Googleタグマネージャーのトラッキングコードを「WordPressテーマSWELL(スウェル)」に設置する方法を紹介します。
当記事では、ブログ初心者向けにGoogleタグマネージャーの登録とタグ設置方法について、下記のような悩みや疑問に答えていきます。
- 当記事で得られる情報や解決できる悩み
- 青字を押すと読みたい項目まで移動できます。
- 当記事の信頼性


当サイトでは「本業×副業で経済的自立による豊かで自由な生活を手に入れること」をコンセプトに、副業やブログの始め方・稼ぎ方を発信しています。
SWELL(スウェル)ユーザーのブログ運営者で、Googleタグマネージャーの利用を検討しているなら必見の情報です。複数のタグ管理を簡単にできるGoogleの無料ツール「Googleタグマネージャー」の登録とSWELL設置方法について紹介します。
当記事の手順通りならブログ初心者でも簡単に設置できるよ!
【SWELL】国内人気 No.1の高機能WordPressテーマ
- コーディング知識不要でおしゃれなデザインができる
- 高機能でプラグインの導入が必要最小限で済む
- ブロックエディタ完全対応で直感的に使える
- オリジナルのSWELL専用ブロックが利用可能
- SEO内部対策でサイトの表示速度が速い
- WordPressテーマの乗り換えがかんたん
- 専用の公式フォーラムでサポートが充実
- ライセンス買い切り型で複数のサイトに利用可能
Googleタグマネージャーについて


Googleタグマネージャーは、トラッキングコードタグの実装とその後の設定を管理するためのツールとして利用できます。
- 複数のタグを一括管理
- コーディング知識不要でタグの設置が可能
- タグの追加/編集/削除がGTMの管理画面で可能
- 公開前にプレビューで動作確認と設置状況の把握が可能
- バージョン管理によるバックアップ機能で設定間違いにも対応可能
- 複数人によるタグ管理でコンテンツごとの管理も可能
Googleタグマネージャーの登録方法


Googleタグマネージャーの登録方法について初心者の方にわかりやすく簡単2ステップで解説します。
- Googleタグマネージャーのアカウント作成
- GA4の計測タグ「測定ID」をGoogleタグマネージャーに登録
手順ごとに画像付きで解説するので、ぜひ一緒に進めてください。
【事前準備①】Googleアカウントを取得(持っていない方のみ)
Googleアナリティクスを利用するには「Googleアカウント」が必要です。GoogleアカウントがあればGoogleの提供する便利な無料ツールがたくさん利用できます。
Googleアカウントを持っていない方は下記の記事をチェック!
『Googleアカウントの作成方法』については下記の記事をご確認ください。


【事前準備②】Googleアナリティクスにサイトを登録(登録がまだの方のみ)
Googleタグマネージャーを利用する場合は、Googleアナリティクスのアカウント登録から始めましょう。
Googleアナリティクスは、サイトにアクセスした後のユーザー情報が確認できる無料のアクセス解析ツールです。
Googleアナリティクスの登録方法は下記の記事をチェック!
『WordPressブログにGoogleアナリティクスを登録・設置』については下記の記事をご確認ください。


【STEP1】Googleタグマネージャーのアカウント作成
以下より「Googleタグマネージャー公式サイト」に移動します。
公式サイトで右上の「タグマネージャーにログイン」を押します。


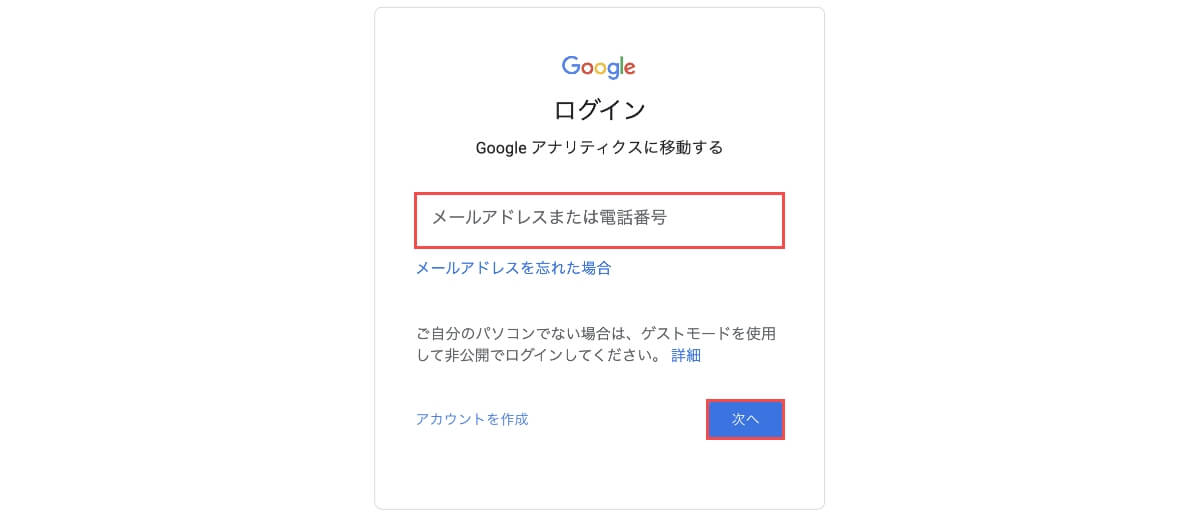
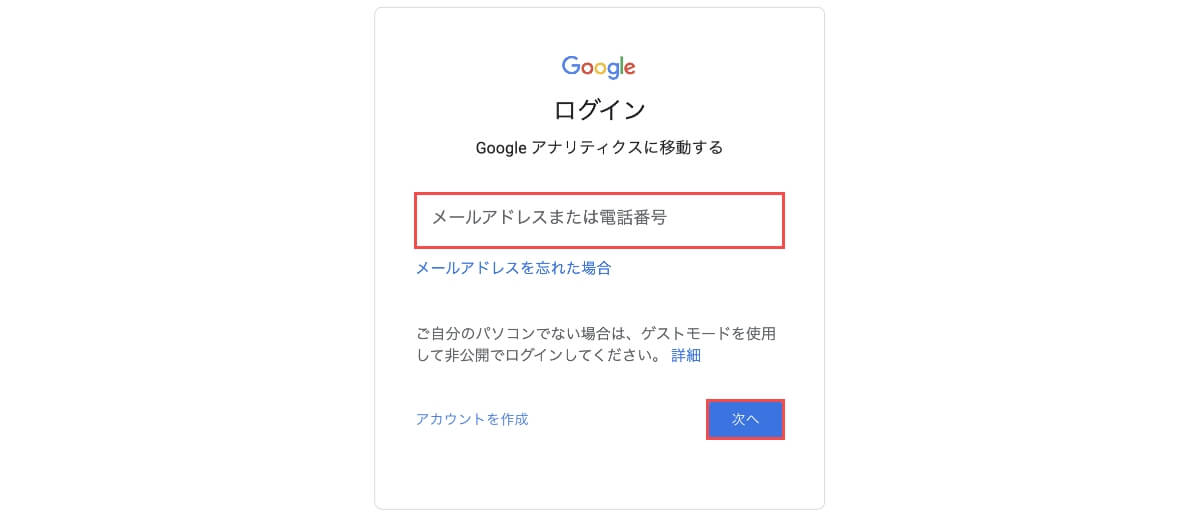
ログインページで「メールアドレス」を入力し、「次へ」ボタンを押します。


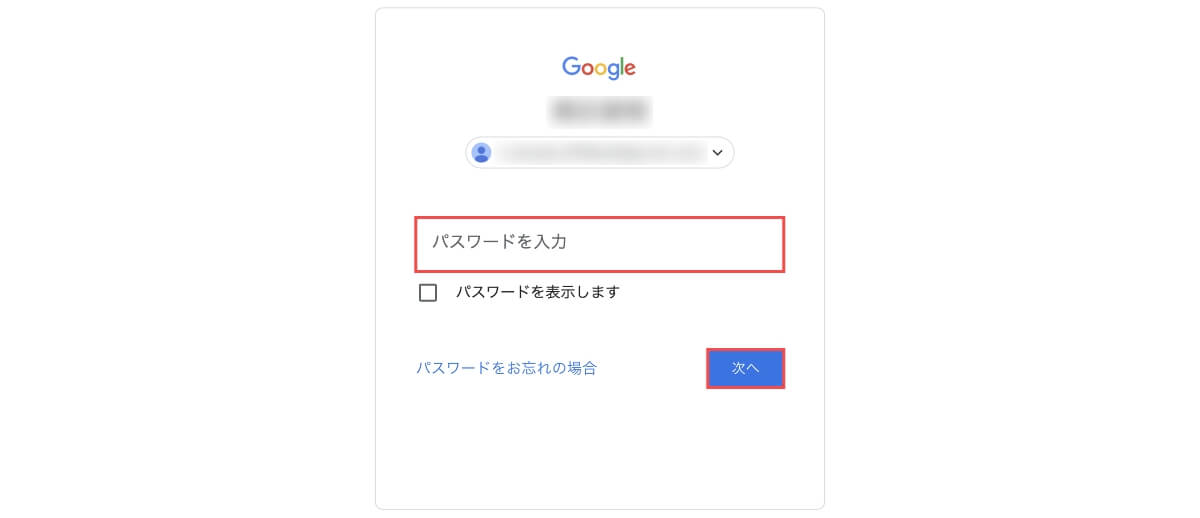
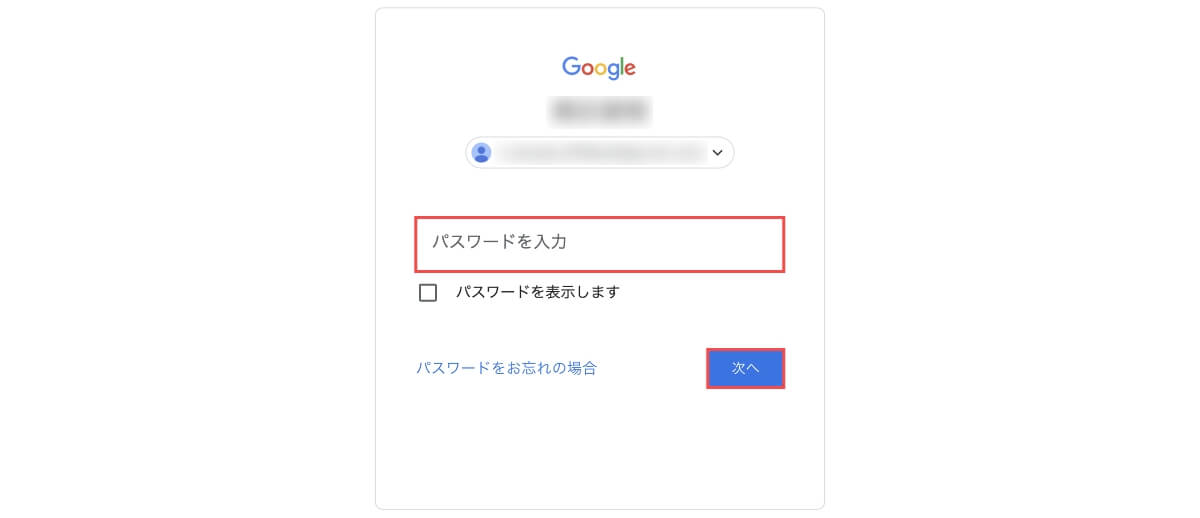
次のページで「パスワード」を入力し、「次へ」ボタンを押します。


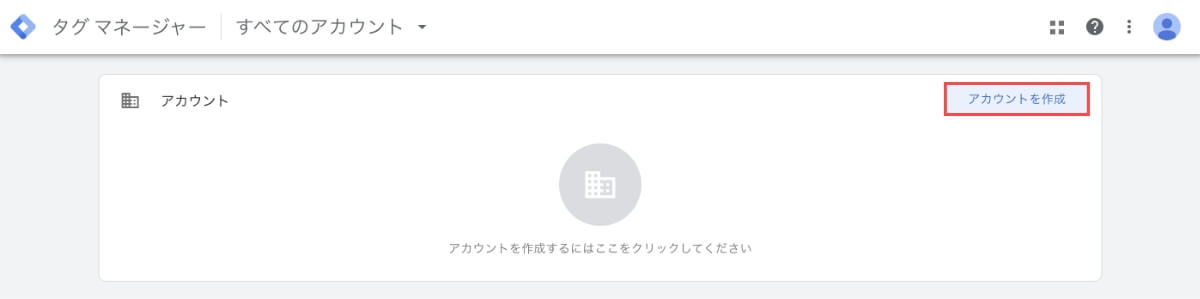
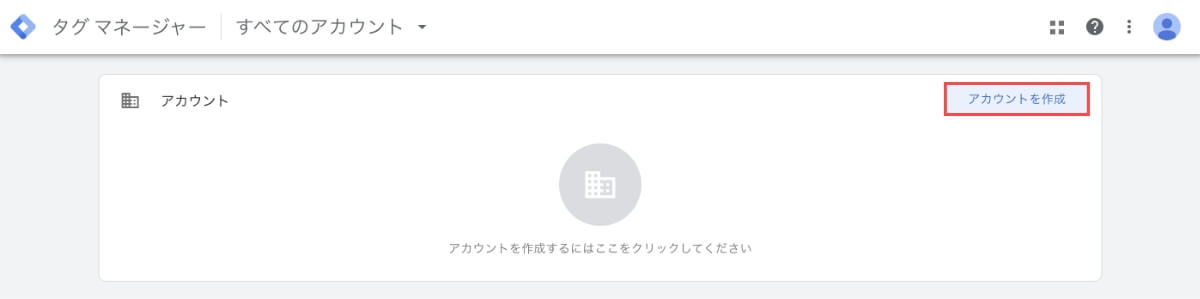
アカウント作成画面「アカウント作成」ボタンを押します。


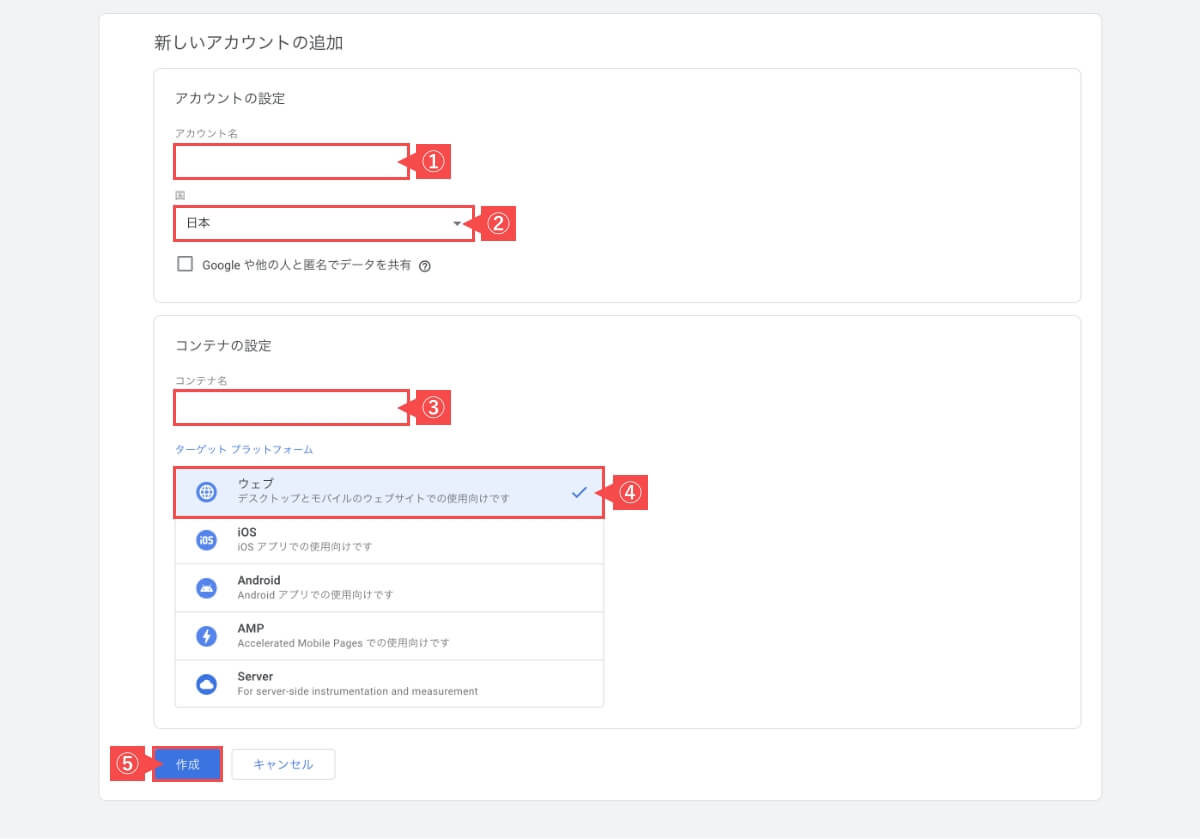
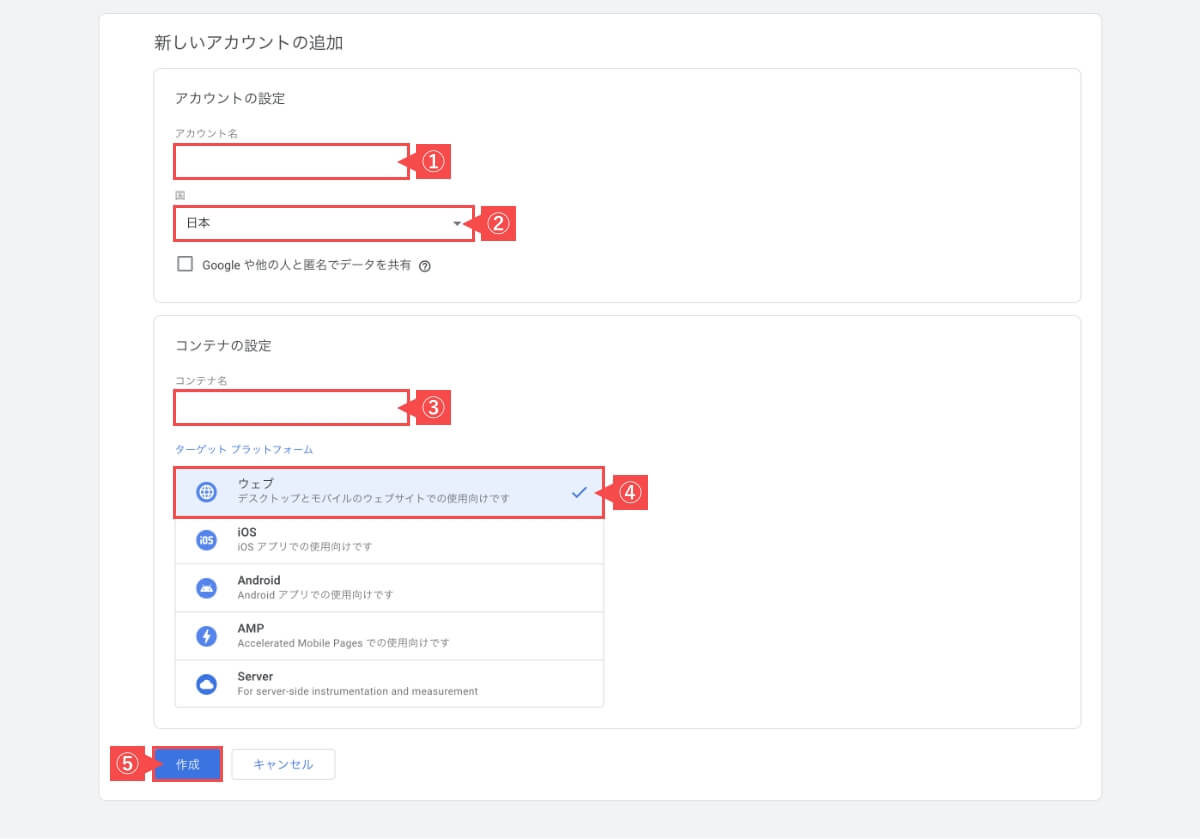
アカウント追加画面で以下を入力します。
- 「アカウント名」を入力します。
- 国は「日本」を選択します。
- 「コンテナ名」を入力します。
- ターゲットプラットフォームは「ウェブ」を選択します。
- 「作成」ボタンを押します。
- アカウント名に関して:サイトを運営する企業名もしくは個人名かサービス名などにしておくとわかりやすいです。
- コンテナ名に関して:サイト名、ブランド名もしくはドメインなどサイトを特定できる名前を設定しましょう。


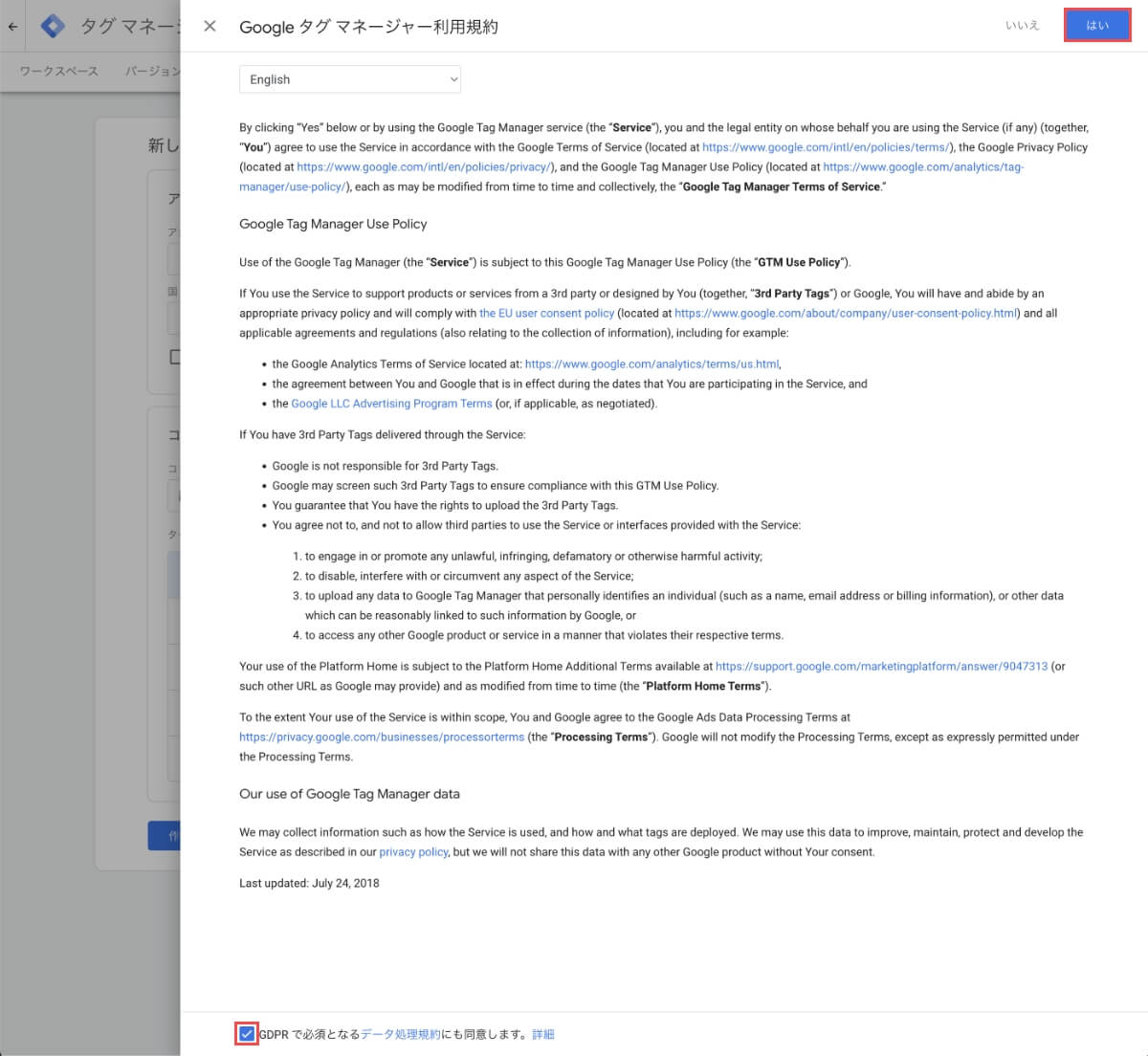
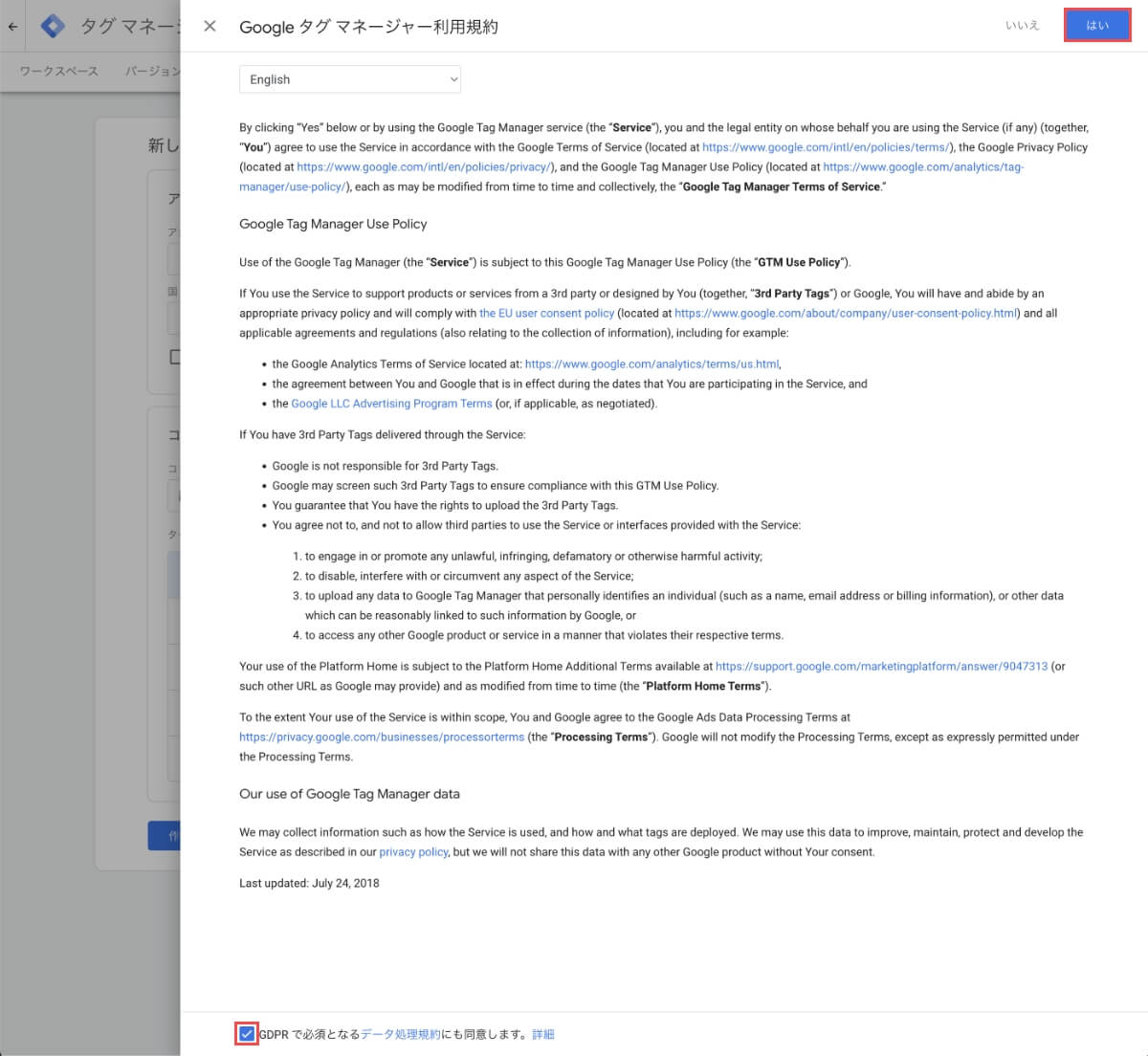
GTMの利用規約画面で「規約」にチェックして、「はい」ボタンを押します。


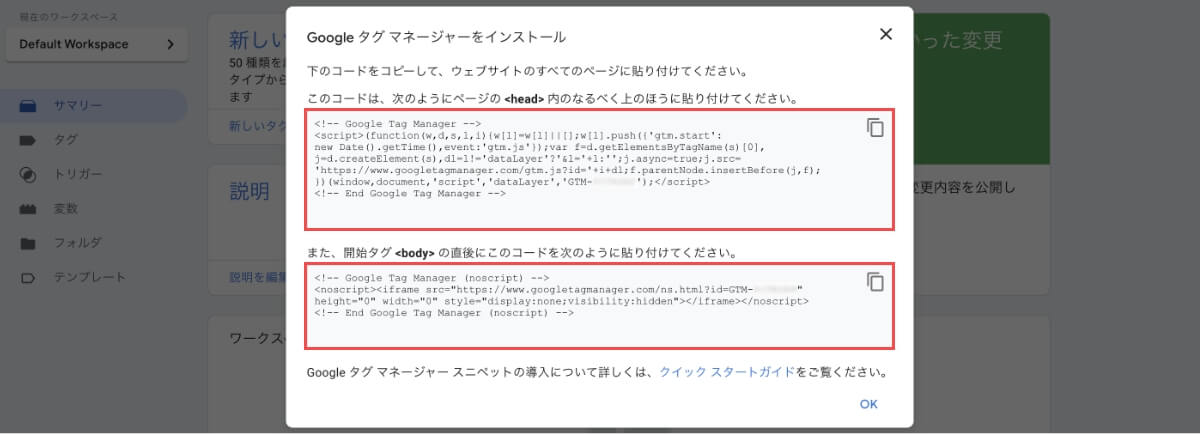
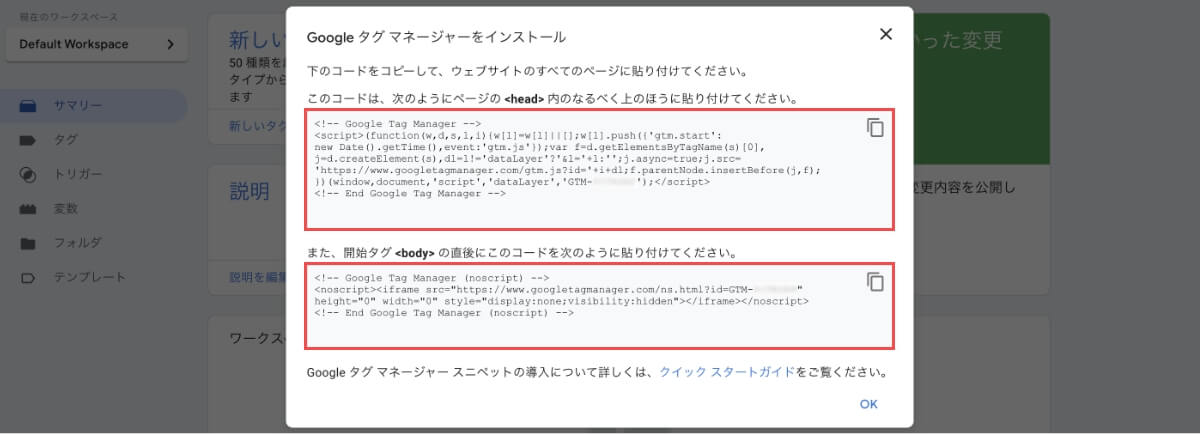
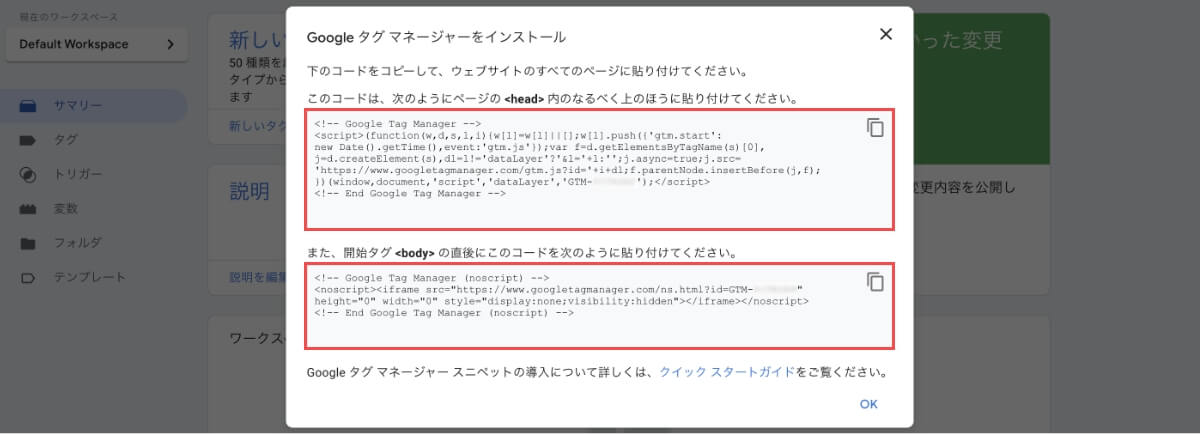
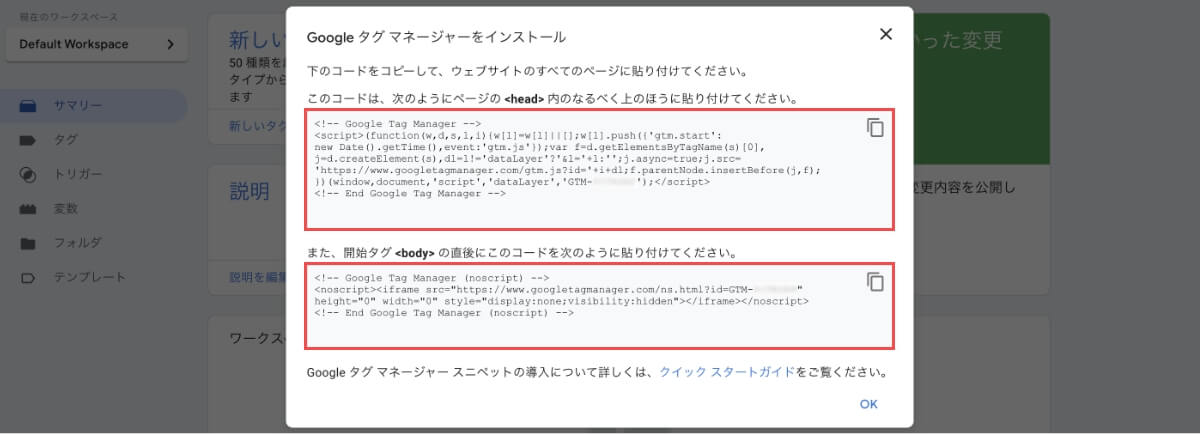
GTMのトラッキングコードが表示されるので、「トラッキングコード」をコピーして保管しておきます。


【STEP2】GA4の計測タグ「測定ID」をGoogleタグマネージャーに登録
以下より「Googleアナリティクス管理画面」に移動します。
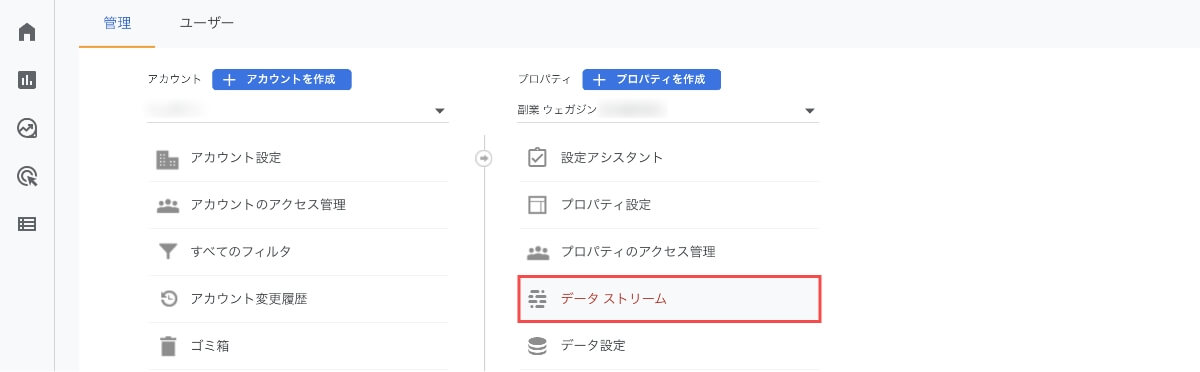
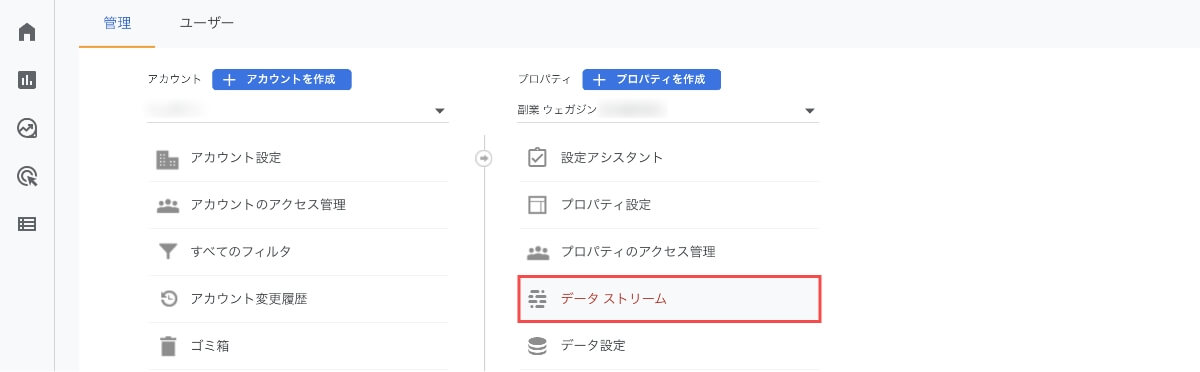
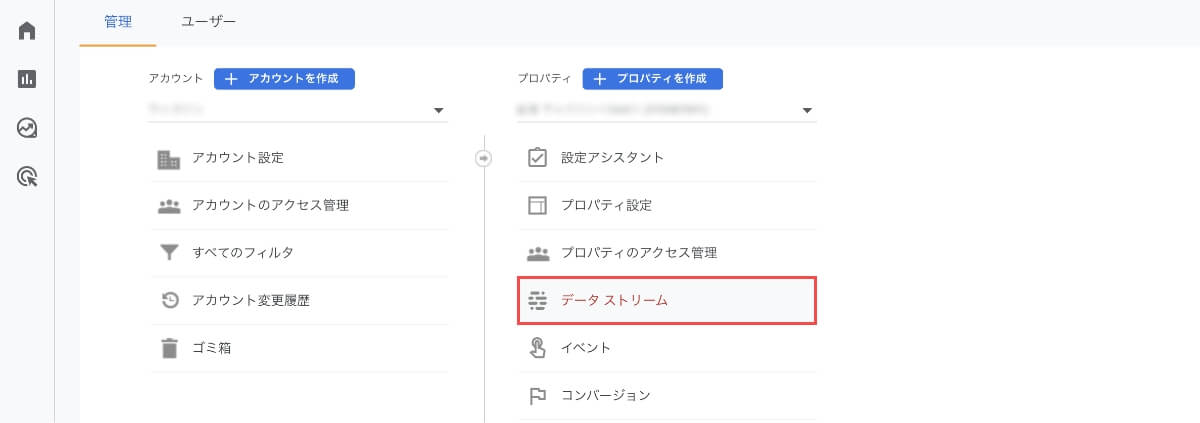
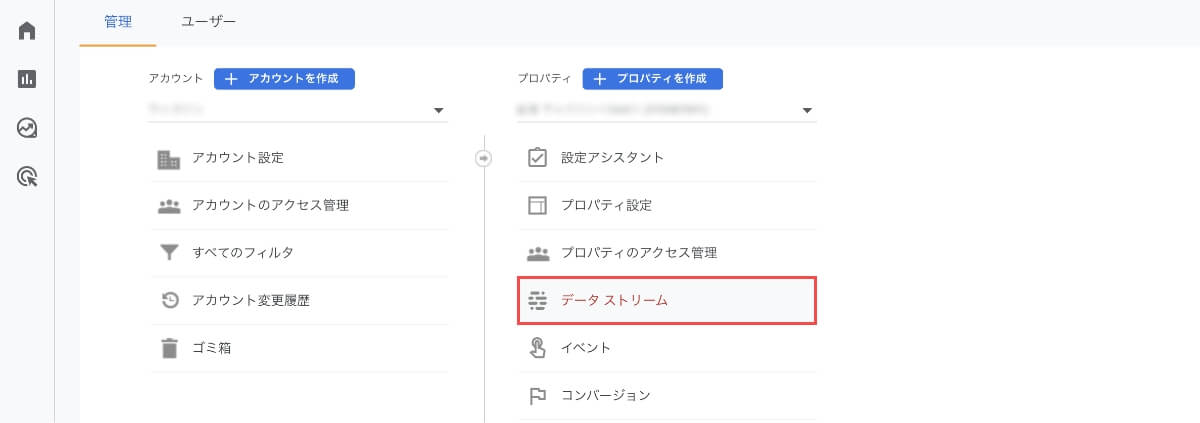
左側のメニューバーから「歯車マーク(管理)」を押します。


プロパティの「データストリーム」を押します。


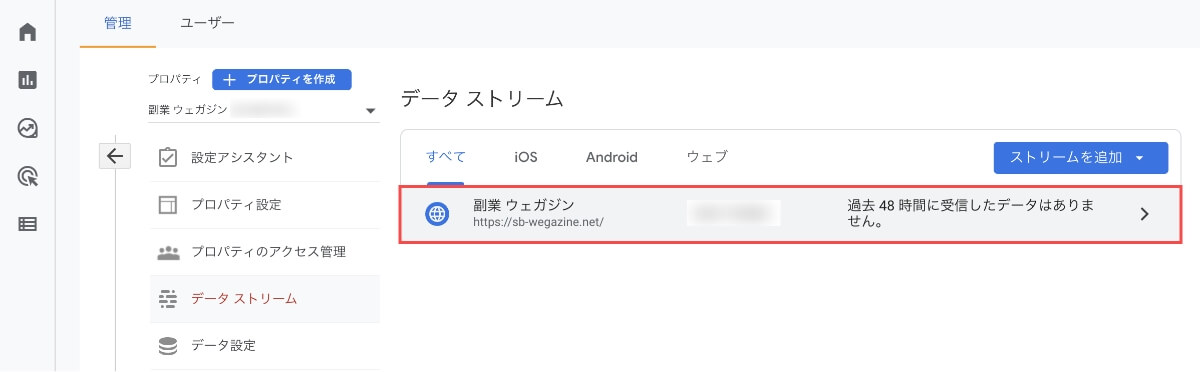
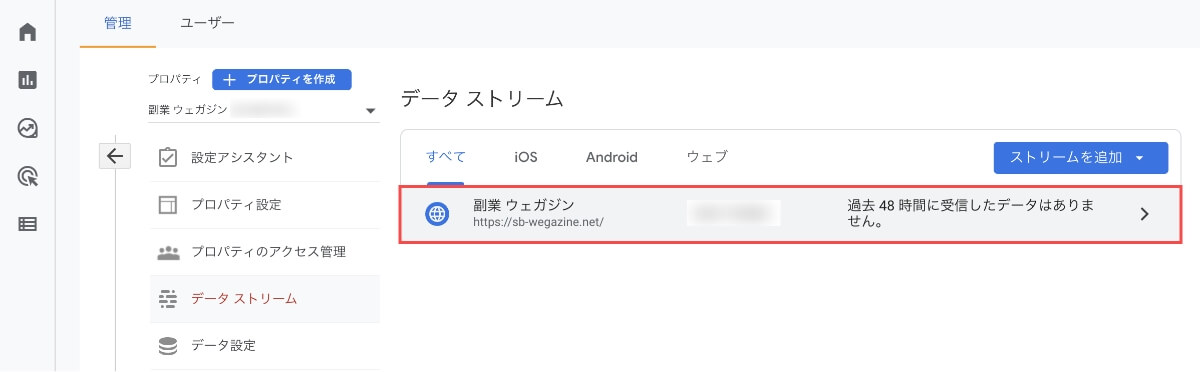
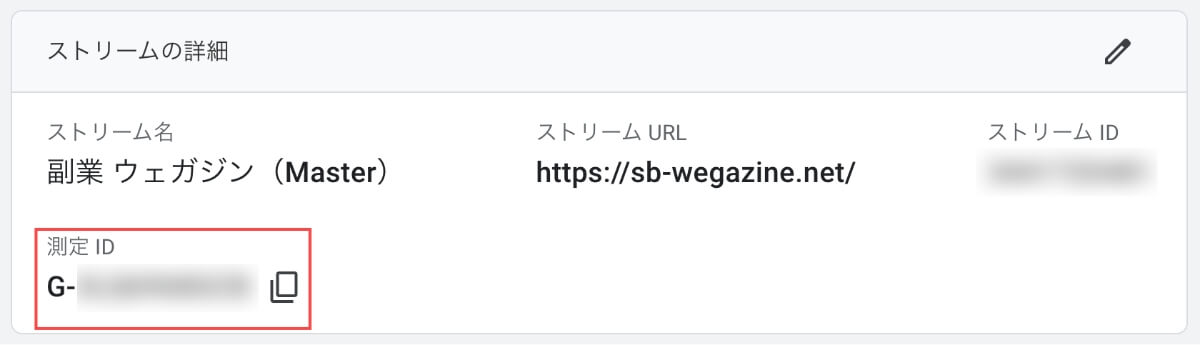
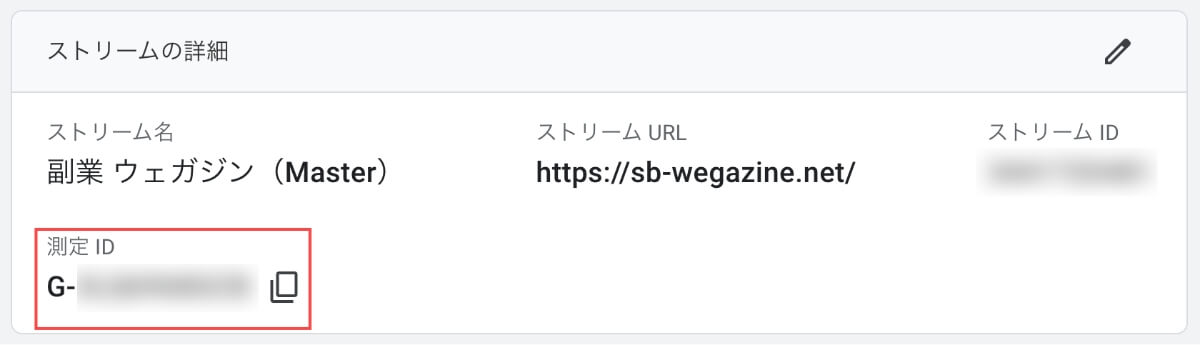
データストリームから該当の「ストリーム名」を押します。


ストリーム詳細画面で左下の「測定ID」をコピーして保管します。


次に、GTMの管理画面でサイドメニューから「タグ」を押して、「新規」のボタンを押します。


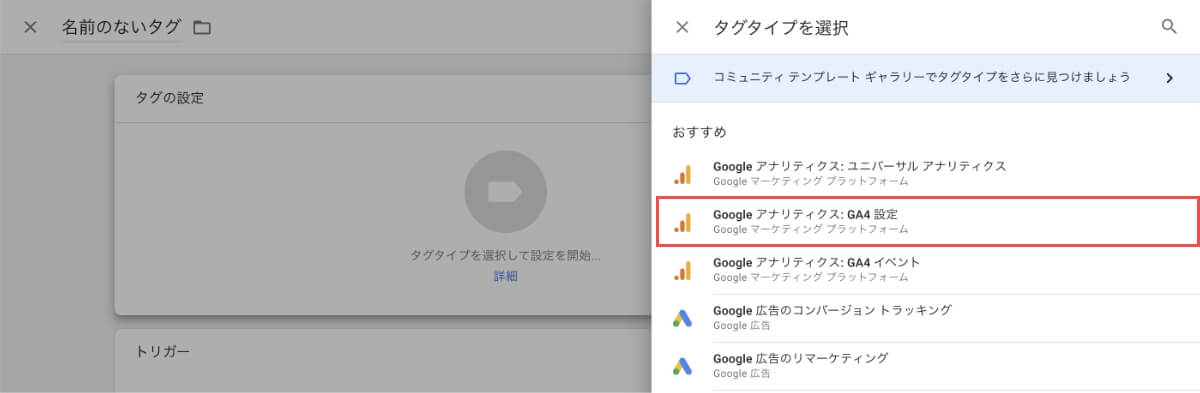
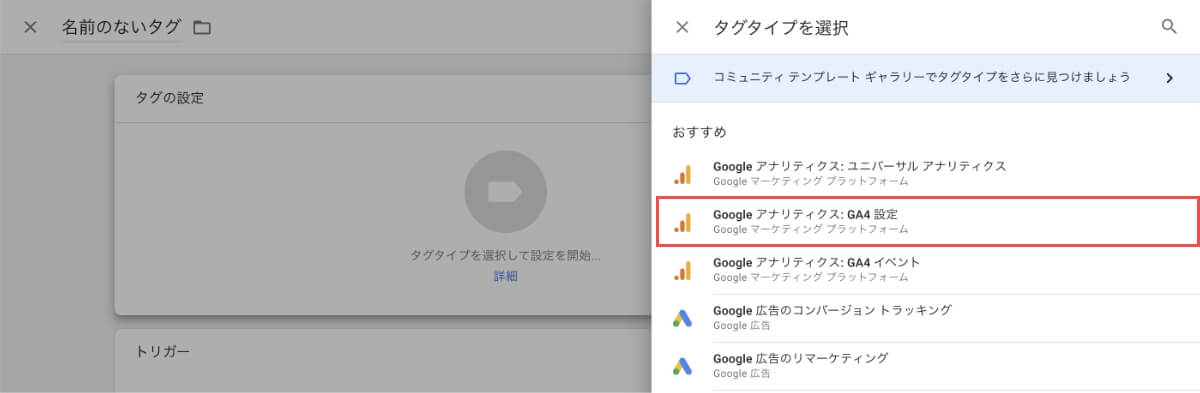
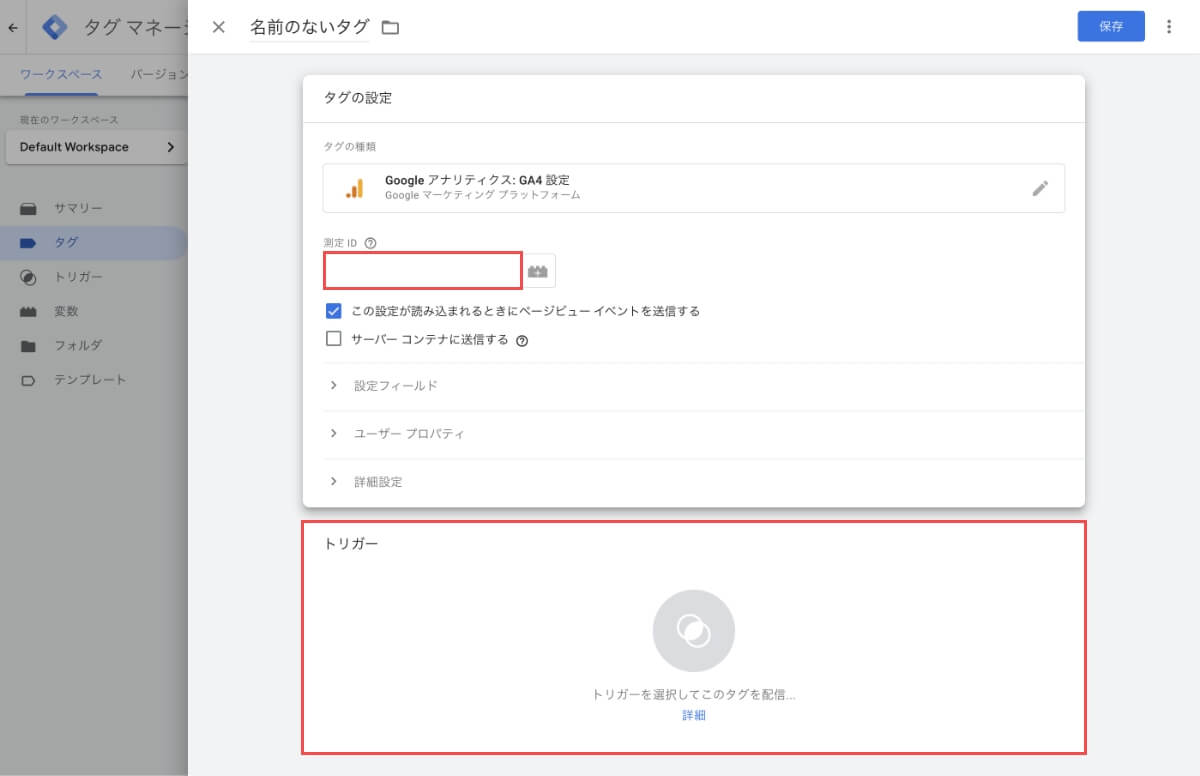
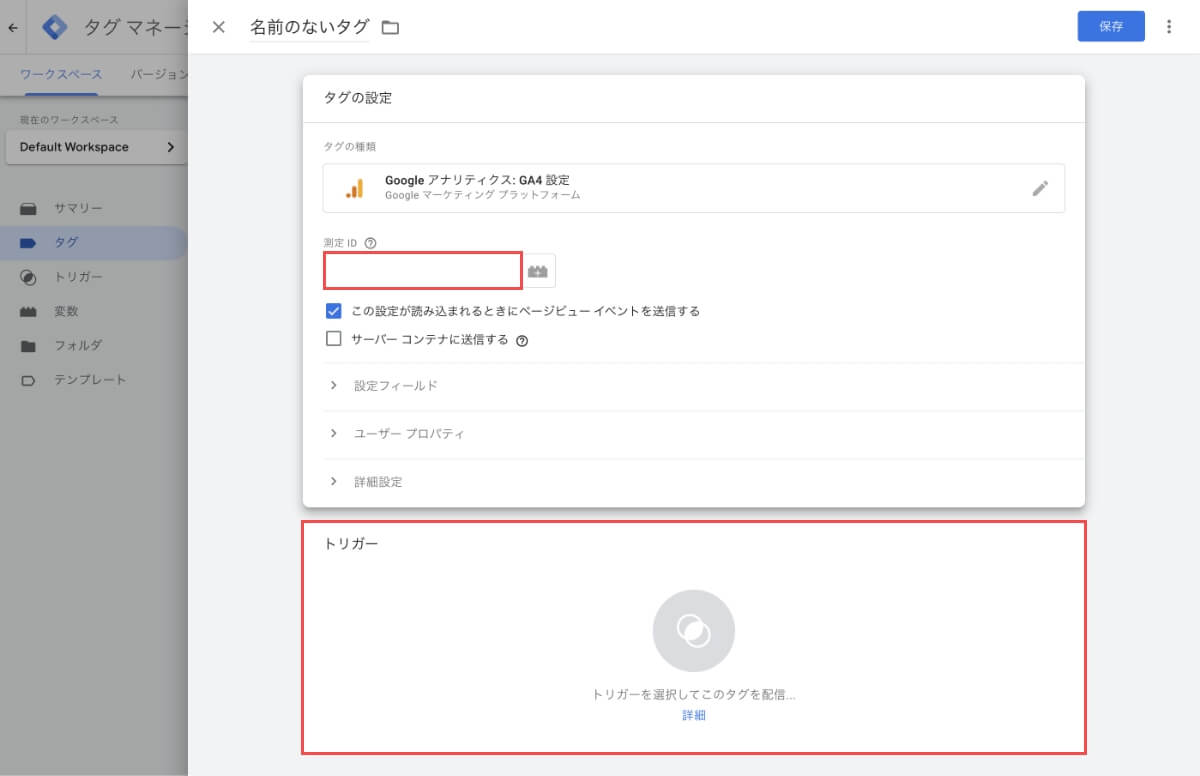
タグの設定画面で「タグの設定」を押します。


タグタイプは「Googleアナリティクス:GA4設定」を押します。


コピーしておいた「測定ID」をペーストし、下の「トリガー」を押します。


トリガー選択で「All Pages」を選択します。
All Pages=タグが設置されているページ全てが計測対象と言う意味です


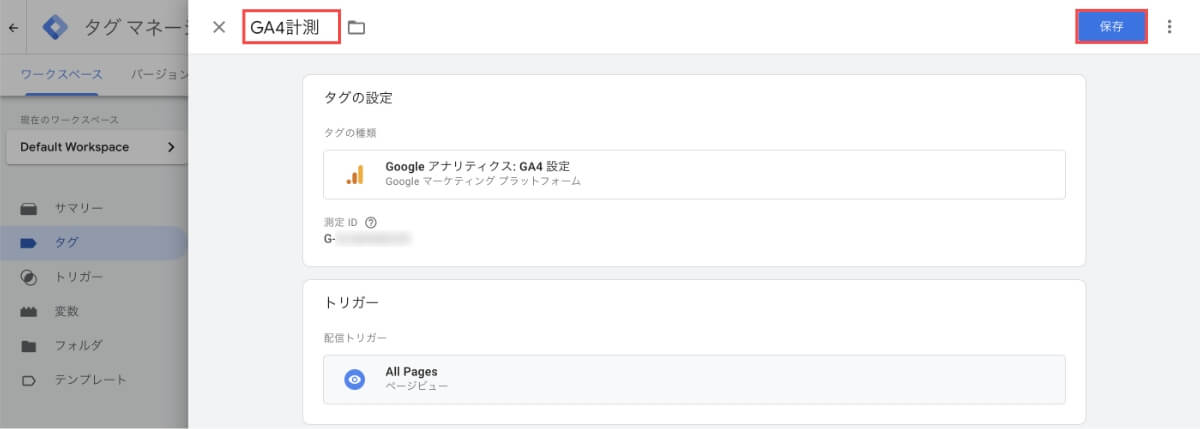
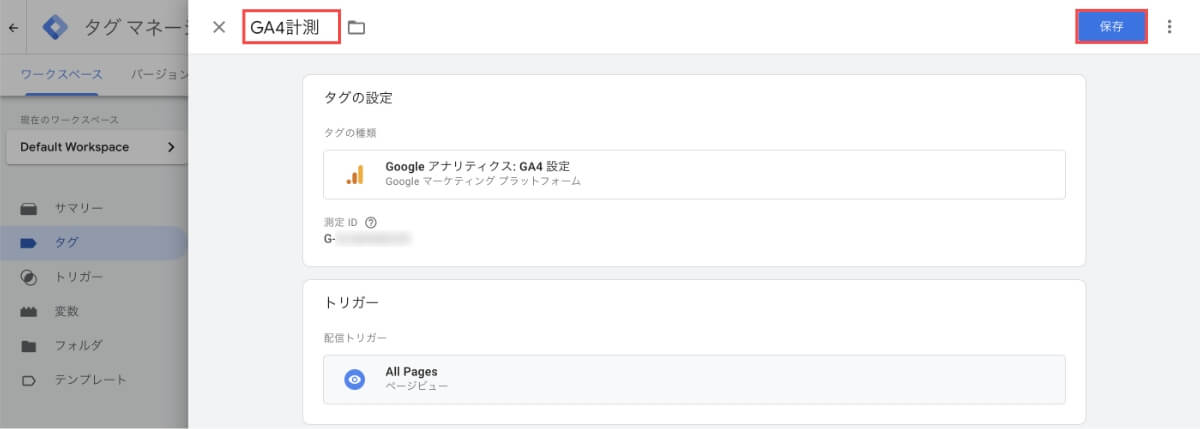
タグ設定の「名前」を入力し、「保存」ボタンを押します。


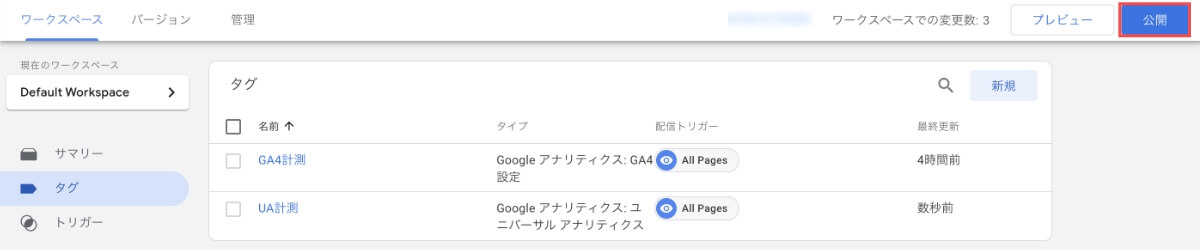
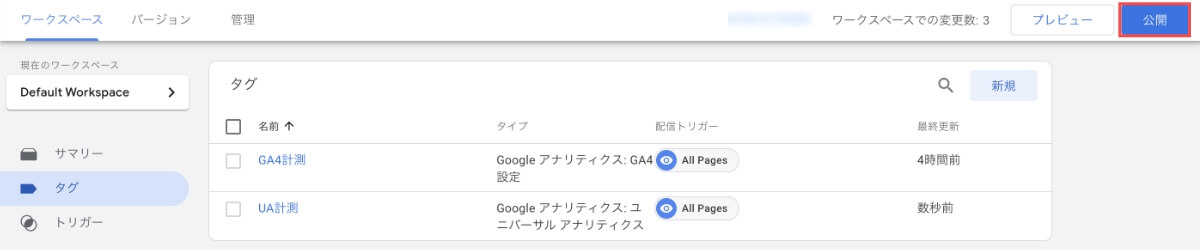
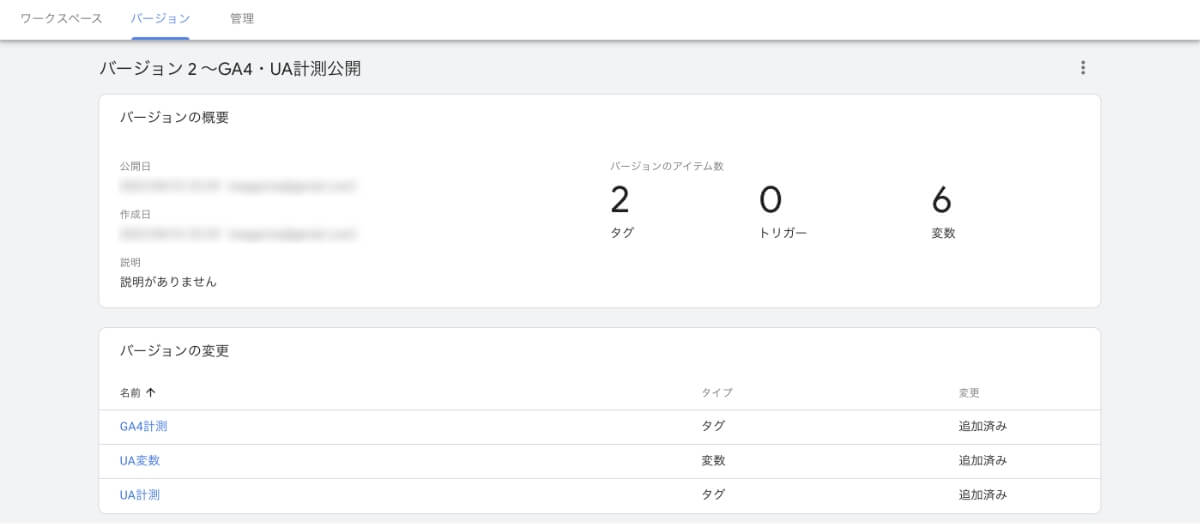
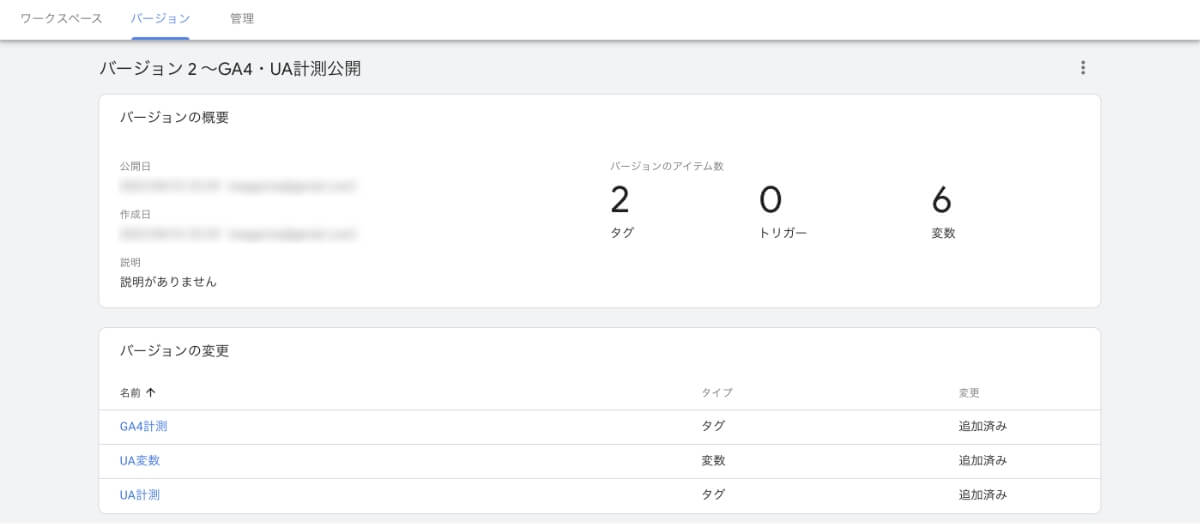
タグ設定が完了したら、右上の「公開」ボタンを押します。


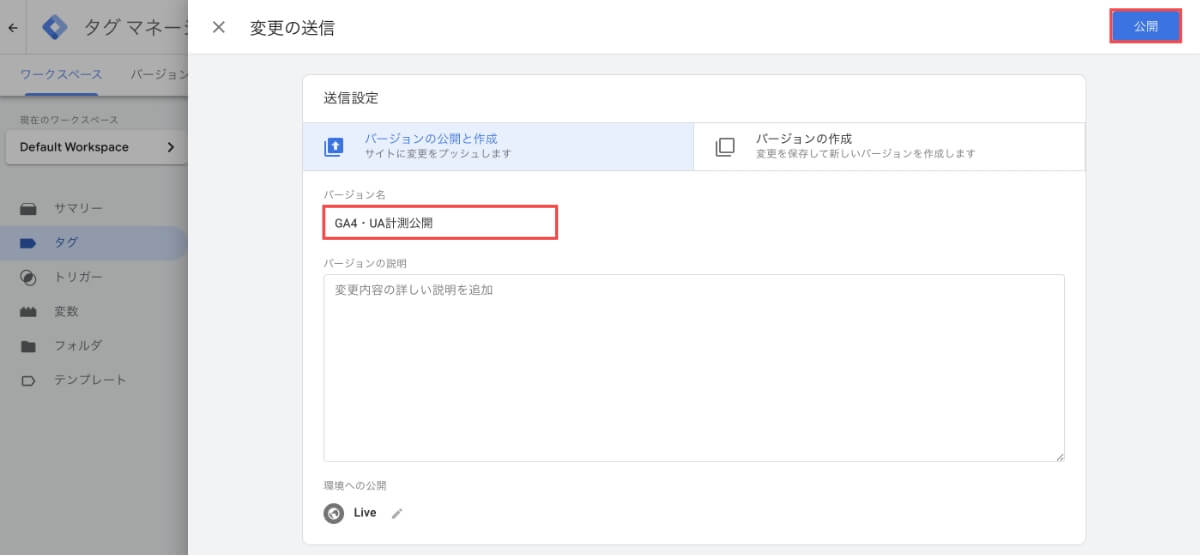
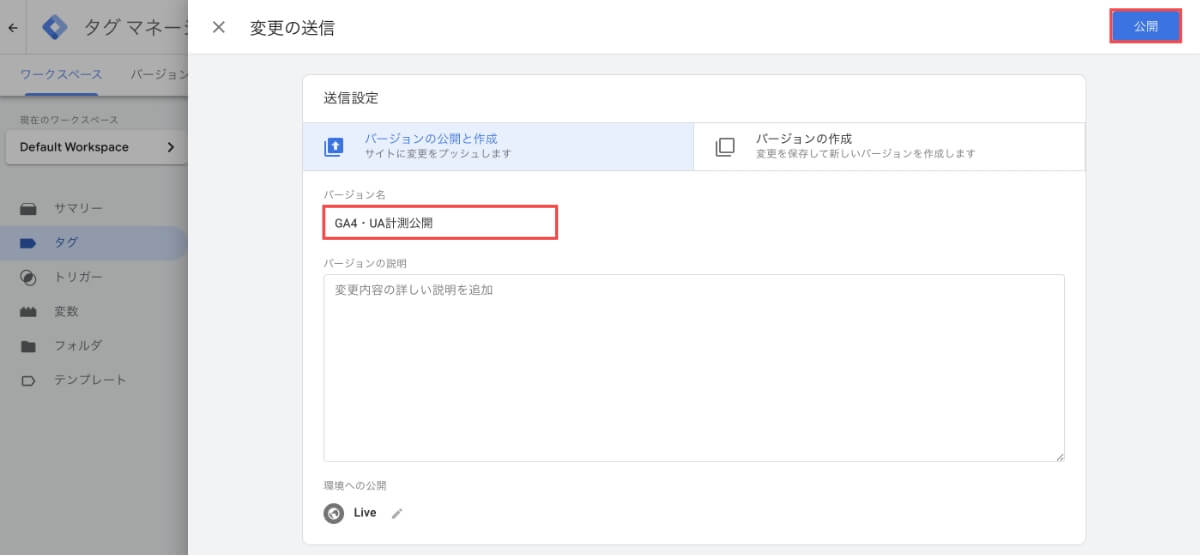
送信設定で「バージョン名」を入力し、右上の「公開」ボタンを押します。


「公開完了画面」が表示されれば完了です。


登録できたら次はSWELLにタグ設置しよう!
SWELLにGoogleタグマネージャーの計測タグを設置する方法


Googleタグマネージャーのアカウント登録が完了したら、WordPressテーマ「SWELL」にGTMのトラッキングコード(計測タグ)を設置する方法を3つ紹介します。
- SWELLの高度な設定で計測タグを設置
- Google公式プラグイン「Site Kit」で設置
- WordPressプラグイン「Google Tag Manager for WordPress」で設置
SWELLの導入がまだの方は下記の記事をチェック!
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。


①SWELLの高度な設定で計測タグを設置
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
GTMのトラッキングコードはアカウント登録時に発行した下記です。上段と下段でペースト先が変わります。


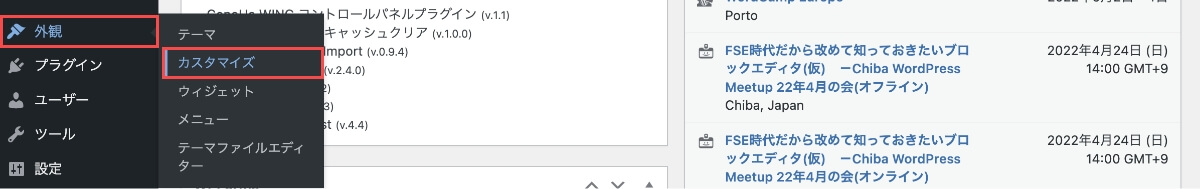
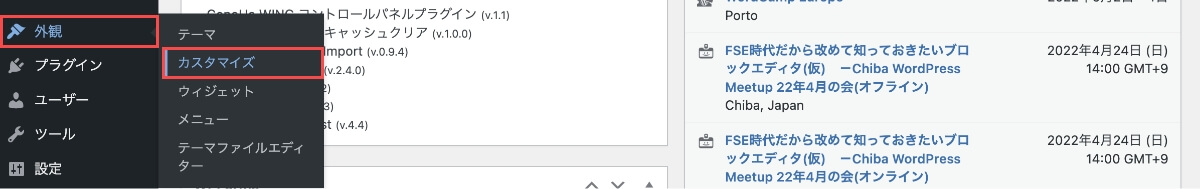
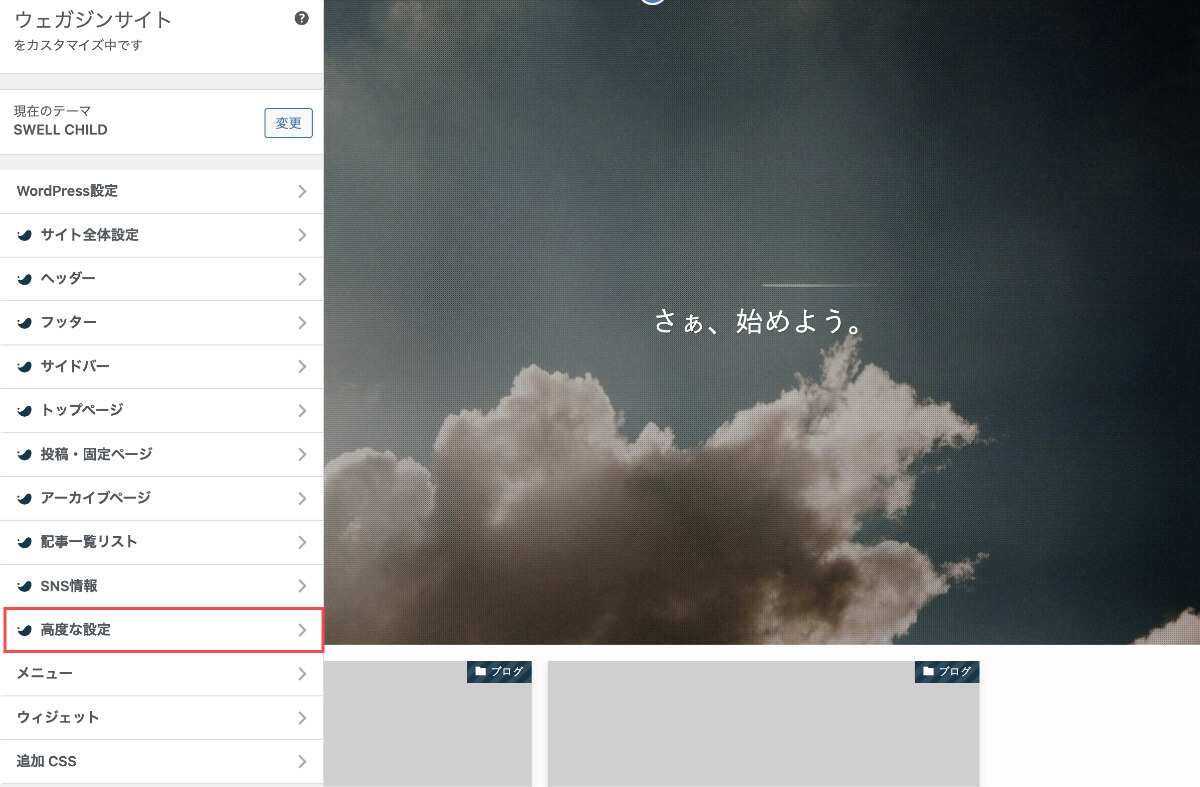
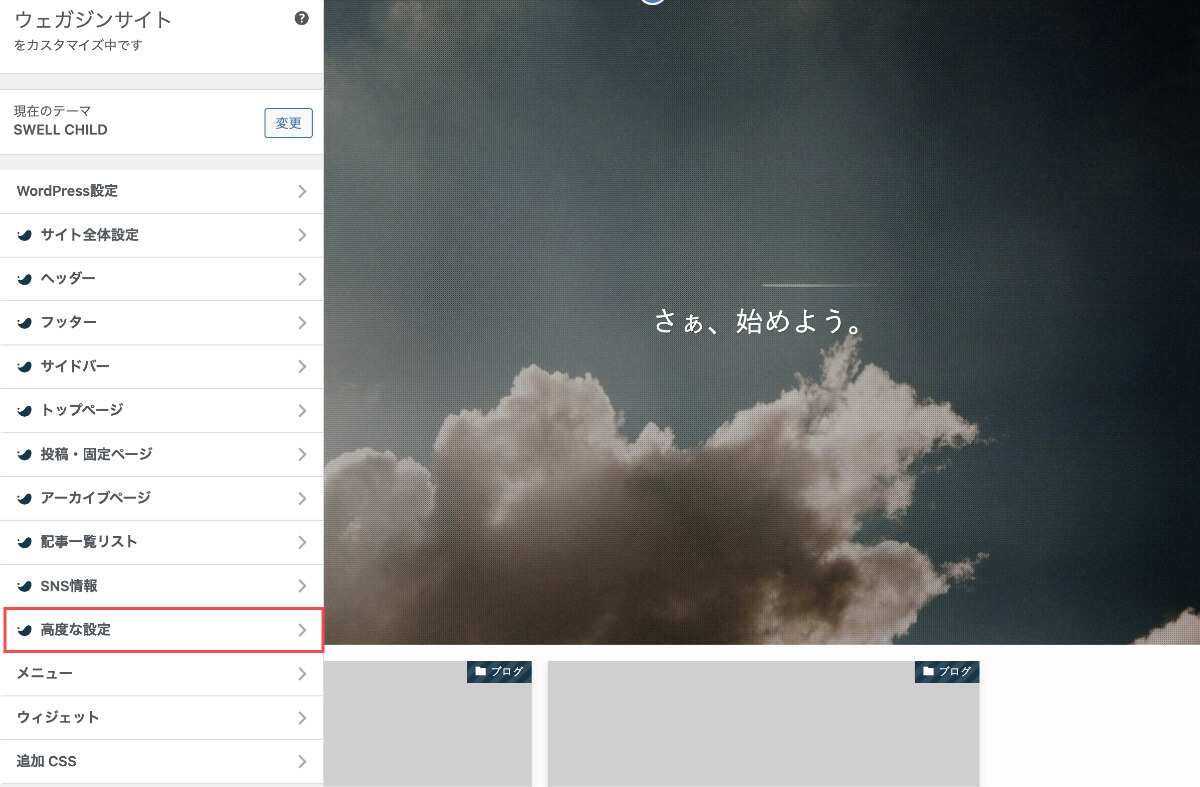
WordPress管理画面のサイドメニューから「外観」→「カスタマイズ」を押します。


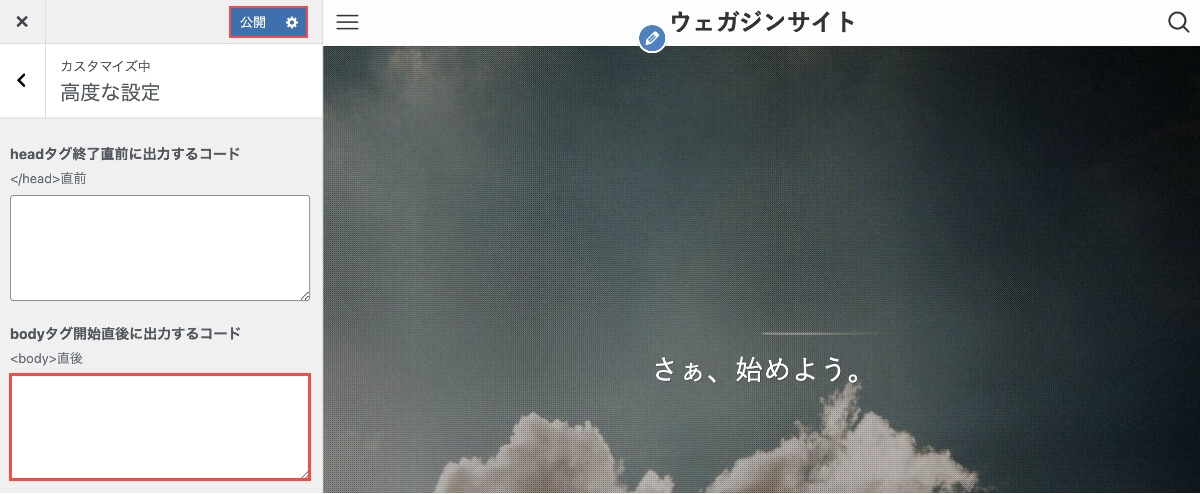
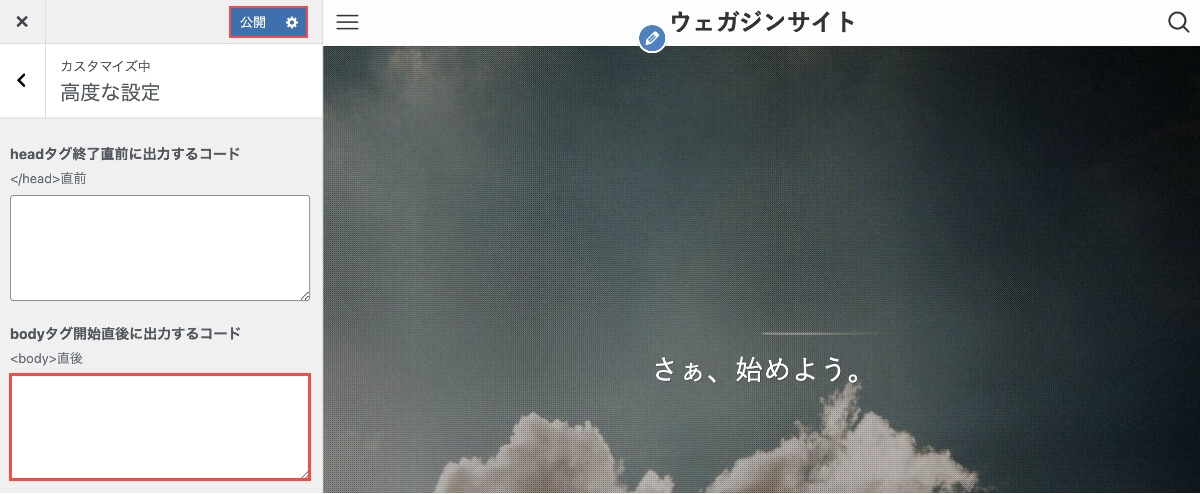
左側のメニューから「高度な設定」を押します。


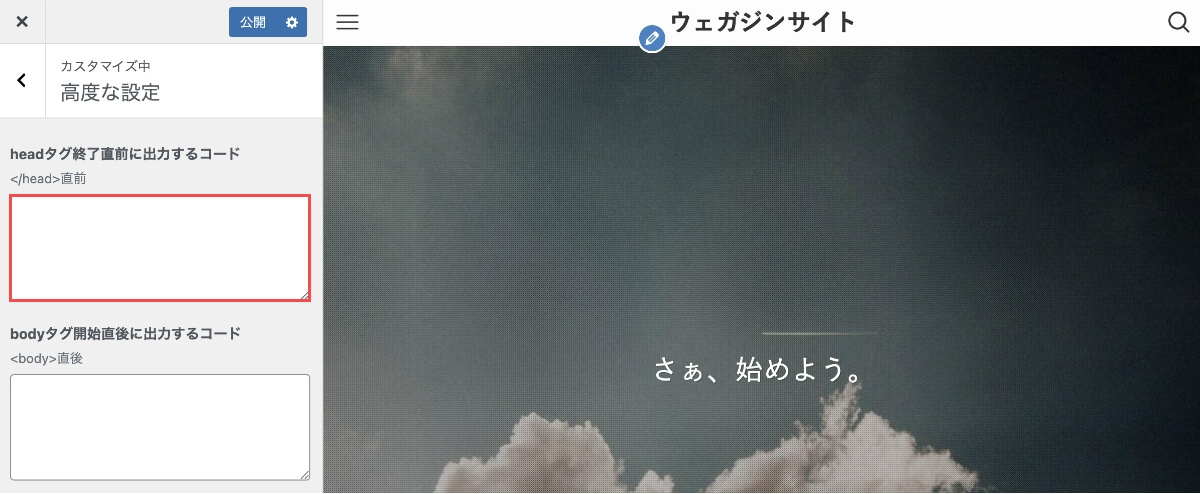
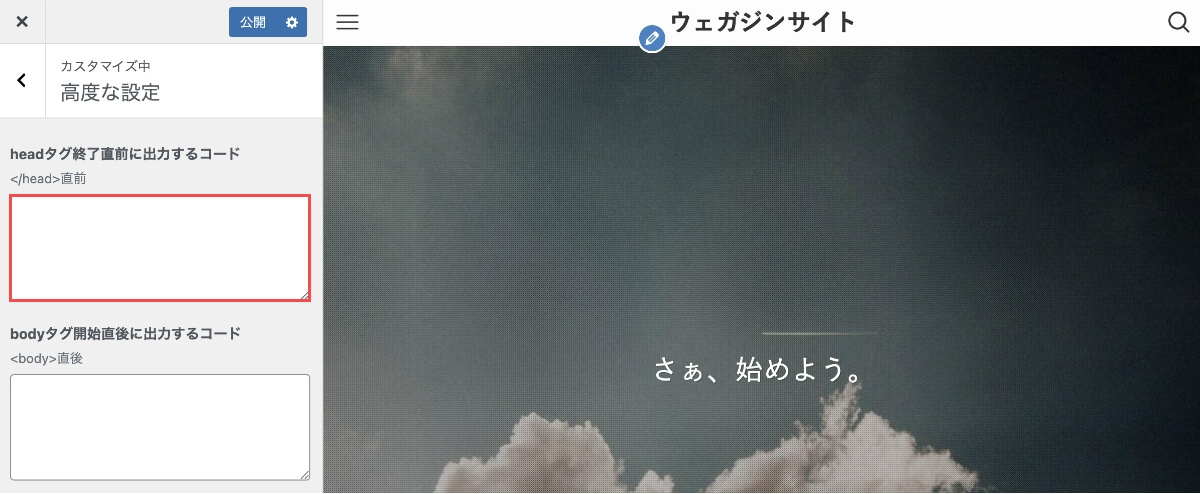
headタグ終了直前の枠に「トラッキングコード上段」をペーストします。


headタグ終了直前の枠に「トラッキングコード下段」をペーストして、「公開」ボタンを押します。


SWELLユーザーは高度な設定の利用がおすすめです!
②Google公式プラグイン「Site Kit」で設置


| プラグイン名 | Site Kit by Google |
| 種類 | Google公式ツール連携 |
| 開発者 | |
| インストール数 | 3,000,000以上 |
| 言語対応 | 日本語に対応 |
Site Kit by Googleは、Googleが提供するWordPressプラグインです。Site Kit by Googleを利用すると、Googleの各種ツールとWordPressブログを簡単に連携できます。
Site Kit by Googleでは、以下のGoogleツールと連携できます。
- Googleアナリティクス
- Googleサーチコンソール
- Googleアドセンス
- PageSpeed Insights
- Googleタグマネージャー
- Googleオプティマイズ
Site Kitの設定方法と使い方に関しては下記の記事をチェック!
『WordPressプラグイン「Site Kit by Google」の設定方法と使い方』については下記の記事をご確認ください。


③WordPressプラグイン「Google Tag Manager for WordPress」で設置


| プラグイン名 | Google Tag Manager for WordPress |
| 種類 | Googleタグマネージャー連携 |
| 開発者 | Thomas Geiger |
| インストール数 | 600,000以上 |
| 言語対応 | 日本語に非対応 |
Google Tag Manager for WordPress(GTM4WP)は、タグマネージャーの計測タグをWordPressに簡単設置できるプラグインです。
Google Tag Manager for WordPressの設定は下記の記事をチェック!
『WordPressプラグイン「Google Tag Manager for WordPress(GTM4WP)」の設定方法と使い方』については下記の記事をご確認ください。


Googleタグマネージャーの計測タグ設置を確認する方法


Googleタグマネージャーのトラッキングコード(計測タグ)設置が成功しているか確認する2つの方法を紹介します。
- Googleタグマネージャーの「プレビューモード」で確認
- Chromeの拡張機能「Tag Assistant Legacy」で確認
①Googleタグマネージャーの「プレビューモード」で確認
以下より「Googleタグマネージャー管理画面」に移動します。
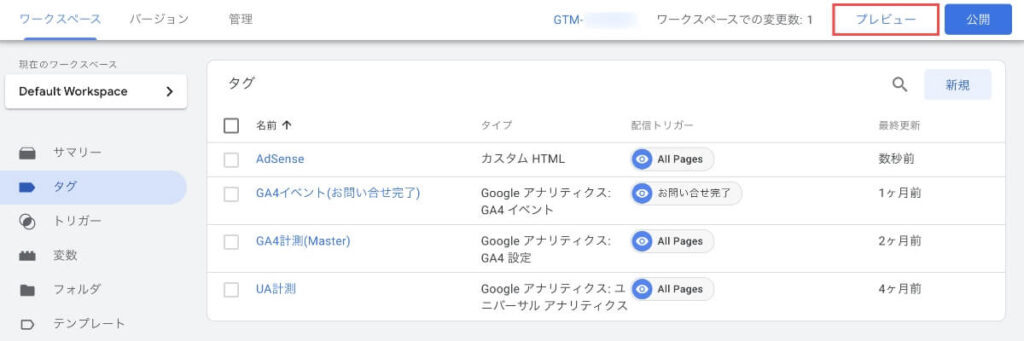
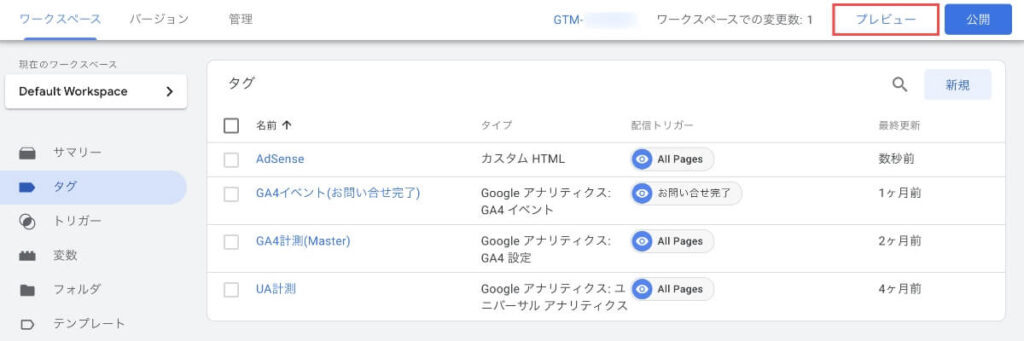
GTMの管理画面で右上の「プレビュー」を押します。


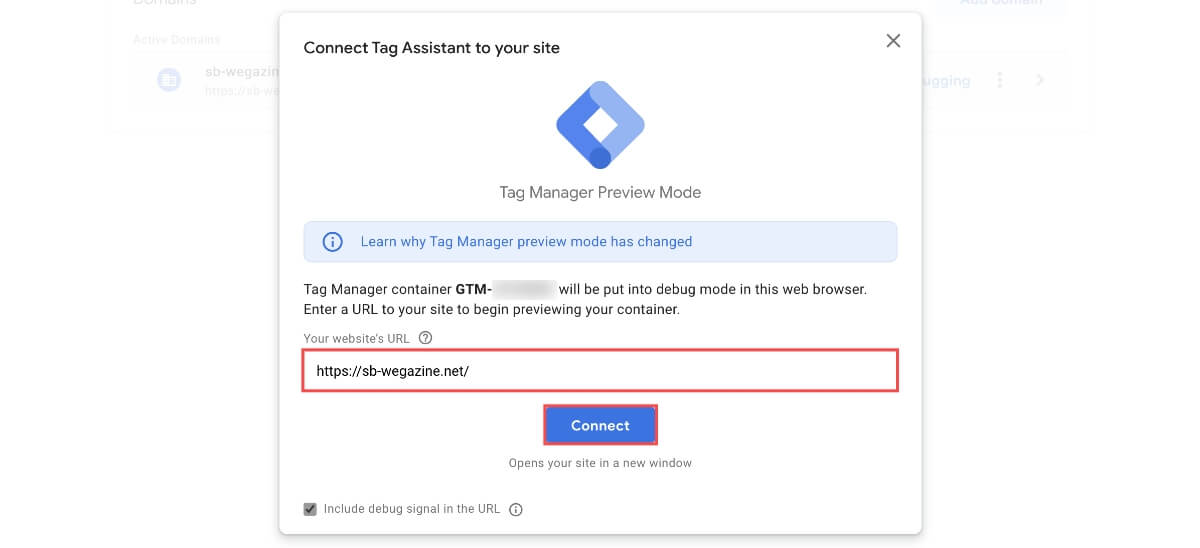
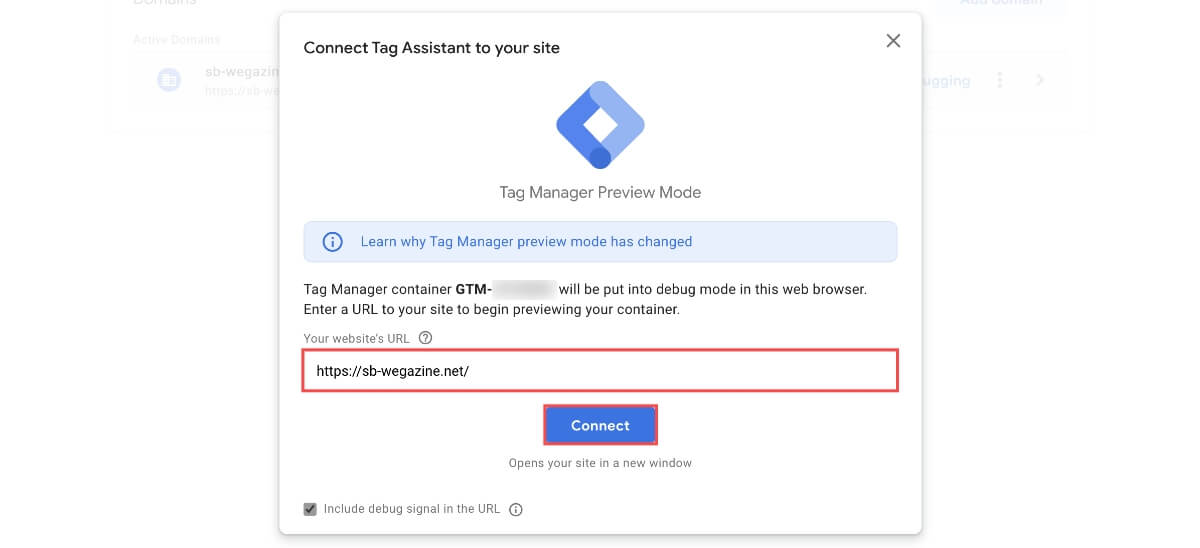
Connect画面で「サイトURL」を押して、「Connect」ボタンを押します。


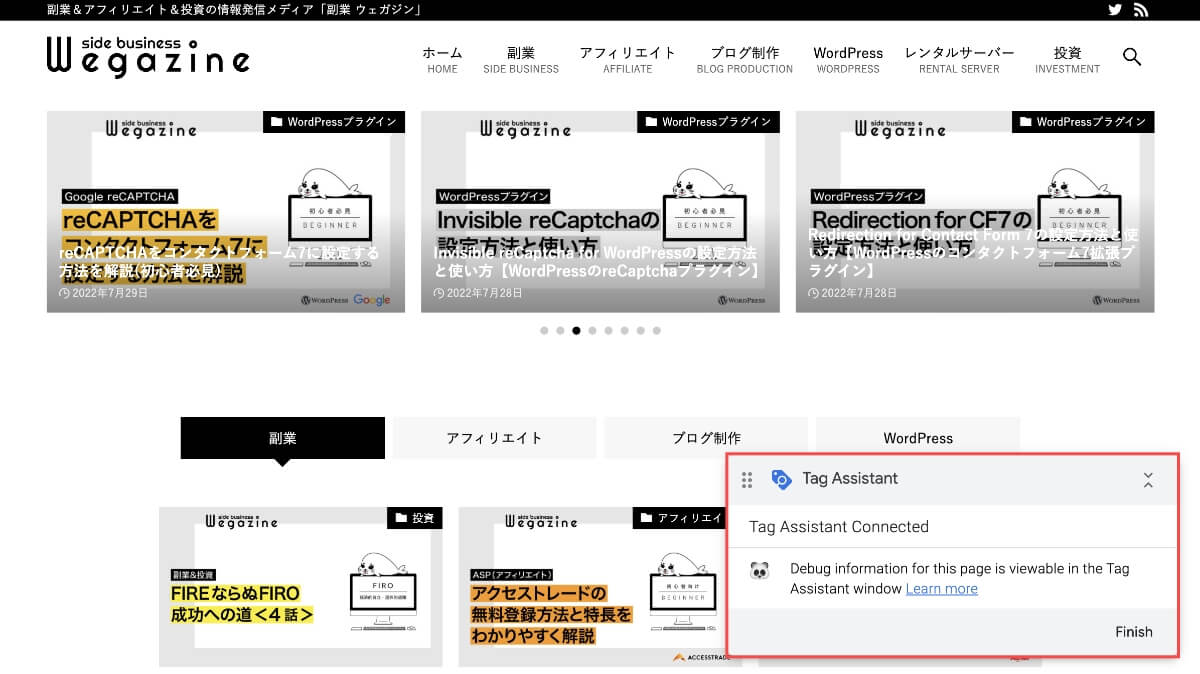
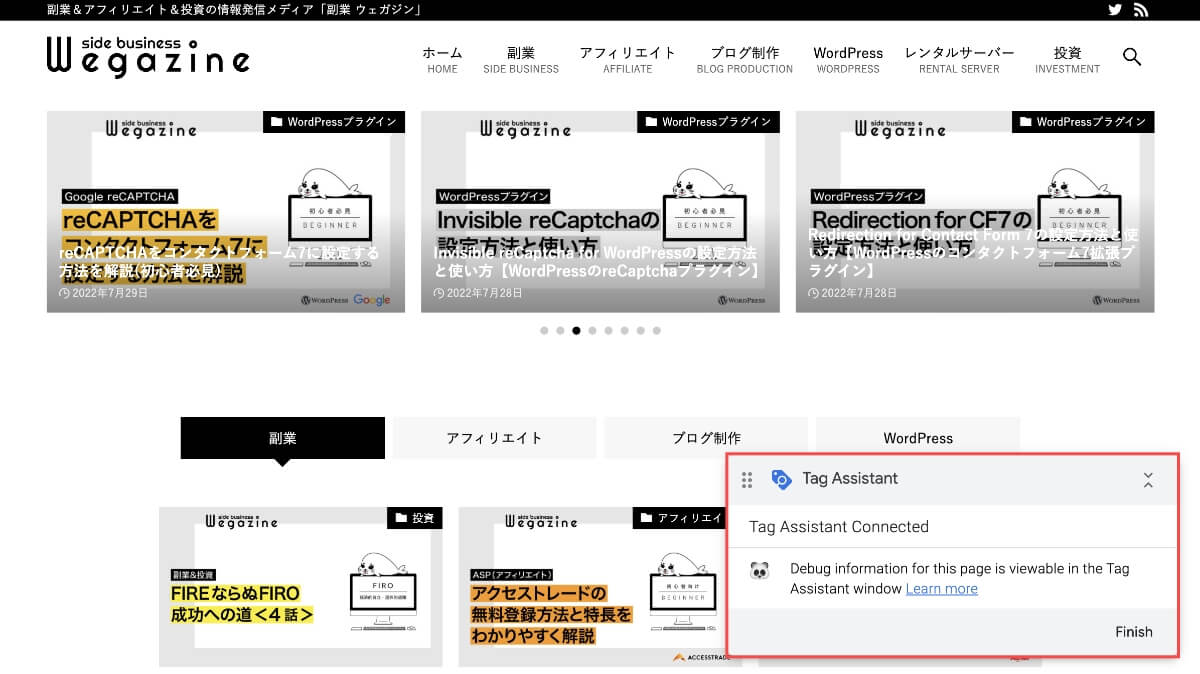
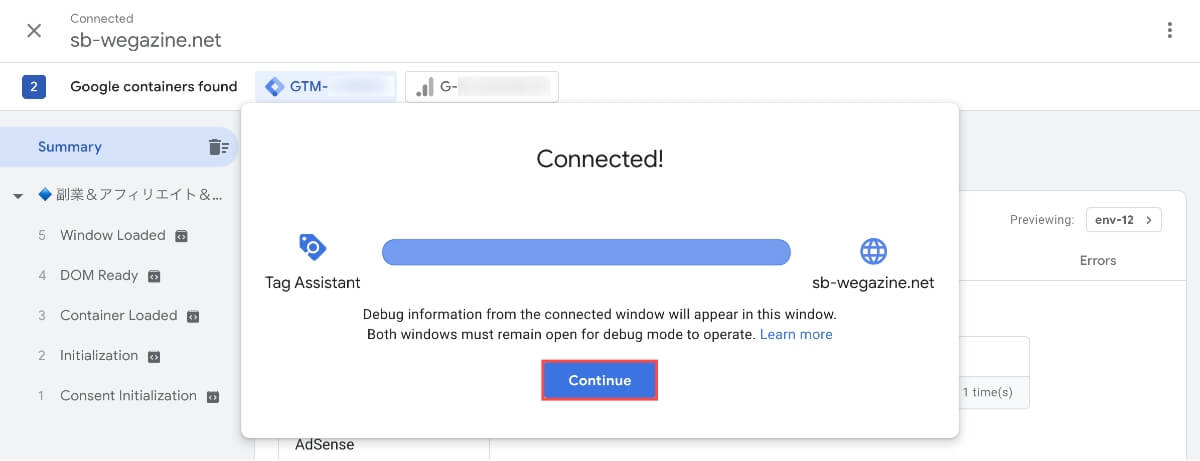
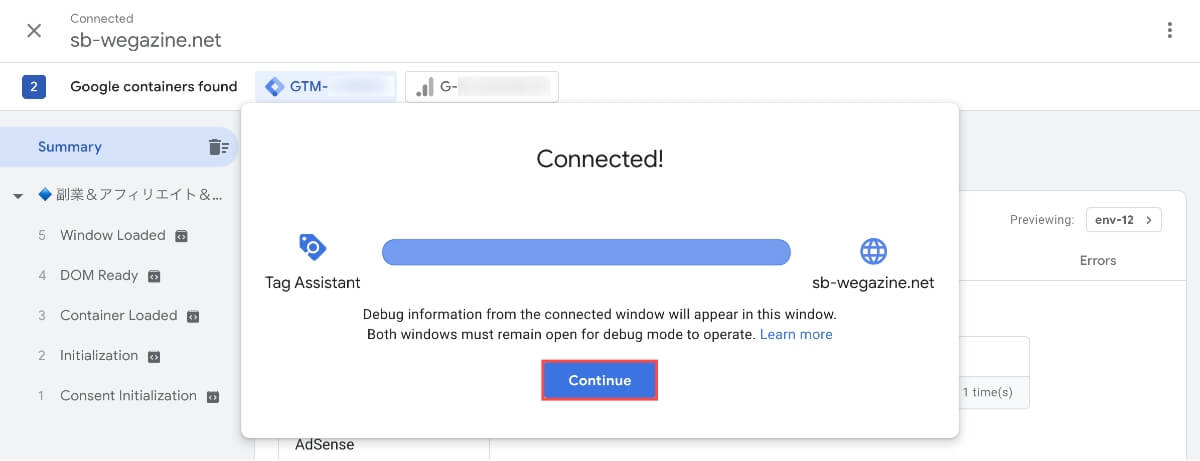
サイトに移動して「Tag Assistant」と右下に表示されます。


「Continue」ボタンを押します。


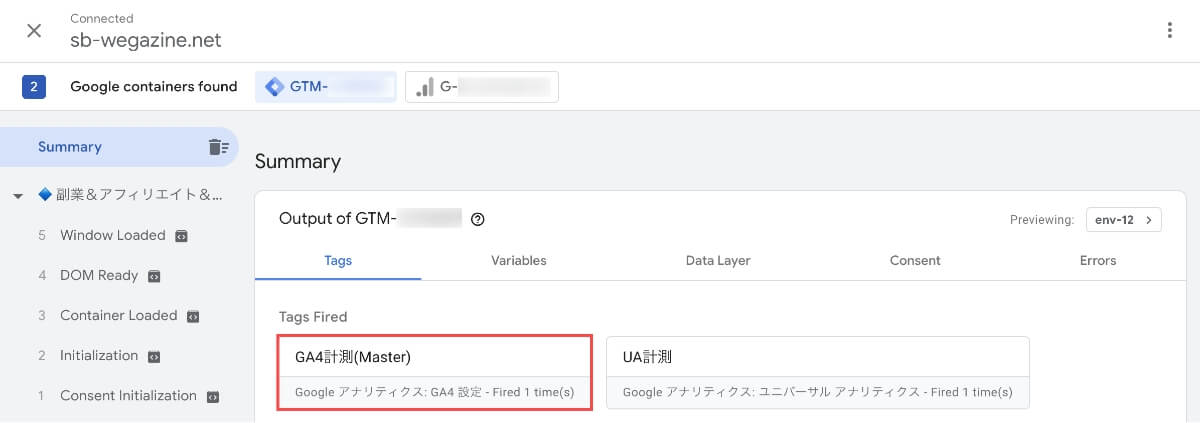
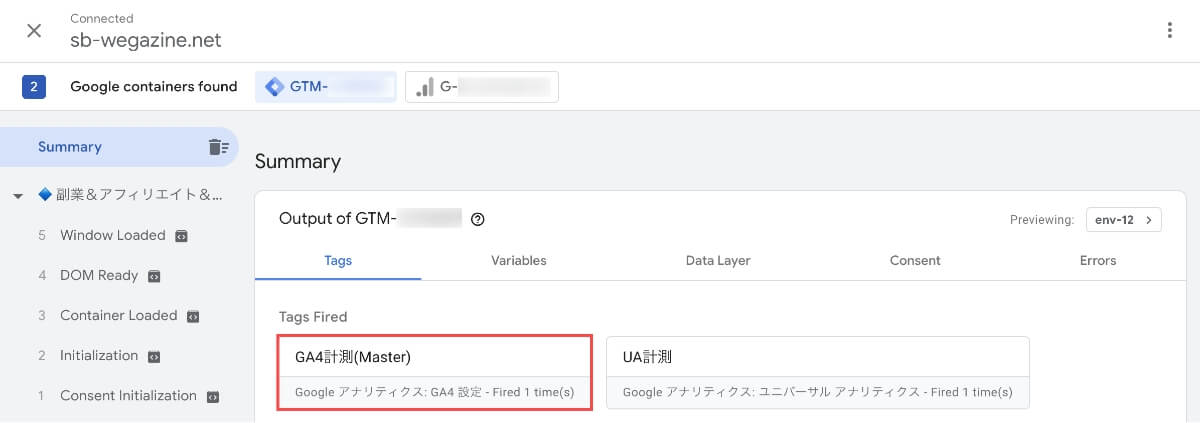
プレビューのサマリー画面で、設定した「計測タグ」が表示されていたら成功です。


設定を変えた時も公開前にプレビューで確認できます!
②Chromeの拡張機能「Tag Assistant Legacy」で確認
以下より「Tag Assistant Legacy」に移動します。
右上の「Chromeに追加」ボタンを押します。


「拡張機能を追加」ボタンを押します。


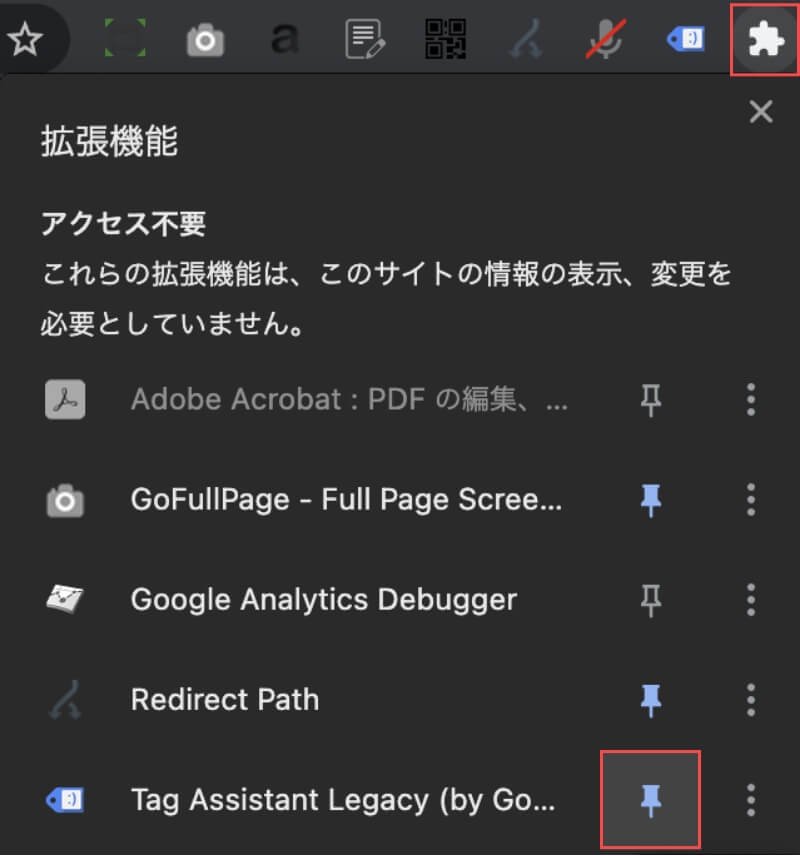
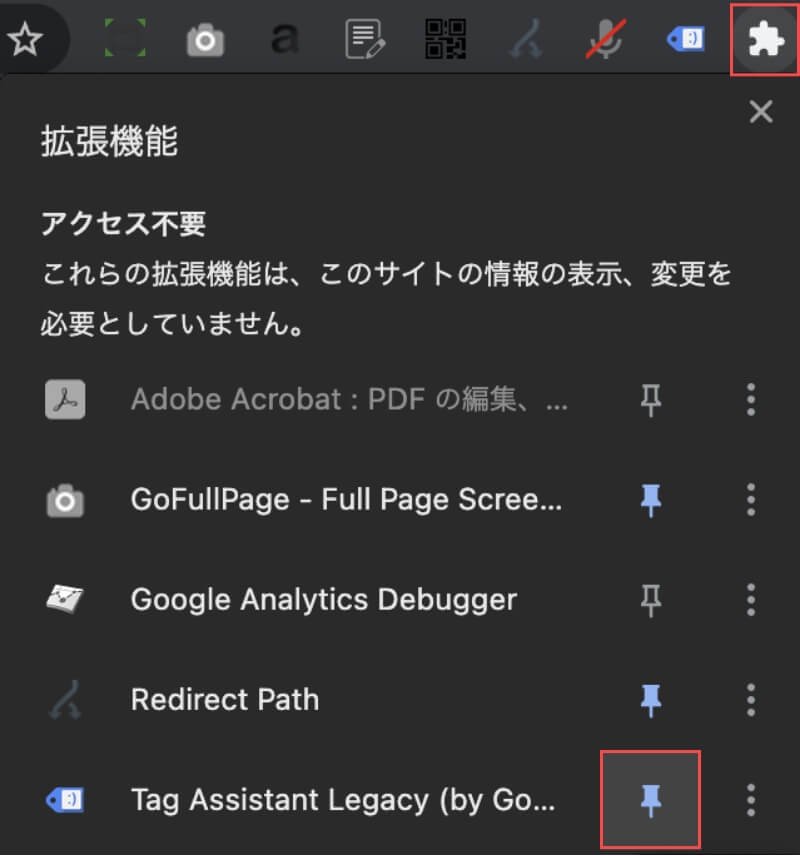
拡張機能を追加してもアイコンがクリップされないので手動でクリップします。
右上の「拡張機能アイコン」ボタンを押して、Tag Assistant Legacyの「クリップアイコン」を押します。


Tag Assistant Legacyのアイコンが表示されたら完了です。


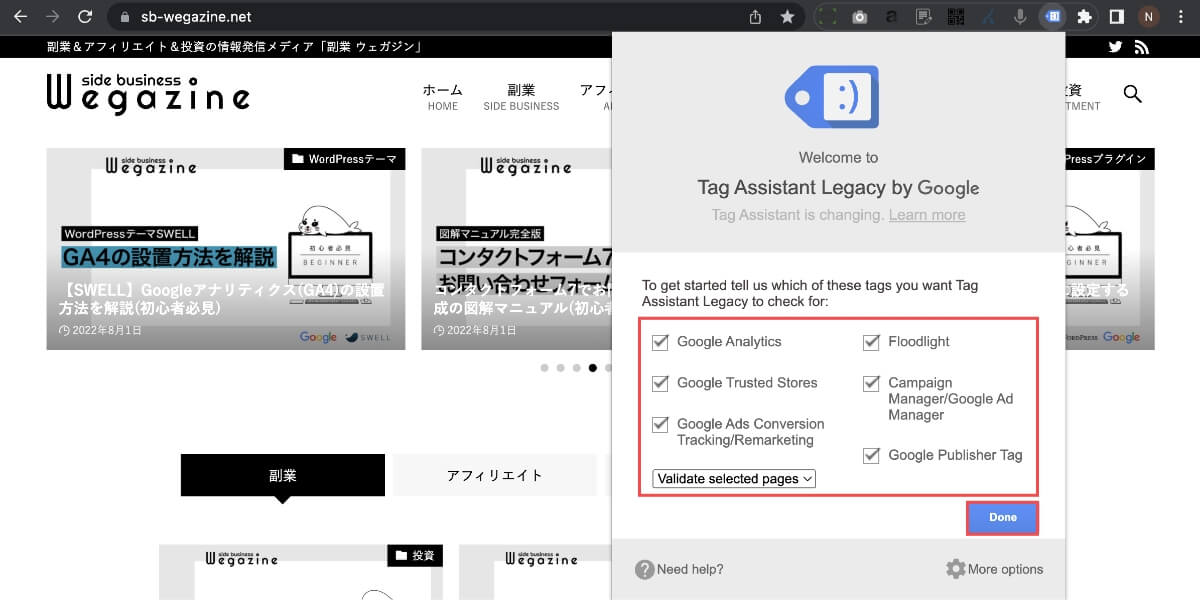
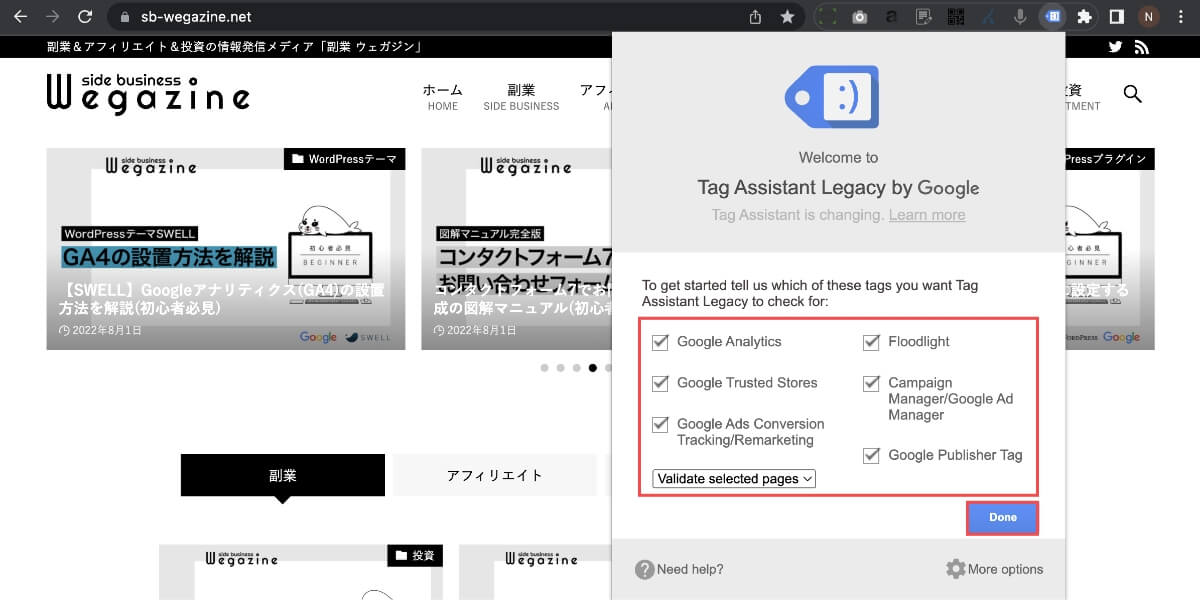
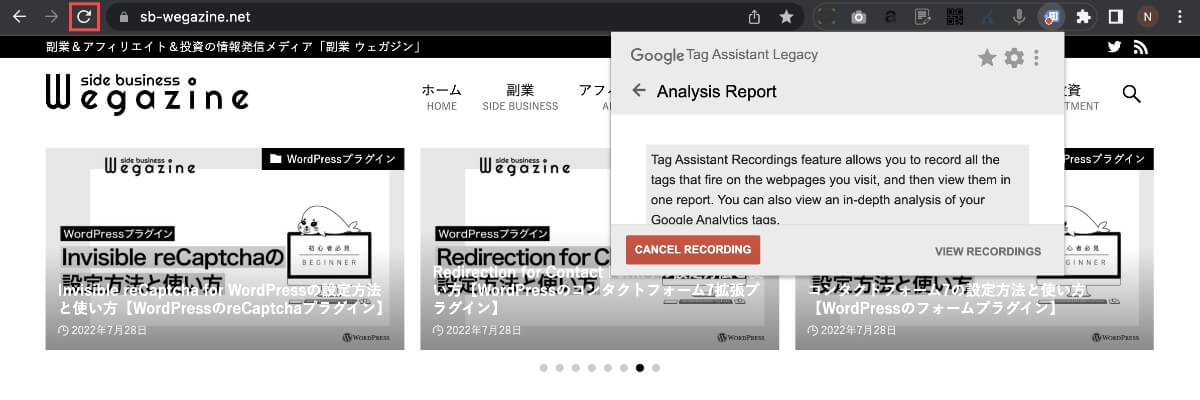
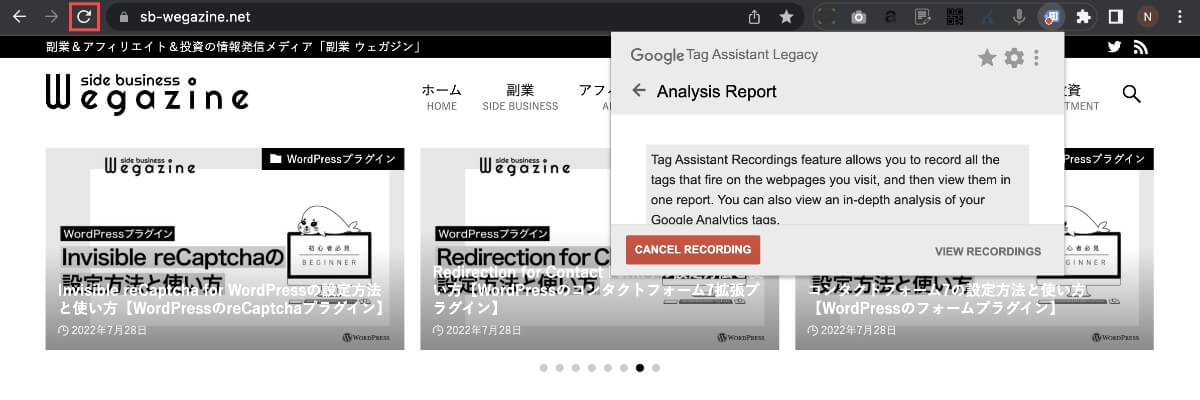
右上の「Tag Assistant Legacyアイコン」を押します。


「全てのチェック項目」にチェックを入れて、「Done」ボタンを押します。


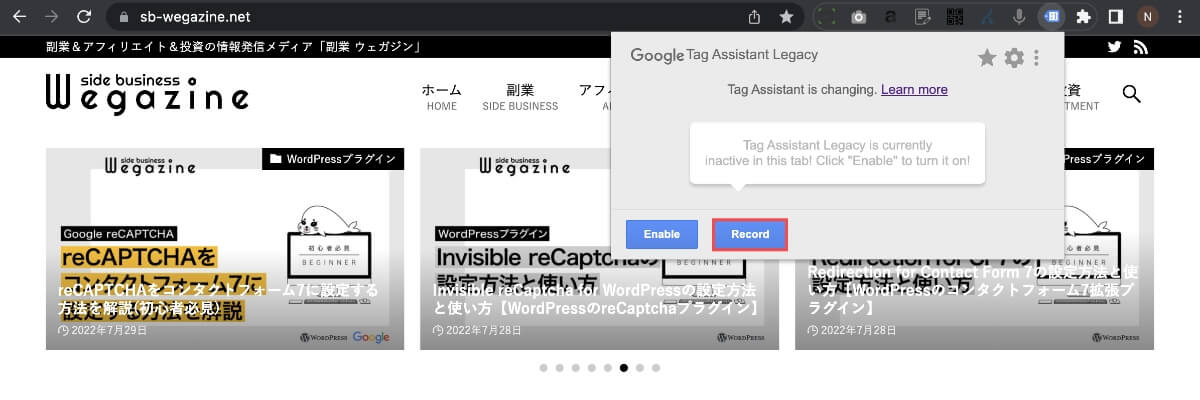
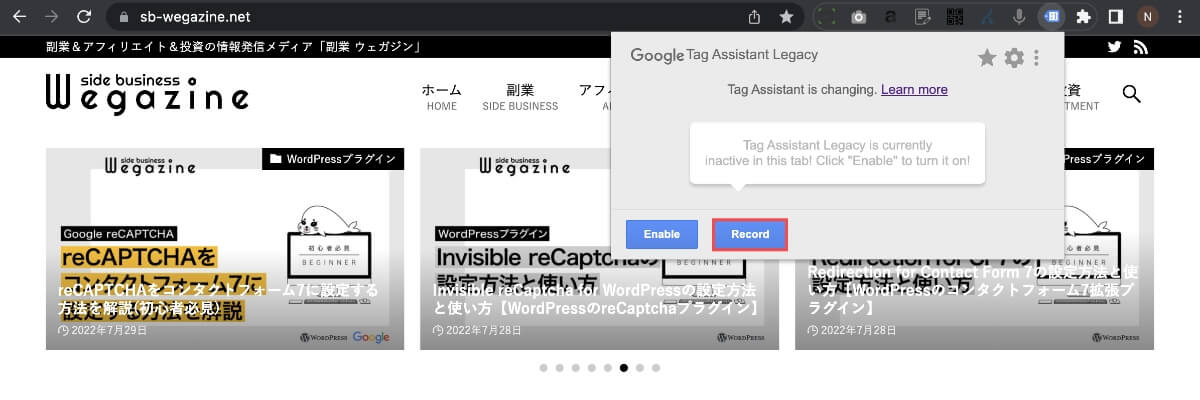
「Record」ボタンを押します。


左上の「更新」ボタンを押します。


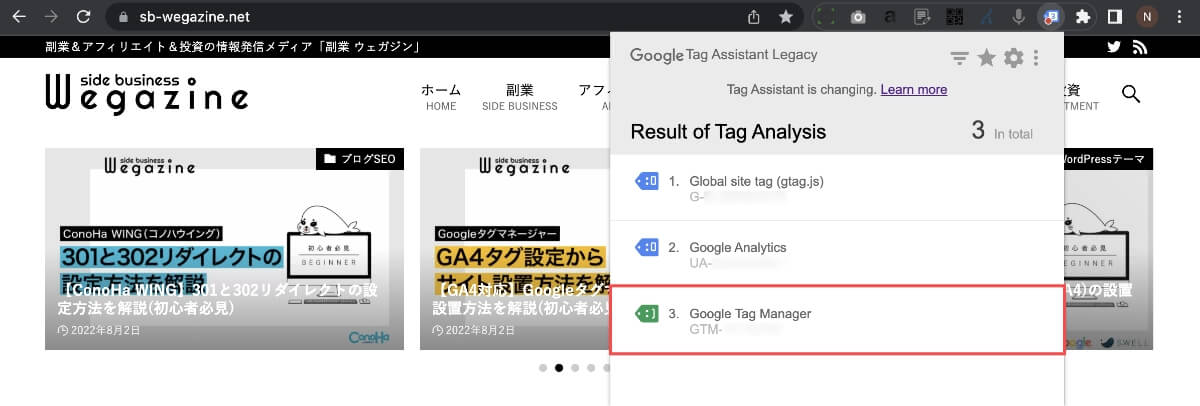
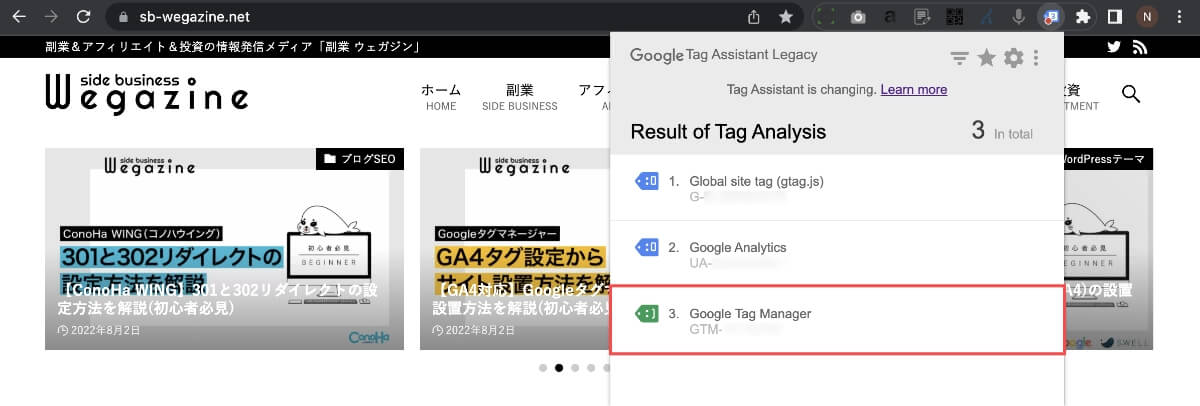
タグマネージャーのタグアイコンが緑か青で表示されれば設置は成功です。


エラーの場合はタグアイコンが赤で表示されます!
Googleアナリティクスで計測されているか確認する方法


トラッキングコードの設置が完了したら、Googleアナリティクスで計測が開始されたか確認します。
計測が開始されていない場合は、設置に問題があるためアクセスデータの収集・蓄積が行われません。必ず計測が開始されているか確認するようにしてください。
- ステータスから確認(GA4)
- リアルタイムレポートから確認(GA4)
①ステータスから確認(GA4)
Googleアナリティクスの「ステータス情報(GA4)」から確認する方法を解説します。
以下より「Googleアナリティクス管理画面」に移動します。
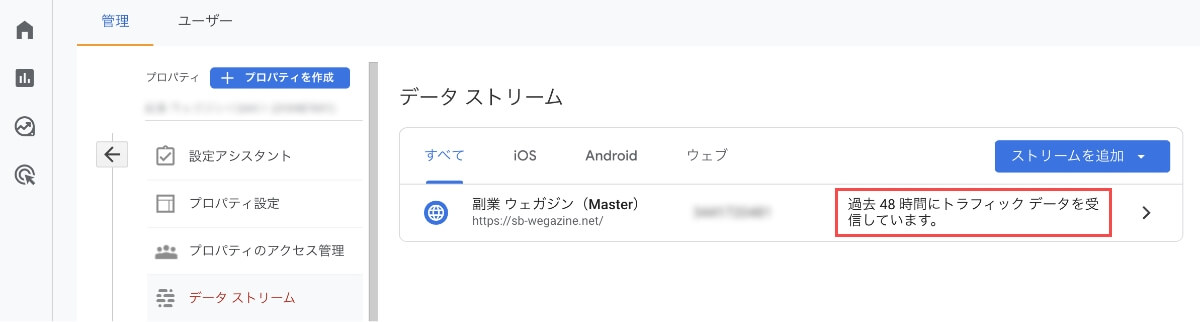
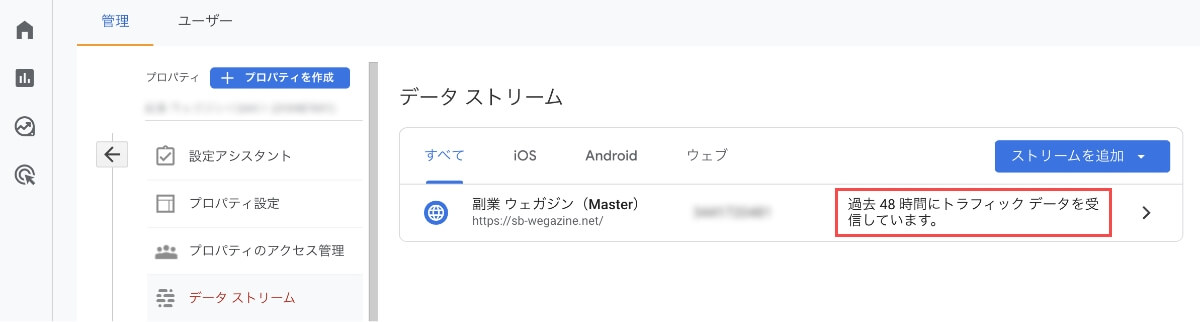
プロパティの「データストリーム」を押します。


「過去48時間にトラフィックデータを受信しています」の表示があればOKです。


②リアルタイムレポートから確認(GA4)
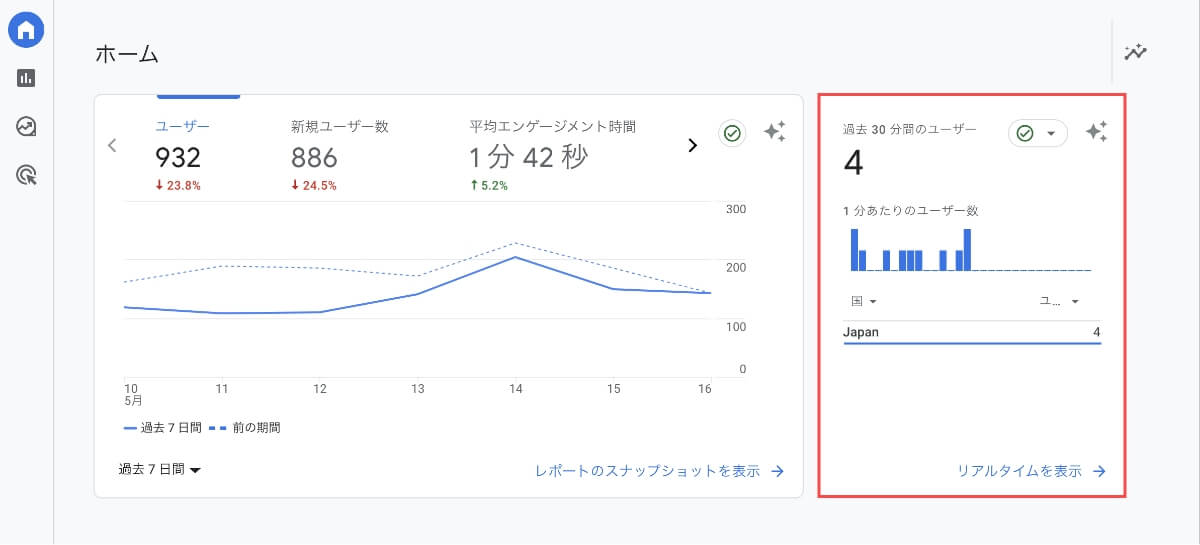
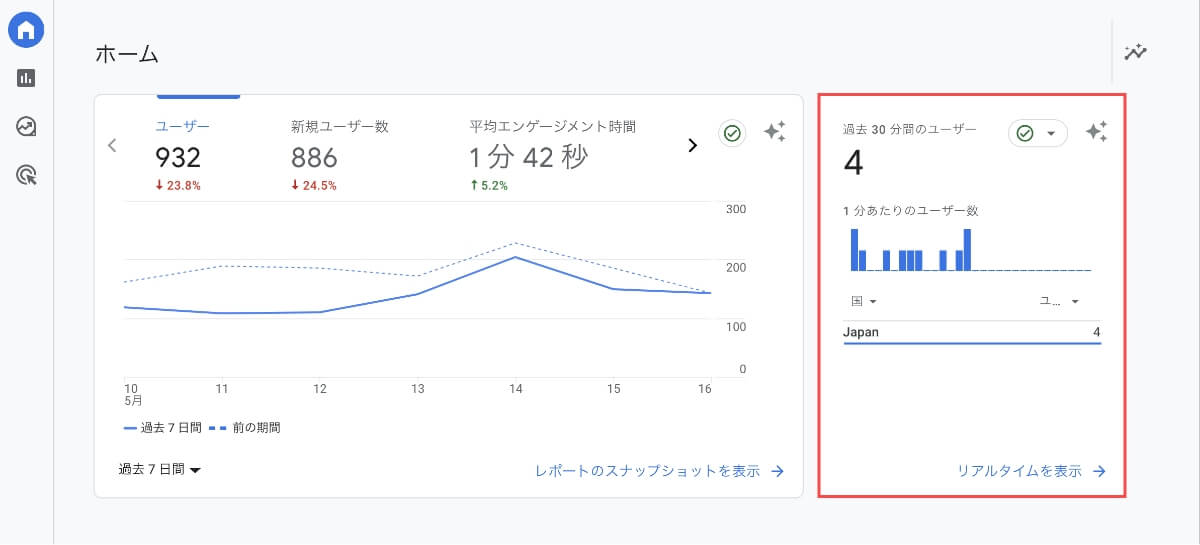
Googleアナリティクスの「リアルタイムレポート(GA4)」から確認する方法を解説します。
左側メニューの「ホーム」を押して、「過去30分間のユーザー」が「1」以上あれば設置成功です。
- 確認する際には自分のスマホやパソコンなどを利用して、設置したサイトを閲覧してください。


計測できていない場合は設定に間違いがないかチェック!
Googleアナリティクスの使い方


Googleアナリティクスのトラッキングコード設置が完了し、計測データも取得できたら、Googleアナリティクスの初期設定を行なってアクセス解析しましょう。
- GA4の初期設定をする
- GA4のレポートの見方を知る
①GA4の初期設定をする
GA4の初期設定では、以下の内容を行います。必要な設定のみで良いので、初期設定しておくとGA4の分析で役立ちます。
- イベントデータ保持期間の変更(14か月)
- Googleシグナルの有効化設定
- IPアドレス除外設定(自宅からのアクセス除外)
- コンバージョン設定(目標イベントの設定)
- サーチコンソール連携
GA4の初期設定の方法は下記の記事をチェック!
『Googleアナリティクス4の初期設定』については下記の記事をご確認ください。


②GA4のレポートの見方を知る
初期設定が完了したら、解析レポートを見ながらユーザーのサイト内での行動を分析しよう。
最初の3ヶ月間は、ほとんどアクセスがないので、特に見る必要はありません。アクセスが増えてきたら、どのコンテンツに需要があるかなど、レポートを分析に役立てましょう。
レポートの見方が知りたい方は下記の記事をチェック!
『Googleアナリティクス4のレポートの使い方』については下記の記事をご確認ください。


Googleが提供する他の分析ツールも導入する


Googleが提供する他の分析ツールの導入について解説します。
- Googleアナリティクスの設定
- GoogleアナリティクスのタグをSWELLに設置
- Googleサーチコンソールの設定
①Googleアナリティクスの設定


Googleアナリティクスは、ブログにアクセスした後のユーザー情報が確認できる無料のアクセス解析ツールです。
主に以下の分析データが確認できます。
- ブログのアクセス数(日/週/月/年)
- ブログのPV数(日/週/月/年)
- どの国や地域で記事が読まれているか
- どの端末で記事が読まれているか(PC or スマホ)
- ユーザーがどの記事を見たか
上記のように読者がブログに訪れた後の情報を可視化・分析できます。
Googleアナリティクスは無料で利用できる上にブログ分析・改善に活用できる機能があります。最初に設定しておかないと収集データの蓄積がされないので、早めに導入しましょう。
Googleアナリティクスの導入方法は下記の記事をチェック!
『WordPressブログにGoogleアナリティクスを登録・設置』については下記の記事をご確認ください。


②GoogleアナリティクスのタグをSWELLに設置


Googleアナリティクスのタグ(トラッキングコード)をSWELLに設置する方法を紹介します。
- カスタマイズの「高度な設定」を利用
- プラグインの「SEO SIMPLE PACK」を利用【おすすめ】
1.カスタマイズの「高度な設定」を利用
SWELLでは、テーマのカスタマイズで「高度な設定」機能を利用してGAタグを設置できます。
高度な設定でGAタグの設置方法は下記の記事をチェック!
『Googleアナリティクス(GA4)のタグをSWELLに設置する方法』については下記の記事をご確認ください。


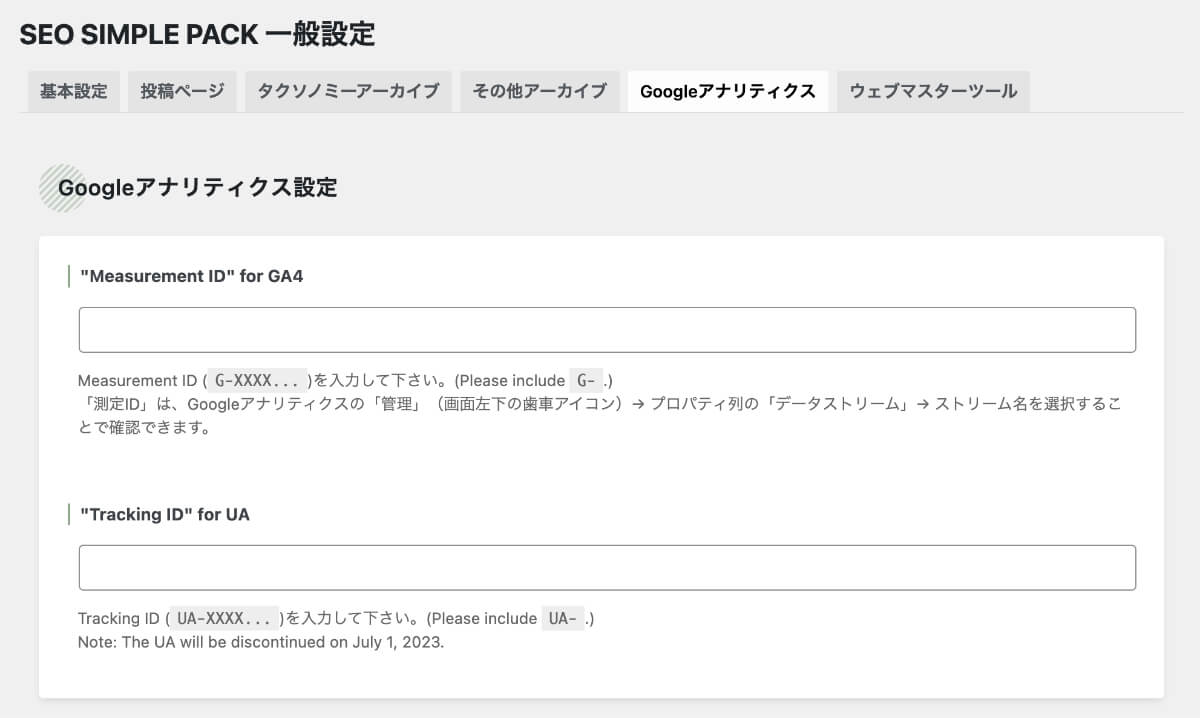
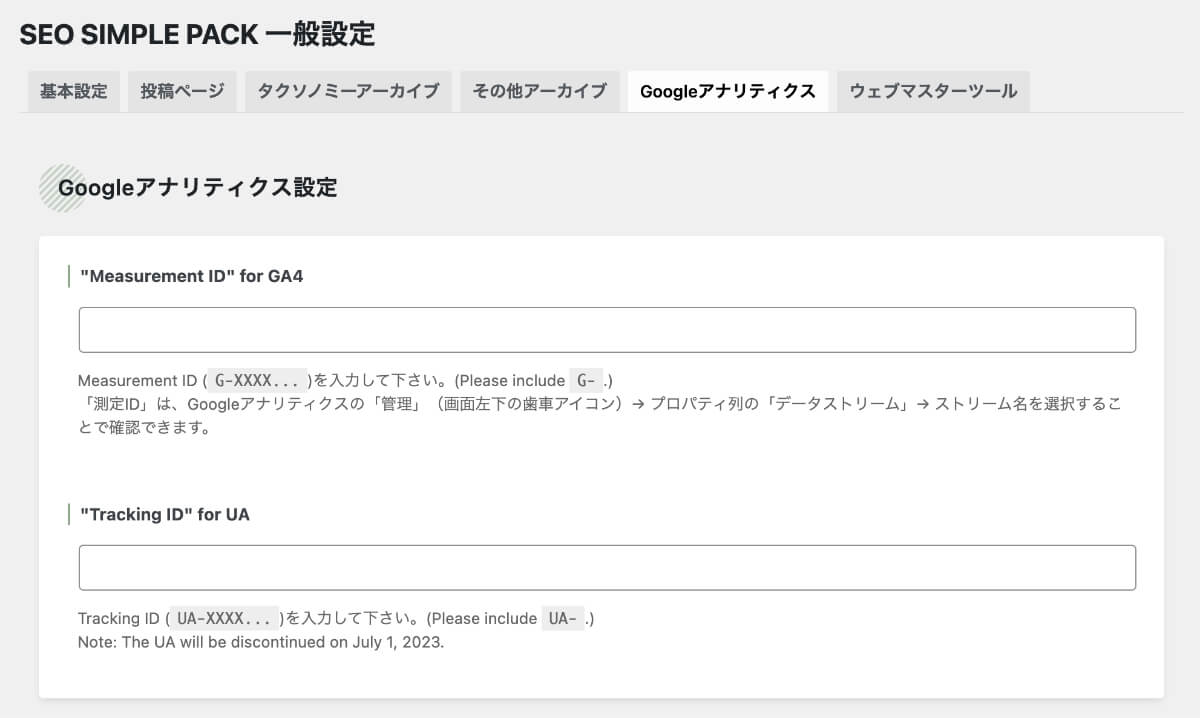
2.プラグインの「SEO SIMPLE PACK」を利用【おすすめ】
SWELLと同じ開発者が提供しているWordPressプラグインの「SEO SIMPLE PACK」を利用してGAタグを設置できます。
SEO SIMPLE PACKでGAタグの設置方法は下記の記事をチェック!
「SEO SIMPLE PACKの設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


③Googleサーチコンソールの設定


Googleサーチコンソールは、ブログに訪れる前のユーザー行動が分析できる無料ツールです。
主に以下の分析データが確認できます。
- ブログに流入している検索キーワード
- Google検索でのキーワード別順位
- 検索結果に表示された回数
- 検索で表示された記事がクリックされた回数
上記のように読者がブログに訪れる前の情報を可視化・分析できます。
Googleサーチコンソールは無料で利用できる上にSEO分析・改善に活用できる機能があります。ブログ記事のリライトや順位チェックなど頻繁に使うツールなので、早めに導入しましょう。
Googleサーチコンソールの導入方法は下記の記事をチェック!
『Googleサーチコンソールの登録方法と使い方』については下記の記事をご確認ください。


SWELLにGTMのタグ設置に関するよくある質問


最後に、SWELLにGTMのタグ設置に関するよくある質問に回答します。
- SWELLの高度な設定でタグ設置がエラーになるのはなぜ?
- タグを設置しましたが計測できていません。何が原因ですか?
- SWELLでGTMのタグ設置方法はいくつありますか?
- SEO SIMPLE PACKとは何ですか?
- UAのサポートはいつまでですか?
まとめ
当記事では「Googleタグマネージャーの計測タグをWordPressテーマのSWELLに設置する方法」について解説しました。
ブログやサイト運営を行なっている方にとって、Googleタグマネージャーの利用は必須ではありません。しかし、タグを一元管理できるGoogleタグマネージャーの利用は、サイト運営で非常に便利です。
当記事では、初心者向けにSWELLへの設置方法を3つ紹介しました。どれも簡単な方法ですが、SWELLの「高度な設定」機能を利用するのがおすすめです。
【SWELL】Googleタグマネージャーの設置方法を解説(WordPress)は以上となります。
最後までご覧いただきありがとうございました。


