Googleアドセンスには「広告ユニット(手動広告)」と「自動広告」2つの広告配信方法があります。
両方の広告を併用した効果的な設置方法について紹介します。
Googleアドセンスで広告の設定を行う場合に、広告ユニット(手動広告)と自動広告のどちらか一方のみで設定している方が全体的に多いです。
効果的な広告運用を行うならば2つのアドセンス広告を併用することをオススメします。
- 広告ユニットと自動広告の併用ってどうやるの?
- アドセンス広告の効果的な設定方法を知りたい。
- 広告ユニットと自動広告の違いを知りたい。
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分で自動広告と広告ユニットの効果的な設置方法がわかります。
どちらか一方のみで設定している方は、この機会に広告ユニット(手動広告)と自動広告を併用した運用に挑戦してみてはいかがでしょうか。
Googleアドセンスの広告ユニットと自動広告について


Googleアドセンスには、大きく分けて「広告ユニット(手動広告)」と「自動広告」の2種類の広告配信方法があります。
それぞれの違いは下記になります。
- 自由に広告を設置できる
- 広告の管理と運用が大変
- 広告の管理と運用が簡単
- 広告の設置場所を選べない
アドセンス広告ユニット(手動広告)とは
アドセンス広告ユニットとは、アドセンス広告を手動で設置するための広告フォーマットと広告コードを管理する仕組みのことです。
複数ある広告フォーマットを、最適な場所に、最適な数で配信することができます。
広告ユニットは複数作成することができるので、効果検証なども簡単に行うことができます。
自由に広告を設置することができる反面、管理と運用が大変になるので、記事数が増えてくると煩雑になってしまう場合があります。
アドセンス自動広告とは
アドセンス自動広告とは、GoogleアドセンスのAIが最適な場所に自動で広告を配信する仕組みのことです。
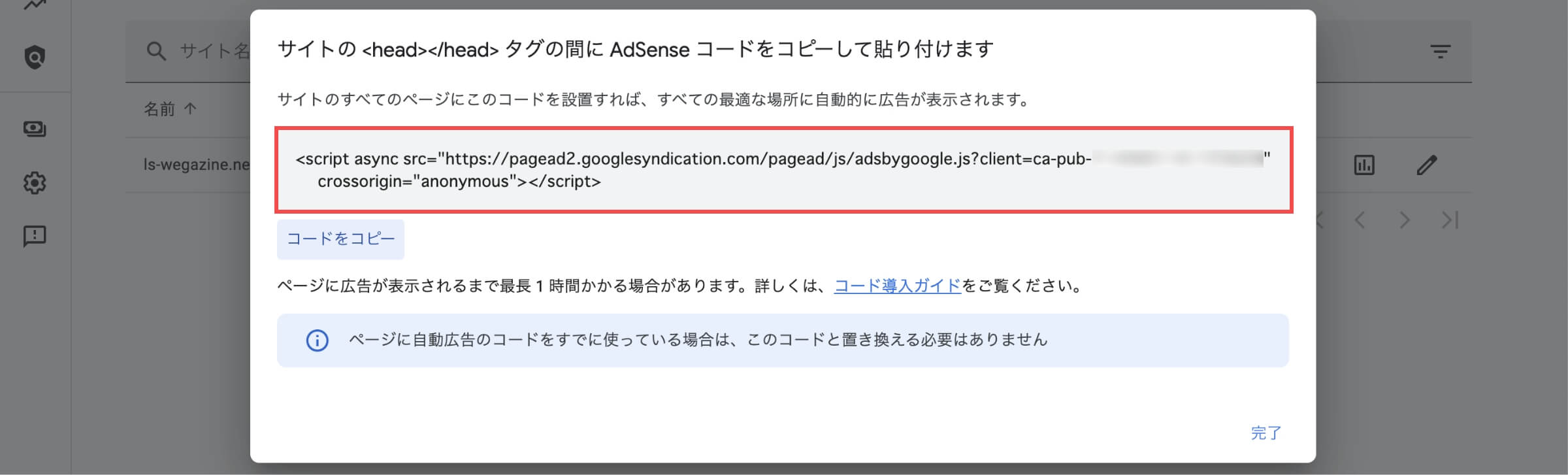
運営者が記事に広告を設置するなどの作業も必要なく、自動広告コード(審査用コードと同じ)をサイトの <head></head> タグの間に設置しておくことで利用できます。
配信される広告も配信場所もGoogleアドセンスが管理してくれるので、設定も運用も自動化されます。
Googleアドセンス広告ユニットの特徴と種類


- 自由に広告の設置ができる
- 広告フォーマットごとに細かくスタイル設定ができる
- 広告ユニットごとにレポート管理ができる
- 自動広告と併用できる
- 広告ユニット設定に対応したWordPressテーマが数多くある
- 広告の管理と運用が大変
- コラムサイト
- 特化ブログ
- アフィリエイトブログ
Googleアドセンスの広告ユニットで利用できる広告は5種類あります。
広告ユニットの種類
| 広告ユニット | 説明 |
|---|---|
| ディスプレイ広告 | どこにでも表示できる、万能で実用的な広告です。 ディスプレイ広告はデフォルトでレスポンシブ形式です。つまり、ページ レイアウトやユーザーのデバイスに合わせてサイズを自動的に調整します。 固定サイズで広告を表示するようにカスタマイズできます。 AMPページにも対応しています。 |
| インフィード広告 | ネイティブ広告はフィード内(例: 記事や商品のリスト内)に自然に溶け込み、優れたユーザー エクスペリエンスを生み出します。 |
| 記事内広告 | ネイティブ広告はページの段落と段落の間に溶け込む広告で、記事を読むユーザーの利便性が向上します。 |
| Multiplex広告 | ネイティブ広告はページの段落と段落の間に溶け込む広告で、記事を読むユーザーの利便性が向上します。 |
| 検索エンジン広告 | Google の検索エンジン広告では、検索結果に広告を掲載できます。 |
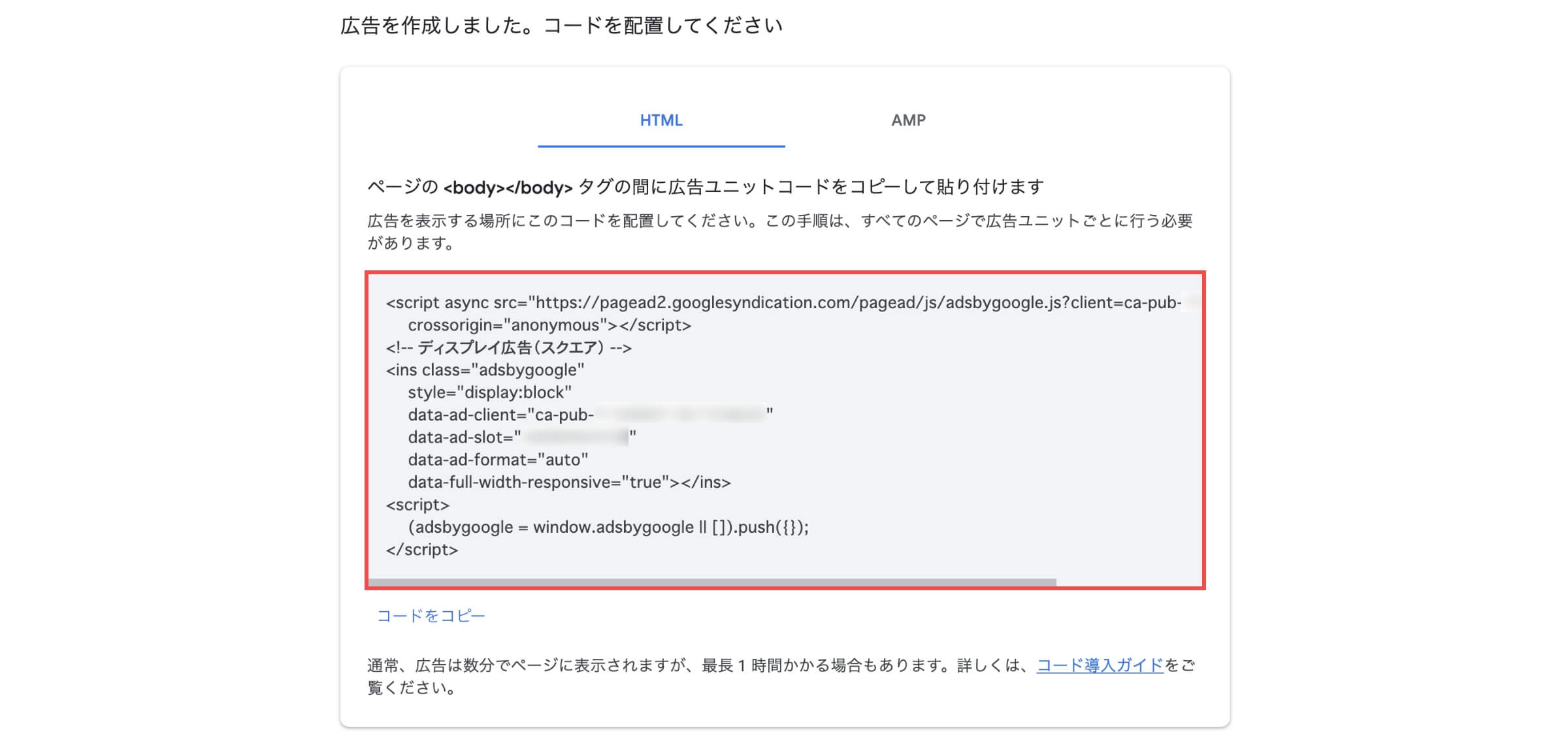
ディスプレイ広告
アドセンス広告の中で一番有名で、一番利用されている広告が「ディスプレイ広告」です。
ネイティブ広告とは違って、広告であることが明確にわかるようになっています。
ディスプレイ広告には広告サイズを指定する「固定」と指定しない「レスポンシブ」が用意されていますが、理由がない限りは「レスポンシブ」を使用することが推奨されています。
ディスプレイ広告には3つのタイプが用意されています。
- スクエア
- 横長
- 縦長
ディスプレイ広告の効果的な設置場所
- 目次上
- 関連記事下
- サイドバー
インフィード広告
「インフィード広告」は、記事内の関連記事や記事一覧ページなどの間に入ってくる広告で、記事に溶け込んで見えるネイティブ広告なので、読者の目に留まりやすくはなります。
ニュースサイトやトレンドブログ、雑記ブログなどで最大限の効果を発揮してくれます。
記事数が多くなればなるほど、一覧ページのフィードに溶け込みやすくなります。
インフィード広告の種類
インフィード広告の作成方法には「自動」と「手動」の2種類あります。
- 自動
-
アドセンスのシステムがサイトをスキャンして設置位置にあったスタイルを自動で作成してくれます。
- 手動
-
テンプレートを選択してサイトにあったスタイルを手動で作成します。
- 基本的には「自動」での設定が簡単です。
インフィード広告の手動テンプレート
インフード広告の手動テンプレートには4つのタイプが用意されています。
テンプレートを選択した後も、細かくスタイルの調整ができます。
- 上部の画像
- 横の画像
- 上部のタイトル
- テキストのみ
インフィード広告の効果的な設置場所
- トップページの記事フィード
- 記事一覧ページ
記事内広告
「記事内広告」は、文章と文章の間に表示されるネイティブ広告なので、コンテンツに合わせてフォントや全体のサイズなどを自動調整してくれます。
長編記事などの場合にバランスよく最適化された広告が表示されるので、クリック率が高くなる傾向にあります。
読者にとって自然と目に入る広告になるので、うまくいけば収益として一番の効果を発揮してくれます。
記事内広告の効果的な設置場所
- H2見出し上 ※多くなりすぎないように調整する
- 文章と文章の間 ※H2からH2の間の文章が長い場合に設置する
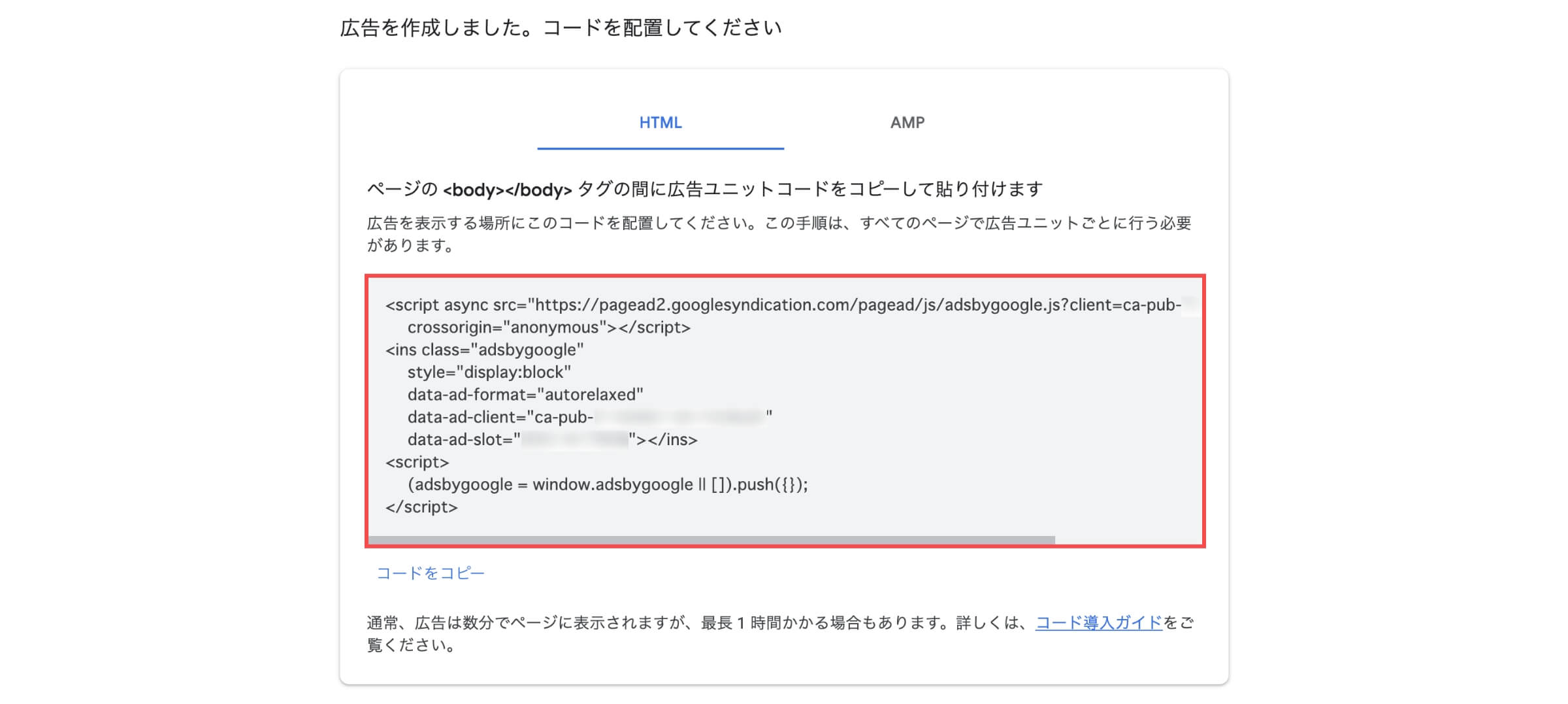
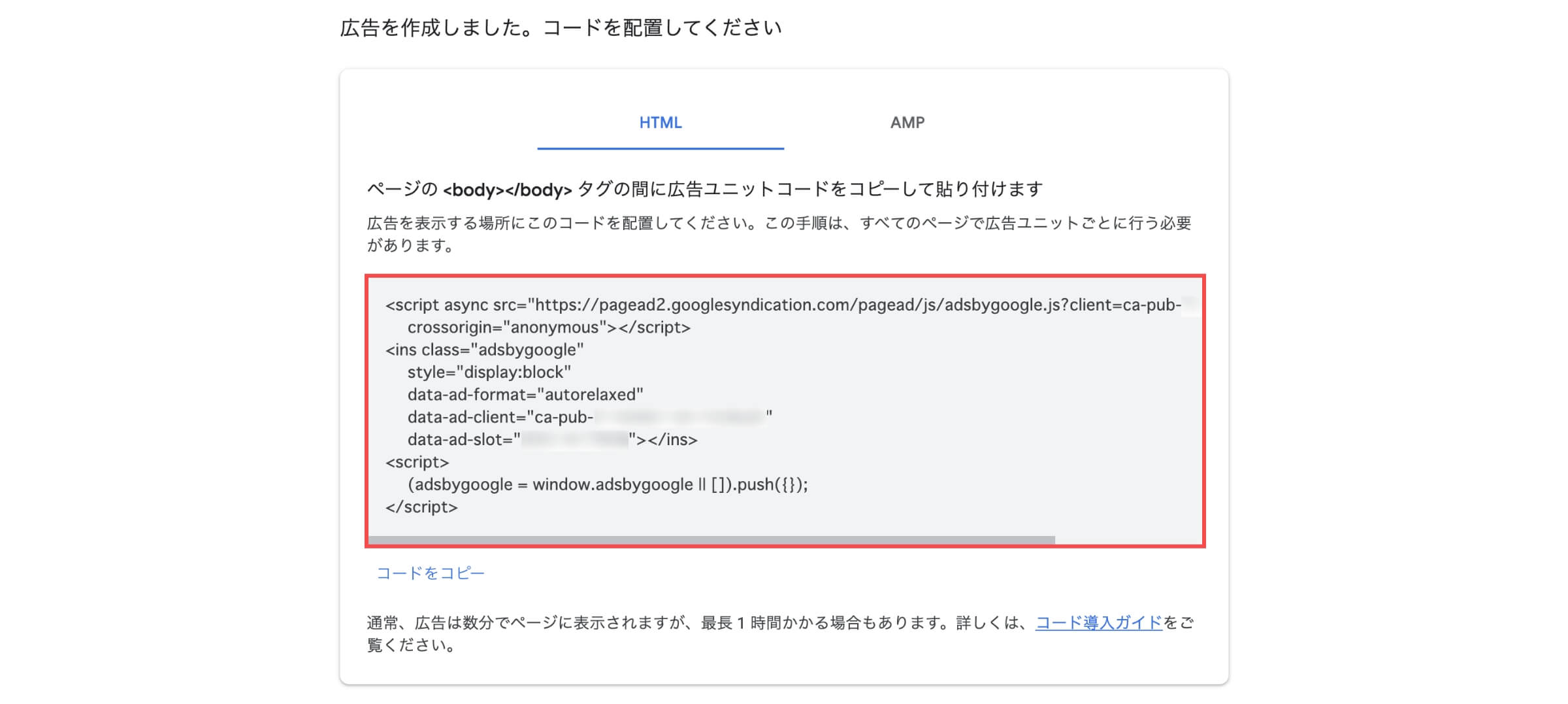
Multiplex広告
「Multiplex広告」は、関連記事と似たようなスタイルで8つの広告が表示されるネイティブ広告です。
記事に馴染みやすいためクリック率が高く、収益性も高い広告となっています。
Multiplex広告には2つのタイプが用意されています。
- 横長
- 縦長
Multiplex広告の効果的な設置場所
- 関連記事上
Googleアドセンス自動広告の特徴と種類


- 自動で最適な広告を最適な場所に配信してくれる
- 配信する広告フォーマットを選択できる
- 広告ユニット(手動広告)では対応していない広告フォーマットに対応している
- 広告ユニット(手動広告)と併用できる
- 広告掲載数の管理ができる
- URLとディレクトリで自動広告の除外設定ができる
- エリア別に広告の削除ができる
- 自動広告の場合は設置場所を指定できない
- ニュースサイト
- トレンドブログ
- 雑記ブログ
Googleアドセンスの自動広告で利用できる広告は3種類あります。
自動広告の種類
| 広告フォーマット | 説明 |
|---|---|
| ページ内広告 | ディスプレイ広告、インフィード広告、記事内広告、Multiplex広告が自動で設置されます。 GoogleアドセンスのAI技術により、最適化された広告配信が行われます。 |
| アンカー広告 | アンカー広告はユーザーが閲覧している画面の端に固定された状態で表示され、簡単に非表示にできます。これらの広告は主にモバイルで表示されますが、パソコンにも表示されます。 ユーザーの画面上部に表示されます。ユーザー エクスペリエンスにマイナスの影響が出る可能性がある場合は、画面下部に表示されます。上部に表示される場合も、アンカー広告はユーザーが十分下までスクロールしてから表示されるため、サイトのブランドや操作の妨げになることはありません。す。 |
| アンカー広告 (ワイドスクリーンへの表示) | アンカー広告をパソコンなどの 1,000 ピクセルを超える画面に表示したくない場合は、このオプションをオフにします。 |
| 全画面広告 | 全画面広告は、ページを読み込んでいる間に表示され、ユーザーがいつでも非表示にできます。 ページを訪れたときではなく離れるときに表示されるため、ユーザーは広告が読み込まれるまで待つ必要がありません。 快適なユーザー エクスペリエンスを保つため、ユーザー 1 人あたりの全画面広告の表示回数は制限されています。 |
| 全画面広告 (ワイドスクリーンへの表示) | 全画面広告をパソコンなどの 1,000 ピクセルを超える画面に表示したくない場合は、このオプションをオフにします。 |
ページ内広告
「ページ内広告」は、ディスプレイ広告・インフィード広告・記事内広告・Multiplex広告すべてが自動で最適な場所に設置されます。
手動で設定するよりも、簡単かつ効果の高い場所をAIが導き出してくれるのでクリック率も高くなります。
全部手動で設定するなら、自動広告にする方が手間もなく簡単です。
アンカー広告
「アンカー広告」は、画面上部もしくは下部に設置される広告です。
常に広告が追従してくるので、関連性の高い広告が表示されることでクリックに繋げることができます。
画面幅を狭めるデメリットもあるため、記事をしっかり読んでもらいたい場合には非表示にしておくのも良いかもしれません。
全画面広告
「全画面広告」は、サイトのページを読み込んでいる間に全画面表示される広告です。
サイト閲覧者がサイト内のリンクボタンをクリックした際には必ず表示される広告なので、広告の視認性は高くなりますが、関連性の低い広告が表示された場合には、ユーザビリティの低下を招いてしまいます。
「アドセンス自動広告の設定方法とメリット・デメリット」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンスの広告ユニットと自動広告の併用設定で効果的な設置場所


Googleアドセンス広告を設置する場合の効果的な位置(設置場所)に関して解説します。
広告は多くても少なくても効果が悪くなってしまいます。
最適な広告数で最適な場所に設置することで最大限の効果を発揮することができます。
当然ながら、設置するブログやWebサイトの記事数・レイアウトなどの影響によっても効果が変わってくることもあります。
当記事では、効果の高い位置と、そこにあった広告ユニットをセットで紹介していきます。
さらに、自動広告との組み合わせた広告効果の最大化についても解説します。
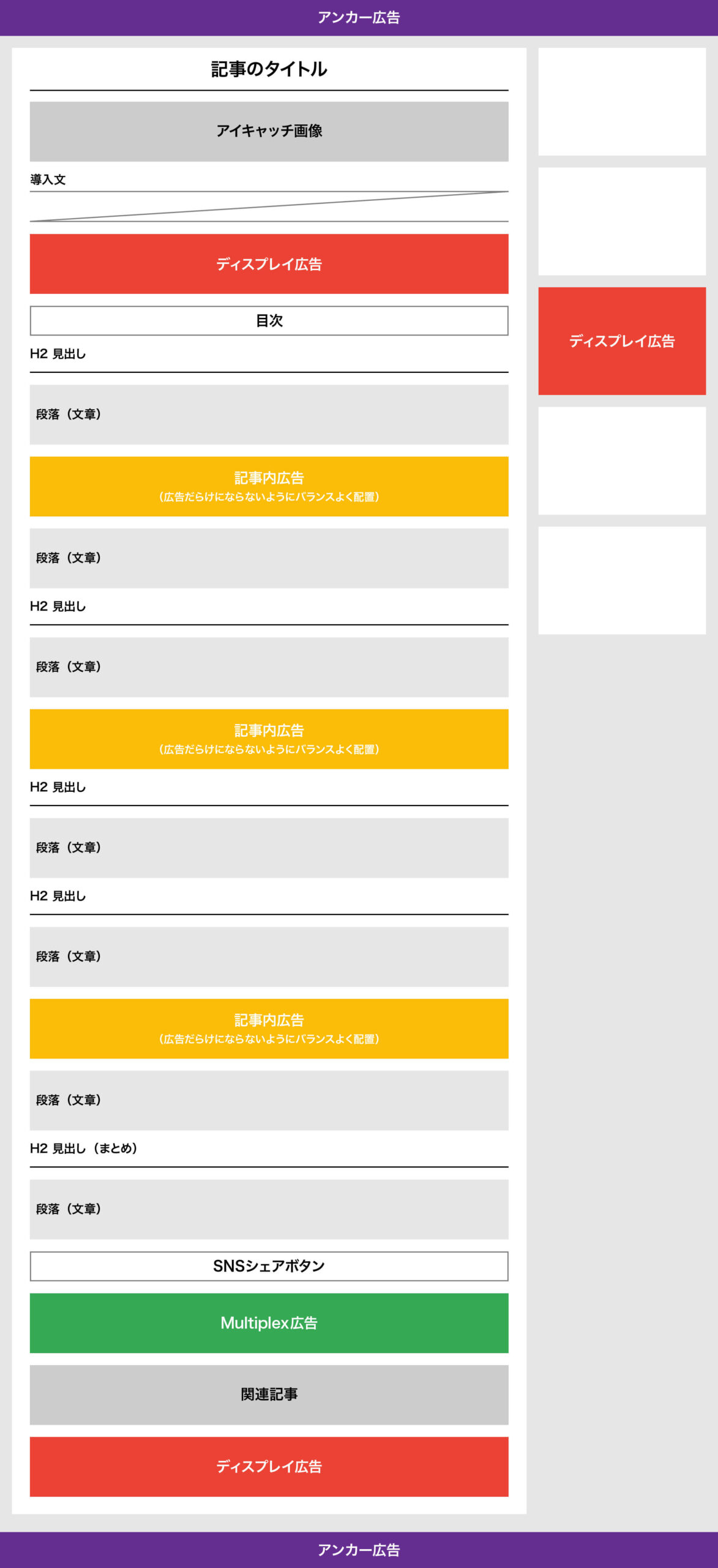
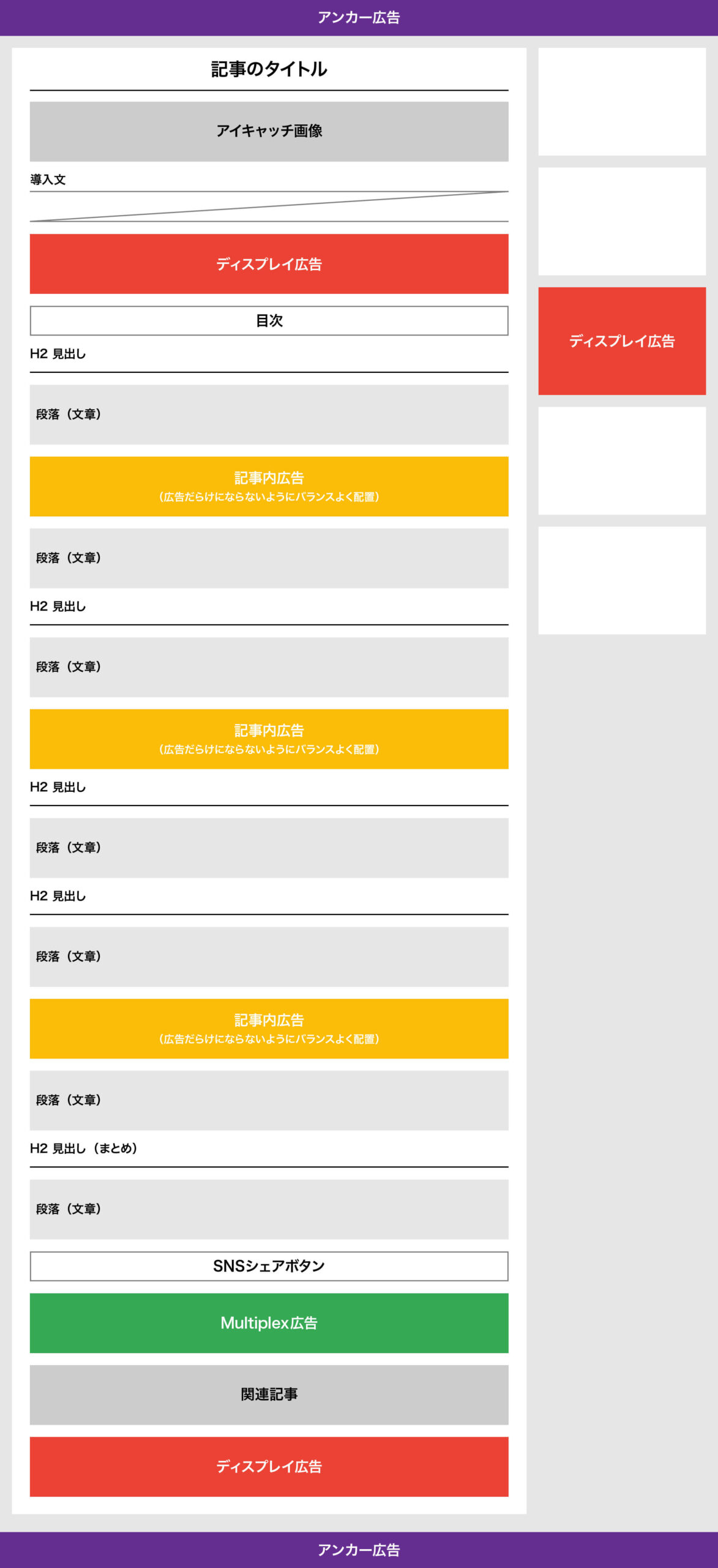
アドセンス広告の効果的な配置図(記事ページ)
記事ページでアドセンス広告の効果的な位置としては下記の図の配置となります。


記事ページの効果的な位置・広告フォーマット・広告配信方法
| 位置(設置場所) | 広告フォーマット | 広告配信方法 |
|---|---|---|
| 目次上 | ディスプレイ広告 | 広告ユニット(手動広告) |
| H2見出し上 | 記事内広告 | 自動広告 |
| 文章と文章の間 | 記事内広告 | 自動広告 |
| 関連記事上 | Multiplex広告 | 広告ユニット(手動広告) |
| 関連記事下 | ディスプレイ広告 | 広告ユニット(手動広告) |
| サイドバー | ディスプレイ広告 | 広告ユニット(手動広告) |
| 追従アンカー | アンカー広告 | 自動広告 |
固定で広告を設置したい場所には、広告ユニット(手動広告)を利用するようにします。
記事内にランダムで表示させたい場合は自動広告を利用します。
アンカー広告は、自動広告専用の広告フォーマットです。
常に広告が出ているため、一定の効果は見込めます。
全画面広告に関しては、誤クリックに繋がることもあり、クリック率もそれほど高くないので設置しません。
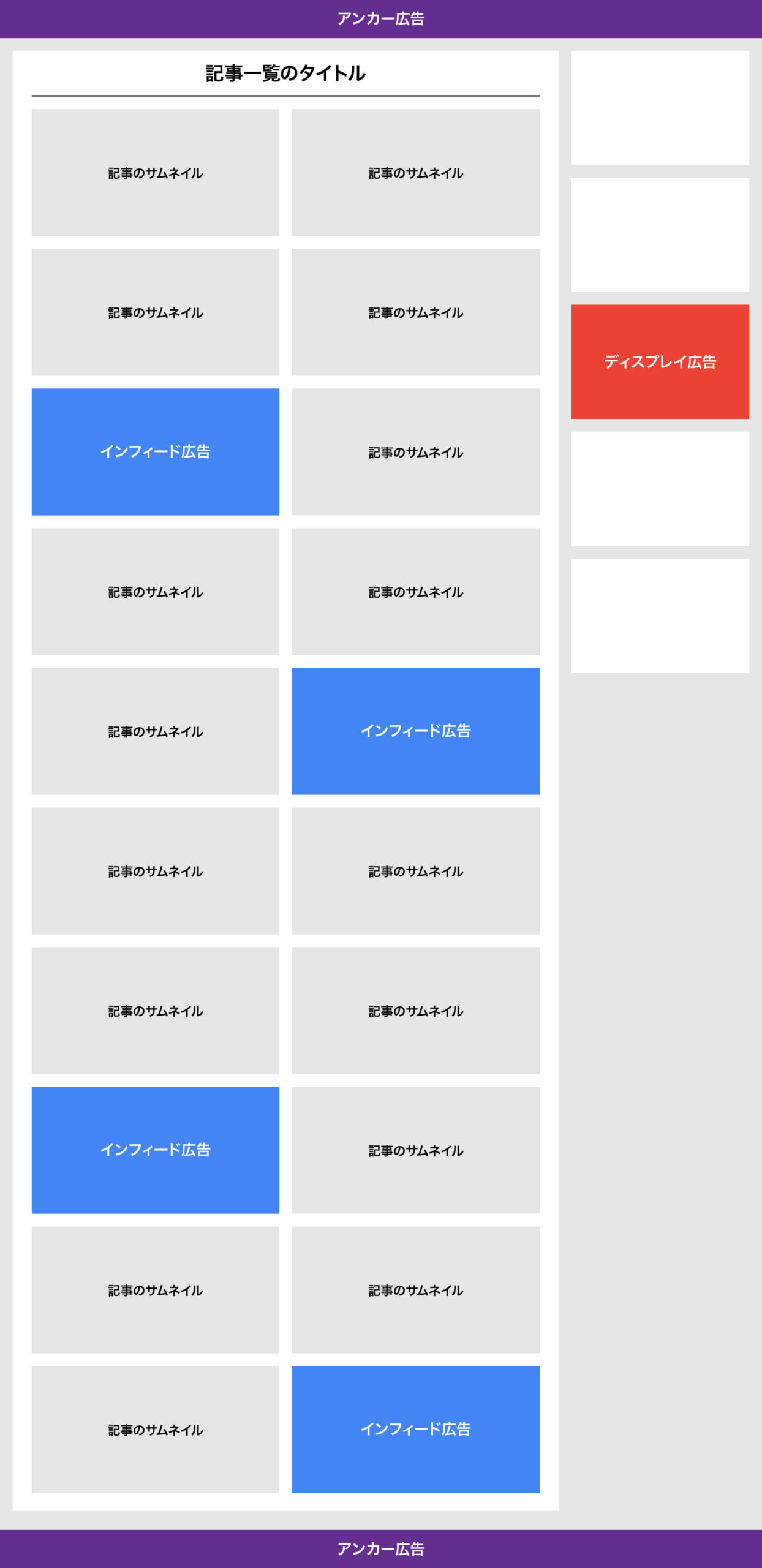
アドセンス広告の効果的な配置図(記事一覧ページ)
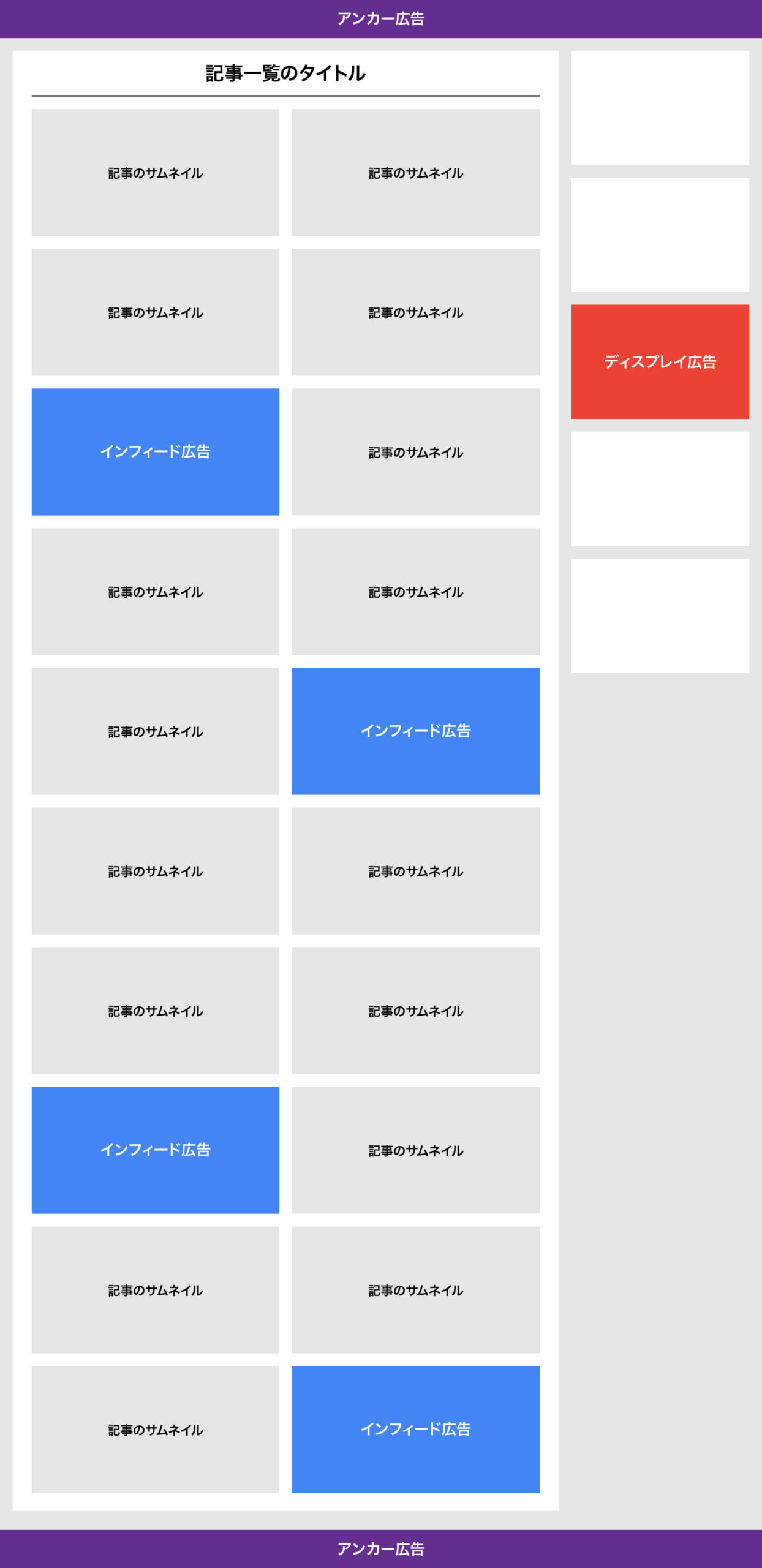
記事一覧ページでアドセンス広告の効果的な位置としては下記の図の配置となります。


記事一覧のフィード数にもよりますが、4記事ごとかそれ以上で設置するようにしましょう。
あまり頻繁に広告表示されないようにしておきましょう。
記事一覧ページの効果的な位置・広告フォーマット・広告配信方法
| 位置(設置場所) | 広告フォーマット | 広告配信方法 |
|---|---|---|
| 記事一覧フィード | インフィード広告 | 自動広告 |
| サイドバー | ディスプレイ広告 | 広告ユニット(手動広告) |
| 追従アンカー | アンカー広告 | 自動広告 |
インフィード広告は、自動広告を利用する場合には自動で配信されます。
ページごとの除外設定もできますが、記事数が多いサイトの場合には効果があるので配信設定しておきましょう。
Googleアドセンス広告ユニットの設定方法


「Googleアドセンス広告ユニットの設定方法」について解説します。
設定には下記の手順で進めます。
当記事の手順通りに進めれば設定は5分で完了できます。
自動広告の設定前に広告ユニット(手動広告)の設定を行なってください。
順番を間違えないようにご注意ください。
- 目次上の「ディスプレイ広告」
- 記関連記事上の「Multiplex広告」
- 関連記事下の「ディスプレイ広告」
- サイドバーの「ディスプレイ広告」
アドセンス広告ユニットを作成する
Googleアドセンスの管理画面から解説します。
- 左上の「メニュー」ボタンをクリックします。
- メニュー内の「広告」をクリックします。


- 「広告ユニットごと」タブを選択します。
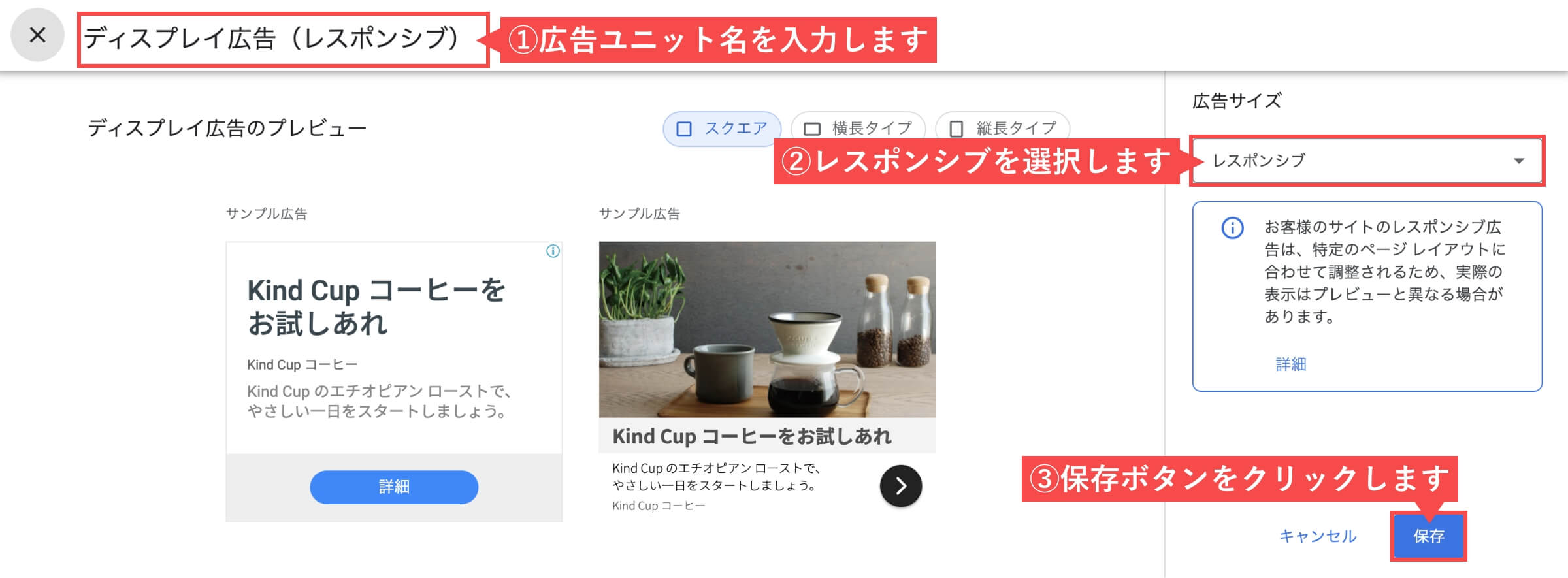
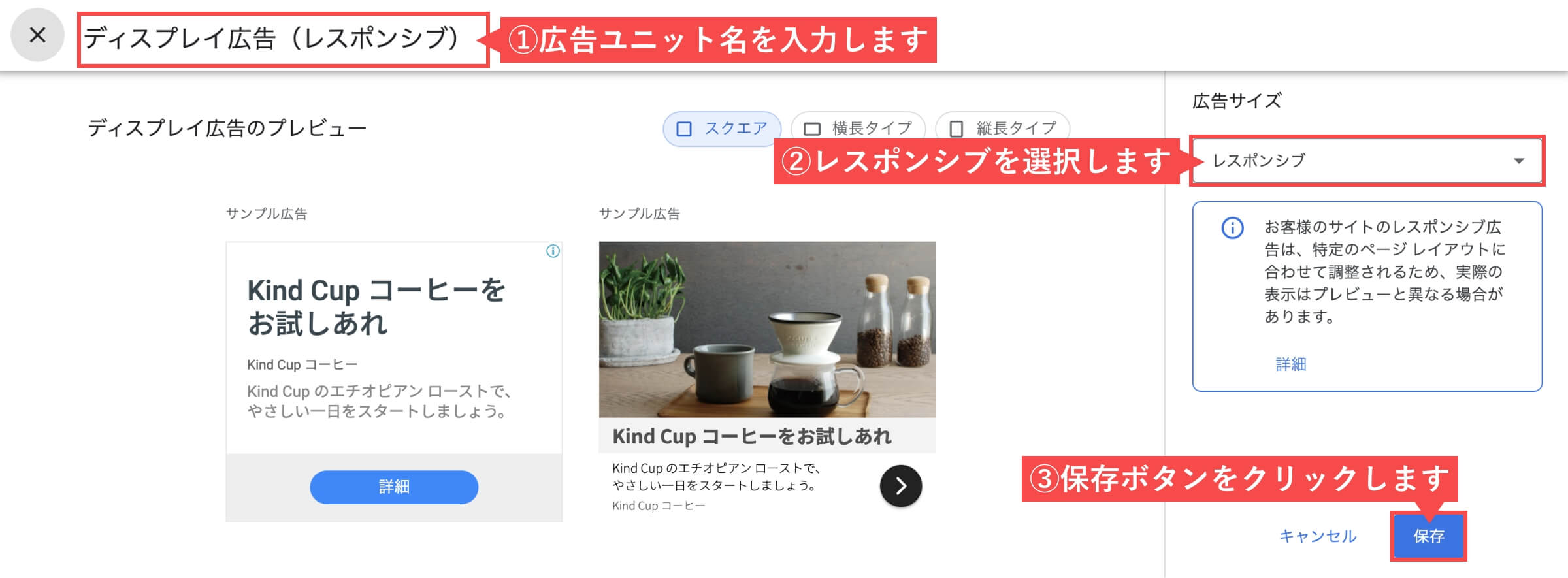
- 「ディスプレイ広告」をクリックします。


- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「保存」ボタンをクリックします。




- 「Multiplex広告」をクリックします。


- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「作成」ボタンをクリックします。




「アドセンス広告ユニットを作成する」の解説は以上です。
アドセンス広告ユニットをWordPressサイトに設置する
「ディスプレイ広告」と「Multiplex広告」の広告ユニット作成が完了したら、WordPressサイトに広告を設置していきます。
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
WordPressテーマ「SWELL」で広告を設置する
WordPress管理画面から解説します。
- 管理画面の左側メニューから「SWELL設定」にカーソルを合わせます。
- 「SWELL設定」をクリックします。


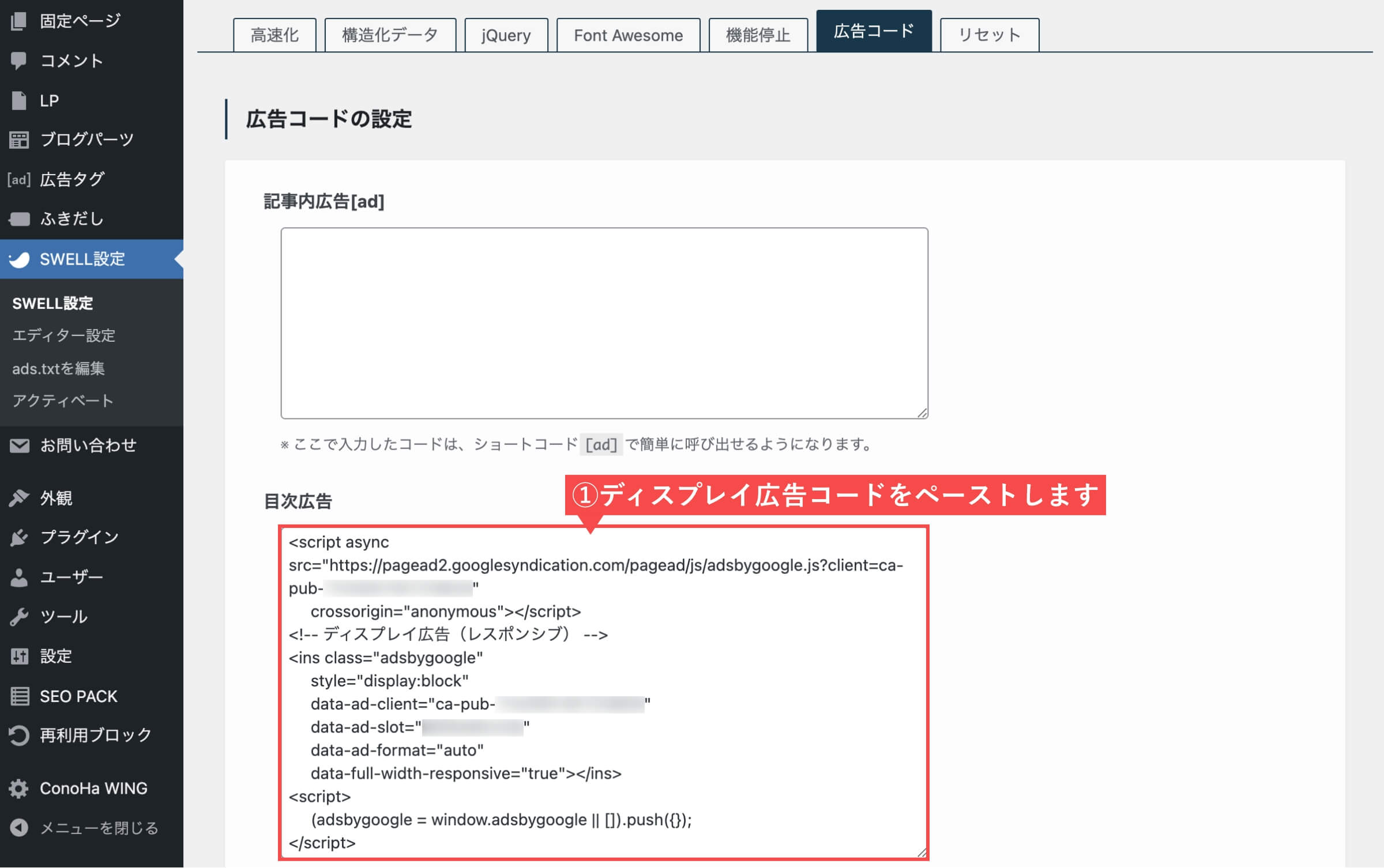
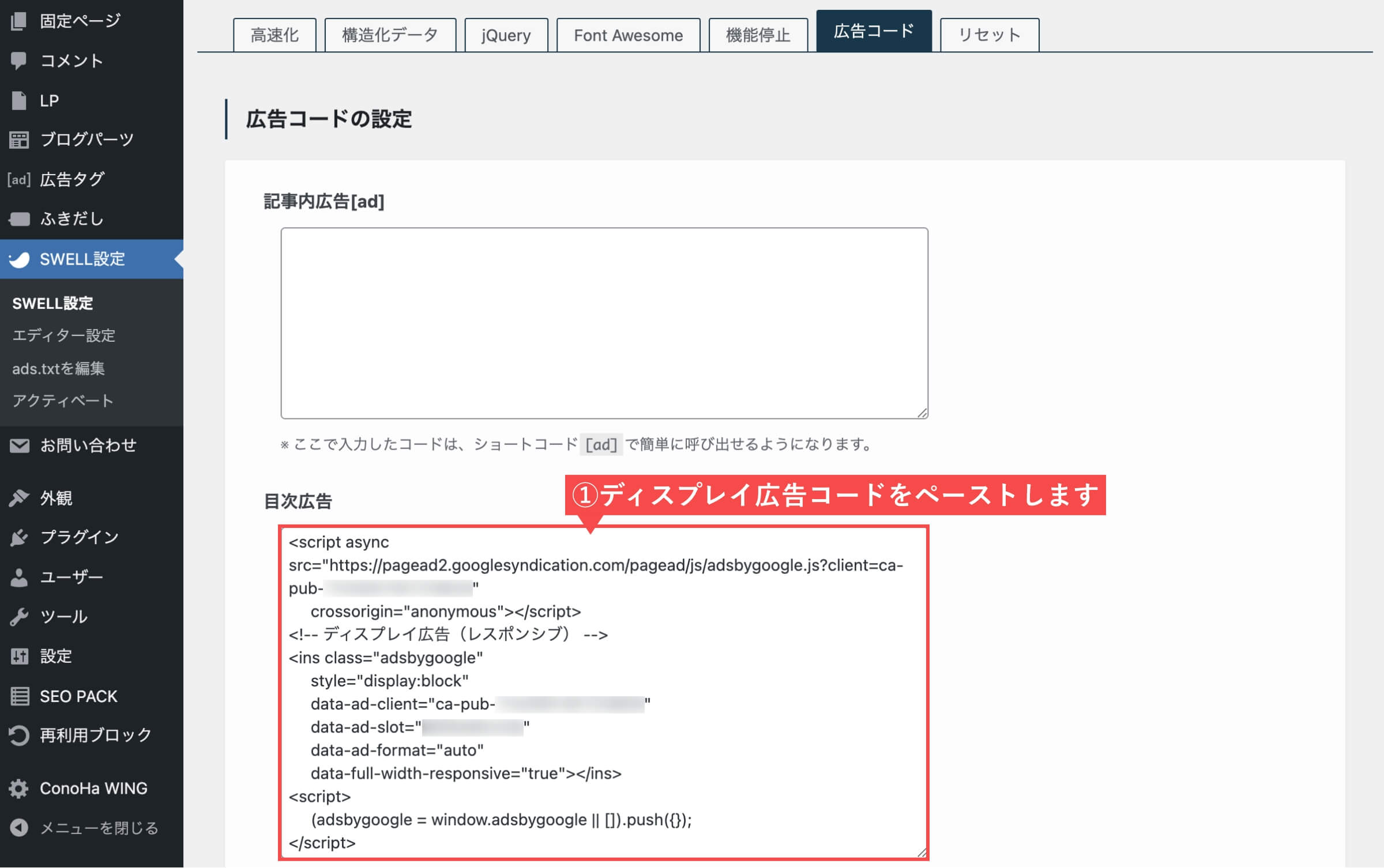
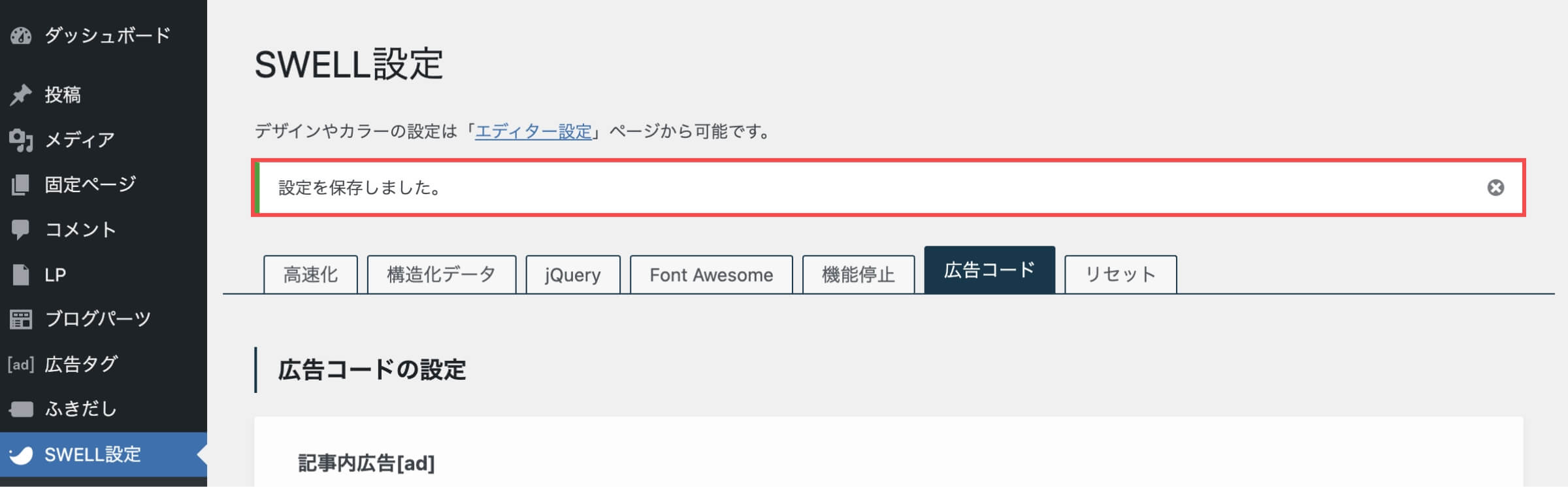
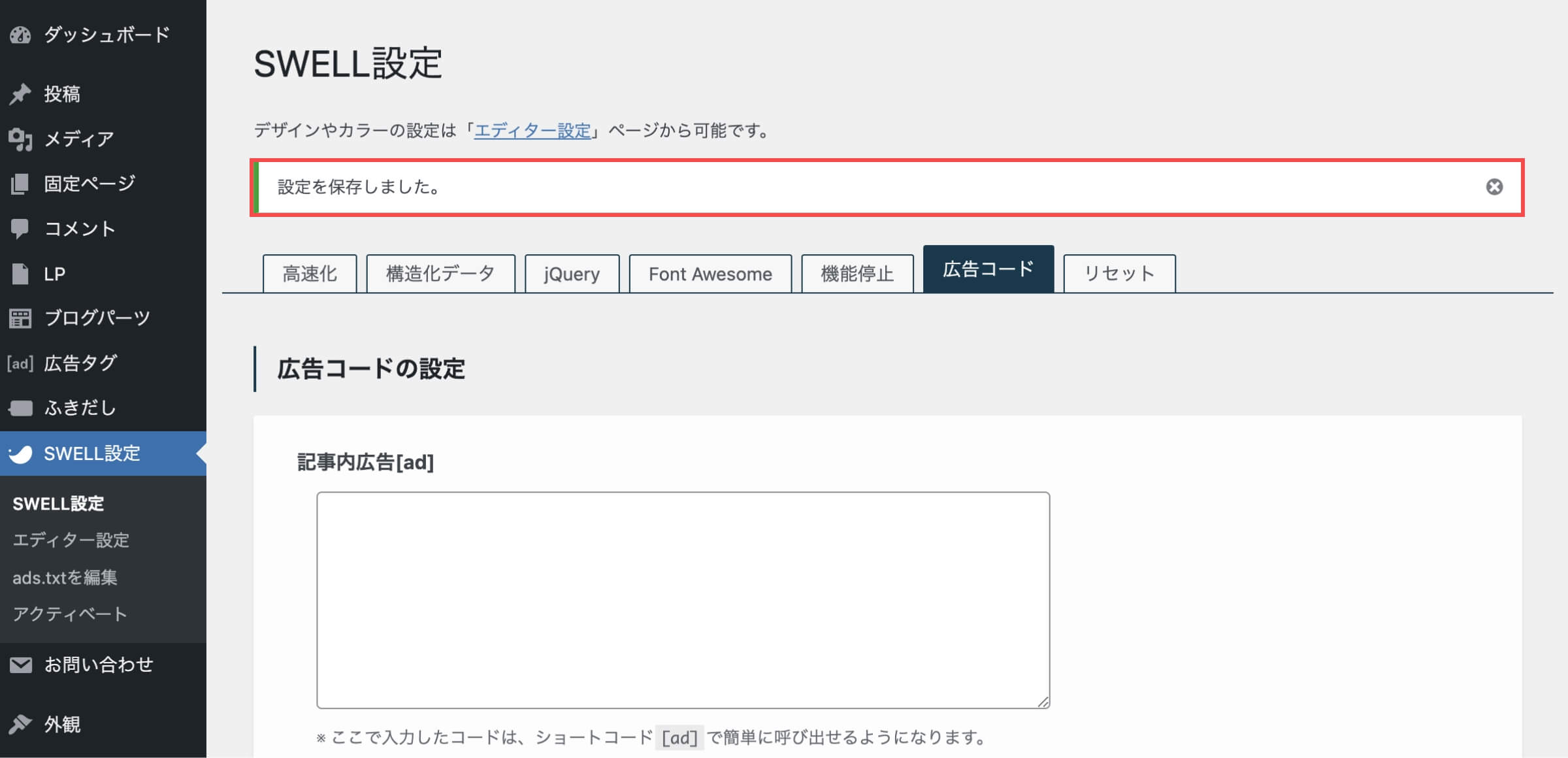
- 「広告コード」タブを選択します。


- 目次広告枠にコピーした「ディスプレイ広告コード」をペーストします。


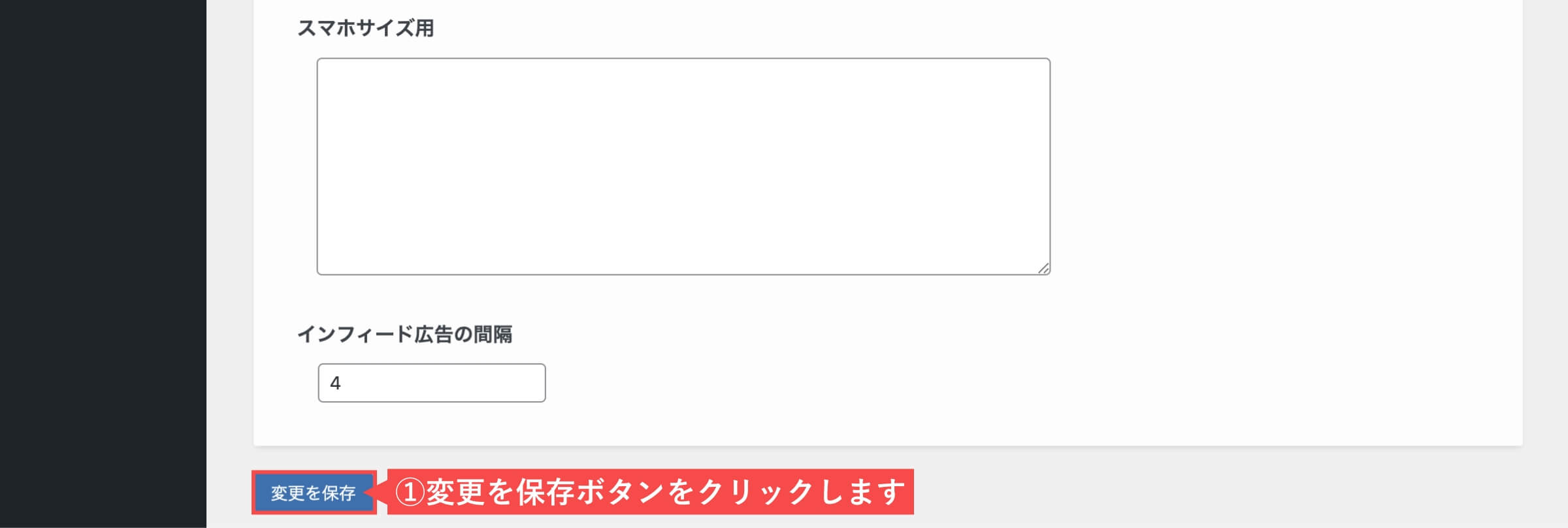
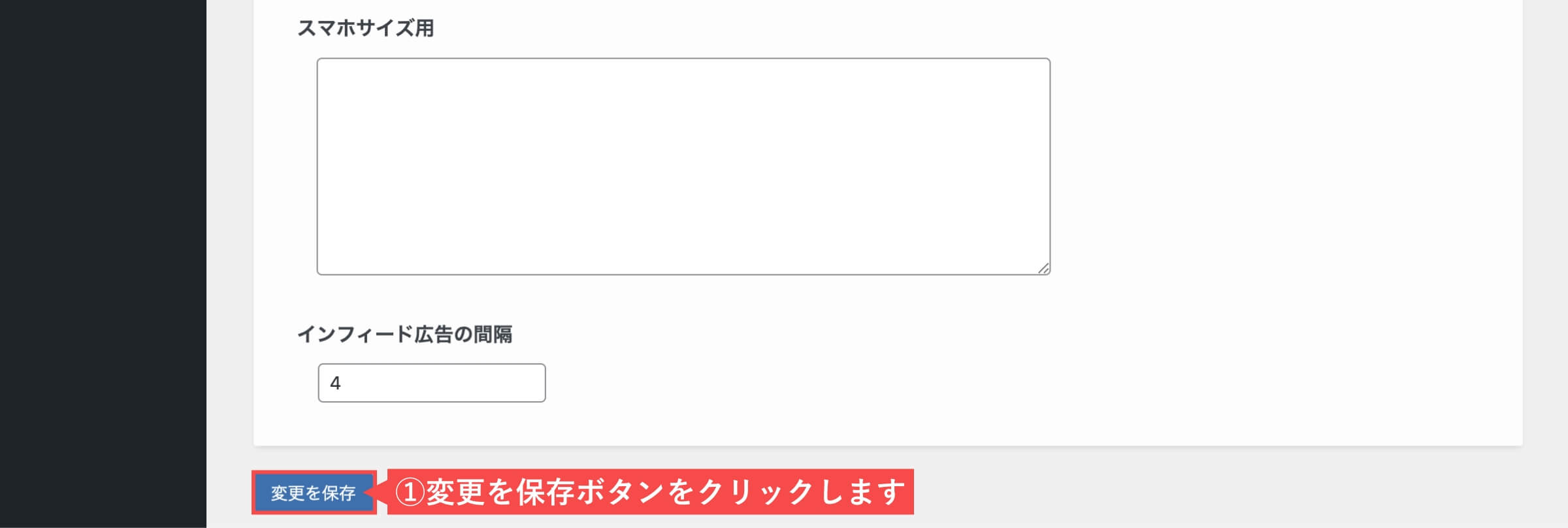
- 「変更を保存」ボタンをクリックします。




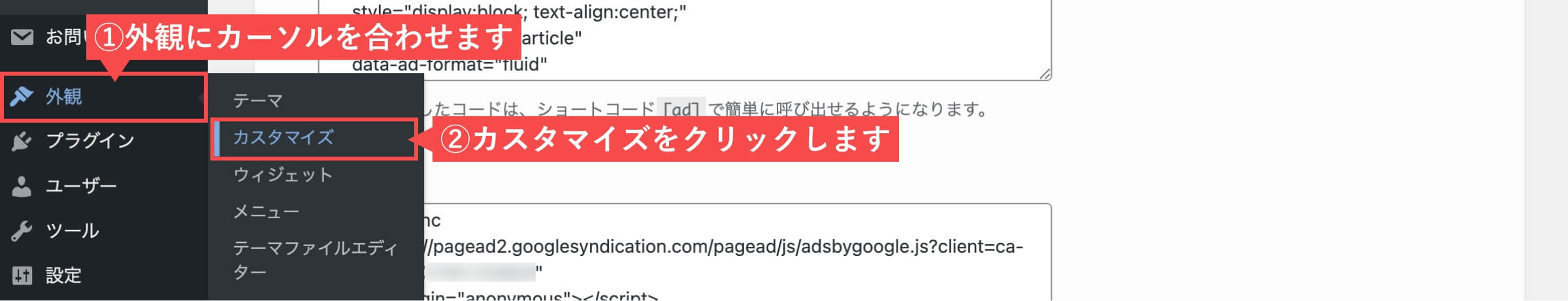
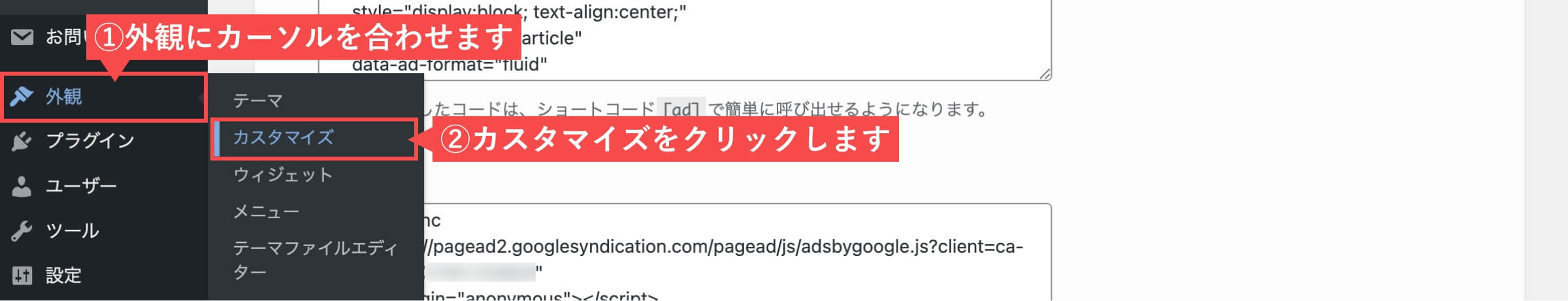
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「カスタマイズ」をクリックします。


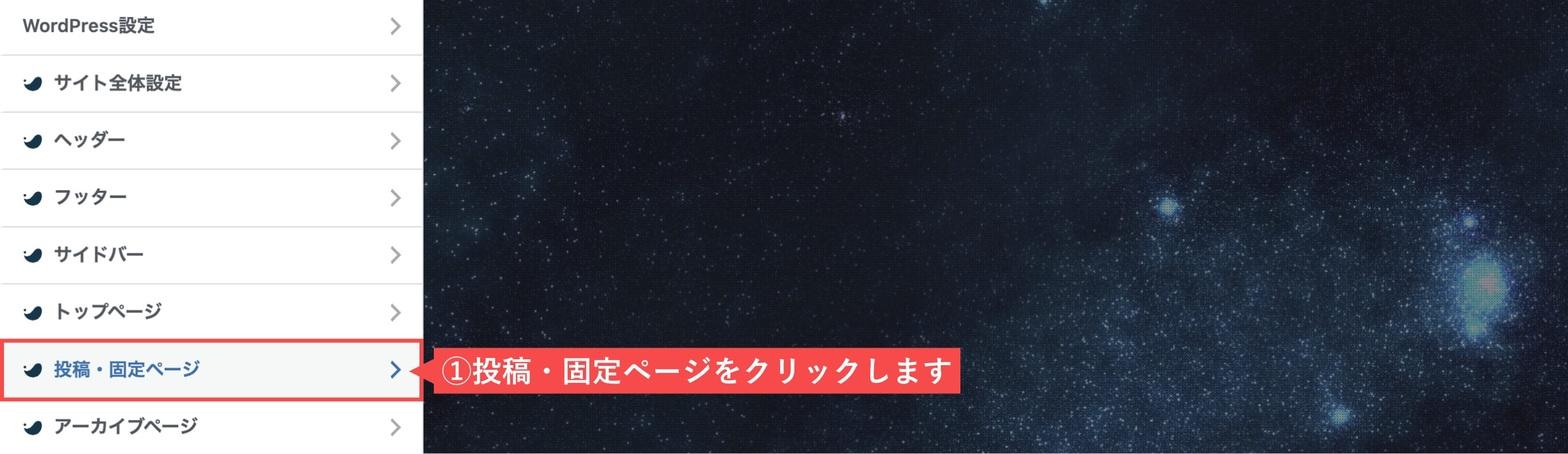
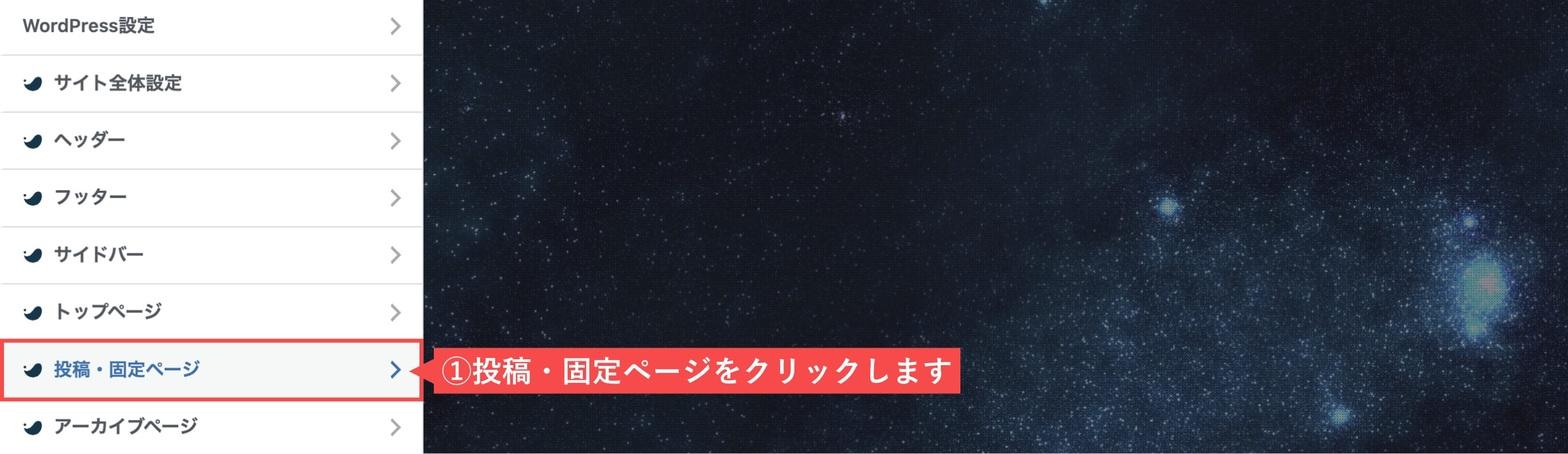
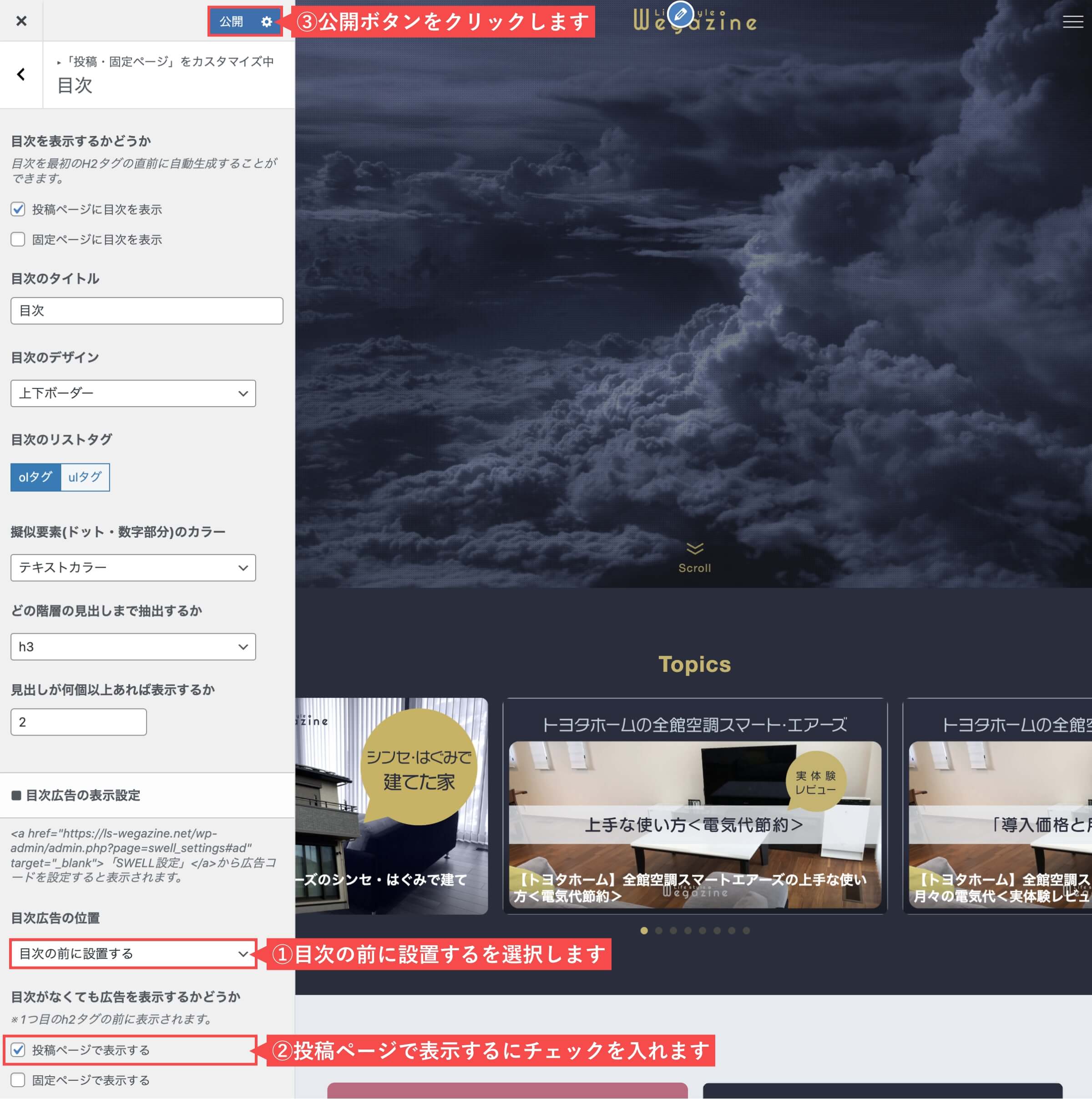
- 「投稿・固定ページ」をクリックします。


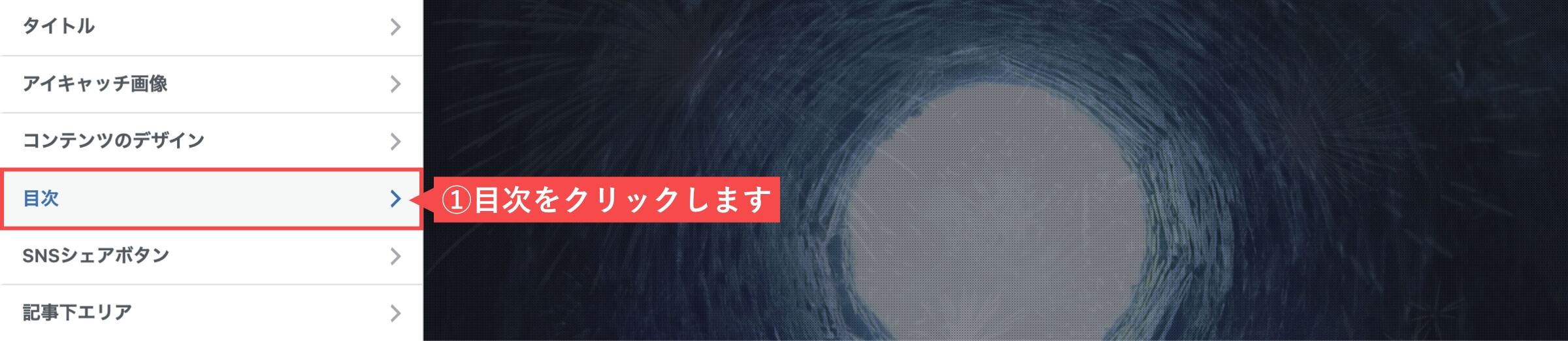
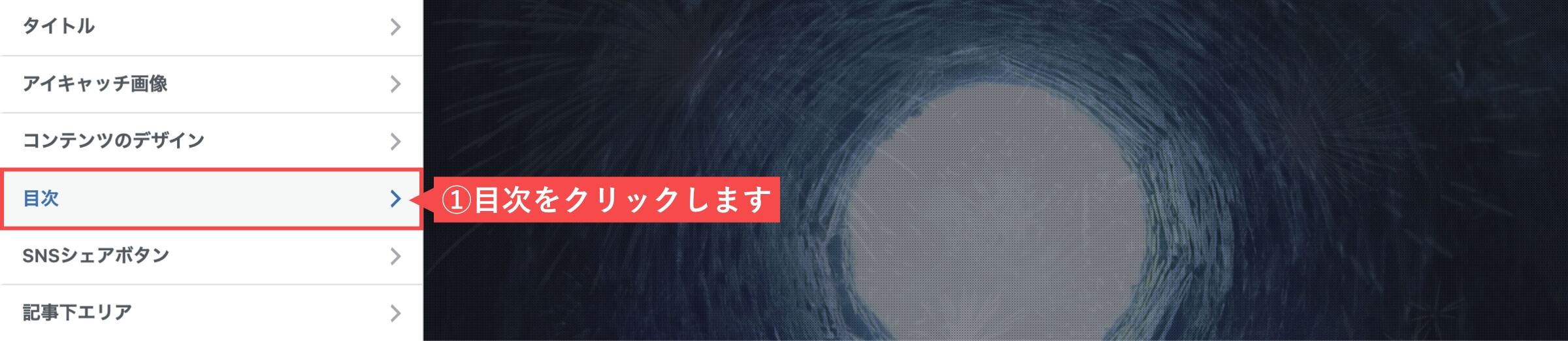
- 「目次」をクリックします。


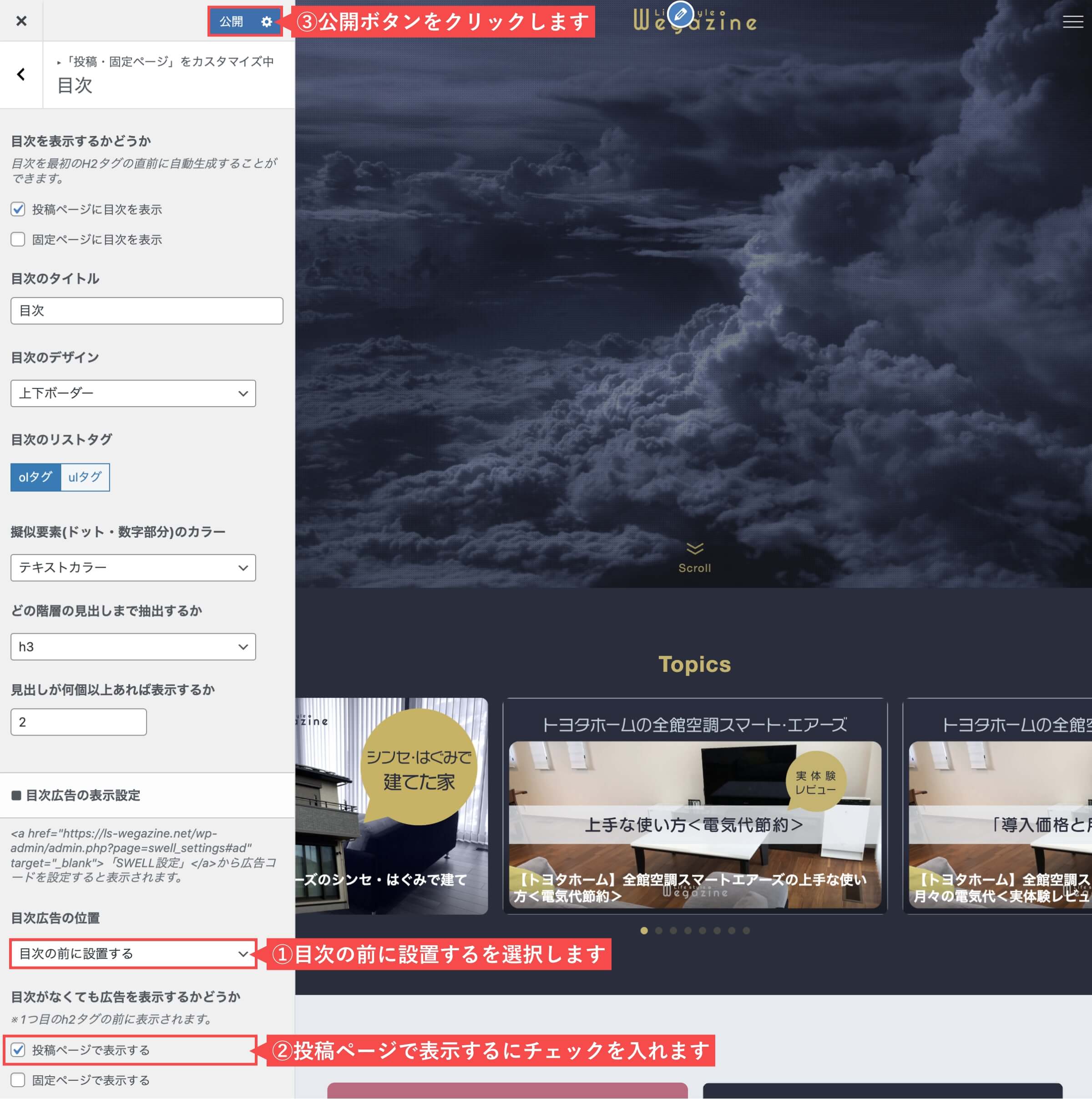
- 目次広告の位置で「目次の前に設置する」を選択します。
- 目次がなくても広告を表示するかどうかで「投稿ページで表示する」にチェックを入れます。


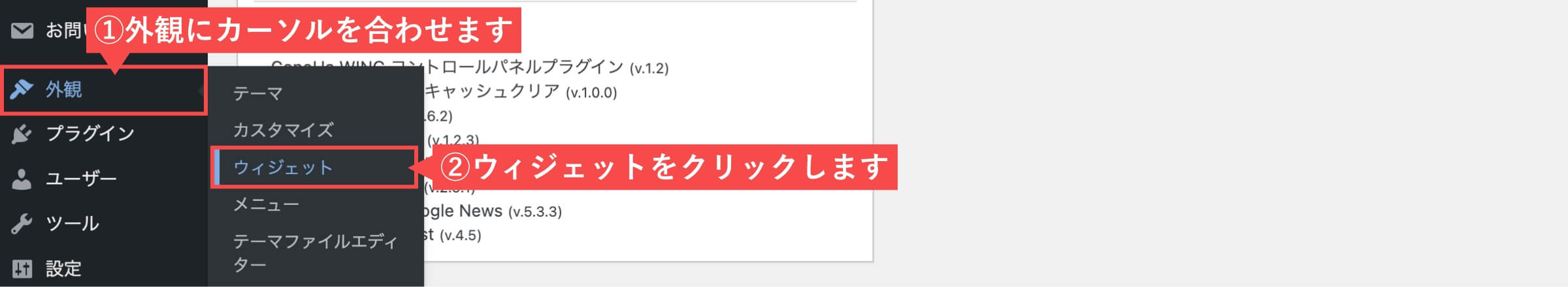
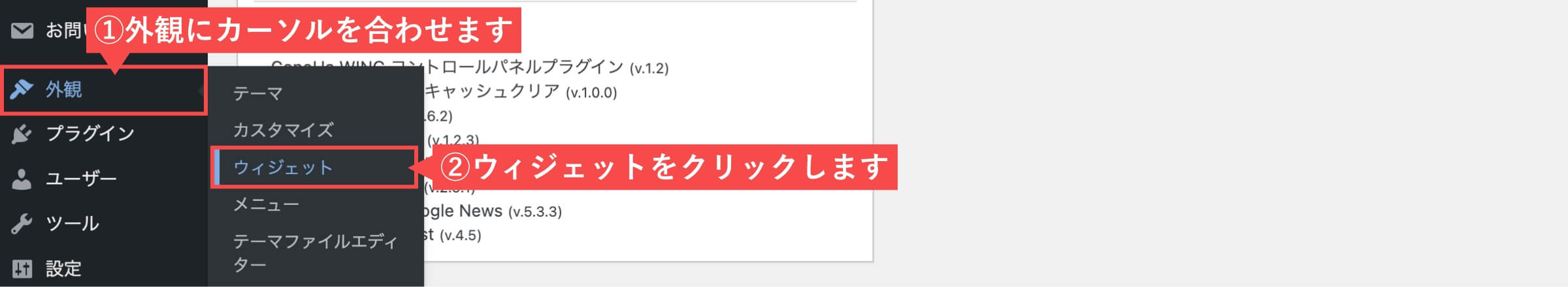
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
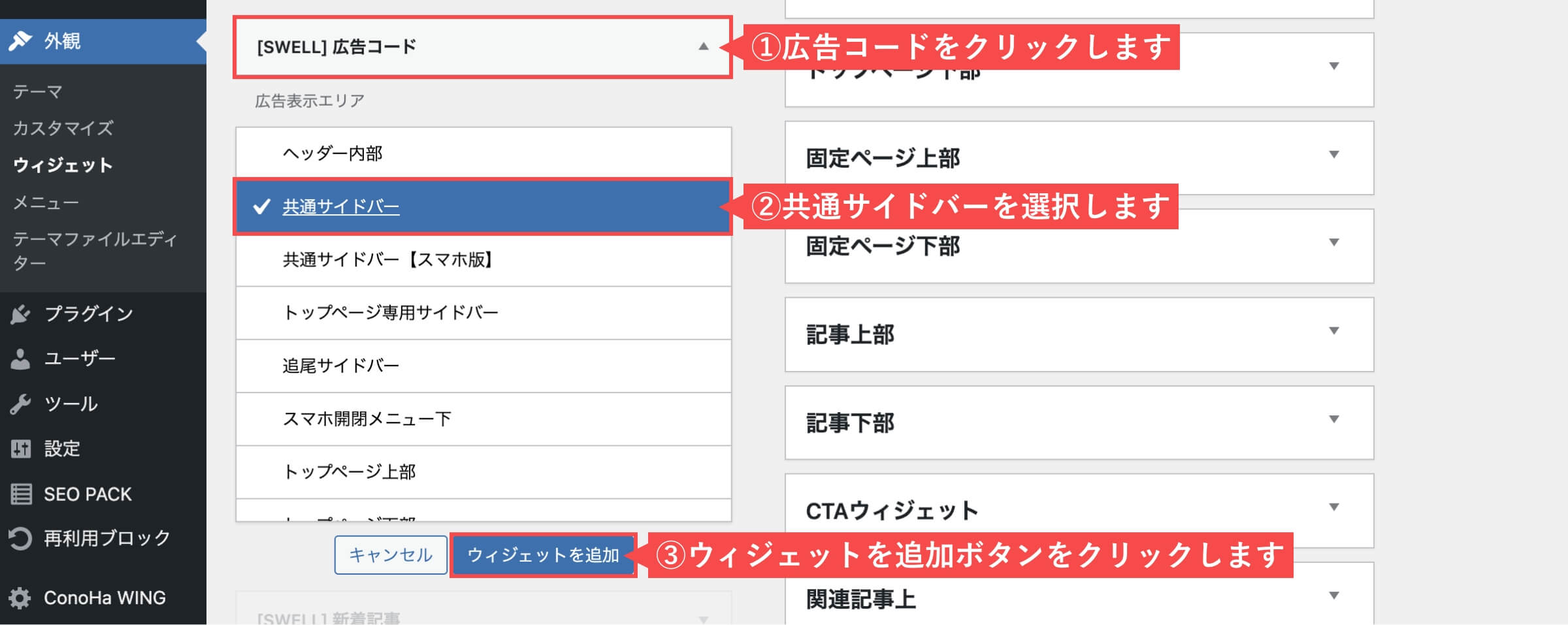
- 「ウィジェット」をクリックします。


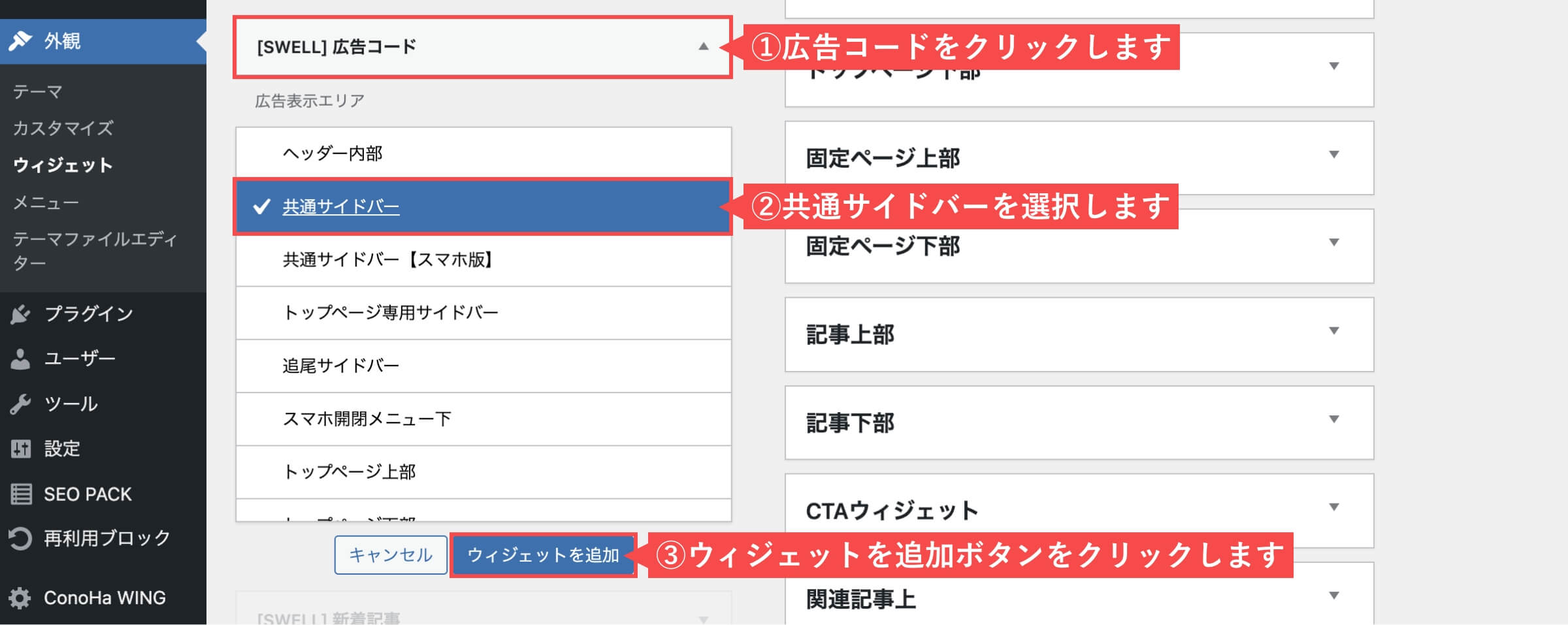
- 「広告コード」をクリックします。
- 「共通サイドバー」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


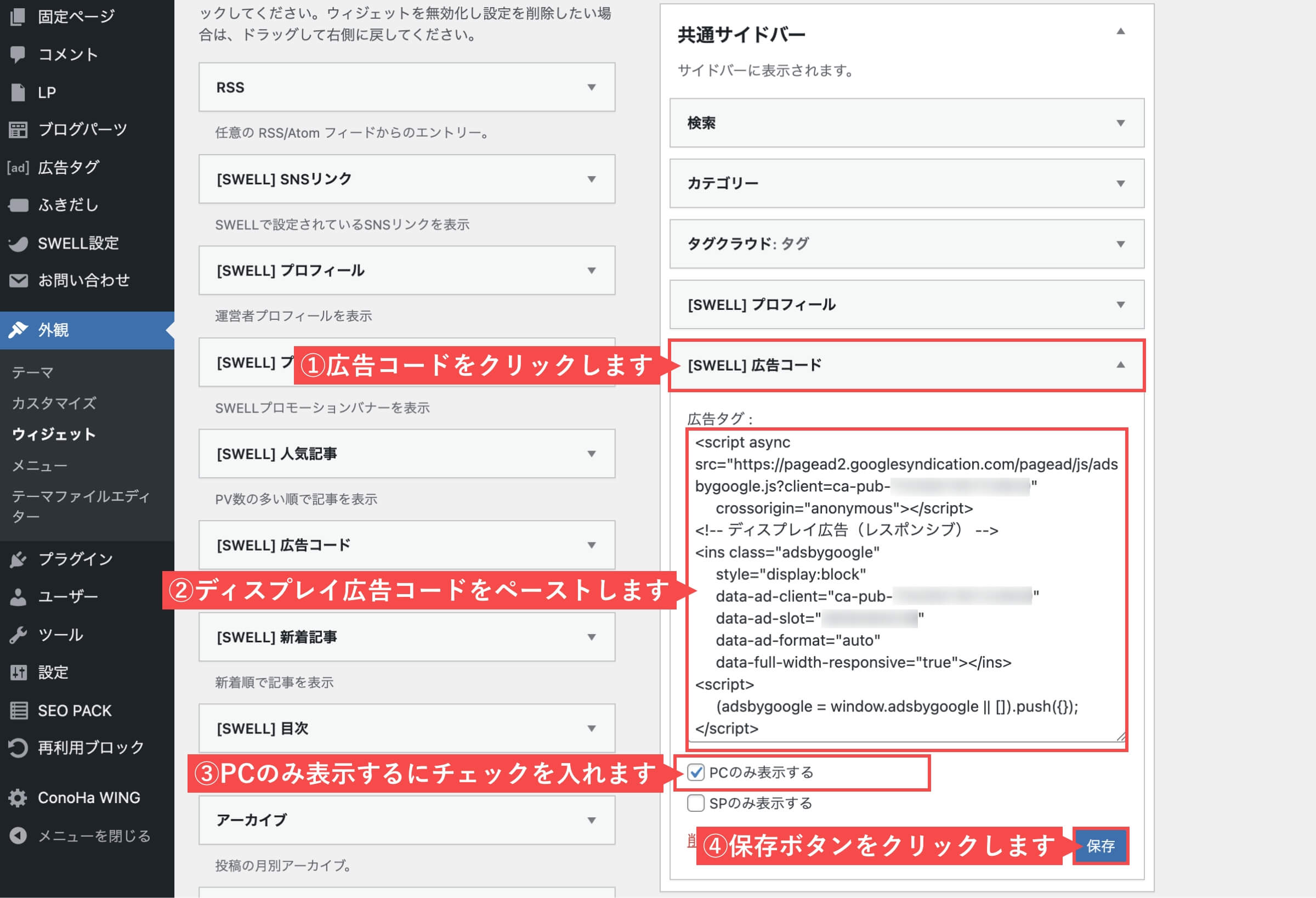
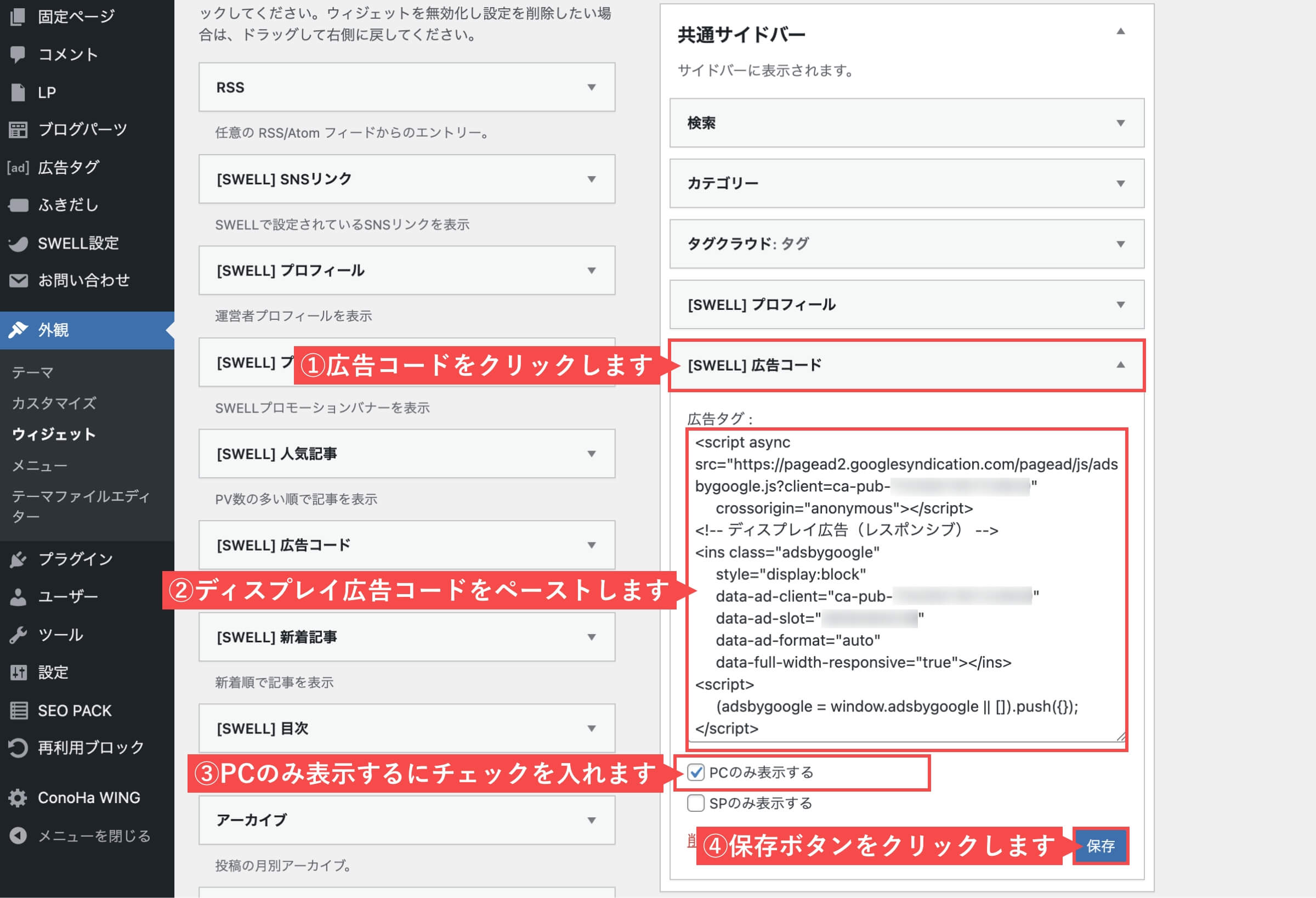
- 「広告コード」をクリックします。
- 「ディスプレイ広告コード」をペーストします。
- 「PCのみ表示する」にチェックを入れます。
- 「保存」ボタンをクリックします。
- サイドバーに設置するディスプレイ広告は、PCのみ表示にします。
SP表示の場合、サイドバーは記事よりも下に表示されるので、記事ページの下部分が広告だらけになるのを防ぐ必要があります。


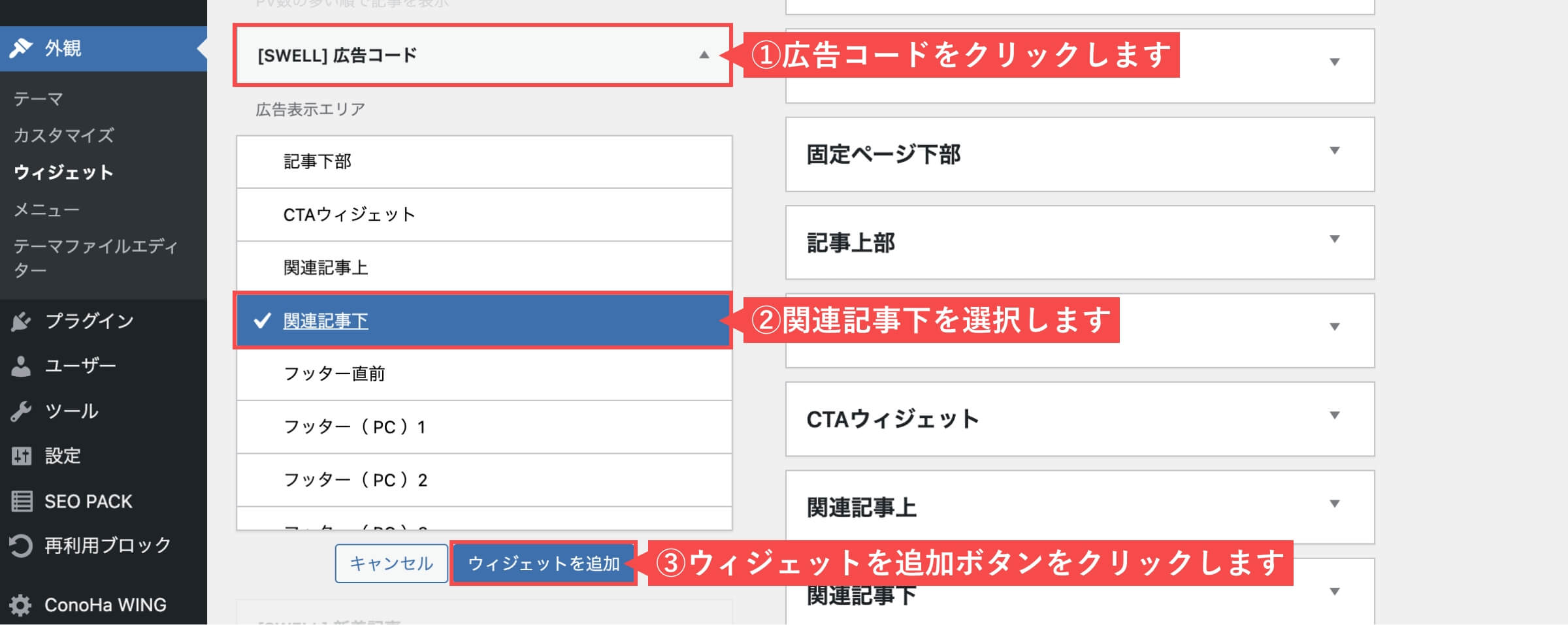
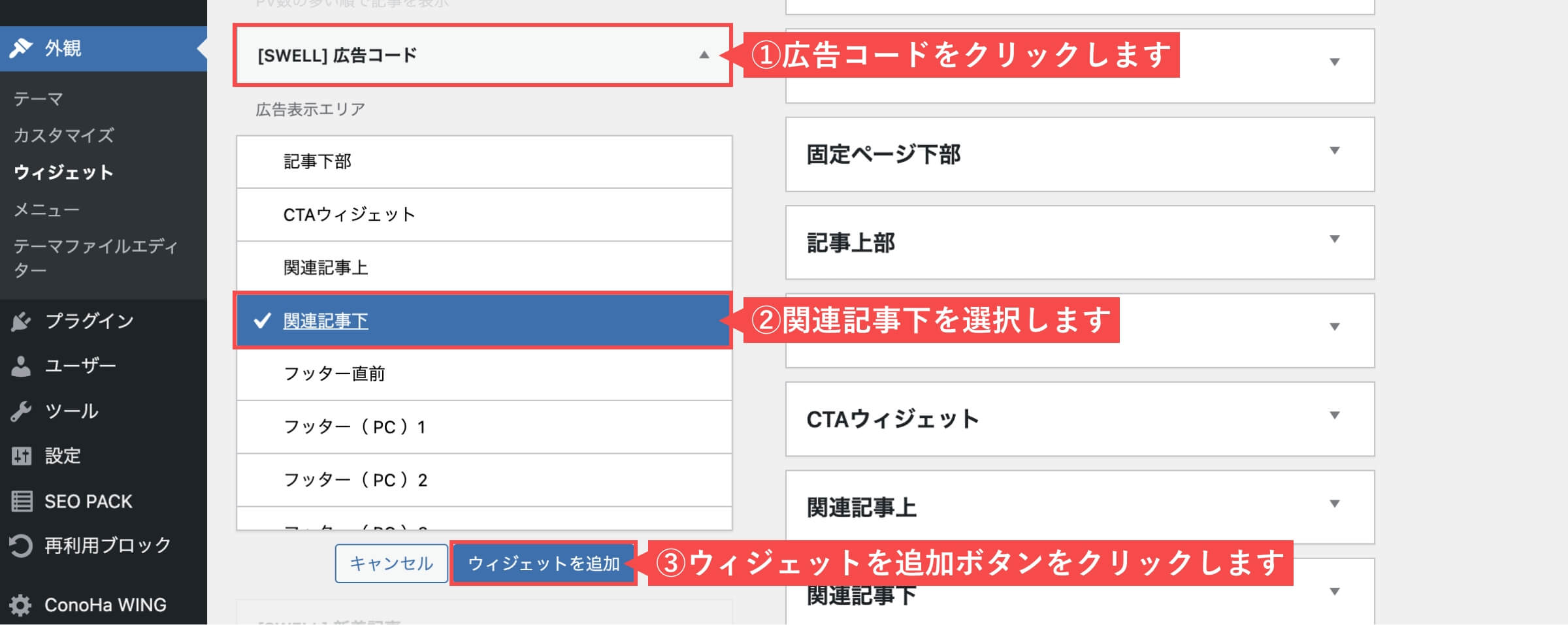
- 「広告コード」をクリックします。
- 「関連記事下」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


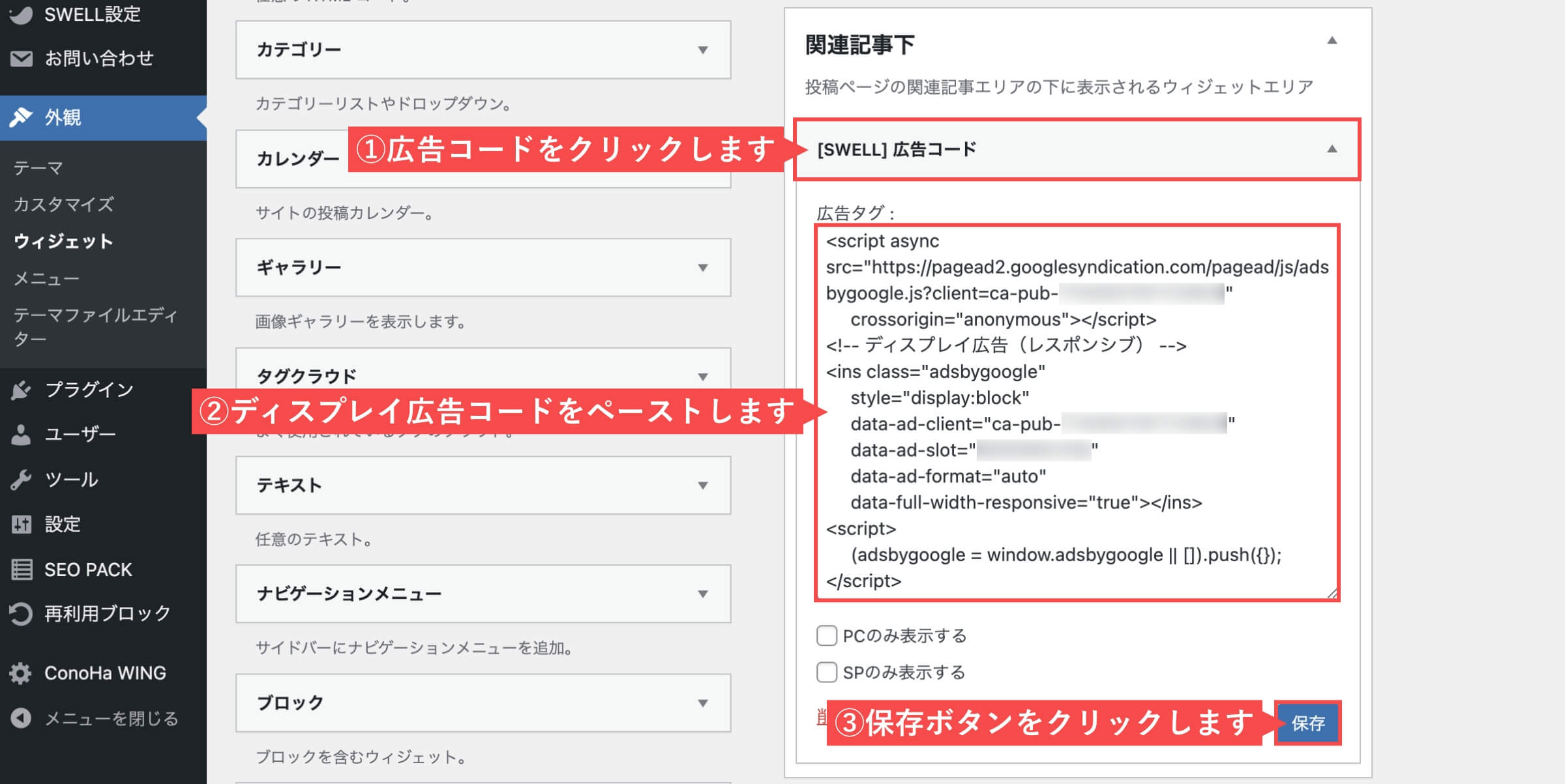
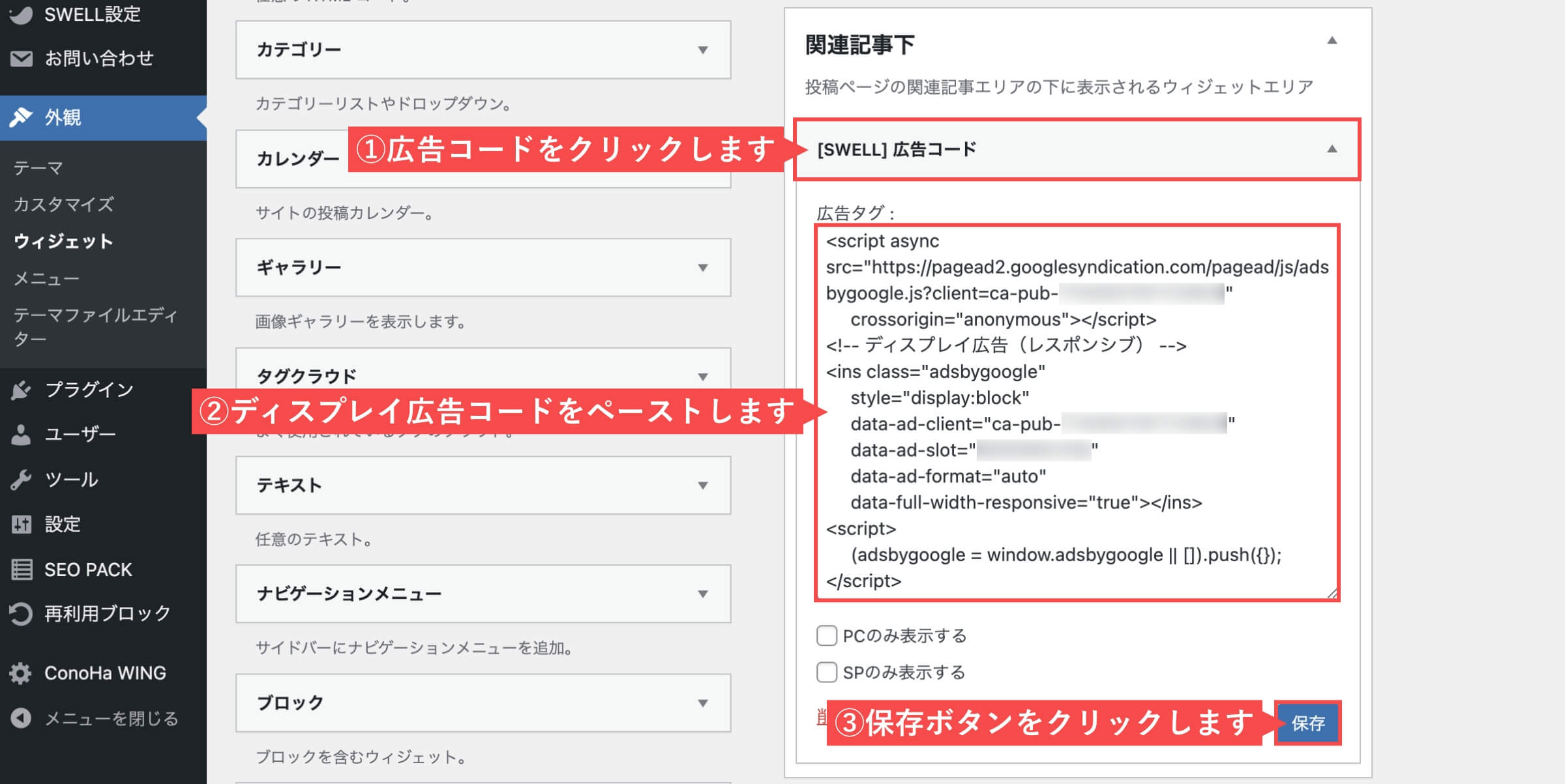
- 「広告コード」をクリックします。
- 「デュスプレイ広告コード」をペーストします。
- 「保存」ボタンをクリックします。


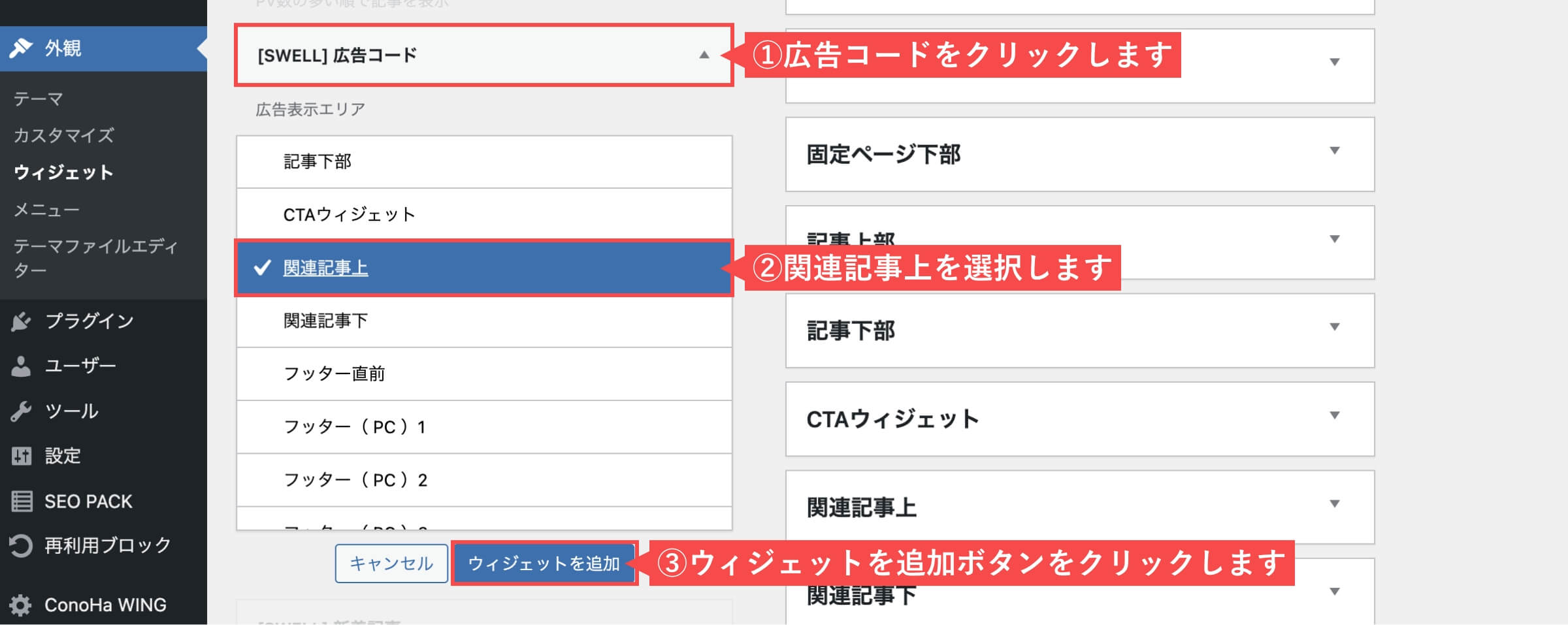
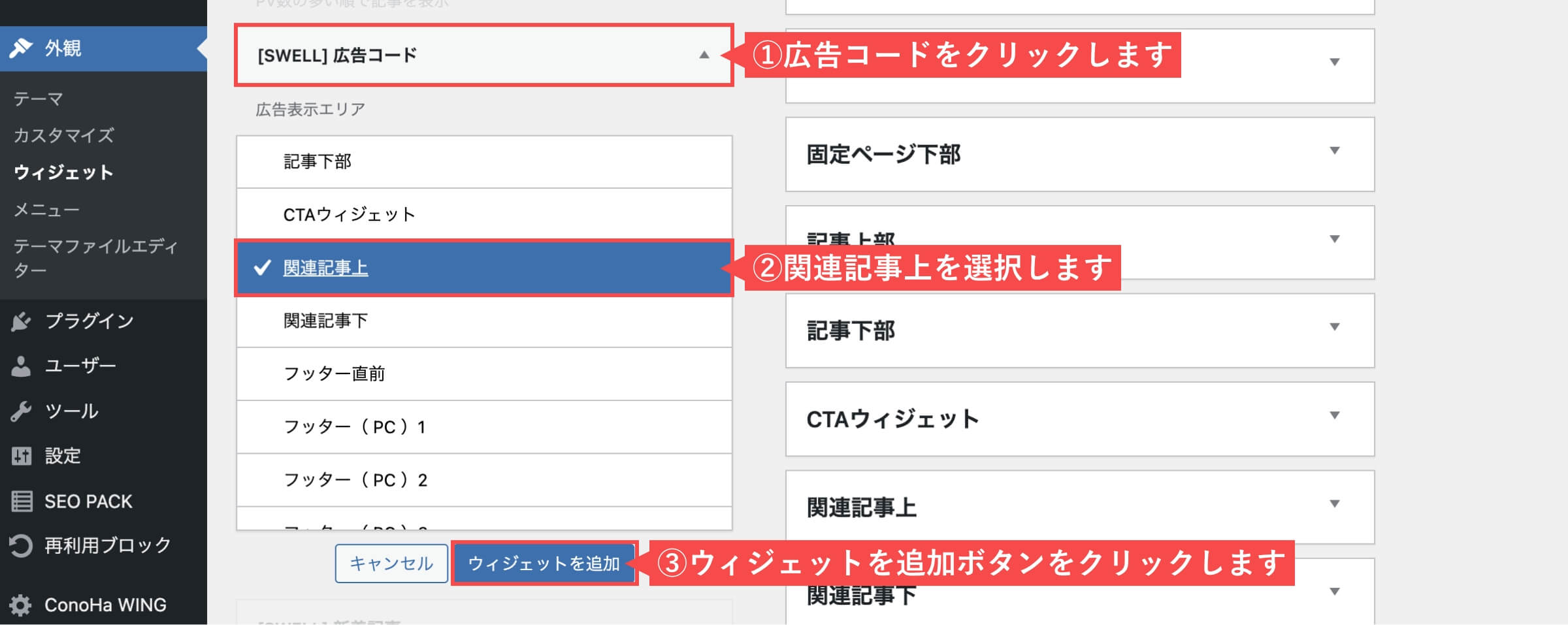
- 「広告コード」をクリックします。
- 「関連記事上」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


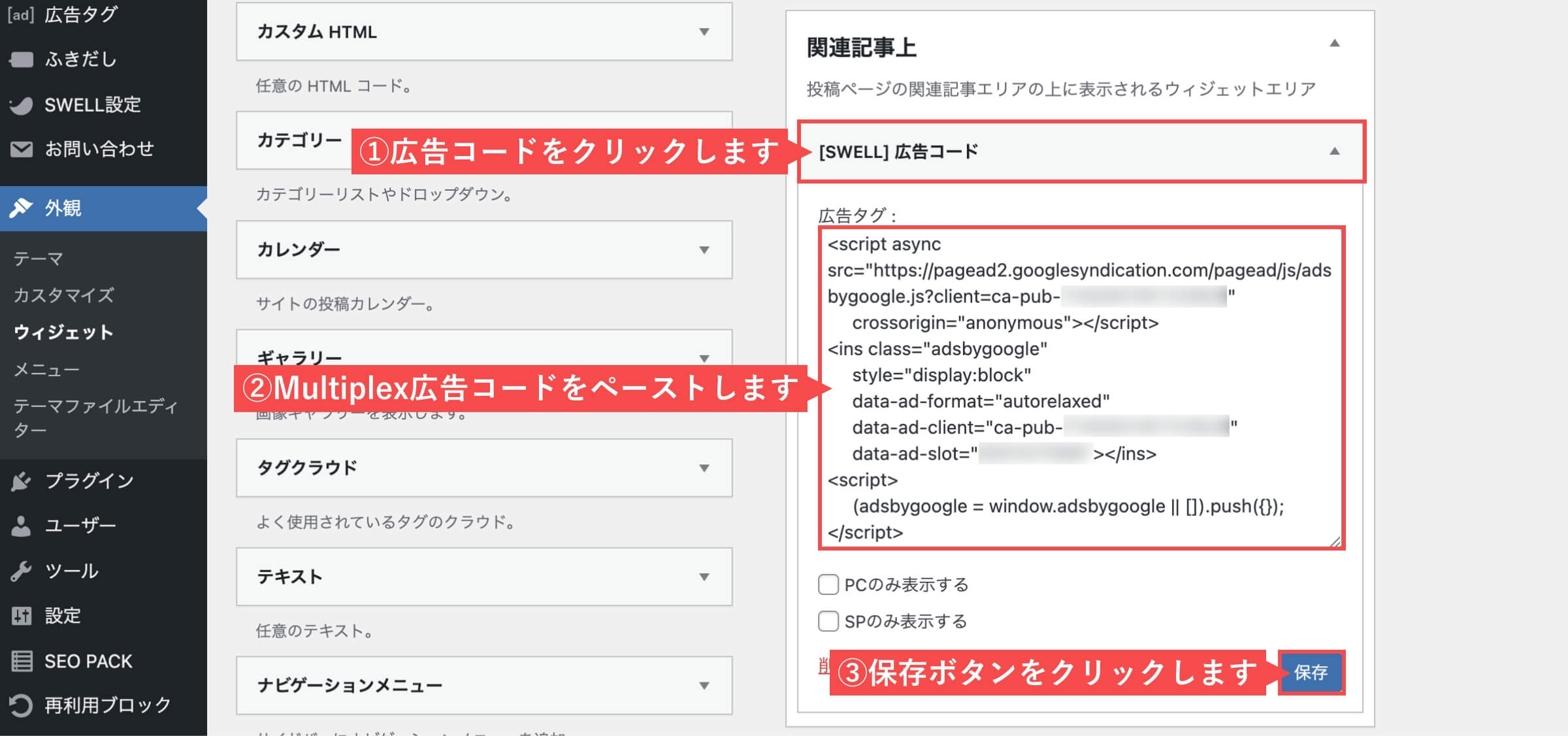
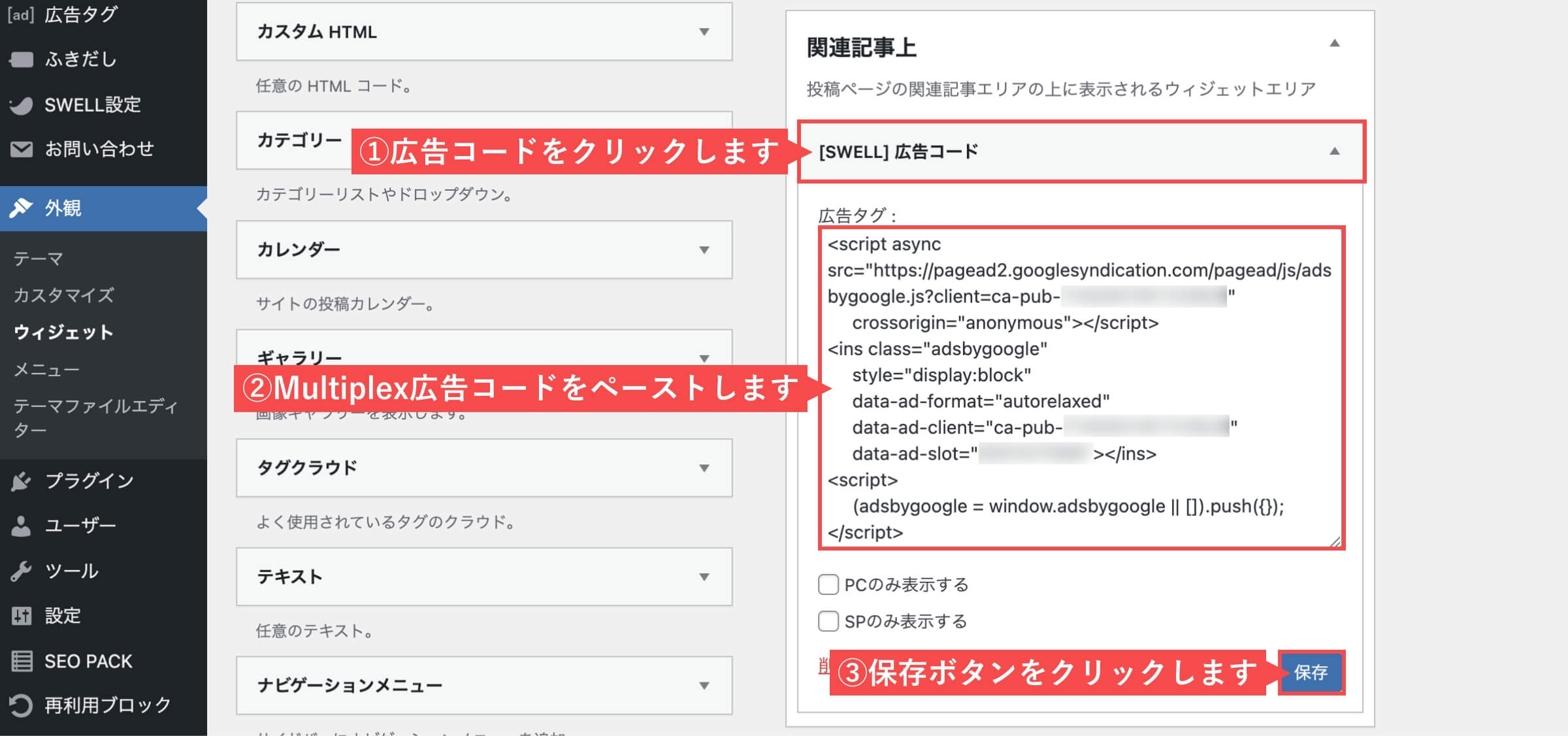
- 「広告コード」をクリックします。
- 「Multiplex広告コード」をペーストします。
- 「保存」ボタンをクリックします。


「WordPressテーマ「SWELL」で広告を設置する」の解説は以上です。
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。


WordPressテーマ「Cocoon」で広告を設置する
WordPress管理画面から解説します。
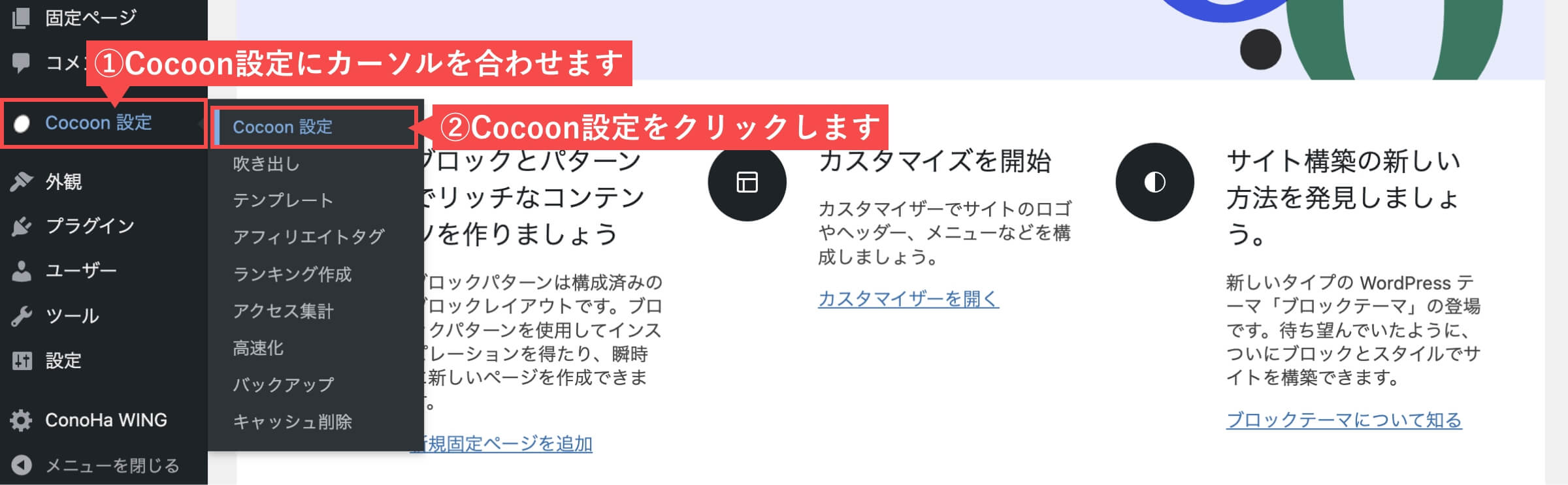
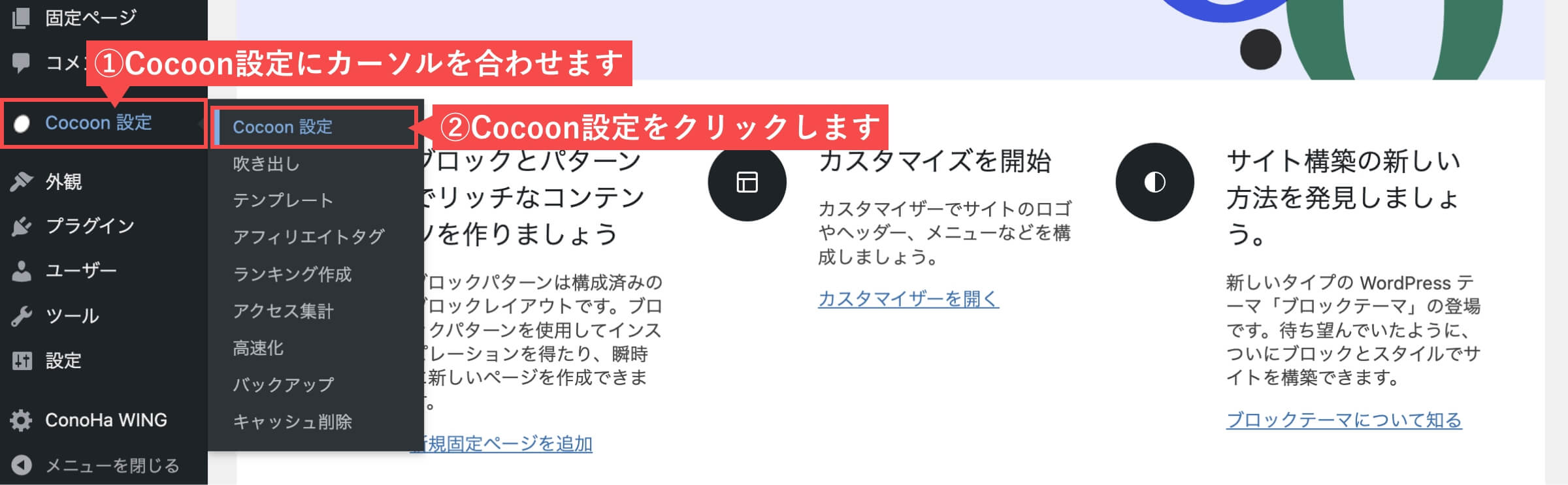
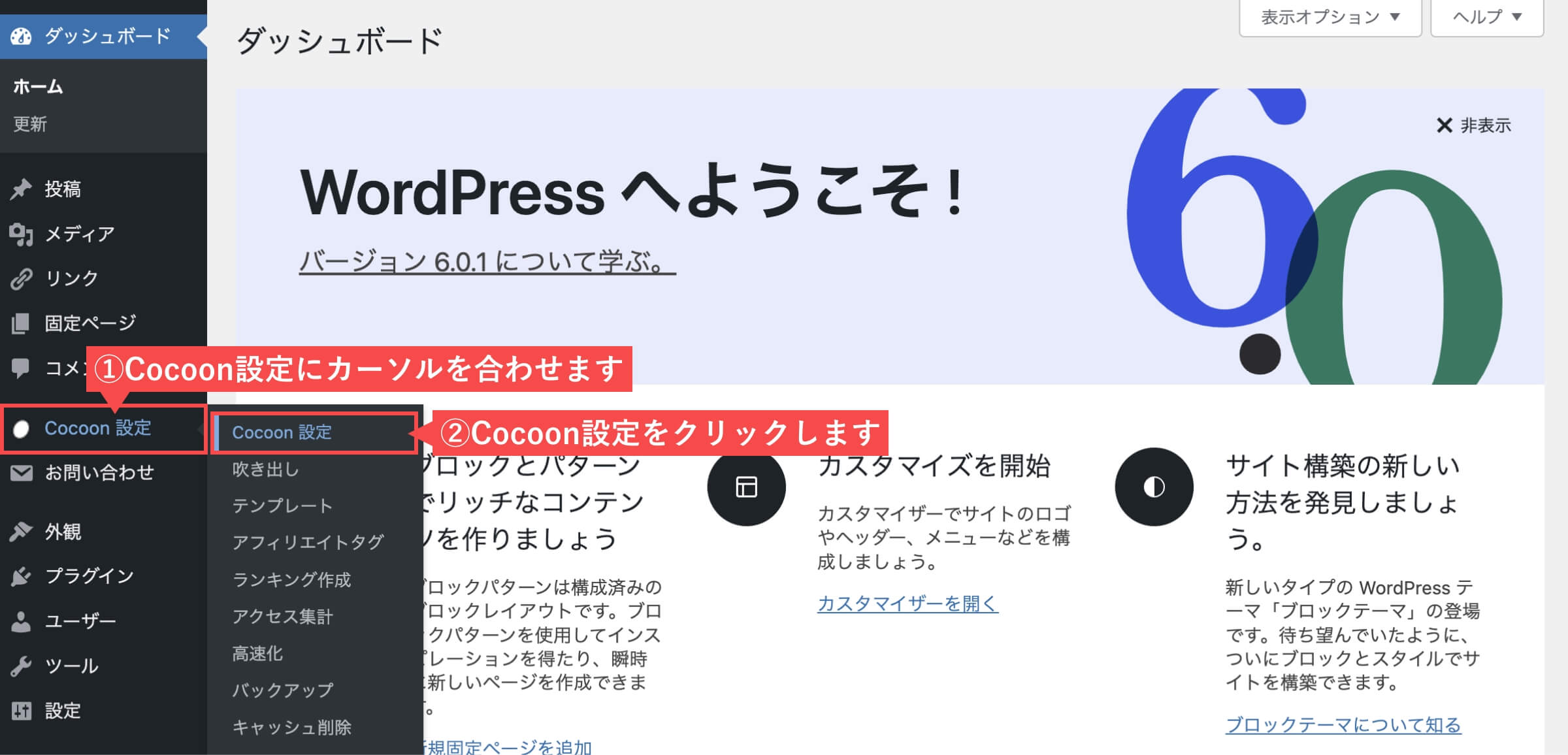
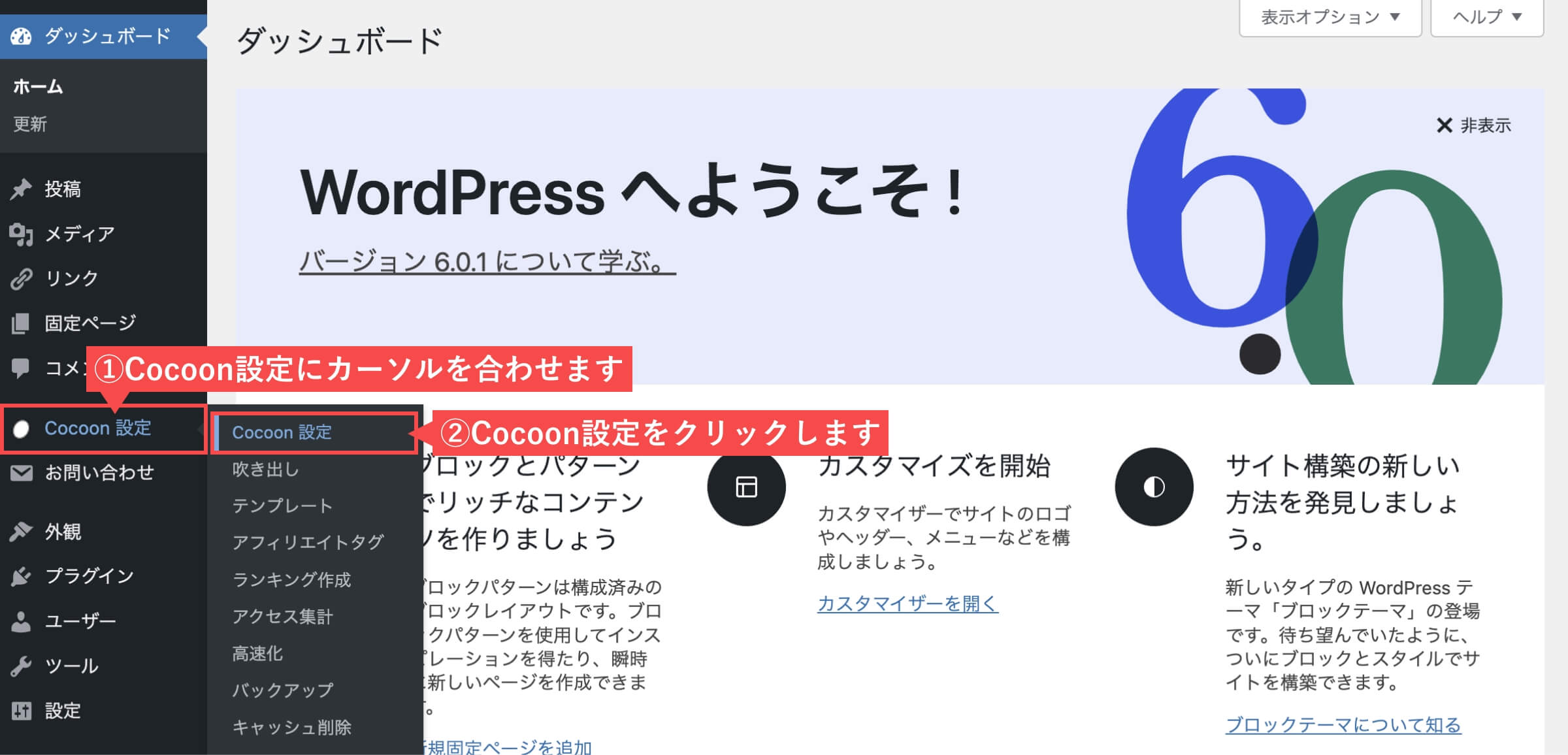
- 管理画面の左側メニューから「Cocoon設定」にカーソルを合わせます。
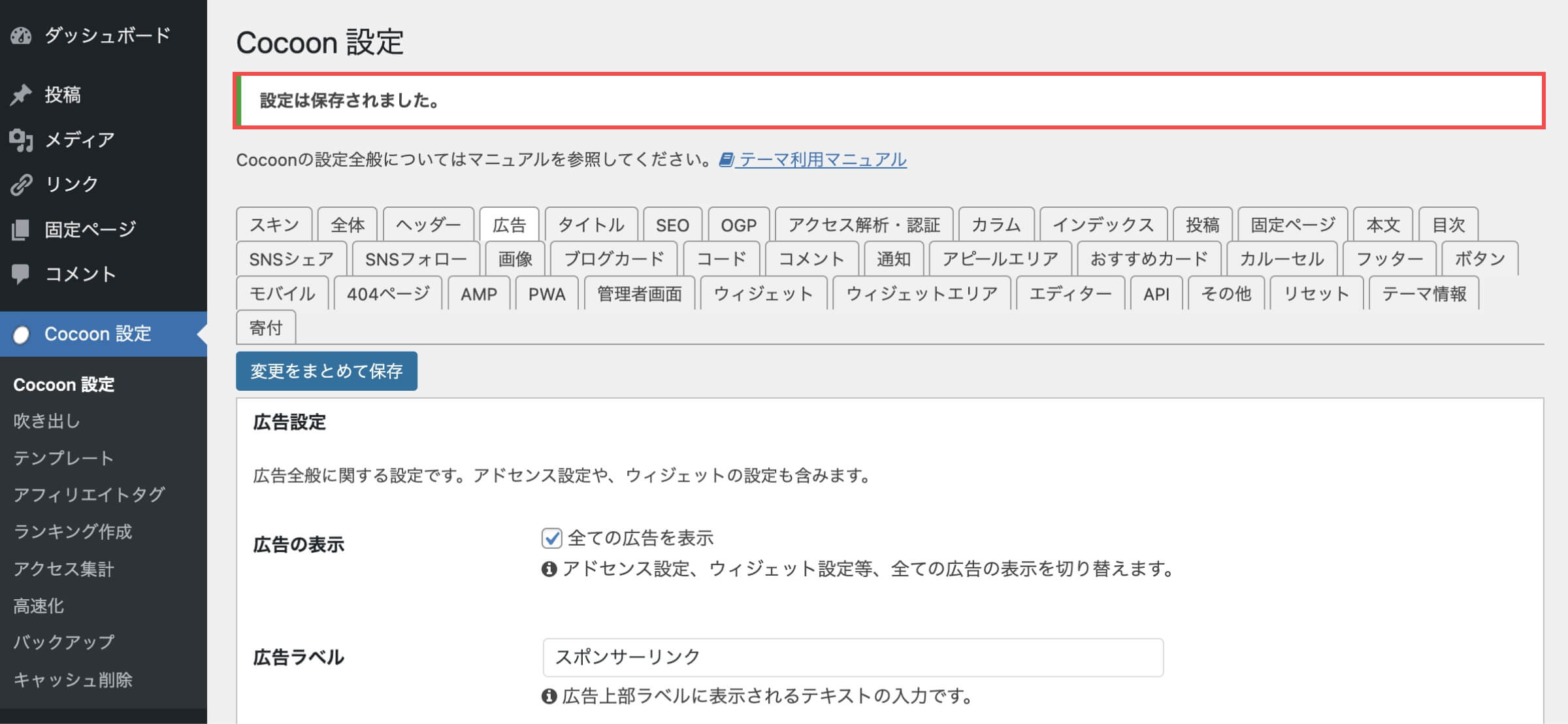
- 「Cocoon設定」をクリックします。


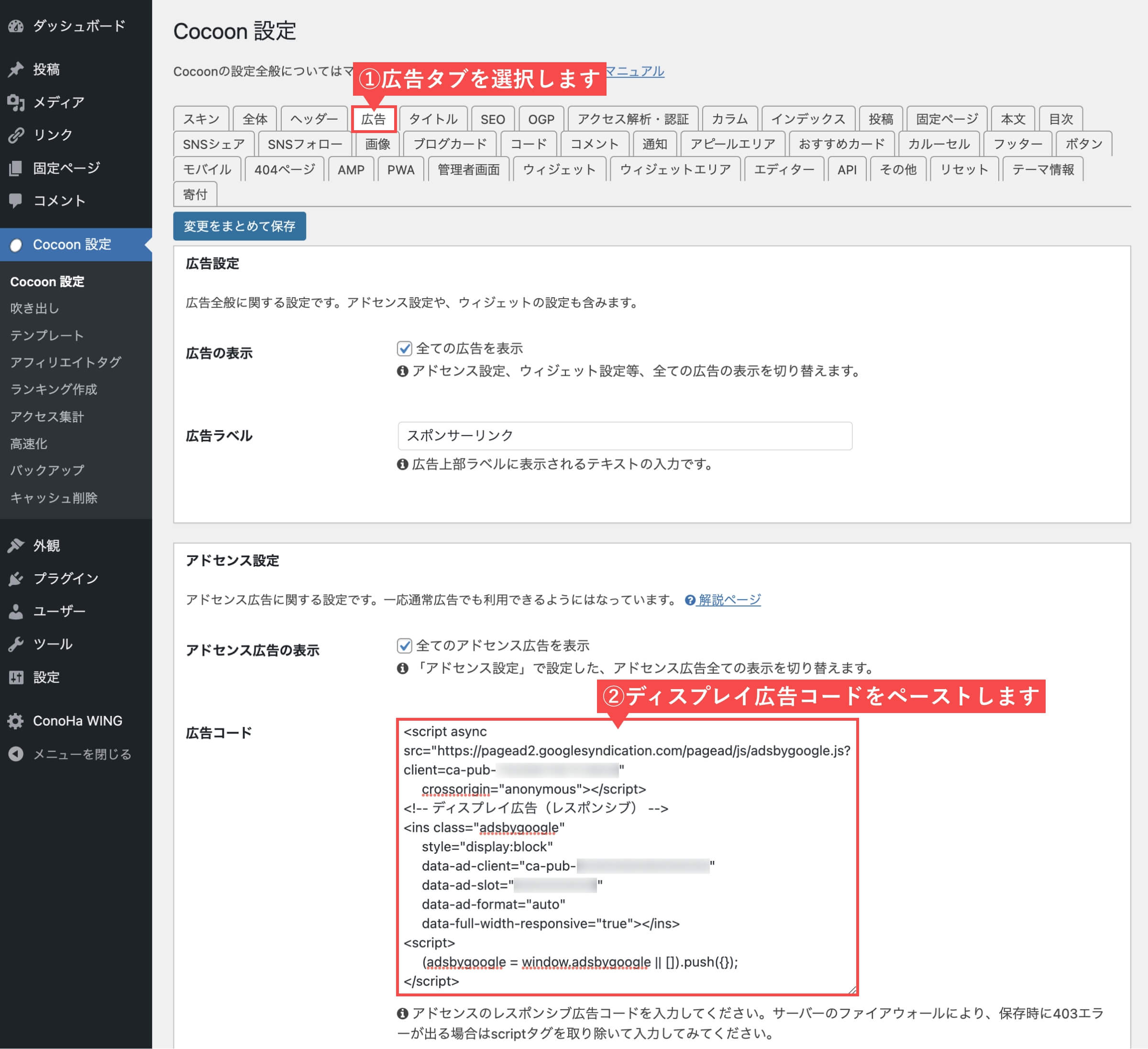
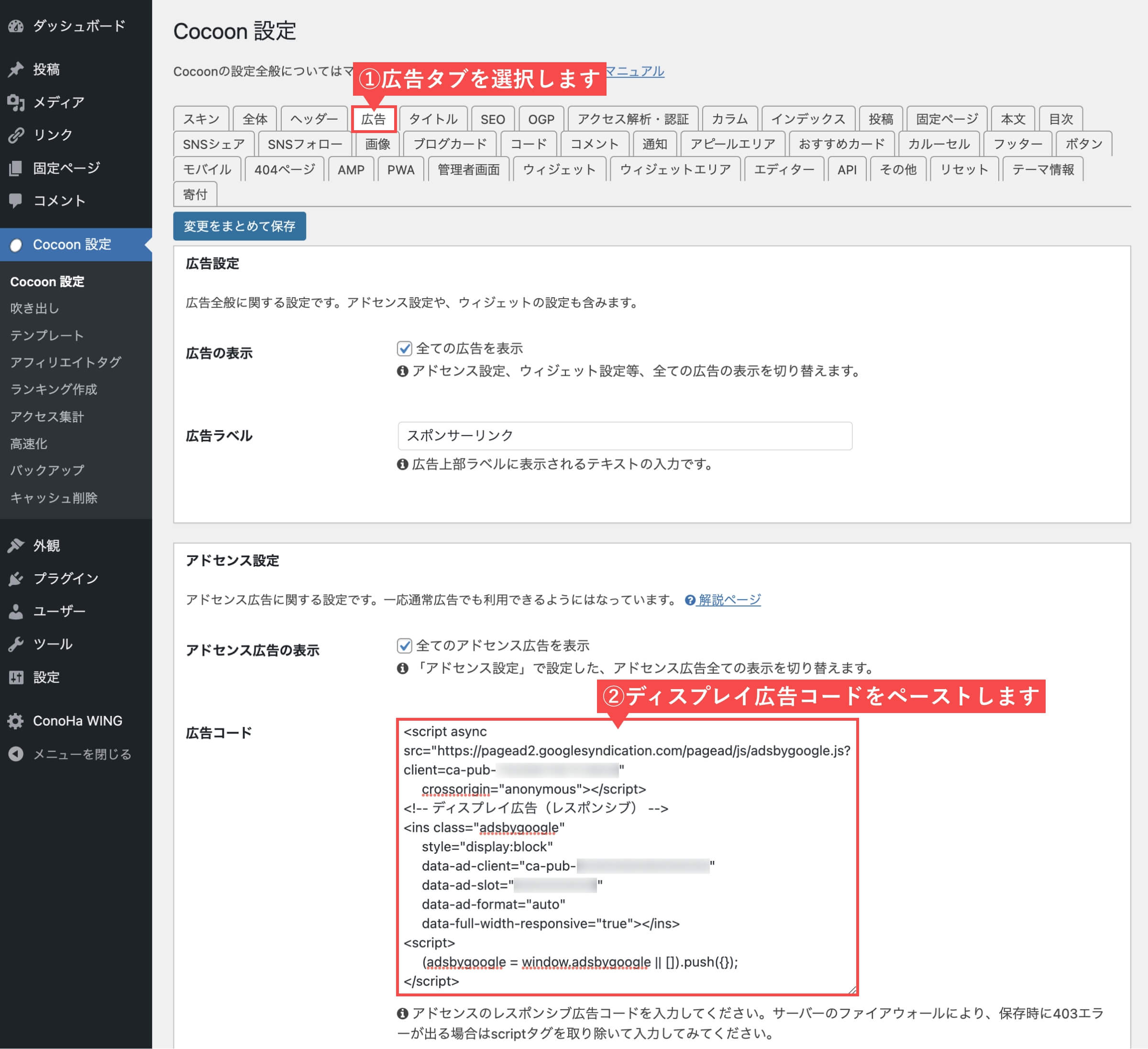
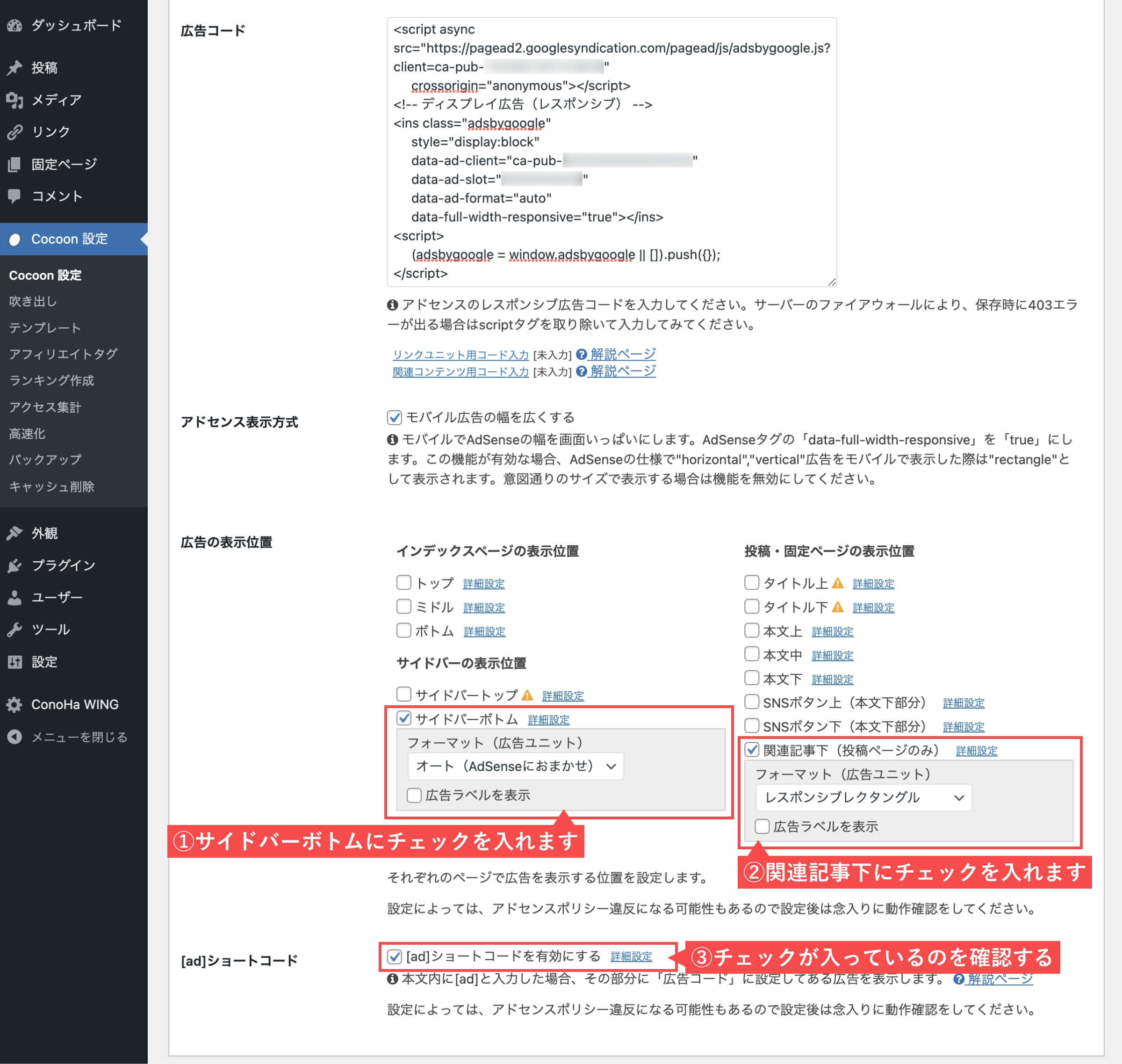
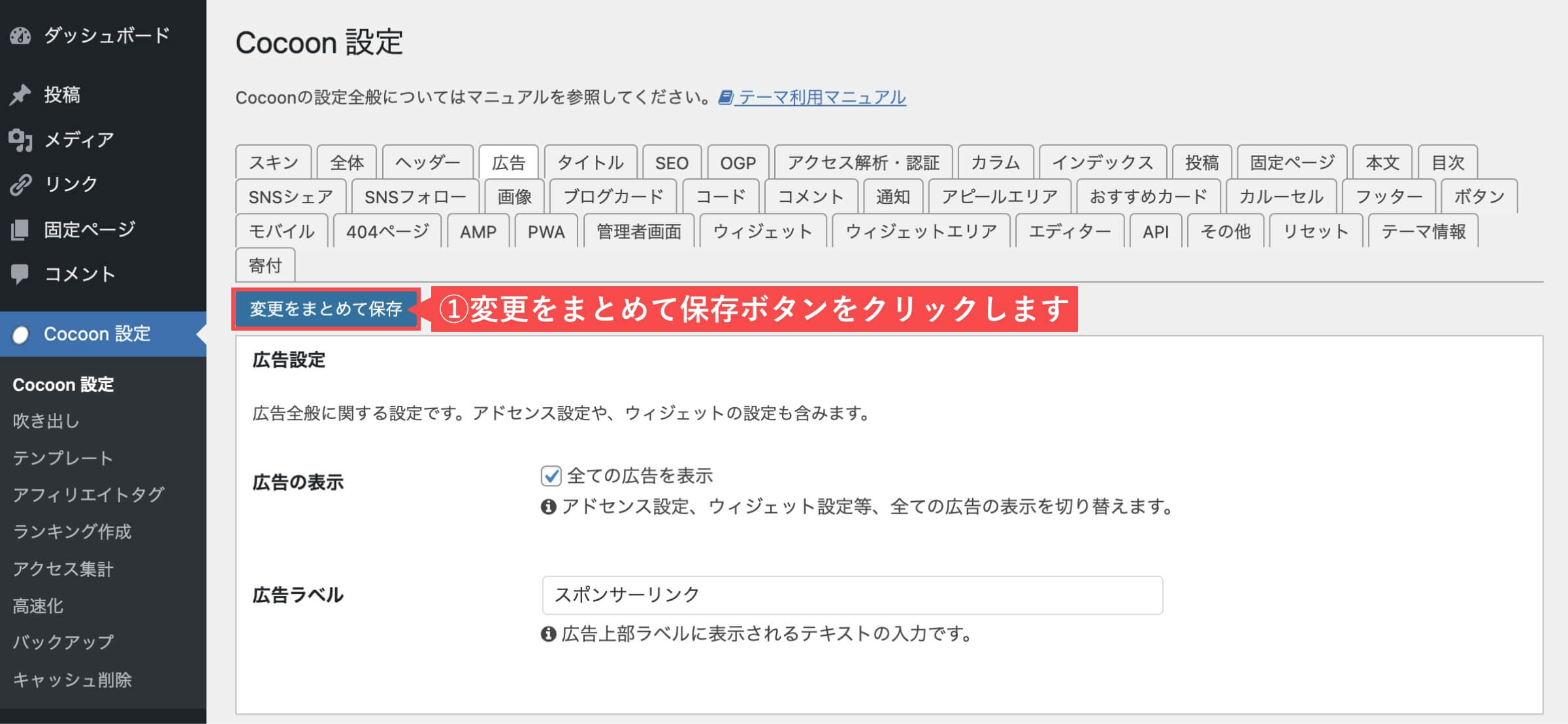
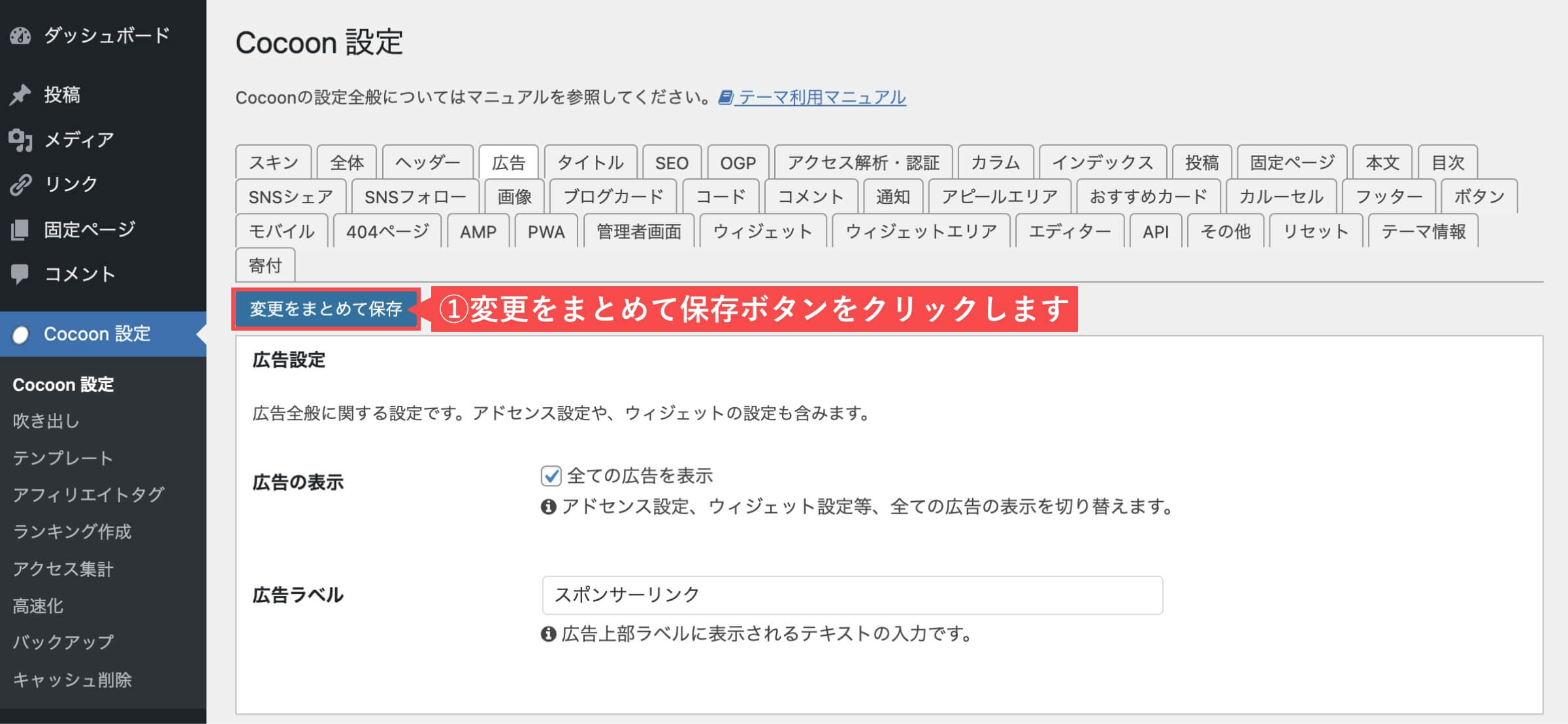
- 「広告」タブを選択します。
- 広告コードに「ディスプレイ広告コード」をペーストします。


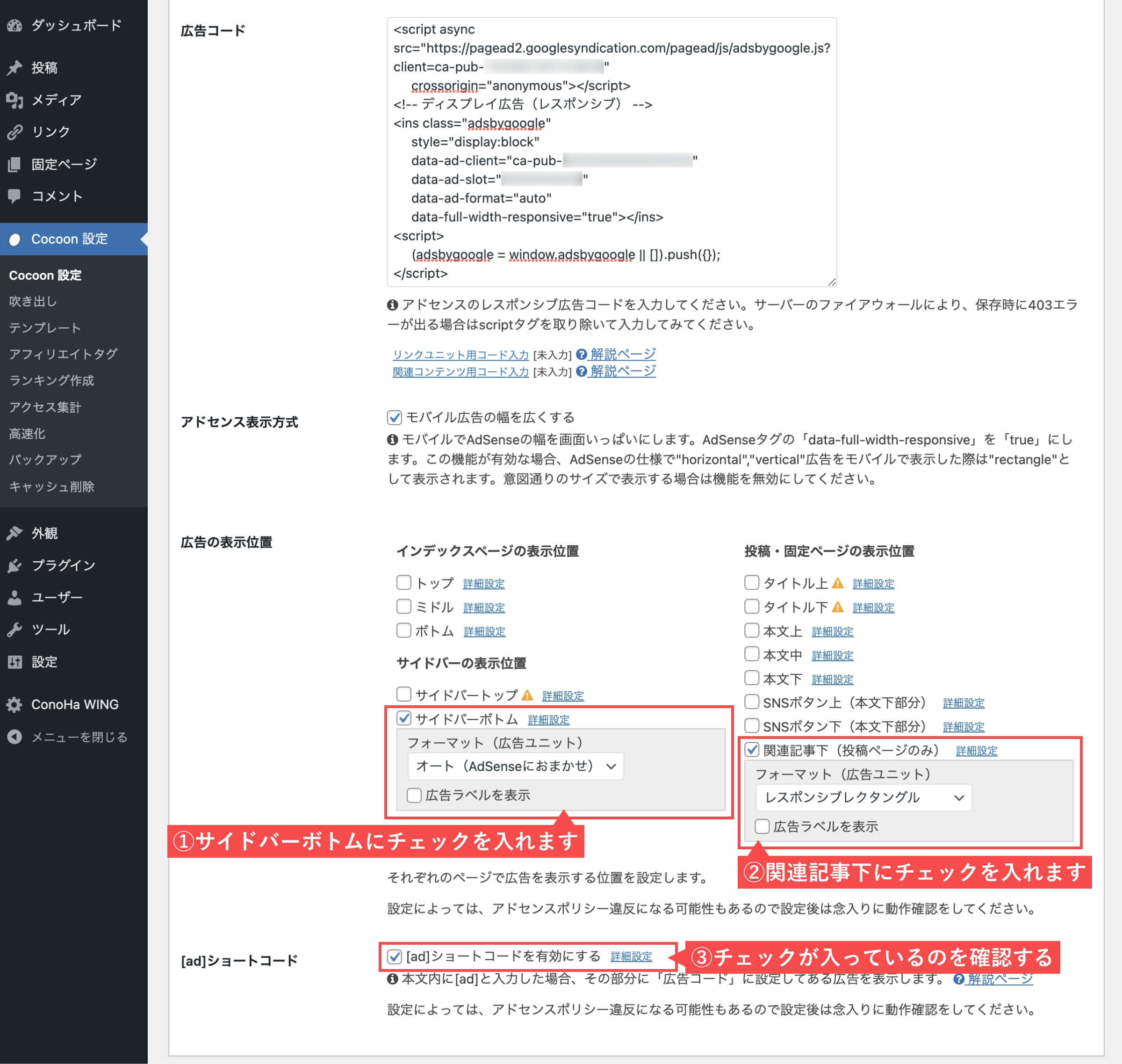
- 広告の表示位置で「サイドバーボトム」にチェックを入れます。
- 広告の表示位置で「関連記事下」にチェックを入れます。
- 「ショートコードを有効にする」にチェックを入れます。(初期はチェック有り)
- フォーマットは「オート」か「レスポンシブレクタングル」を選択します。
- 「広告ラベルを表示」はチェックを外します。(AdSenseの規定では表示・非表示どちらでも大丈夫です)


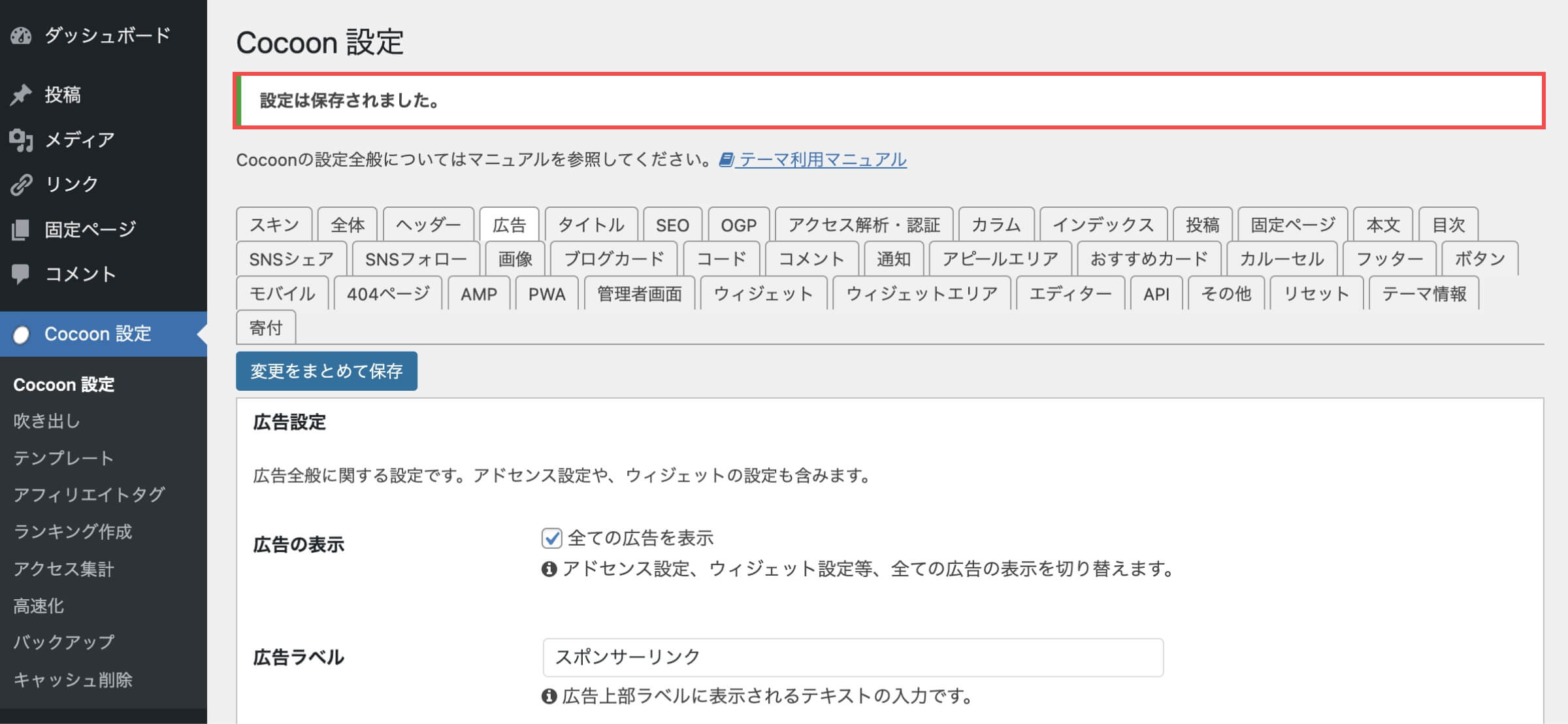
- 「変更をまとめて保存」ボタンをクリックします。




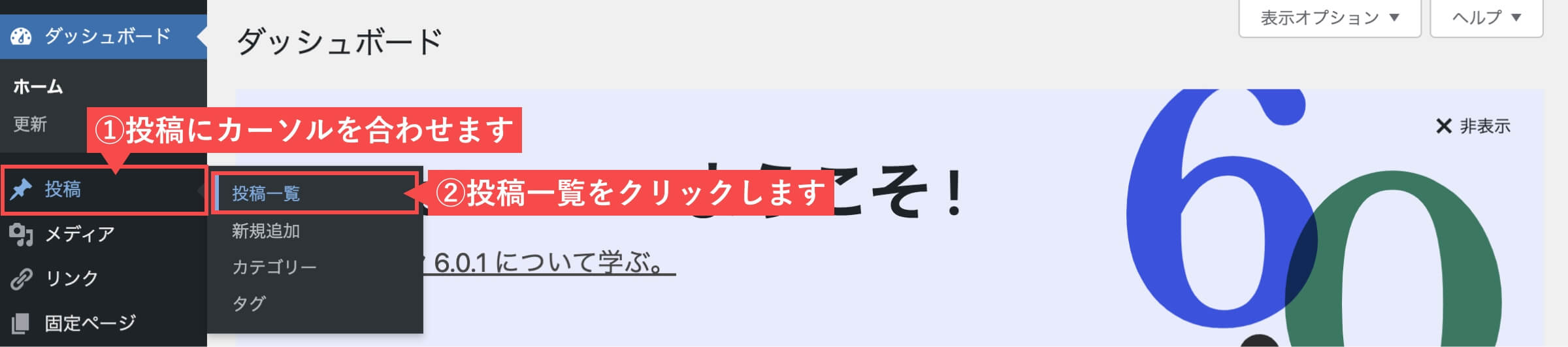
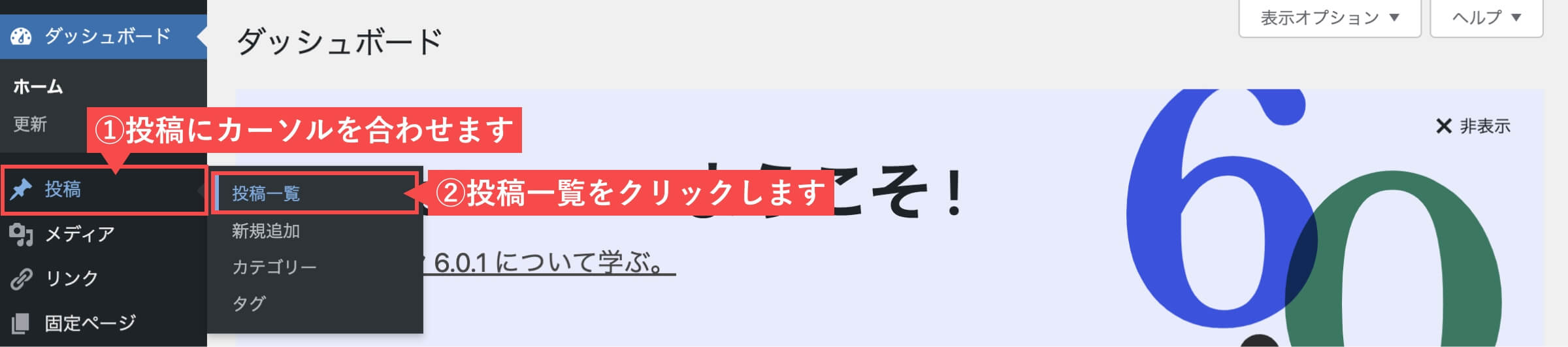
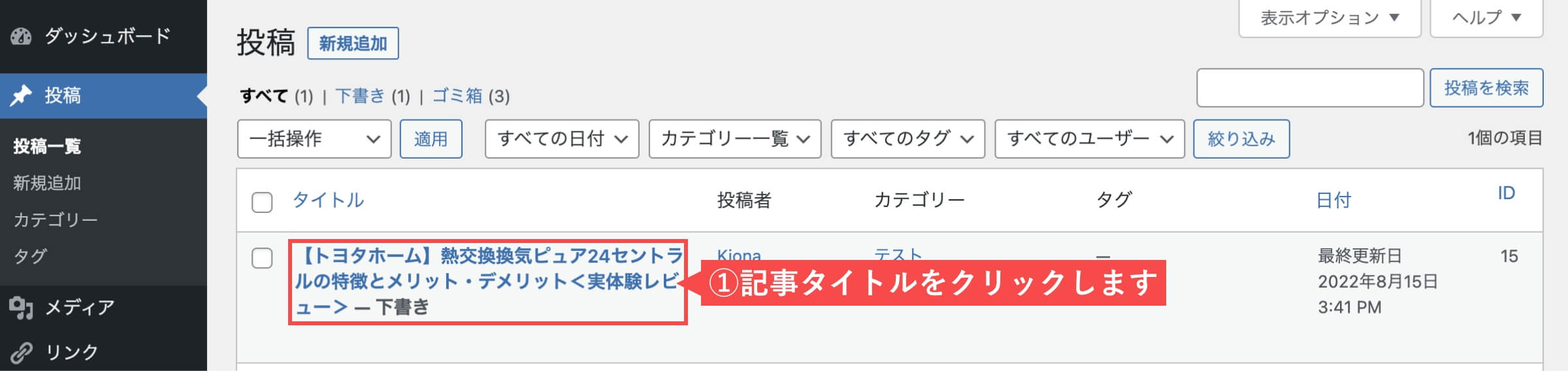
- 管理画面の左側メニューから「投稿」にカーソルを合わせます。
- 「投稿一覧」をクリックします。


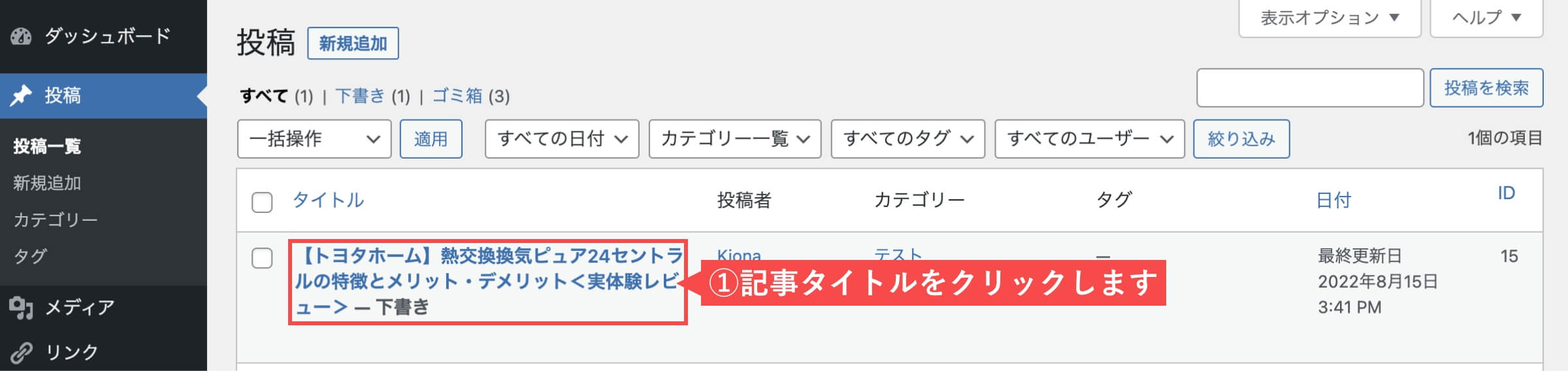
- 「記事タイトル」をクリックします。


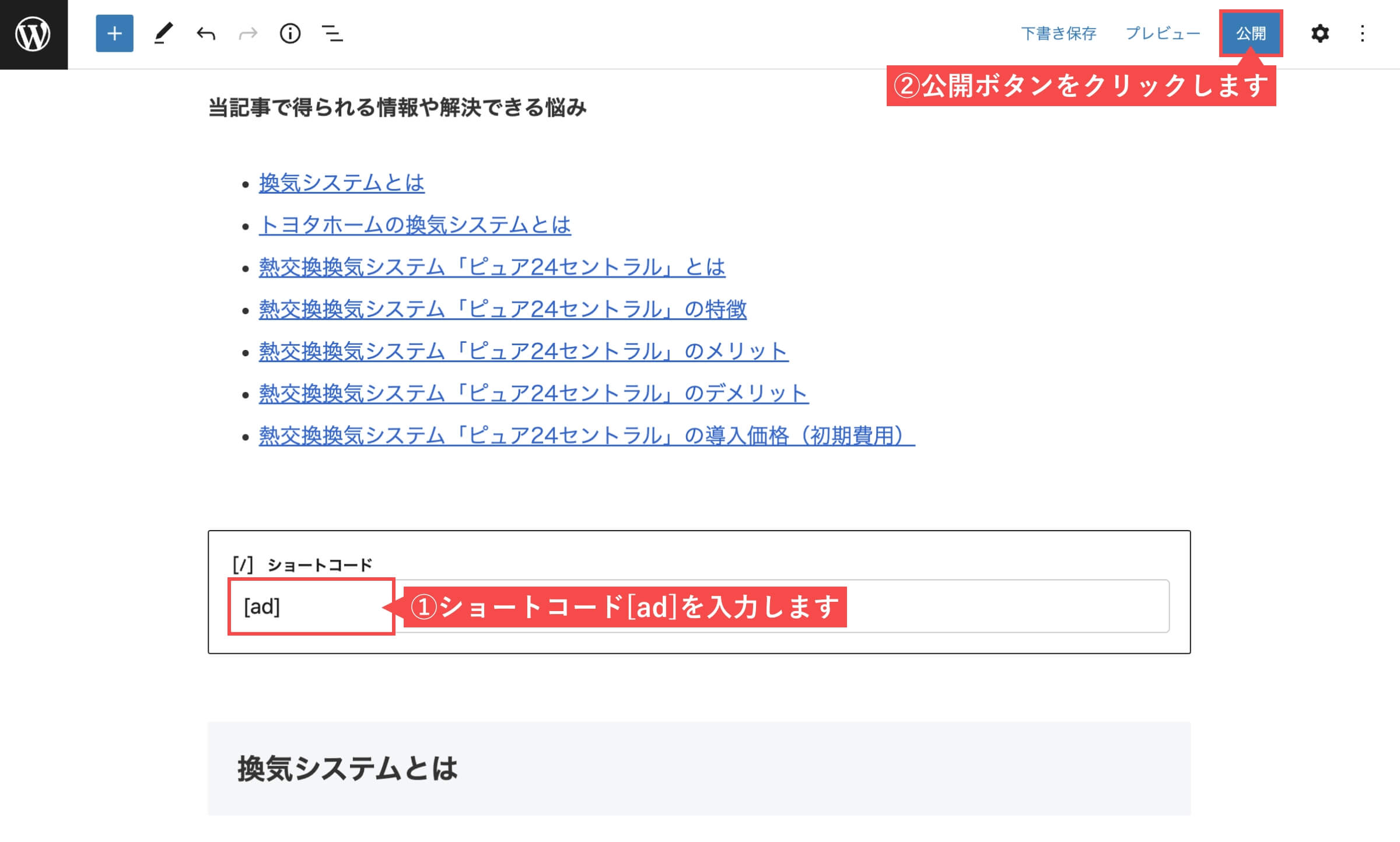
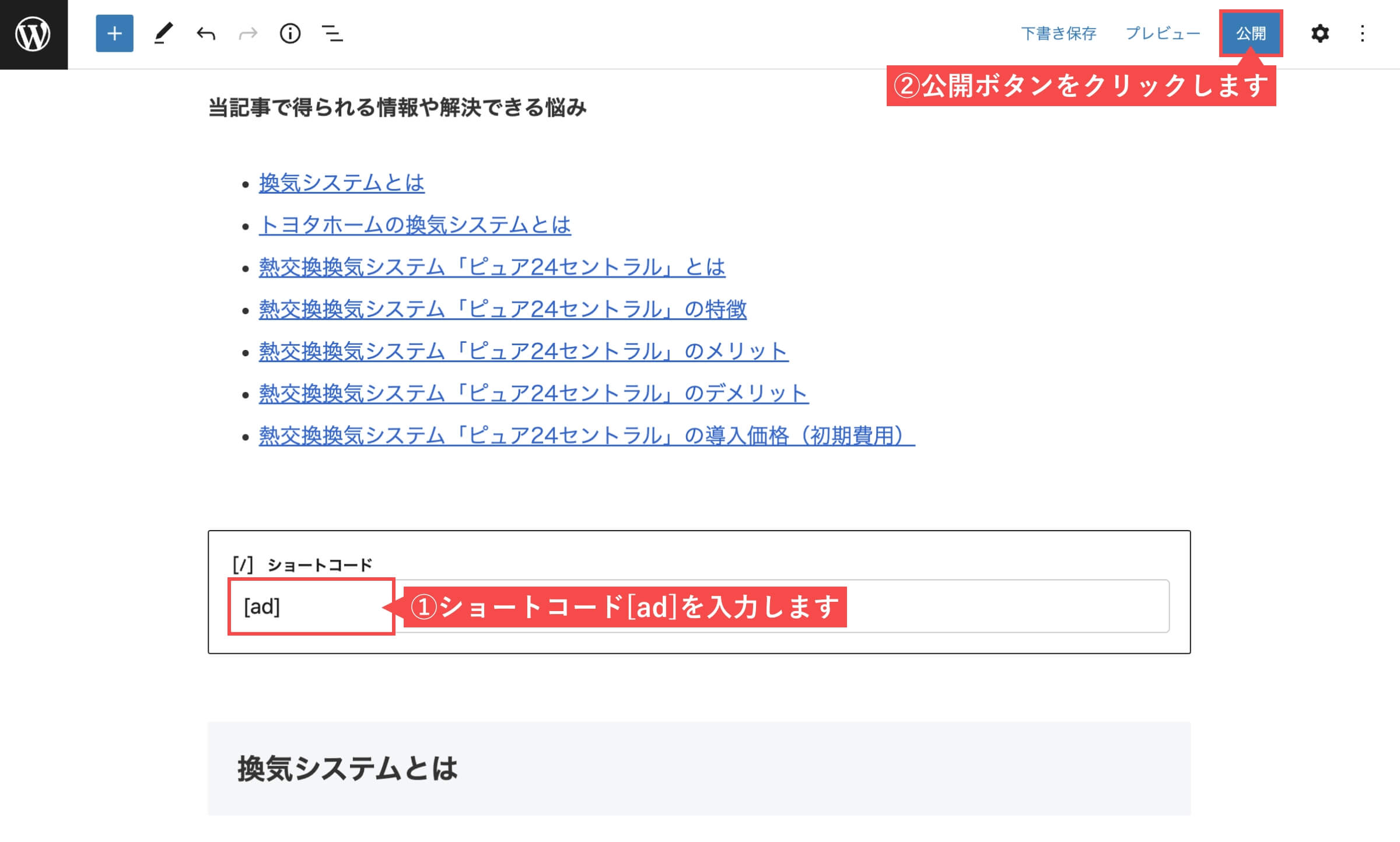
- 最初のH2見出し上に「ショートコード」を入力します。
- 「公開」ボタンをクリックします。


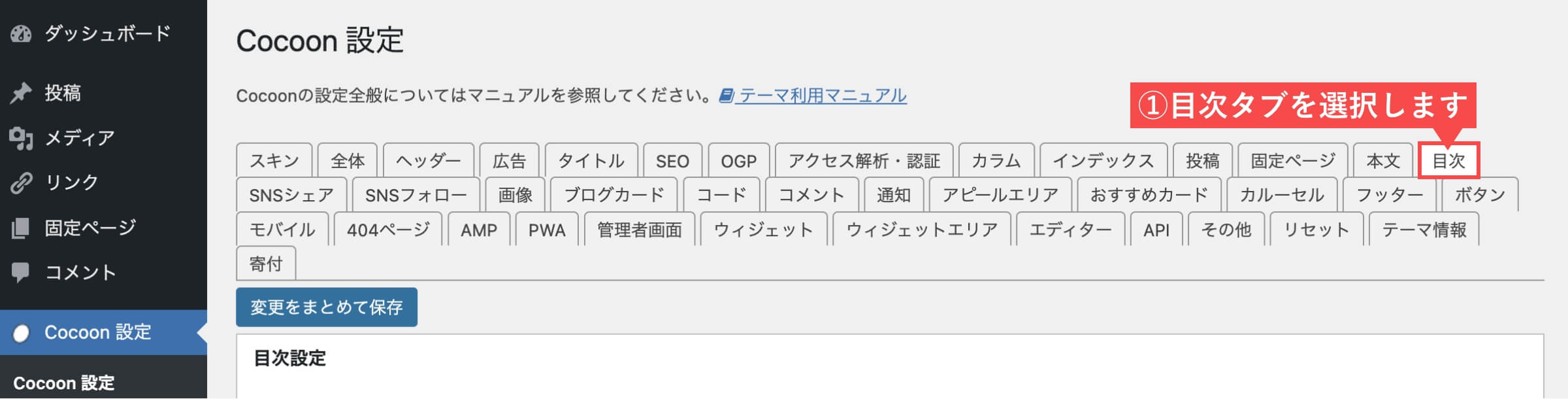
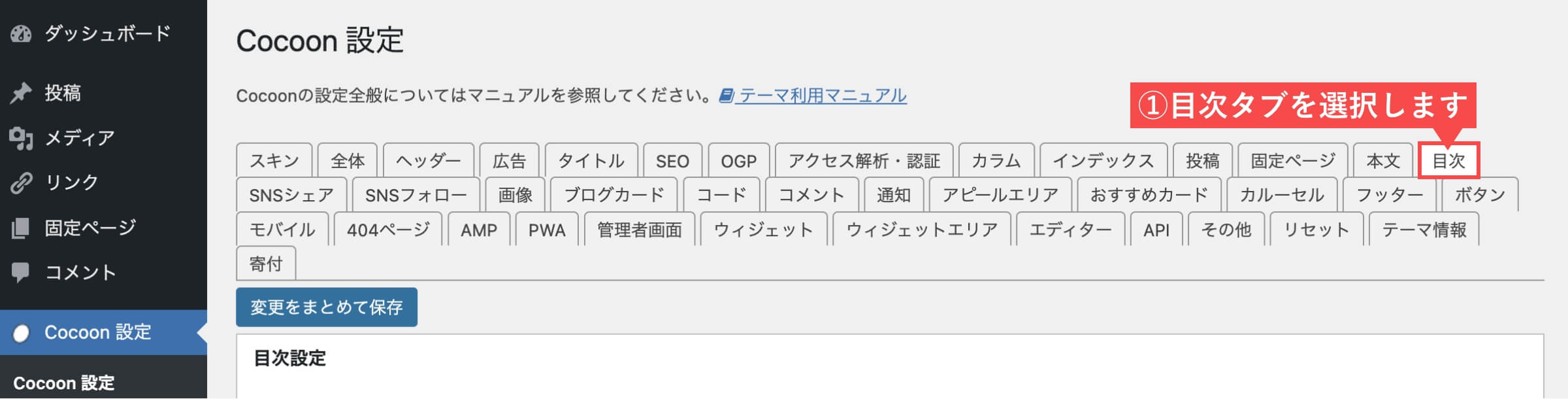
- 「目次」タブを選択します。


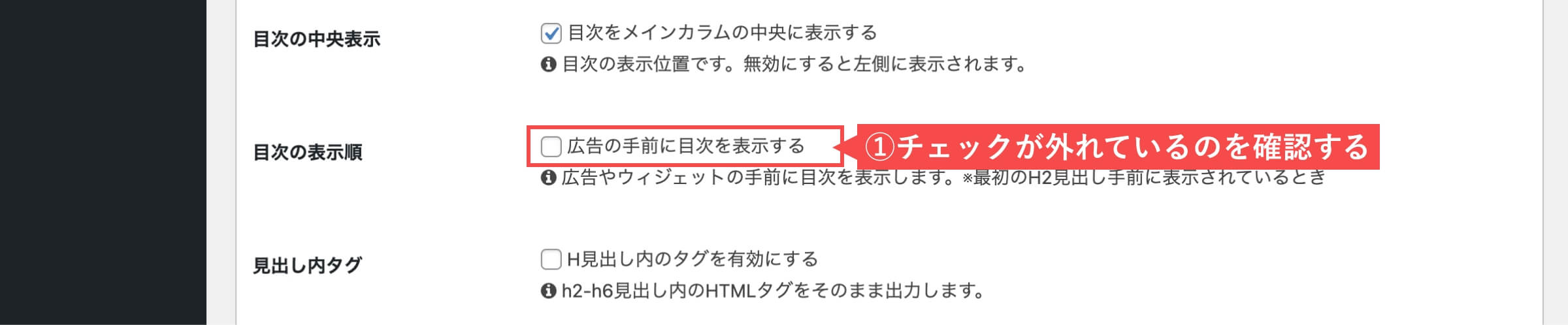
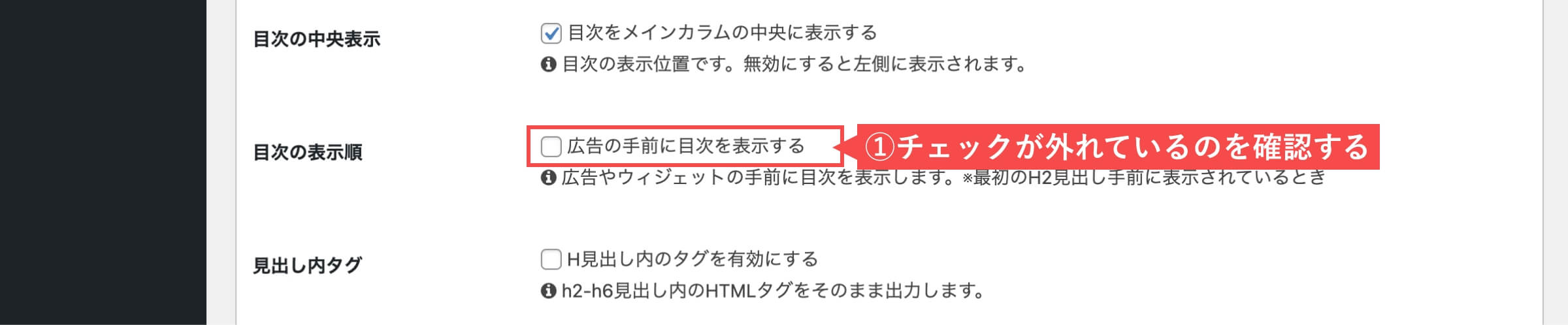
- 目次の表示順で「広告の手前に目次を表示する」のチェックを外します。(初期は外れてます)


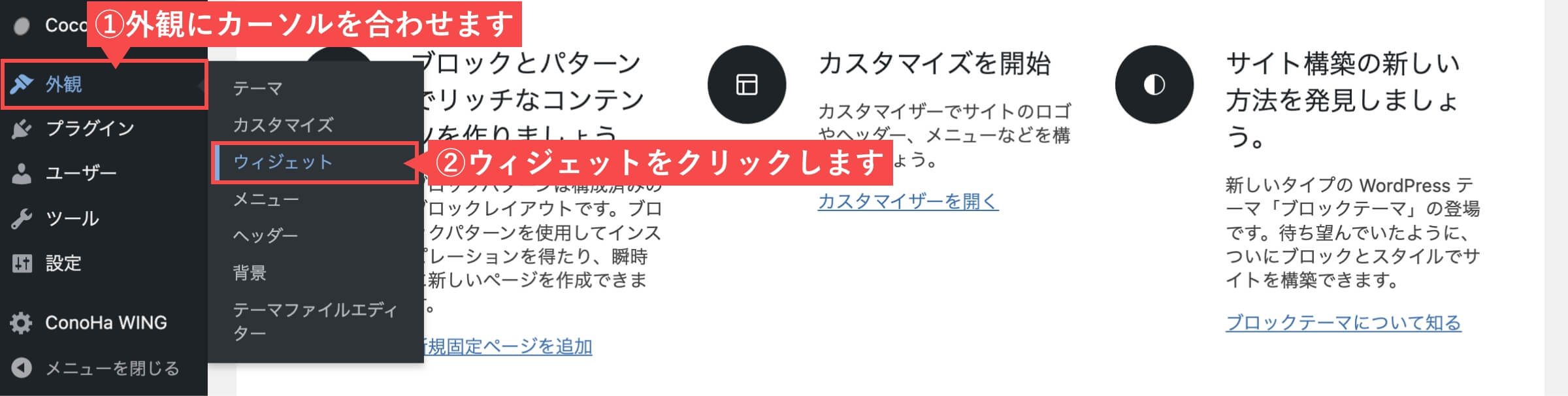
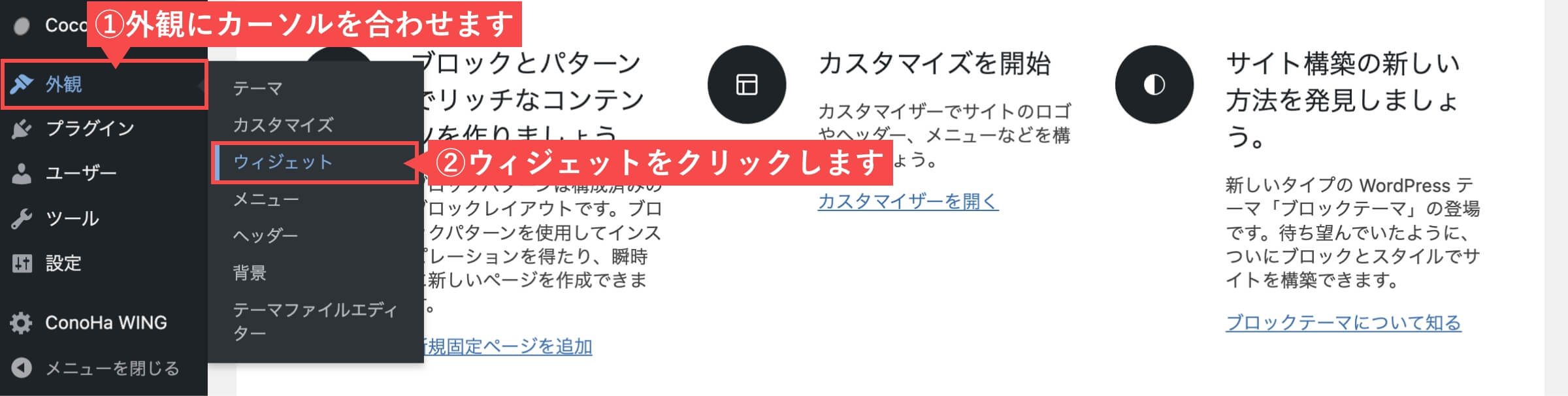
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「ウィジェット」をクリックします。


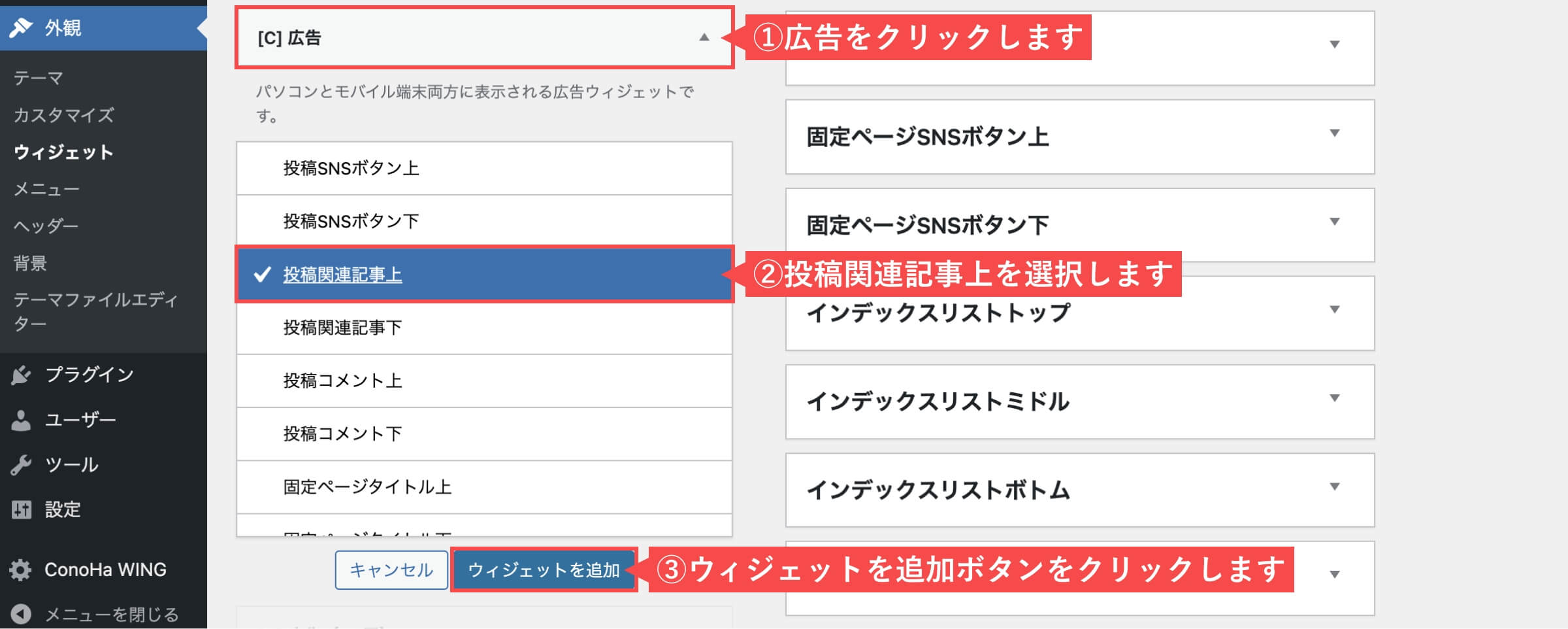
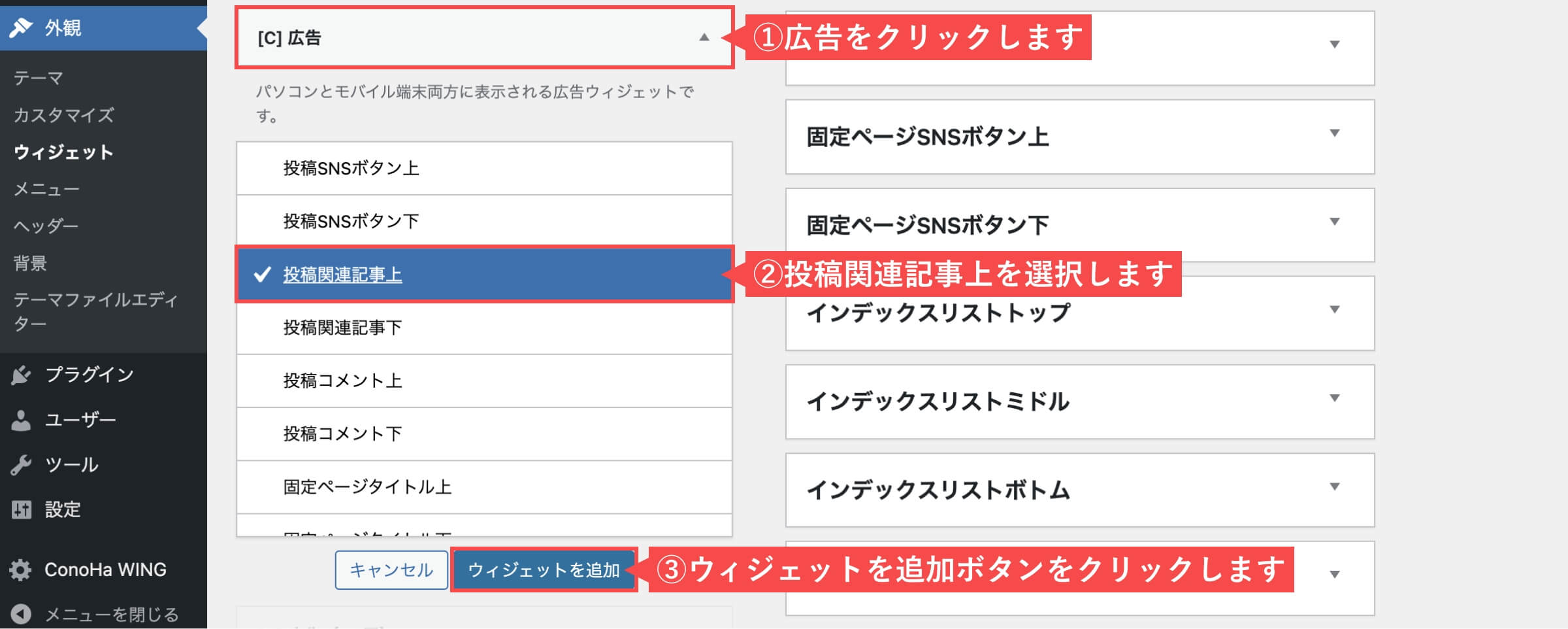
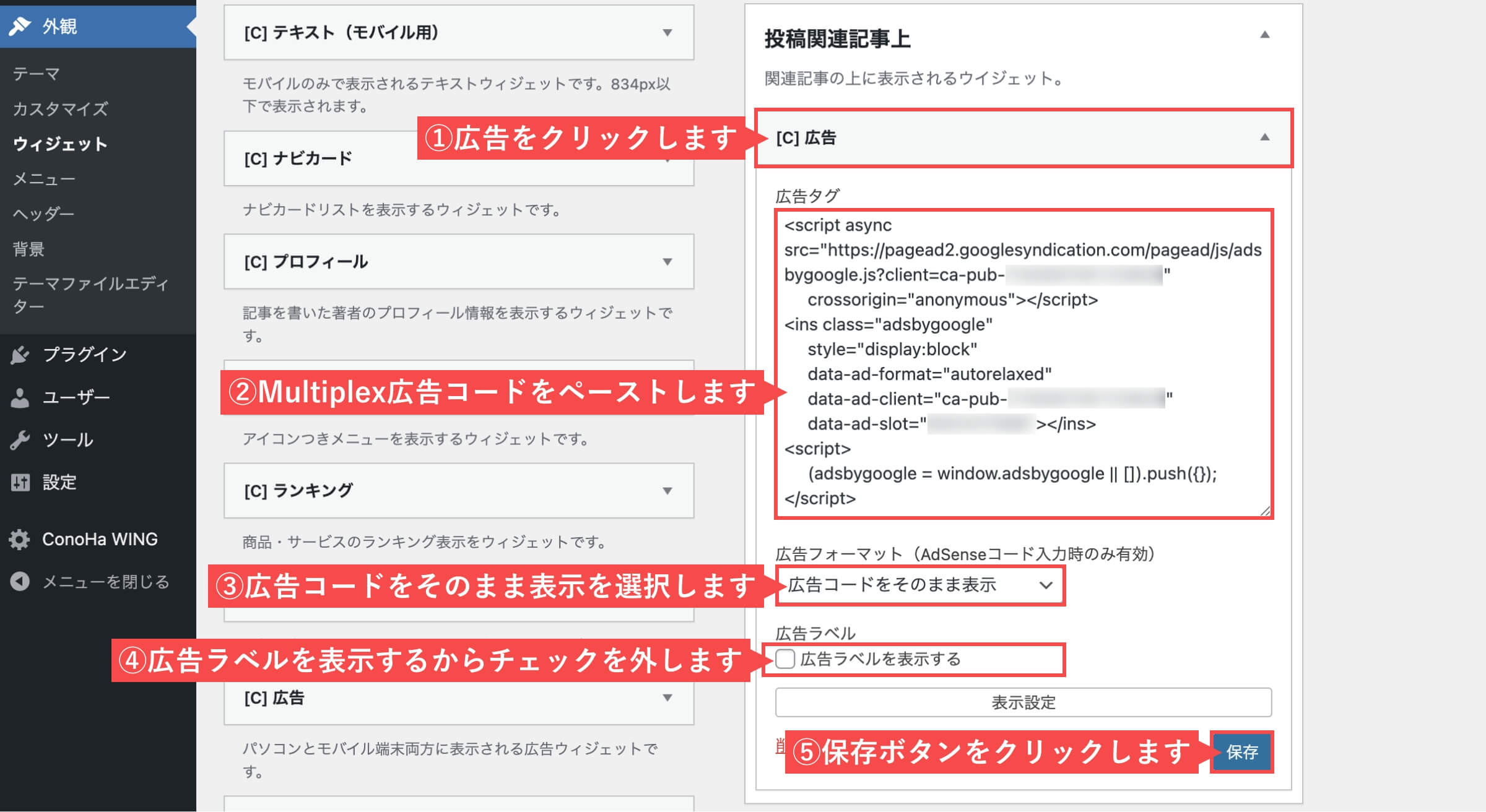
- 「広告」をクリックします。
- 「投稿関連記事上」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


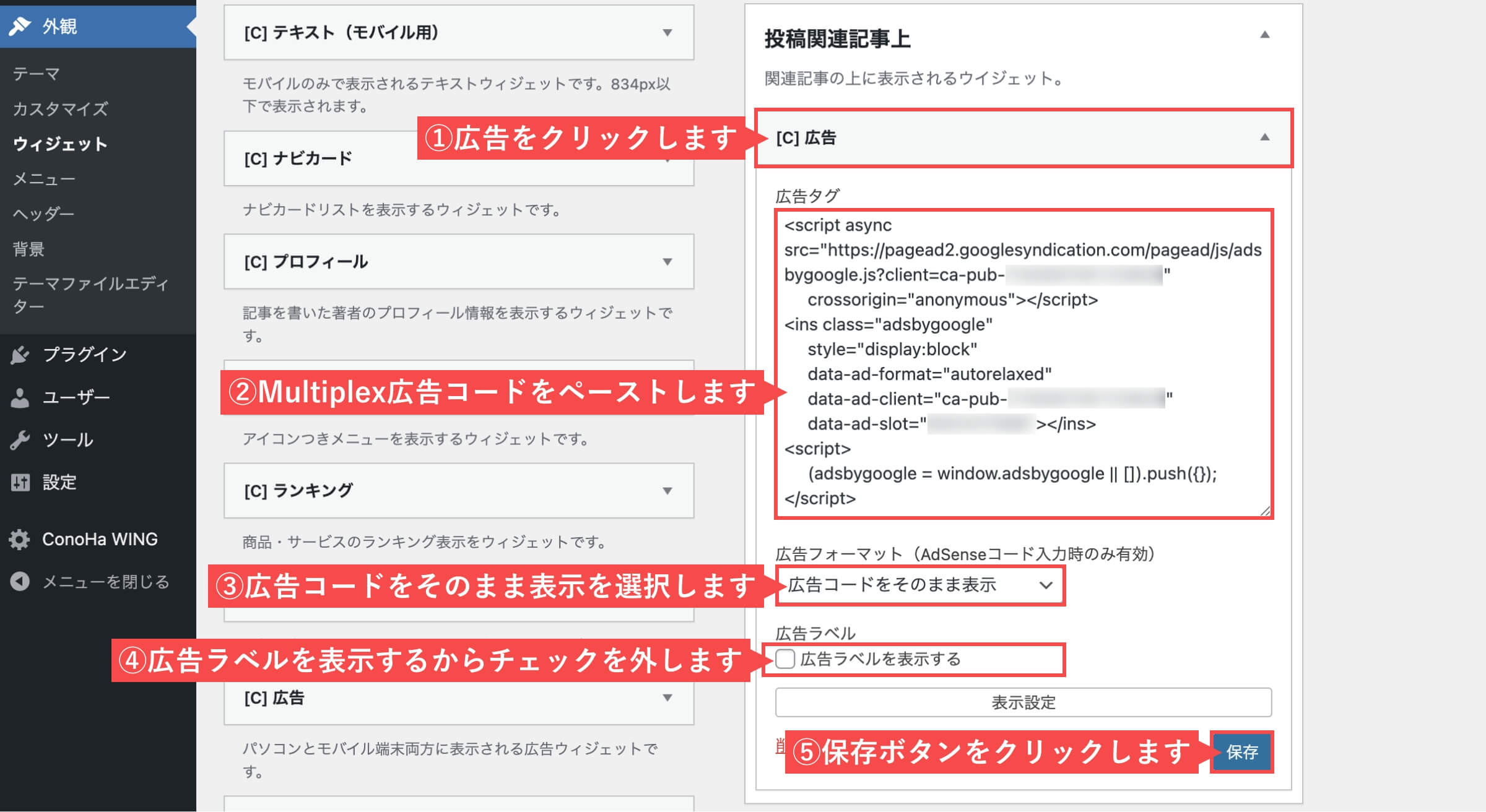
- 「広告」をクリックします。
- 「Multiplex広告コード」をペーストします。
- 「広告コードをそのまま表示」を選択します。
- 「広告ラベルを表示する」のチェックを外します。
- 「保存」ボタンをクリックします。


「WordPressテーマ「Cocoon」で広告を設置する」の解説は以上です。
WordPressプラグイン「Ad Auto Insert H」で広告を設置する
WordPressプラグインの「Ad Auto Insert H」を利用すれば、テーマに関係なくアドセンス広告の管理・設定を簡単に行うことができます。
テーマを変更せずに、アドセンス広告の管理・設定を行いたい場合は「Ad Auto Insert H」の利用をオススメします。
「Ad Auto Insert Hの設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンス自動広告の設定方法


「Googleアドセンス自動広告の設定方法」について解説します。
設定には下記の手順で進めます。
当記事の手順通りに進めれば設定は5分で完了できます。
自動広告の設定前に広告ユニット(手動広告)の設定を行なってください。
順番を間違えないようにご注意ください。
- H2見出し上の「記事内広告」
- 文章と文章の間の「記事内広告」
- 追従アンカーの「アンカー広告」
- 記事一覧ページの「インフィード広告」
アドセンス自動広告を設定する
Googleアドセンスの管理画面から解説します。
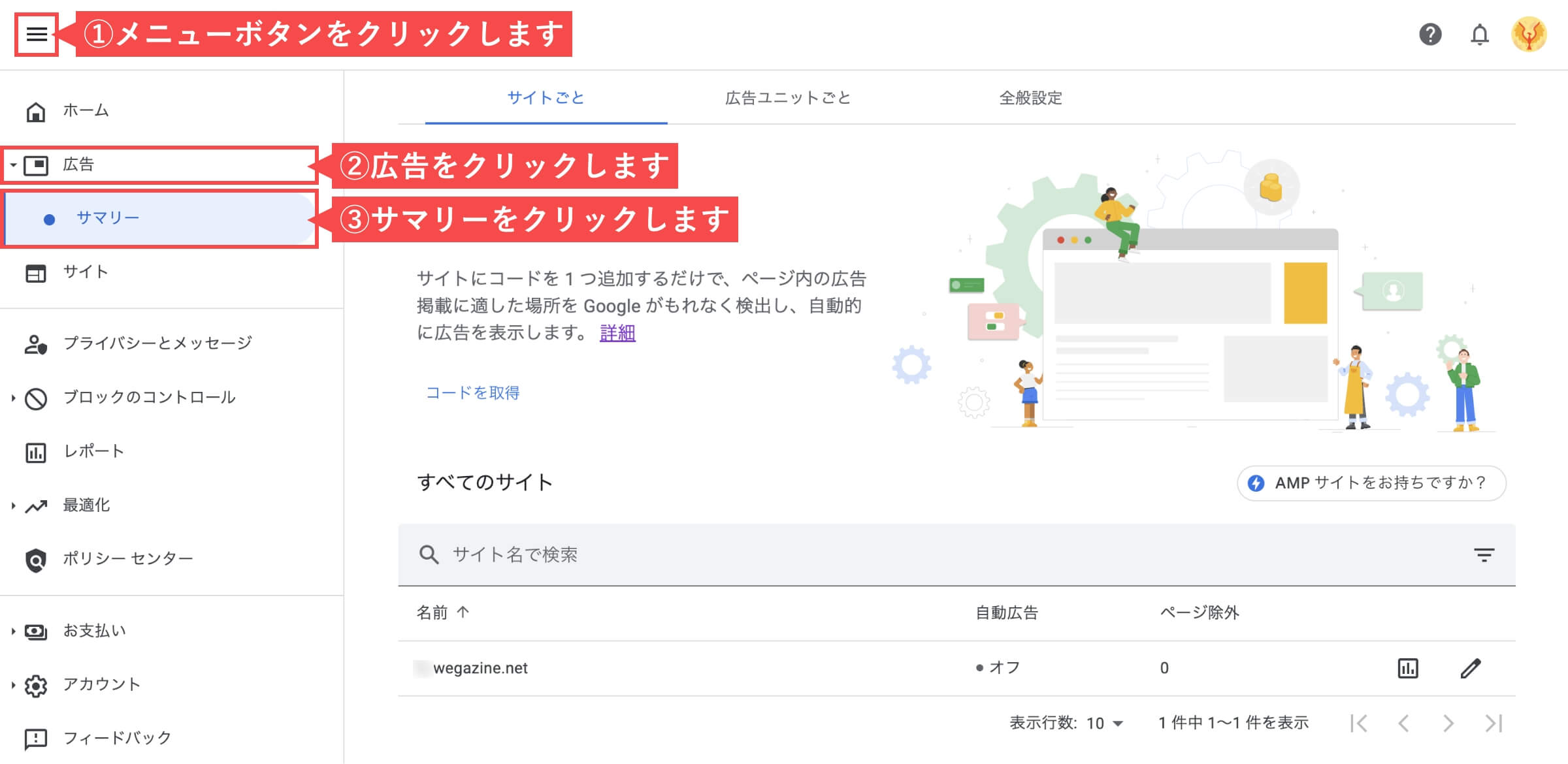
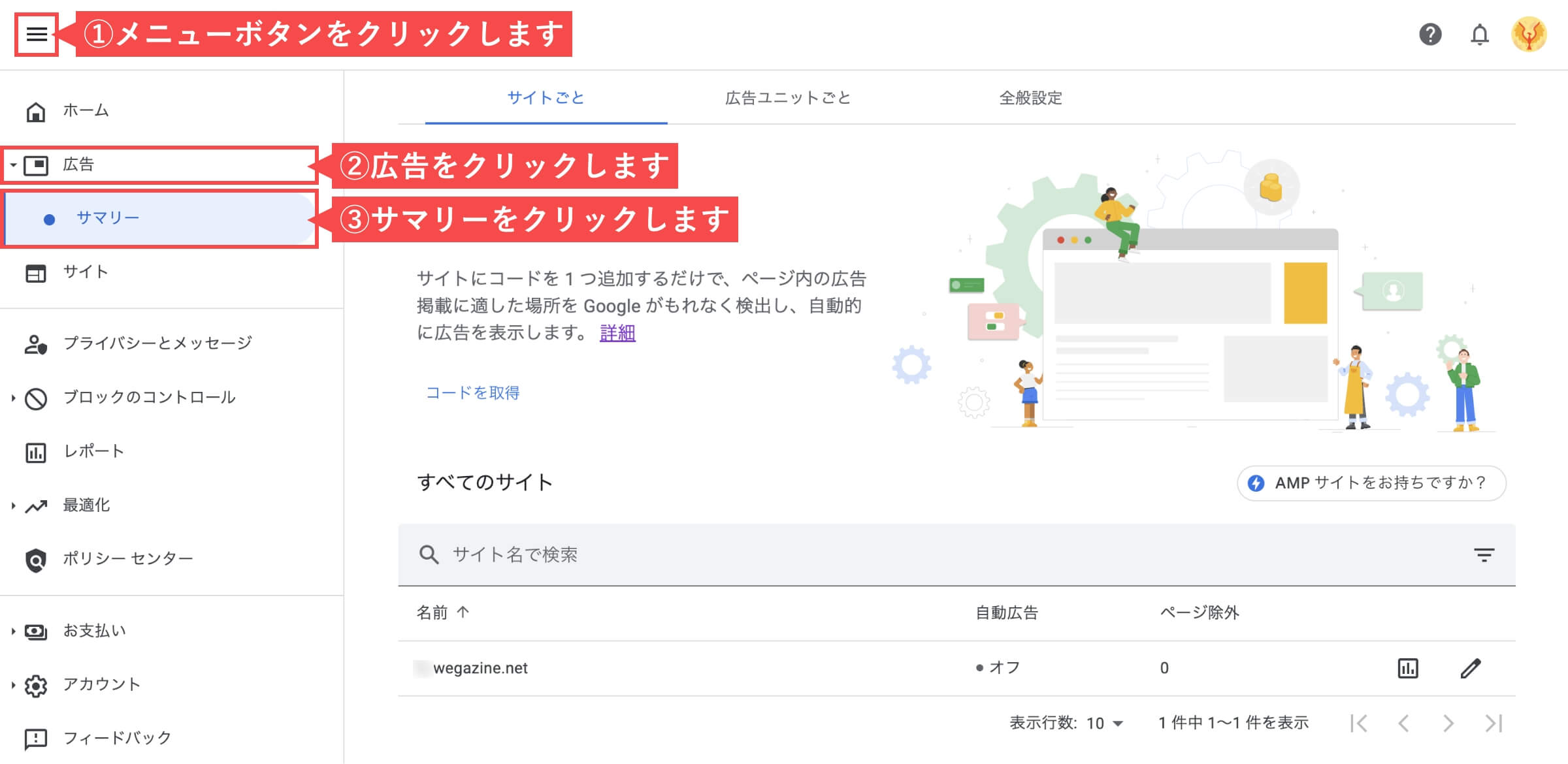
- 左上の「メニュー」ボタンをクリックします。
- メニュー内の「広告」をクリックします。
- 広告メニュー内の「サマリー」をクリックします。


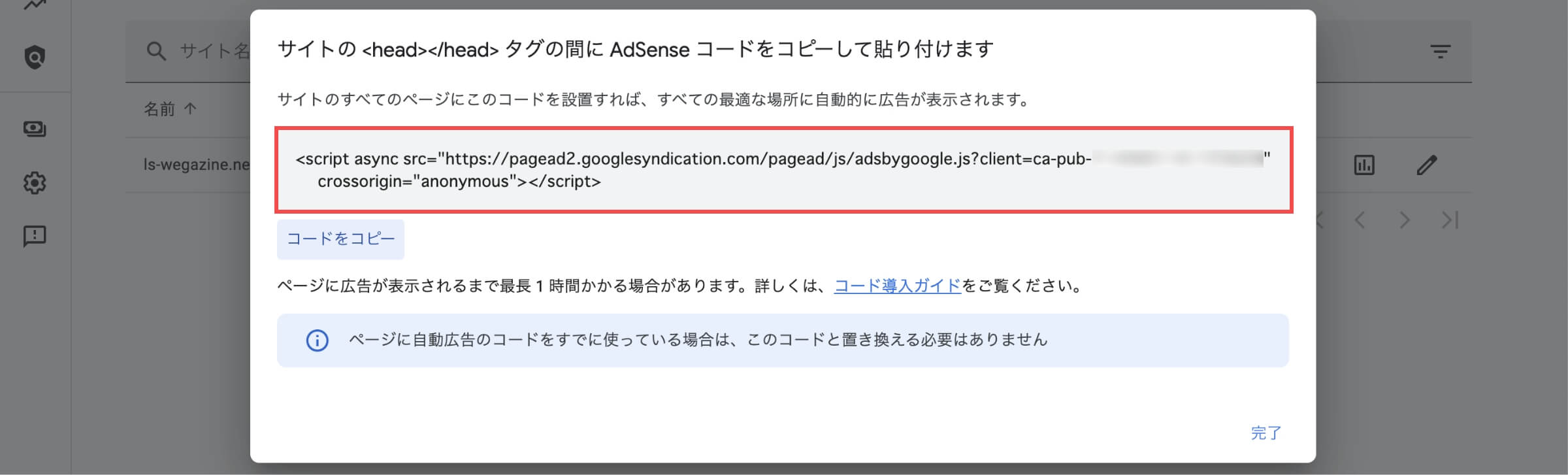
- 「コード取得」をクリックします。




- 該当のサイトで「編集」ボタンをクリックします。


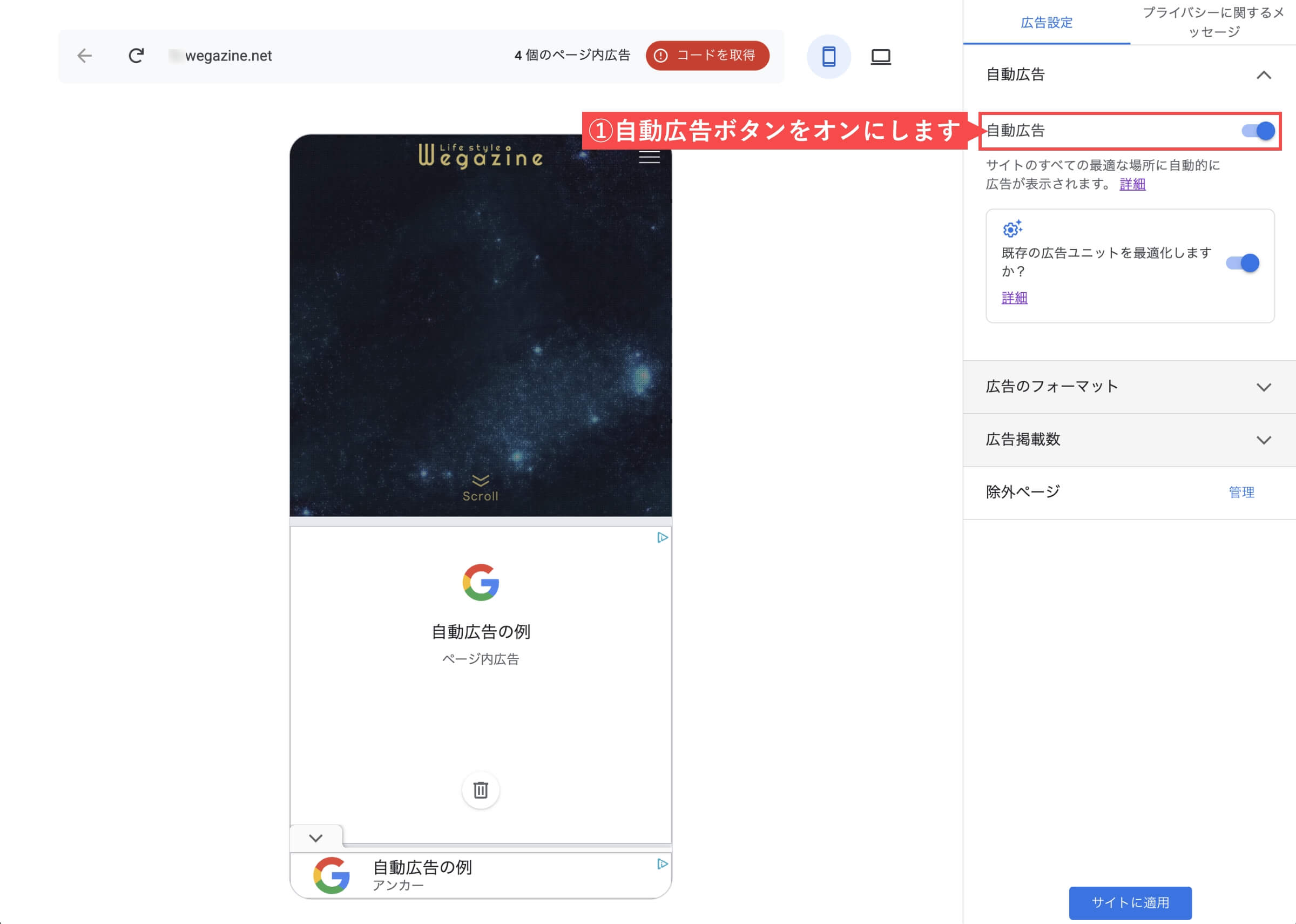
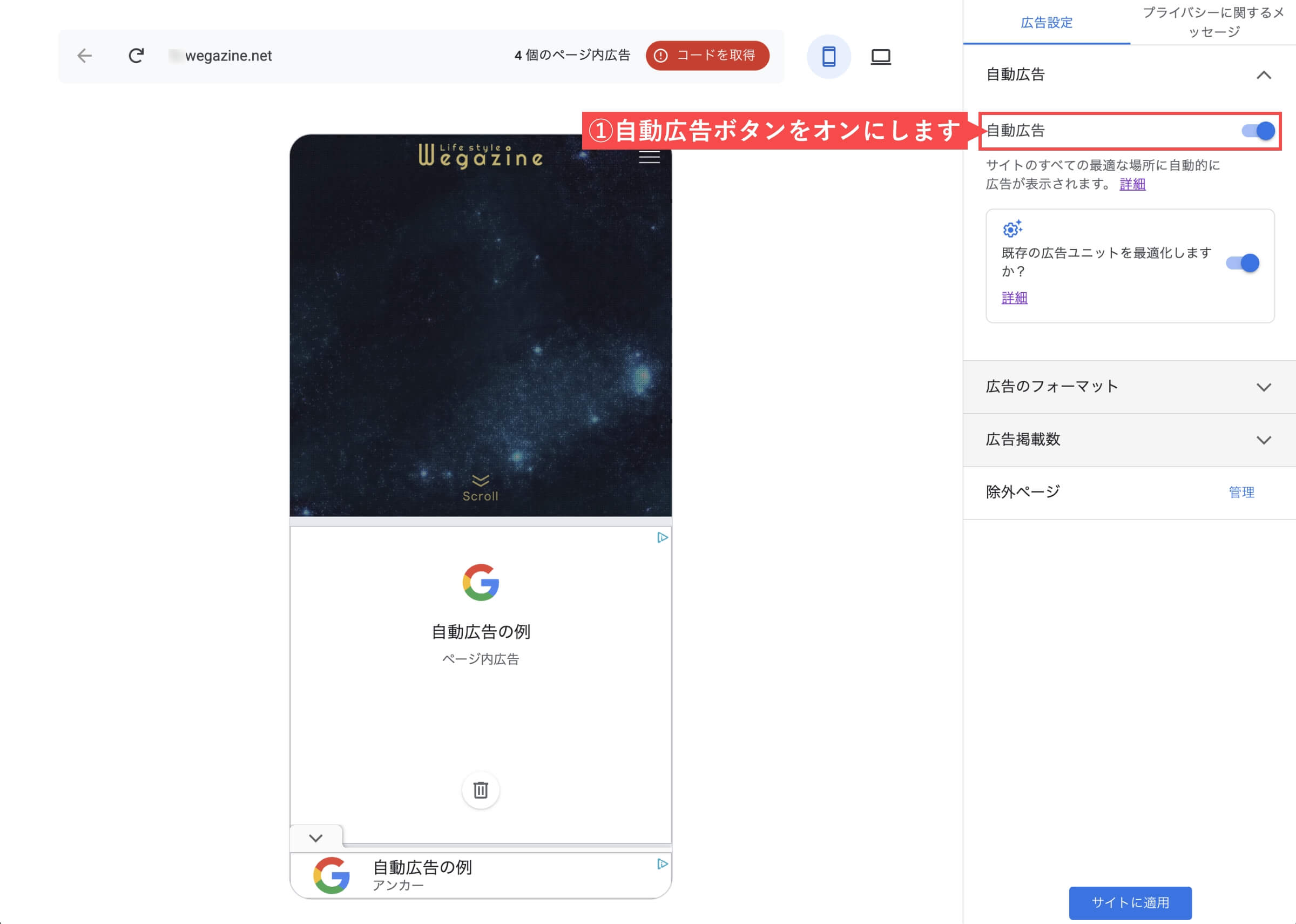
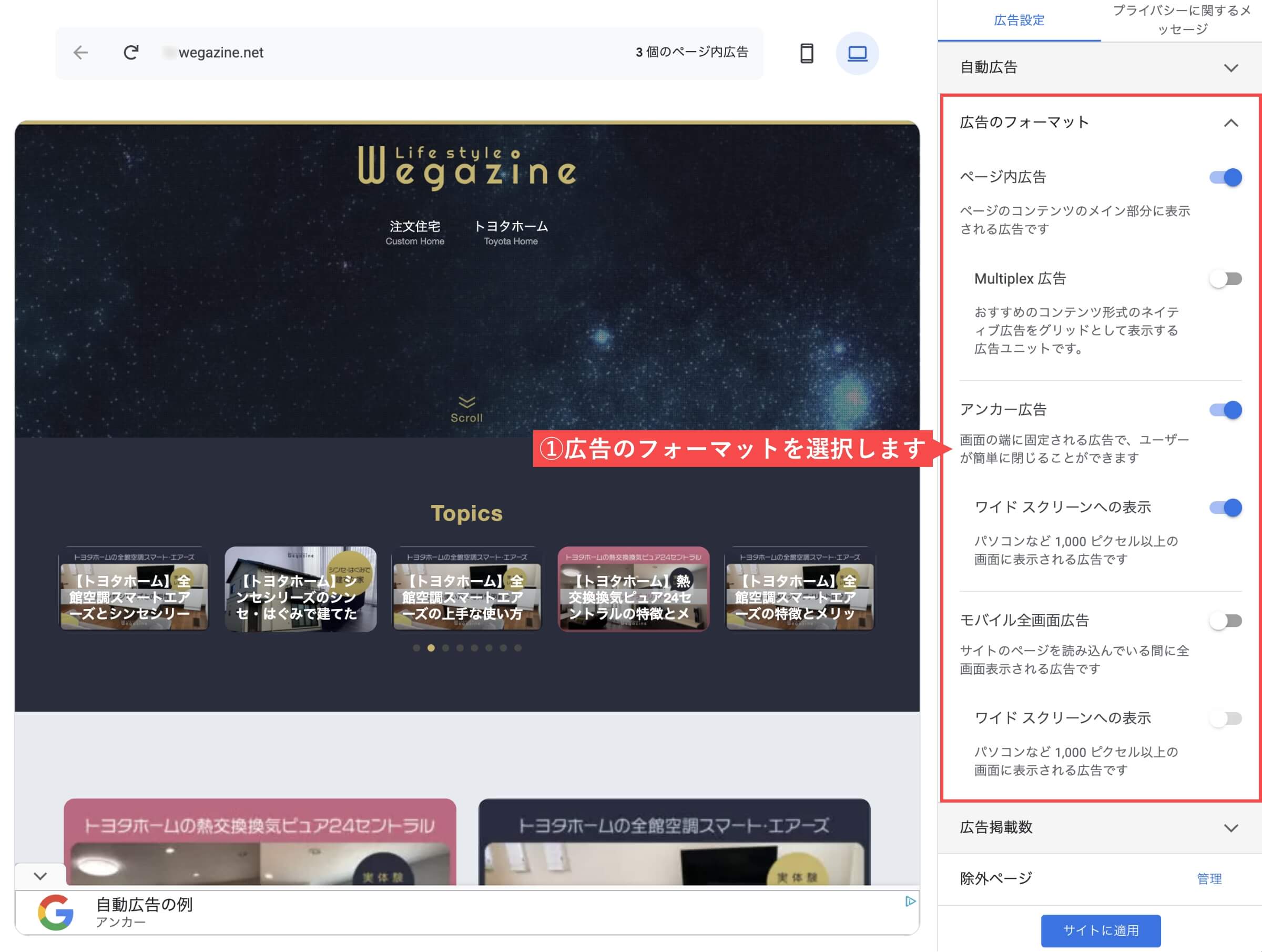
- 「自動広告」ボタンをオンにします。


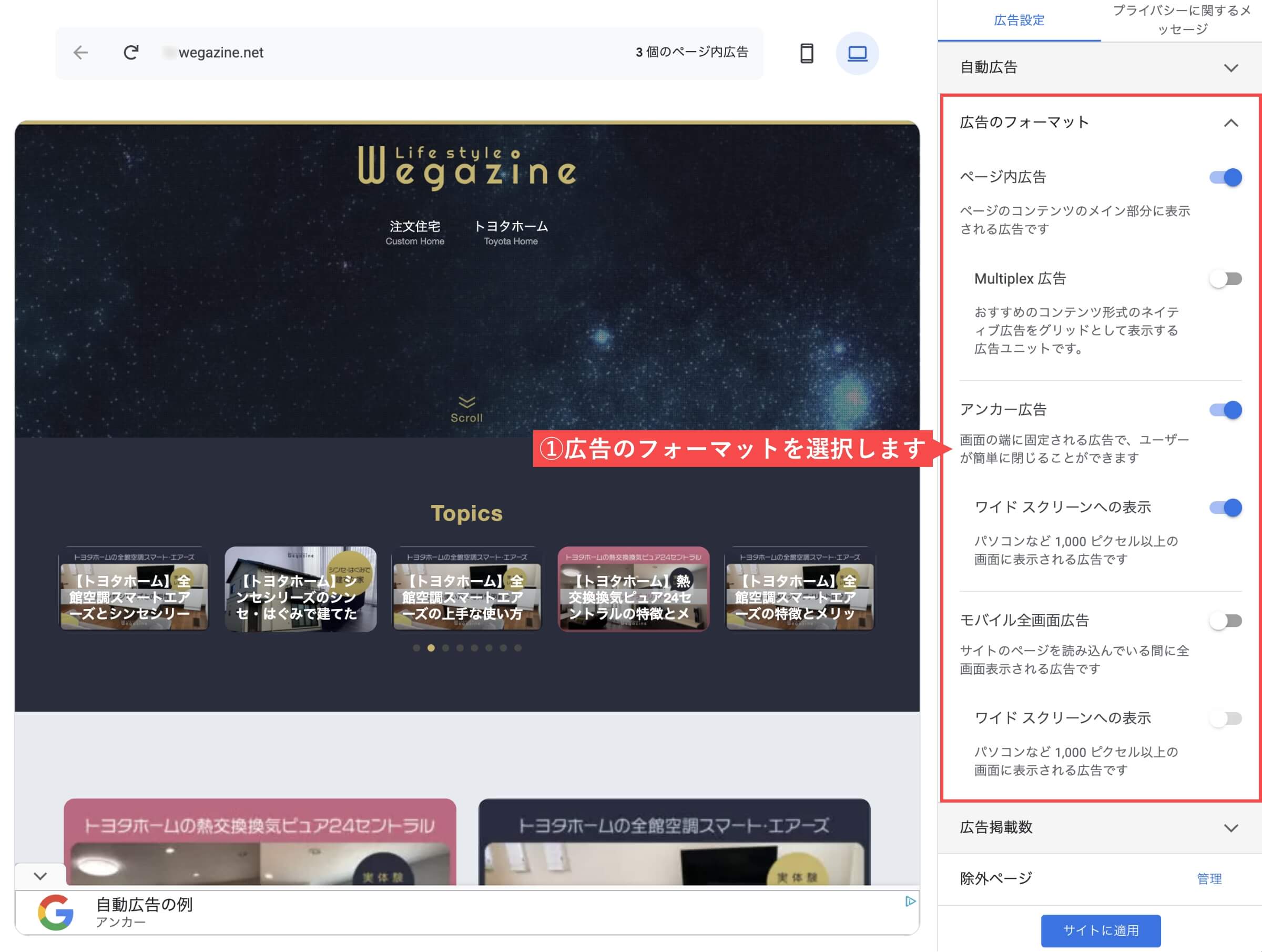
- 広告のフォーマットで「利用したい広告」を選択します。


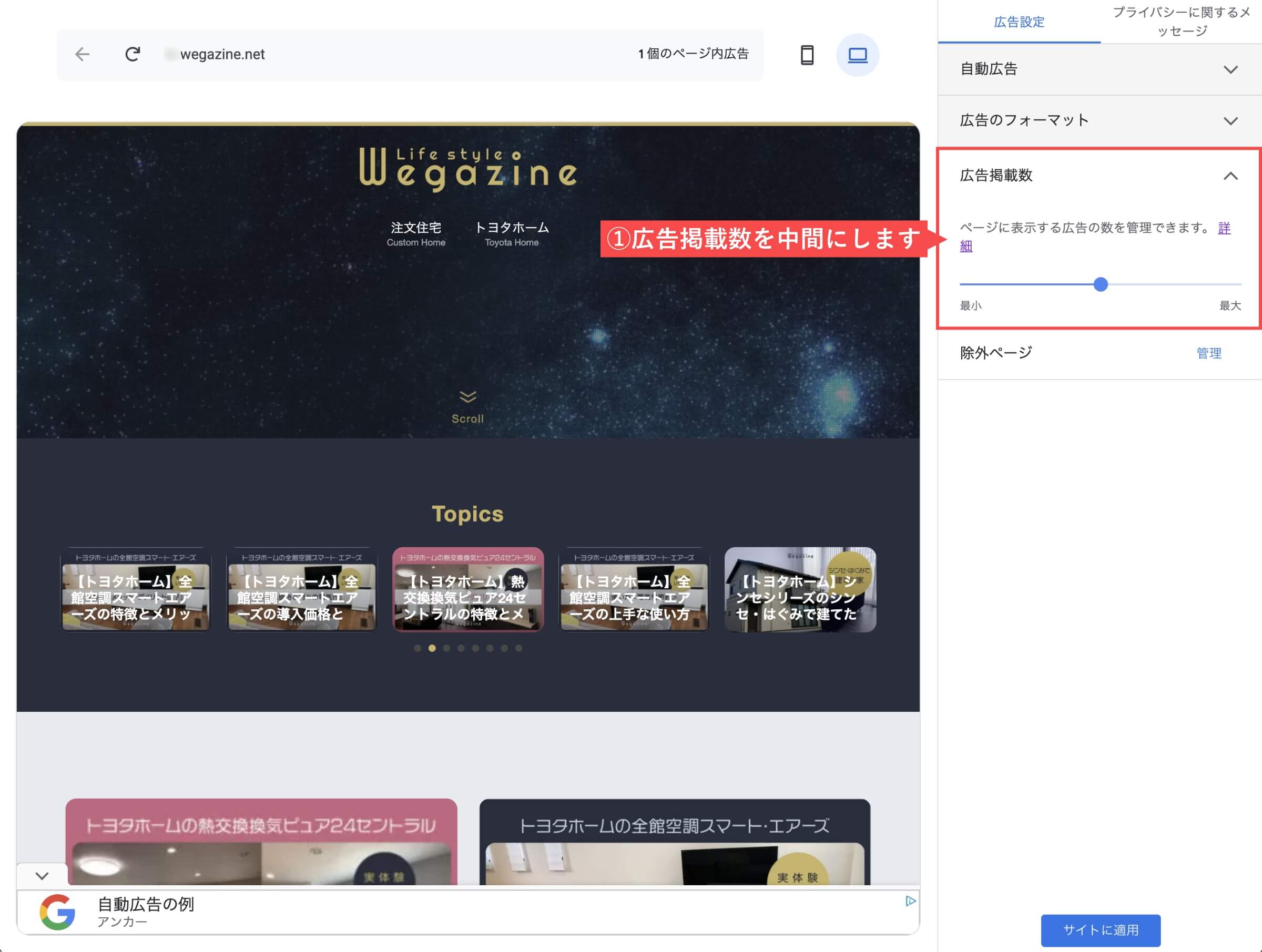
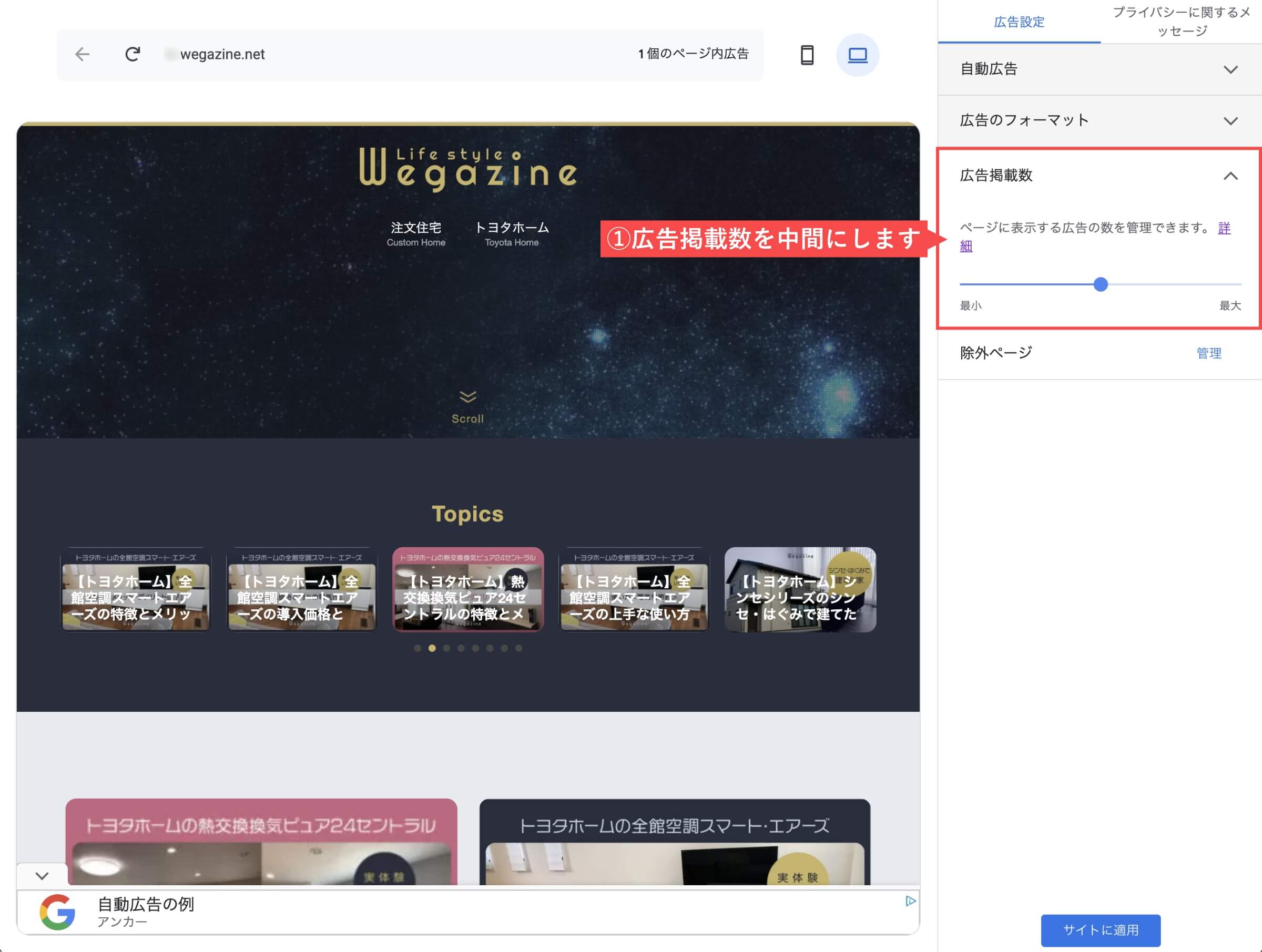
- 「広告掲載数」のゲージを中間に設定します。
- デフォルトの設定が中間なので、そのままにします。


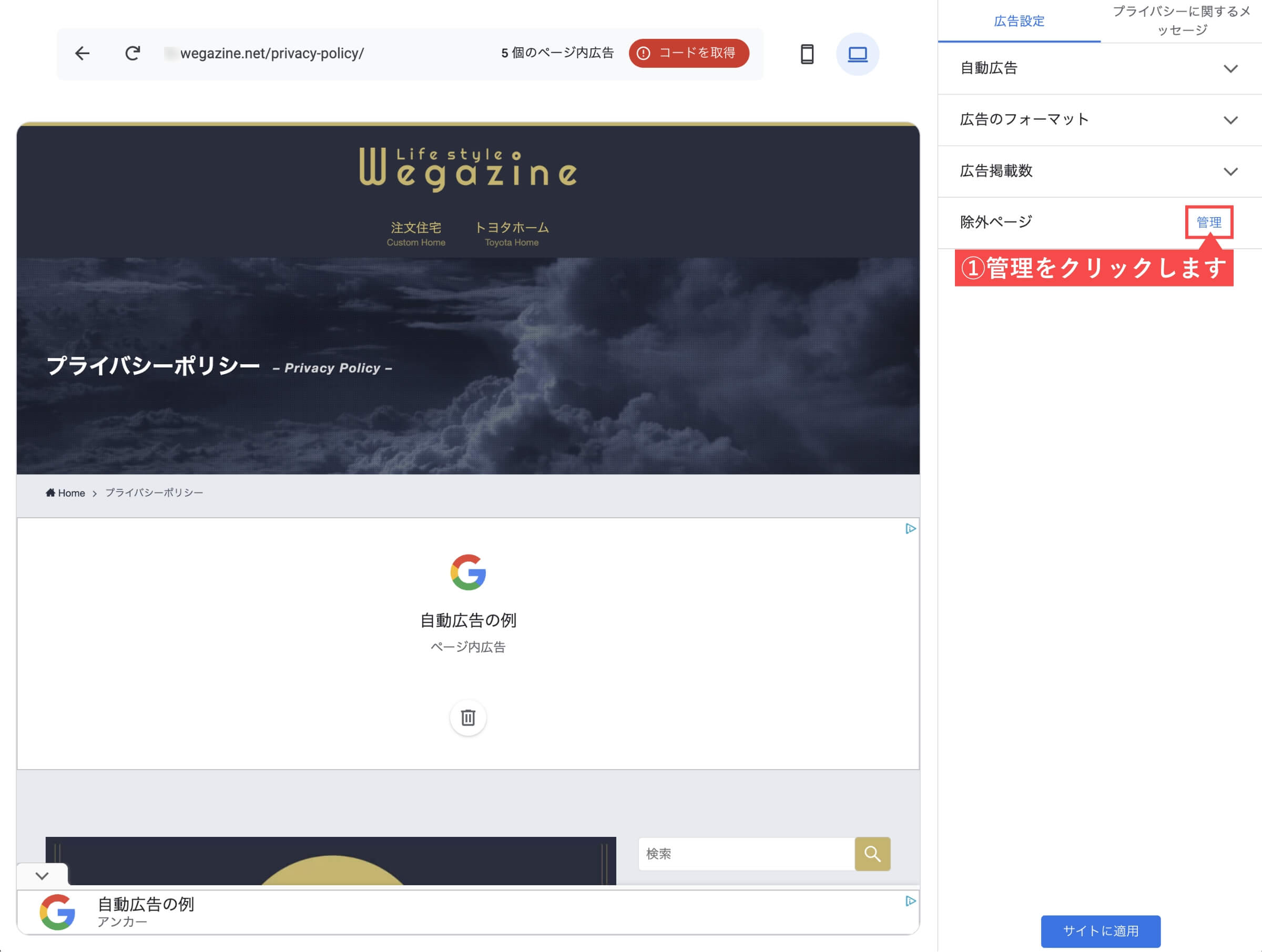
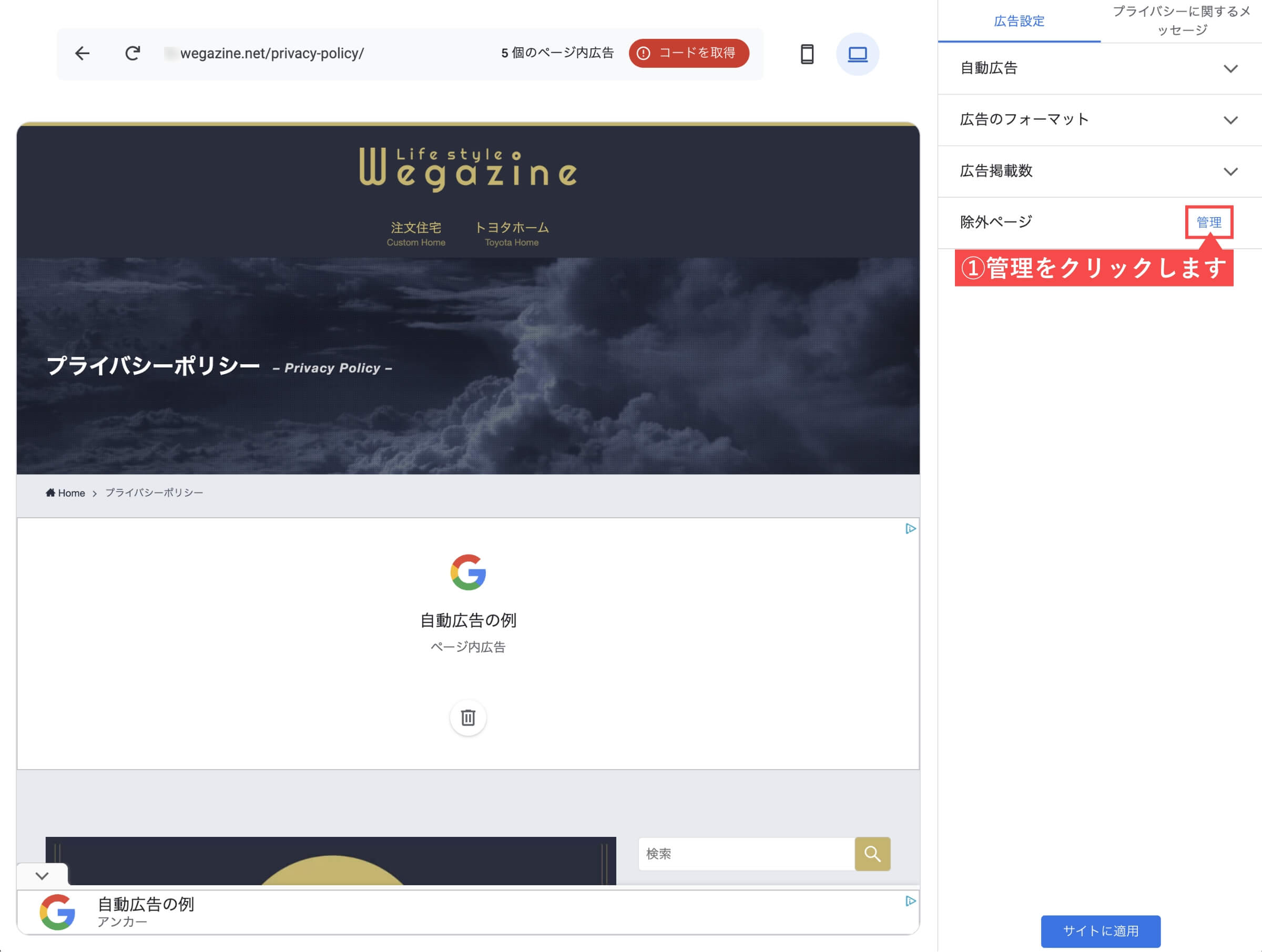
- 「管理」をクリックします。


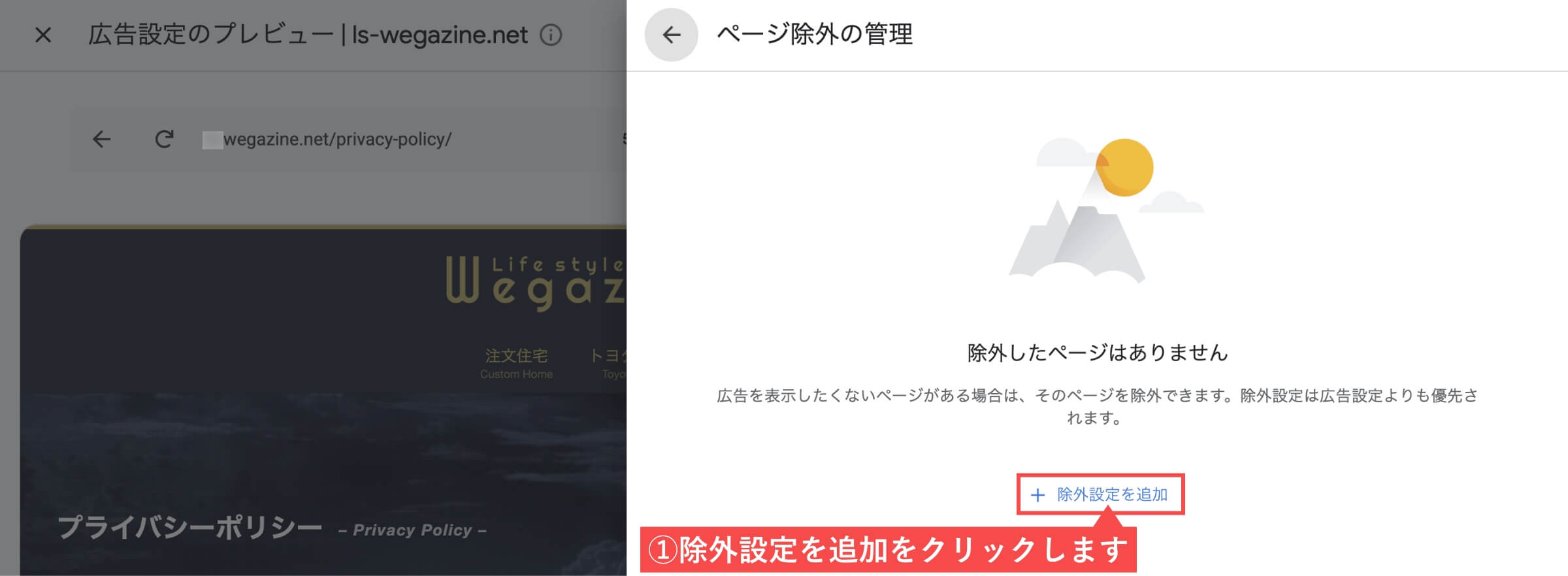
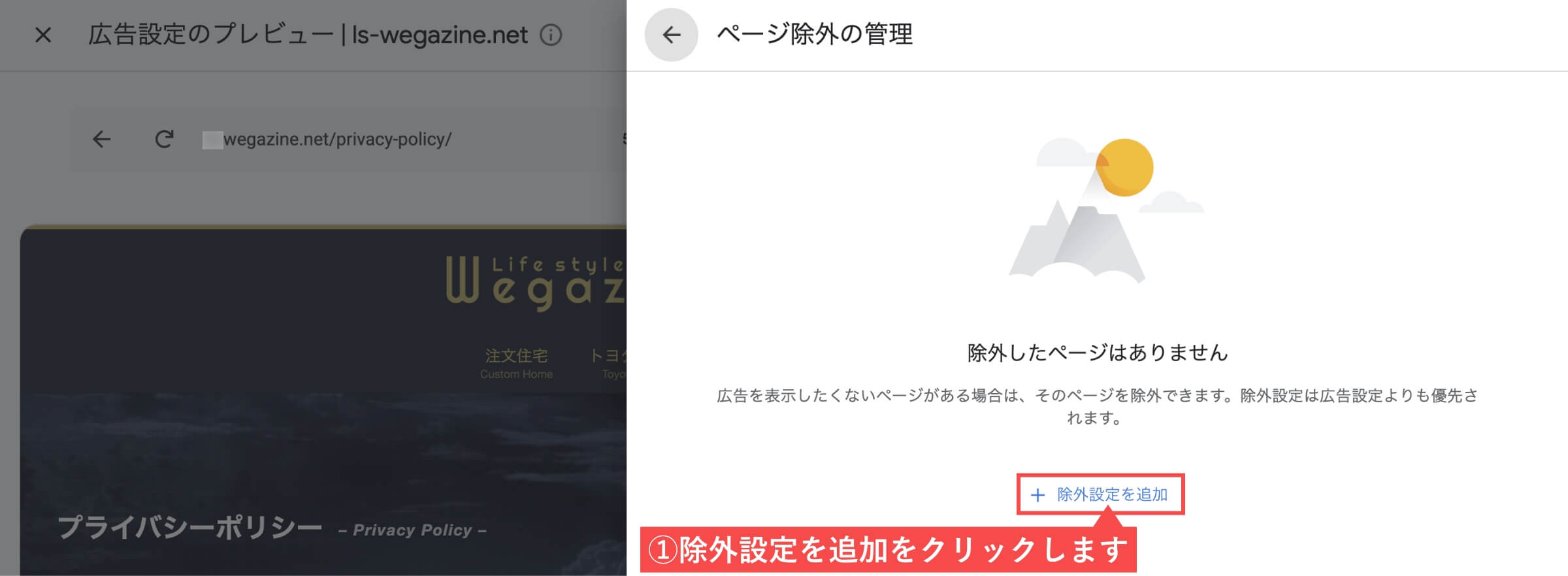
- 「除外設定を追加」をクリックします。


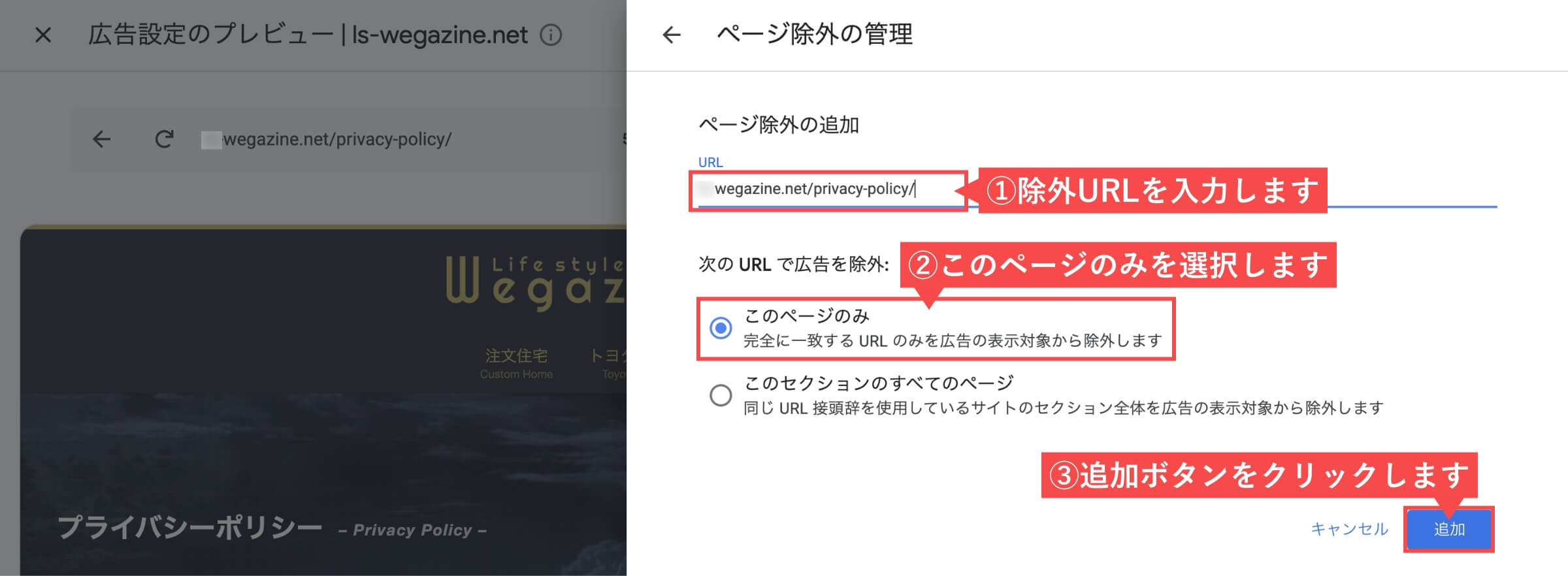
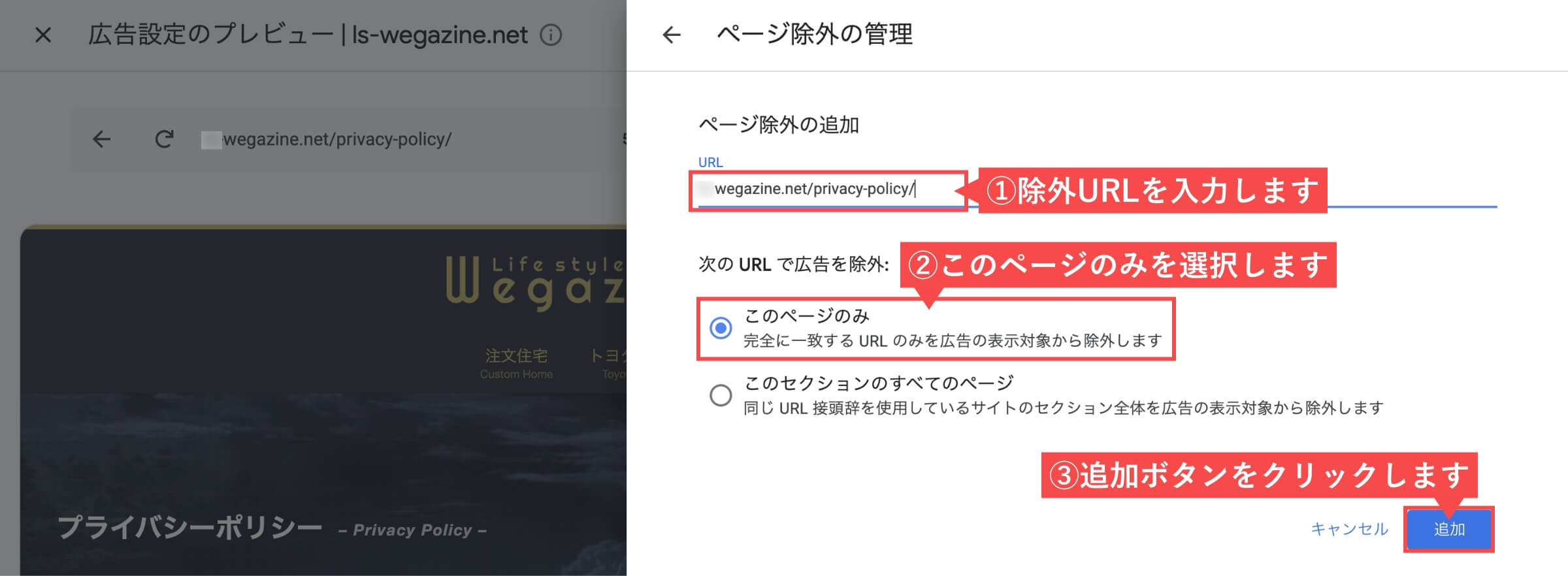
- 「除外URL」を入力します。
- 「このページのみ」を選択します。
- 「追加」ボタンをクリックします。


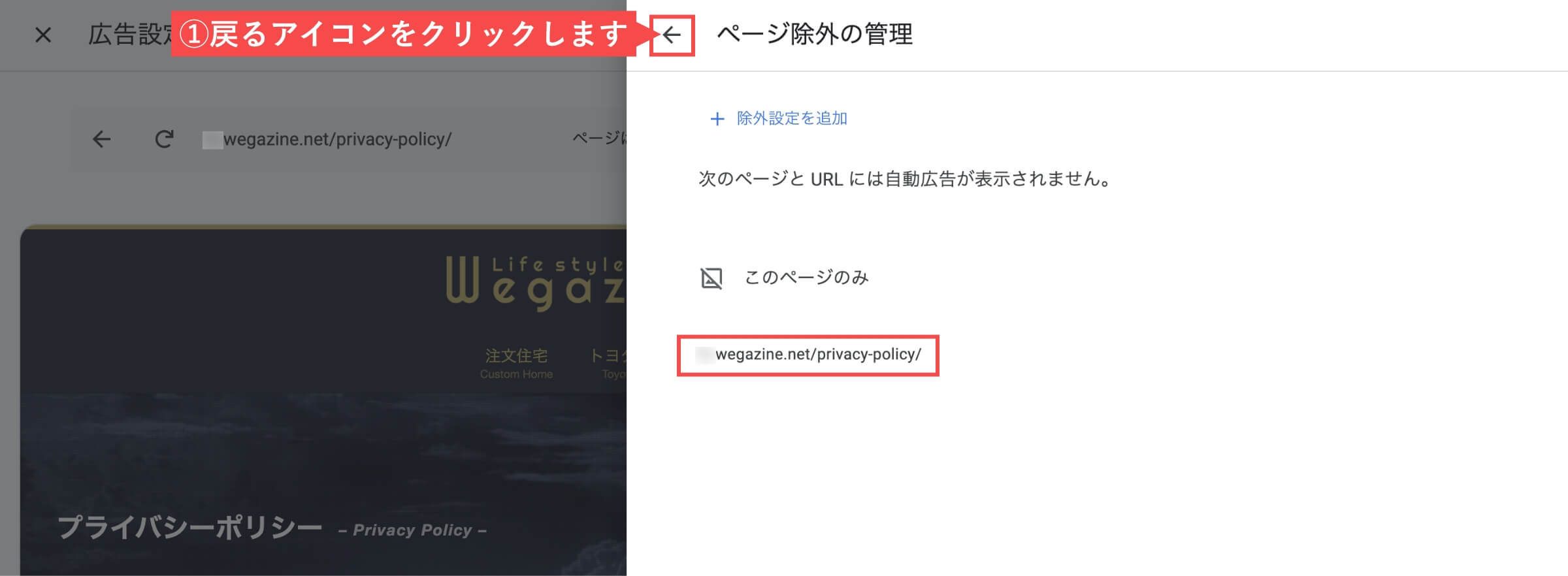
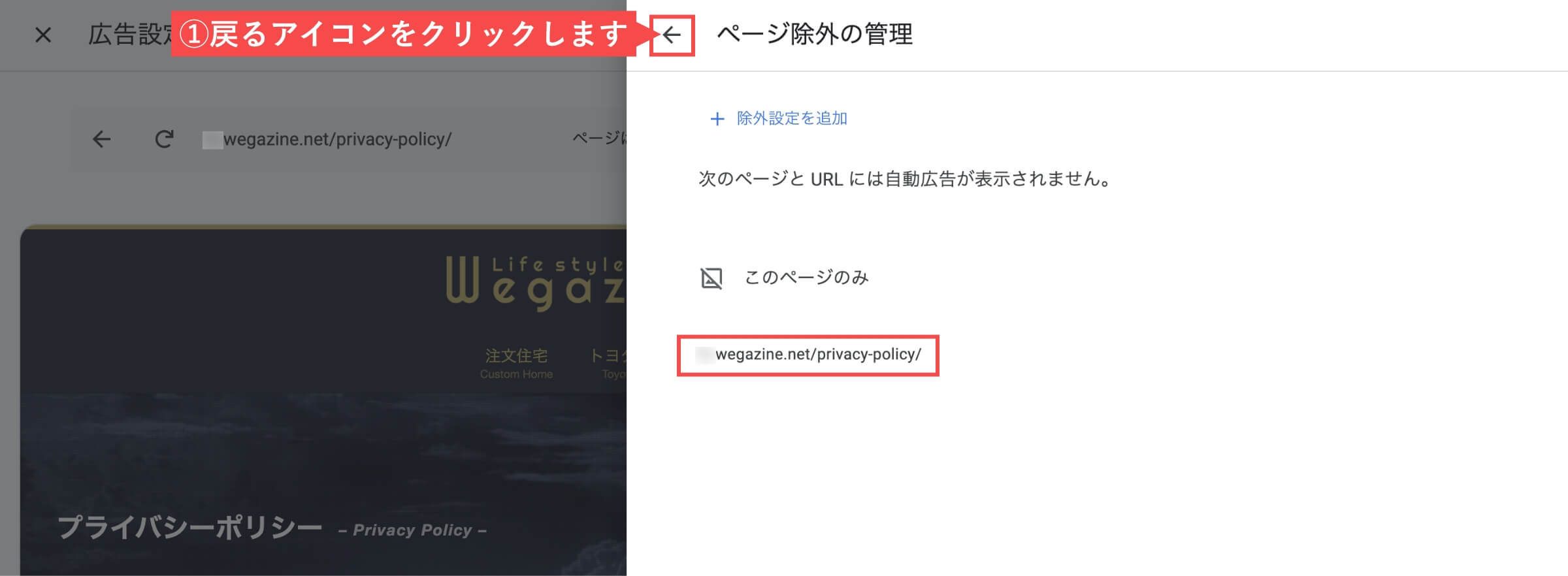
- 「戻るアイコン」ボタンをクリックします。


- トップページ
- 固定ページ(プライバシーポリシー、お問い合わせフォーム、プロフィール、サイトマップなど)
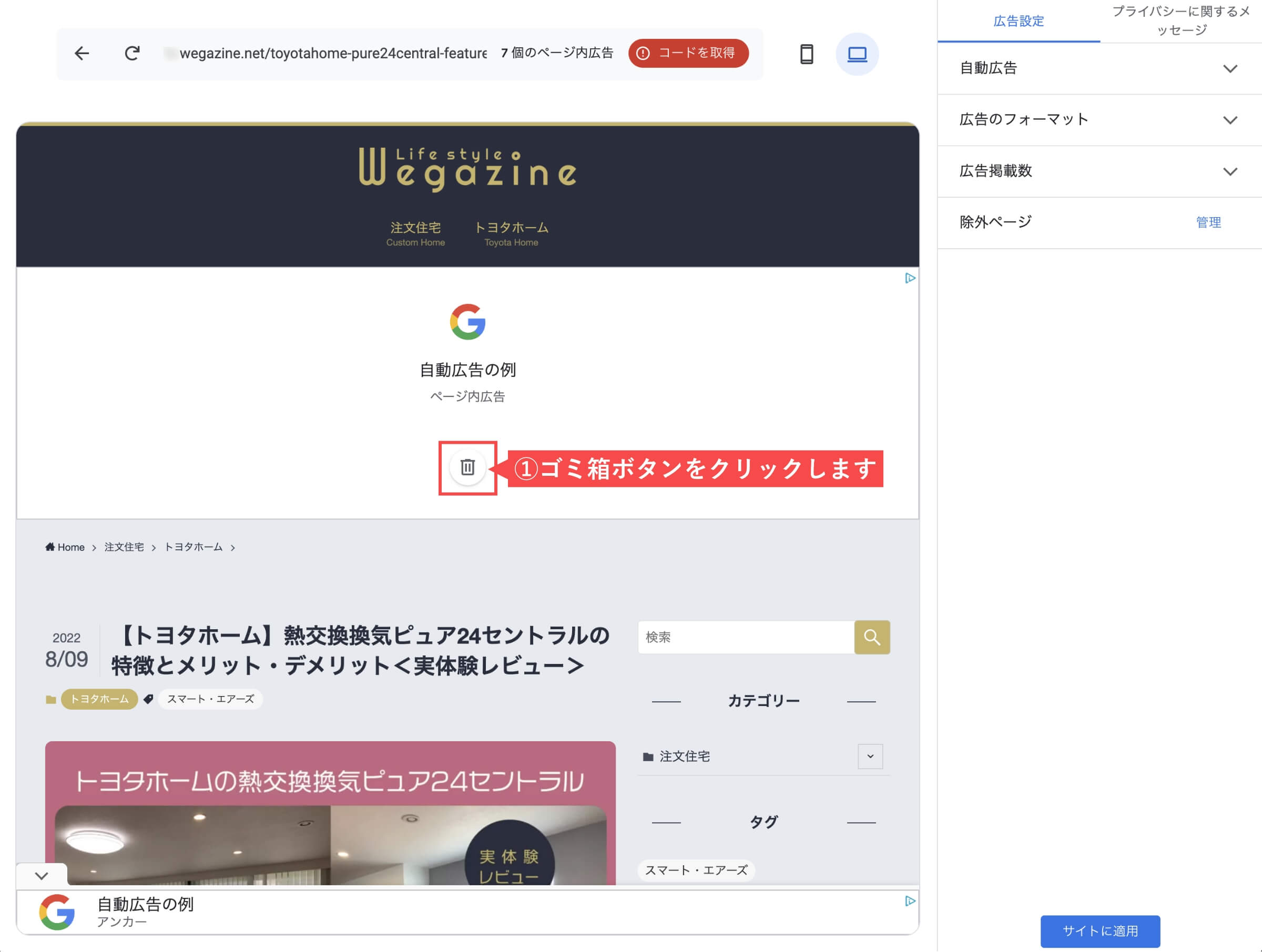
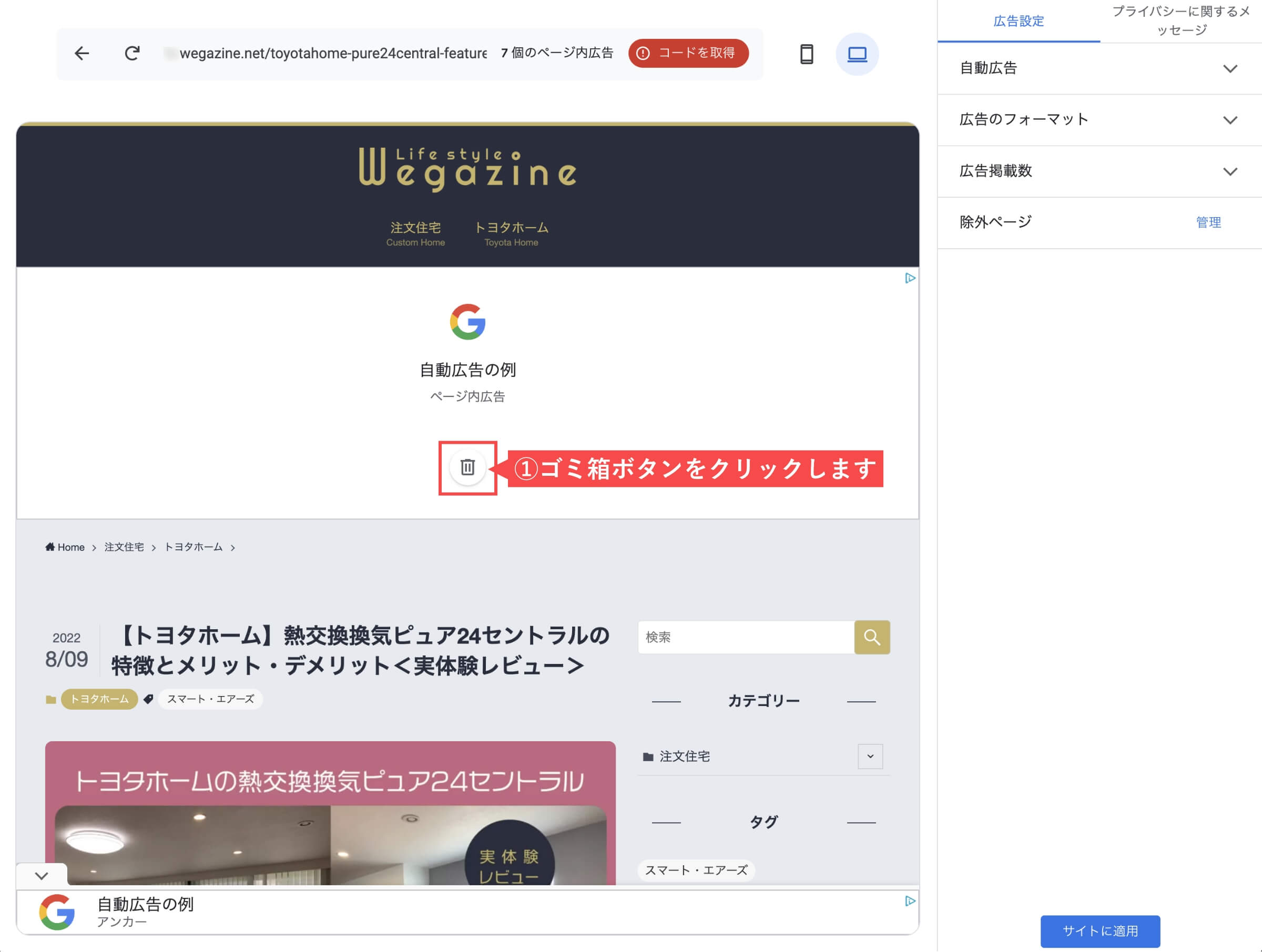
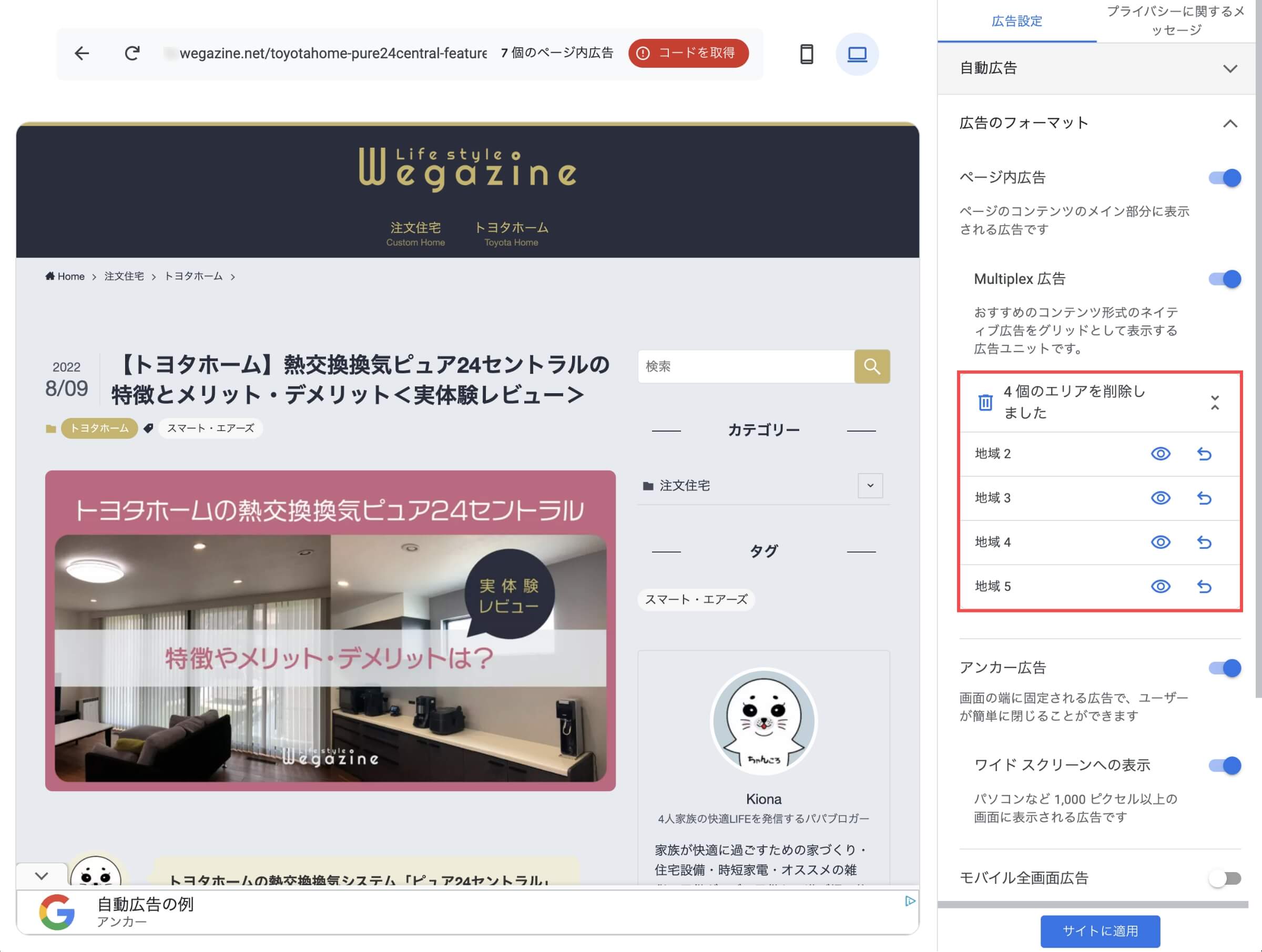
- 自動広告の例から不要なエリアの「ゴミ箱」ボタンをクリックします。


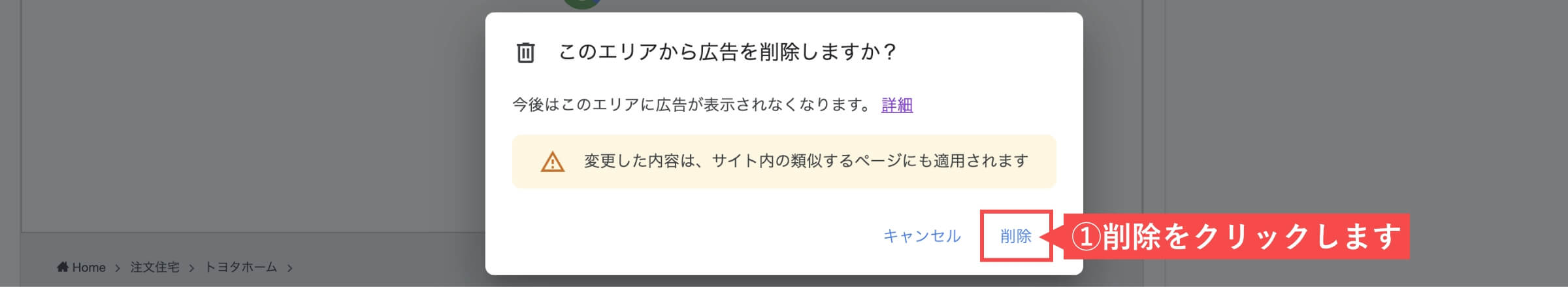
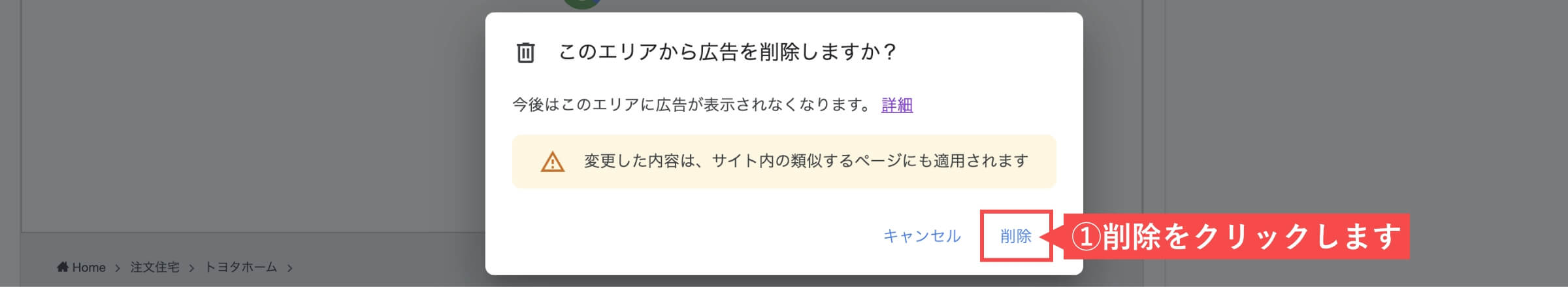
- 「削除」をクリックします。




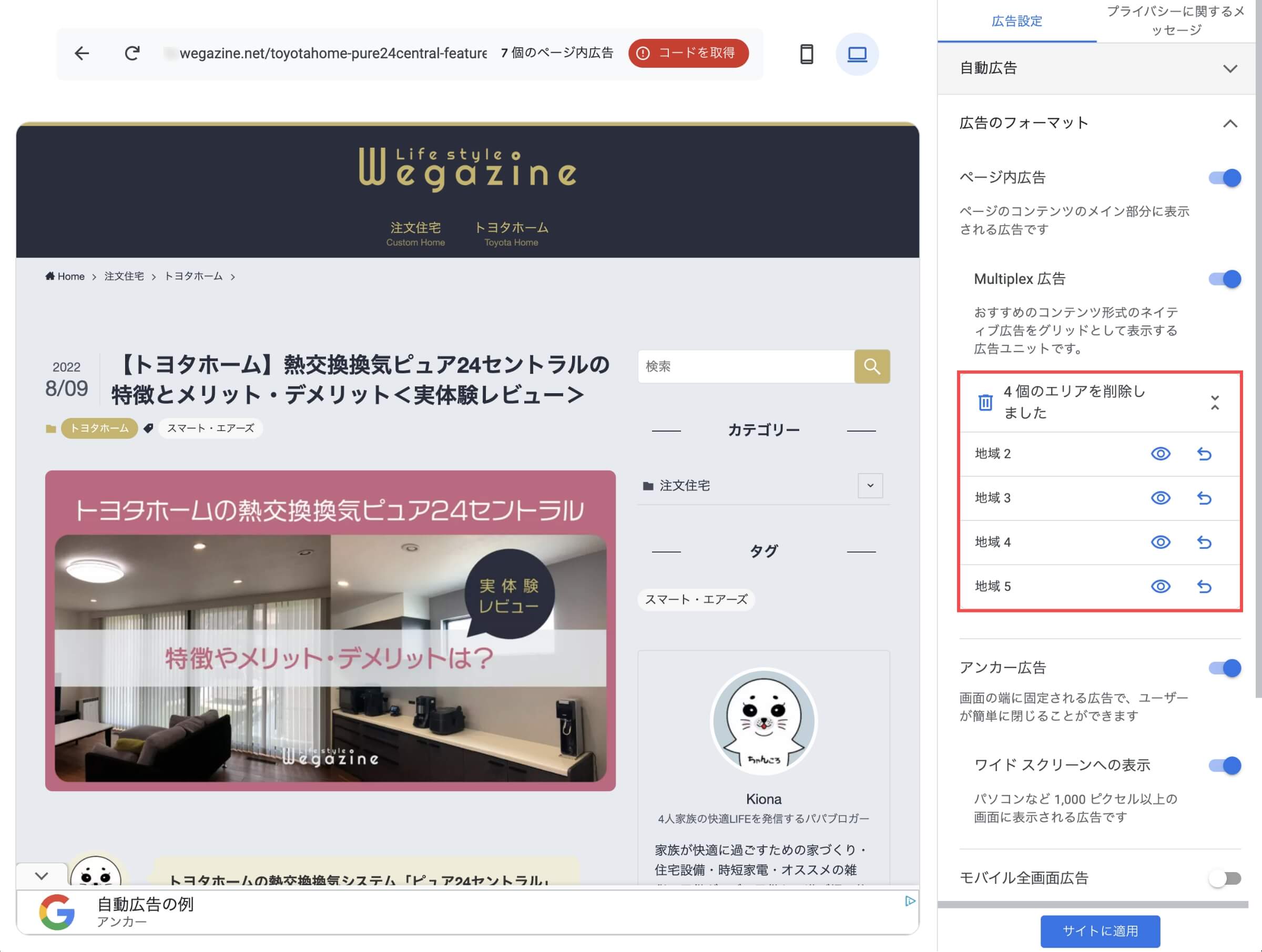
- ヘッダーのすぐ下のエリア
- フッターエリア
- サイドバーエリア(広告ユニットで設定しているため不要)
- 記事内のエリアと記事一覧のフィードエリア以外は不要です。
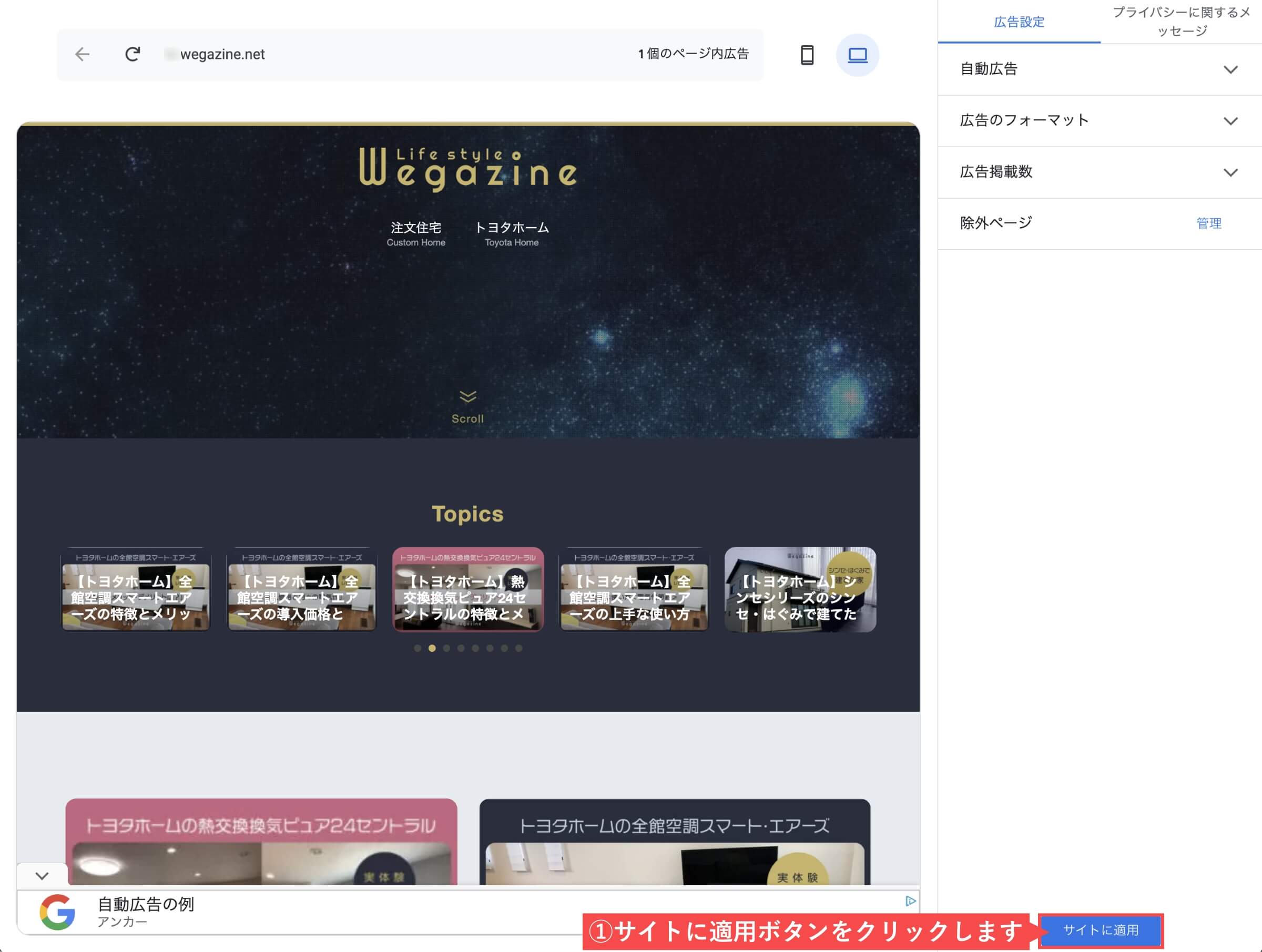
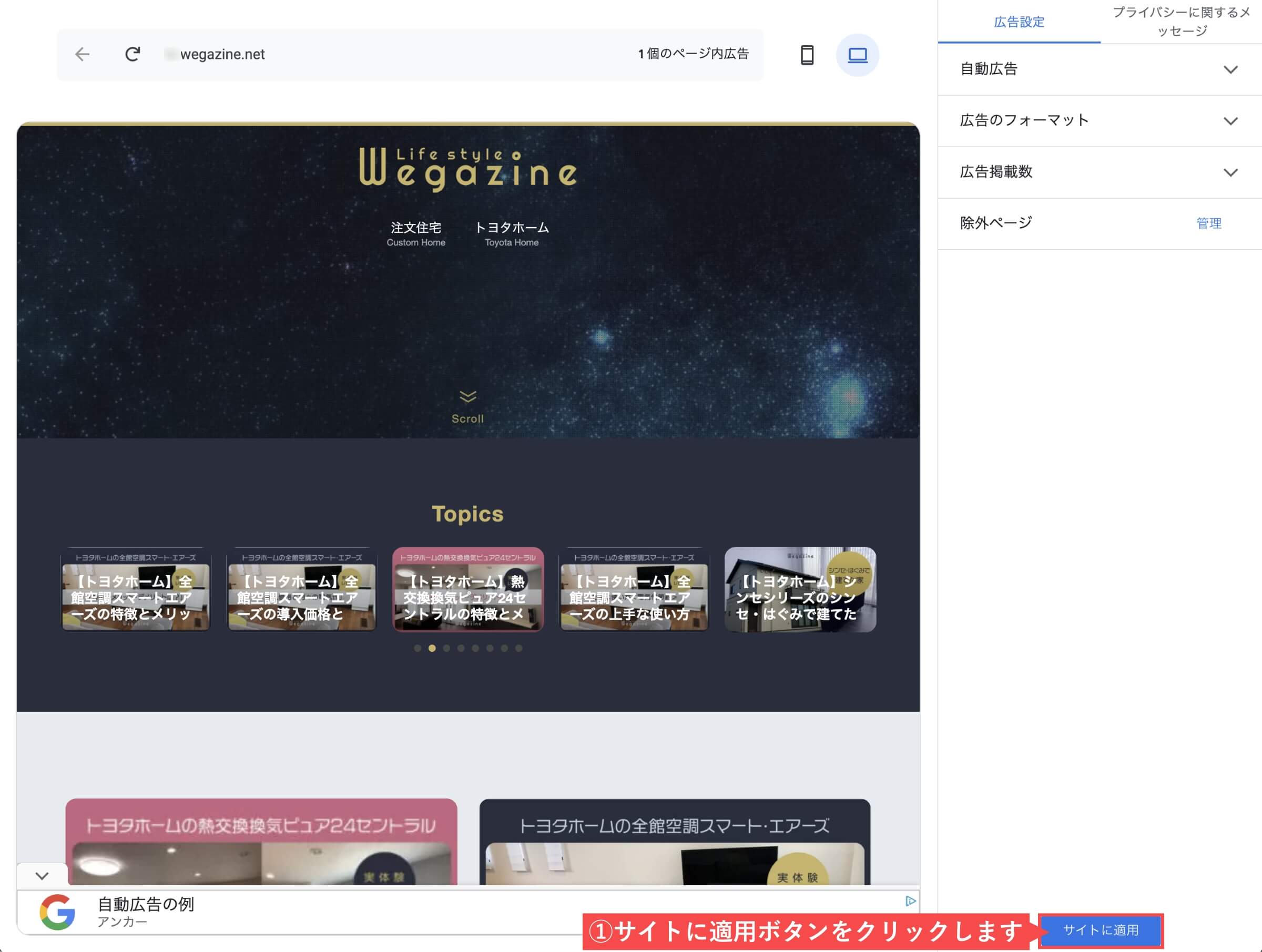
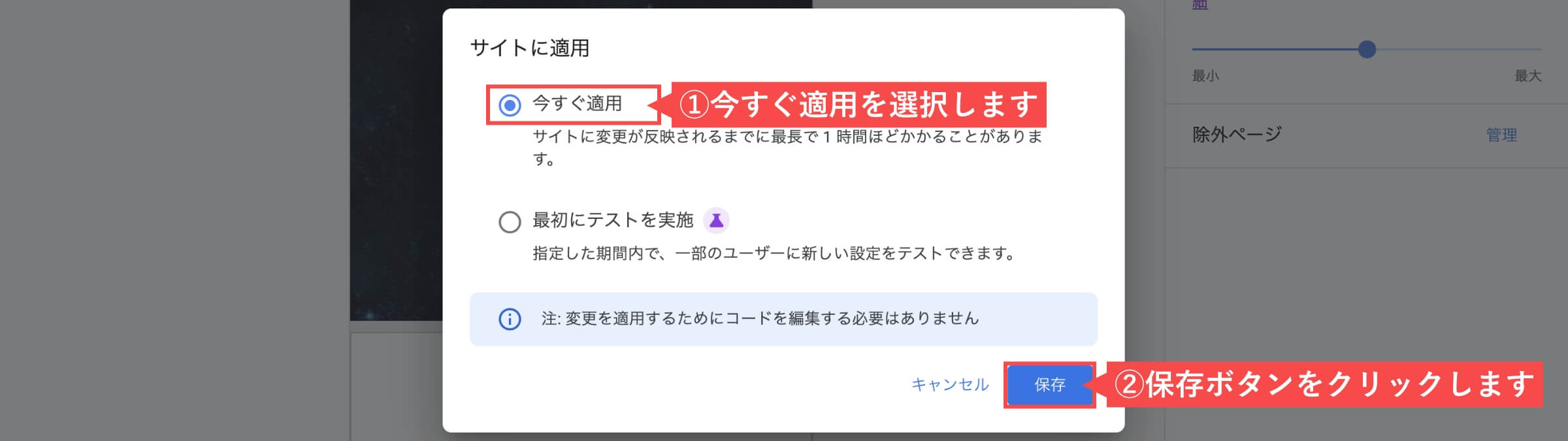
- 「サイトに適用」ボタンをクリックします。


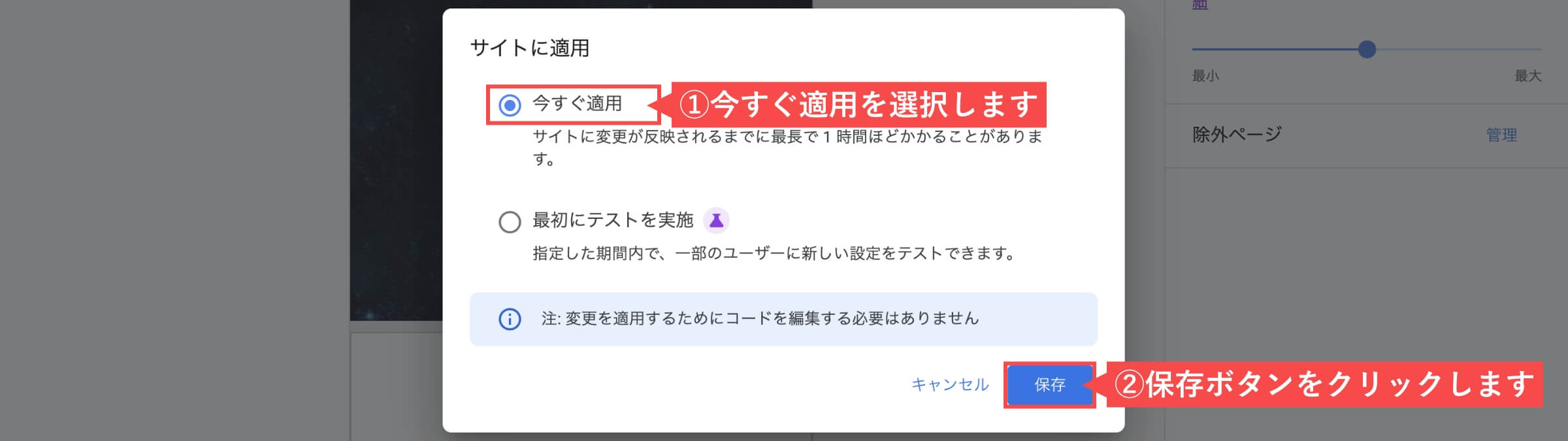
- 「今すぐ適用」を選択します。
- 「保存」ボタンをクリックします。




「アドセンス自動広告を設定する」の解説は以上です。
アドセンス自動広告コードをWordPressサイトに設置する
アドセンス自動広告設定が完了したら、自動広告コードをWordPressサイトに設置します。
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
WordPressテーマ「SWELL」で自動広告コードを設置する
WordPress管理画面から解説します。
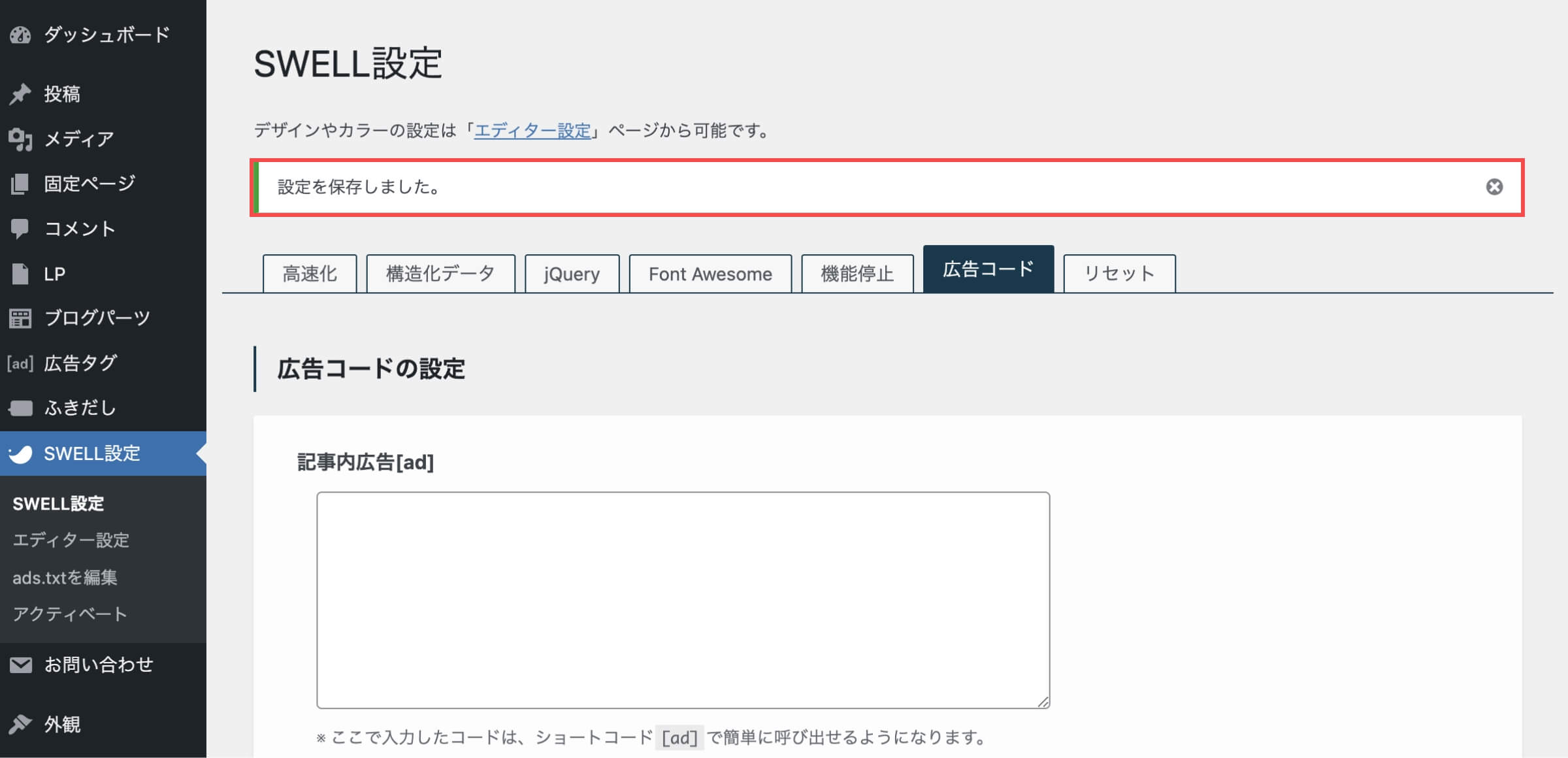
- 管理画面の左側メニューから「SWELL設定」にカーソルを合わせます。
- 「SWELL設定」をクリックします。


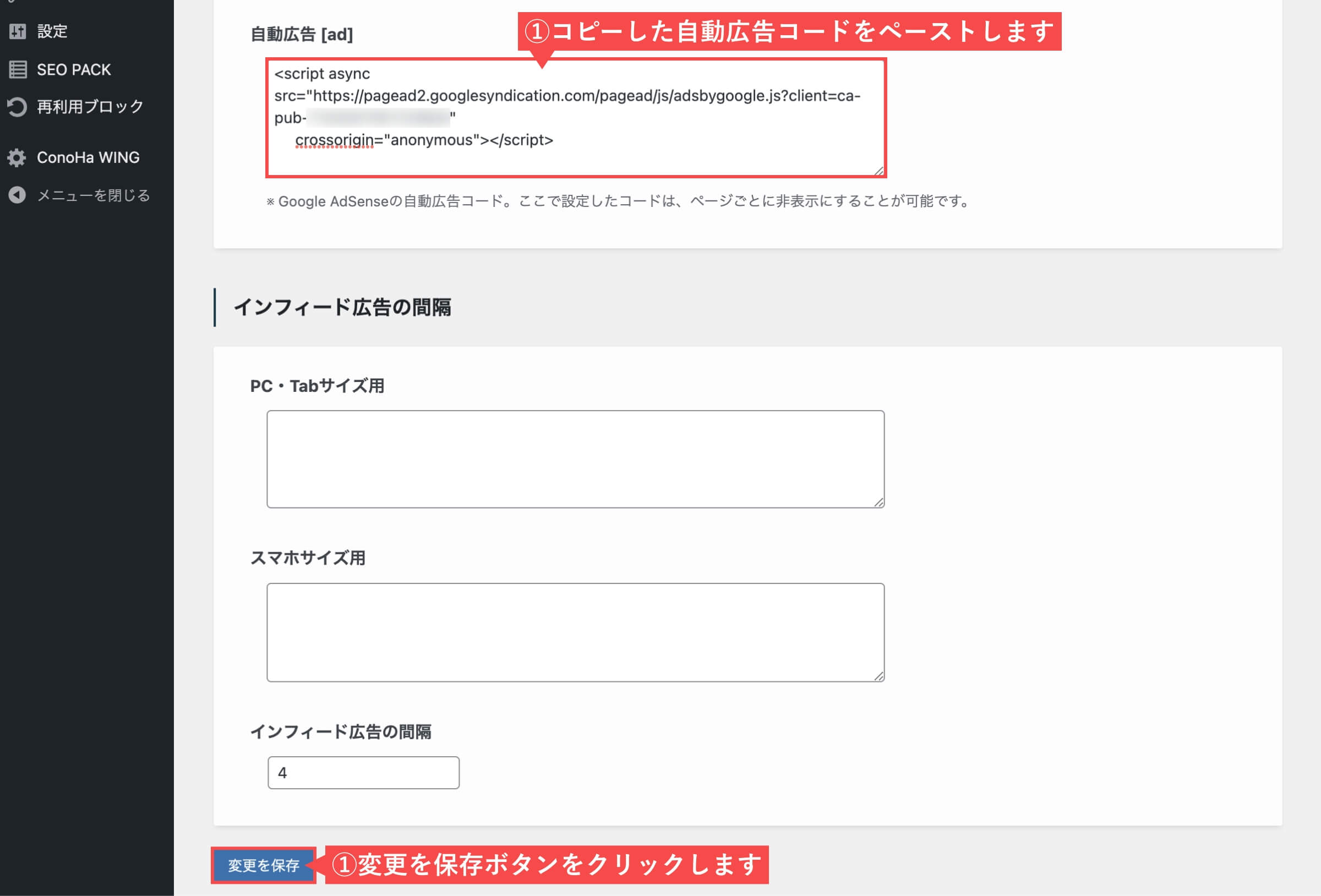
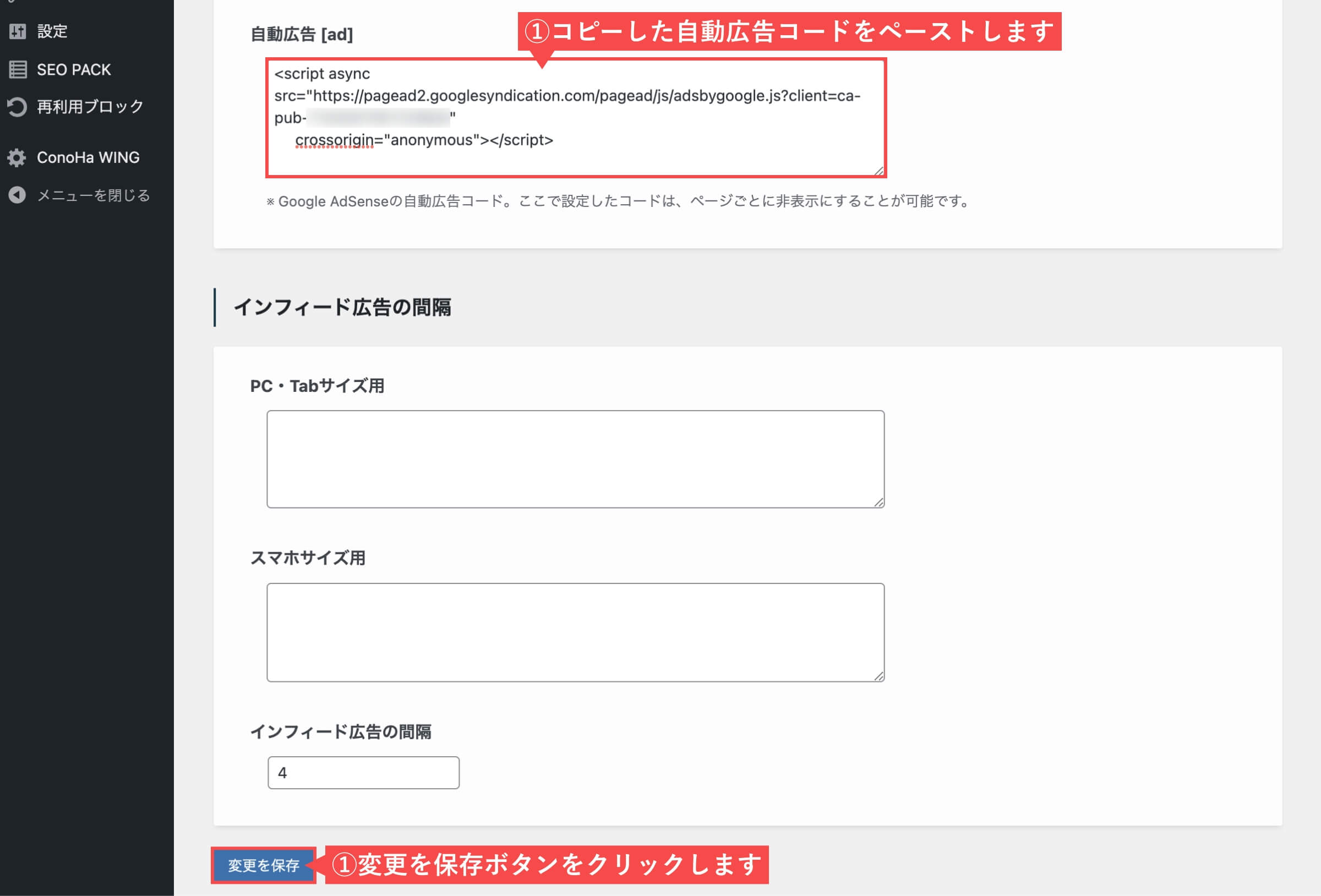
- 「広告コード」タブを選択します。


- 自動広告枠にコピーした「自動広告コード」をペーストします。
- 「変更を保存」ボタンをクリックします。




「WordPressテーマ「SWELL」で自動広告コードを設置する」の解説は以上です。
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。


WordPressテーマ「Cocoon」で自動広告コードを設置する
WordPress管理画面から解説します。
- 管理画面の左側メニューから「Cocoon設定」にカーソルを合わせます。
- 「Cocoon設定」をクリックします。


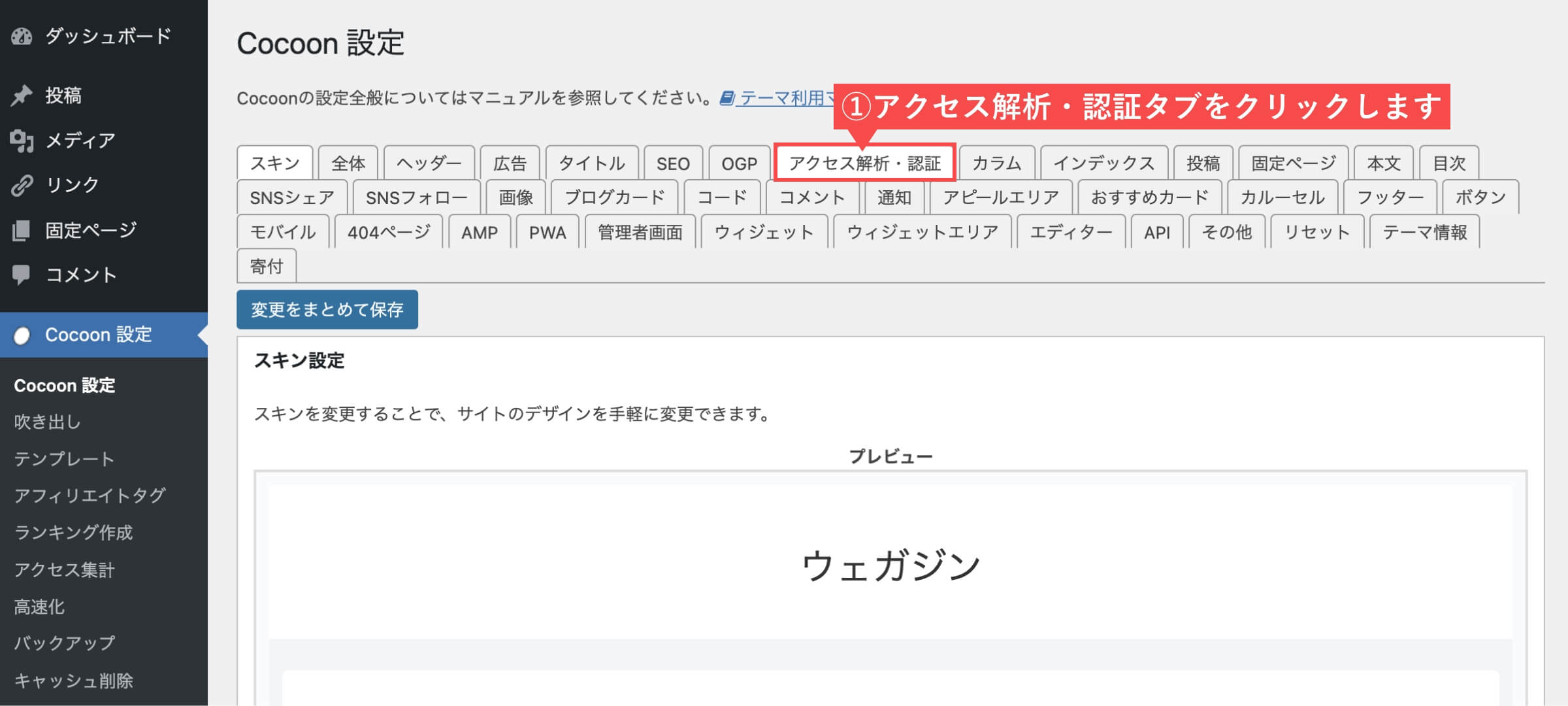
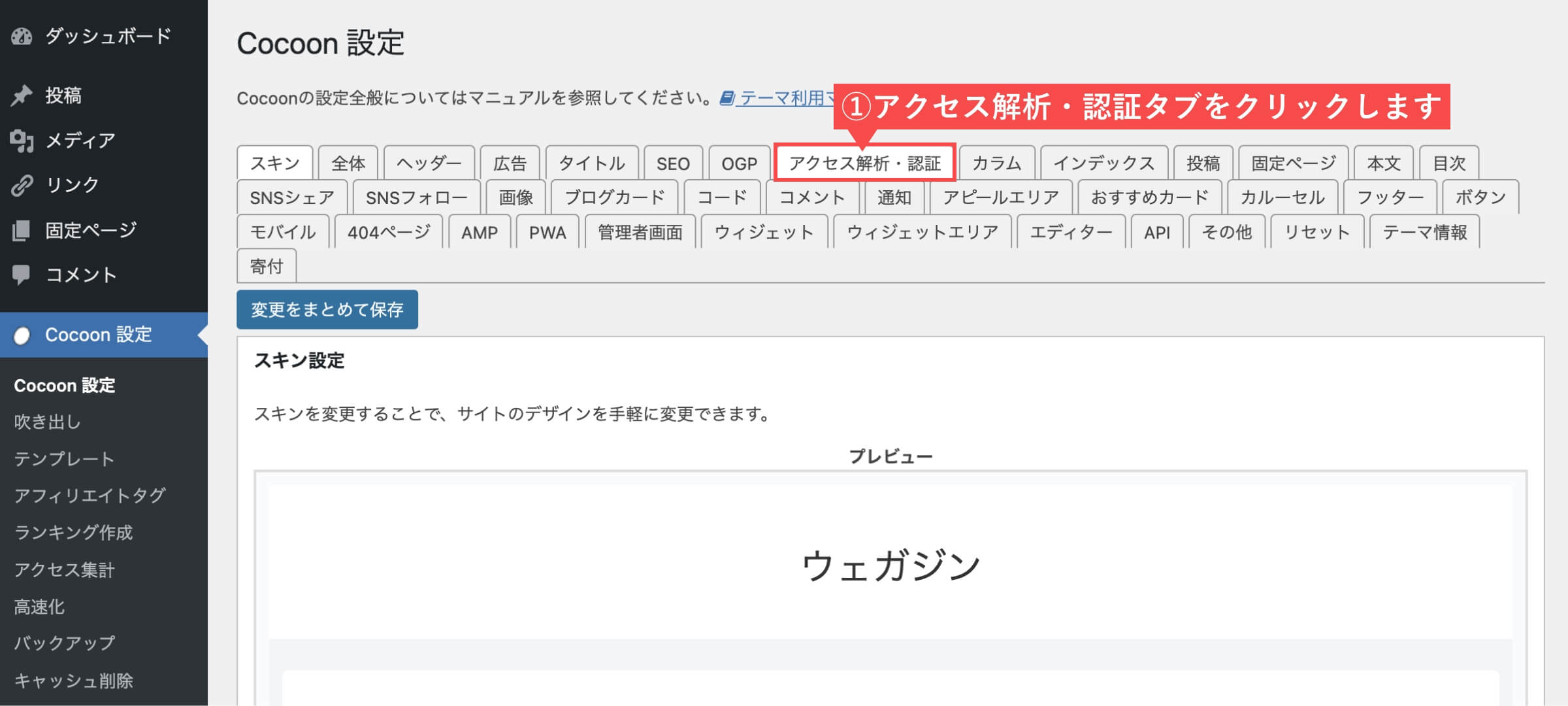
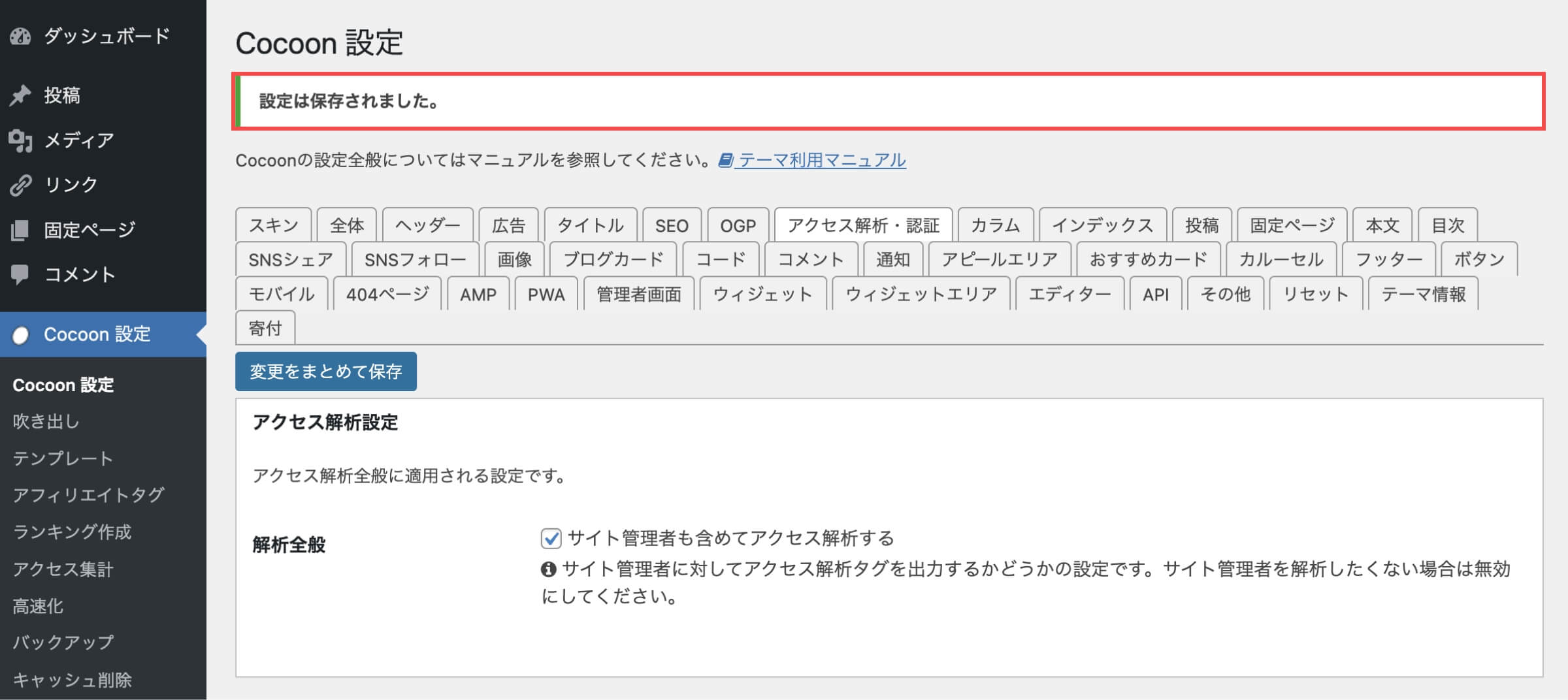
- 「アクセス解析・認証」タブをクリックします。


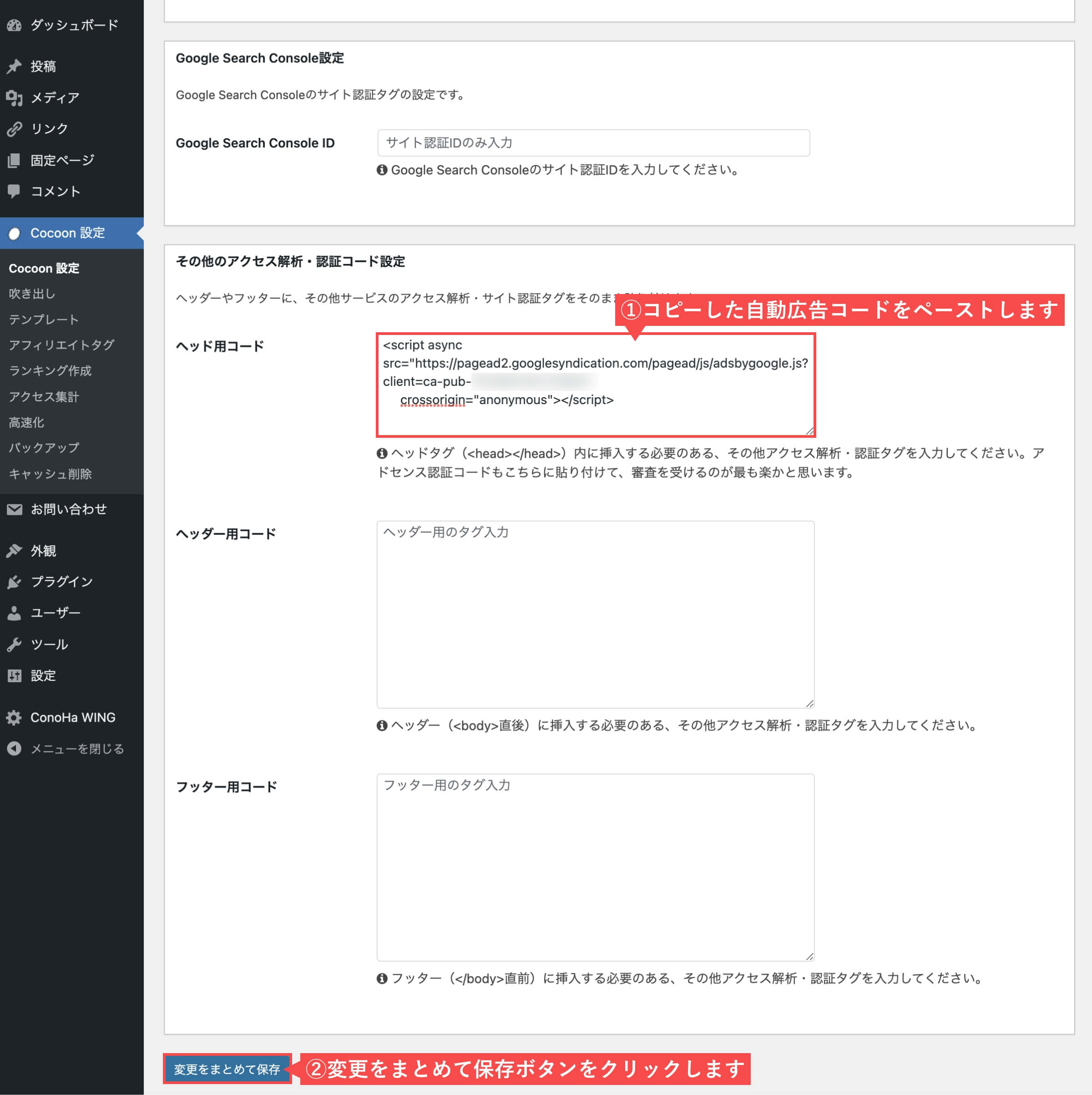
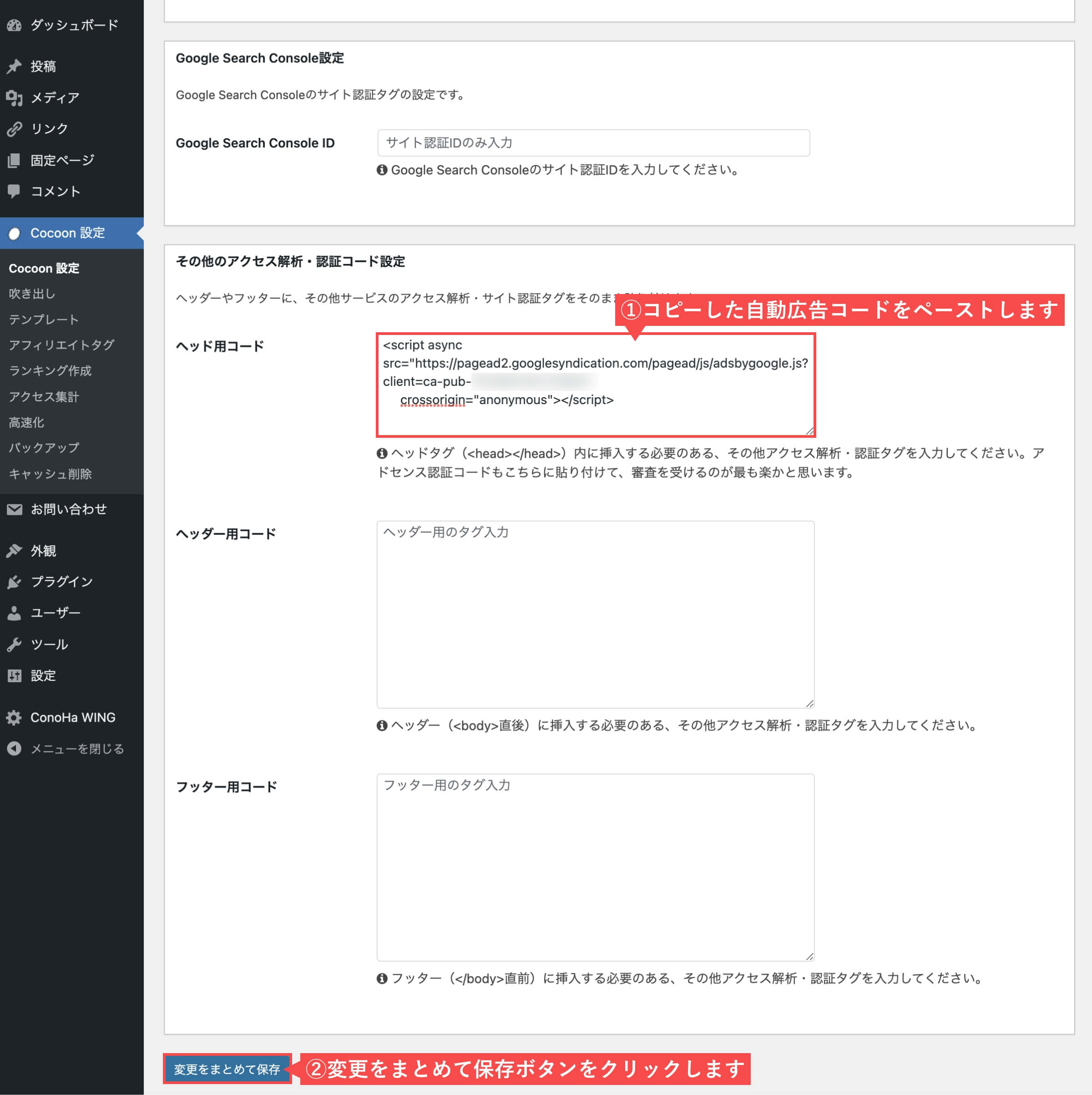
- コピーした「自動広告コード」をペーストします。
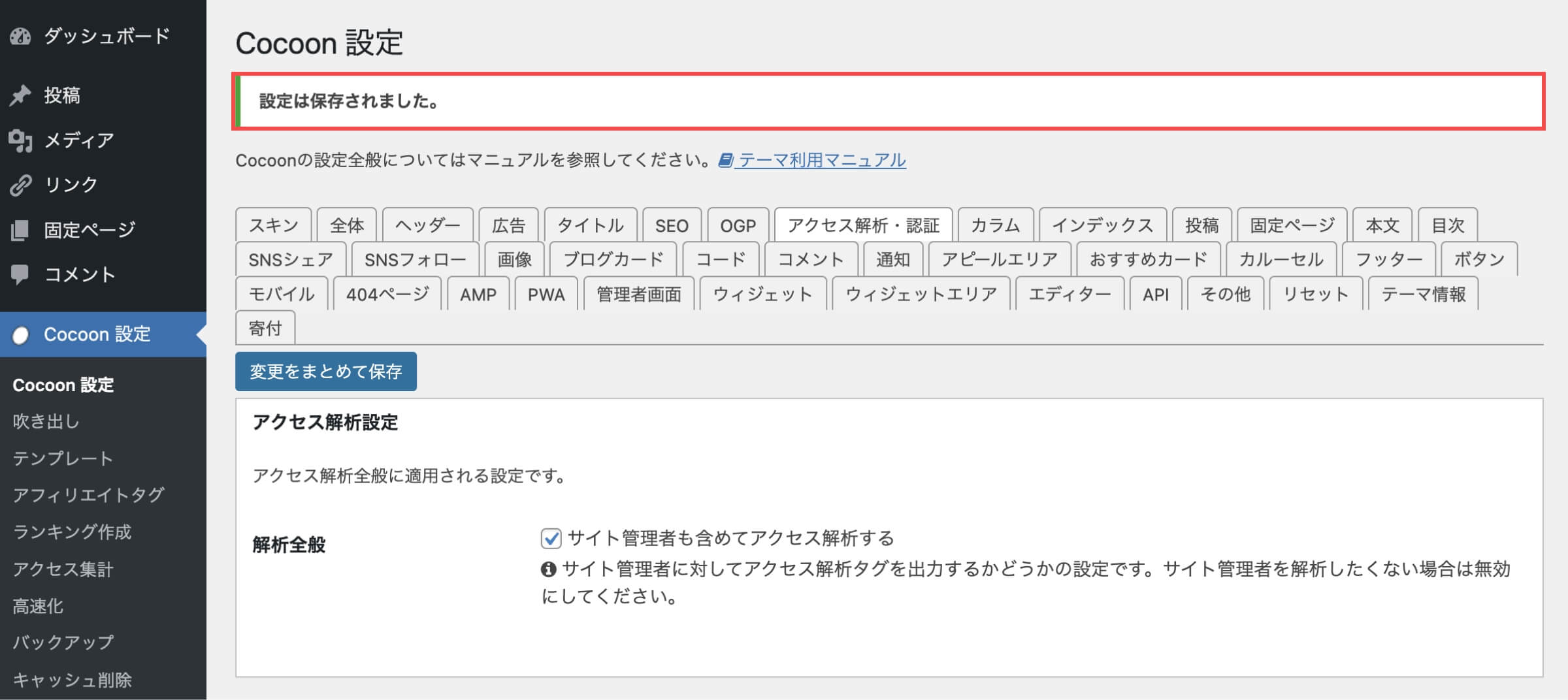
- 「変更をまとめて保存」ボタンをクリックします。




「WordPressテーマ「Cocoon」で自動広告コードを設置する」の解説は以上です。
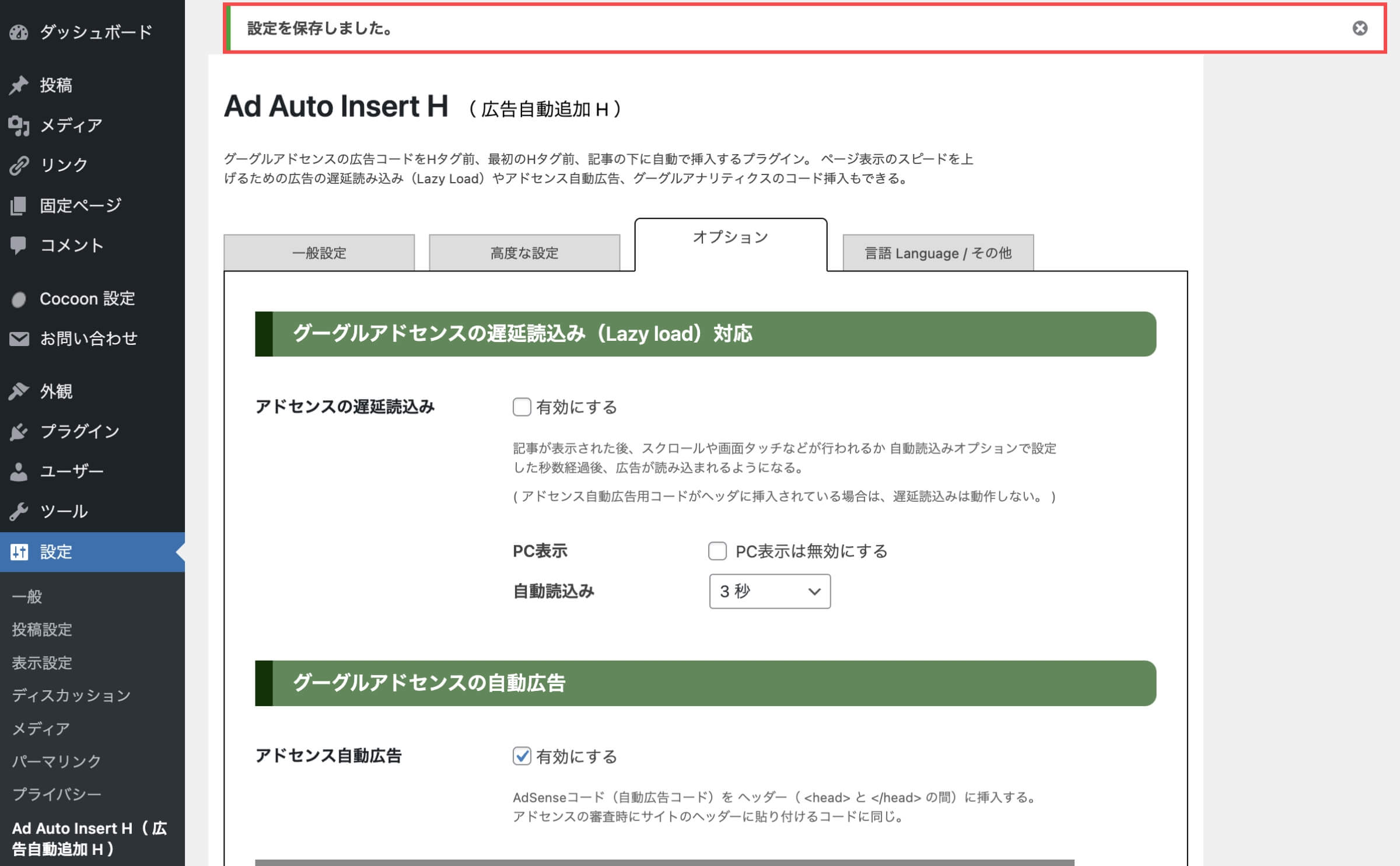
WordPressプラグイン「Ad Auto Insert H」で自動広告コードを設置する
WordPress管理画面から解説します。
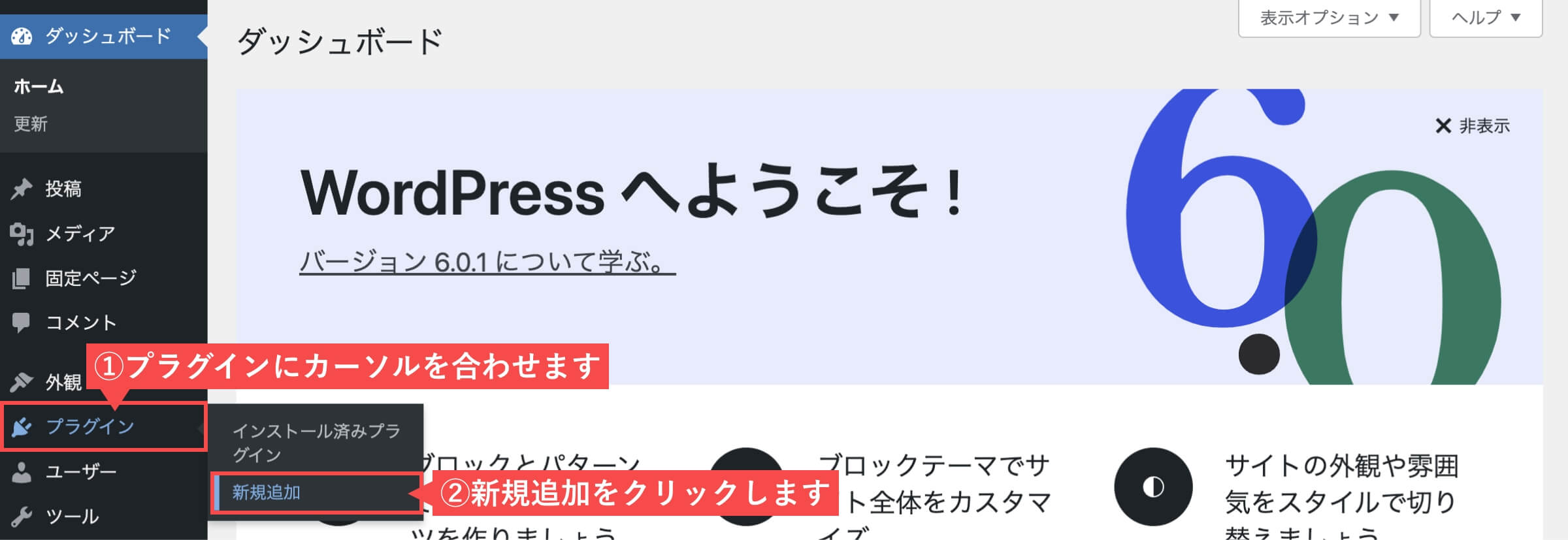
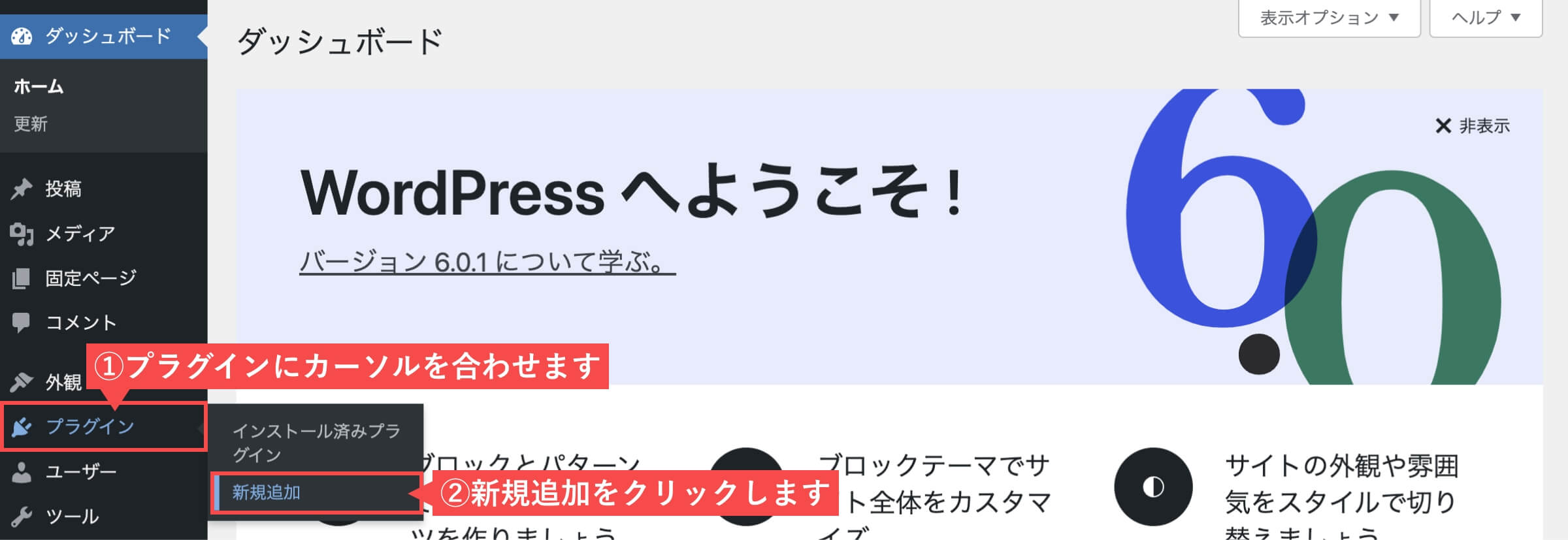
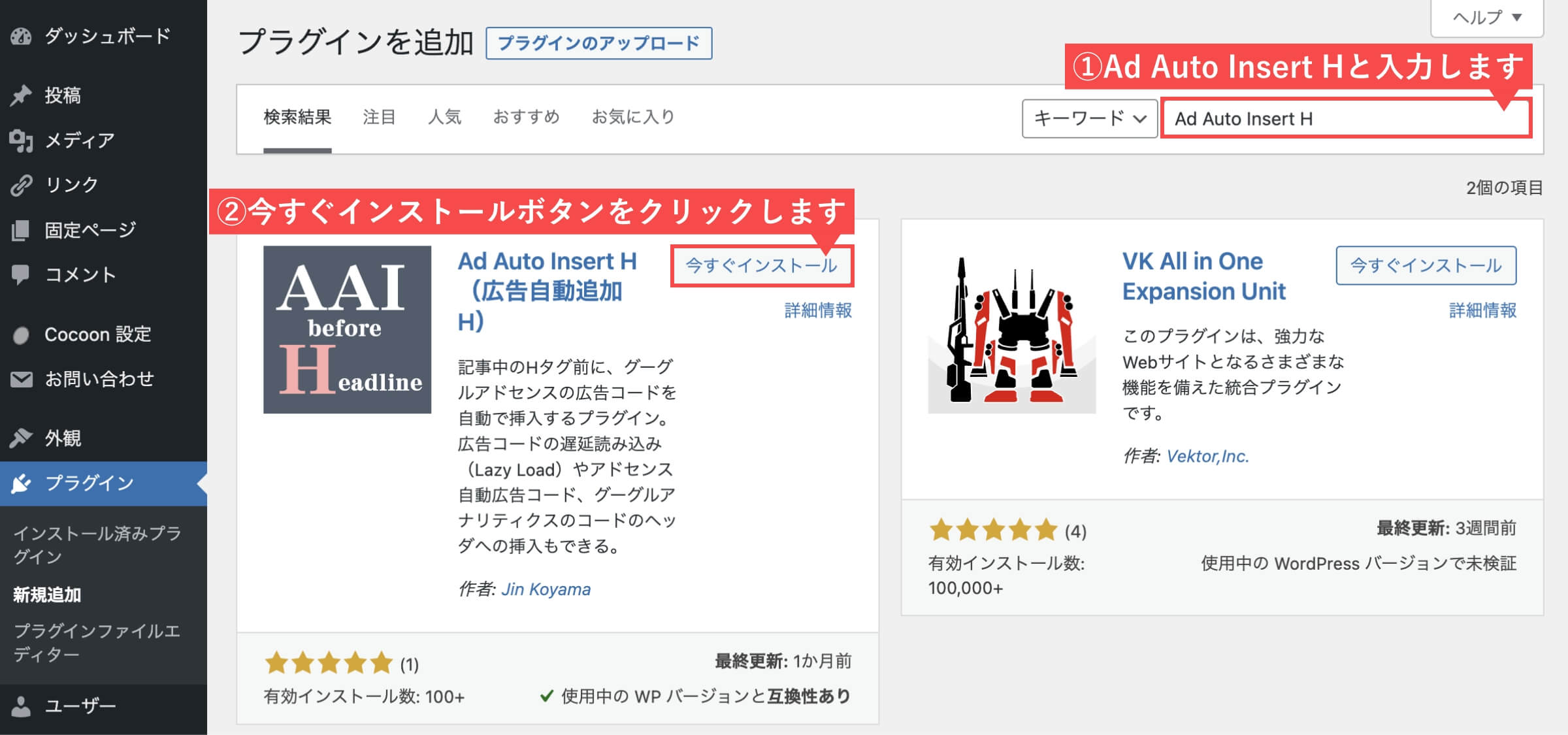
- 管理画面の左側メニューから「プラグイン」にカーソルを合わせます。
- 「新規追加」をクリックします。


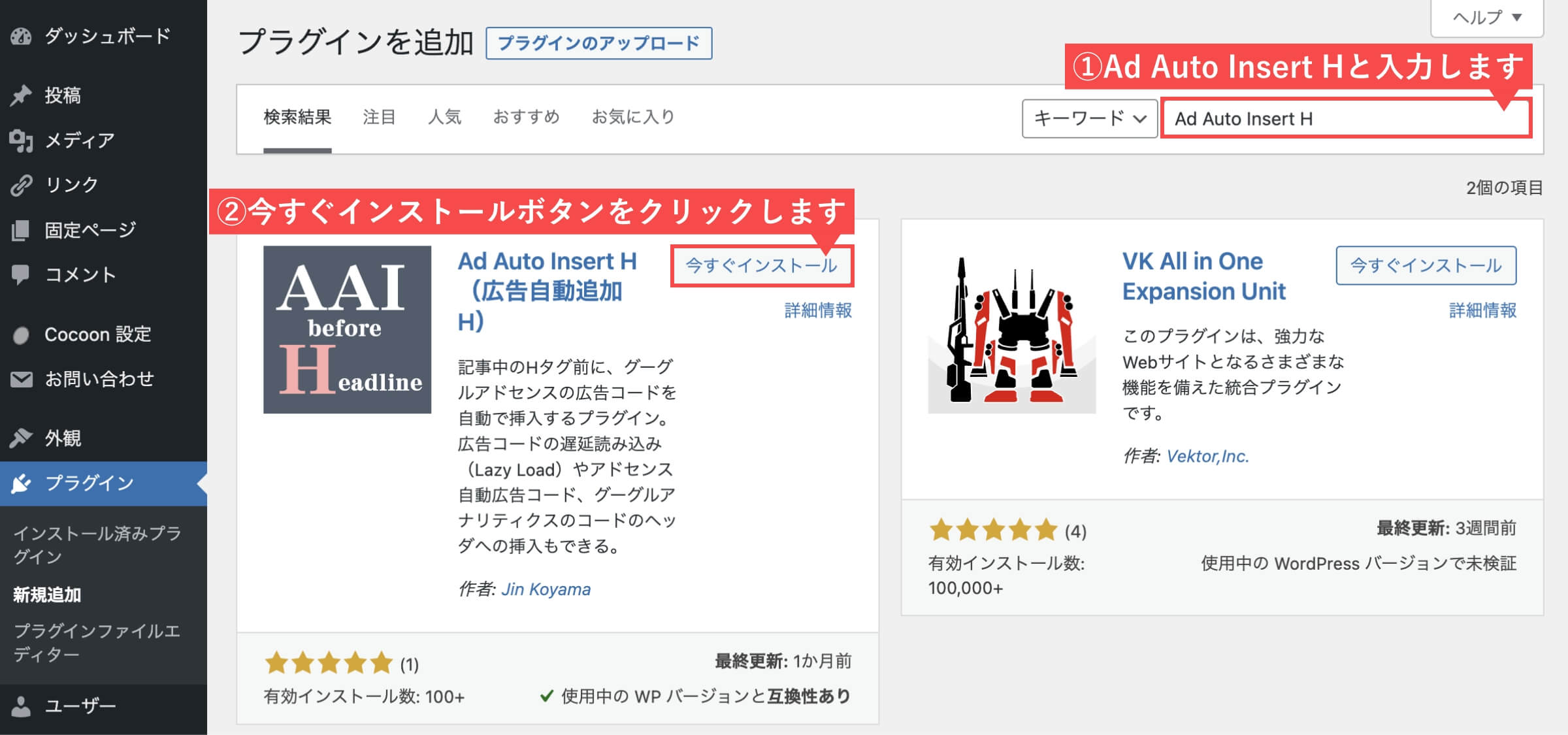
- 右上の検索窓に「Ad Auto Insert H」と入力します。
- Ad Auto Insert Hが表示されるので「今すぐインストール」ボタンをクリックします。


- 「有効化」ボタンをクリックします。


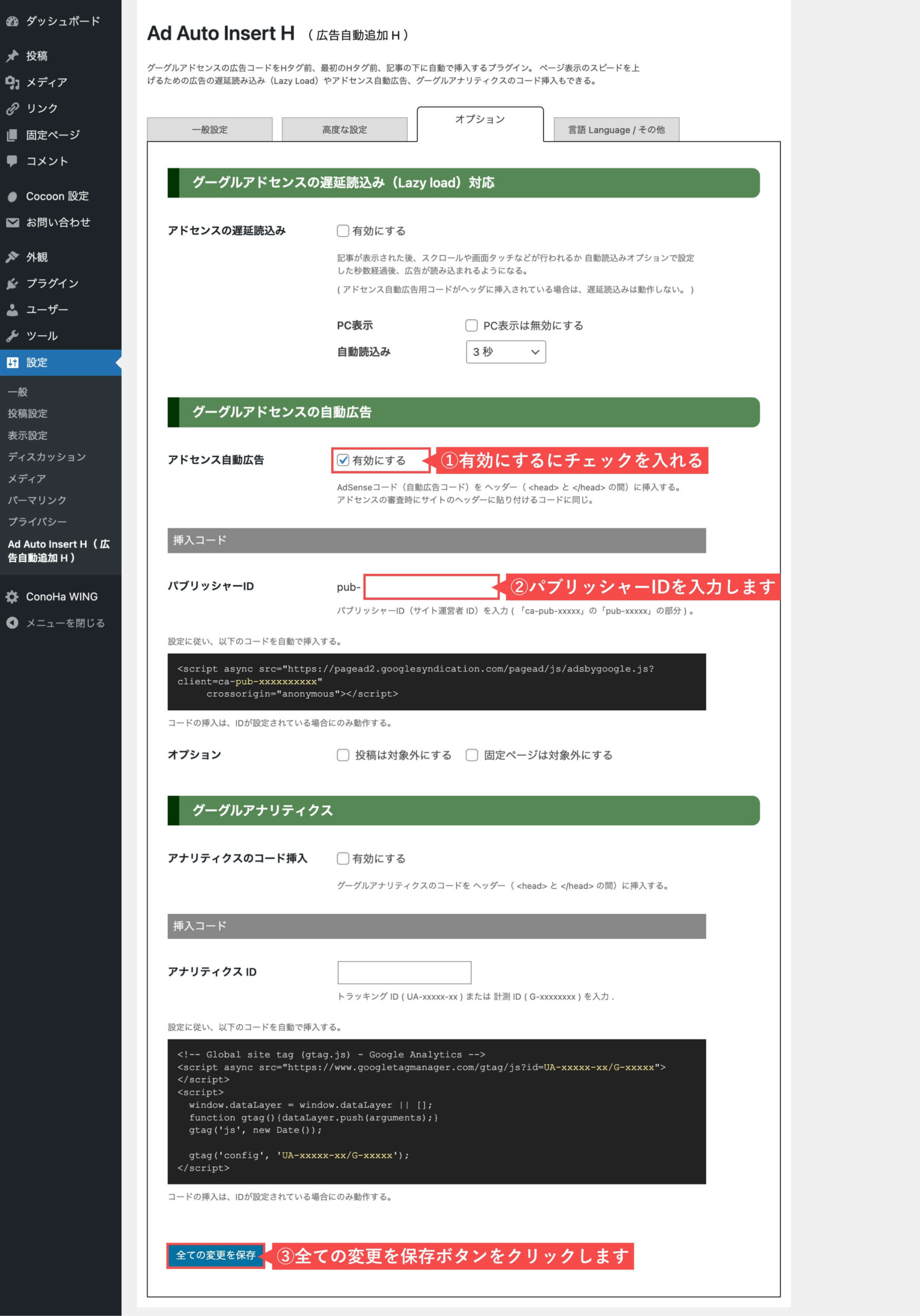
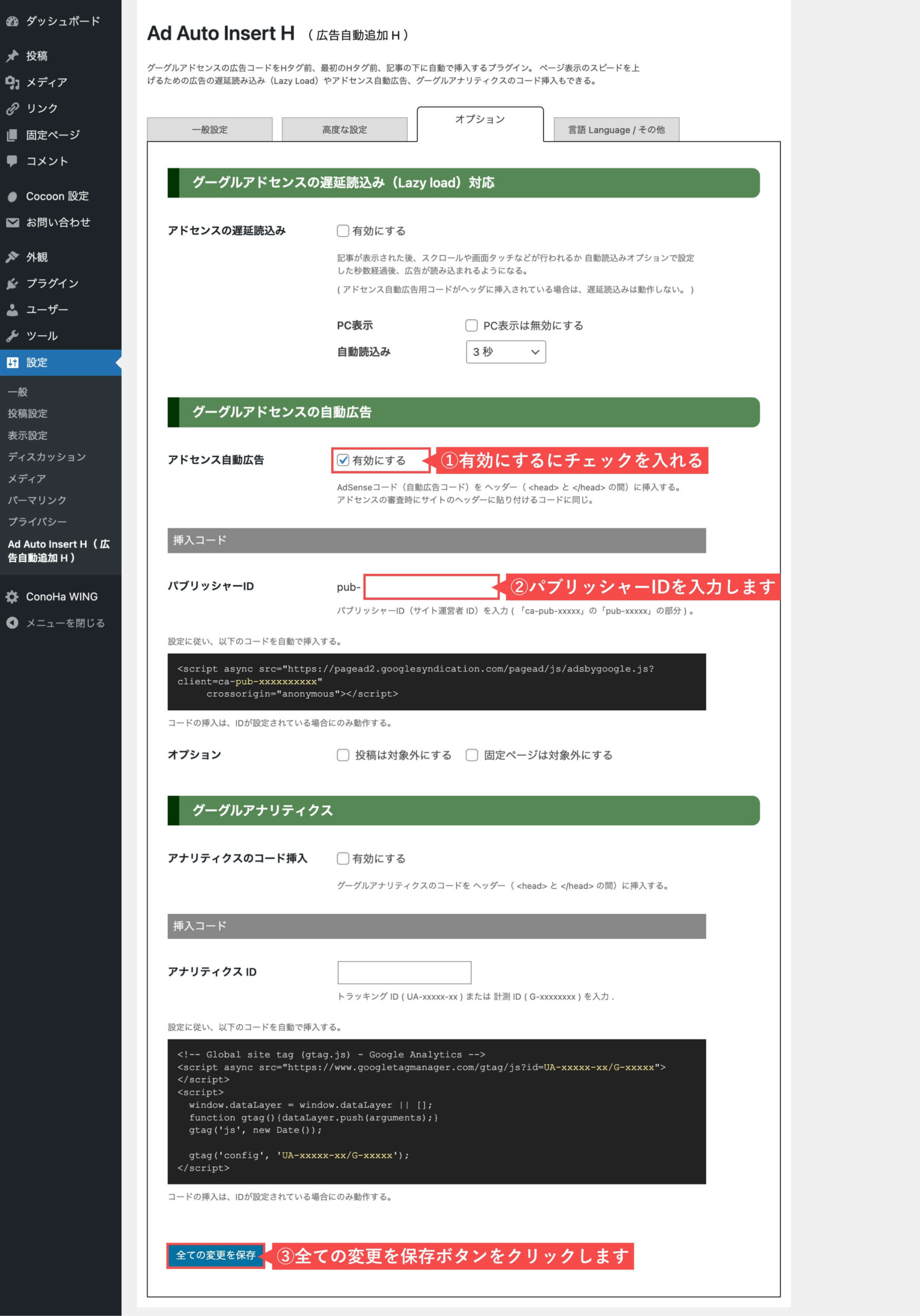
- 「オプション」ボタンをクリックします。


- アドセンス自動広告「有効にする」にチェックを入れます。
- パブリッシャーIDに「pub-の後のID」を入力します。
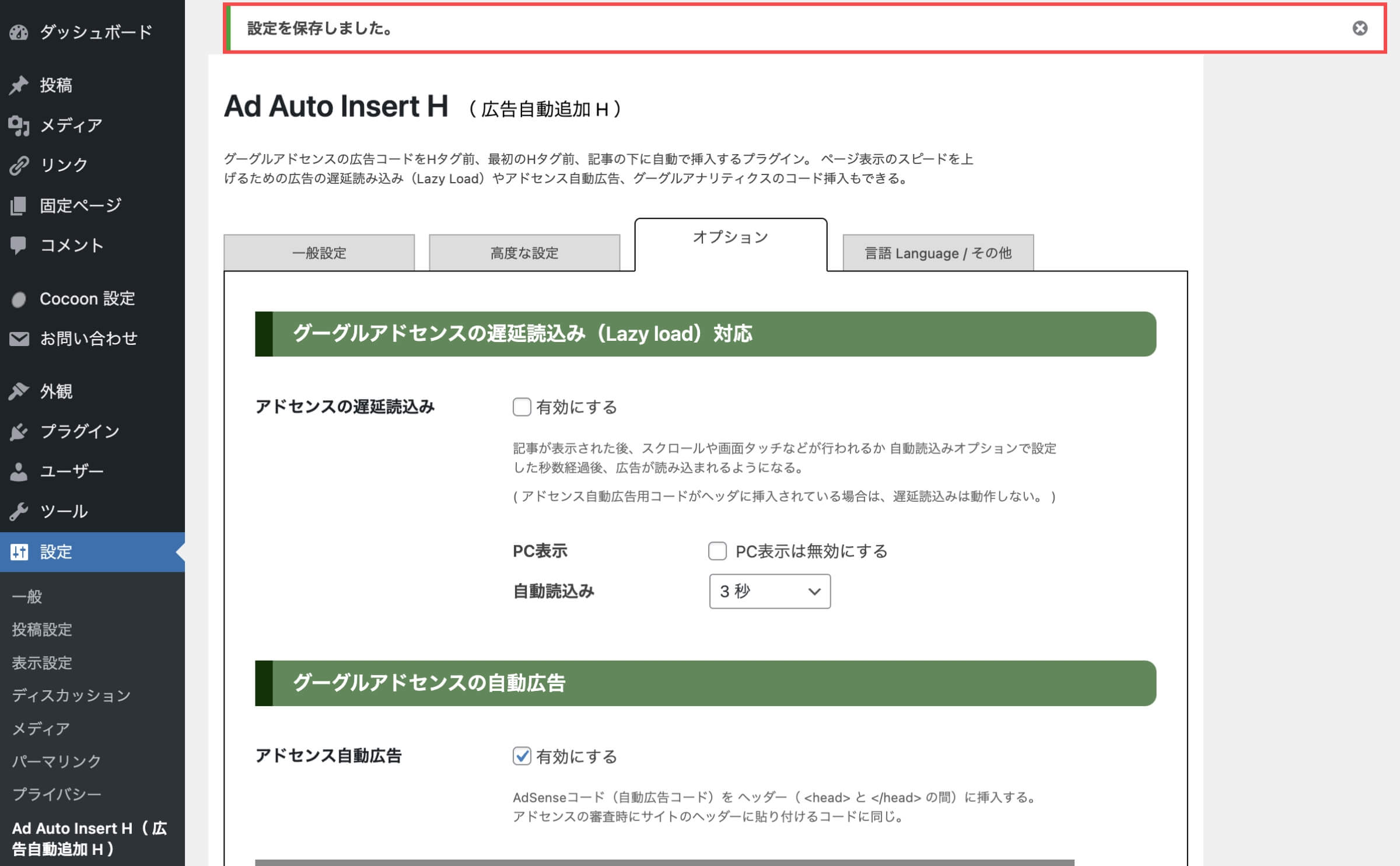
- 「全ての変更を保存」ボタンをクリックします。
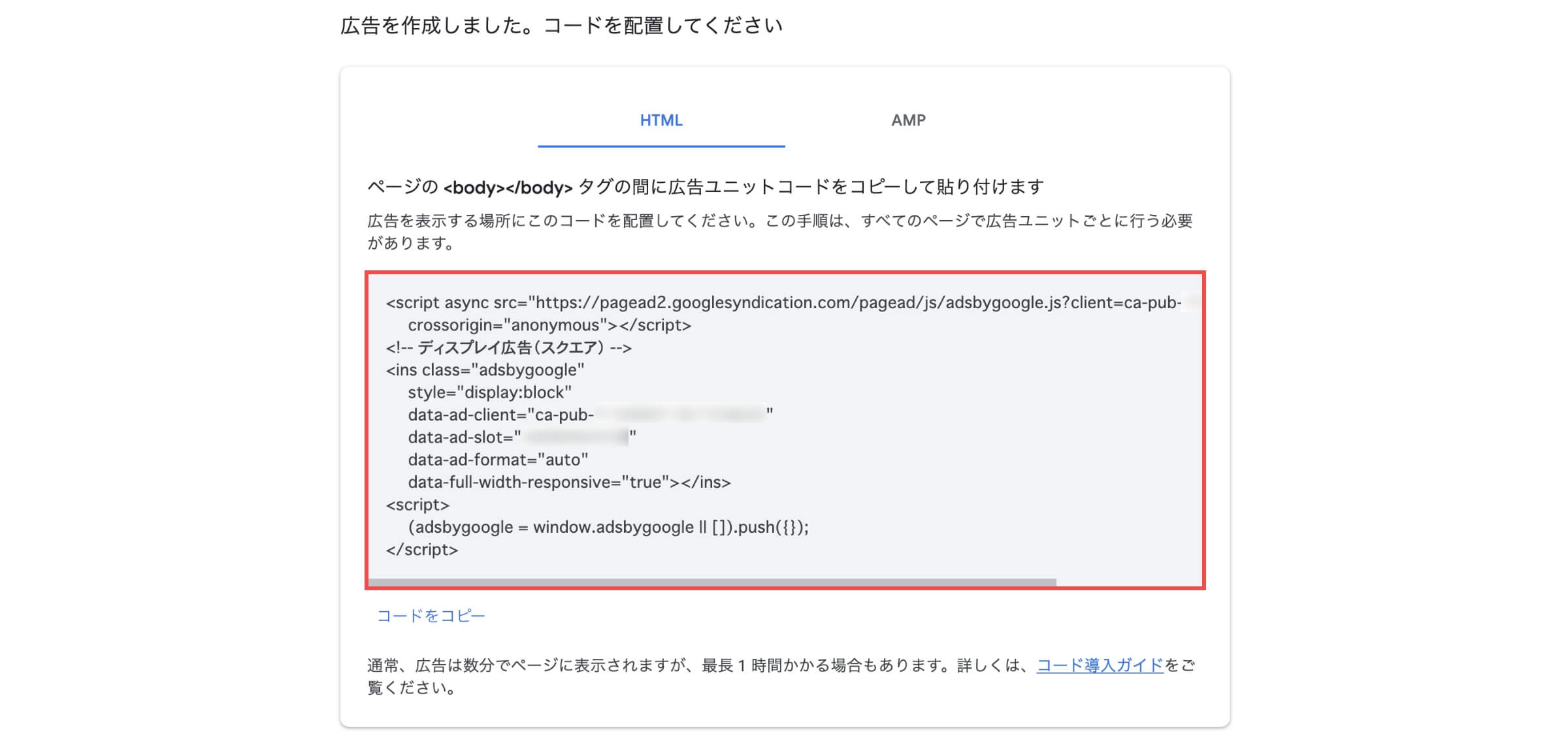
下記「自動広告コードの赤字箇所がID」です。
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxx” crossorigin=”anonymous”></script>




「WordPressプラグイン「Ad Auto Insert H」で自動広告コードを設置する」の解説は以上です。
「Ad Auto Insert Hの設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンスの広告ユニットと自動広告の効果的な設置の次にやること


Googleアドセンスの広告ユニットと自動広告の併用設定が完了したら、次にやることとしては以下の内容になります。
未対応のものがあれば忘れず対応しましょう。
Googleアドセンスに合格すると、広告配信の設定以外にも対応が必要な内容が複数あります。
必要な内容をまとめましたので、下記の記事も合わせて確認ください。
「Googleアドセンス合格後にやること」について詳しく知りたい方は、下記の記事をご確認ください。


「Googleアドセンスで月5万円稼ぐ方法」について詳しく知りたい方は、下記の記事をご確認ください。


「アフィリエイトブログの始め方と収益化」について詳しく知りたい方は、下記の記事をご確認ください。


まとめ
当記事では「Googleアドセンスの広告ユニットと自動広告の効果的な設置方法」について解説しました。
アドセンス広告の効果を最大化する方法として「広告ユニット(手動広告)」と「自動広告」の併用設定があります。
設定自体は少し複雑になりますが、両方の利点を活かした設定となっています。
- 広告ユニットと自動広告の併用ってどうやるの?
- アドセンス広告の効果的な設定方法を知りたい。
- 広告ユニットと自動広告の違いを知りたい。
上記のような悩みや疑問について解説しましたが、解決できましたか?
実際の効果は、運営するブログやWebサイトのジャンル・テーマによって変わってきます。
併用設定にすれば、管理も運用も簡単になるのでオススメです。
【アドセンス】広告ユニットと自動広告の効果的な設置方法(初心者必見)は以上となります。
最後までご覧いただきありがとうございました。
高速で高機能なWordPressテーマ「SWELL」


\ WordPress高機能テーマ /
SWELL(スウェル)とは、「シンプルなのに、高機能」をコンセプトに開発されたWordPressの有料テーマです。
「SWELL」の開発者はWordPressデベロッパーの了さん(@ddryo_loos)です。
SWELLが追求したのは使いやすさとデザイン性
使用者のモチベーションが高まるデザインに、ストレスを感じない使い心地がSWELLへの満足度を高めています。
デザインセンスが無くてもSWELLならオシャレで綺麗なデザインに仕上がります。
SWELLが目指すのは常に進化し続けるテーマ
常に進化し続けるテーマとは、WordPressの最新バージョンに準拠し、最新のSEO技術や高速化に最適化するテーマです。
WordPressやプログラミング言語が進化し続ける限り、SWELLも進化し続けます。




- WordPressテーマ「SWELL」
- レンタルサーバー「ConoHa WING」
SWELLの価格
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) (※ お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上。 WordPress 5.5 以上。 (推奨:5.6 ~) ※ 「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※ WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込みでの購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- 2022年7月15日現在
WordPressテーマ「SWELL」について詳しく知りたい方は、下記の記事もご確認ください。
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。