初心者の方でも簡単にGoogleアドセンスの広告設定ができるWordPressプラグイン「Ad Auto Insert H(広告自動追加)」を紹介します。
Googleアドセンスは、審査に出す時にも審査用の「アドセンス(AdSense)コード」をサイトに設置する必要があります。
審査に合格した後も、独自に広告を設置する場合は、いろいろと設定する必要があるので、その煩わしい設定を管理することができるプラグインが「Ad Auto Insert H(広告自動追加)」です。
- アドセンスの審査でアドセンスコードをサイトに設置したい。
- アドセンスの広告を管理する良いプラグインは?
- Ad Auto Insert Hプラグインについて知りたい?
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分でWordPressプラグイン「Ad Auto Insert H」の設定方法がわかります。
この機会にぜひ、Googleアドセンスの広告管理を一元化してみてはいかがでしょうか。
Ad Auto Insert H(広告自動追加)とは


Ad Auto Insert Hとは、Googleアドセンスの広告コードを簡単に設置・変更ができる「WordPressのアドセンス管理プラグイン」です。
開発者は日本人なので、日本語に対応しているため使いやすいです。
- アドセンスコードを簡単に設定できる
- アドセンス広告の配置や表示の設定を一元管理できる
- ショートコードで簡単に特定の場所に設置できる
- 特定の場所に自動で広告を設置できる
- アドセンス自動広告にも対応している
上記以外にもアドセンス管理プラグインを導入しておくメリットは多数ありますが、ブログやWebサイト運営の場合の主な利用は、アドセンス広告の設定と配信管理となります。
有料のテーマを利用している場合などは、テーマごとにアドセンス管理機能があったりもしますが「Ad Auto Insert H」は、アドセンスの管理に特化したプラグインなので、自由度が高い上に高機能で、初心者の方でも簡単に扱うことができます。
日本語の公式マニュアルサイトも用意されているため、設定方法などに困っても公式サイトでわかりやすく解説してくれています。
Ad Auto Insert Hの特徴


\ WordPressのアドセンス管理プラグイン /
Ad Auto Insert Hは、アドセンス広告の管理がWordPressの管理画面で簡単に行うことができるプラグインです。
- 開発者
-
Jin Koyama
- プラグインサイト
- 公式サイト
- 審査用のアドセンスコード(自動広告コード)の設置が可能
- 開発者が日本人なので、日本語での表記に間違いがない
- 無料で利用できる
- ディスプレイ広告、記事内広告、マルチプレックス広告、自動広告に対応
- 記事の見出しなどに広告の自動挿入が可能
- ショートコードの利用で自由に設置が可能
Ad Auto Insert Hの基本機能
Ad Auto Insert Hは、初心者の方でも簡単に利用できる機能が多数揃っています。
Googleアドセンスの広告設置において、基本的な機能は用意されています。
- hタグ(見出し)の前に広告を自動挿入
- 投稿、固定ページの広告出しわけ設定が可能
- 記事内広告の広告間隔を文字数で指定可能(例:広告と広告の間が1000文字を超えると広告を挿入)
- ディスプレイ広告、記事内広告、マルチプレックス広告、自動広告の設定が可能
- 広告の上下マージン、センタリング、広告上のラベル設定が可能
- ショートコードを使用して記事に広告コードを手動で挿入
- アドセンス広告コードの遅延読み込みが可能
- アドセンスの自動広告で投稿やページの除外指定が可能
Ad Auto Insert Hの設定方法(インストール)


「Ad Auto Insert H(広告自動追加)」の設定方法について解説します。
インストールは2分で完了します。
Ad Auto Insert HのプラグインをWordPressにインストールする
WordPress(ワードプレス)のログイン画面にアクセスします。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「ログイン状態を保存する」をチェックします。
- 「ログイン」ボタンをクリックします。


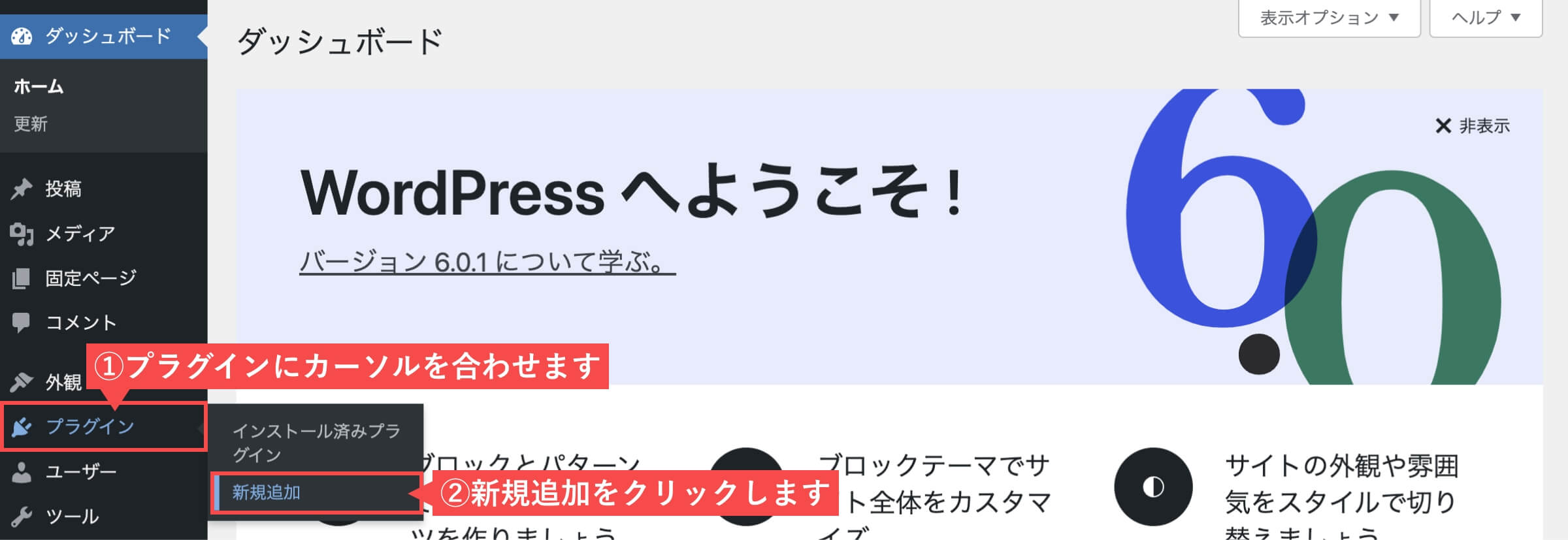
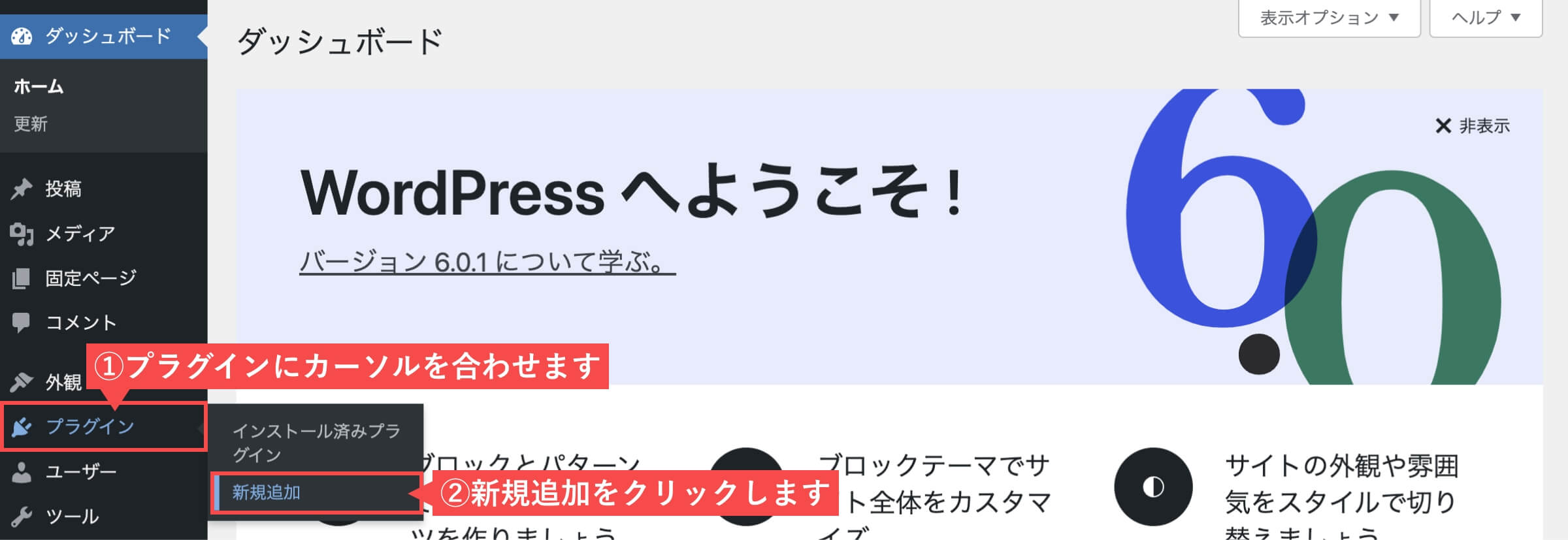
- 管理画面の左側メニューから「プラグイン」にカーソルを合わせます。
- 「新規追加」をクリックします。


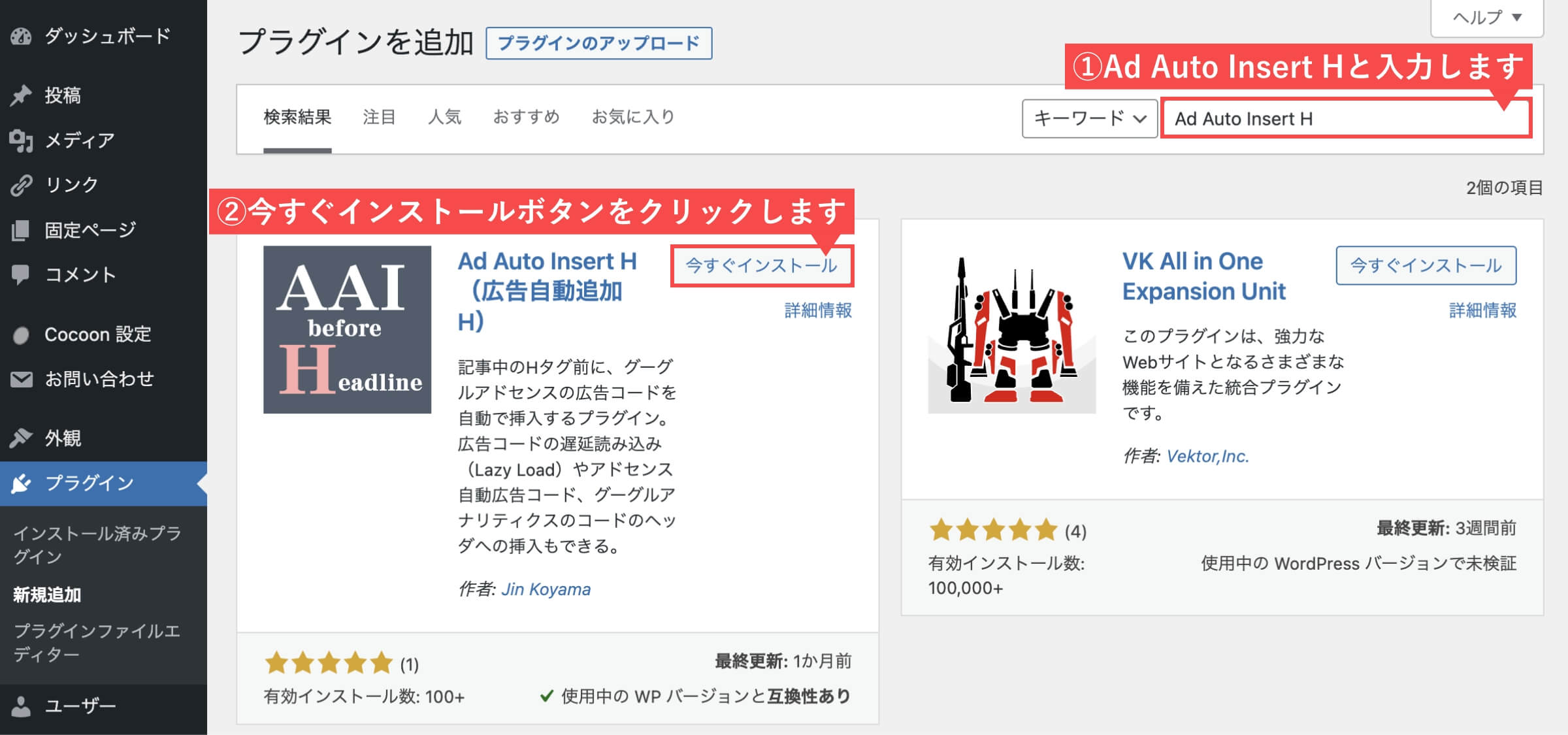
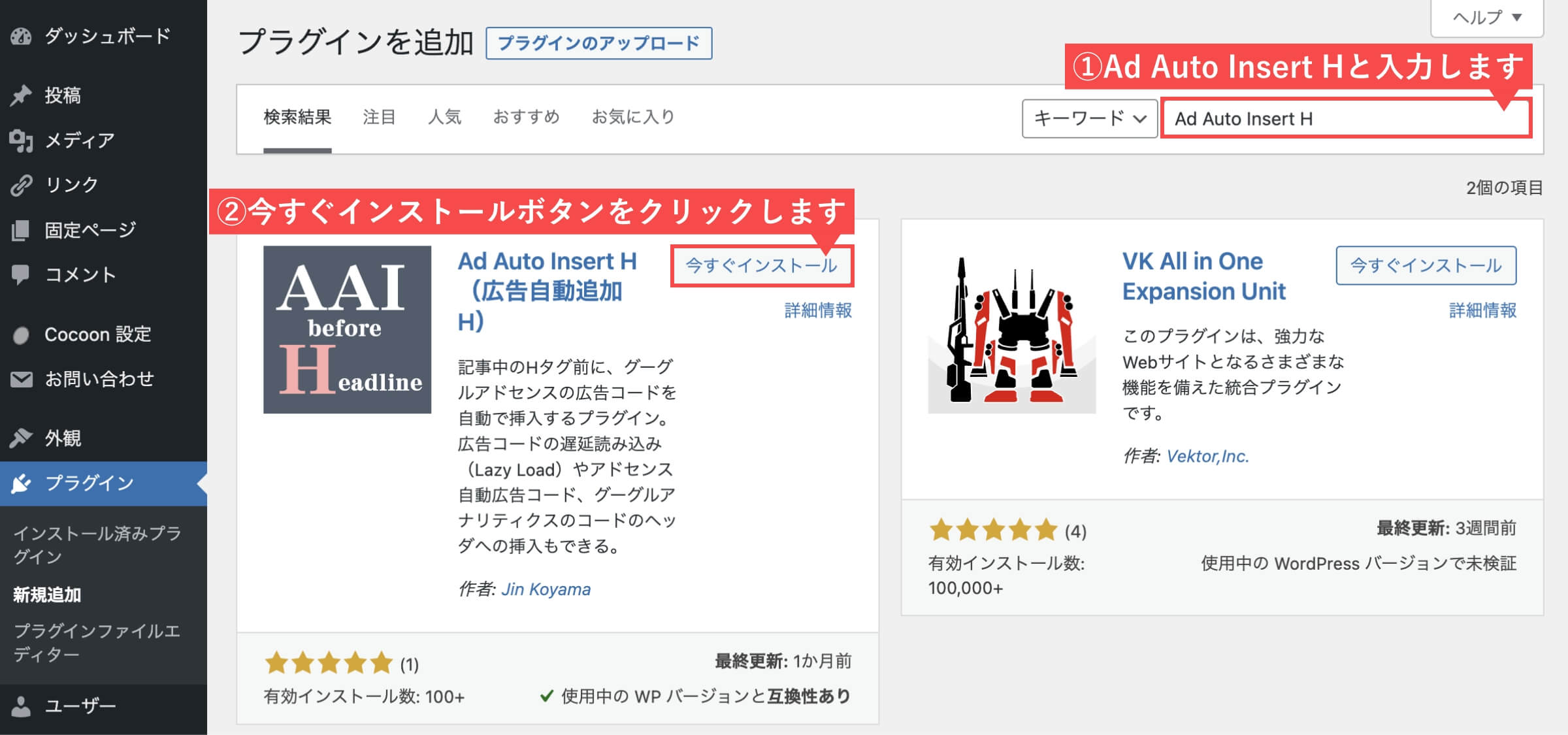
- 右上の検索窓に「Ad Auto Insert H」と入力します。
- Ad Auto Insert Hが表示されるので「今すぐインストール」ボタンをクリックします。


- 「有効化」ボタンをクリックします。




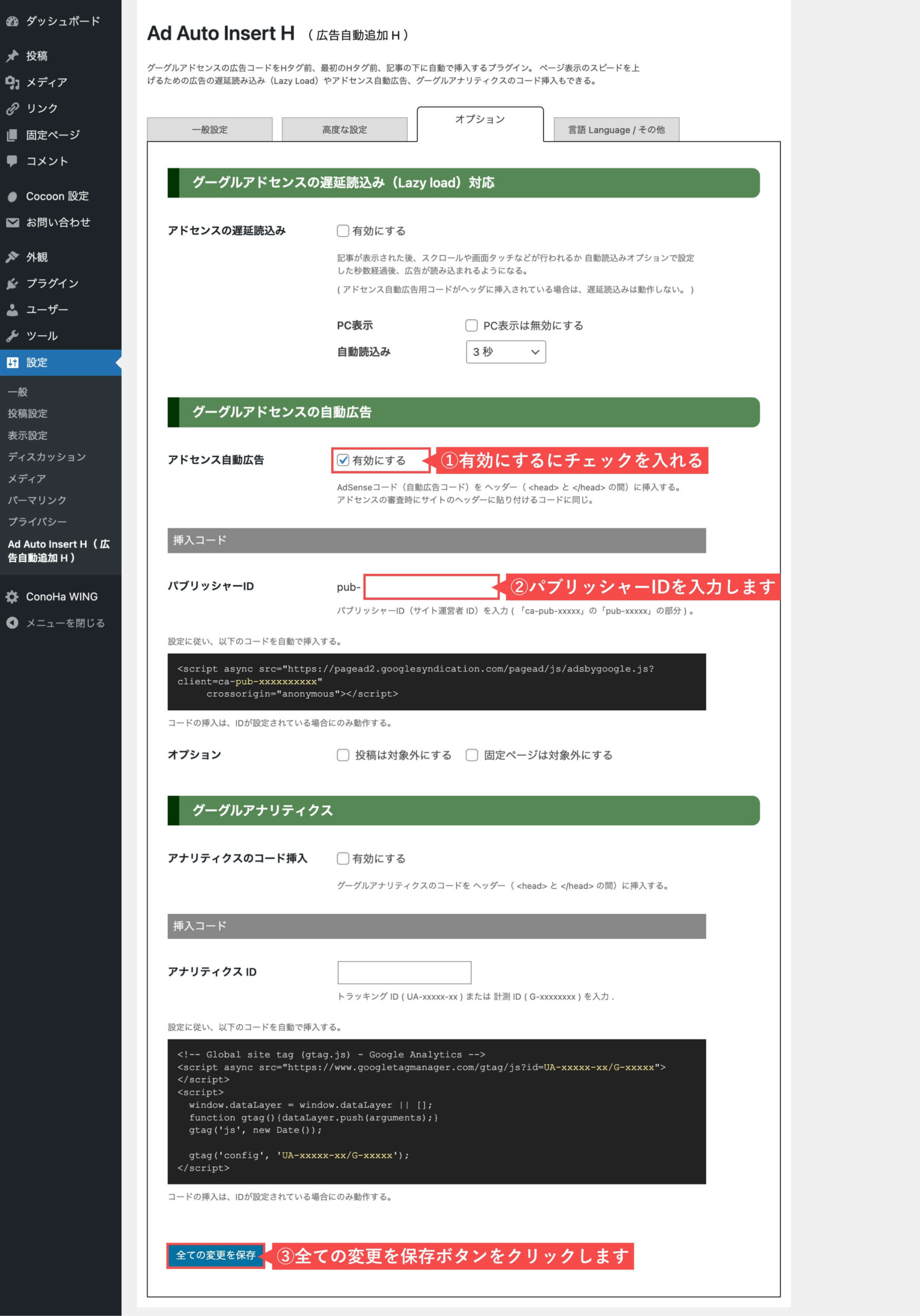
- アドセンス自動広告「有効にする」にチェックを入れます。
- パブリッシャーIDに「pub-の後のID」を入力します。
- 「全ての変更を保存」ボタンをクリックします。
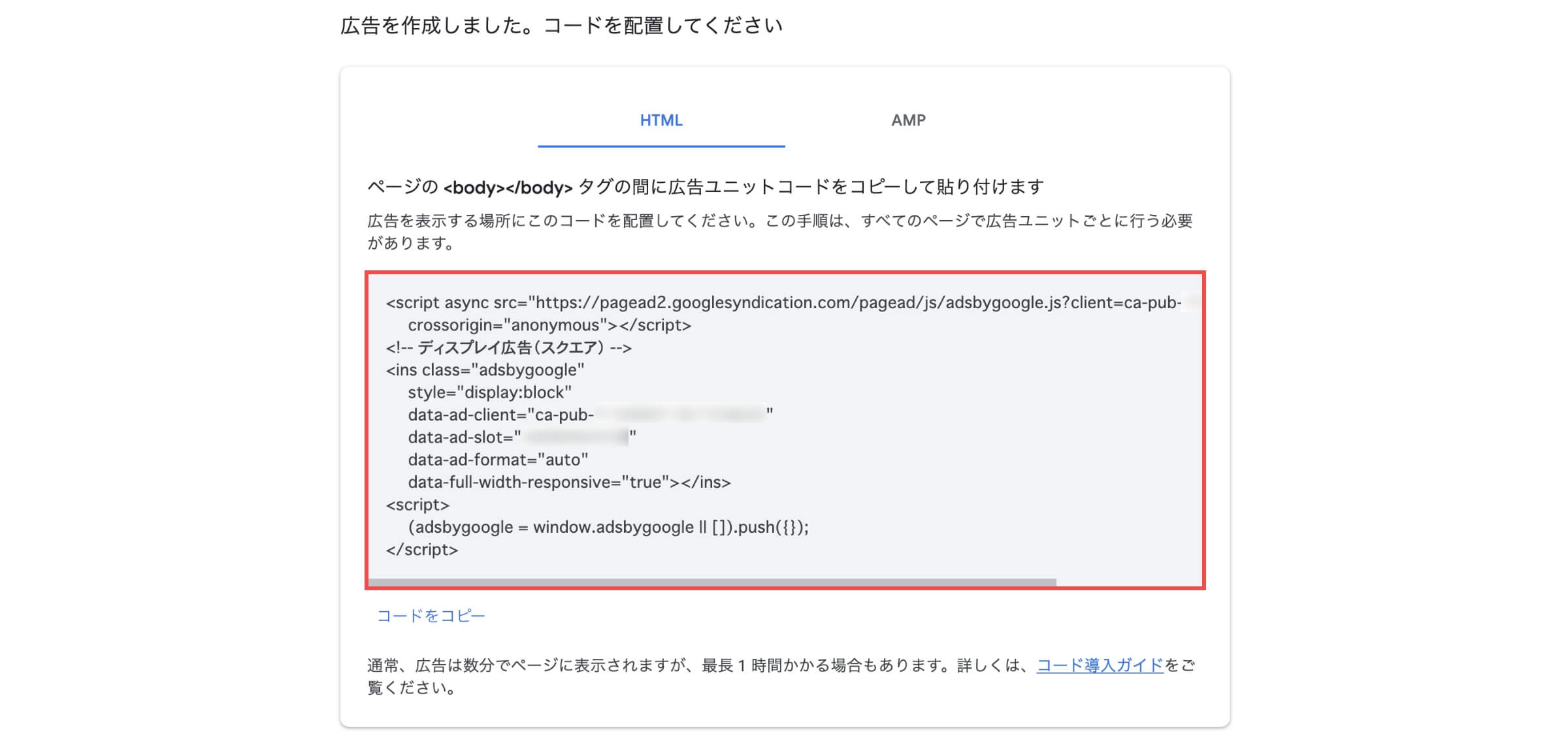
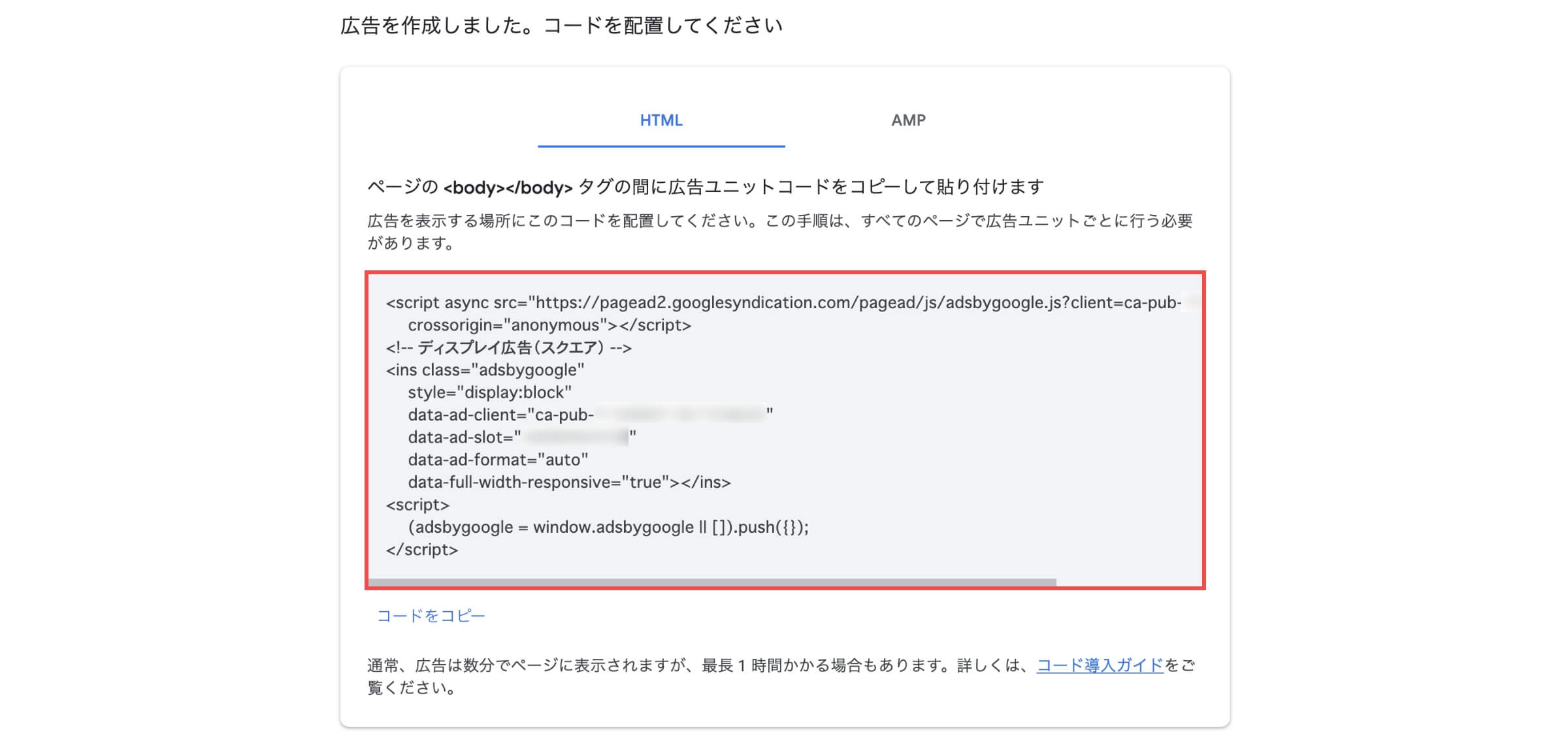
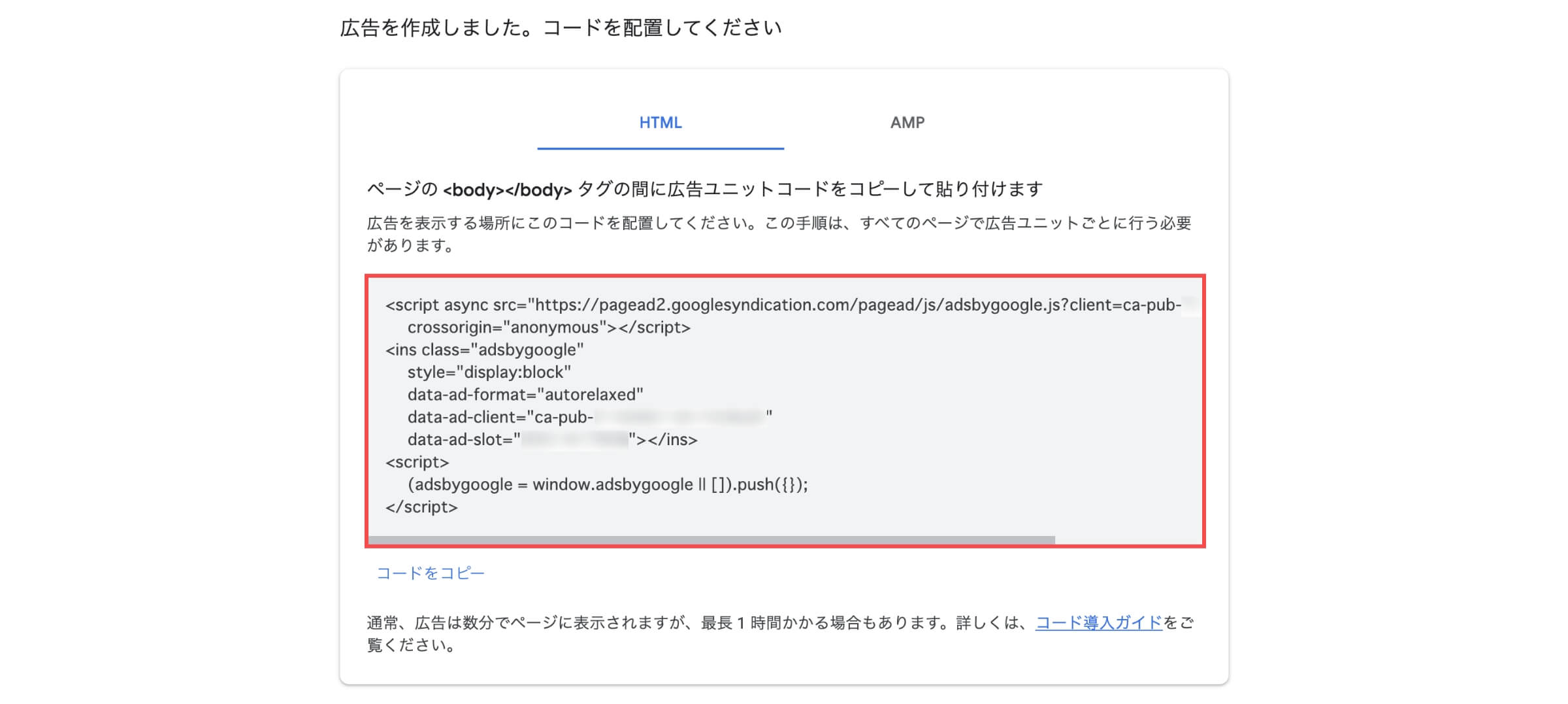
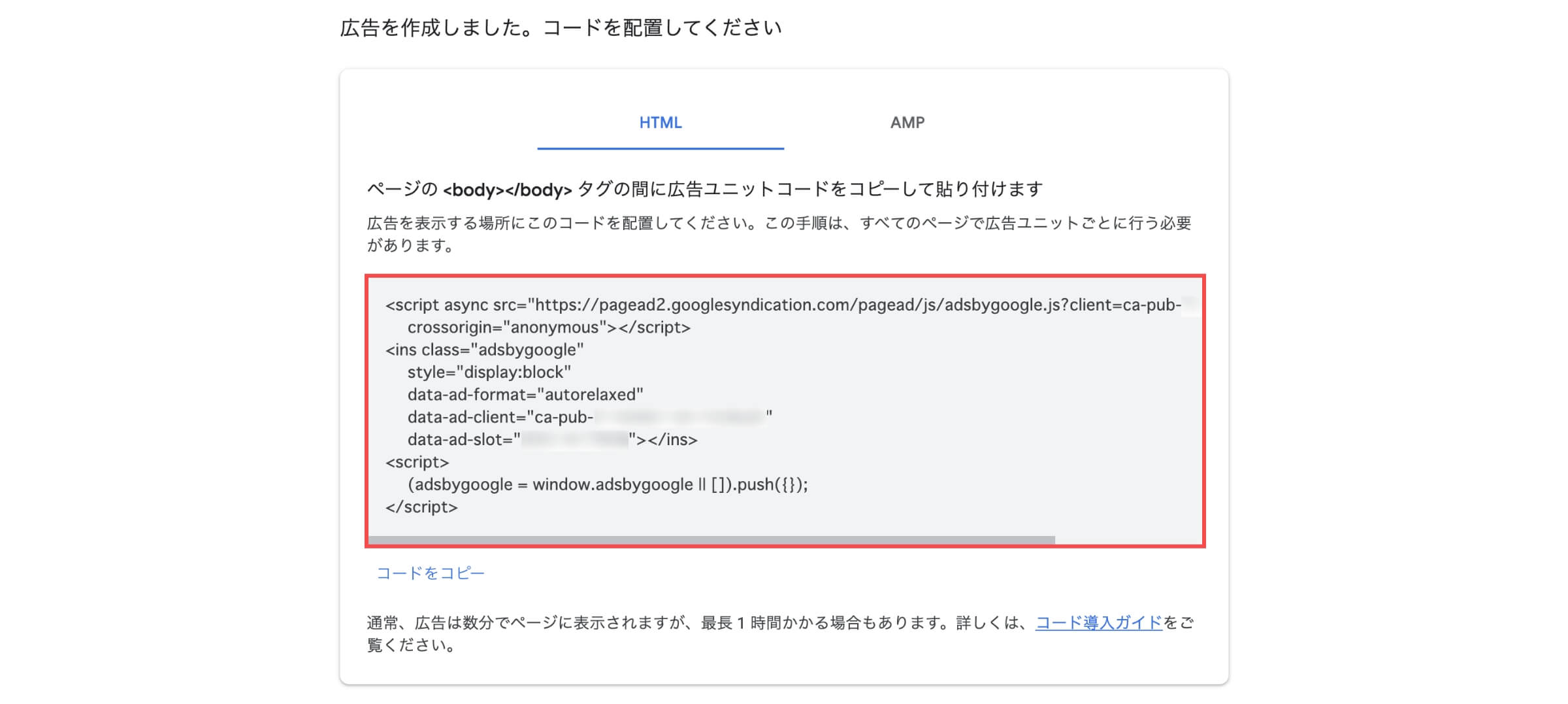
下記アドセンスコードの赤字箇所がIDです。
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxx” crossorigin=”anonymous”></script>




「Ad Auto Insert HのプラグインをWordPressにインストールする」の解説は以上です。
Ad Auto Insert Hの使い方(オススメ設定)


インストールが完了したら「Ad Auto Insert Hの使い方」を解説します。
Ad Auto Insert Hで審査用のアドセンスコードを設置する
WordPress管理画面から解説します。
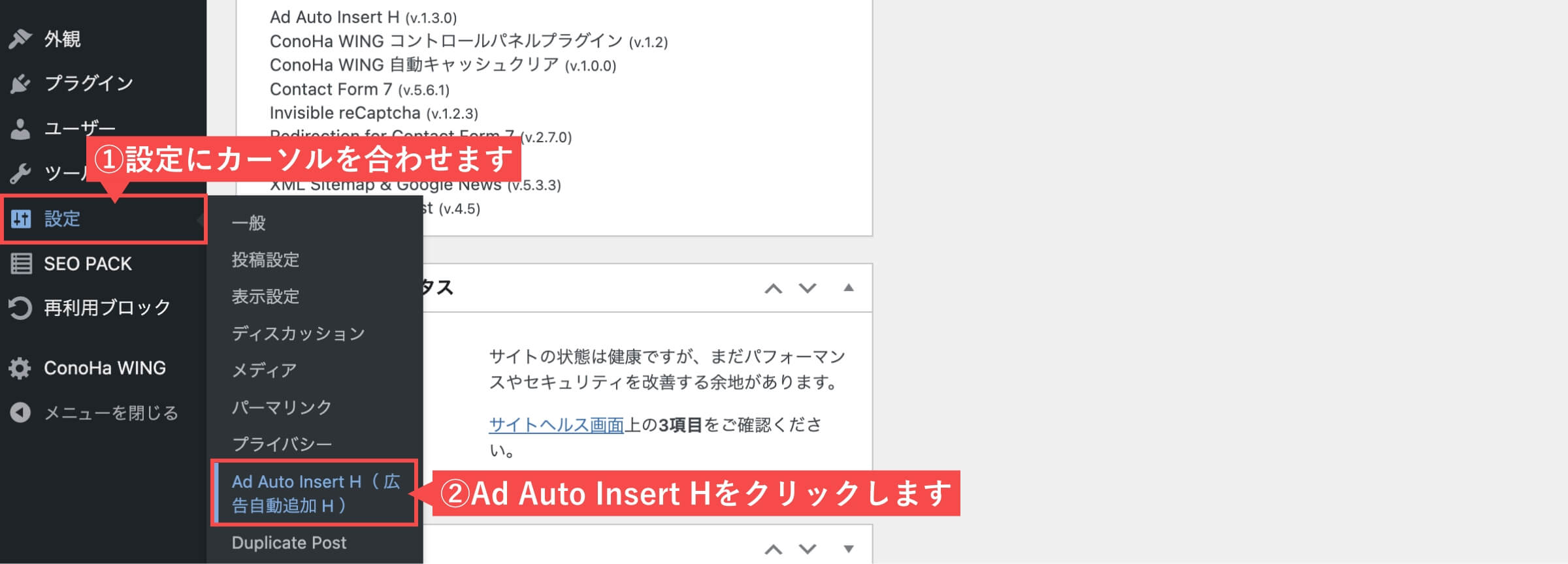
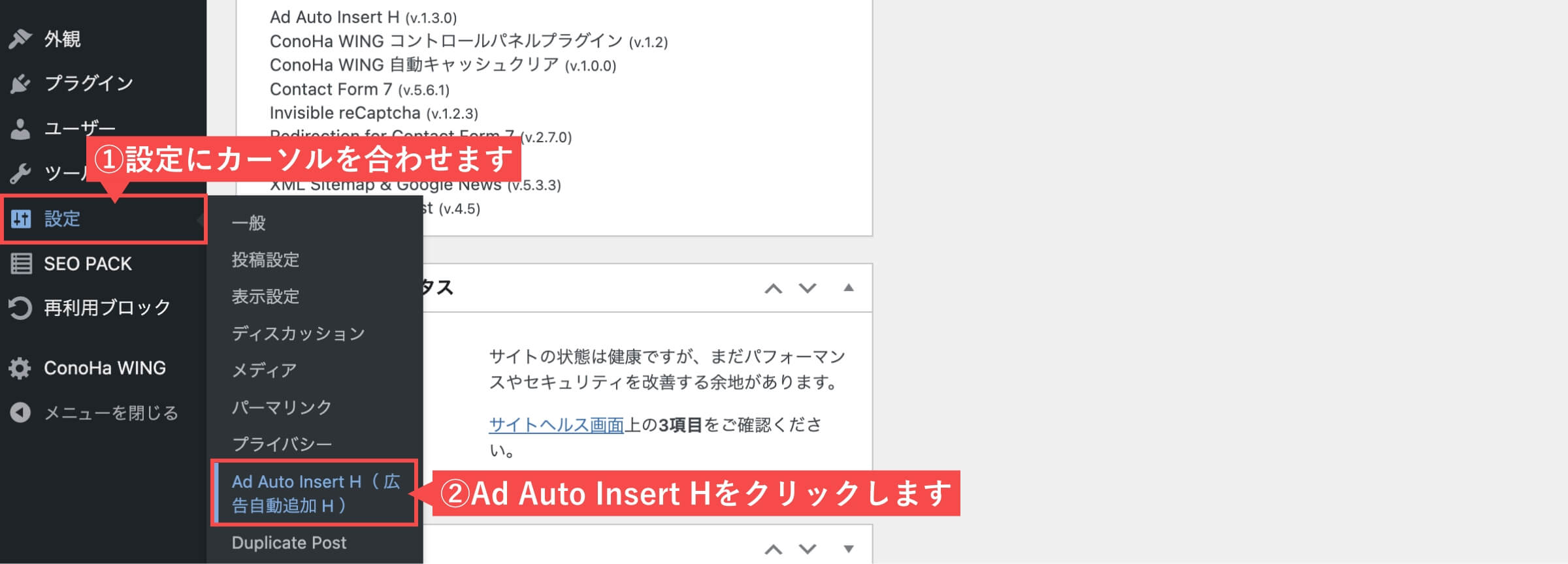
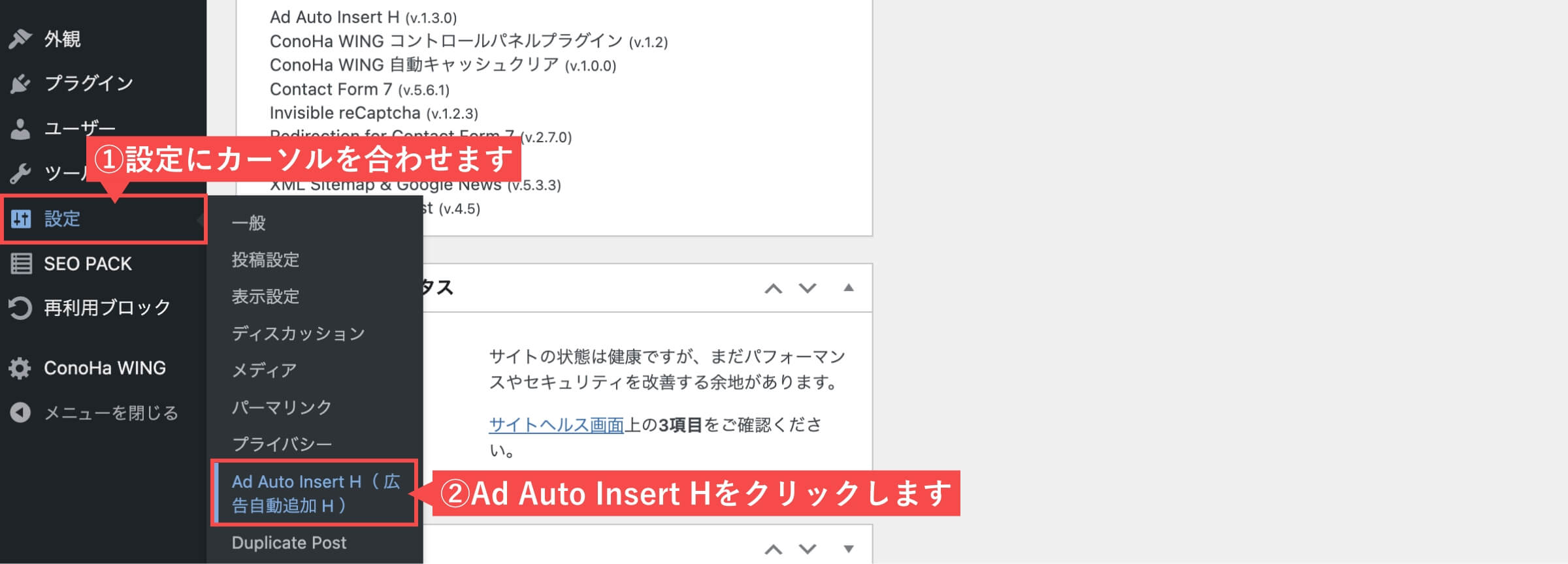
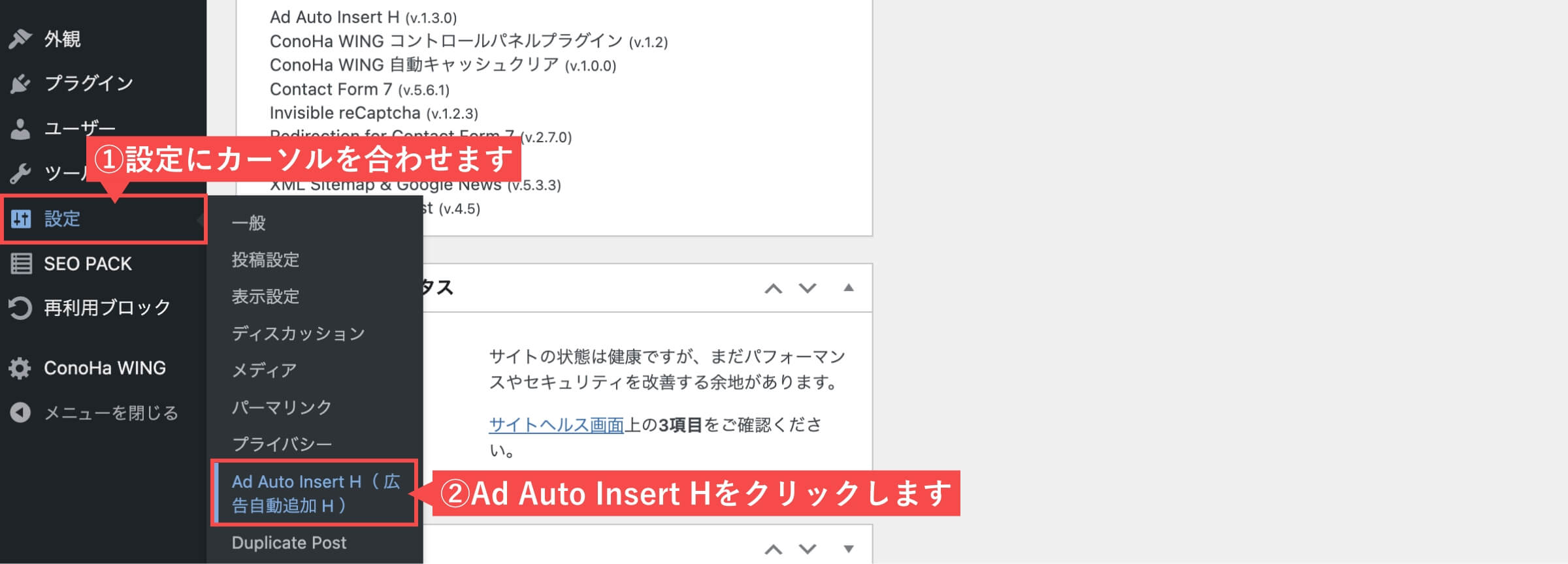
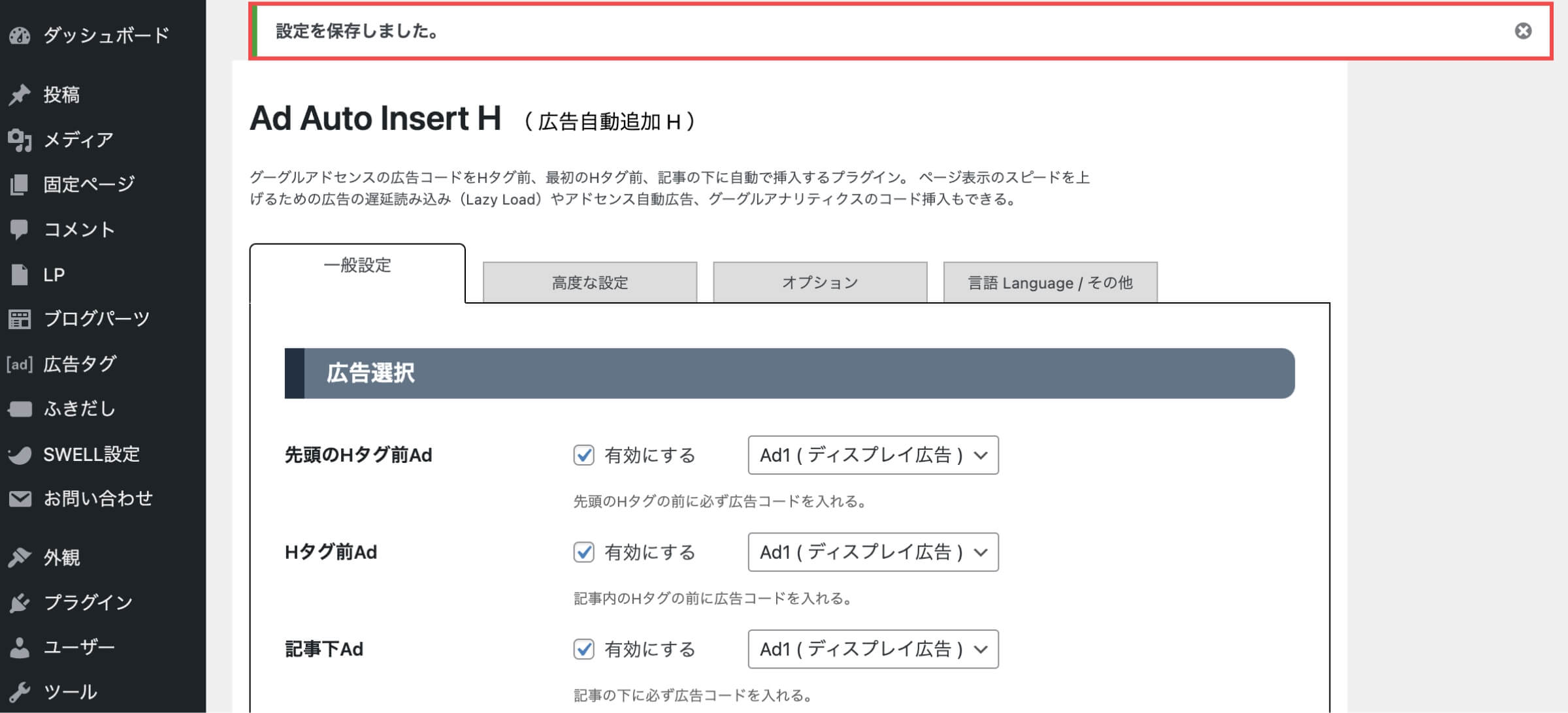
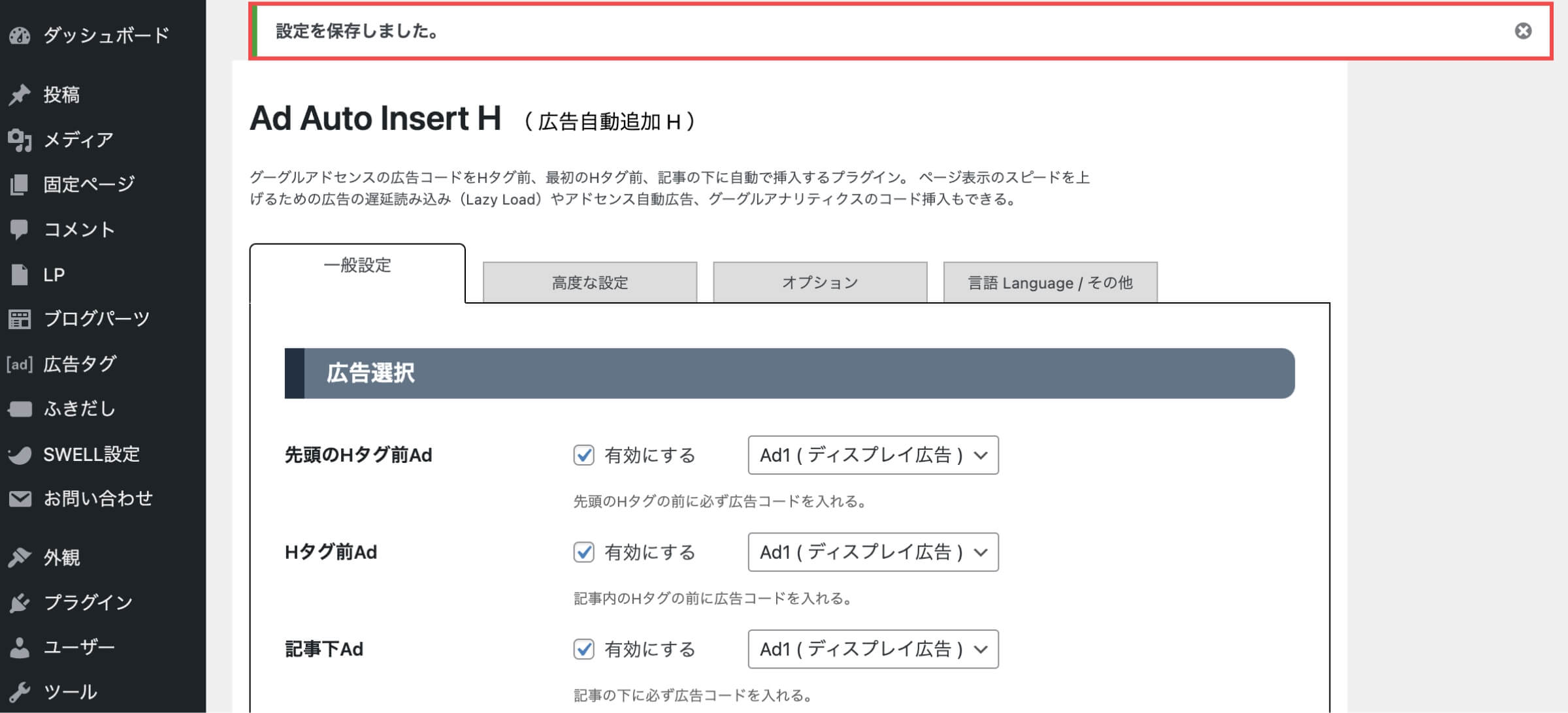
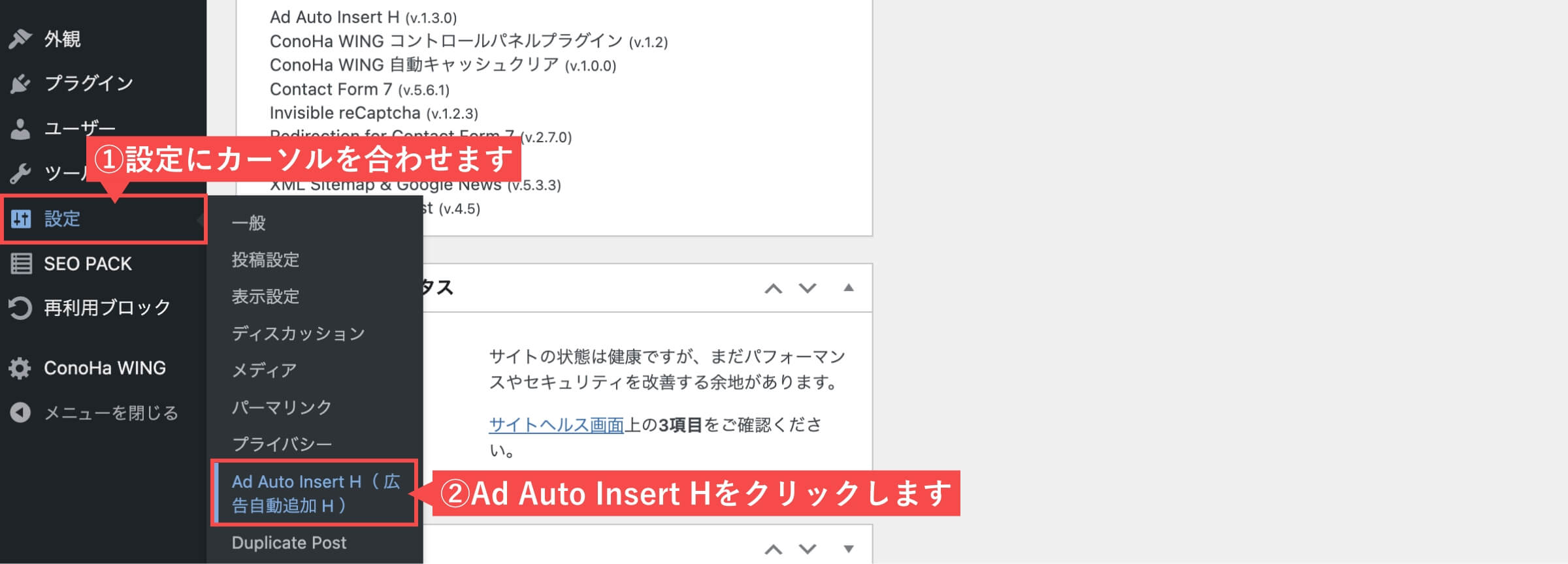
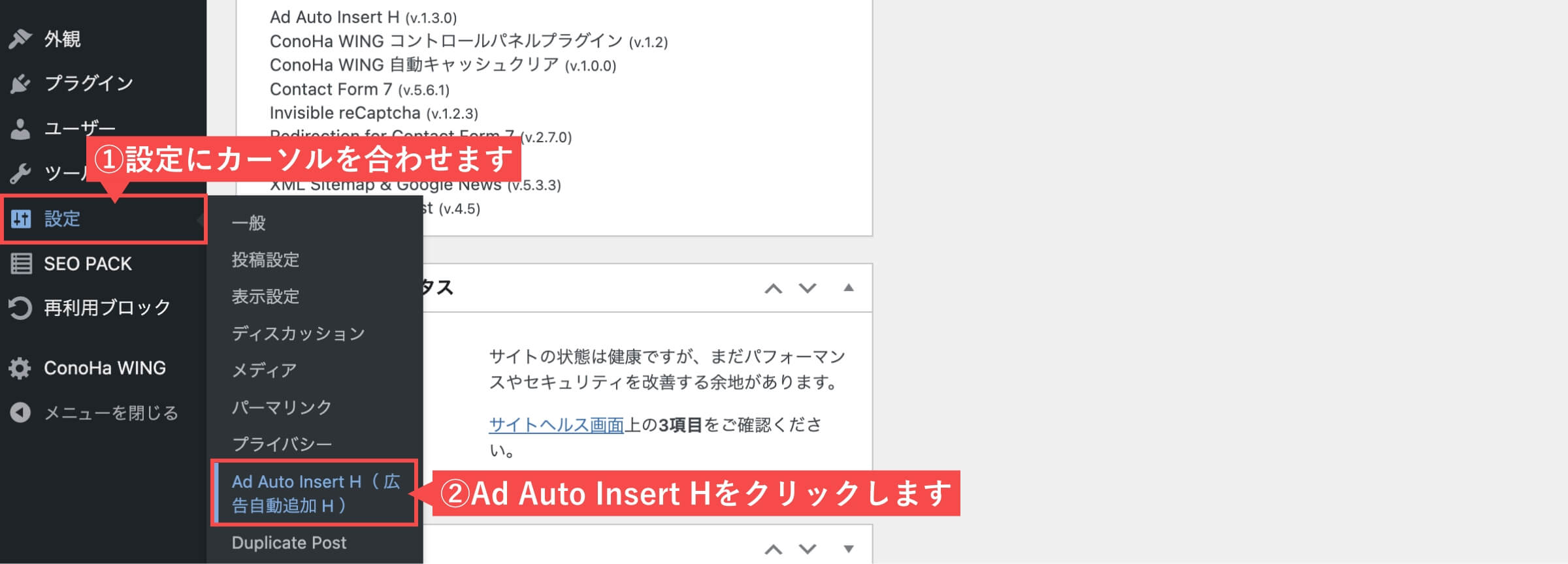
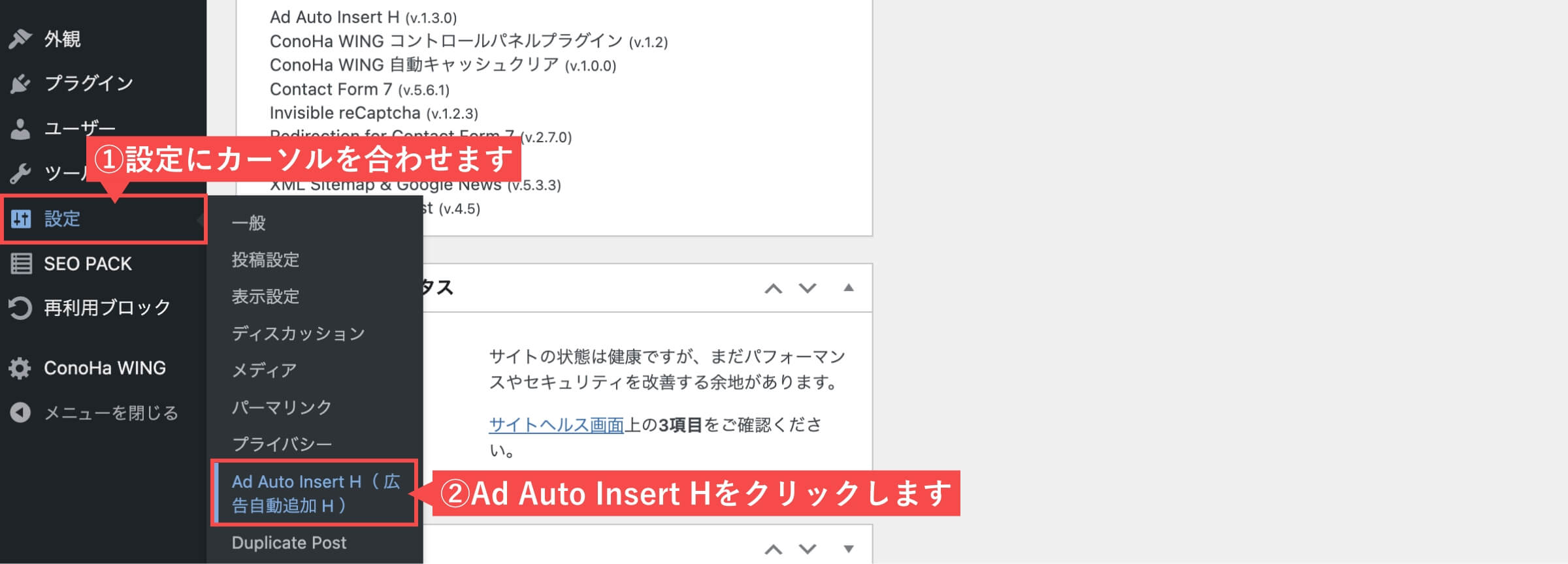
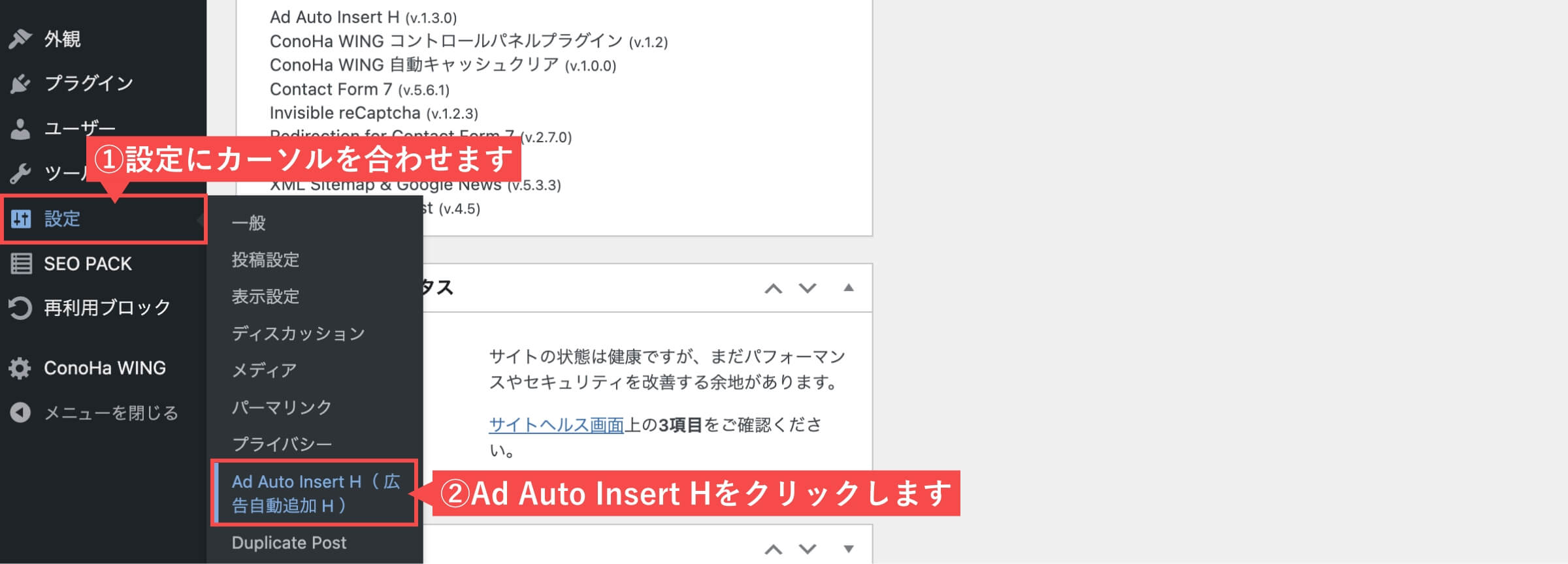
- 管理画面の左側メニューから「設定」にカーソルを合わせます。
- 「Ad Auto Insert H」をクリックします。


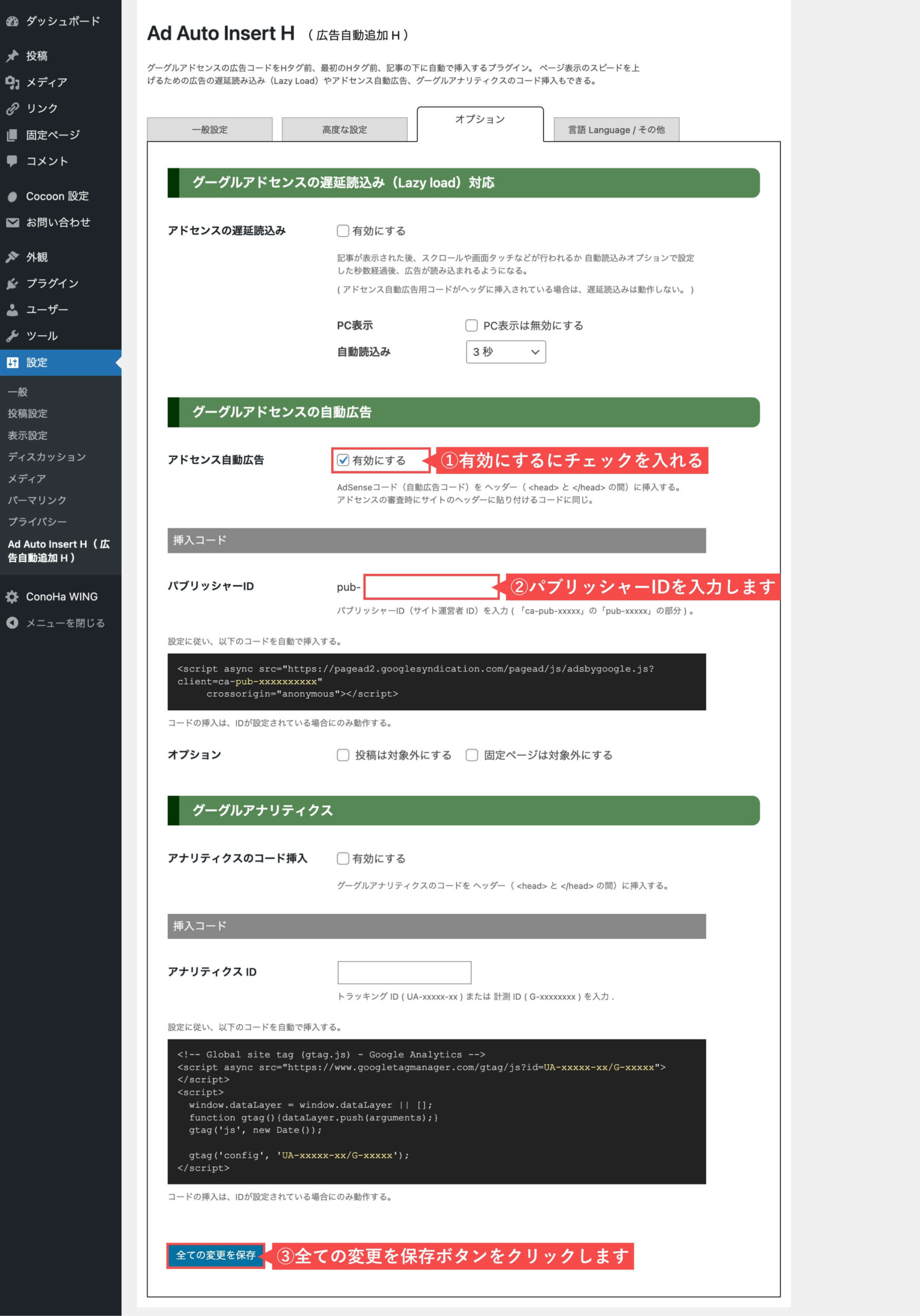
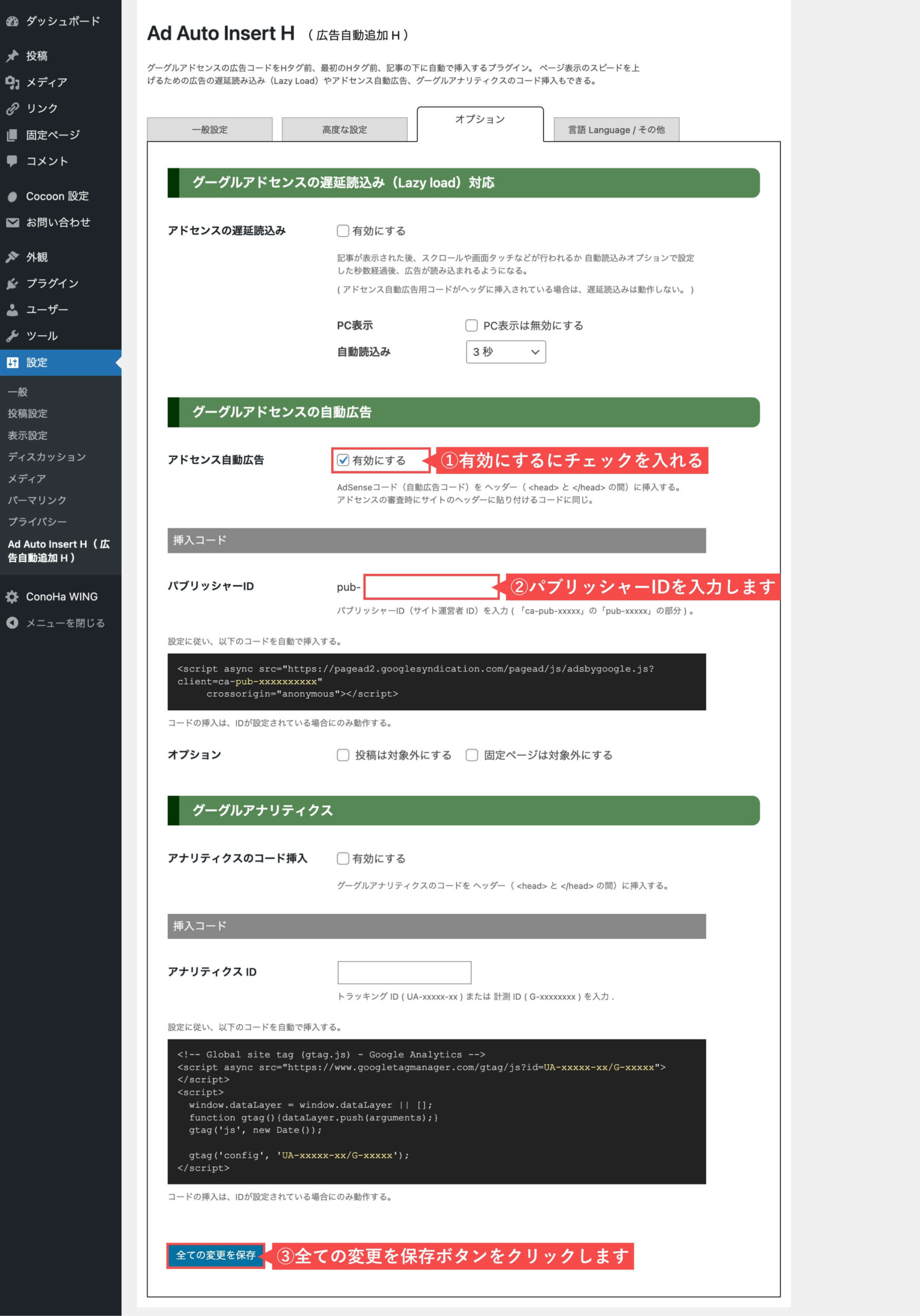
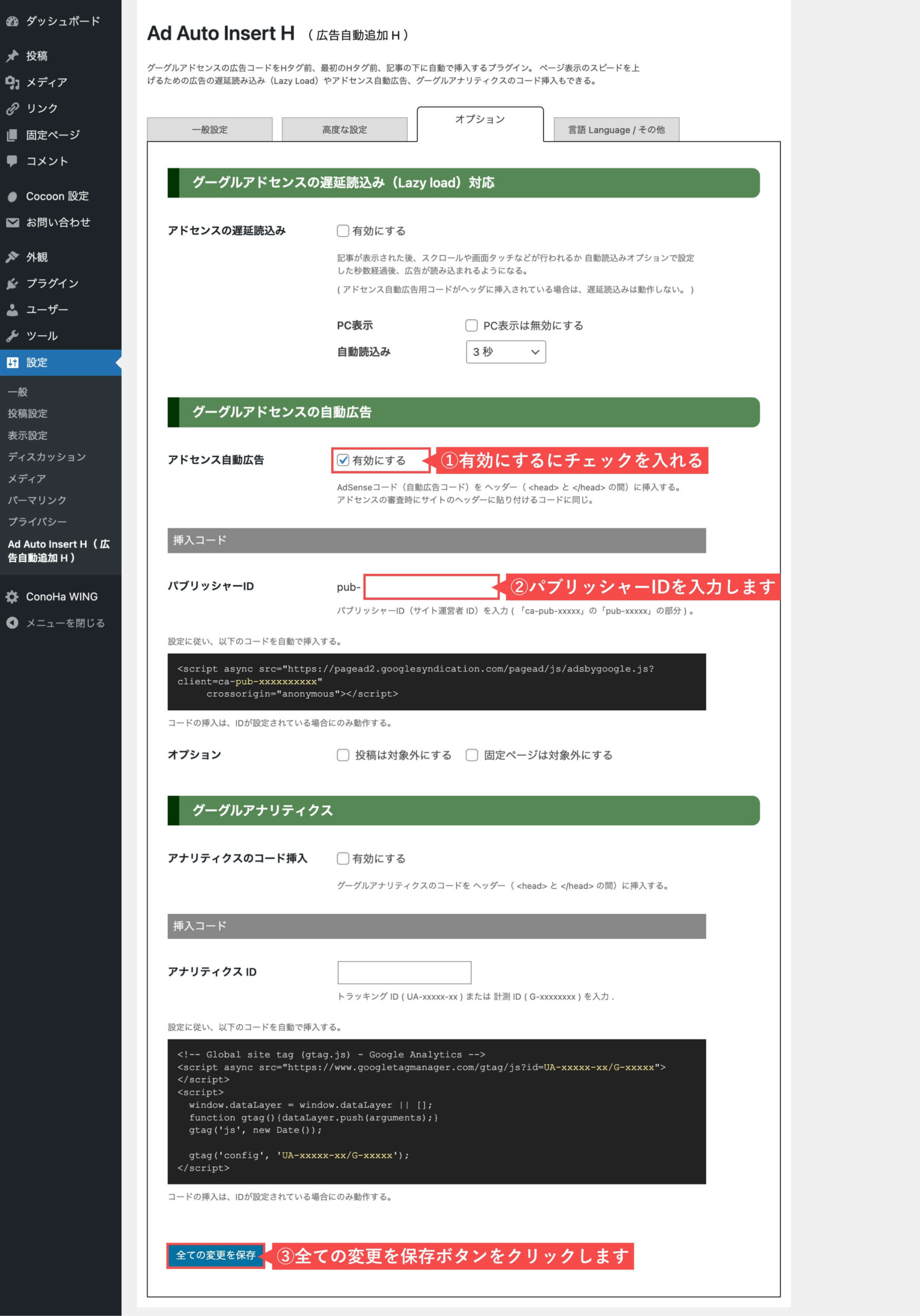
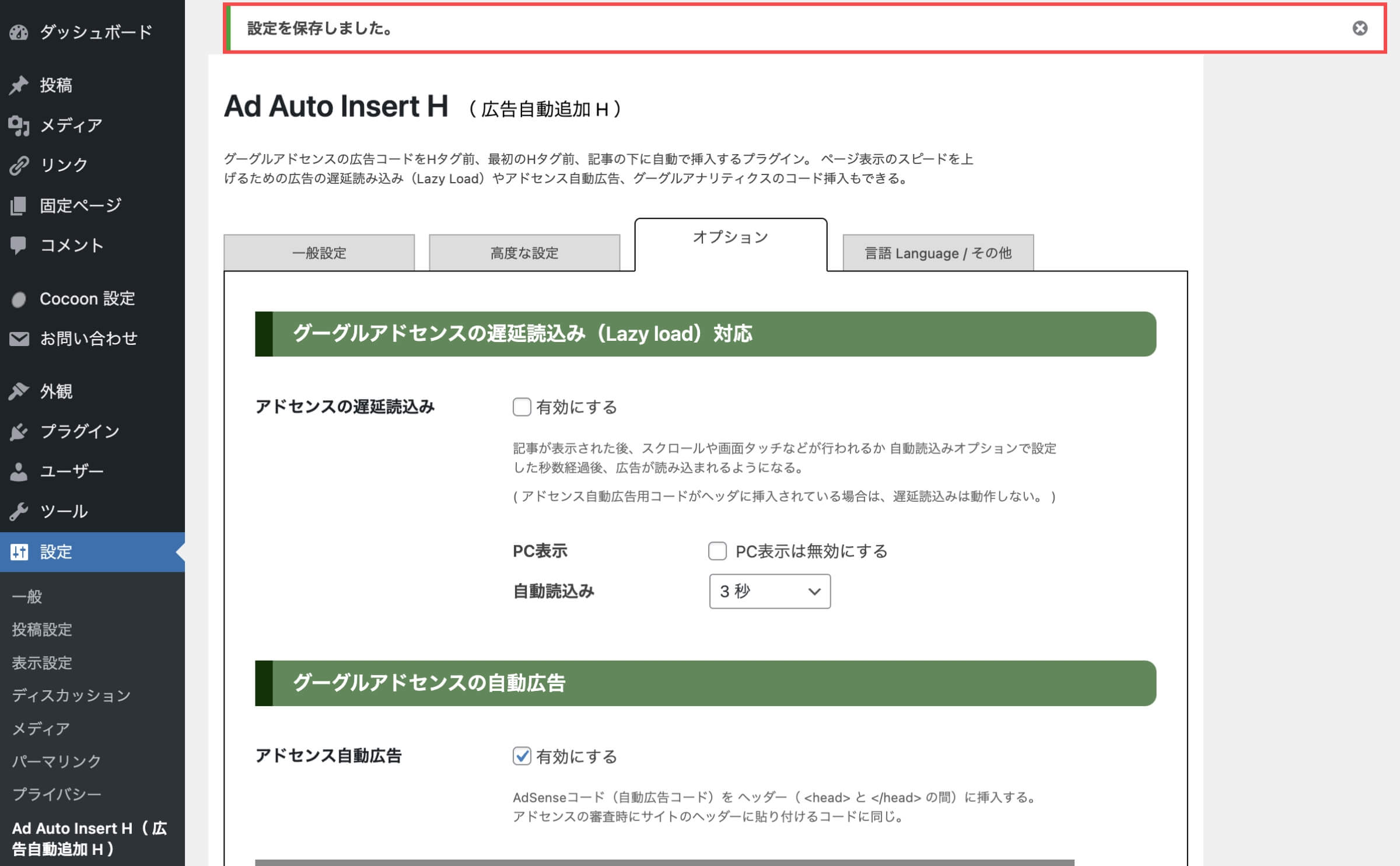
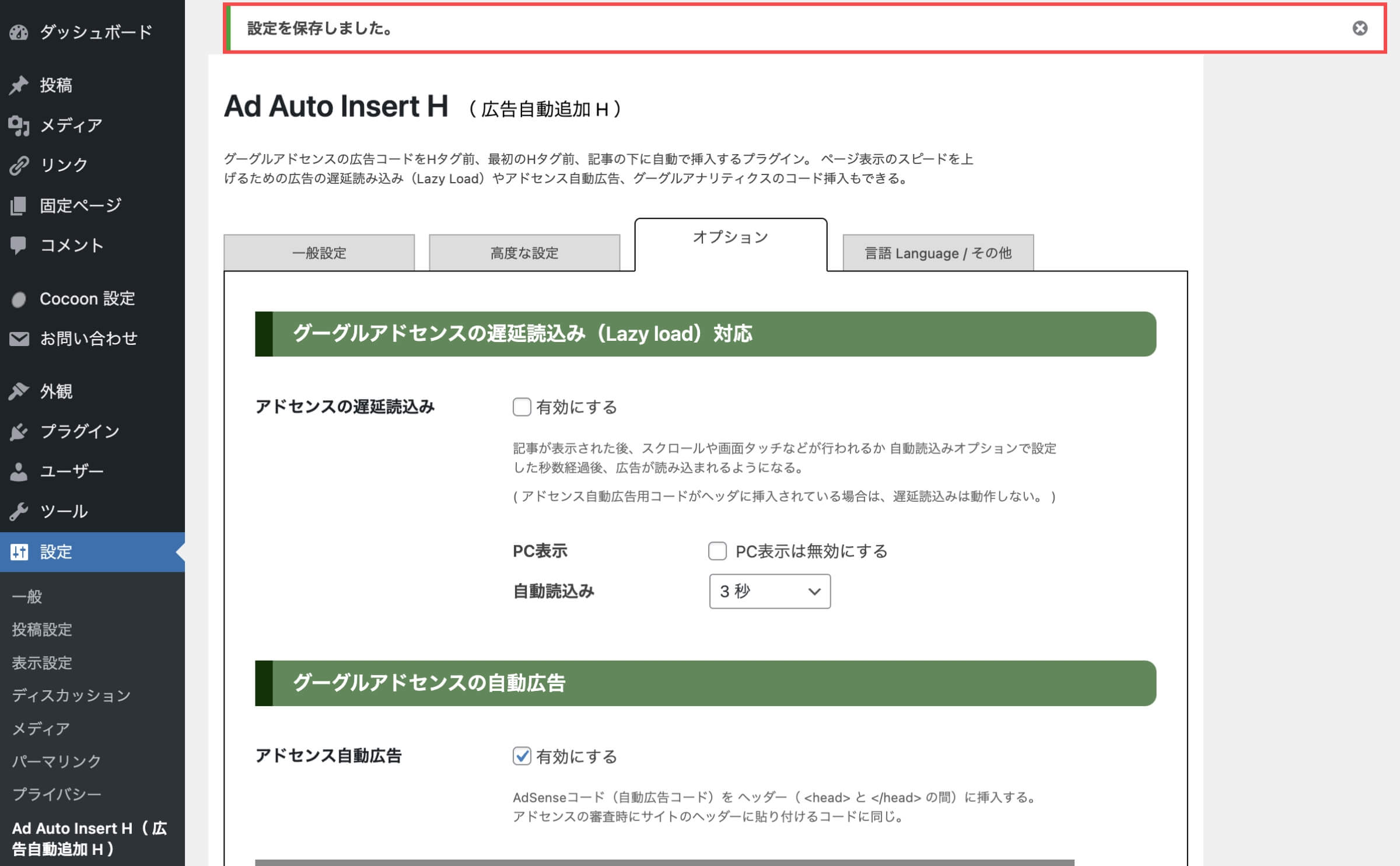
- アドセンス自動広告「有効にする」にチェックを入れます。
- パブリッシャーIDに「pub-の後のID」を入力します。
- 「全ての変更を保存」ボタンをクリックします。
下記アドセンスコードの赤字箇所がIDです。
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxx” crossorigin=”anonymous”></script>




「Ad Auto Insert Hで審査用のアドセンスコードを設置する」の解説は以上です。
「【Googleアドセンスとは】申請方法とアドセンス審査コードの設置方法」について詳しく知りたい方は、下記の記事をご確認ください。


Ad Auto Insert Hでディスプレイ広告の自動配信設定をする
Googleアドセンスの管理画面から解説します。
- 左上の「メニュー」ボタンをクリックします。
- メニュー内の「広告」をクリックします。


- 「広告ユニットごと」タブを選択します。
- 「ディスプレイ広告」をクリックします。


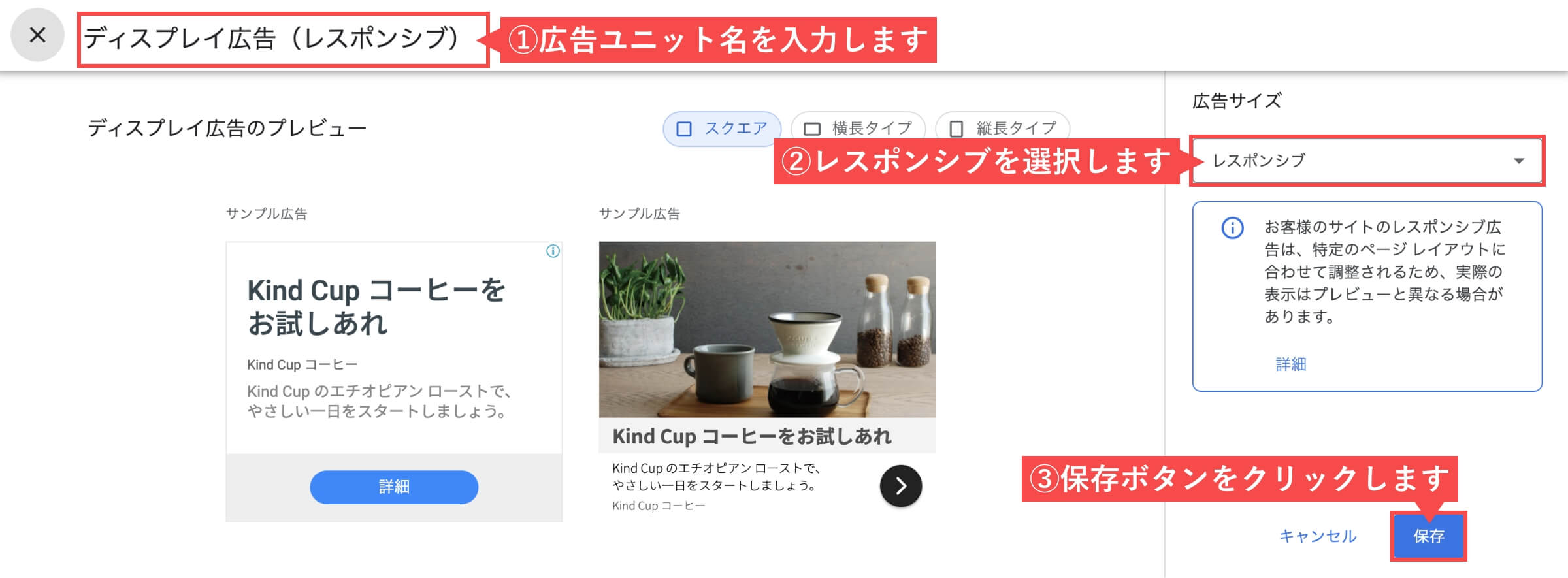
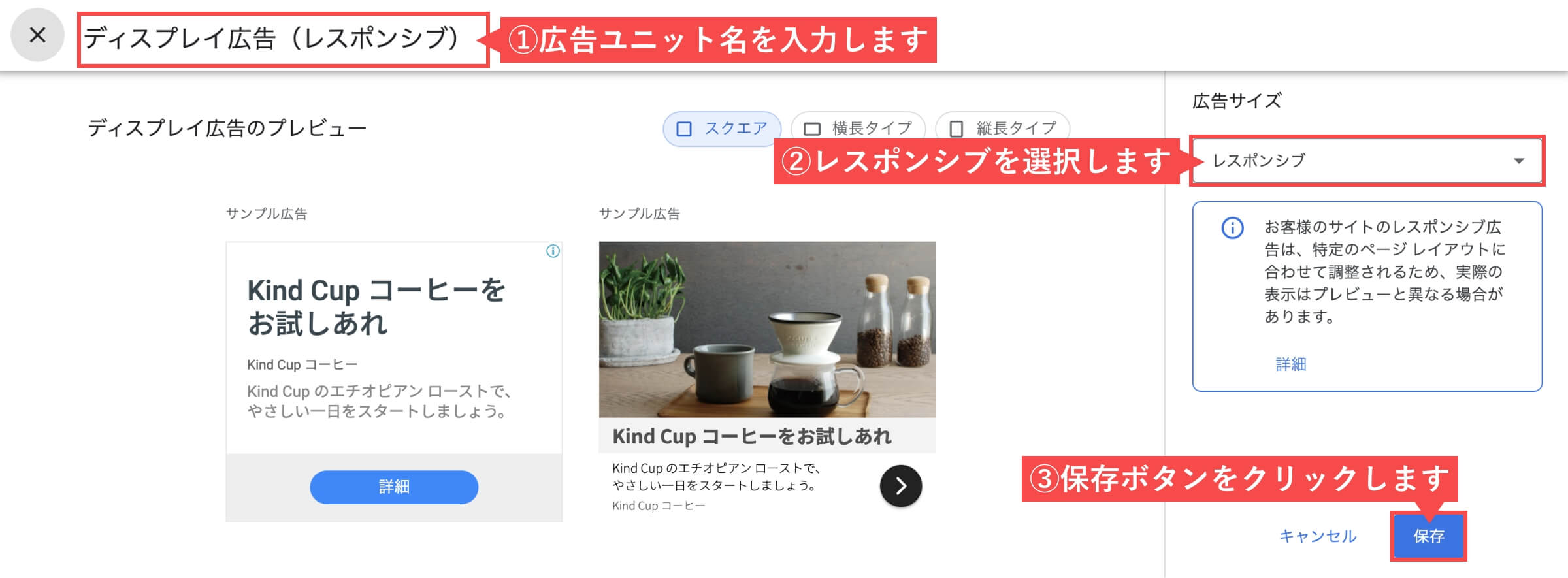
- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「保存」ボタンをクリックします。




- 管理画面の左側メニューから「設定」にカーソルを合わせます。
- 「Ad Auto Insert H」をクリックします。


- 広告選択は「すべて有効にする」にチェックを入れます。


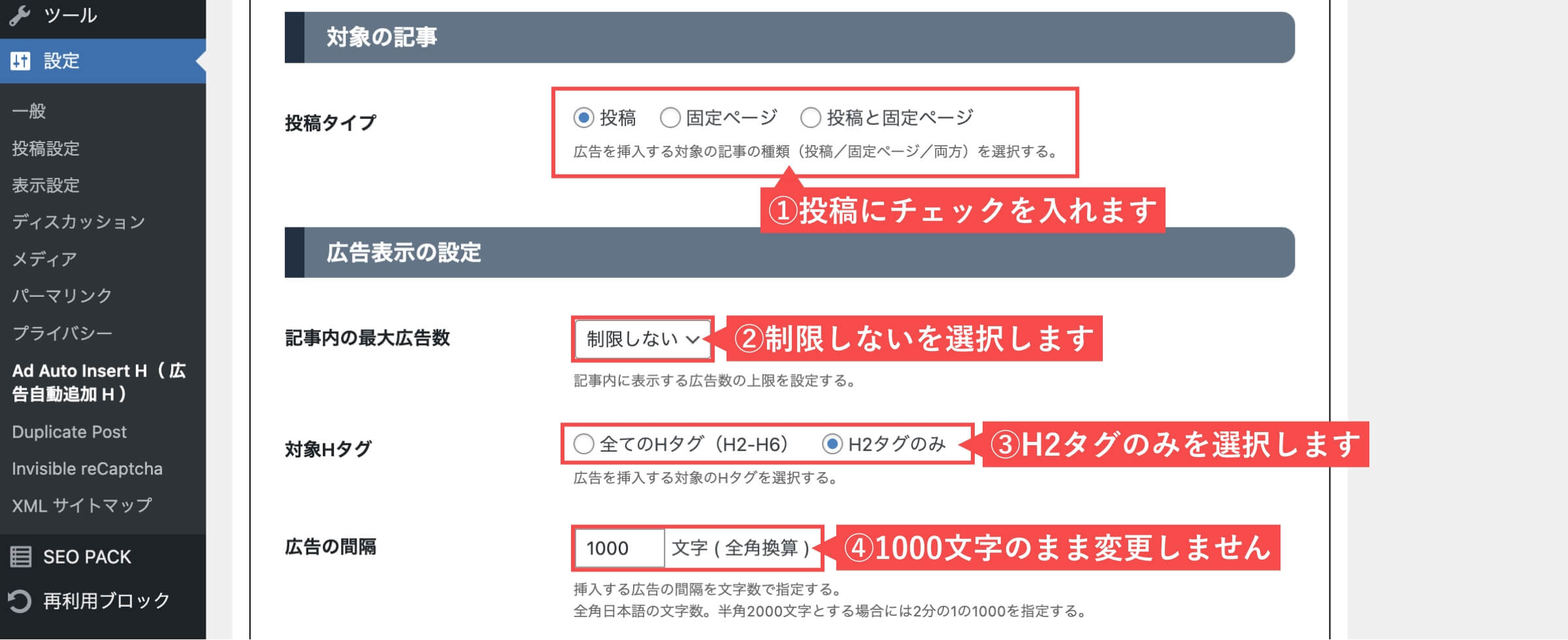
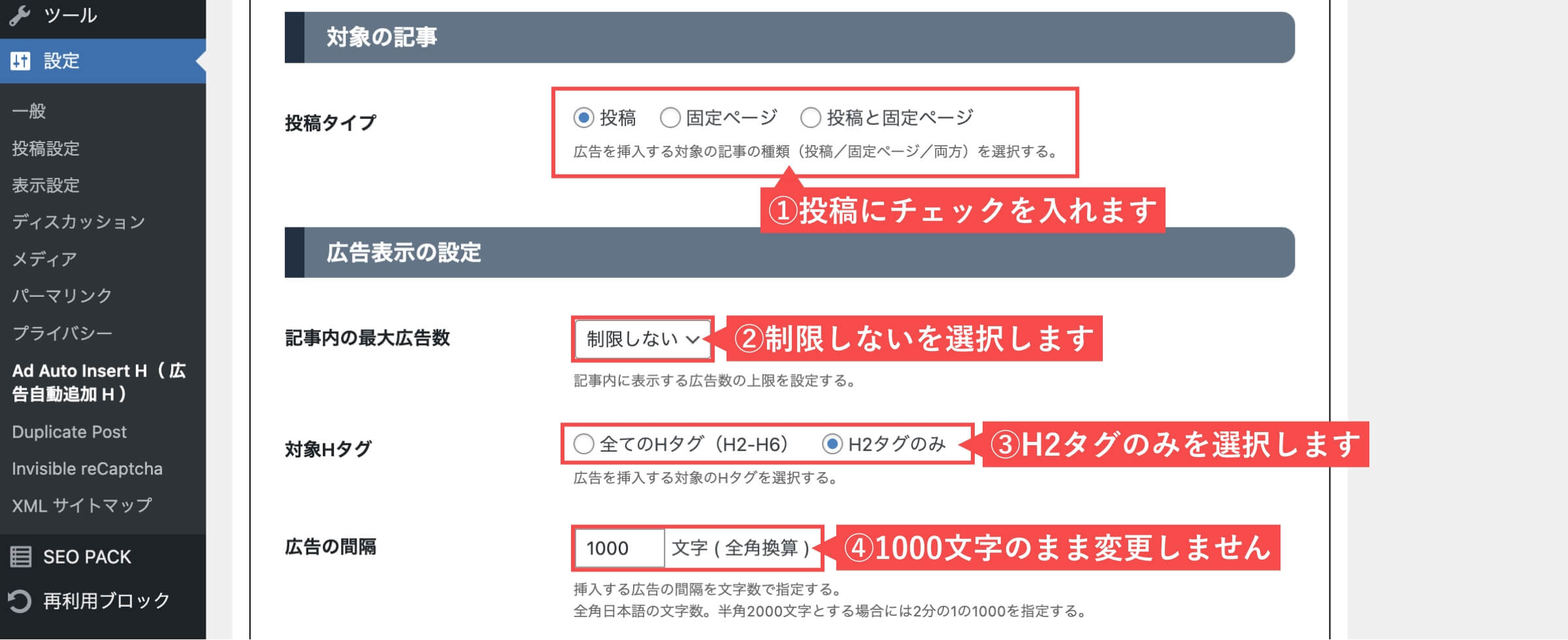
- 投稿タイプは「投稿」にチェックを入れます。
- 記事内最大広告数は「制限しない」を選択します。
- 対象Hタグは「H2タグのみ」を選択します。
- 広告の間隔は「1000文字」のまま変更しません。


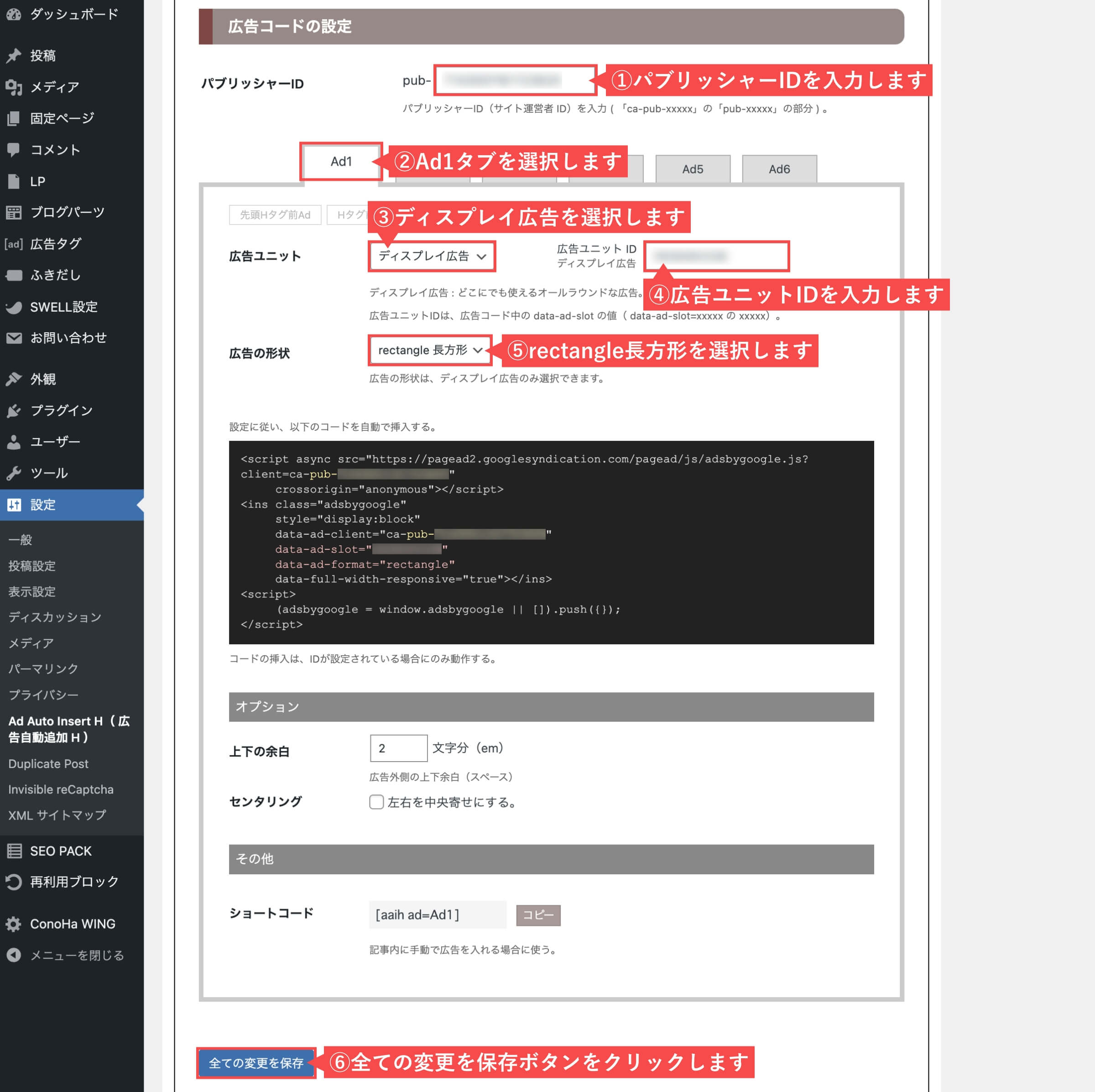
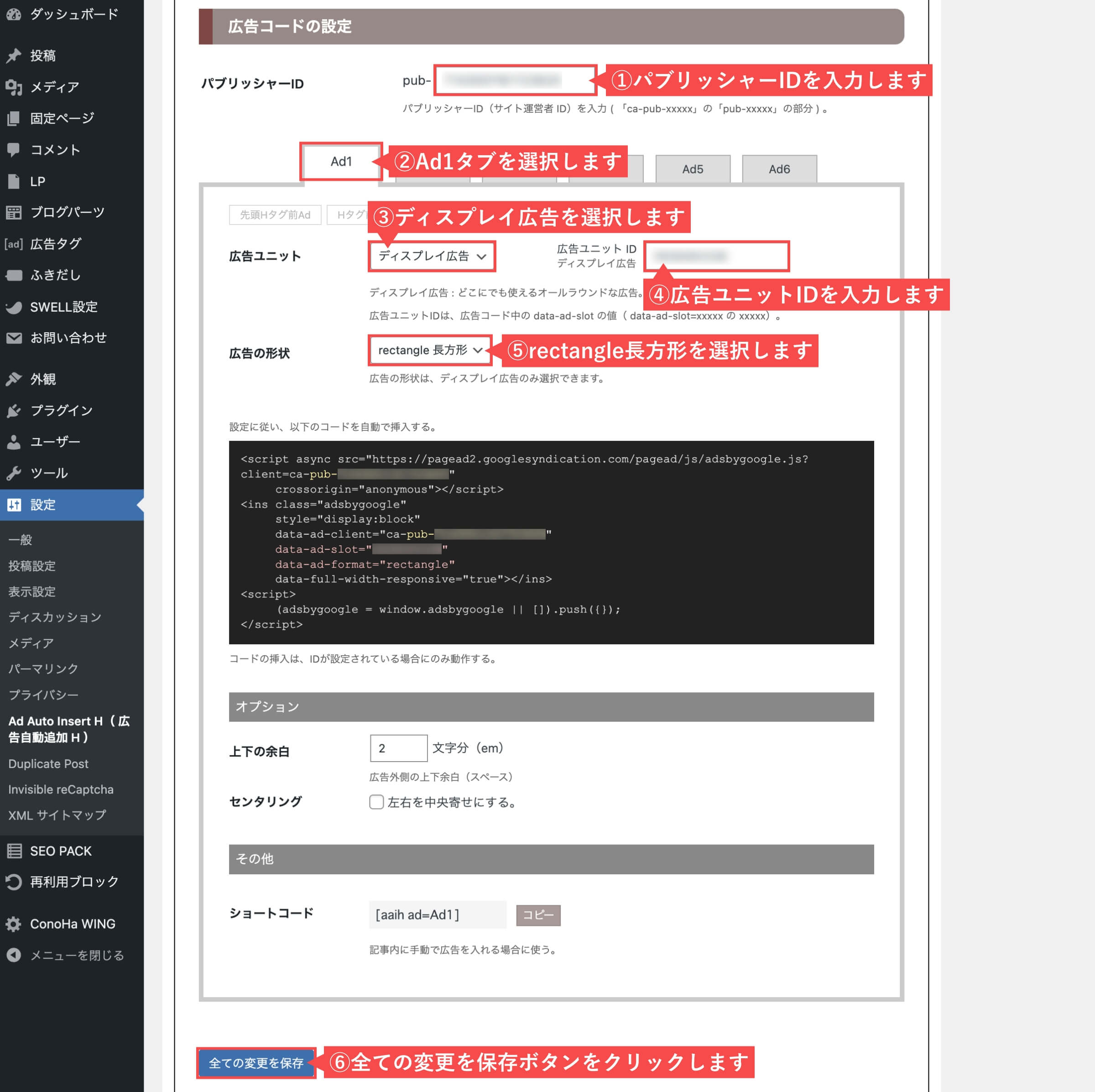
- パブリッシャーIDは「pub-の後のID」を入力します。
- 「Ad1」タブを選択します。
- 広告ユニットは「ディスプレイ広告」を選択します。
- 「広告ユニットID」を入力します。
- 広告の形状は「rectangle 長方形」を選択します。
- 「全ての変更を保存」ボタンをクリックします。






「Ad Auto Insert Hでディスプレイ広告の自動配信設定をする」の解説は以上です。
ショートコードでサイドバーにディスプレイ広告を表示する
WordPressの管理画面から解説します。
- テーマはSWELLを利用しています。
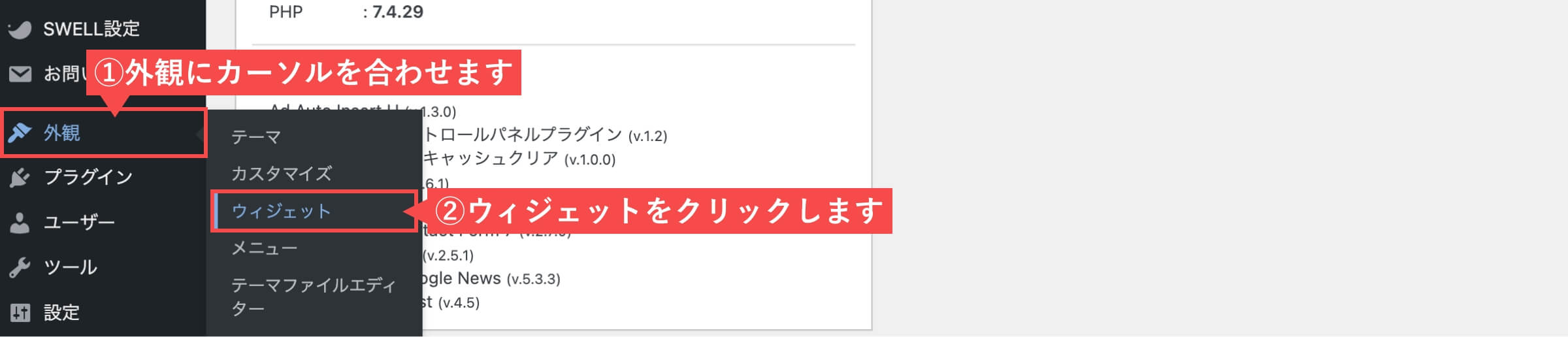
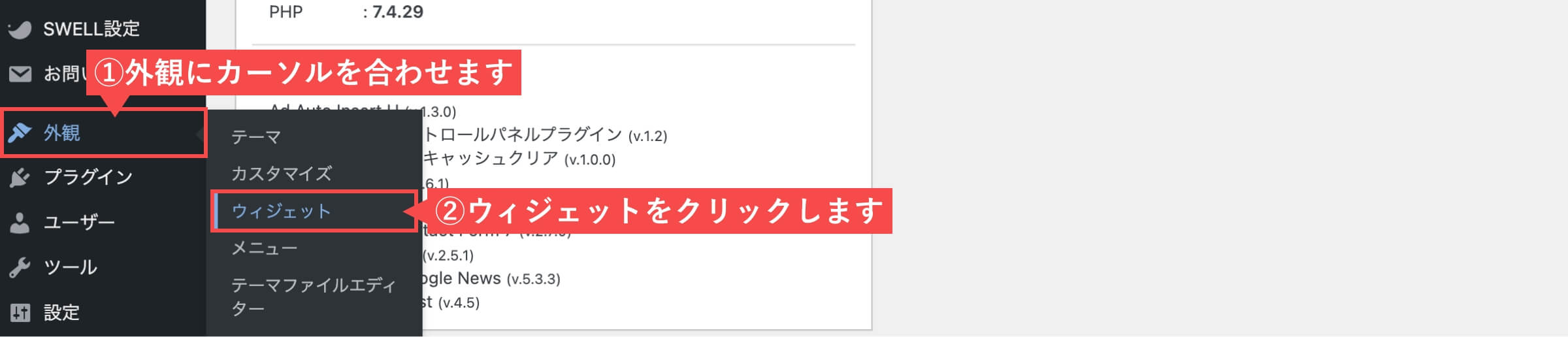
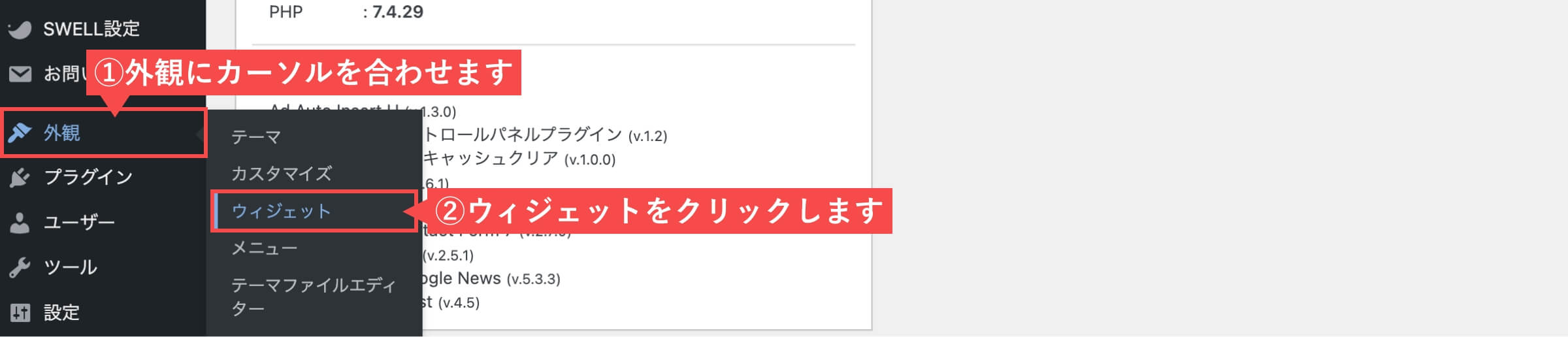
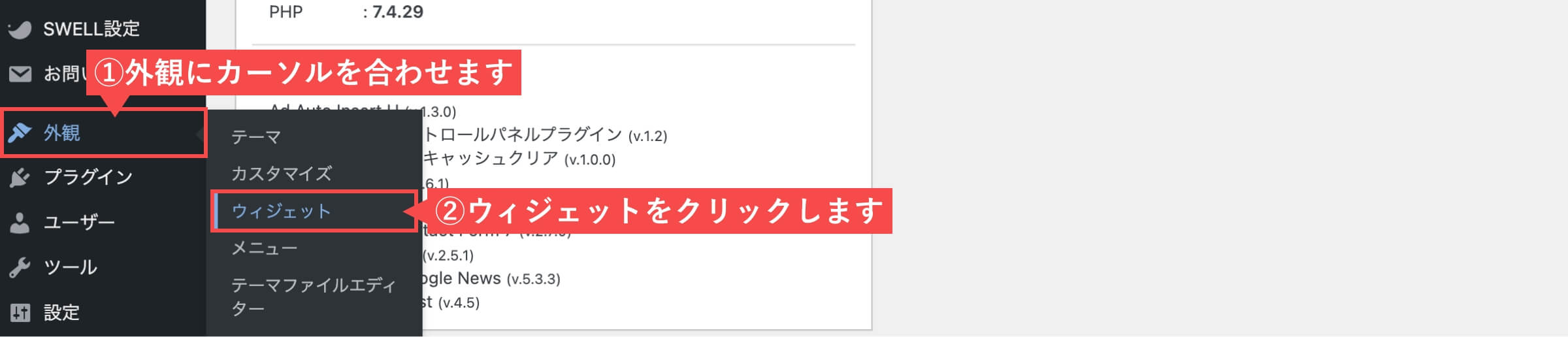
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「ウィジェット」をクリックします。


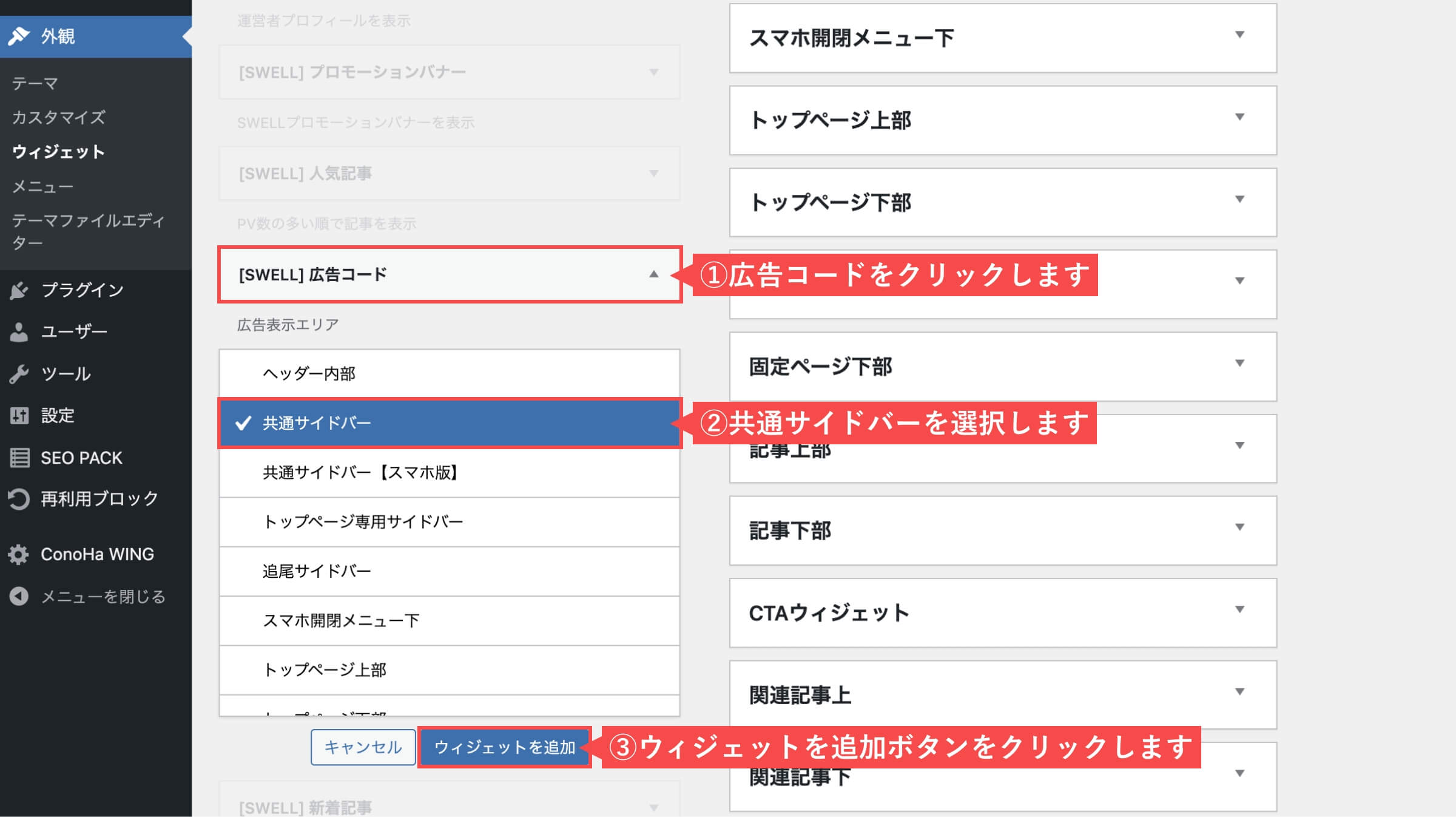
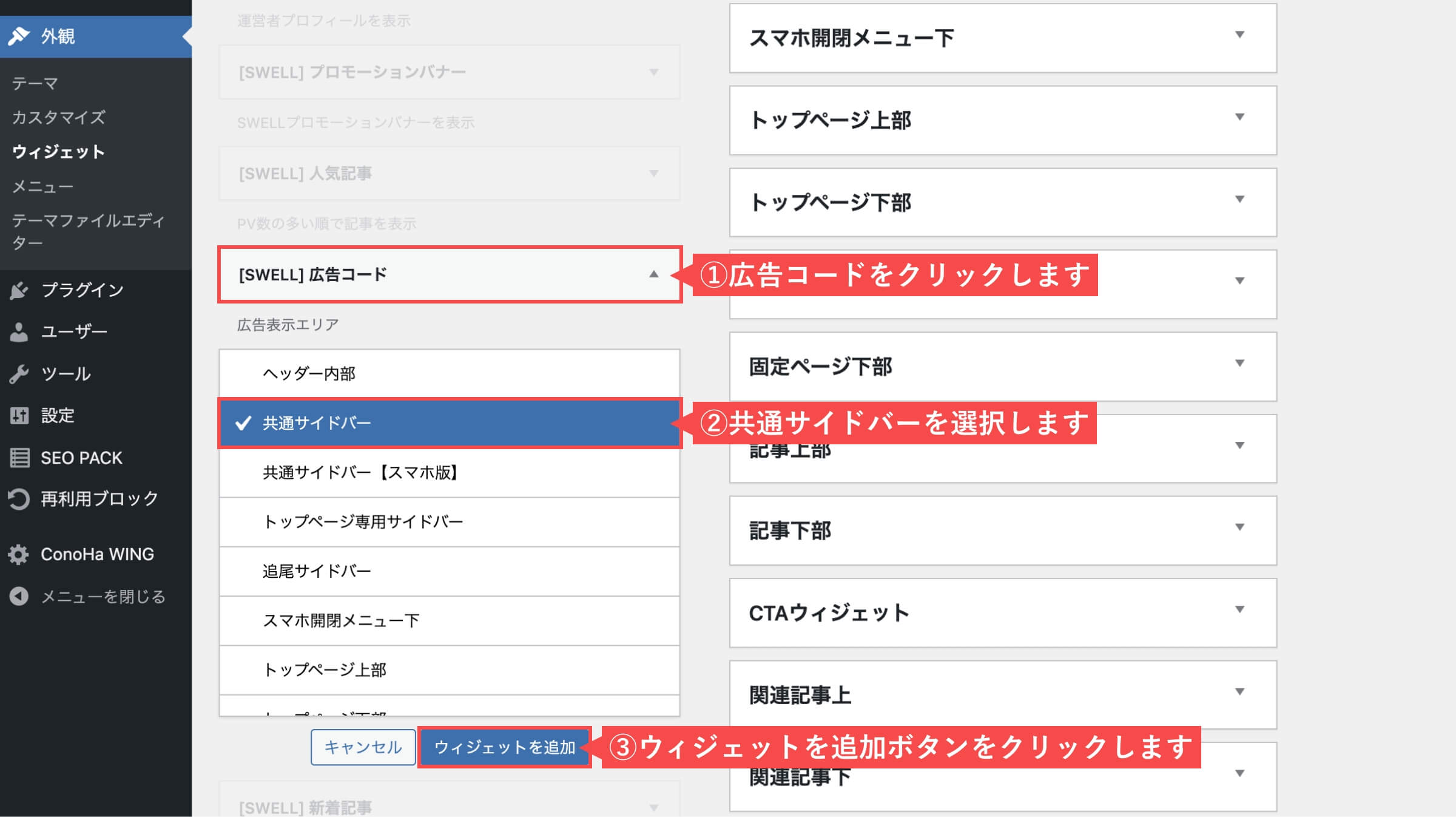
- ウィジェットから「広告コード」をクリックします。
- 「共通サイドバー」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


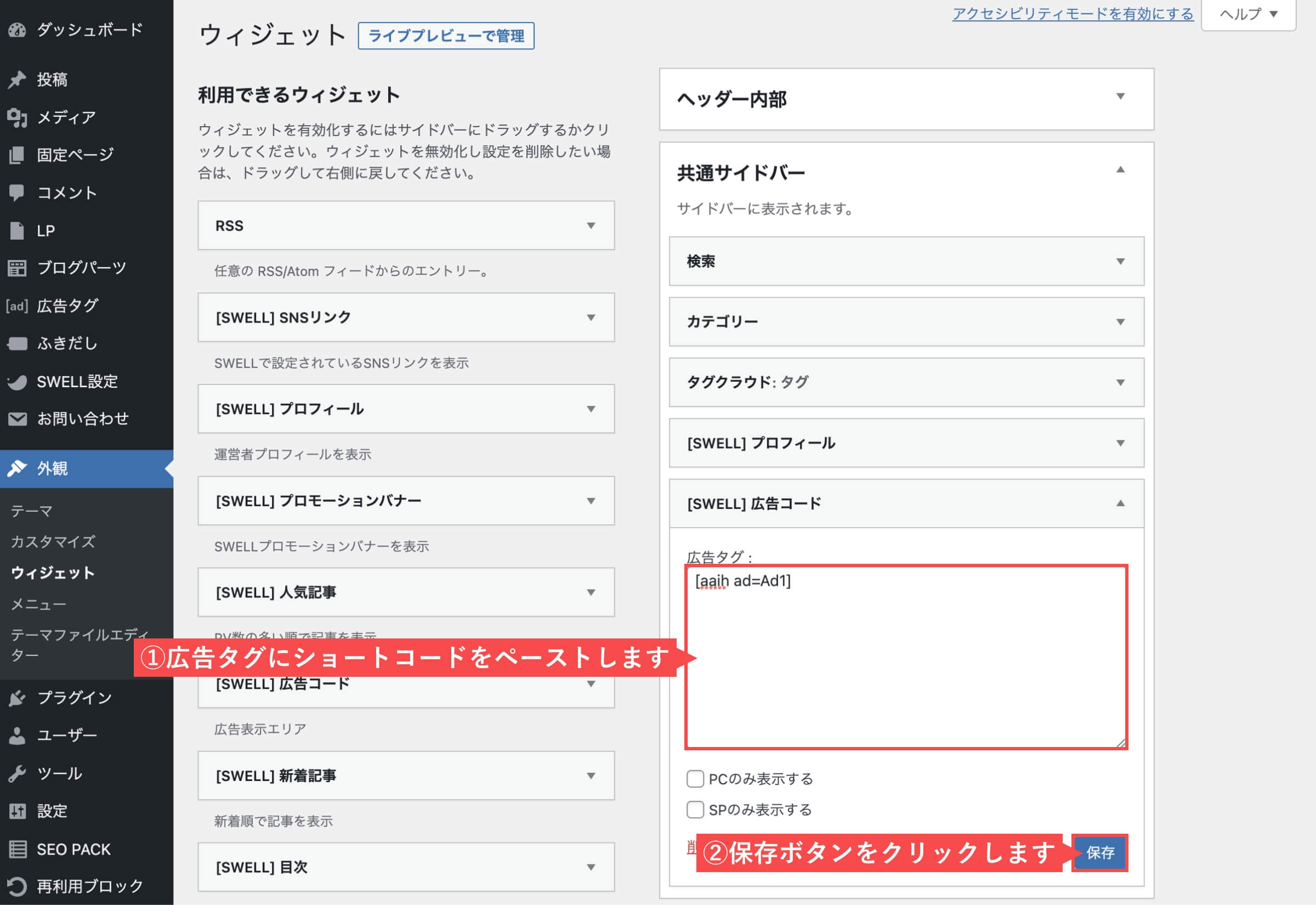
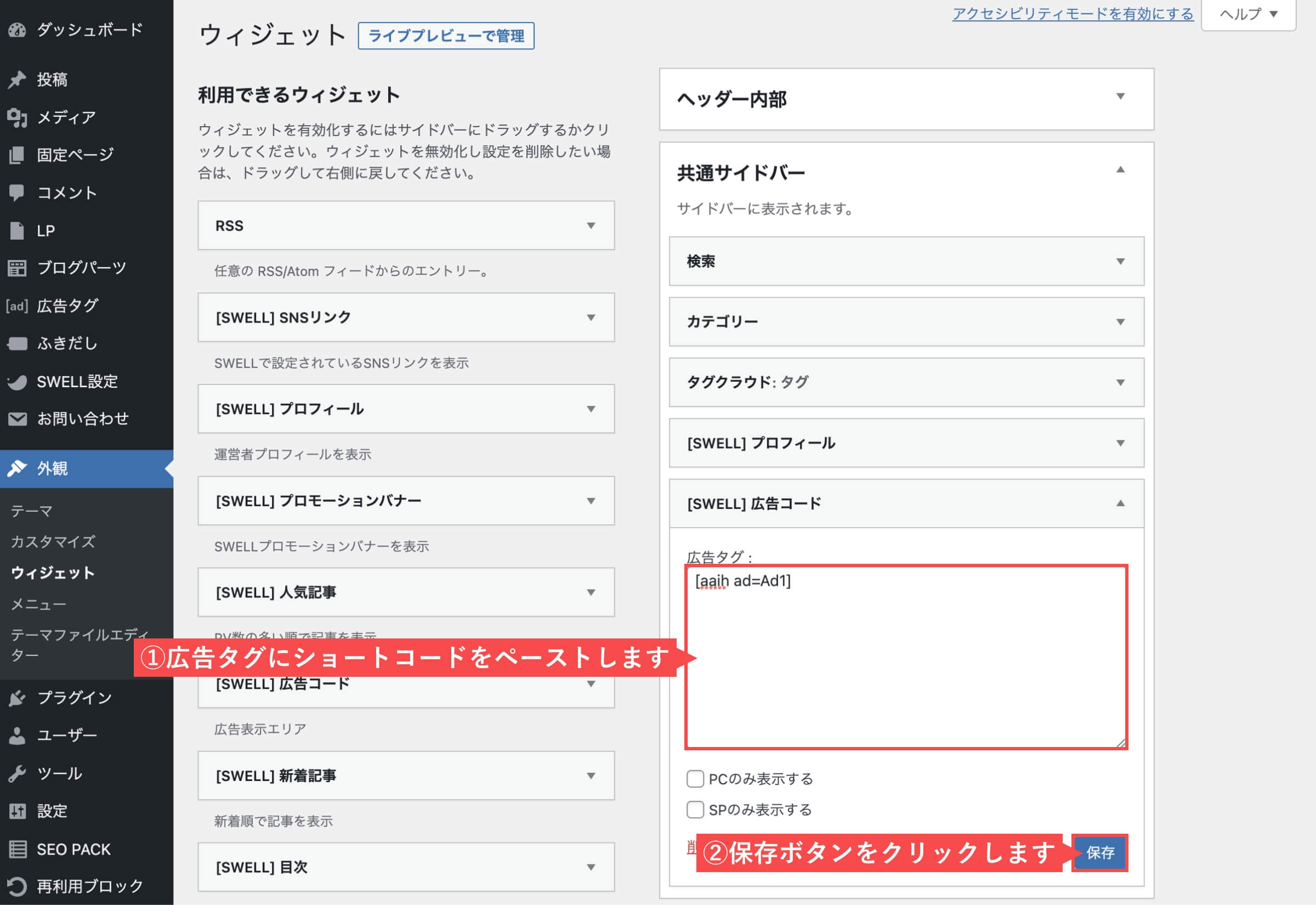
- 共通サイドバー内の広告コードに「広告タグのショートコード」をペーストします。
- 「保存」ボタンをクリックします。




「ショートコードでサイドバーにディスプレイ広告を表示する」の解説は以上です。
Ad Auto Insert Hで記事内広告の設定をする
Googleアドセンスの広告ユニット設定画面から解説します。
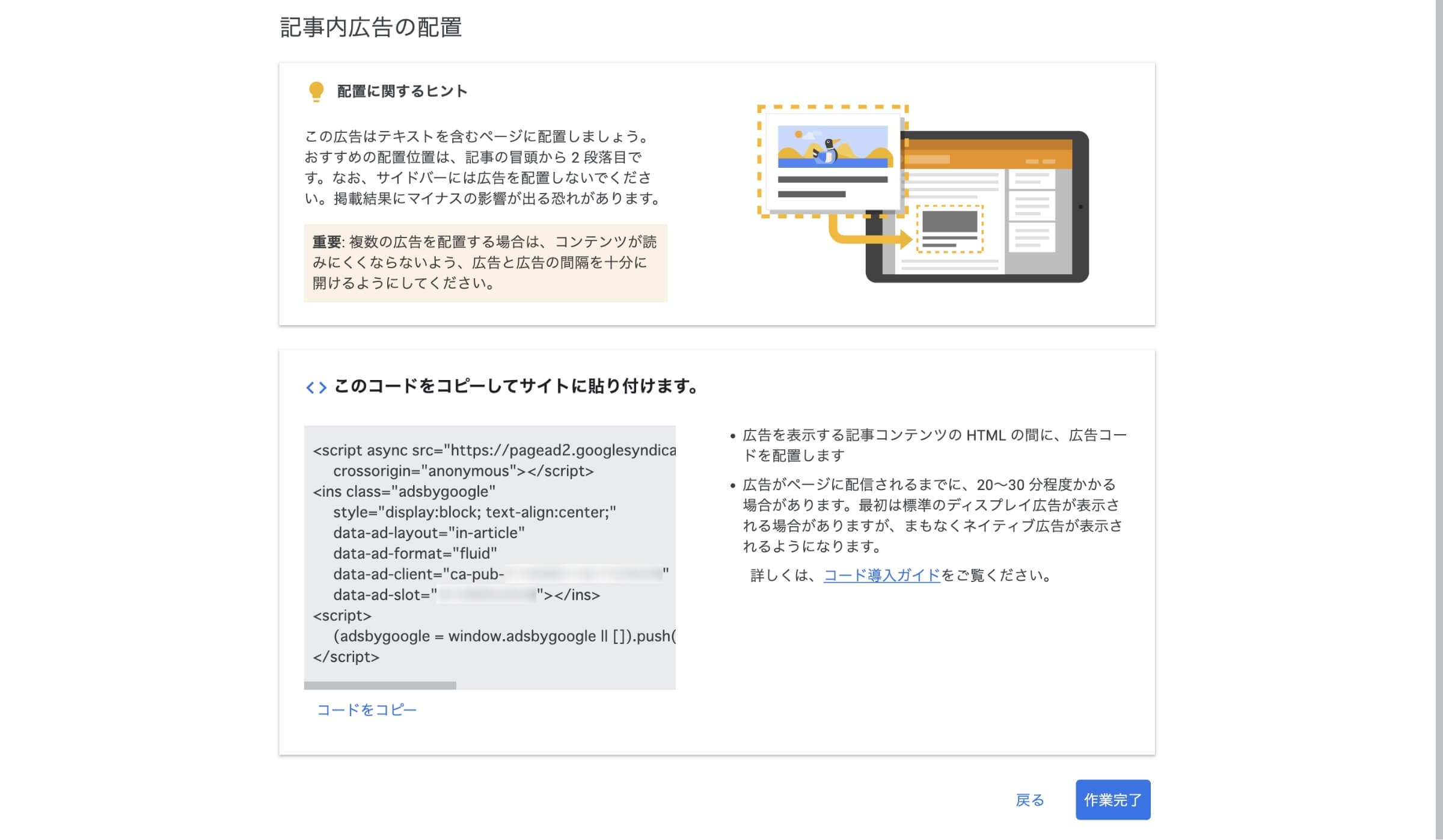
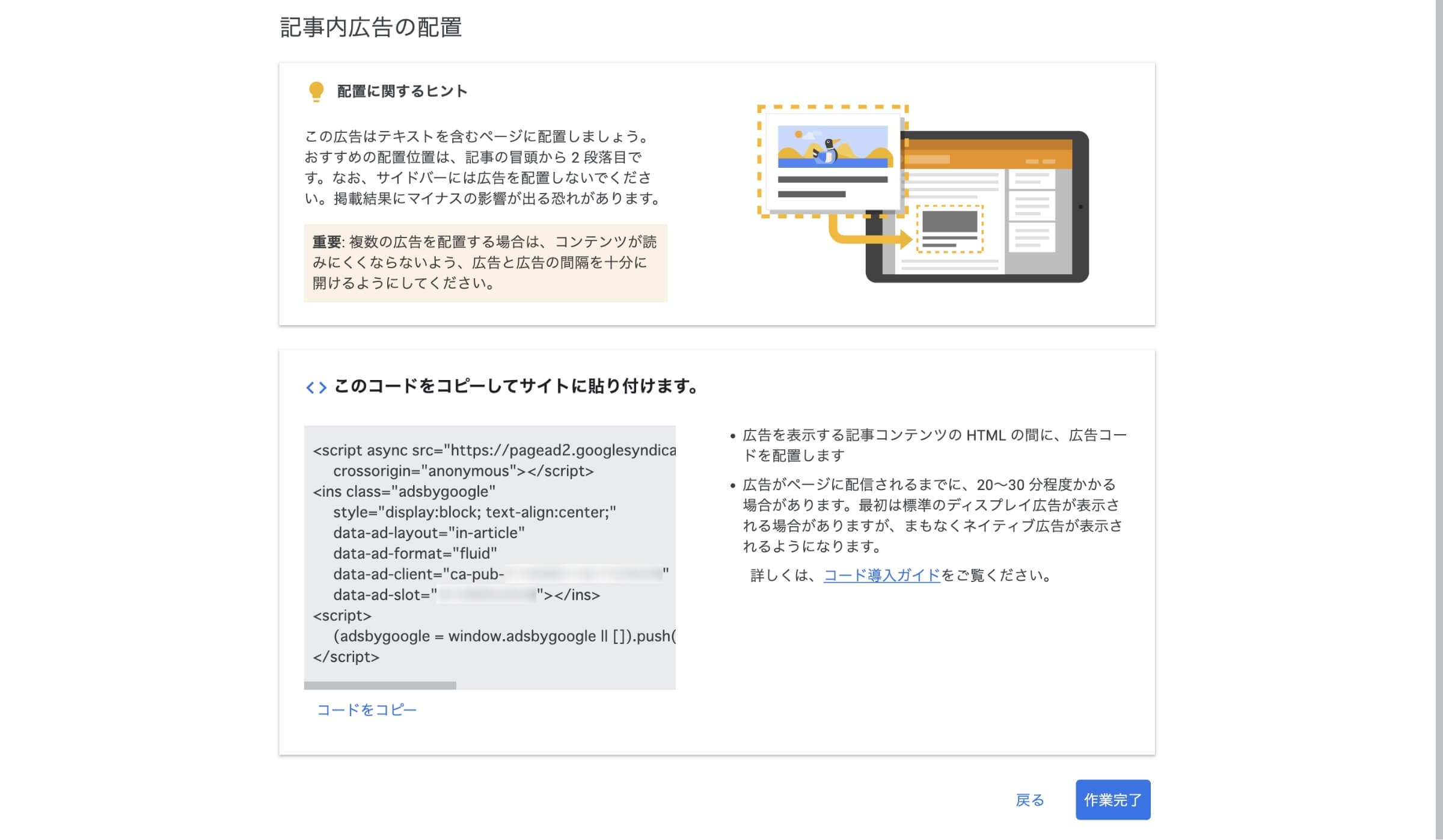
- 「記事内広告」をクリックします。


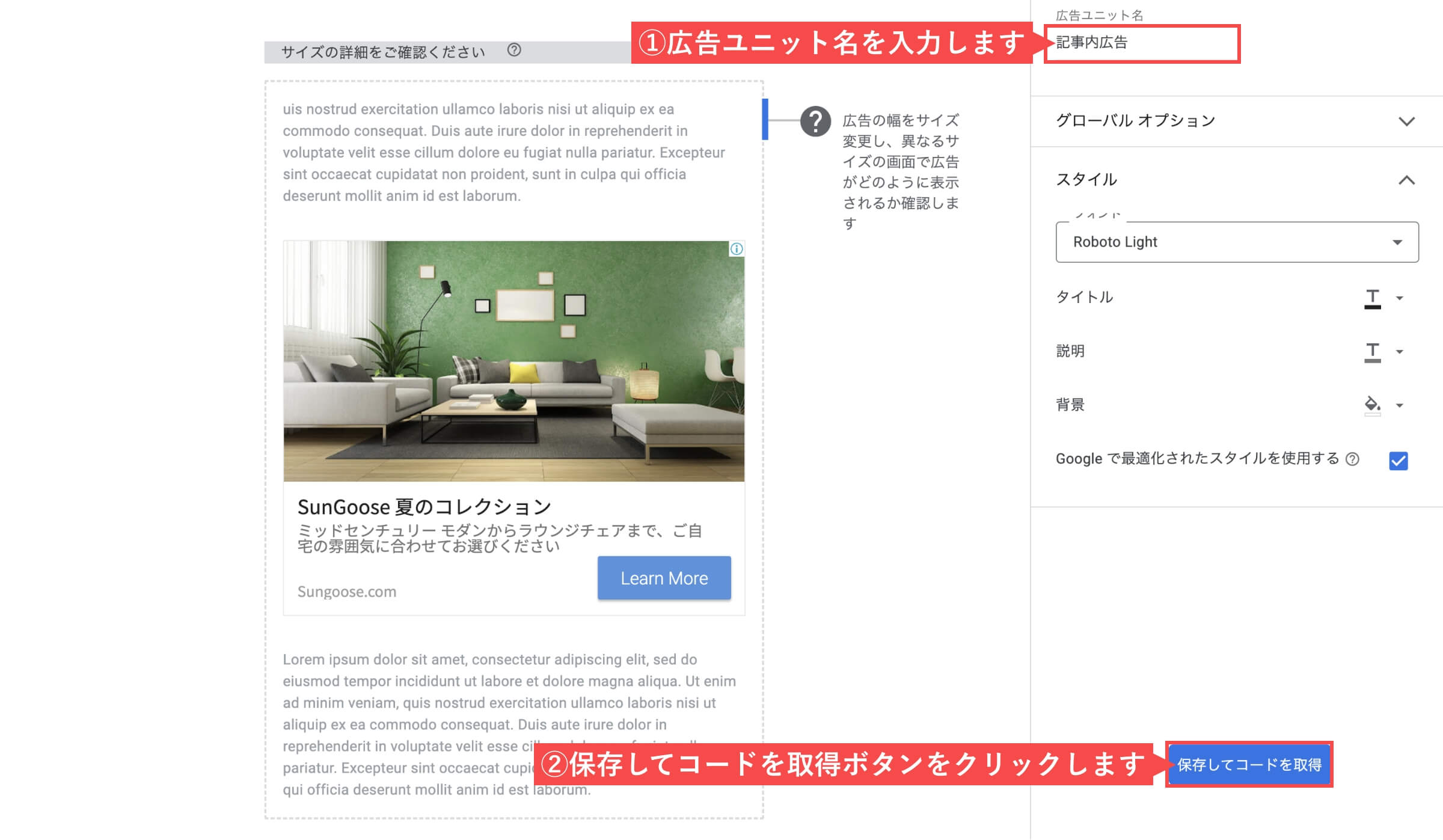
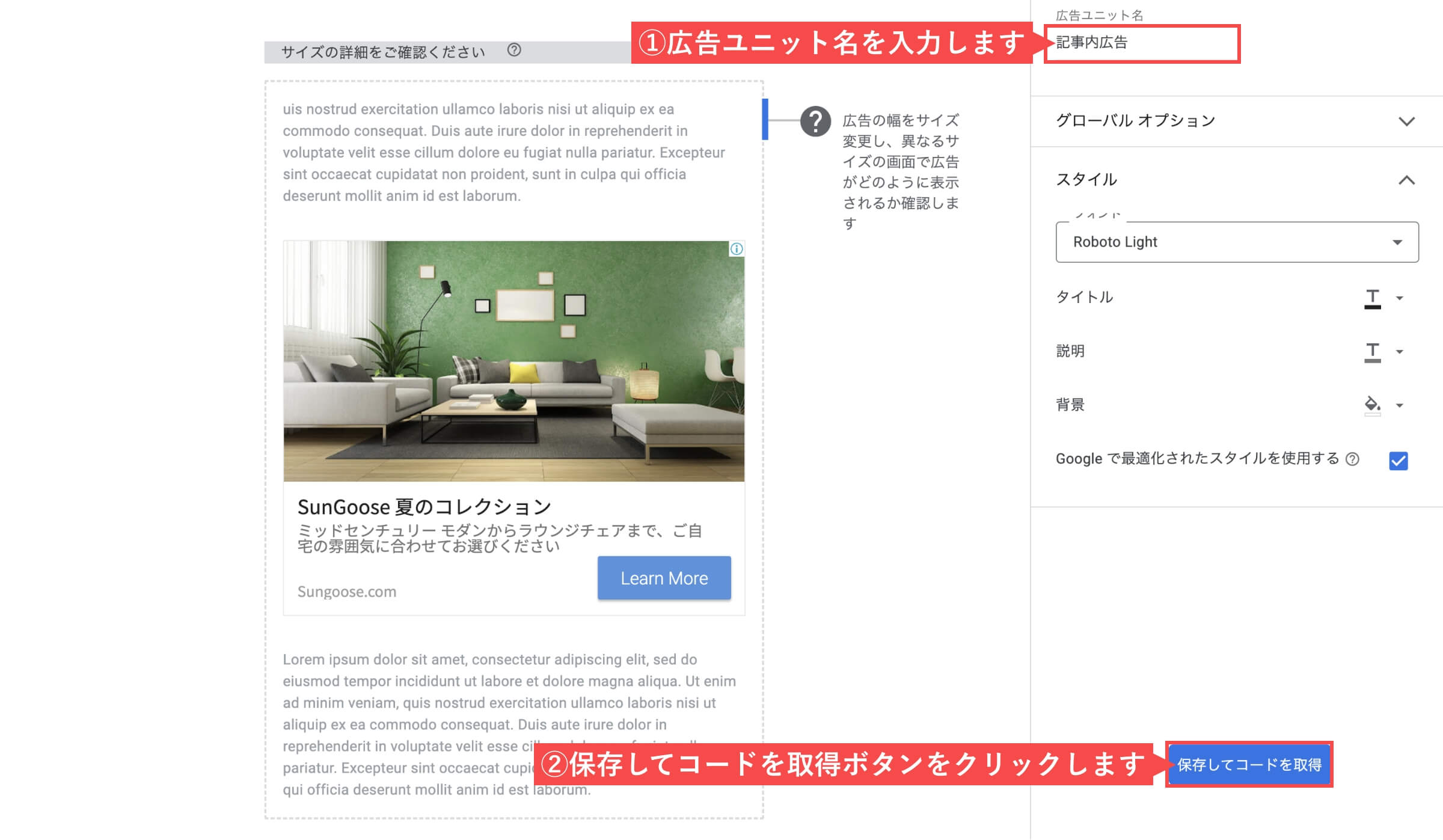
- 「広告ユニット名」を入力します。
- 「保存してコードを取得」ボタンをクリックします。




- 管理画面の左側メニューから「設定」にカーソルを合わせます。
- 「Ad Auto Insert H」をクリックします。


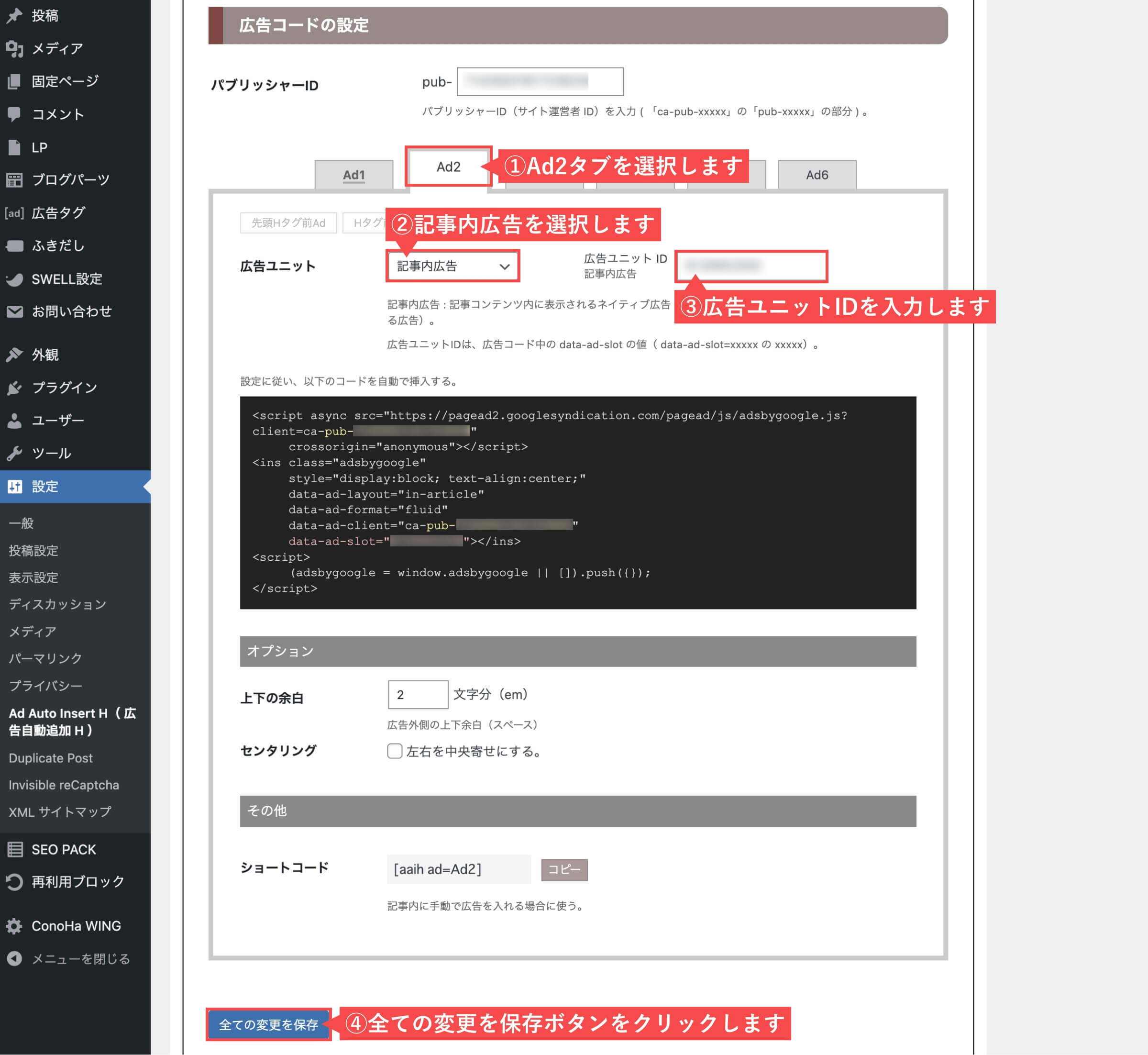
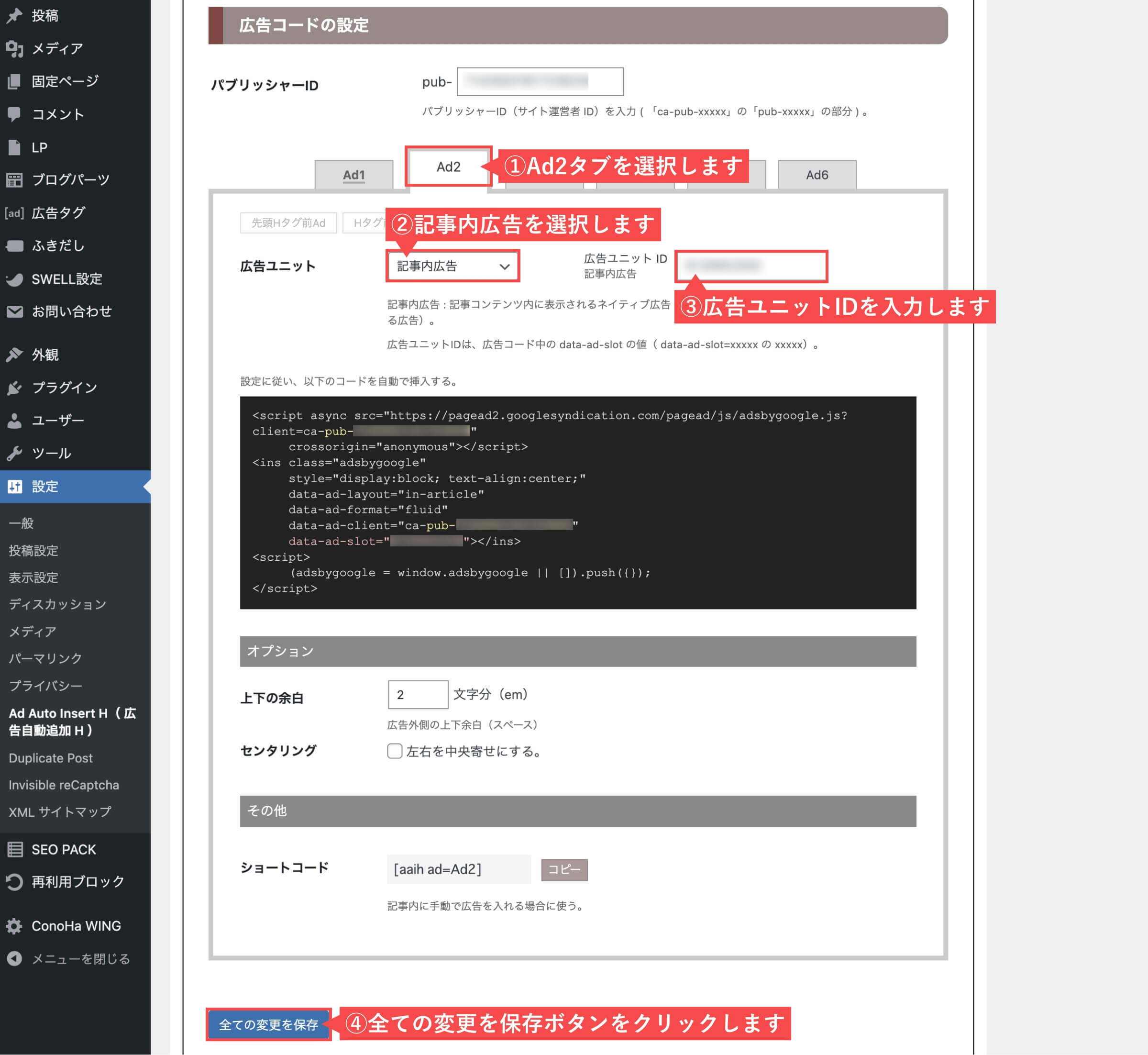
- 「Ad2」タブを選択します。
- 広告ユニットは「記事内広告」を選択します。
- 「広告ユニットID」を入力します。
- 「全ての変更を保存」ボタンをクリックします。




「Ad Auto Insert Hで記事内広告の設定をする」の解説は以上です。
ショートコードで記事内に記事内広告を表示する
WordPressの管理画面から解説します。
- テーマはSWELLを利用しています。
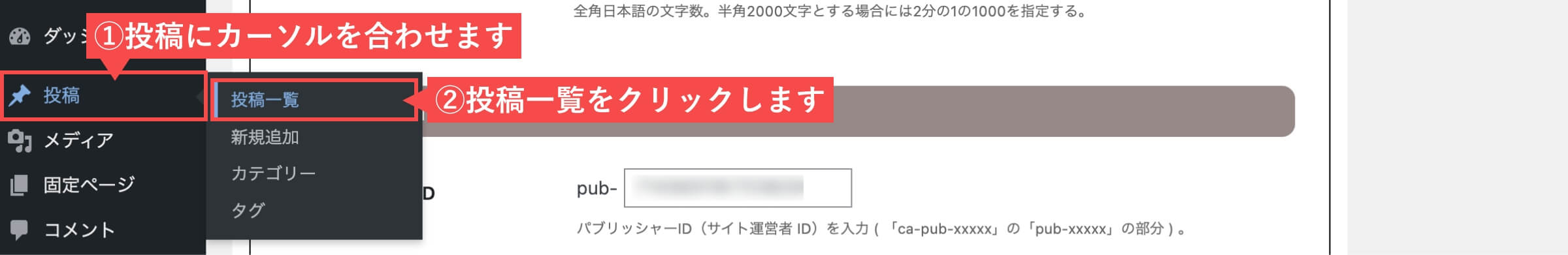
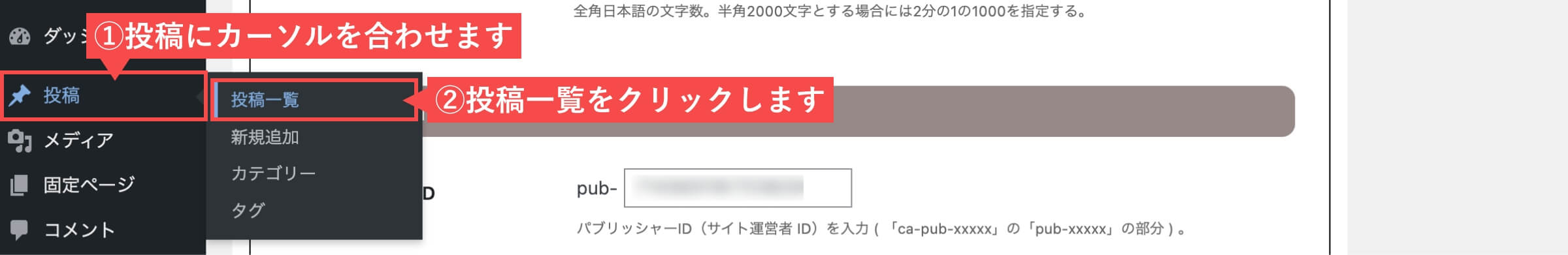
- 管理画面の左側メニューから「投稿」にカーソルを合わせます。
- 「投稿一覧」をクリックします。


- 記事内広告を設置したい「投稿記事」をクリックします。


- 記事内の該当の場所に「ショートコード」をペーストします。
- 「更新」ボタンをクリックします。




「ショートコードで記事内に記事内広告を表示する」の解説は以上です。
Ad Auto Insert HでMultiplex広告の設定をする
Googleアドセンスの広告ユニット設定画面から解説します。
- 「Multiplex広告」をクリックします。


- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「作成」ボタンをクリックします。




- 管理画面の左側メニューから「設定」にカーソルを合わせます。
- 「Ad Auto Insert H」をクリックします。


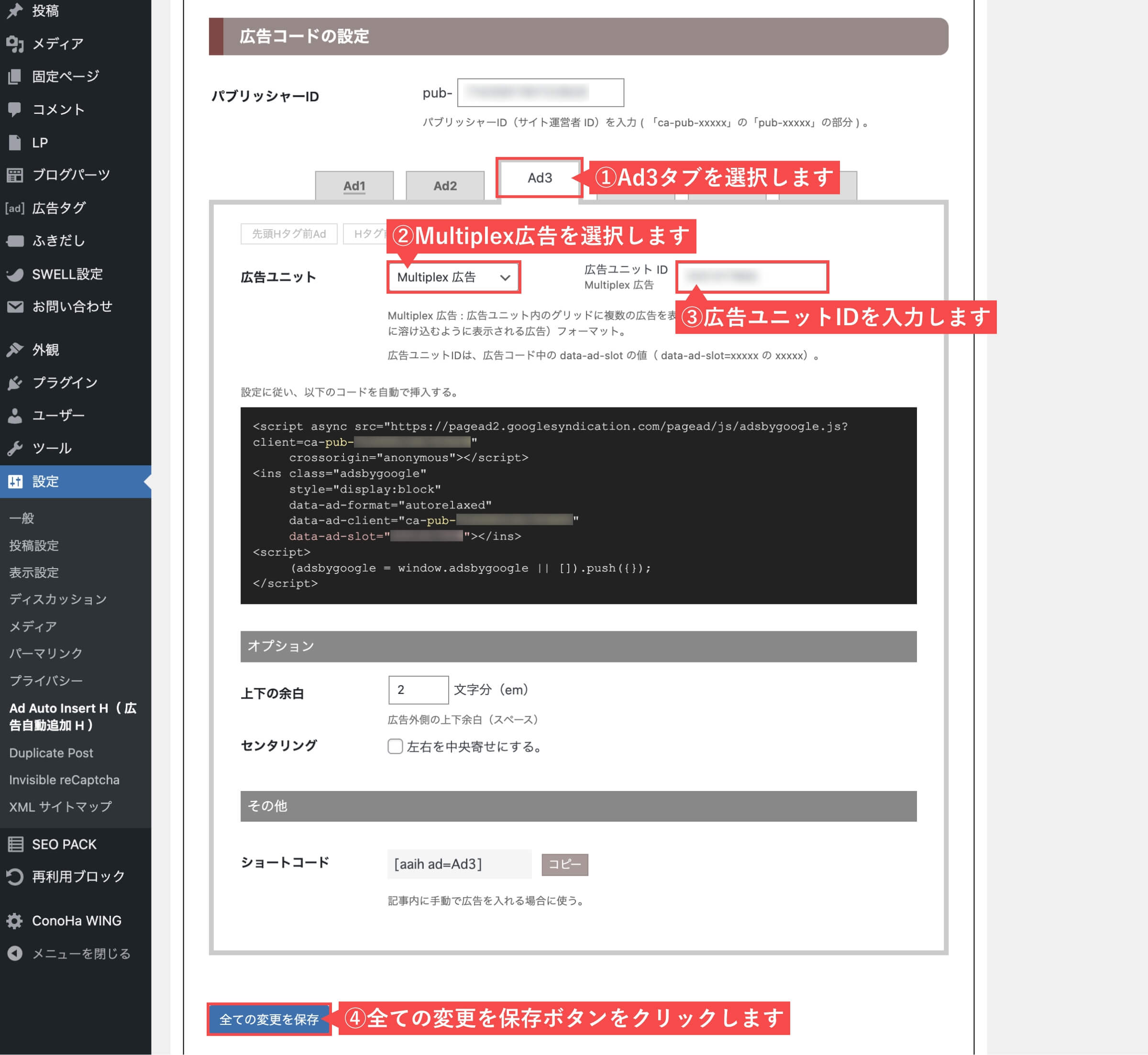
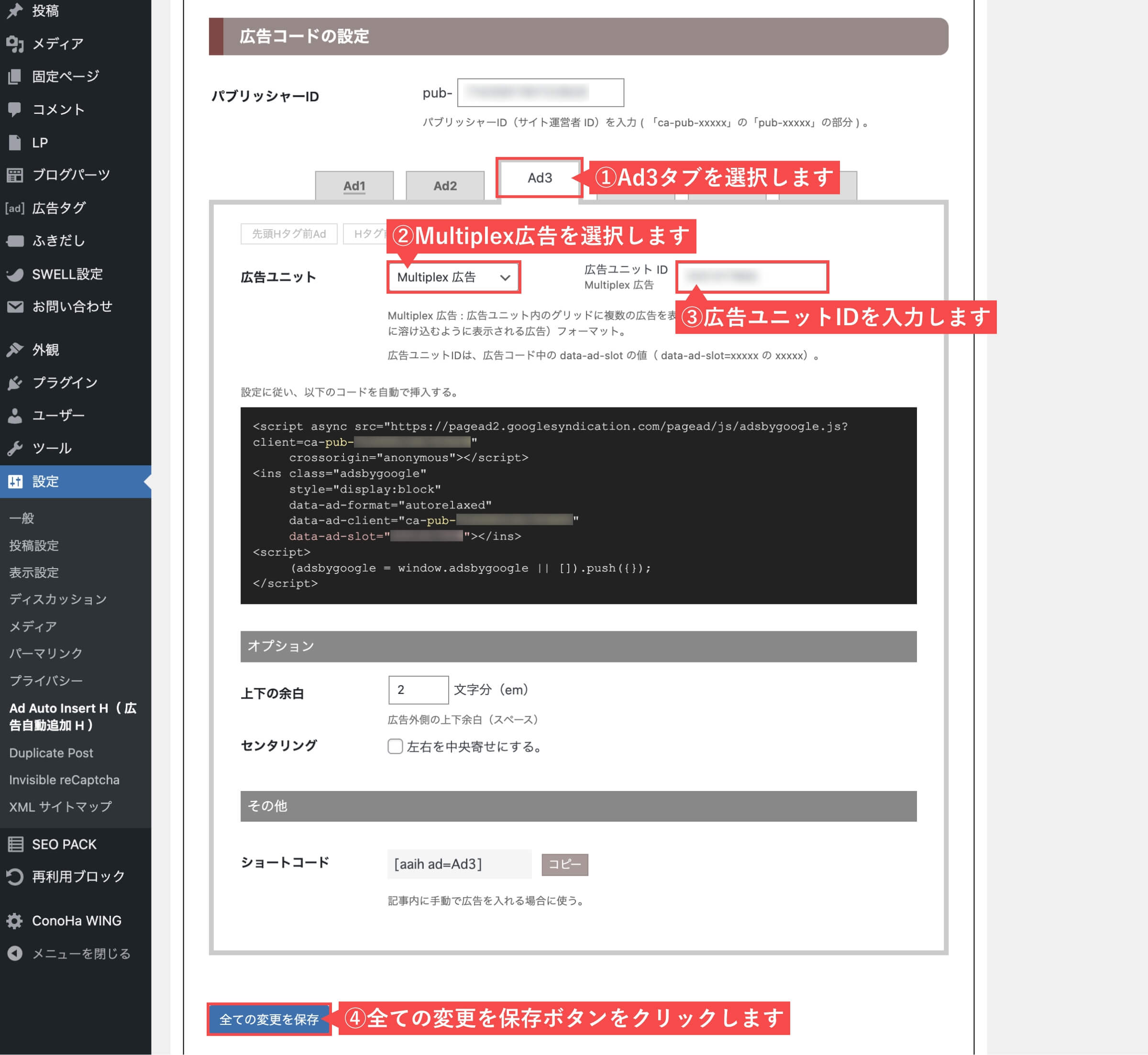
- 「Ad3」タブを選択します。
- 広告ユニットは「Multiplex広告」を選択します。
- 「広告ユニットID」を入力します。
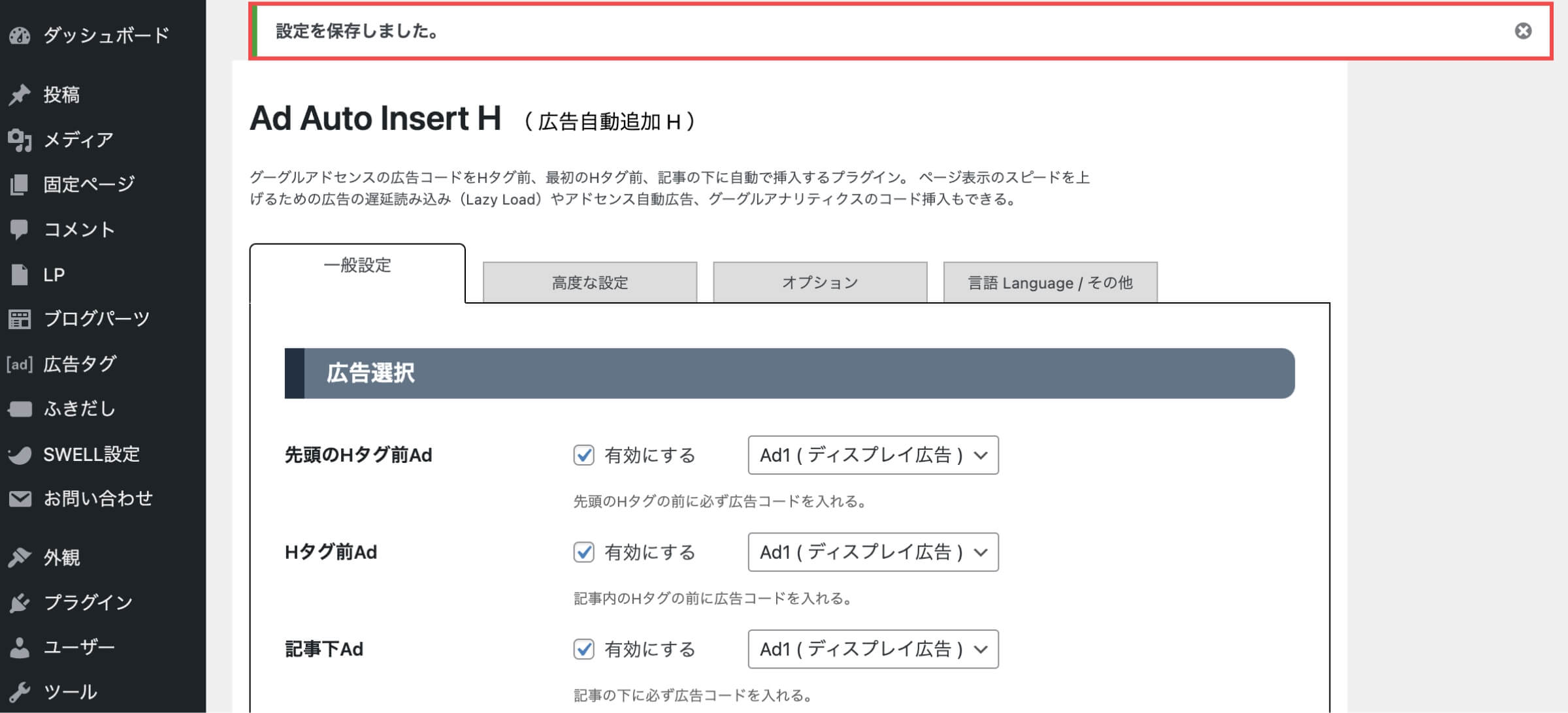
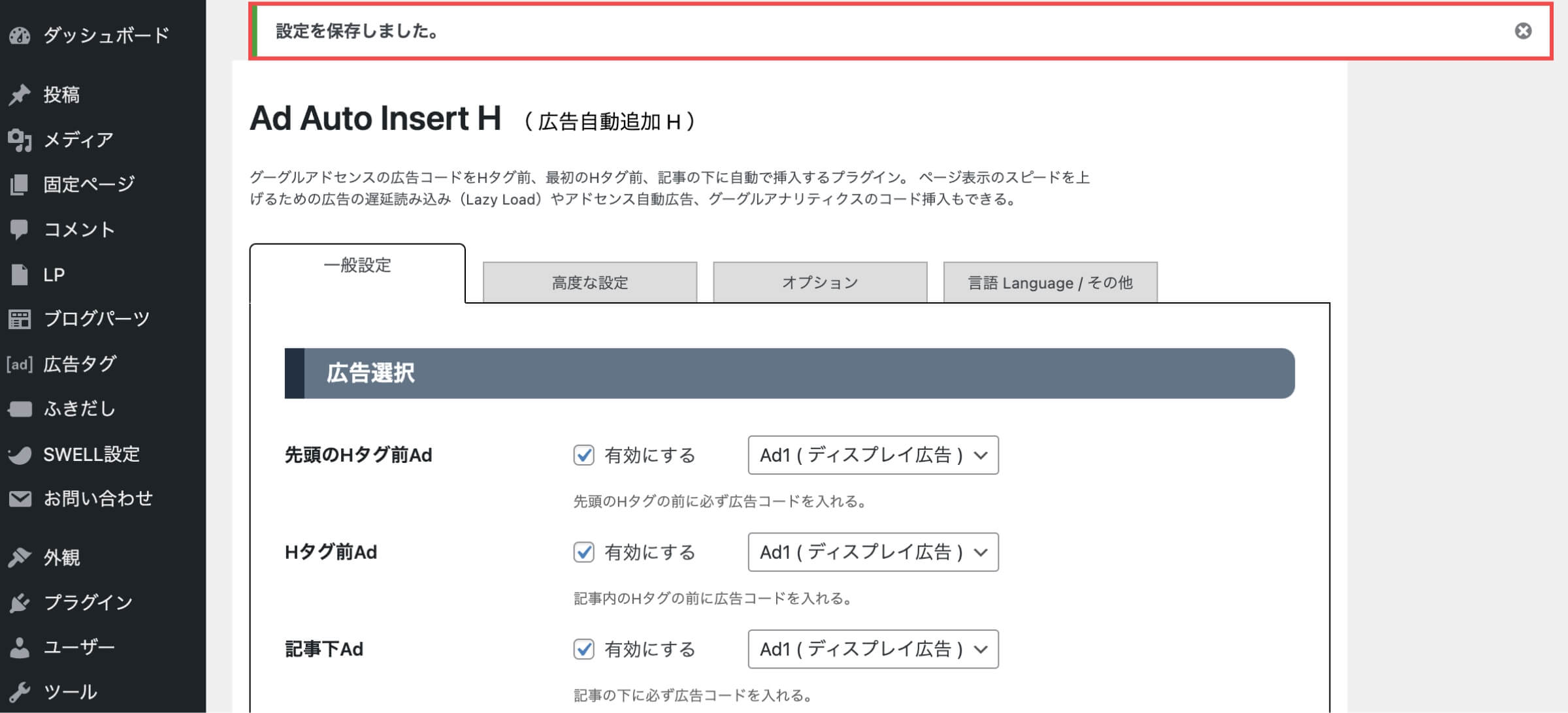
- 「全ての変更を保存」ボタンをクリックします。




「Ad Auto Insert HでMultiplex広告の設定をする」の解説は以上です。
ショートコードで関連記事の上にMultiplex広告を表示する
WordPressの管理画面から解説します。
- テーマはSWELLを利用しています。
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「ウィジェット」をクリックします。


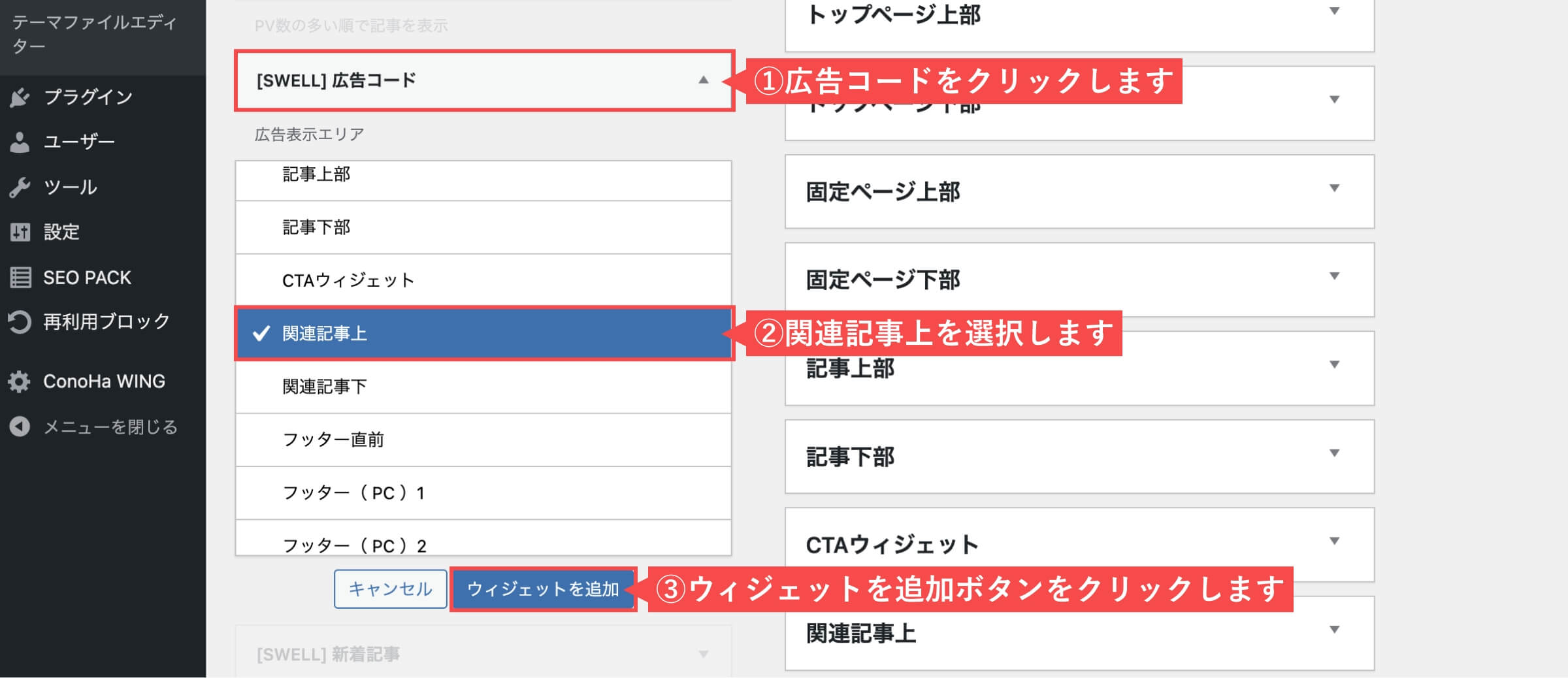
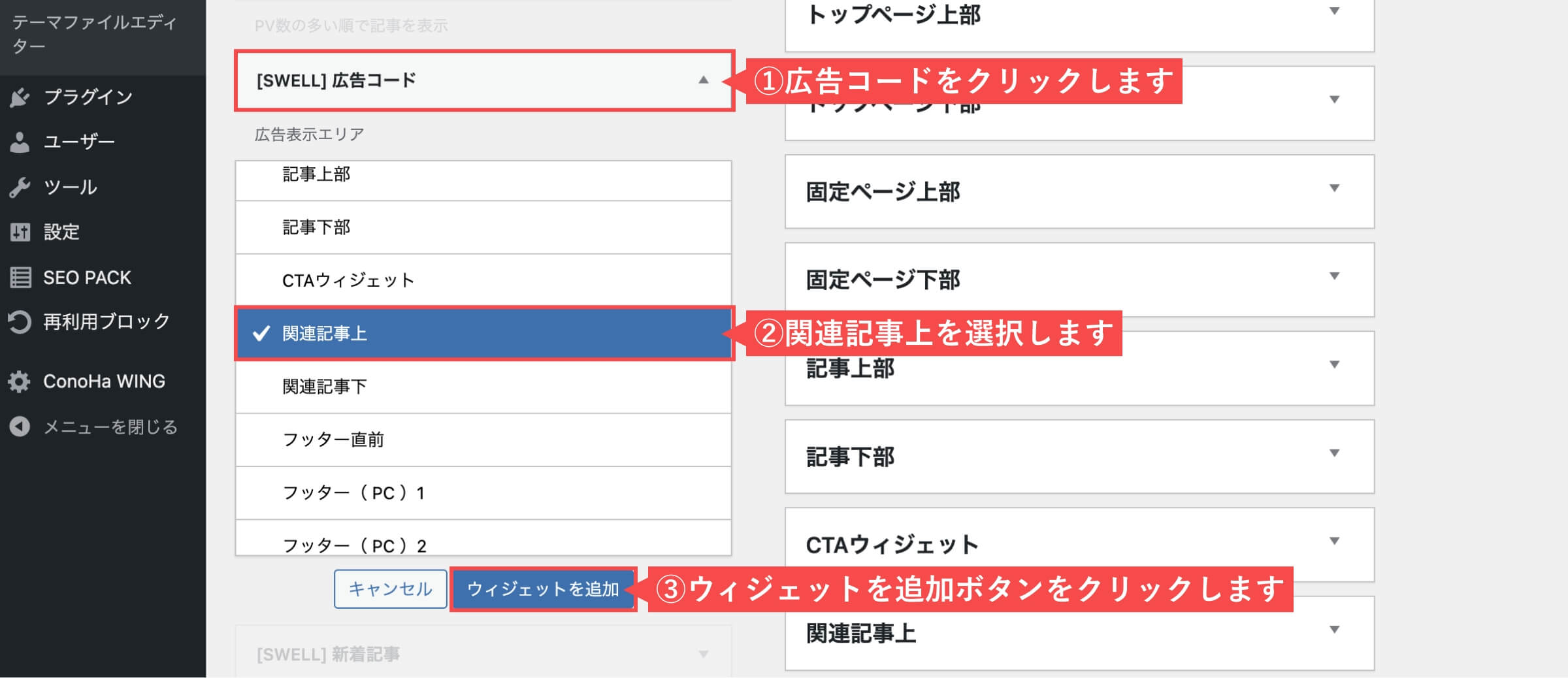
- ウィジェットから「広告コード」をクリックします。
- 「関連記事上」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


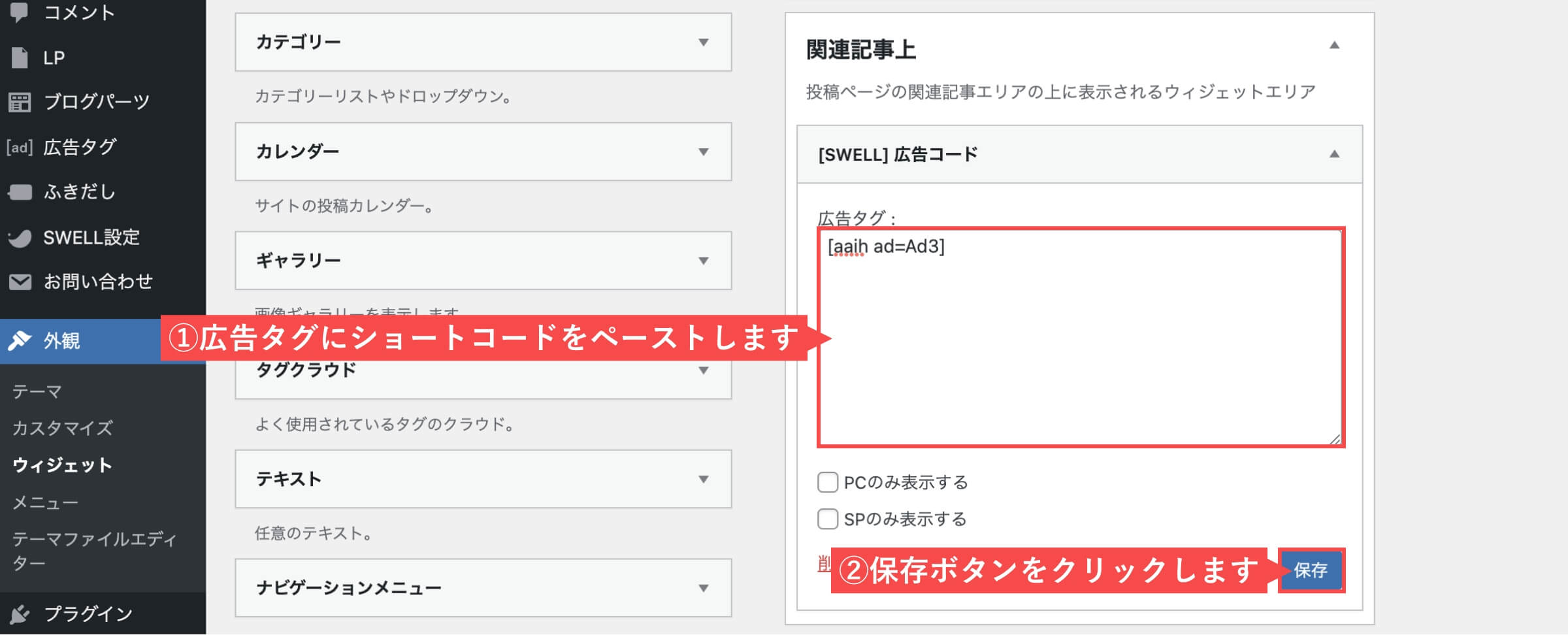
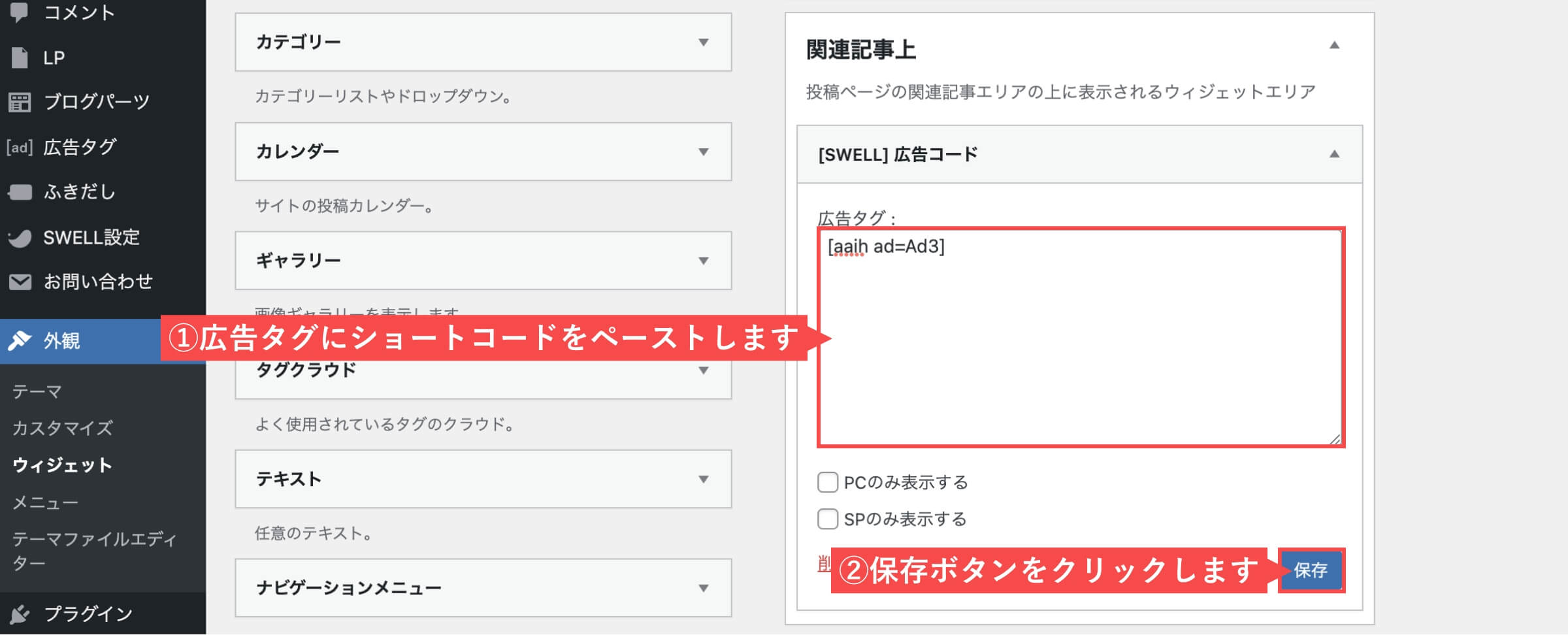
- 関連記事上内の広告コードに「広告タグのショートコード」をペーストします。
- 「保存」ボタンをクリックします。




「ショートコードで関連記事の上にMultiplex広告を表示する」の解説は以上です。
Ad Auto Insert Hの各種設定と機能について


Ad Auto Insert Hにはアドセンス広告を有効的に利用するための設定や機能がいくつも用意されています。
各種設定について初心者の方でもわかりやすく解説します。
一般設定
一般設定では、アドセンス広告の自動挿入の設定ができます。
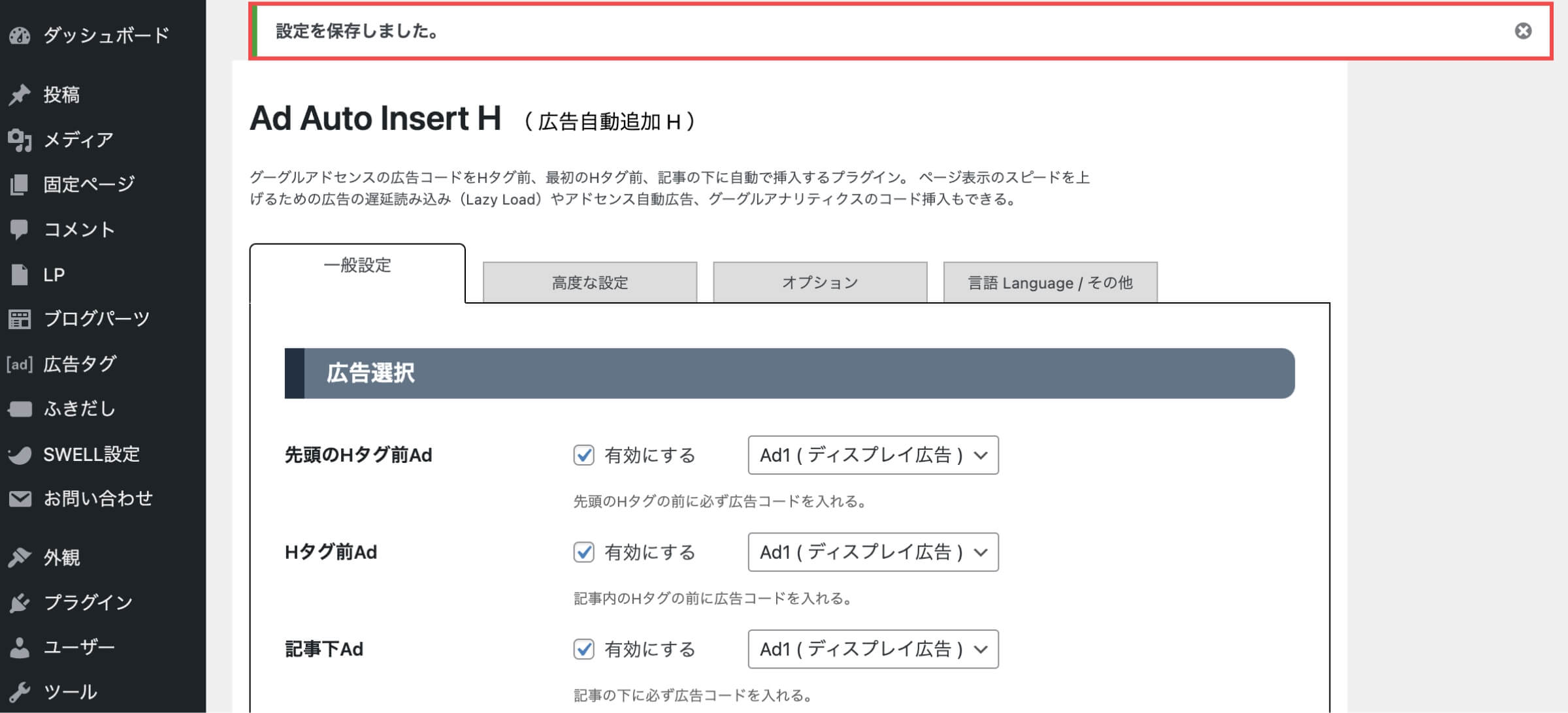
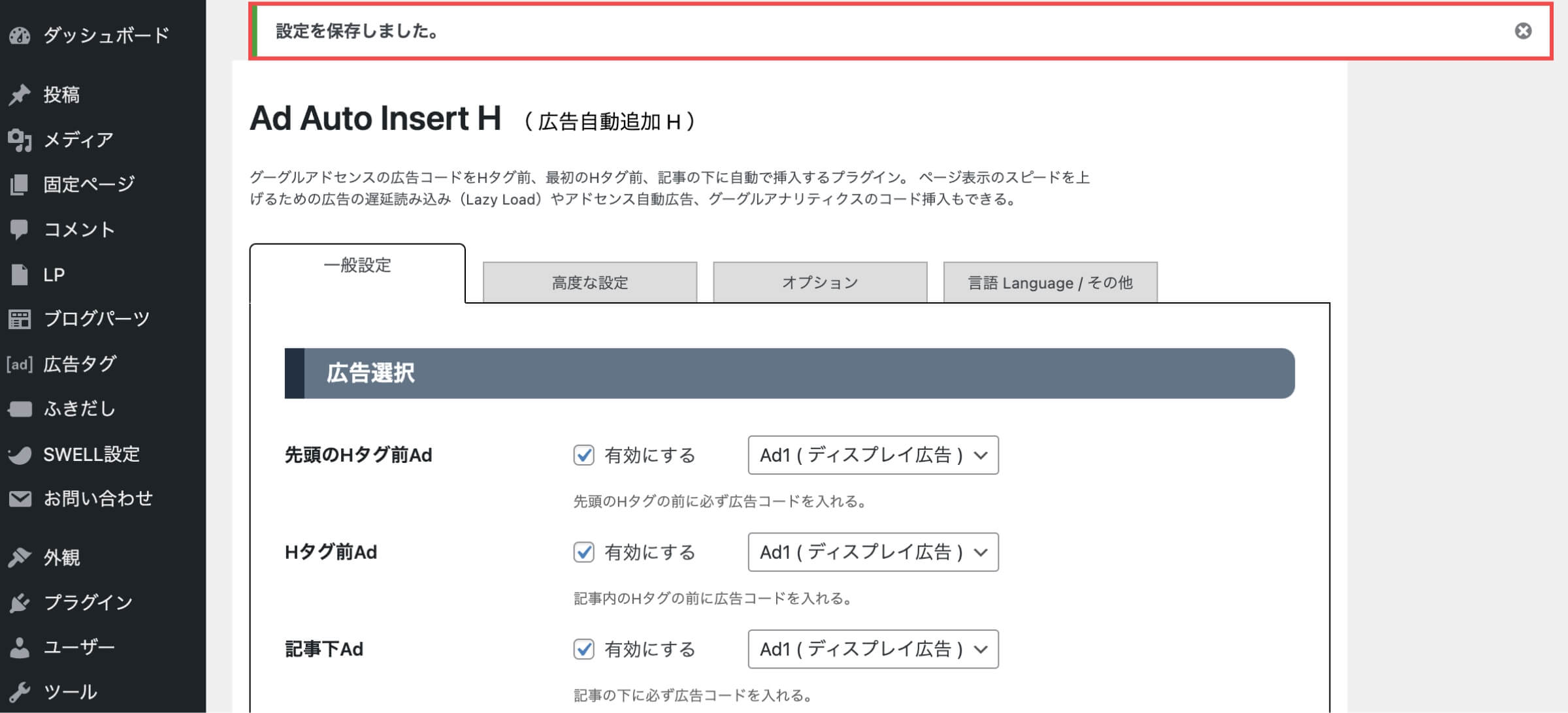
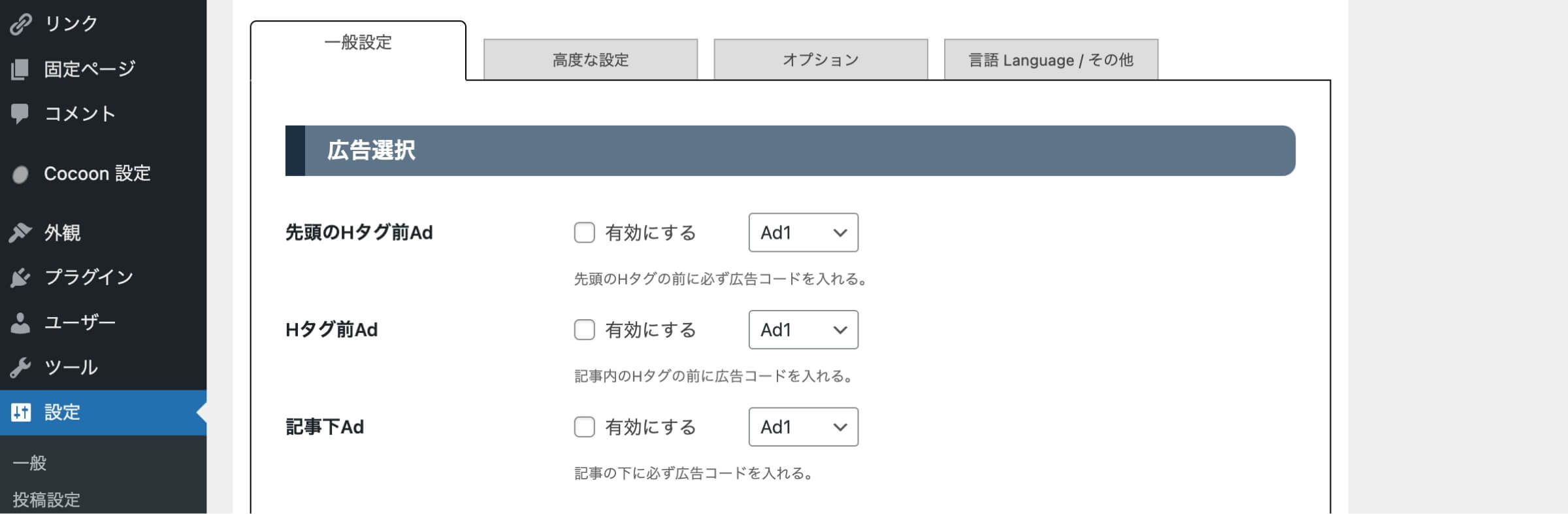
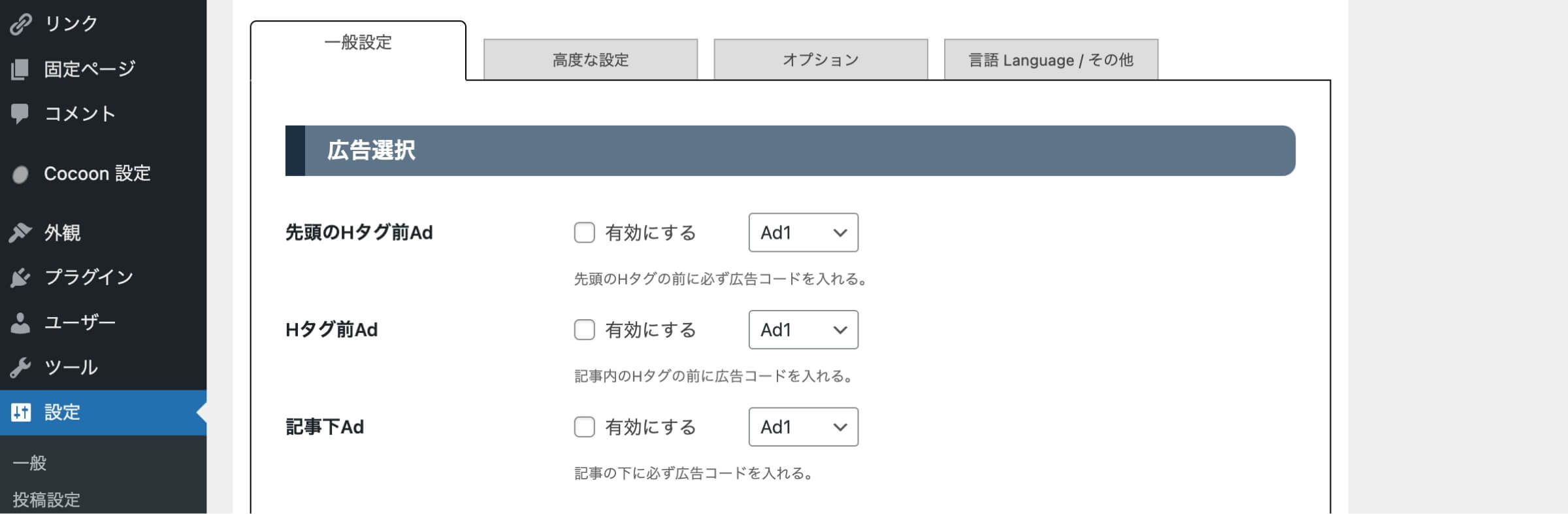
広告選択


| 設定名 | 機能説明 |
|---|---|
| 先頭のHタグ前Ad | 有効にすると、先頭のHタグ(見出し)の前に広告を表示します。 |
| Hタグ前Ad | 有効にすると、Hタグ(見出し)の前に広告を表示します。 |
| 記事下Ad | 有効にすると、記事の最後に広告を表示します。 |
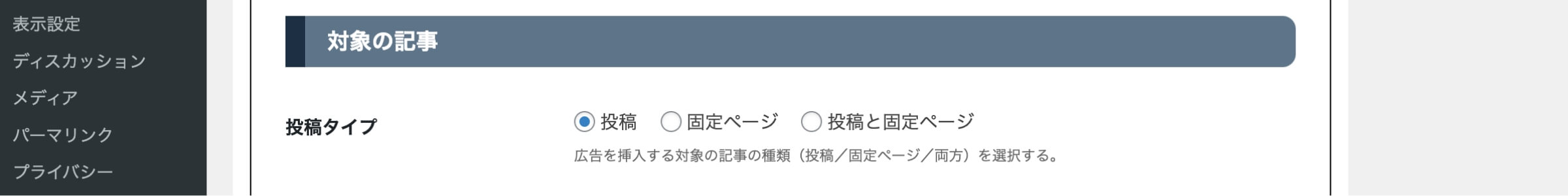
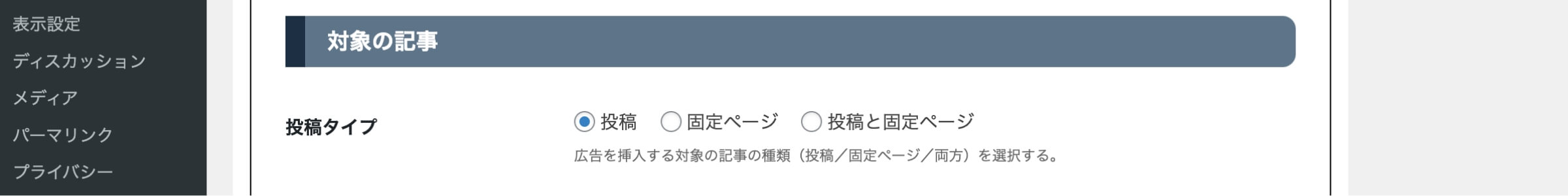
対象の記事


| 設定名 | 機能説明 |
|---|---|
| 投稿タイプ | 広告を挿入する対象の記事の種類(投稿/固定ページ/両方)を選択することができます。 |
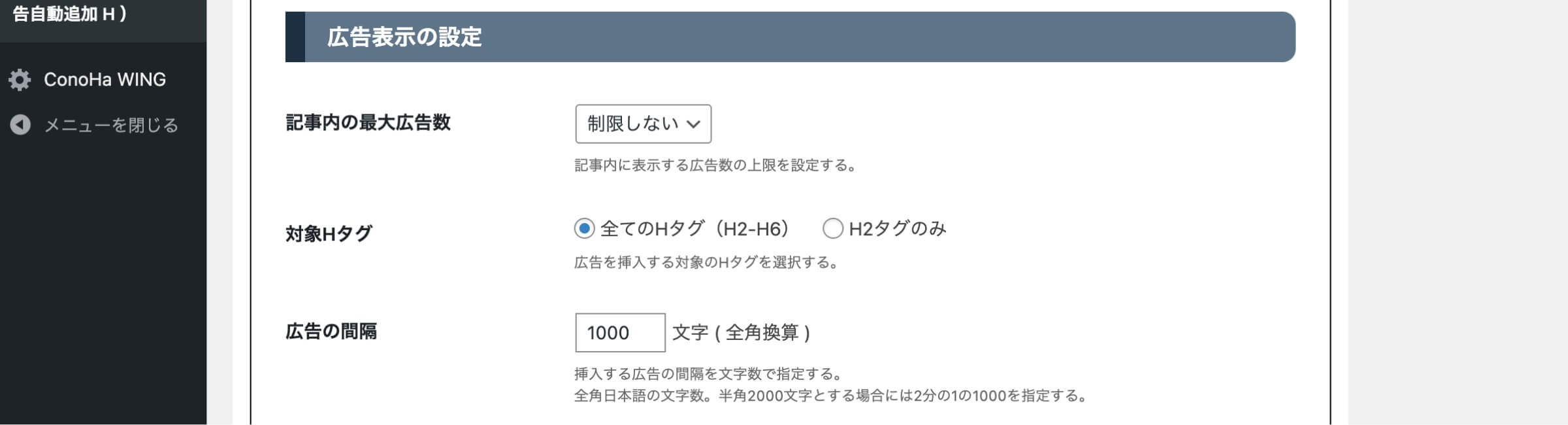
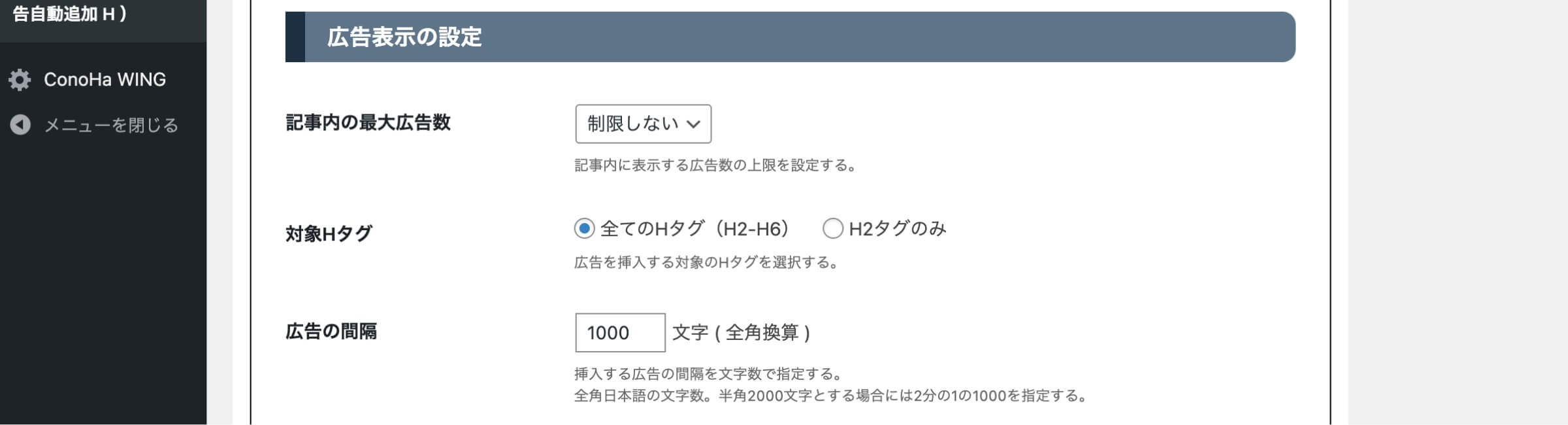
広告表示の設定


| 設定名 | 機能説明 |
|---|---|
| 記事内の最大広告数 | 記事内に表示する広告数の上限を設定できます。 (制限しない〜10まで1刻みで選択できます) |
| Hタグ | 広告を挿入する対象のHタグを選択できます。 (H2〜H6までか、H2のみの2つから選択できます) |
| 広告の間隔 | 挿入する広告の間隔を文字数で指定することができます。 デフォルトは1000文字(全角)です。 (短い間隔で広告が表示されないようにするための機能です) |
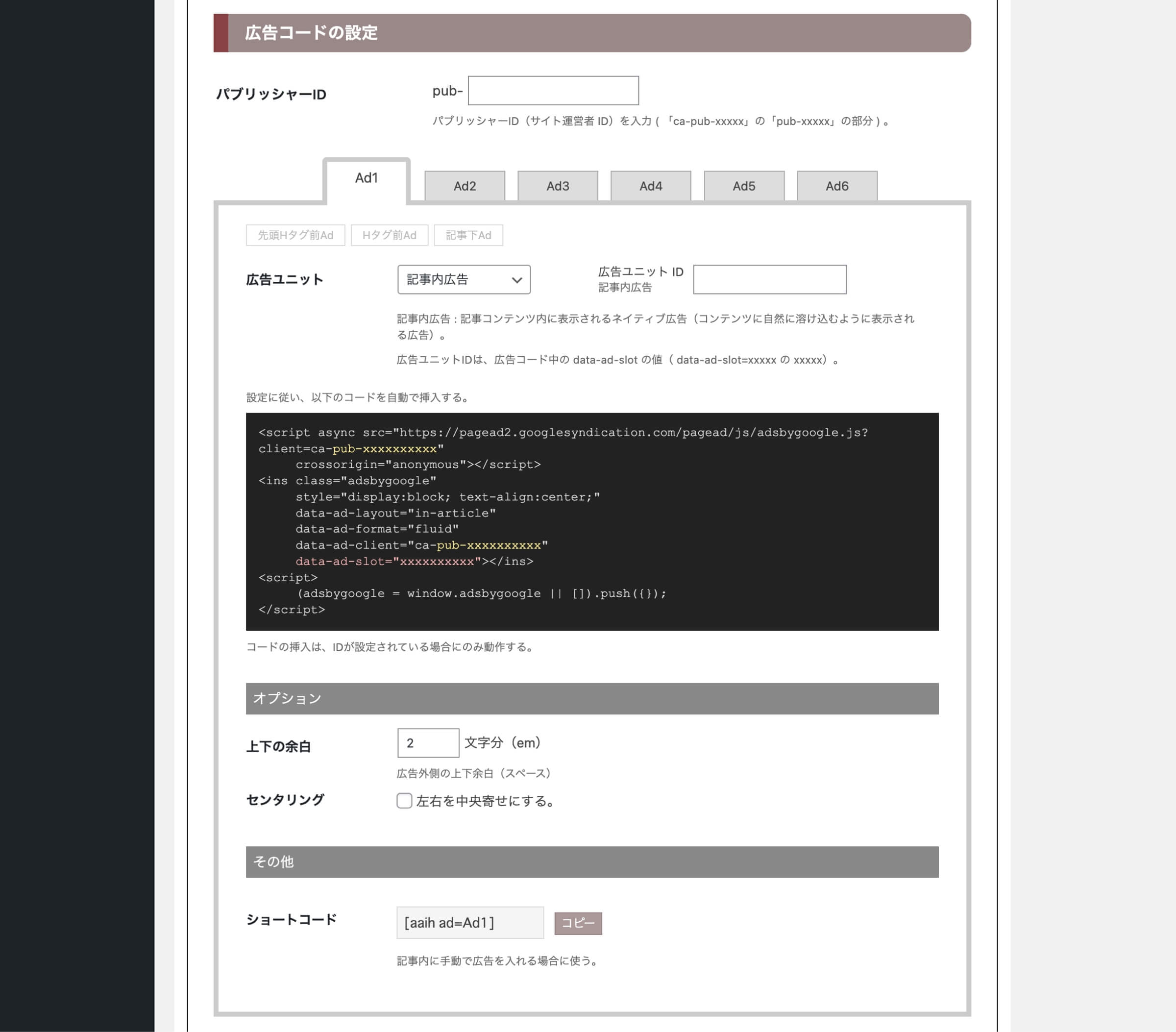
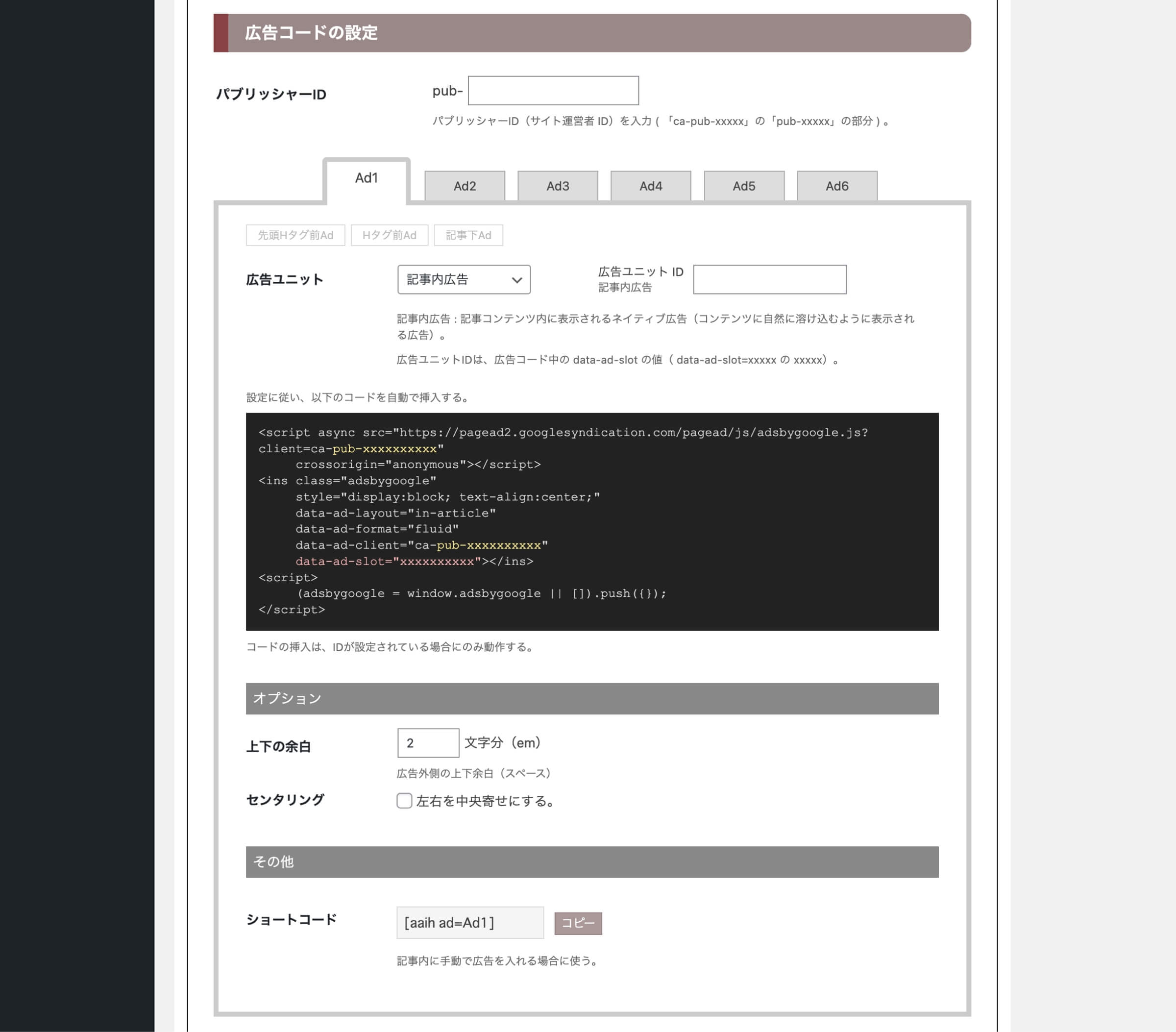
広告コードの設定


| 設定名 | 機能説明 |
|---|---|
| パブリッシャーID | パブリッシャーIDを入力してアドセンス広告を管理します。「ca-pub-xxxxx」の「pub-xxxxx」の部分 |
| Ad1〜Ad6 | 広告ユニットを6つ設定できます。 |
| 広告ユニット | 記事内広告・ディスプレイ広告・Multiplex広告の3種類から設定できます。 |
| 広告の形状 | ディスプレイ広告を選択した時のみ設定できます。 auto自動調整・rectangle長方形・vertical縦長・horizontal横長の4種類から設定できます。 |
| オプション(上下の余白) | 広告外側の上下余白(スペース)を設定できます。 |
| オプション(センタリング) | 左右を中央寄せにできます。 |
| その他(ショートコード) | ショートコードが生成されます。 記事内に手動で広告を入れる場合に使用します。 |
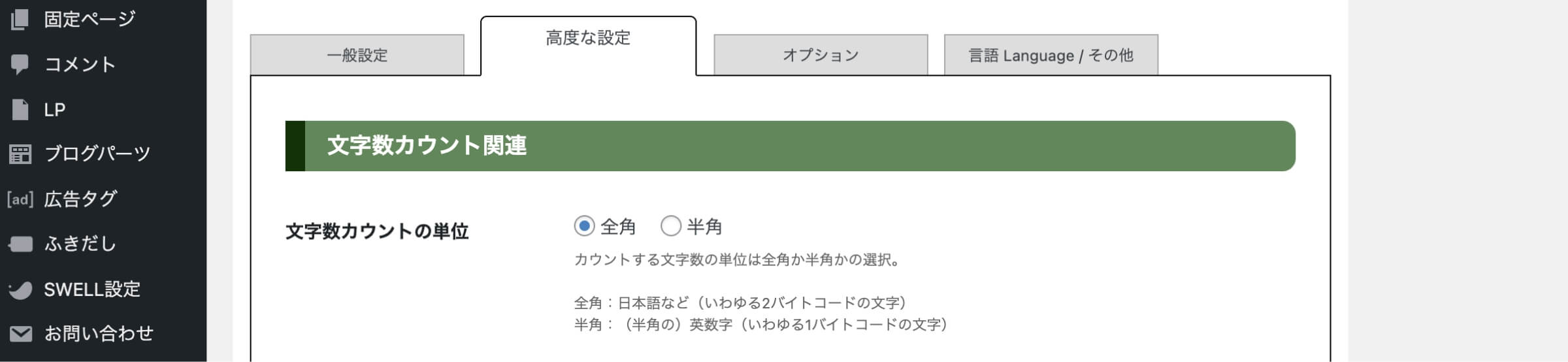
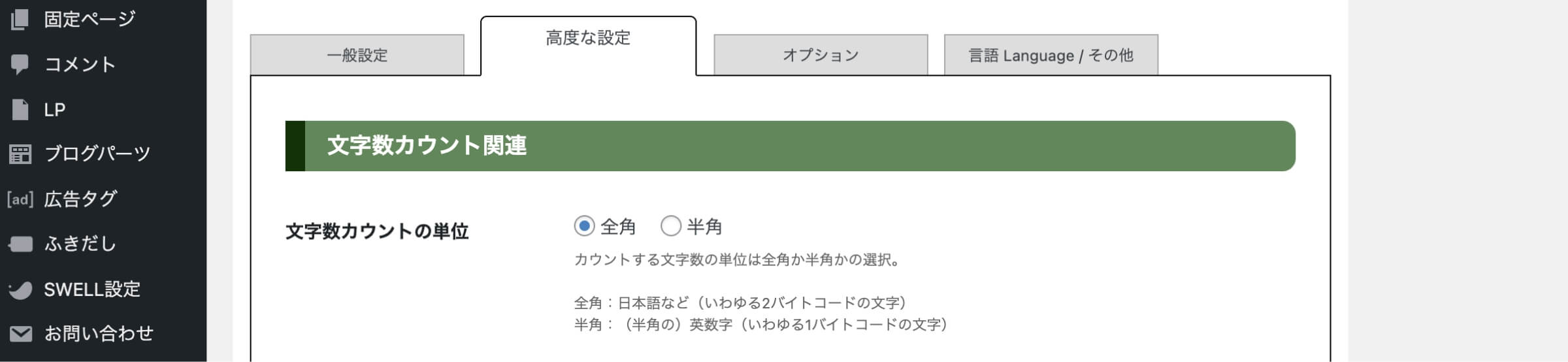
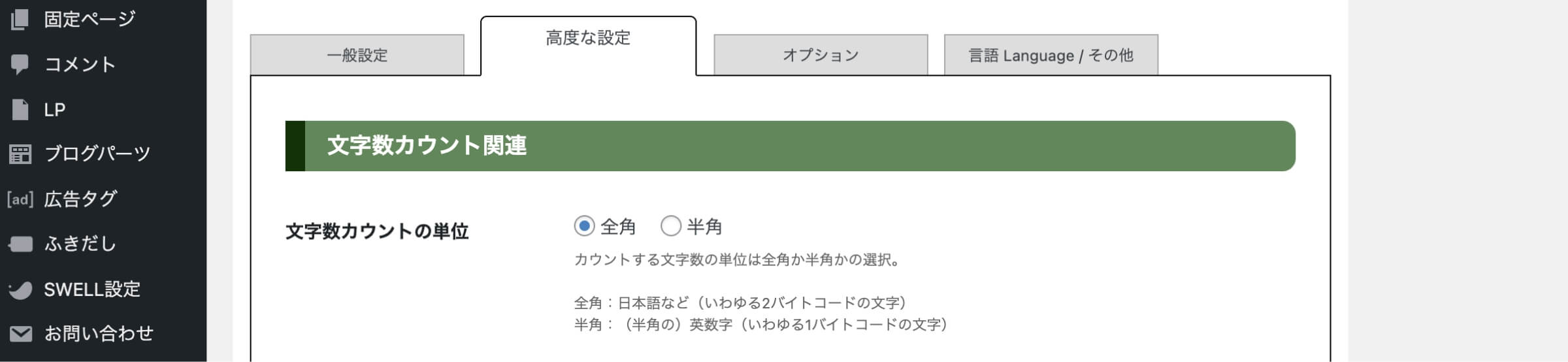
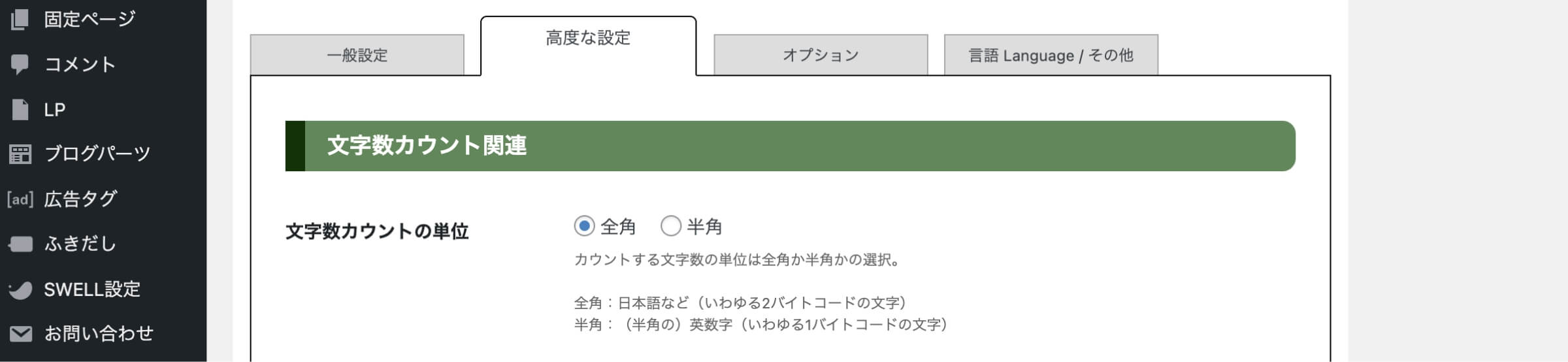
高度な設定
高度な設定では、一般設定の機能をより細かく設定変更できます。
文字数カウント関連


| 設定名 | 機能説明 |
|---|---|
| 文字数カウントの単位 | カウントする文字数の単位を全角か半角かの変更ができます。 |
広告コード設定関連


| 設定名 | 機能説明 |
|---|---|
| 上下の余白 | チェックを入れると、広告の上下余白を個別に設定できるようになります。 |
| スペースの単位 | 余白などのスペースの単位を変更できます。 |
| 広告ラベルの使用 | チェックを入れると、広告の上にラベルを付けることができるようになります。 ※広告ラベルは「広告」か「スポンサーリンク」のどちらかのみ記載可能です。 |
| メモの使用 | チェックを入れると、メモ欄を使用できます。 |


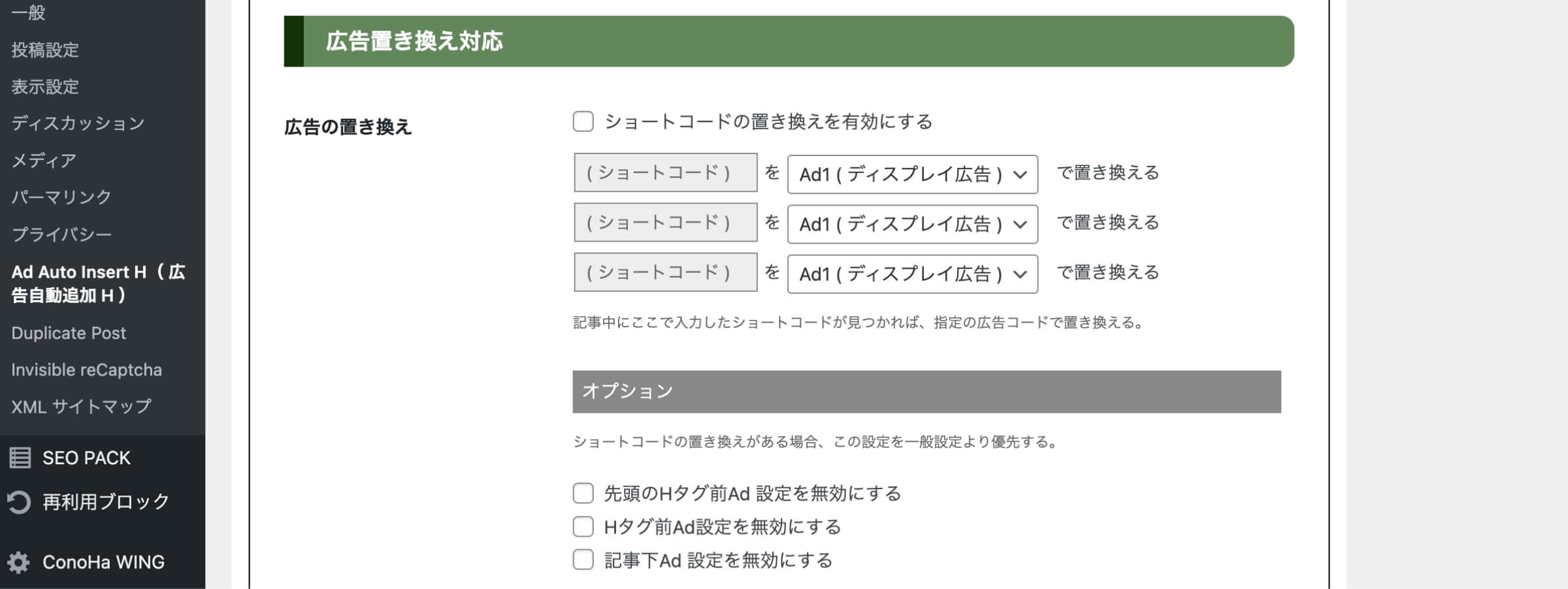
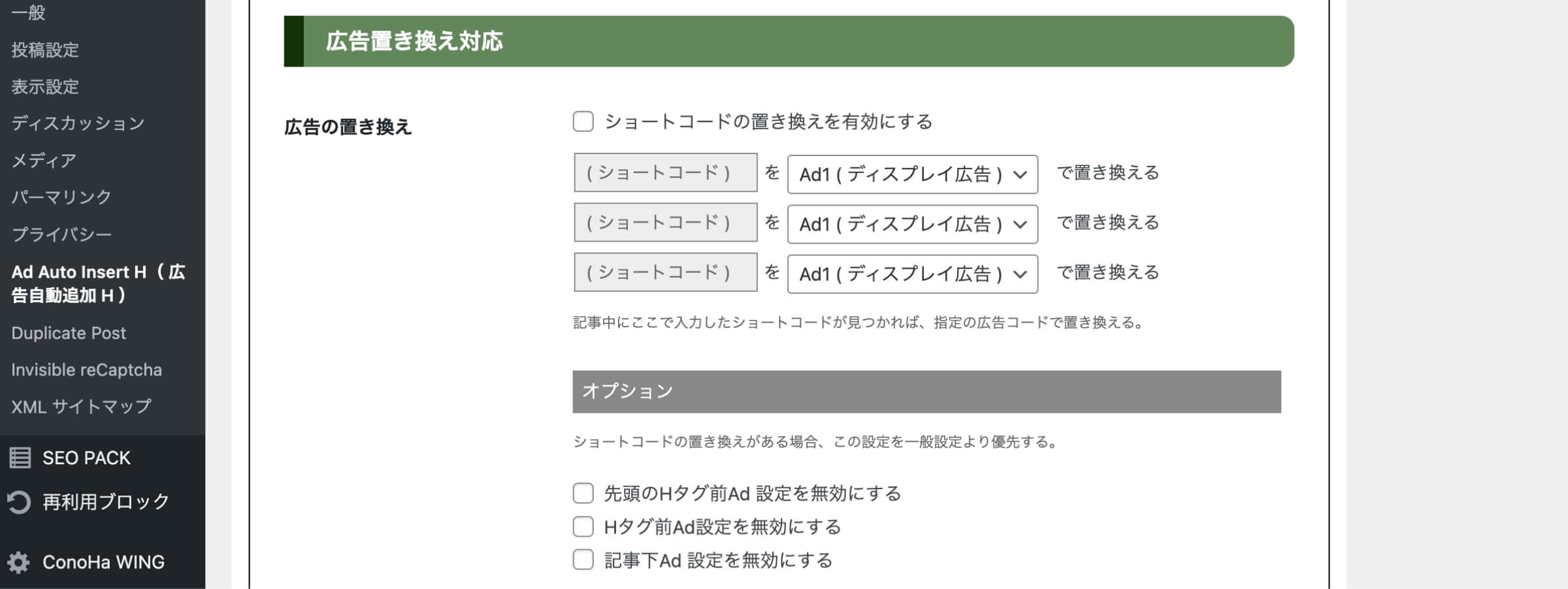
広告置き換え対応


| 設定名 | 機能説明 |
|---|---|
| 広告の置き換え | チェックを入れると、ショートコードの置き換え機能を有効にできます。 ショートコードの置き換え機能は、記事内に手動ショートコードを利用している場合に、他の設定した広告ユニットに変更できます。 |
| オプション | ショートコードの置き換えがある場合、下記の設定を無効にできます。(連続した広告の表示を防ぐための機能です。) ・先頭のHタグ前Ad 設定を無効にする ・Hタグ前Ad設定を無効にする ・記事下Ad 設定を無効にする |
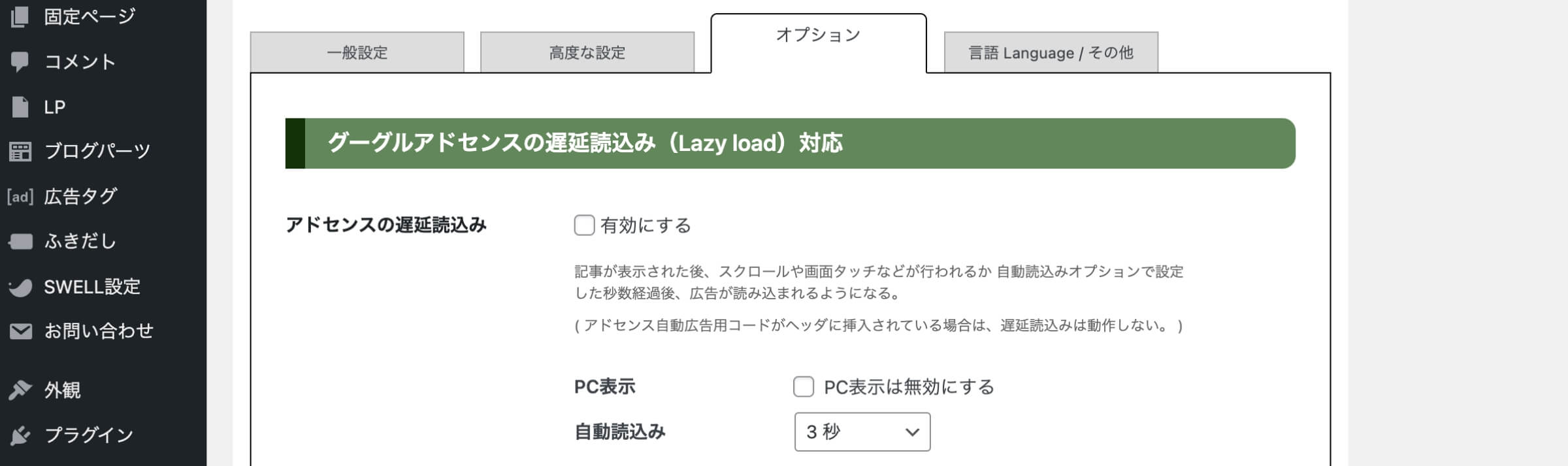
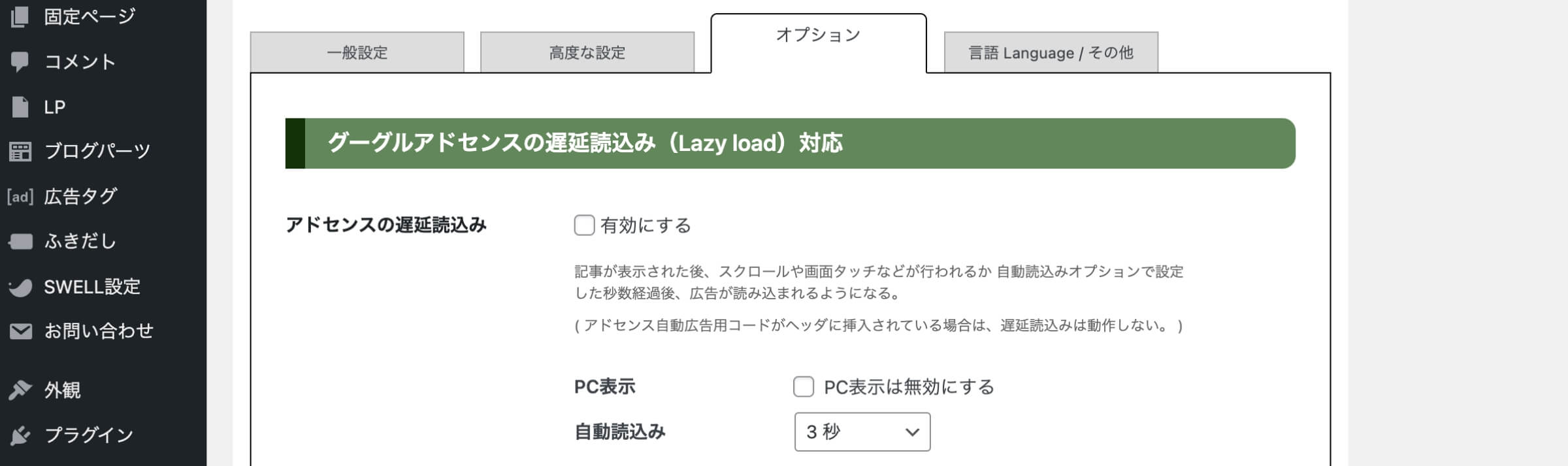
オプション
オプションでは、アドセンスの遅延読込み・アドセンスの自動広告・Googleアナリティクスの設定ができます。
グーグルアドセンスの遅延読込み(Lazy load)対応


| 設定名 | 機能説明 |
|---|---|
| アドセンスの遅延読込み | アドセンス広告の遅延読み込み機能です。 記事の表示速度を高めるための機能ですが、アドセンス自動広告機能を利用している場合は動作しません。 |
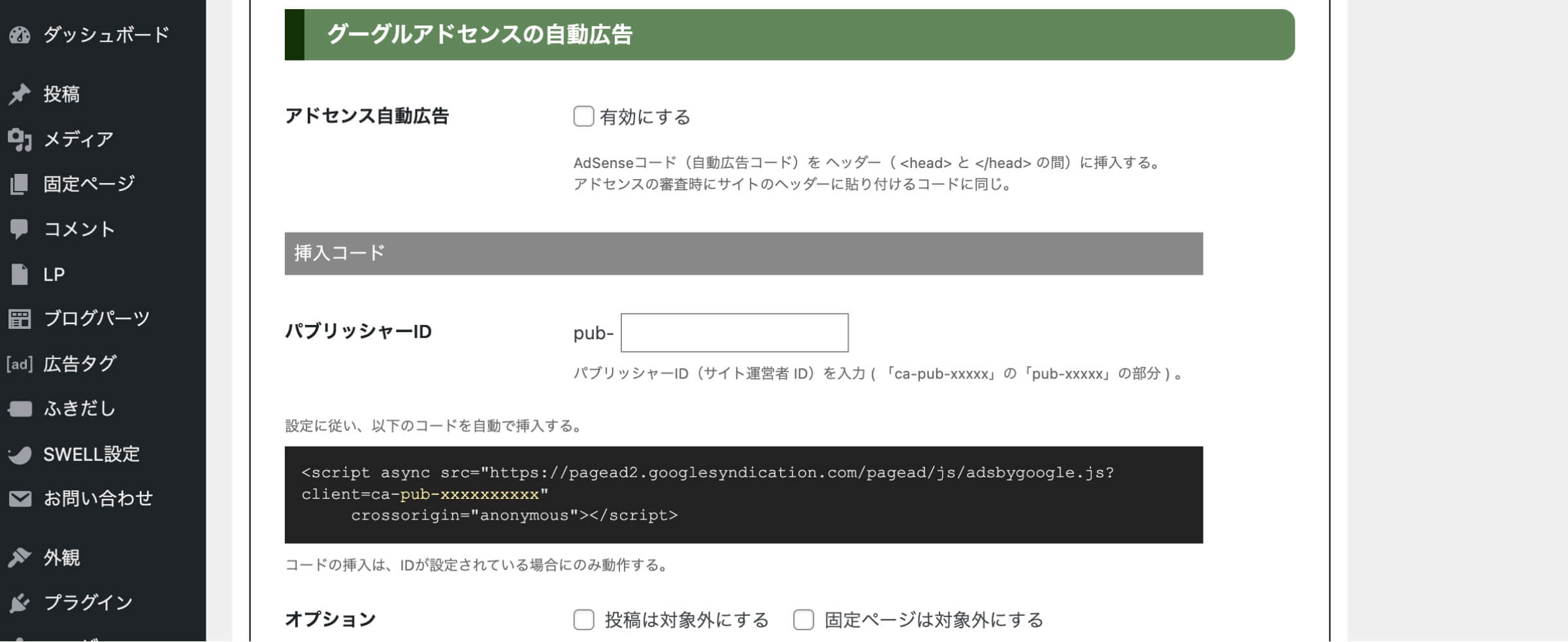
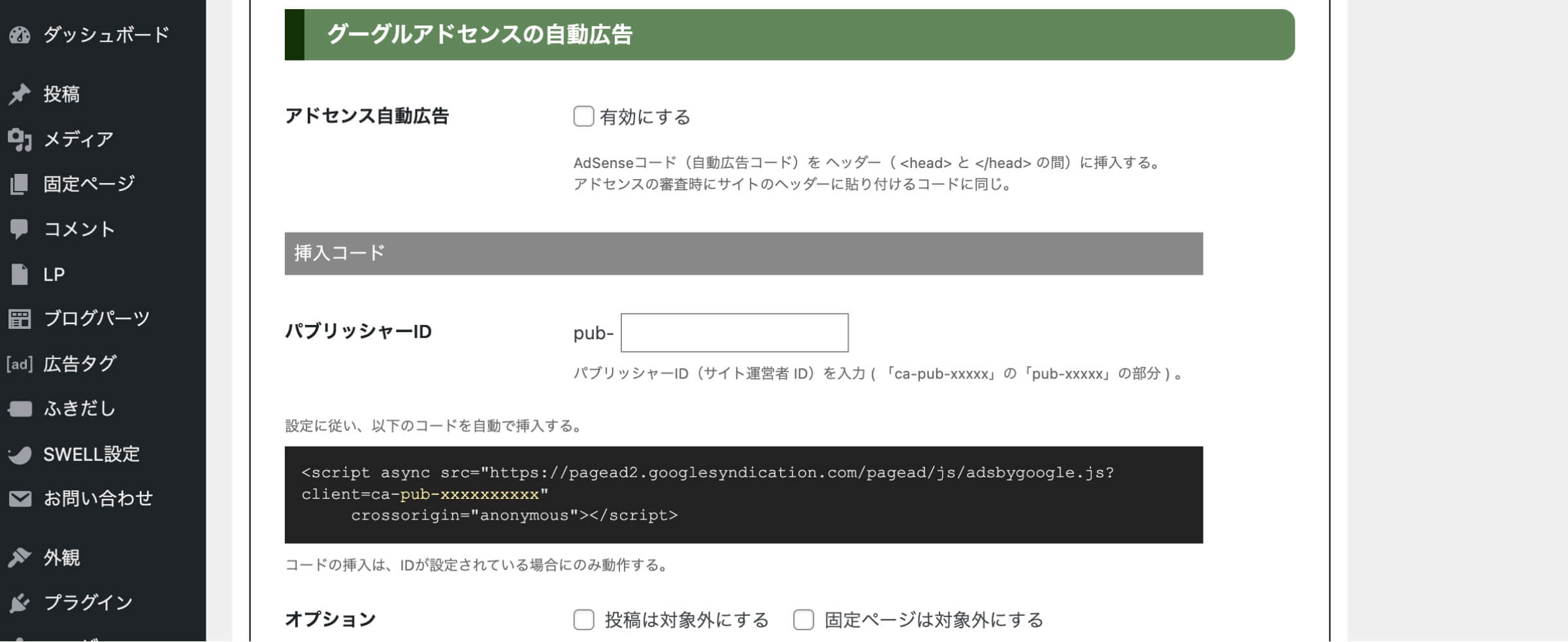
グーグルアドセンスの自動広告


| 設定名 | 機能説明 |
|---|---|
| アドセンス自動広告 | アドセンスコード(自動広告コード)を ヘッダー( <head> と </head> の間)に挿入できます。 アドセンスの審査時にサイトのヘッダーに貼り付けるコードと同じです。 |
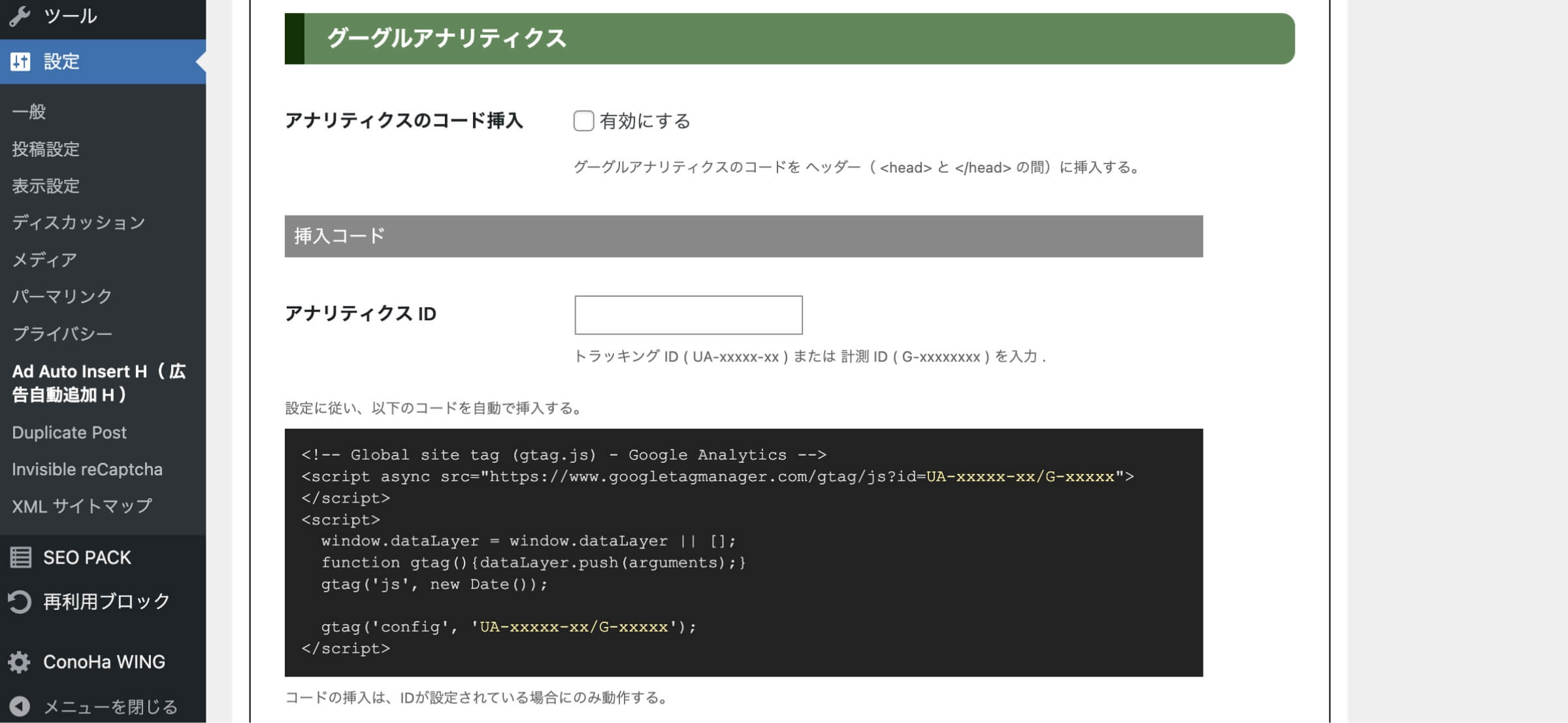
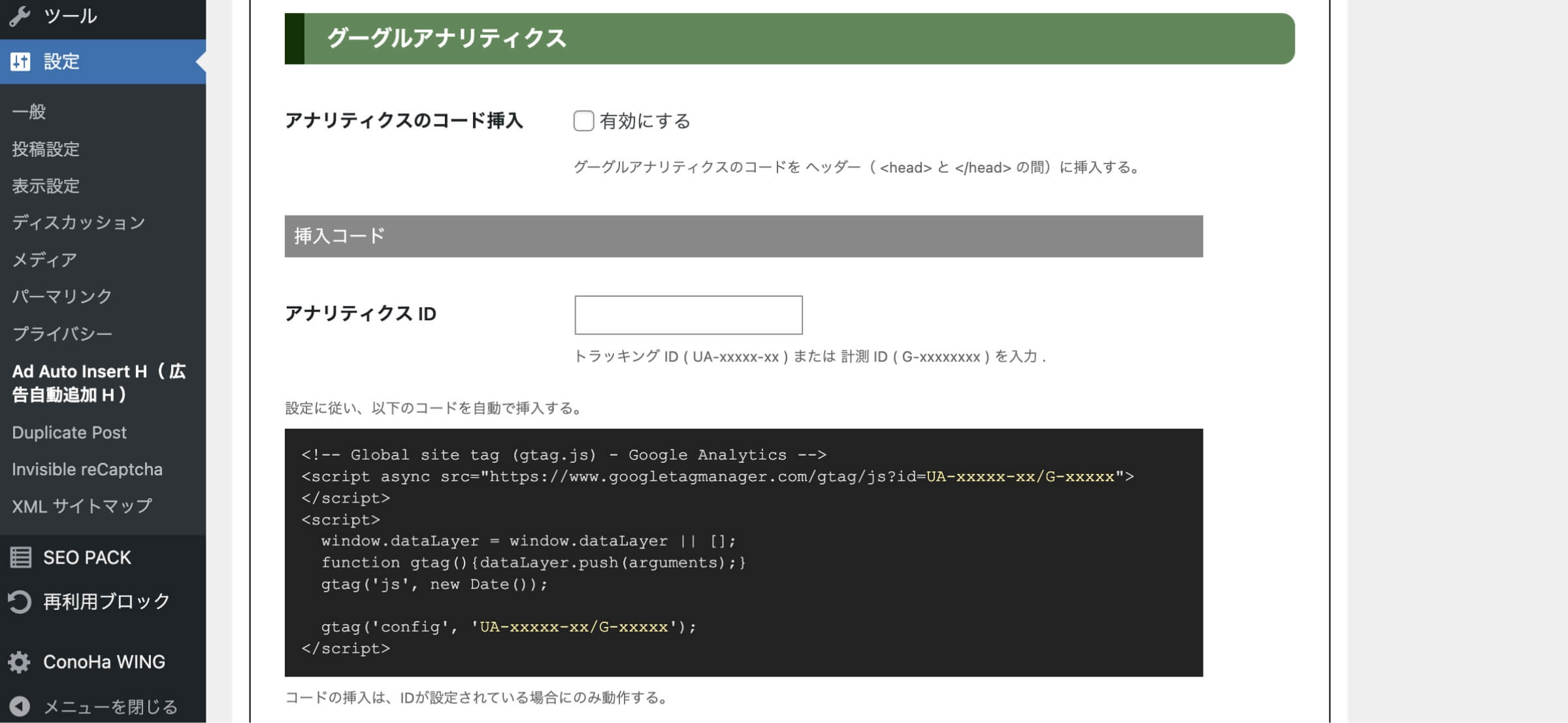
グーグルアナリティクス


| 設定名 | 機能説明 |
|---|---|
| アナリティクスのコード挿入 | Googleアナリティクスのコードをヘッダー( <head> と </head> の間)に挿入できます。 ※GA4にも対応しています。 |
言語/その他
言語/その他では、言語とデバッグモードの設定ができます。
表示関連/デバッグ関連


| 設定名 | 機能説明 |
|---|---|
| 言語( Language ) | 日本語と英語から選択できます。 |
| デバッグモード | 公開前のプレビュー時に各種設定の表示確認ができます。 実際の投稿や固定ページの表示は変化しません。 |
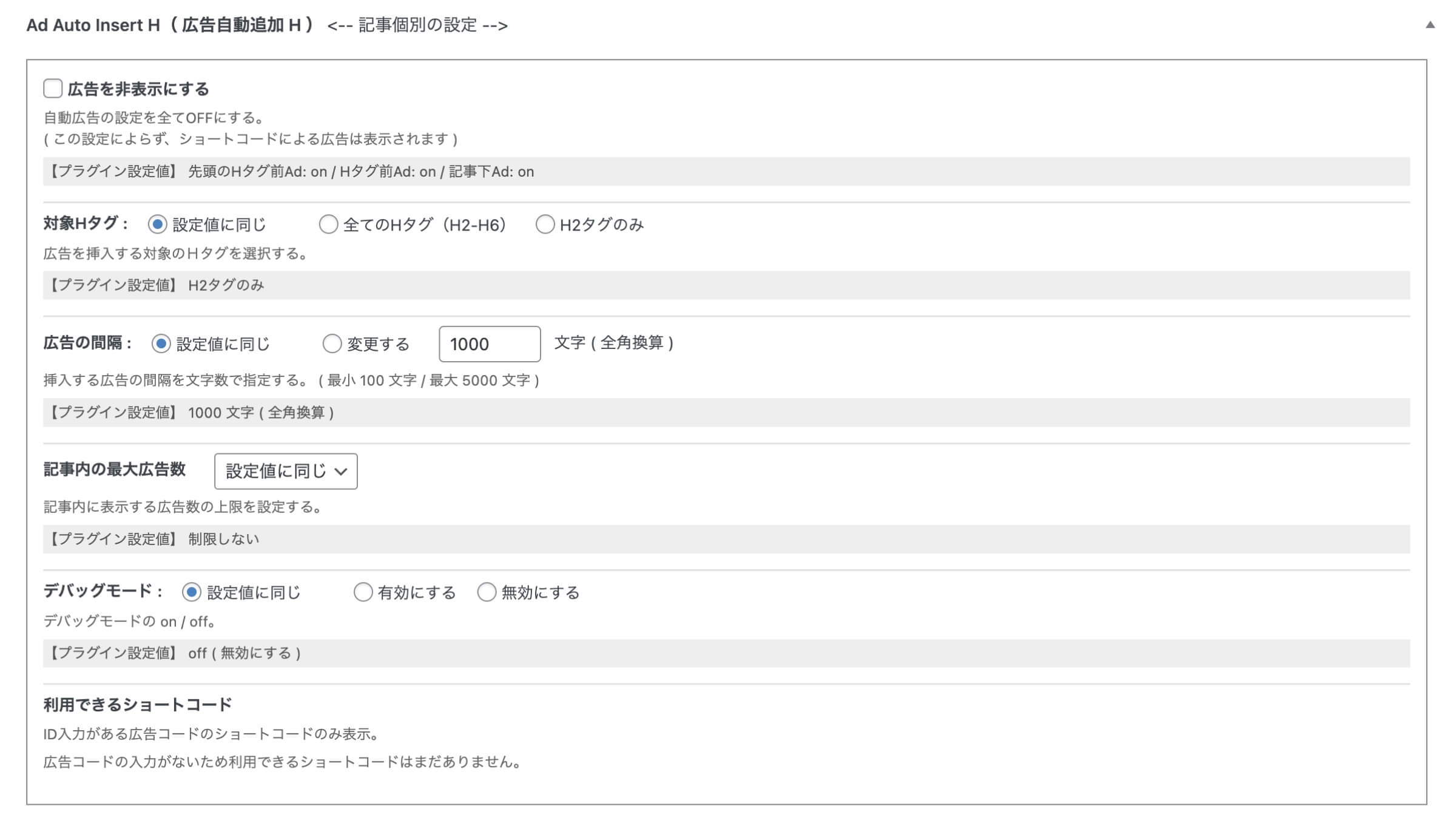
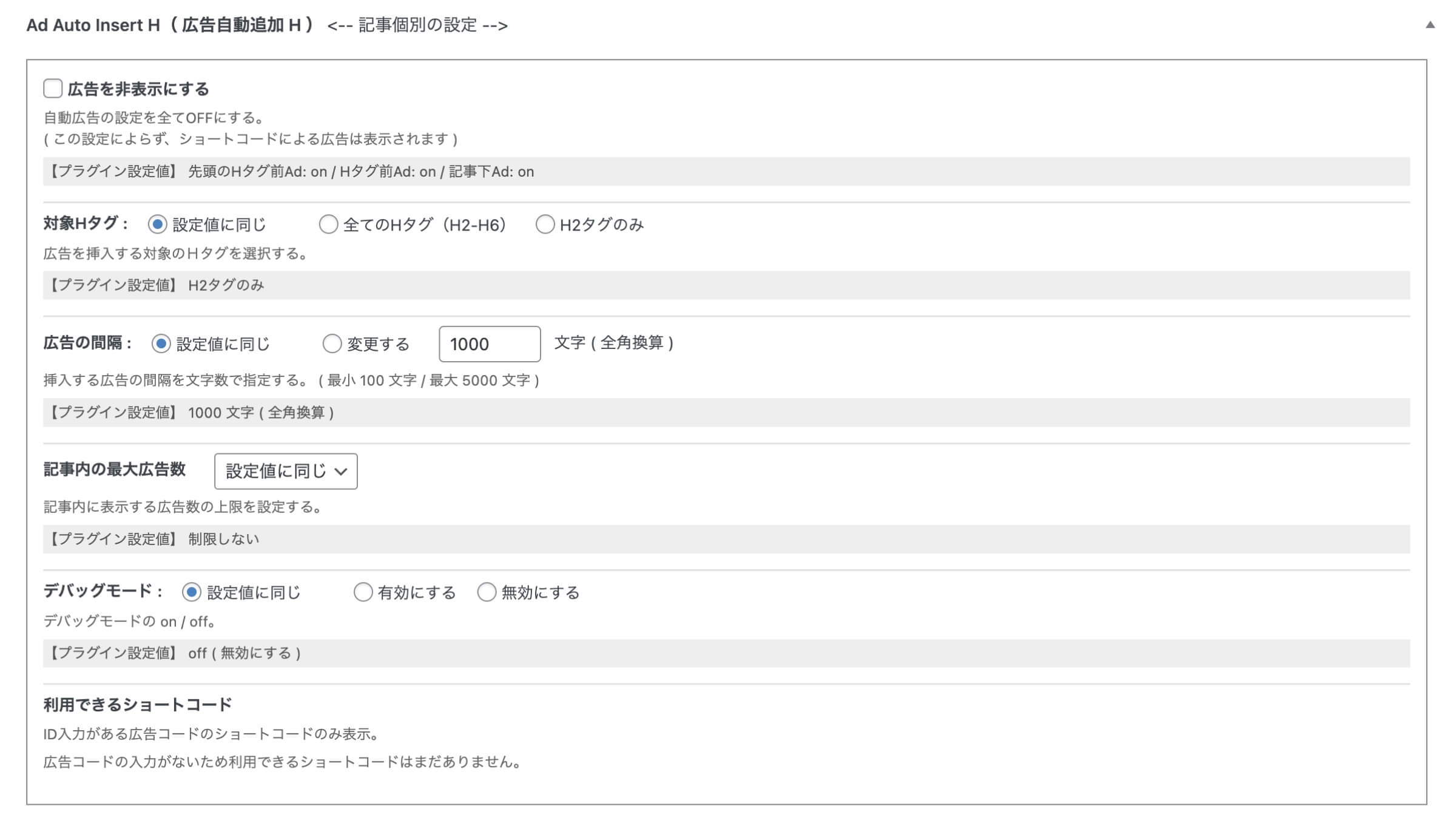
記事個別の設定
投稿記事を個別に設定できる機能です。


| 設定名 | 機能説明 |
|---|---|
| 広告を非表示にする | 自動広告の設定を全てOFFにします。 ※ショートコードによる広告は表示されます。 |
| 対象Hタグ | 広告を挿入する対象のHタグを変更できます。 |
| 広告の間隔 | 挿入する広告の間隔の文字数を変更できます。 (最小100文字/最大5000文字 ) |
| 記事内の最大広告数 | 記事内に表示する広告数の上限を変更できます。 |
| デバッグモード | デバッグモードのON/OFFの切り替えができます。 |
| 利用できるショートコード | ID入力がある広告コードのショートコードのみ表示されます。 |
「Ad Auto Insert Hの公式マニュアル」は下記よりご確認ください。
合格通知が届いた後の対応について


審査リクエストを出したら2週間以内にGoogleから合否の通知が届きます。
合格通知が届いた後の対応について解説します。
- アドセンス合格後にやること
- アドセンス広告の設置方法と効果的な位置
- アドセンス広告で月5万円稼ぐ方法
合格の場合は下記のメールが届きます


アドセンス合格後にやること
「Googleアドセンス合格後にやること」について詳しく知りたい方は、下記の記事をご確認ください。


アドセンス広告の設置方法と効果的な位置
「WordPressでアドセンス広告を設置する方法と効果的な位置」について詳しく知りたい方は、下記の記事をご確認ください。


アドセンス広告で月5万円稼ぐ方法
「Googleアドセンスで月5万円稼ぐ方法」について詳しく知りたい方は、下記の記事をご確認ください。


不合格通知が届いた後の対応について


合格とは違って不合格だった場合に対応する内容について解説します。
- アドセンス審査で合格するポイント
不合格の場合は下記のメールが届きます


これが噂の「腕組みおじさん」です…
不合格通知がくるとショックですよね。
私も不合格になった経験があるので、何を改善すべきかもわかるようになりました。
不合格通知が届いたら、アドセンスにログインして落ちた理由を確認して改善しましょう。
アドセンス審査で合格するポイント
「アドセンス審査で合格するポイント10選」について詳しく知りたい方は、下記の記事をご確認ください。


まとめ
当記事では「Ad Auto Insert Hの設定方法と使い方」について解説しました。
Googleアドセンスを利用しているブログやWebサイト運営者は、WordPressプラグインの「Ad Auto Insert H」でアドセンス広告の管理設定が簡単に行えます。
- アドセンスの審査でアドセンスコードをサイトに設置したい。
- アドセンスの広告を管理する良いプラグインは?
- Ad Auto Insert Hプラグインについて知りたい?
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
アドセンス広告の管理を行うプラグインは他にもありますが、日本人が開発しているプラグインはほとんどありません。
最新の機能にも対応しているので、この機会にぜひ、Googleアドセンスの広告管理を一元化してみてはいかがでしょうか。
Ad Auto Insert Hの設定方法と使い方【WordPressのアドセンス管理プラグイン】は以上となります。
最後までご覧いただきありがとうございました。
高速で高機能なWordPressテーマ「SWELL」


\ WordPress高機能テーマ /
SWELL(スウェル)とは、「シンプルなのに、高機能」をコンセプトに開発されたWordPressの有料テーマです。
「SWELL」の開発者はWordPressデベロッパーの了さん(@ddryo_loos)です。
SWELLが追求したのは使いやすさとデザイン性
使用者のモチベーションが高まるデザインに、ストレスを感じない使い心地がSWELLへの満足度を高めています。
デザインセンスが無くてもSWELLならオシャレで綺麗なデザインに仕上がります。
SWELLが目指すのは常に進化し続けるテーマ
常に進化し続けるテーマとは、WordPressの最新バージョンに準拠し、最新のSEO技術や高速化に最適化するテーマです。
WordPressやプログラミング言語が進化し続ける限り、SWELLも進化し続けます。




- WordPressテーマ「SWELL」
- レンタルサーバー「ConoHa WING」
SWELLの価格
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) (※ お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上。 WordPress 5.5 以上。 (推奨:5.6 ~) ※ 「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※ WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込みでの購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- 2022年7月15日現在
WordPressテーマ「SWELL」について詳しく知りたい方は、下記の記事もご確認ください。
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。




