Googleアドセンスには、広告の配信方法として「広告ユニット」と「自動広告」の2種類あります。
今回は「広告ユニット(手動広告)」について紹介します。
ブログやWebサイトを収益化するための手段として「Googleアドセンスの広告ユニット」があります。
広告設定の中でも効果が高いと言われている広告ユニットについて、初心者の方でもわかりやすく解説します。
- アドセンスの広告を手動で設置したい。
- アドセンスの広告ユニットの設定方法を知りたい。
- アドセンス広告ユニットって何?
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分でGoogleアドセンス広告ユニットの設定方法とメリデメがわかります。
この機会にぜひ、運営中のブログやWebサイトにアドセンス広告ユニットを設置して収益化してみてはいかがでしょうか。
Googleアドセンス広告ユニットとは


Googleアドセンス広告ユニットとは、5種類ある広告ユニットを自由に設置して管理することができる配信サービスのことです。
対照的な配信サービスとして「Googleアドセンス自動広告」があります。
広告ユニットは、それぞれで細かい設定ができるようになっているので、設定する運営者が配信をコントロールできるようになっています。
そのため、ブログやWebサイトのデザインに合った効果的な位置に広告を設置するとができます。
広告ユニットは、AdSense 広告コードによって表示される一連の Google 広告で、AdSense アカウントの [広告] ページで作成、カスタマイズ、管理できます。広告ユニットを使うと広告の表示場所を管理でき、ネイティブ広告ユニットであればかなり柔軟なカスタマイズが可能となります。
出典:Google AdSense ヘルプ|広告ユニットについて
アドセンス広告ユニットの特徴
Googleアドセンス広告ユニットの特徴について解説します。
- 自由に広告の設置ができる
- 広告フォーマットごとに細かくスタイル設定ができる
- 広告ユニットごとにレポート管理ができる
- 自動広告と併用できる
- 広告ユニット設定に対応したWordPressテーマが数多くある
- 広告の管理と運用が大変
アドセンス広告ユニットとサイトの相性
広告ユニットは手動で設定できる反面、管理が大変になります。
広告の設置を記事ごとに行ったり、設置場所ごとに広告ユニットを用意したりする必要があります。
- コラムサイト
- 特化ブログ
- アフィリエイトブログ
- ニュースサイト
- トレンドブログ
- 雑記ブログ
広告ユニットの設定が大変だと言う方に向けて、広告ユニットと自動広告を併用することで効果を最大化する設定方法があります。
「アドセンス広告ユニットと自動広告を併用した効果的な設定方法」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンス広告ユニットの種類


Googleアドセンス広告ユニットで利用できる広告は5種類あります。
- ディスプレイ広告
- インフィード広告
- 記事内広告
- Multiplex広告(旧:関連コンテンツ)
- 検索エンジン広告
ディスプレイ広告
アドセンス広告の中で一番有名で、一番利用されている広告が「ディスプレイ広告」です。
ネイティブ広告とは違って、広告であることが明確にわかるようになっています。
ディスプレイ広告には広告サイズを指定する「固定」と指定しない「レスポンシブ」が用意されていますが、理由がない限りは「レスポンシブ」を使用することが推奨されています。
サポートされている広告サイズ
ディスプレイ広告には3つのタイプが用意されています。
- スクエア
- 横長
- 縦長
スクエア


スクエアタイプは、図の通り四角のバナー広告で表示されるので、インパクトの強い広告になります。
横長


横長タイプは、図の通り横長のバナー広告で表示されるので、縦に幅を取りたくない時に利用する広告になります。
縦長


縦長タイプは、図の通り縦長のバナー広告で表示されるので、サイドバーなどで利用する広告になります。
インフィード広告
「インフィード広告」は、記事内の関連記事や記事一覧ページなどの間に入ってくる広告で、記事に溶け込んで見えるネイティブ広告なので、ユーザーの目に留まりやすくなります。
インフィード広告は「ニュースサイト」「トレンドブログ」などと相性が良く、記事が多くなればなるほど効果を発揮します。
ネイティブ広告とは、フォント・レイアウト・タイトルなどの位置が、ブログ記事にあわせて最適化される広告のことを言います。
インフィード広告の種類
インフィード広告の作成方法には「自動」と「手動」の2種類あります。
- 自動
-
アドセンスのシステムがサイトをスキャンして設置位置にあったスタイルを自動で作成してくれます。
- 手動
-
テンプレートを選択してサイトにあったスタイルを手動で作成します。
- 基本的には「自動」での設定が簡単です。
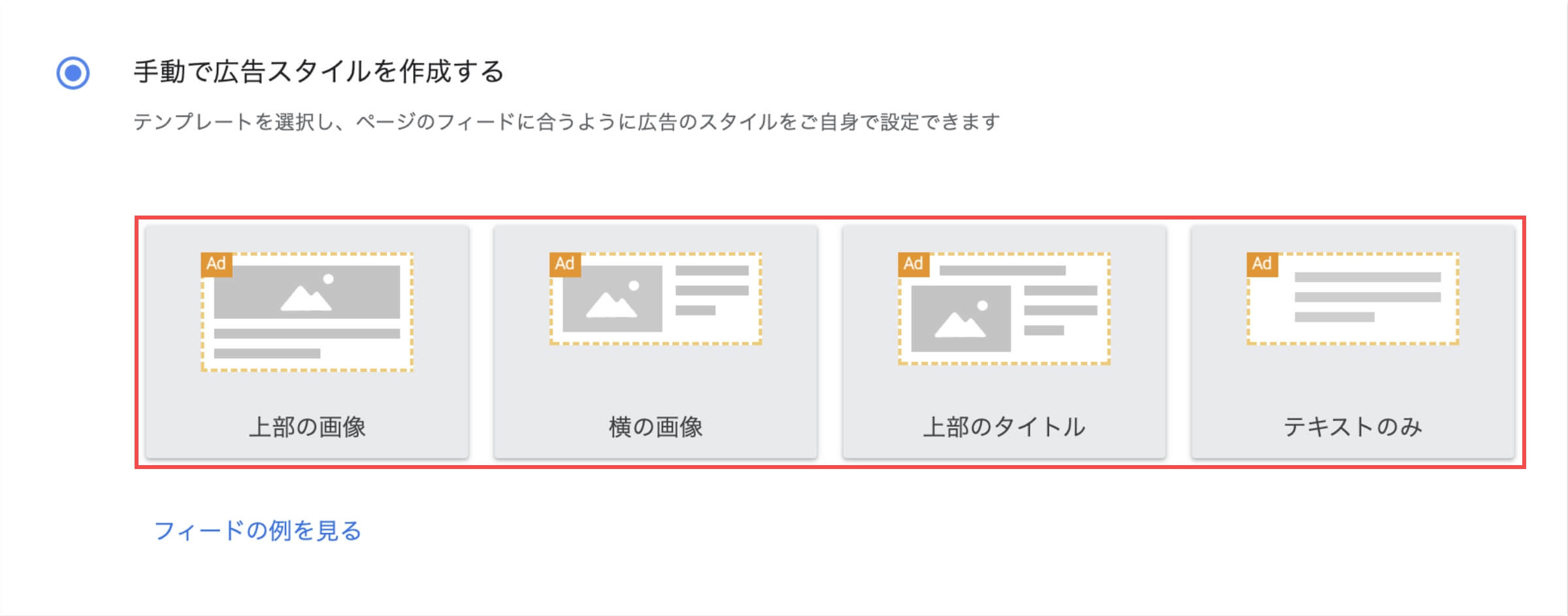
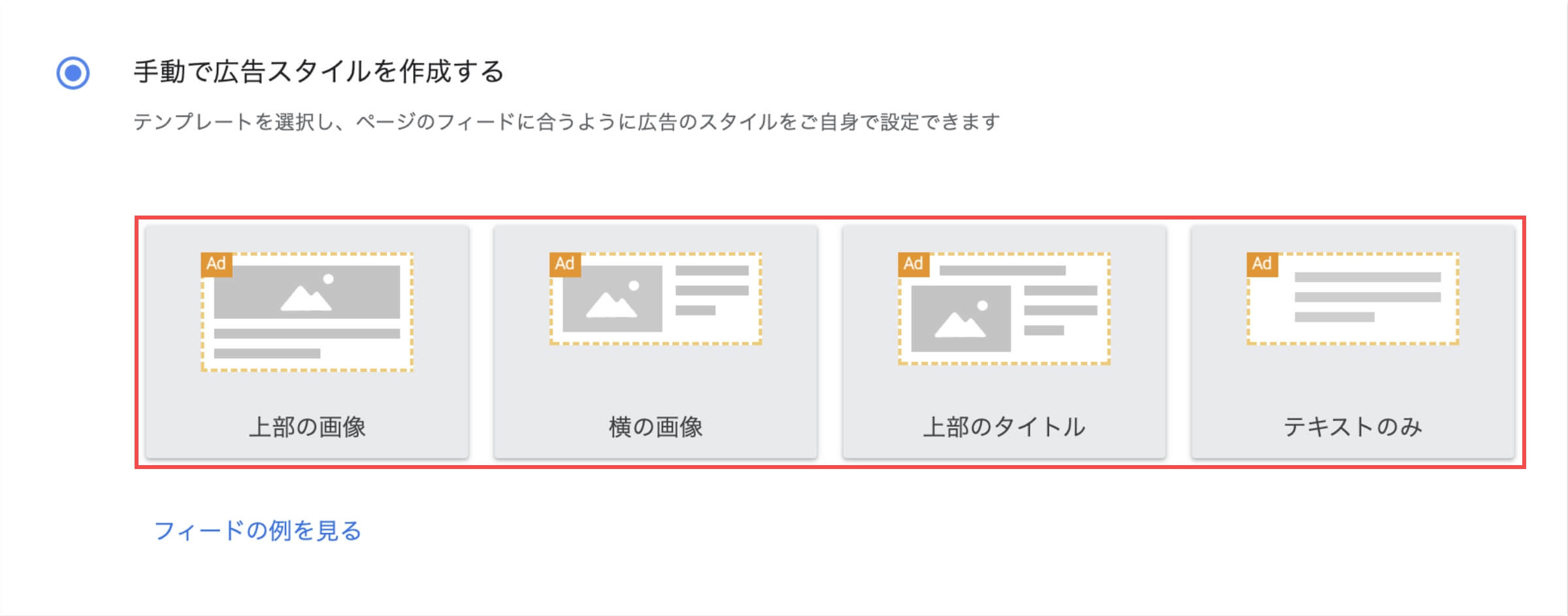
インフィード広告の手動テンプレート
インフード広告の手動テンプレートには4つのタイプが用意されています。
テンプレートを選択した後も、細かくスタイルの調整ができます。
- 上部の画像
- 横の画像
- 上部のタイトル
- テキストのみ
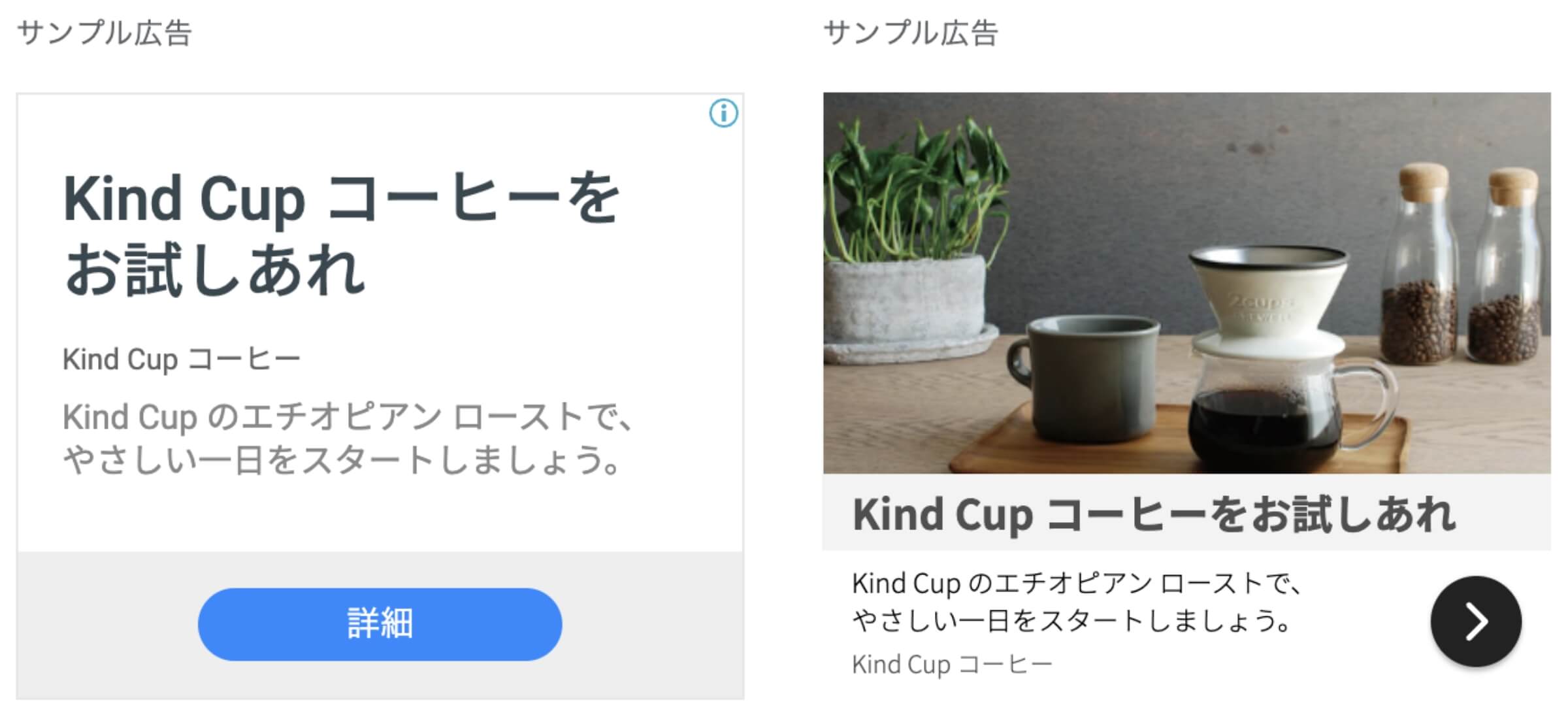
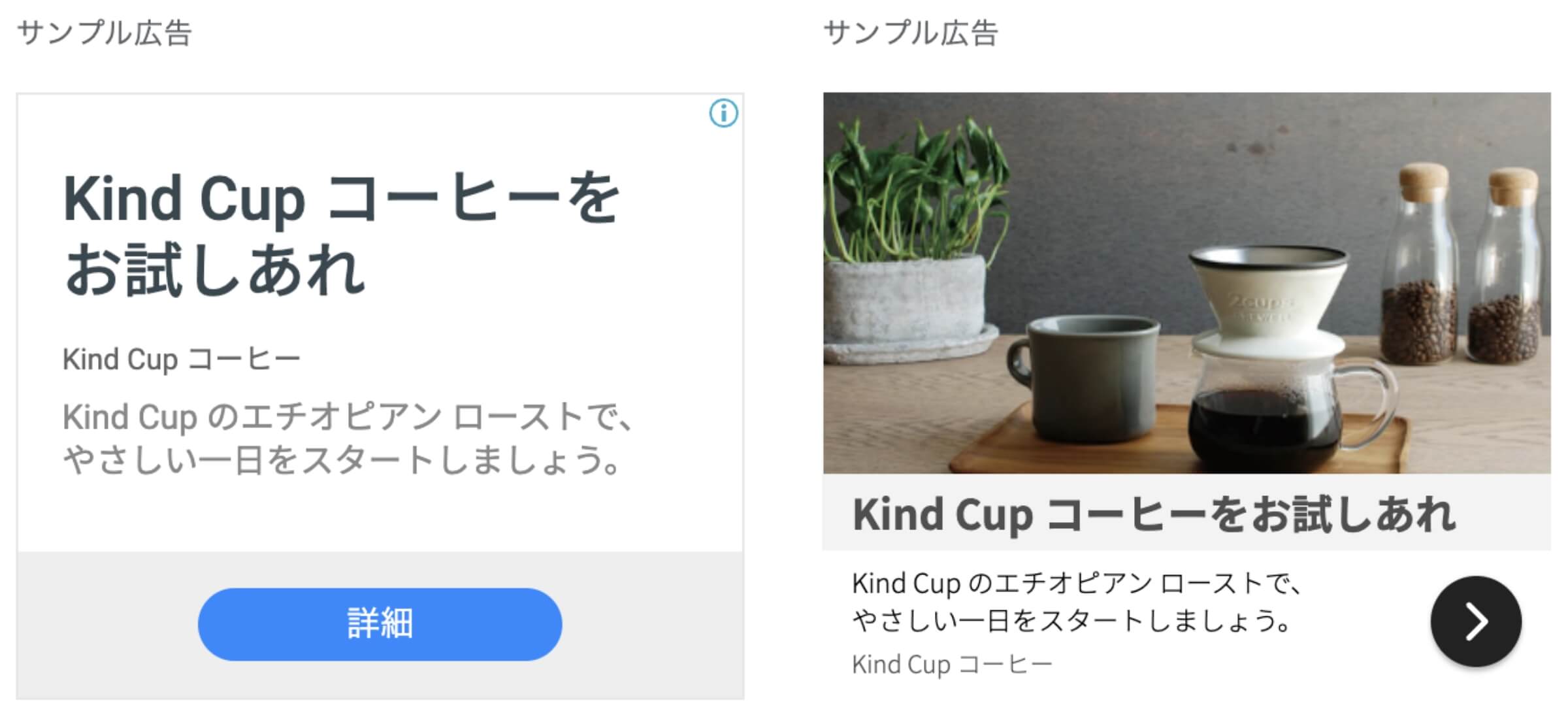
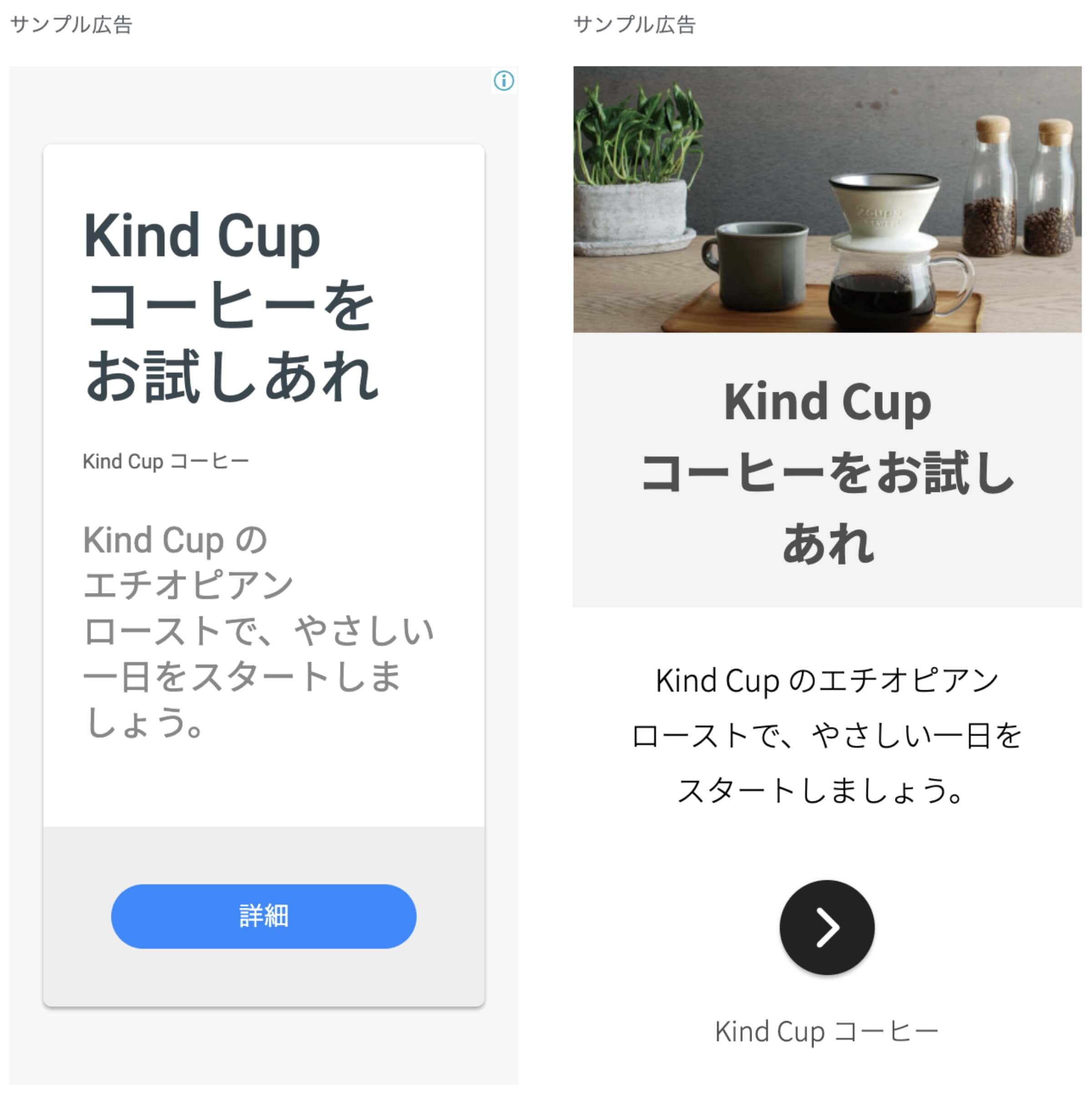
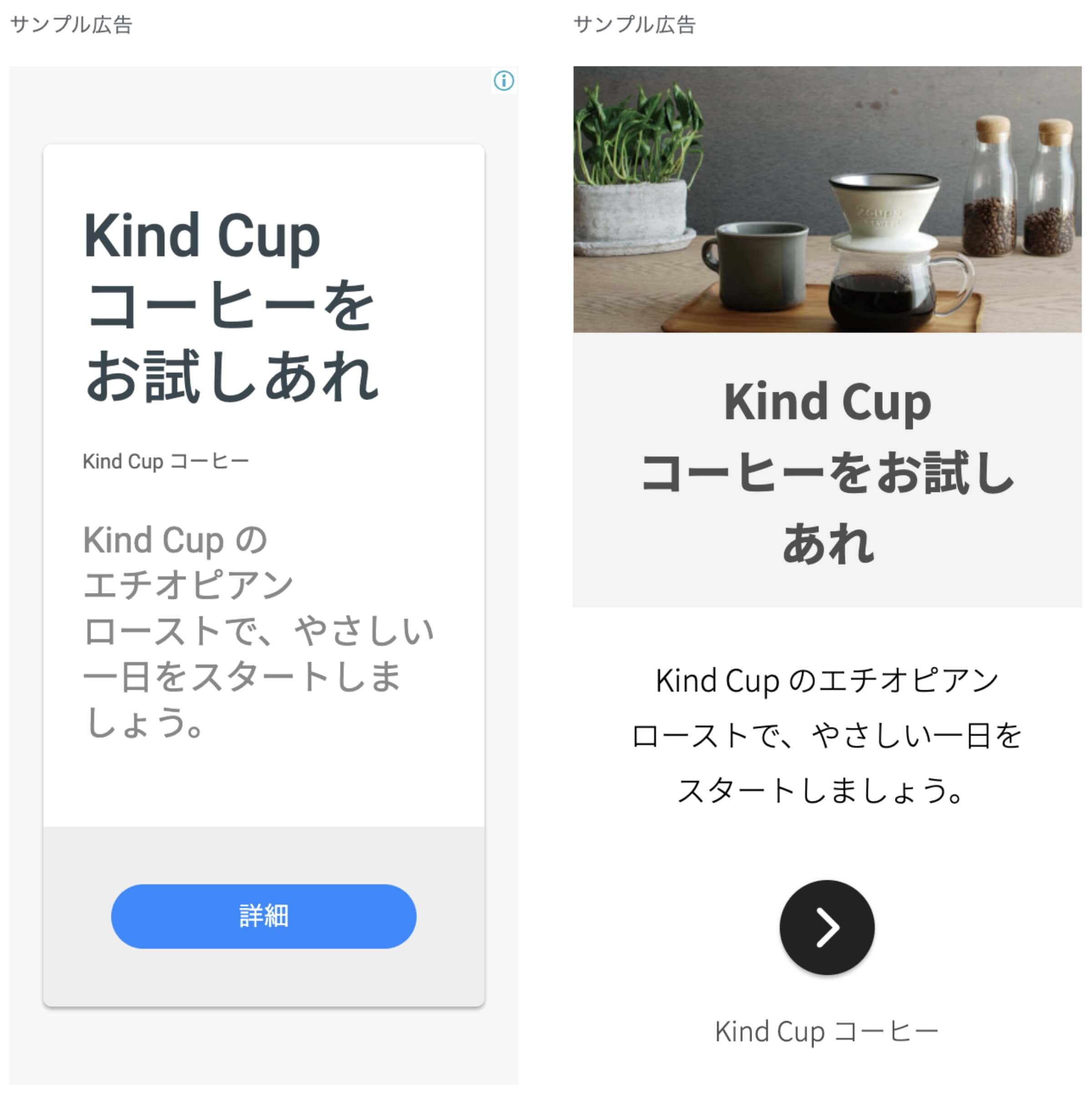
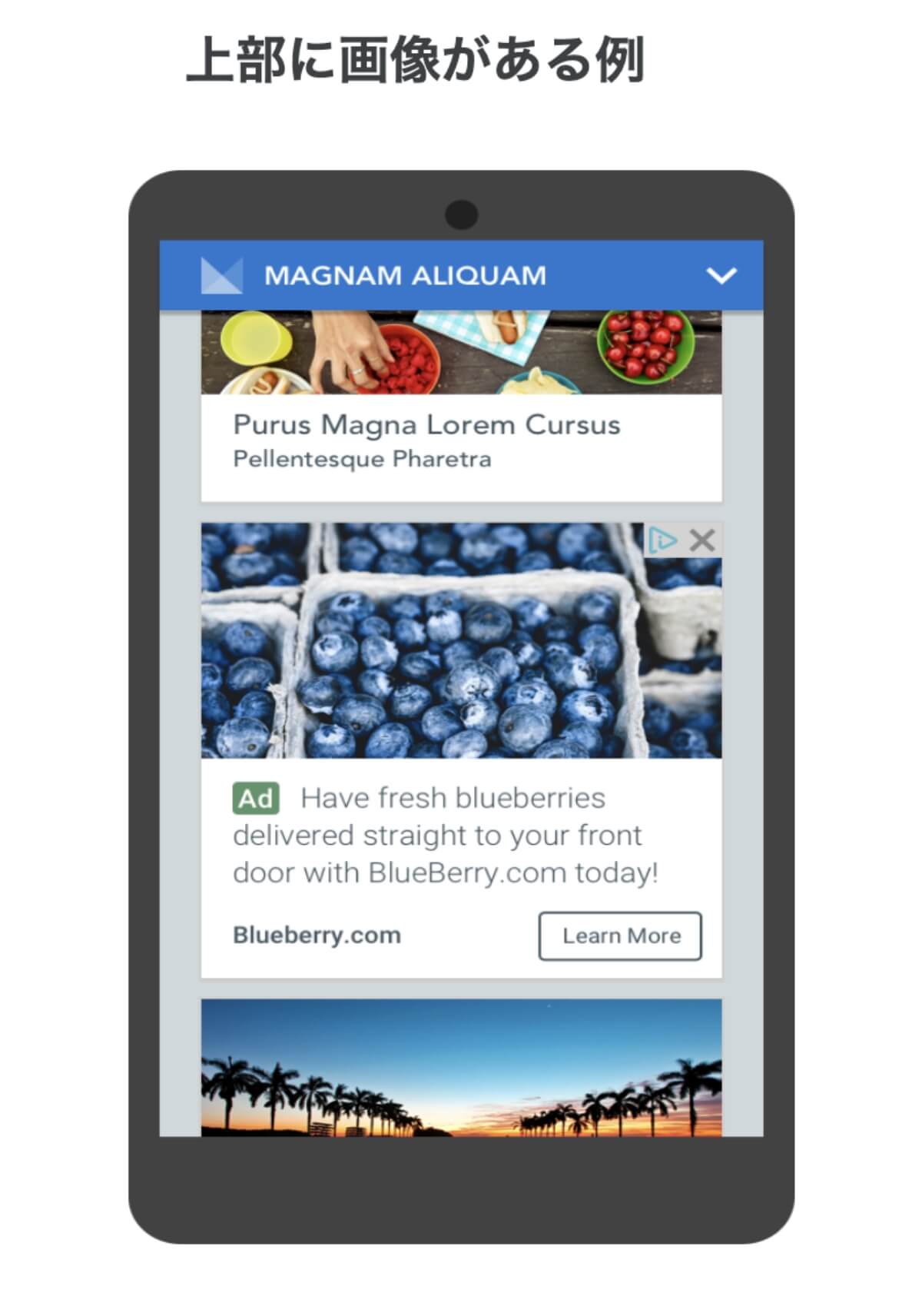
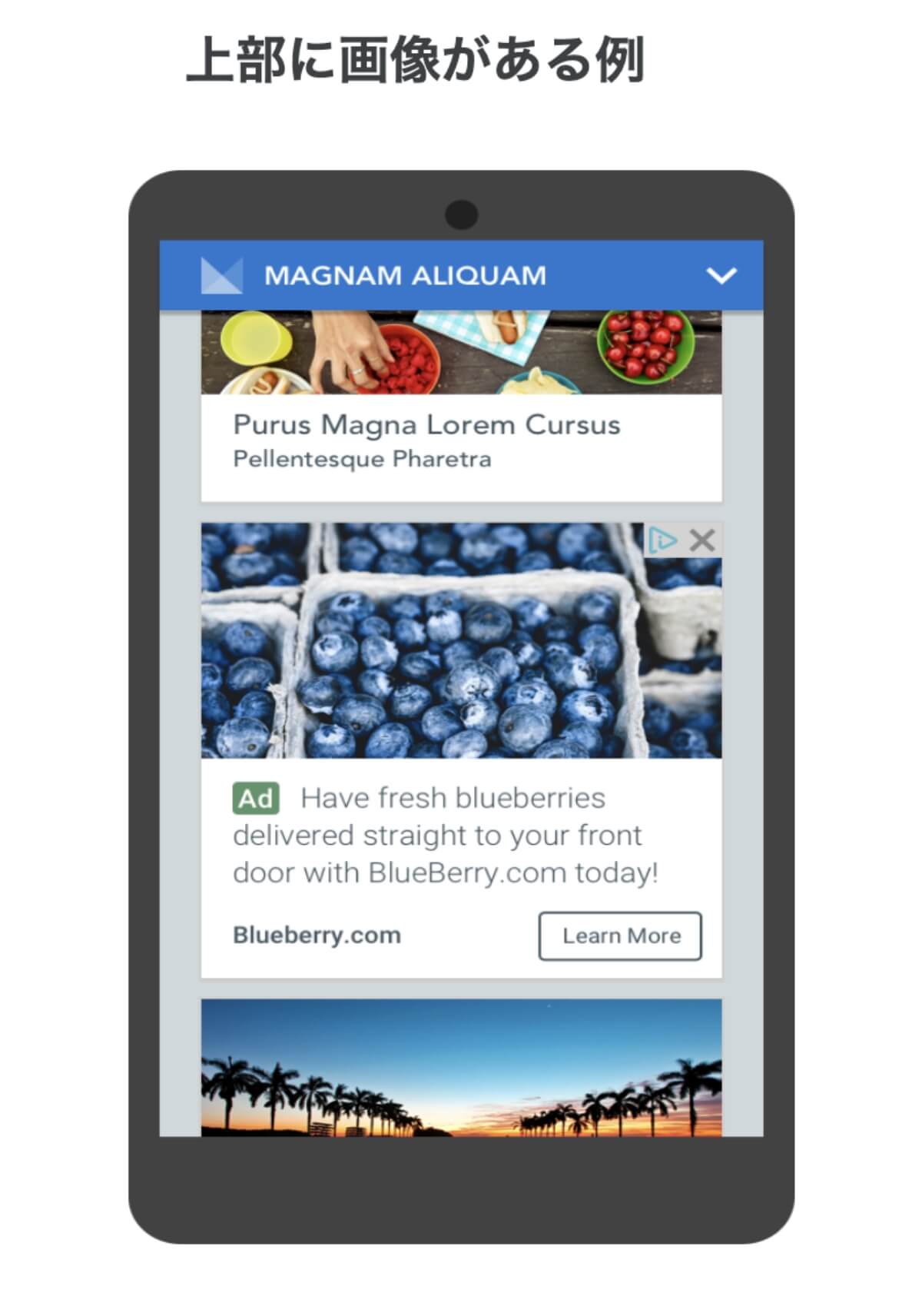
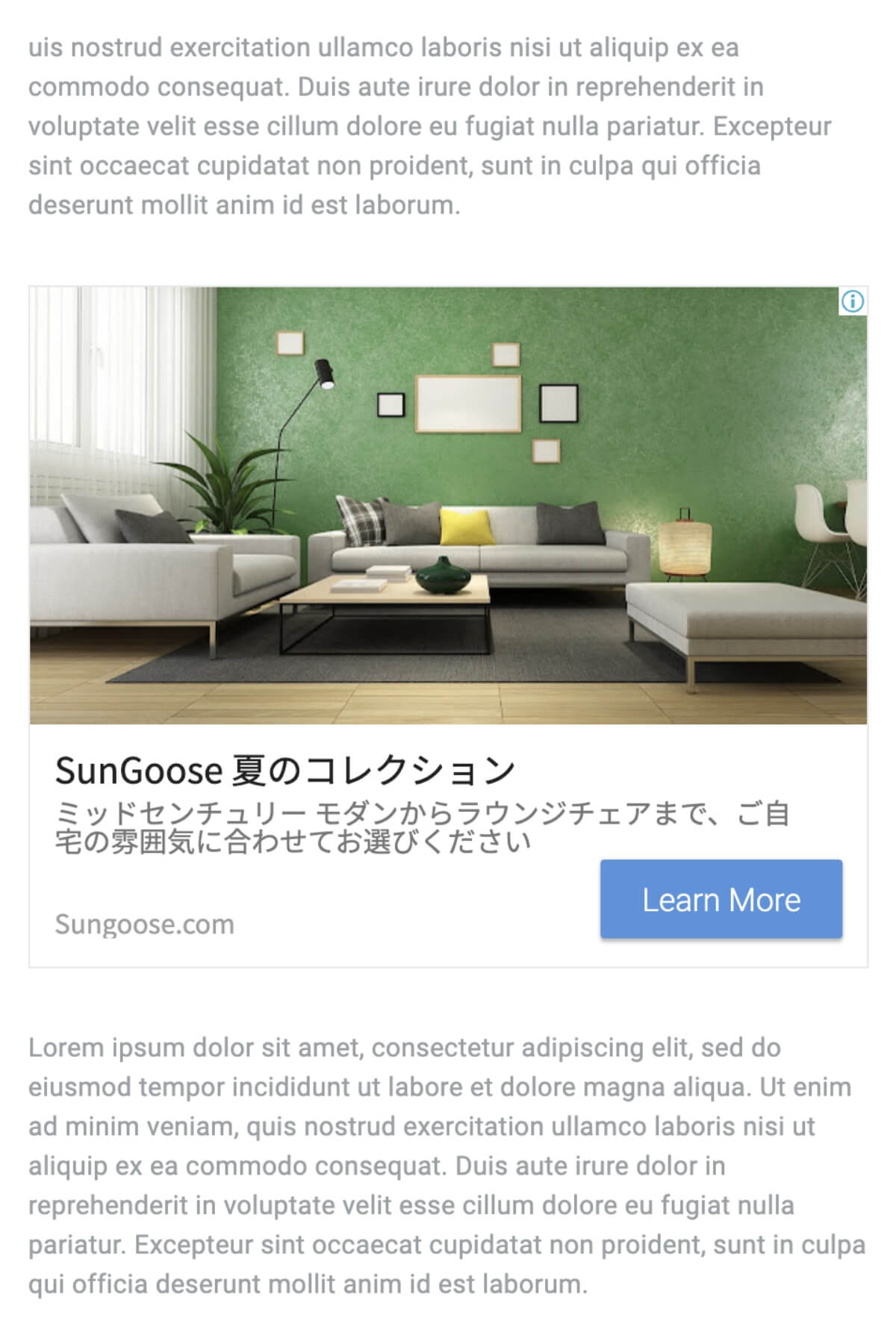
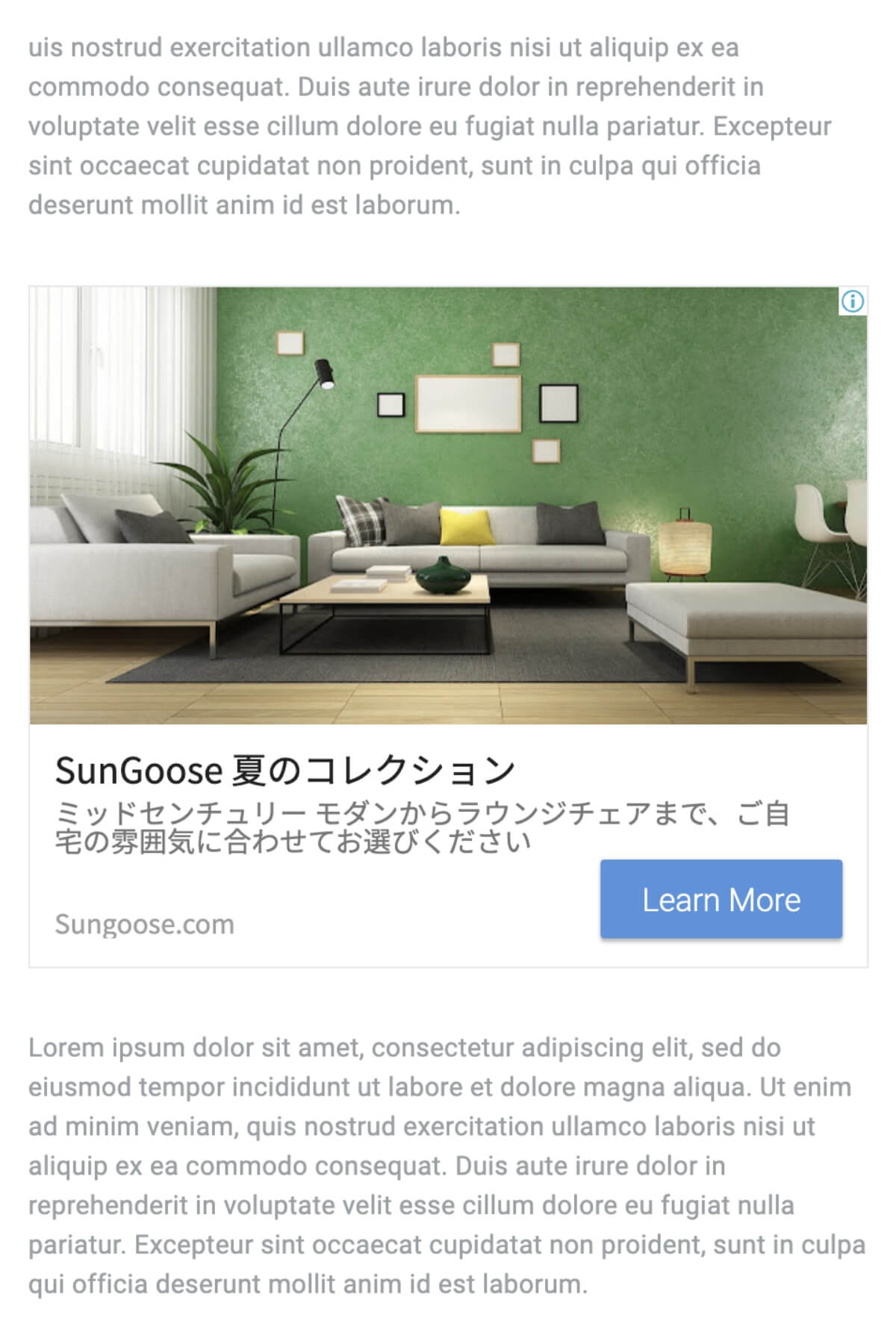
上部の画像


上部の画像タイプは、図の通り上部に画像が入って、下に広告文が表示されます。
同じような仕様の記事一覧ページに入れ込むことで、全体に馴染むため、サイトのデザインを損なわない広告になるためクリック率が高まります。
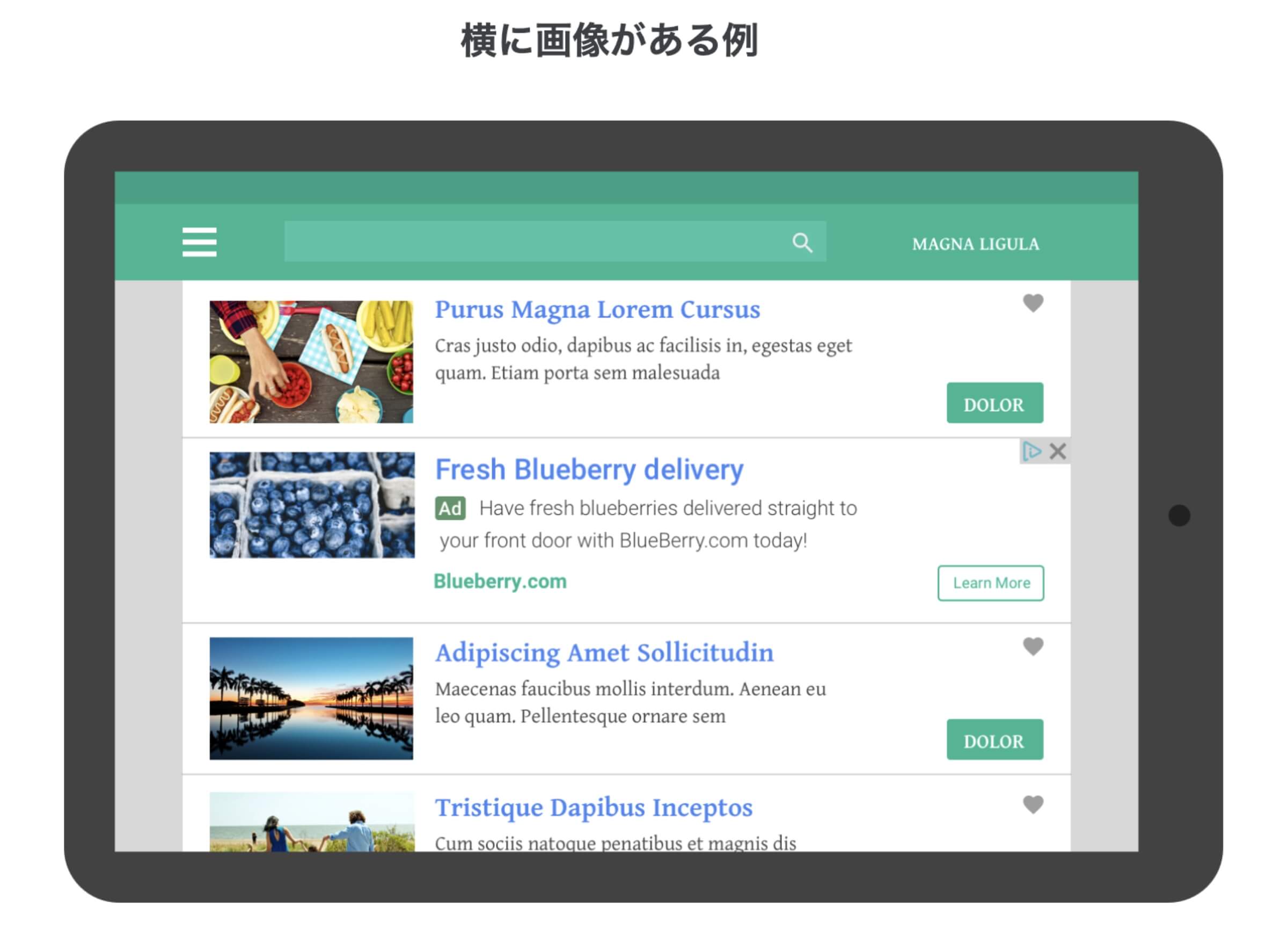
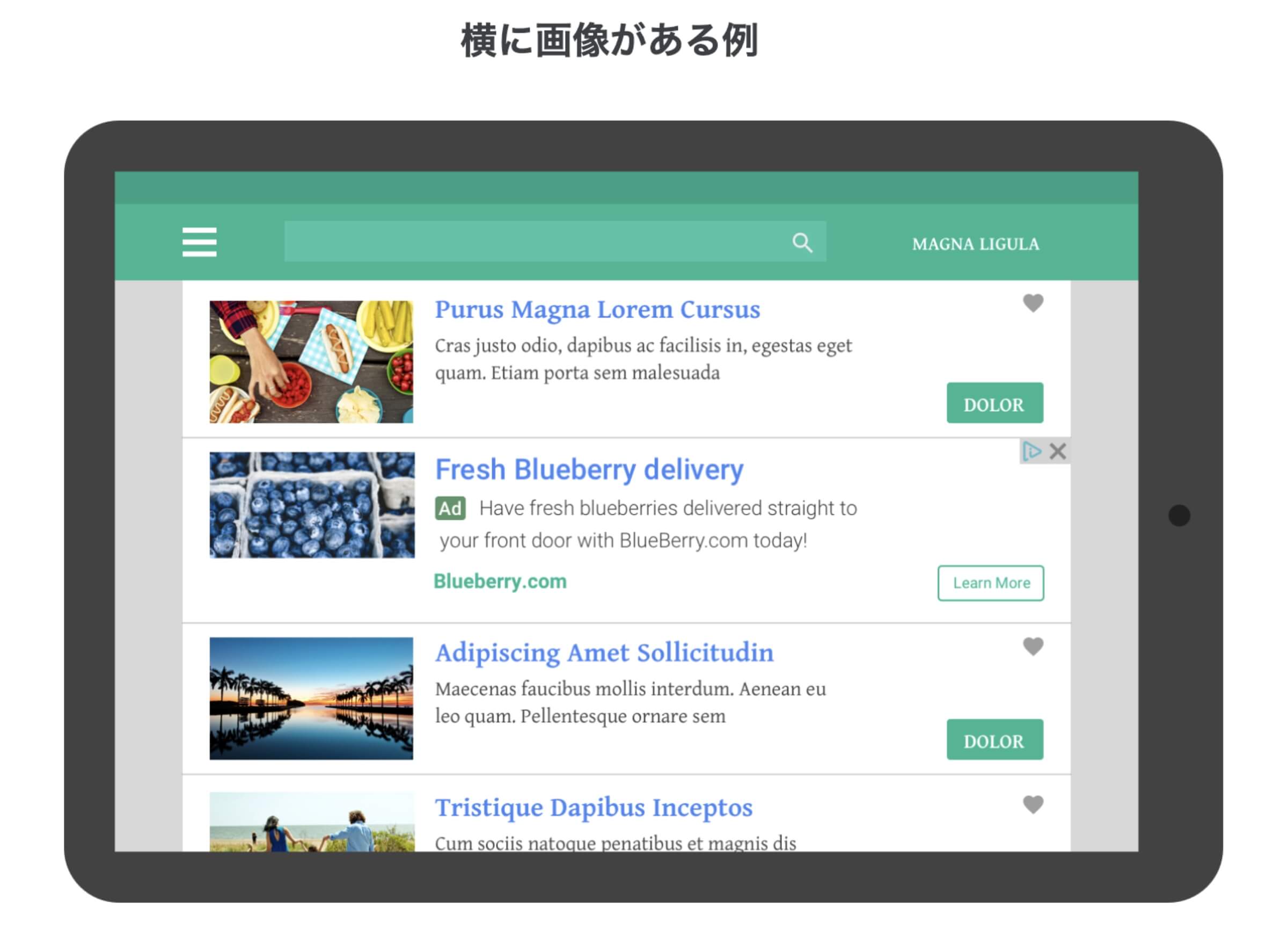
横の画像


横の画像タイプは、図の通り左横に画像が入って、右に広告文が表示される横型の広告です。
同じような仕様の記事一覧ページに入れ込むことで、全体に馴染むため、サイトのデザインを損なわない広告になるためクリック率が高まります。
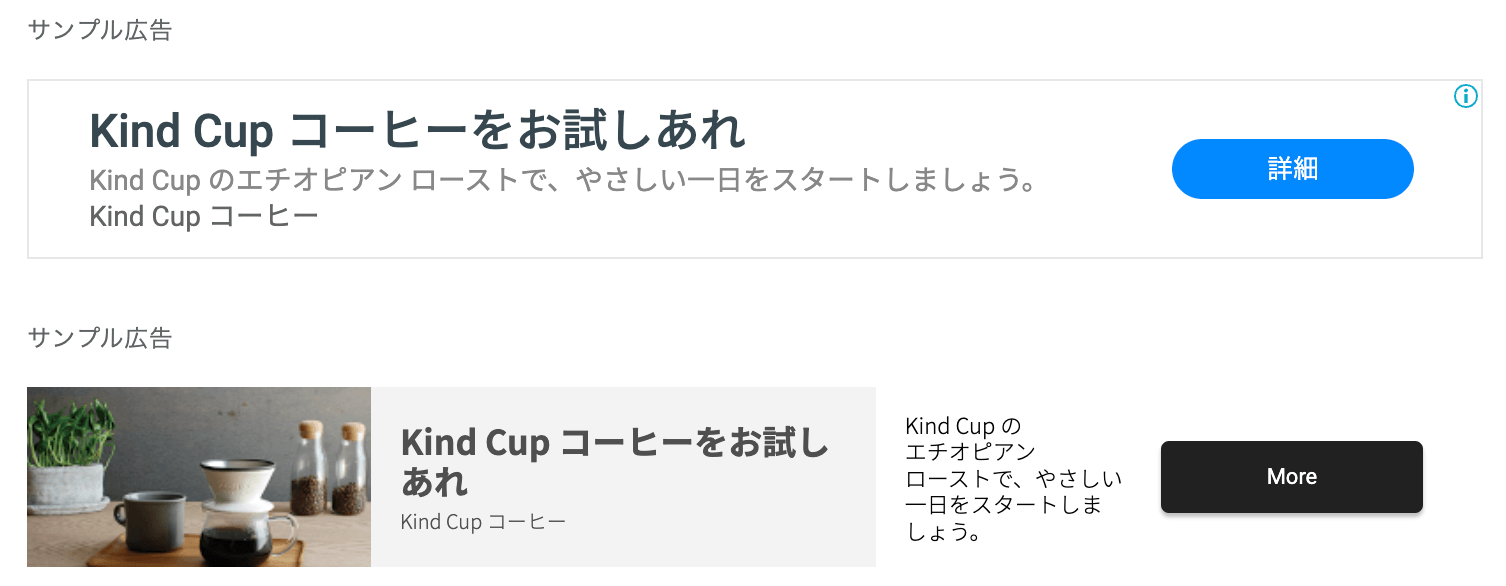
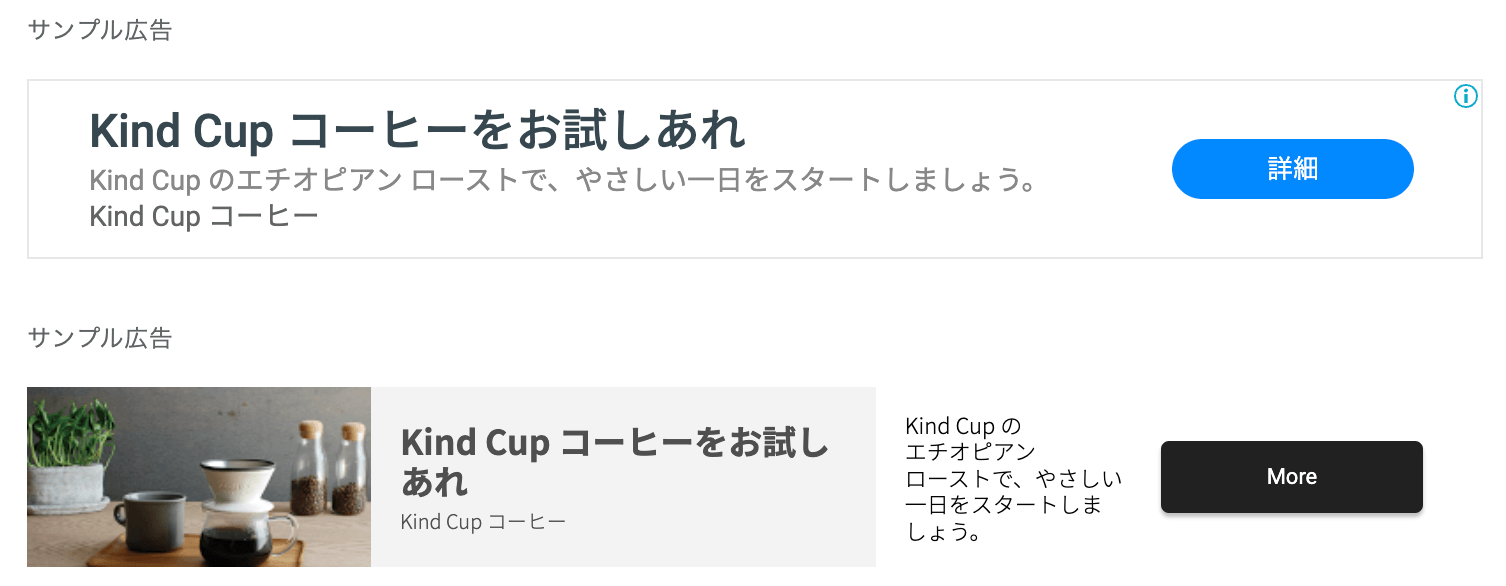
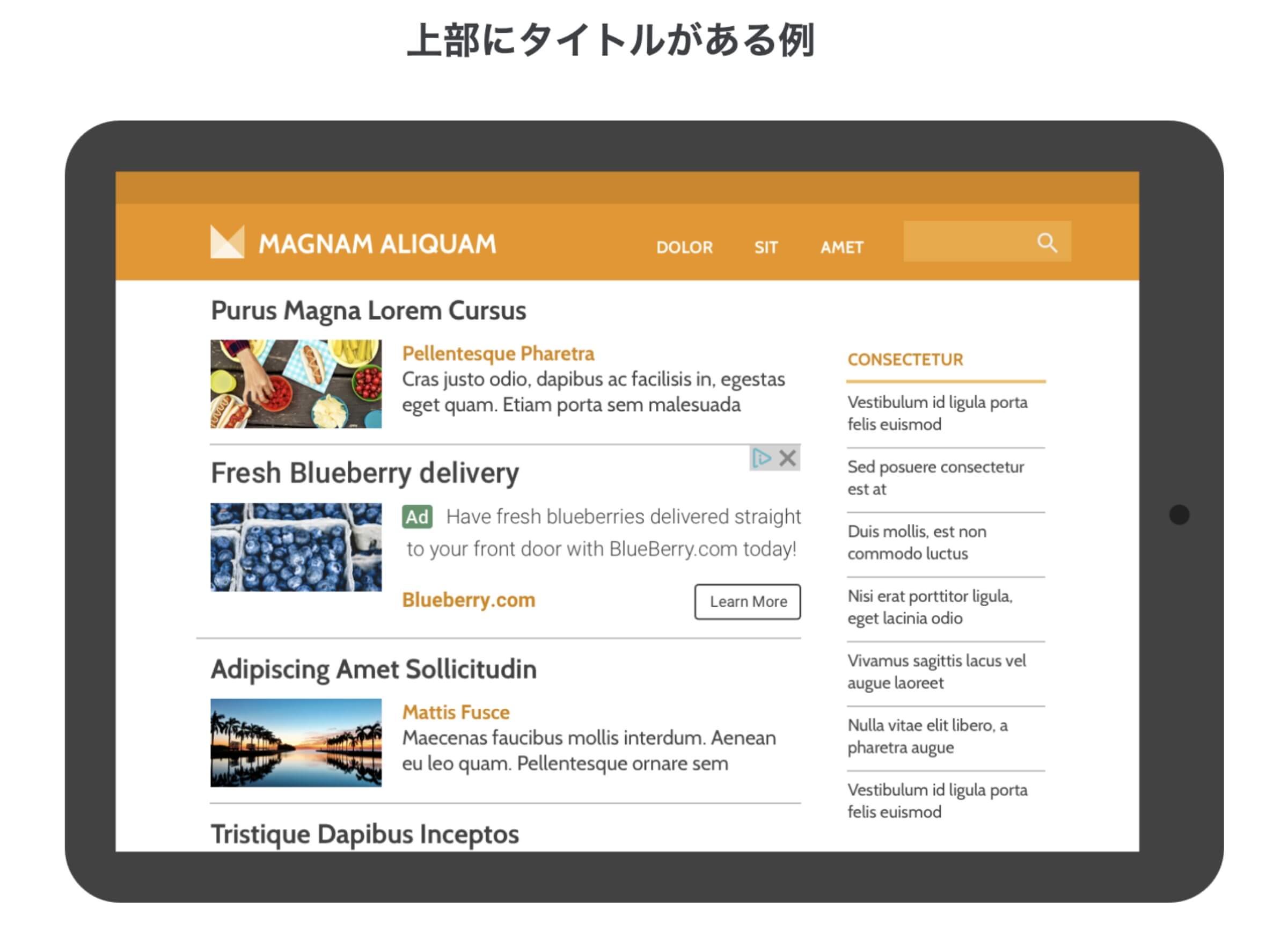
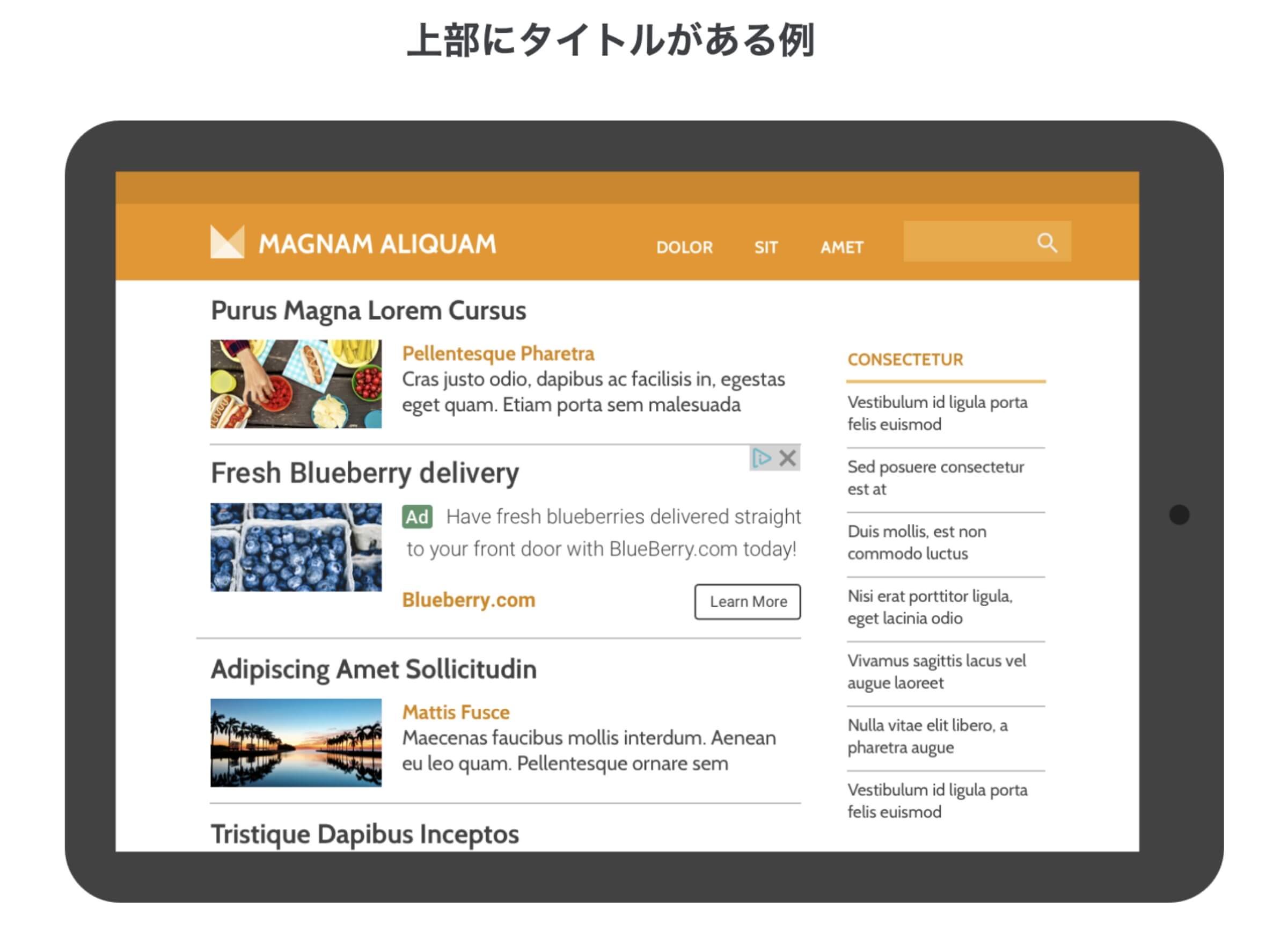
上部のタイトル


上部のタイトルタイプは、図の通り横の画像タイプの広告タイトルが上部に表示される横型の広告です。
同じような仕様の記事一覧ページに入れ込むことで、全体に馴染むため、サイトのデザインを損なわない広告になるためクリック率が高まります。
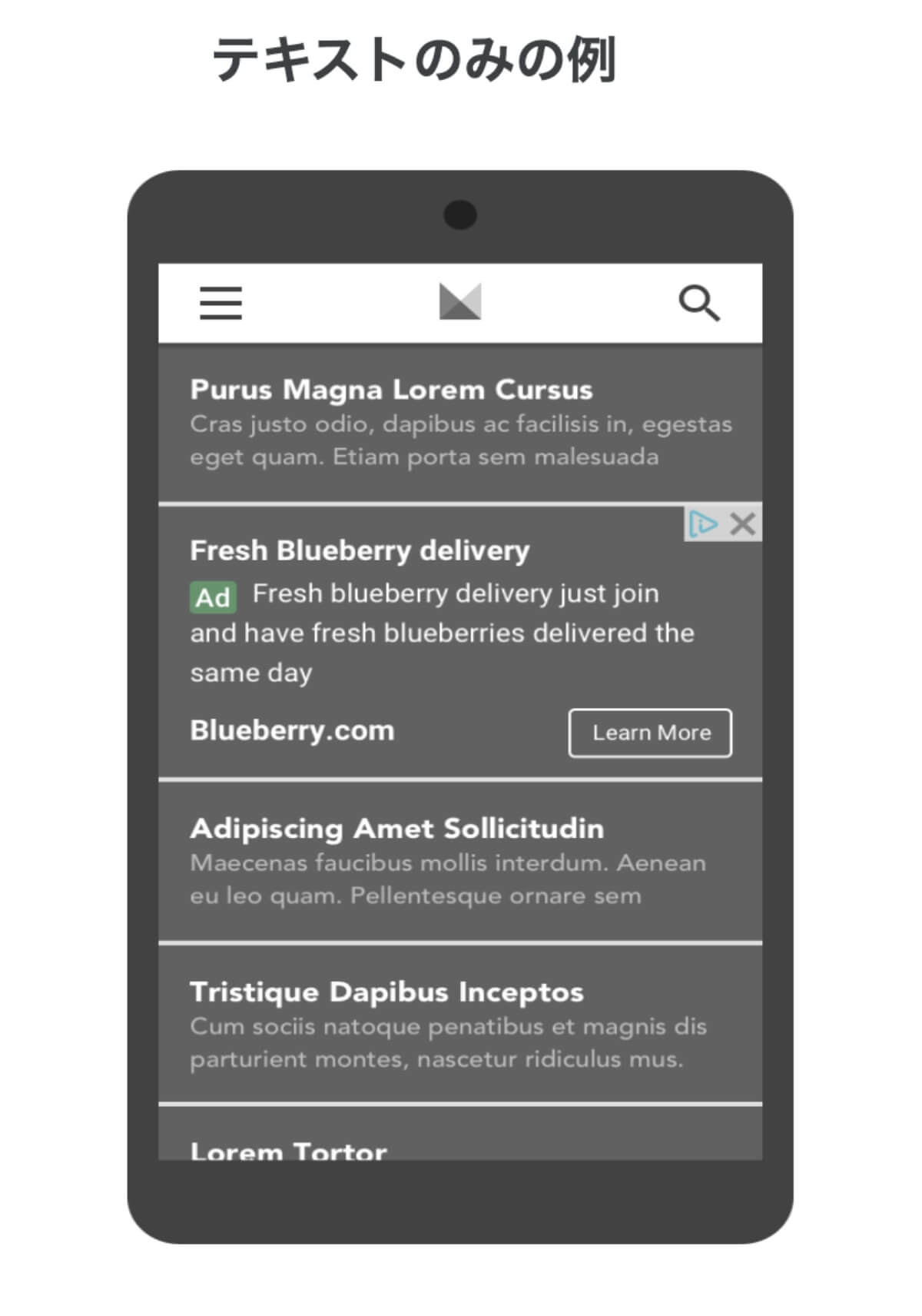
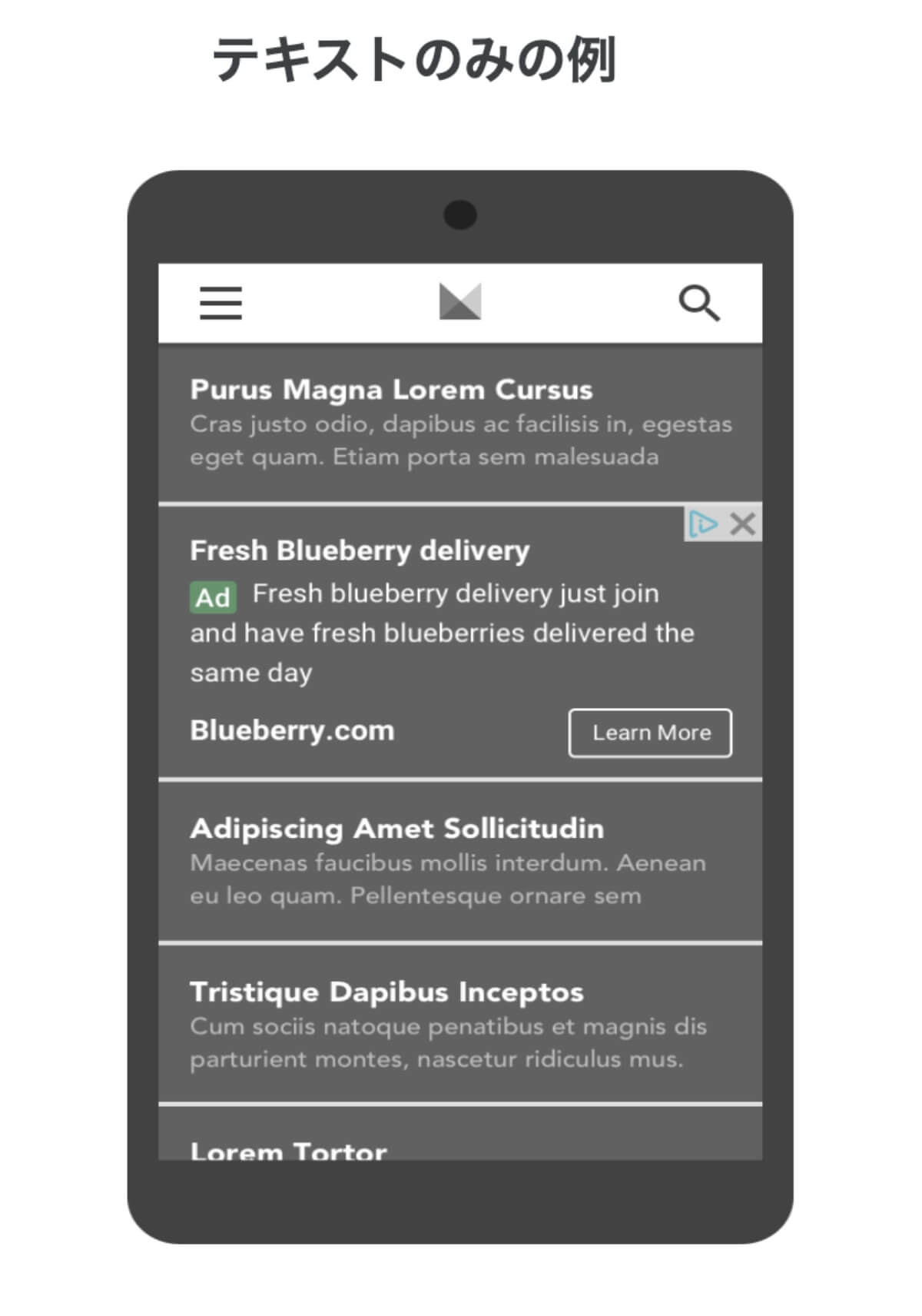
テキストのみ


テキストのみタイプは、図の通りテキストのみで画像などが無い広告です。
同じような仕様の記事一覧ページに入れ込むことで、全体に馴染むため、サイトのデザインを損なわない広告になるためクリック率が高まります。
記事内広告
「記事内広告」は、文章と文章の間に表示されるネイティブ広告なので、コンテンツに合わせてフォントや全体のサイズなどを自動調整してくれます。
長編記事などの場合にバランスよく最適化された広告が表示されるので、クリック率が高くなる傾向にあります。
読者にとって自然と目に入る広告になるので、うまくいけば収益として一番の効果を発揮してくれます。
記事内広告


記事内広告は文章と文章の間に、自然と溶け込む感じで設置されます。
レスポンシブ対応のネイティブ広告なので、幅のサイズに合わせて自動的に調整されます。
Multiplex広告(旧:関連コンテンツ)
「関連コンテンツ」は、ある程度のPV数と記事数を満たしておかないと設置ができない特別な広告でしたが、2022年3月から「Multiplex広告」の名称に変わり、アドセンス審査に合格したブログやWebサイトなら条件なしに利用できる広告になりました。
Multiplex広告は、関連記事のように表示されるネイティブ広告のためクリック率が高く、収益性も高い広告となっています。
Multiplex広告には2つのタイプが用意されています。
- 横長
- 縦長
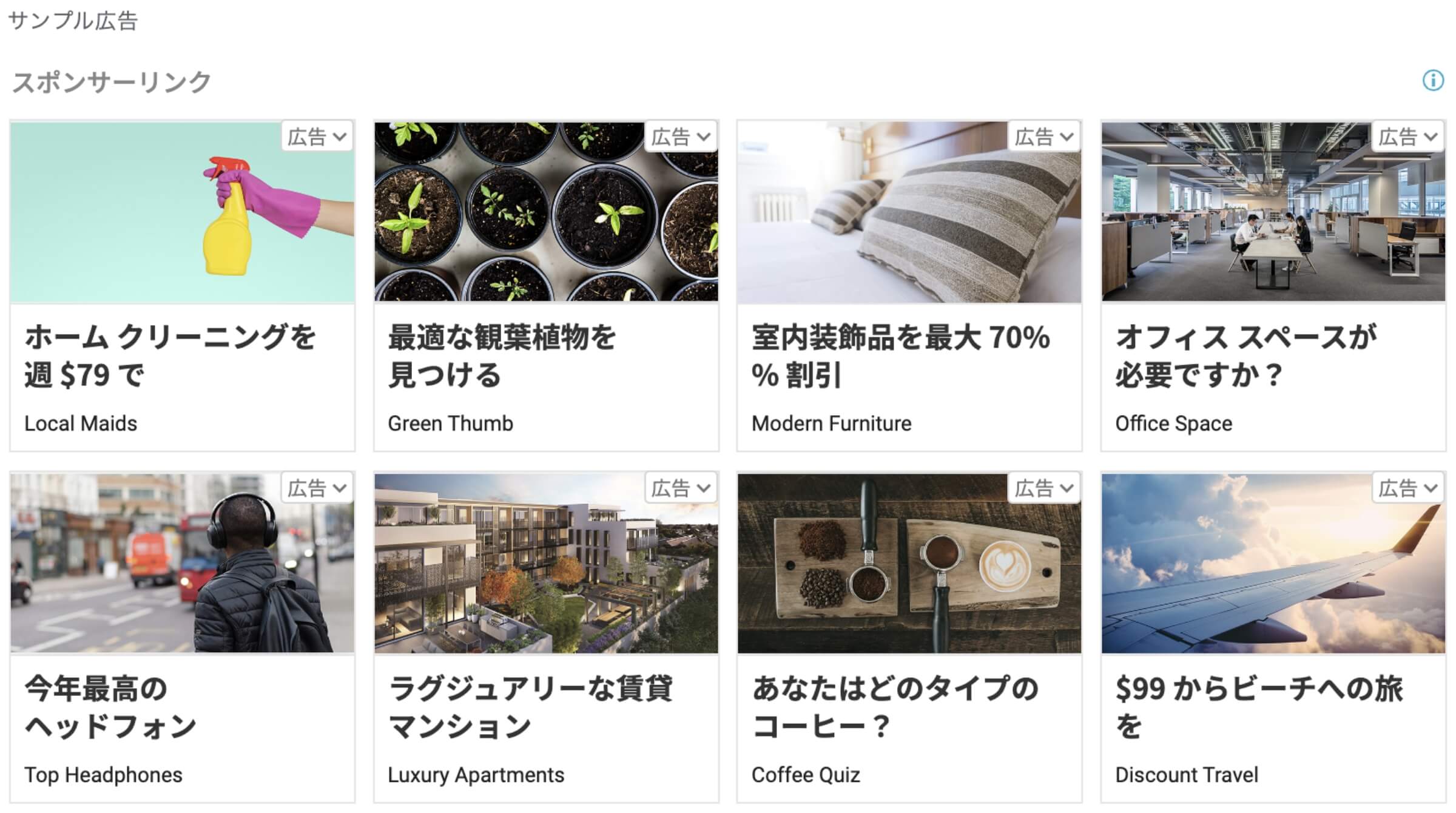
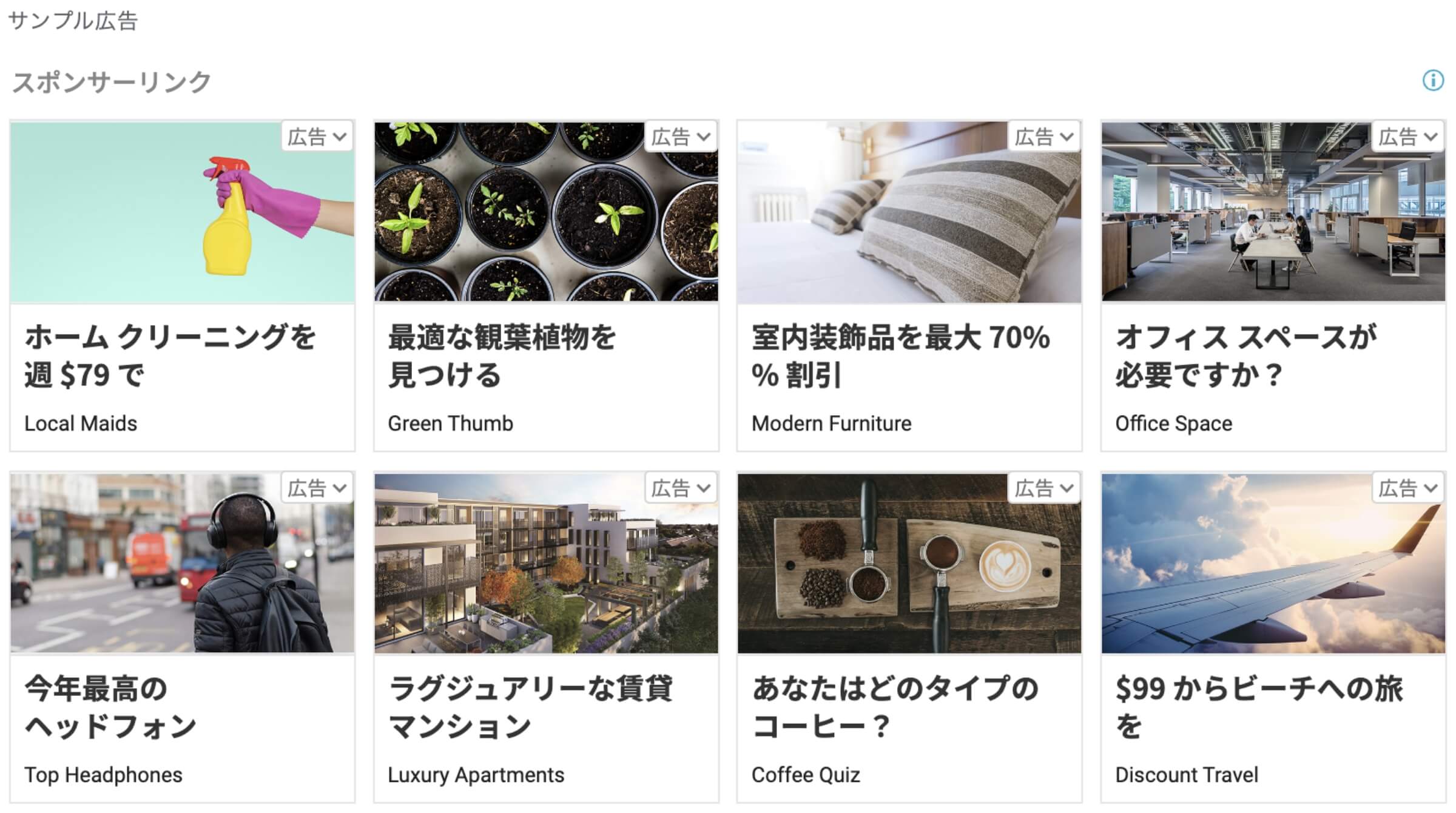
横長


横長タイプは、図の通り横並びで8つの広告が表示されます。
記事ページの最下部で関連記事のような広告になるためクリック率が高まります。
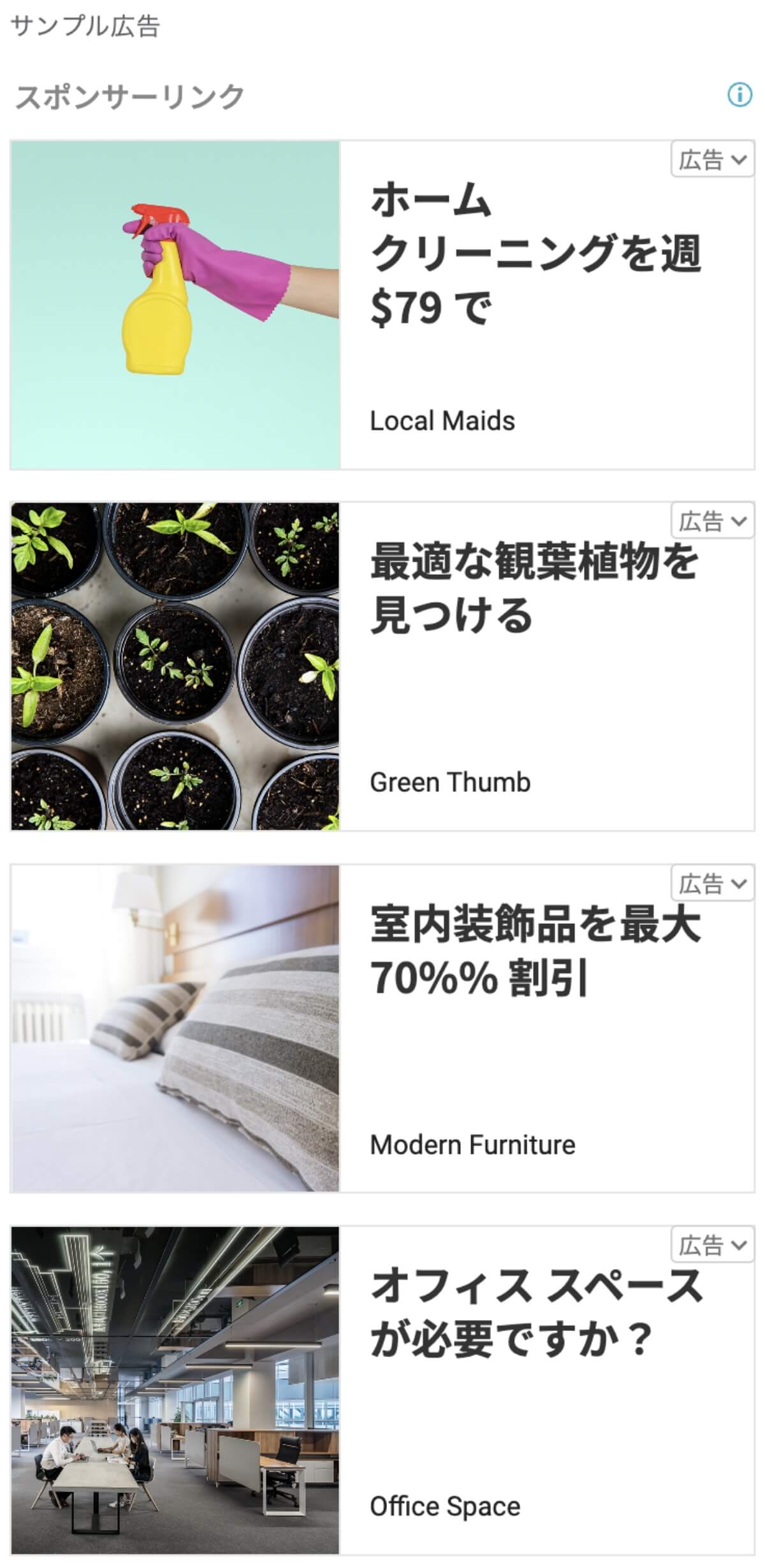
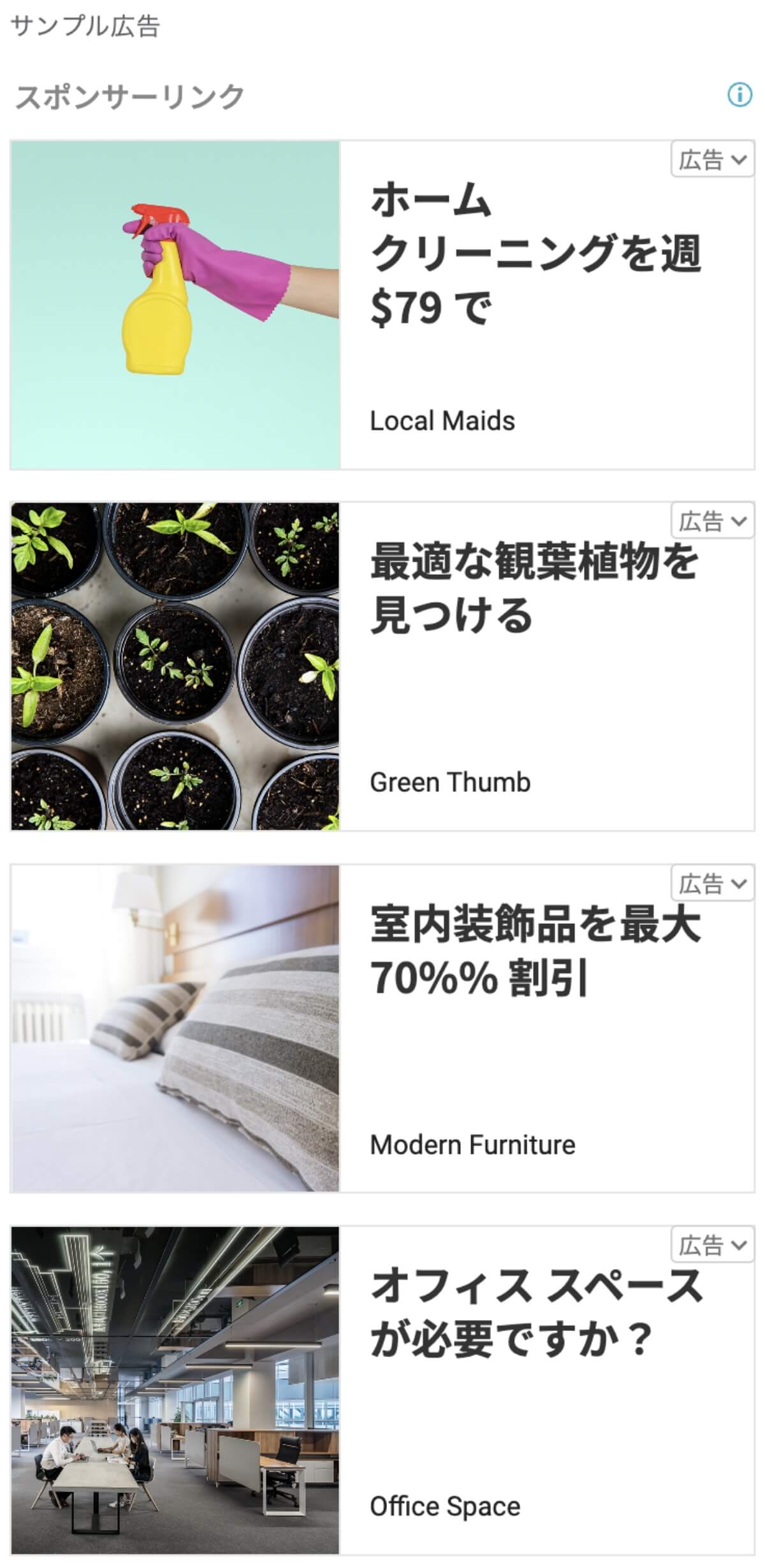
縦長


縦長タイプは、図の通り縦並びで4つの広告が表示されます。
検索エンジン広告
検索エンジン広告は、初期では利用できません。
数ヶ月アドセンス広告の運用を続けると表示されるようになります。
検索エンジン広告の利用用途は低いので、当記事での詳細な解説は割愛します。
Google の検索エンジンをサイトに追加すると、検索結果に広告を掲載することができます。検索エンジンを追加するには、まず AdSense アカウントで検索ボックスのコードを生成し、そのコードをコピーしてページの HTML に貼り付けます。
出典:Google AdSense ヘルプ|サイトに検索エンジンを追加する
Googleアドセンス広告ユニットのメリット


Googleアドセンス広告ユニットは常に進化しています。
最近も「Mulitiplex広告(旧関連コンテンツ)」という広告ユニットが、2022年3月1日から誰でも利用できるようになりました。
新しい仕組みや設定が増えていく中で、設置する運営者も知識を高めていく必要があります。
- 自由に広告の設置ができる
- 広告フォーマットごとに細かくスタイル設定ができる
- 広告ユニットごとにレポート管理ができる
- 自動広告と併用できる
- 広告ユニット設定に対応したWordPressテーマが数多くある
自由に広告の設置ができる
広告ユニット最大のメリットと言っても過言では無いのが「自由に広告の設置ができる」ことです。
広告には効果の高い場所がある程度決まっています。
その場所に広告を設置するには、広告ユニットを利用する必要があります。
さらには、広告ユニットの種類を自由に選択することもできるので、設置場所に合った広告ユニットで効果を最大化することができます。
広告フォーマットごとに細かくスタイル設定ができる
広告ユニットは種類ごとに細かくスタイルを設定することができます。
広告を配信するブログやWebサイトのデザインに合った設定ができるので、広告色を抑えることができます。
| 広告ユニット | 設定可能なスタイル |
|---|---|
| ディスプレイ広告 | レスポンシブまたは、固定のサイズ設定が可能 |
| インフィード広告 | フォント、背景色、枠線の太さと色、パディング、イメージサイズ、見出しサイズ、説明文、URLのスタイル、ボタンスタイル |
| 記事内広告 | フォント、テキストの色、背景色 |
| Multiplex広告 | フォント、テキストの色、背景色 |
広告ユニットごとにレポート管理ができる
広告ユニットでは、 設定した広告ユニットごとに「アドセンス広告レポート」の管理ができます。
効果測定を図るためには、広告ユニットごとにレポート確認できる必要があります。
効果の良かった広告ユニットは何か?設定した場所はどこか?などを簡単に把握することができます。
自動広告と併用できる
広告ユニットの設定は、自動広告との併用が可能です。
既存の広告ユニット最適化機能があるので、広告ユニットを設定している場所に自動広告が配信されないようになります。
アドセンス広告の効果最大化を目指す場合は「広告ユニット(手動広告)」と「自動広告」を併用して、最適な配置でバランス良く設定することが重要です。
「アドセンス広告ユニットと自動広告を併用した効果的な設定方法」について詳しく知りたい方は、下記の記事をご確認ください。


広告ユニット設定に対応したWordPressテーマが数多くある
広告ユニット設定に対応した特殊機能が用意されている「WordPressテーマ」が数多くあります。
副業ブームもあり、ブログで収益を目指す方が多くいる中で、WordPressテーマも進化し続けいます。
私の利用している高機能テーマ「SWELL」もアドセンス広告ユニット専用の設定機能が用意されています。
「SWELLでアドセンス広告を設置する方法」について詳しく知りたい方は、下記の記事をご確認ください。


『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。


Googleアドセンス広告ユニットのデメリット


Googleアドセンス広告ユニットのデメリットについて詳しく解説します。
- 広告の設定に時間がかかる
- 広告の管理と運用が大変になる
広告の設定に時間がかかる
広告ユニットは、種類ごとに設定が必要になるため時間がかかります。
細かくスタイル調整できるのがメリットな反面、細かく調整する場合にはさらに時間がかかります。
広告の管理と運用が大変になる
広告ユニット最大のデメリットが管理と運用の大変さです。
設定のほとんどが手動設定になるので、記事ごとに設定する広告ユニットを調整するとなる、管理が煩雑になってしまいます。
管理と運用を簡単にする方法としては、アドセンス広告管理の機能があるWordPressテーマを利用するか、WordPressのアドセンス管理プラグインの利用をオススメします。
「SWELLでアドセンス広告を設置する方法」について詳しく知りたい方は、下記の記事をご確認ください。


「Ad Auto Insert Hの設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンスの広告ユニット作成方法


「Googleアドセンスの広告ユニット作成方法」について解説します。
作成にはいくつかの方法があります。
当記事の手順通りに進めれば広告ユニットの作成は5分で完了できます。
ディスプレイ広告ユニットを作成する
Googleアドセンスの管理画面から解説します。
- 左上の「メニュー」ボタンをクリックします。
- メニュー内の「広告」をクリックします。


- 「広告ユニットごと」タブを選択します。
- 「ディスプレイ広告」をクリックします。


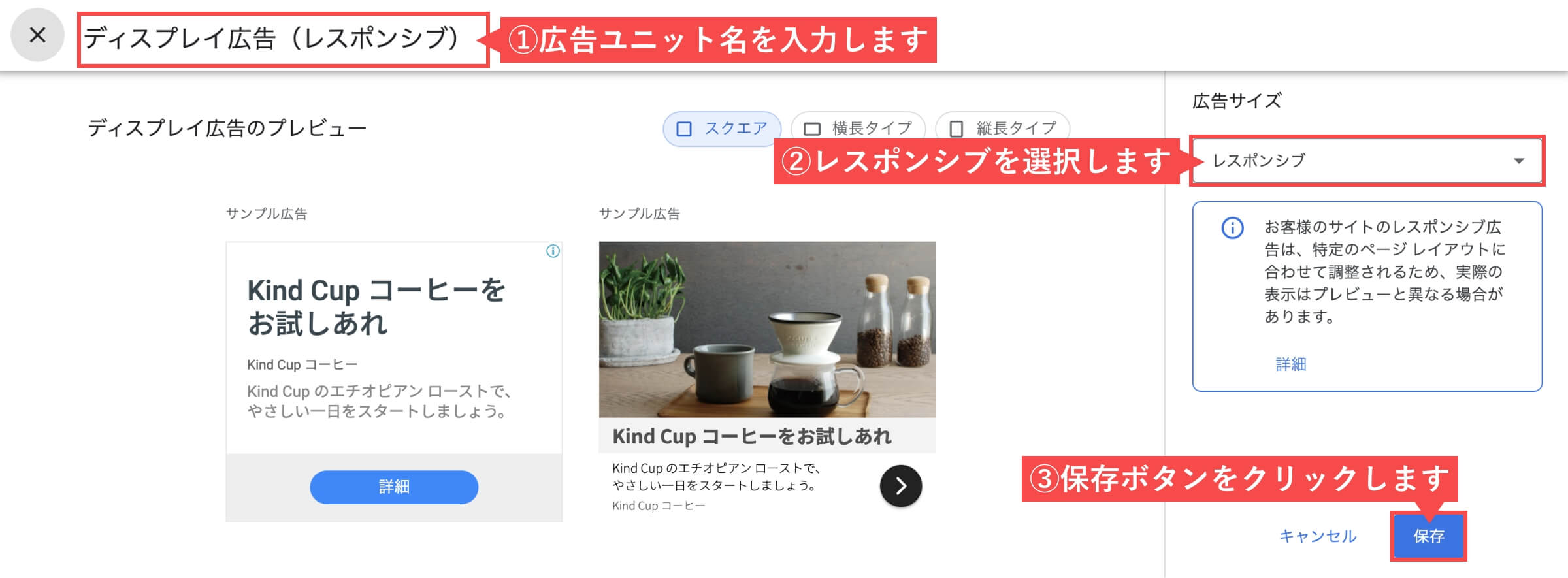
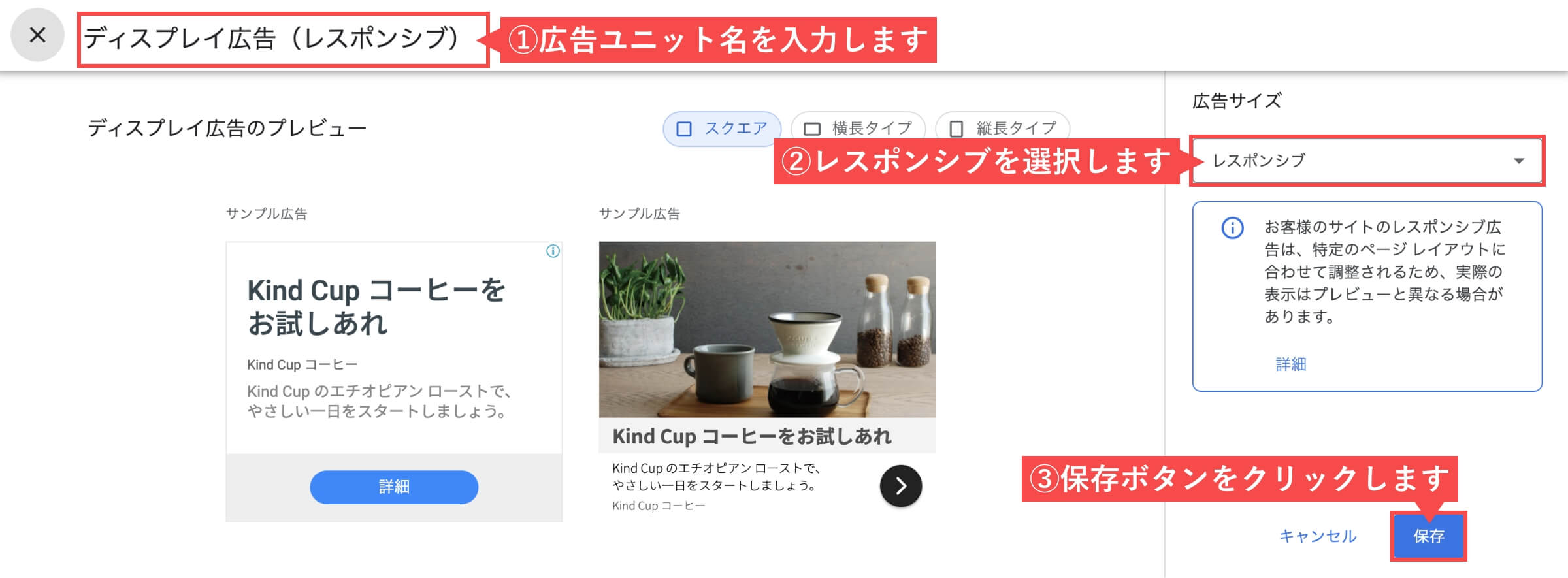
- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「保存」ボタンをクリックします。




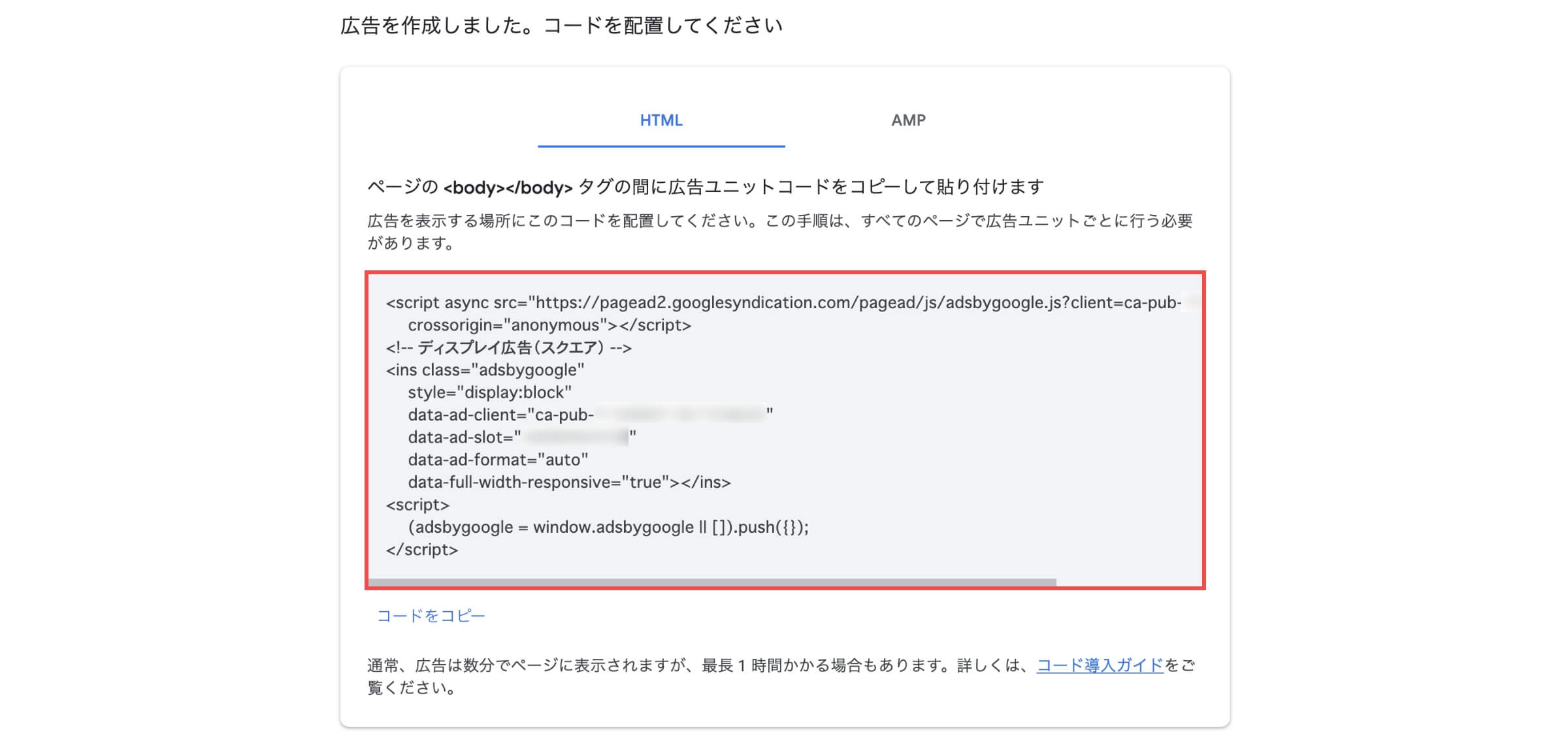
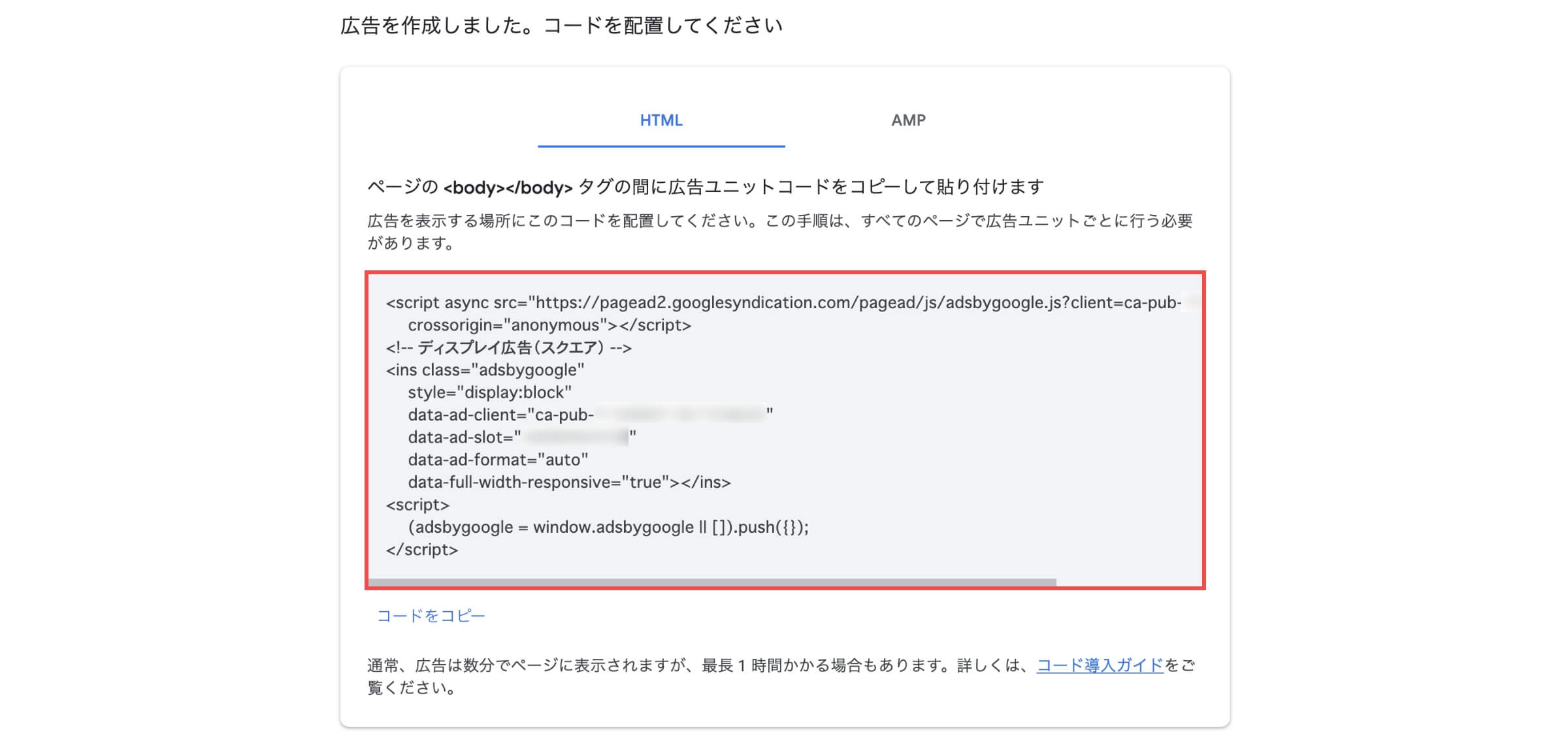
「ディスプレイ広告ユニットを作成する」の解説は以上です。
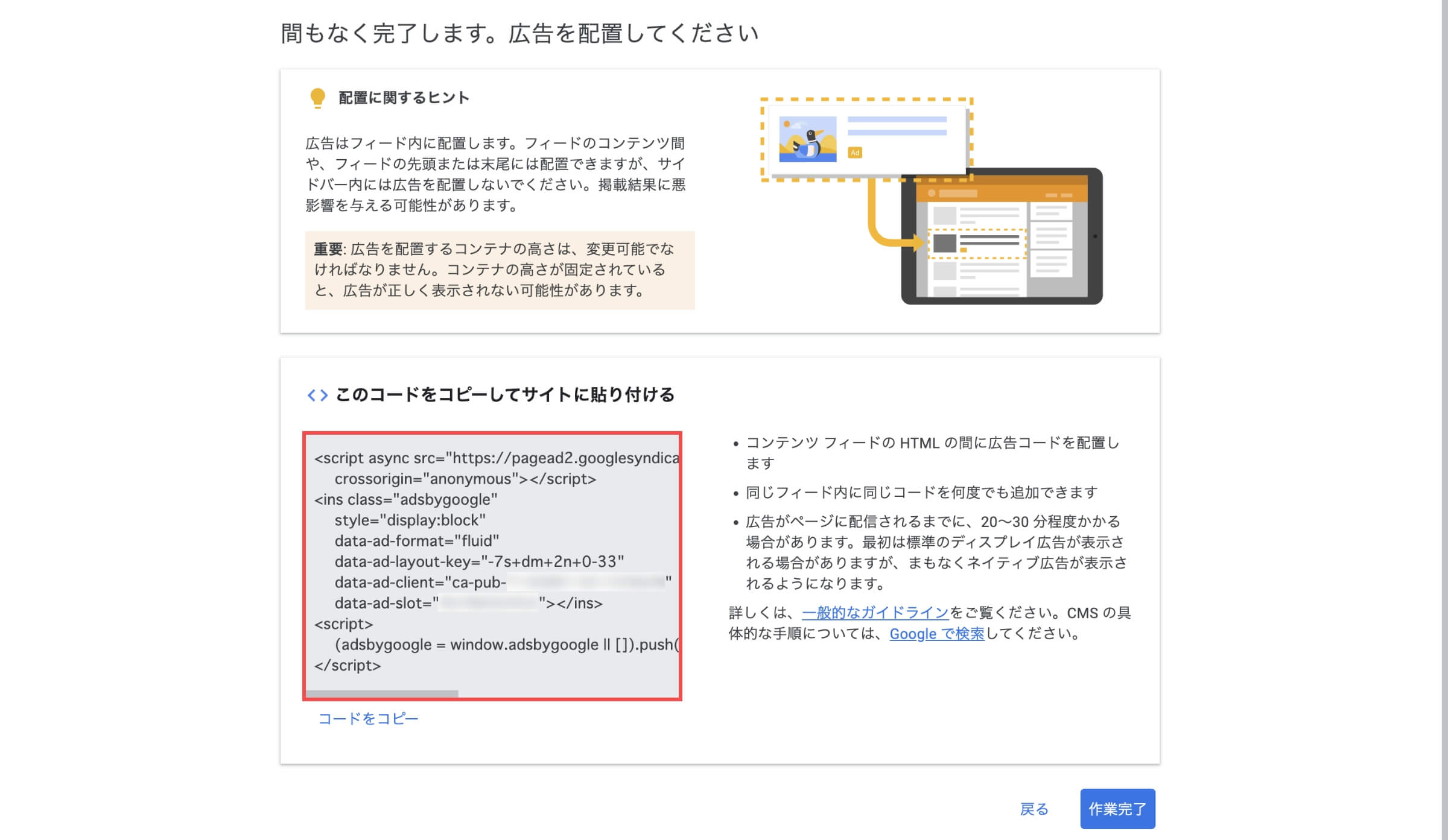
インフィード広告ユニット「モバイル」を作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「記事内広告」をクリックします。


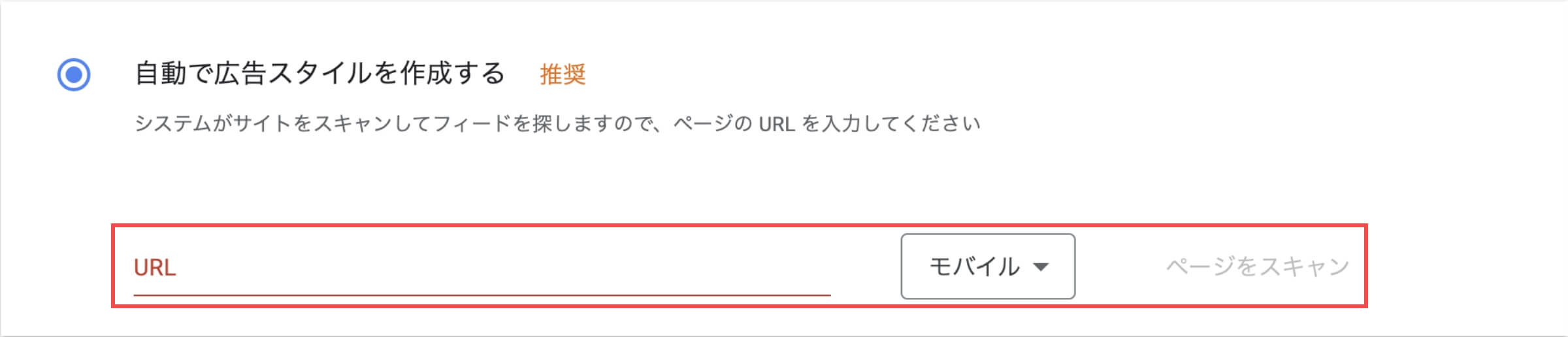
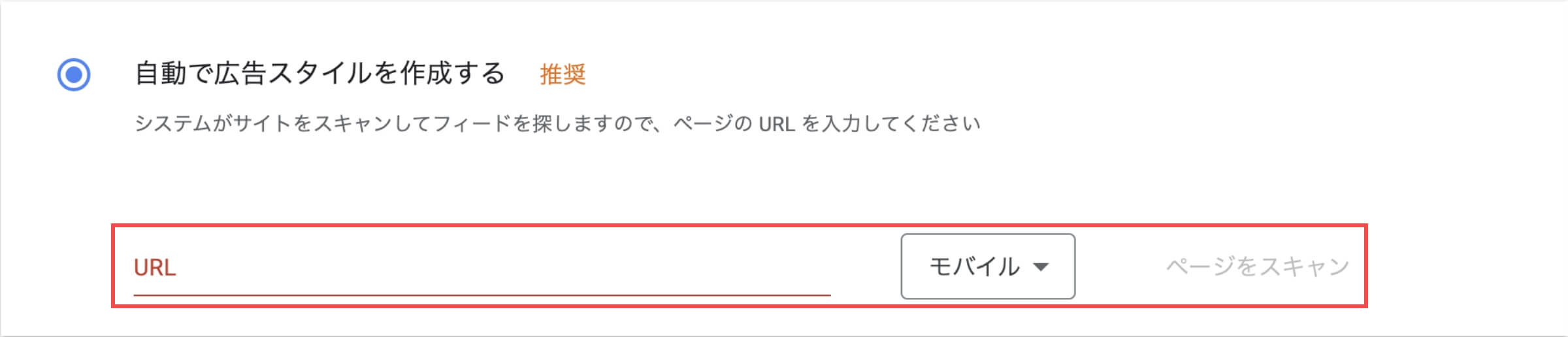
- 「自動で広告スタイルを作成する」を選択します。
- 「サイトURL」を入力します。
- 「モバイル」を選択します。
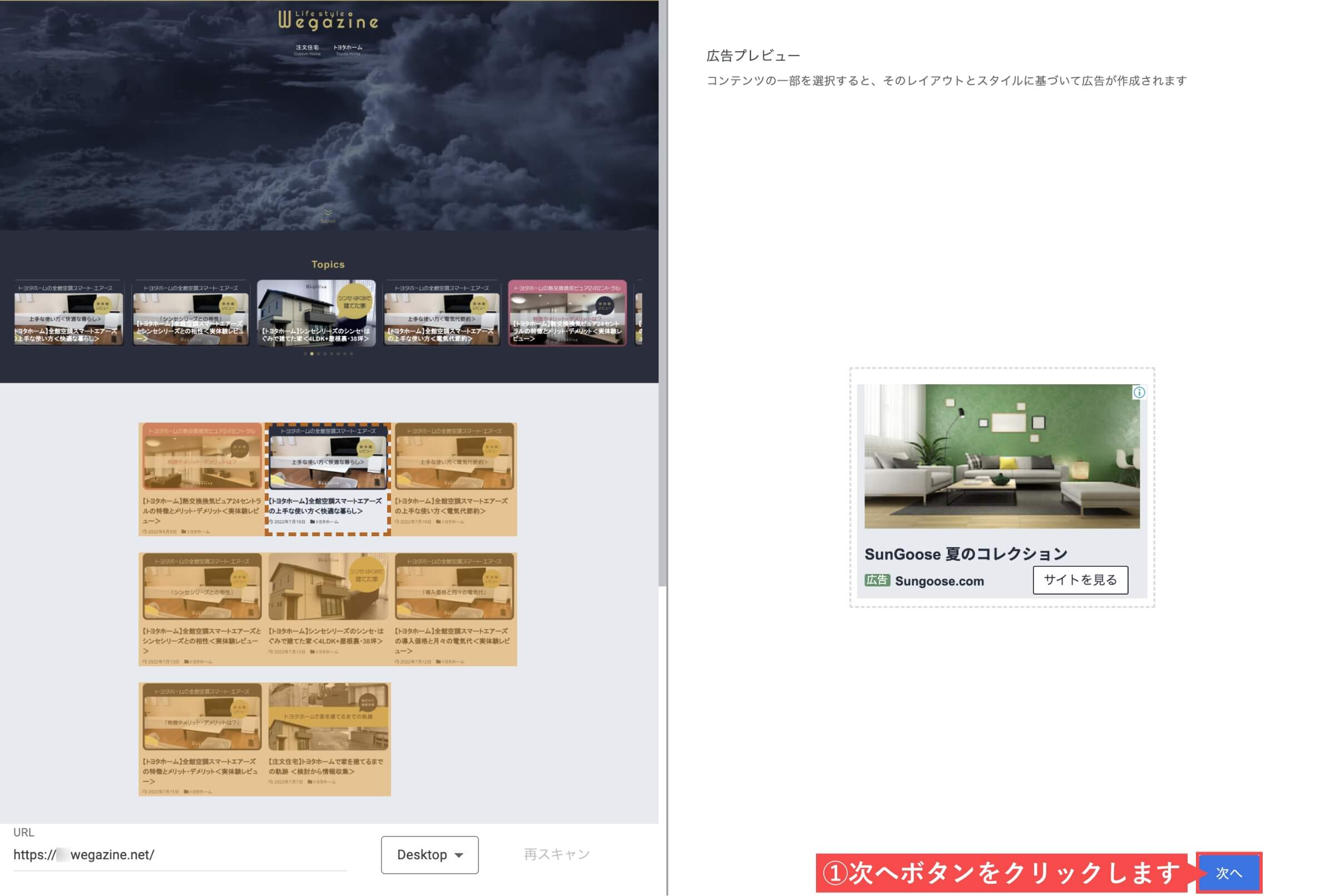
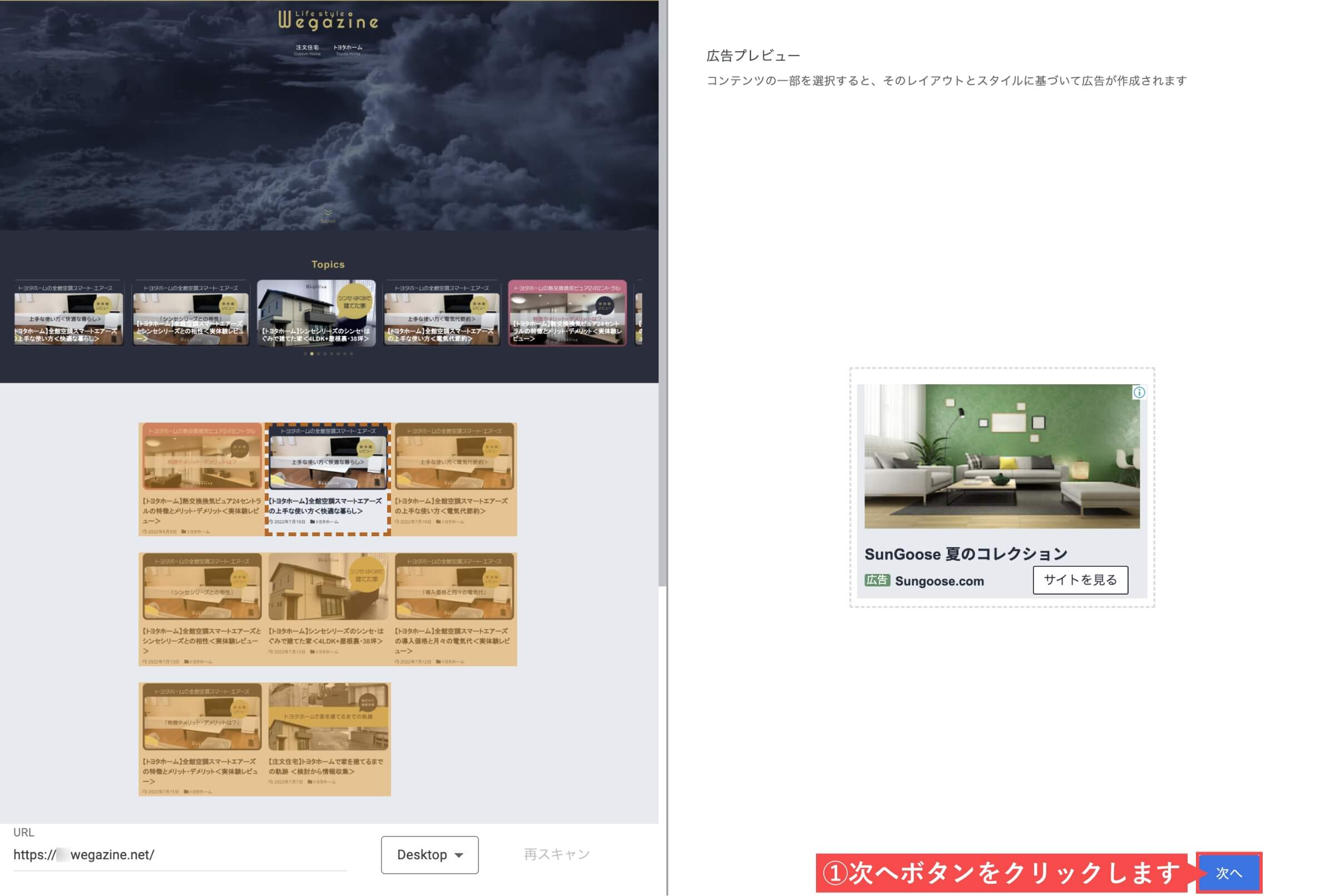
- 「ページをスキャン」ボタンをクリックします。


- 「次へ」ボタンをクリックします。


- 「広告ユニット名」を入力します。
- 「保存してコードを取得」ボタンをクリックします。




「インフィード広告ユニット「モバイル」を作成する」の解説は以上です。
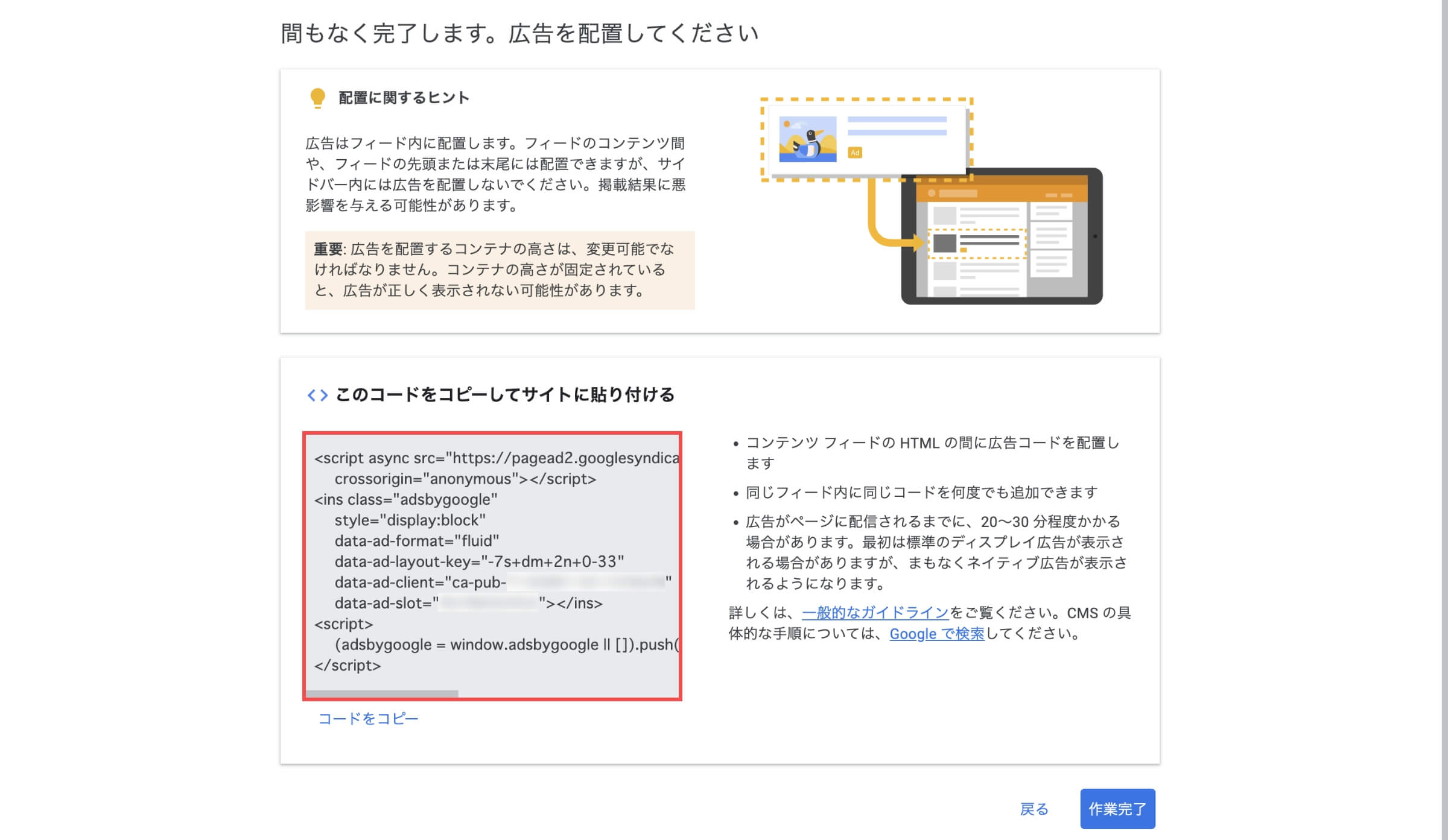
インフィード広告ユニット「パソコン」を作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「記事内広告」をクリックします。


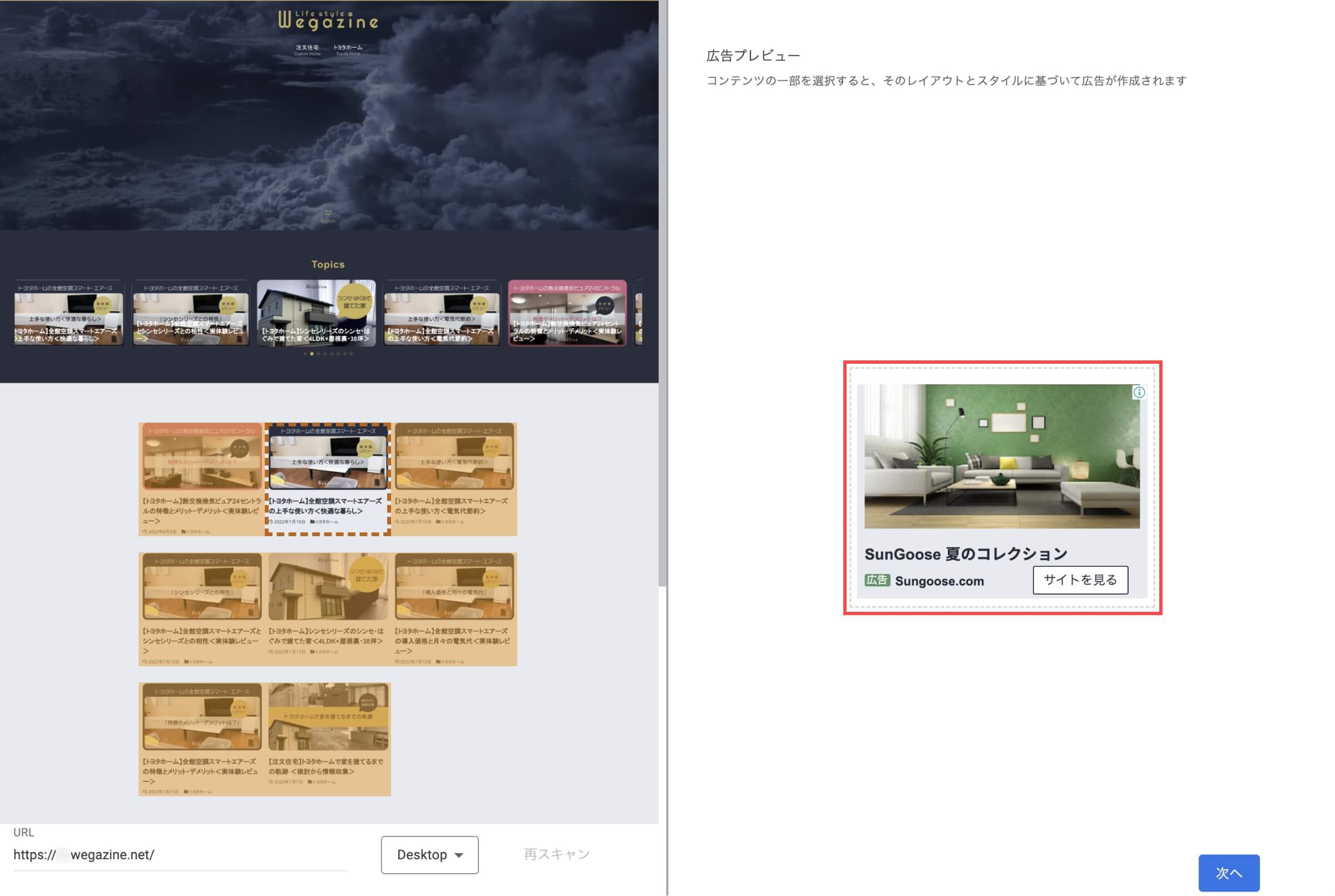
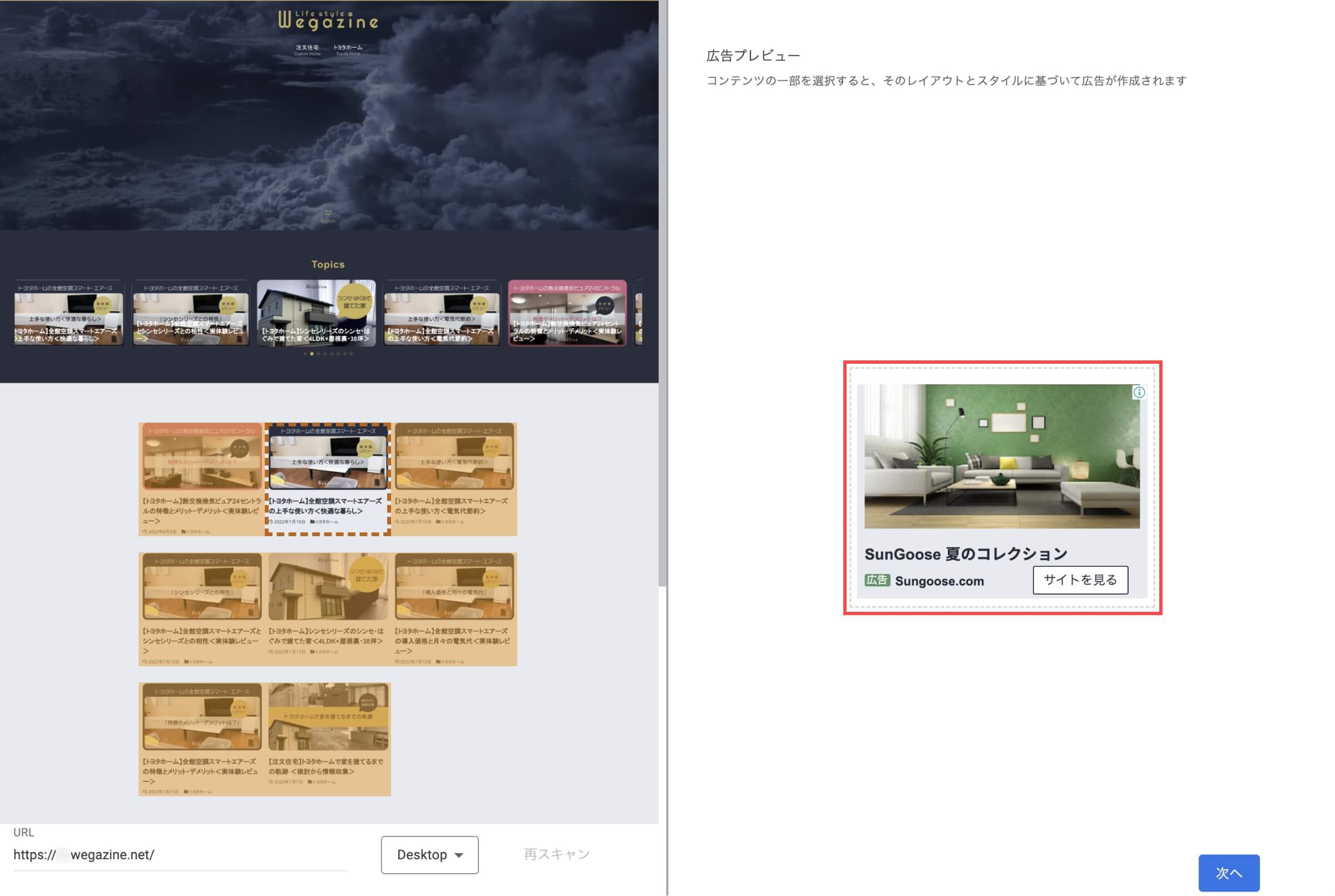
- 「自動で広告スタイルを作成する」を選択します。
- 「サイトURL」を入力します。
- 「Desktop」を選択します。
- 「ページをスキャン」ボタンをクリックします。


- 「次へ」ボタンをクリックします。


- 「広告ユニット名」を入力します。
- 「保存してコードを取得」ボタンをクリックします。




「インフィード広告ユニット「パソコン」を作成する」の解説は以上です。
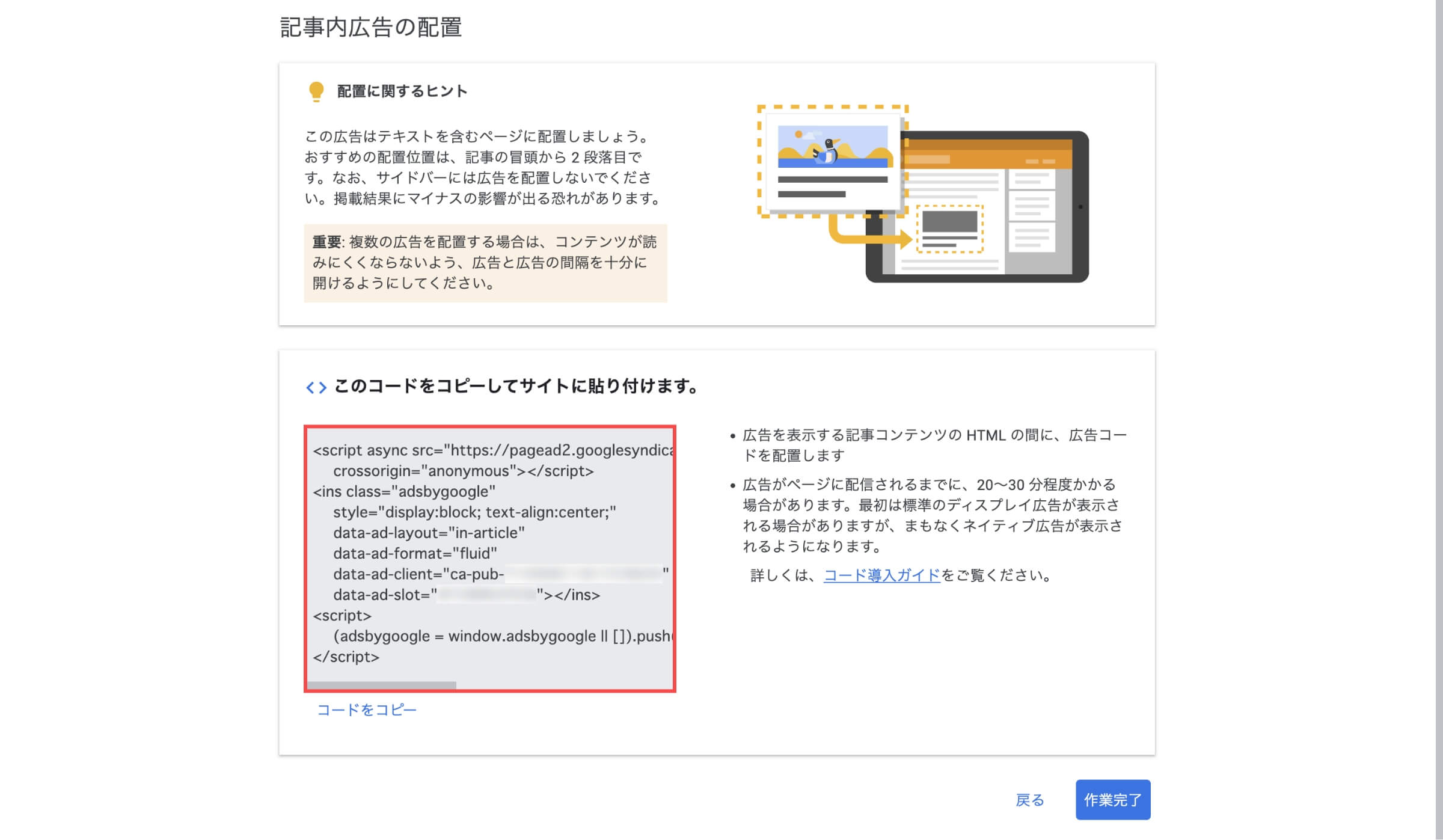
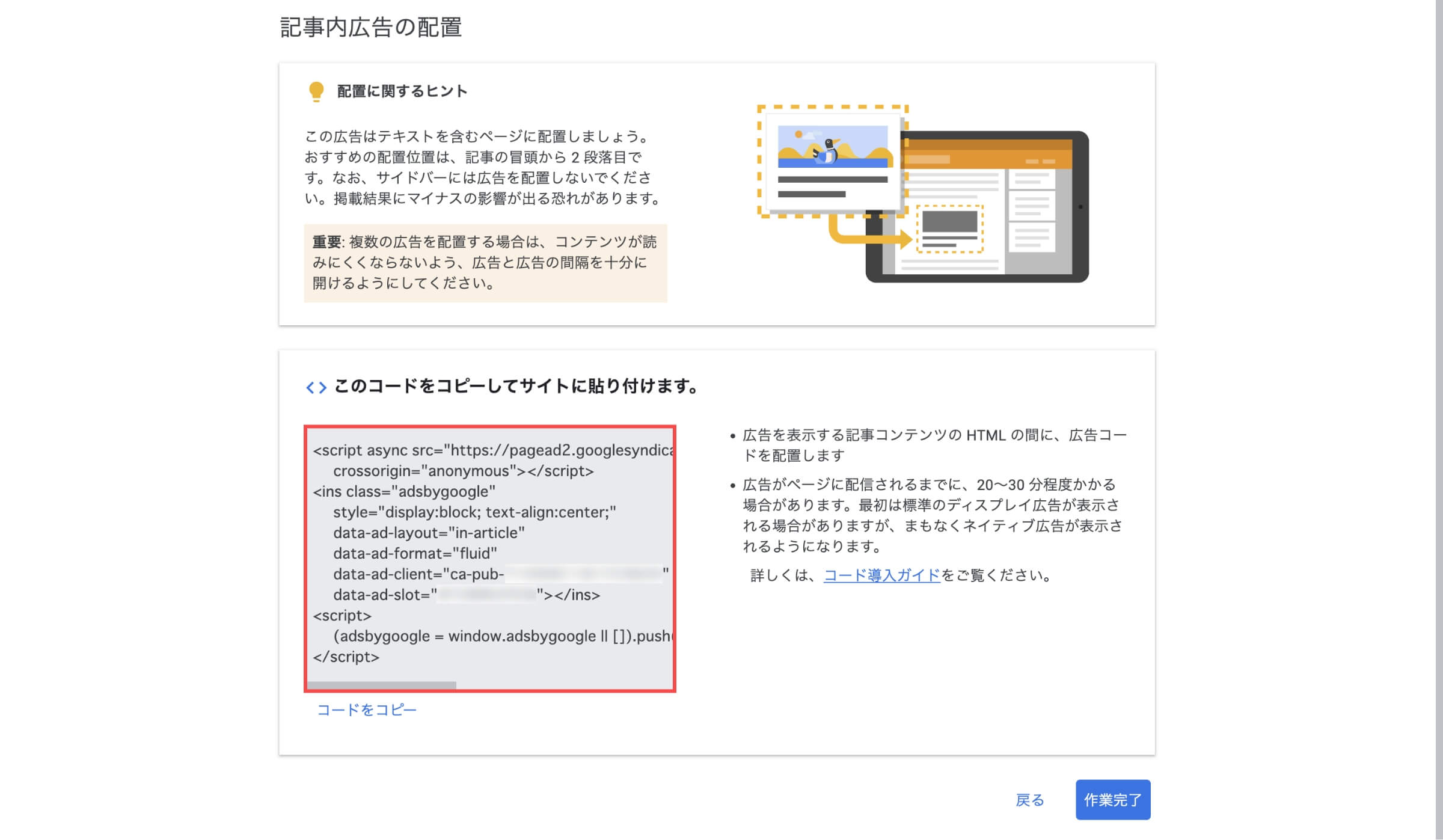
記事内広告ユニットを作成する
Googleアドセンスの広告ユニット作成画面から解説します。
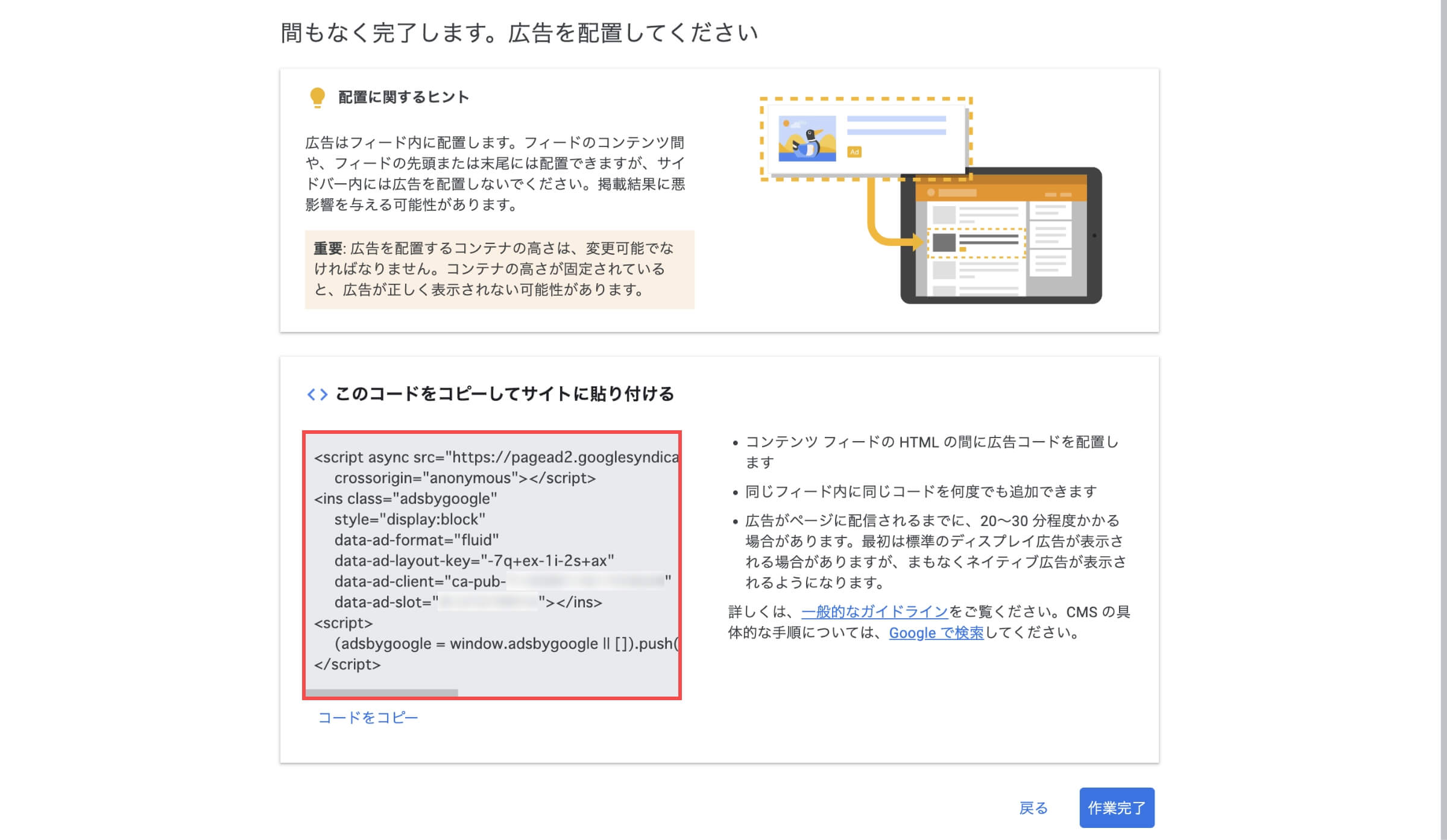
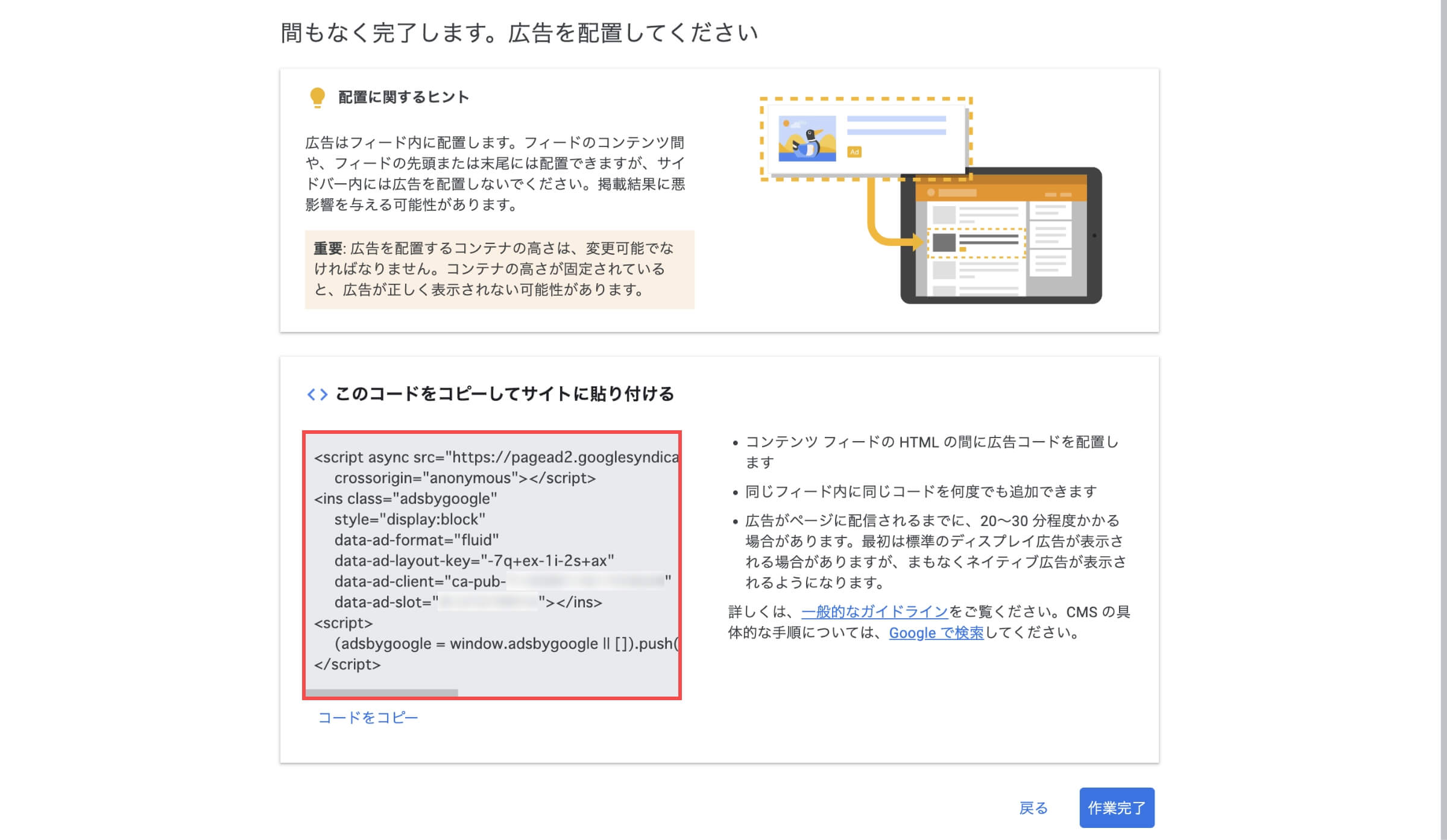
- 「記事内広告」をクリックします。


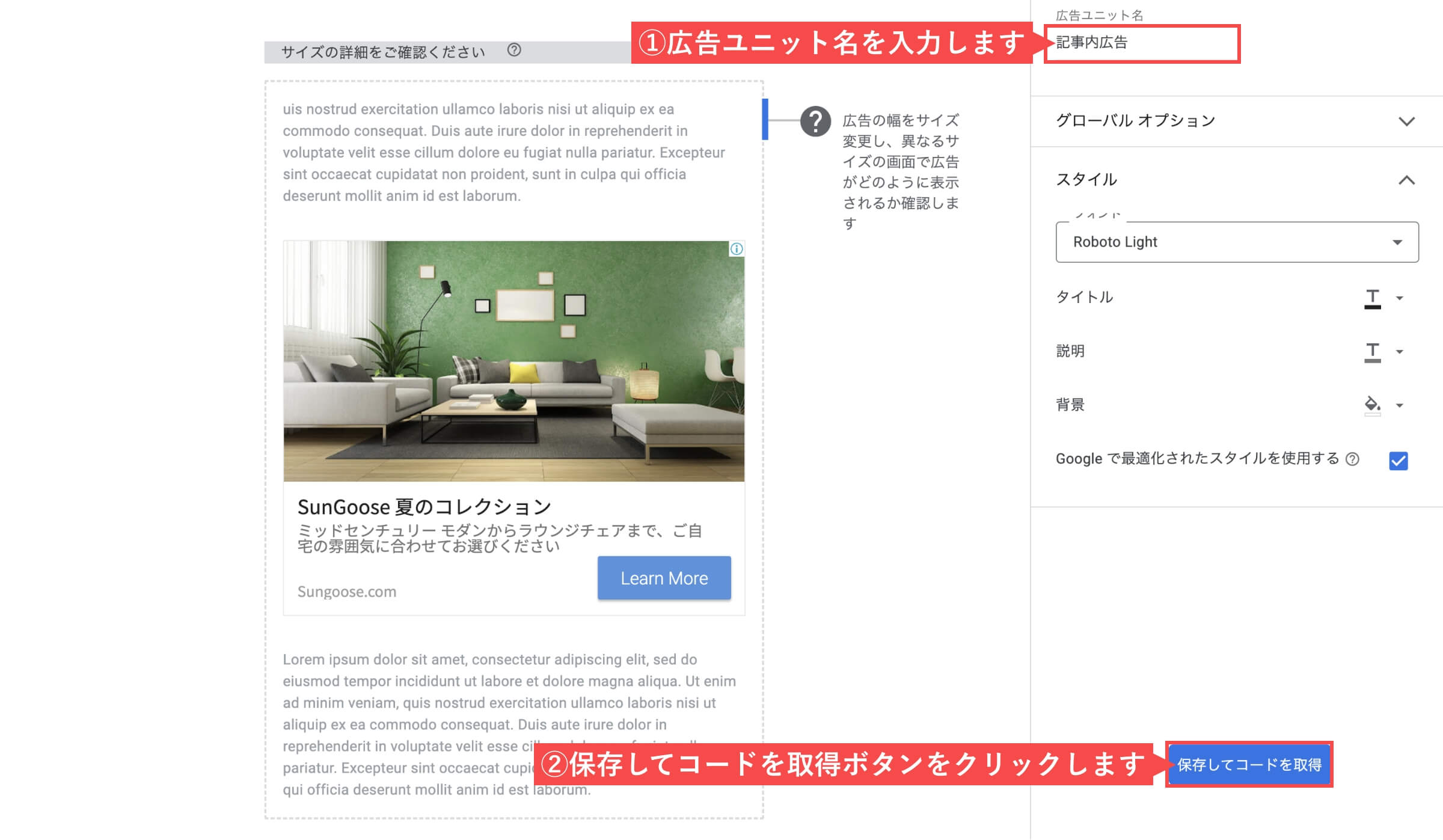
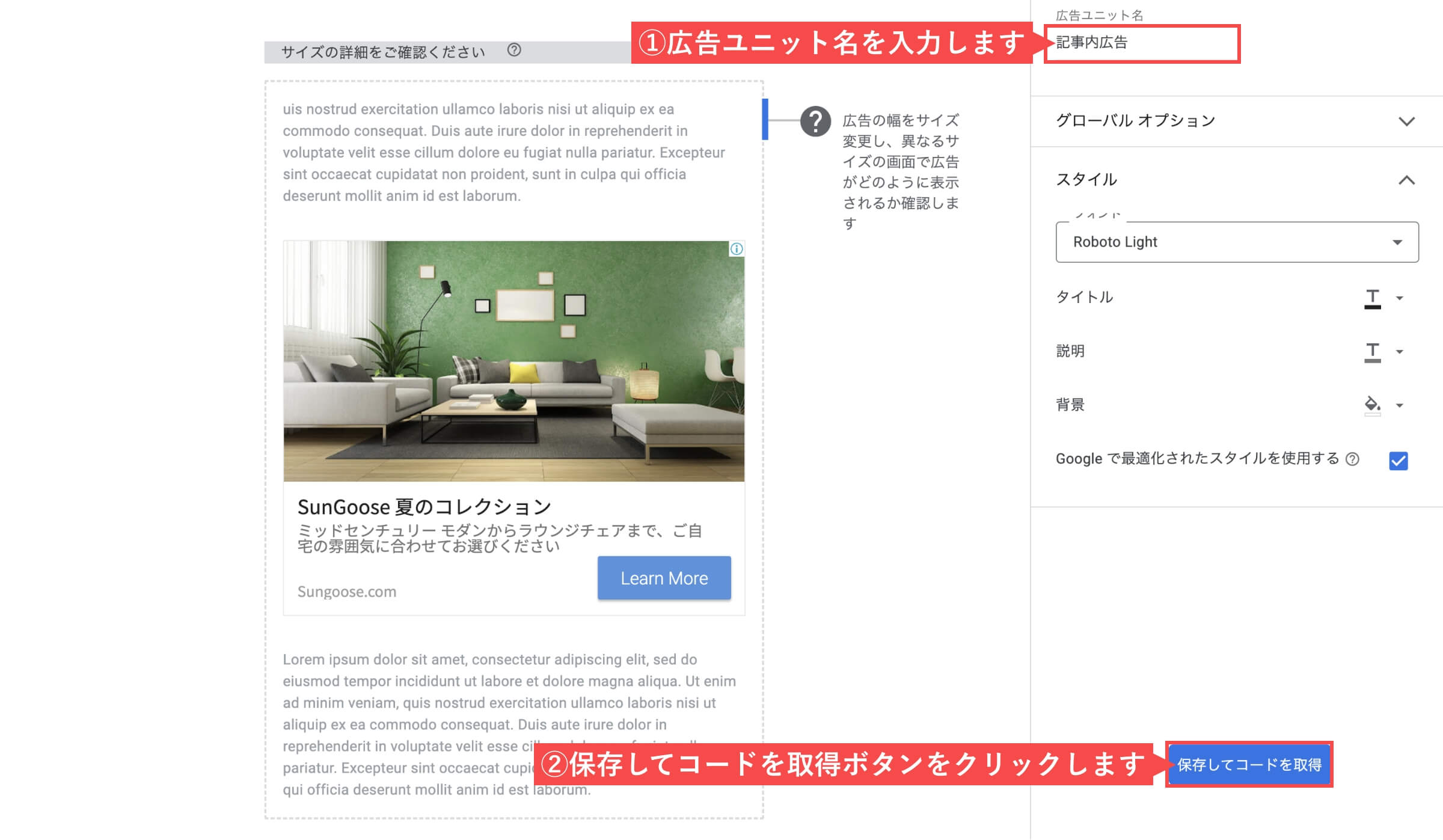
- 「広告ユニット名」を入力します。
- 「保存してコードを取得」ボタンをクリックします。




「記事内広告ユニットを作成する」の解説は以上です。
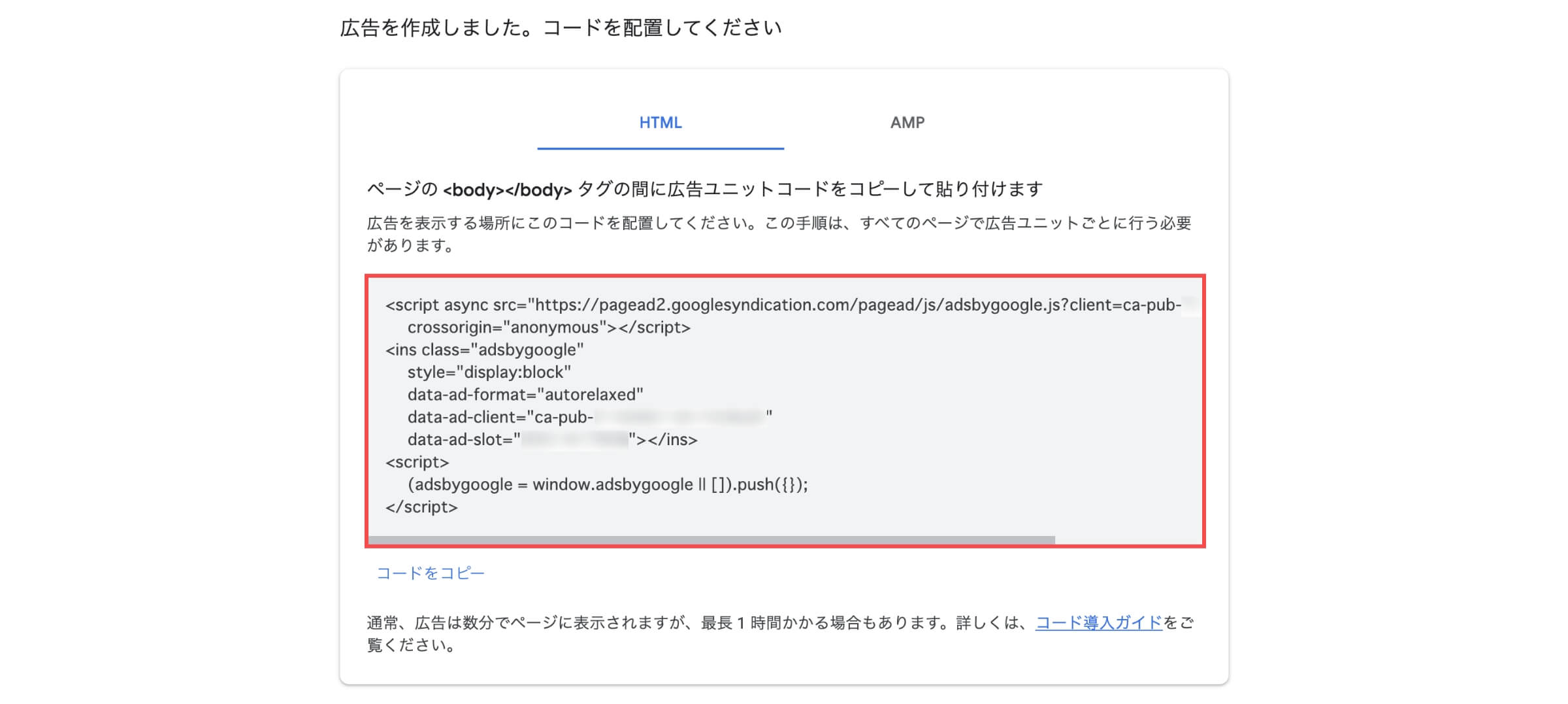
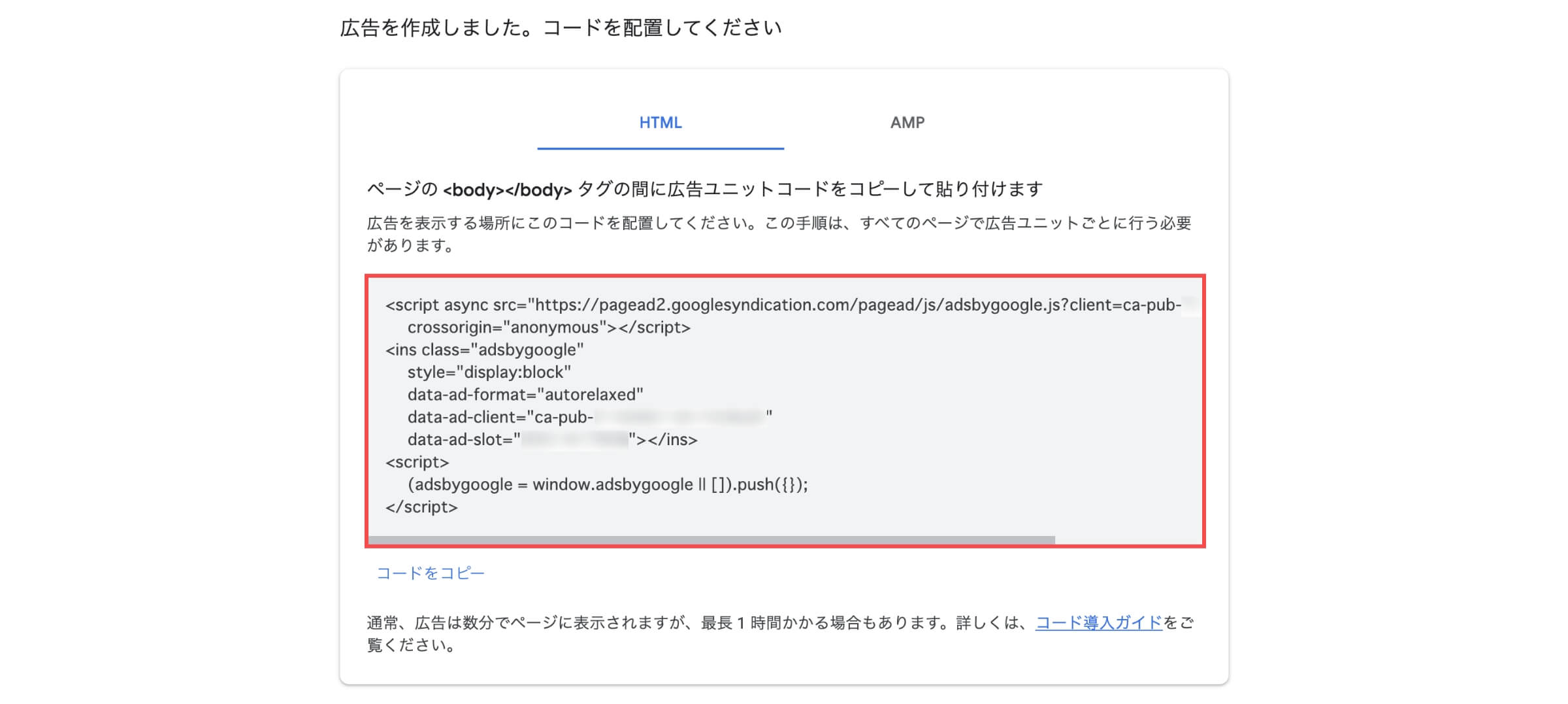
Multiplex広告ユニットを作成する
Googleアドセンスの広告ユニット作成画面から解説します。
- 「Multiplex広告」をクリックします。


- 「広告ユニット名」を入力します。
- 広告サイズで「レスポンシブ」を選択します。
- 「作成」ボタンをクリックします。




「Multiplex広告ユニットを作成する」の解説は以上です。
Googleアドセンスの広告ユニット機能説明


「Googleアドセンスの広告ユニット機能」について解説します。
広告ユニットごとで機能に違いがあります。
ディスプレイ広告ユニットの機能
ディスプレイ広告ユニットの機能は下記になります。
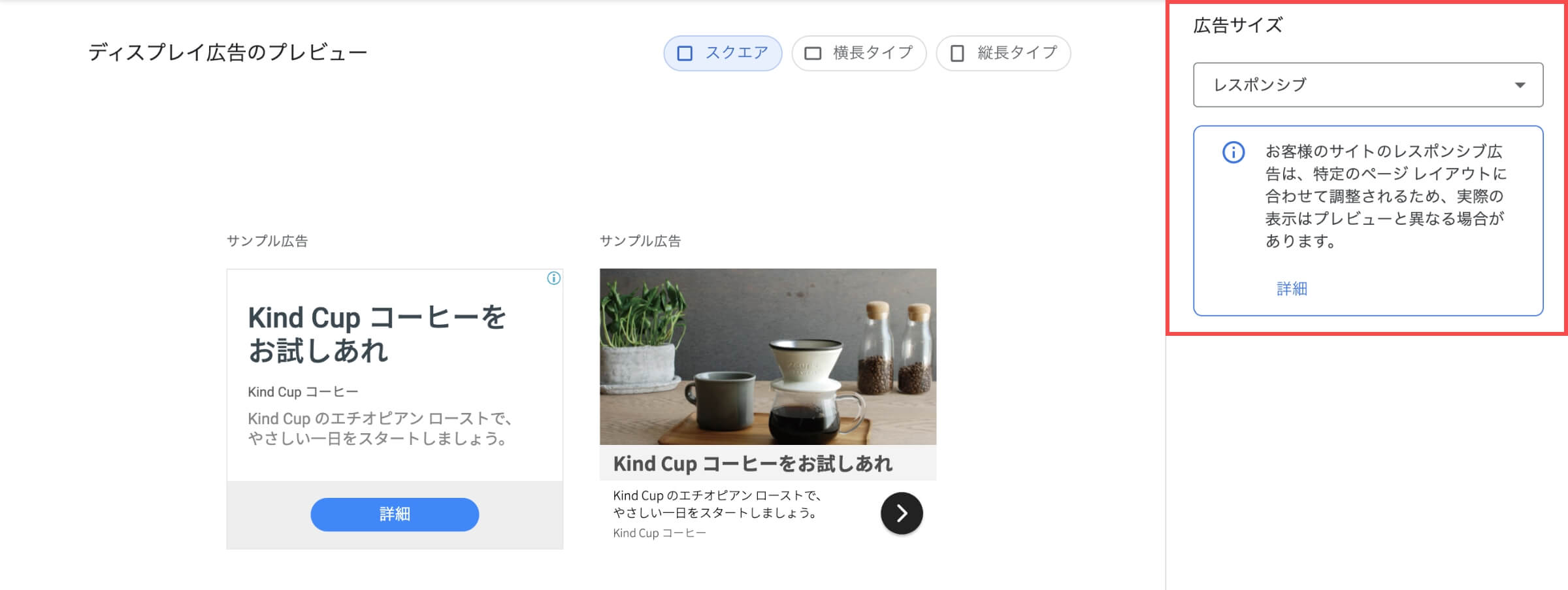
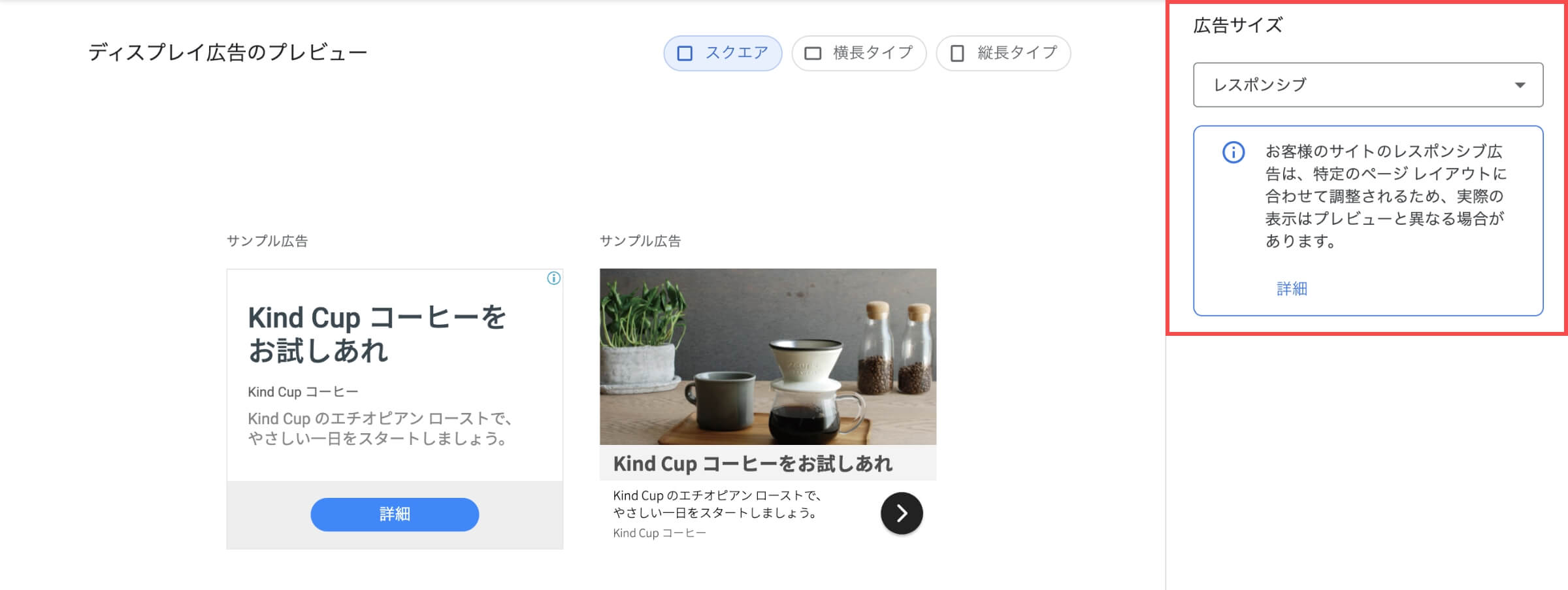
広告サイズ(レスポンシブ)


ディスプレイ広告では、広告サイズを「レスポンシブ」に設定することが推奨されています。
レスポンシブにしておけば、GoogleアドセンスのAIが自動的に判断して、最適な広告サイズで配信してくれます。
- スクエア、横長タイプ、縦長タイプは広告サンプルのプレビューを確認できる機能なので、選択したサイズになるわけではありません。
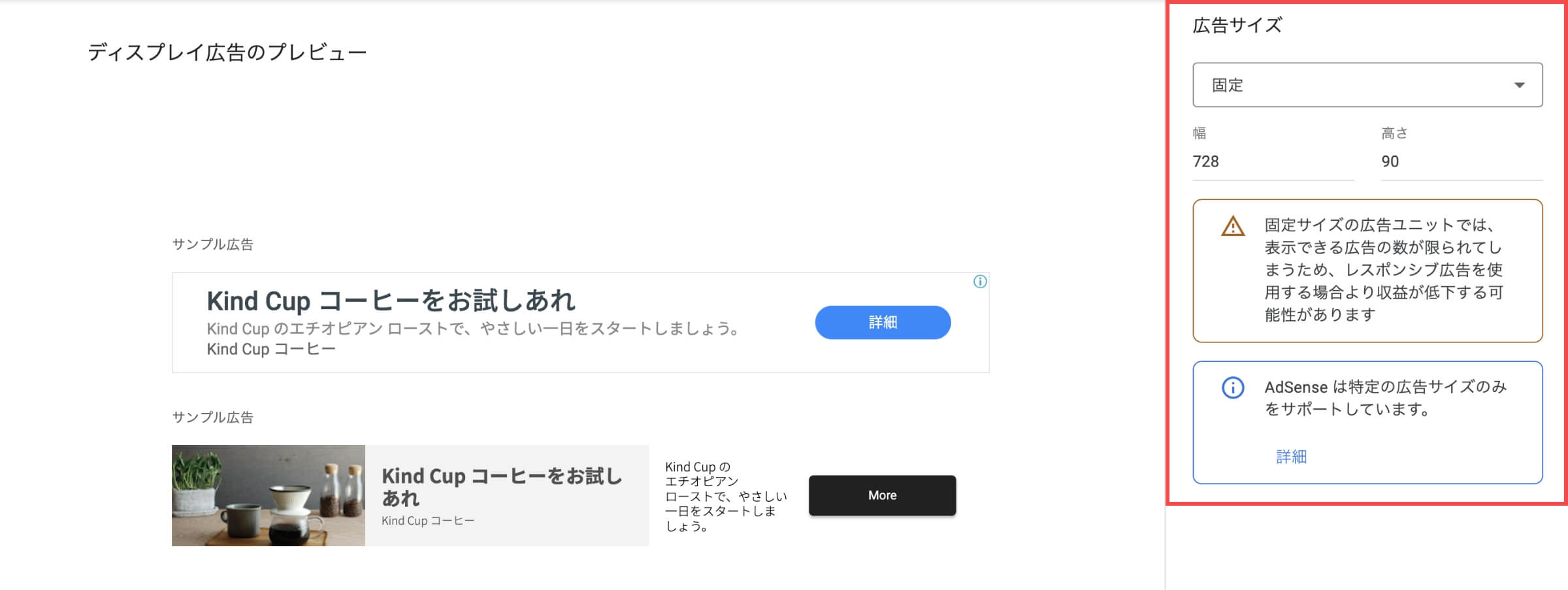
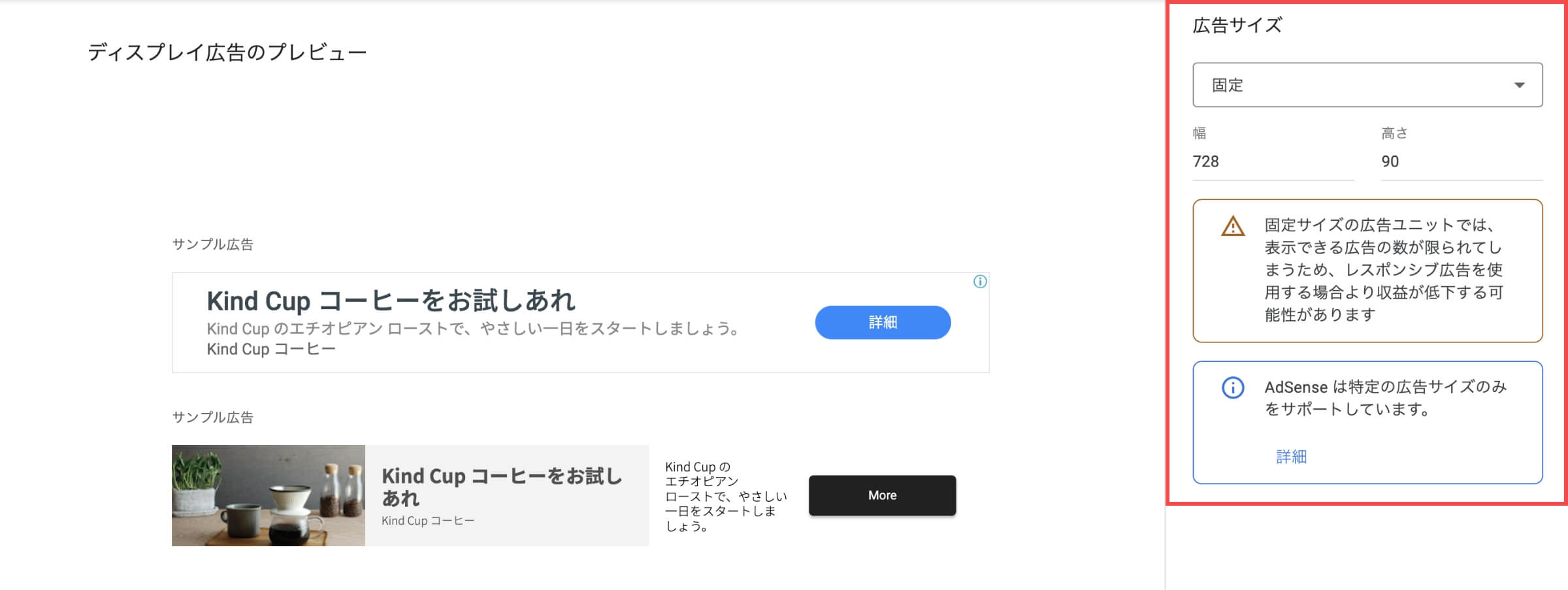
広告サイズ(固定)


レスポンシブ機能とは逆に、サイズを固定して配信する機能です。
常に固定されたサイズで配信されるので、特定の場所に設置する広告であれば良いですが、基本的にはレスポンシブを利用するようにしましょう。
固定でサポートされている広告サイズ
インフィード広告ユニットの機能
インフィード広告ユニットの機能は下記になります。
自動で広告スタイルを作成する


ページをスキャンした後に、最適な広告スタイルをプレビューしてくれます。


インフィード広告では、自動で広告スタイルを作成する機能を利用すれば、自動でサイトをスキャンして「広告のスタイル」を調整してくれます。
モバイルとデスクトップ(パソコン)を選択して作成するので、インフィード広告を利用するときは、モバイルとパソコン両方の広告ユニットを作成する必要があります。
基本的には自動が推奨されていますし、設定が簡単に終わります。
手動で広告スタイルを作成する


自動設定と違って手動で設定することもできます。
あまり利用用途はないですが、こだわって設定したい方は手動設定の利用をオススメします。
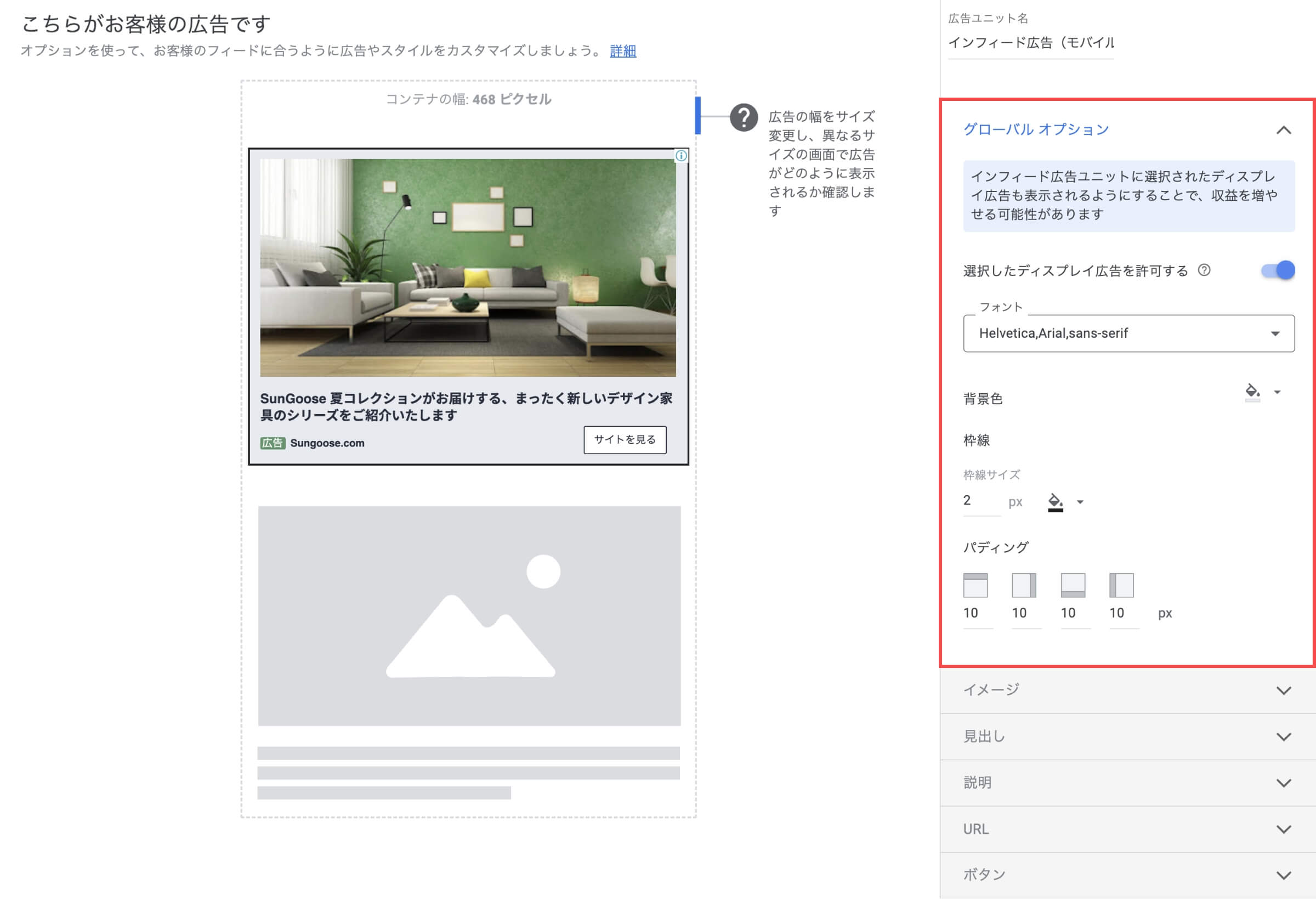
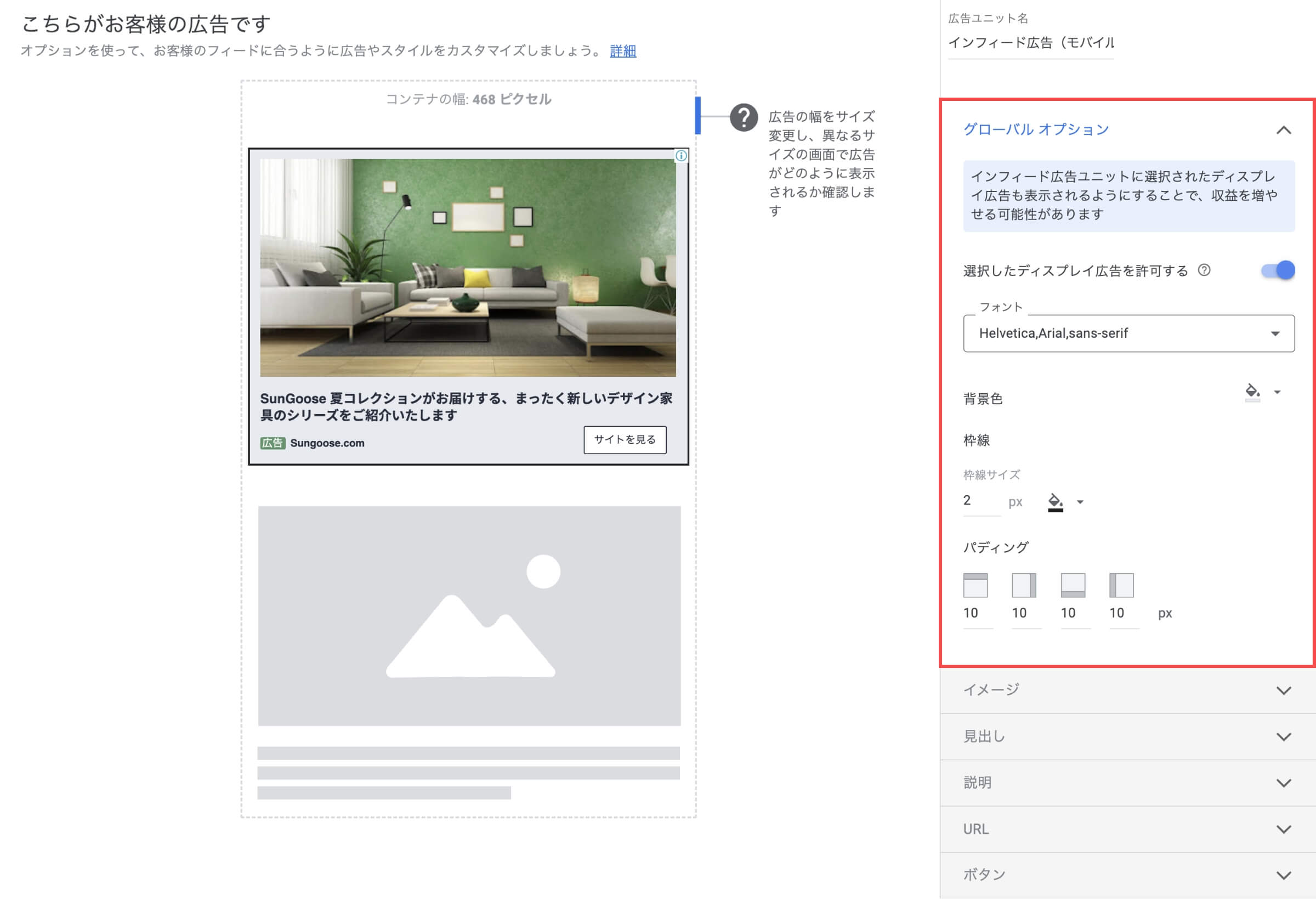
グローバルオプション(インフィード広告)


| フォント | Googleフォントの有名どころが利用できます。 |
| 背景色 | 背景色を自由に設定できます。 |
| 枠線 | 枠線の太さをpx単位で設定できます。 枠線の色を自由に設定できます。 |
| パディング | 一番外側の枠の余白をpx単位で設定できます。 |
例として枠線に2pxの黒線を設定して、パディングを全て10pxに設定すると下記になります。


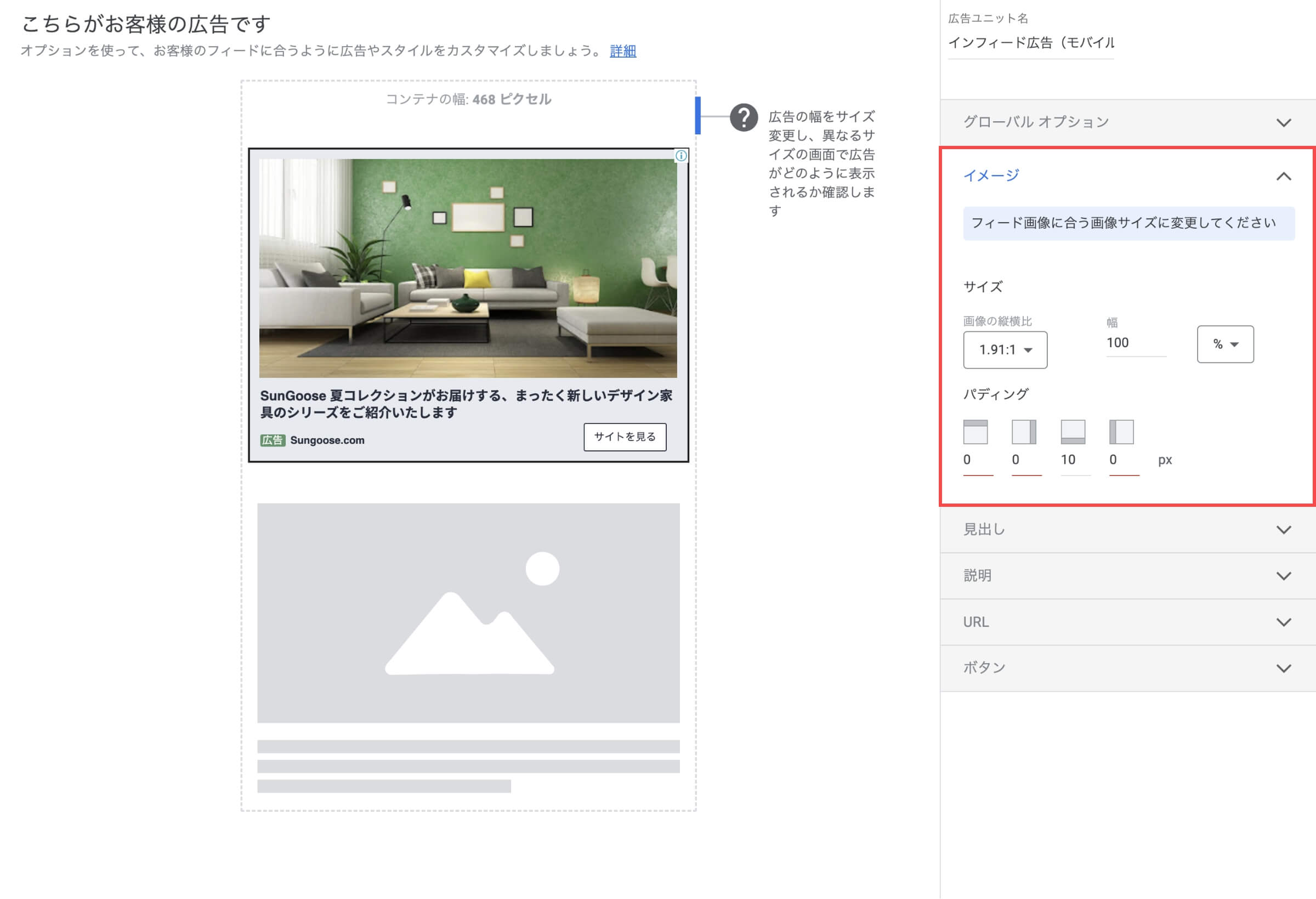
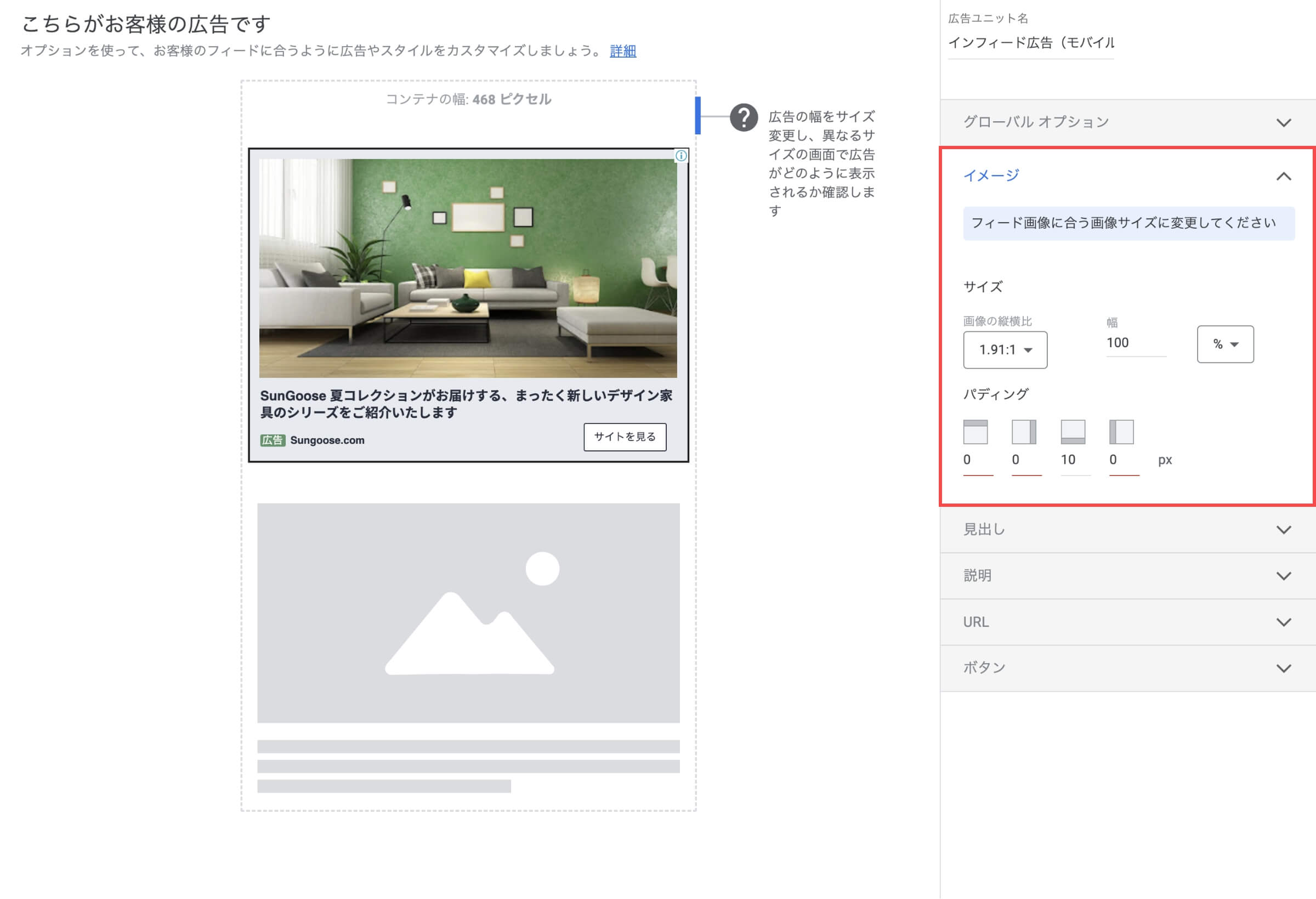
イメージ(インフィード広告)


| サイズ | 画像の縦横比を「1.91:1」か「1:1」から選択できます。 幅をpxもしくは、%単位で設定できます。 |
| パディング | イメージ枠の余白をpx単位で設定できます。 |
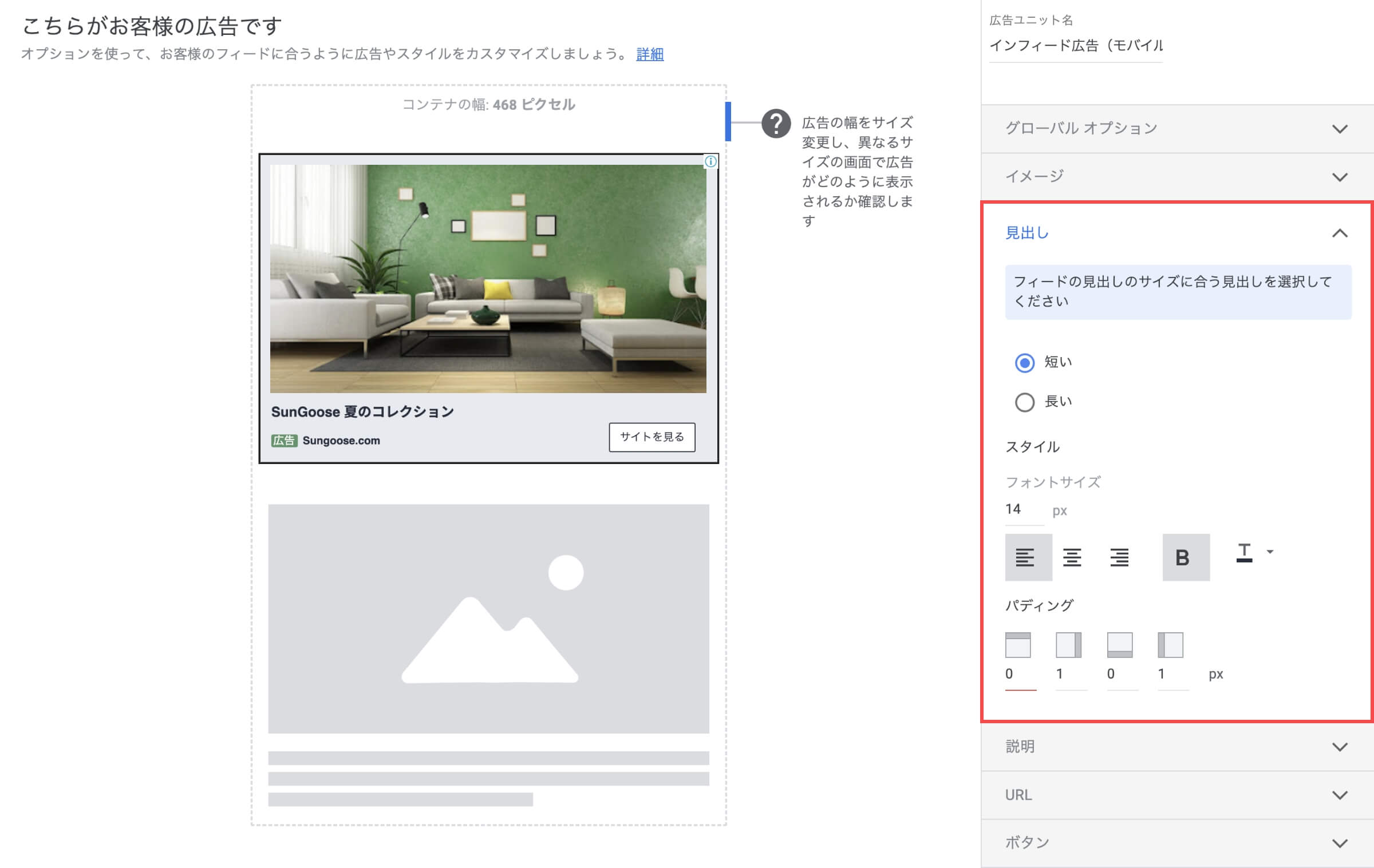
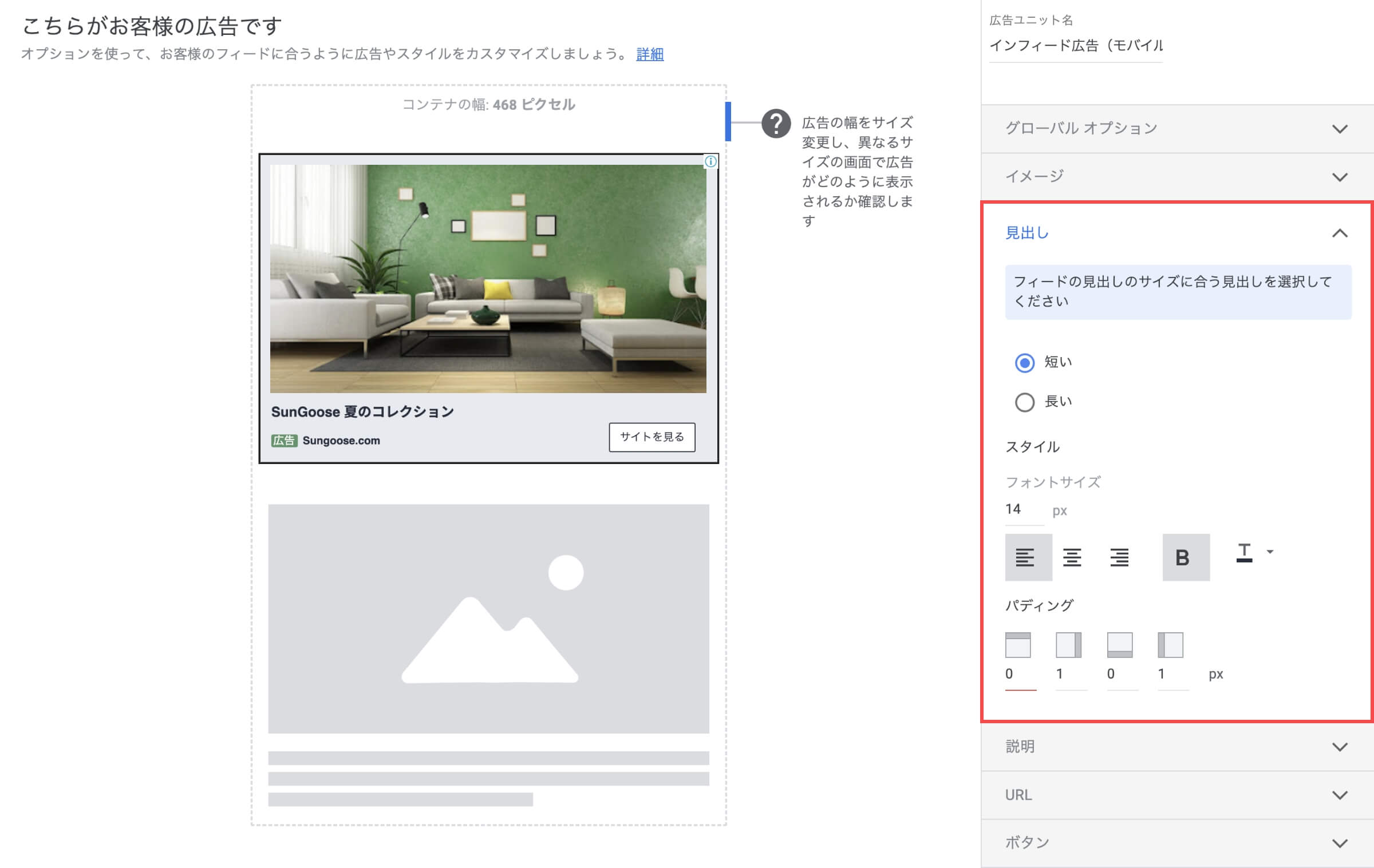
見出し(インフィード広告)


| 見出しの長さ | 「短い」か「長い」から選択できます。 |
| フォントサイズ | 見出しのフォントサイズをpx単位で設定できます。 見出しの位置を「左詰め」「中央」「右詰め」から選択できます。 見出しの色を自由に設定できます。 |
| パディング | 見出し枠の余白をpx単位で設定できます。 |
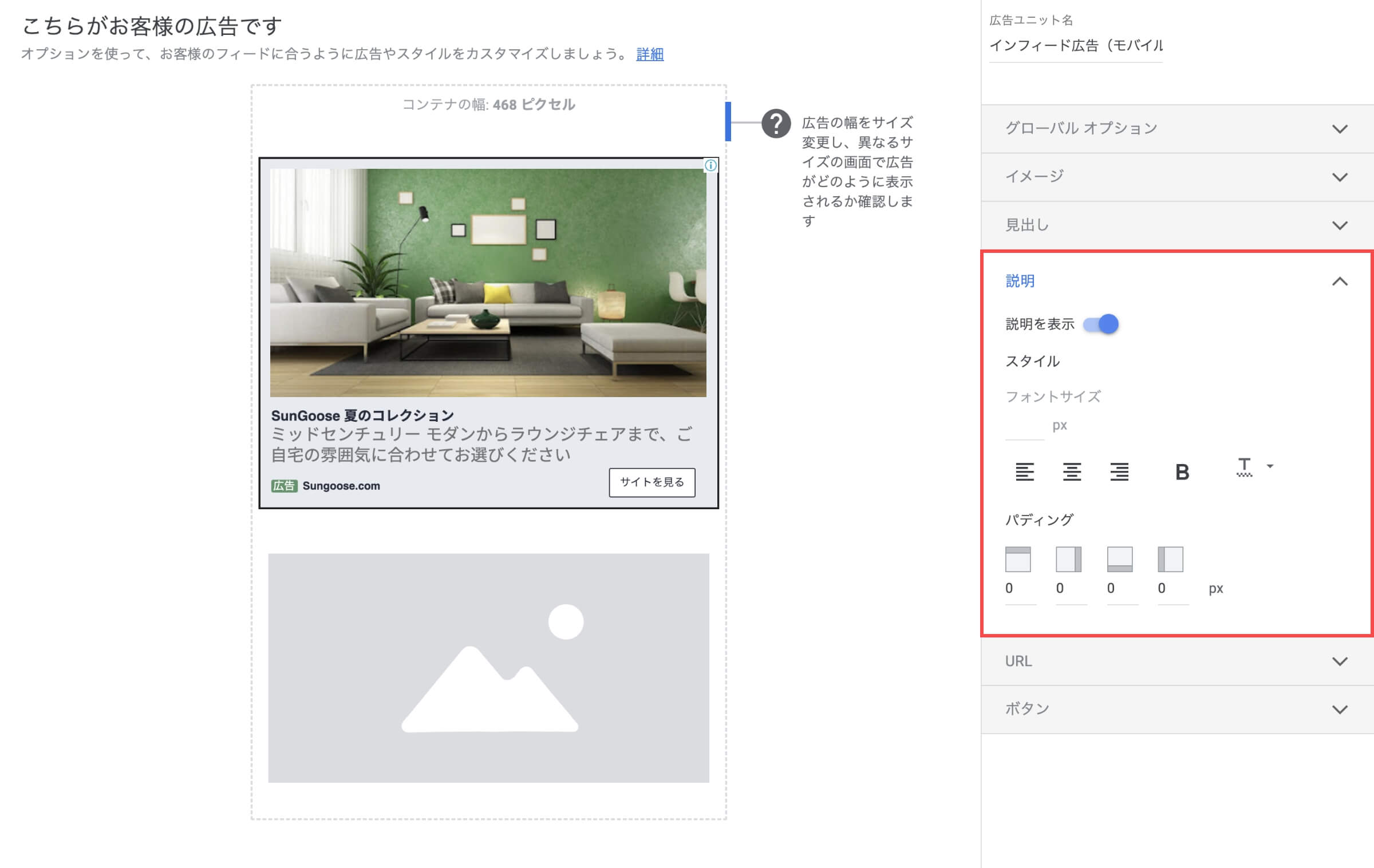
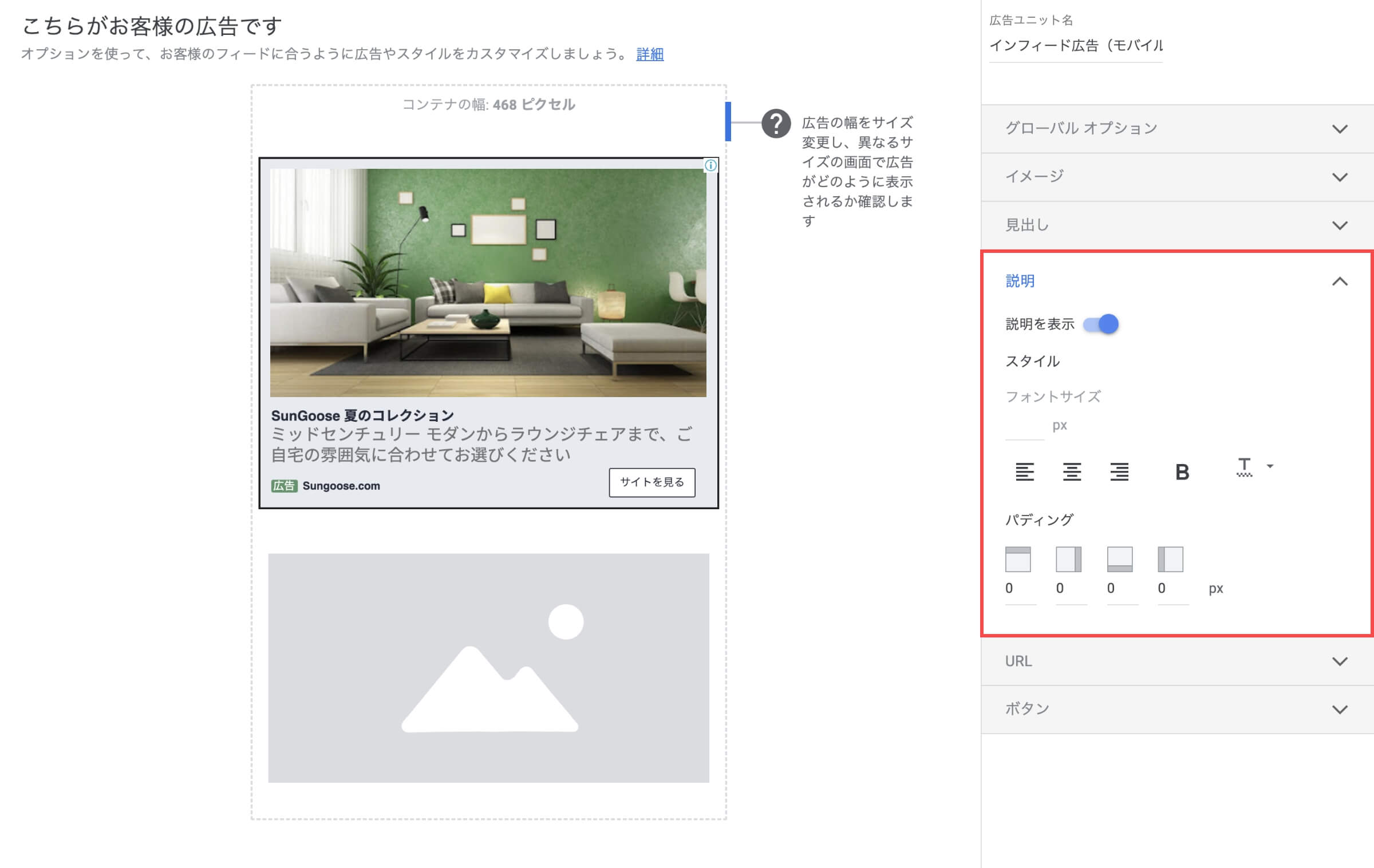
説明(インフィード広告)


| 説明を表示 | 説明の「表示」か「非表示」が選択できます。 |
| フォントサイズ | 説明文のフォントサイズをpx単位で設定できます。 説明文の位置を「左詰め」「中央」「右詰め」から選択できます。 説明文の太字を設定できます。 説明文の色を自由に設定できます。 |
| パディング | 見出し枠の余白をpx単位で設定できます。 |
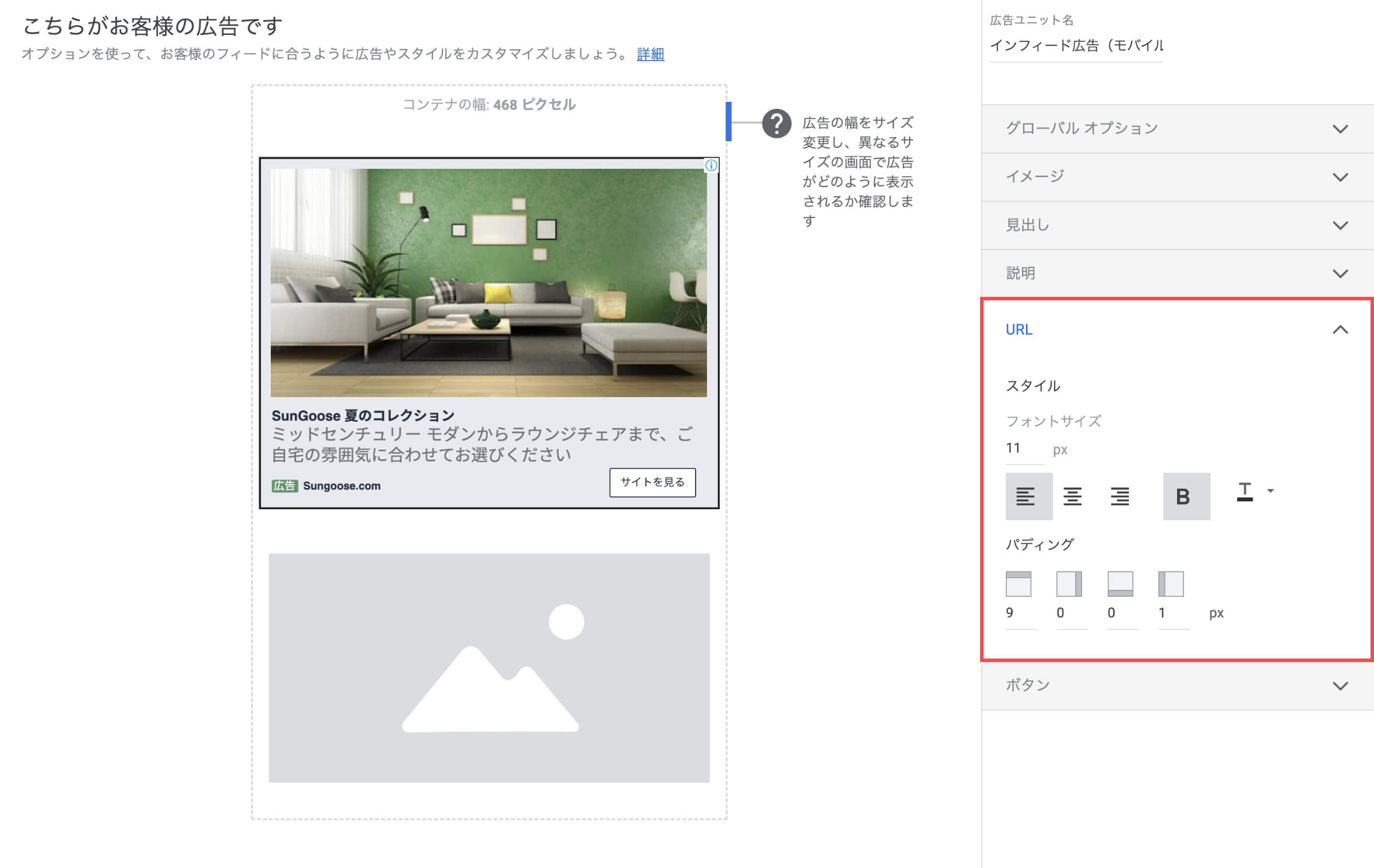
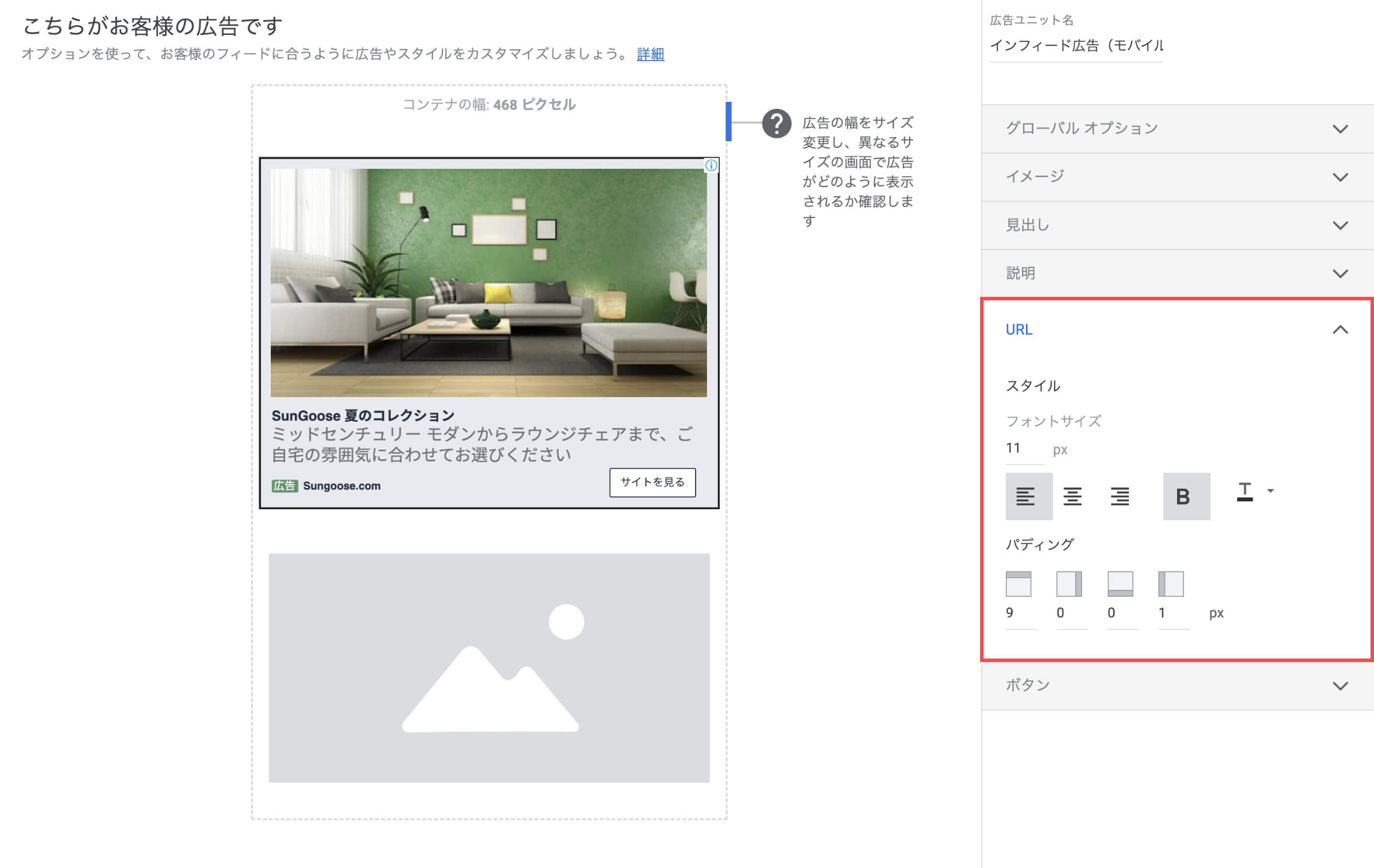
URL(インフィード広告)


| 説明を表示 | 説明の「表示」か「非表示」が選択できます。 |
| フォントサイズ | URLのフォントサイズをpx単位で設定できます。 URLの位置を「左詰め」「中央」「右詰め」から選択できます。 URLの太字を設定できます。 URLの色を自由に設定できます。 |
| パディング | URL枠の余白をpx単位で設定できます。 |
ボタン(インフィード広告)


| ボタン | ボタンのフォントの色を自由に設定できます。 ボタンの枠線の色を自由に設定できます。 |
記事内広告ユニットの機能
記事内広告ユニットの機能は下記になります。
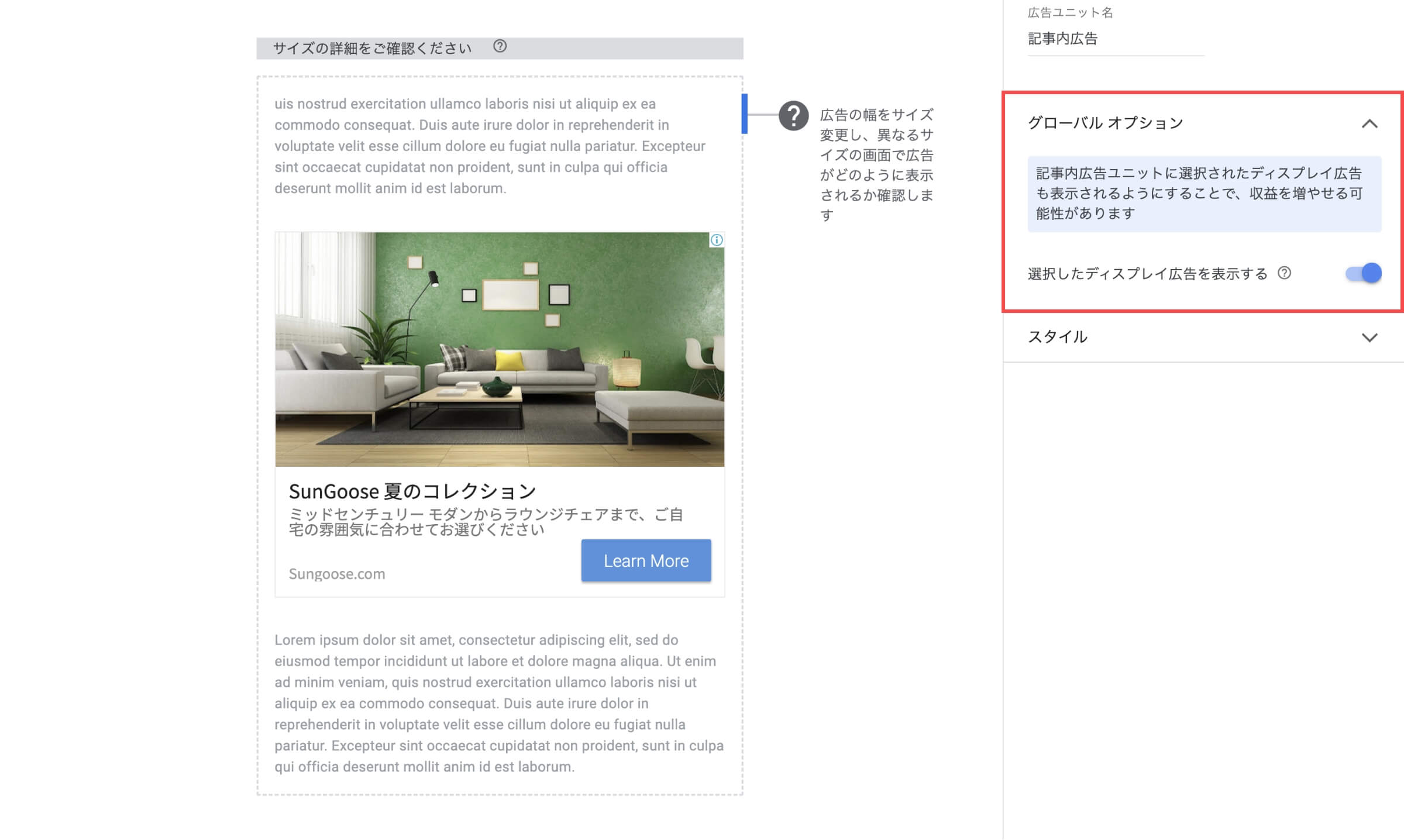
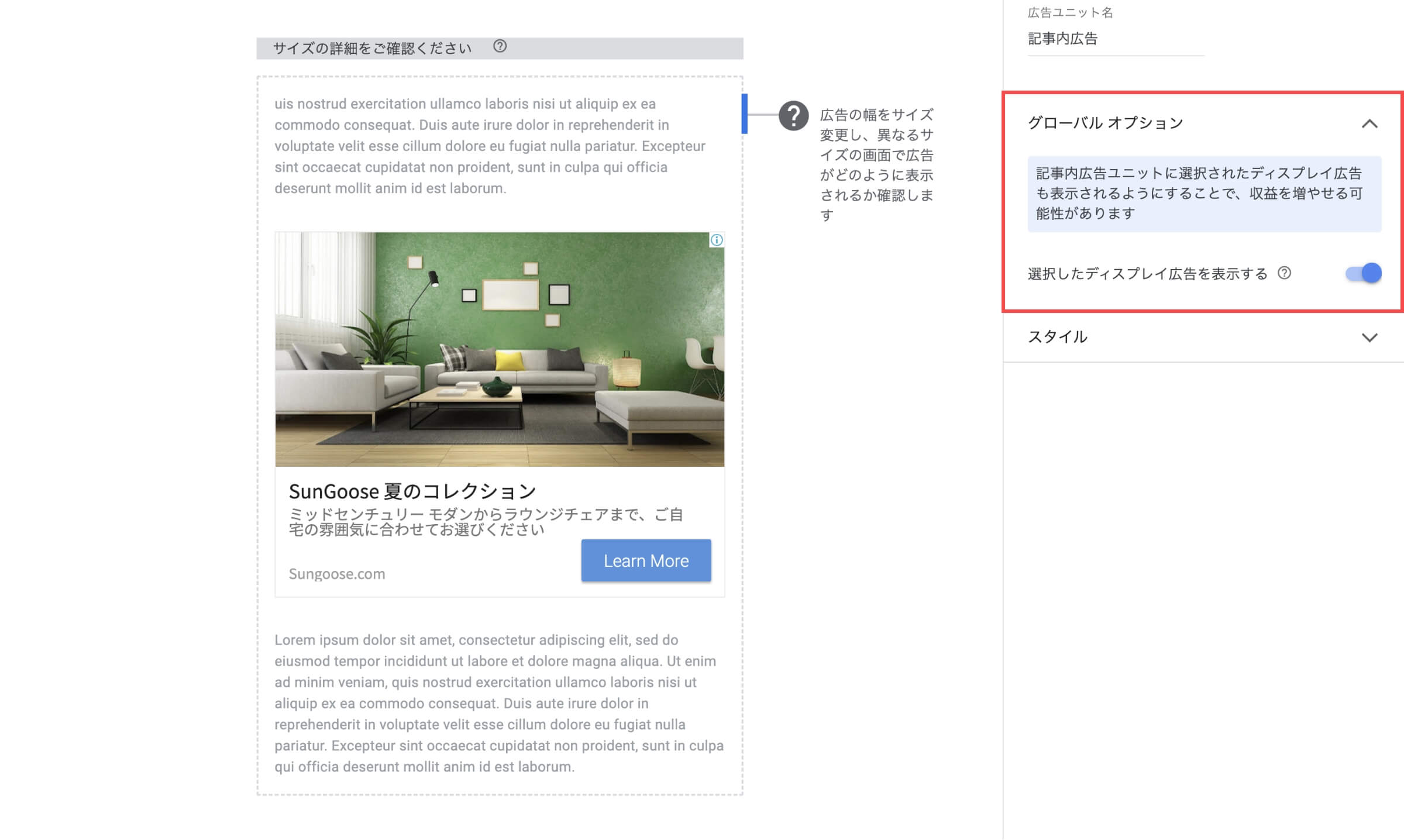
グローバルオプション(記事内広告)


「設定したディスプレイ広告を表示する」の「オン」か「オフ」が選択できます。
基本的には「オン」にしておきましょう。
これをオンにすると、インフィード広告ユニットにディスプレイ広告も表示されるようになります。表示されるディスプレイ広告は、このスペースにふさわしいものが自動的に選ばれます。両方のタイプの広告を表示すると、収益の増加が見込めます。
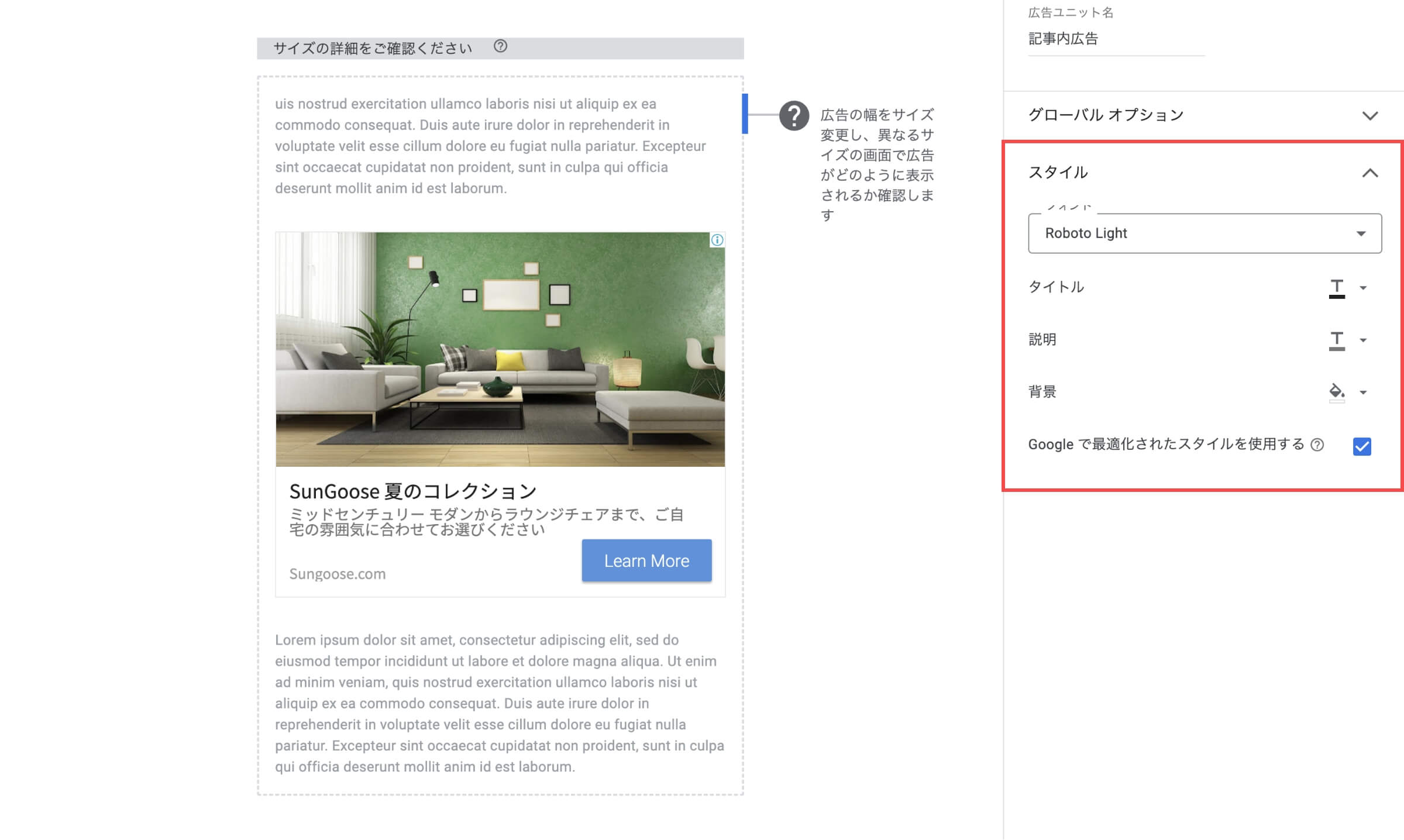
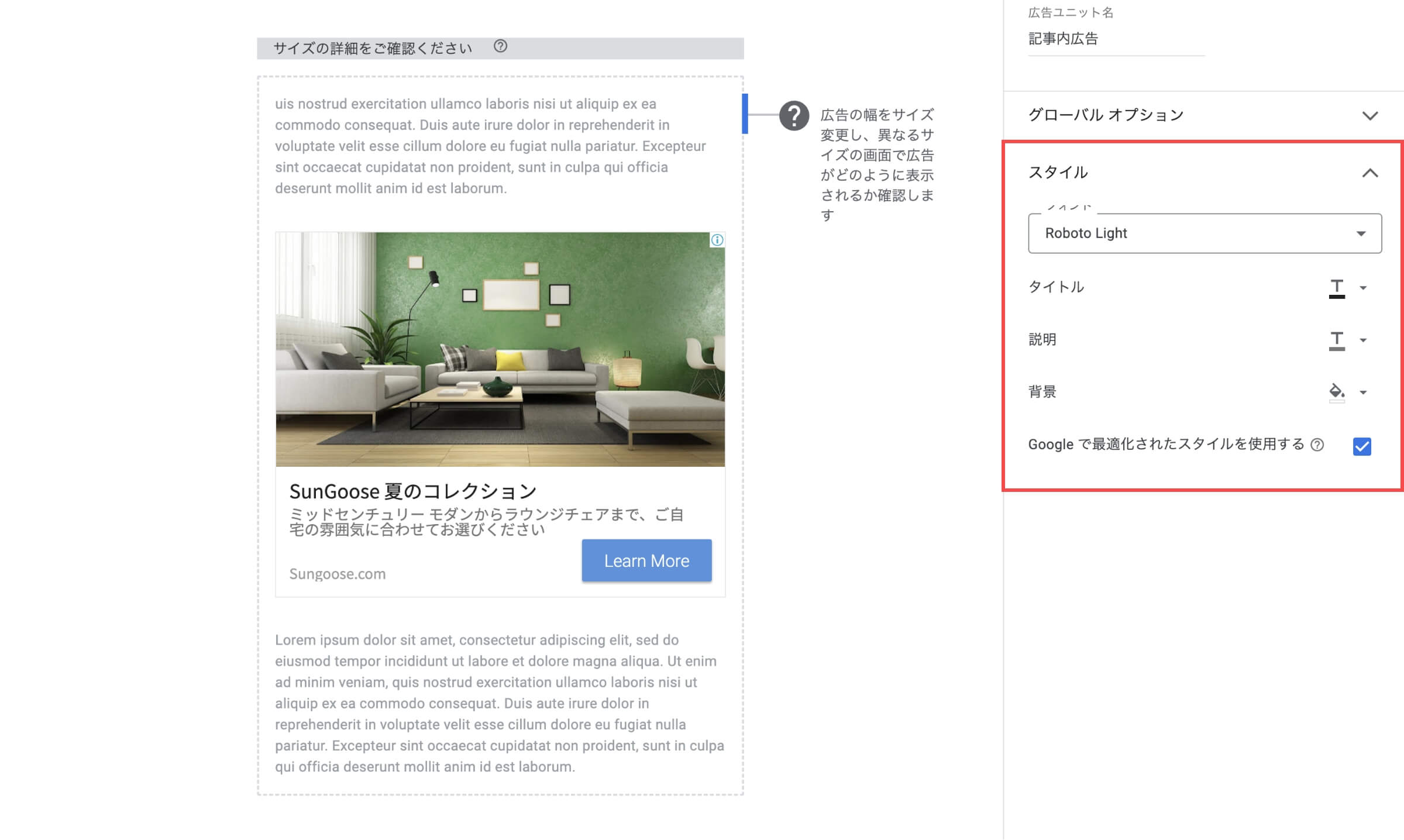
スタイル(記事内広告)


| フォント | Googleフォントの有名どころが利用できます。 |
| タイトル | タイトルの色を自由に設定できます。 |
| 説明 | 説明文の色を自由に設定できます。 |
| 背景 | 背景の色を自由に設定できます。 |
「Googleで最適化されたスタイルを使用する」を選択すると、GoogleアドセンスのAIが自動でサイトに合ったスタイルの広告を配信してくれます。
Multiplex広告ユニットの機能
記事内広告ユニットの機能は下記になります。
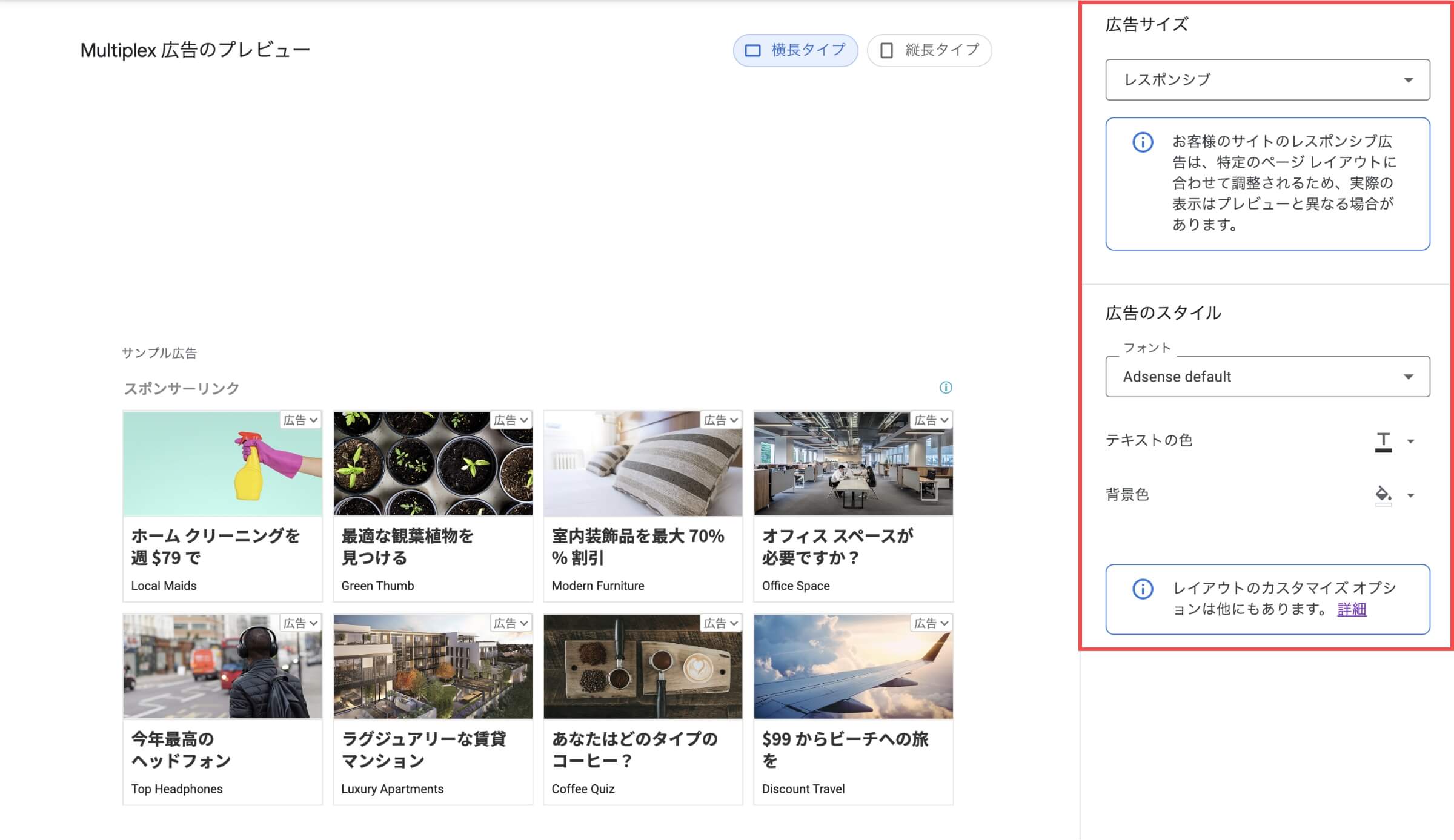
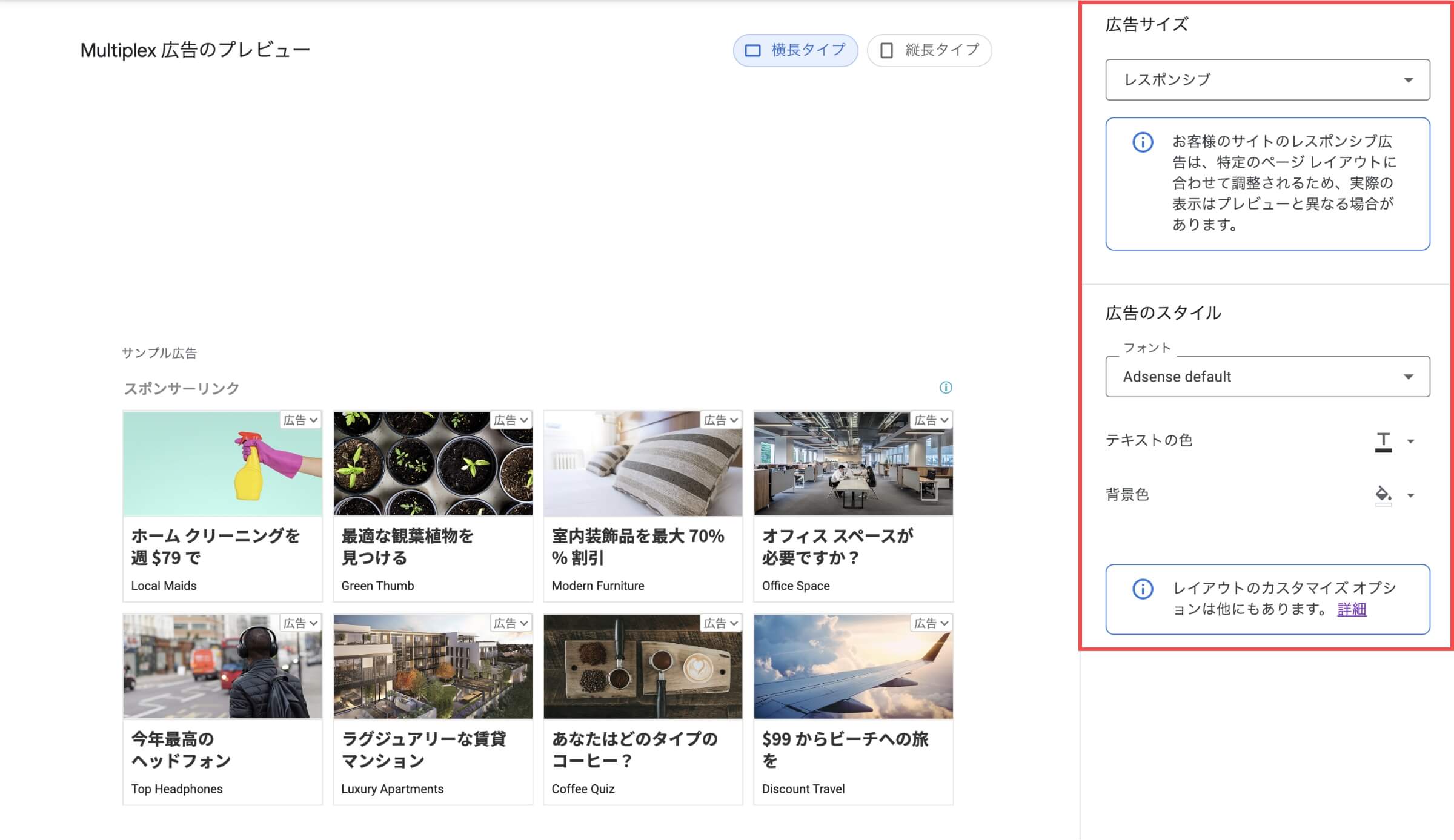
広告サイズ(レスポンシブ)&広告のスタイル


Multiplex広告では、広告サイズを「レスポンシブ」に設定することが推奨されています。
レスポンシブにしておけば、GoogleアドセンスのAIが自動的に判断して、最適な広告サイズで配信してくれます。
| フォント | Googleフォントの有名どころが利用できます。 |
| テキスト | テキストの色を自由に設定できます。 |
| 背景 | 背景の色を自由に設定できます。 |
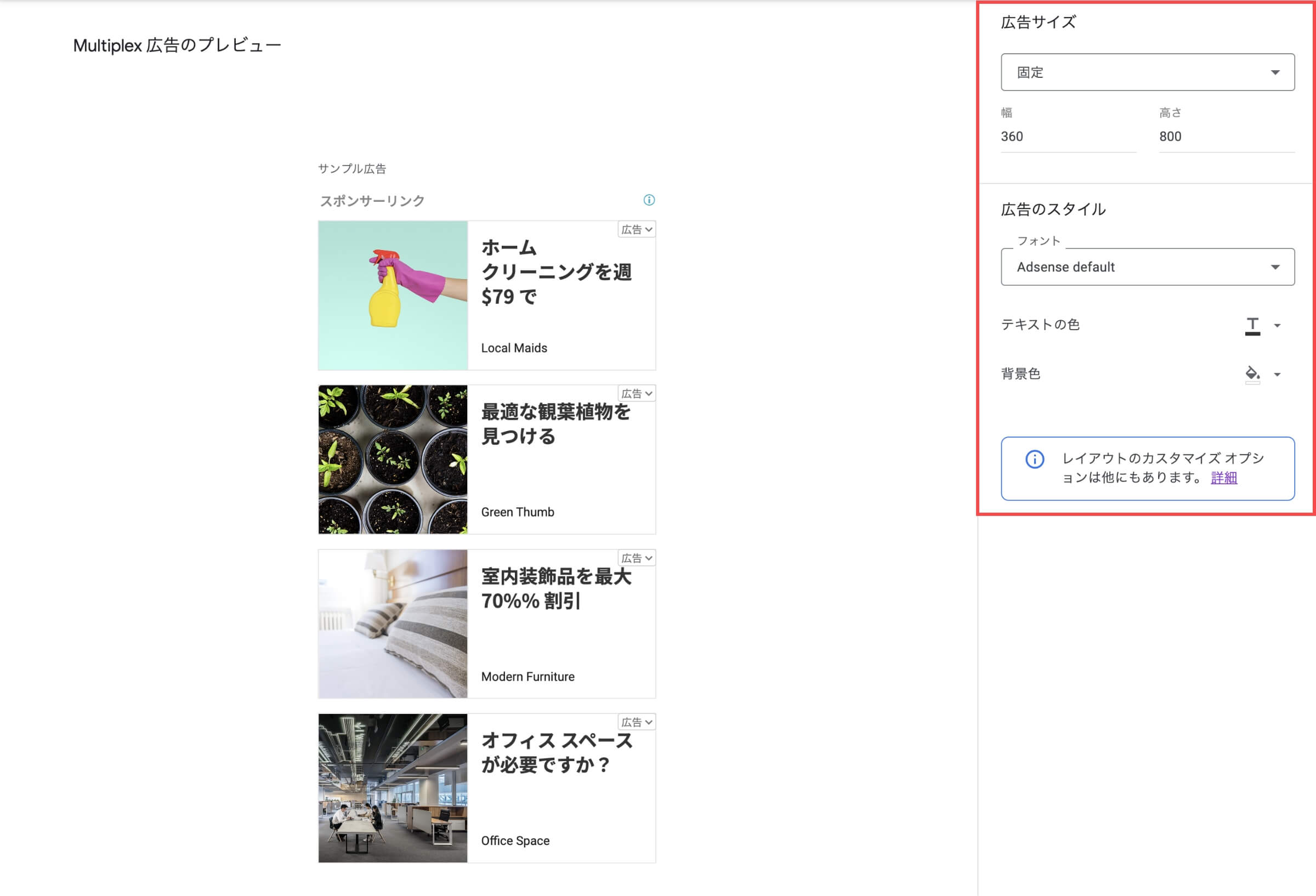
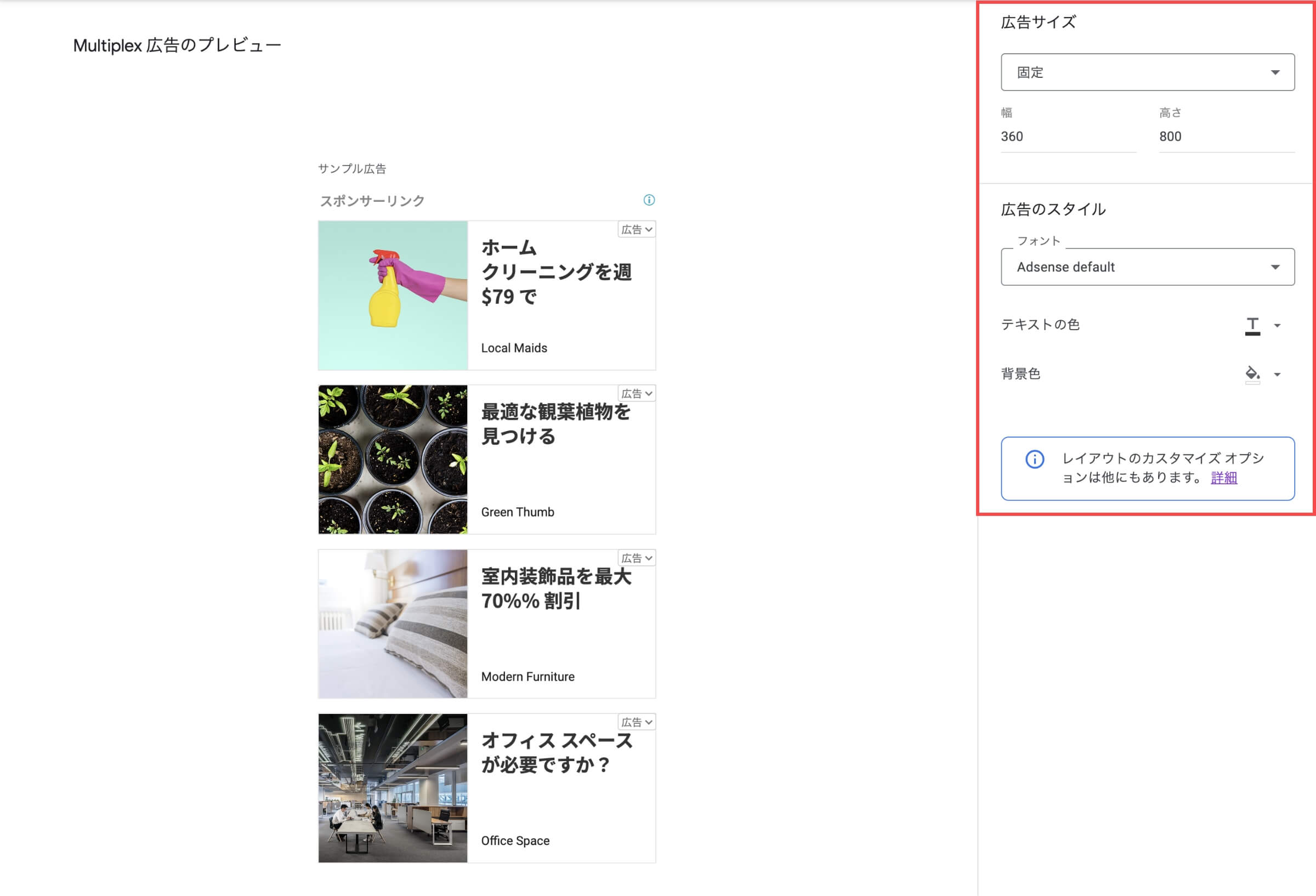
広告サイズ(固定)&広告のスタイル


レスポンシブ機能とは逆に、サイズを固定して配信する機能です。
特別な理由がない限りはレスポンシブを利用しましょう。
| フォント | Googleフォントの有名どころが利用できます。 |
| テキスト | テキストの色を自由に設定できます。 |
| 背景 | 背景の色を自由に設定できます。 |
Googleアドセンス広告ユニットを設置する方法


「アドセンス広告ユニットを設置する方法」について解説します。
設置にはいくつかの方法があります。
WordPressで広告ユニットを設置する
「WordPressでアドセンス広告を設置する方法と効果的な位置」について詳しく知りたい方は、下記の記事をご確認ください。


WordPressテーマSWELLで広告ユニットを設置する
「SWELLでアドセンス広告を設置する方法」について詳しく知りたい方は、下記の記事をご確認ください。


WordPressプラグインAd Auto Insert Hで広告ユニットを設置する
「Ad Auto Insert Hの設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


広告ユニットと自動広告を併用して設置する
「アドセンス広告ユニットと自動広告を併用した効果的な設定方法」について詳しく知りたい方は、下記の記事をご確認ください。


Googleアドセンス広告ユニット設定の次にやること


Googleアドセンス広告ユニットの設定が完了したら、次にやることとしては以下の内容になります。
未対応のものがあれば忘れず対応しましょう。
Googleアドセンスに合格すると、広告配信の設定以外にも対応が必要な内容が複数あります。
必要な内容をまとめましたので、下記の記事も合わせて確認ください。
「Googleアドセンス合格後にやること」について詳しく知りたい方は、下記の記事をご確認ください。


「Googleアドセンスで月5万円稼ぐ方法」について詳しく知りたい方は、下記の記事をご確認ください。


「アフィリエイトブログの始め方と収益化」について詳しく知りたい方は、下記の記事をご確認ください。


まとめ
当記事では「Googleアドセンス広告ユニットの設定方法とメリット・デメリット」について解説しました。
Googleアドセンス広告ユニットの設定は誰でも簡単にできるようになっています。
- アドセンスの広告を手動で設置したい。
- アドセンスの広告ユニットの設定方法を知りたい。
- アドセンス広告ユニットって何?
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
Googleアドセンスに合格したら、広告ユニットもしくは自動広告を設定して広告配信しましょう。
広告ユニットを活用してアドセンス広告の収益化を目指しましょう。
【アドセンス広告ユニットとは】設定方法とメリット・デメリット(初心者必見)は以上となります。
最後までご覧いただきありがとうございました。
高速で高機能なWordPressテーマ「SWELL」


\ WordPress高機能テーマ /
SWELL(スウェル)とは、「シンプルなのに、高機能」をコンセプトに開発されたWordPressの有料テーマです。
「SWELL」の開発者はWordPressデベロッパーの了さん(@ddryo_loos)です。
SWELLが追求したのは使いやすさとデザイン性
使用者のモチベーションが高まるデザインに、ストレスを感じない使い心地がSWELLへの満足度を高めています。
デザインセンスが無くてもSWELLならオシャレで綺麗なデザインに仕上がります。
SWELLが目指すのは常に進化し続けるテーマ
常に進化し続けるテーマとは、WordPressの最新バージョンに準拠し、最新のSEO技術や高速化に最適化するテーマです。
WordPressやプログラミング言語が進化し続ける限り、SWELLも進化し続けます。




- WordPressテーマ「SWELL」
- レンタルサーバー「ConoHa WING」
SWELLの価格
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) (※ お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上。 WordPress 5.5 以上。 (推奨:5.6 ~) ※ 「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※ WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込みでの購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
- 2022年7月15日現在
WordPressテーマ「SWELL」について詳しく知りたい方は、下記の記事もご確認ください。
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。






