WordPressテーマ「SWELL」を利用している方で、アドセンス広告の設定方法と効果的な位置について解説します。
Googleアドセンスに合格したら、広告の配信設定が必要です。
WordPressを利用している方なら、利用しているテーマによって設定方法が違ったり「広告ユニット(手動広告)」または「自動広告」のどちらを利用するかによっても設定方法に違いがあります。
- SWELLでアドセンス広告を設定する方法が知りたい。
- 手動広告と自動広告ってどっちが良いの?
- アドセンス広告の効果的な位置を知りたい。
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分でWordPressテーマ「SWELL」でアドセンス広告の設定方法や効果的な位置がわかります。
この機会にぜひ、SWELLのアドセンス広告設定をマスターしましょう。
Googleアドセンスについて


Googleアドセンスには、大きく分けて「広告ユニット(手動広告)」と「自動広告」の2種類の広告配信方法があります。
それぞれの違いは下記になります。
- 自由に広告を設置できる
- 広告の管理と運用が大変
- 広告の管理と運用が簡単
- 広告の設置場所を選べない
アドセンス広告ユニットの特徴と種類
- 自由に広告の設置ができる
- 広告フォーマットごとに細かくスタイル設定ができる
- 広告ユニットごとにレポート管理ができる
- 自動広告と併用できる
- 広告ユニット設定に対応したWordPressテーマが数多くある
- 広告の管理と運用が大変
Googleアドセンスの広告ユニットで利用できる広告は5種類あります。
- ディスプレイ広告
- インフィード広告
- 記事内広告
- Multiplex広告(旧:関連コンテンツ)
- 検索エンジン(別途設定が必要)
アドセンス自動広告の特徴と種類
- 自動で最適な広告を最適な場所に配信してくれる
- 配信する広告フォーマットを選択できる
- 広告ユニット(手動広告)では対応していない広告フォーマットに対応している
- 広告ユニット(手動広告)と併用できる
- 広告掲載数の管理ができる
- URLとディレクトリで自動広告の除外設定ができる
- エリア別に広告の削除ができる
- 自動広告の場合は設置場所を指定できない
Googleアドセンス自動広告で利用できる広告は3種類あります。
- ページ内広告(ディスプレイ広告・インフィード広告・記事内広告・Multiplex広告)
- アンカー広告
- モバイル全画面広告
アドセンス「広告ユニット」と「自動広告」どっちが良いの?
アドセンス広告の「広告ユニット」と「自動広告」の効果に関しては、運営中のブログやWebサイトのジャンル・テーマによって変わってくるので、どちらが良いと言う判断はできません。
どちらも試した上で、収益効果を検証することをオススメします。
- コラムサイト
- 特化ブログ
- アフィリエイトブログ
- ニュースサイト
- トレンドブログ
- 雑記ブログ
自動広告の効果的な配置精度はまだ低いと言われていますが、GoogleのAI技術の進歩により精度は高まってきています。
私からの回答としては「広告ユニット」と「自動広告」をバランス良く利用することが、広告効果を高める一番の最善策と考えます。
「アドセンス広告ユニットと自動広告を併用した効果的な設定方法」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンスの効果的な位置(設置場所)


Googleアドセンスの「広告ユニット(手動広告)」を利用する場合の効果的な位置に関して解説します。
広告は多くても少なくても効果が悪くなってしまいます。
最適な広告数で最適な場所に設置することで最大限の効果を発揮することができます。
当然ながら、設置するブログやWebサイトの記事数・レイアウトなどの影響によっても効果が変わってくることもあります。
当記事では、効果の高い位置と、そこにあった広告ユニットをセットで紹介していきます。
ぜひ、参考に広告を設置してみてください。
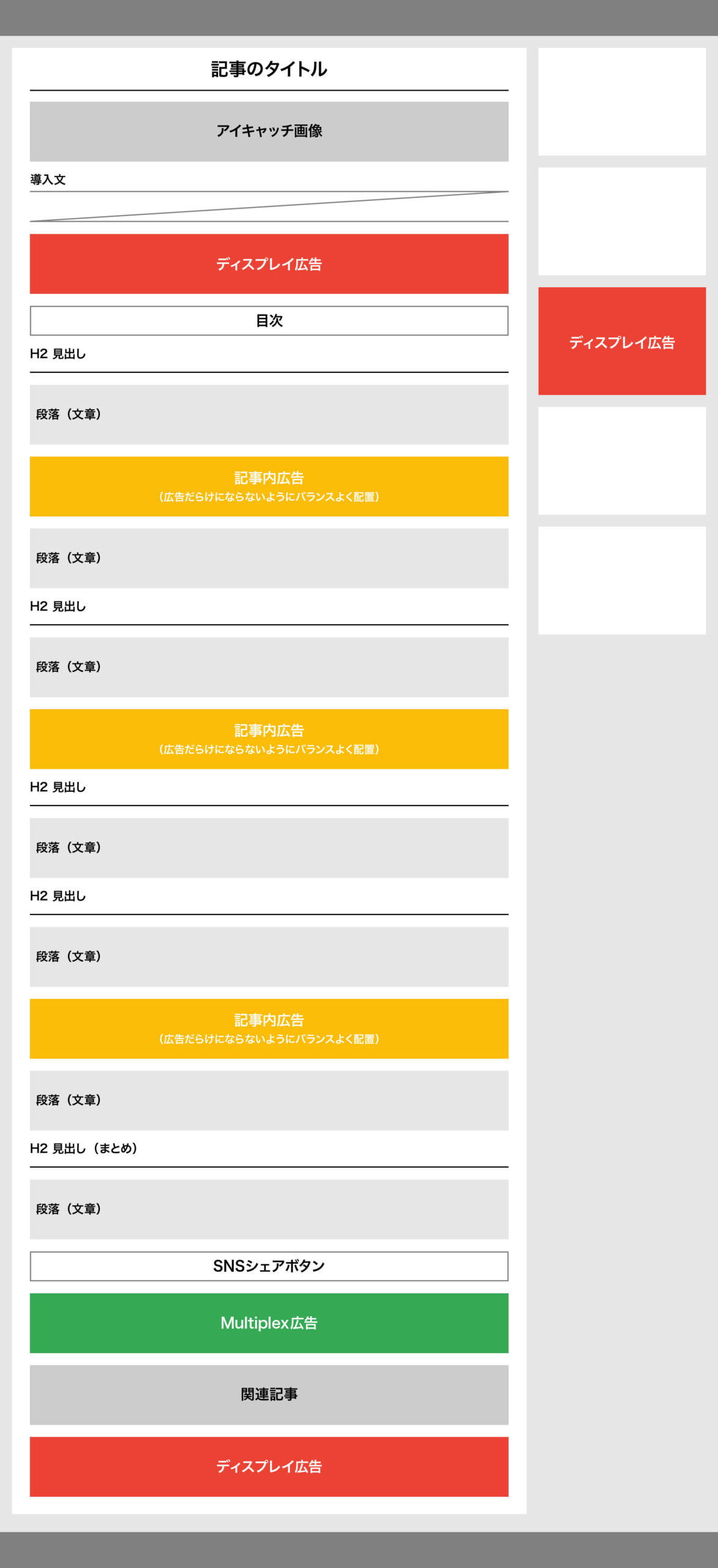
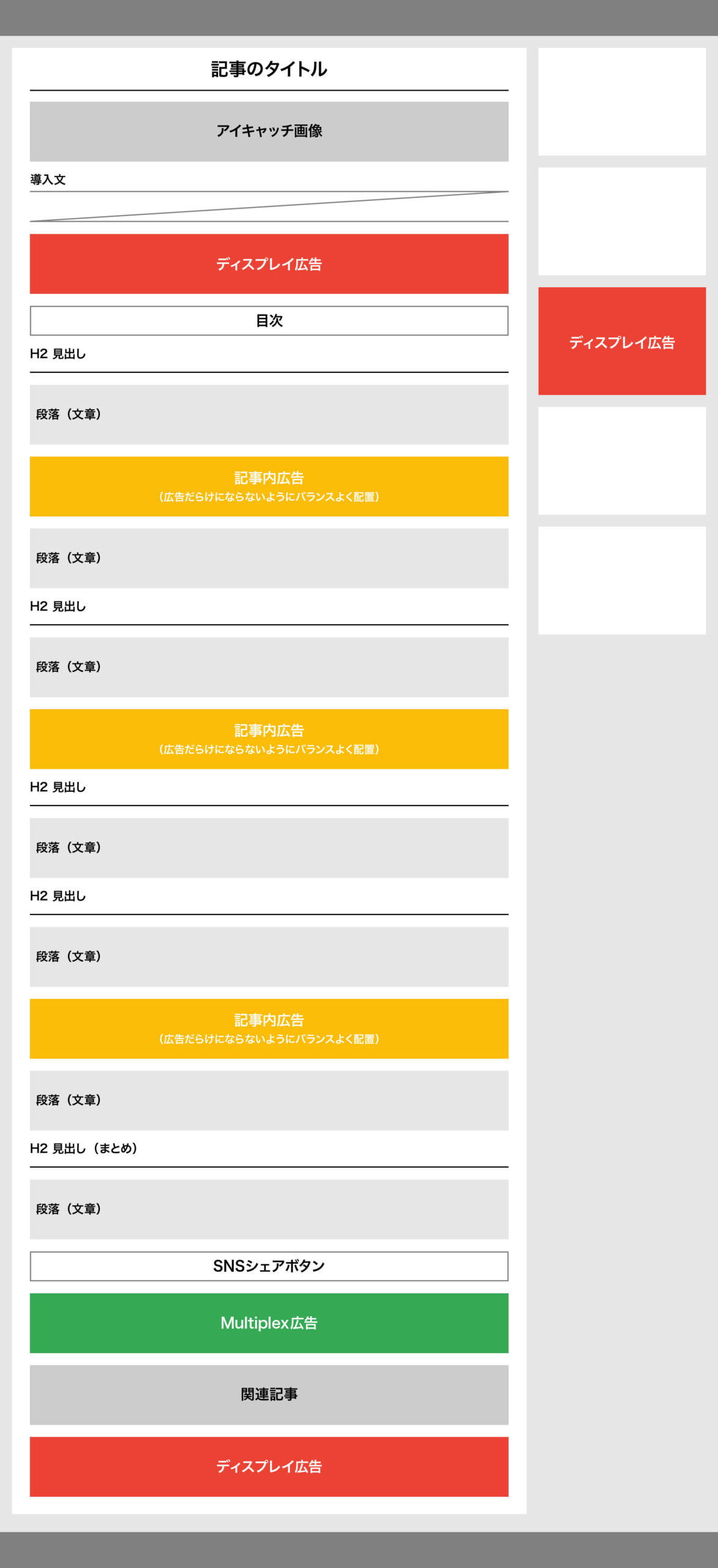
アドセンス広告の効果的な配置図(記事ページ)
記事ページでアドセンス広告の効果的な位置として下記の図を確認ください。


記事ページの効果的な位置・広告フォーマット
| 位置(設置場所) | 広告フォーマット |
|---|---|
| 目次上 | ディスプレイ広告 |
| H2見出し上 | 記事内広告 |
| 文章と文章の間 | 記事内広告 |
| 関連記事上 | Multiplex広告 |
| 関連記事下 | ディスプレイ広告 |
| サイドバー | ディスプレイ広告 |
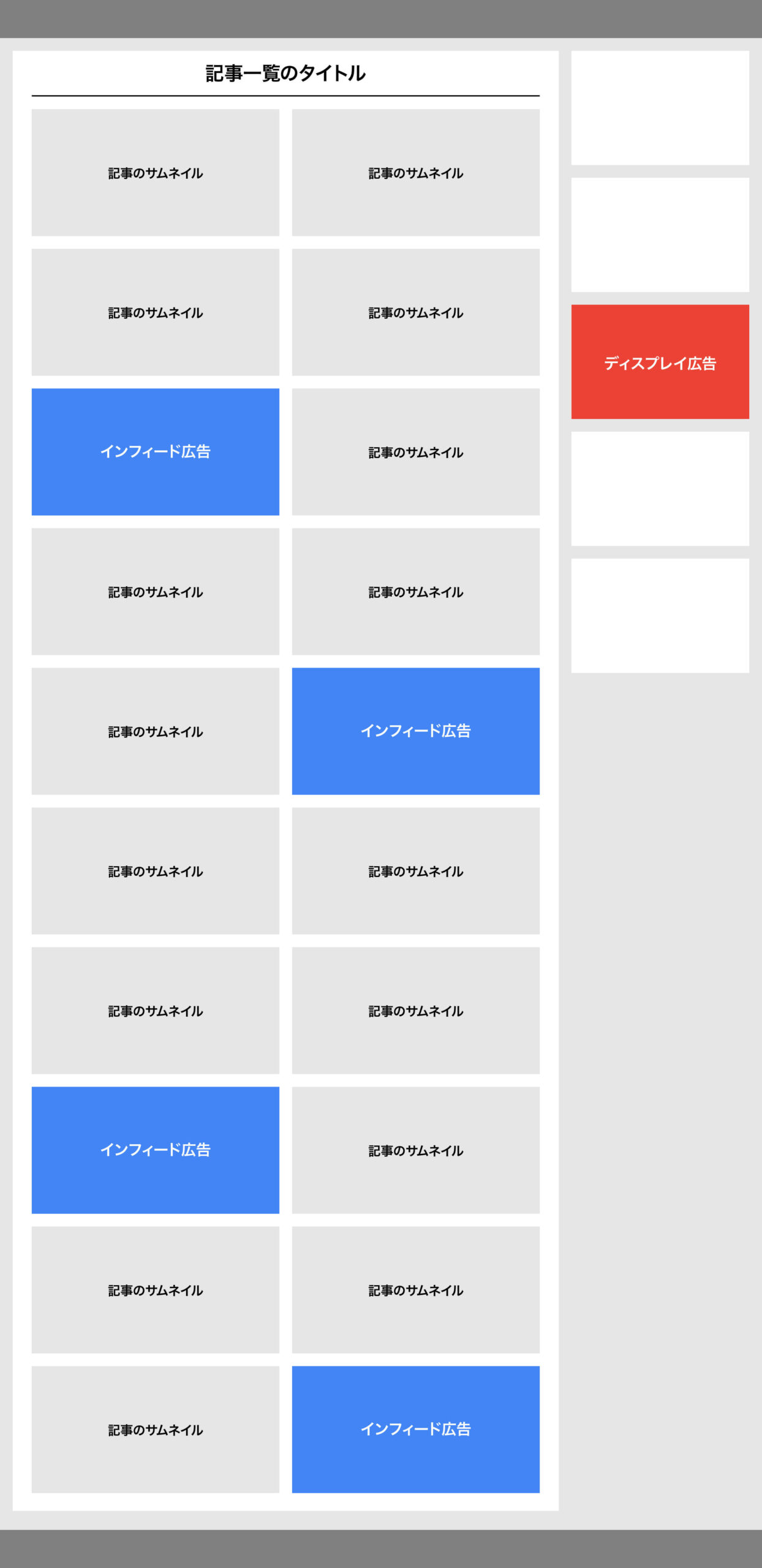
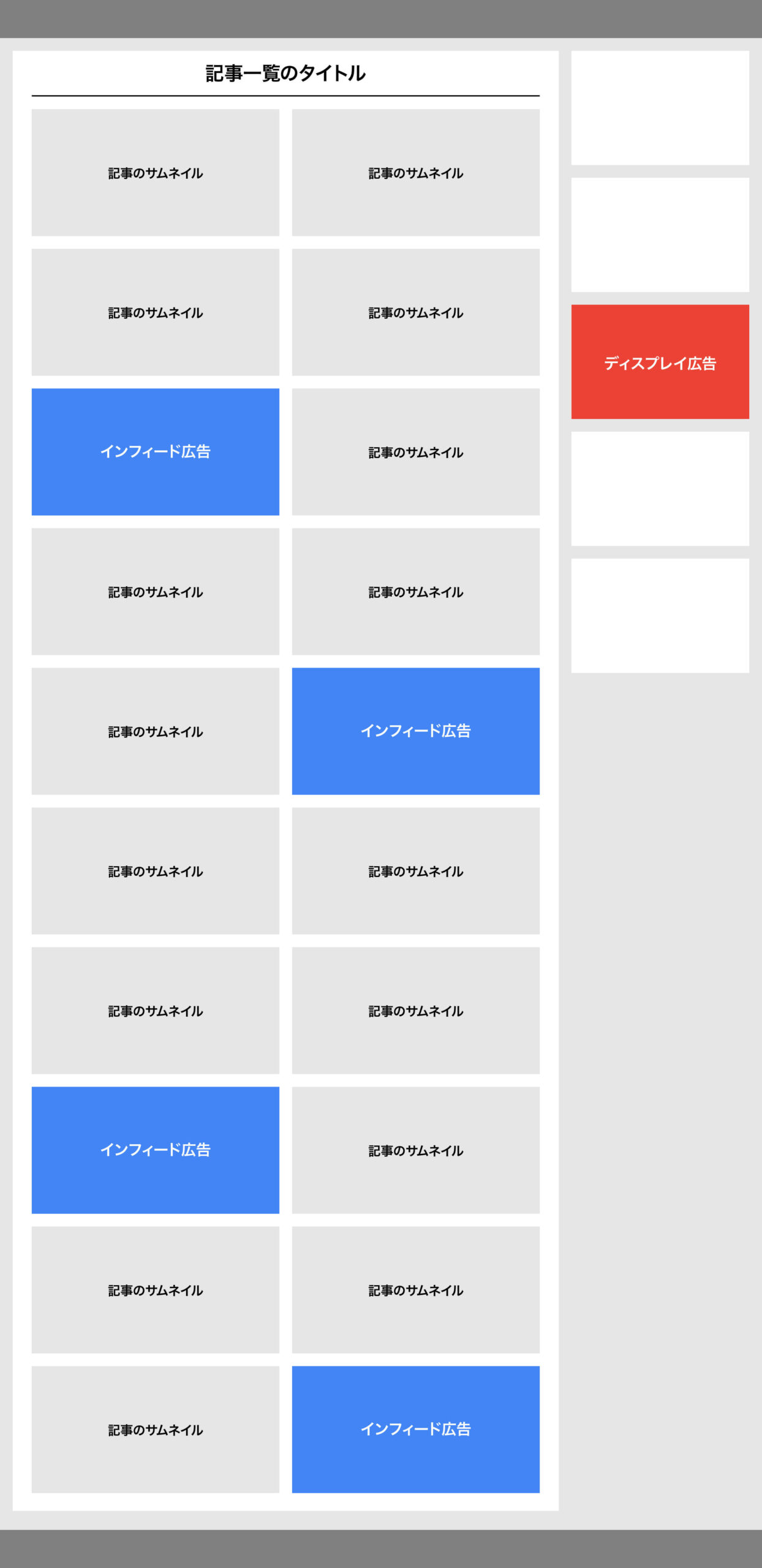
インフィード広告の効果的な配置図(記事一覧ページ)
記事一覧ページでアドセンス広告の効果的な位置として下記の図を確認ください。


記事一覧のフィード数にもよりますが、4記事ごとかそれ以上で設置するようにしましょう。
あまり頻繁に広告表示されないようにしておきましょう。
記事一覧ページの効果的な位置・広告フォーマット
| 位置(設置場所) | 広告フォーマット |
|---|---|
| 記事一覧フィード | インフィード広告 |
| サイドバー | ディスプレイ広告 |
- トップページのフィードに広告を設置する場合は、さらに広告だらけにならないように気をつけましょう。
SWELLでアドセンス審査用コードを設置する方法


「SWELLでアドセンス審査用コードを設置する方法」について解説します。
当記事の手順通りに進めれば審査用コードの設置は2分で完了できます。


レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
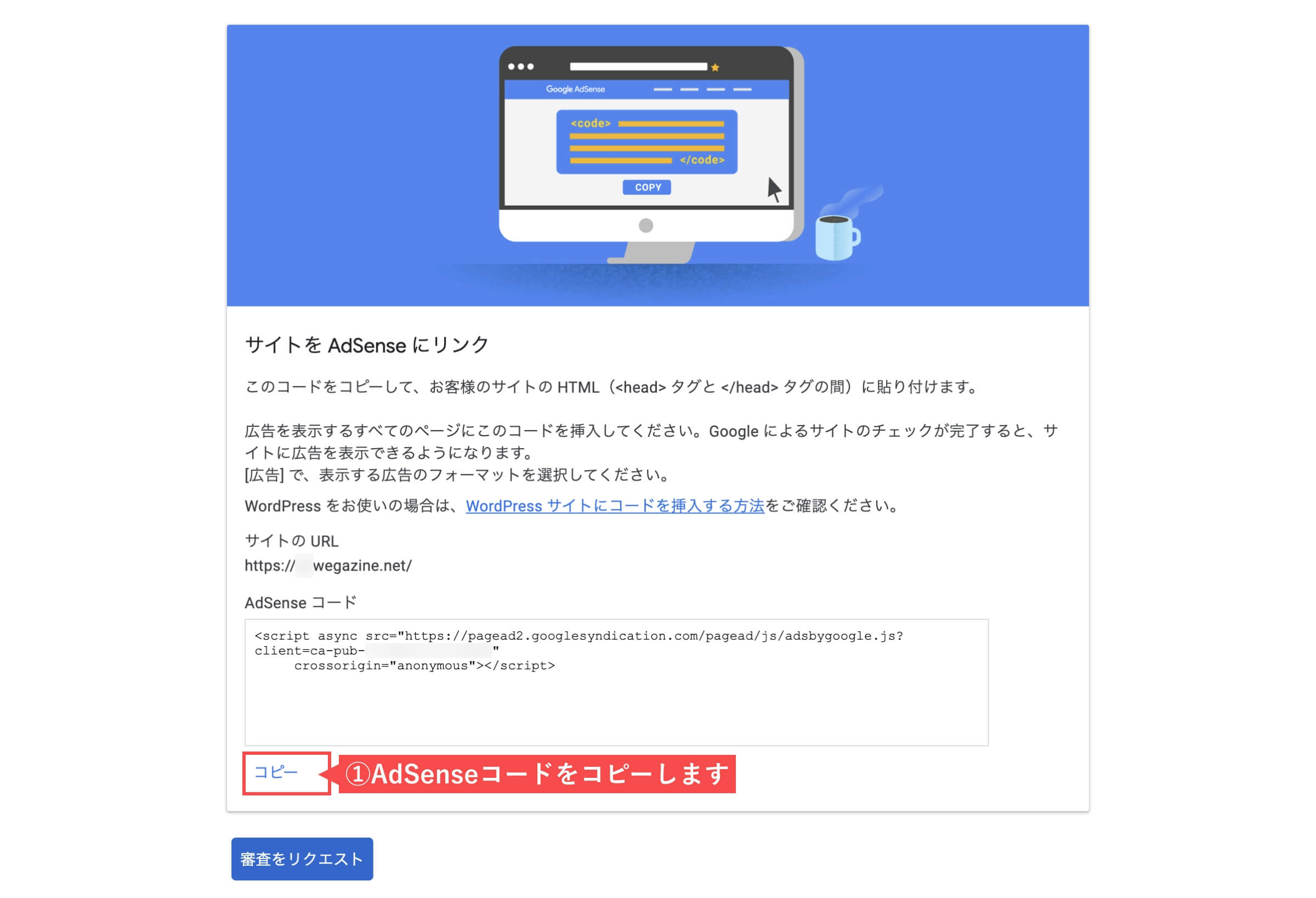
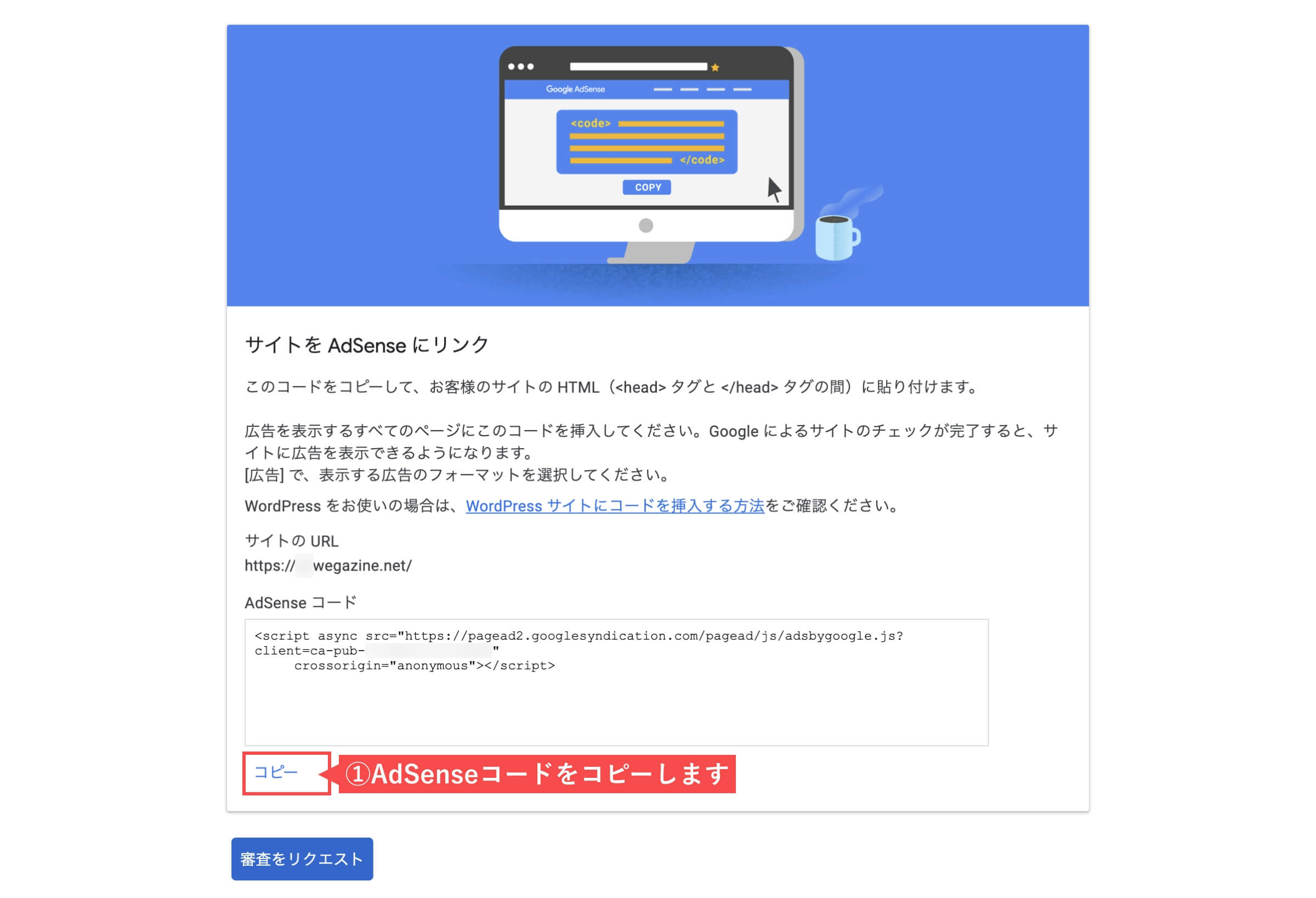
アドセンス審査用コードをSWELLに設置する
WordPress(ワードプレス)のログイン画面にアクセスします。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「ログイン状態を保存する」をチェックします。
- 「ログイン」ボタンをクリックします。


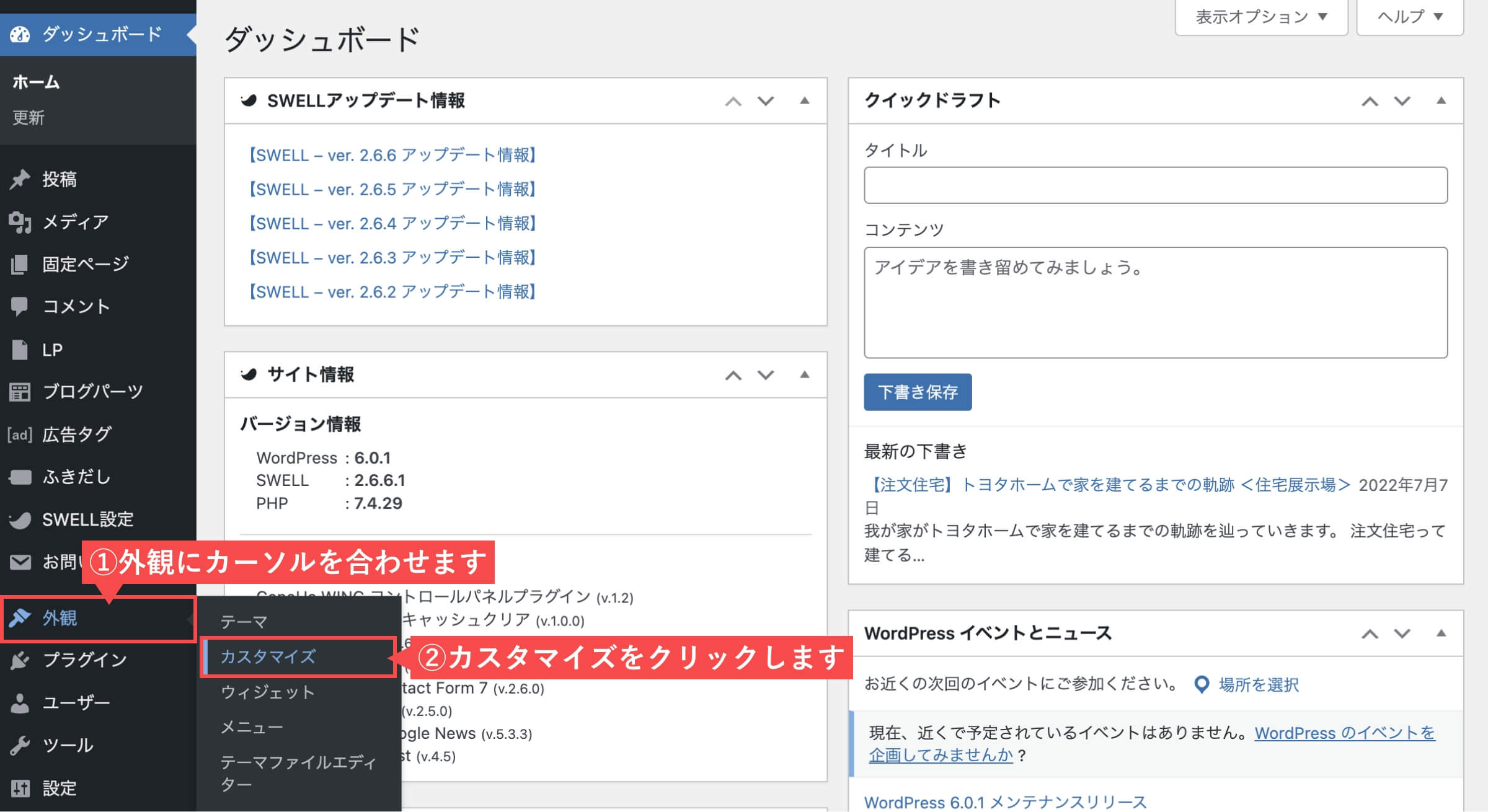
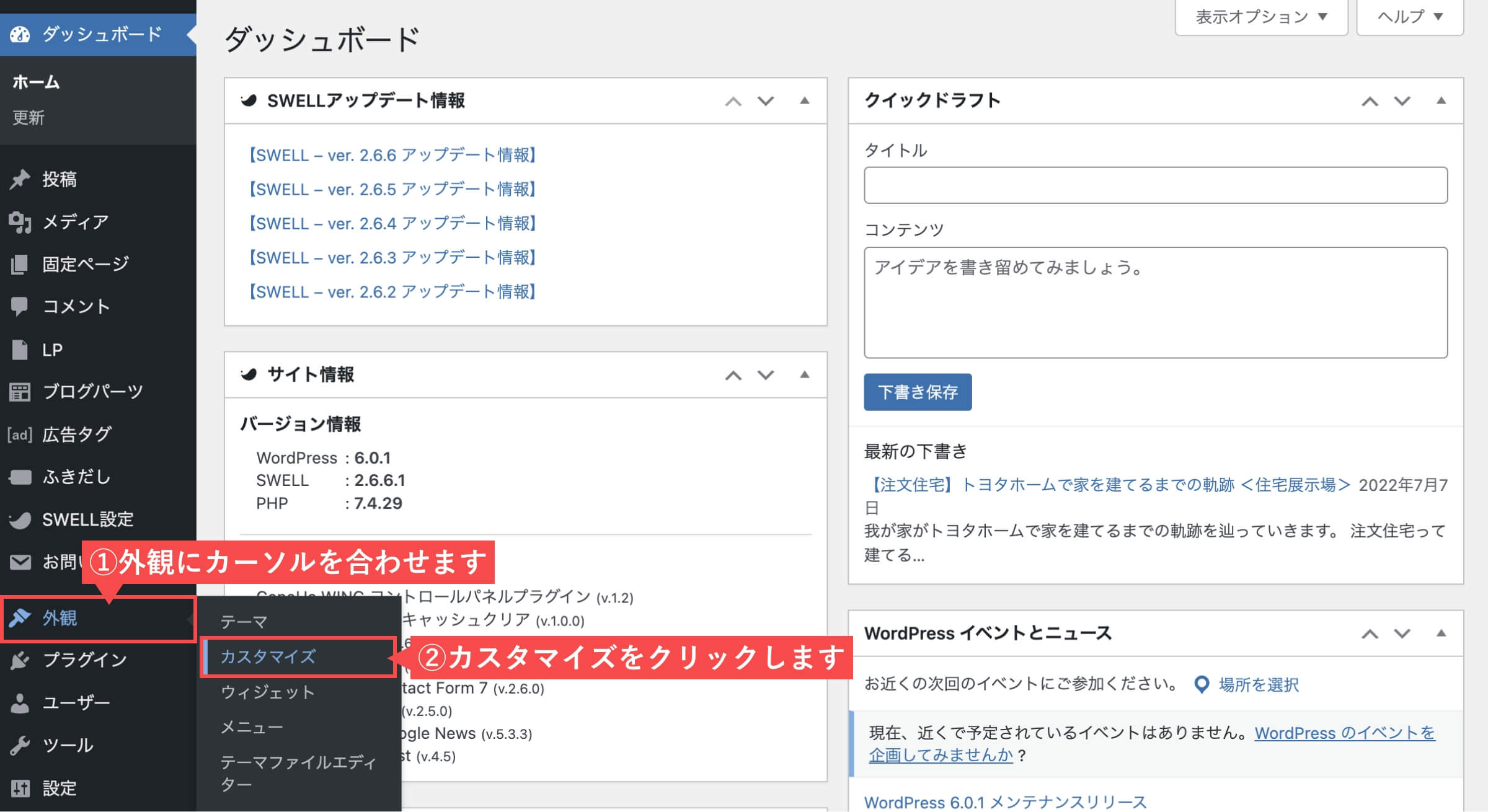
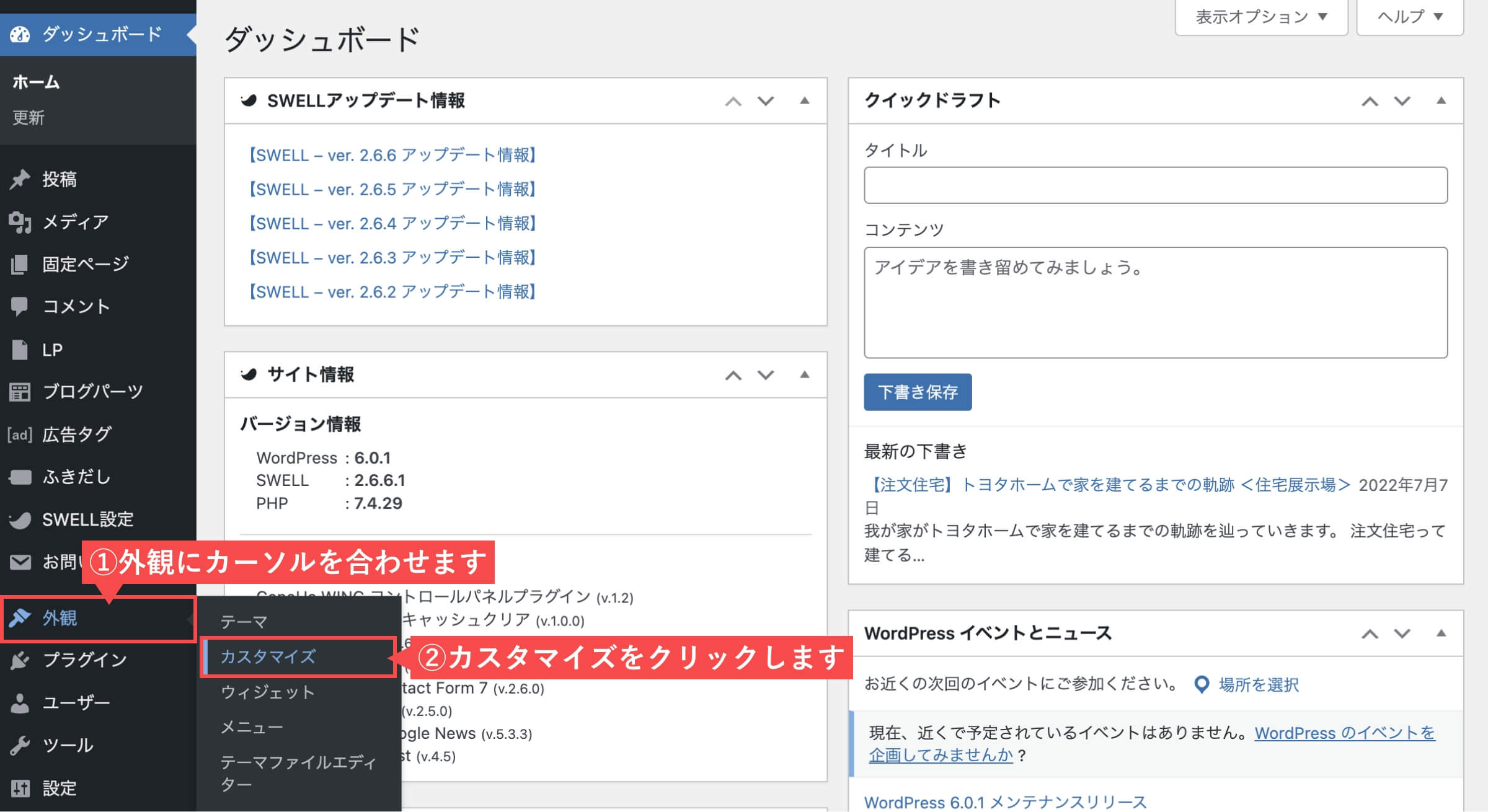
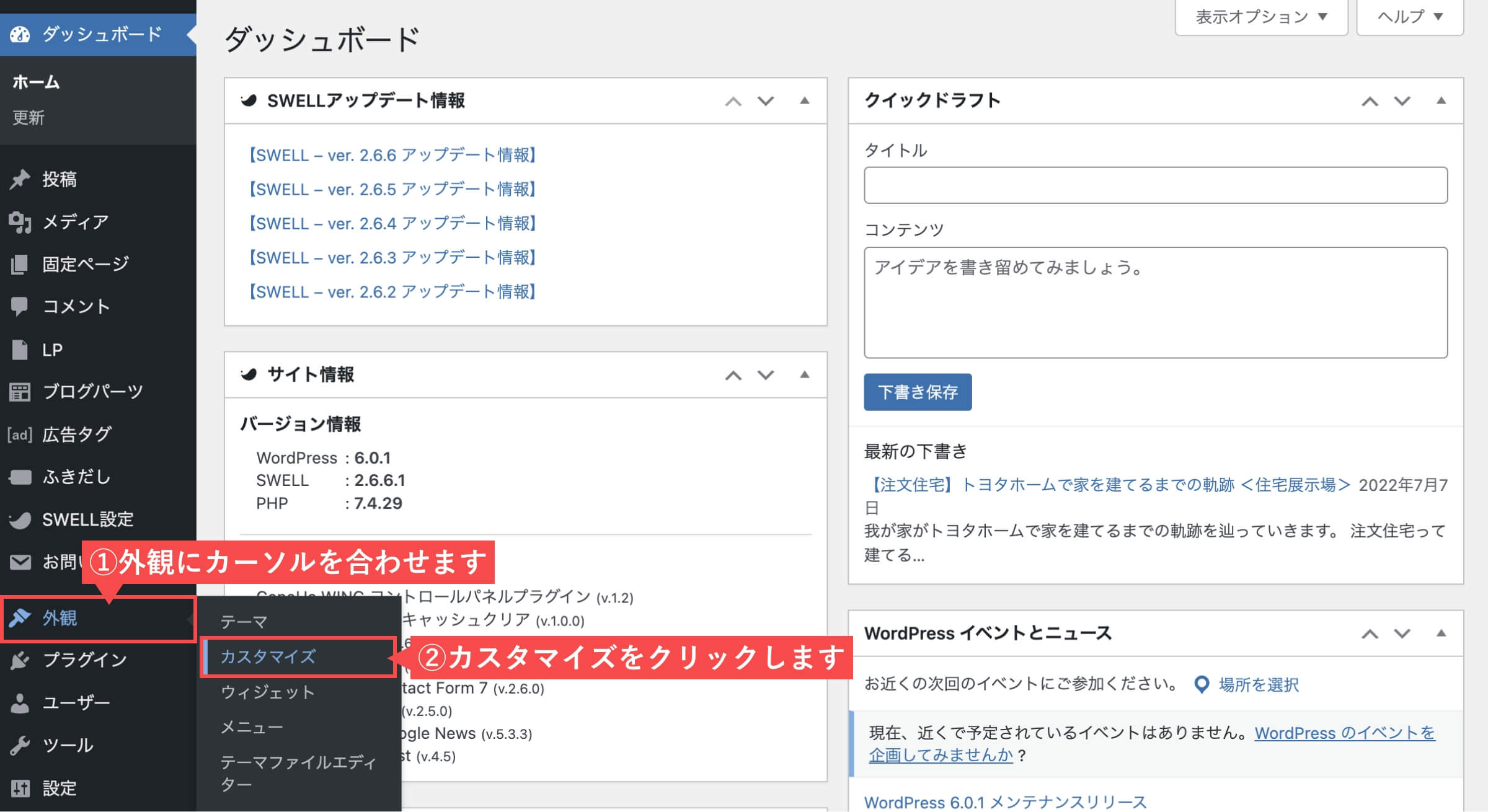
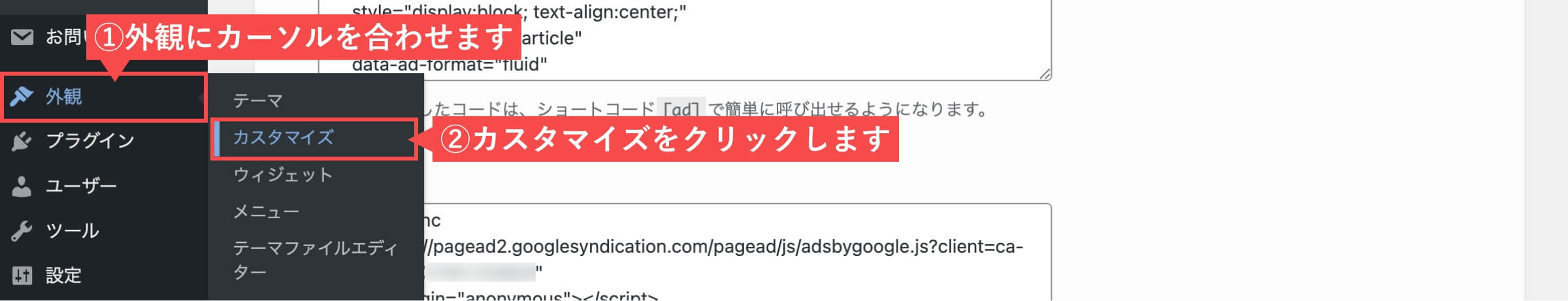
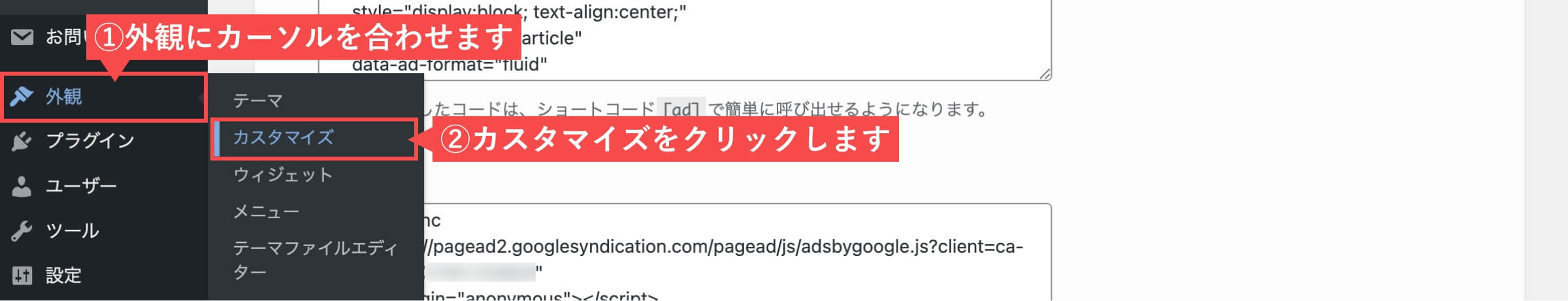
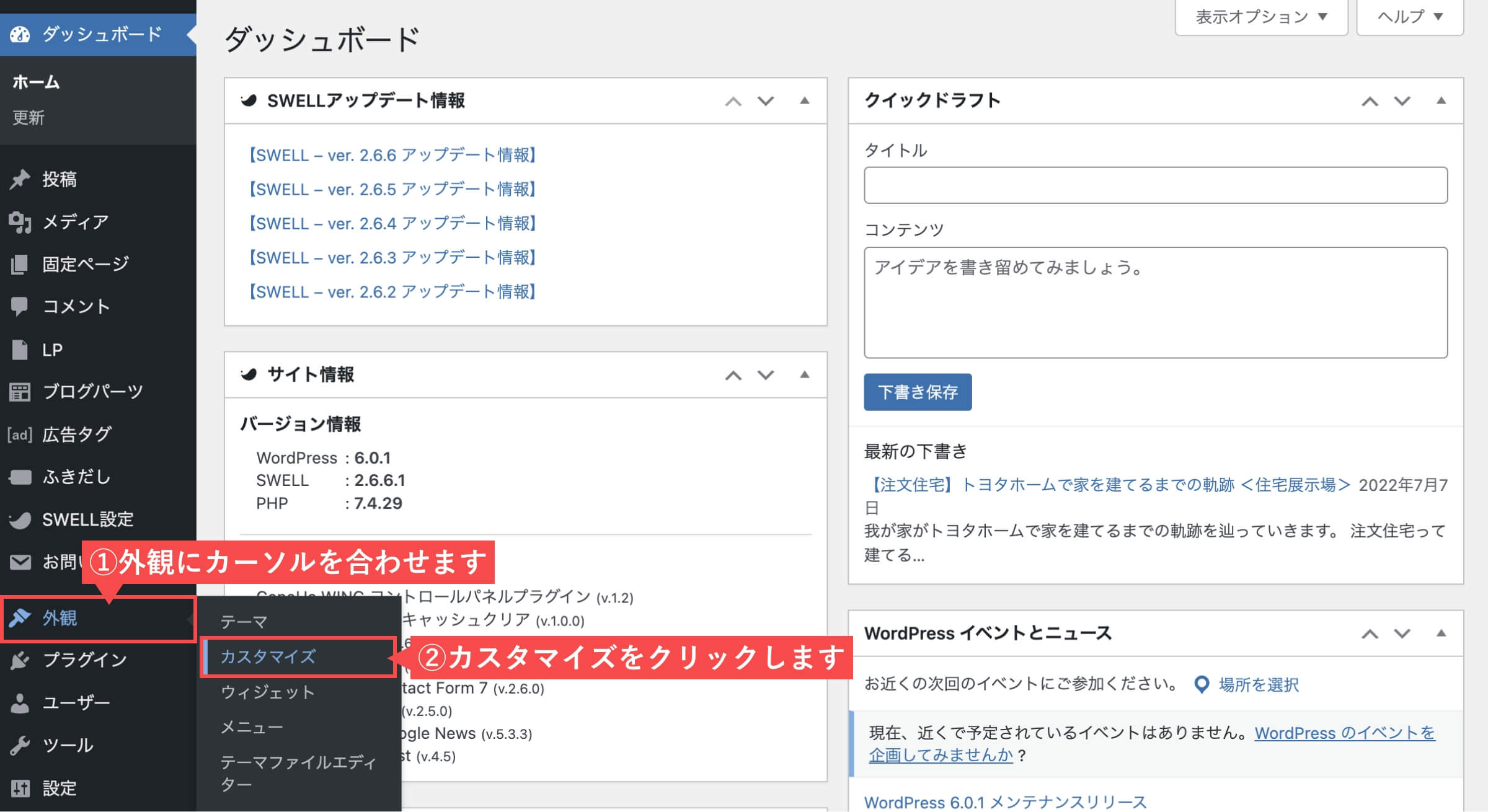
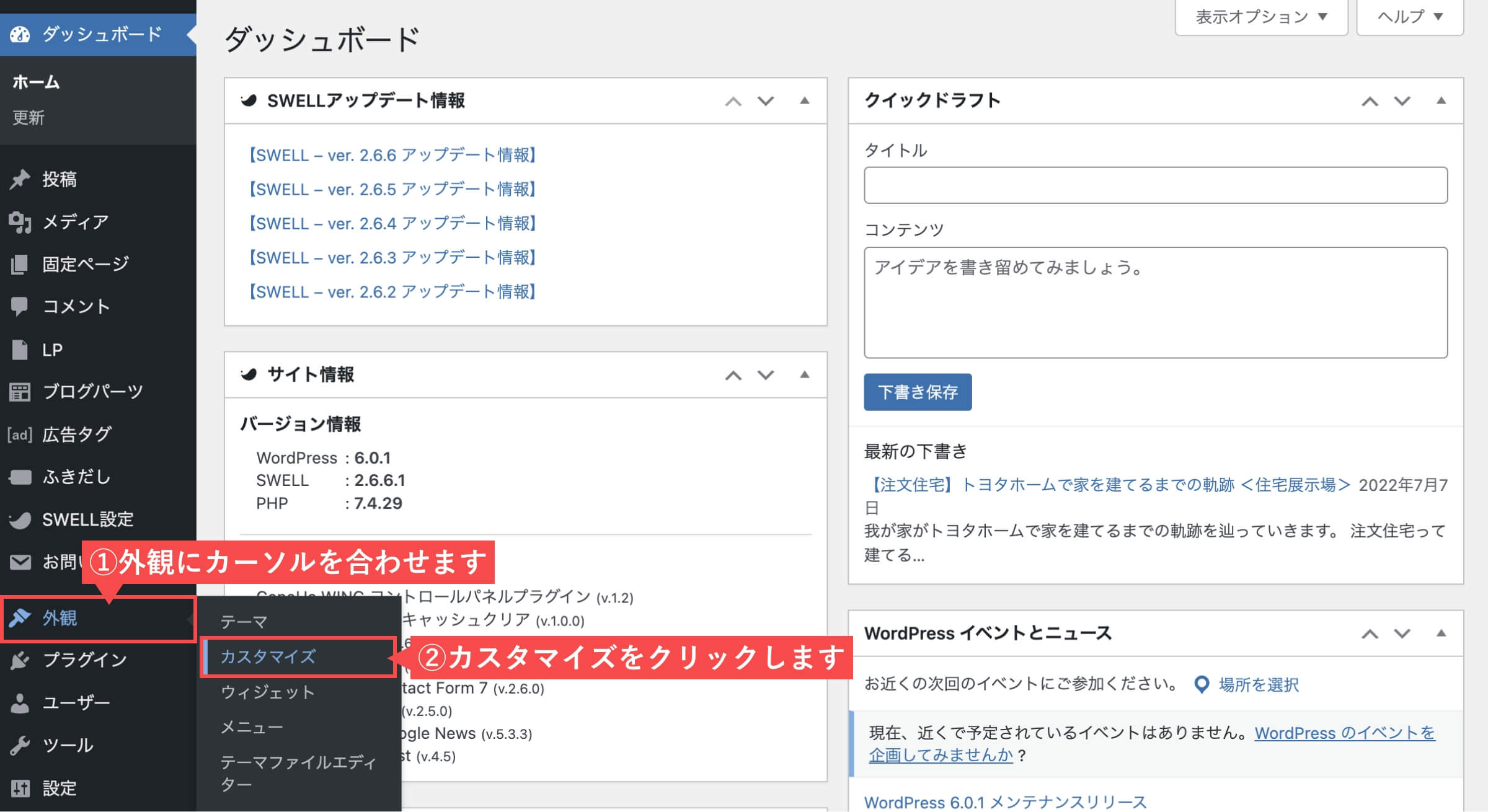
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「カスタマイズ」をクリックします。


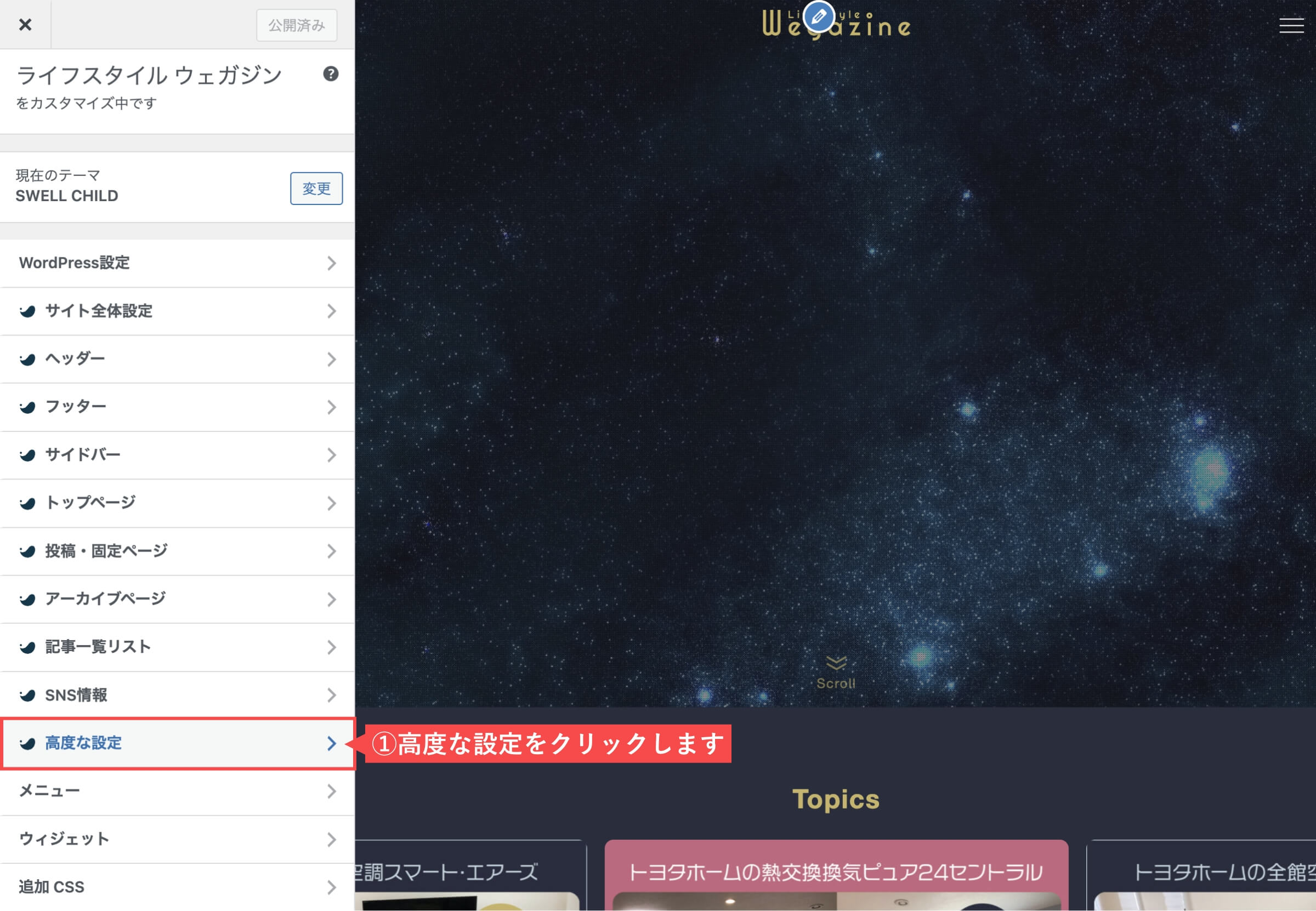
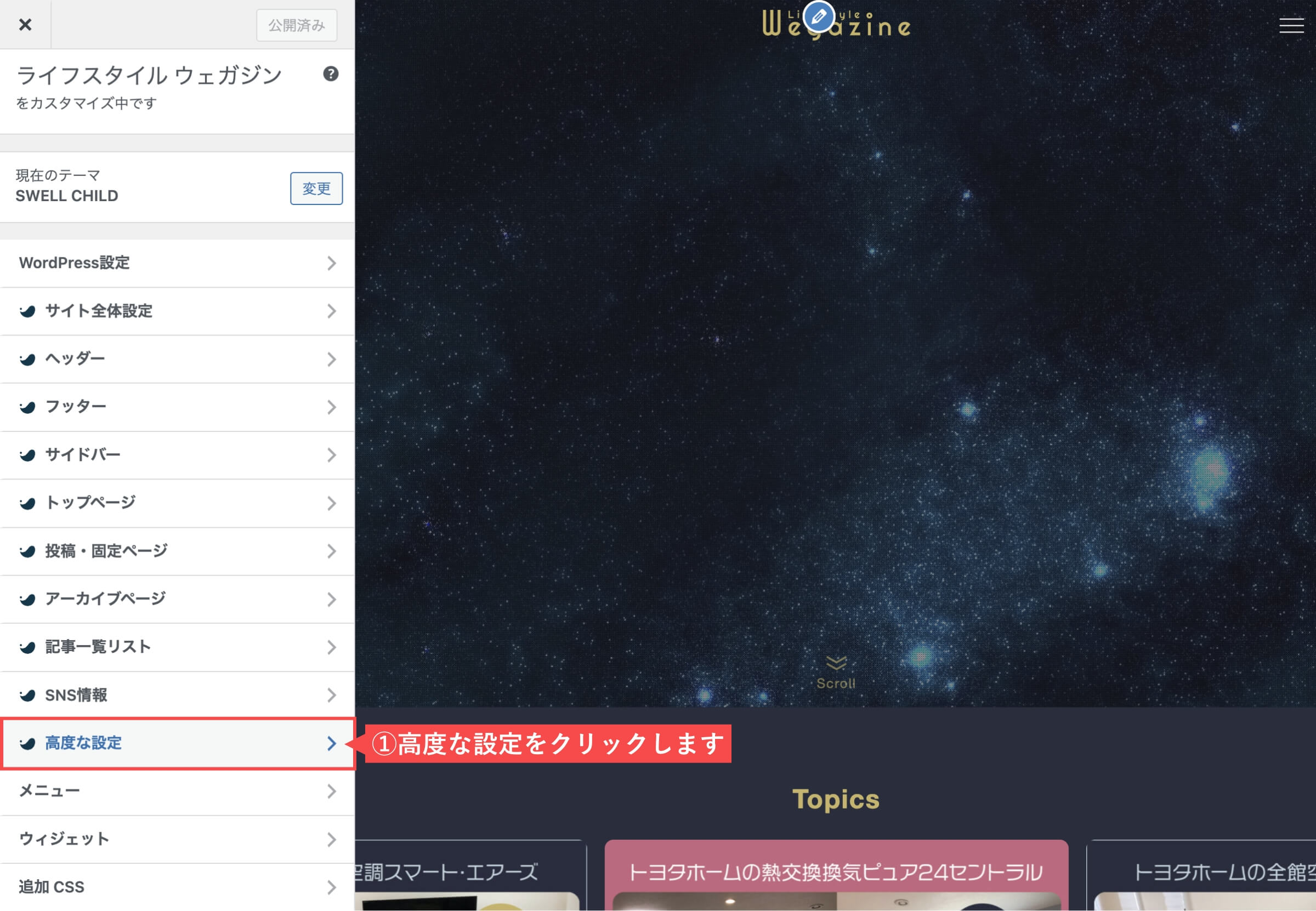
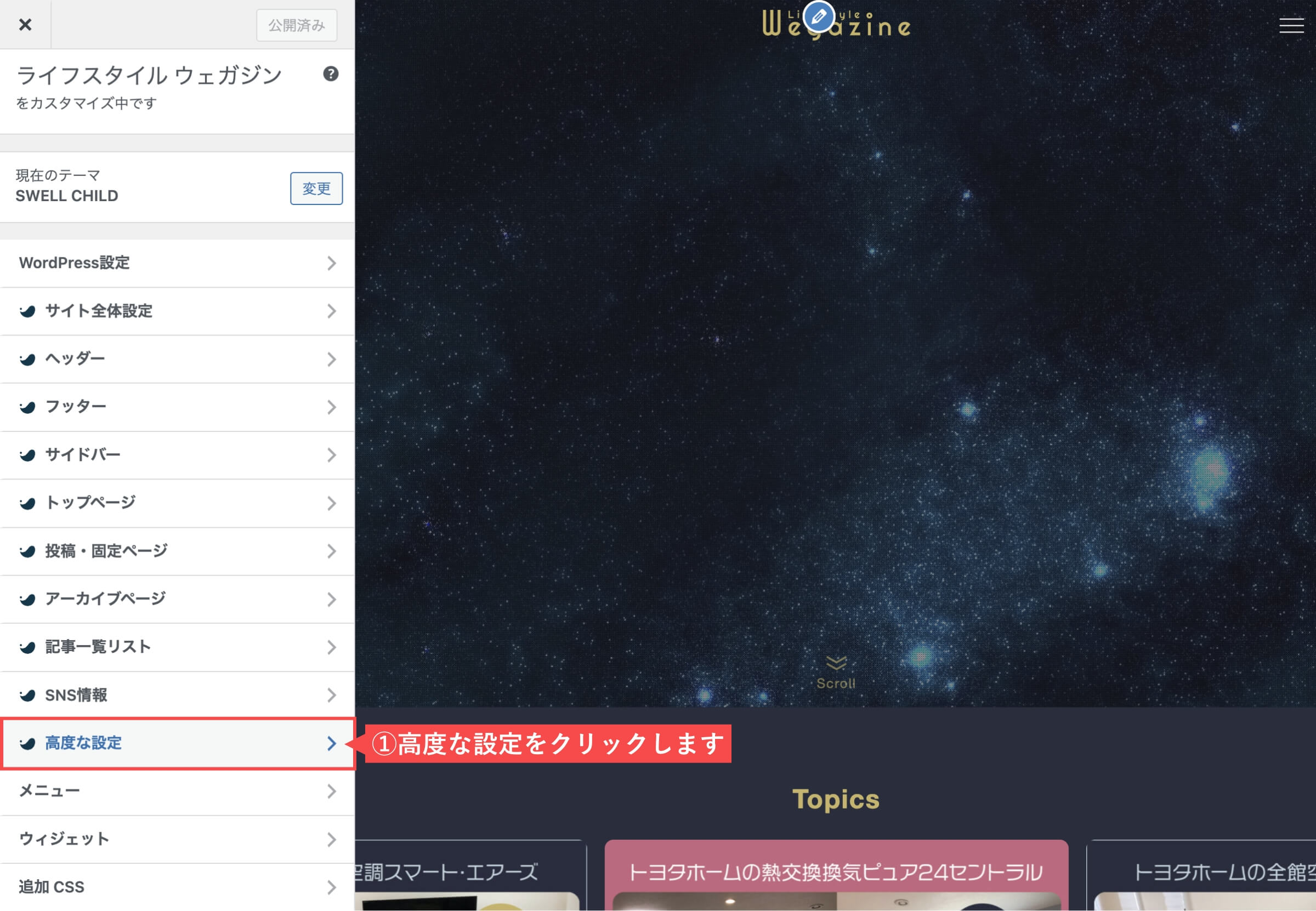
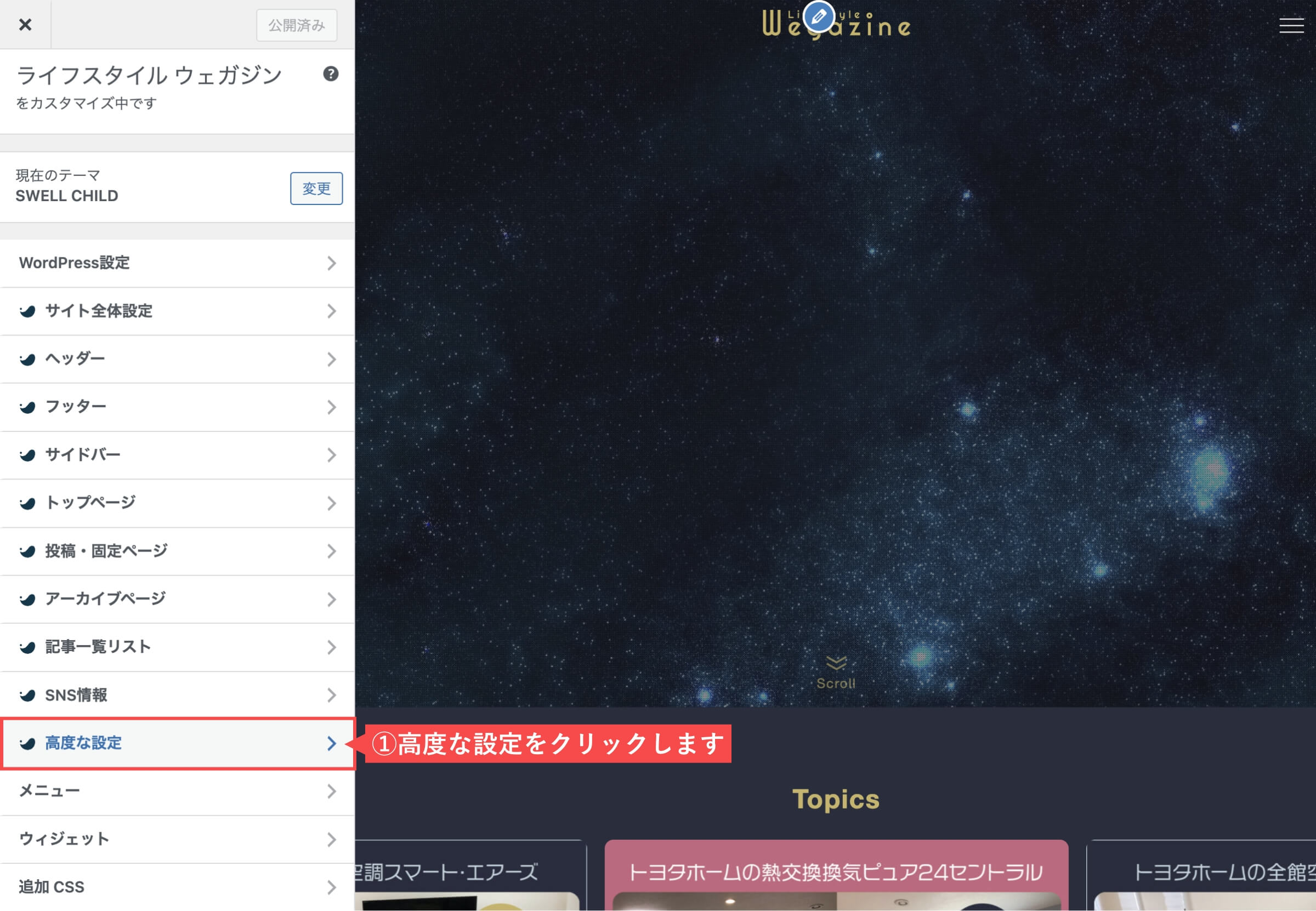
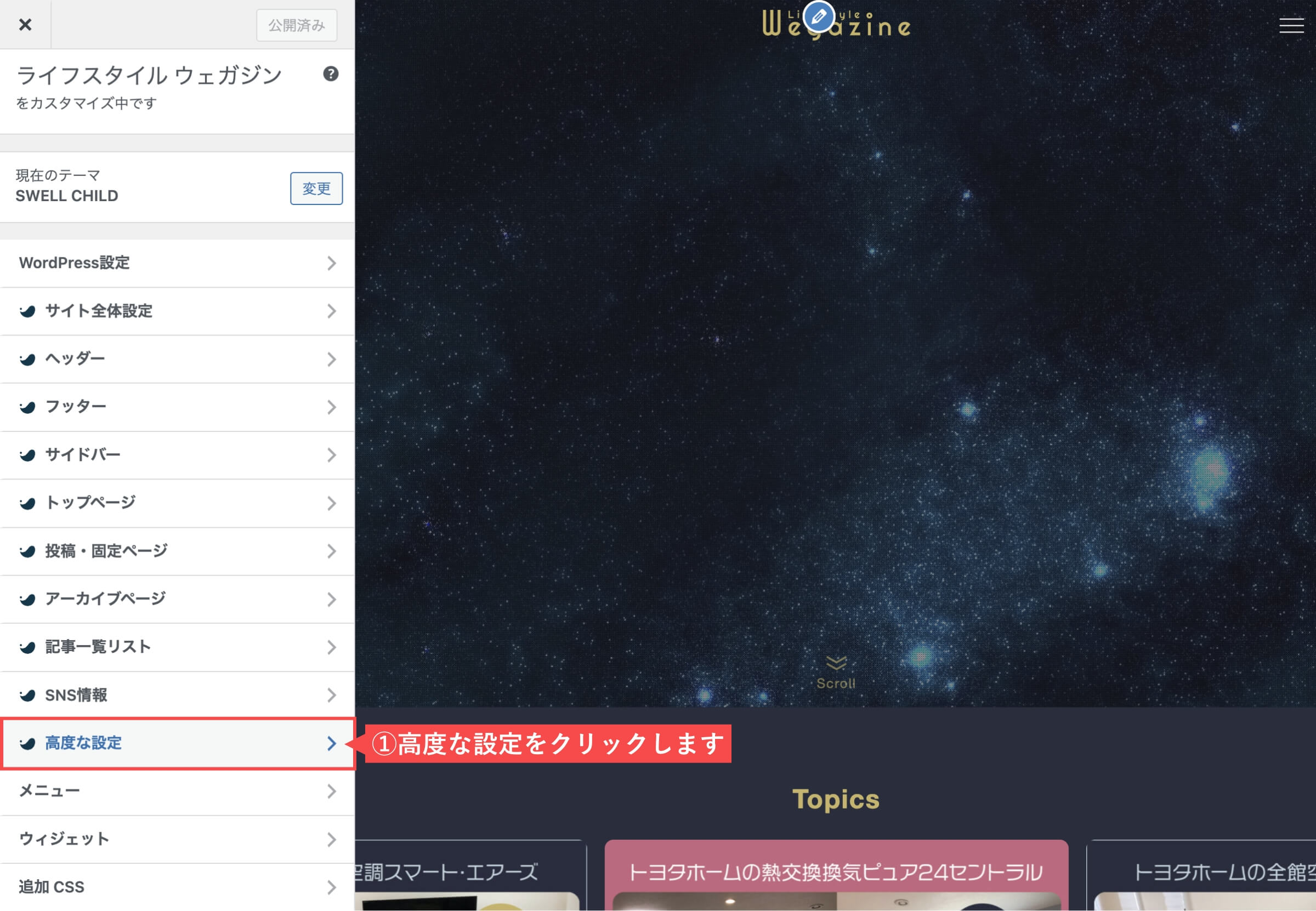
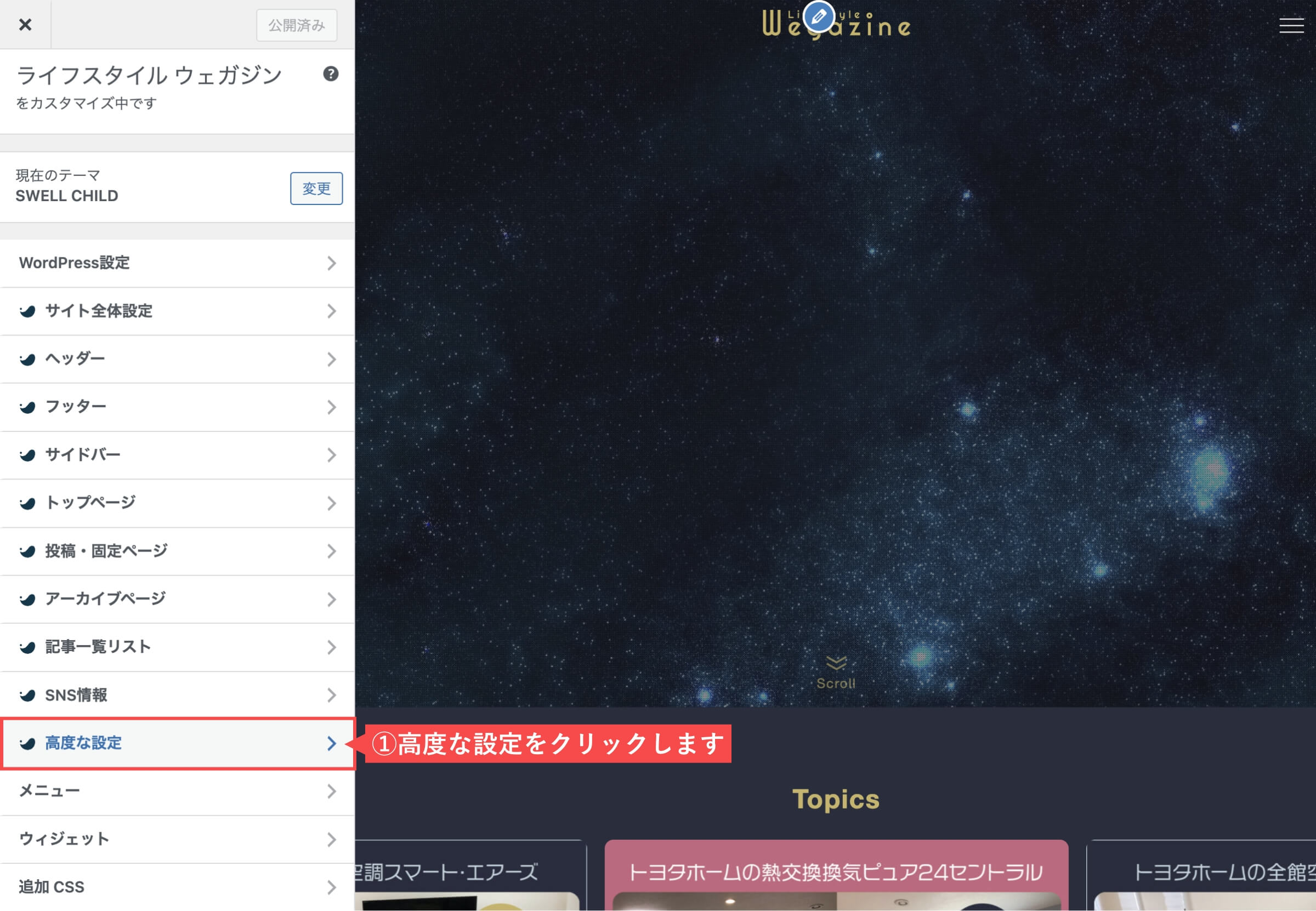
- 「高度な設定」をクリックします。


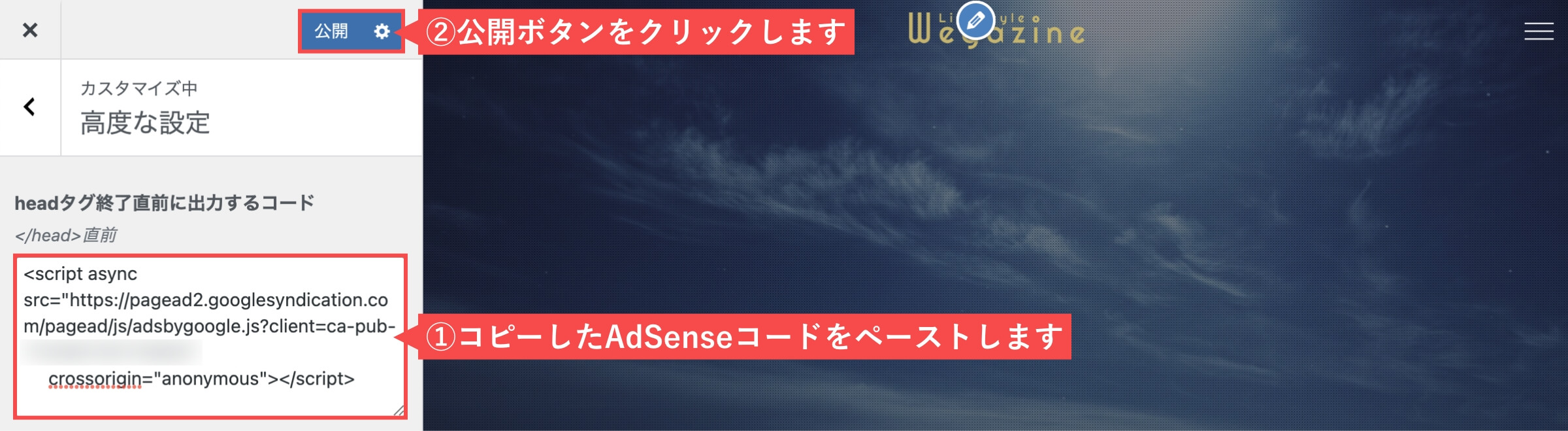
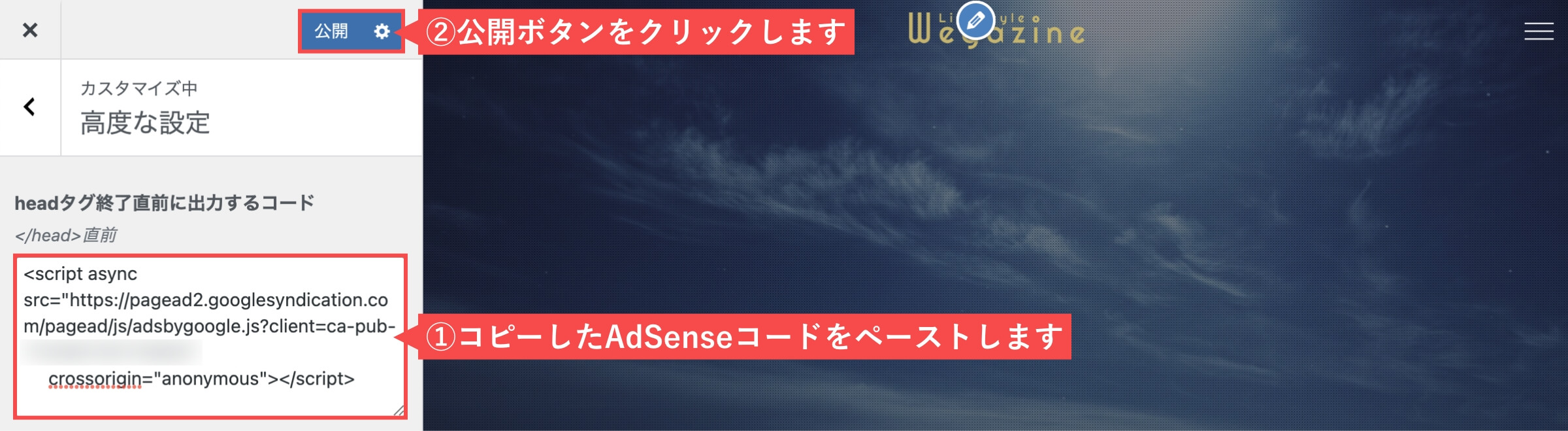
- コピーした「AdSenseコード」をペーストします。
- 「公開」ボタンをクリックします。


「アドセンス審査用コードをSWELLに設置する」の解説は以上です。
Googleアドセンスの広告ユニット作成方法


「Googleアドセンスの広告ユニット作成方法」について解説します。
作成にはいくつかの方法があります。
当記事の手順通りに進めれば広告ユニットの作成は5分で完了できます。
ディスプレイ広告ユニットを作成する
Googleアドセンスの管理画面から解説します。
- 左上の「メニュー」ボタンをクリックします。
- メニュー内の「広告」をクリックします。


- 「広告ユニットごと」タブを選択します。
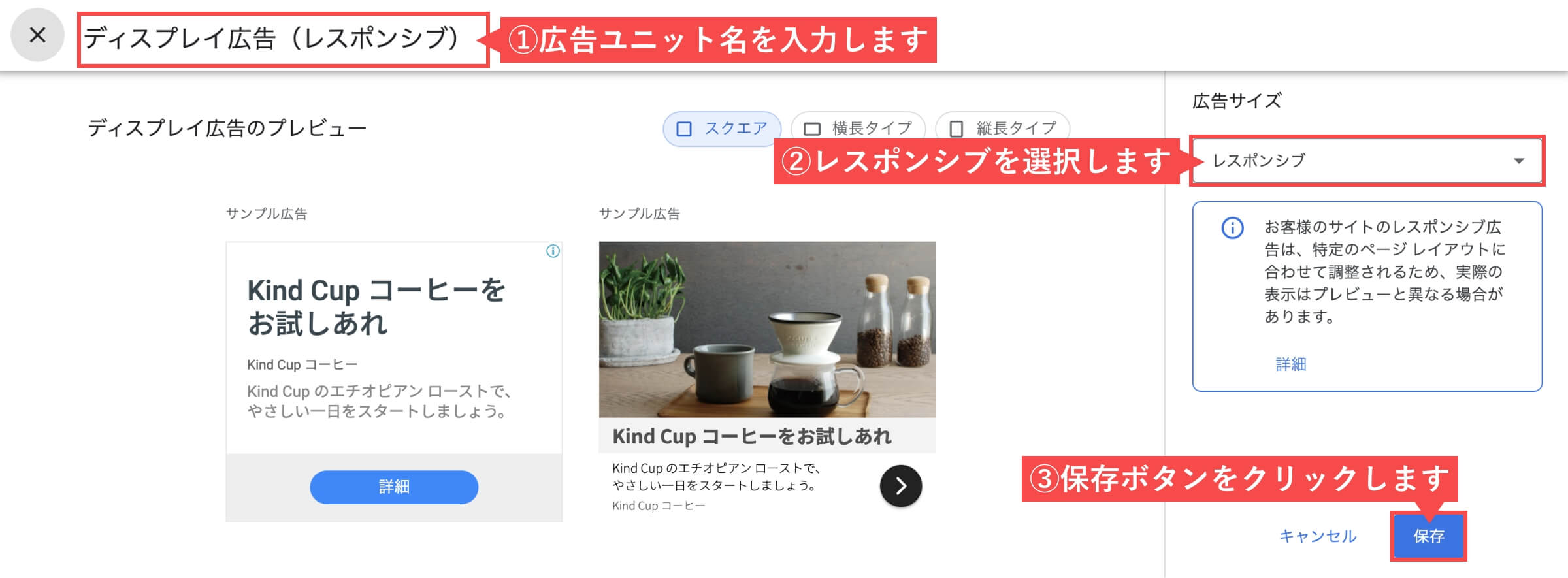
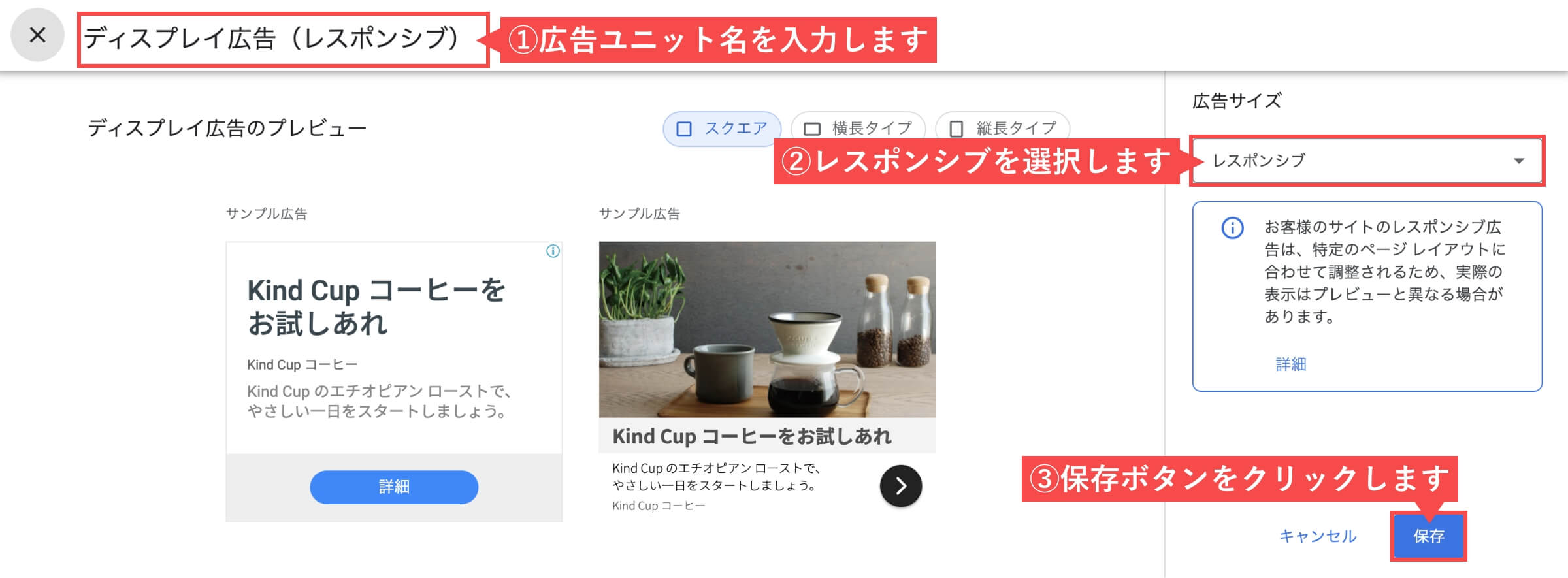
- 「ディスプレイ広告」をクリックします。


- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「保存」ボタンをクリックします。




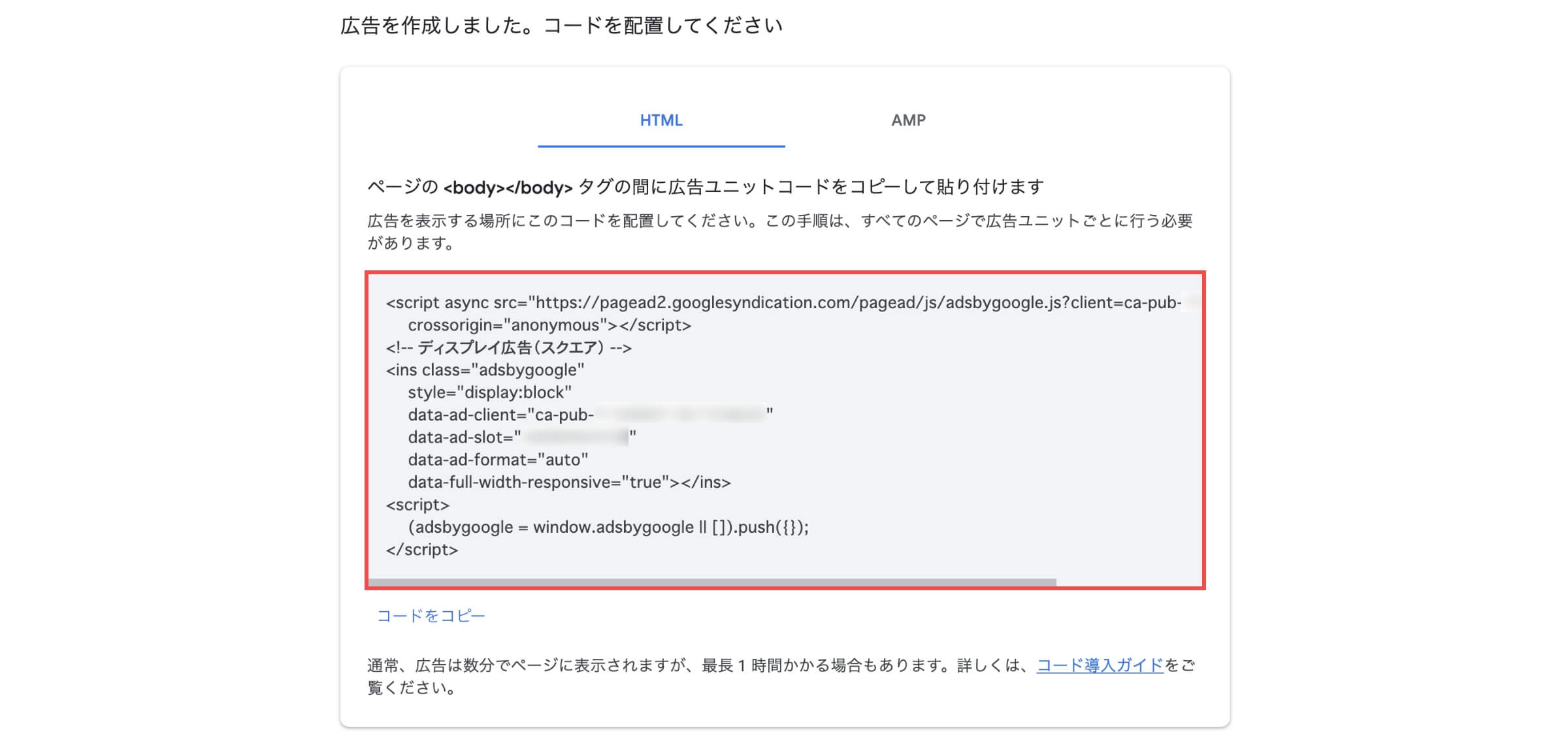
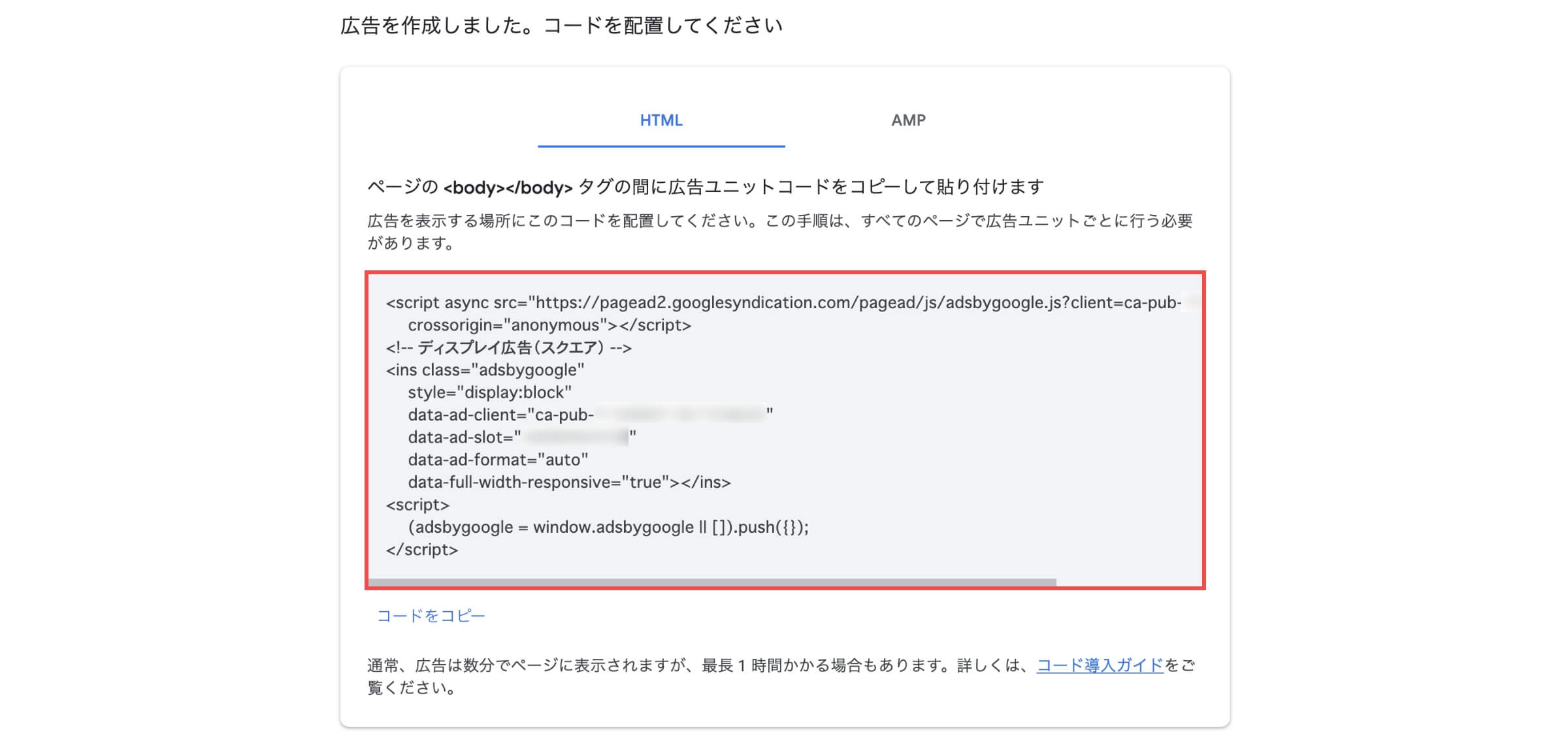
「ディスプレイ広告ユニットを作成する」の解説は以上です。
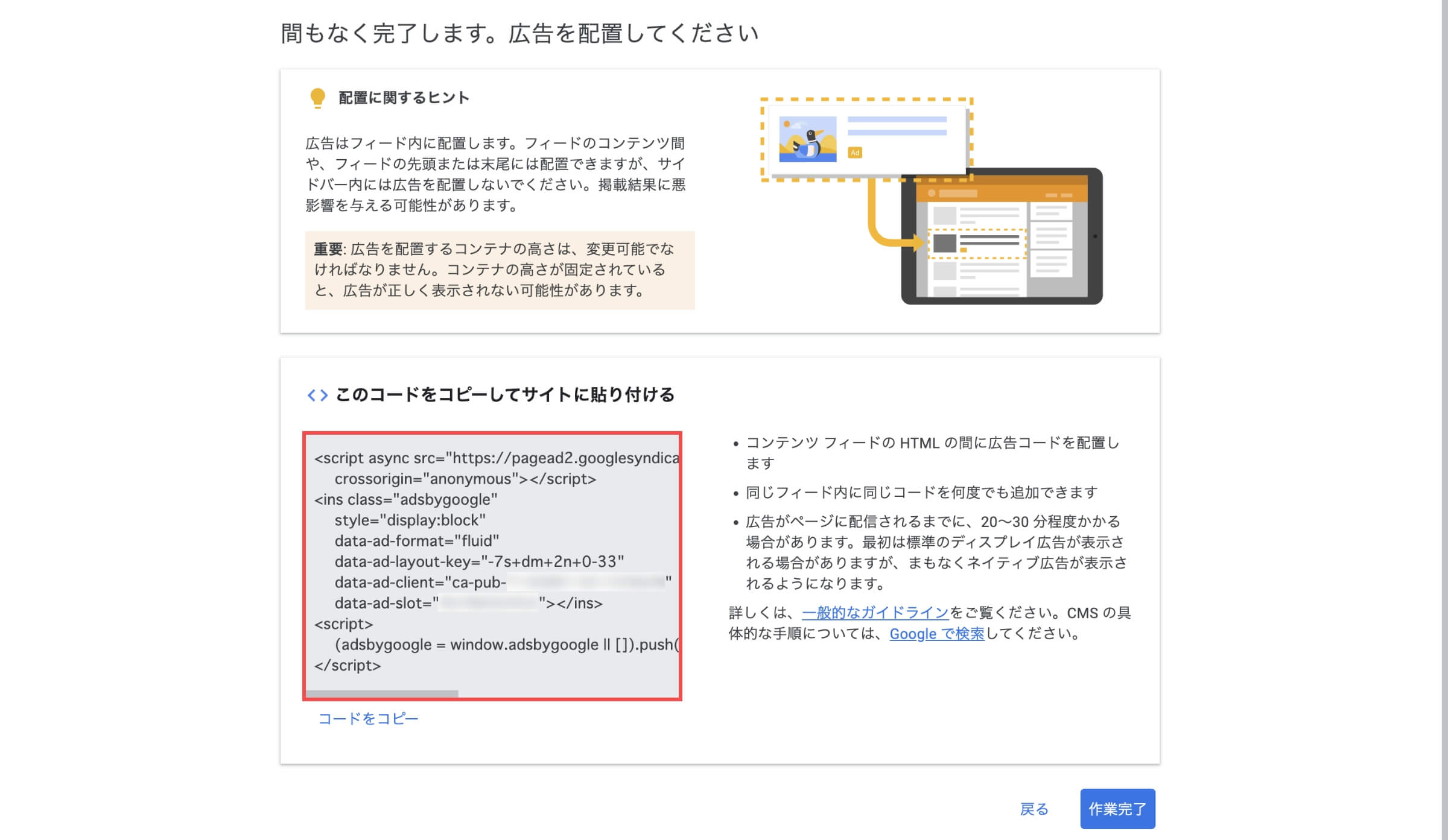
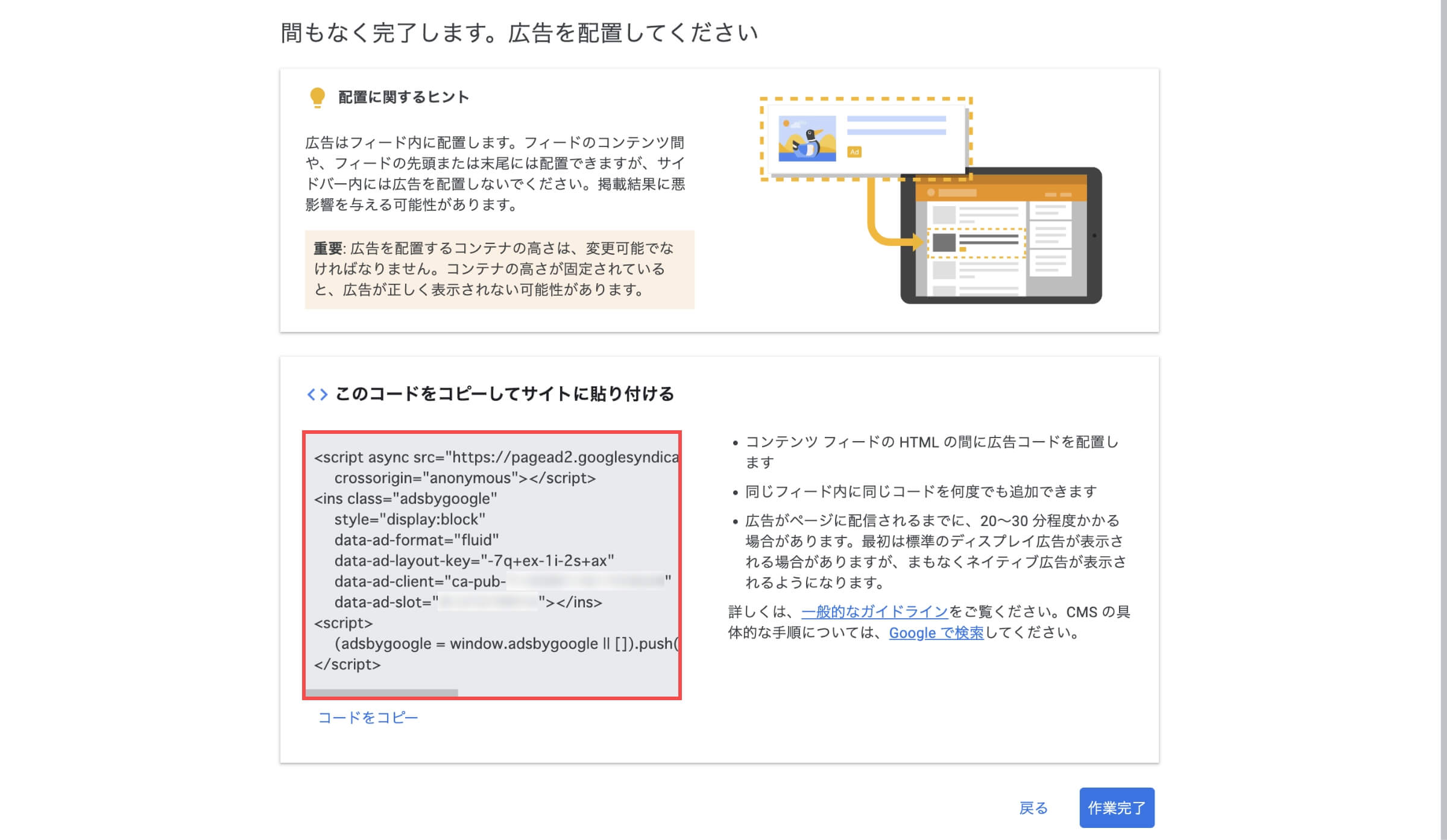
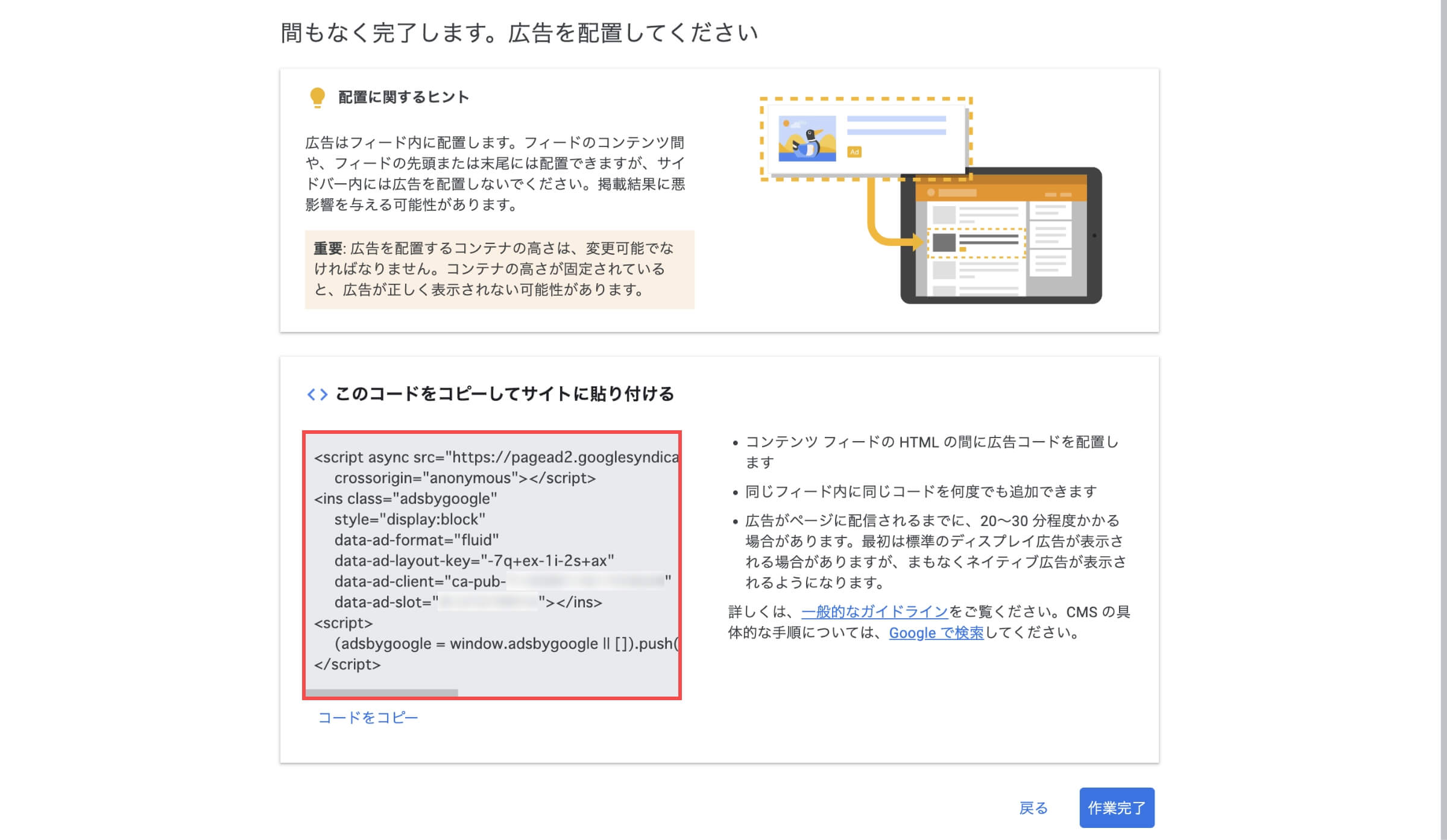
インフィード広告ユニット「モバイル」を作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「記事内広告」をクリックします。


- 「自動で広告スタイルを作成する」を選択します。
- 「サイトURL」を入力します。
- 「モバイル」を選択します。
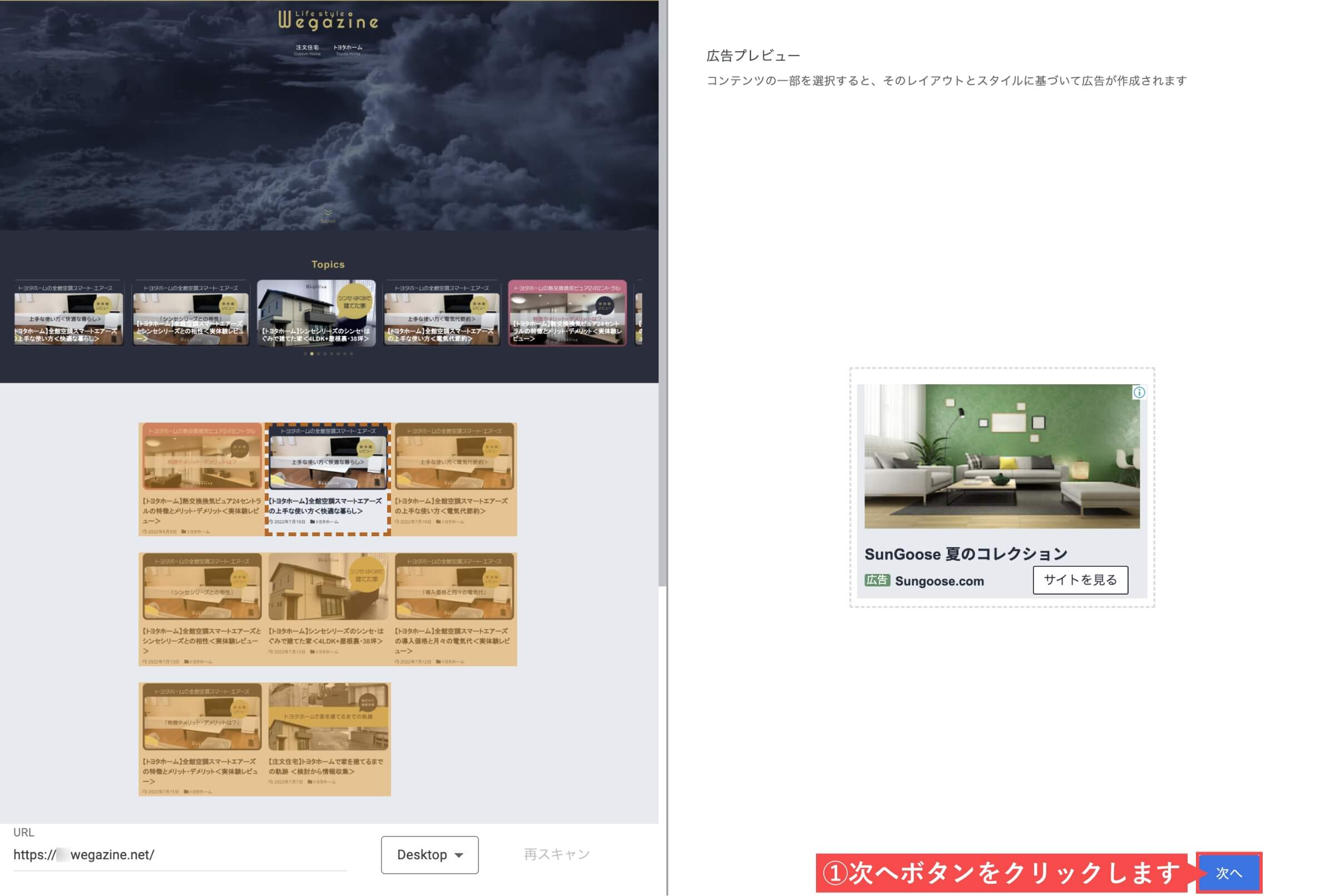
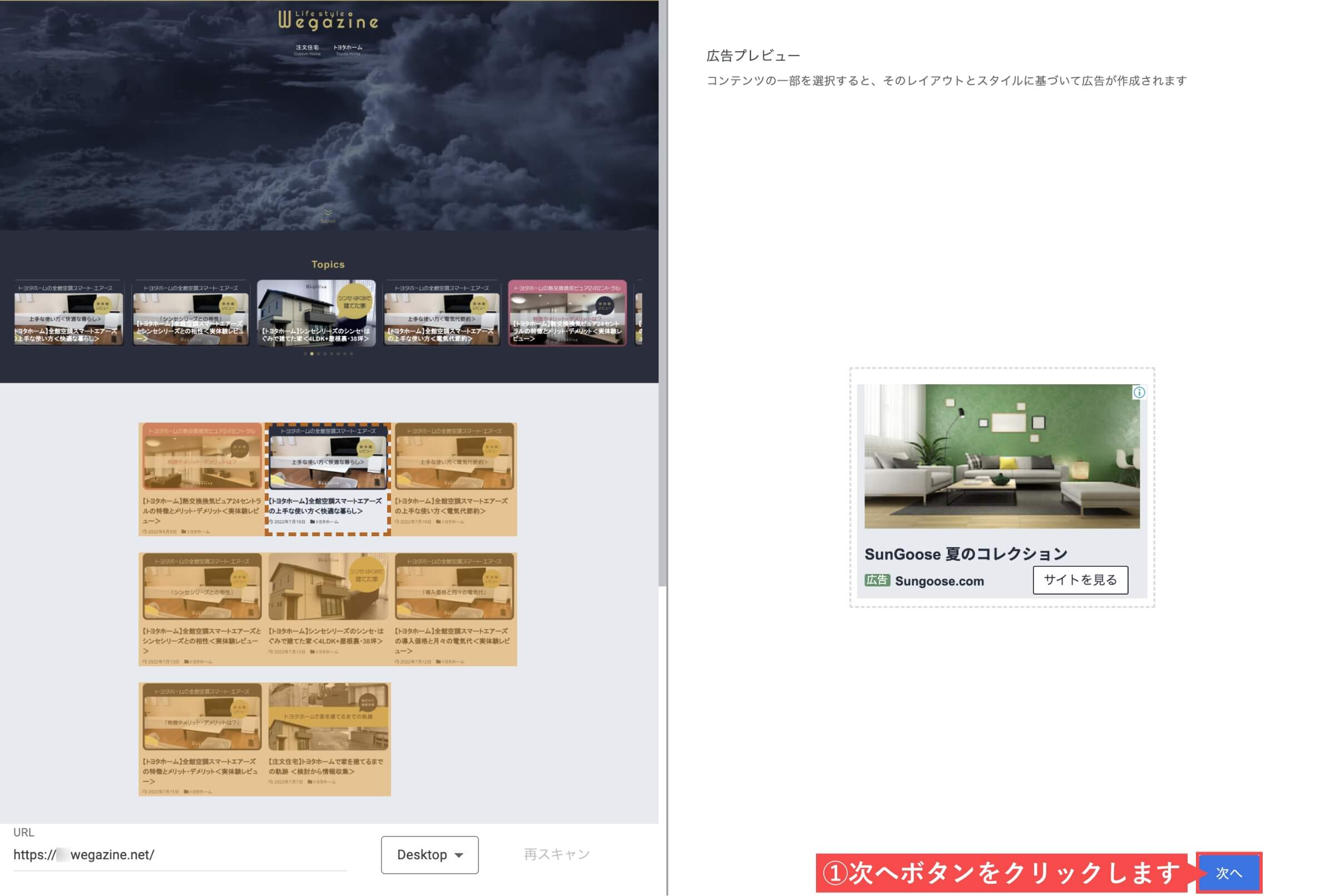
- 「ページをスキャン」ボタンをクリックします。


- 「次へ」ボタンをクリックします。


- 「広告ユニット名」を入力します。
- 「保存してコードを取得」ボタンをクリックします。




「インフィード広告ユニット「モバイル」を作成する」の解説は以上です。
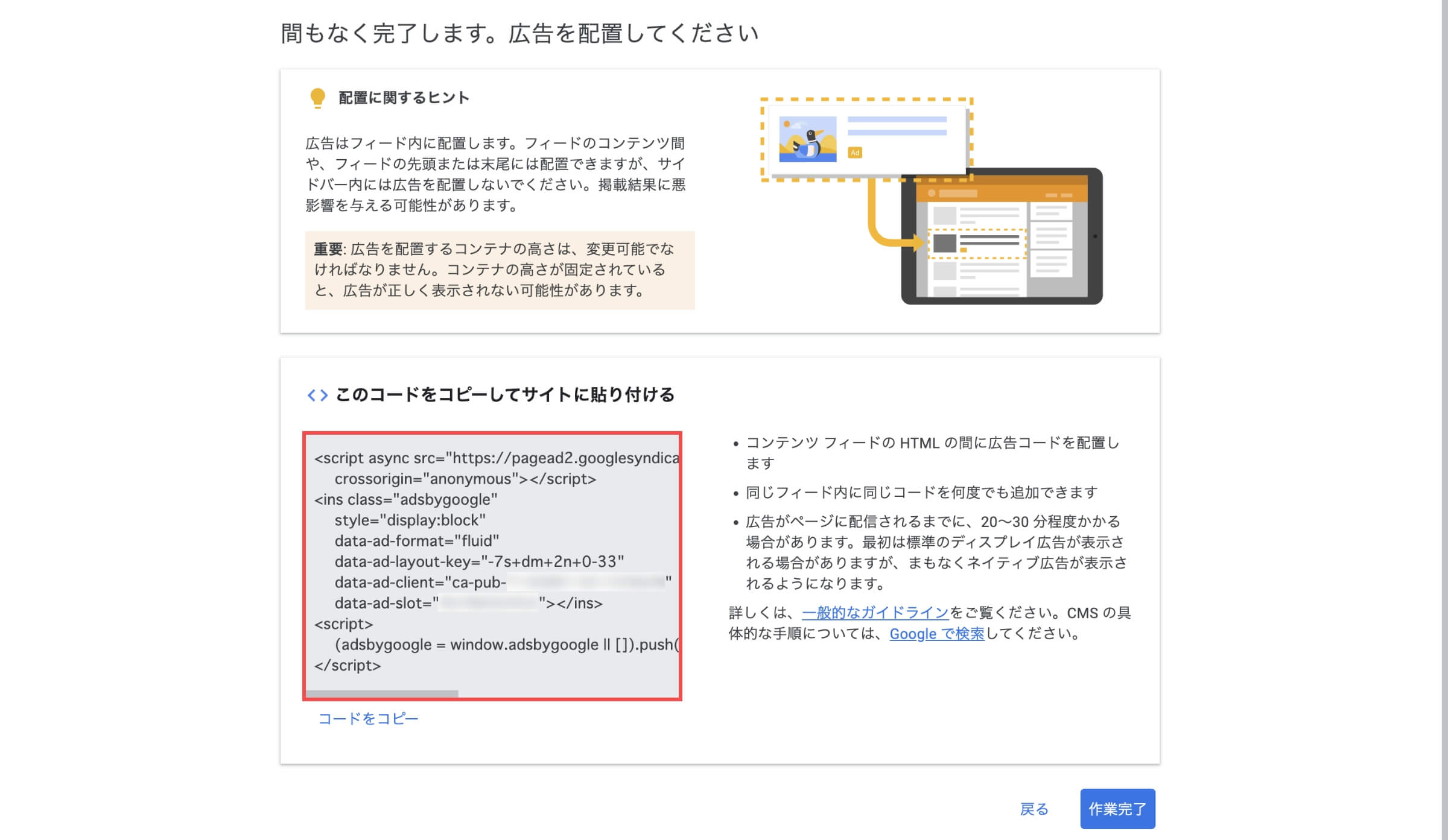
インフィード広告ユニット「パソコン」を作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「記事内広告」をクリックします。


- 「自動で広告スタイルを作成する」を選択します。
- 「サイトURL」を入力します。
- 「Desktop」を選択します。
- 「ページをスキャン」ボタンをクリックします。


- 「次へ」ボタンをクリックします。


- 「広告ユニット名」を入力します。
- 「保存してコードを取得」ボタンをクリックします。




「インフィード広告ユニット「パソコン」を作成する」の解説は以上です。
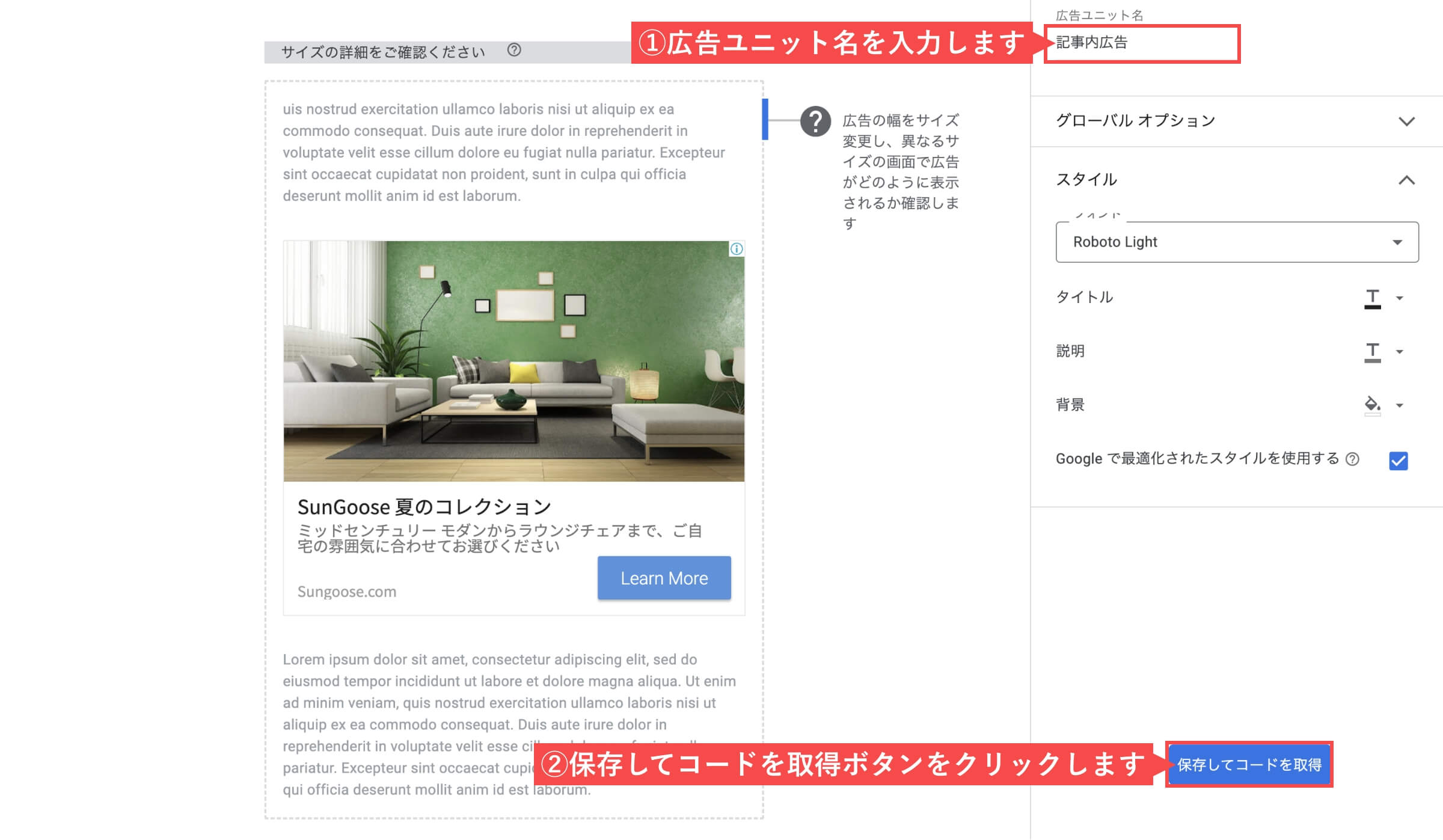
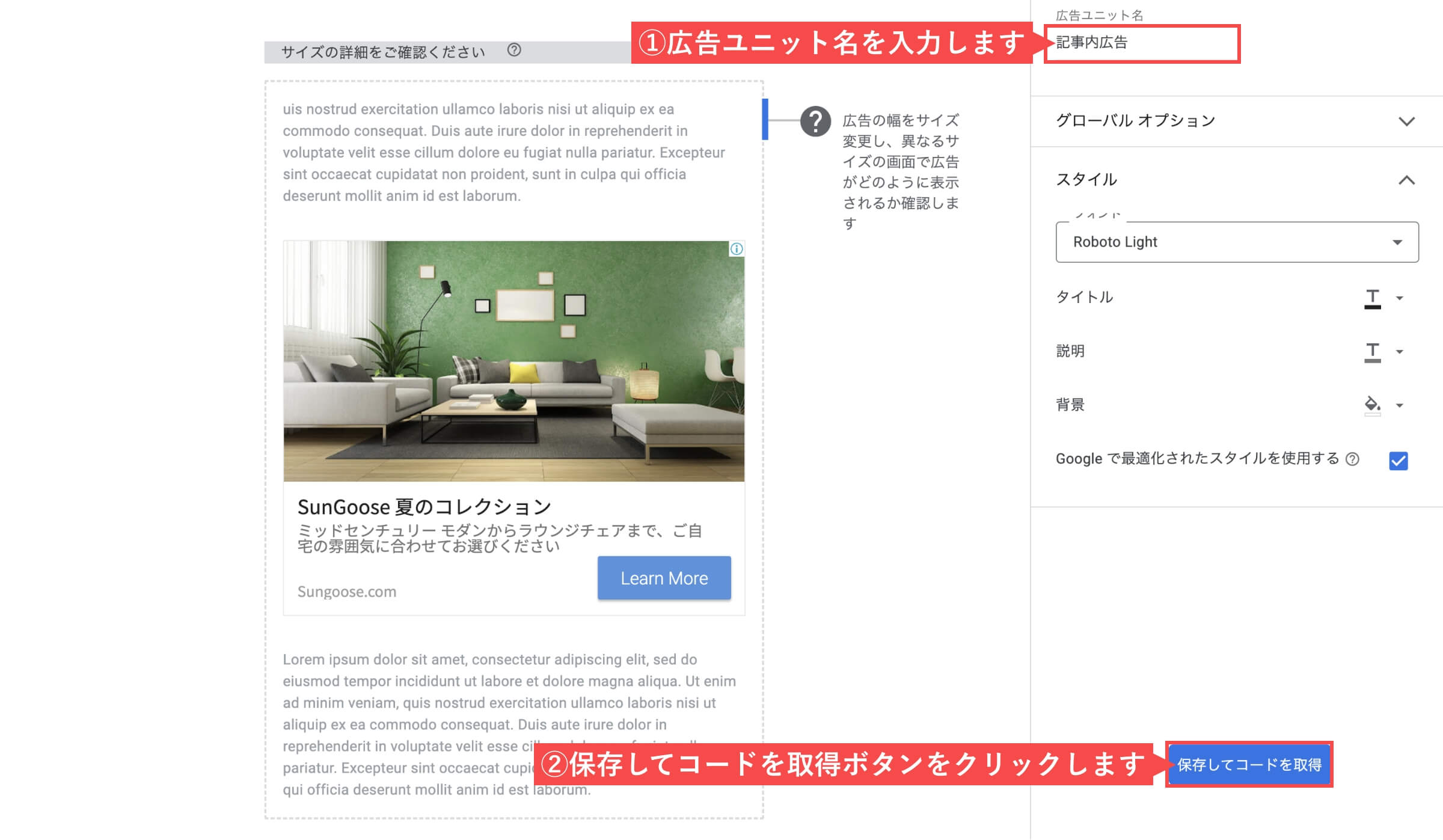
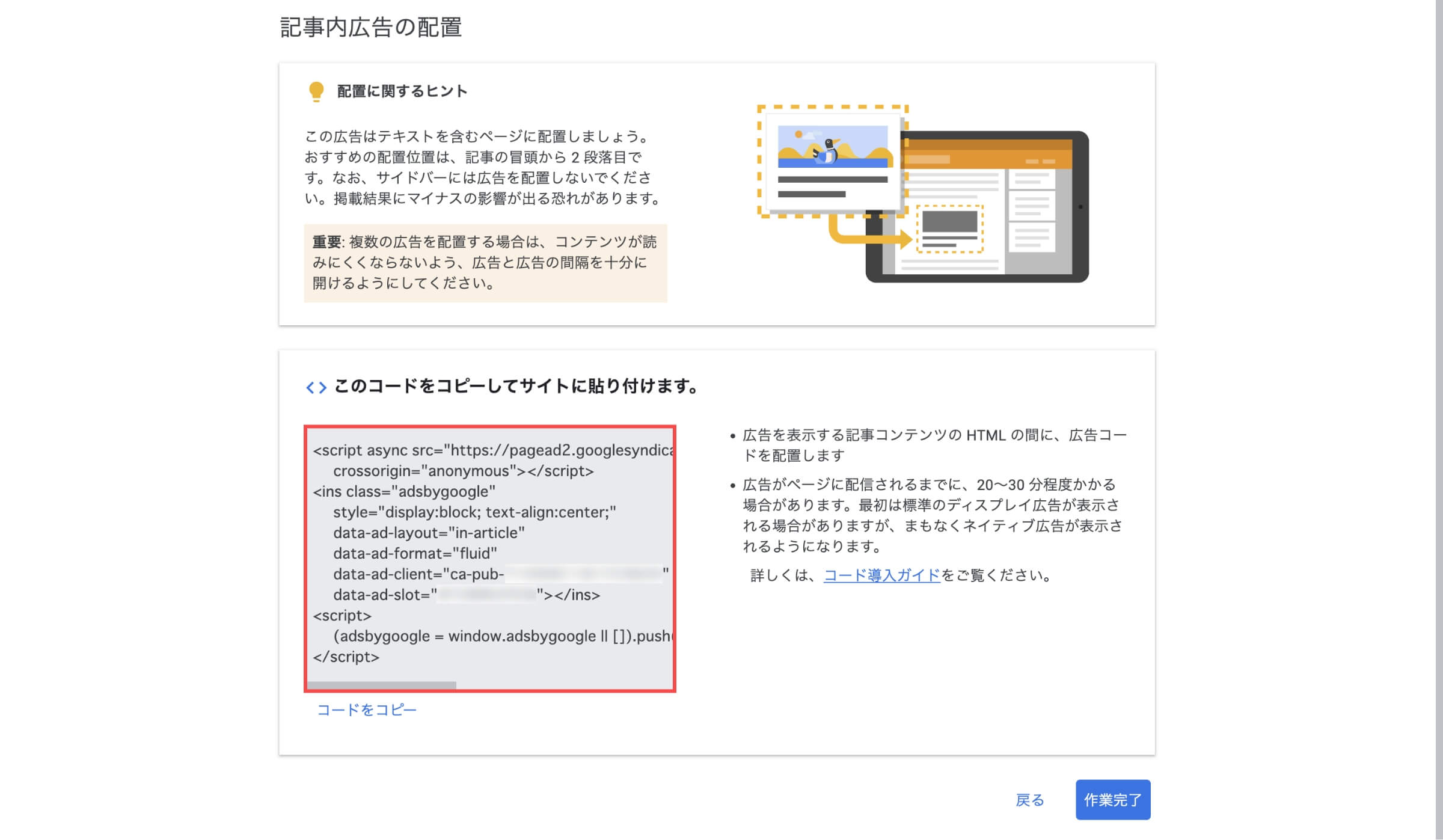
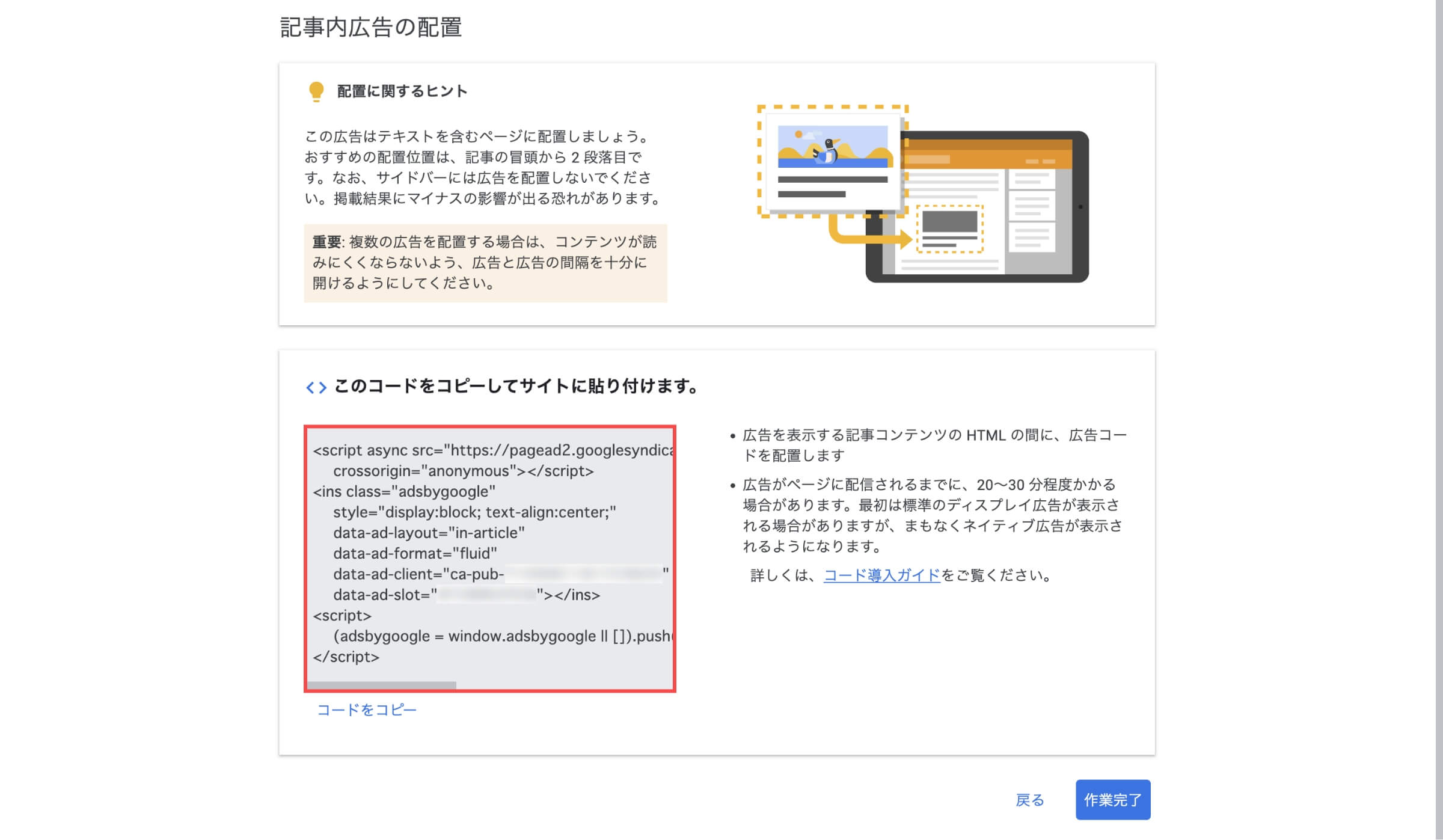
記事内広告ユニットを作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「記事内広告」をクリックします。


- 「広告ユニット名」を入力します。
- 「保存してコードを取得」ボタンをクリックします。




「記事内広告ユニットを作成する」の解説は以上です。
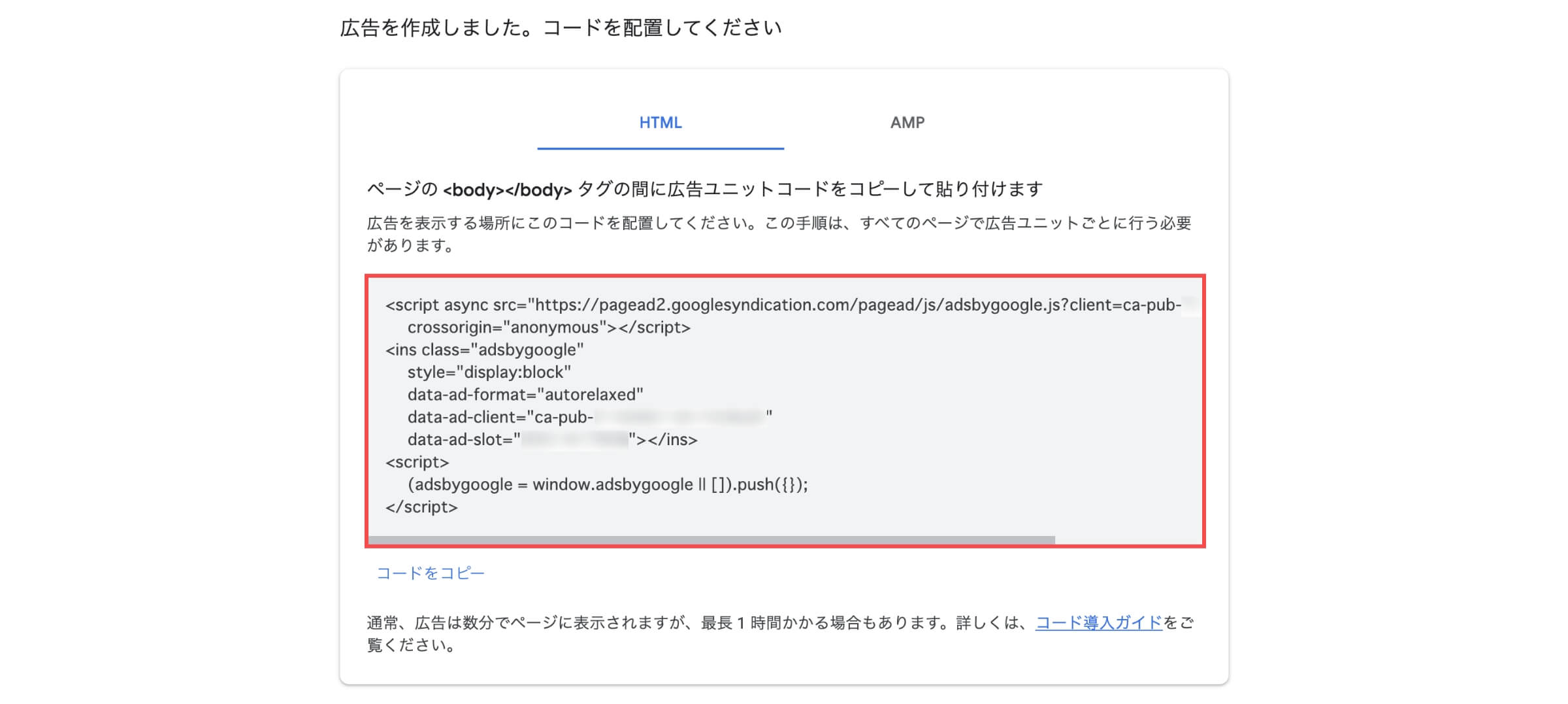
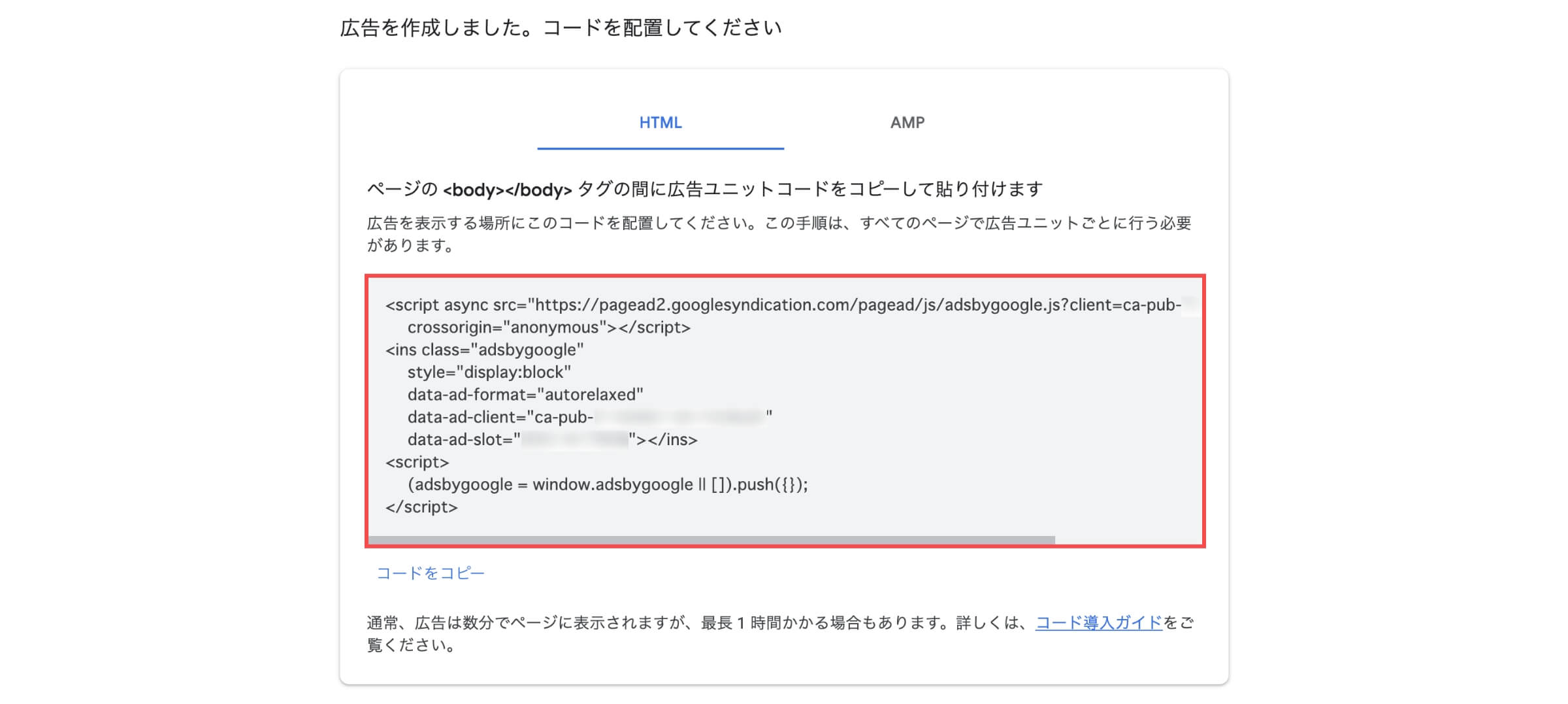
Multiplex広告ユニットを作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「Multiplex広告」をクリックします。


- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「作成」ボタンをクリックします。




「Multiplex広告ユニットを作成する」の解説は以上です。
SWELLでアドセンス広告ユニットを設置する方法


「SWELLでアドセンス広告ユニット(手動広告)を設置する方法」について解説します。
設置にはいくつかの方法があります。
当記事の手順通りに進めれば誰でも簡単に設置できます。
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
アドセンスの審査用コードを削除する
WordPress管理画面から解説します。
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「カスタマイズ」をクリックします。


- 「高度な設定」をクリックします。


- コピーした「AdSenseコード」を削除します。


- 「公開」ボタンをクリックします。


「アドセンスの審査用コードを削除する」の解説は以上です。
SWELL設定を利用して広告コードを設置する
- H2見出しの上・文章と文章の間に「記事内広告」
- 目次上に「ディスプレイ広告」
- 記事一覧ページに「インフィード広告」
SWELL設定でH2見出しの上・文章と文章の間に「記事内広告」を設置する
WordPress投稿画面から解説します。
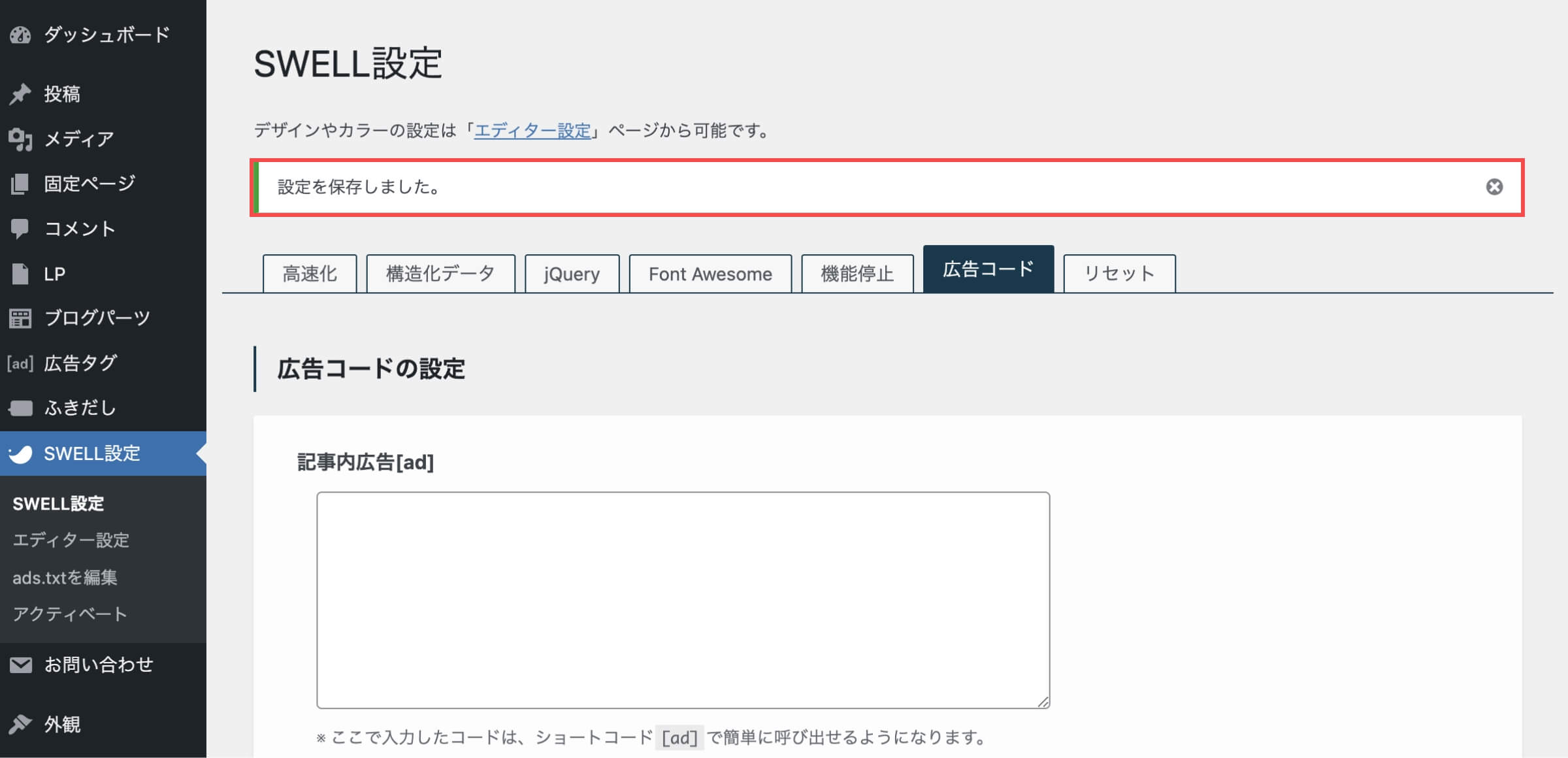
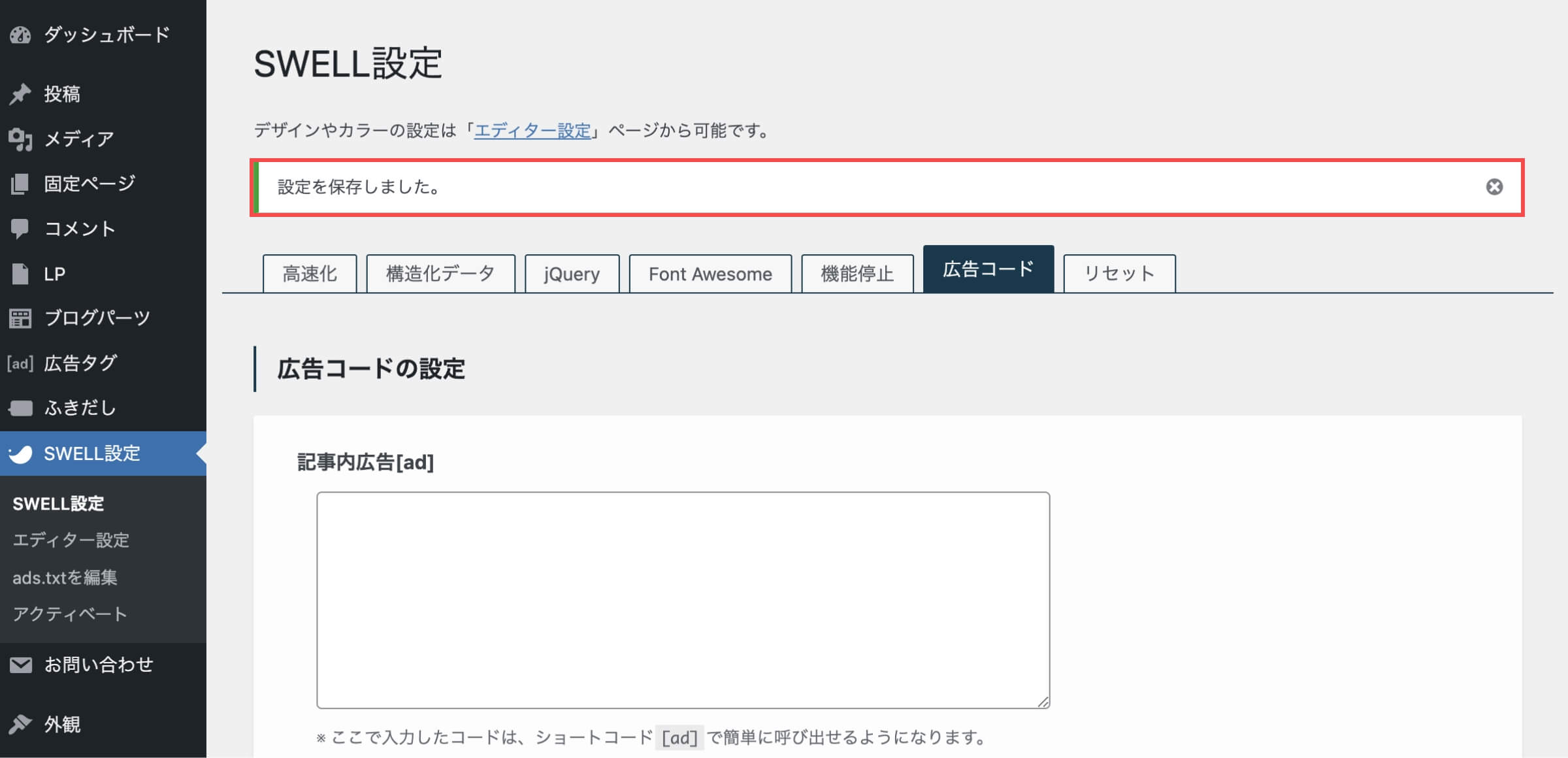
- 管理画面の左側メニューから「SWELL設定」にカーソルを合わせます。
- 「SWELL設定」をクリックします。


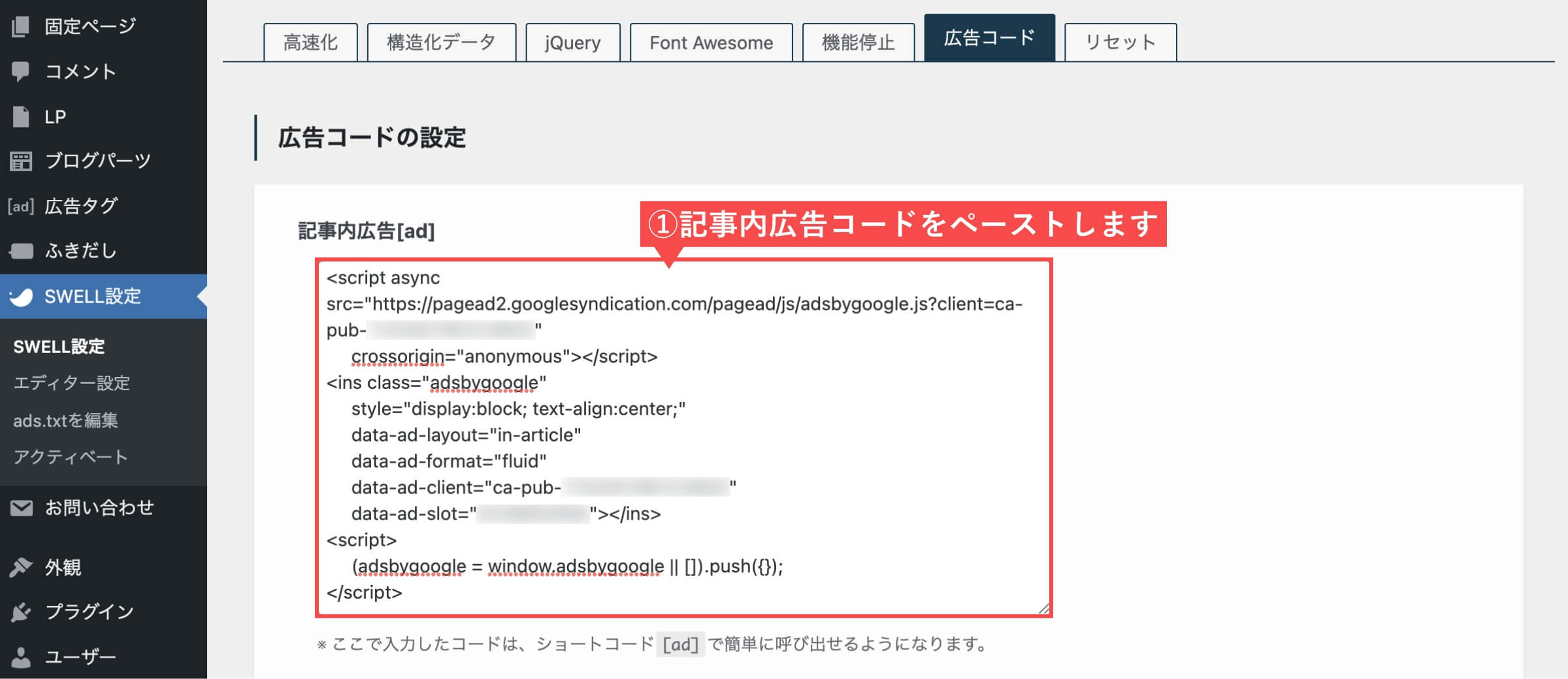
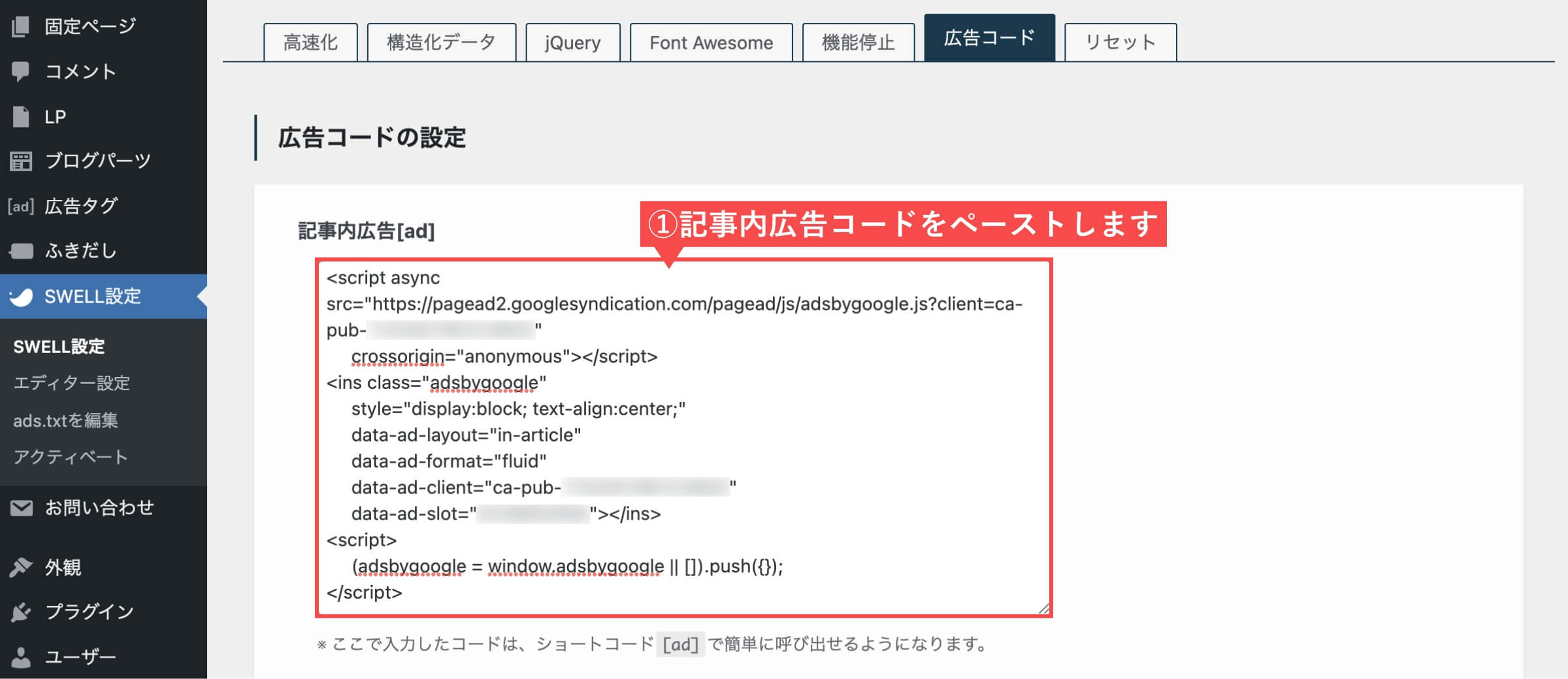
- 「広告コード」タブを選択します。


- 記事内広告枠にコピーした「記事内広告コード」をペーストします。


- 「変更を保存」ボタンをクリックします。




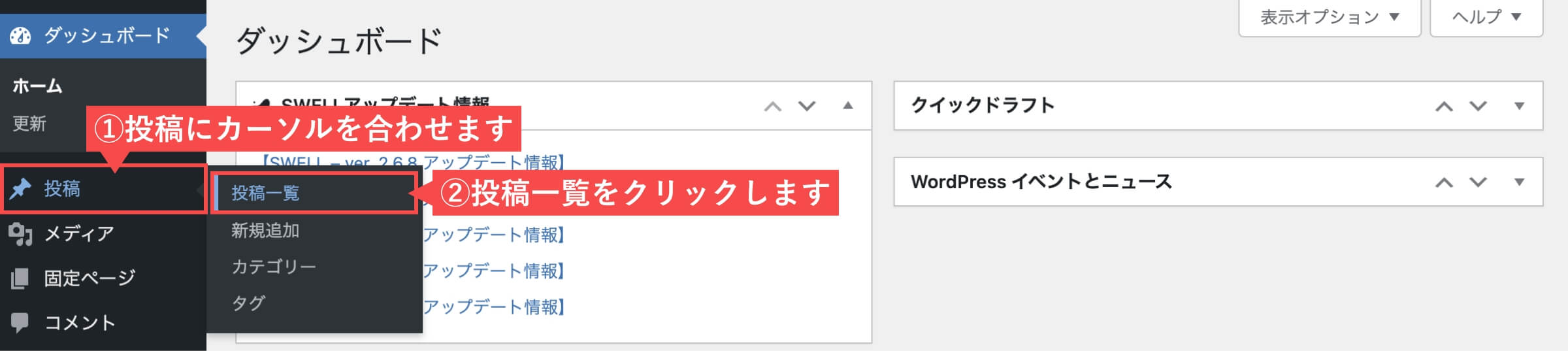
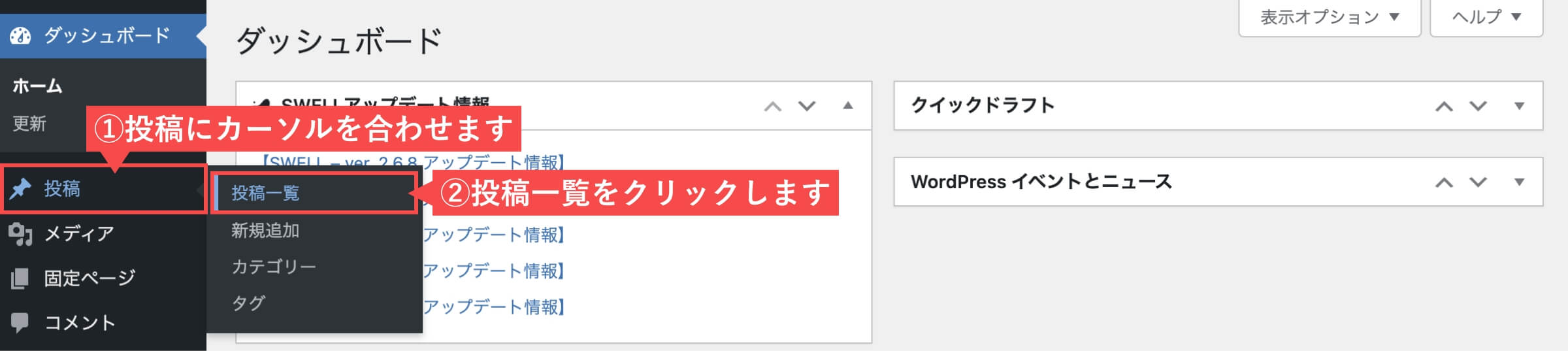
- 管理画面の左側メニューから「投稿」にカーソルを合わせます。
- 「投稿一覧」をクリックします。


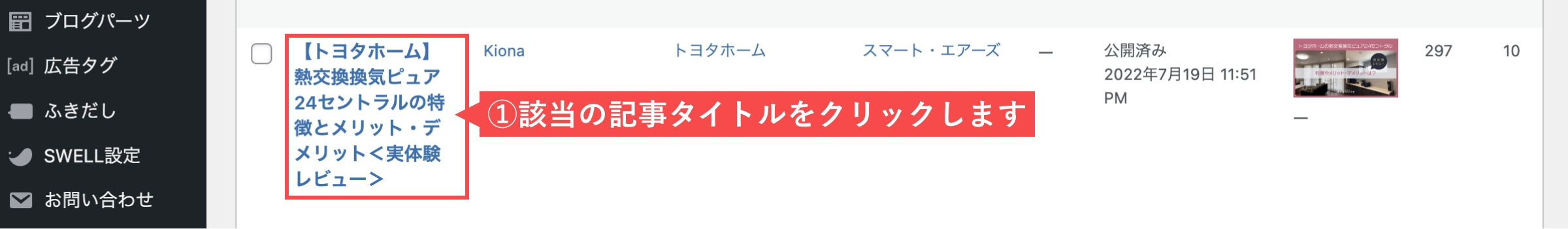
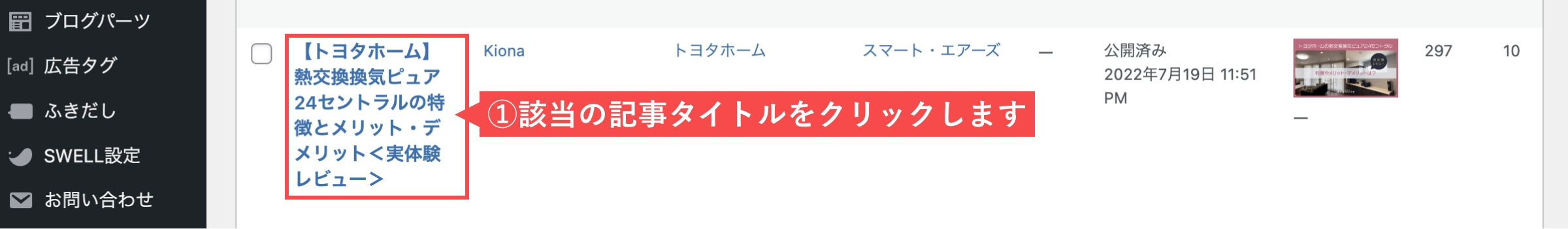
- 記事内広告を設置したい「記事タイトル」をクリックします。


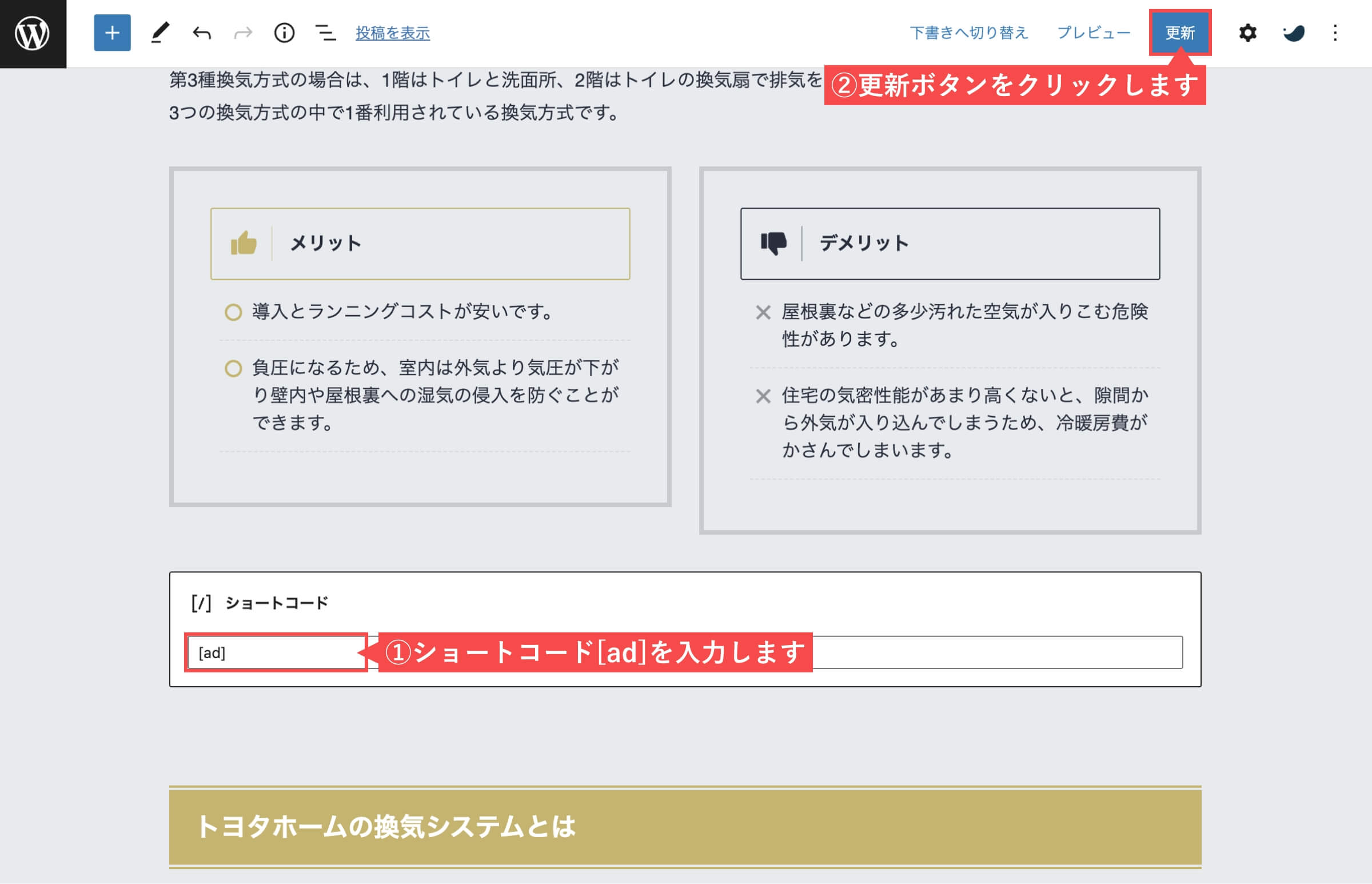
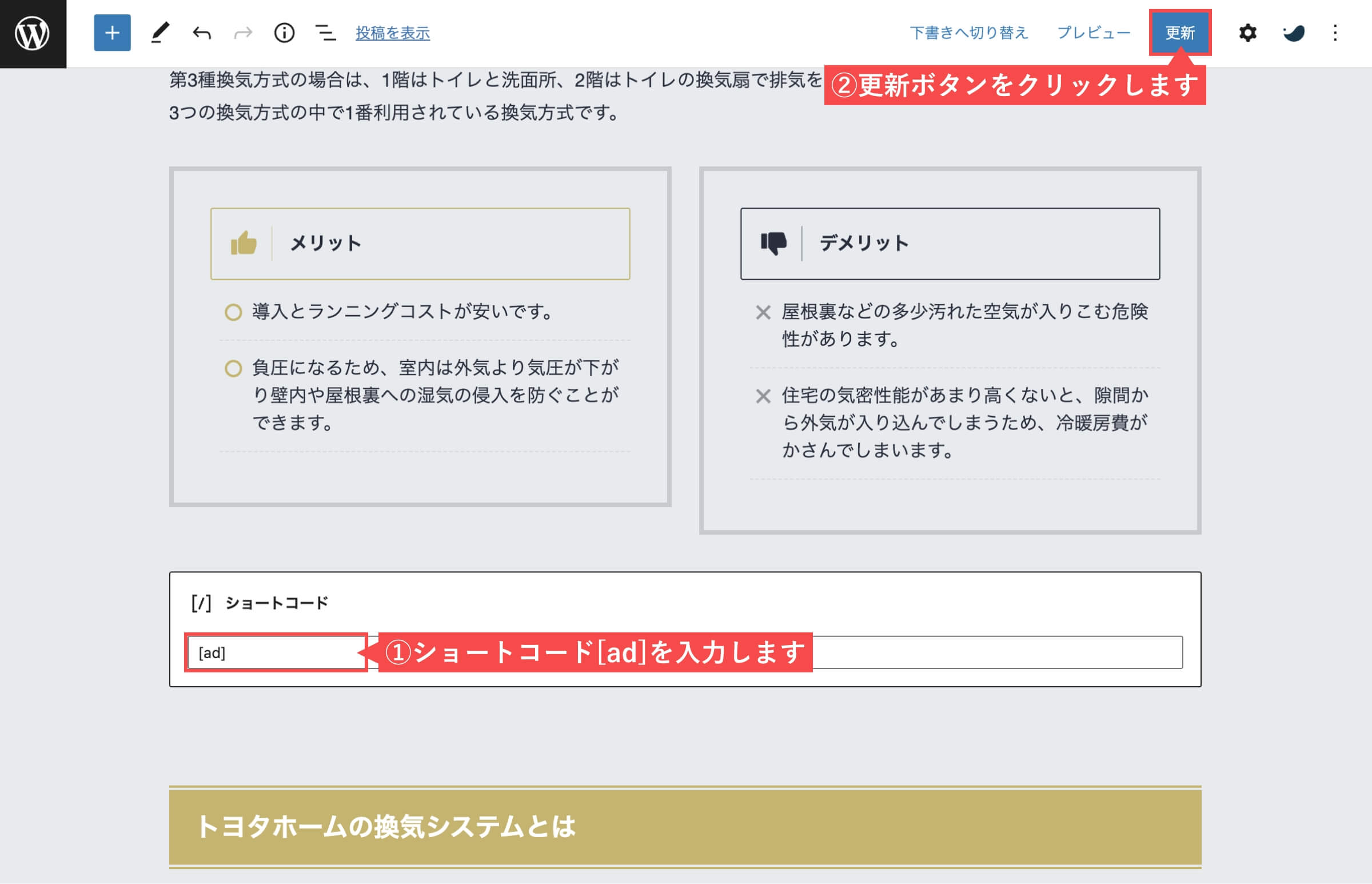
- H2見出しの上に「記事内広告のショートコード」を入力します。
- 「更新」ボタンをクリックします。


「SWELL設定でH2見出しの上・文章と文章の間に「記事内広告」を設置する」の解説は以上です。
SWELL設定で目次上に「ディスプレイ広告」を設置する
WordPress投稿画面から解説します。
- 管理画面の左側メニューから「SWELL設定」にカーソルを合わせます。
- 「SWELL設定」をクリックします。


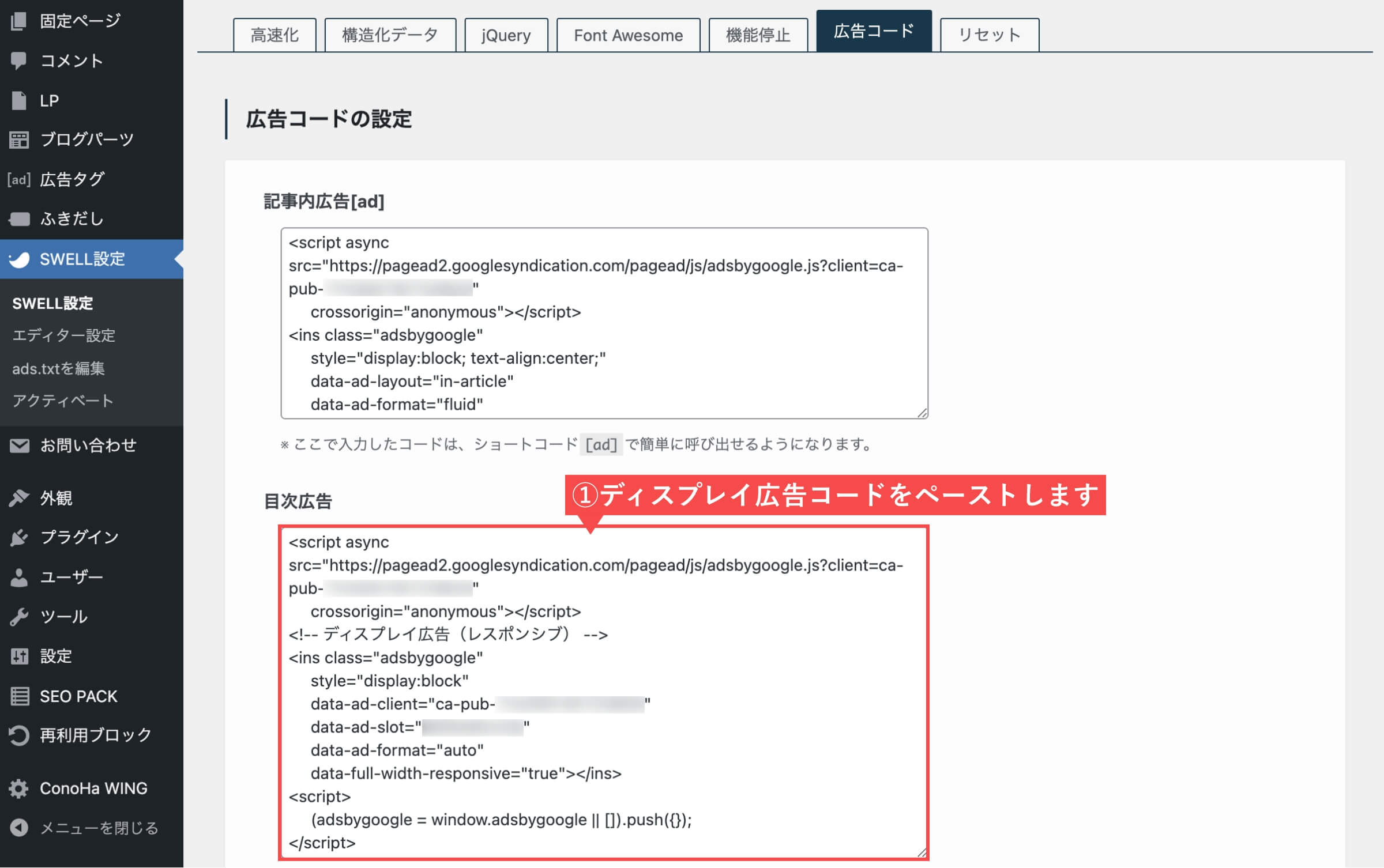
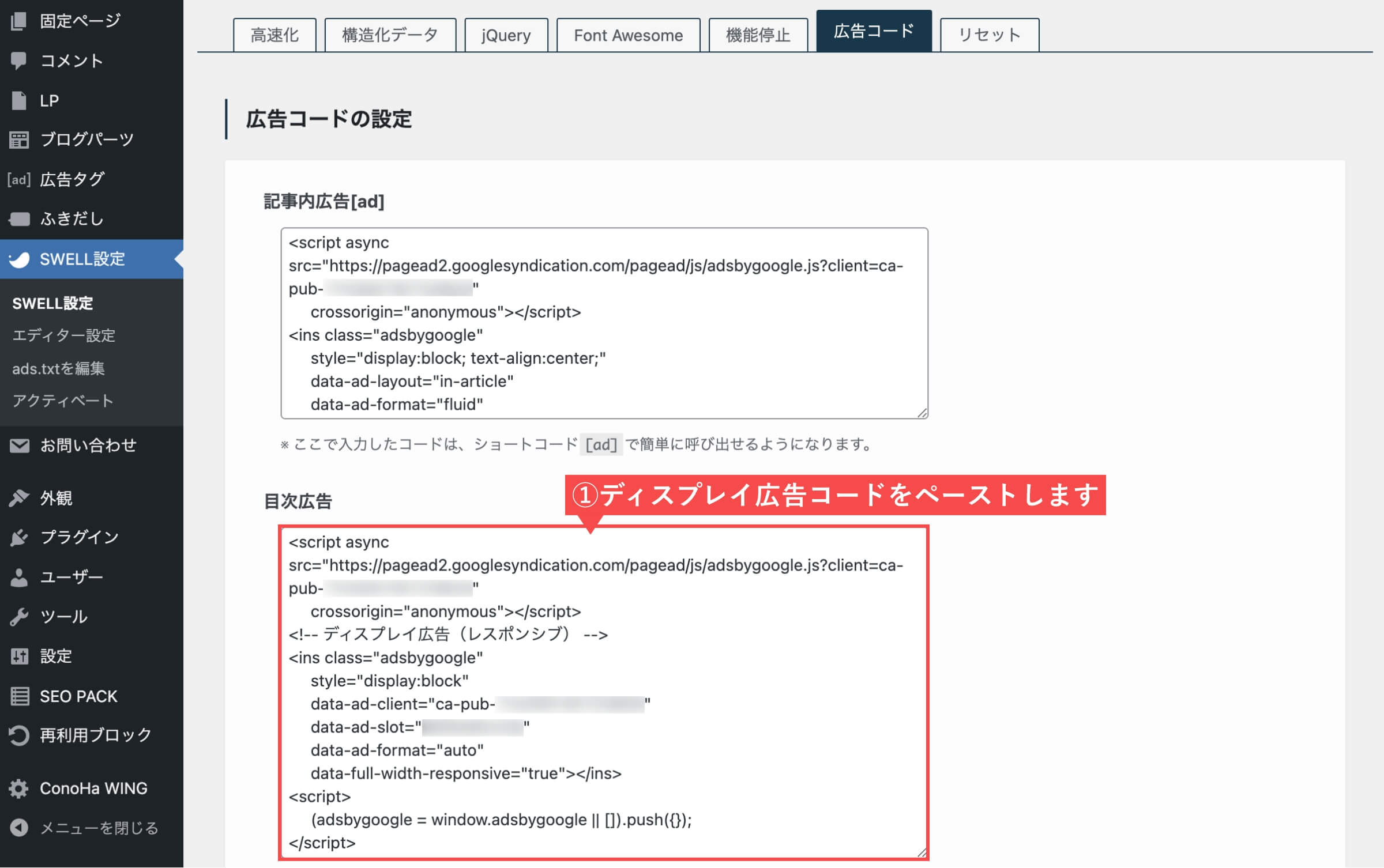
- 「広告コード」タブを選択します。


- 目次広告枠にコピーした「ディスプレイ広告コード」をペーストします。


- 「変更を保存」ボタンをクリックします。




- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「カスタマイズ」をクリックします。


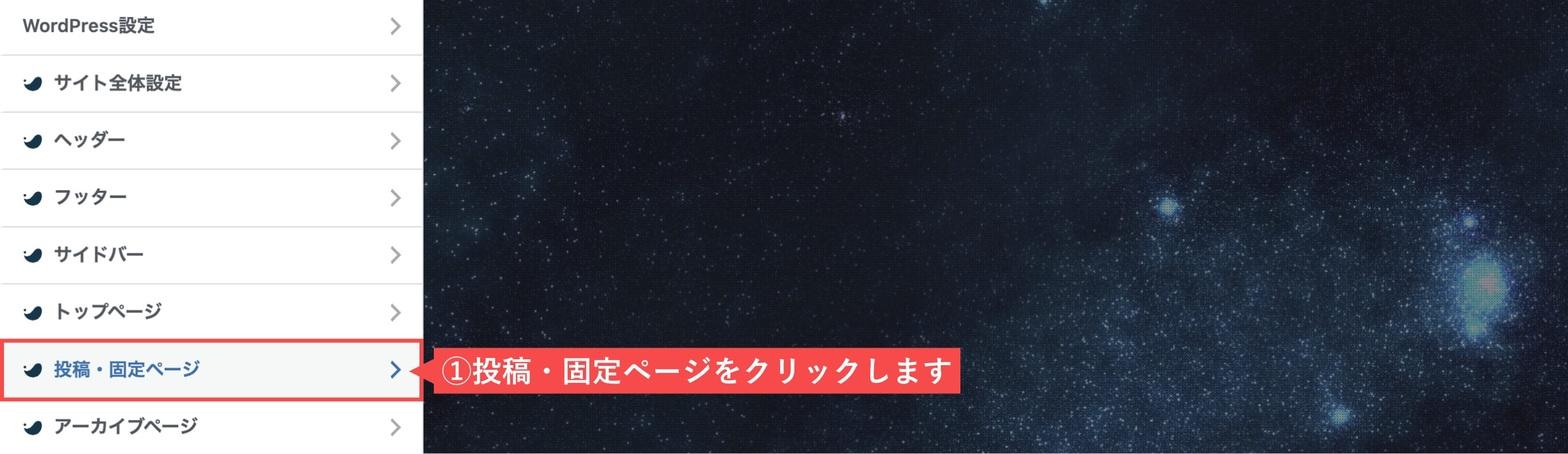
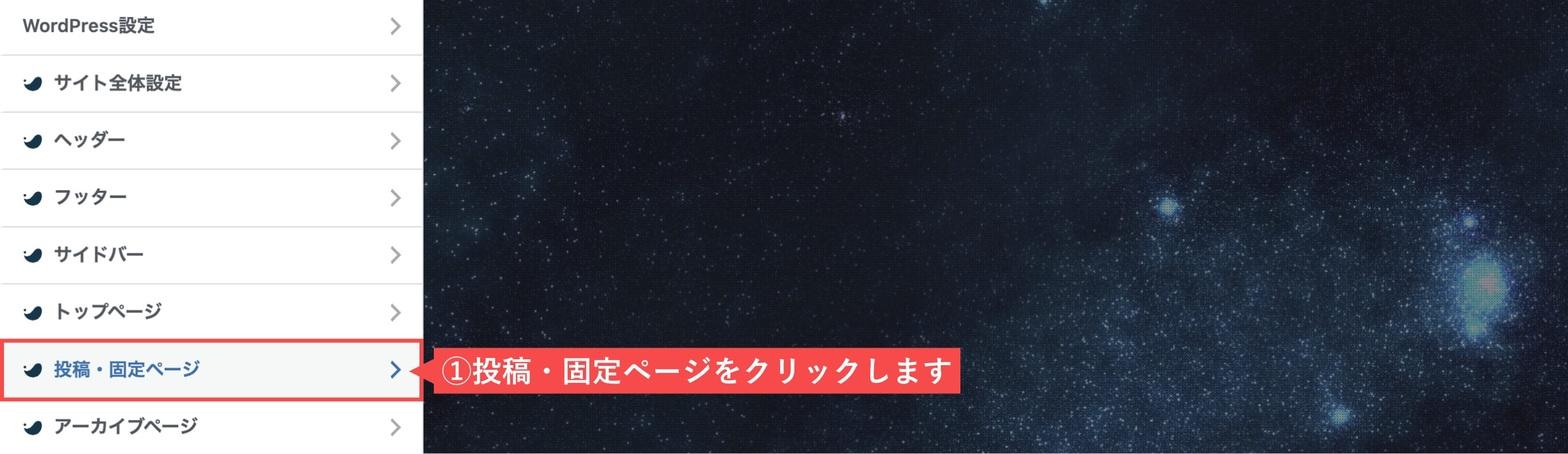
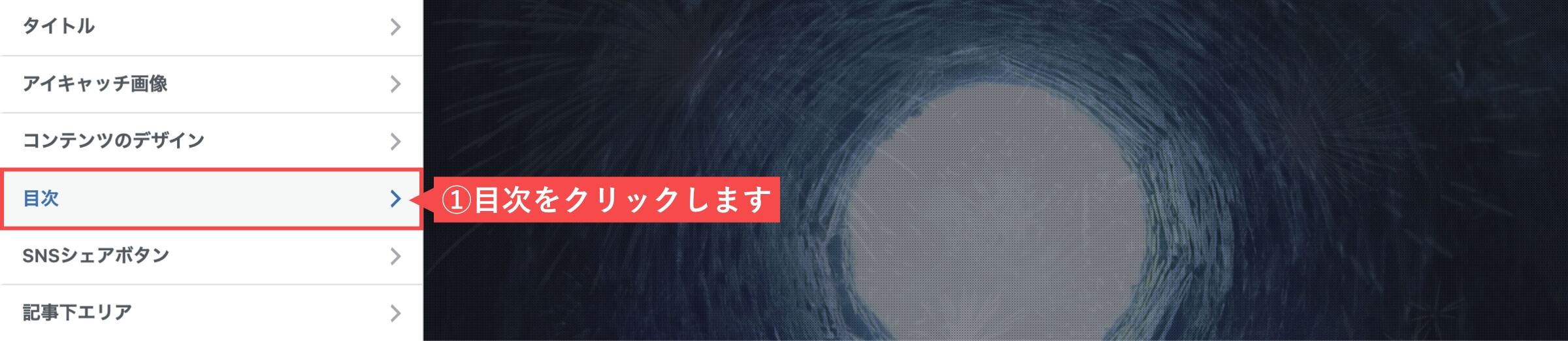
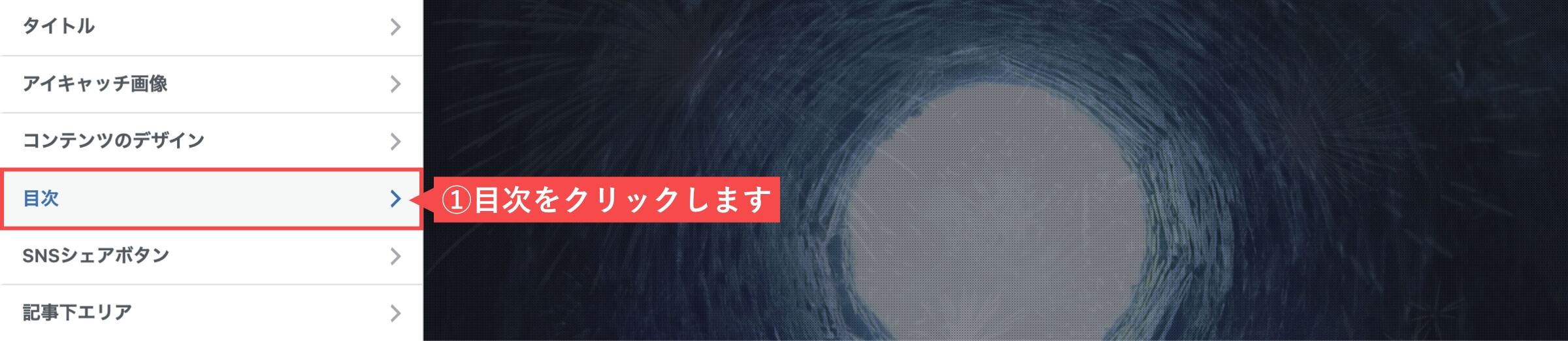
- 「投稿・固定ページ」をクリックします。


- 「目次」をクリックします。


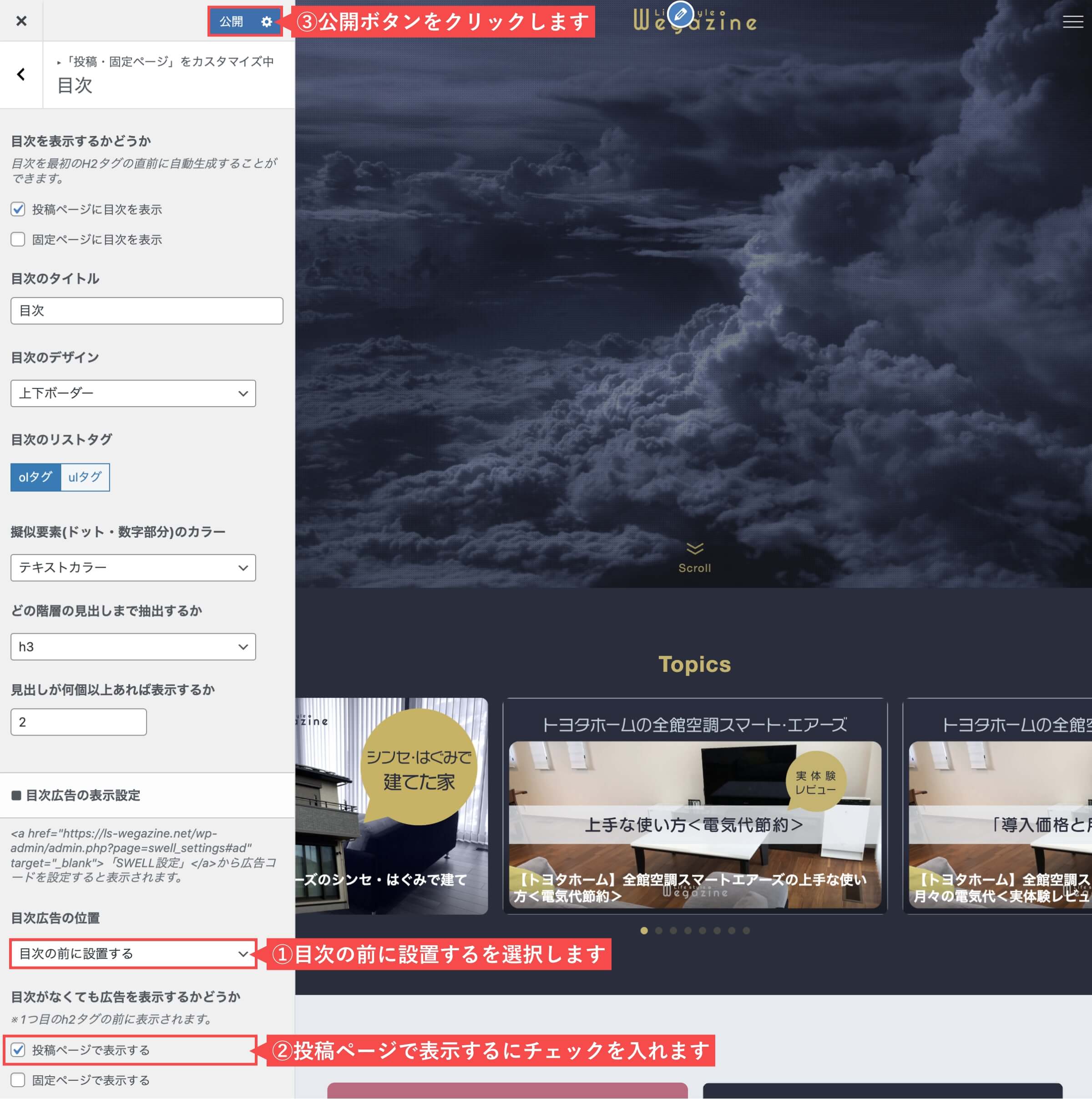
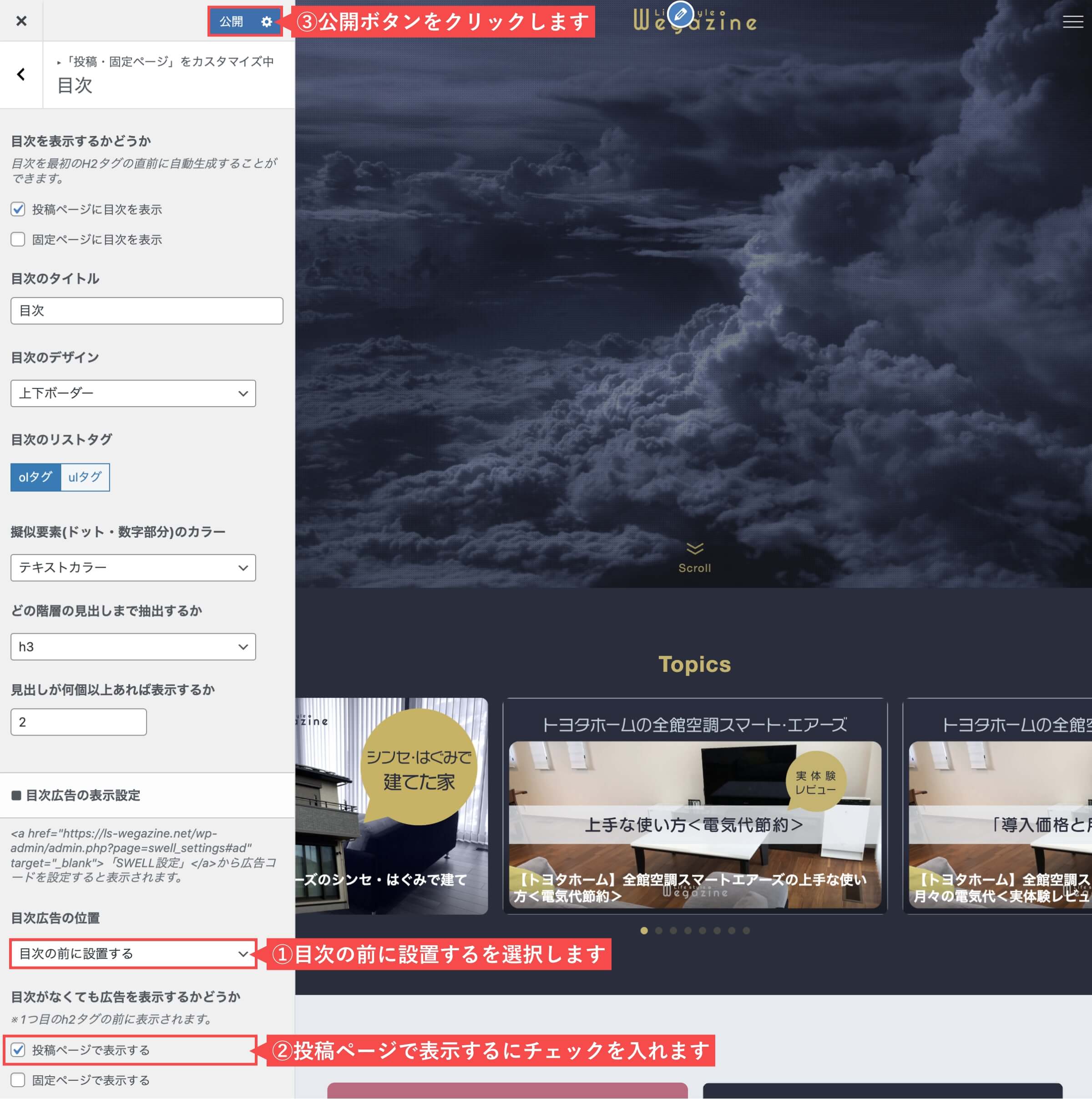
- 目次広告の位置で「目次の前に設置する」を選択します。
- 目次がなくても広告を表示するかどうかで「投稿ページで表示する」にチェックを入れます。
- 「公開」ボタンをクリックします。


「SWELL設定で目次上に「ディスプレイ広告」を設置する」の解説は以上です。
投稿記事ごとに目次上の広告を非表示にする


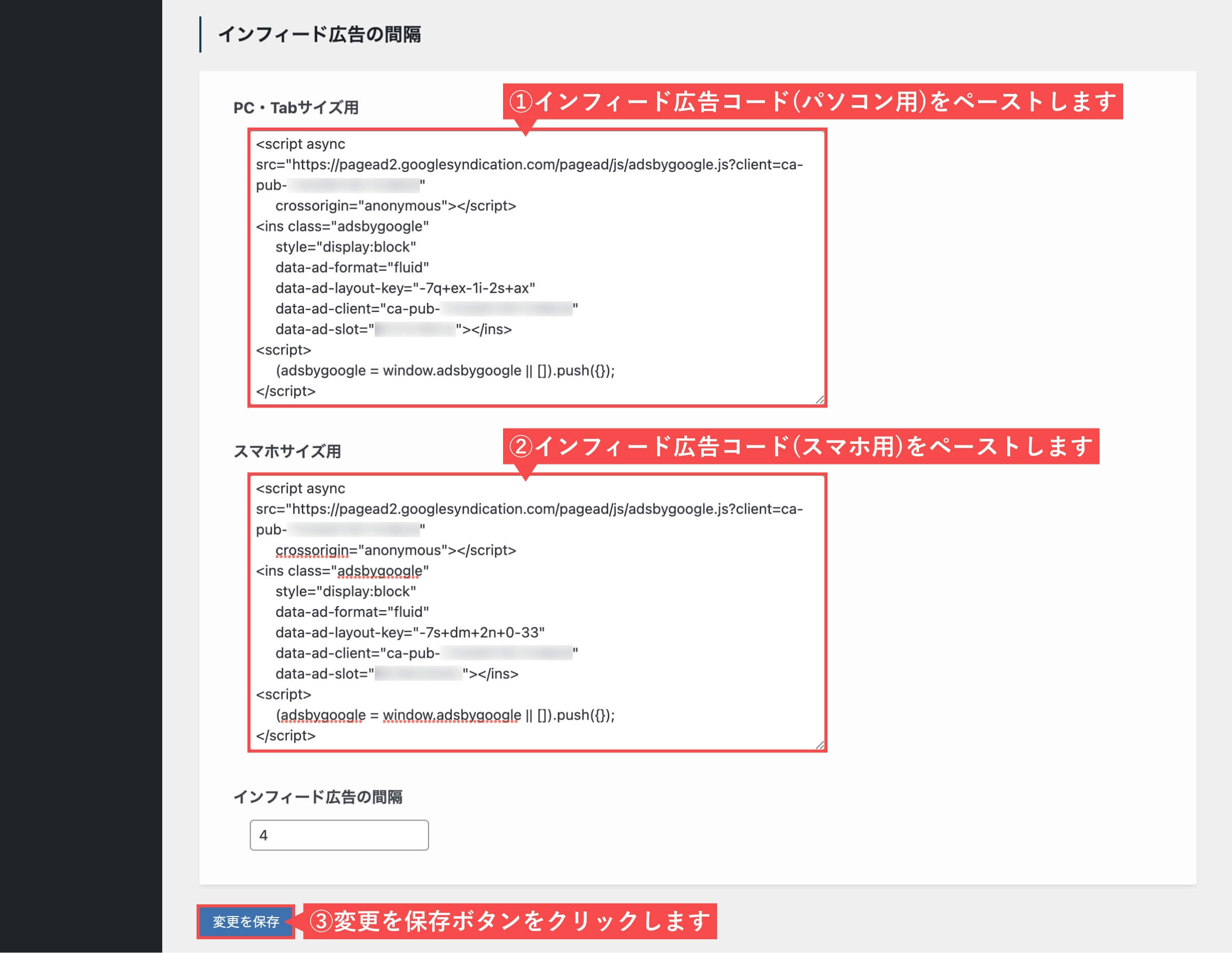
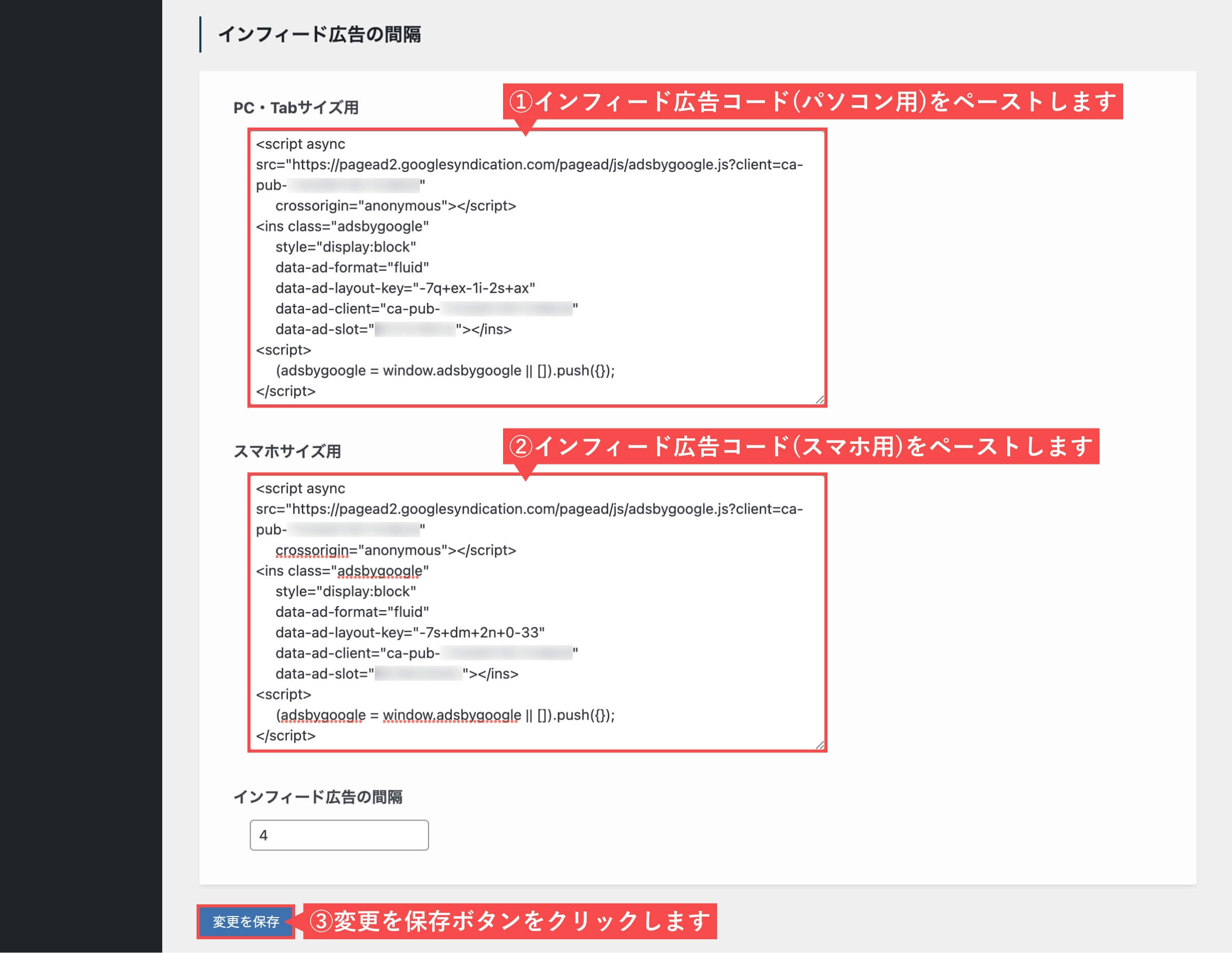
SWELL設定でトップと記事一覧ページに「インフィード広告」を設置する
WordPress投稿画面から解説します。
- 管理画面の左側メニューから「SWELL設定」にカーソルを合わせます。
- 「SWELL設定」をクリックします。


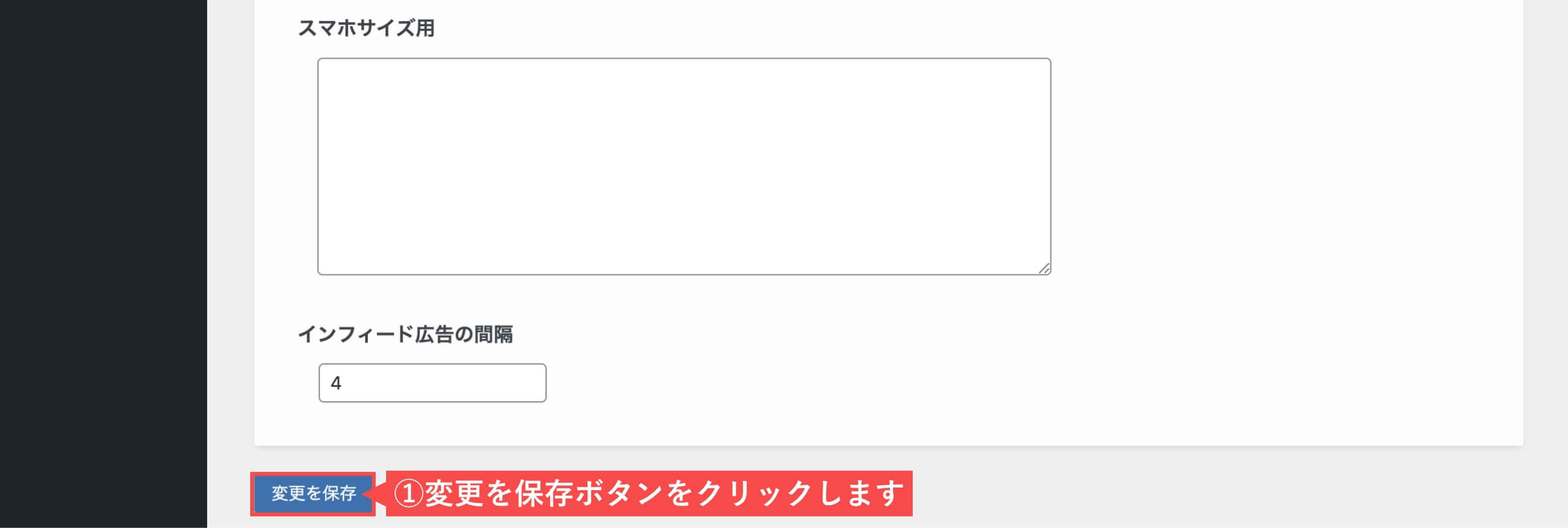
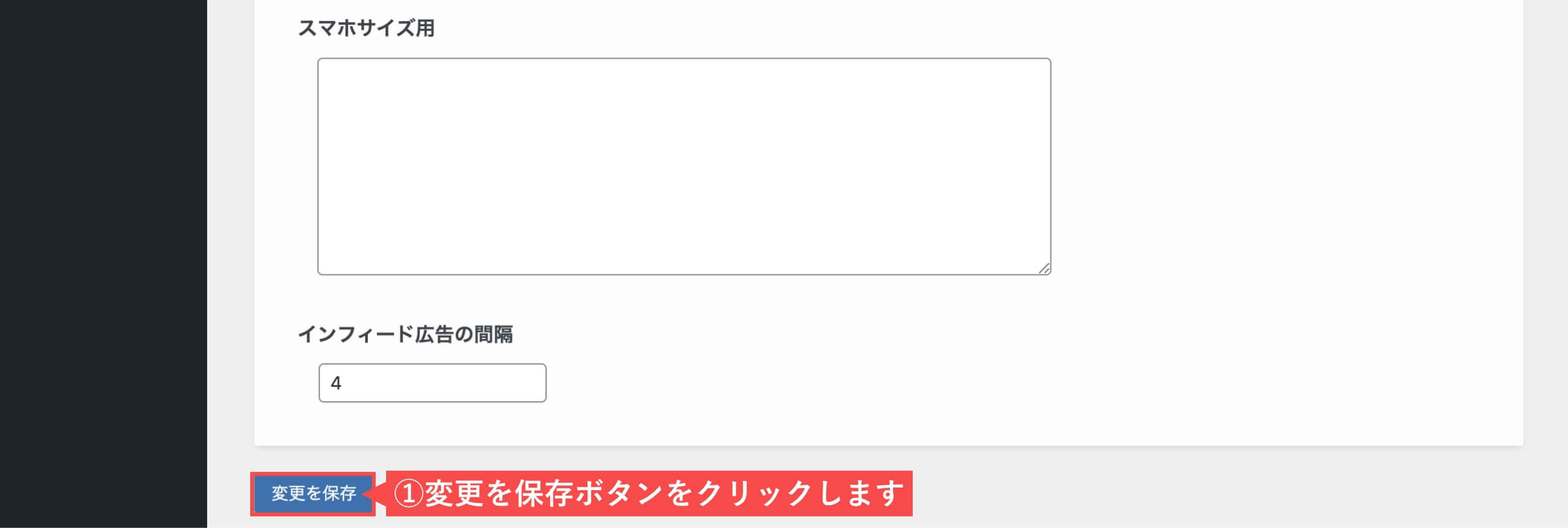
- 「広告コード」タブを選択します。


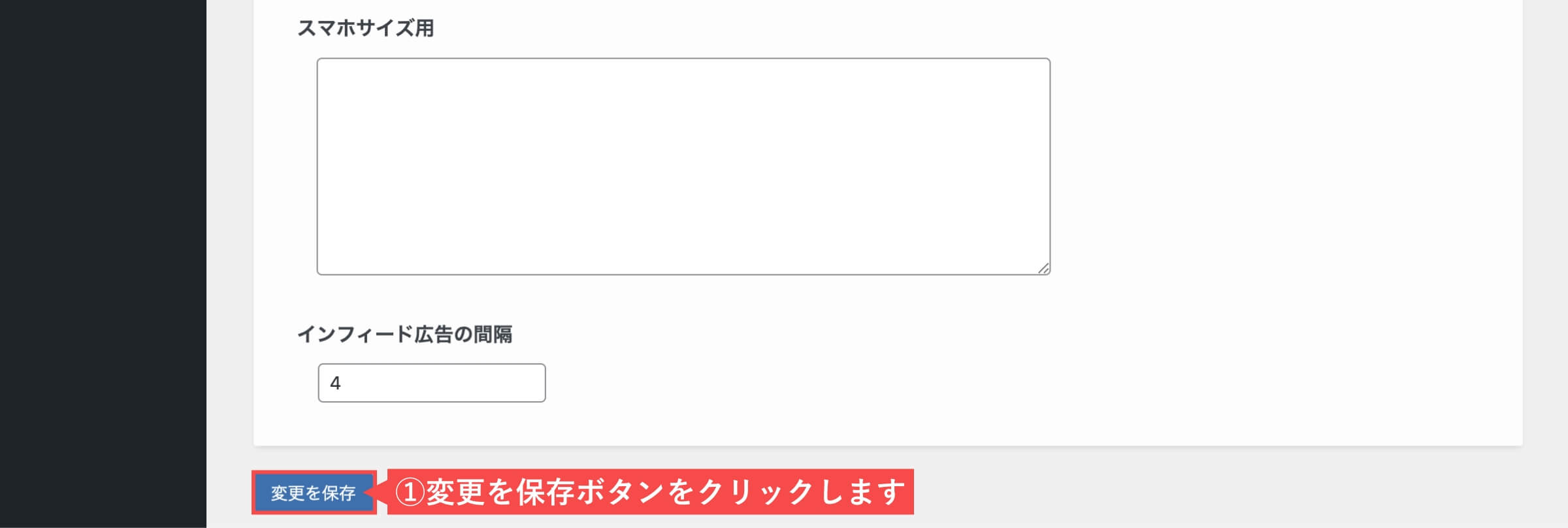
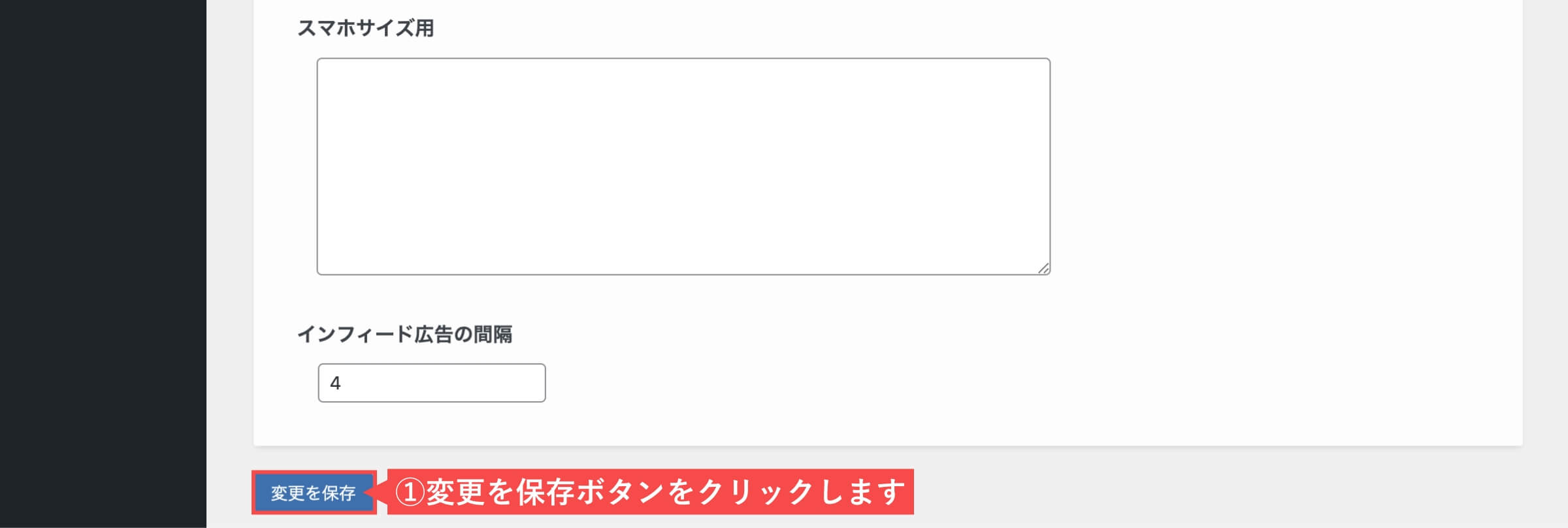
- PC・Tabサイズ用で「インフィード広告コード(パソコン用)」をペーストします。
- スマホサイズ用で「インフィード広告コード(スマホ用)」をペーストします。
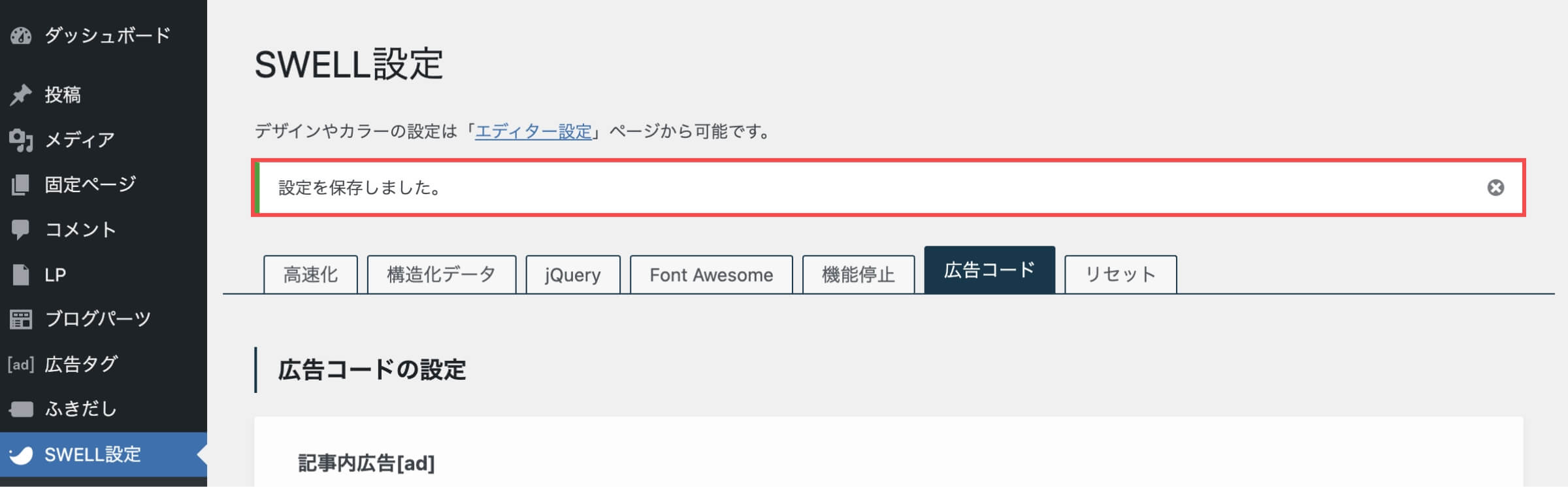
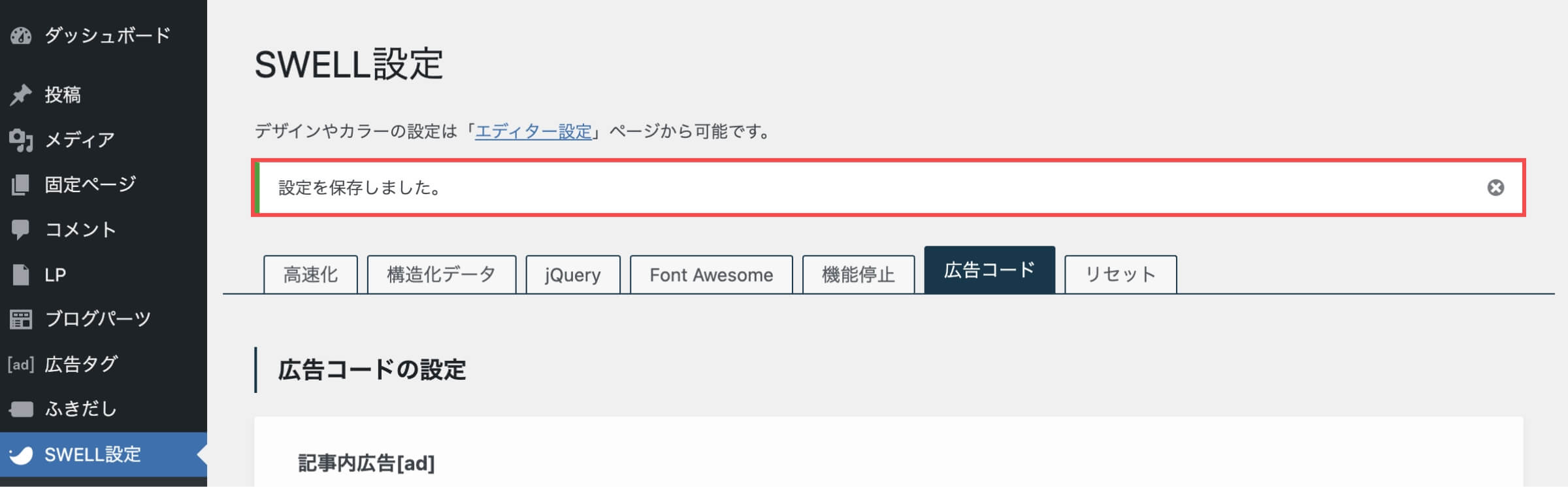
- 「変更を保存」ボタンをクリックします。




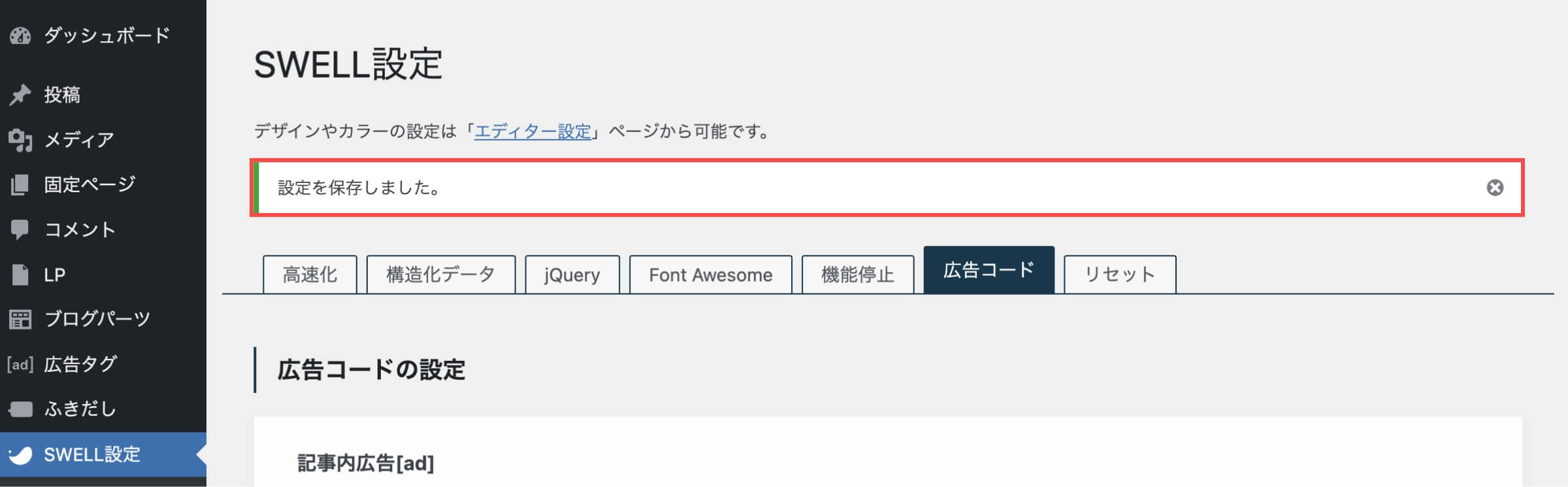
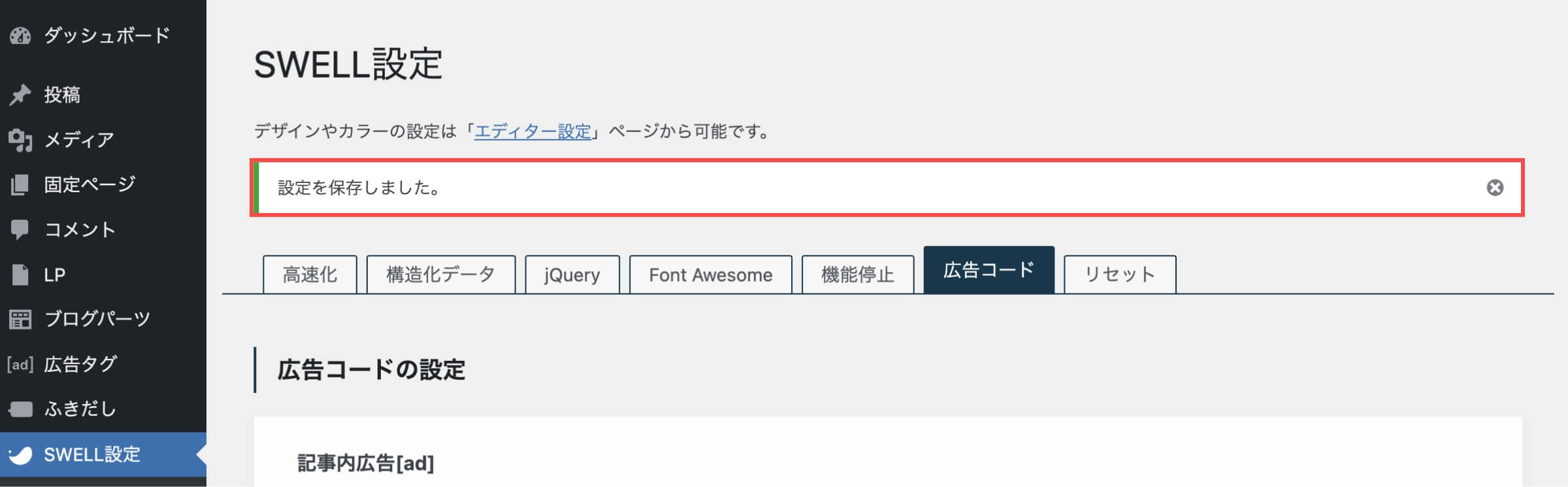
「SWELL設定でトップと記事一覧ページに「インフィード広告」を設置する」の解説は以上です。
ウィジェットを利用して広告コードを設置する
- サイドバーに「ディスプレイ広告」
- 関連記事上に「Multiplex広告」
- 関連記事下に「ディスプレイ広告」
ウィジェットでサイドバーに「ディスプレイ広告」を設置する
WordPress投稿画面から解説します。
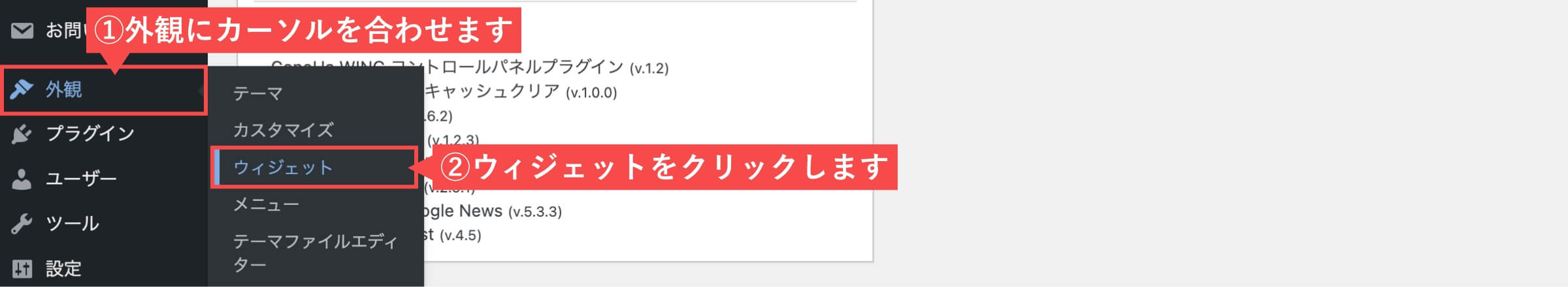
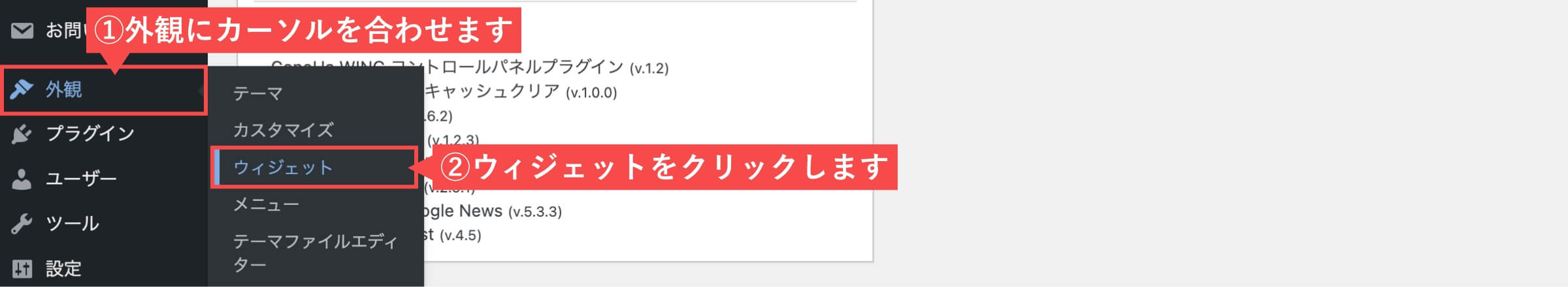
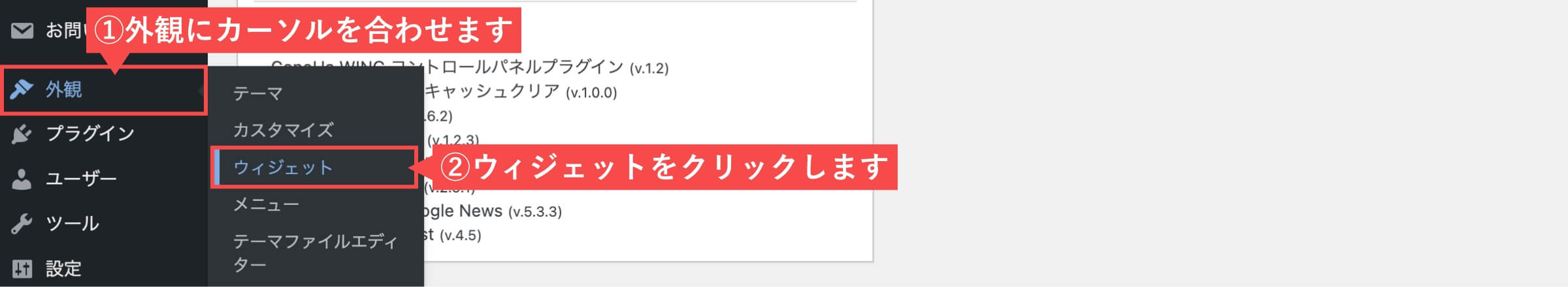
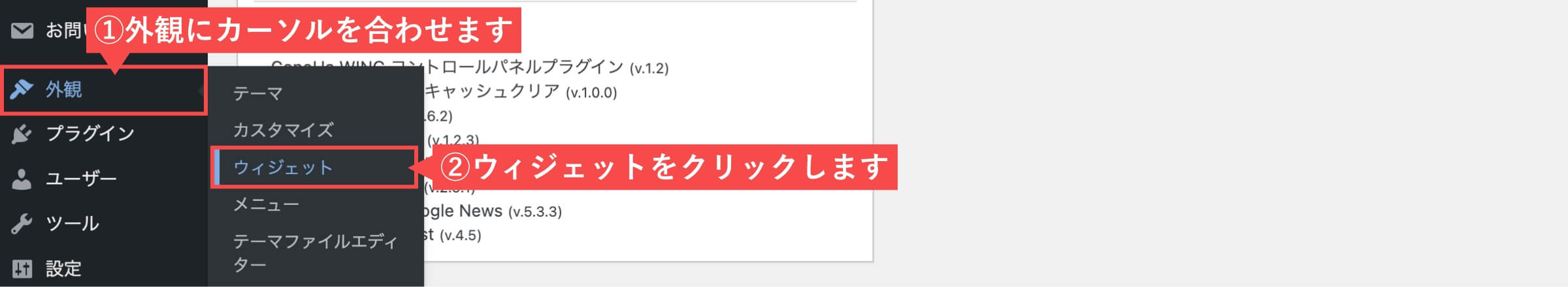
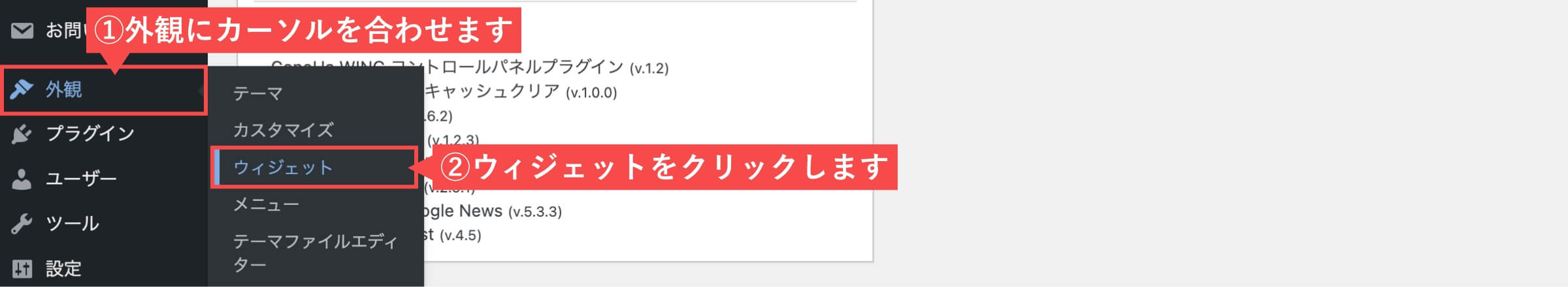
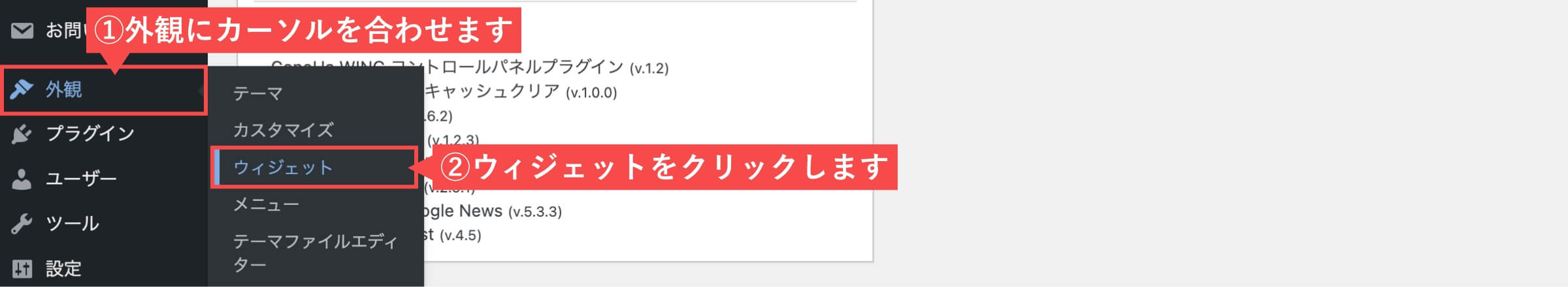
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「ウィジェット」をクリックします。


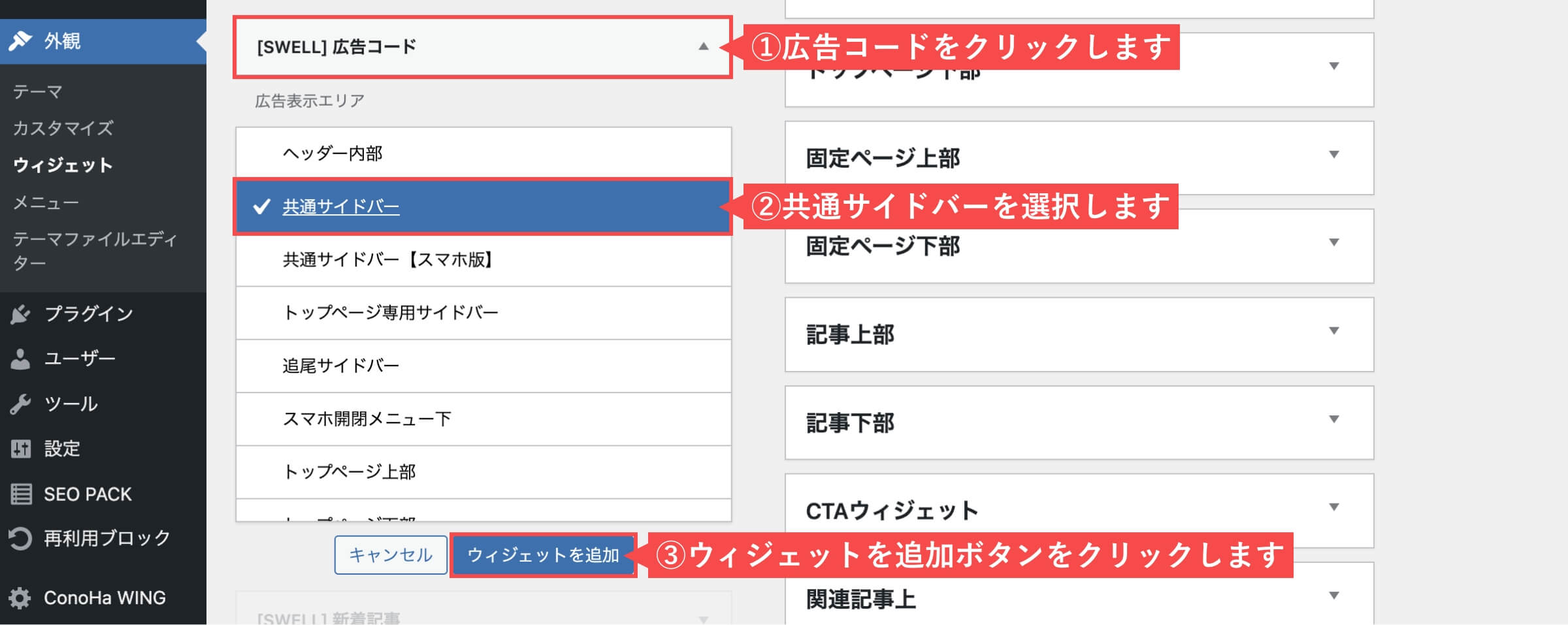
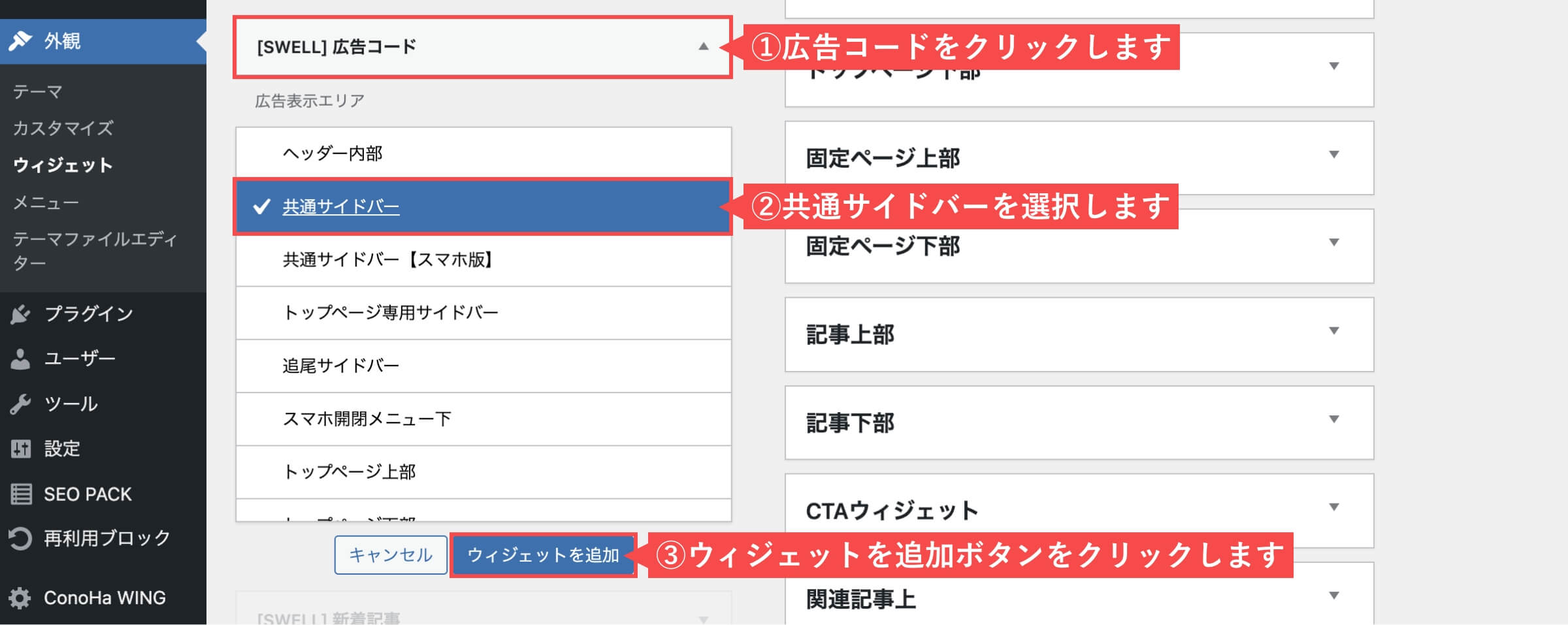
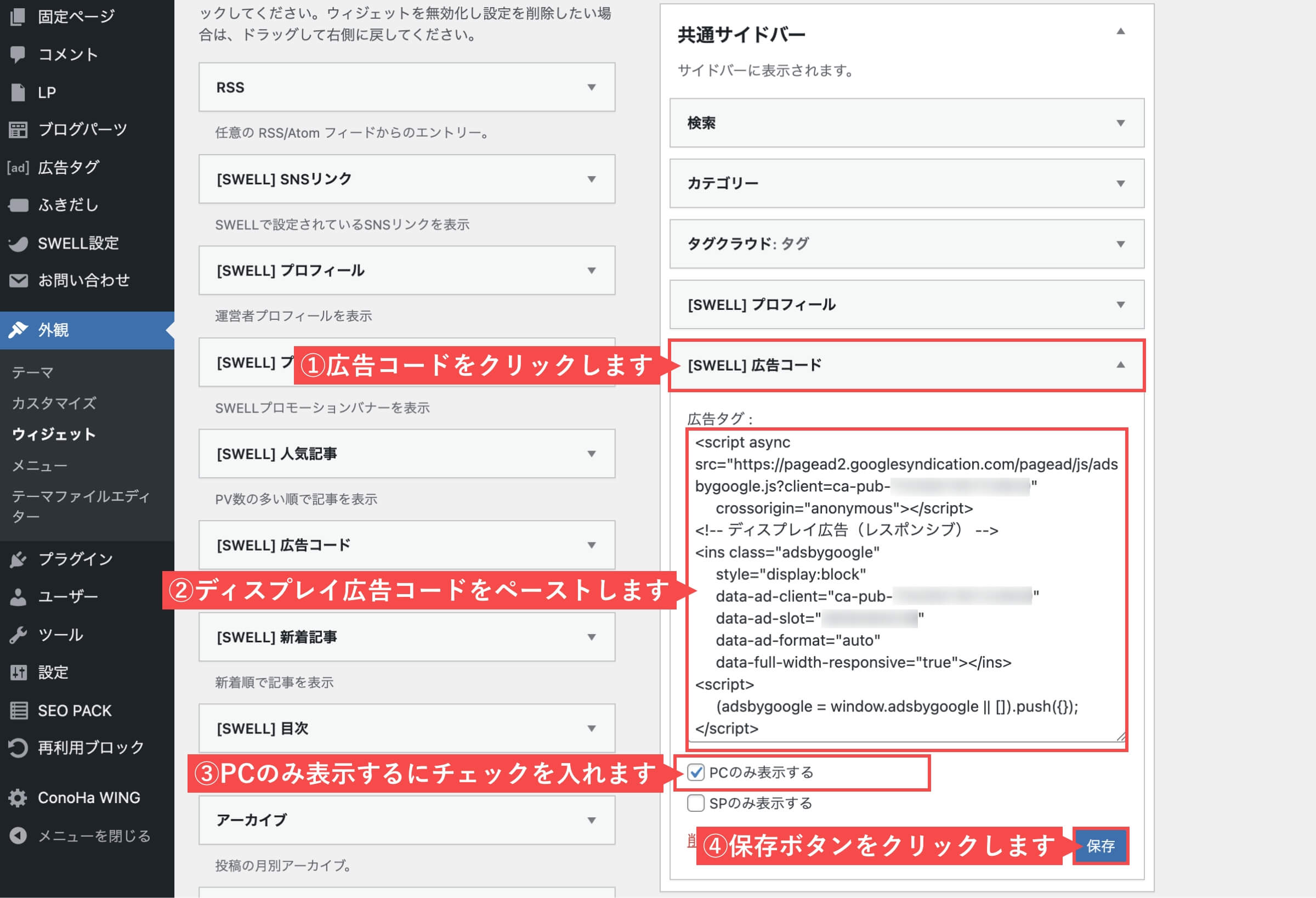
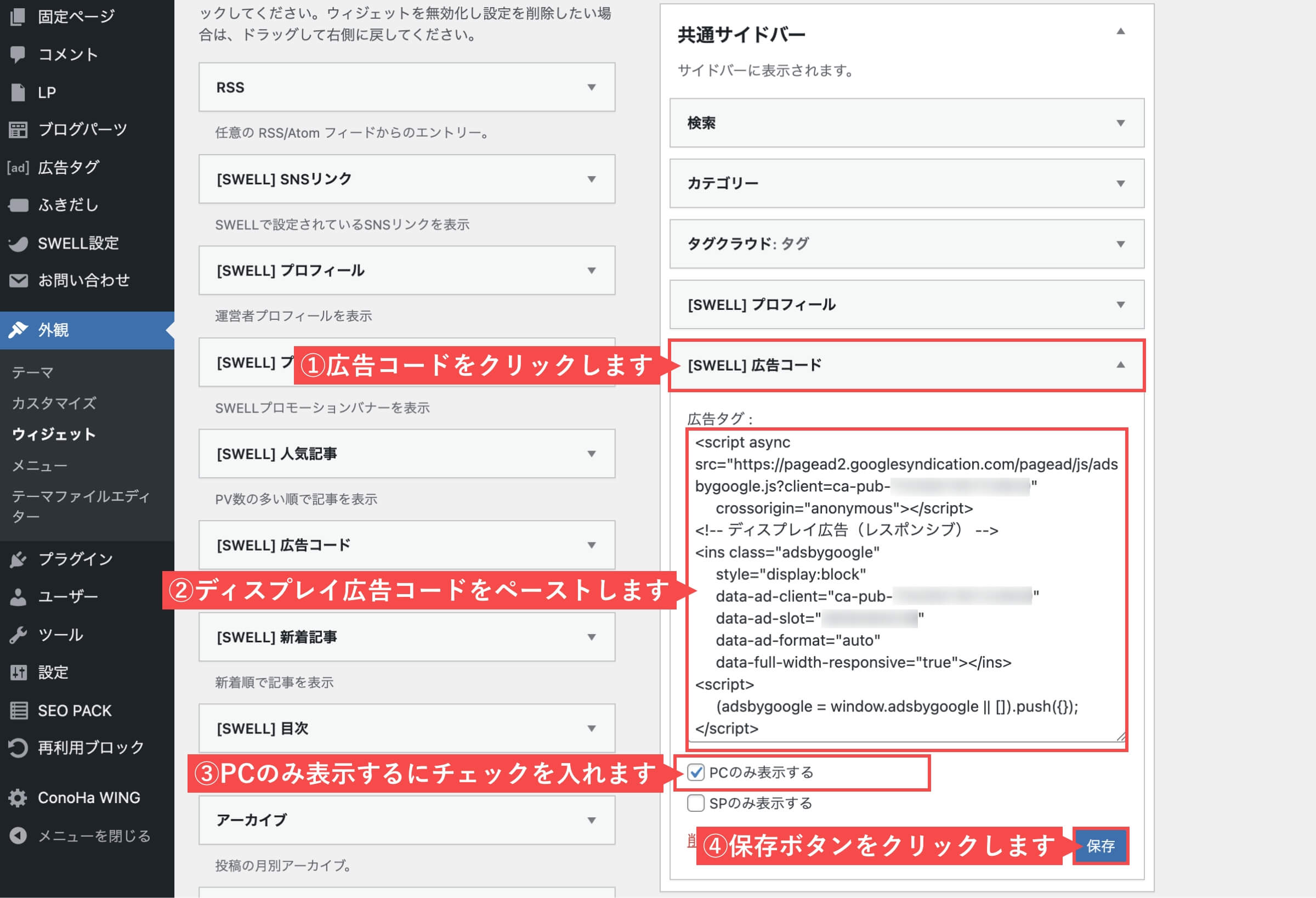
- 「広告コード」をクリックします。
- 「共通サイドバー」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


- 「広告コード」をクリックします。
- 「ディスプレイ広告コード」をペーストします。
- 「PCのみ表示する」にチェックを入れます。
- 「保存」ボタンをクリックします。
- サイドバーに設置するディスプレイ広告は、PCのみ表示にします。
SP表示の場合、サイドバーは記事よりも下に表示されるので、記事ページの下部分が広告だらけになるのを防ぐ必要があります。


「ウィジェットでサイドバーに「ディスプレイ広告」を設置する」の解説は以上です。
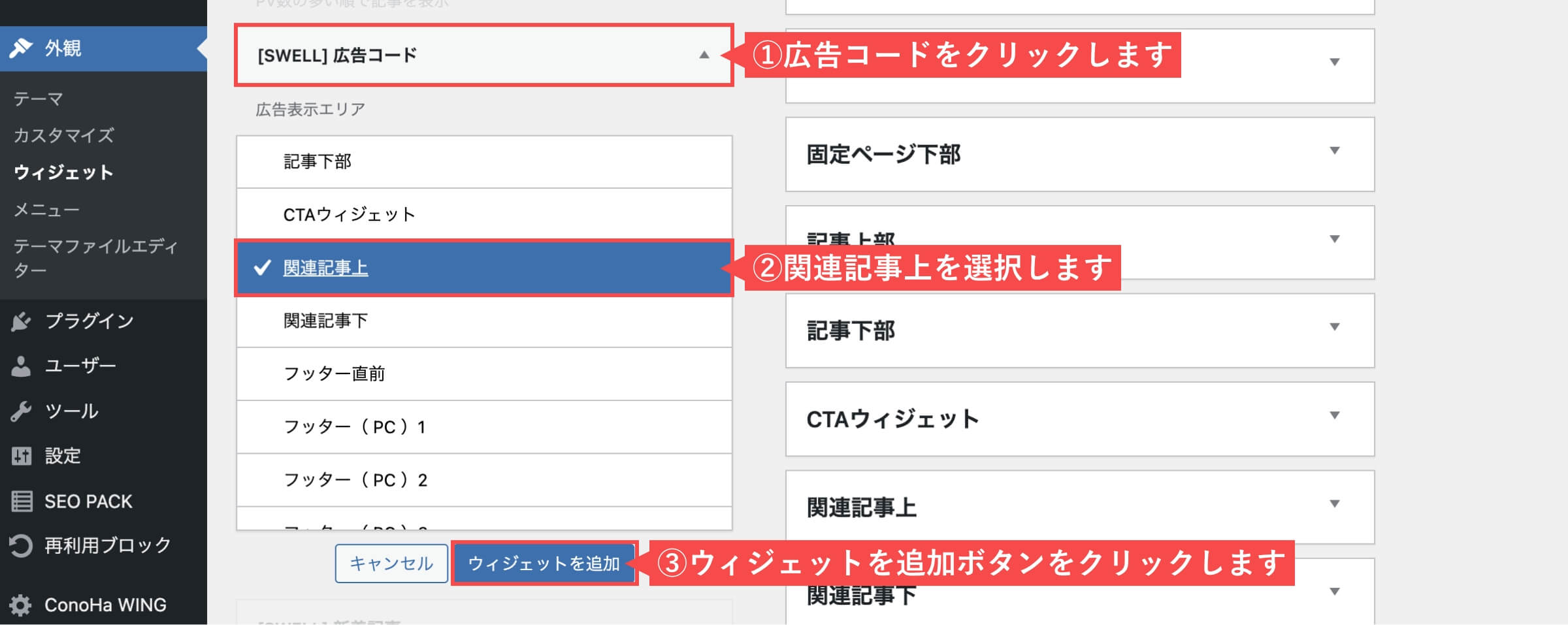
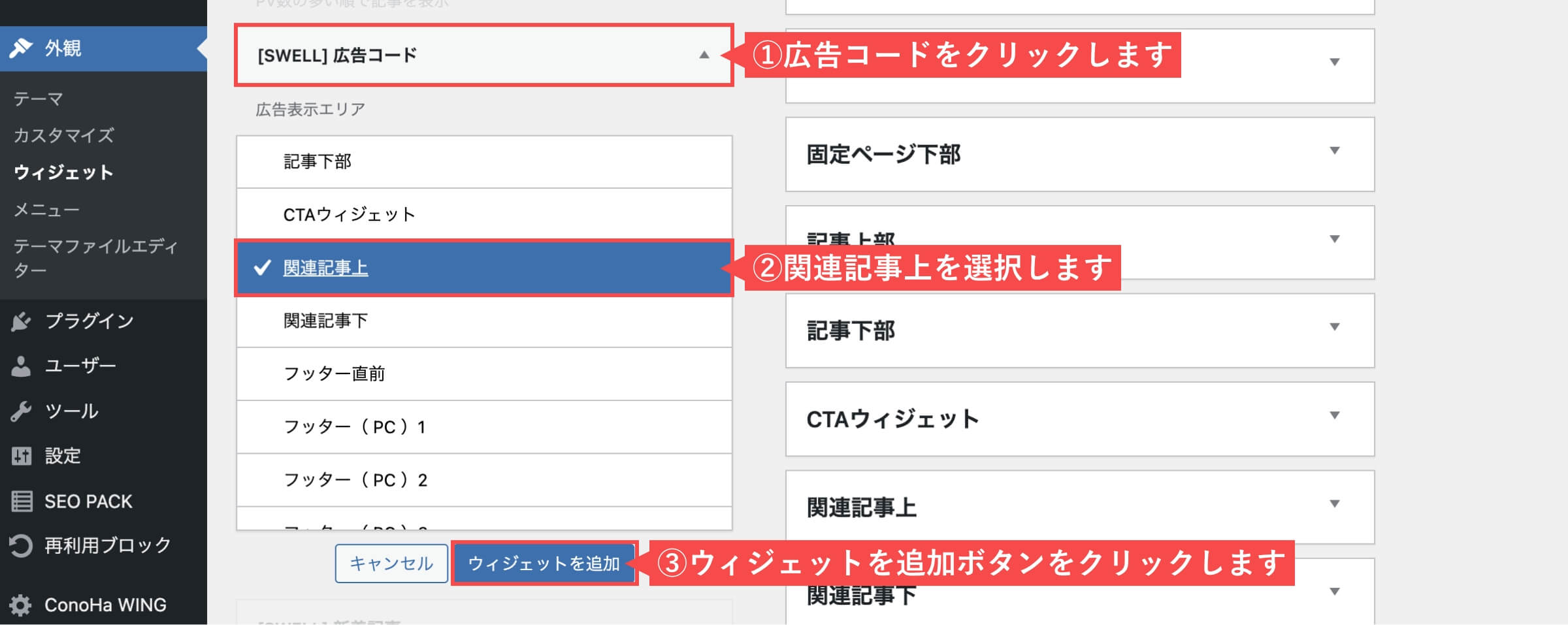
ウィジェットで関連記事上に「Multiplex広告」を設置する
WordPress投稿画面から解説します。
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「ウィジェット」をクリックします。


- 「広告コード」をクリックします。
- 「関連記事上」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


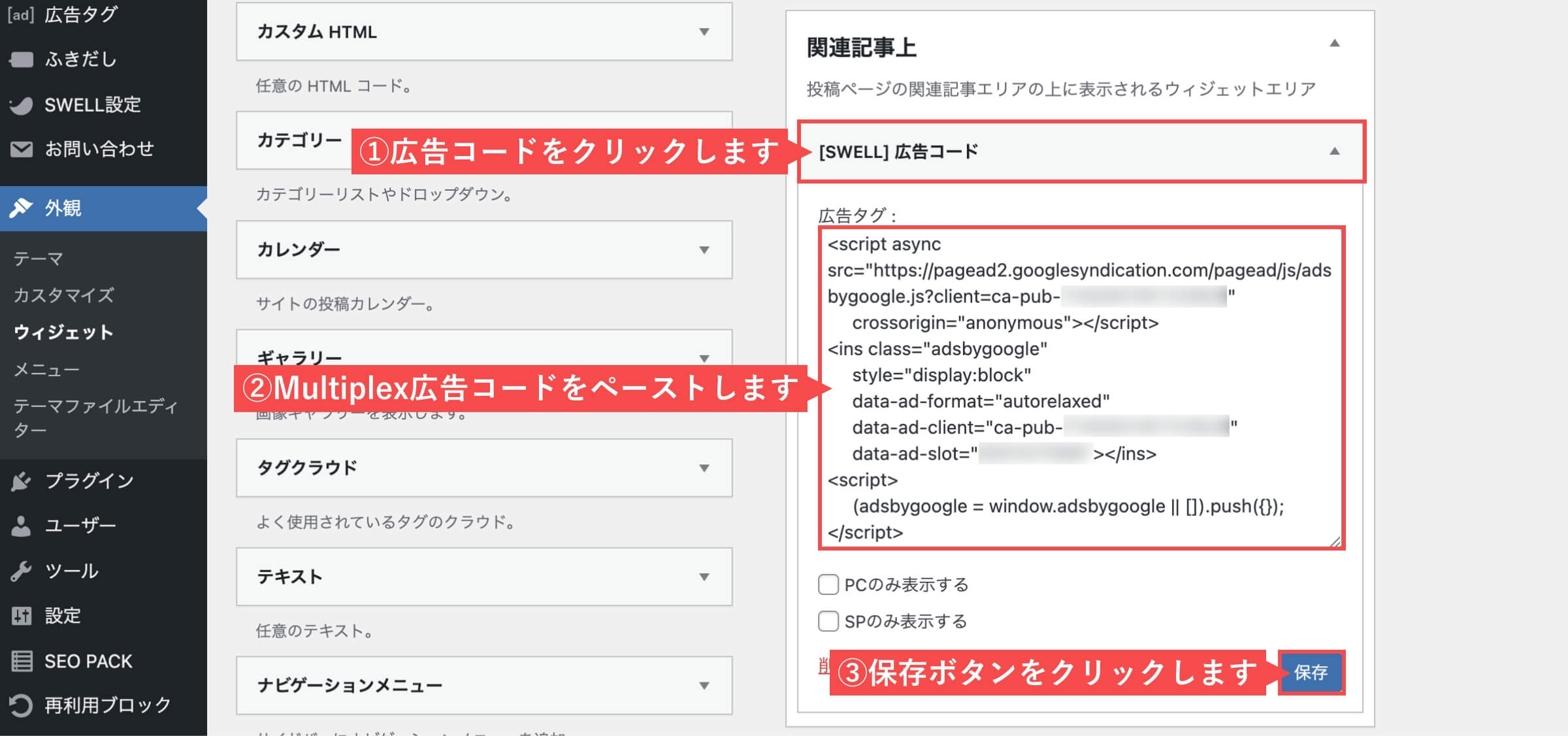
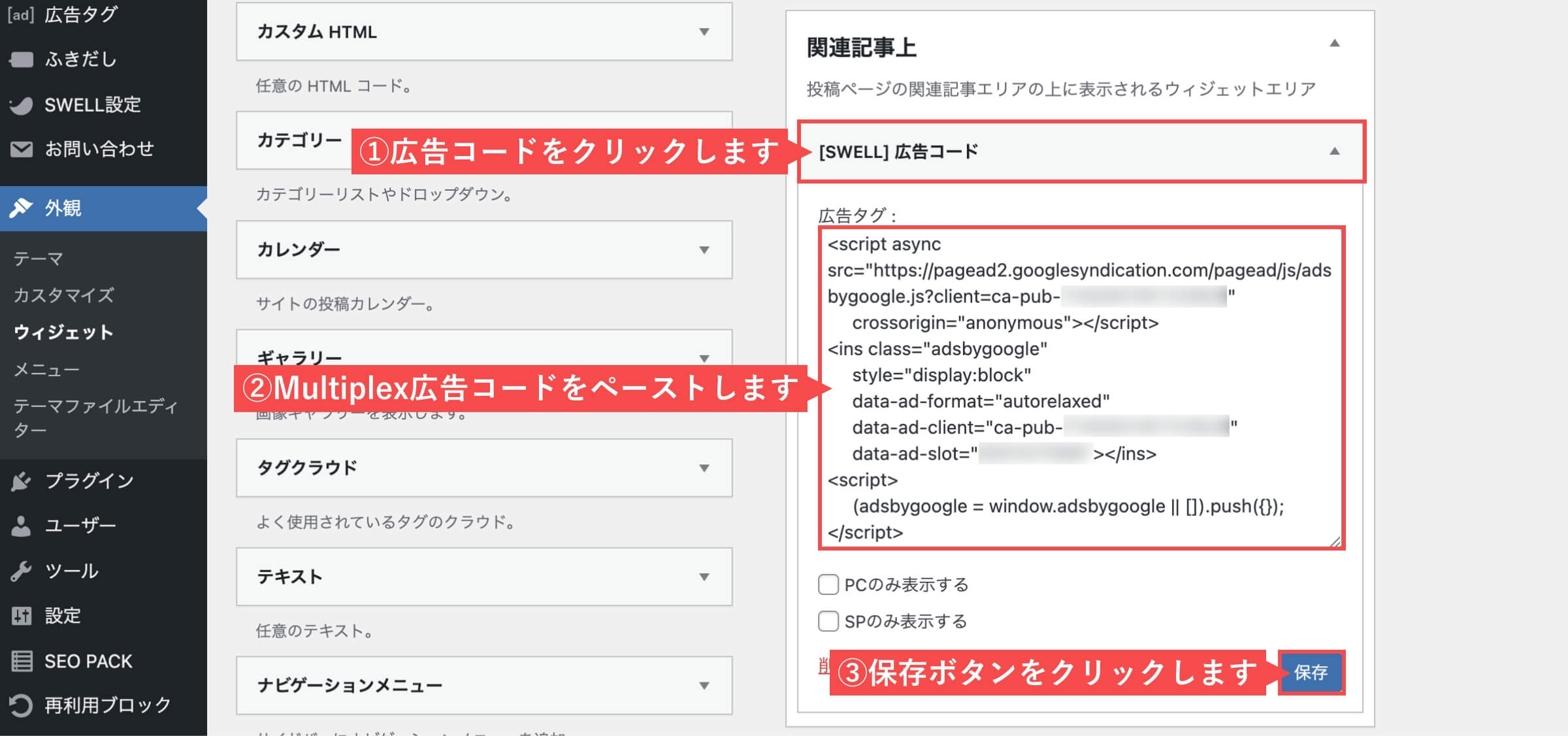
- 「広告コード」をクリックします。
- 「Multiplex広告コード」をペーストします。
- 「保存」ボタンをクリックします。


「ウィジェットで関連記事上に「Multiplex広告」を設置する」の解説は以上です。
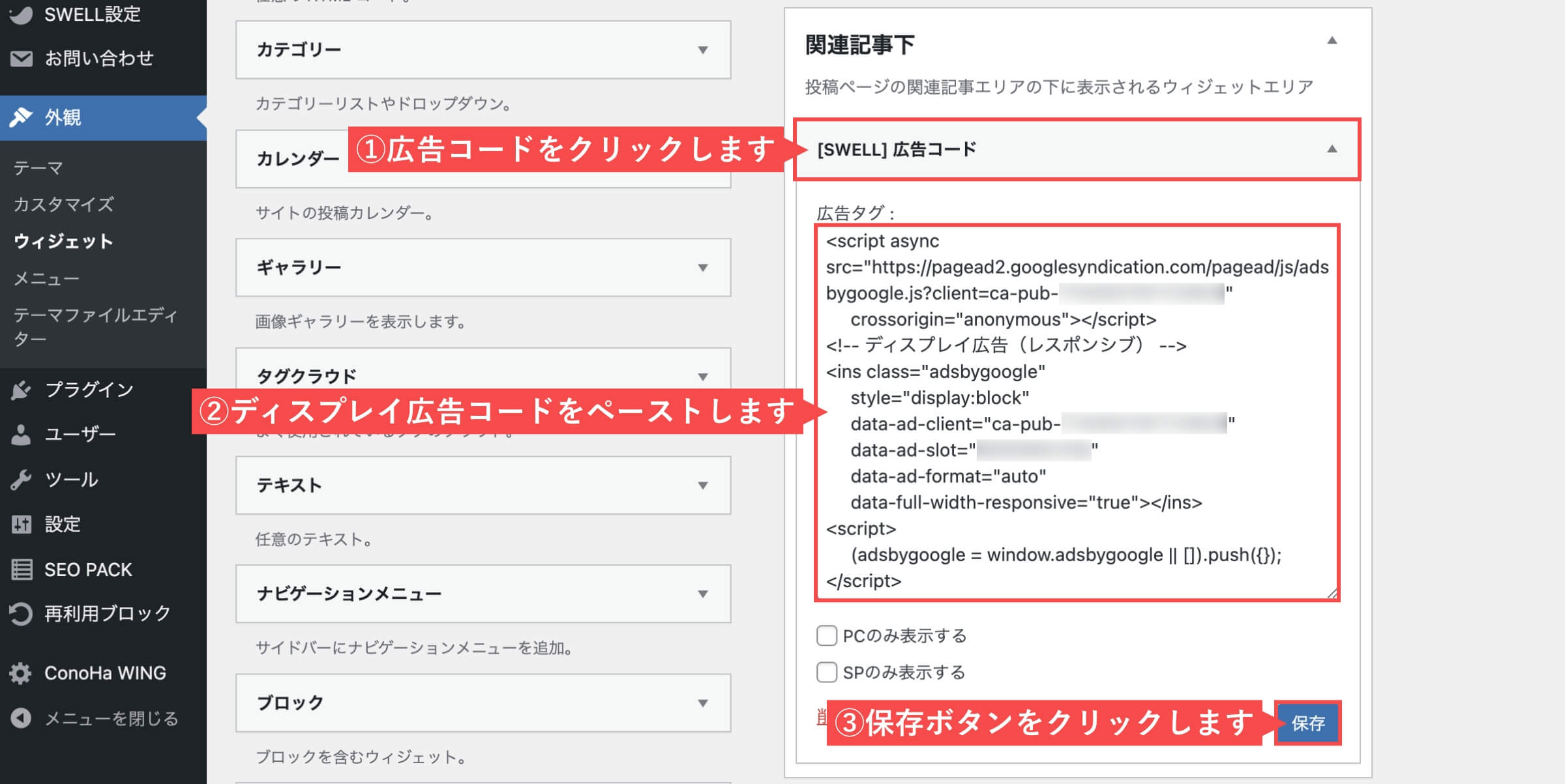
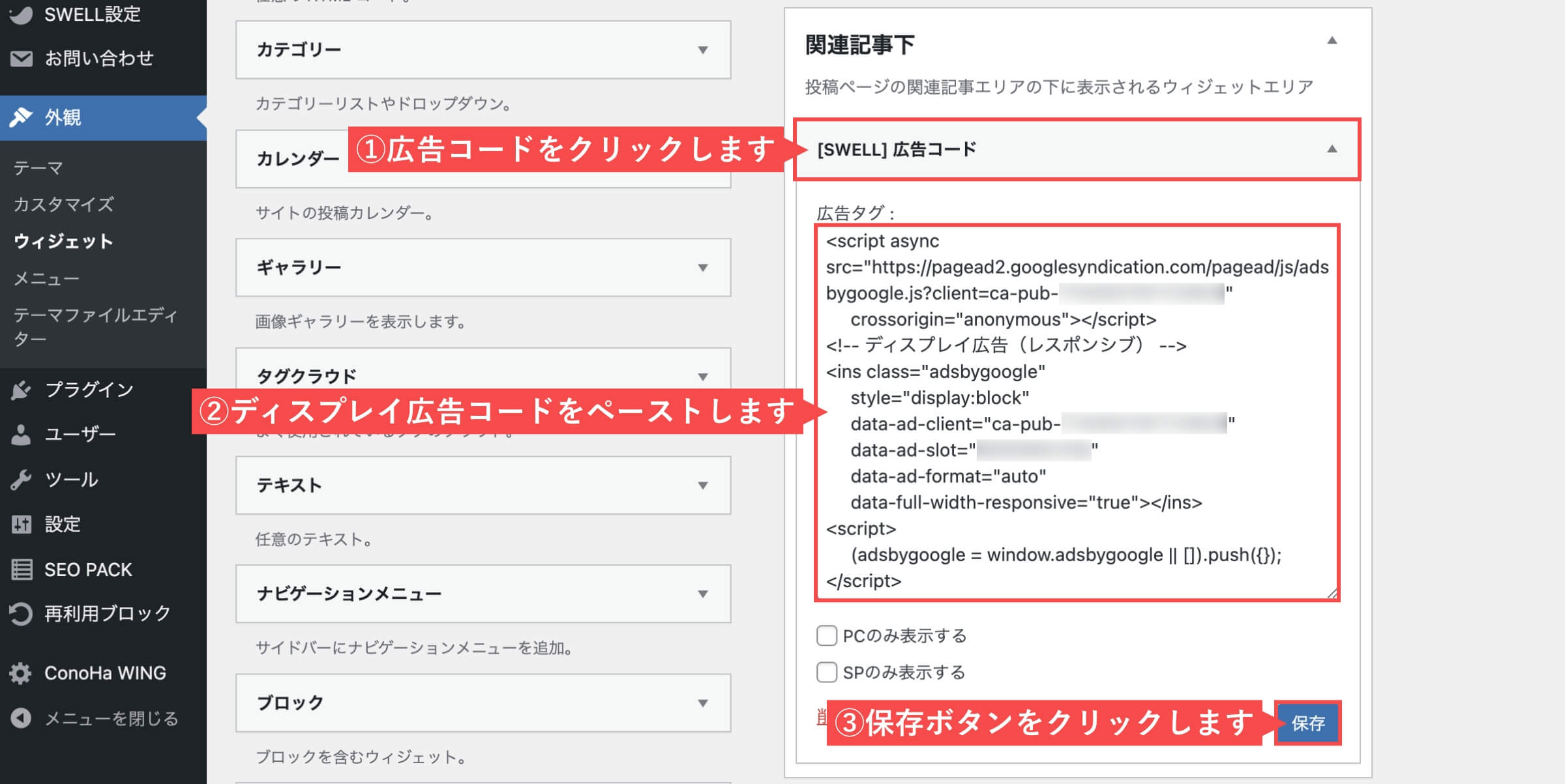
ウィジェットで関連記事下に「ディスプレイ広告」を設置する
WordPress投稿画面から解説します。
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「ウィジェット」をクリックします。


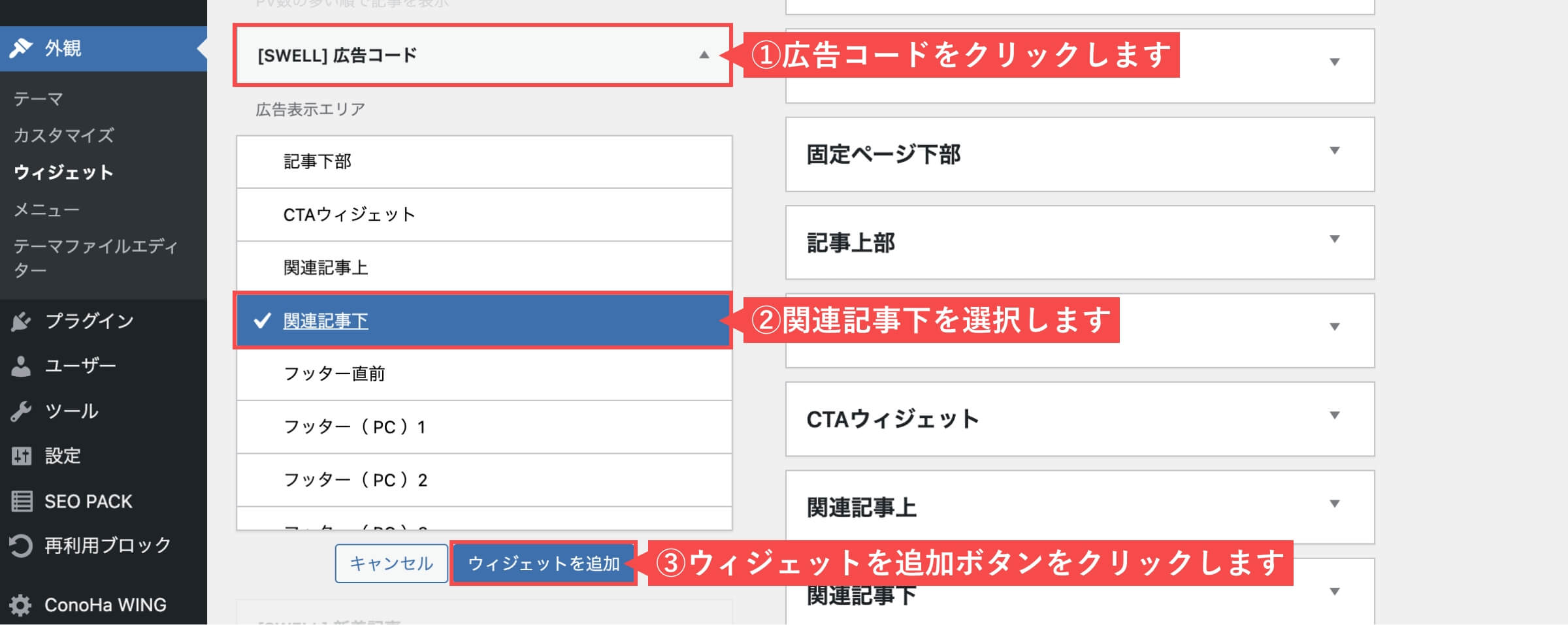
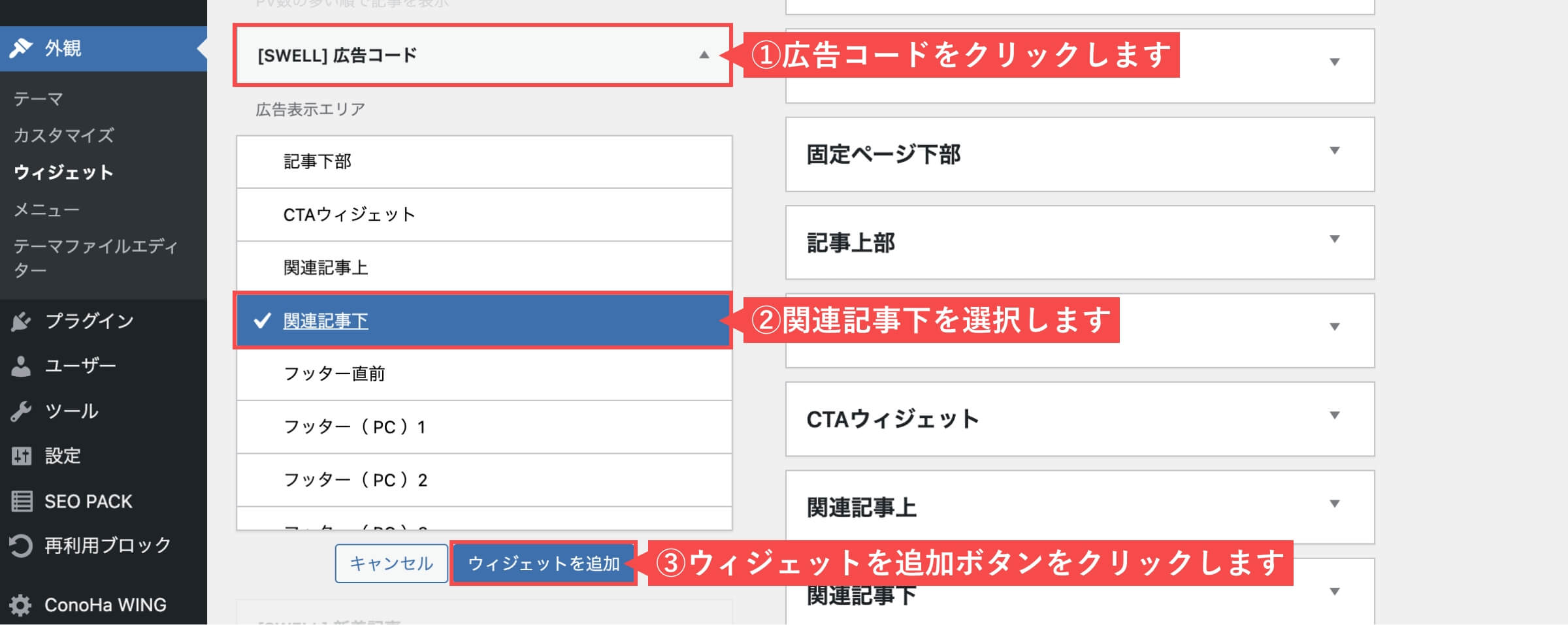
- 「広告コード」をクリックします。
- 「関連記事下」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


- 「広告コード」をクリックします。
- 「デュスプレイ広告コード」をペーストします。
- 「保存」ボタンをクリックします。


「ウィジェットで関連記事下に「ディスプレイ広告」を設置する」の解説は以上です。
Googleアドセンス自動広告の設定方法


「Googleアドセンス自動広告の設定方法」について解説します。
設定には下記の手順で進めます。
当記事の手順通りに進めれば自動広告の設定は2分で完了できます。
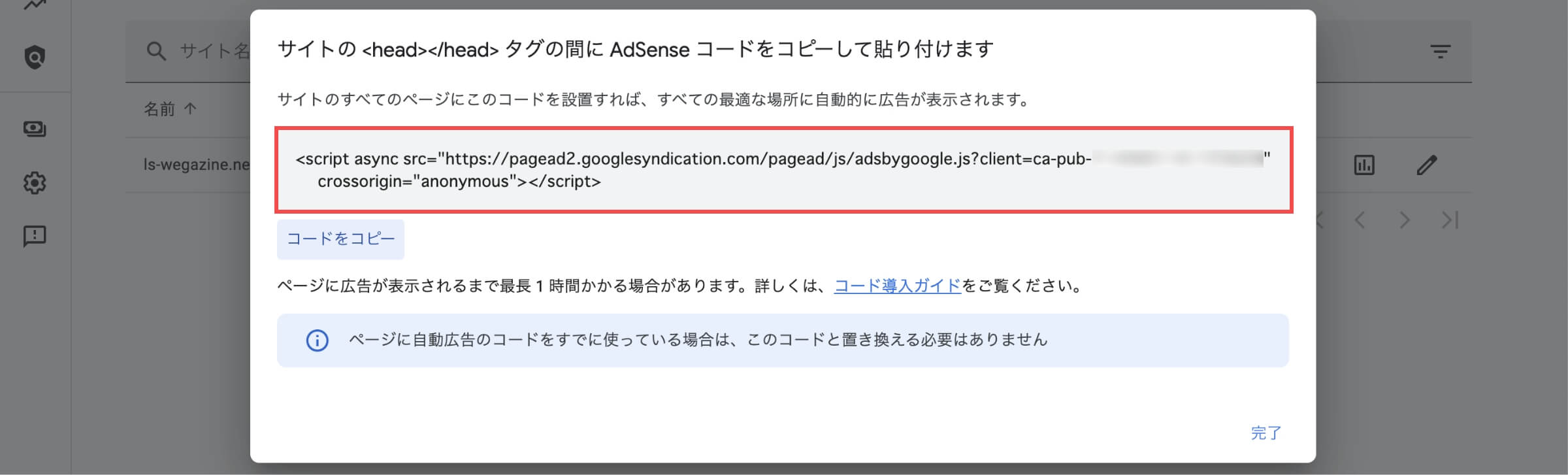
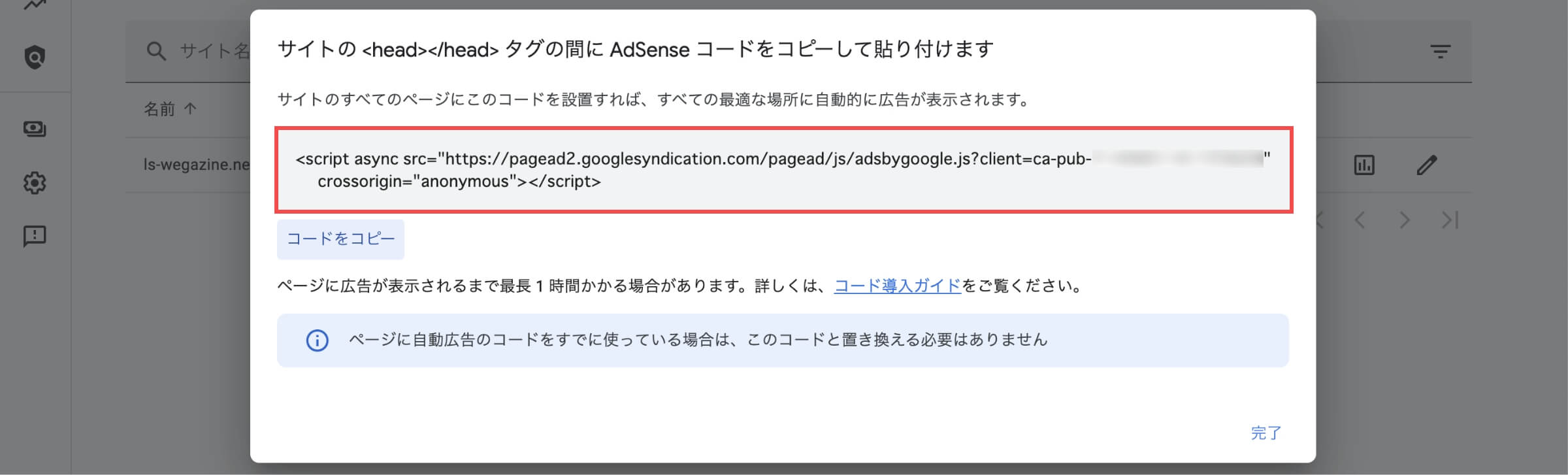
アドセンス自動広告のコードを取得する
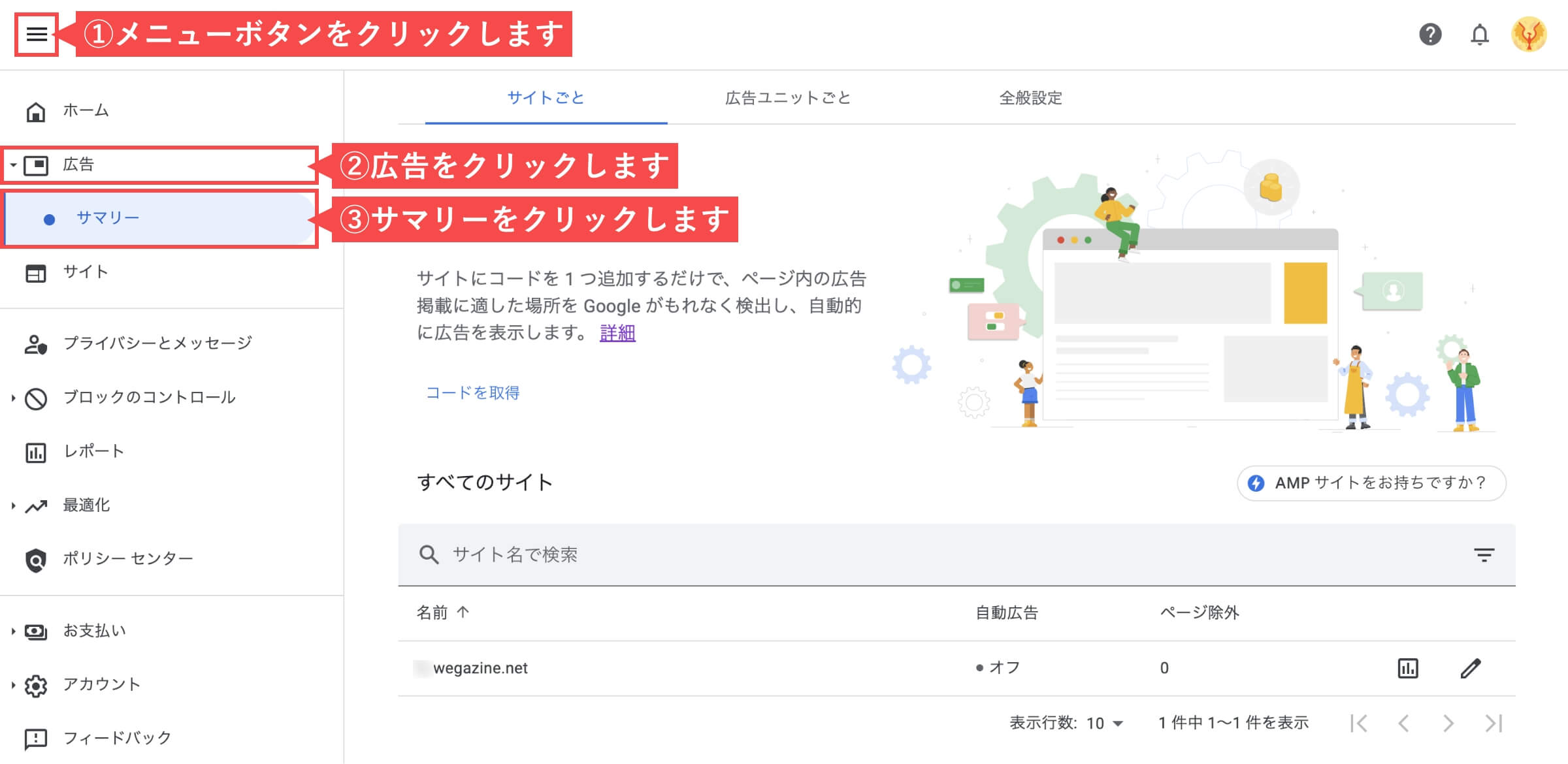
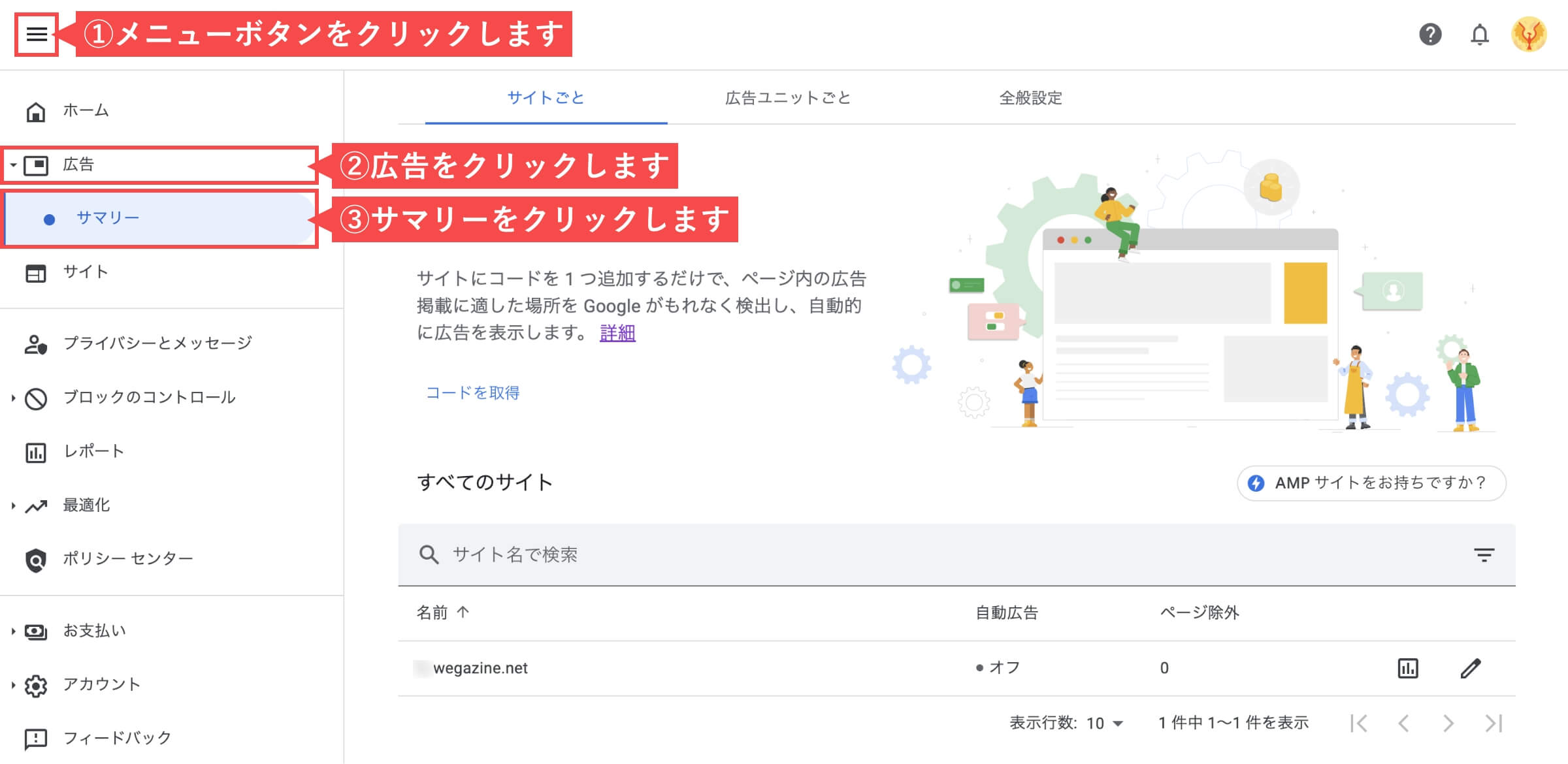
Googleアドセンスの管理画面から解説します。
- 左上の「メニュー」ボタンをクリックします。
- メニュー内の「広告」をクリックします。
- 広告メニュー内の「サマリー」をクリックします。


- 「コード取得」をクリックします。




「アドセンス自動広告のコードを取得する」の解説は以上です。
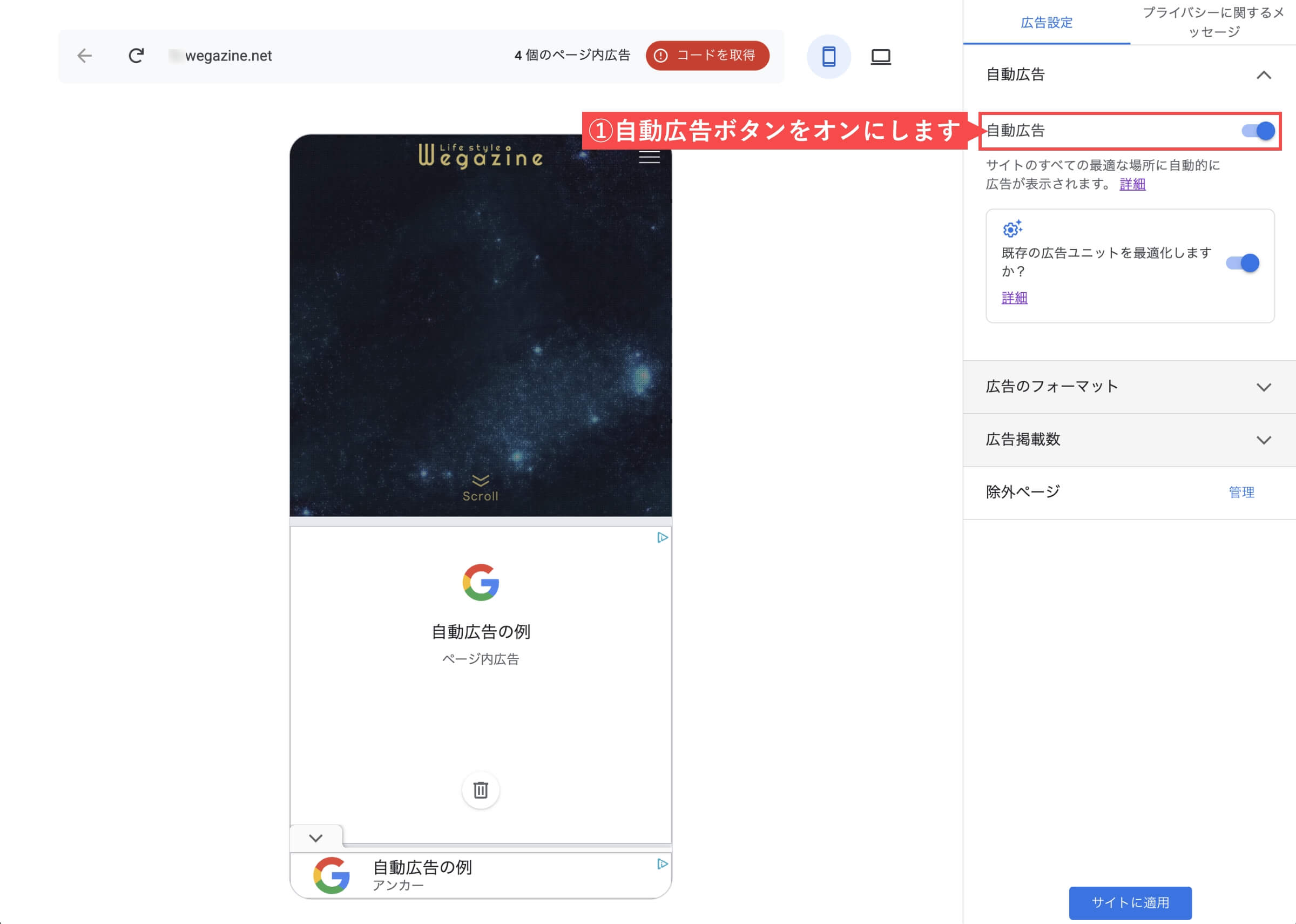
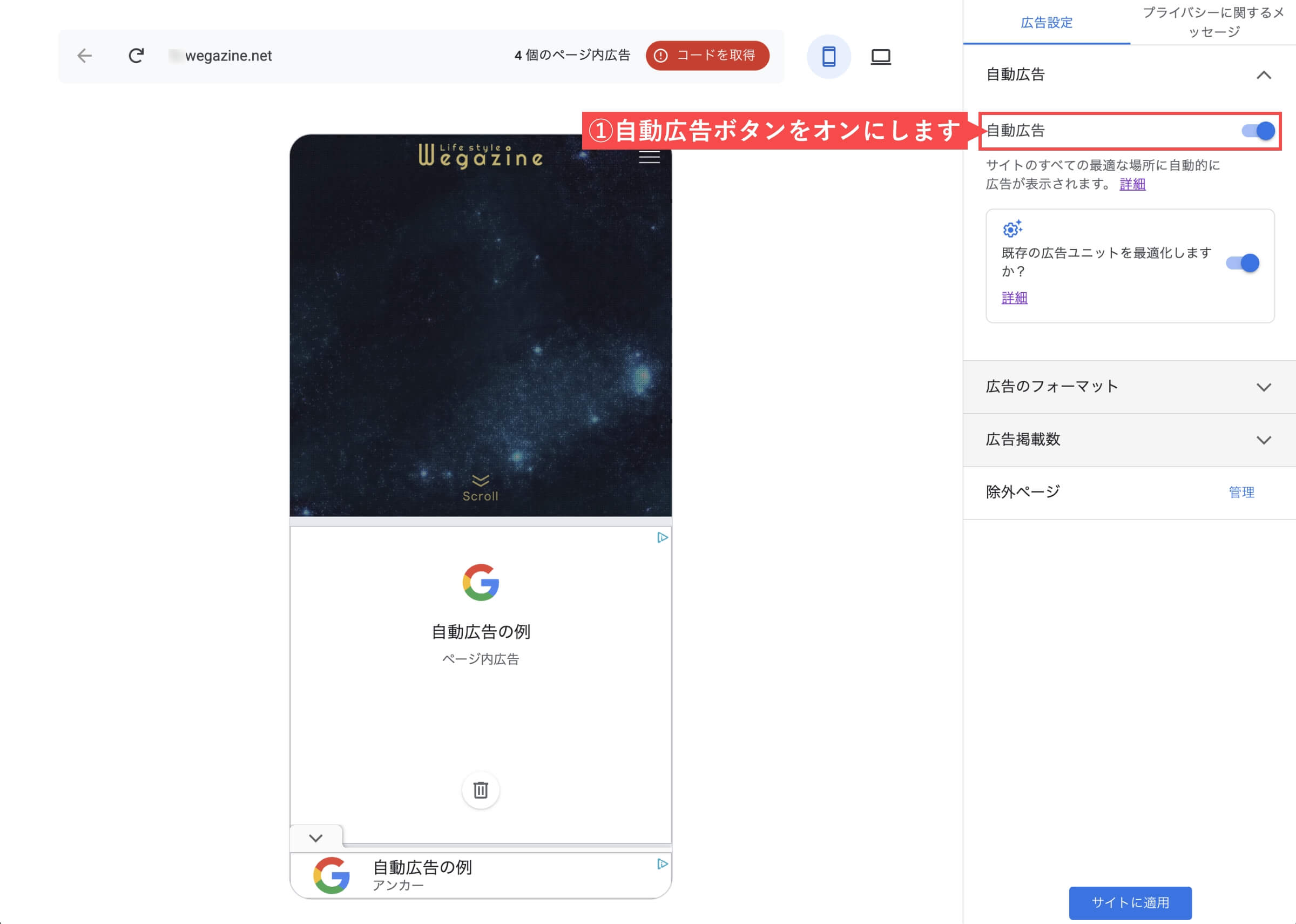
アドセンス自動広告を設定する
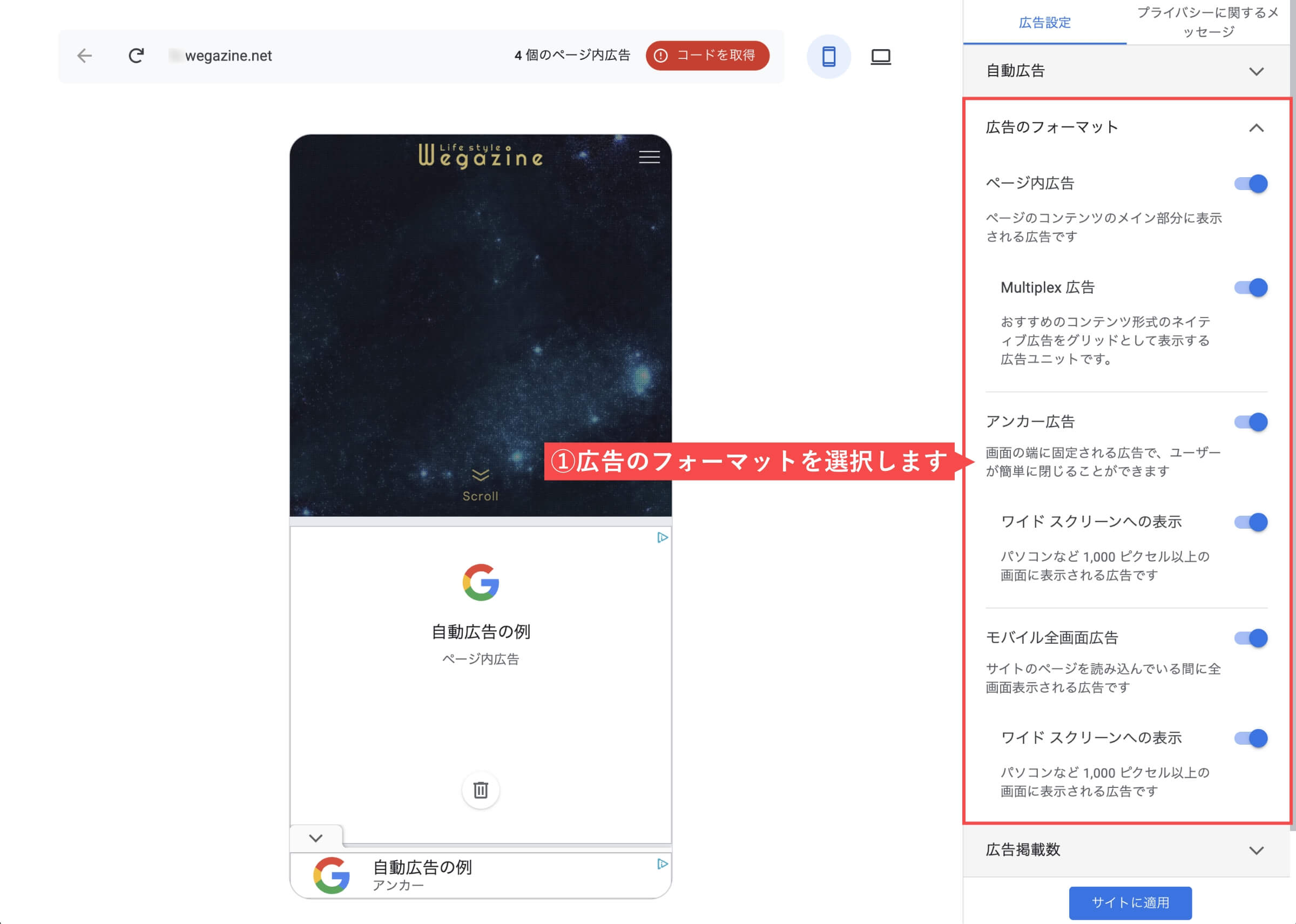
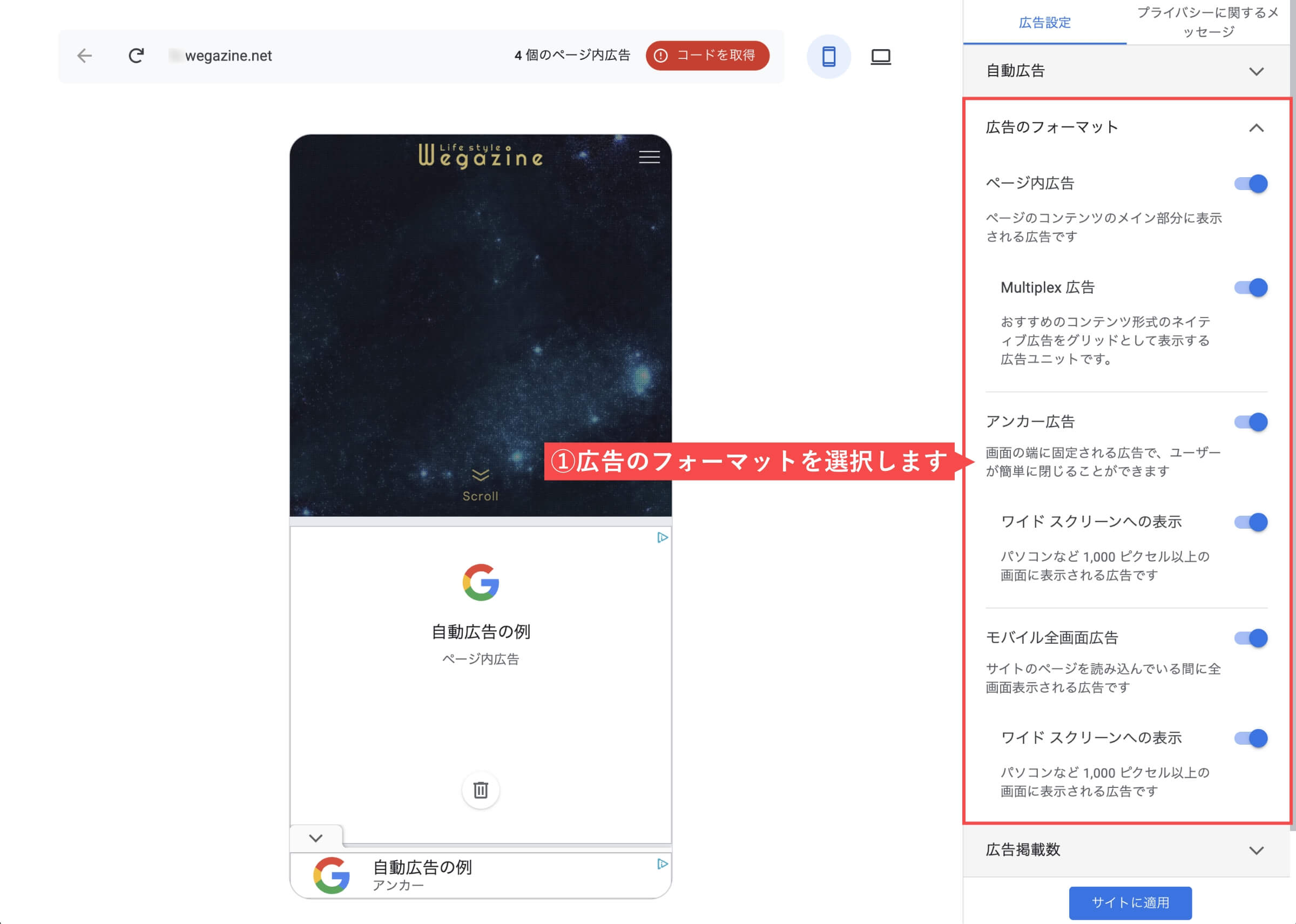
Googleアドセンスの広告画面から解説します。
- 該当のサイトで「編集」ボタンをクリックします。


- 「自動広告」ボタンをオンにします。


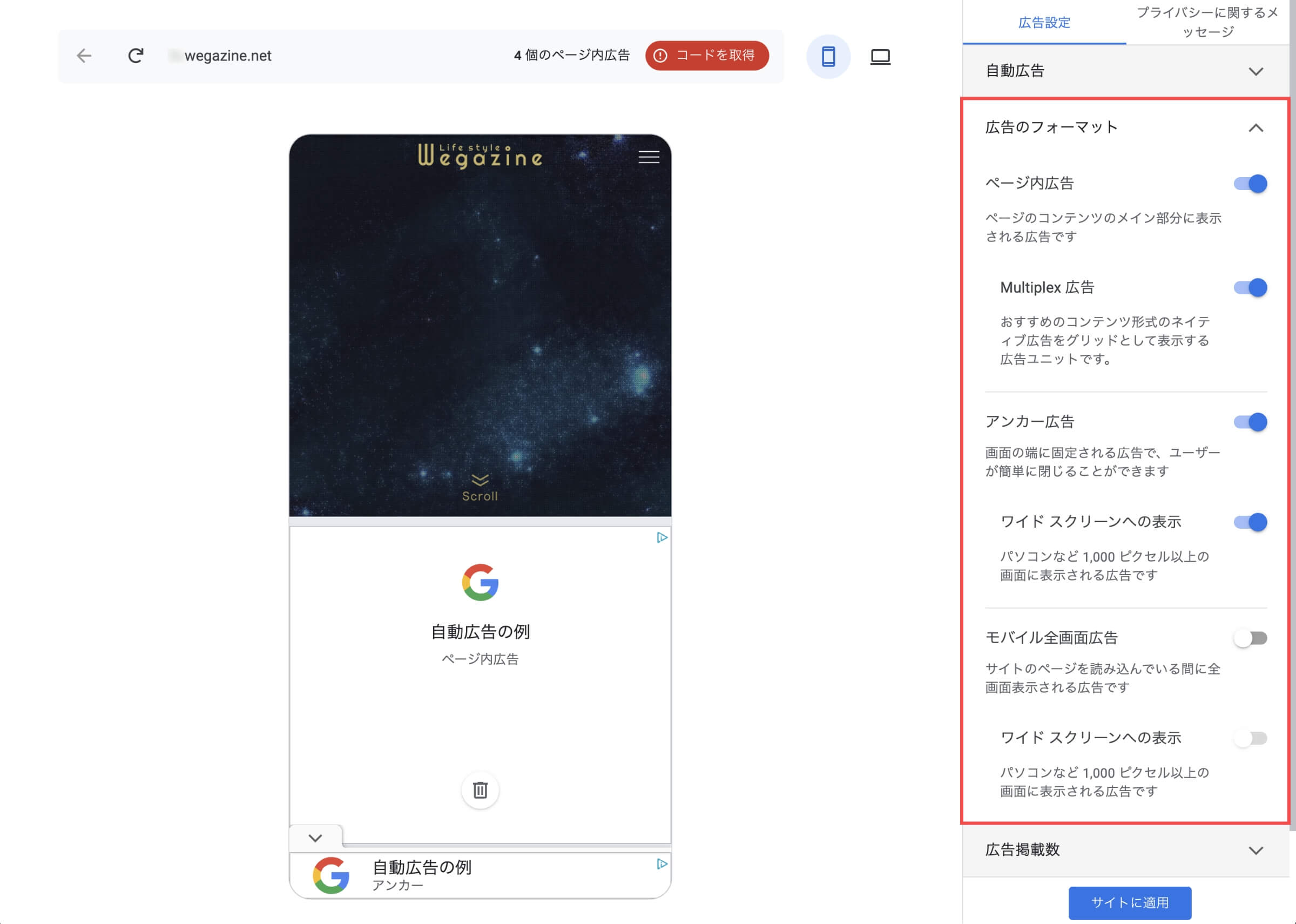
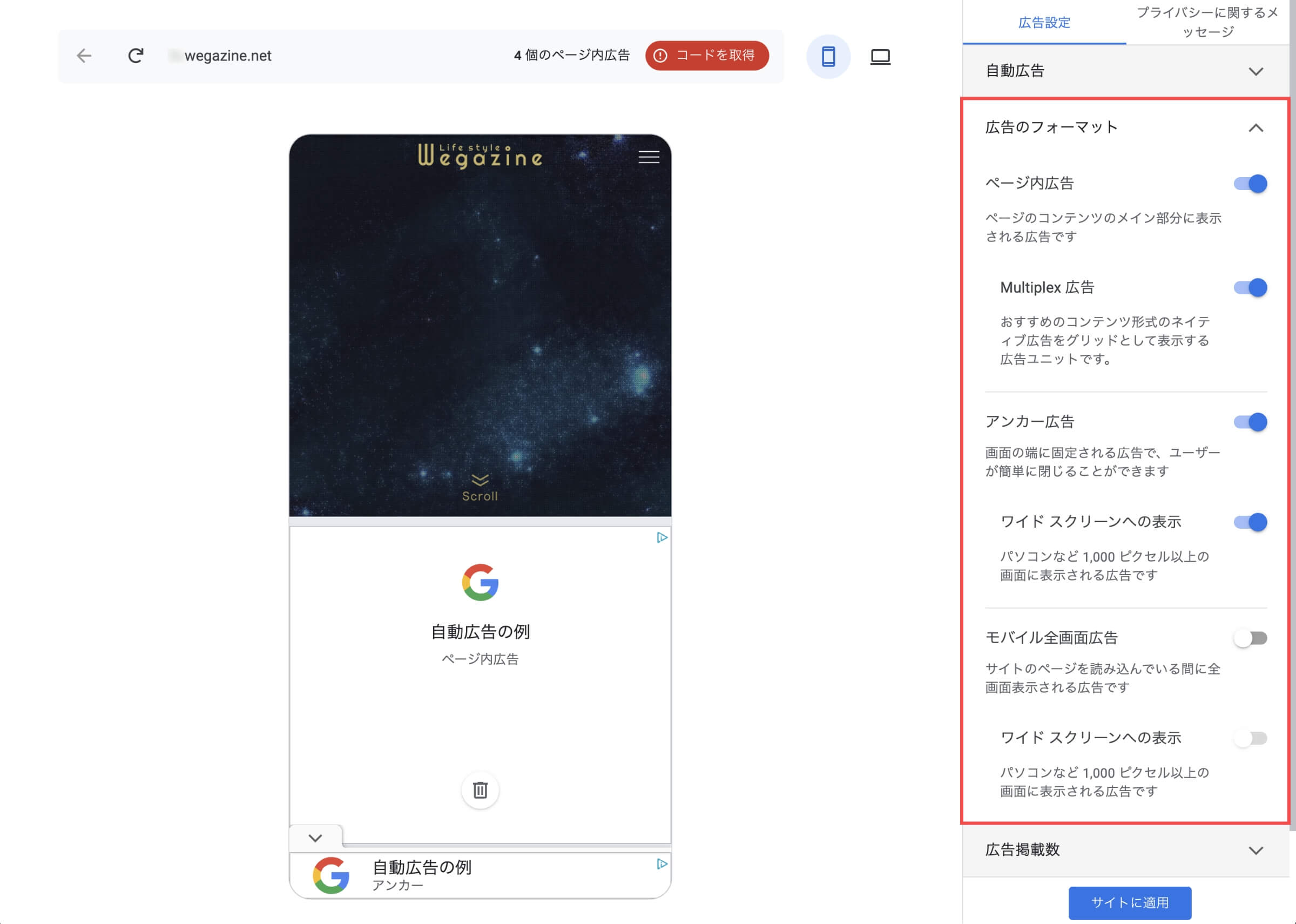
- 広告のフォーマットで「利用したい広告」を選択します。


- モバイル全画面広告はユーザーにとって邪魔な広告なので設定は控えた方が良いです。


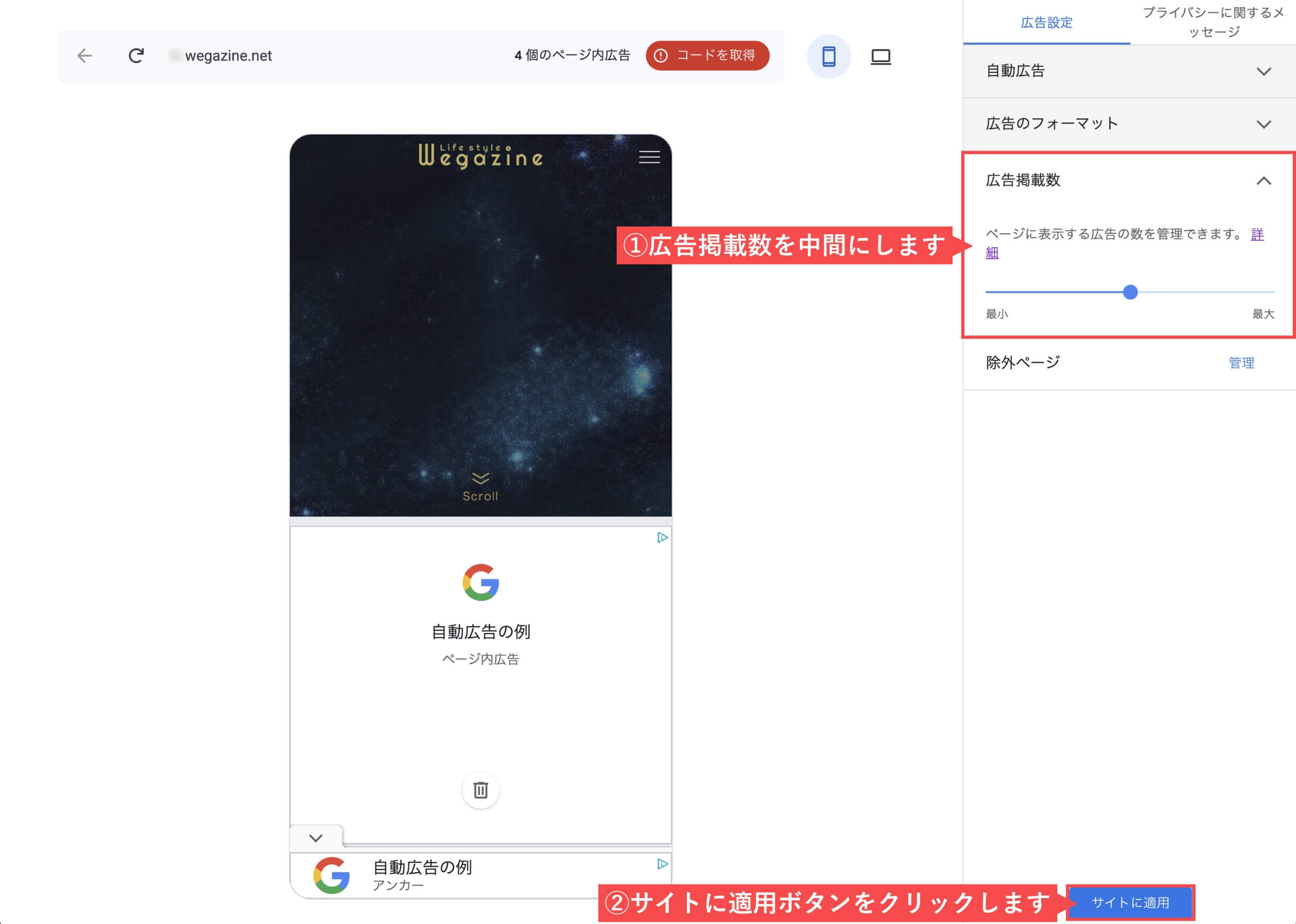
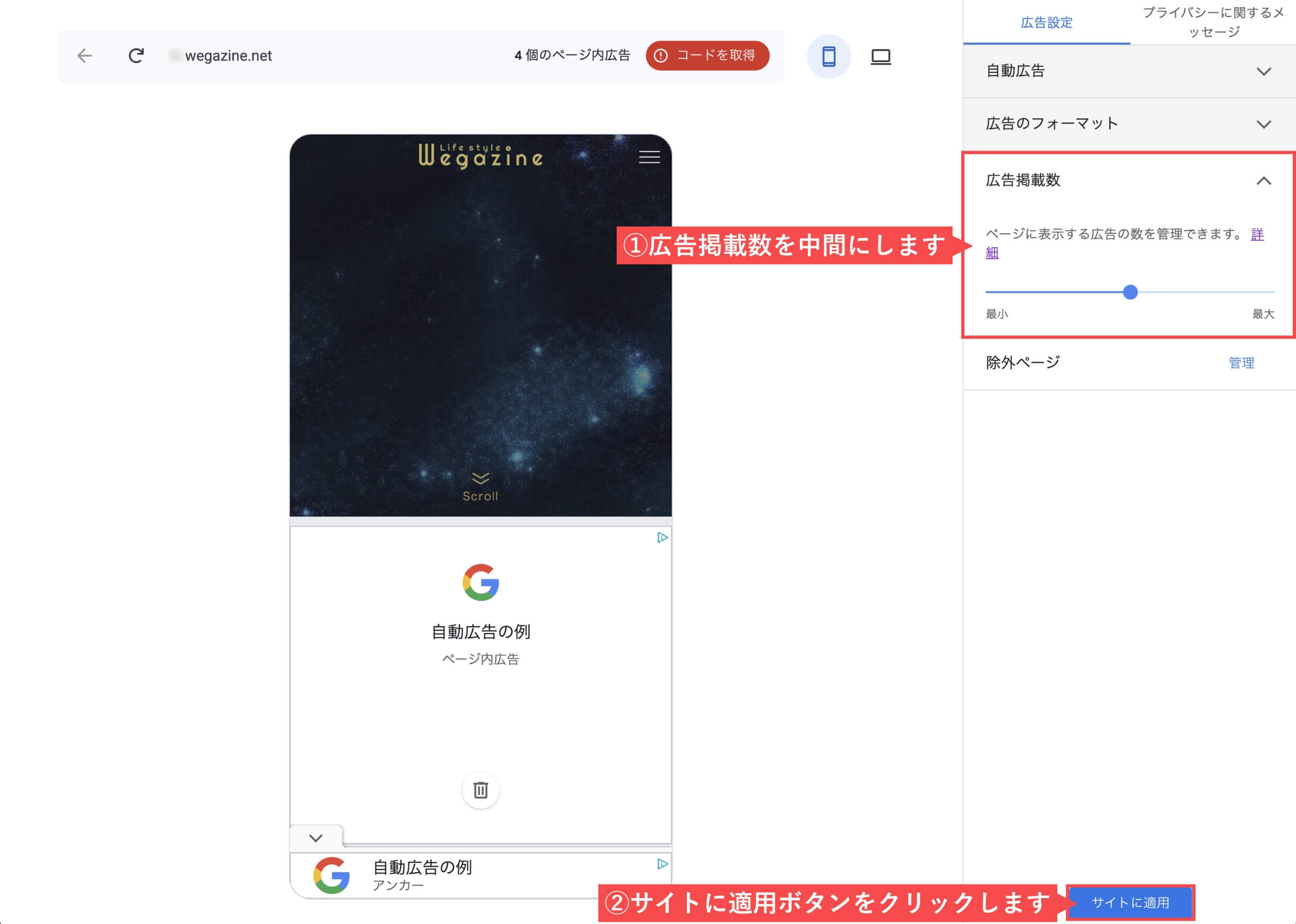
- 「広告掲載数」のゲージを中間に設定します。
- 「サイトに適用」ボタンをクリックします。
- デフォルトの設定が中間なので、そのままにします。


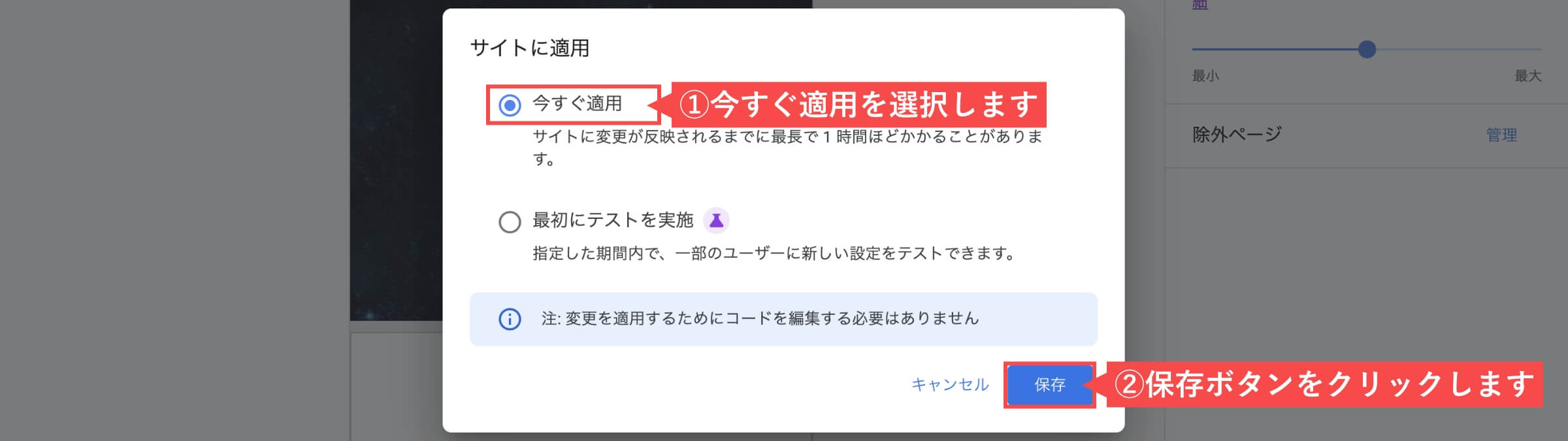
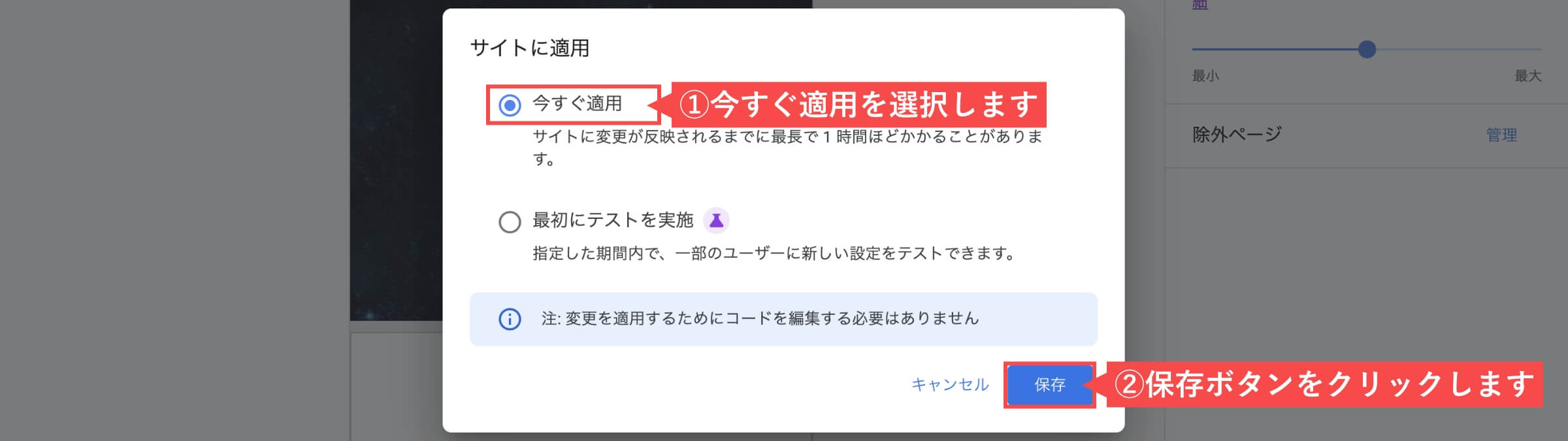
- 「今すぐ適用」を選択します。
- 「保存」ボタンをクリックします。




「アドセンス自動広告を設定する」の解説は以上です。
「アドセンス自動広告の設定方法とメリット・デメリット」について詳しく知りたい方は、下記の記事をご確認ください。


SWELLでアドセンス自動広告コードを設置する方法


「SWELLでアドセンス自動広告コードを設置する方法」について解説します。
設定には下記の手順で進めます。
当記事の手順通りに進めれば設置は2分で完了できます。
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
アドセンスの審査用コードを削除する
WordPress管理画面から解説します。
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「カスタマイズ」をクリックします。


- 「高度な設定」をクリックします。


- コピーした「AdSenseコード」を削除します。


- 「公開」ボタンをクリックします。


「アドセンスの審査用コードを削除する」の解説は以上です。
アドセンス自動広告コードを設置する
WordPress管理画面から解説します。
- 管理画面の左側メニューから「SWELL設定」にカーソルを合わせます。
- 「SWELL設定」をクリックします。


- 「広告コード」タブを選択します。


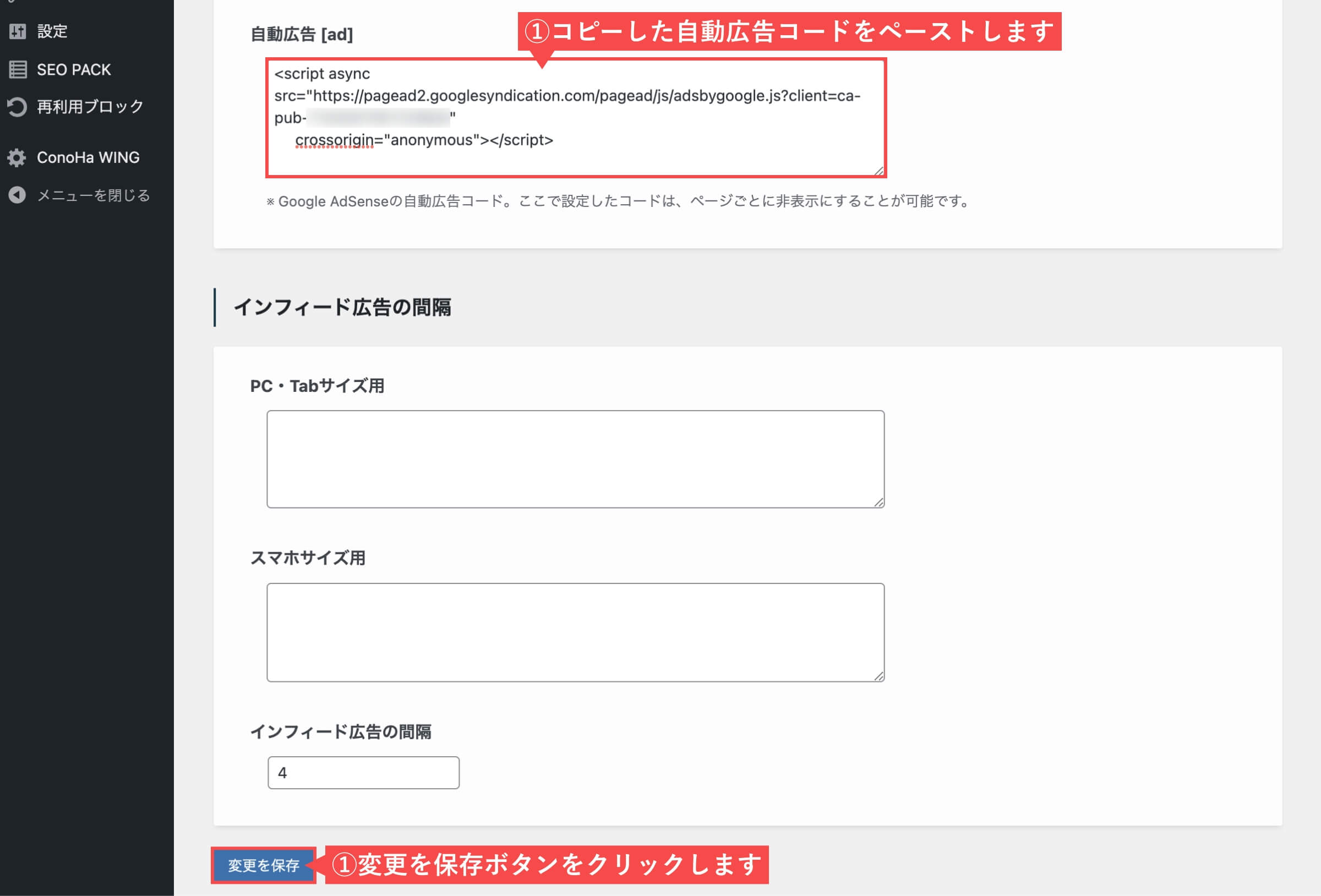
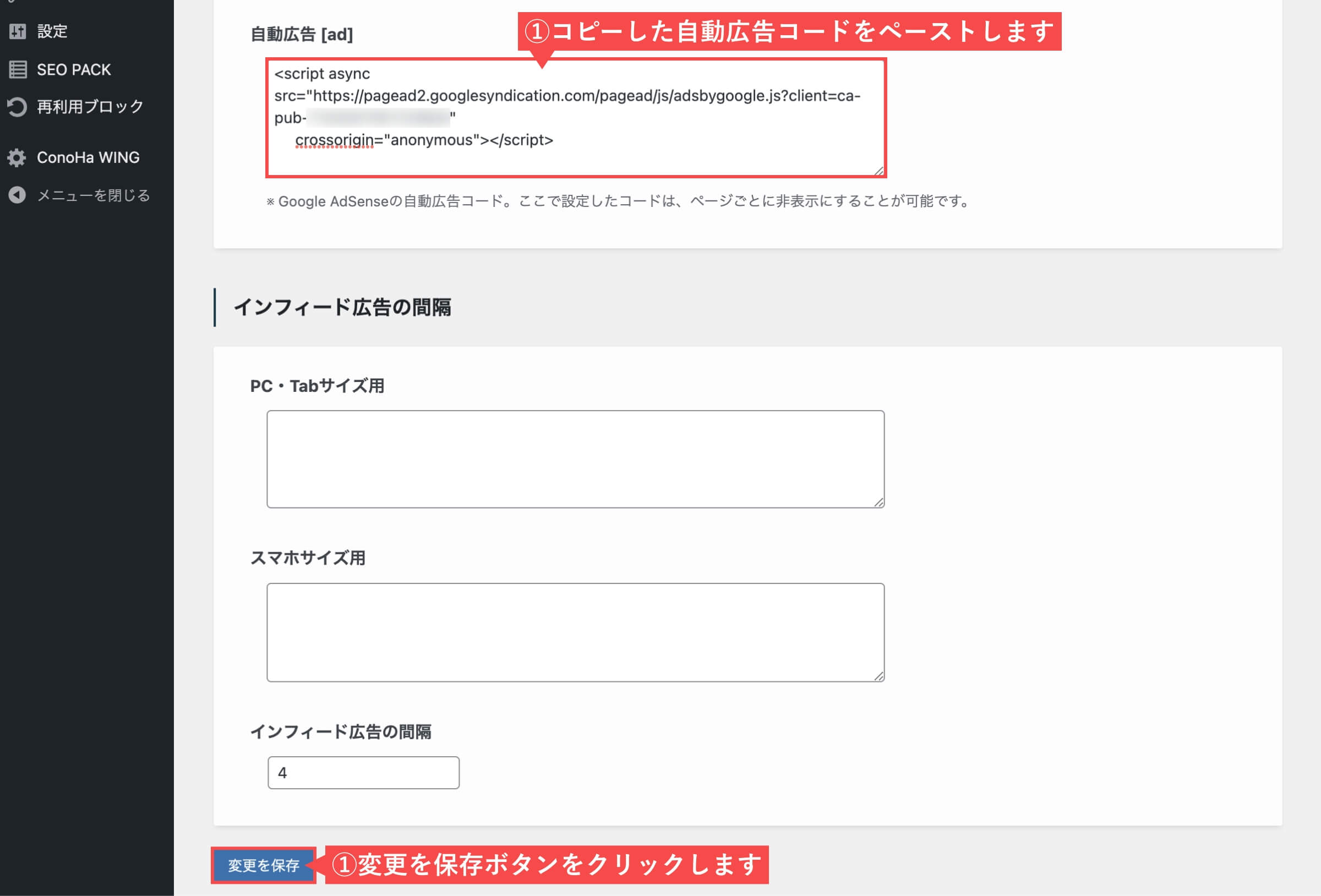
- 自動広告枠にコピーした「自動広告コード」をペーストします。
- 「変更を保存」ボタンをクリックします。




「アドセンス自動広告コードを設置する」の解説は以上です。
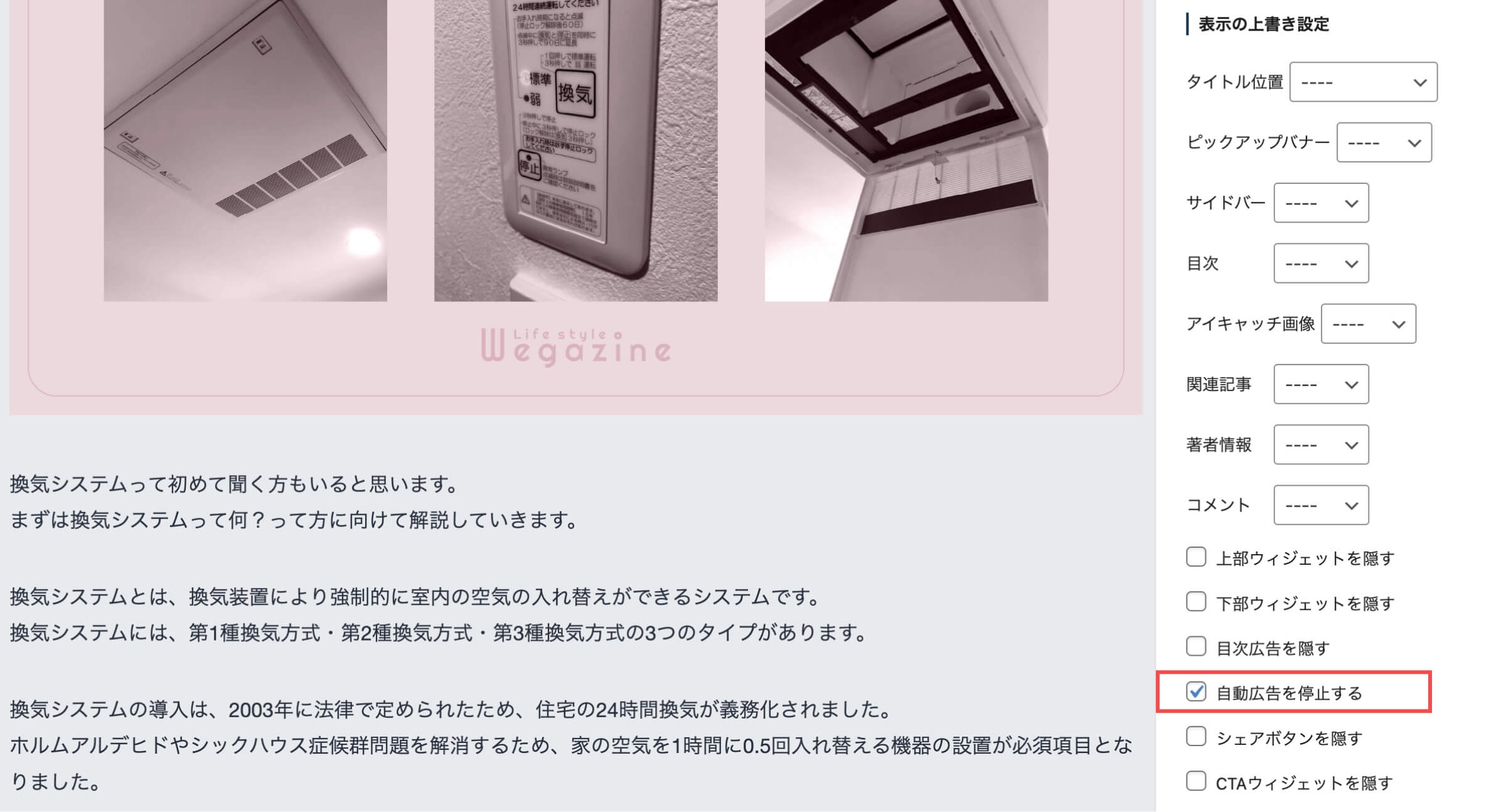
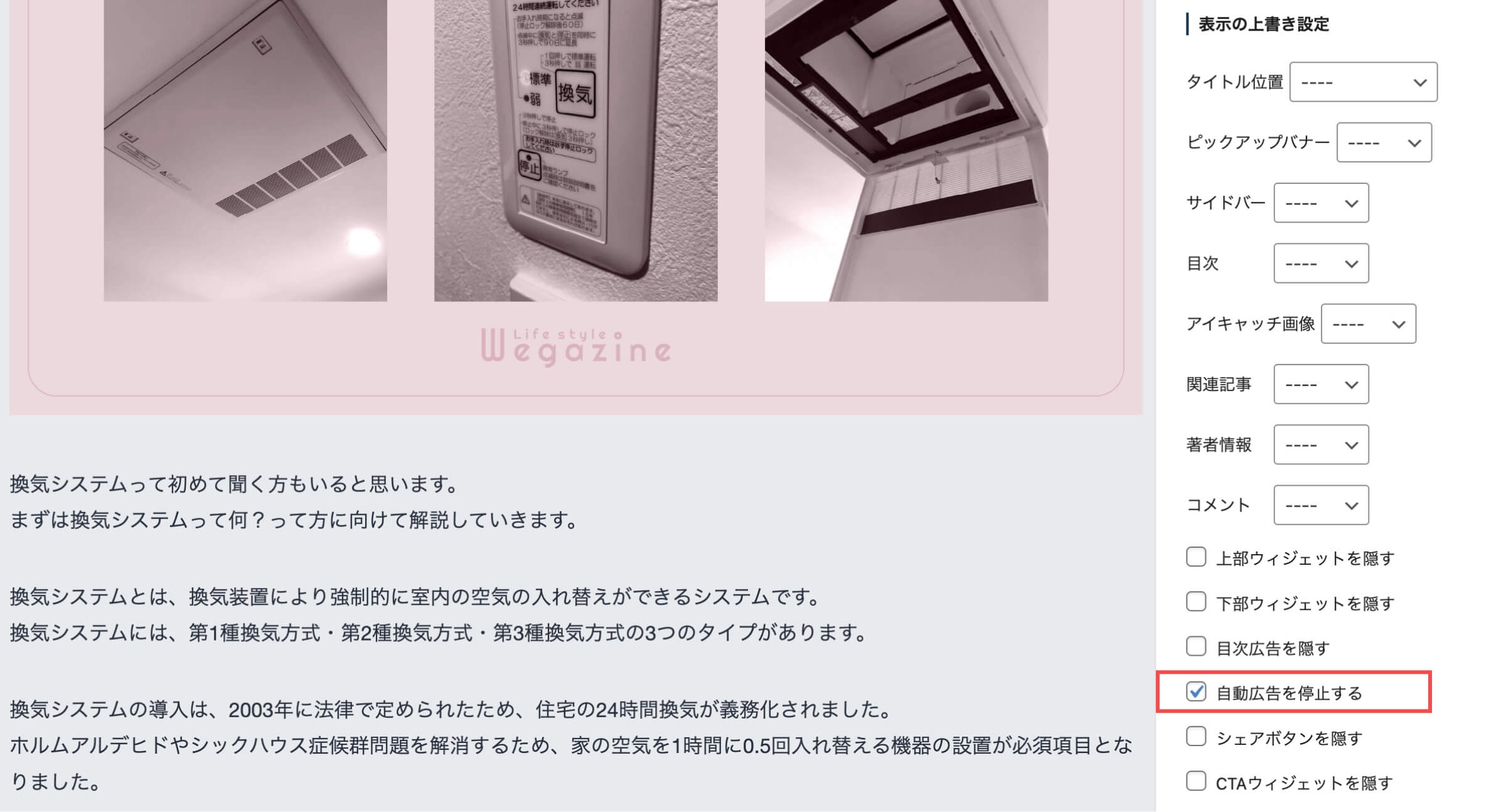
投稿記事ごとに自動広告を非表示にする
- SWELL設定で自動広告コードを設置した場合のみ利用できます。


Googleアドセンス自動広告コードの設置確認


運営中のブログやWebサイトにアドセンスの自動広告コードを設置した後は、正しく設置できているかの確認をしましょう。
アドセンス自動広告コードの設置確認をする
設置したサイトのトップページにアクセスしてください。
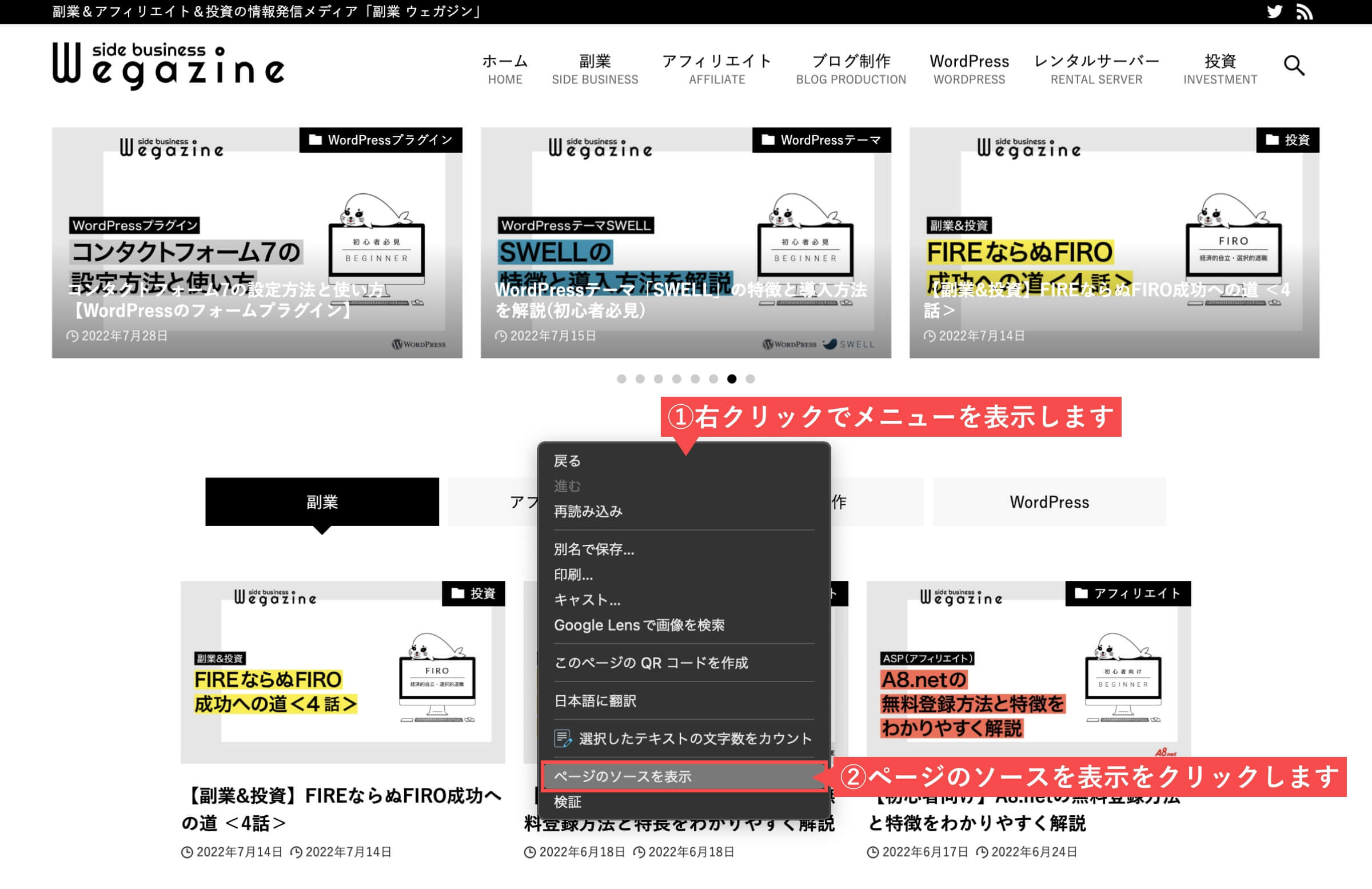
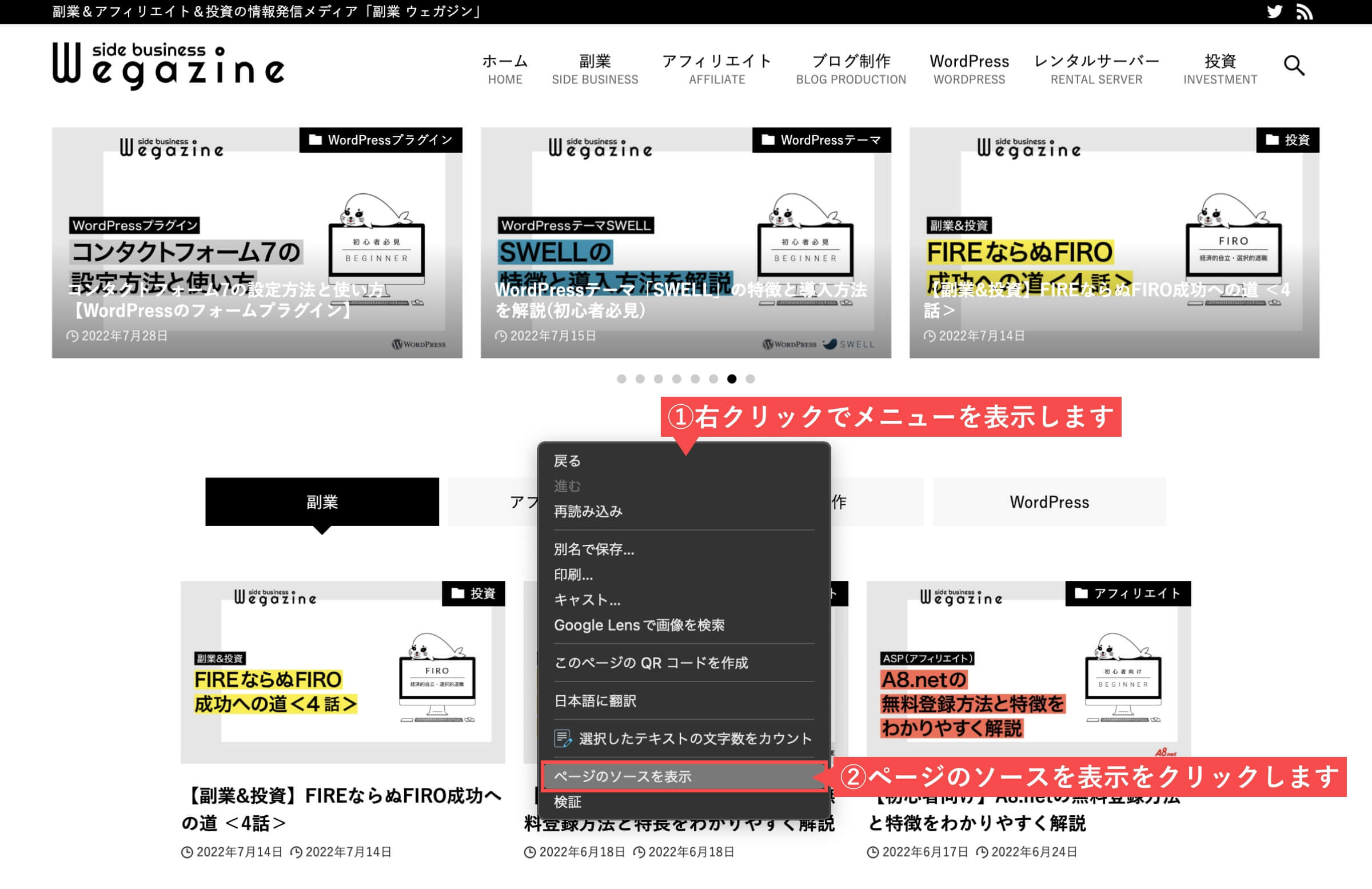
- マウスの「右クリックか」でメニューを表示します。
- メニューから「ページのソースを表示」をクリックします。


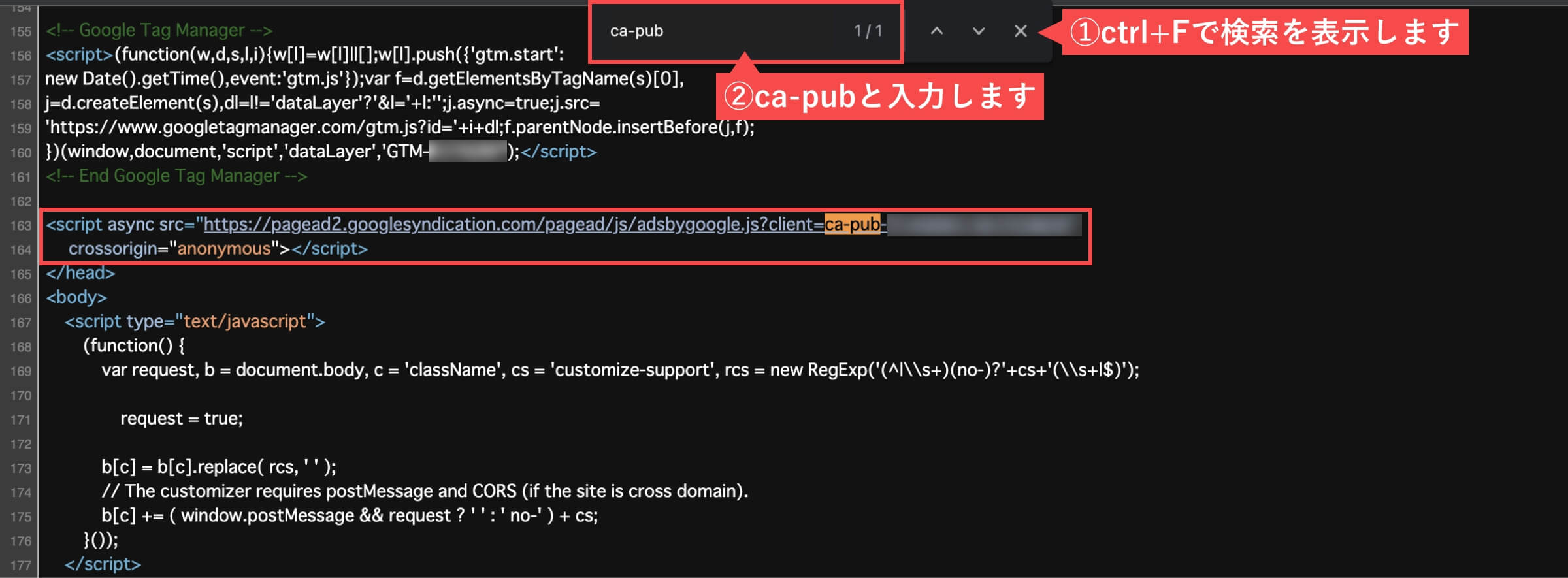
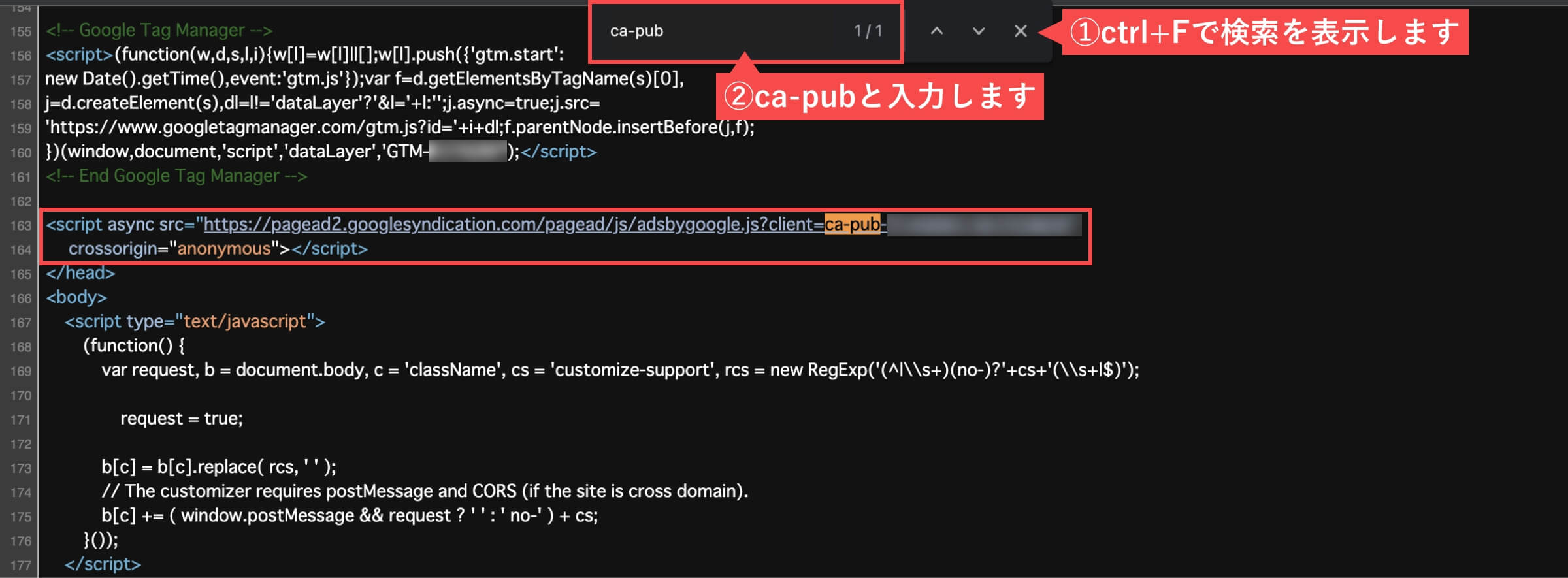
- 「ctrl+F」で検索バーを表示します。
- 検索バーに「ca-pub」と入力します。


「アドセンス自動広告コードの設置確認をする」の解説は以上です。
検索してもヒットしなかった場合は下記の要因が考えられます。
- 自動広告コードの設置方法が間違っている
- 正しく設置できている場合はキャッシュを削除して再度確認する
SWELLでアドセンス広告設定の次にやること


SWELLでアドセンス広告設定が完了したら、次にやることとしては以下の内容になります。
未対応のものがあれば忘れず対応しましょう。
Googleアドセンスに合格すると、広告配信の設定以外にも対応が必要な内容が複数あります。
必要な内容をまとめましたので、下記の記事も合わせて確認ください。
「Googleアドセンス合格後にやること」について詳しく知りたい方は、下記の記事をご確認ください。


「Googleアドセンスで月5万円稼ぐ方法」について詳しく知りたい方は、下記の記事をご確認ください。


「アフィリエイトブログの始め方と収益化」について詳しく知りたい方は、下記の記事をご確認ください。


まとめ
当記事では「WordPressテーマ『SWELL』でアドセンス広告の設置方法と効果的な位置」について解説しました。
SWELLを利用している方は、SWELL専用の機能を利用すればアドセンス広告の設置が簡単に行えます。
- SWELLでアドセンス広告を設定する方法が知りたい。
- 手動広告と自動広告ってどっちが良いの?
- アドセンス広告の効果的な位置を知りたい。
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
SWELLでは「広告ユニット(手動広告)」と「自動広告」のどちらか、もしくは両方を利用することも可能です。
SWELLで効果的な位置にアドセンス広告を設置して、収益化を目指しましょう。
【SWELL】アドセンス広告の設置方法と効果的な位置を解説(初心者必見)は以上となります。
最後までご覧いただきありがとうございました。
高速で高機能なWordPressテーマ「SWELL」


\ WordPress高機能テーマ /
SWELL(スウェル)とは、「シンプルなのに、高機能」をコンセプトに開発されたWordPressの有料テーマです。
「SWELL」の開発者はWordPressデベロッパーの了さん(@ddryo_loos)です。
SWELLが追求したのは使いやすさとデザイン性
使用者のモチベーションが高まるデザインに、ストレスを感じない使い心地がSWELLへの満足度を高めています。
デザインセンスが無くてもSWELLならオシャレで綺麗なデザインに仕上がります。
SWELLが目指すのは常に進化し続けるテーマ
常に進化し続けるテーマとは、WordPressの最新バージョンに準拠し、最新のSEO技術や高速化に最適化するテーマです。
WordPressやプログラミング言語が進化し続ける限り、SWELLも進化し続けます。




- WordPressテーマ「SWELL」
- レンタルサーバー「ConoHa WING」
SWELLの価格
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) (※ お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上。 WordPress 5.5 以上。 (推奨:5.6 ~) ※ 「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※ WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込みでの購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- 2022年7月15日現在
WordPressテーマ「SWELL」について詳しく知りたい方は、下記の記事もご確認ください。
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。




