Googleアナリティクスの最新版「GA4」のタグをWordPressテーマの「SWELL(スウェル)」に設置する簡単な方法を紹介します。
当記事では、WordPressテーマ「SWELL」にGoogleアナリティクス4(GA4)のタグ設置手順について、下記のような悩みや疑問に答えていきます。
- 当記事の信頼性


当サイトでは「本業×副業で経済的自立による豊かで自由な生活を手に入れること」をコンセプトに、副業やブログの始め方・稼ぎ方を発信しています。
SWELLユーザーで、Googleアナリティクス(GA4)によるアクセス解析を行いたい方に、トラッキングコード(タグ)の設置方法を紹介します。
ブログ初心者でも簡単に設置できるよ!
【SWELL】国内人気 No.1の高機能WordPressテーマ
- コーディング知識不要でおしゃれなデザインができる
- 高機能でプラグインの導入が必要最小限で済む
- ブロックエディタ完全対応で直感的に使える
- オリジナルのSWELL専用ブロックが利用可能
- SEO内部対策でサイトの表示速度が速い
- WordPressテーマの乗り換えがかんたん
- 専用の公式フォーラムでサポートが充実
- ライセンス買い切り型で複数のサイトに利用可能
SWELLにGoogleアナリティクスを設置


Googleアナリティクスの最新版「GA4」をWordPressテーマの「SWELL(スウェル)」に設置する方法を簡単3ステップで解説します。
- Googleアナリティクス設置前の事前準備
- トラッキングコードの確認(GA4)
- SWELLにトラッキングコードを設置
手順ごとに画像付きで解説するので、ぜひ一緒に進めてください。
【STEP1】Googleアナリティクス設置前の事前準備
GoogleアナリティクスをSWELLに設置する前に、Googleアナリティクスのアカウント登録が必要です。
GA4の利用にはアナリティクスにWebサイト登録が必要です!
『WordPressブログにGoogleアナリティクスを登録・設置』については下記の記事をご確認ください。


GoogleアナリティクスにWebサイトの登録が完了したら、Googleアナリティクスにアクセスデータを収集するための「トラッキングコード」をSWELLに設置します。
SWELLの導入がまだの方は下記の記事をチェック!
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。


【STEP2】トラッキングコードの確認(GA4)
以下より「Googleアナリティクス管理画面」に移動します。
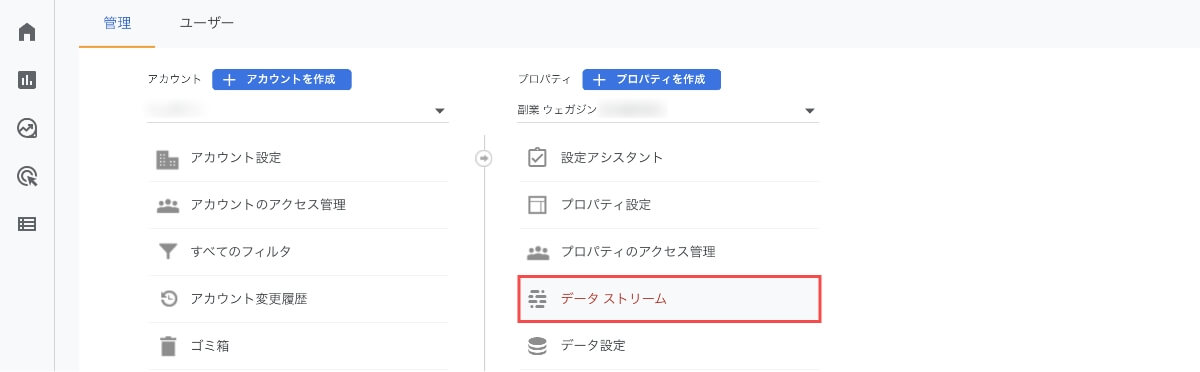
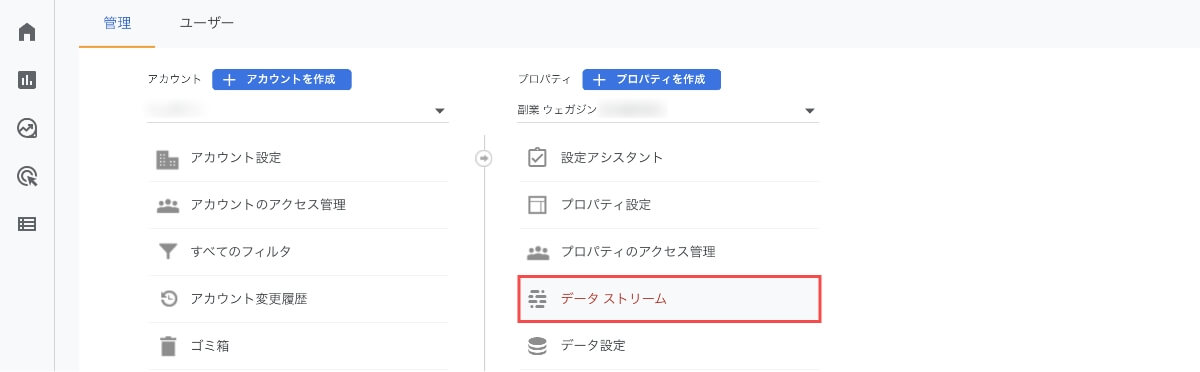
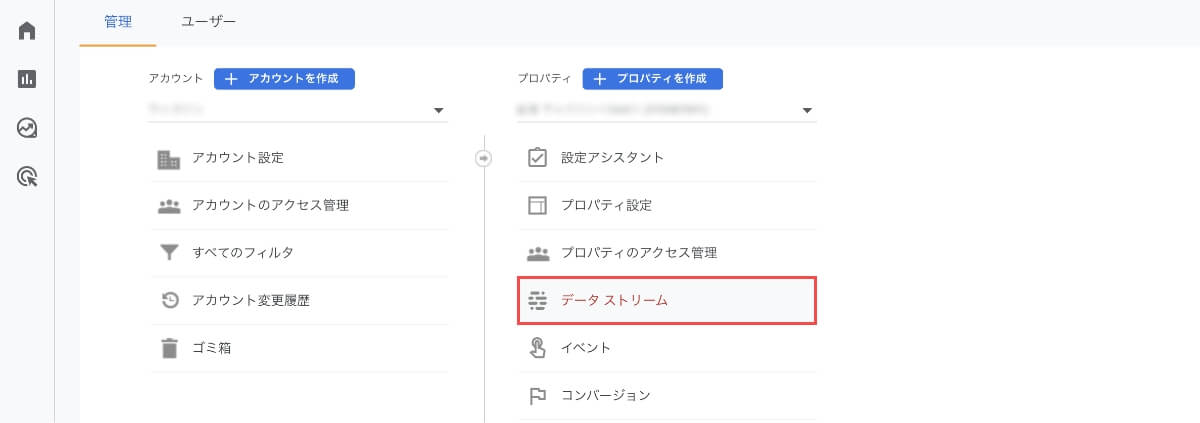
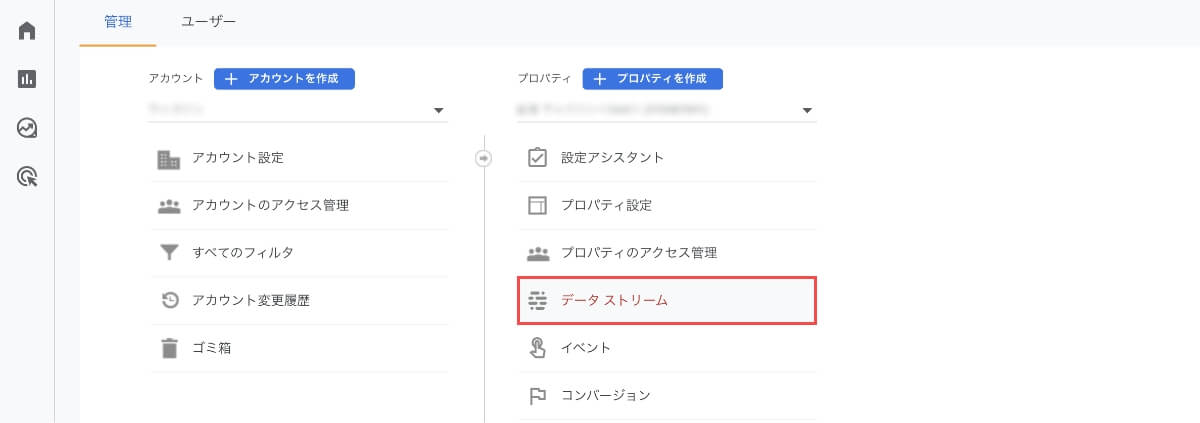
左側のメニューバーから「歯車マーク(管理)」を押します。


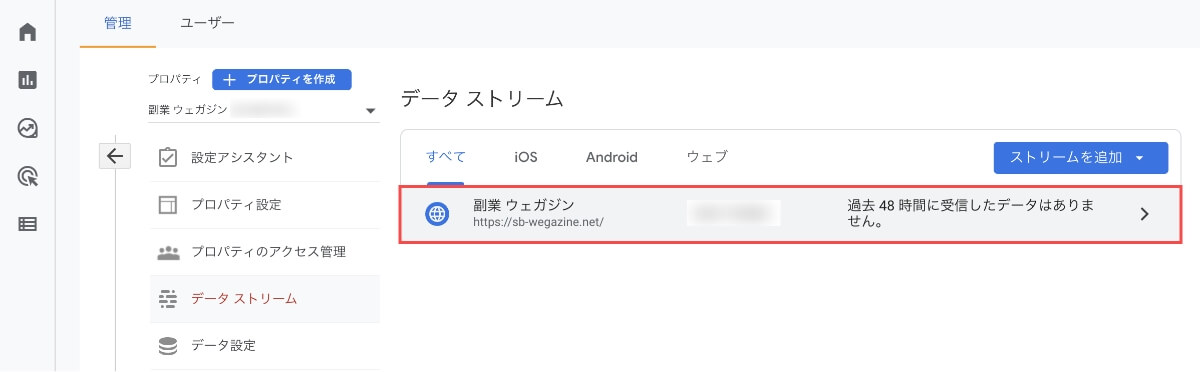
プロパティの「データストリーム」を押します。


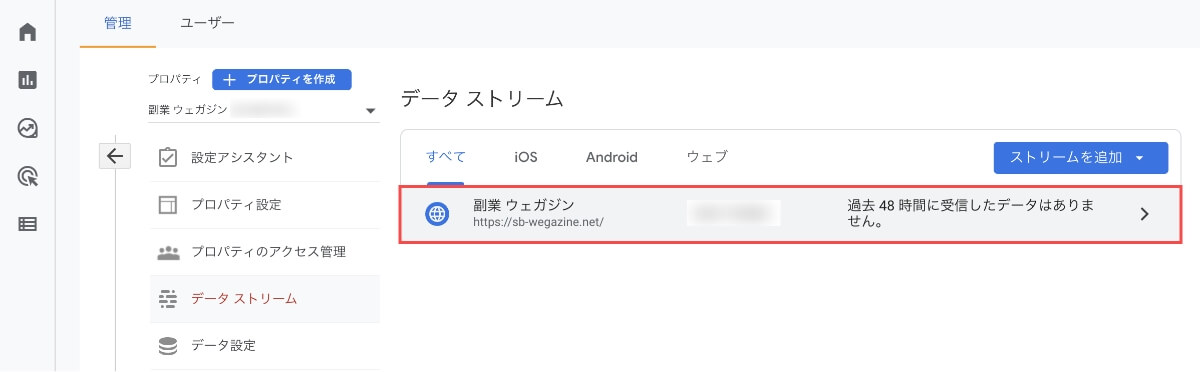
データストリームから該当の「ストリーム名」を押します。


次に、SWELLにGA4のトラッキングコードを設置する方法が2つあるので、それぞれで使用するコードを紹介します。
①WordPressプラグイン「SEO SIMPLE PAC」で設置
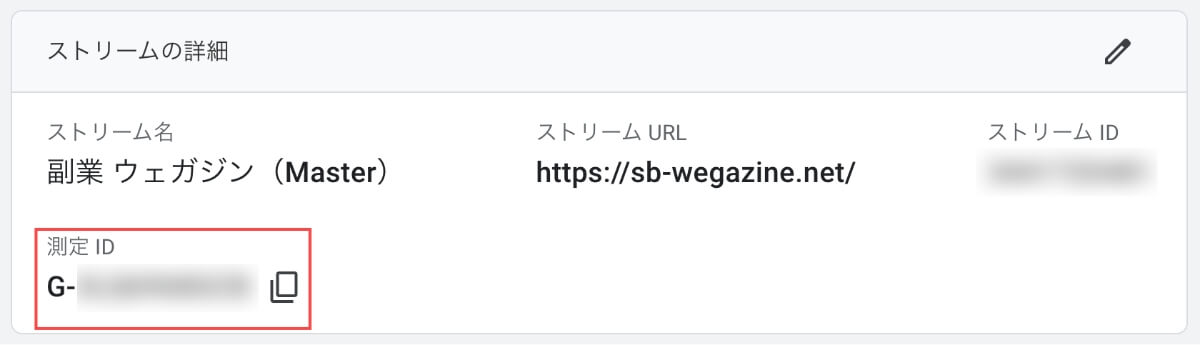
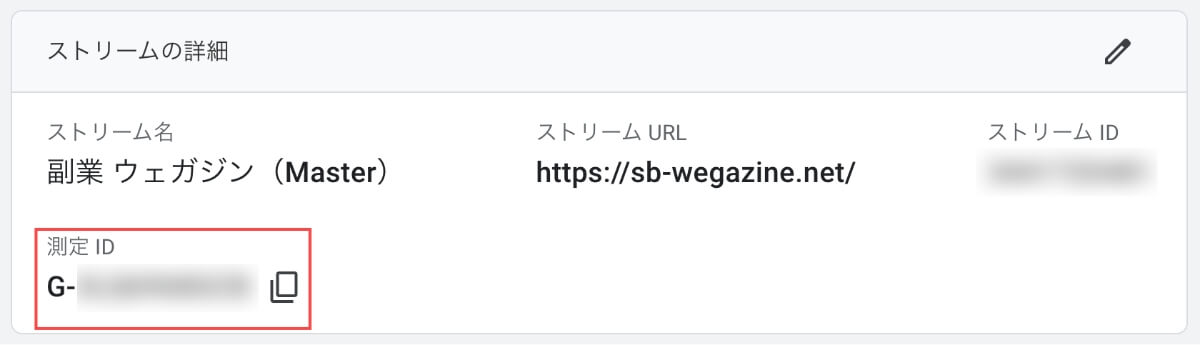
SEO SIMPLE PACを利用する方は、左下の「測定ID」をコピーします。


SEO SIMPLE PACの導入がまだの方は下記の記事をチェック!
「SEO SIMPLE PACKの設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


②SWELLの「高度な設定」で設置
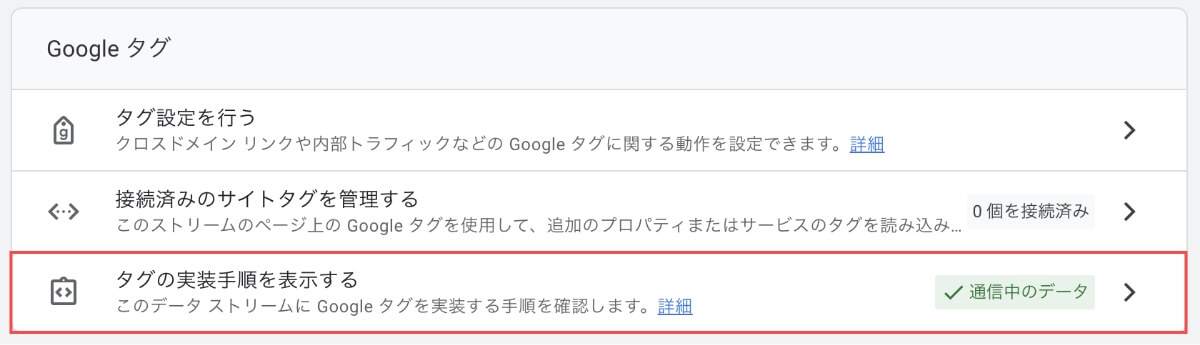
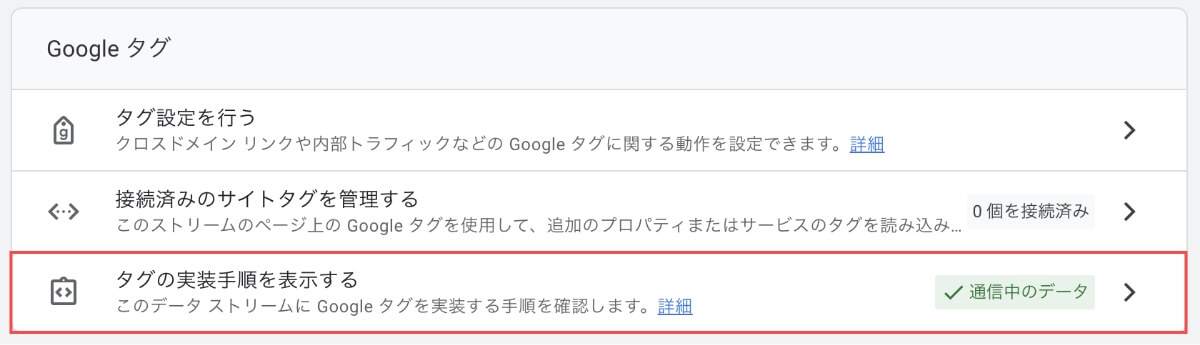
高度な設定を利用する方は、Googleタグの「タグの実装手順を表示する」を押します。


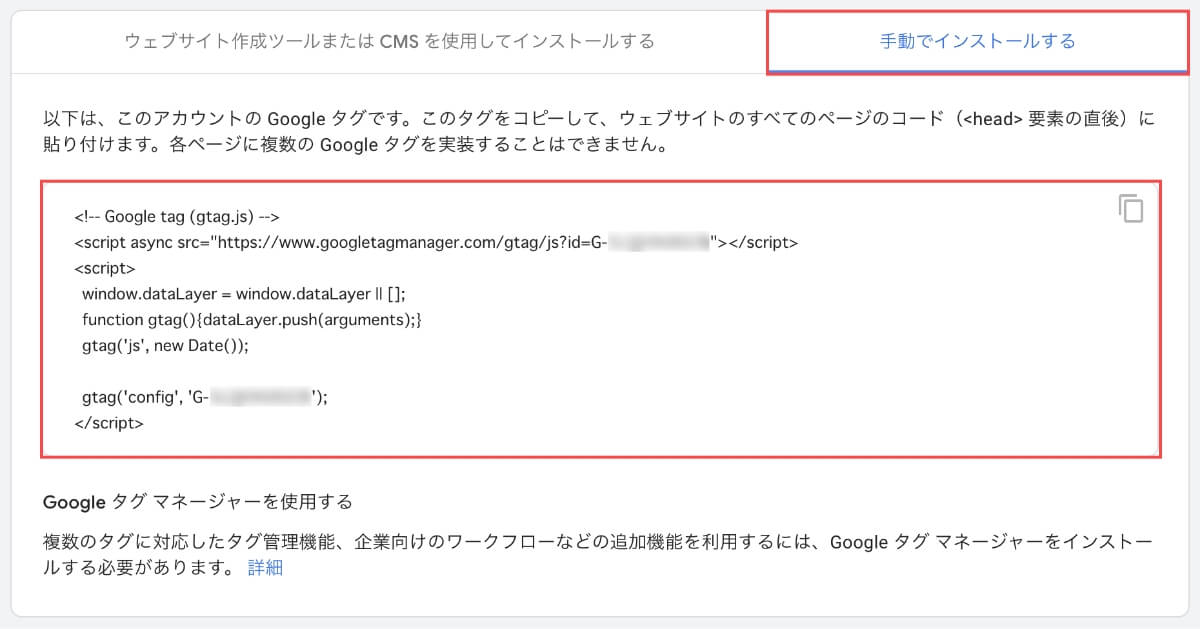
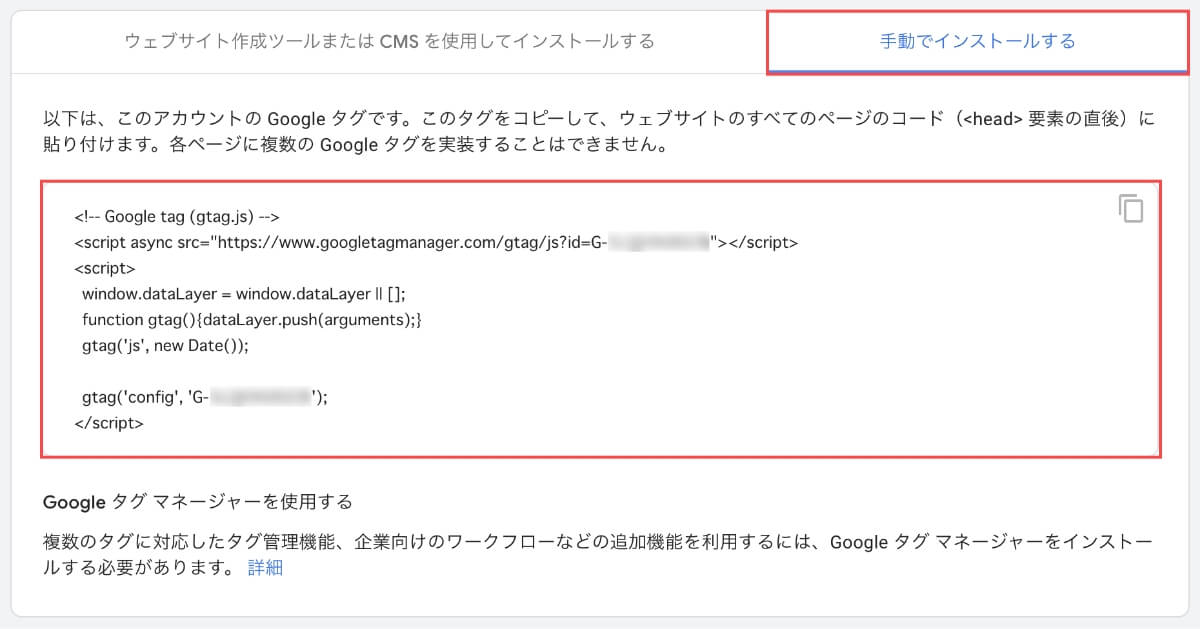
次に「手動でインストールする」を押して、「トラッキングコード」をコピーします。


コピーしたコードはメモ帳に保管しておきます!
【おまけ】トラッキングコードの確認(UA)
トラッキングコードの確認(UA)
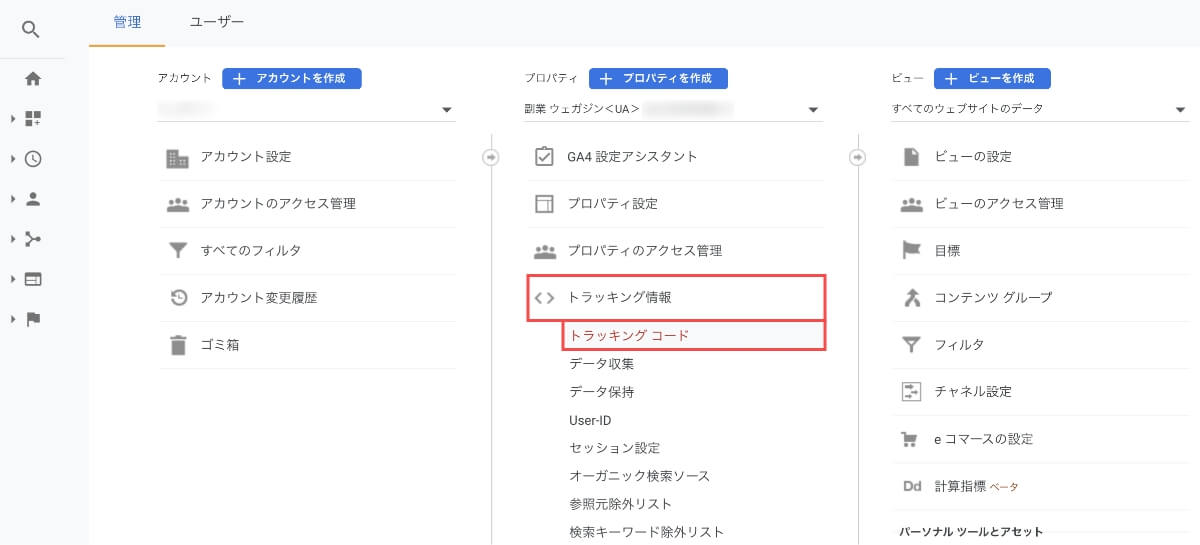
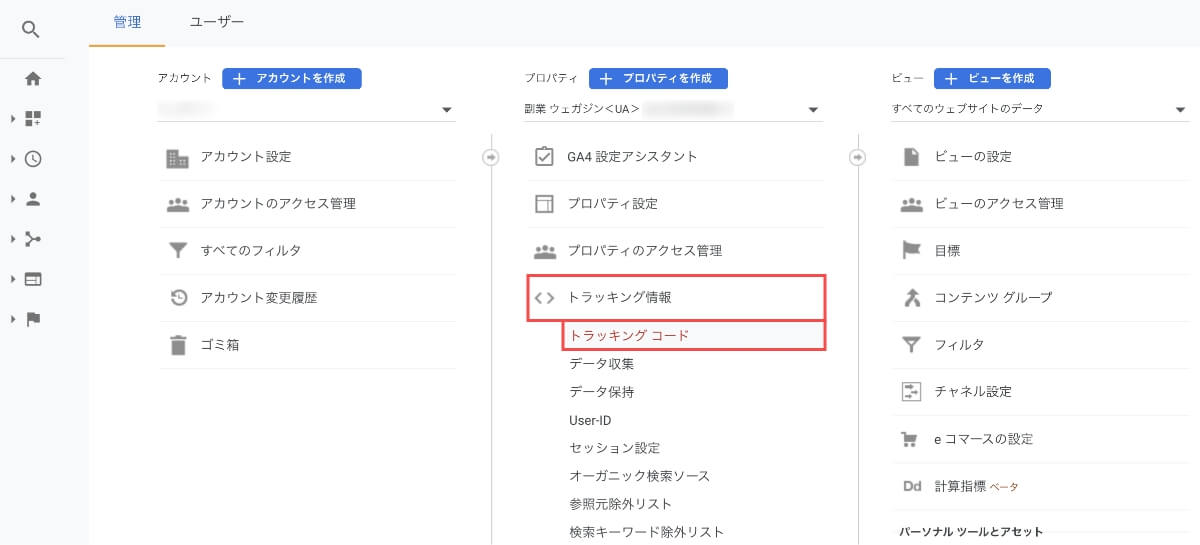
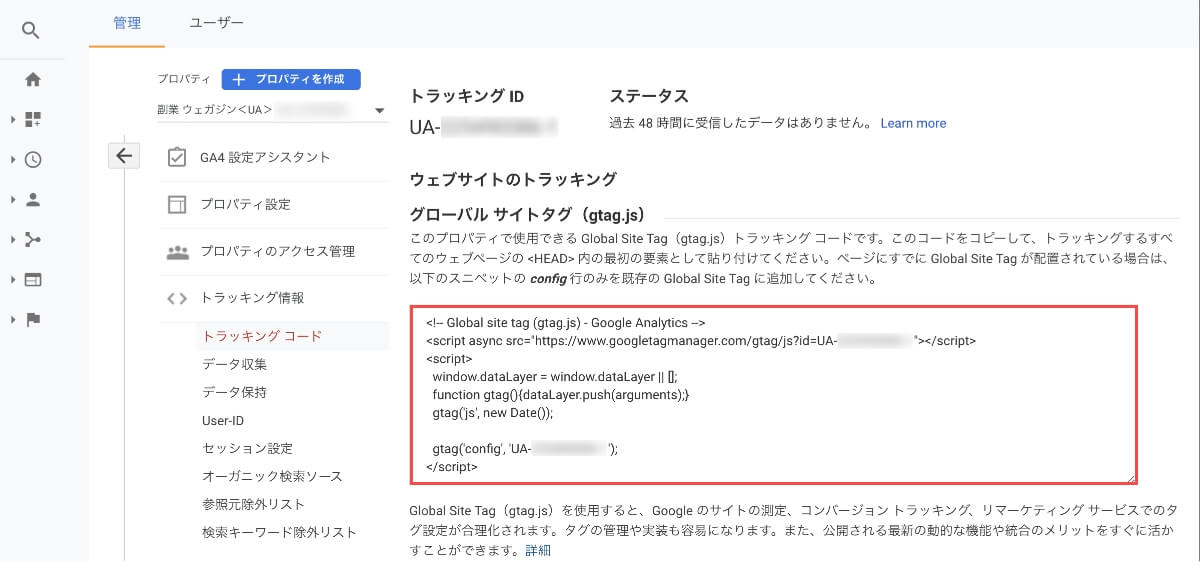
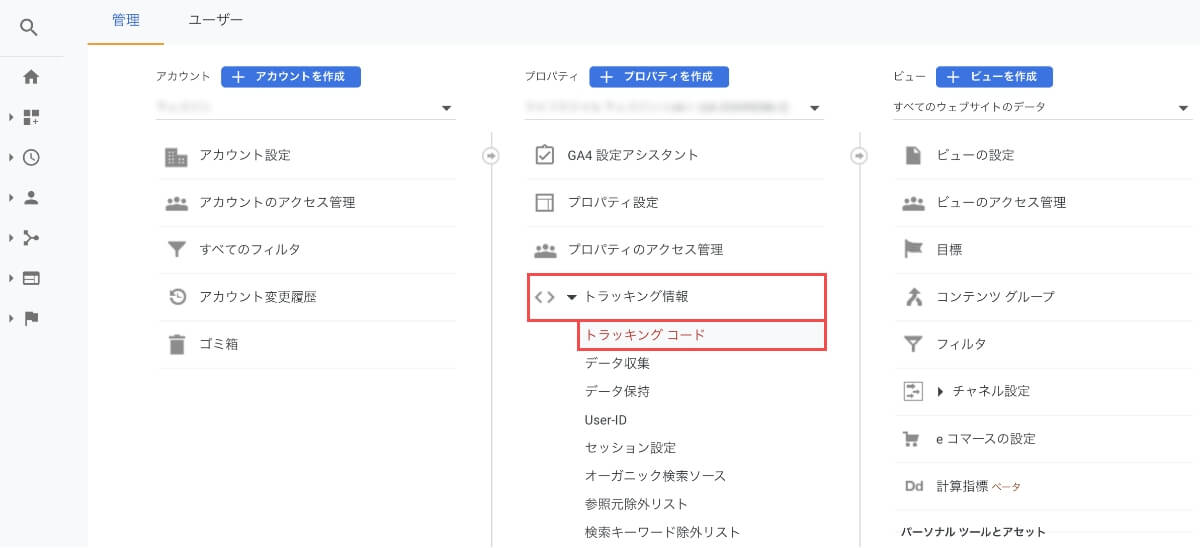
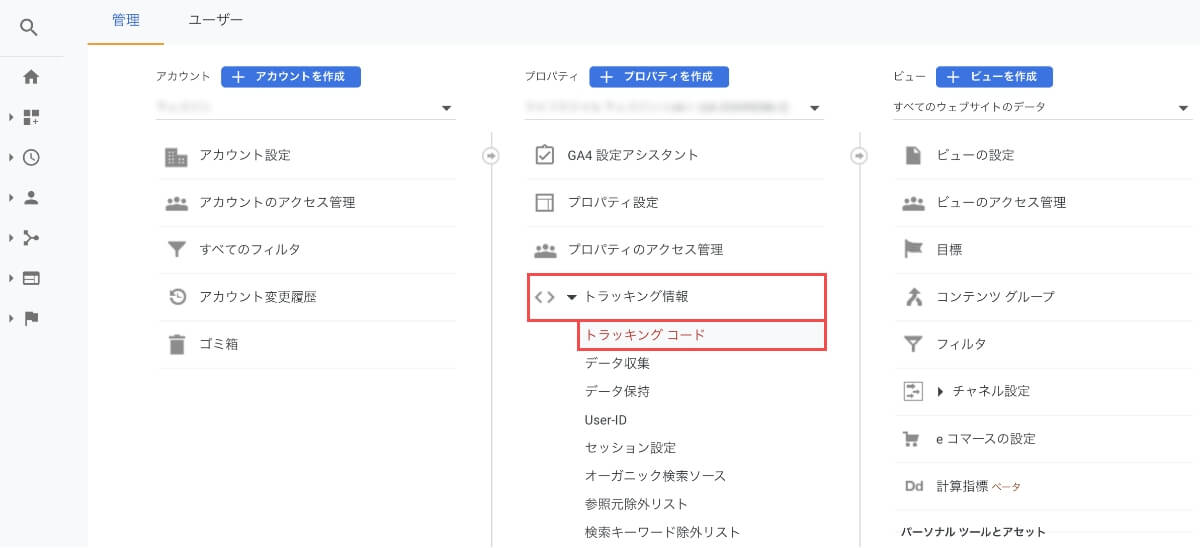
管理画面のプロパティから「トラッキング情報」を押して、「トラッキングコード」を押します。


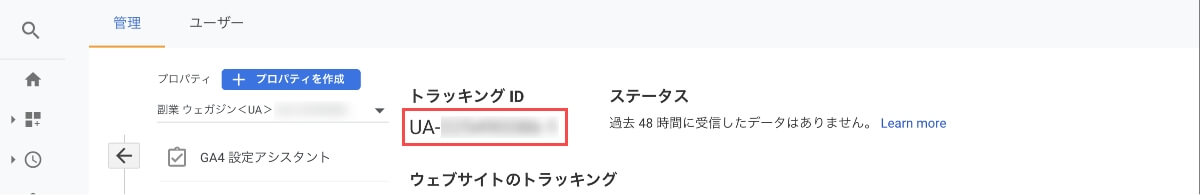
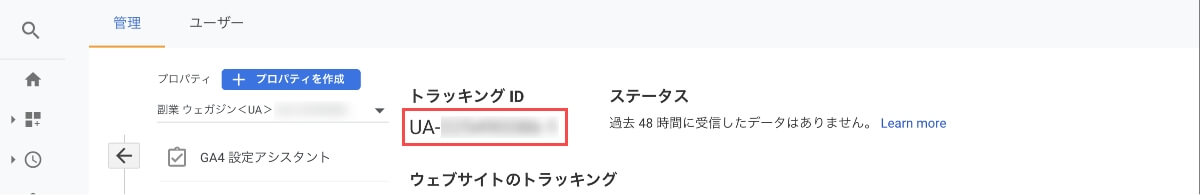
①SEO SIMPLE PACを利用する方は、右上の「トラッキングID」をコピーします。


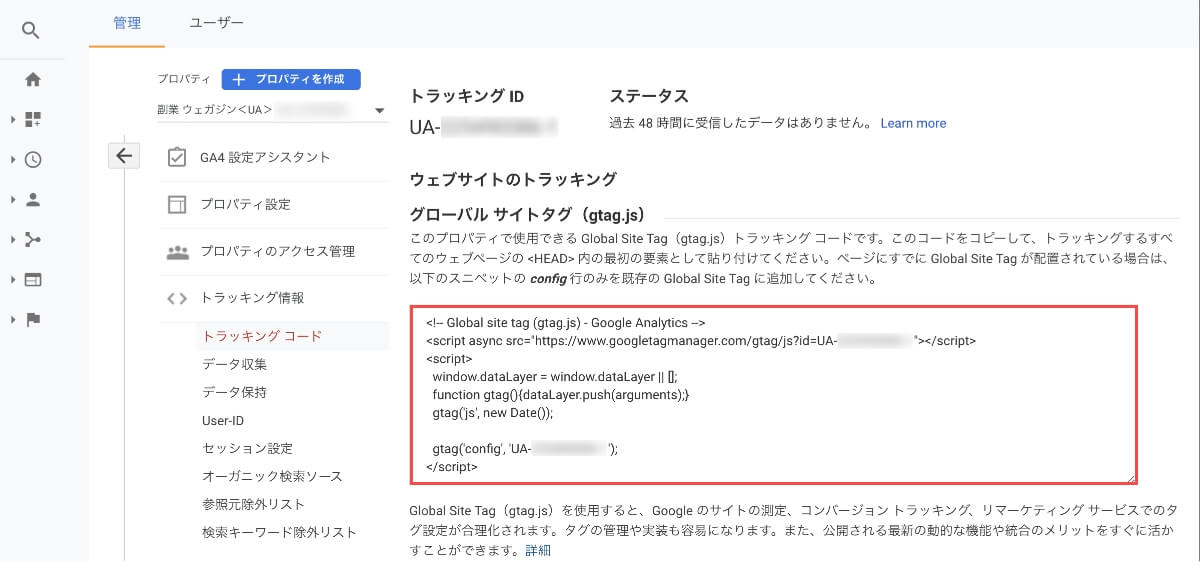
②高度な設定を利用する方は「グローバルサイトタグ(gtag.js)」をコピーします。


【STEP3】SWELLにトラッキングコードを設置
先述した通り、SWELLに「トラッキングコード」を設置する方法は2つあります。
①WordPressプラグイン「SEO SIMPLE PAC」で設置
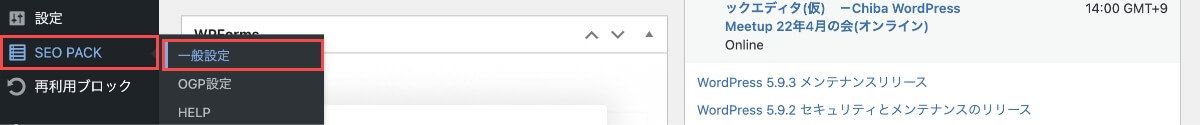
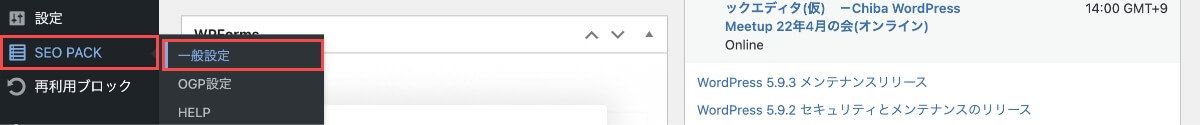
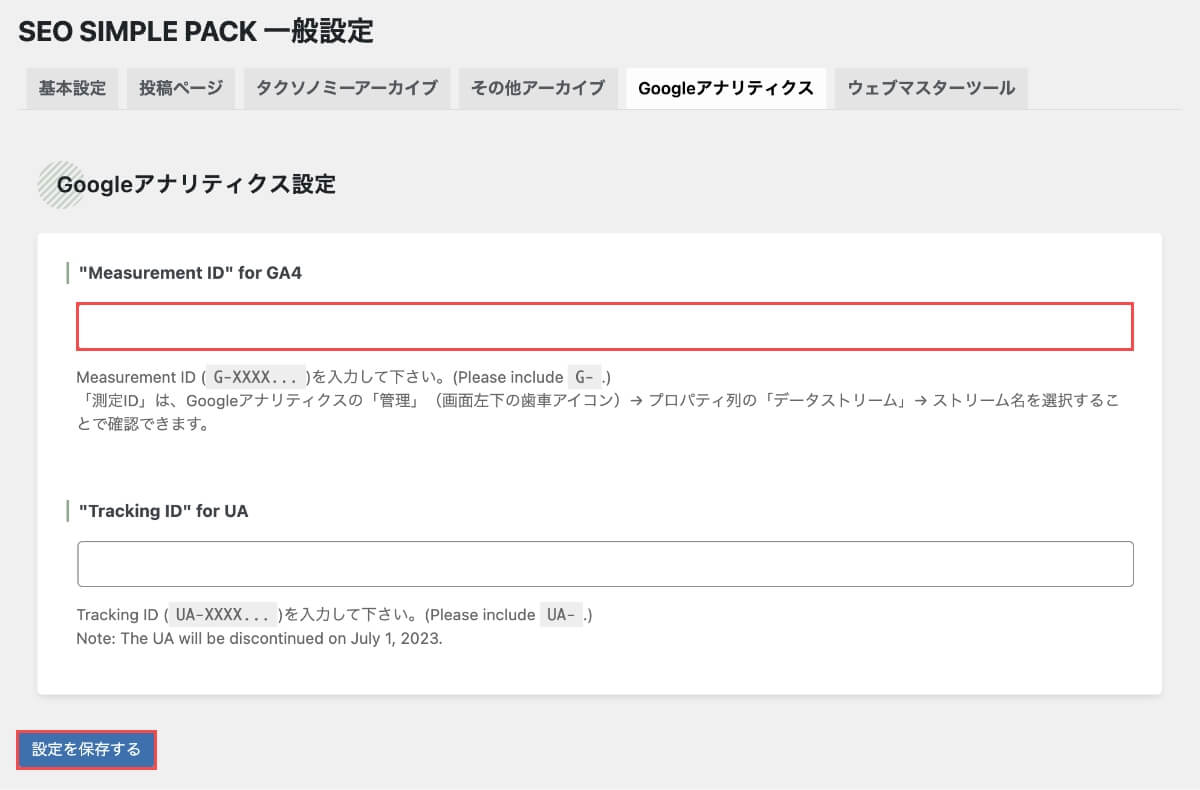
WordPress管理画面のサイドメニューから「SEO PACK」→「一般設定」を押します。


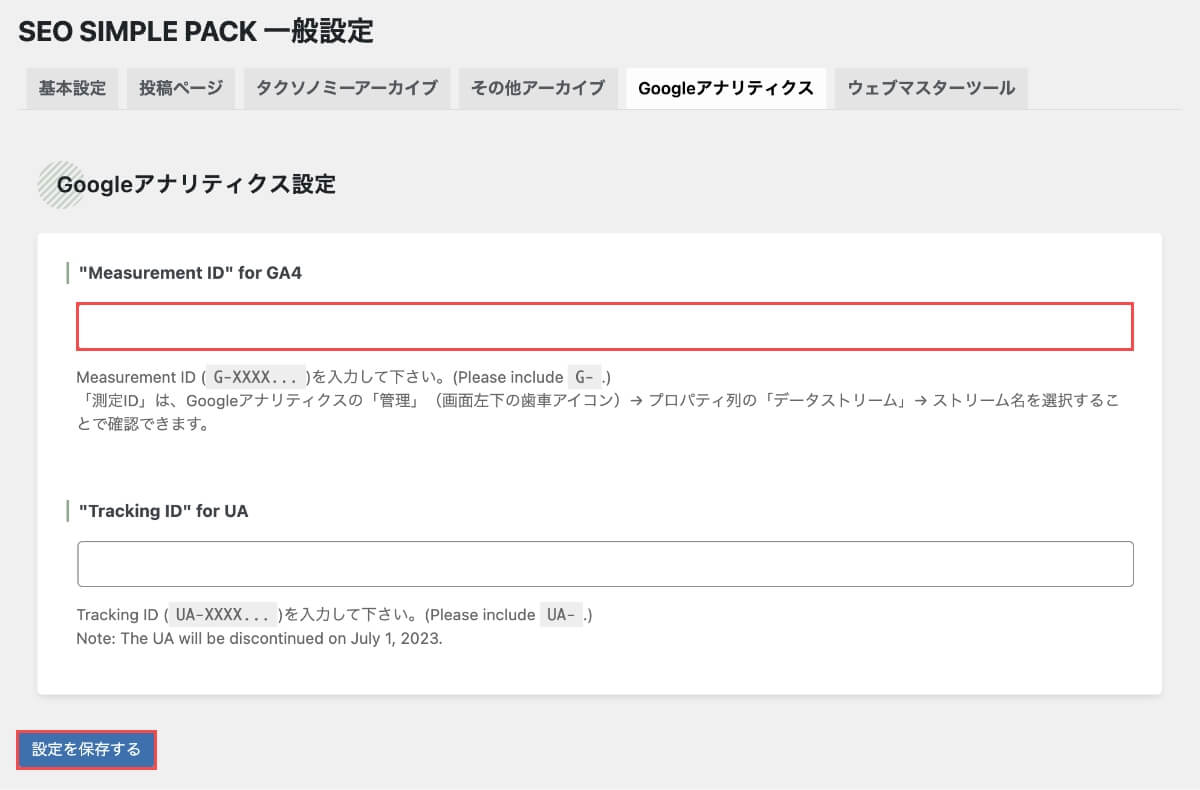
一般設定画面で「Googleアナリティクス」を押します。


Googleアナリティクス設定画面で”Measurement ID” for GA4に「測定ID」をペーストして、「設定を保存する」ボタンを押します。


- UAの場合も同様にトラッキングIDを「”Tracking ID” for UA」にペーストします。
②SWELLの「高度な設定」で設置
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
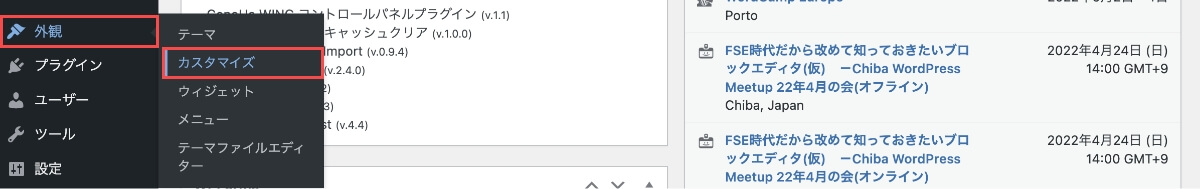
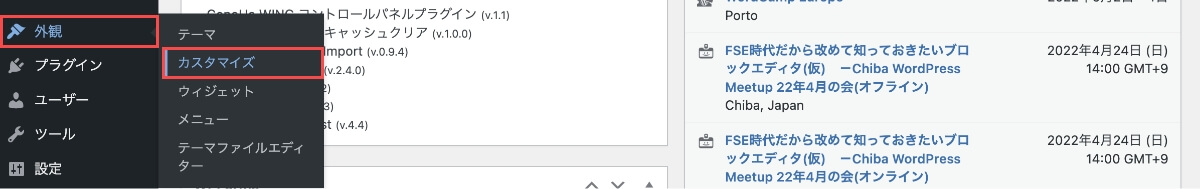
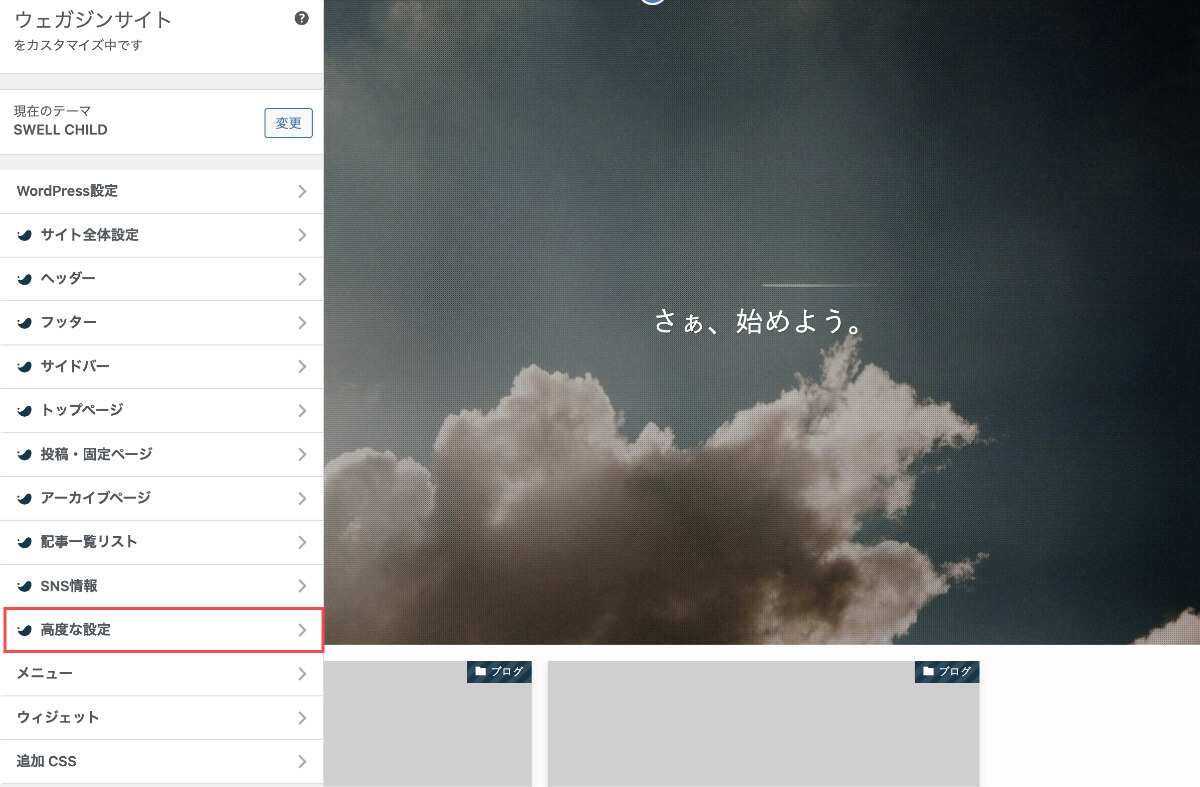
WordPress管理画面のサイドメニューから「外観」→「カスタマイズ」を押します。


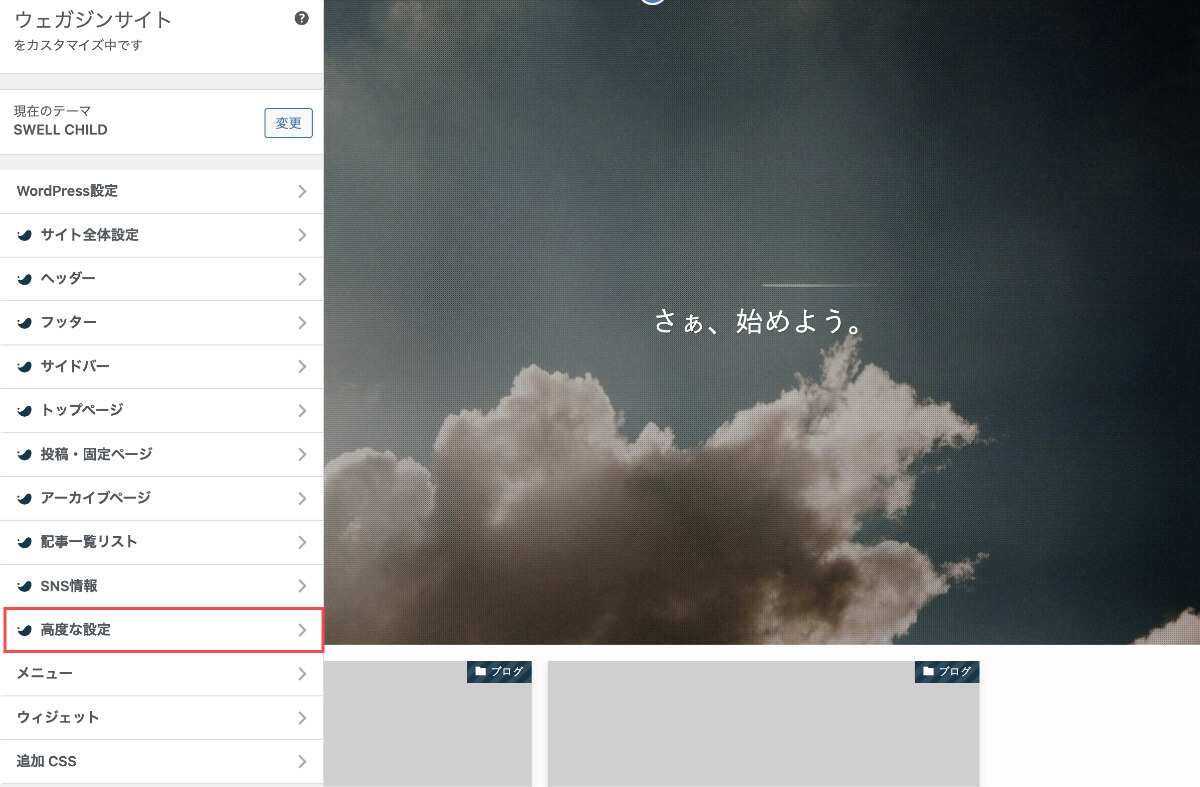
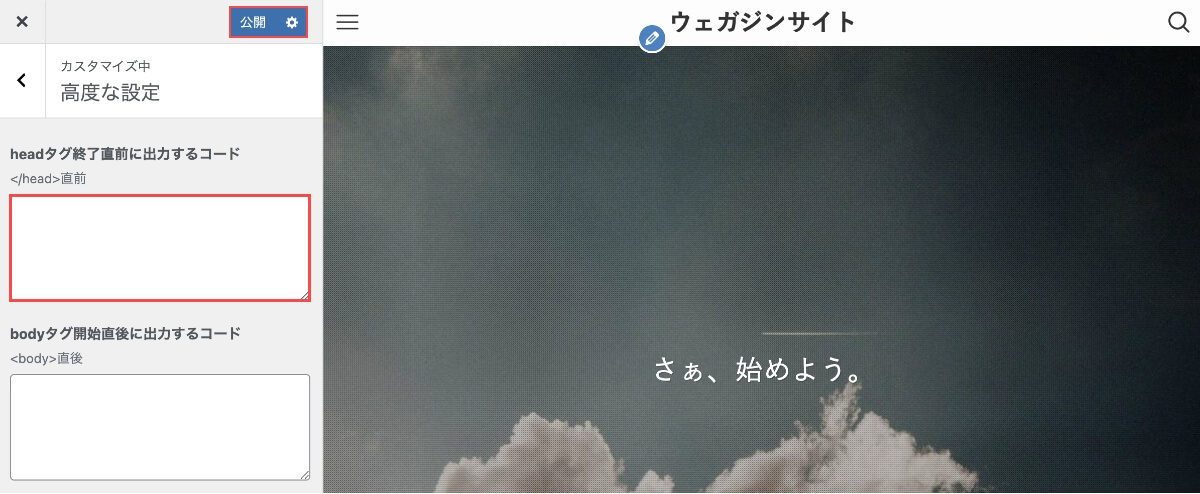
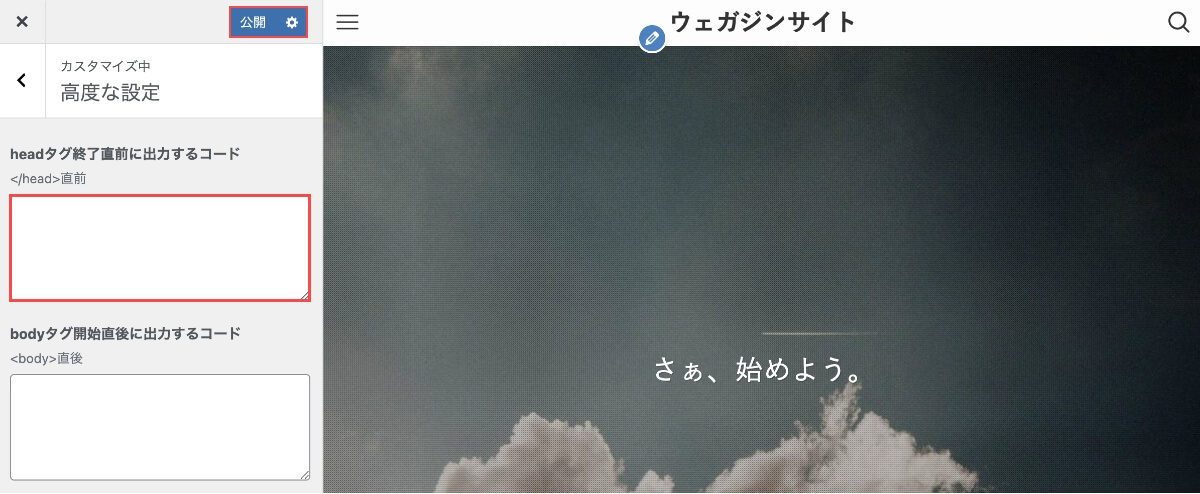
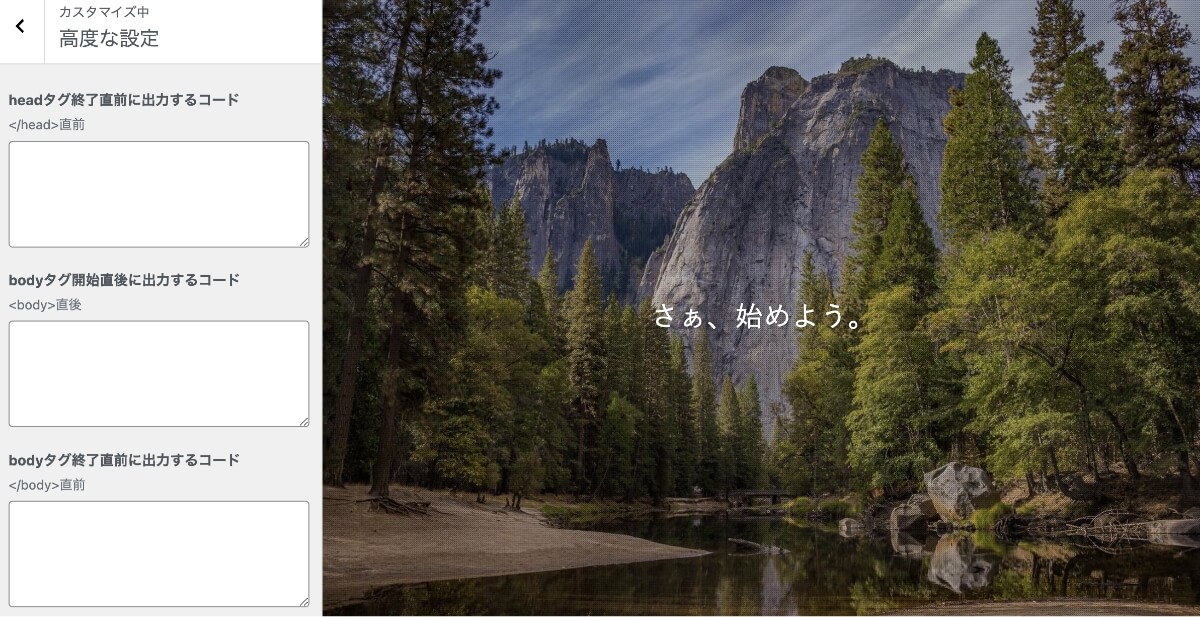
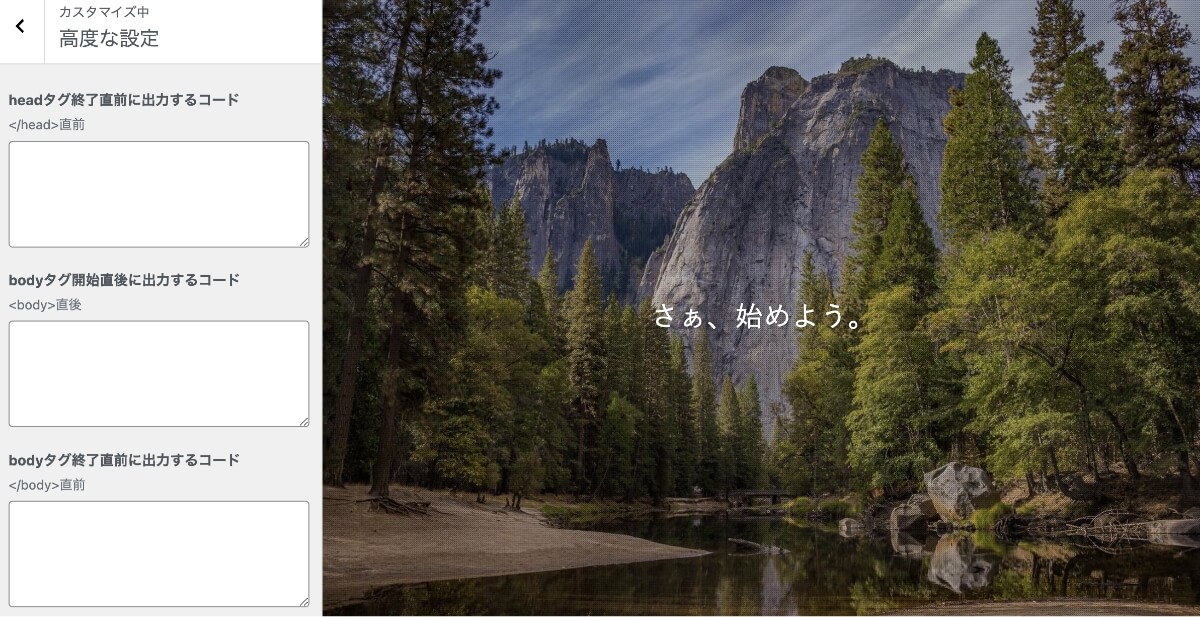
左側のメニューから「高度な設定」を押します。


headタグ終了直前の枠に「トラッキングコード」をペーストして、「公開」ボタンを押します。


- UAの場合も同様にグローバルサイトタグをペーストします。
SEO SIMPLE PACの利用が簡単でおすすめです!
Googleアナリティクスで計測されているか確認する方法


トラッキングコードの設置が完了したら、Googleアナリティクスで計測が開始されたか確認します。
計測が開始されていない場合は、設置に問題があるためアクセスデータの収集・蓄積が行われません。必ず計測が開始されているか確認するようにしてください。
- ステータスから確認(GA4)
- リアルタイムレポートから確認(GA4)
- UAでの確認方法(おまけ)
①ステータスから確認(GA4)
Googleアナリティクスの「ステータス情報(GA4)」から確認する方法を解説します。
以下より「Googleアナリティクス管理画面」に移動します。
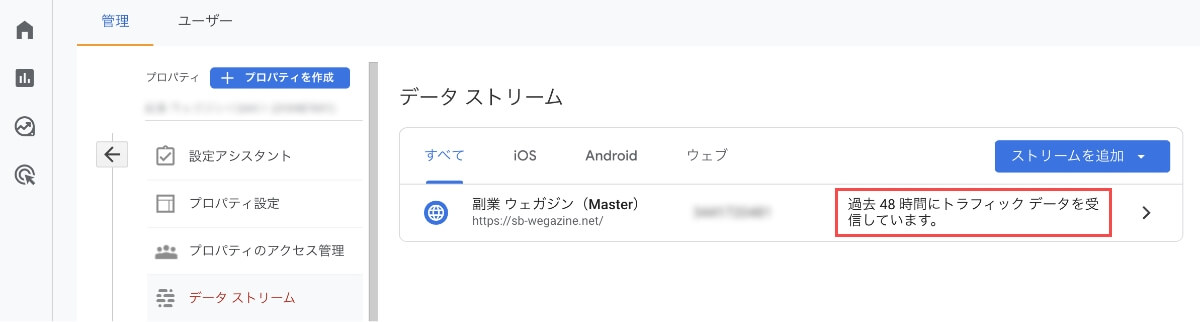
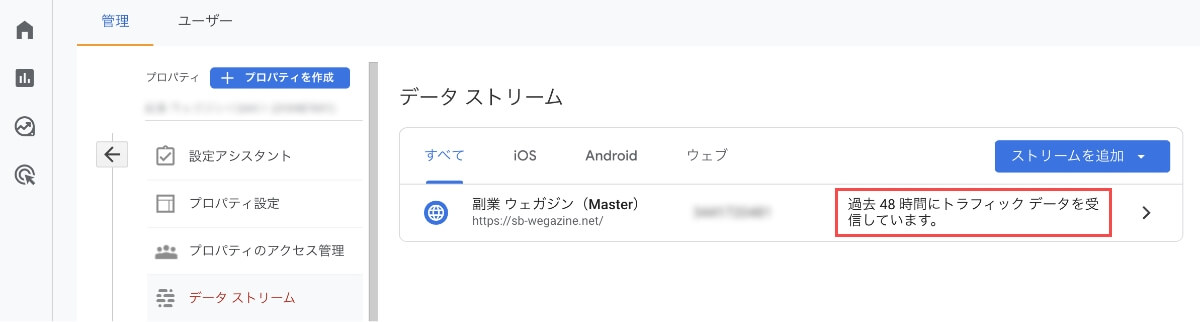
プロパティの「データストリーム」を押します。


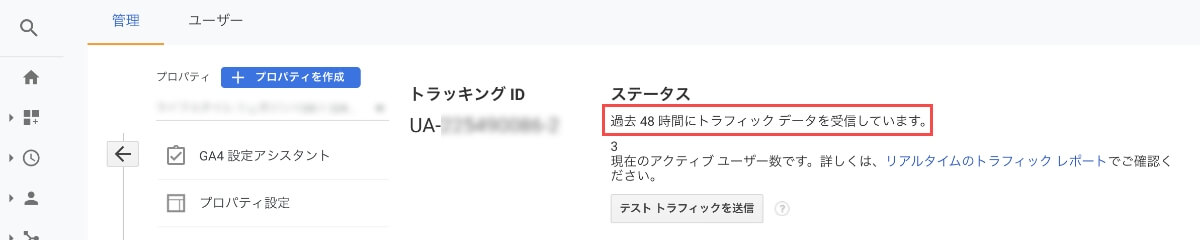
「過去48時間にトラフィックデータを受信しています」の表示があればOKです。


②リアルタイムレポートから確認(GA4)
Googleアナリティクスの「リアルタイムレポート(GA4)」から確認する方法を解説します。
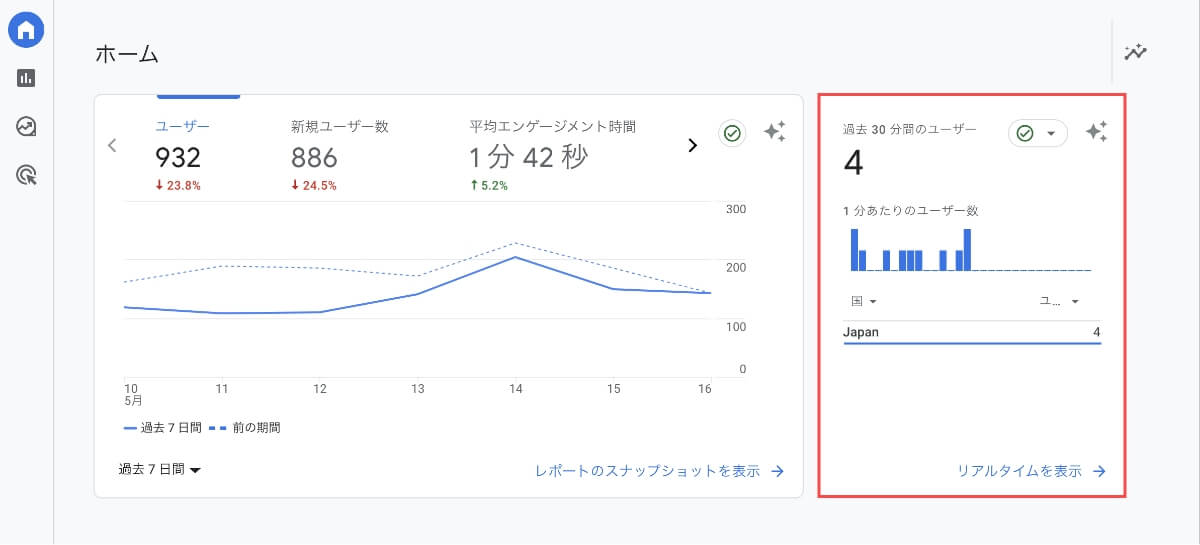
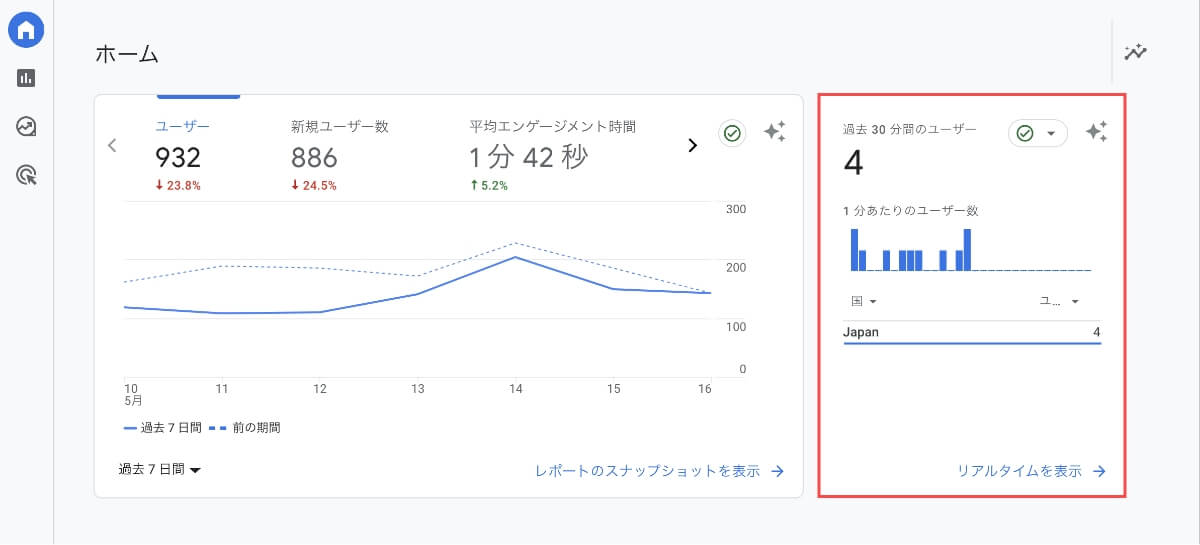
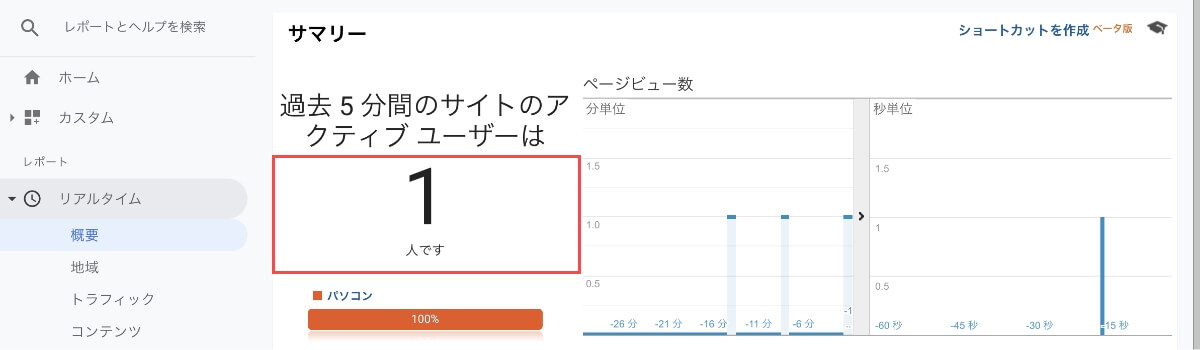
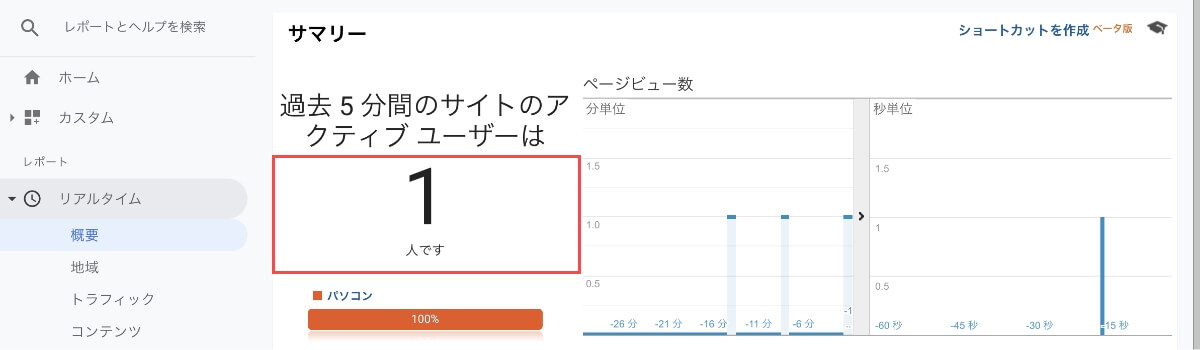
左側メニューの「ホーム」を押して、「過去30分間のユーザー」が「1」以上あれば設置成功です。
- 確認する際には自分のスマホやパソコンなどを利用して、設置したサイトを閲覧してください。


③UAでの確認方法(おまけ)
GoogleアナリティクスのUAでの確認方法を解説します。
ステータスから確認
プロパティの「トラッキング情報」→「トラッキングコード」を押します。


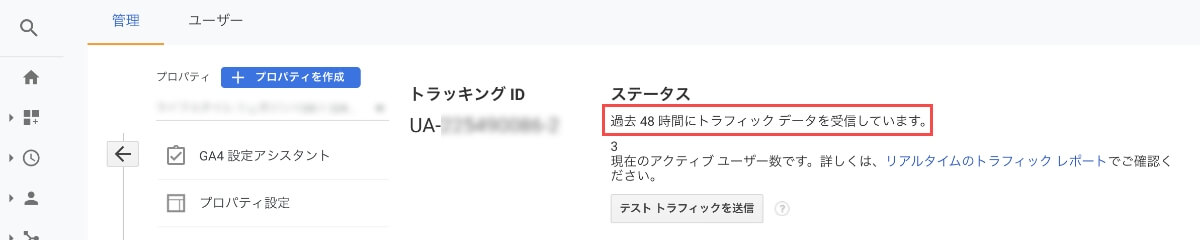
ステータスに「過去48時間にトラフィックデータを受信しています」の表示があればOKです。


リアルタイムレポートから確認
左側メニューの「リアルタイム」→「概要」を押します。


リアルタイムのサマリーで「現在」が「1」以上あれば設置成功です。
- 確認する際には自分のスマホやパソコンなどを利用して、設置したサイトを閲覧してください。


計測できていない場合は設定に間違いがないかチェック!
Googleアナリティクスの使い方


Googleアナリティクスのトラッキングコード設置が完了し、計測データも取得できたら、Googleアナリティクスの初期設定を行なってアクセス解析しましょう。
- GA4の初期設定をする
- GA4のレポートの見方を知る
①GA4の初期設定をする
GA4の初期設定では、以下の内容を行います。必要な設定のみで良いので、初期設定しておくとGA4の分析で役立ちます。
- イベントデータ保持期間の変更(14か月)
- Googleシグナルの有効化設定
- IPアドレス除外設定(自宅からのアクセス除外)
- コンバージョン設定(目標イベントの設定)
- サーチコンソール連携
GA4の初期設定の方法は下記の記事をチェック!
『Googleアナリティクス4の初期設定』については下記の記事をご確認ください。


②GA4のレポートの見方を知る
初期設定が完了したら、解析レポートを見ながらユーザーのサイト内での行動を分析しよう。
最初の3ヶ月間は、ほとんどアクセスがないので、特に見る必要はありません。アクセスが増えてきたら、どのコンテンツに需要があるかなど、レポートを分析に役立てましょう。
レポートの見方が知りたい方は下記の記事をチェック!
『Googleアナリティクス4のレポートの使い方』については下記の記事をご確認ください。


Googleが提供する他の分析ツールも導入する


Googleが提供する他の分析ツールの導入について解説します。
- Googleサーチコンソールの設定
- Googleタグマネージャーの設定(任意)
- GoogleタグマネージャーのタグをSWELLに設置(任意)
①Googleサーチコンソールの設定


Googleサーチコンソールは、ブログに訪れる前のユーザー行動が分析できる無料ツールです。
主に以下の分析データが確認できます。
- ブログに流入している検索キーワード
- Google検索でのキーワード別順位
- 検索結果に表示された回数
- 検索で表示された記事がクリックされた回数
上記のように読者がブログに訪れる前の情報を可視化・分析できます。
Googleサーチコンソールは無料で利用できる上にSEO分析・改善に活用できる機能があります。ブログ記事のリライトや順位チェックなど頻繁に使うツールなので、早めに導入しましょう。
Googleサーチコンソールの導入方法は下記の記事をチェック!
『Googleサーチコンソールの登録方法と使い方』については下記の記事をご確認ください。


②Googleタグマネージャーの設定(任意)


Googleタグマネージャーは、トラッキングコードタグの実装とその後の設定を管理するためのツールとして利用できます。
- 複数のタグを一括管理
- コーディング知識不要でタグの設置が可能
- タグの追加/編集/削除がGTMの管理画面で可能
- 公開前にプレビューで動作確認と設置状況の把握が可能
- バージョン管理によるバックアップ機能で設定間違いにも対応可能
- 複数人によるタグ管理でコンテンツごとの管理も可能
複数のGoogleサービスや解析ツールを利用する時に重宝しますが、Googleアナリティクスの利用のみで考えている方は無理に登録する必要はありません。
Googleタグマネージャーの導入方法は下記の記事をチェック!
『WordPressサイトにGoogleタグマネージャーを登録・設置する方法』については下記の記事をご確認ください。


③GoogleタグマネージャーのタグをSWELLに設置(任意)


Googleタグマネージャーのタグ(トラッキングコード)をSWELLに設置する方法は「高度な設定」の一択のみになります。
高度な設定でGTMタグの設置方法は下記の記事をチェック!
『GoogleタグマネージャーのタグをSWELLにの設置する方法』については下記の記事をご確認ください。


SWELLにGA4のタグ設置に関するよくある質問


最後に、SWELLにGA4のタグ設置に関するよくある質問に回答します。
- SWELLの高度な設定でタグ設置がエラーになるのはなぜ?
- タグを設置しましたが計測できていません。何が原因ですか?
- SWELLでGA4のタグ設置方法はいくつありますか?
- SEO SIMPLE PACKとは何ですか?
- UAのサポートはいつまでですか?
まとめ
当記事では「WordPressテーマSWELLにGA4のタグ設置方法」について解説しました。
ブログやWebサイト運営を行なっている方にとって、Googleアナリティクスは重要なアクセス解析ツールです。
Googleアナリティクスは、トラッキングコードを設置した時点からしか計測データの蓄積ができないです。なので、できる限り早めに設置することをおすすめします。
Googleアナリティクスの最新版「GA4」のタグをWordPressテーマの「SWELL(スウェル)」に設置する方法を簡単3ステップで紹介しました。
【SWELL】Googleアナリティクス「GA4」の設置方法を解説(WordPress)は以上となります。
最後までご覧いただきありがとうございました。
【SWELL】国内人気 No.1の高機能WordPressテーマ
- コーディング知識不要でおしゃれなデザインができる
- 高機能でプラグインの導入が必要最小限で済む
- ブロックエディタ完全対応で直感的に使える
- オリジナルのSWELL専用ブロックが利用可能
- SEO内部対策でサイトの表示速度が速い
- WordPressテーマの乗り換えがかんたん
- 専用の公式フォーラムでサポートが充実
- ライセンス買い切り型で複数のサイトに利用可能