Googleアドセンスに合格したら、次は広告を運営中のブログやWebサイトに設置する必要があります。
今回は「WordPressへの設置方法と効果的な位置(設置場所)」を紹介します。
Googleアドセンスに初めて合格した方が、最初にぶつかる壁が広告の設置方法です。
設置方法がわからないから「自動広告」設定のみを利用する方が多いですが、自動広告よりも手動で設定する広告ユニットの方が、広告効果が高い場合があります。
広告は多く出せば良いというものではなく、適した場所に適した数を掲出することで本来の広告効果をより高めることができます。
- アドセンス広告ユニットの設定方法を知りたい。
- 効果的な広告位置を知りたい。
- WordPressでアドセンス広告を設置したい。
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分でアドセンス広告の設置方法と効果的な位置がわかります。
この機会にぜひ、WordPressでアドセンス広告の設置に挑戦しましょう。
Googleアドセンス広告ユニットの特徴と種類


Googleアドセンスには、大きく分けて「広告ユニット(手動広告)」と「自動広告」の2種類の広告配信方法があります。
それぞれの違いは下記になります。
- 自由に広告を設置できる
- 広告の管理と運用が大変
- 広告の管理と運用が簡単
- 広告の設置場所を選べない
広告の効果に関しては、運営中のブログやWebサイトのジャンル・テーマによって変わってくるので、どちらが良いと言う判断はできません。
どちらも試した上で、収益効果を検証することをオススメします。
当記事では「広告ユニット(手動広告)」の設定に関して初心者の方でもわかりやすく解説していきます。
アドセンス広告ユニットの特徴
- 自由に広告の設置ができる
- 広告フォーマットごとに細かくスタイル設定ができる
- 広告ユニットごとにレポート管理ができる
- 自動広告と併用できる
- 広告ユニット設定に対応したWordPressテーマが数多くある
- 広告の管理と運用が大変
- コラムサイト
- 特化ブログ
- アフィリエイトブログ
アドセンス広告ユニットの種類
Googleアドセンスの広告ユニットで利用できる広告フォーマットは5種類あります。
- ディスプレイ広告
- インフィード広告
- 記事内広告
- Multiplex広告(旧:関連コンテンツ)
- 検索エンジン(別途設定が必要)
ディスプレイ広告
アドセンス広告の中で一番有名で、一番利用されている広告が「ディスプレイ広告」です。
ネイティブ広告とは違って、広告であることが明確にわかるようになっています。
ディスプレイ広告には広告サイズを指定する「固定」と指定しない「レスポンシブ」が用意されていますが、理由がない限りは「レスポンシブ」を使用することが推奨されています。
サポートされている広告サイズ
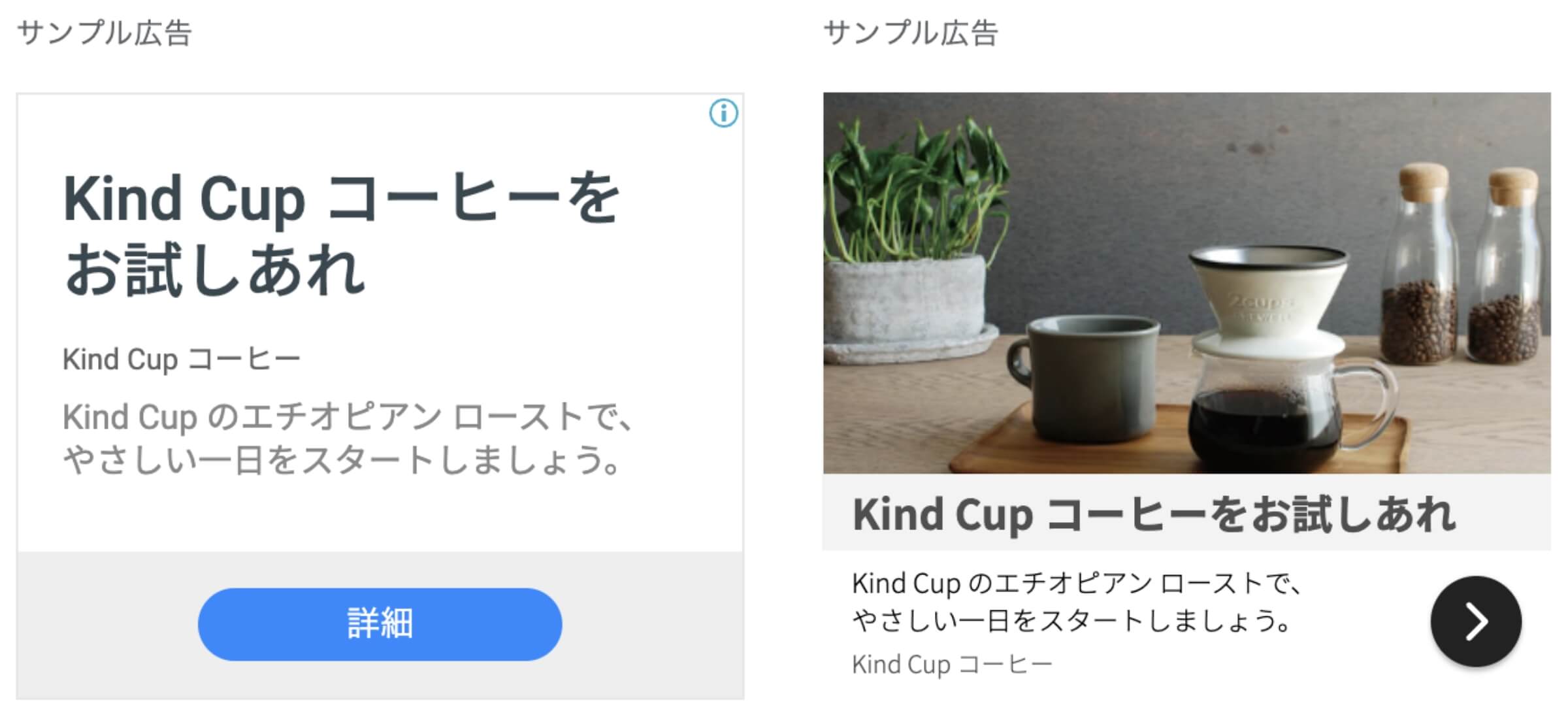
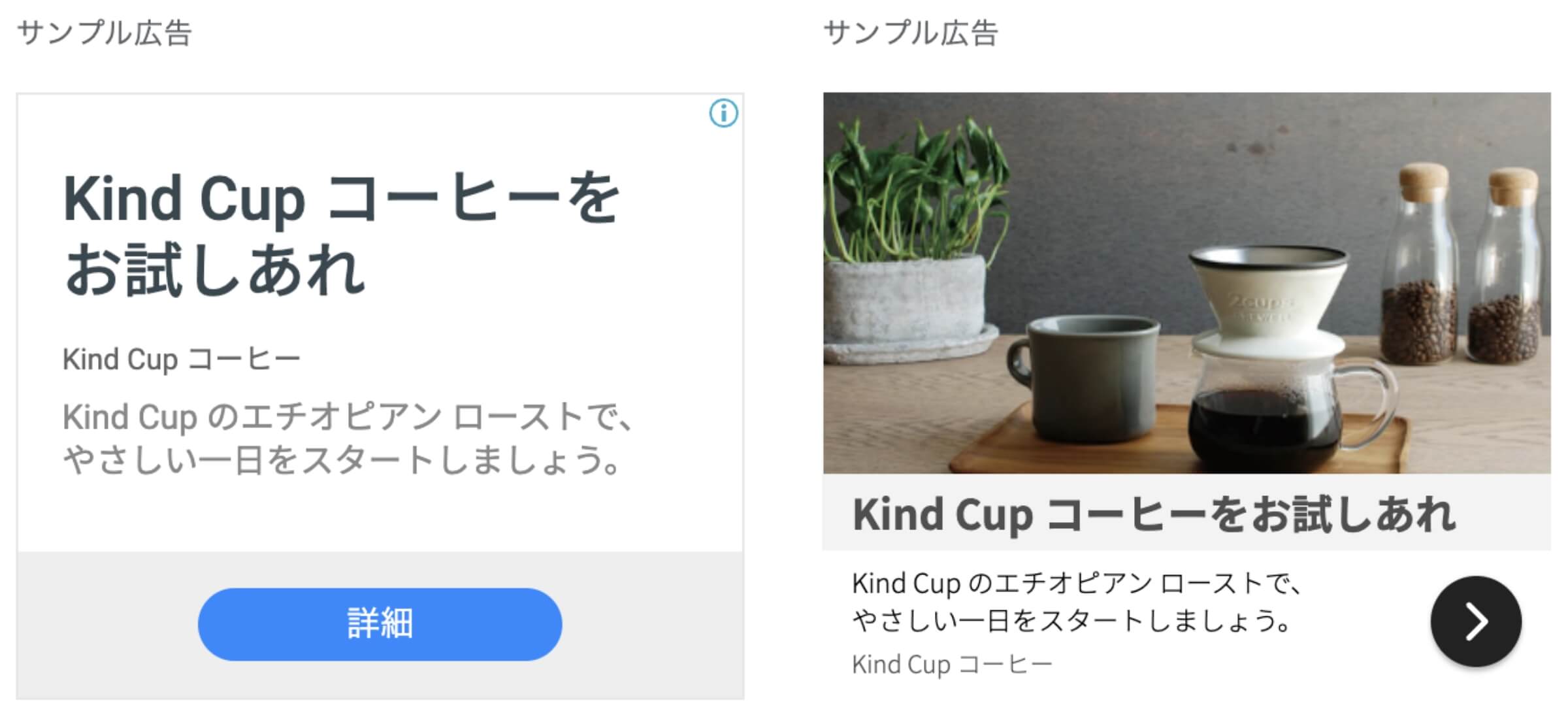
ディスプレイ広告には3つのタイプが用意されています。
- スクエア
- 横長
- 縦長
スクエア


スクエアタイプは、図の通り四角のバナー広告で表示されるので、インパクトの強い広告になります。
横長


横長タイプは、図の通り横長のバナー広告で表示されるので、縦に幅を取りたくない時に利用する広告になります。
縦長


縦長タイプは、図の通り縦長のバナー広告で表示されるので、サイドバーなどで利用する広告になります。
ディスプレイ広告の効果的な設置場所
- 目次上
- 関連記事下
- サイドバー
インフィード広告
「インフィード広告」は、記事内の関連記事や記事一覧ページなどの間に入ってくる広告で、記事に溶け込んで見えるネイティブ広告なので、ユーザーの目に留まりやすくなります。
インフィード広告は「ニュースサイト」「トレンドブログ」などと相性が良く、記事が多くなればなるほど効果を発揮します。
ネイティブ広告とは、フォント・レイアウト・タイトルなどの位置が、ブログ記事にあわせて最適化される広告のことを言います。
インフィード広告の種類
インフィード広告の作成方法には「自動」と「手動」の2種類あります。
- 自動
-
アドセンスのシステムがサイトをスキャンして設置位置にあったスタイルを自動で作成してくれます。
- 手動
-
テンプレートを選択してサイトにあったスタイルを手動で作成します。
- 基本的には「自動」での設定が簡単です。
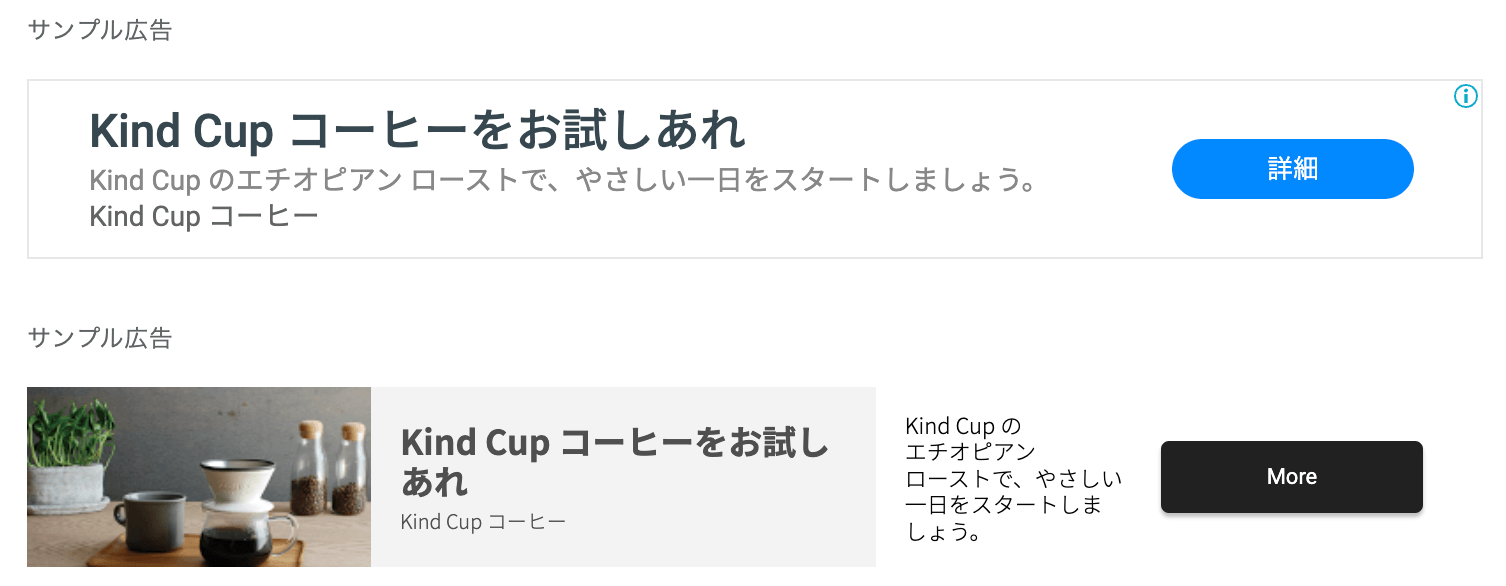
インフィード広告の手動テンプレート
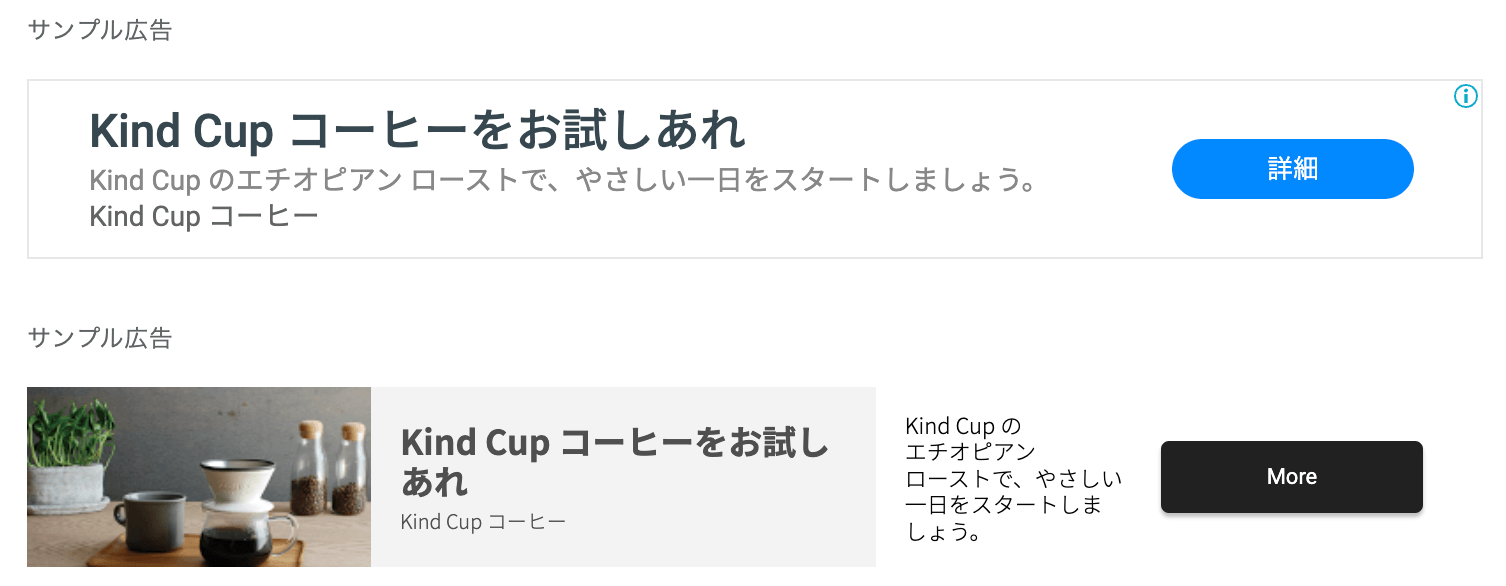
インフード広告の手動テンプレートには4つのタイプが用意されています。
テンプレートを選択した後も、細かくスタイルの調整ができます。
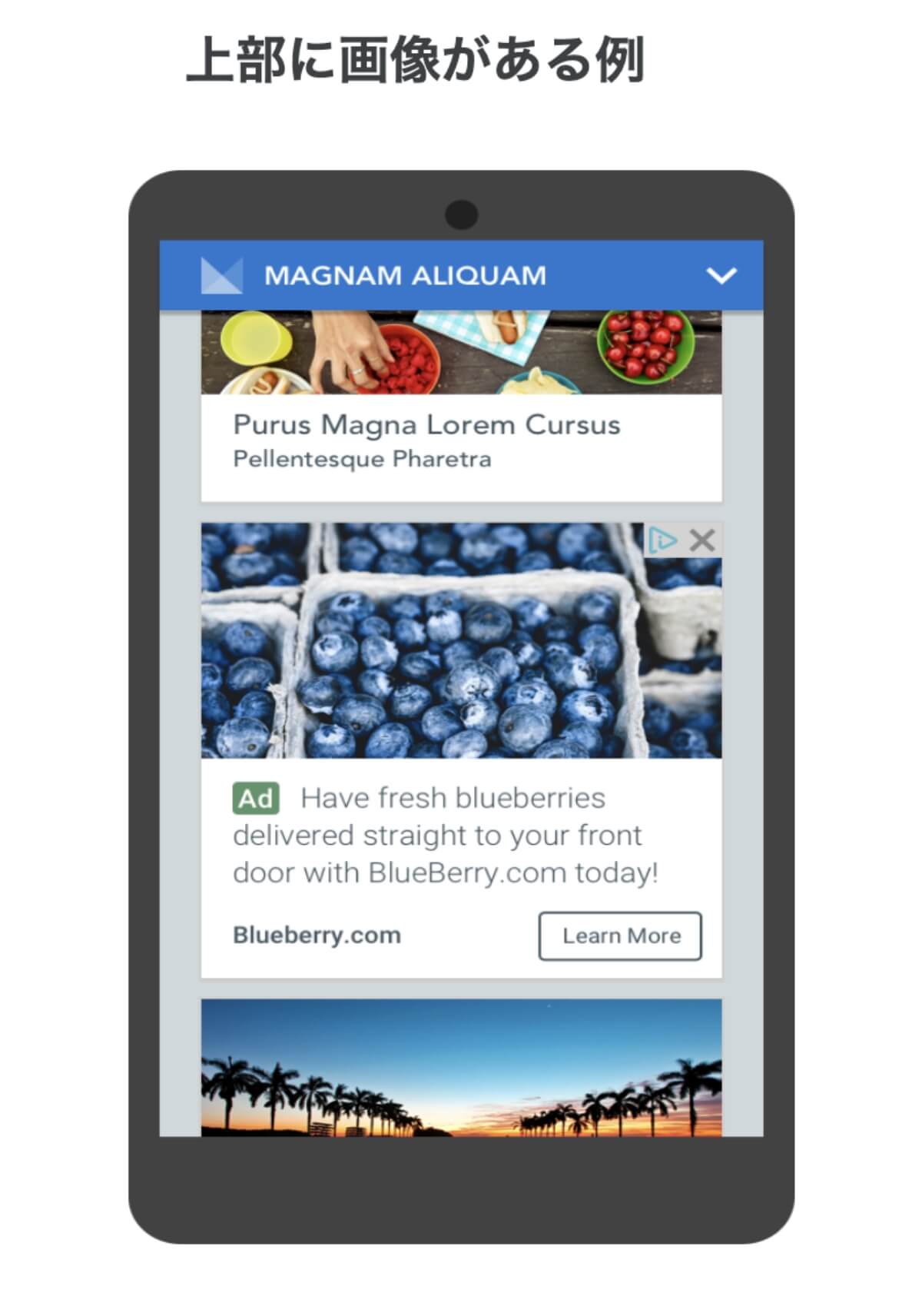
- 上部の画像
- 横の画像
- 上部のタイトル
- テキストのみ
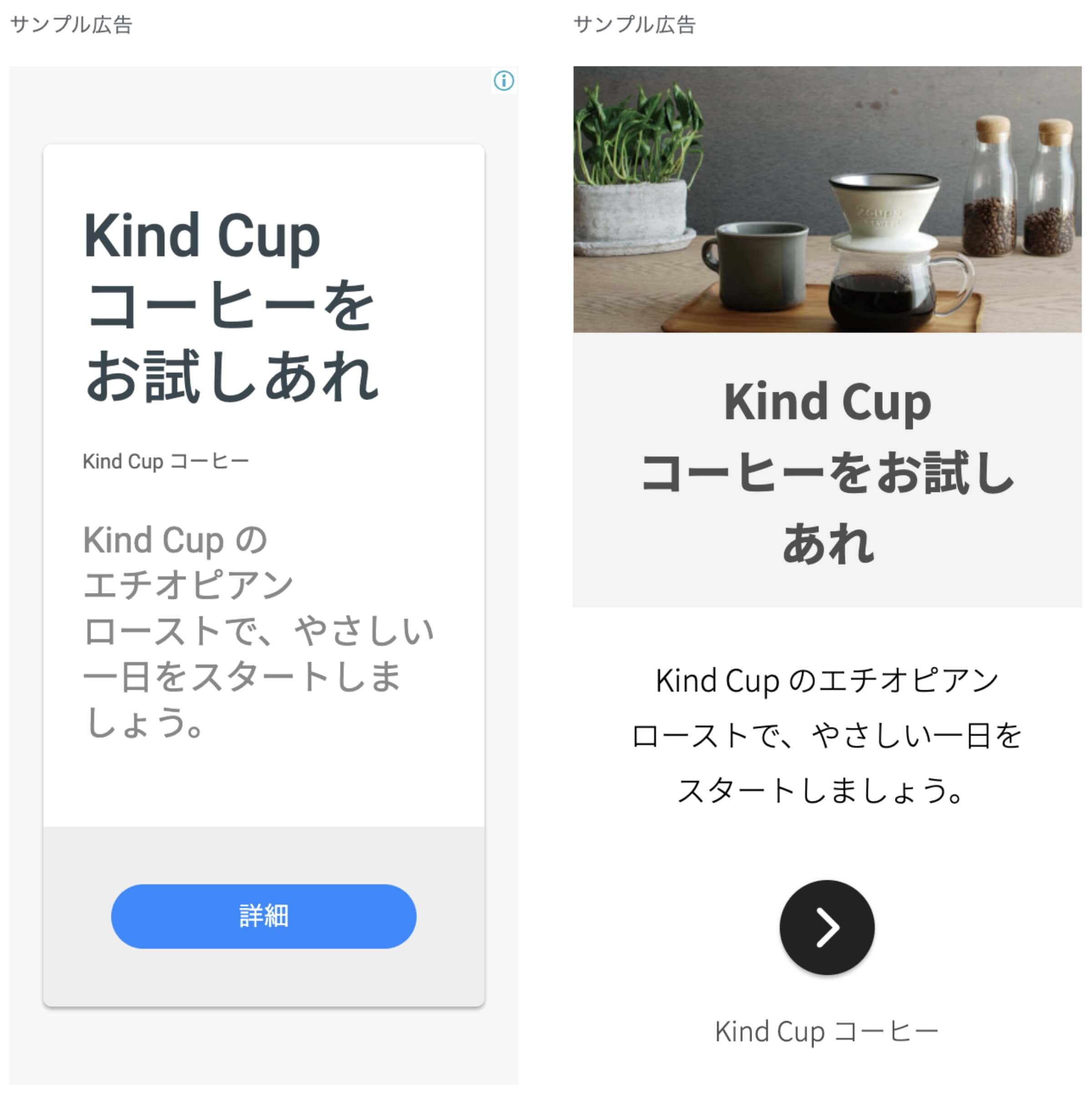
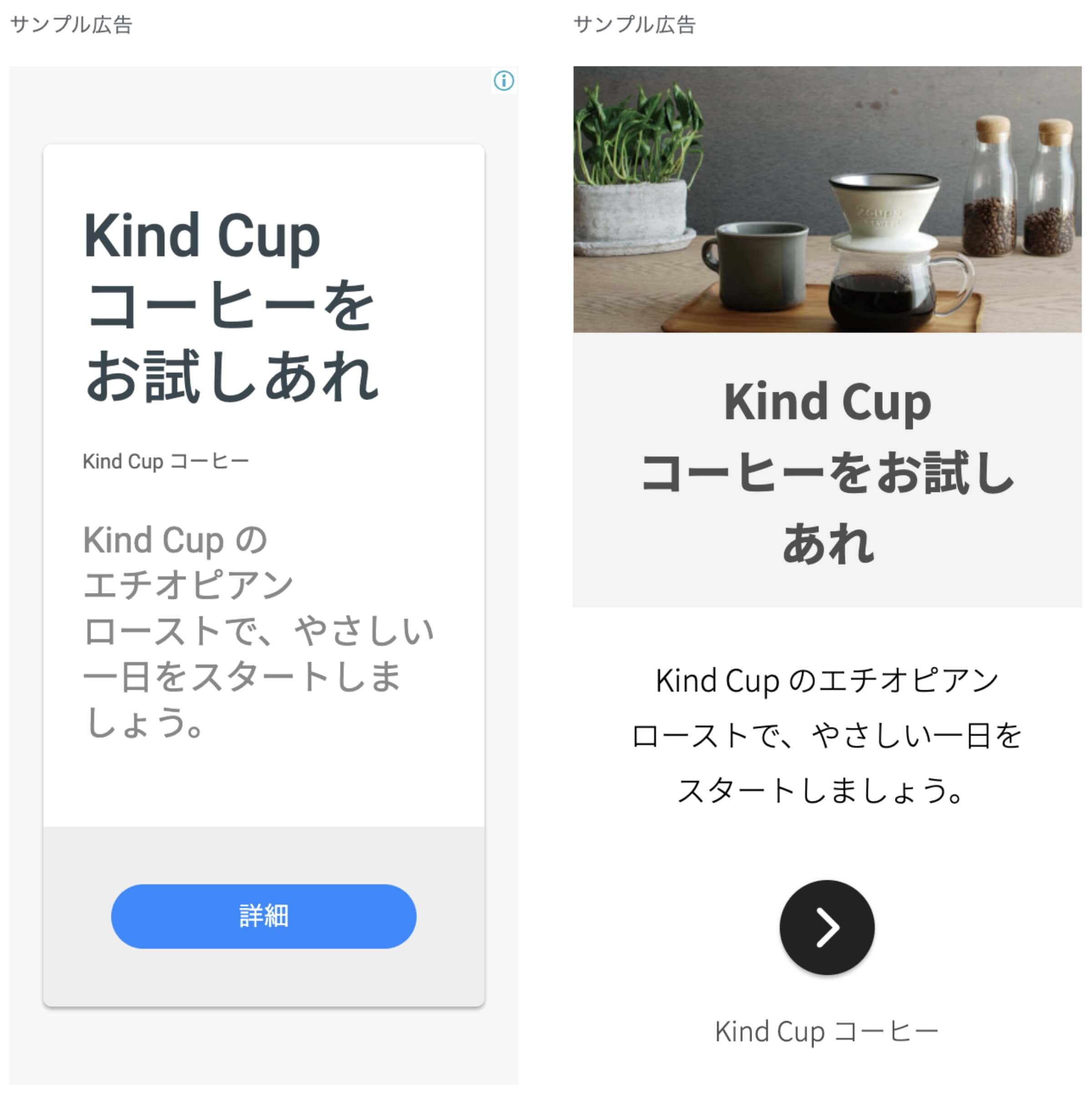
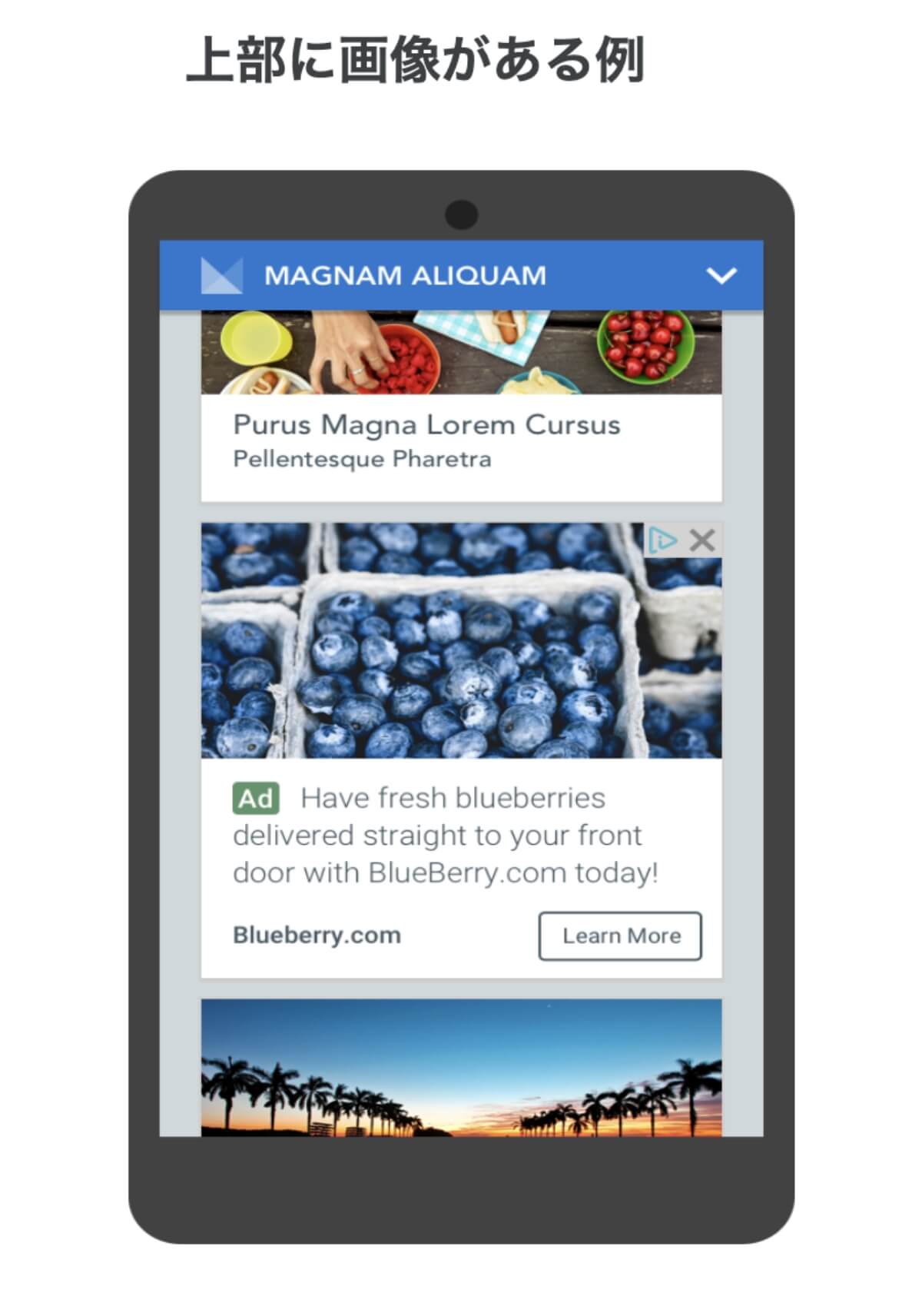
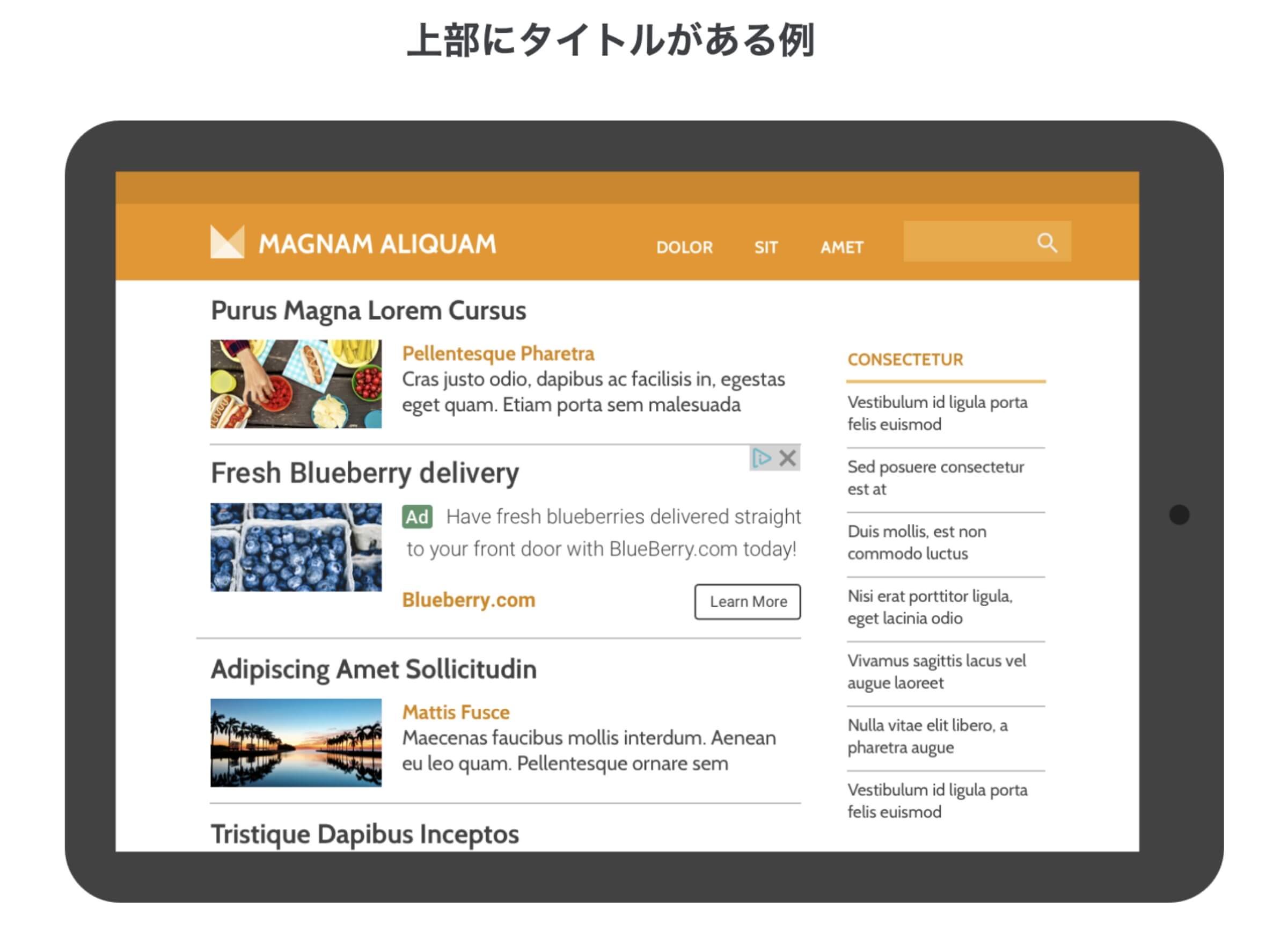
上部の画像


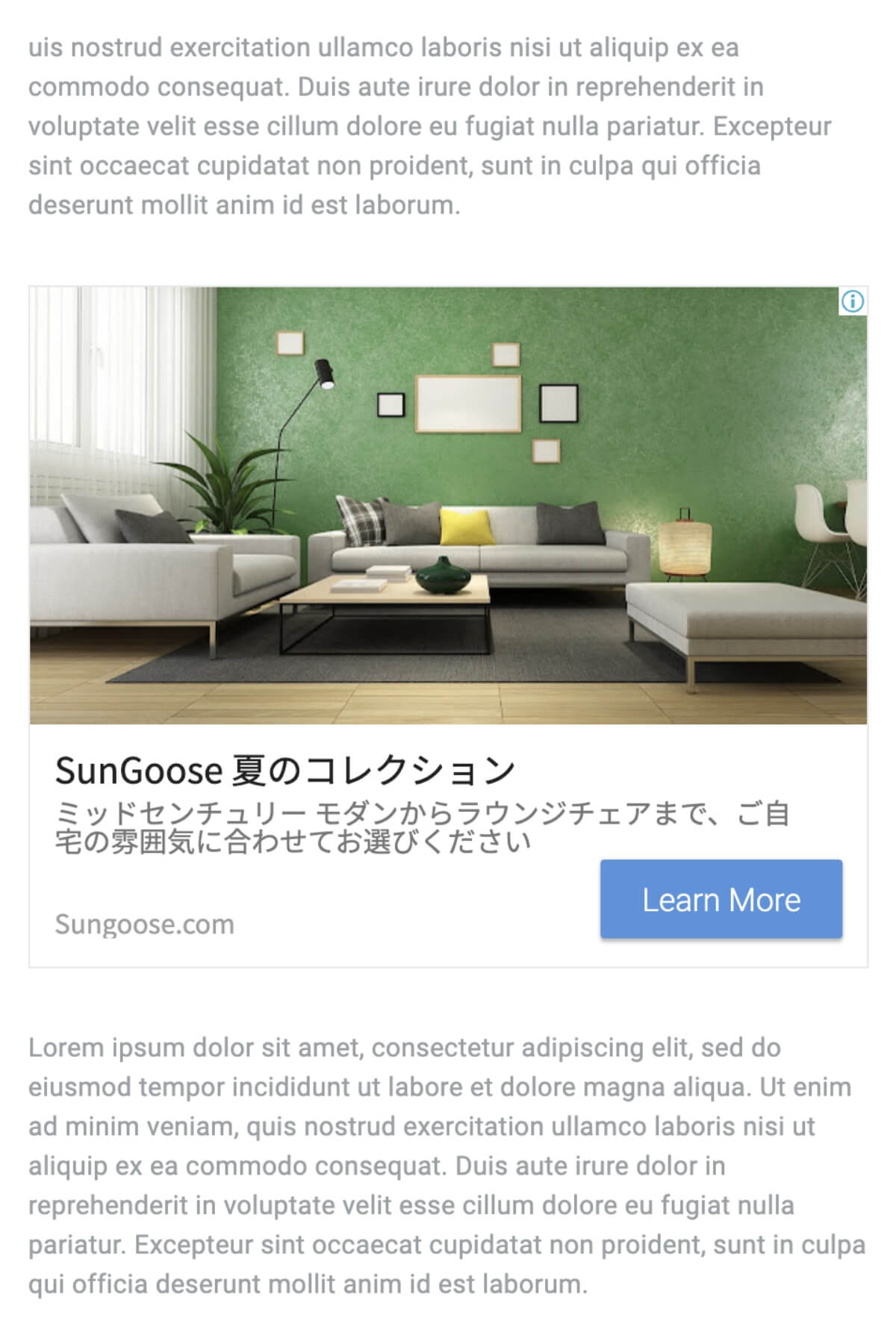
上部の画像タイプは、図の通り上部に画像が入って、下に広告文が表示されます。
同じような仕様の記事一覧ページに入れ込むことで、全体に馴染むため、サイトのデザインを損なわない広告になるためクリック率が高まります。
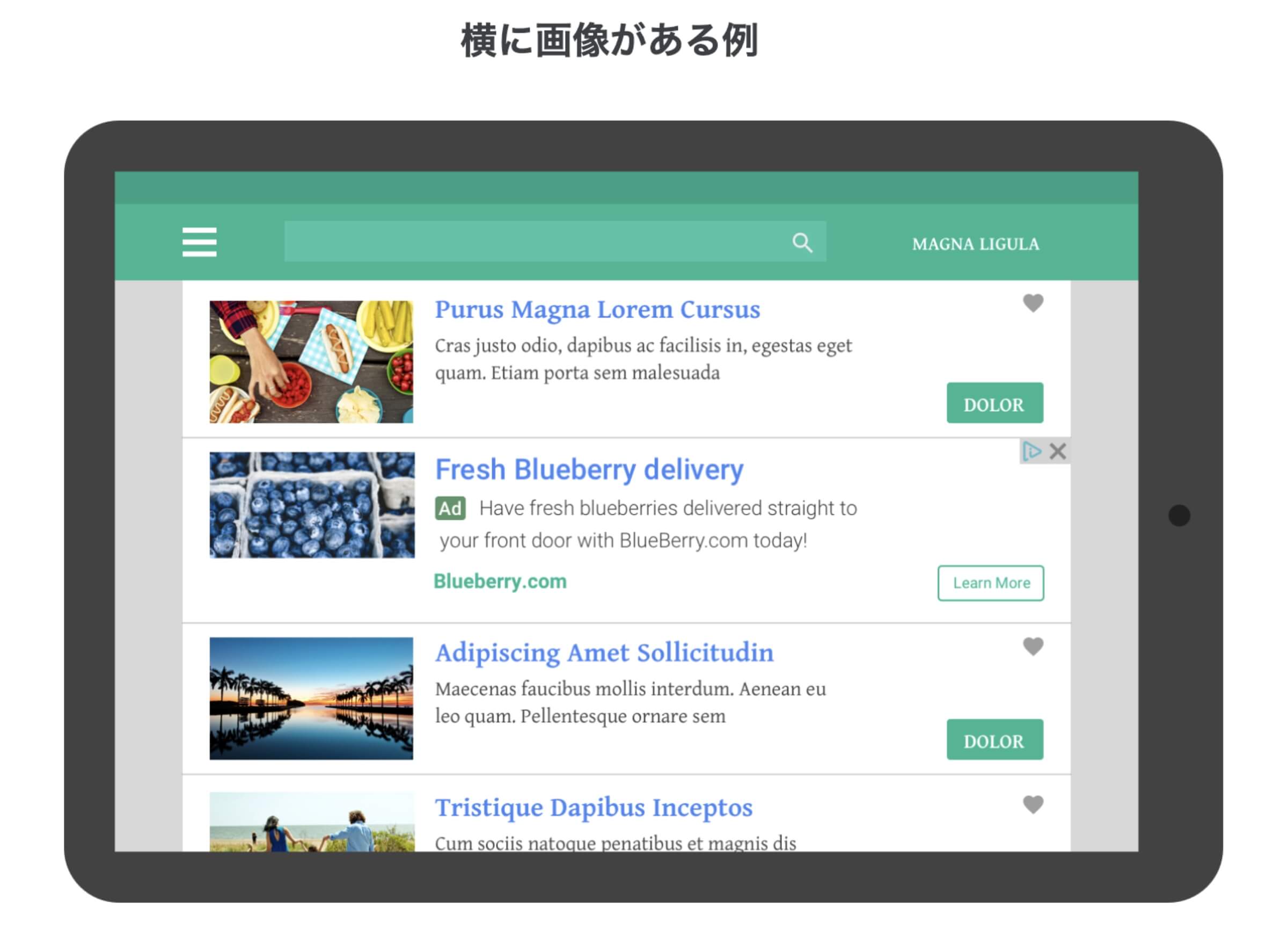
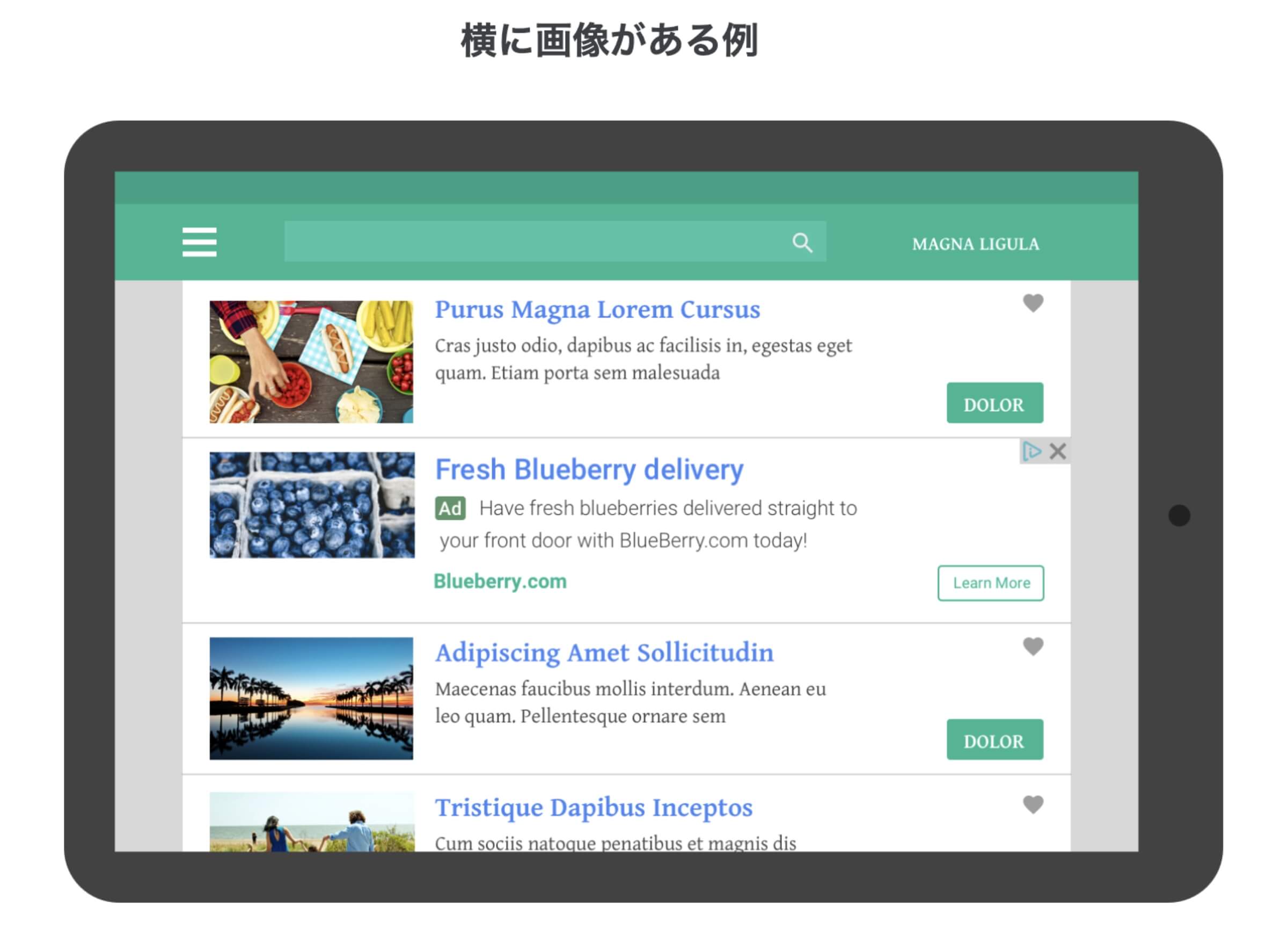
横の画像


横の画像タイプは、図の通り左横に画像が入って、右に広告文が表示される横型の広告です。
同じような仕様の記事一覧ページに入れ込むことで、全体に馴染むため、サイトのデザインを損なわない広告になるためクリック率が高まります。
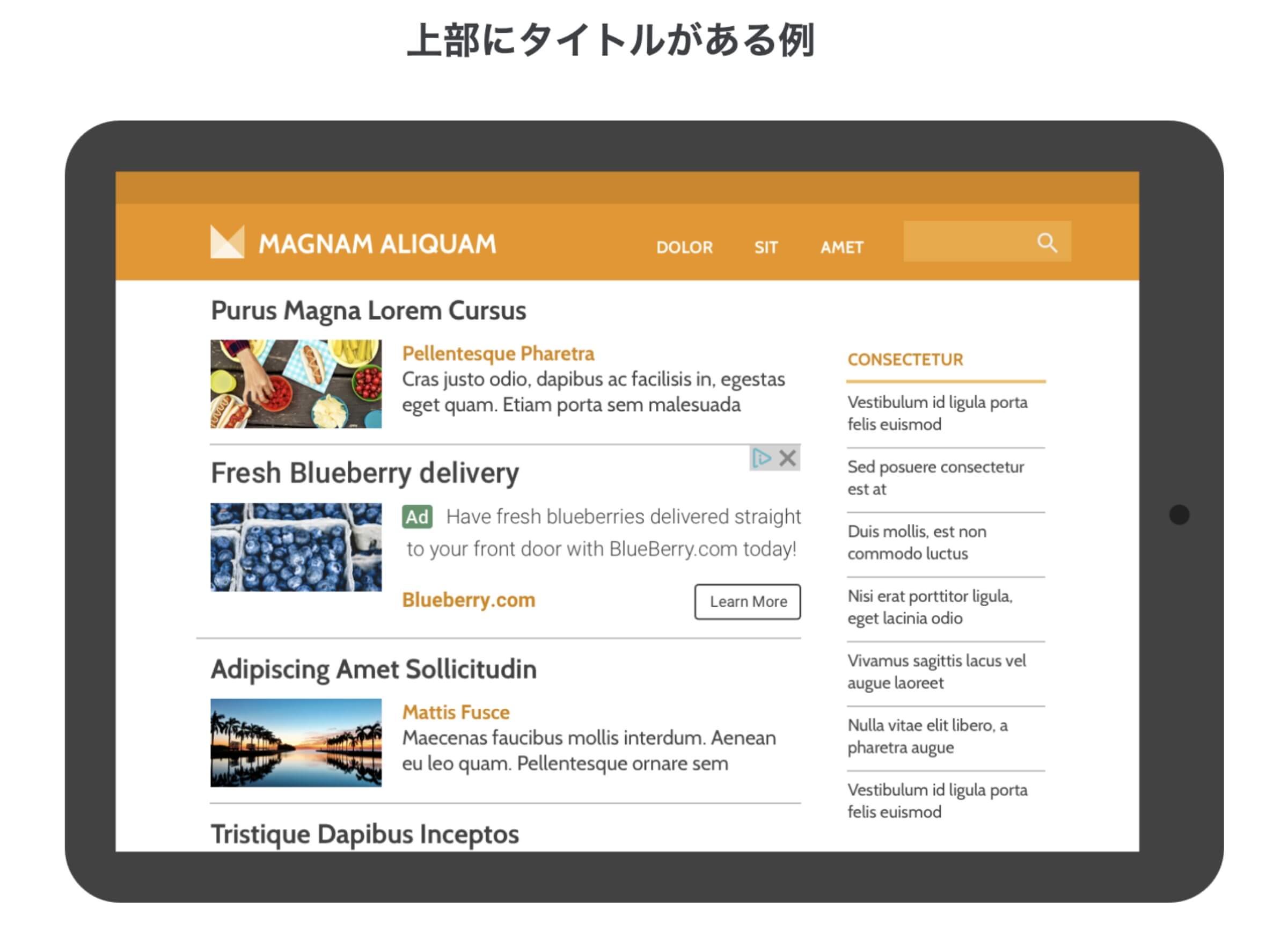
上部のタイトル


上部のタイトルタイプは、図の通り横の画像タイプの広告タイトルが上部に表示される横型の広告です。
同じような仕様の記事一覧ページに入れ込むことで、全体に馴染むため、サイトのデザインを損なわない広告になるためクリック率が高まります。
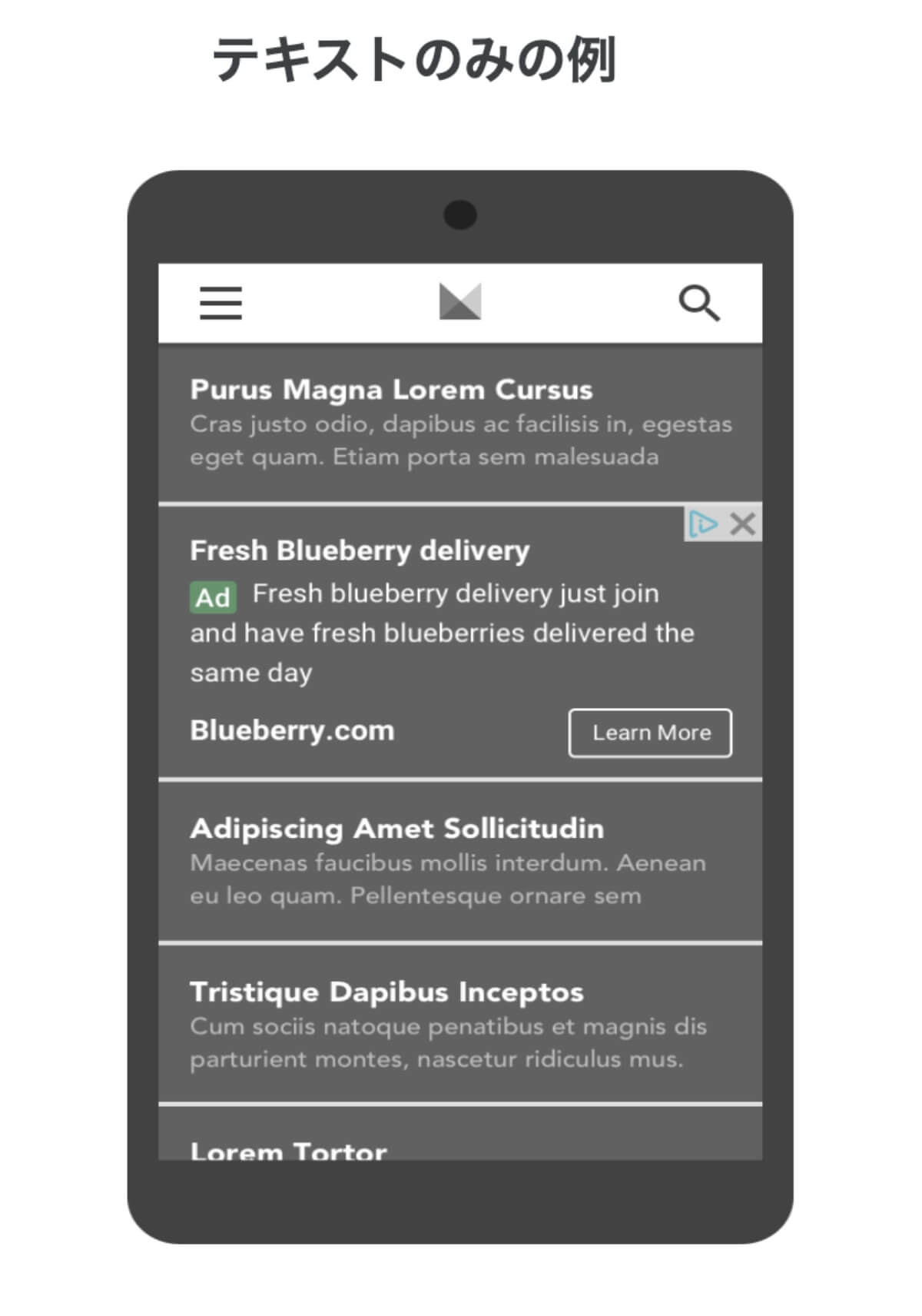
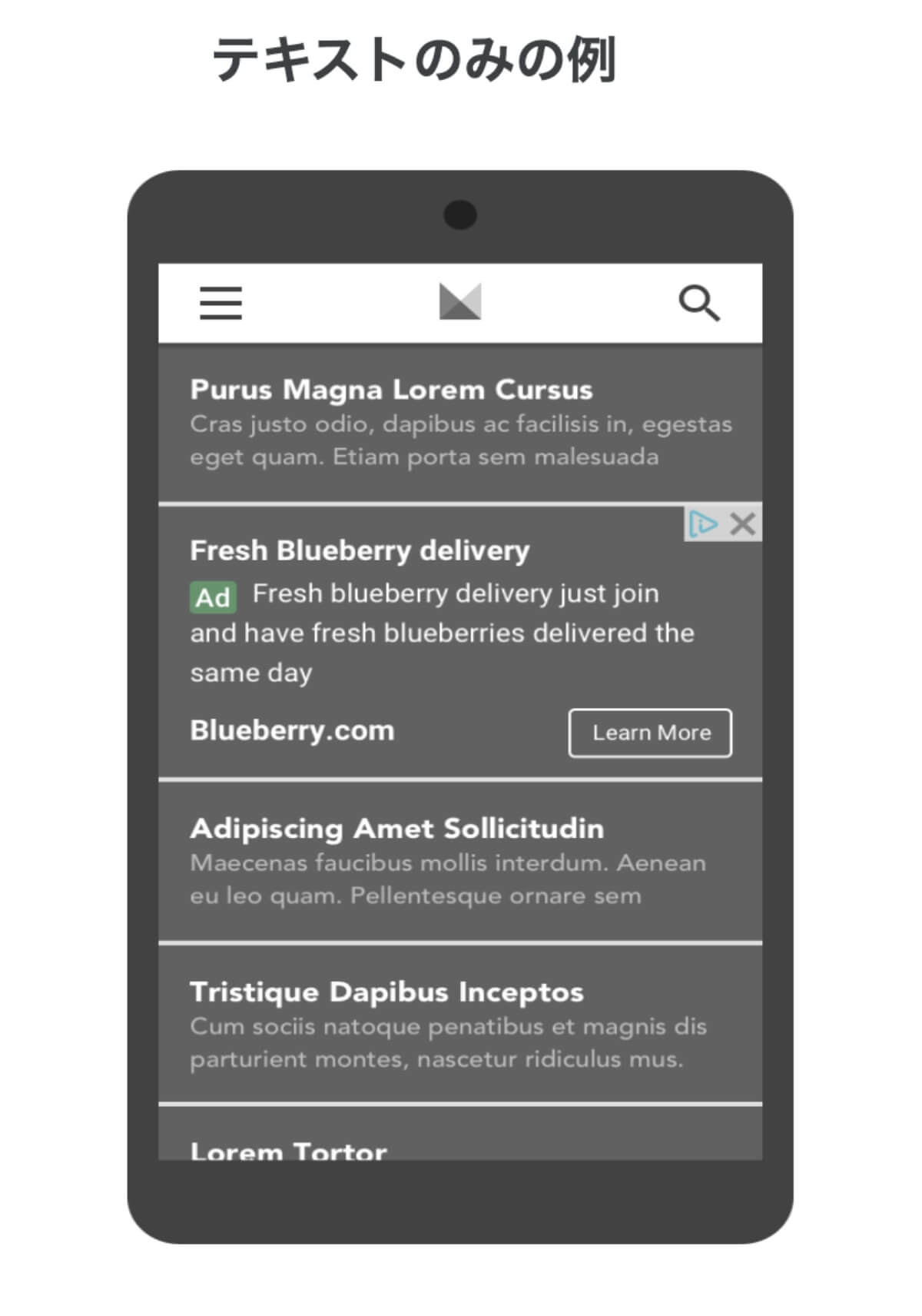
テキストのみ


テキストのみタイプは、図の通りテキストのみで画像などが無い広告です。
同じような仕様の記事一覧ページに入れ込むことで、全体に馴染むため、サイトのデザインを損なわない広告になるためクリック率が高まります。
インフィード広告の効果的な設置場所
- トップページの記事フィード
- 記事一覧ページ
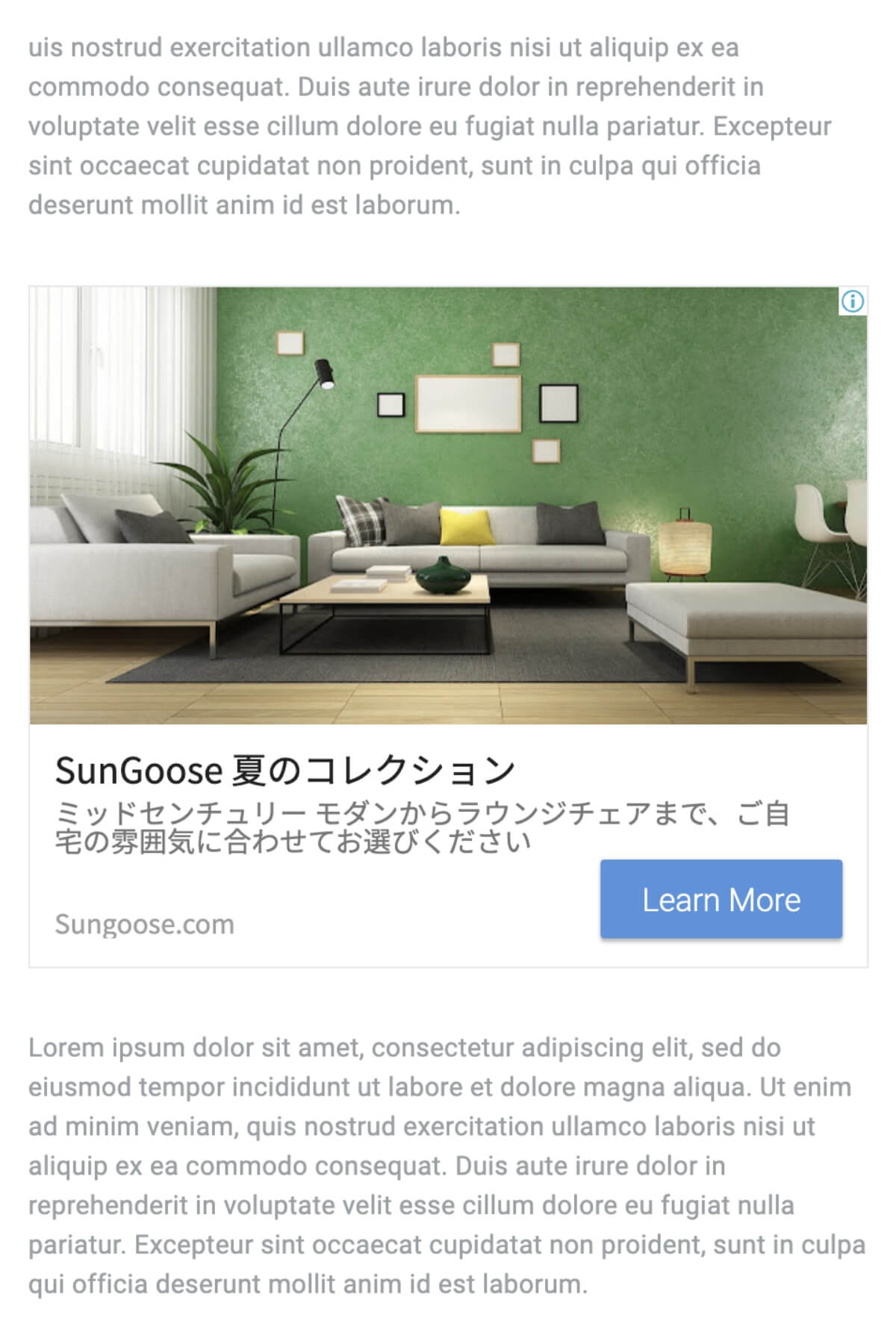
記事内広告
「記事内広告」は、文章と文章の間に表示されるネイティブ広告なので、コンテンツに合わせてフォントや全体のサイズなどを自動調整してくれます。
長編記事などの場合にバランスよく最適化された広告が表示されるので、クリック率が高くなる傾向にあります。
読者にとって自然と目に入る広告になるので、うまくいけば収益として一番の効果を発揮してくれます。
記事内広告


記事内広告は文章と文章の間に、自然と溶け込む感じで設置されます。
レスポンシブ対応のネイティブ広告なので、幅のサイズに合わせて自動的に調整されます。
記事内広告の効果的な設置場所
- H2見出しの上 ※多くなりすぎないように調整する
- 文章と文章の間 ※H2からH2の間の文章が長い場合に設置する
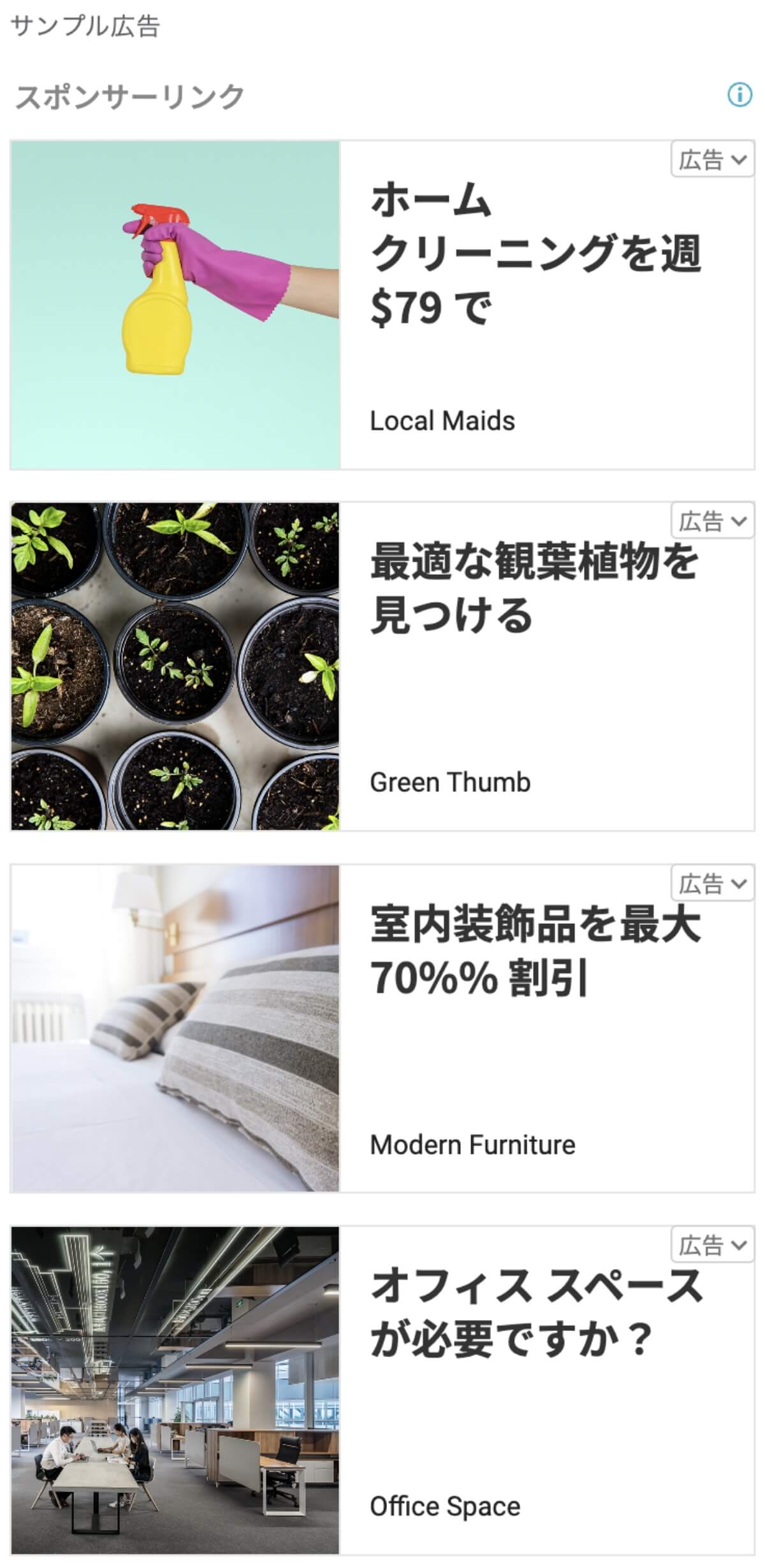
Multiplex広告(旧:関連コンテンツ)
「関連コンテンツ」は、ある程度のPV数と記事数を満たしておかないと設置ができない特別な広告でしたが、2022年3月から「Multiplex広告」の名称に変わり、アドセンス審査に合格したブログやWebサイトなら条件なしに利用できる広告になりました。
Multiplex広告は、関連記事のように表示されるネイティブ広告のためクリック率が高く、収益性も高い広告となっています。
Multiplex広告には2つのタイプが用意されています。
- 横長
- 縦長
横長


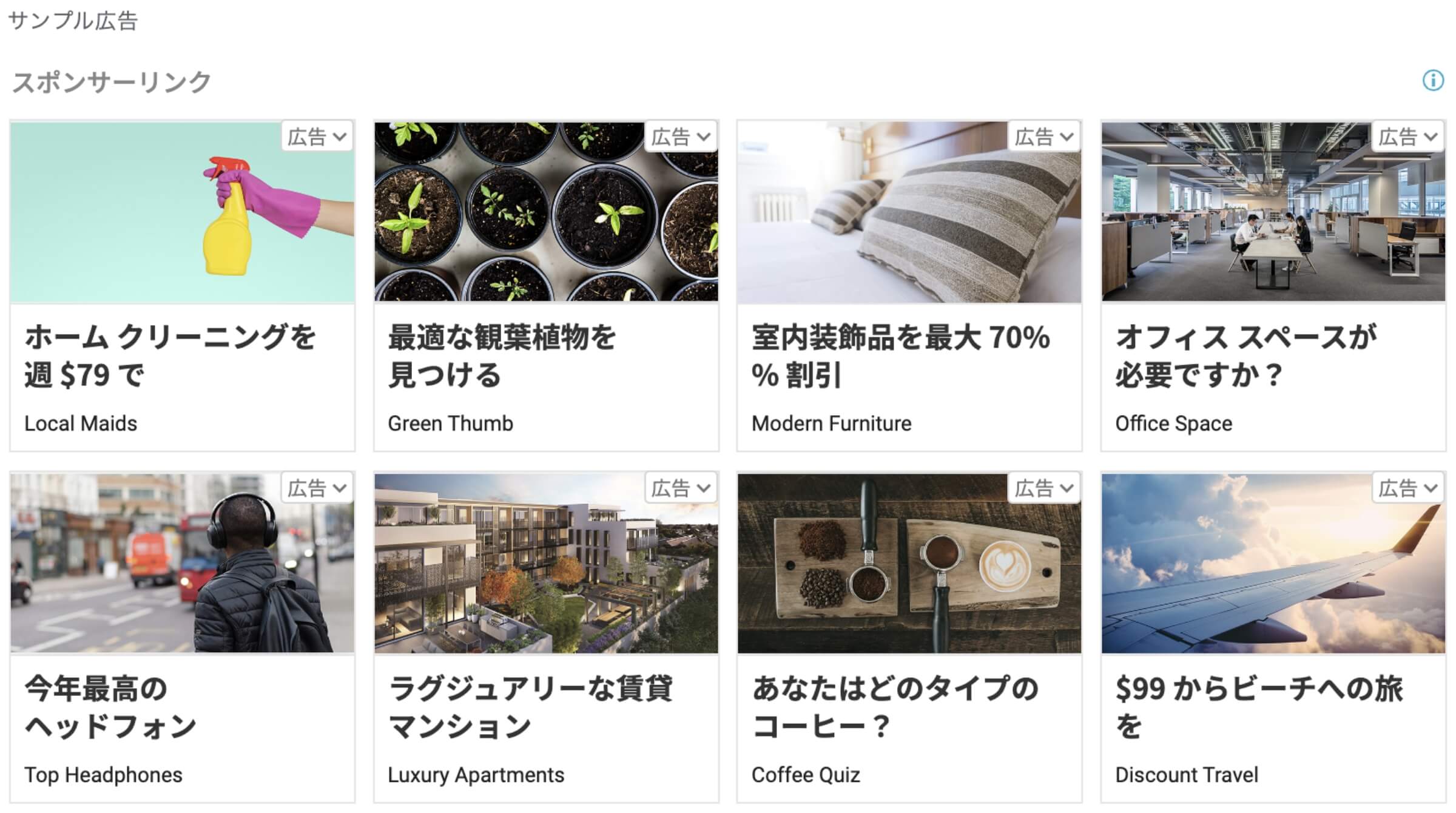
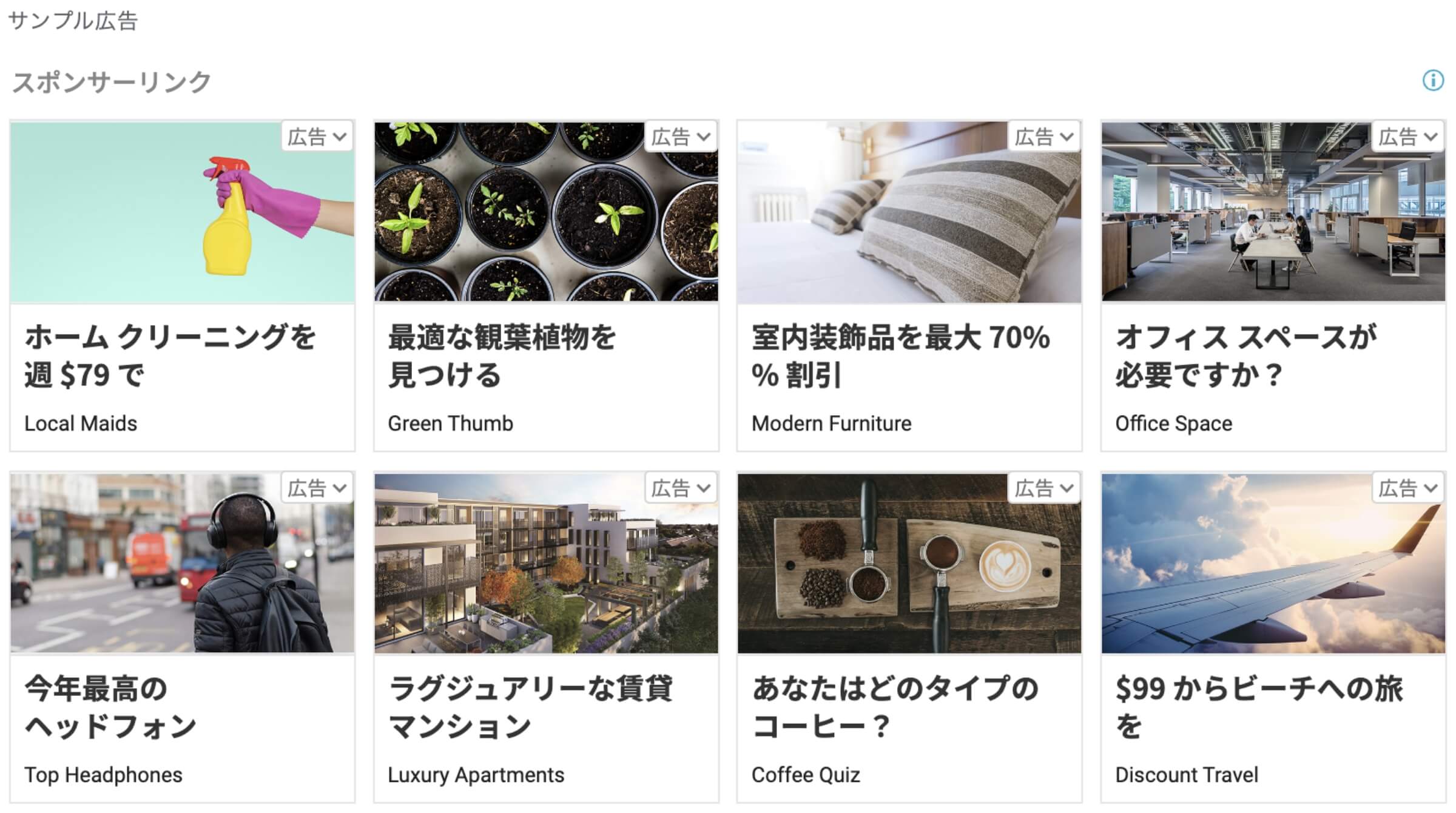
横長タイプは、図の通り横並びで8つの広告が表示されます。
記事ページの最下部で関連記事のような広告になるためクリック率が高まります。
縦長


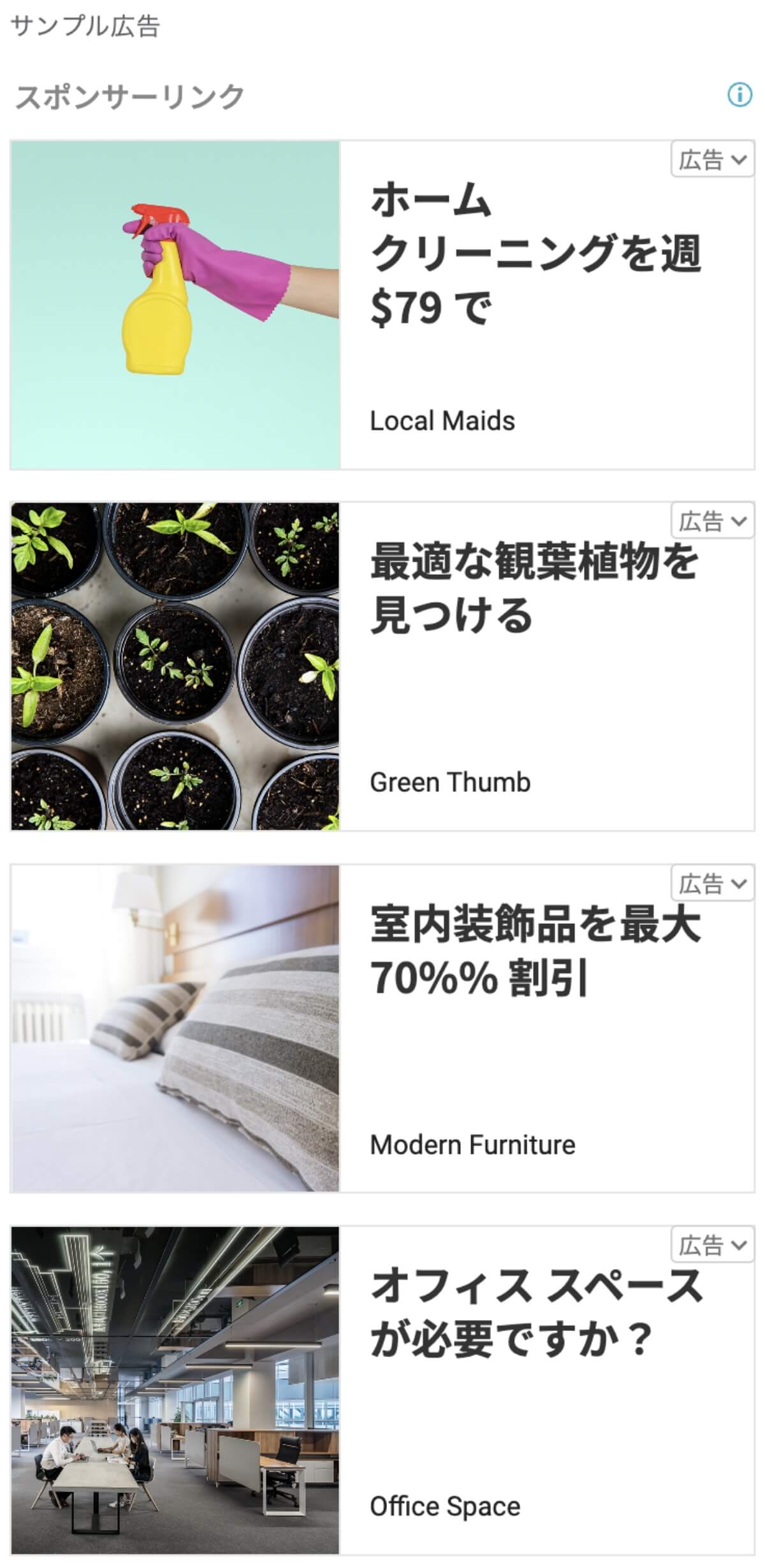
縦長タイプは、図の通り縦並びで4つの広告が表示されます。
Multiplex広告の効果的な設置場所
- 関連記事上
Googleアドセンスの効果的な位置(設置場所)


Googleアドセンスの広告ユニット(手動広告)を利用する場合の効果的な位置に関して解説します。
広告は多くても少なくても効果が悪くなってしまいます。
最適な広告数で最適な場所に設置することで最大限の効果を発揮することができます。
当然ながら、設置するブログやWebサイトの記事数・レイアウトなどの影響によっても効果が変わってくることもあります。
当記事では、効果の高い位置と、そこにあった広告ユニットをセットで紹介していきます。
ぜひ、参考に広告を設置してみてください。
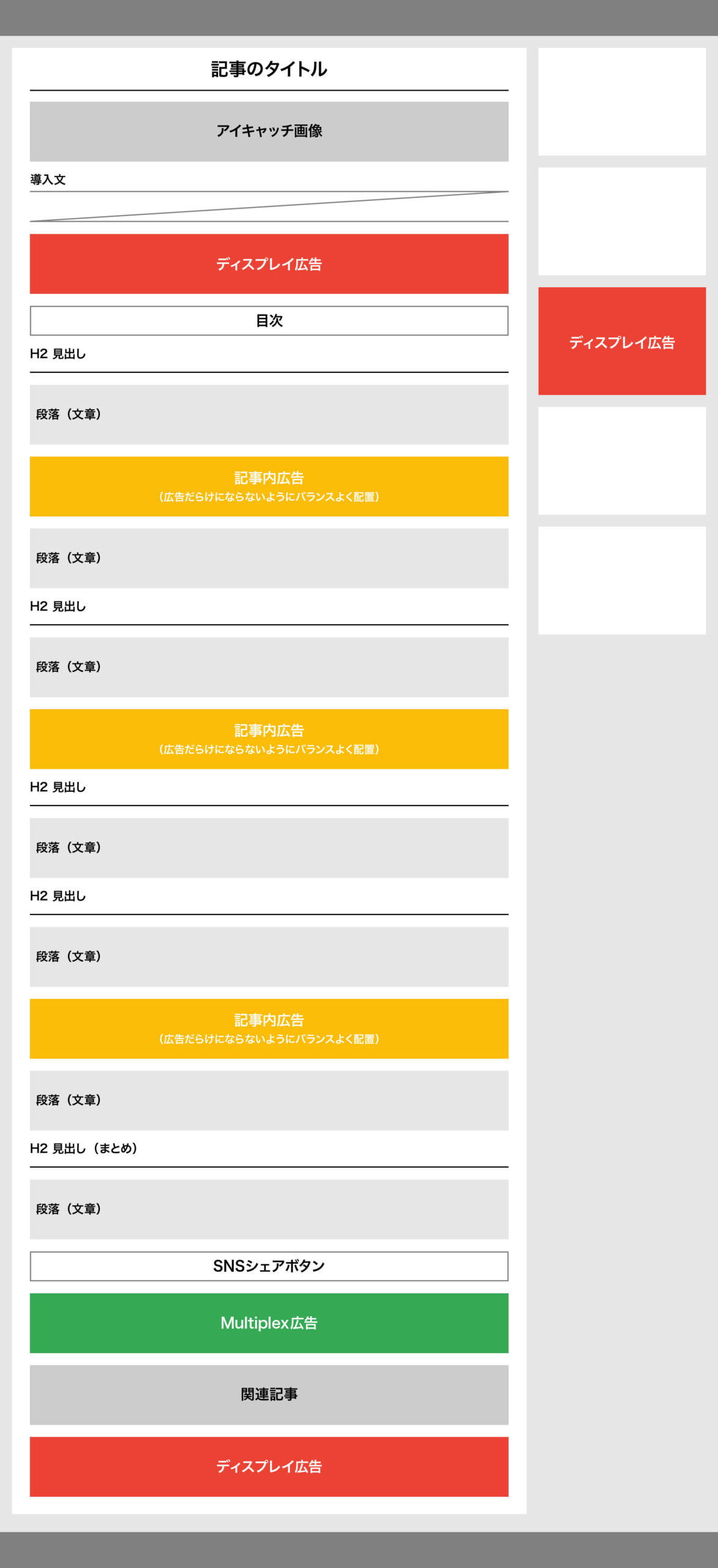
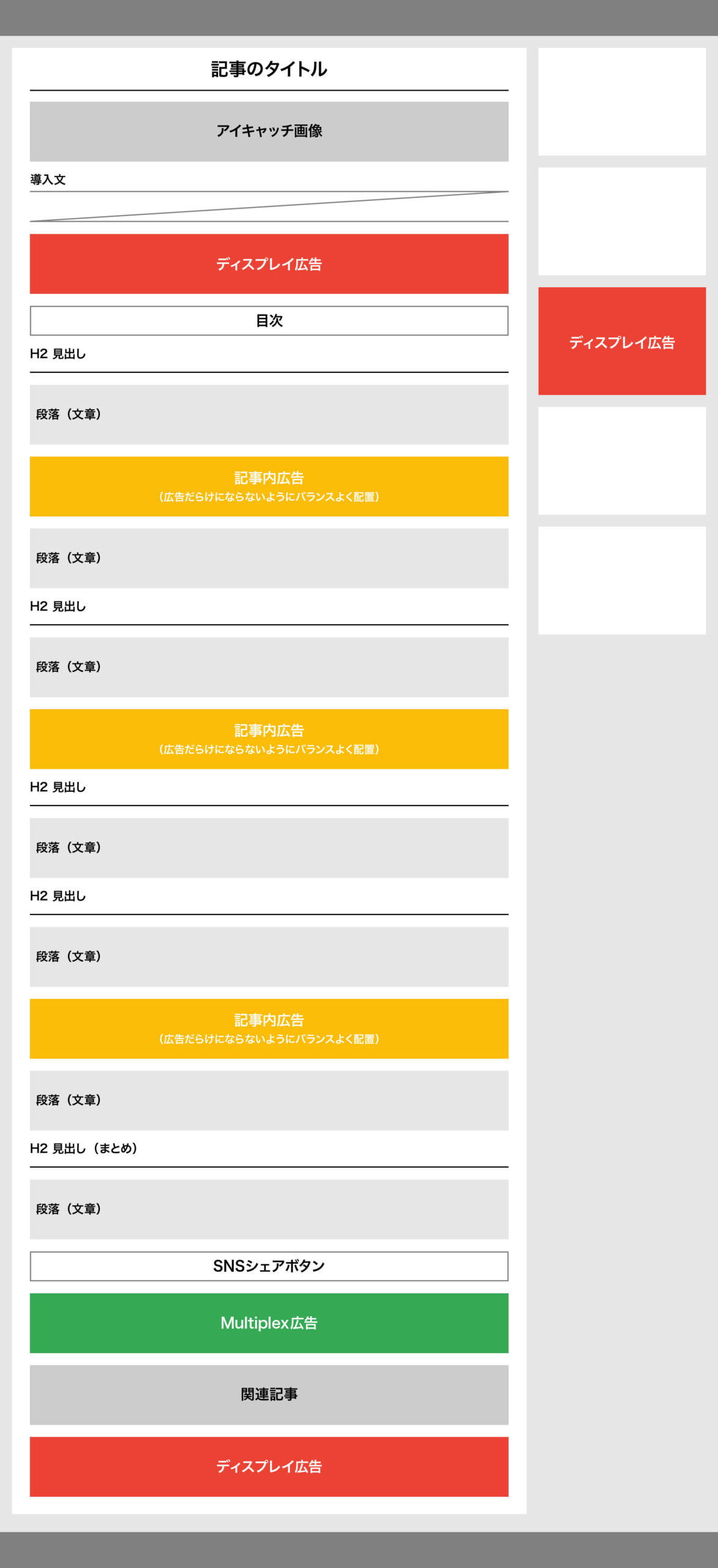
アドセンス広告の効果的な配置図(記事ページ)
記事ページでアドセンス広告の効果的な位置として下記の図を確認ください。


記事ページの効果的な位置・広告フォーマット
| 位置(設置場所) | 広告フォーマット |
|---|---|
| 目次上 | ディスプレイ広告 |
| H2見出し上 | 記事内広告 |
| 文章と文章の間 | 記事内広告 |
| 関連記事上 | Multiplex広告 |
| 関連記事下 | ディスプレイ広告 |
| サイドバー | ディスプレイ広告 |
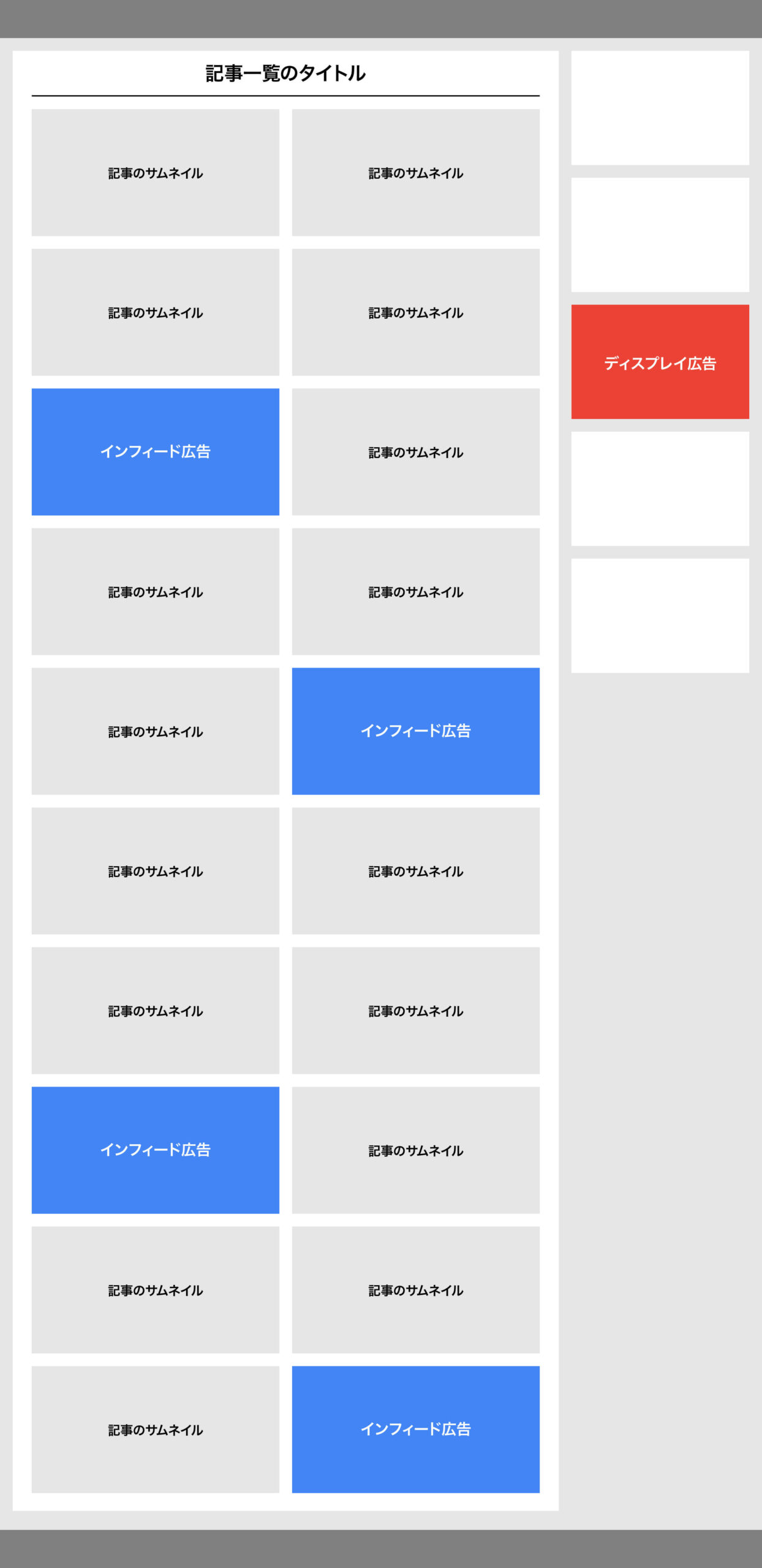
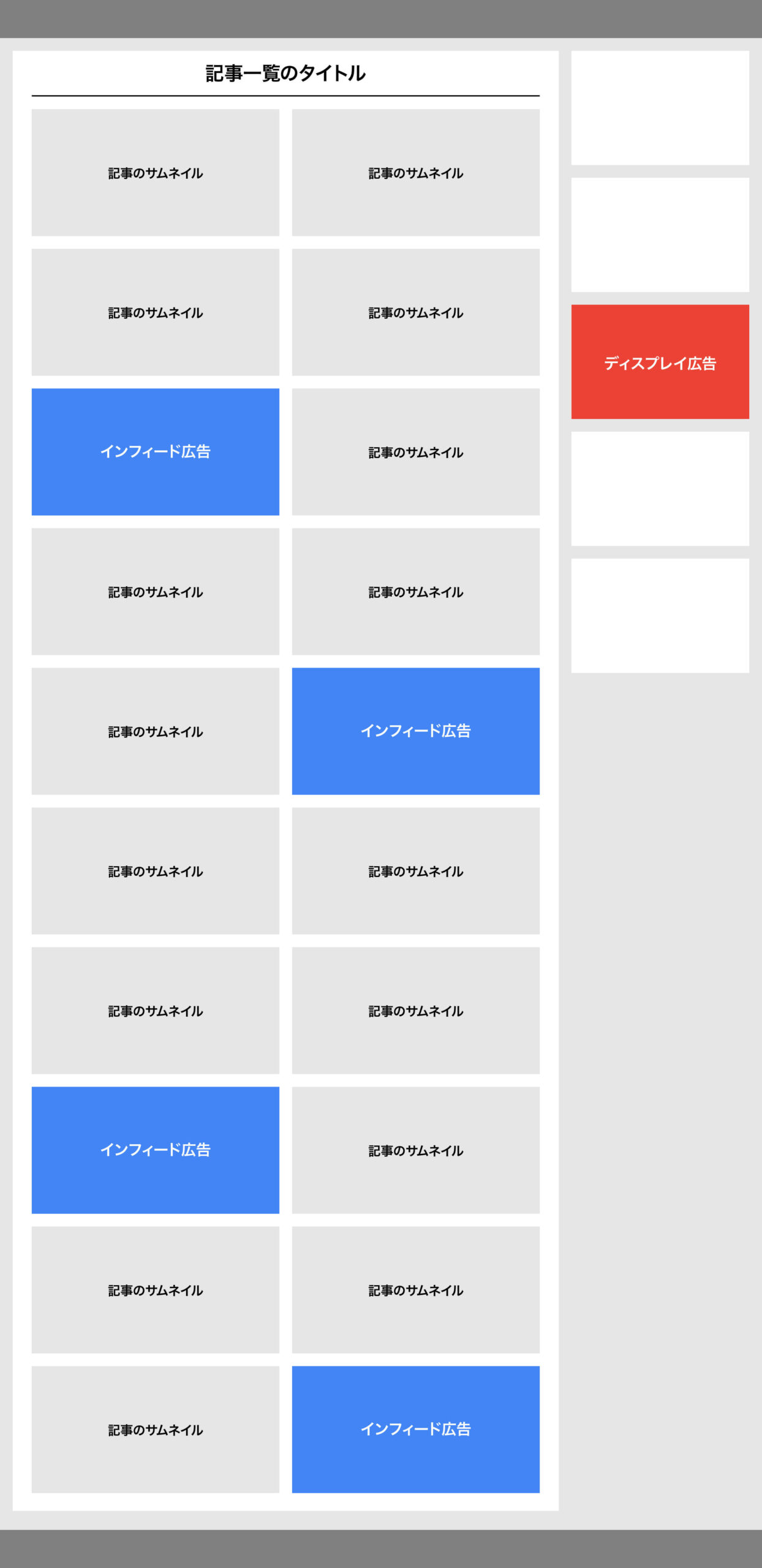
インフィード広告の効果的な配置図(記事一覧ページ)
記事一覧ページでアドセンス広告の効果的な位置として下記の図を確認ください。


記事一覧のフィード数にもよりますが、4記事ごとかそれ以上で設置するようにしましょう。
あまり頻繁に広告表示されないようにしておきましょう。
記事一覧ページの効果的な位置・広告フォーマット
| 位置(設置場所) | 広告フォーマット |
|---|---|
| 記事一覧フィード | インフィード広告 |
| サイドバー | ディスプレイ広告 |
- トップページのフィードに広告を設置する場合は、さらに広告だらけにならないように気をつけましょう。
「アドセンス広告ユニットと自動広告を併用した効果的な設定方法」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンスの広告ユニット作成方法


「Googleアドセンスの広告ユニット作成方法」について解説します。
作成にはいくつかの方法があります。
当記事の手順通りに進めれば広告ユニットの作成は5分で完了できます。
ディスプレイ広告ユニットを作成する
Googleアドセンスの管理画面から解説します。
- 左上の「メニュー」ボタンをクリックします。
- メニュー内の「広告」をクリックします。


- 「広告ユニットごと」タブを選択します。
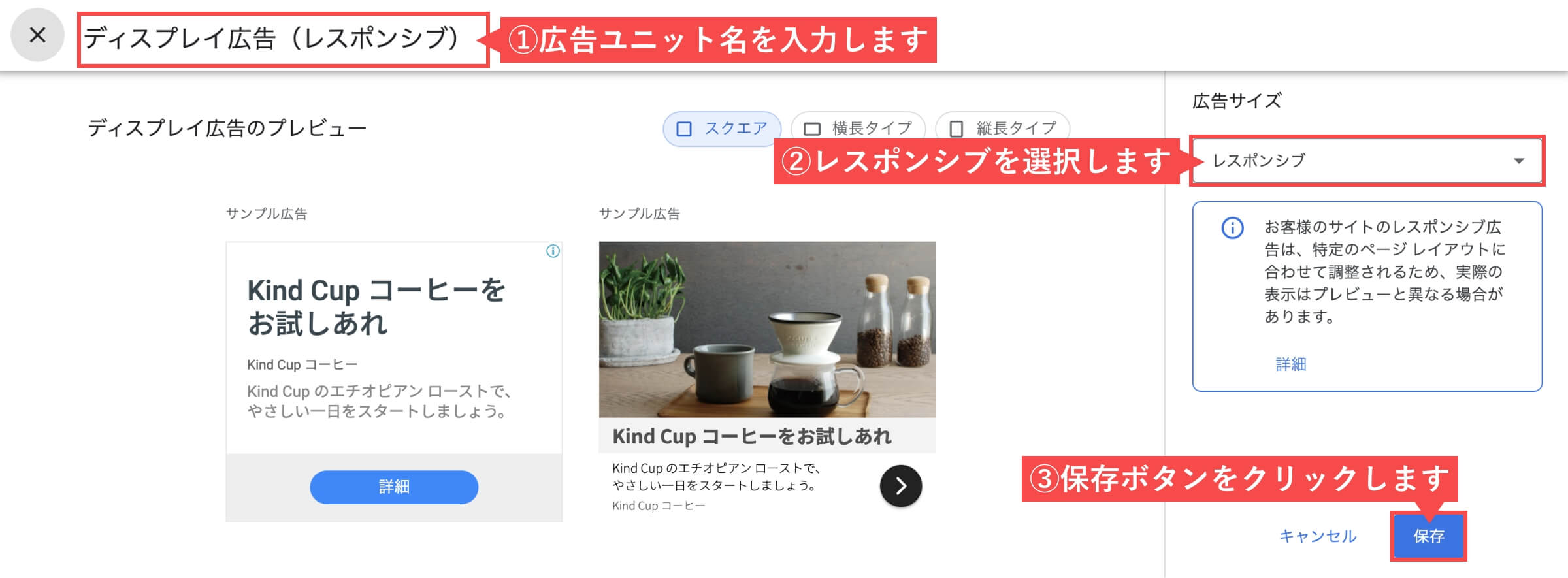
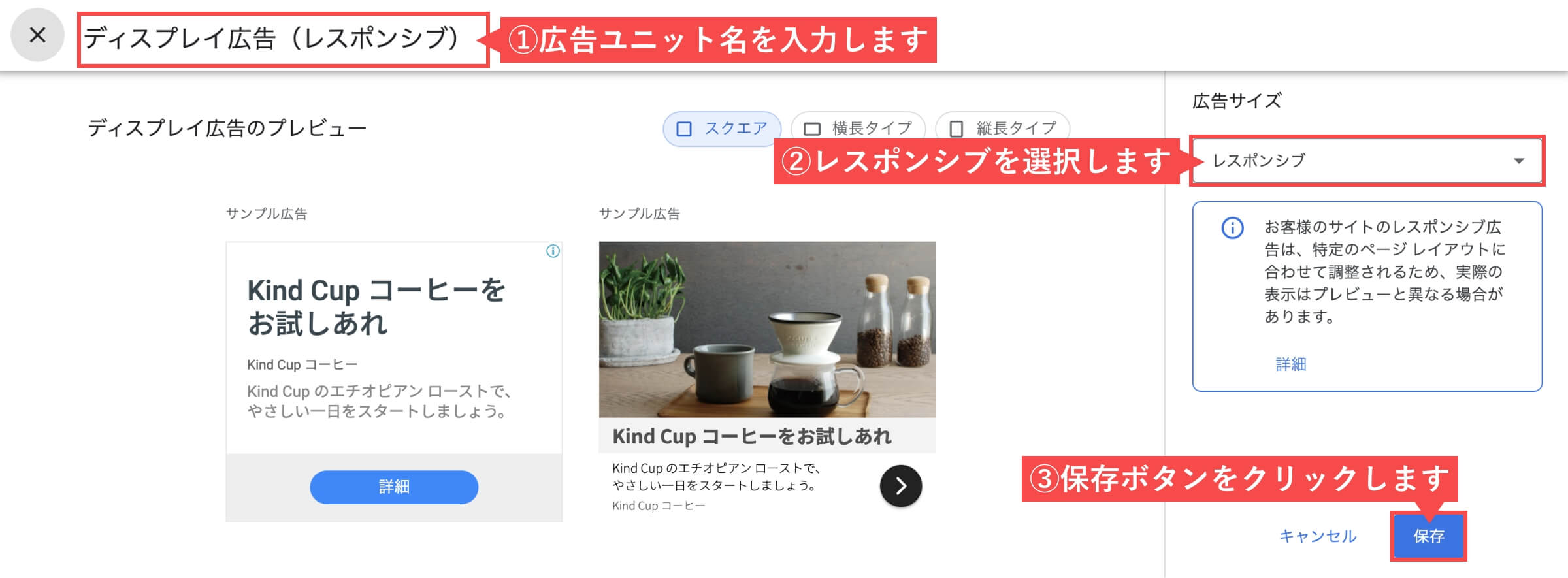
- 「ディスプレイ広告」をクリックします。


- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「保存」ボタンをクリックします。




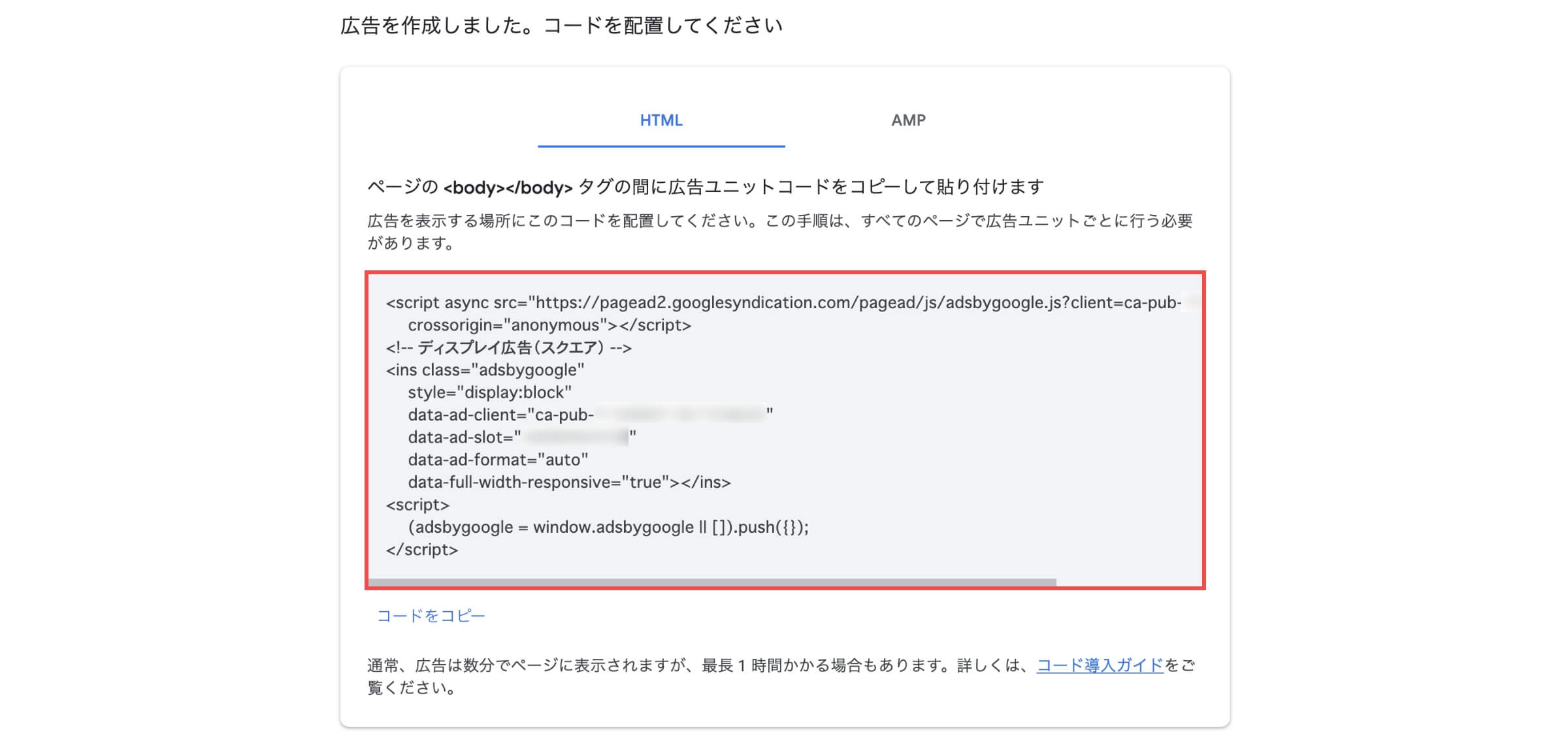
「ディスプレイ広告ユニットを作成する」の解説は以上です。
インフィード広告ユニット「モバイル」を作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「記事内広告」をクリックします。


- 「自動で広告スタイルを作成する」を選択します。
- 「サイトURL」を入力します。
- 「モバイル」を選択します。
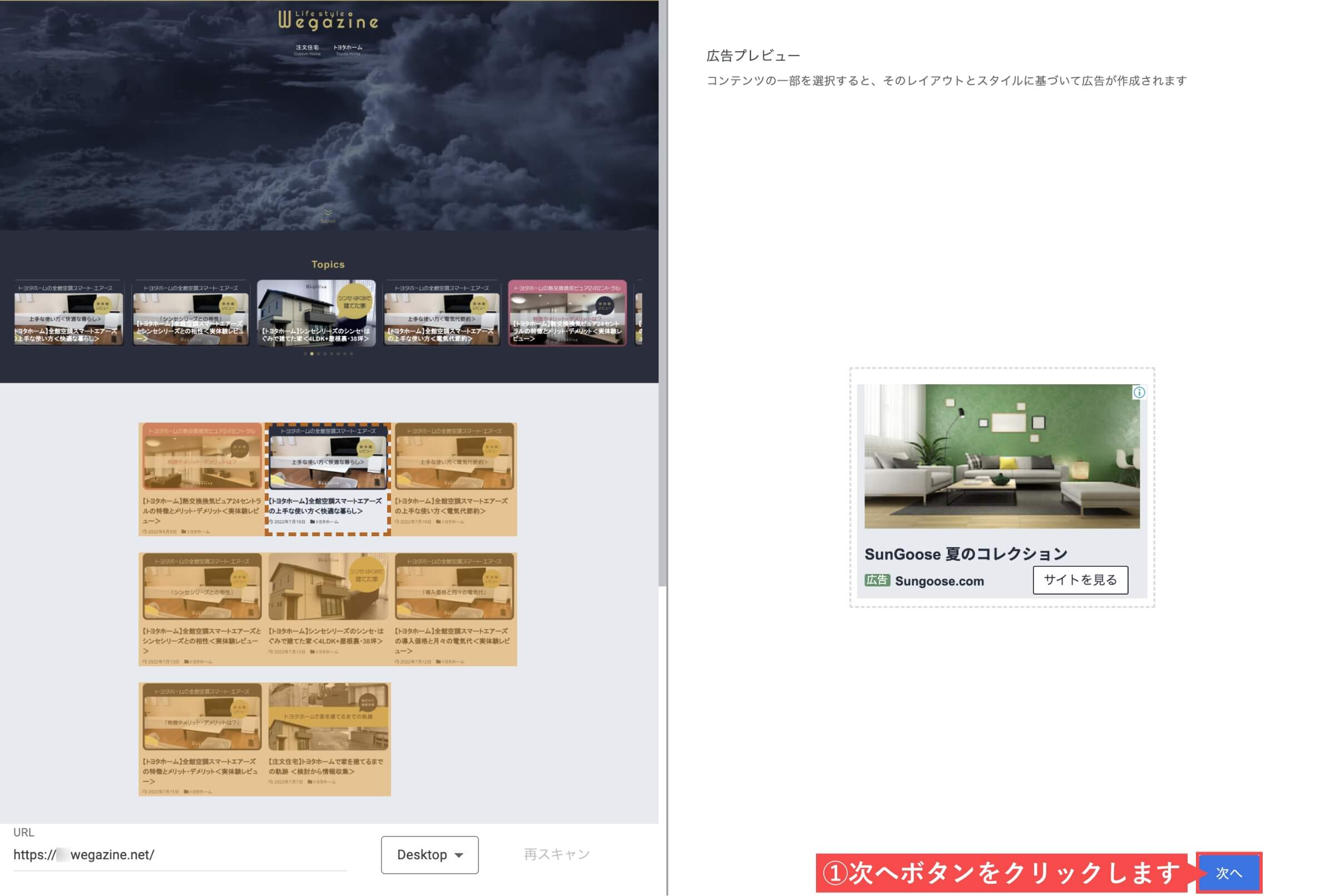
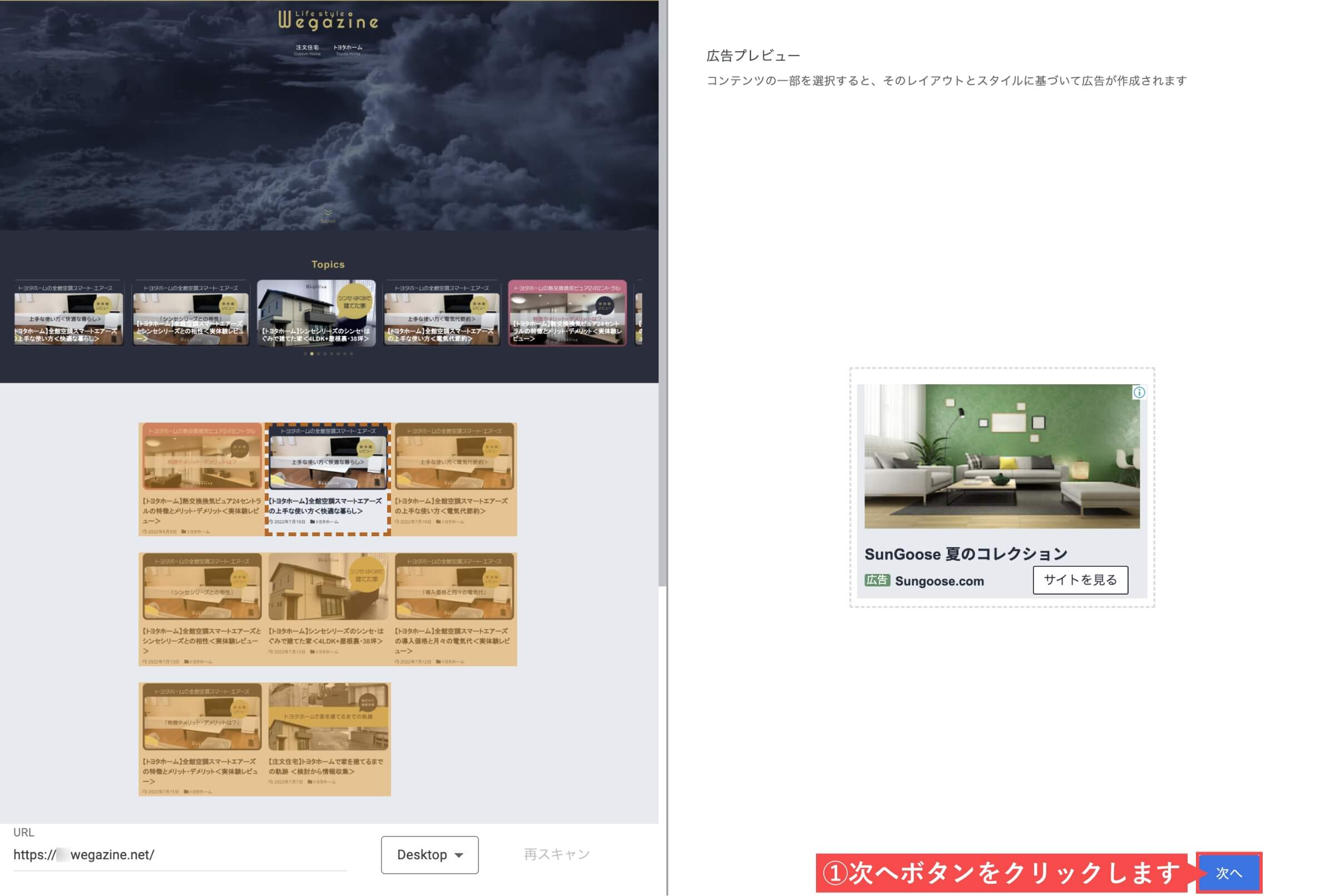
- 「ページをスキャン」ボタンをクリックします。


- 「次へ」ボタンをクリックします。


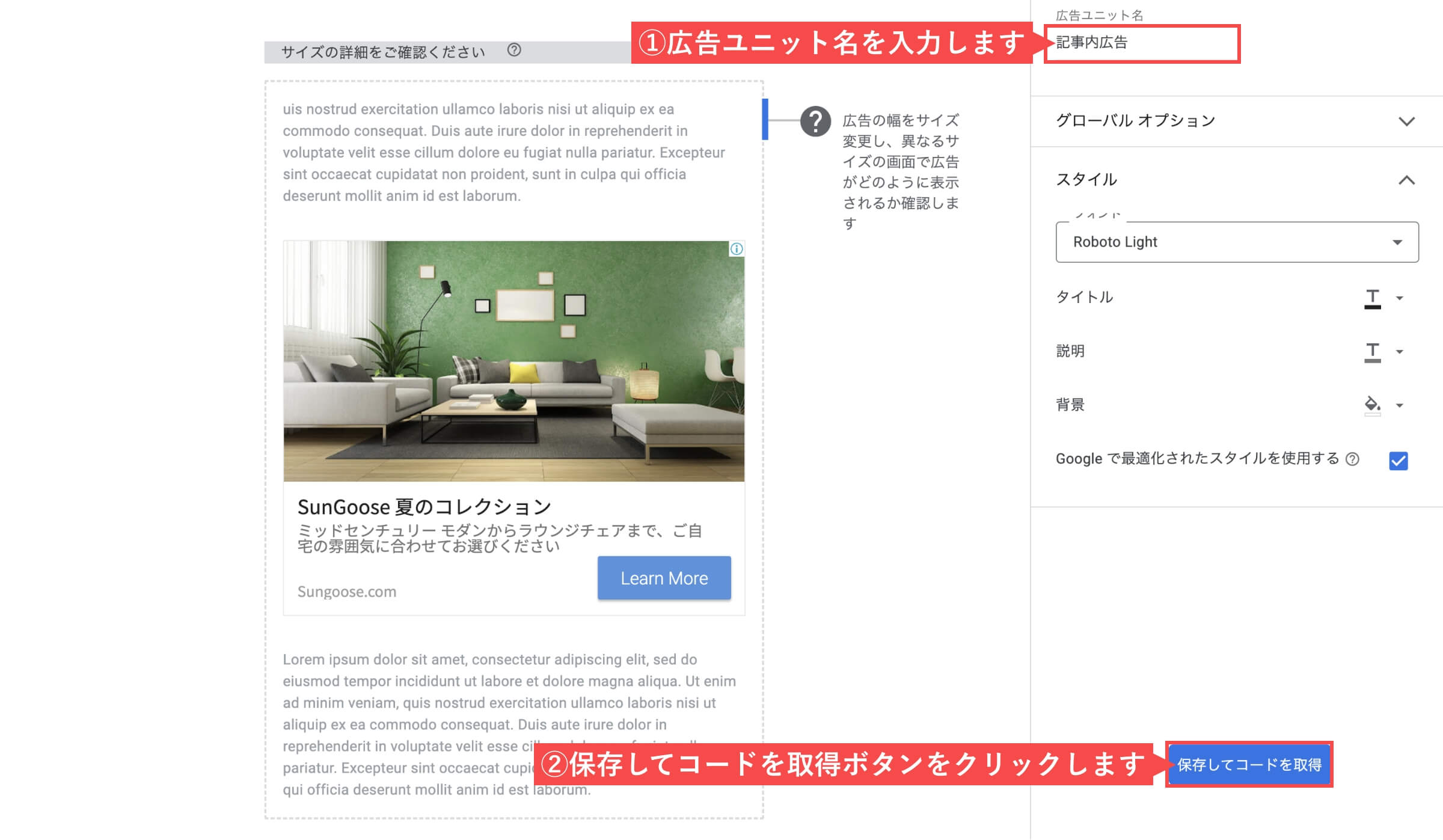
- 「広告ユニット名」を入力します。
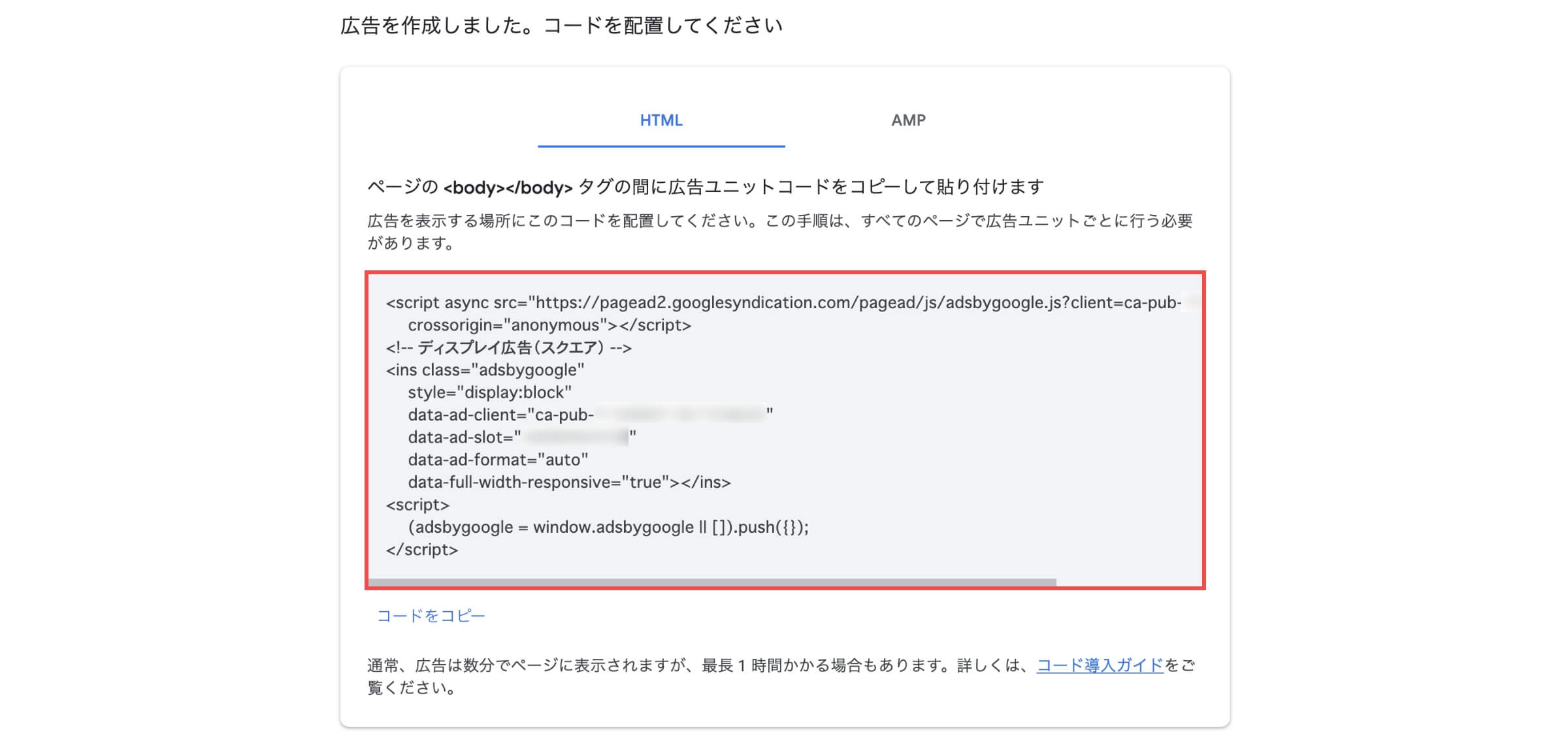
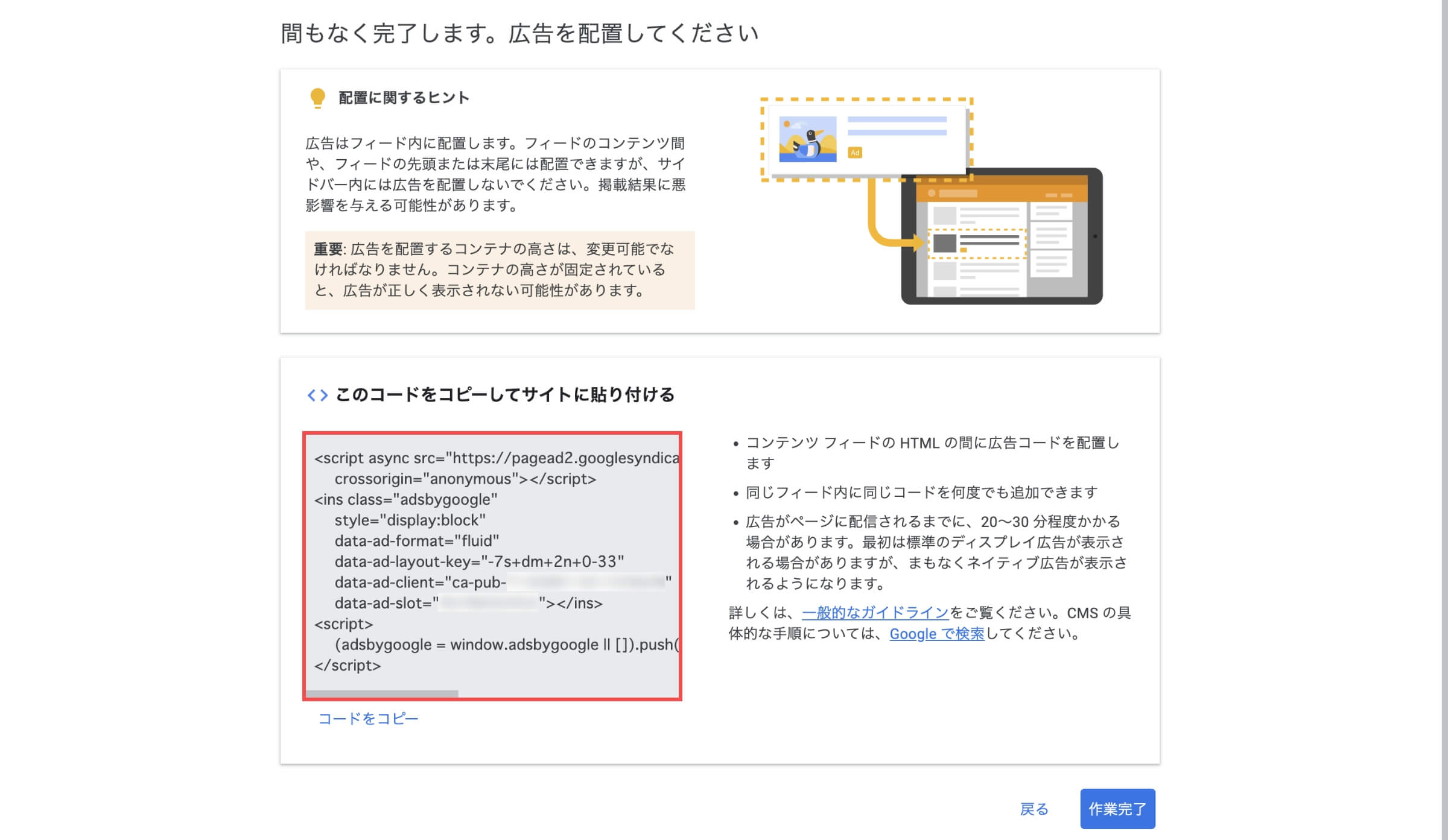
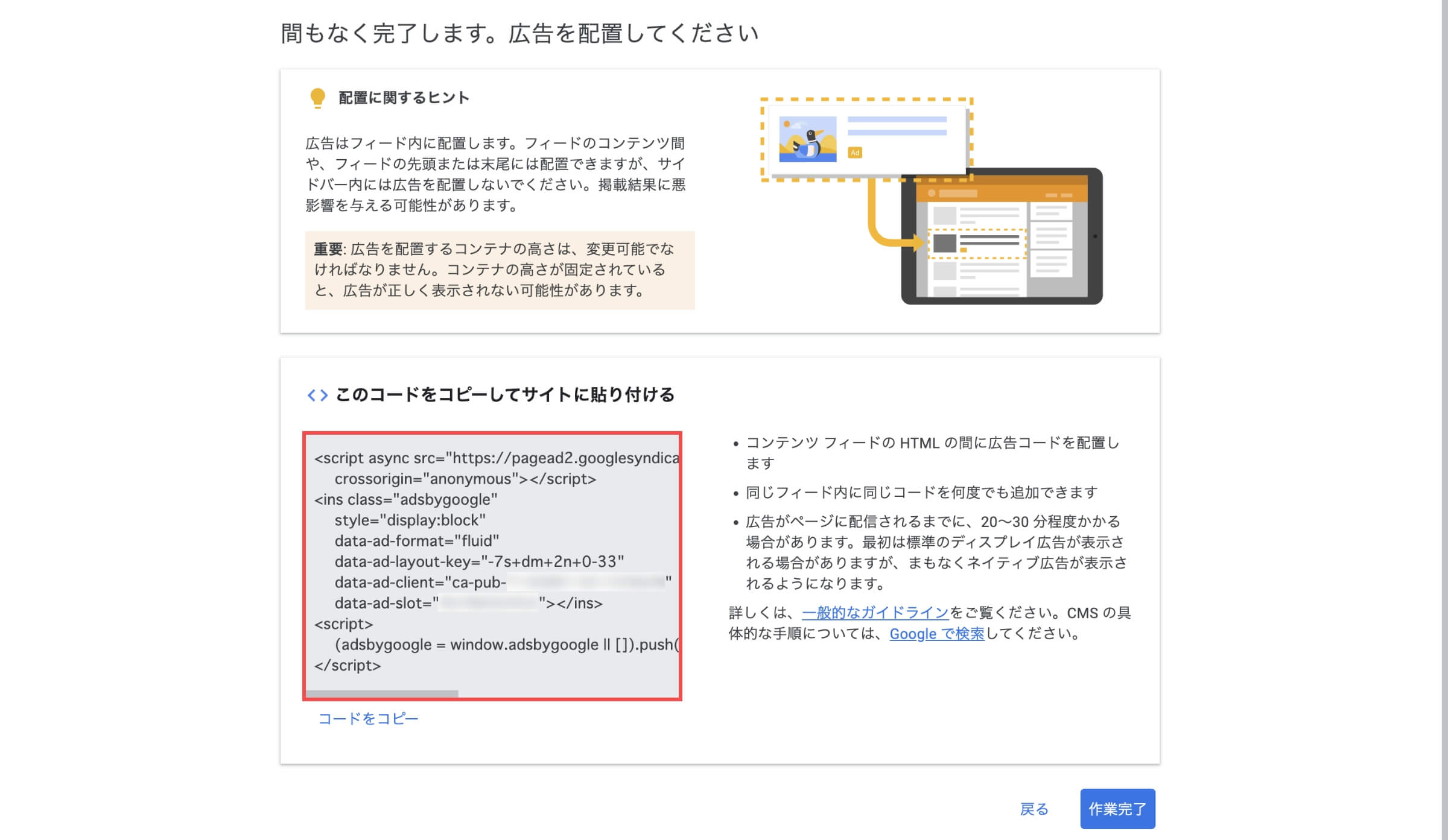
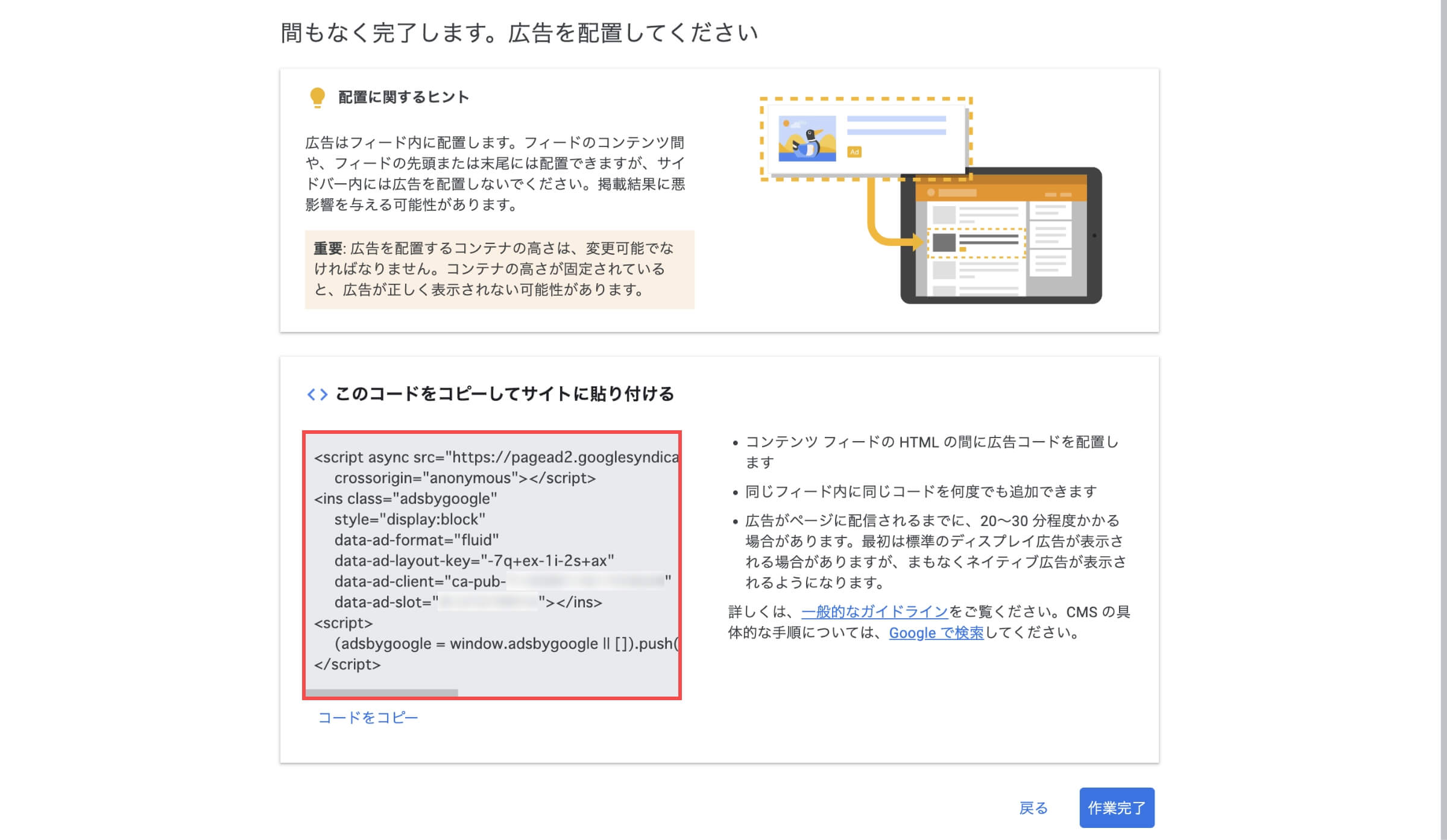
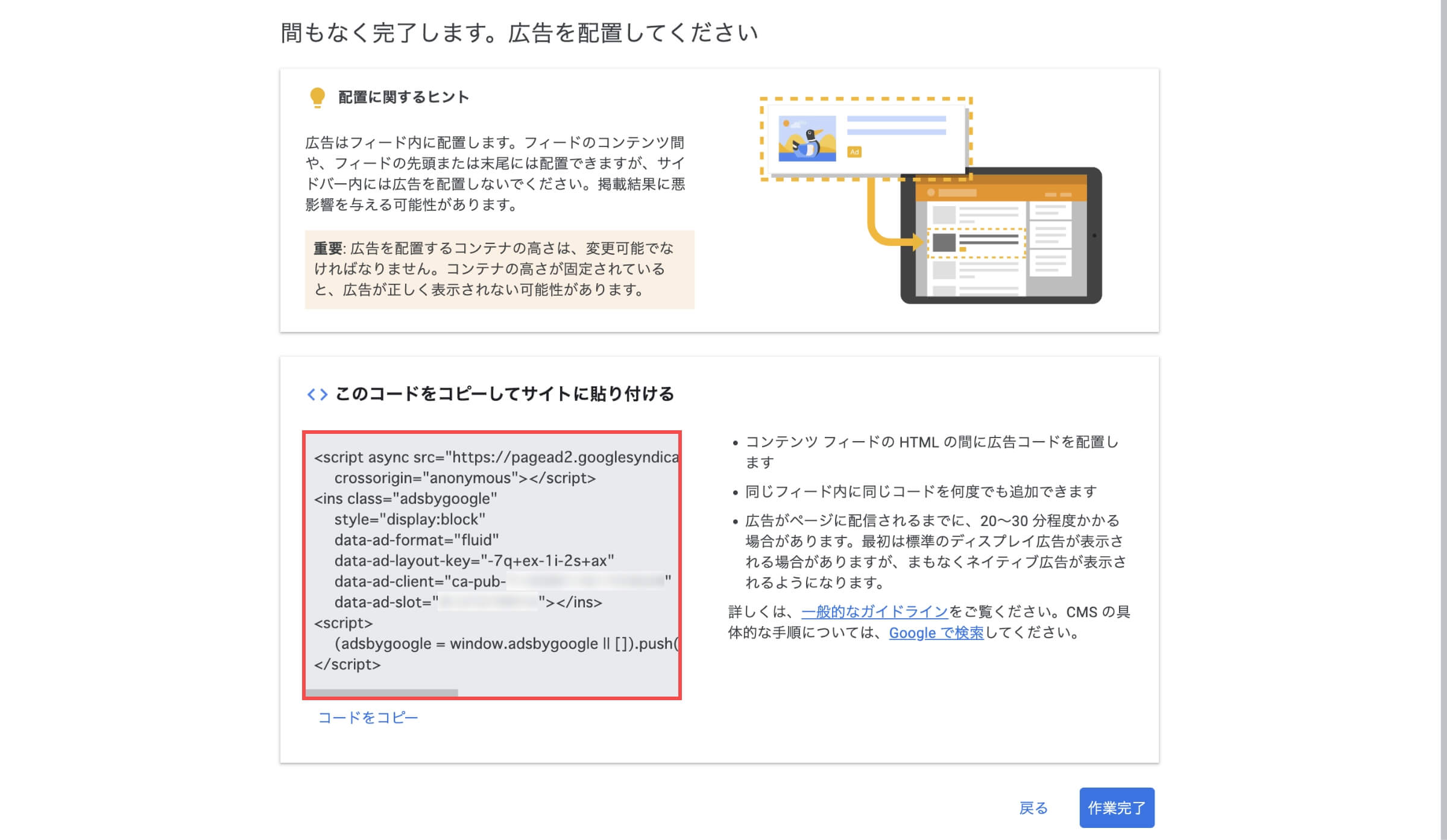
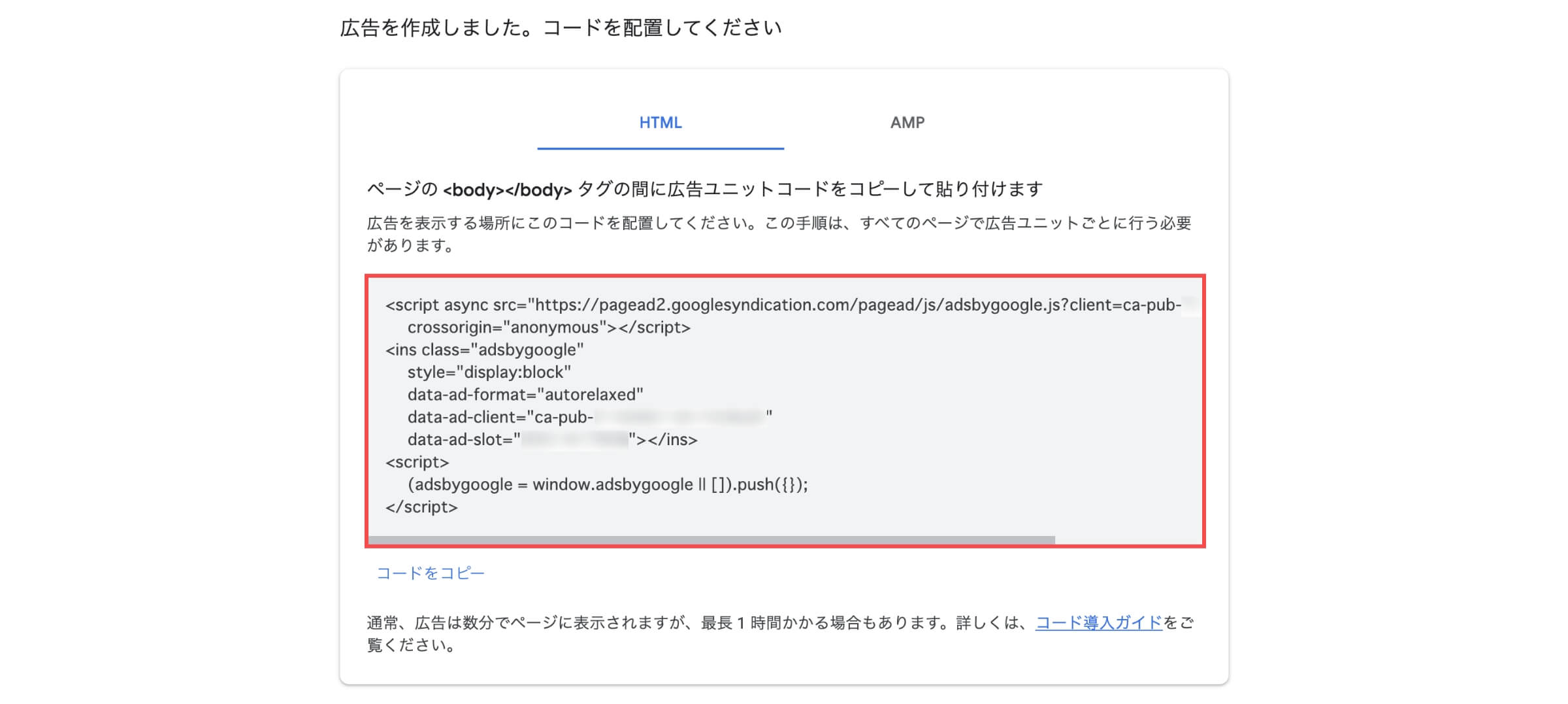
- 「保存してコードを取得」ボタンをクリックします。




「インフィード広告ユニット「モバイル」を作成する」の解説は以上です。
インフィード広告ユニット「パソコン」を作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「記事内広告」をクリックします。


- 「自動で広告スタイルを作成する」を選択します。
- 「サイトURL」を入力します。
- 「Desktop」を選択します。
- 「ページをスキャン」ボタンをクリックします。


- 「次へ」ボタンをクリックします。


- 「広告ユニット名」を入力します。
- 「保存してコードを取得」ボタンをクリックします。




「インフィード広告ユニット「パソコン」を作成する」の解説は以上です。
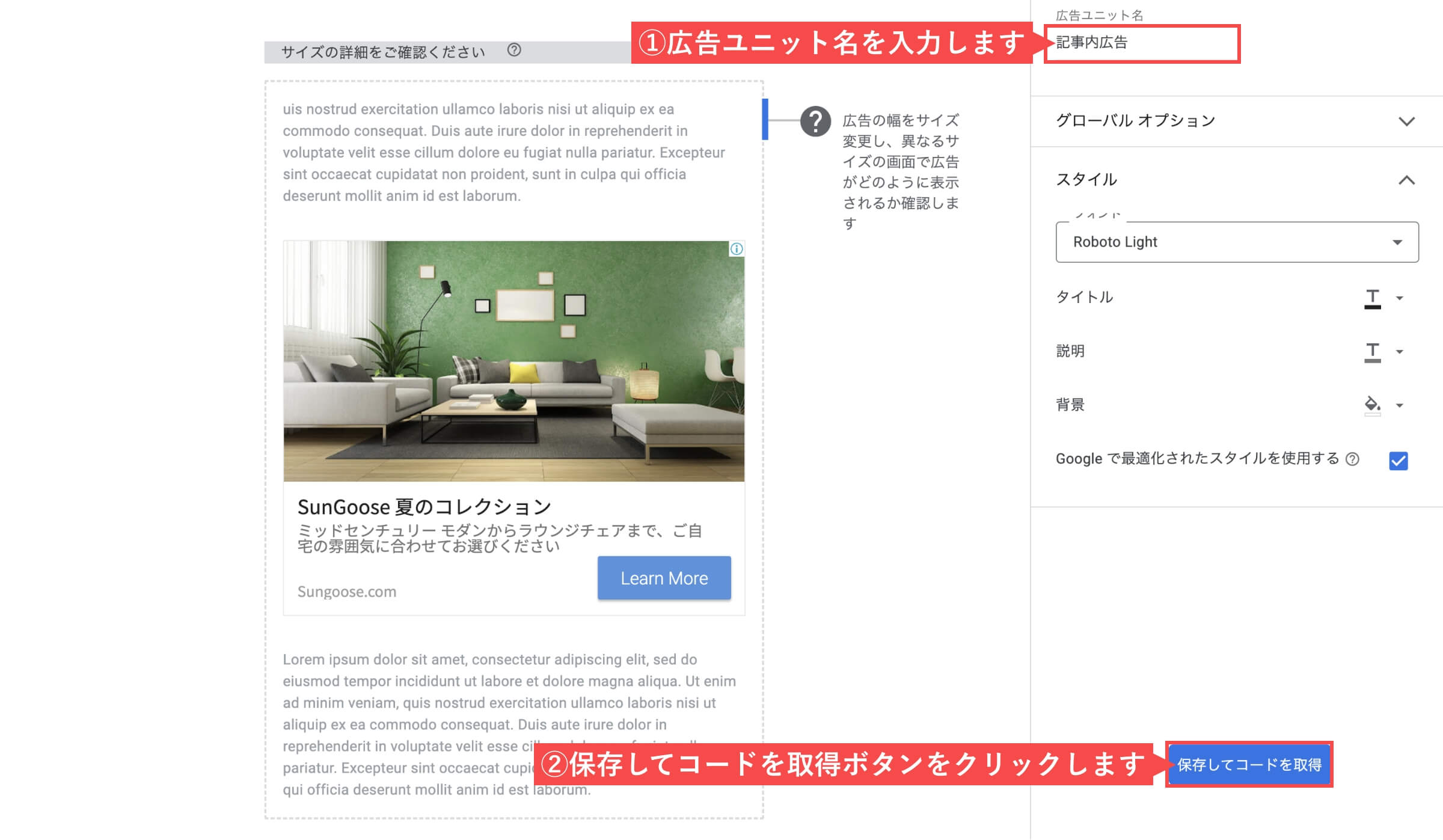
記事内広告ユニットを作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「記事内広告」をクリックします。


- 「広告ユニット名」を入力します。
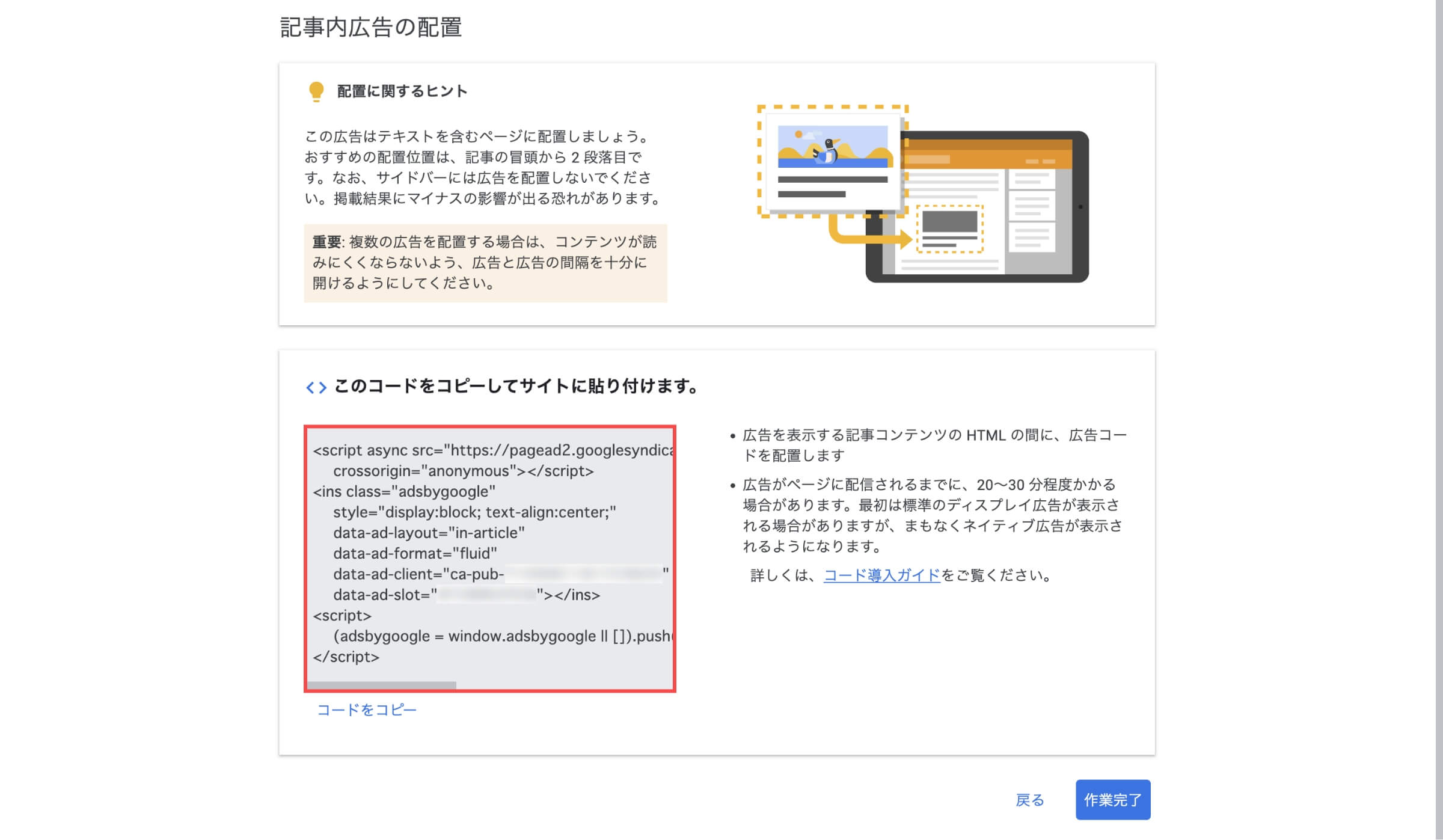
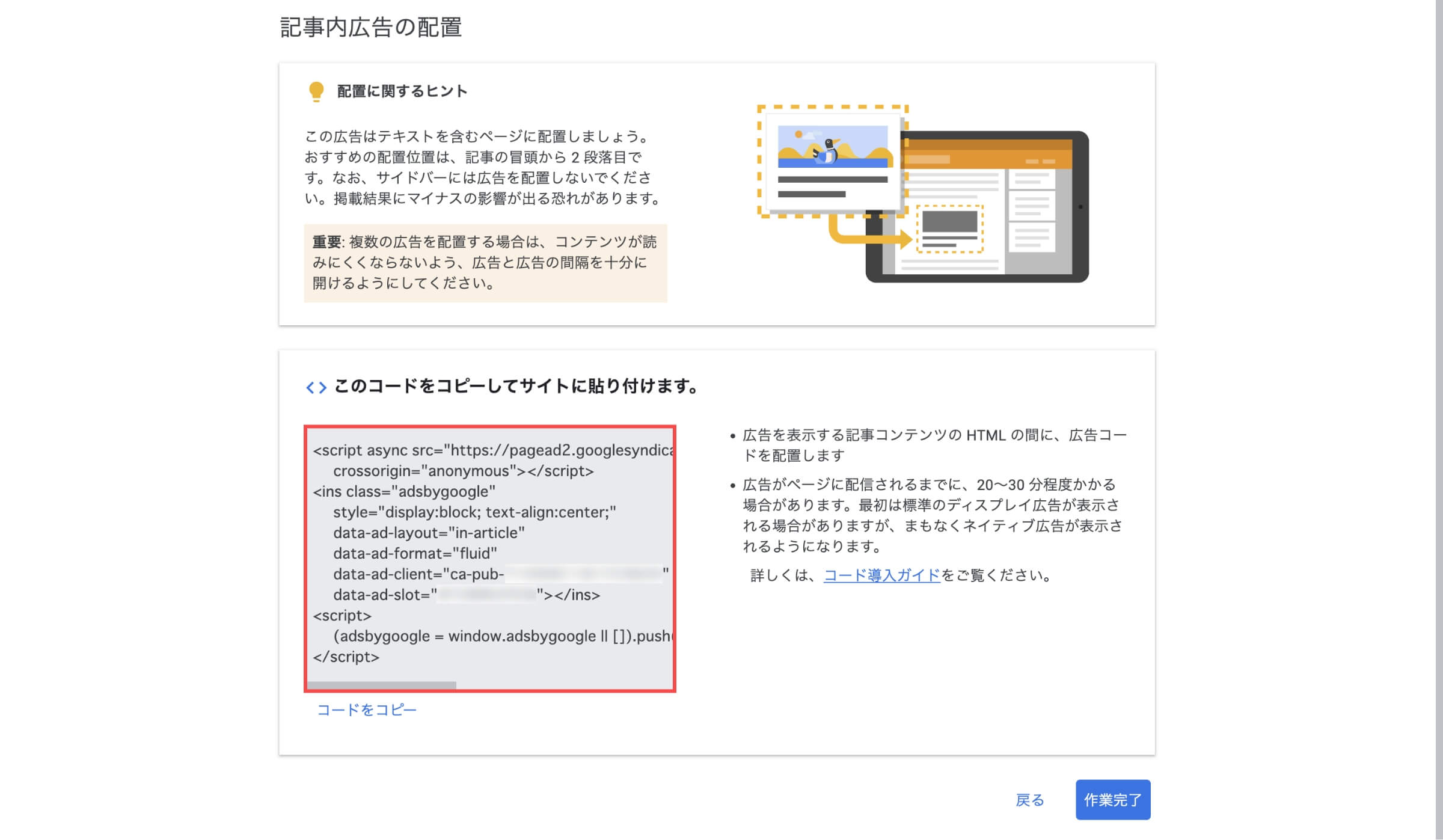
- 「保存してコードを取得」ボタンをクリックします。




「記事内広告ユニットを作成する」の解説は以上です。
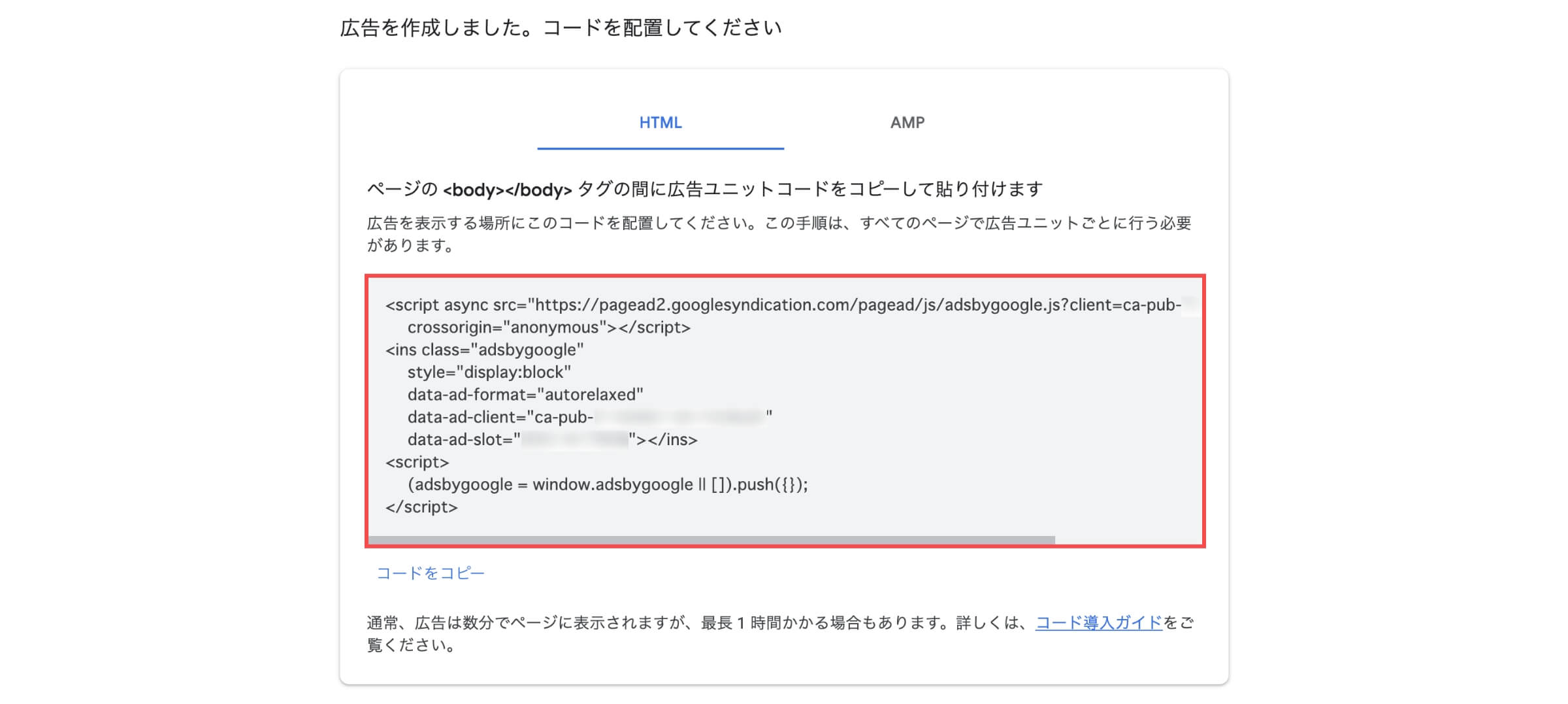
Multiplex広告ユニットを作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「Multiplex広告」をクリックします。


- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「作成」ボタンをクリックします。




「Multiplex広告ユニットを作成する」の解説は以上です。
WordPressでアドセンス広告を設置する方法


「WordPressでアドセンス広告を設置する方法」について解説します。
設置にはいくつかの方法があります。
当記事の手順通りに進めれば誰でも簡単に設置できます。
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
記事内に直接広告コードを設置する(Cocoon)
- 目次上に「ディスプレイ広告」
- H2見出しの上に「記事内広告」
- 文章と文章の間に「記事内広告」
WordPress(ワードプレス)のログイン画面にアクセスします。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「ログイン状態を保存する」をチェックします。
- 「ログイン」ボタンをクリックします。


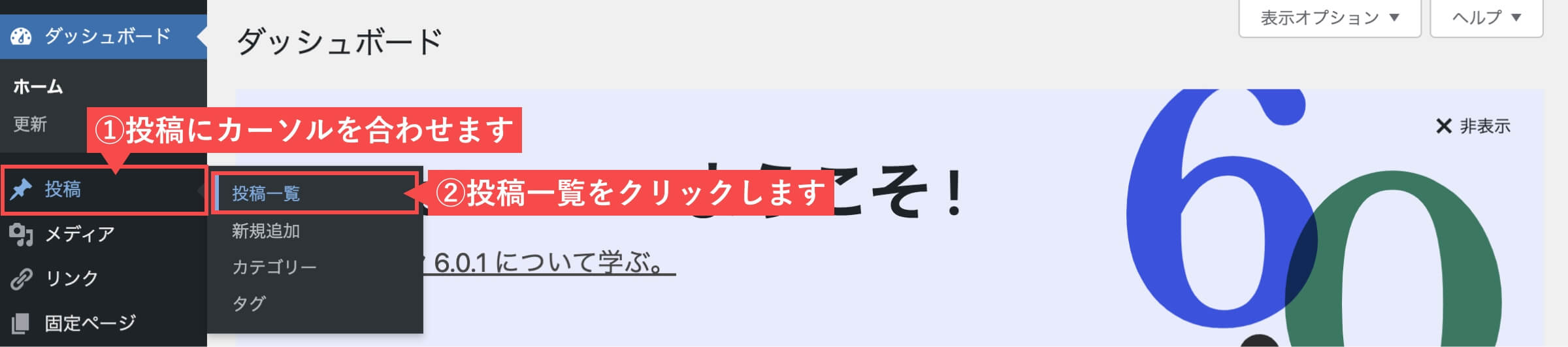
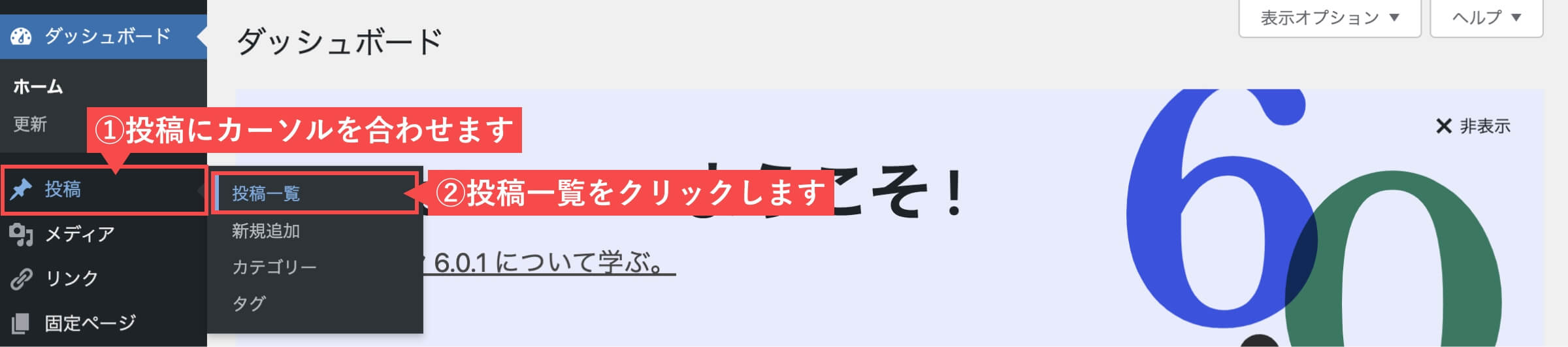
- 管理画面の左側メニューから「投稿」にカーソルを合わせます。
- 「投稿一覧」をクリックします。


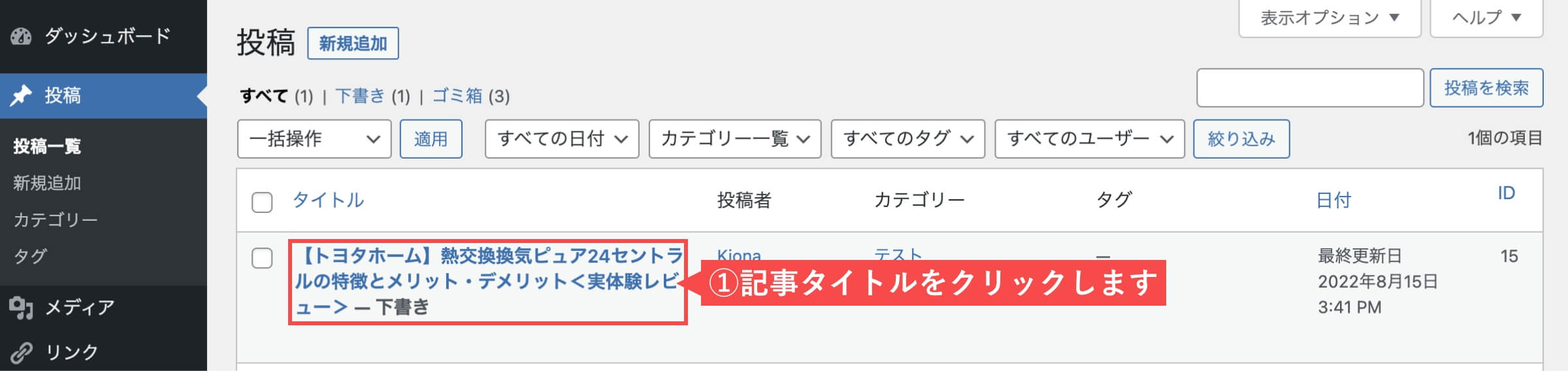
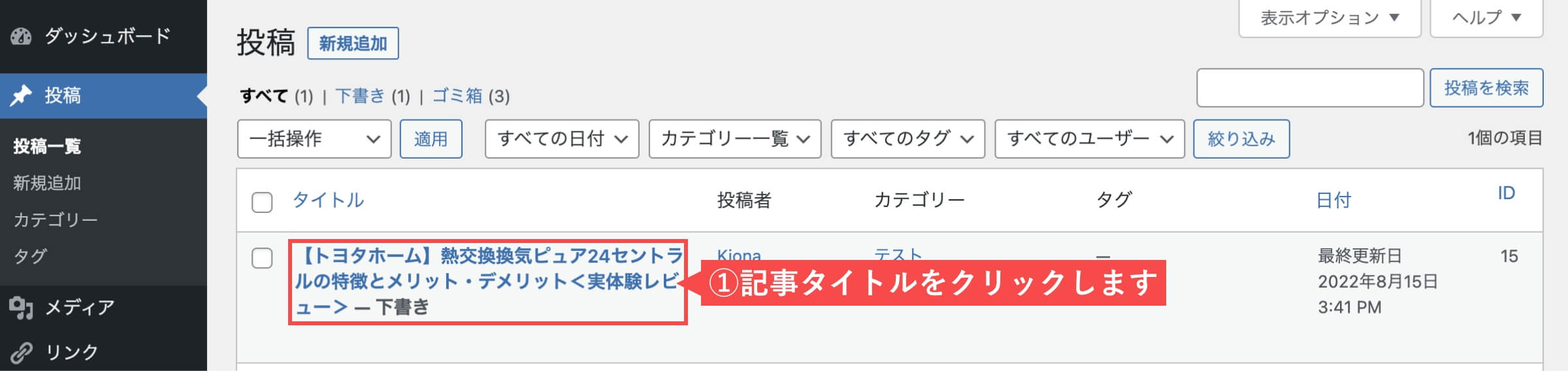
- 「記事タイトル」をクリックします。


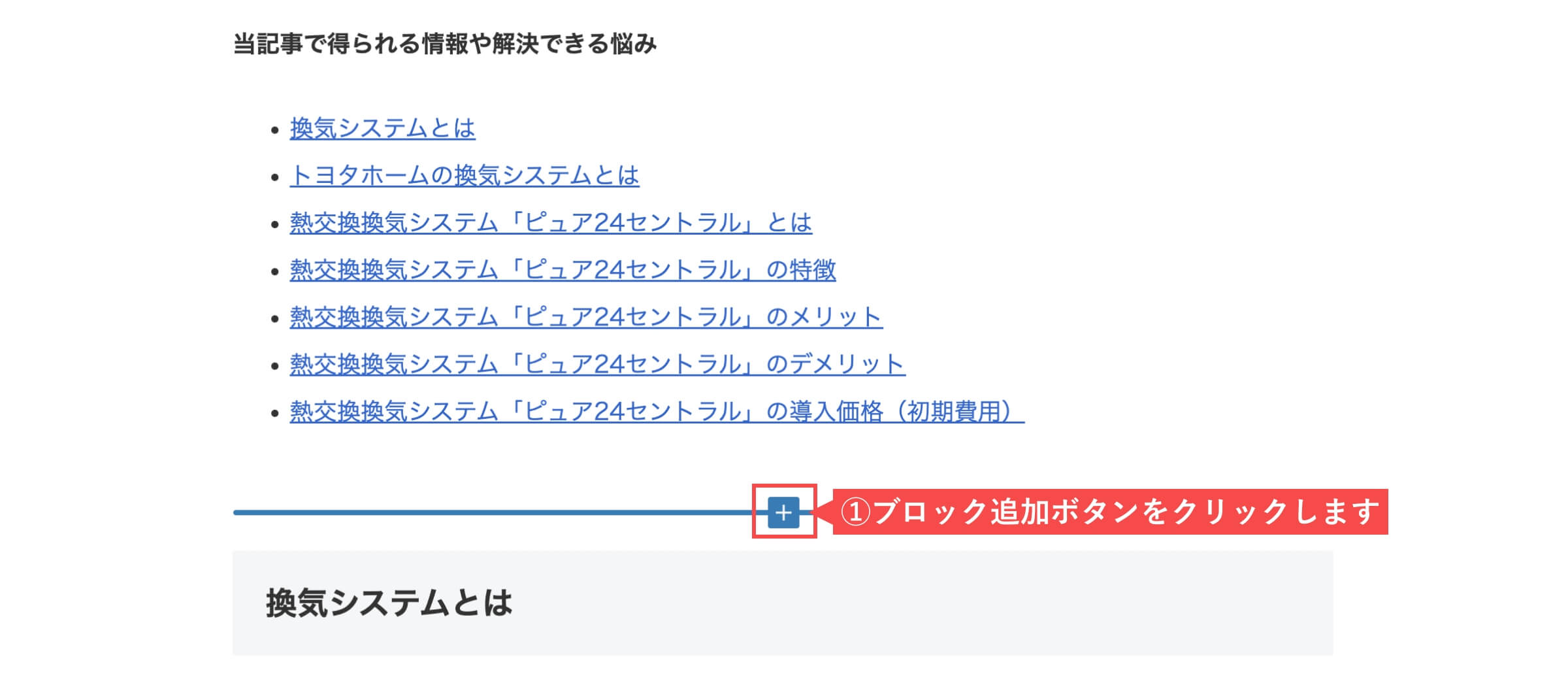
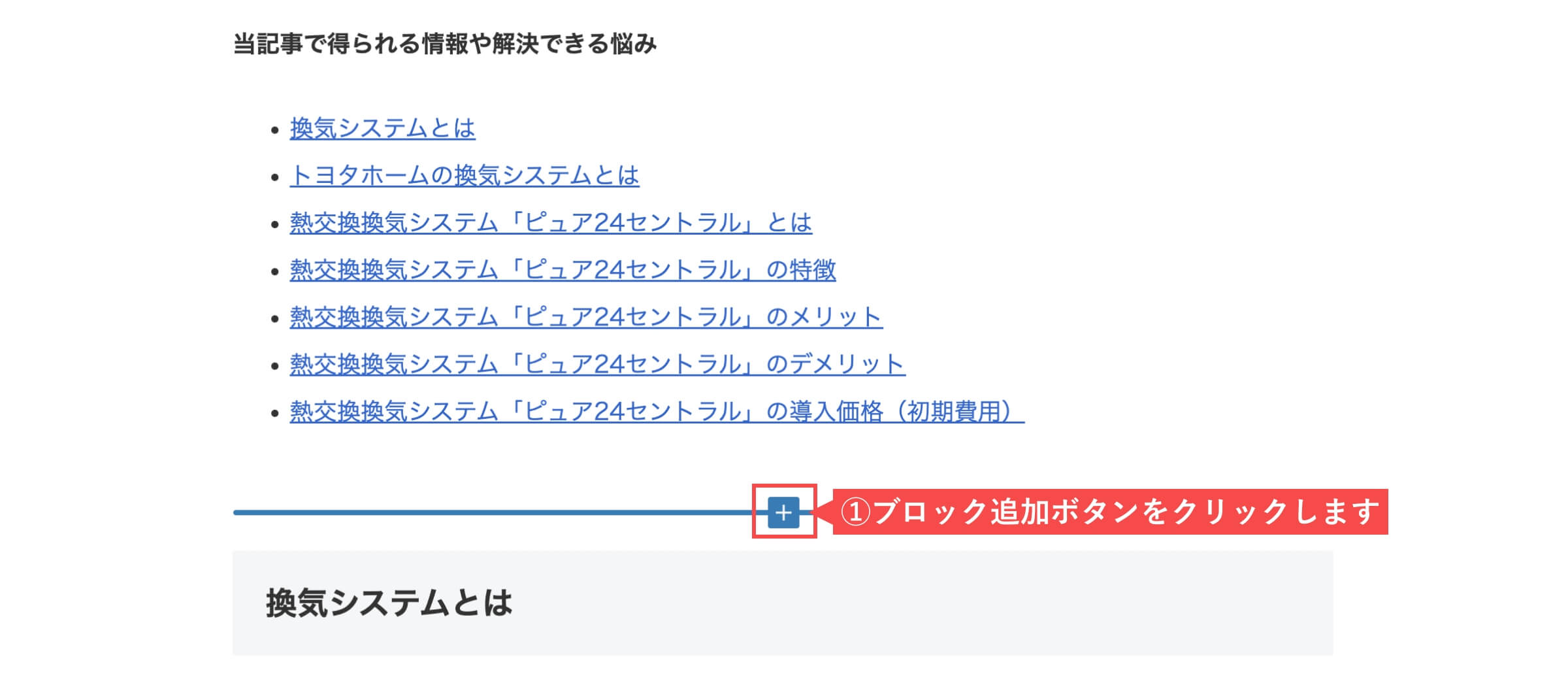
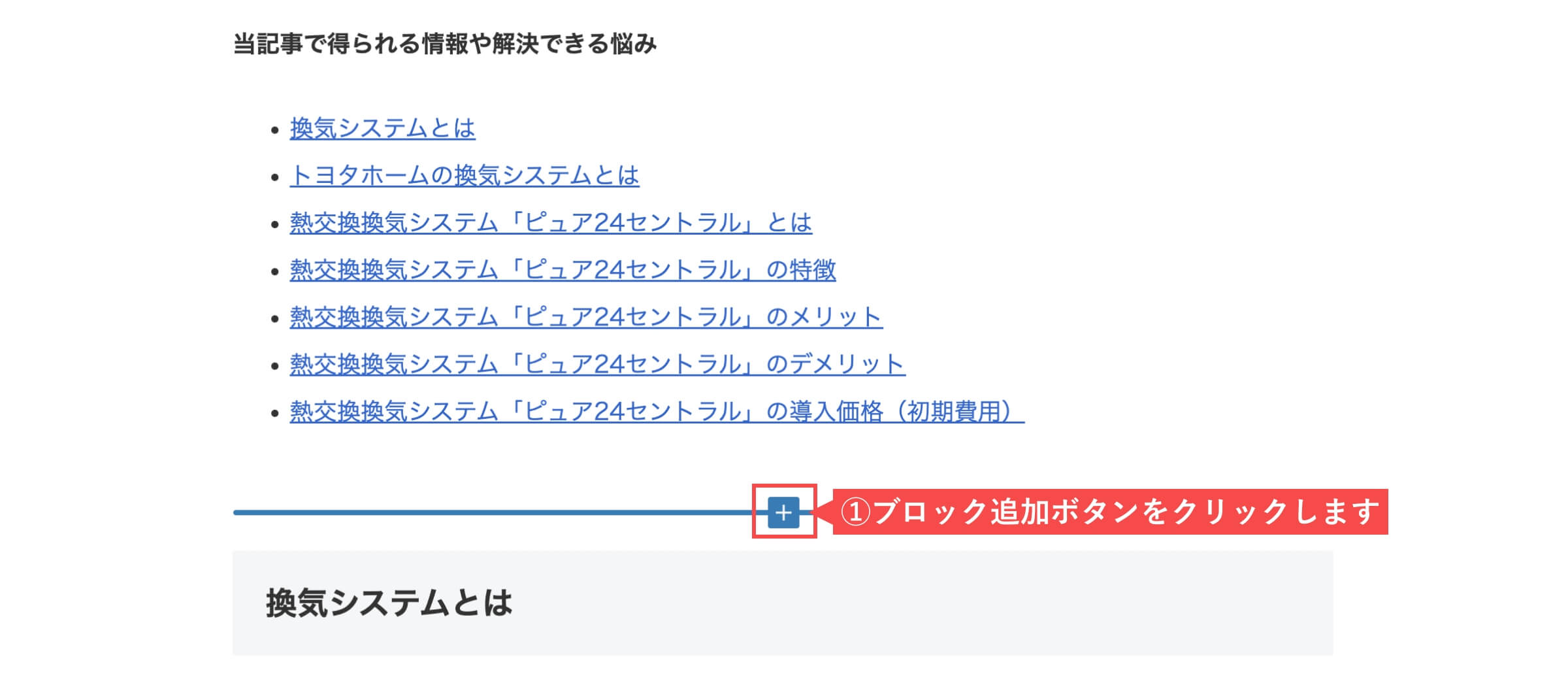
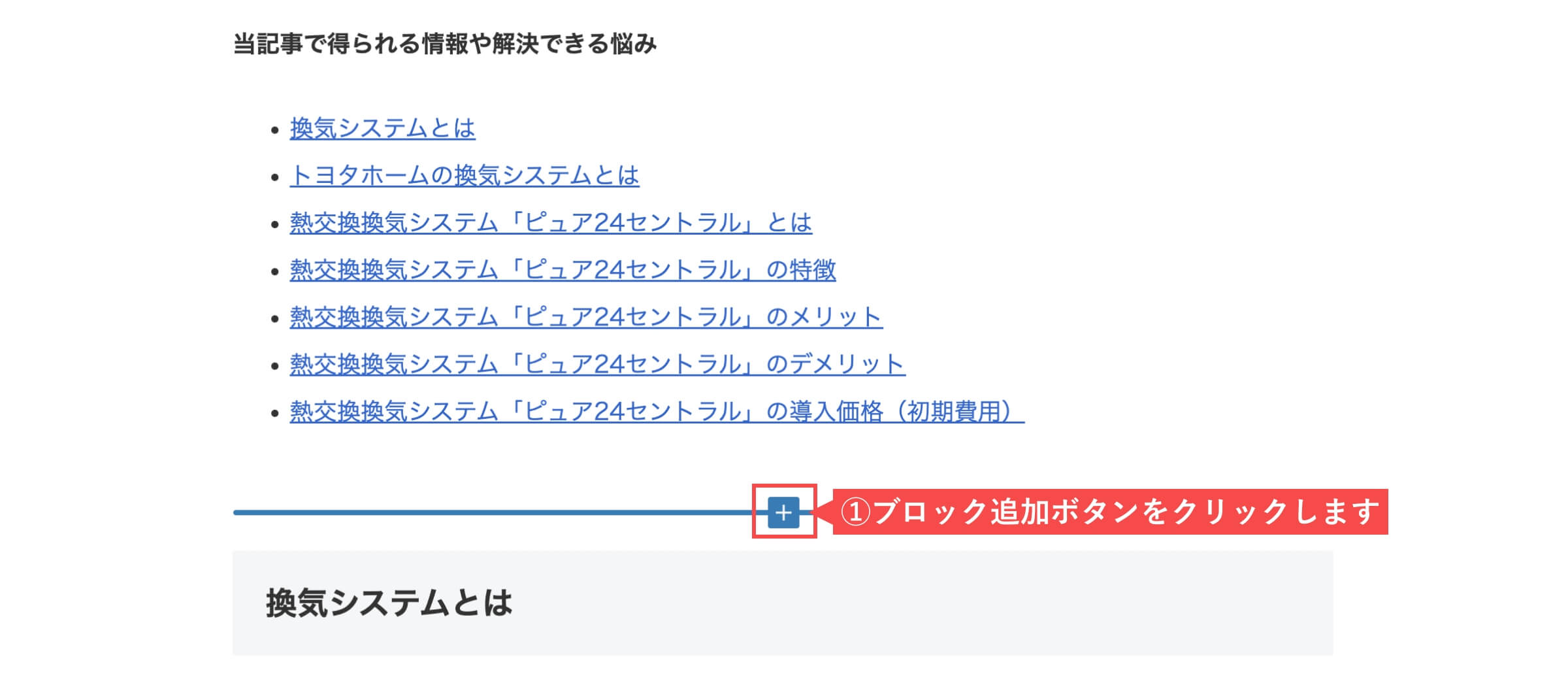
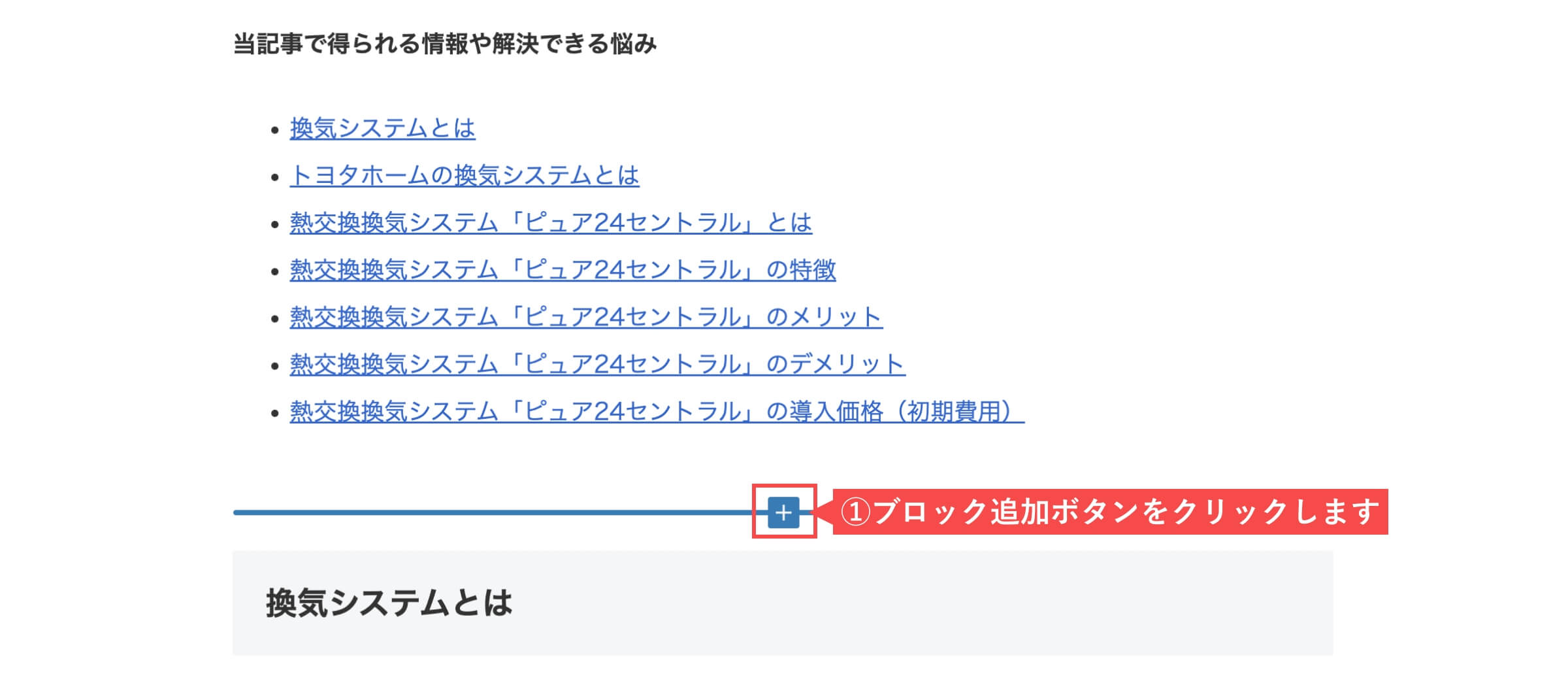
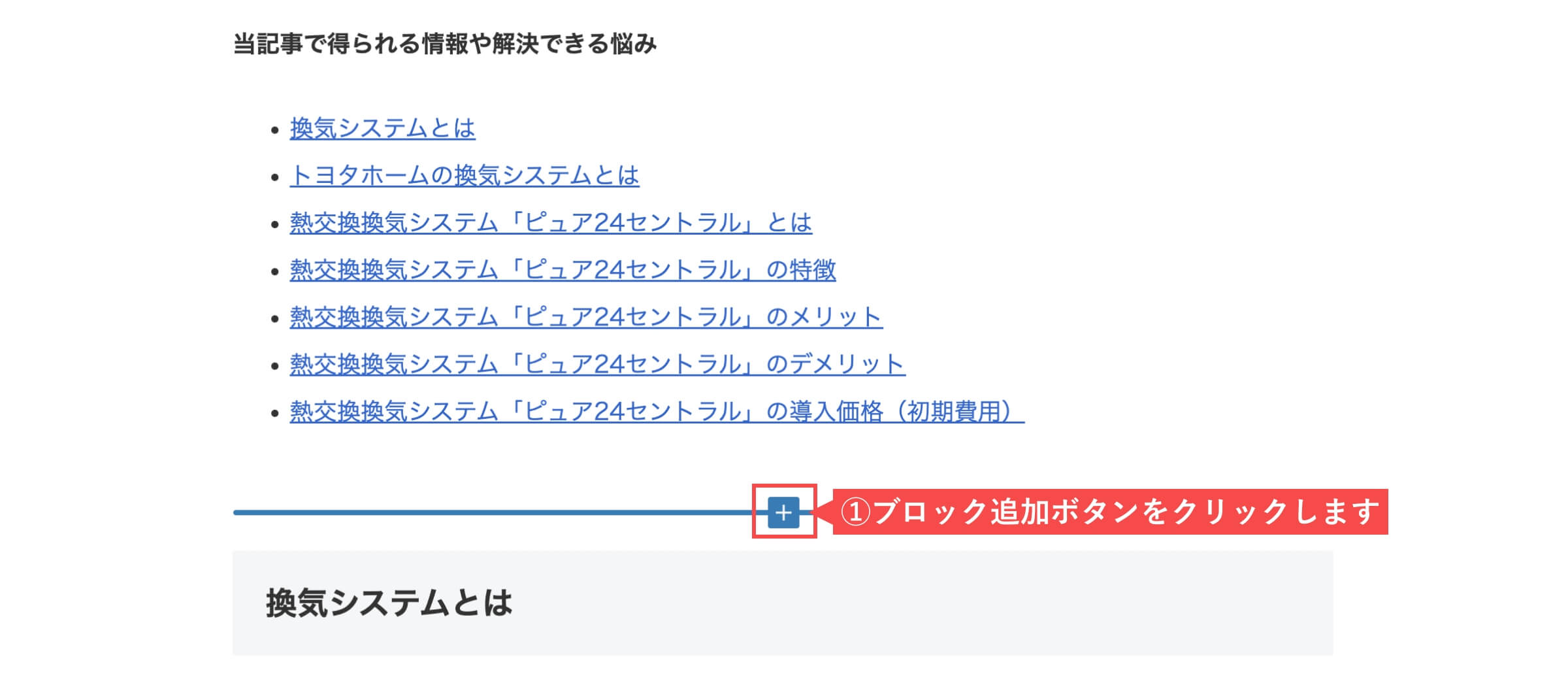
- 「ブロック追加」ボタンをクリックします。


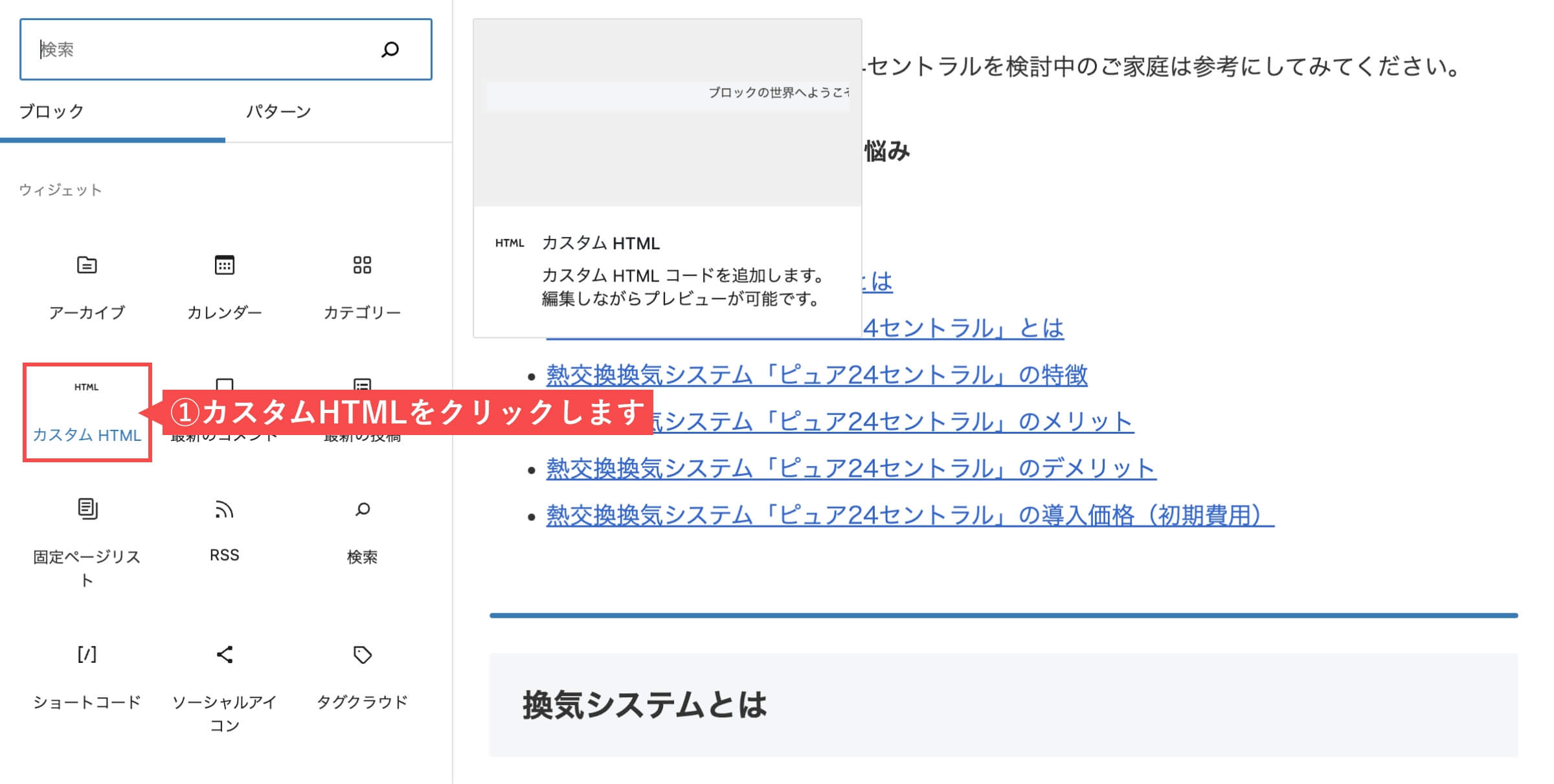
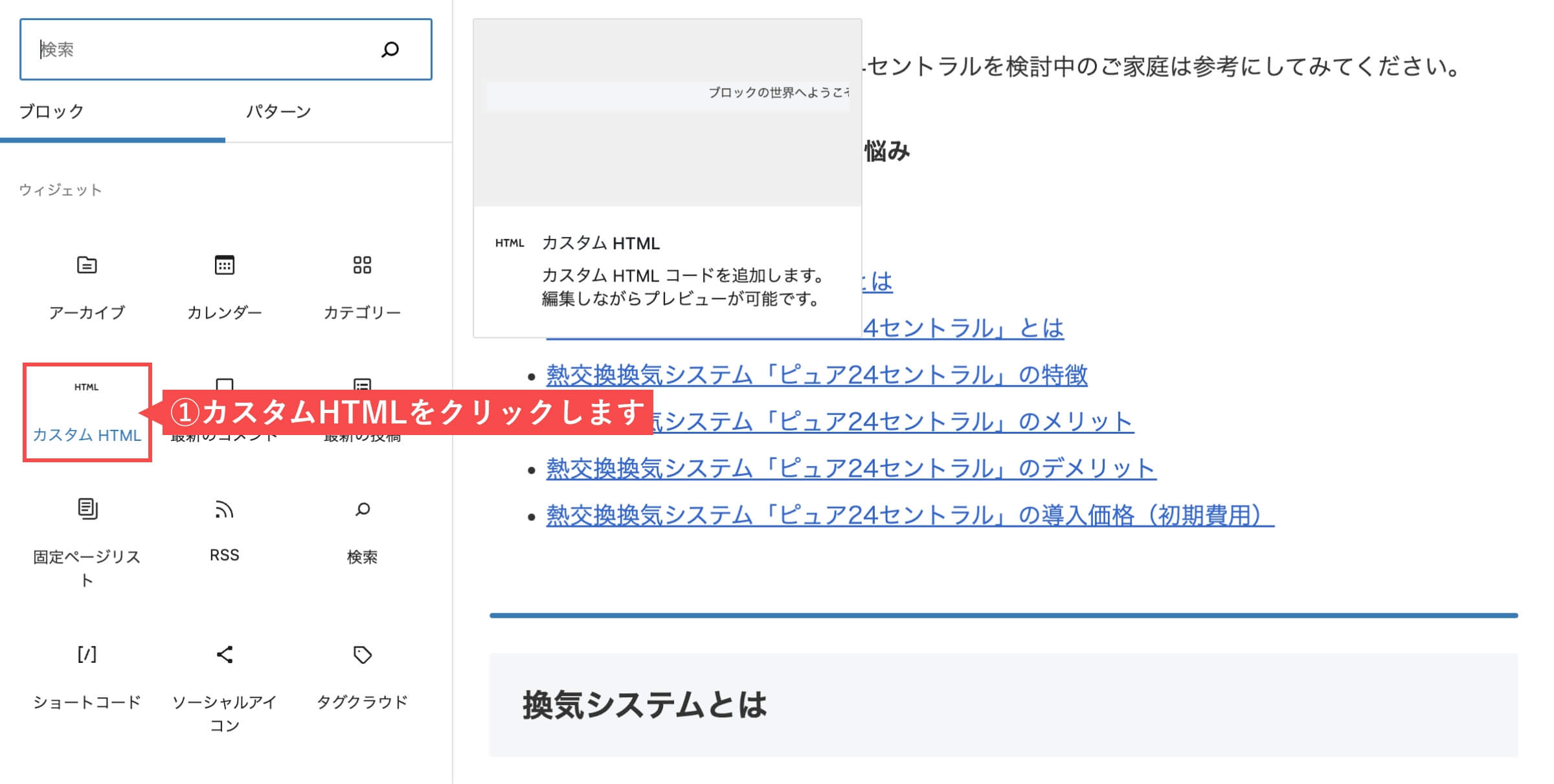
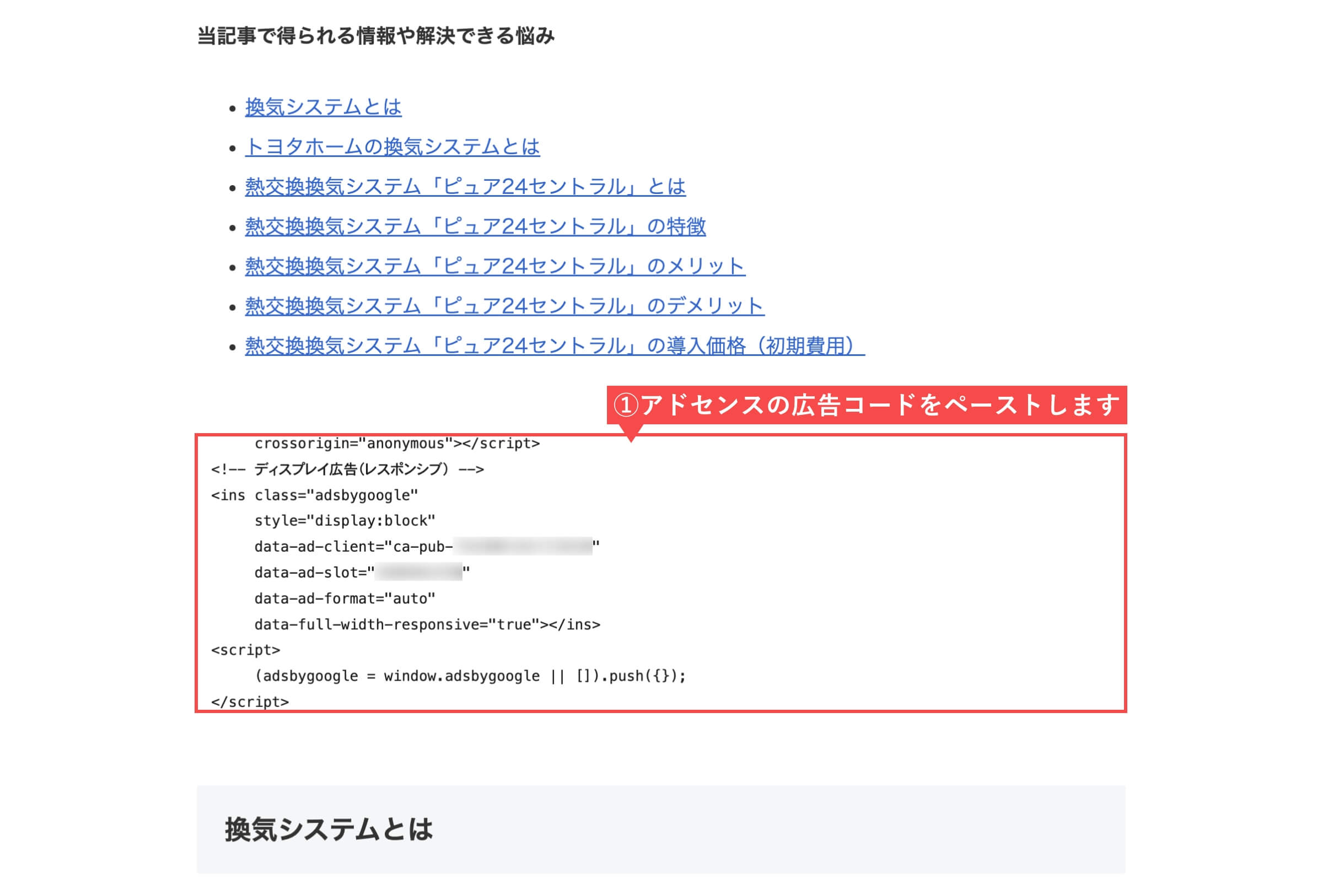
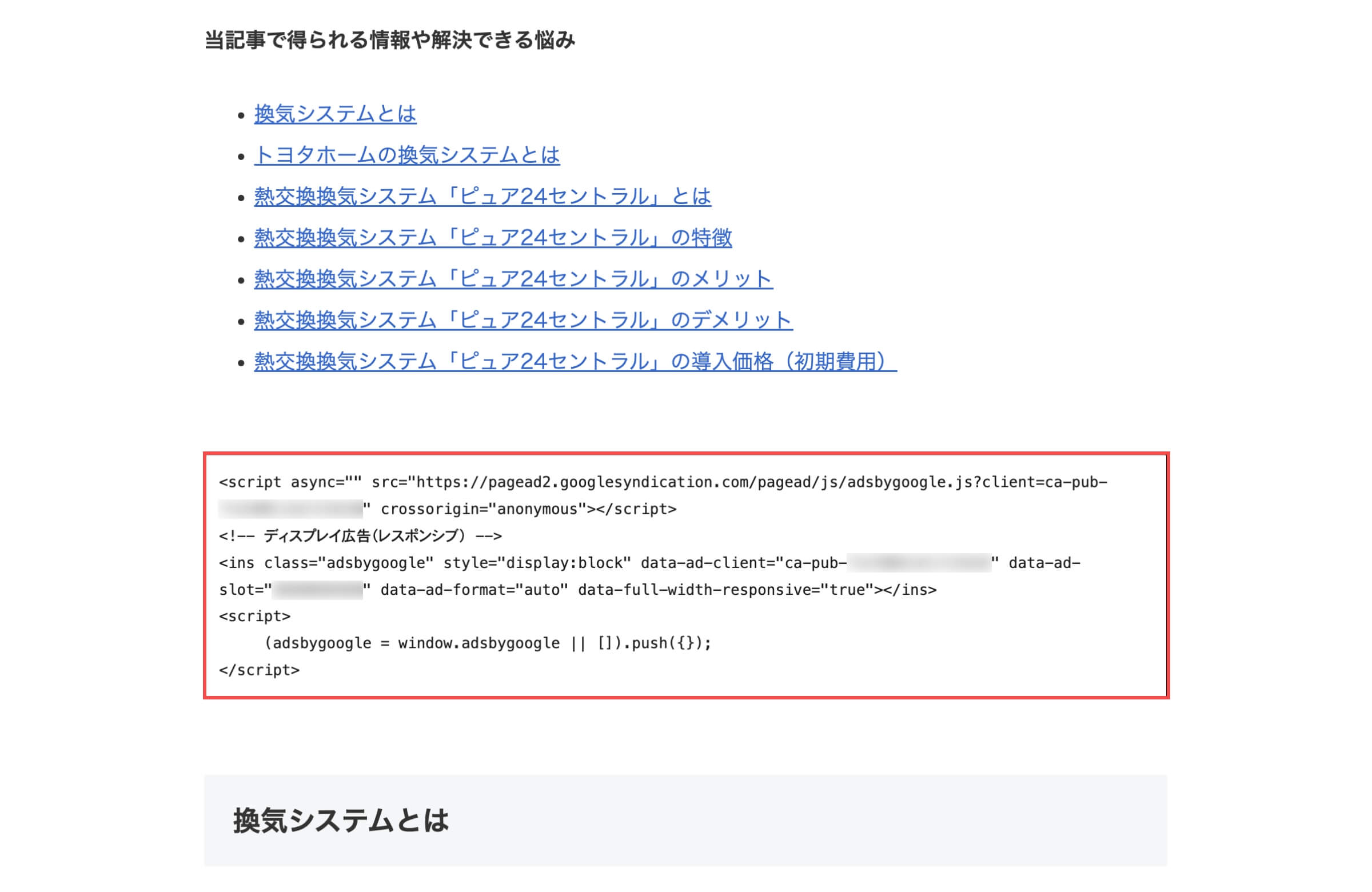
- 「カスタムHTML」をクリックします。


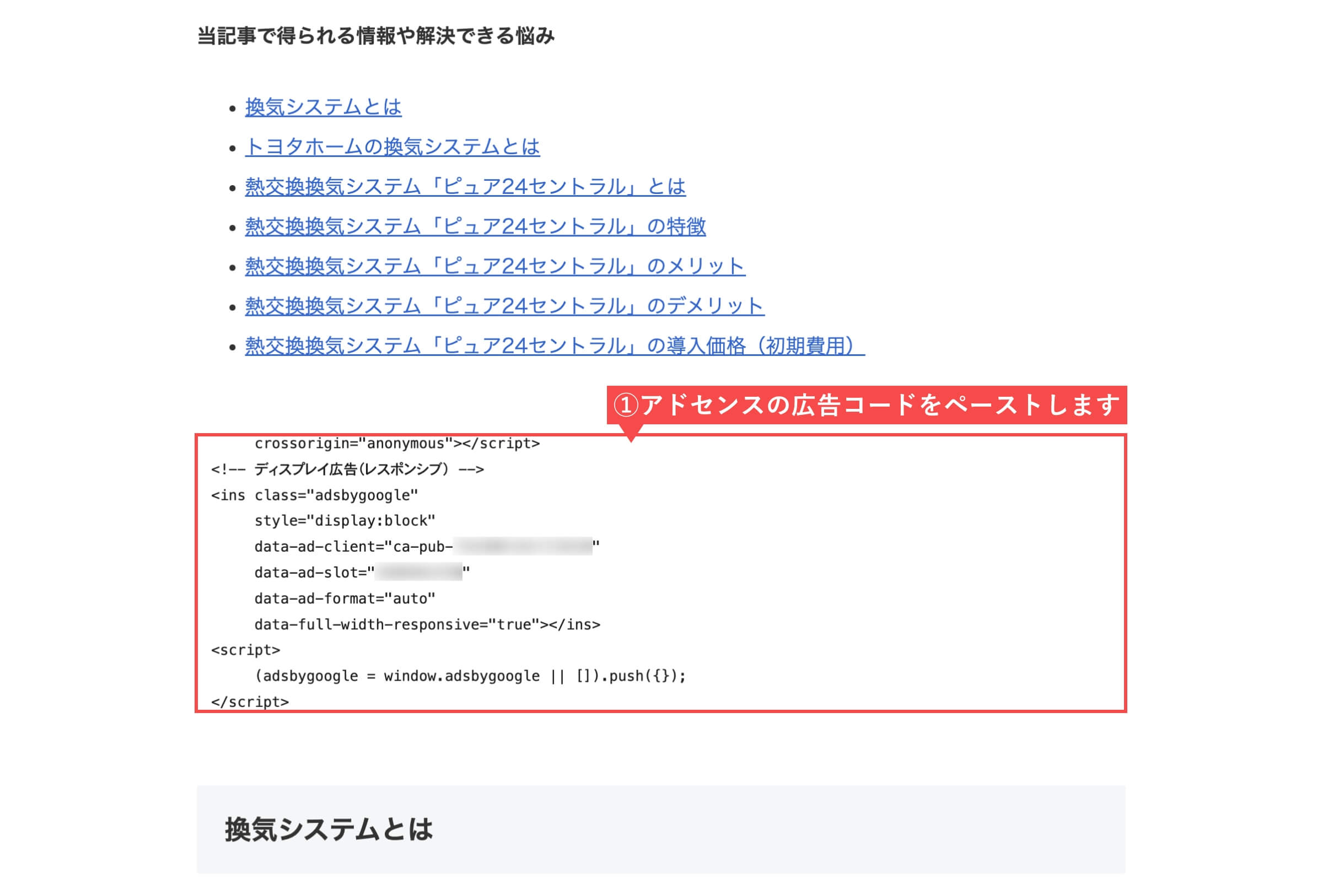
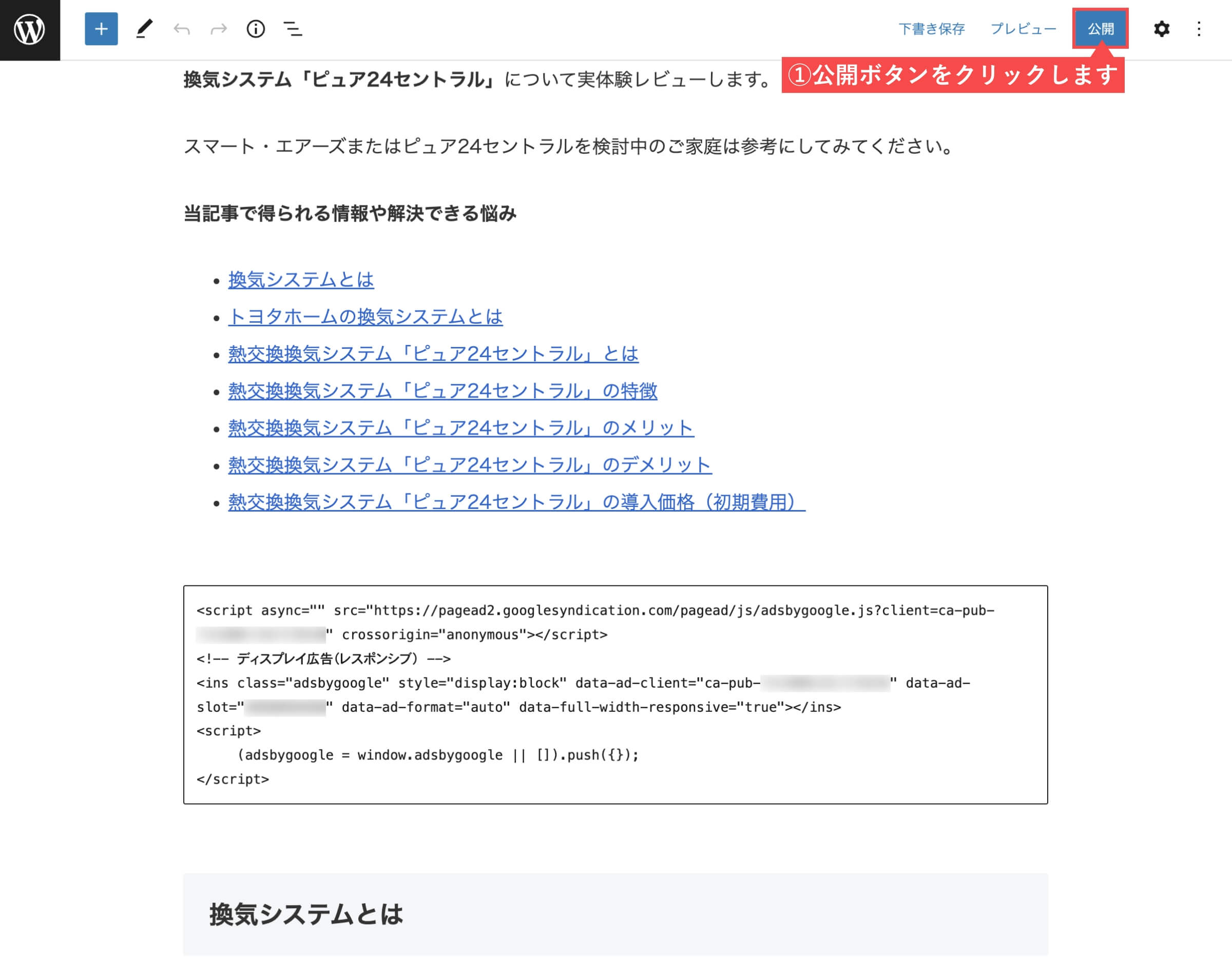
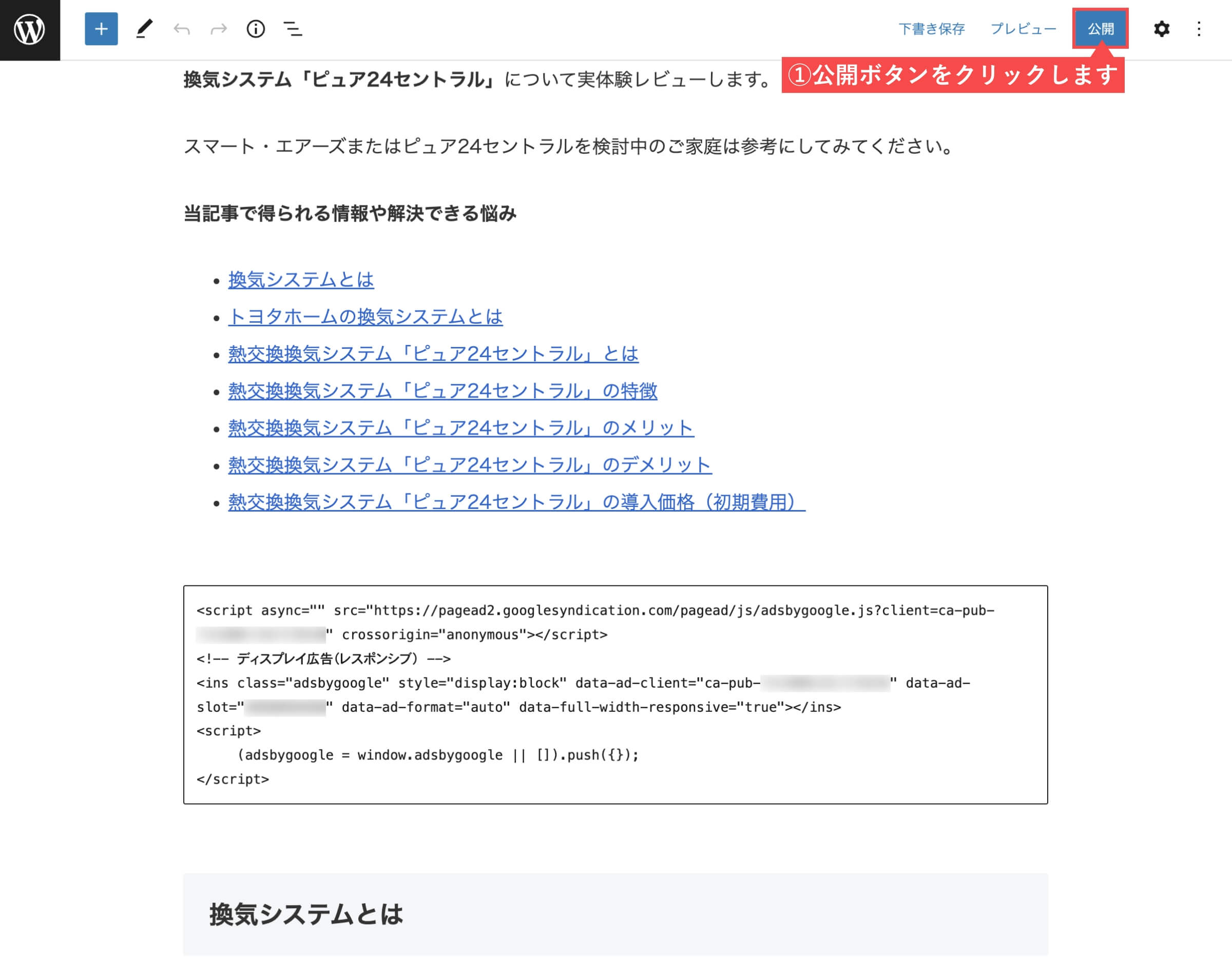
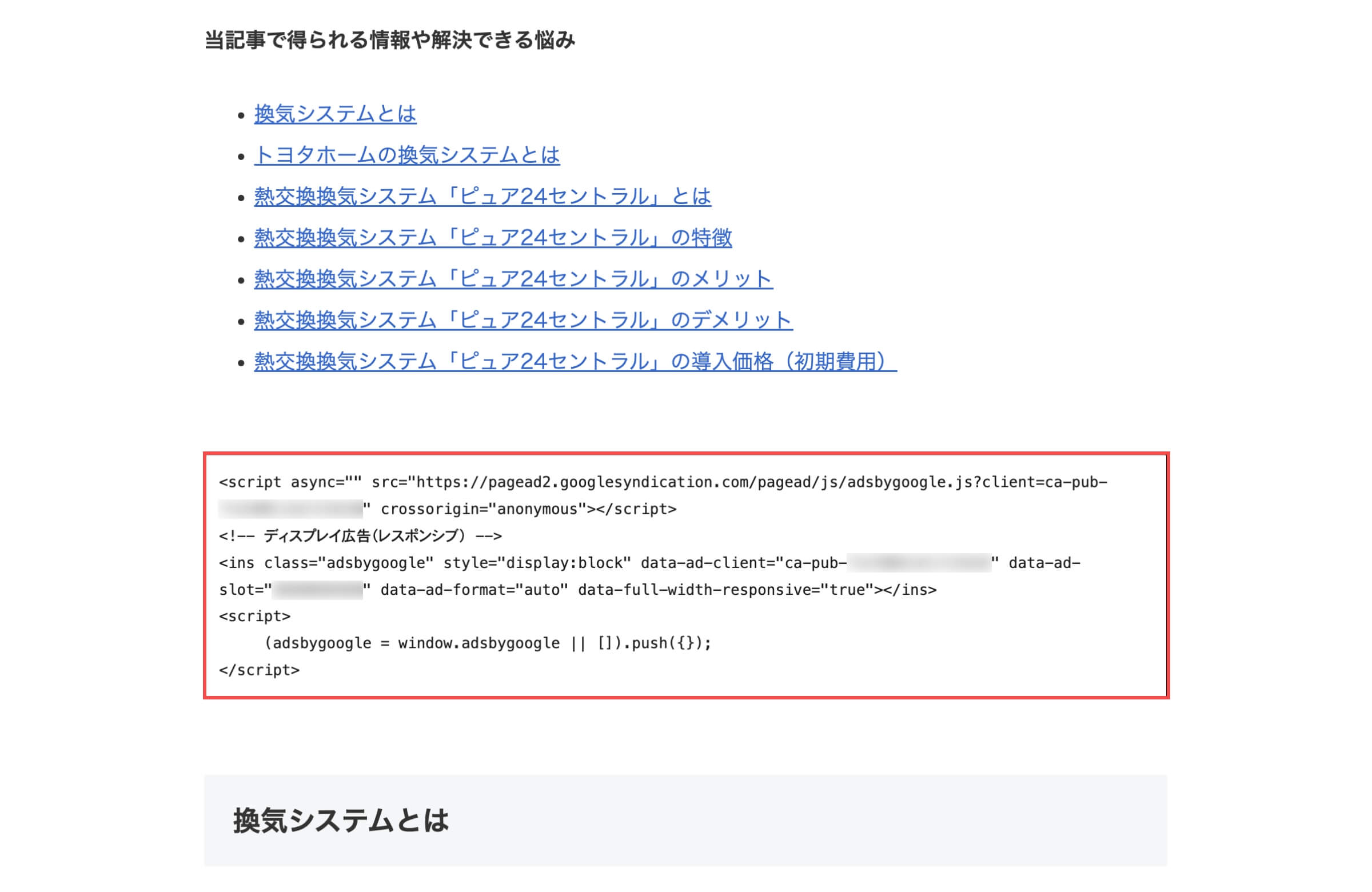
- 「アドセンスの広告コード」をペーストします。


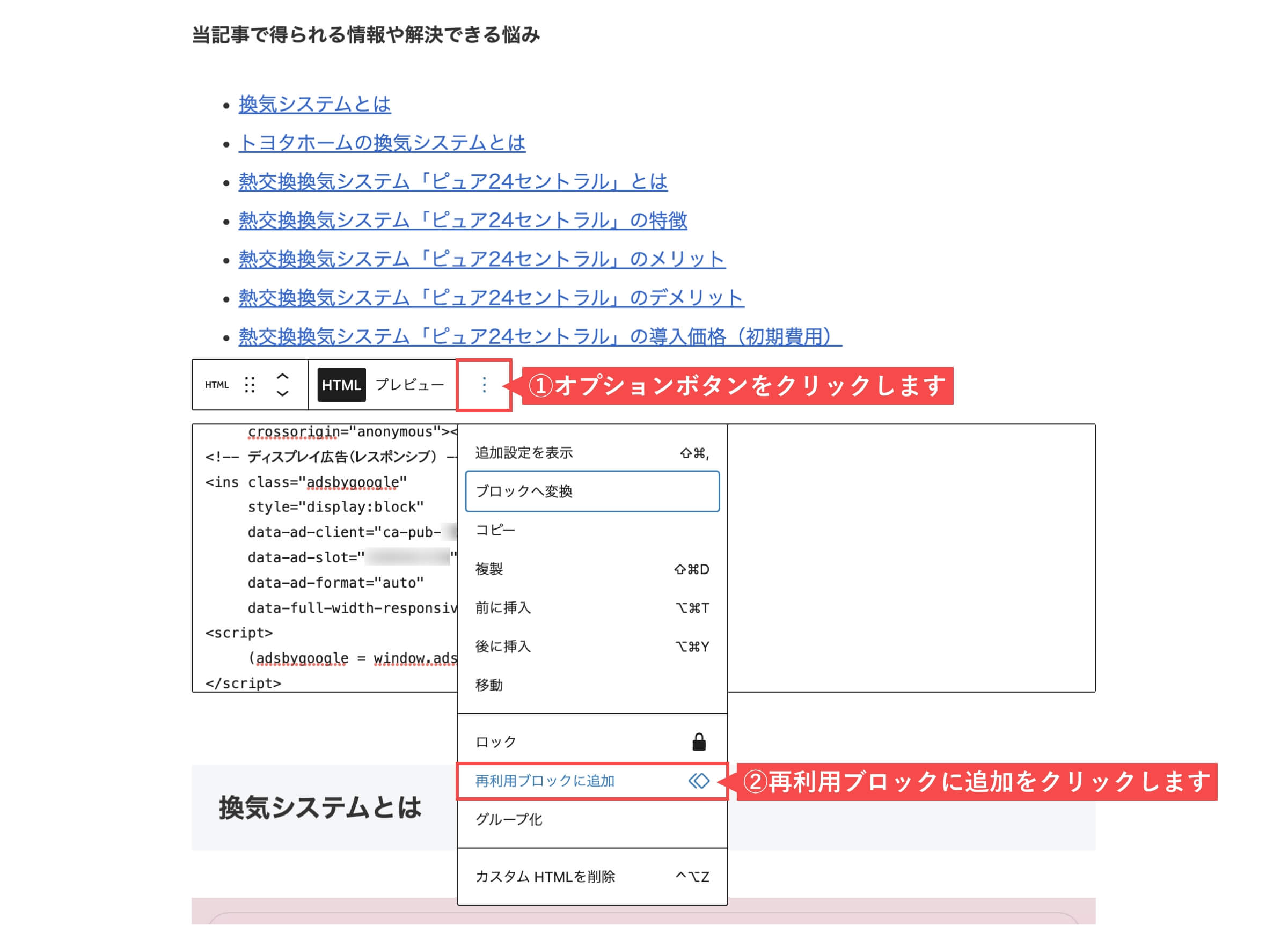
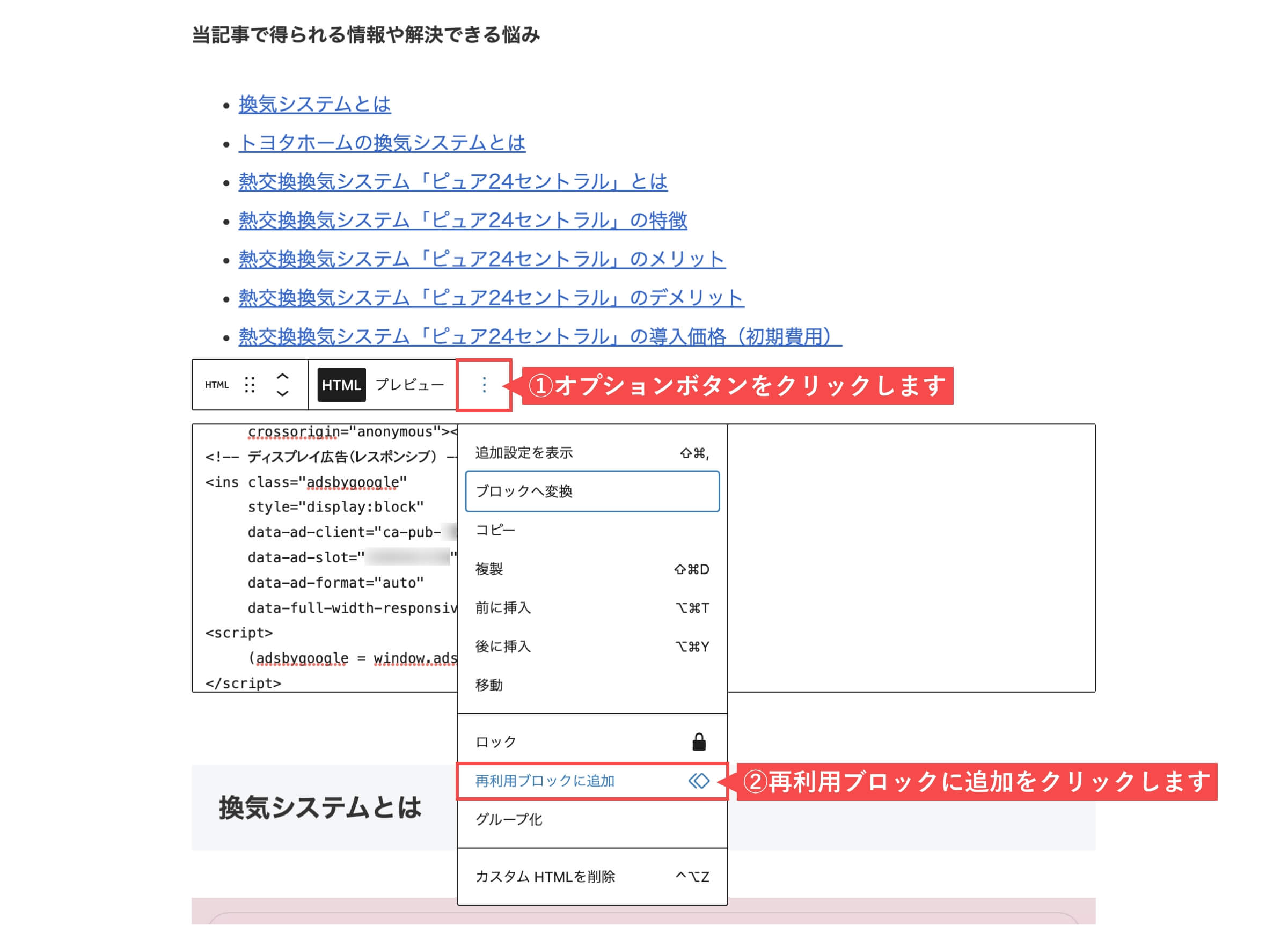
- 「オプション」ボタンをクリックします。
- 「再利用ブロックに追加」をクリックします。


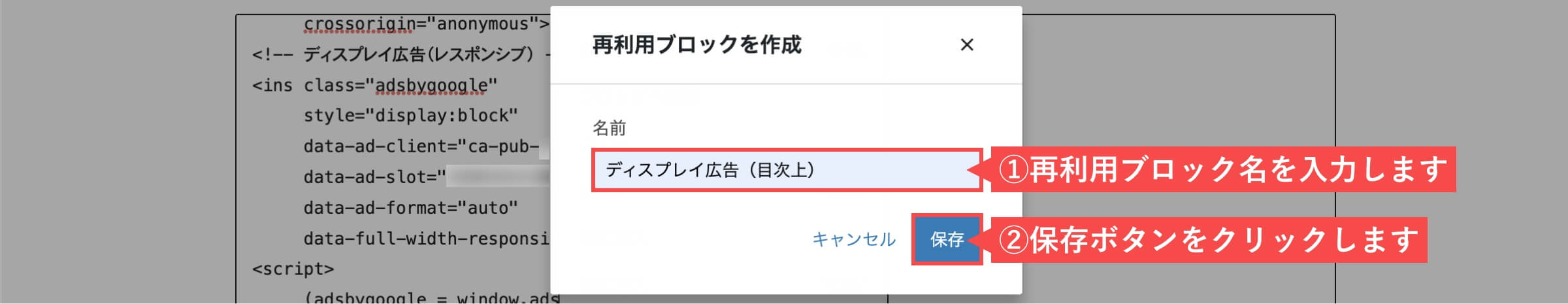
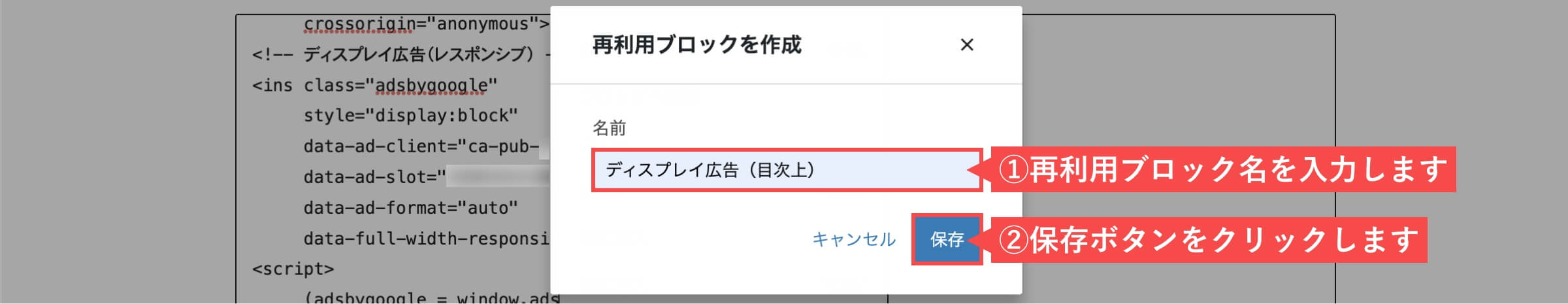
- 「再利用ブロック名」を入力します。
- 「保存」ボタンをクリックします。


- 「公開」ボタンをクリックします。


「記事内に直接広告コードを設置する(Cocoon)」の解説は以上です。
【参考】再利用ブロックの利用(Cocoon)
WordPress投稿画面から解説します。
- 「ブロック追加」ボタンをクリックします。


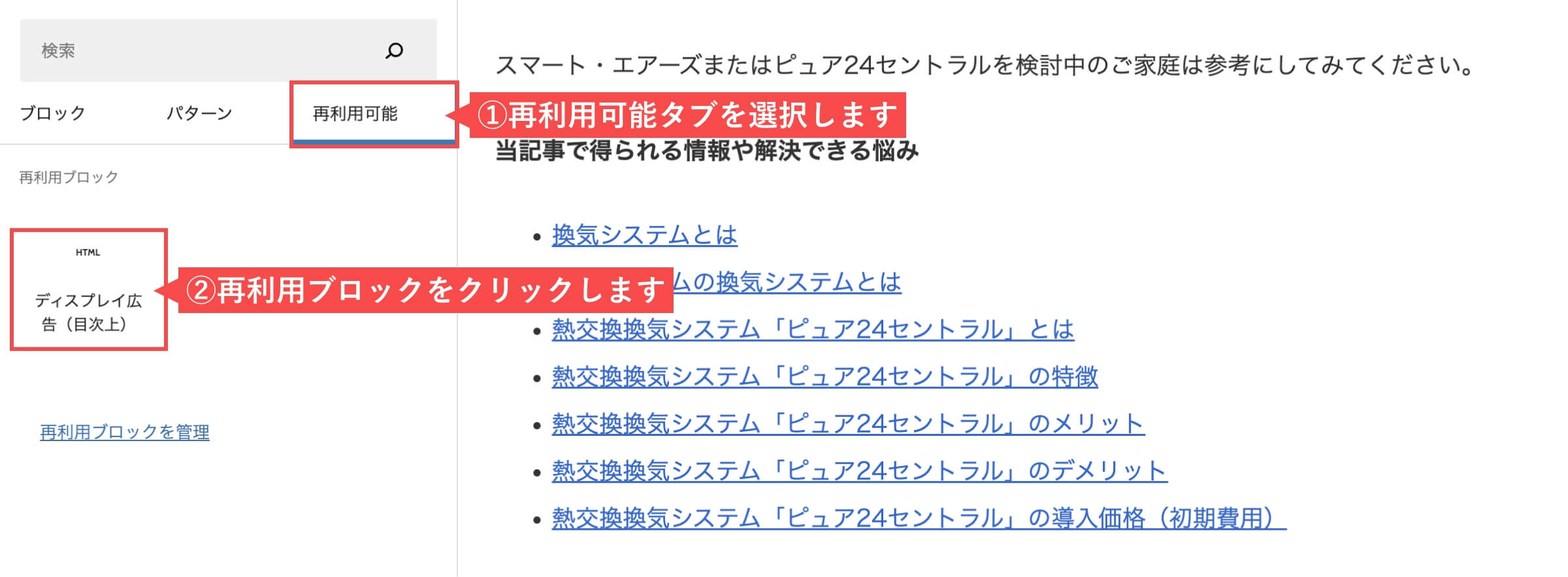
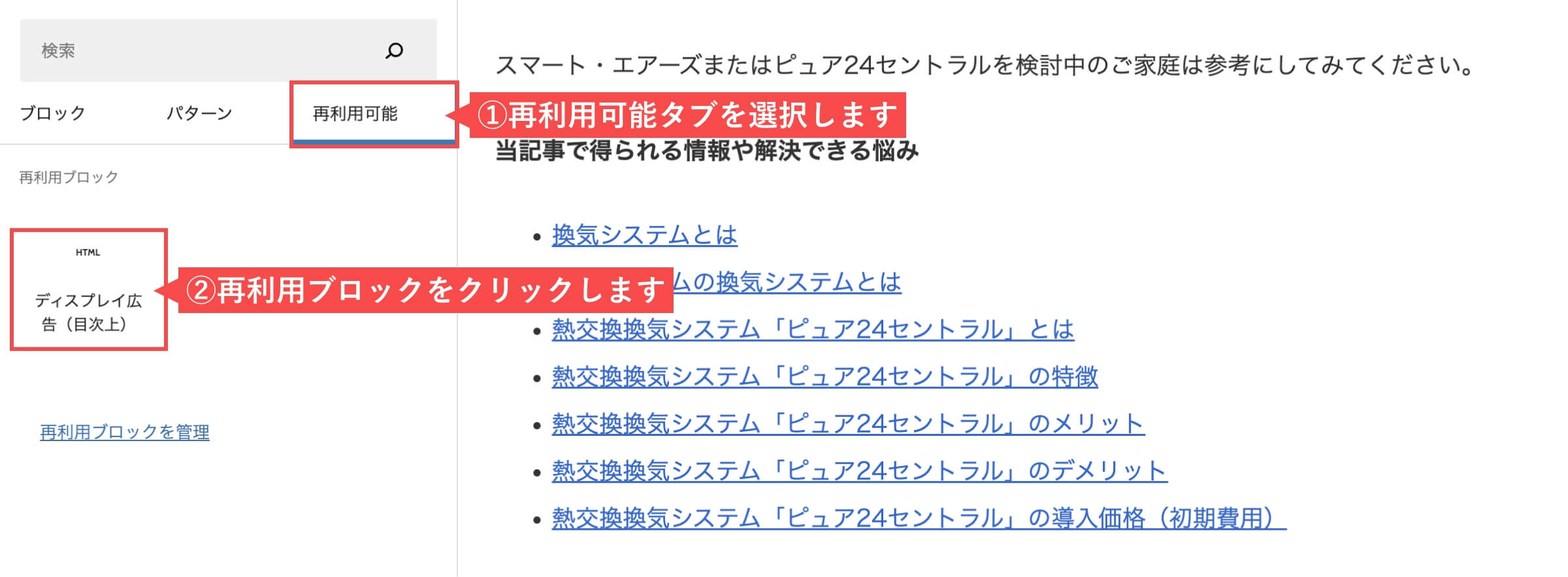
- 「再利用可能」タブを選択します。
- 作成した「再利用ブロック」をクリックします。




「【参考】再利用ブロックの利用(Cocoon)」の解説は以上です。
【参考】再利用ブロックの編集(Cocoon)
WordPress投稿画面から解説します。
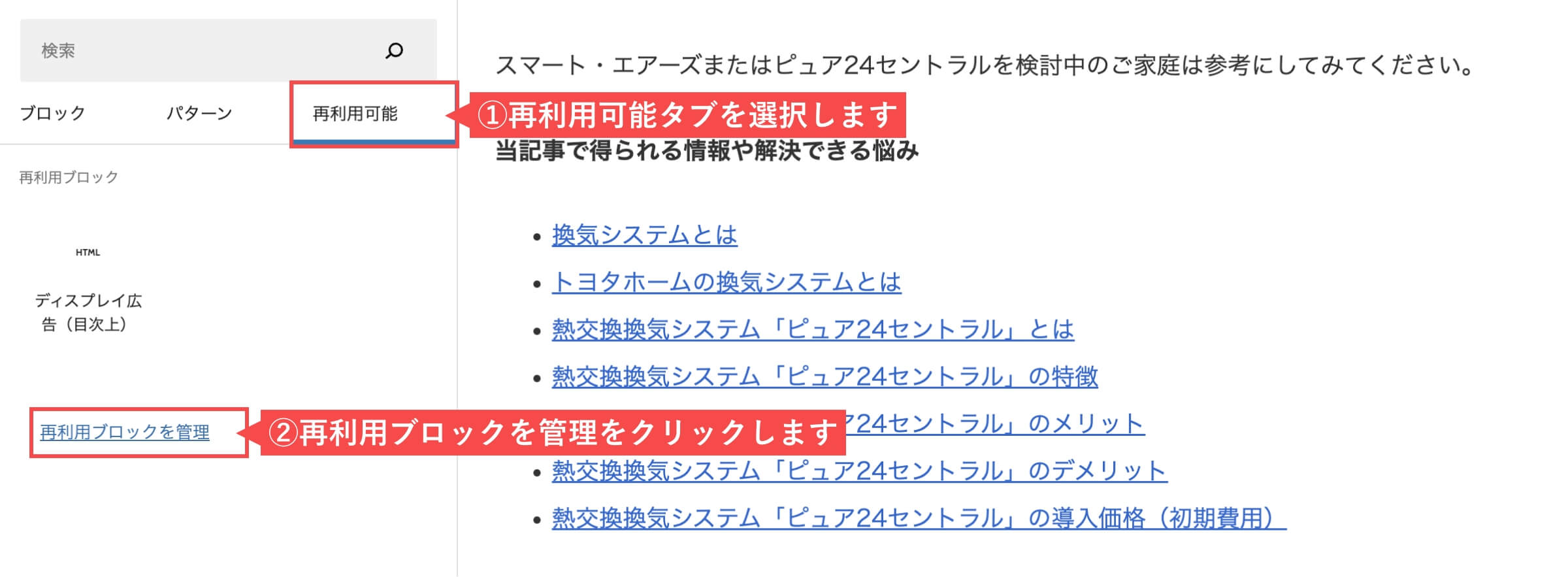
- 「ブロック追加」ボタンをクリックします。


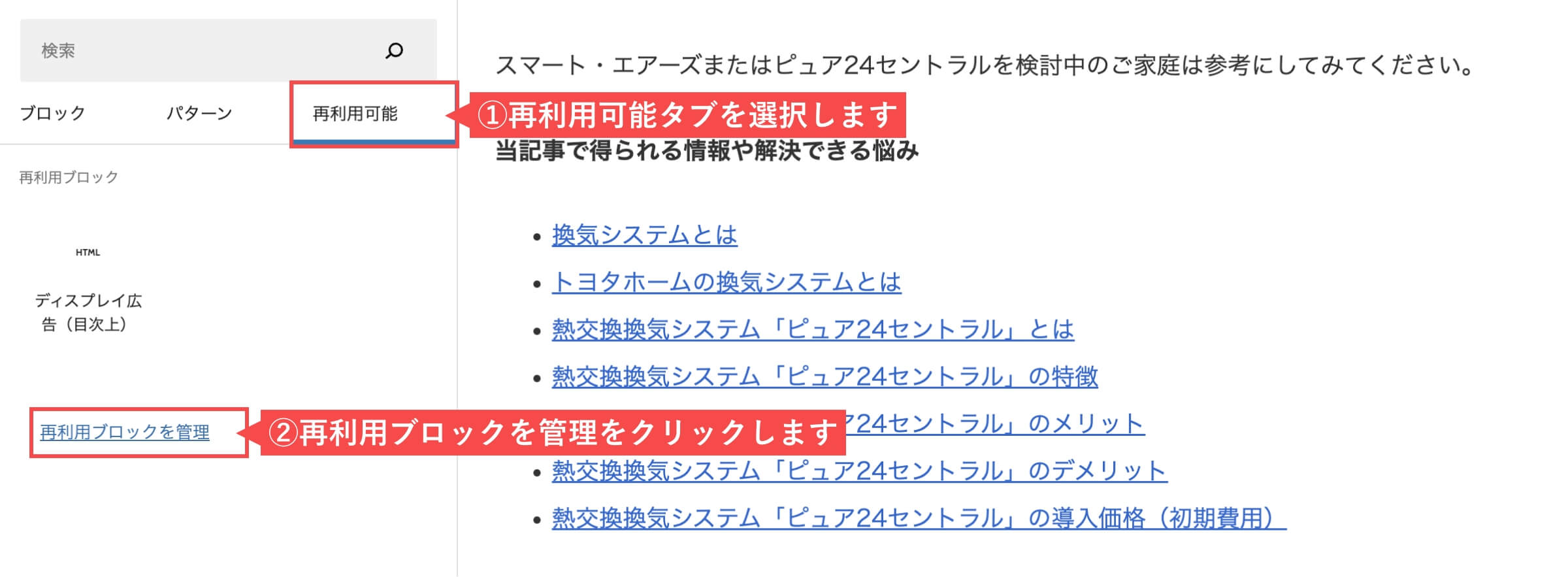
- 「再利用可能」タブを選択します。
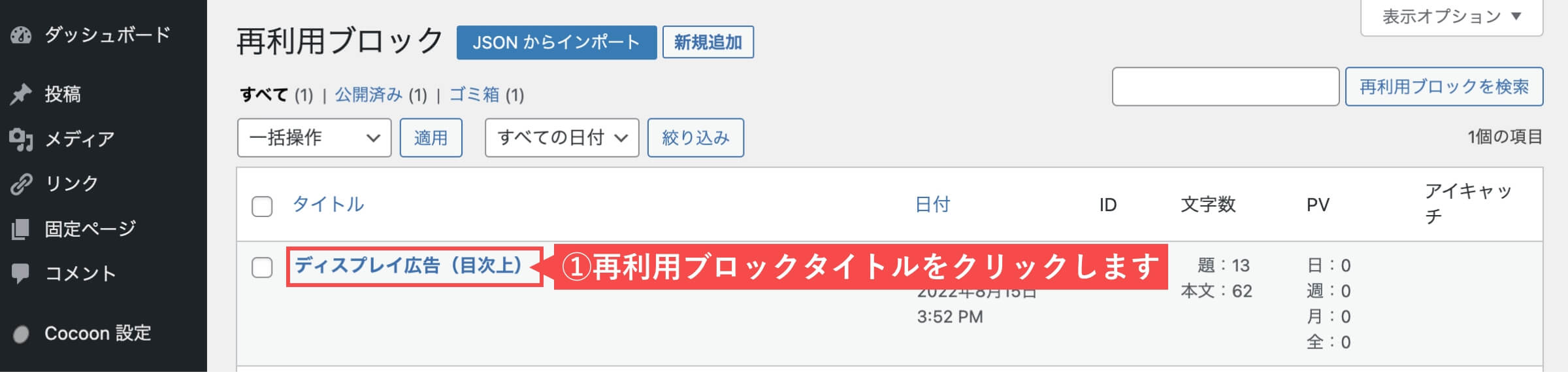
- 「再利用ブロックを管理」をクリックします。


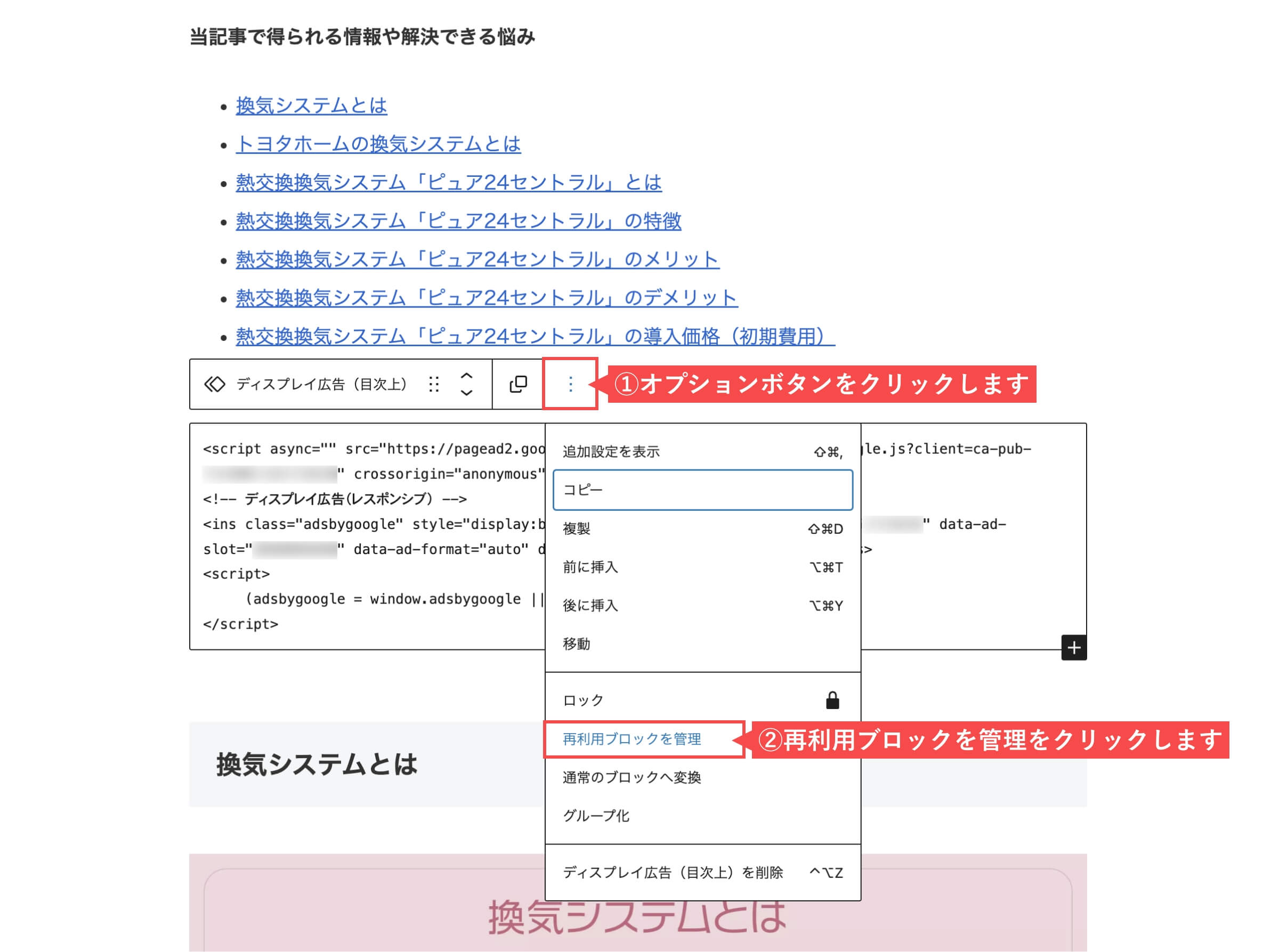
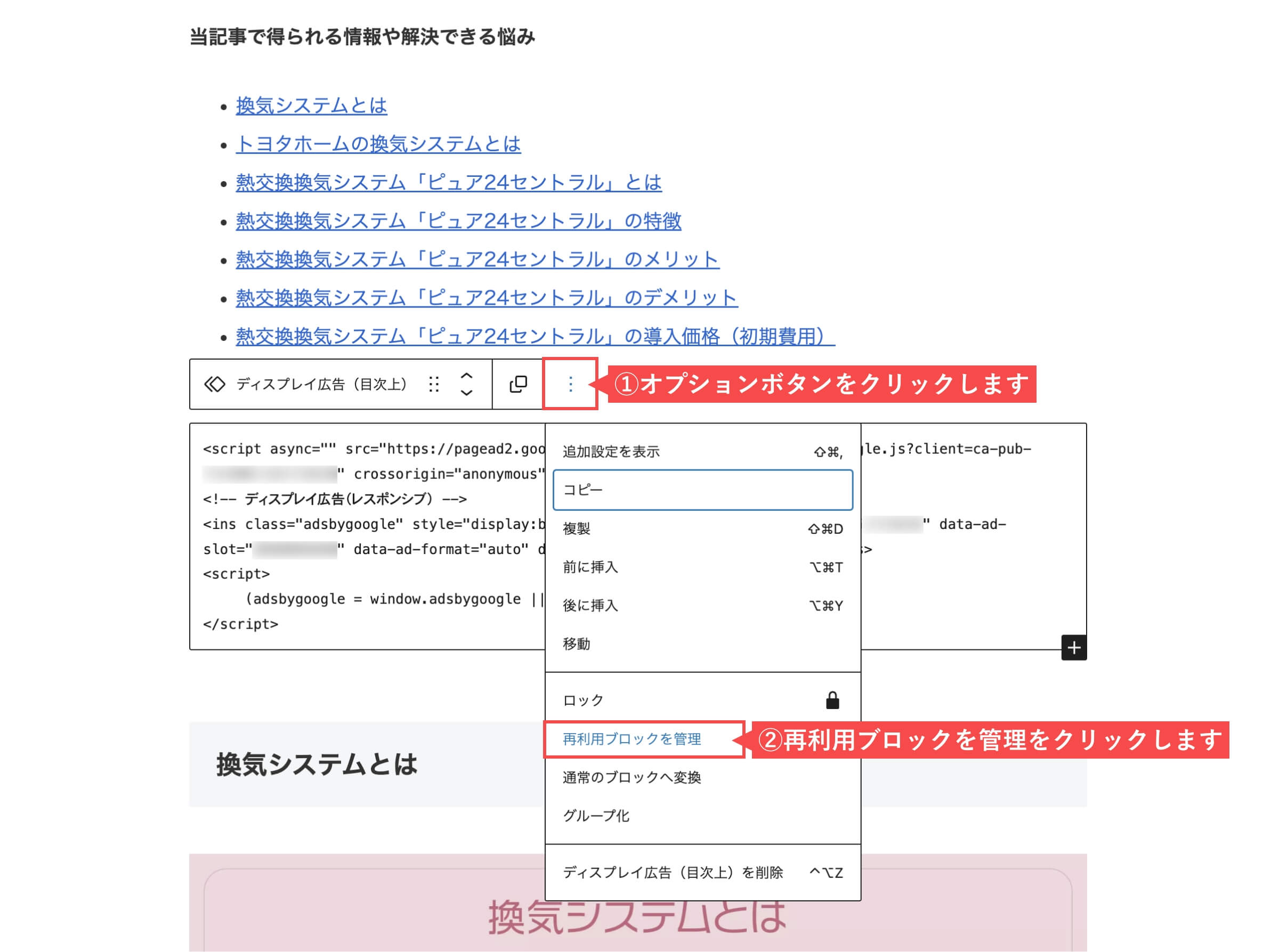
- 「オプション」ボタンをクリックします。
- 「再利用ブロックを管理」をクリックします。


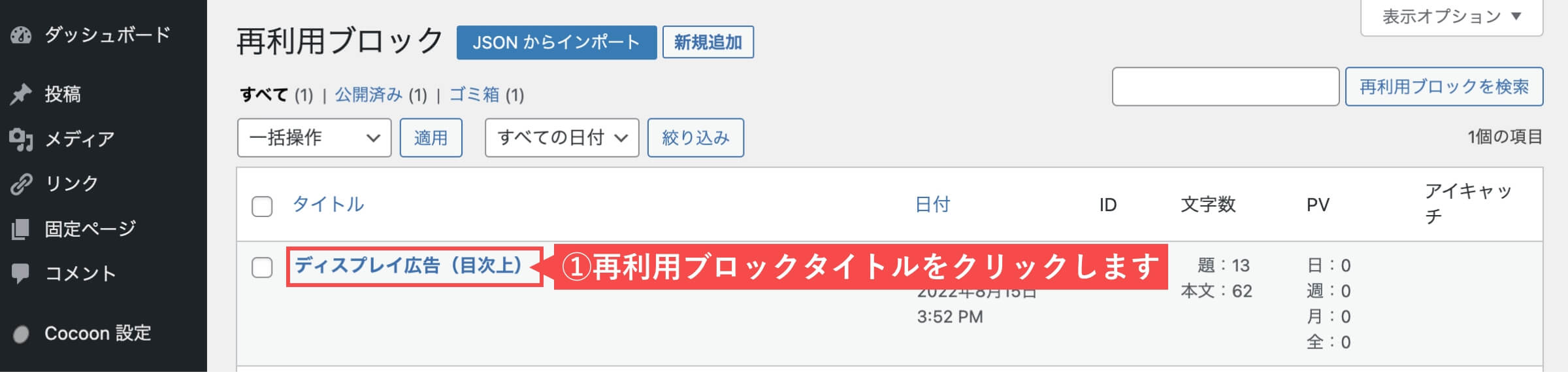
- 「再利用ブロックタイトル」をクリックします。


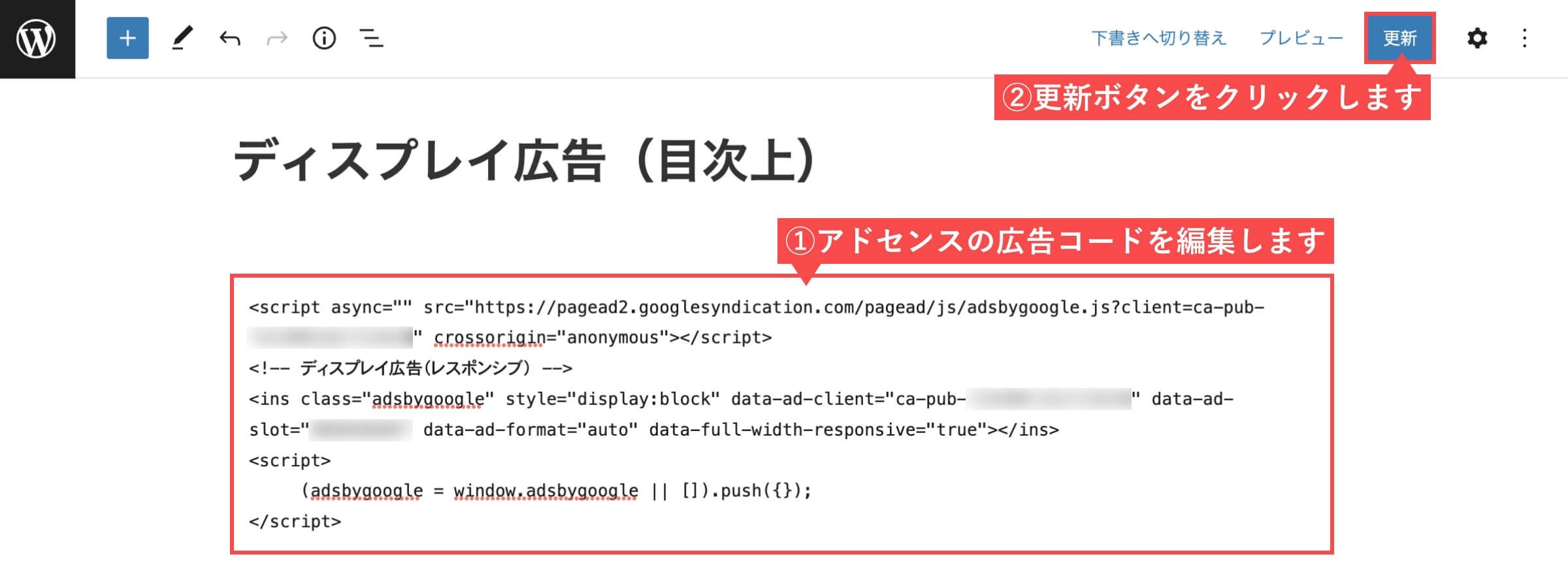
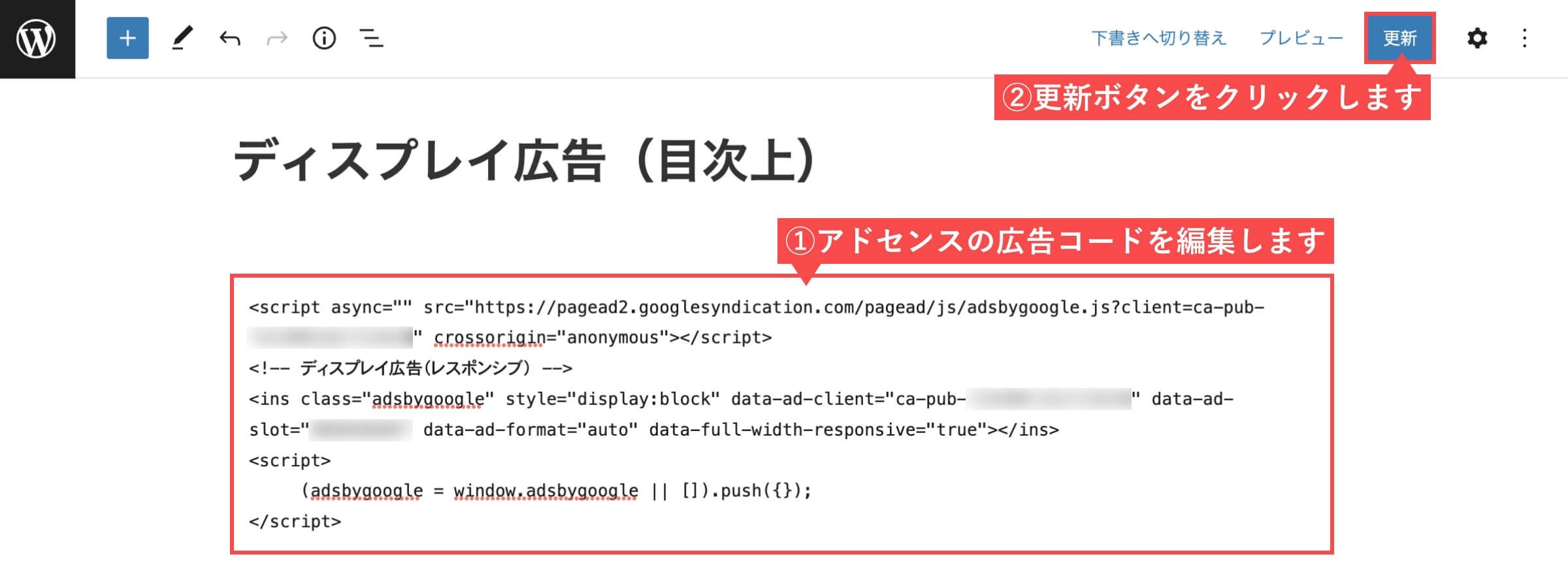
- 「アドセンスの広告コード」を編集します。
- 「更新」ボタンをクリックします。


「【参考】再利用ブロックの編集(Cocoon)」の解説は以上です。
ウィジェットを利用して広告コードを設置する(Cocoon)
- 目次上に「ディスプレイ広告」
- 関連記事上に「Multiplex広告」
- 関連記事下に「ディスプレイ広告」
- サイドバーに「ディスプレイ広告」
- 記事一覧に「インフィード広告」
WordPress管理画面から解説します。
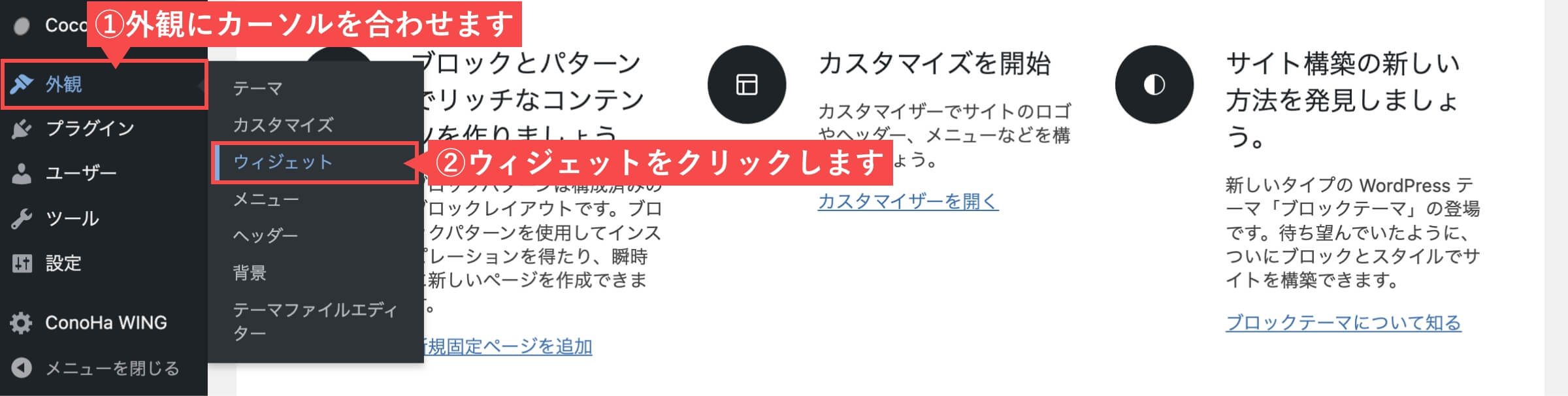
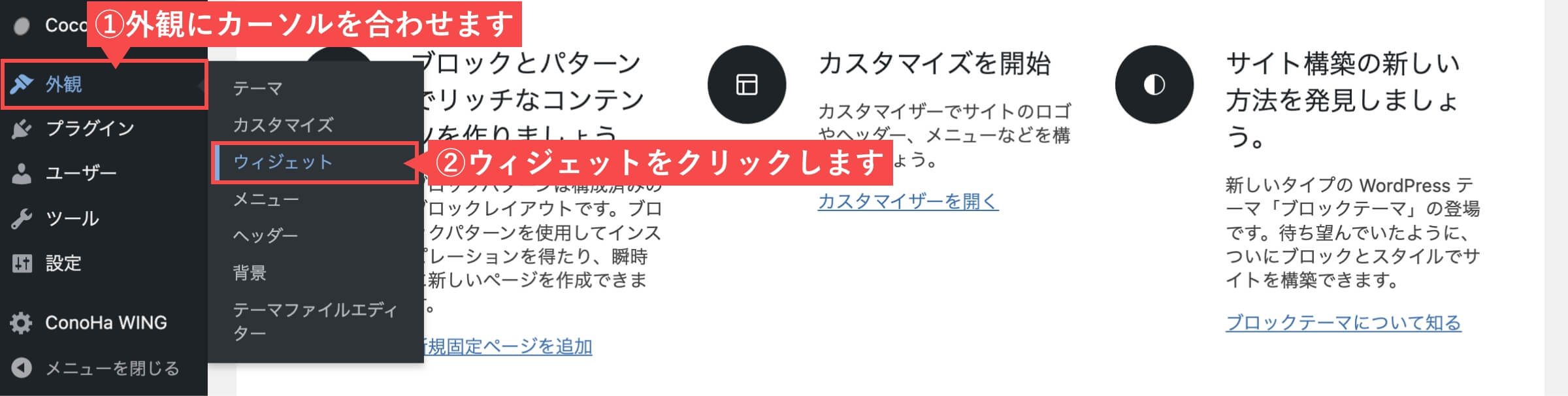
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「ウィジェット」をクリックします。


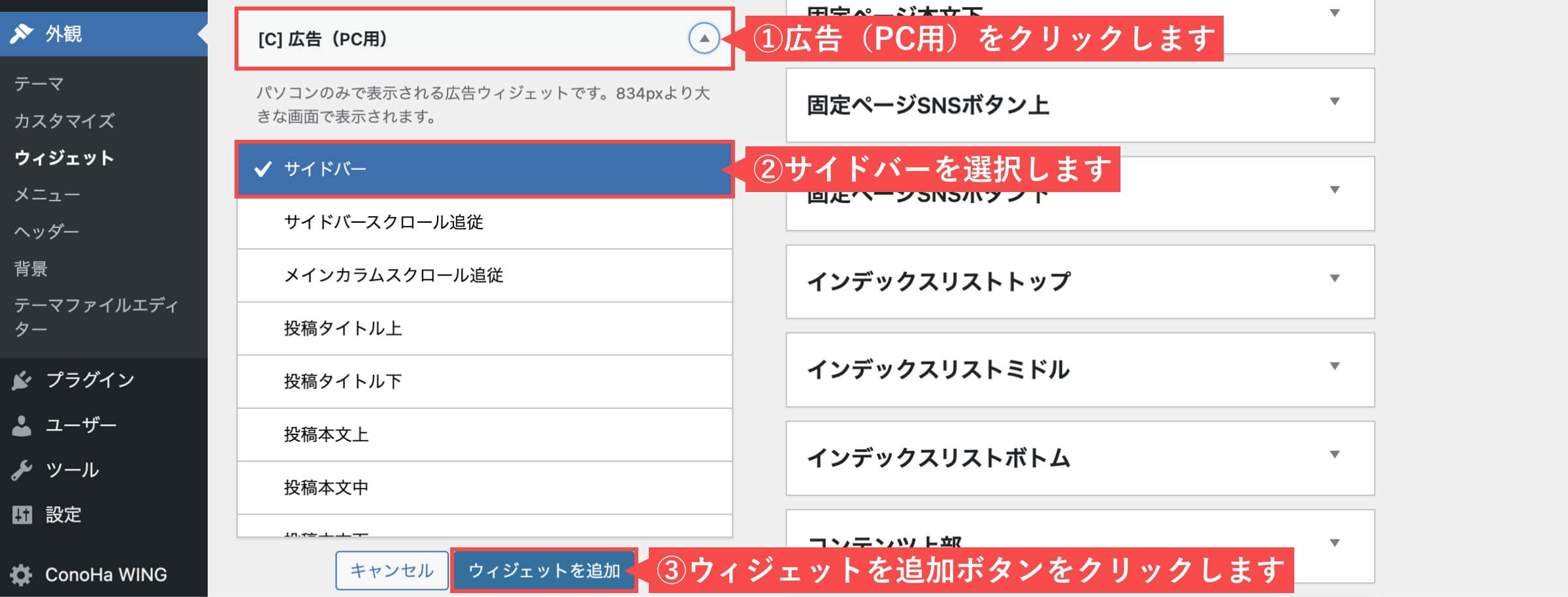
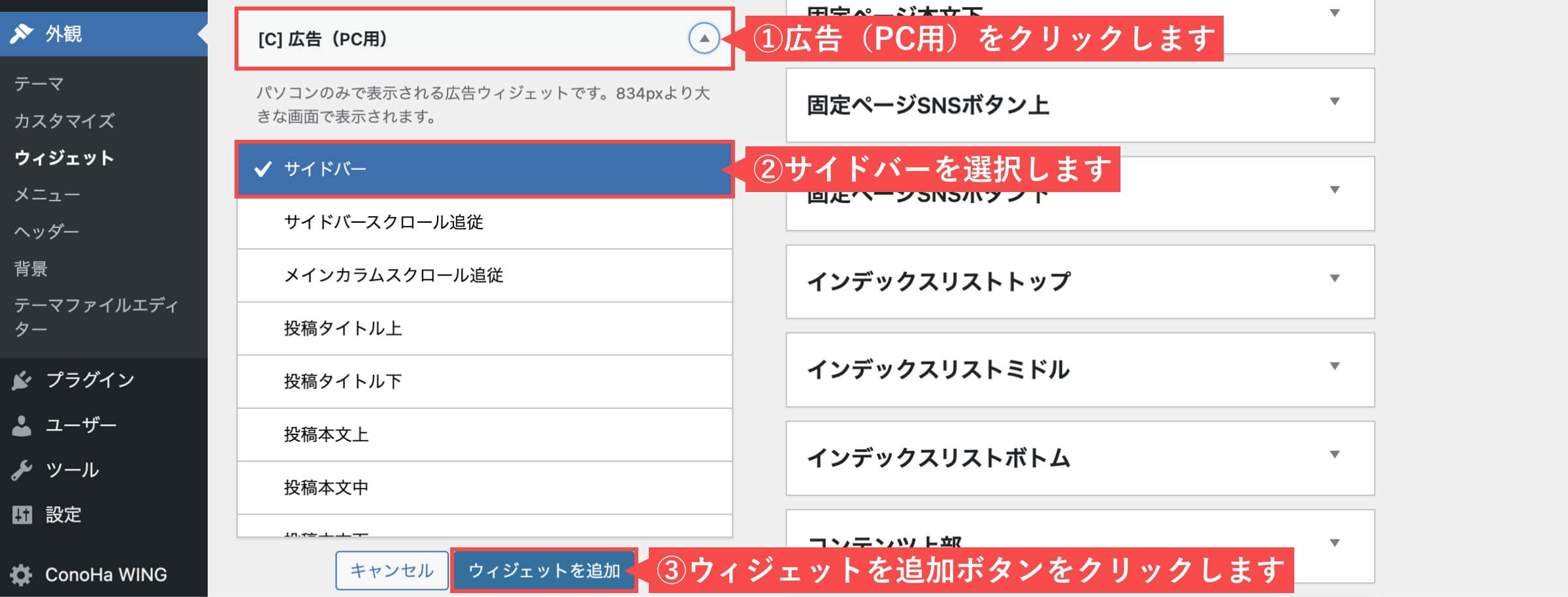
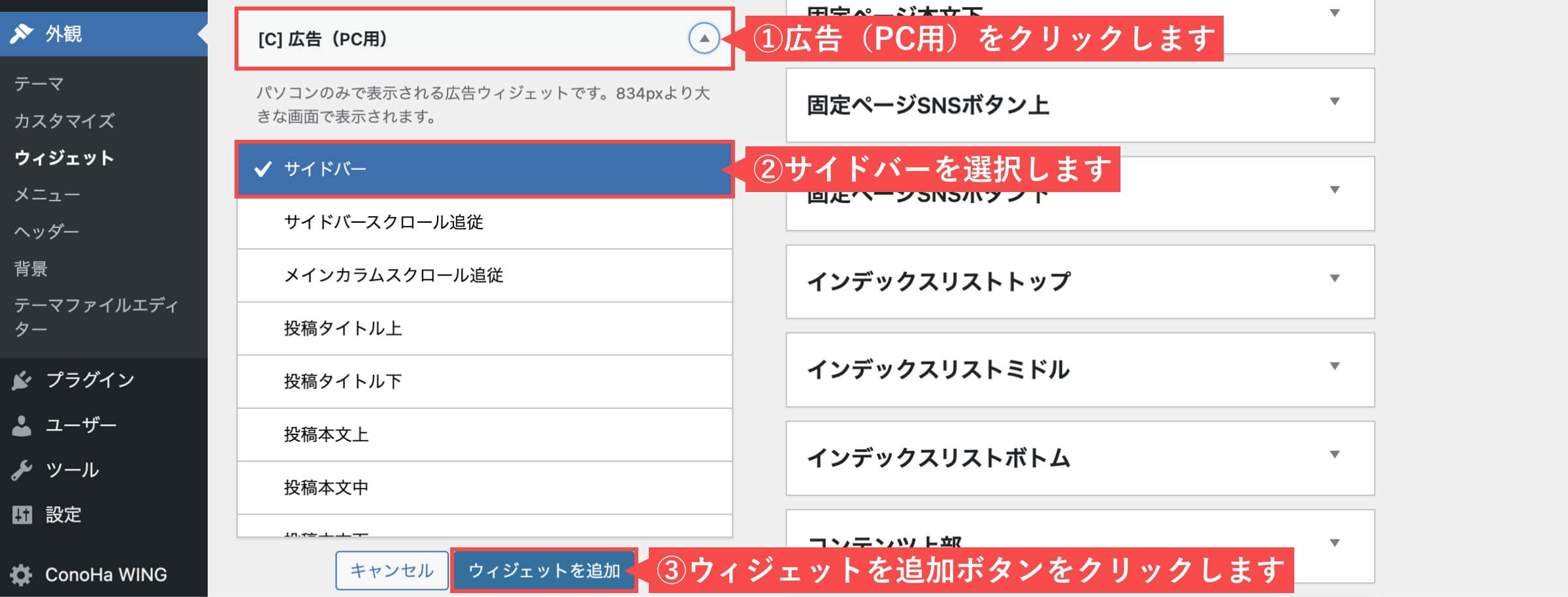
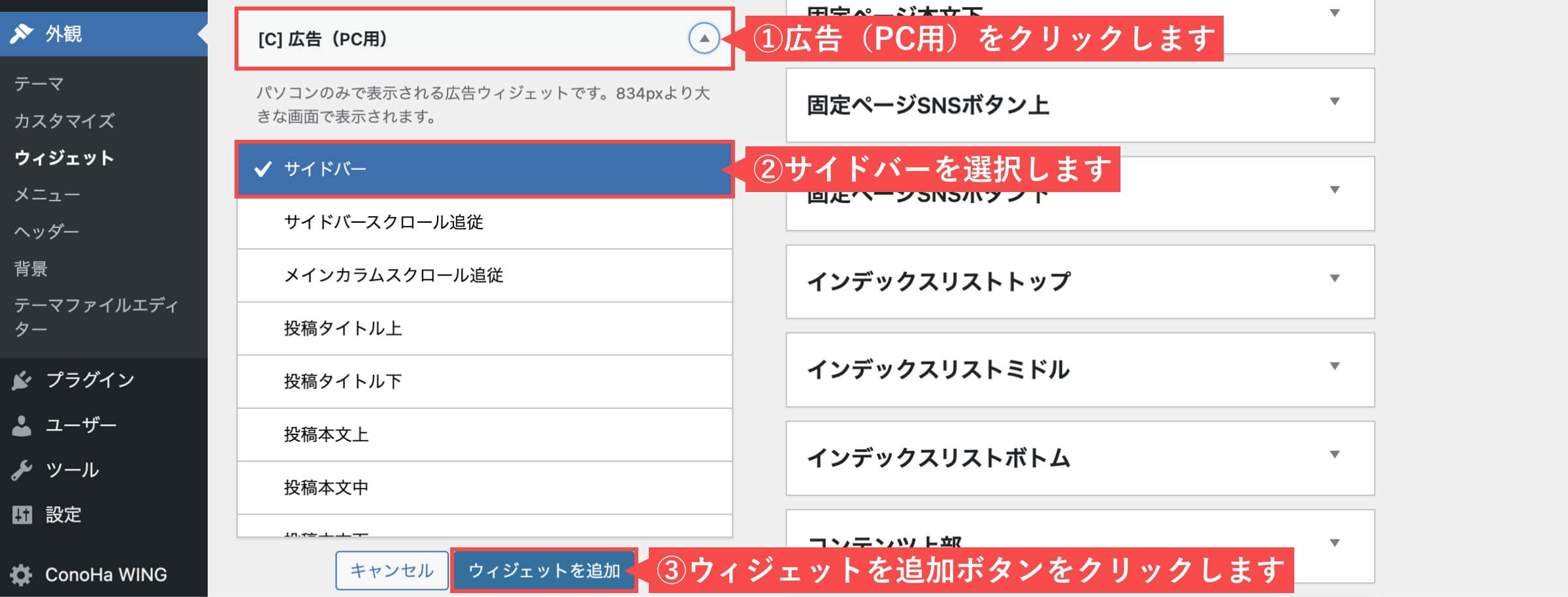
- 「広告(PC用)」をクリックします。
- 「サイドバー」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。
- サイドバーに設置するディスプレイ広告は、パソコン用のみにします。
スマホ表示の場合、サイドバーは記事よりも下に表示されるので、記事ページの下部分が広告だらけになるのを防ぐ必要があります。


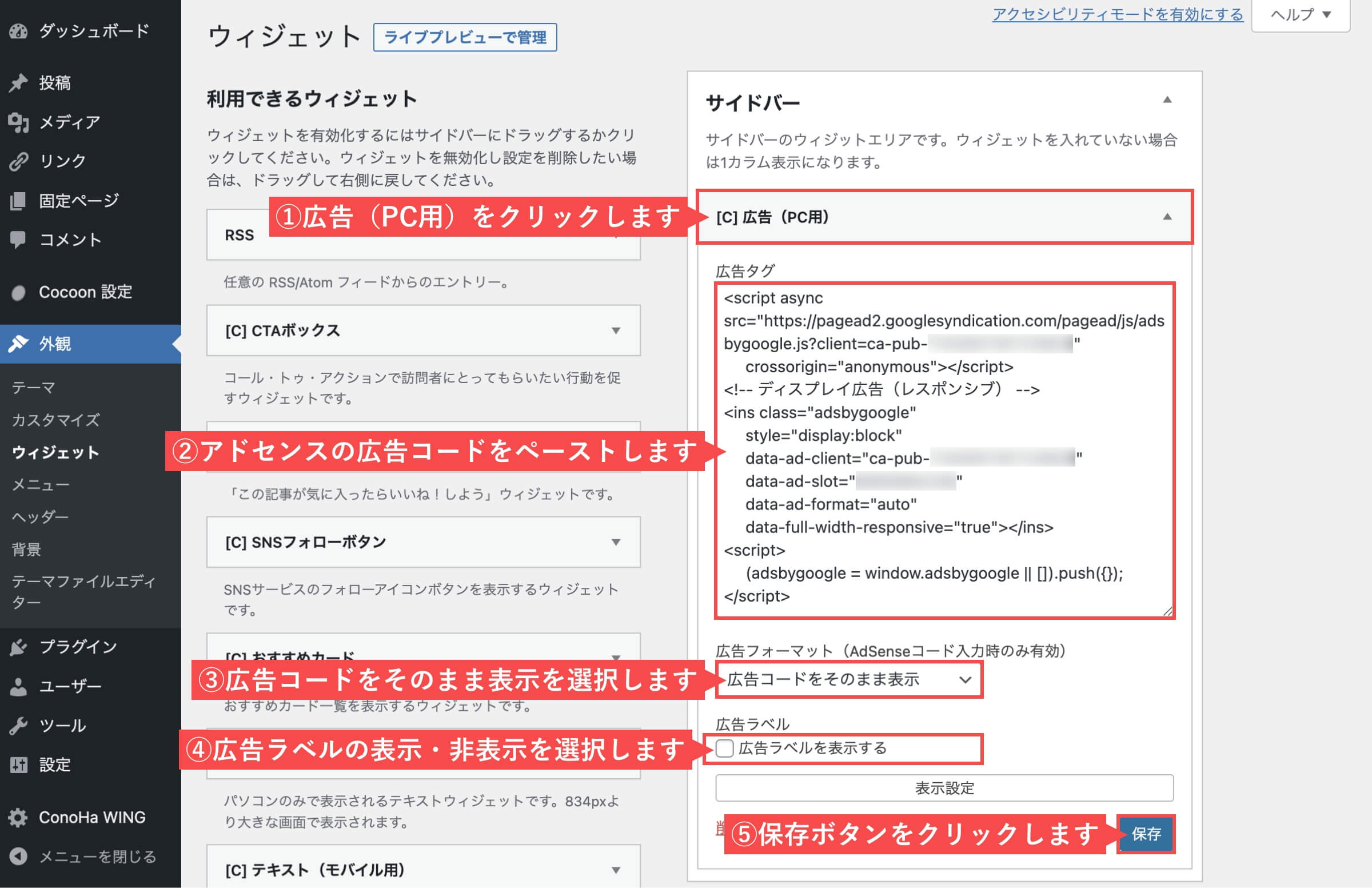
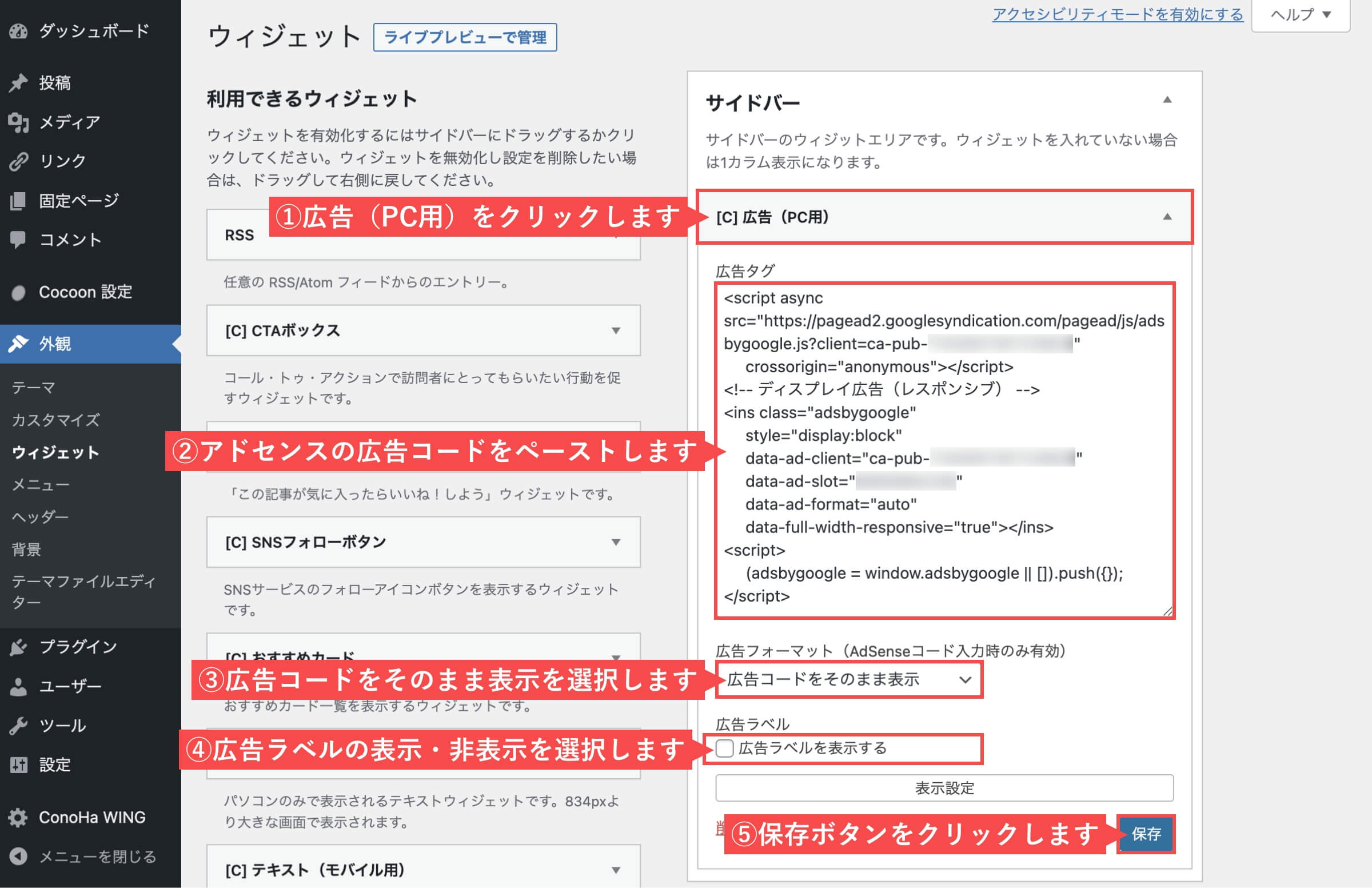
- 「広告(PC用)」をクリックします。
- アドセンスの「広告コード」をペーストします。
- 「広告コードをそのまま表示」を選択します。
- 「広告ラベルを表示する」チェックを外します。
- 「保存」ボタンをクリックします。
- 広告ラベルの表示・非表示は好みで設定してください。
設定する場合の広告ラベルは「広告」か「スポンサーリンク」のどちらかのみ表示可能です。


「ウィジェットを利用して広告コードを設置する(Cocoon)」の解説は以上です。
ウィジェットごとの設置場所(Cocoon)
WordPressのテーマごとでウィジェットの設定に違いがあります。
Cocoonの場合のウィジェット別の設置場所を解説します。
サイドバー


サイドバーに「ディスプレイ広告」を設置する場合に利用するウィジェットです。
- サイドバーに設置するディスプレイ広告は、パソコン用のみにします。
スマホ表示の場合、サイドバーは記事よりも下に表示されるので、記事ページの下部分が広告だらけになるのを防ぐ必要があります。
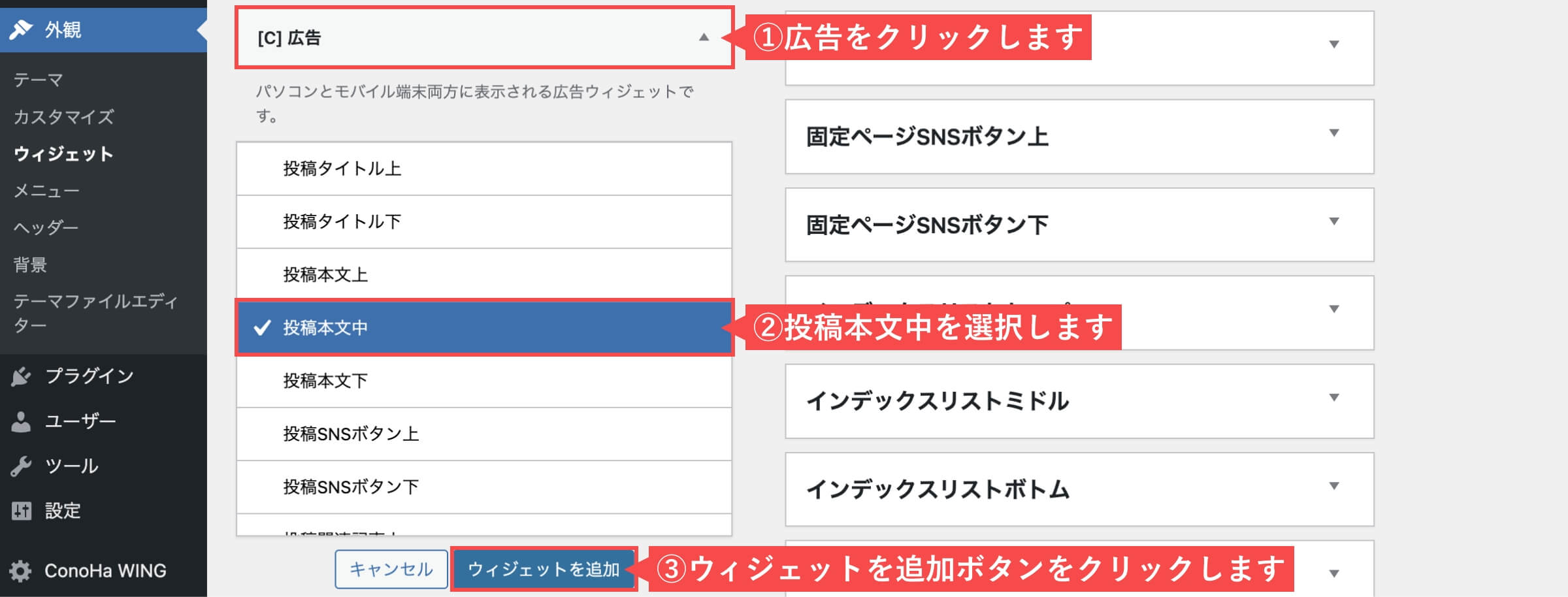
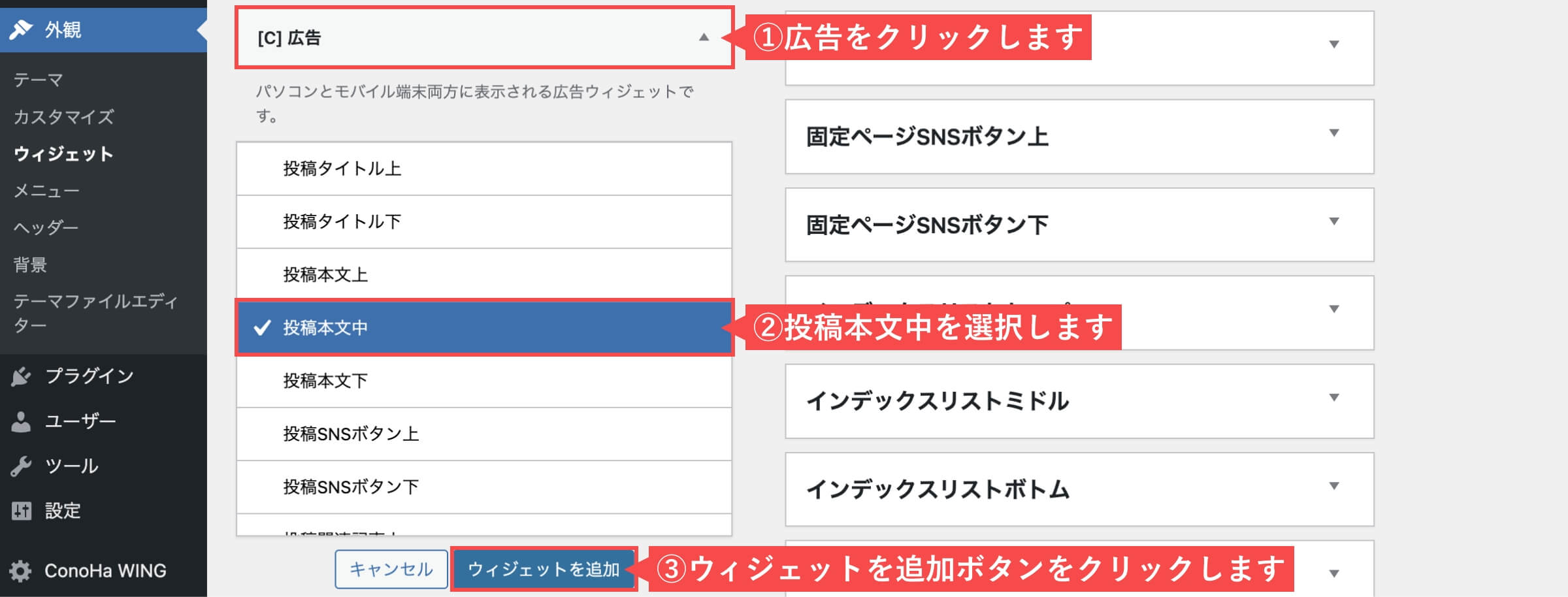
投稿本文中


文中最初のH2見出しの手前に表示されるウィジェットです。
目次上に表示するディスプレイ広告は「投稿本文中ウィジェット」を利用しましょう。
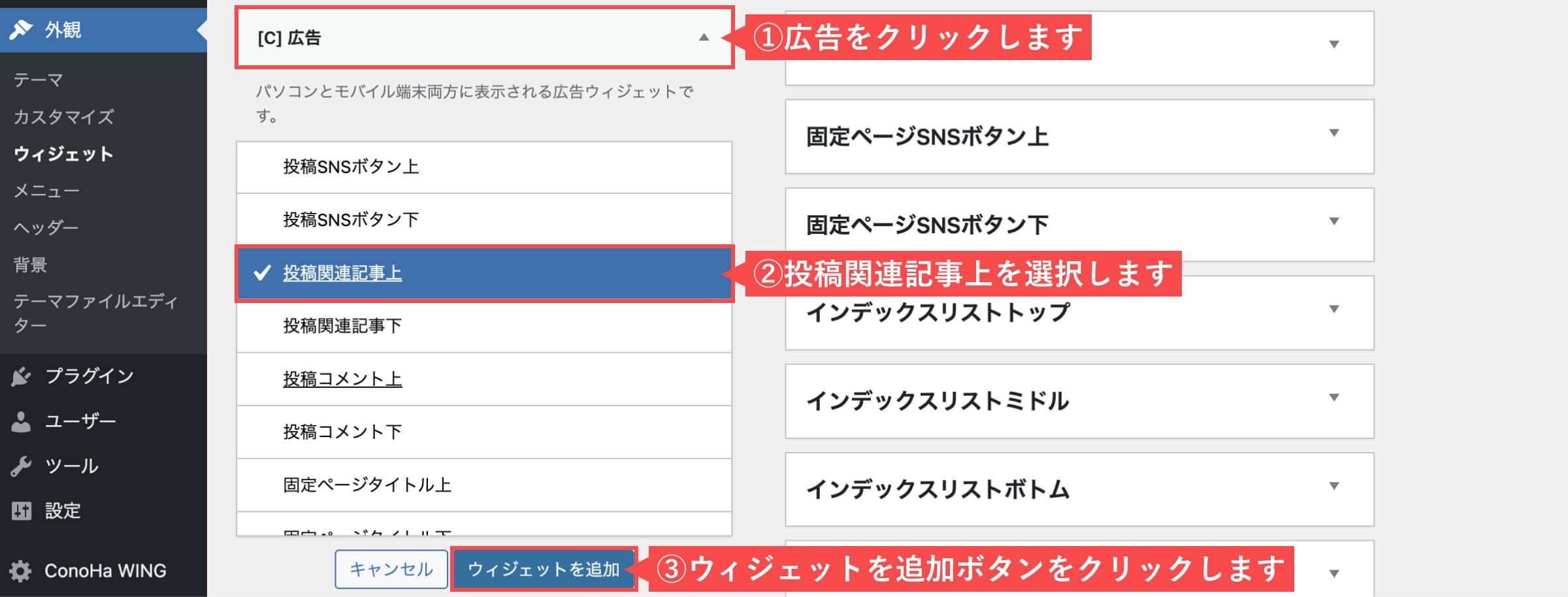
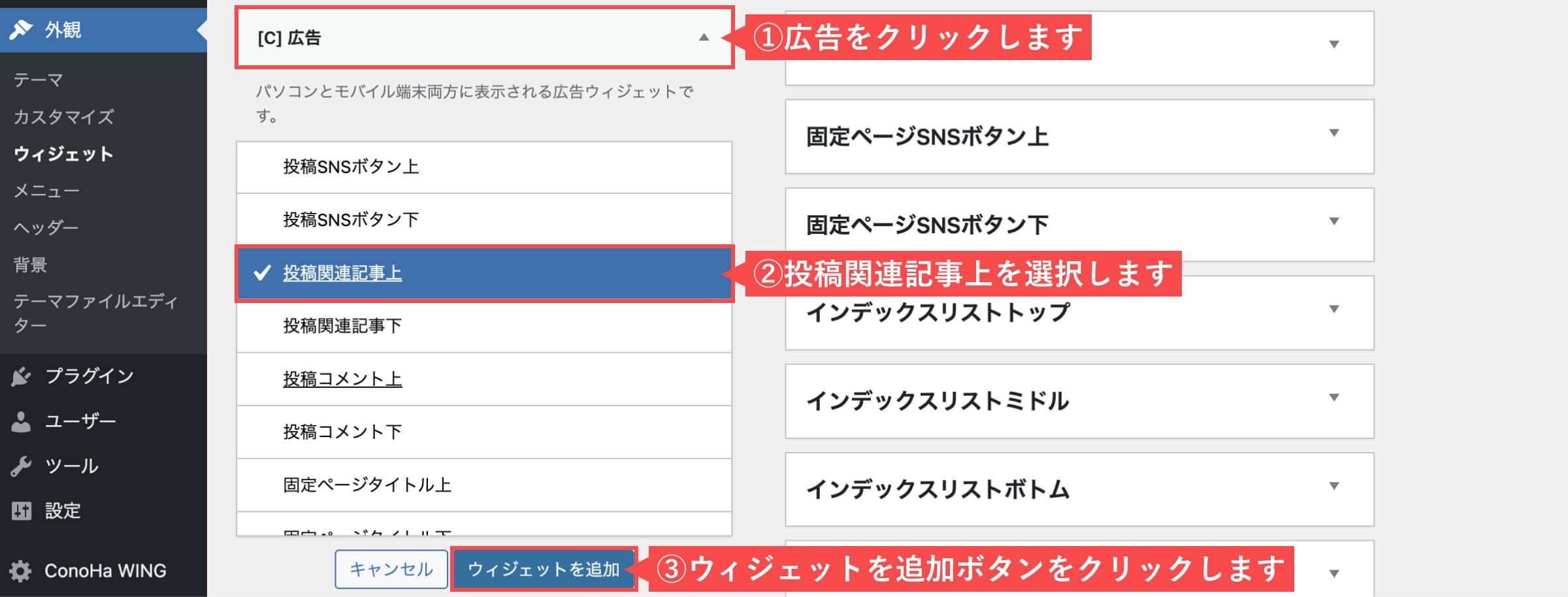
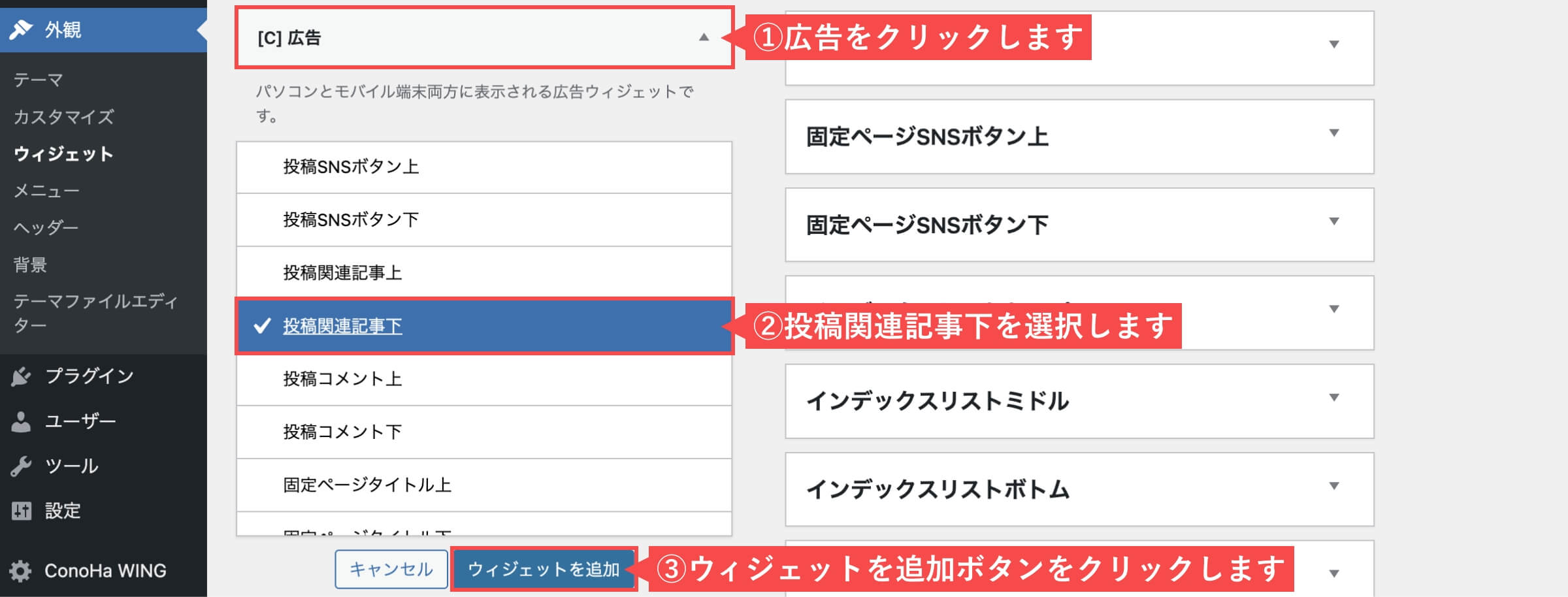
投稿関連記事上


関連記事の上に表示されるウィジェットです。
関連記事の上に表示するMultiplex広告は「投稿関連記事上ウィジェット」を利用しましょう。
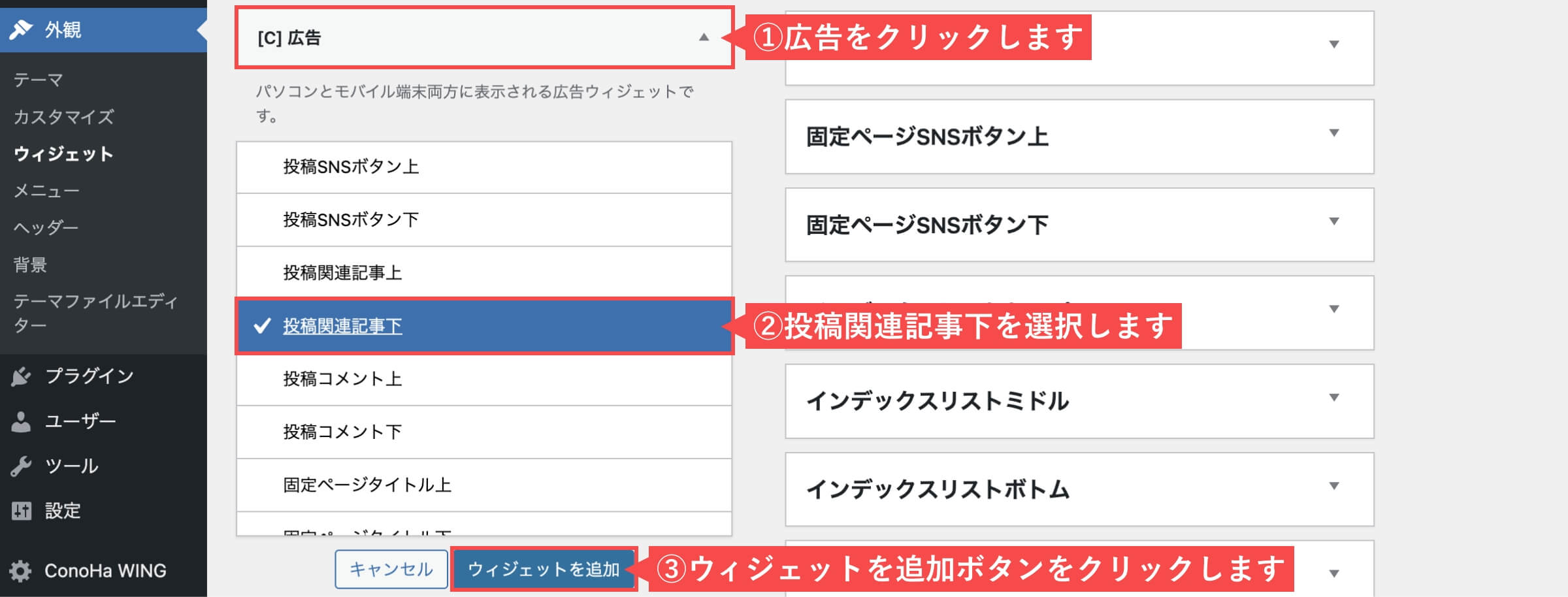
投稿関連記事下


関連記事の下に表示されるウィジェットです。
関連記事の下に表示するディスプレイ広告は「投稿関連記事下ウィジェット」を利用しましょう。
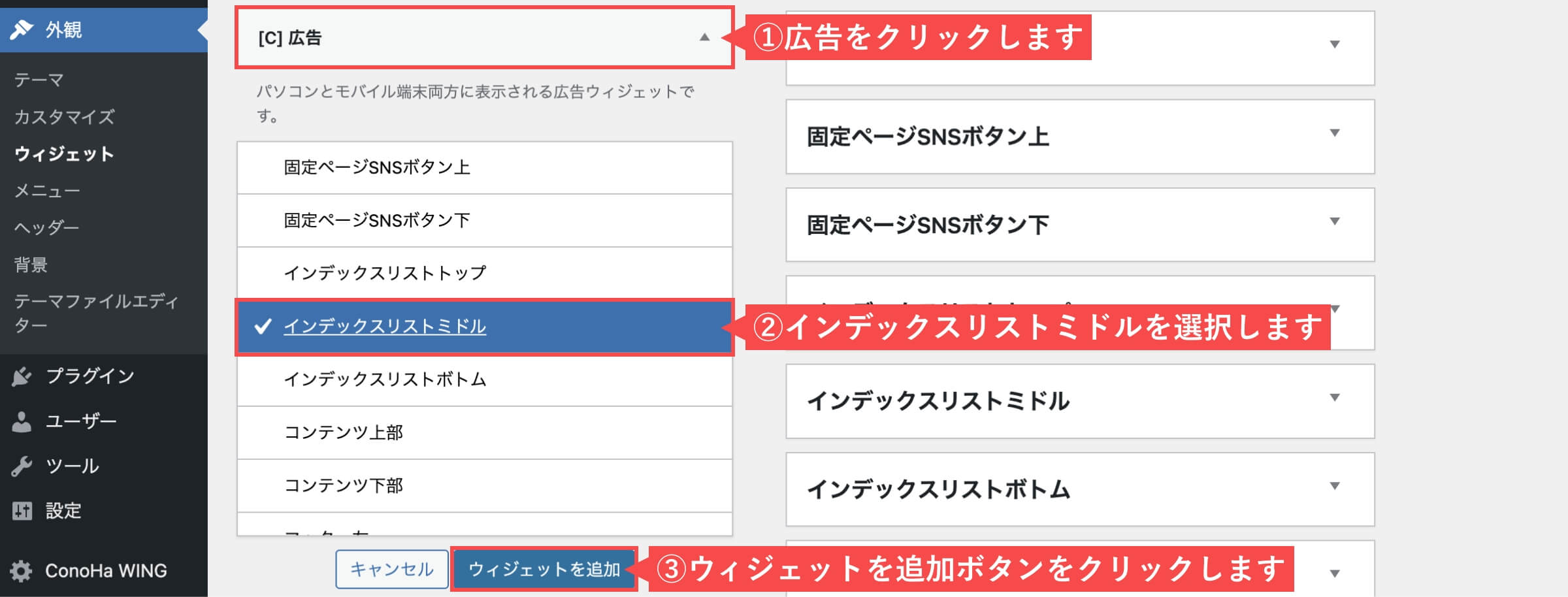
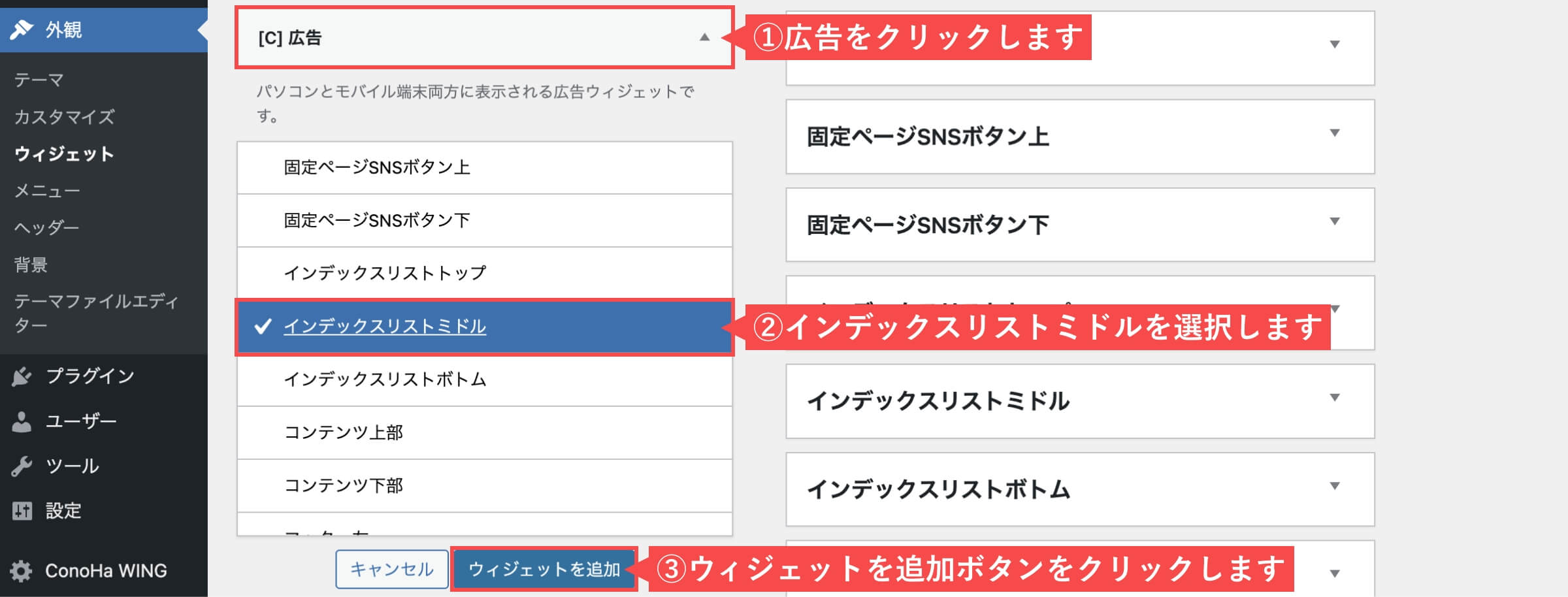
インデックスリストミドル


記事一覧ページに表示されるウィジェットです。
記事一覧ページに表示するインフィード広告は「インデックスリストミドルウィジェット」を利用しましょう。
- インデックスリストトップやインデックスリストボトムも利用可能です。
WordPressテーマ「SWELL」を利用してアドセンス広告を設置する
SWELLには、アドセンス広告を設置するための機能が多数用意されています。
SWELLを利用することで、アドセンス広告の管理・設定が簡単になるので「WordPressテーマSWELL」の利用をオススメします。
「SWELLでアドセンス広告を設置する方法」について詳しく知りたい方は、下記の記事をご確認ください。


『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。


WordPressプラグイン「Ad Auto Insert H」を利用してアドセンス広告を設置する
WordPressプラグインの「Ad Auto Insert H」を利用すれば、テーマに関係なくアドセンス広告の管理・設定を簡単に行うことができます。
テーマを変更せずに、アドセンス広告の管理・設定を行いたい場合は「Ad Auto Insert H」の利用をオススメします。
「Ad Auto Insert Hの設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンス広告設置の次にやること


Googleアドセンス広告の設置が完了したら、次にやることとしては以下の内容になります。
未対応のものがあれば忘れず対応しましょう。
Googleアドセンスに合格すると、広告配信の設定以外にも対応が必要な内容が複数あります。
必要な内容をまとめましたので、下記の記事も合わせて確認ください。
「Googleアドセンス合格後にやること」について詳しく知りたい方は、下記の記事をご確認ください。


「アドセンス自動広告の設定方法とメリット・デメリット」について詳しく知りたい方は、下記の記事をご確認ください。


「Googleアドセンスで月5万円稼ぐ方法」について詳しく知りたい方は、下記の記事をご確認ください。


「アフィリエイトブログの始め方と収益化」について詳しく知りたい方は、下記の記事をご確認ください。


まとめ
当記事では「アドセンス広告の効果的な位置とWordPressでアドセンス広告を設置する方法」について解説しました。
アドセンス広告は「広告ユニット(手動広告)」で設定する方が、広告効果が高い場合があります。
自動広告よりも自由に設定ができるため、効果検証も行いやすいので、アドセンス広告をメインで運用する場合には、手動広告をオススメします。
- アドセンス広告ユニットの設定方法を知りたい。
- 効果的な広告位置を知りたい。
- WordPressでアドセンス広告を設置したい。
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
WordPressを利用すれば、テーマやプラグインでアドセンス広告の管理や設定を行うことができます。
Googleアドセンスに合格したら、効果的な場所に広告を設置して収益化を目指しましょう。
【WordPress】アドセンス広告の設置方法と効果的な位置を解説(初心者向け)は以上となります。
最後までご覧いただきありがとうございました。
高速で高機能なWordPressテーマ「SWELL」


\ WordPress高機能テーマ /
SWELL(スウェル)とは、「シンプルなのに、高機能」をコンセプトに開発されたWordPressの有料テーマです。
「SWELL」の開発者はWordPressデベロッパーの了さん(@ddryo_loos)です。
SWELLが追求したのは使いやすさとデザイン性
使用者のモチベーションが高まるデザインに、ストレスを感じない使い心地がSWELLへの満足度を高めています。
デザインセンスが無くてもSWELLならオシャレで綺麗なデザインに仕上がります。
SWELLが目指すのは常に進化し続けるテーマ
常に進化し続けるテーマとは、WordPressの最新バージョンに準拠し、最新のSEO技術や高速化に最適化するテーマです。
WordPressやプログラミング言語が進化し続ける限り、SWELLも進化し続けます。




- WordPressテーマ「SWELL」
- レンタルサーバー「ConoHa WING」
SWELLの価格
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) (※ お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上。 WordPress 5.5 以上。 (推奨:5.6 ~) ※ 「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※ WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込みでの購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- 2022年7月15日現在
WordPressテーマ「SWELL」について詳しく知りたい方は、下記の記事もご確認ください。
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。