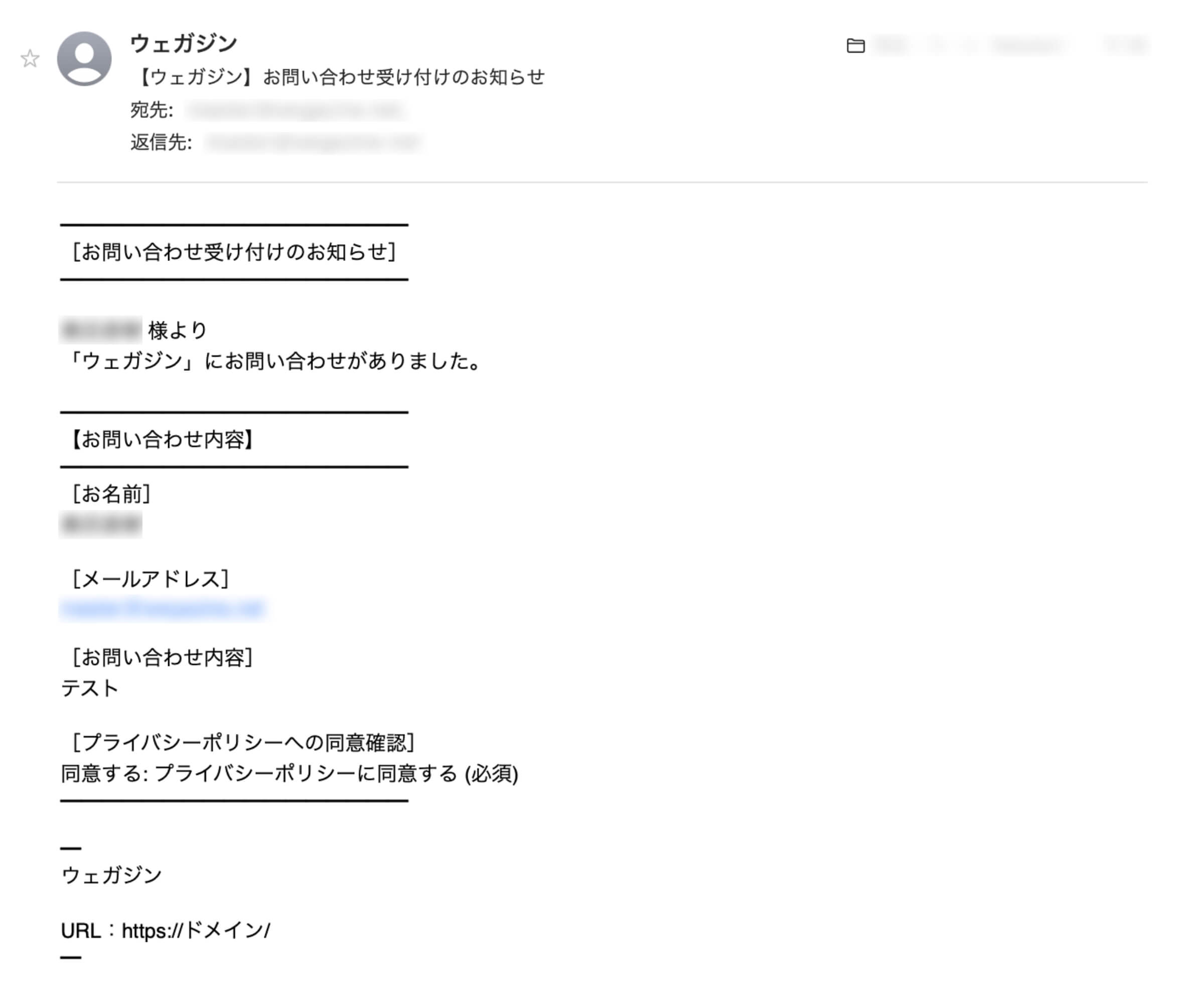
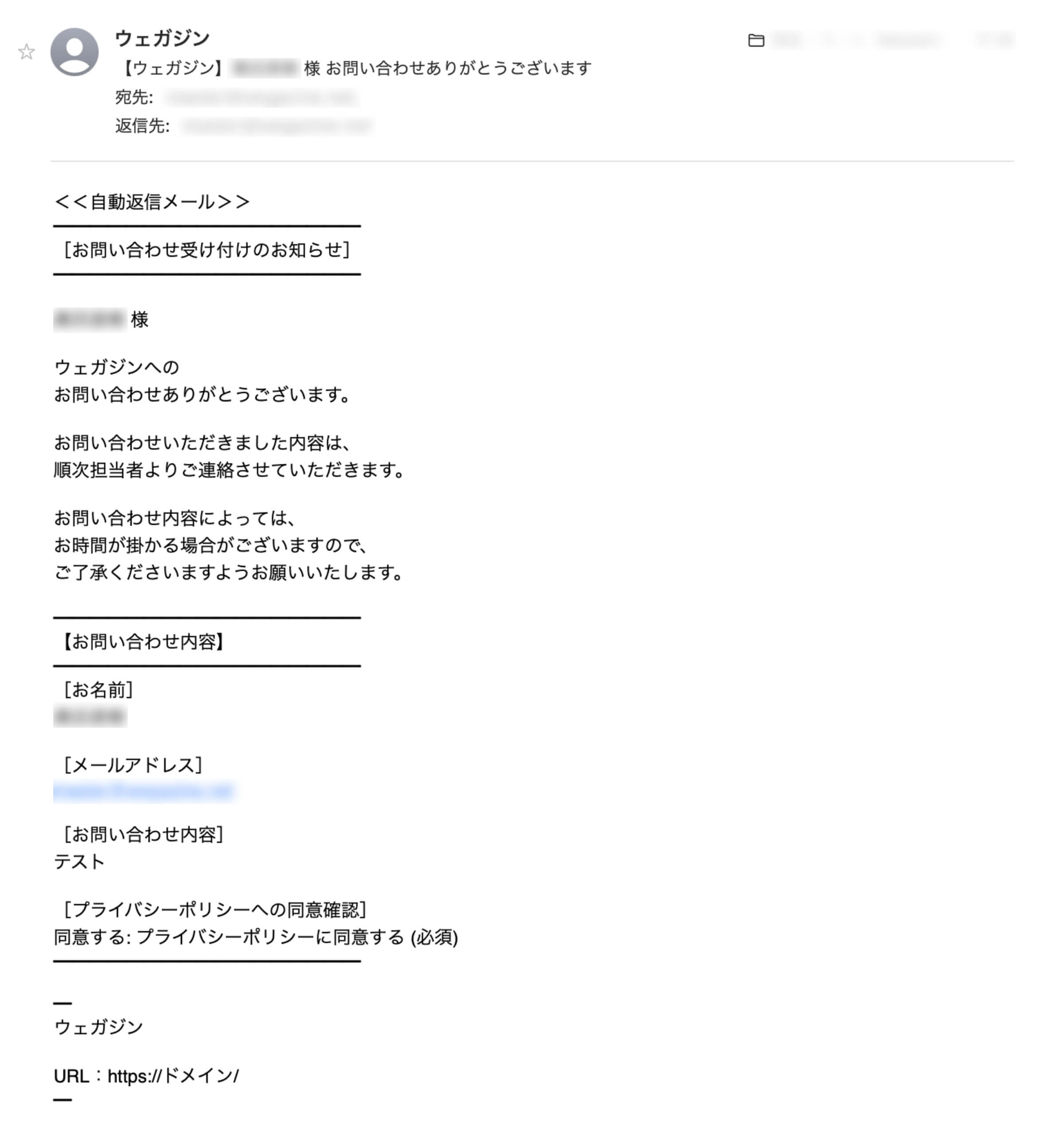
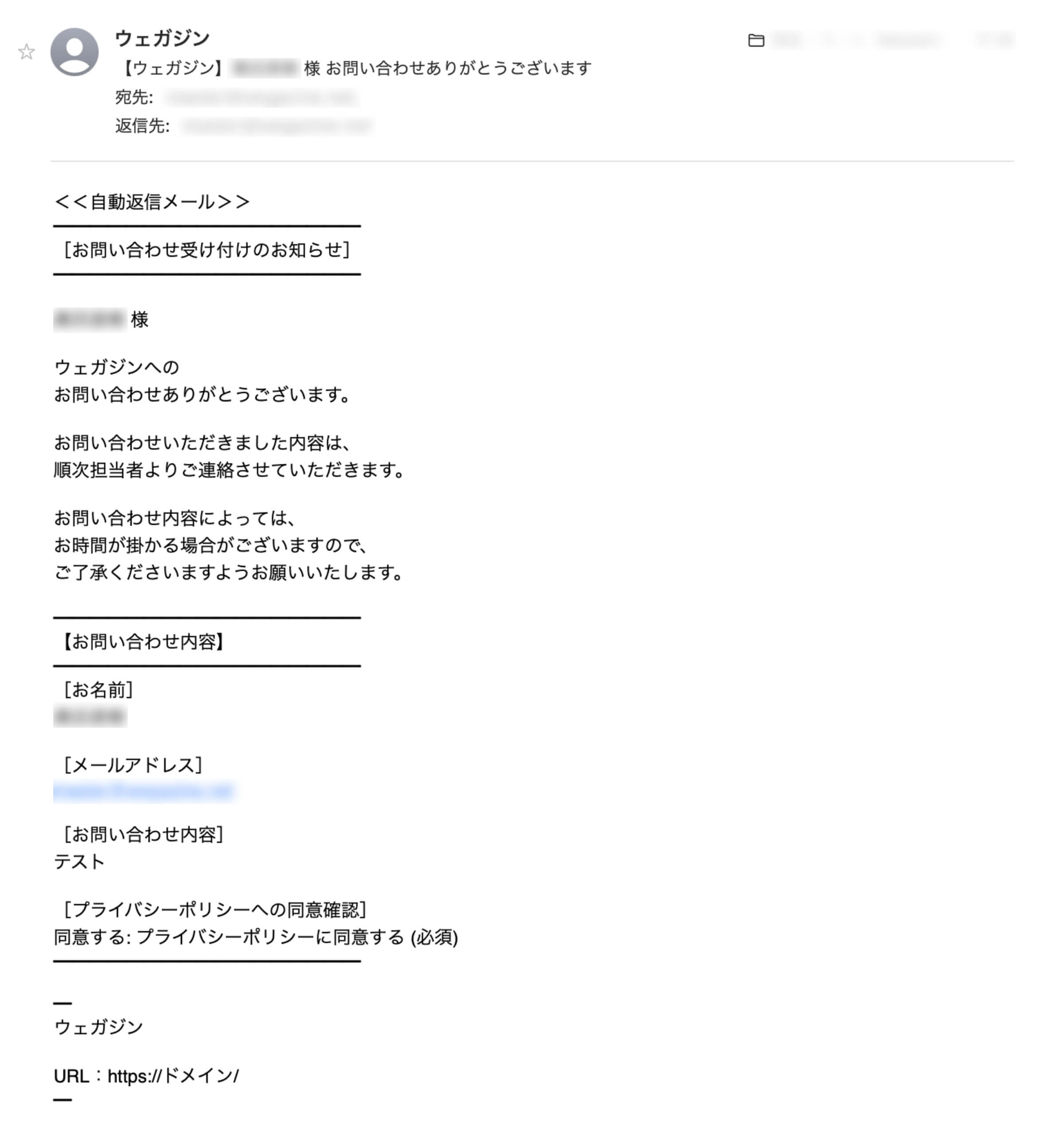
自動返信メール


コンタクトフォーム7の機能やカスタマイズ方法


「コンタクトフォーム7の機能やカスタマイズ」について詳しく知りたい方は、下記の記事をご確認ください。


コンタクトフォーム7の機能をさらに拡張するプラグインについては、下記の記事をご確認ください。




まとめ
当記事では「コンタクトフォーム7でお問い合わせフォーム作成マニュアル」について解説しました。
- お問い合わせフォームの作成方法を知りたい。
- WordPressプラグインで簡単にフォームを設定する方法は?
- 図解付きでわかりやすい解説が見たい。
- 受信メールと自動返信メールの設定方法を知りたい。
- 送信後にサンクスページへ遷移したい。
- reCAPTCHAの導入と設定方法を知りたい。
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
お問い合わせフォームの作成は、コンタクトフォーム7を利用すれば簡単に行うことができます。
当記事の手順通りに進めれば、誰でも15分でサンクスページへのリダイレクト機能つきで、お問い合わせフォームを作成することができます。
コンタクトフォーム7でお問い合わせフォーム作成の図解マニュアル(初心者必見)は以上となります。
最後までご覧いただきありがとうございました。

