ブログへの集客効果を高める方法としてPinterest(ピンタレスト)の「リーディングリッチピン」を利用する方法を紹介します。
Pinterestを利用していて「ピン」と言う言葉を聞いたことがあると思いますが、「リッチピン」と言う言葉を知らない方は多いです。
リッチピンの中でもブログ集客に最適な「リーディングリッチピン」の設定方法について詳しく解説します。
- Pinterestのリッチピンって何?
- Pinterestのリーディングリッチピンって何?
- Pinterestのリーディングリッチピン設定方法を知りたい。
- Pinterestでブログへの集客効果を最大化したい。
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分でPinterestのリーディングリッチピンの設定方法がわかります。
ブログやWebサイトへの集客が目的でPinterestの運用を行なっているなら「リッチピン」の設定は欠かせません。
この機会にぜひ、リーディングリッチピンを設定してブログへの集客効果を最大化しましょう。
Pinterestのリッチピンとは


Pinterestのピンには「リッチピン」という特殊な機能があります。
リッチピンとは、ブログやWebサイトに設定している画像を、あなた以外の方がピン保存する場合にリッチデータ(メタデータ)情報が自動的に反映される仕組みのことです。
情報のソース元は「OGP」と言われる「meta property」データです。
リッチピンは、あなたのウェブサイトの情報を自動的にピンに同期するオーガニックピンの一種です。
出典:Pinterestヘルプセンター|リッチピンを作成する
ブログ運営を行なっている場合に利用するリッチピンは「リーディングリッチピン」という機能になります。
リーディングリッチピンとは
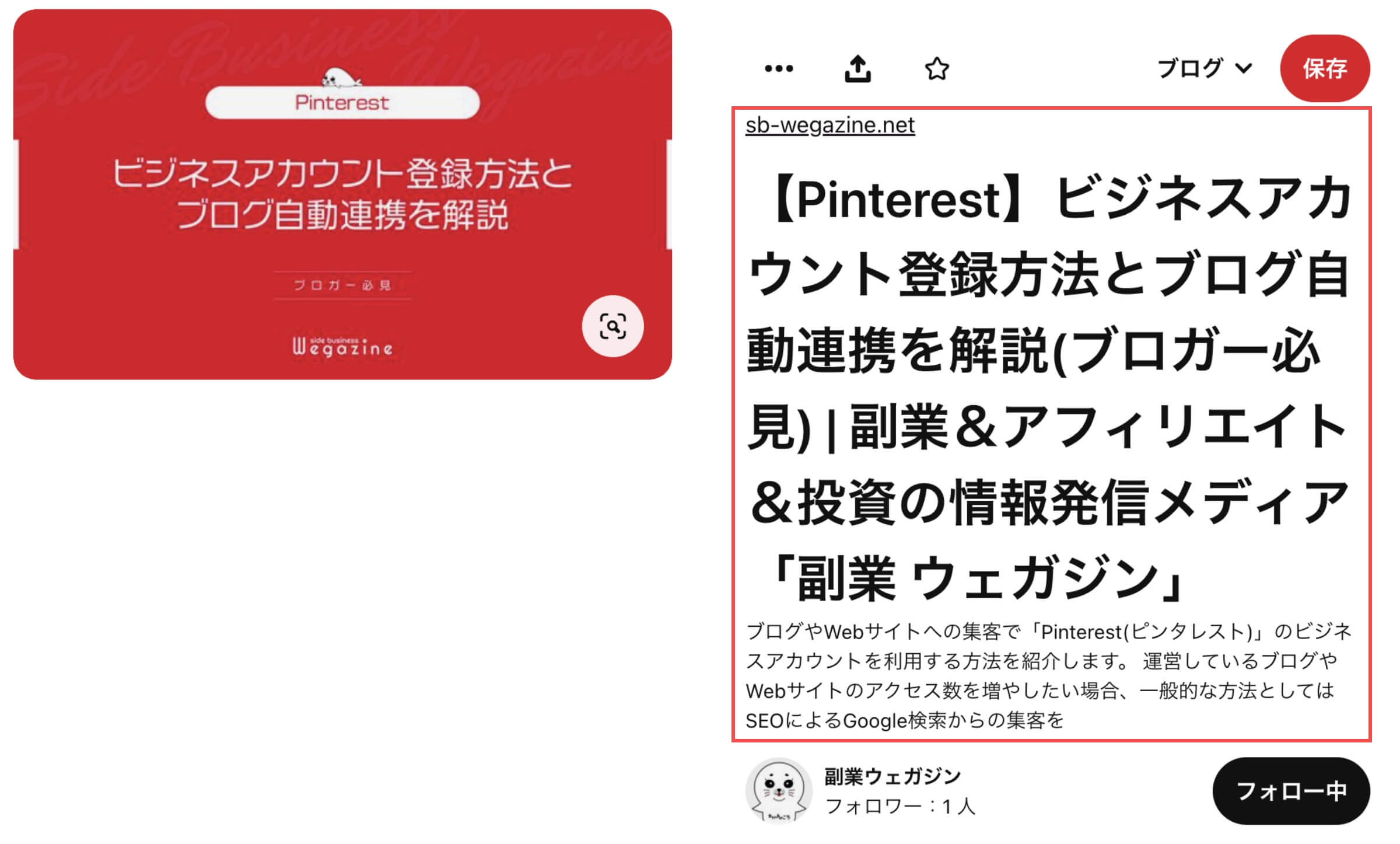
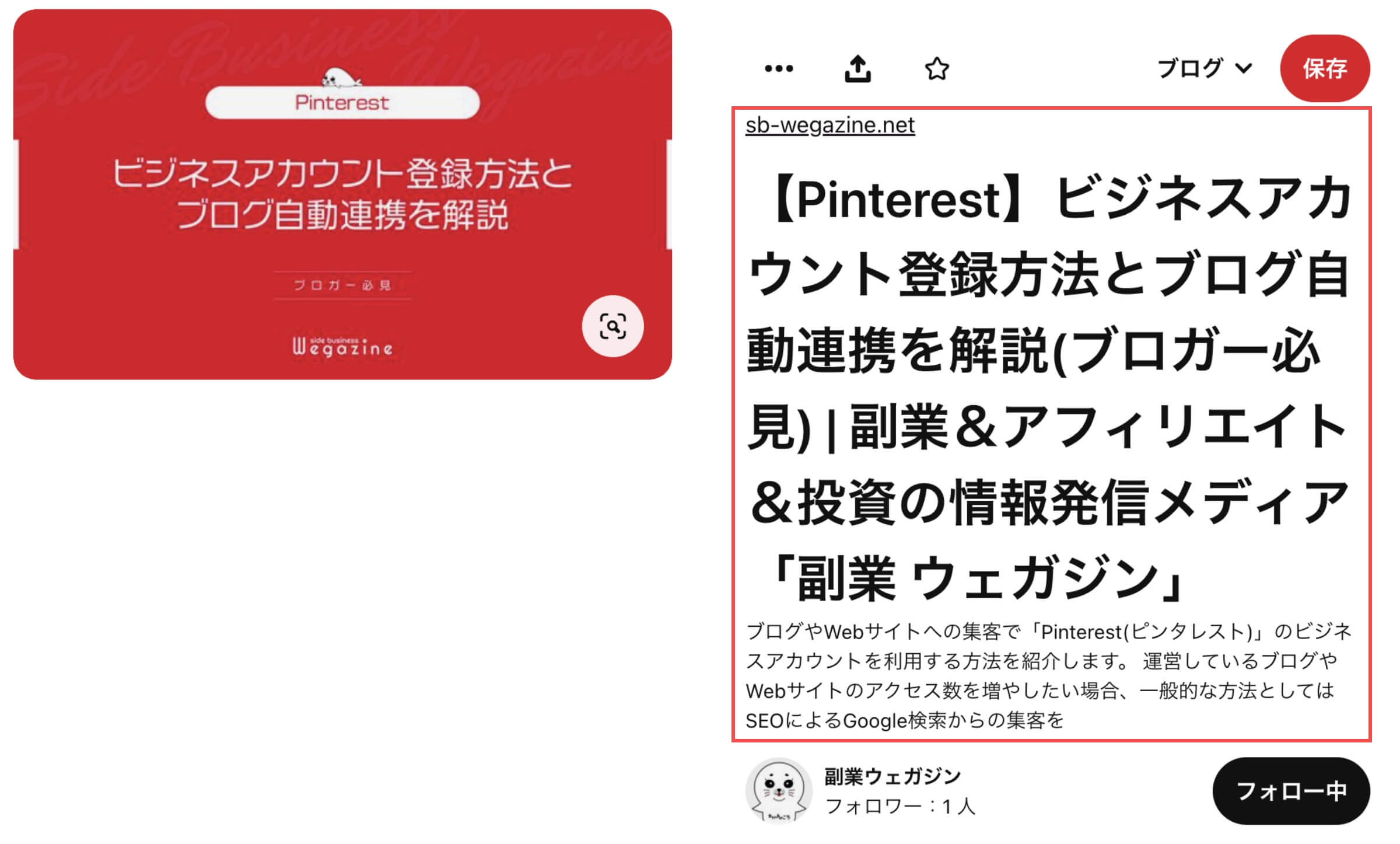
リーディングリッチピンとは、別名「記事ピン」とも言われ、ブログの記事に掲載している画像を、あなた以外の方がピン保存する時に下記の情報が自動連携されます。
- 記事タイトル
- 説明文
- 著者
- 記事のリンクURL


Pinterestのリッチピンの種類と特徴


リッチピンとは、ブログやWebサイトの情報(OGP)を自動的に同期することができるピンです。
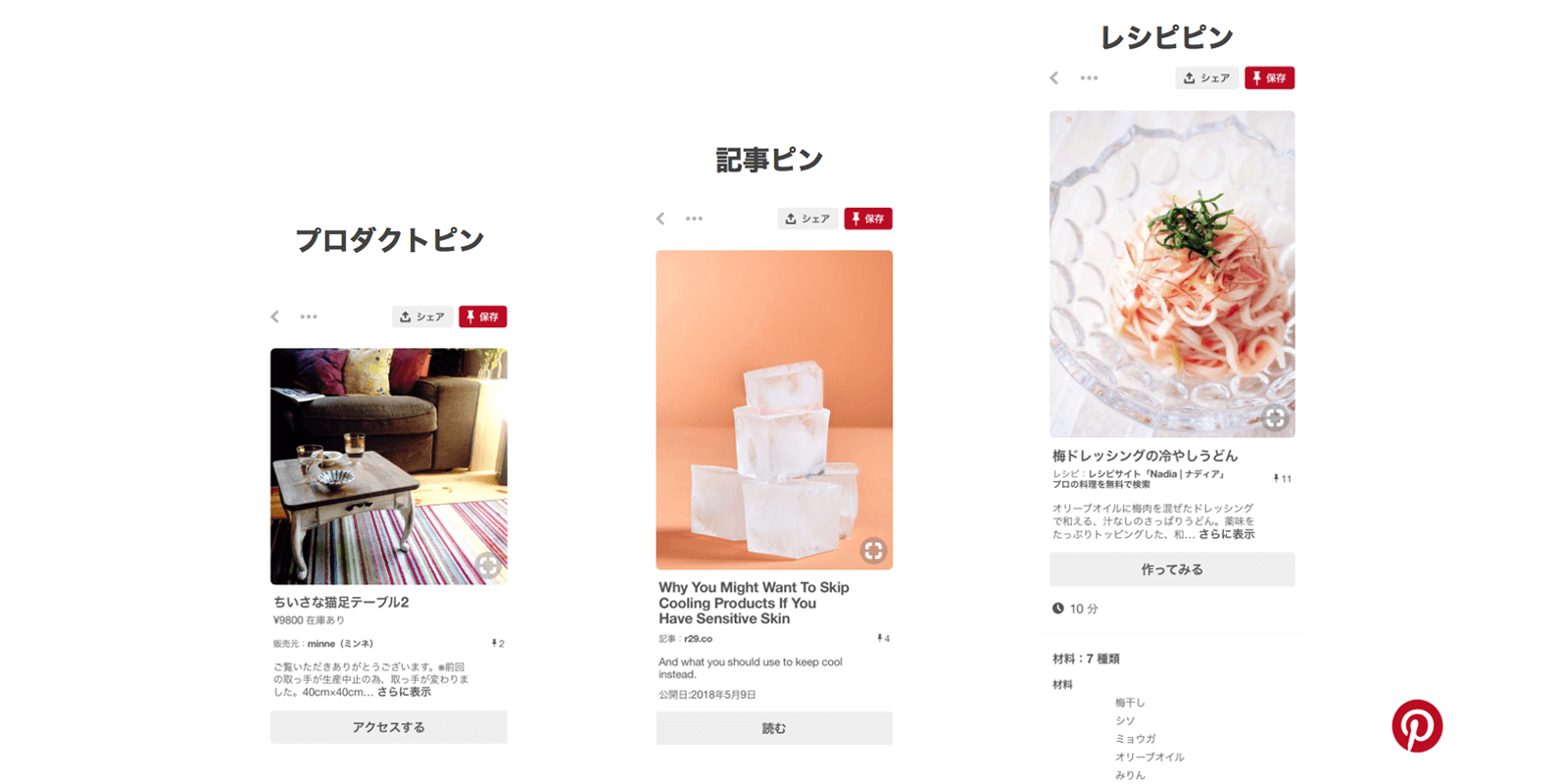
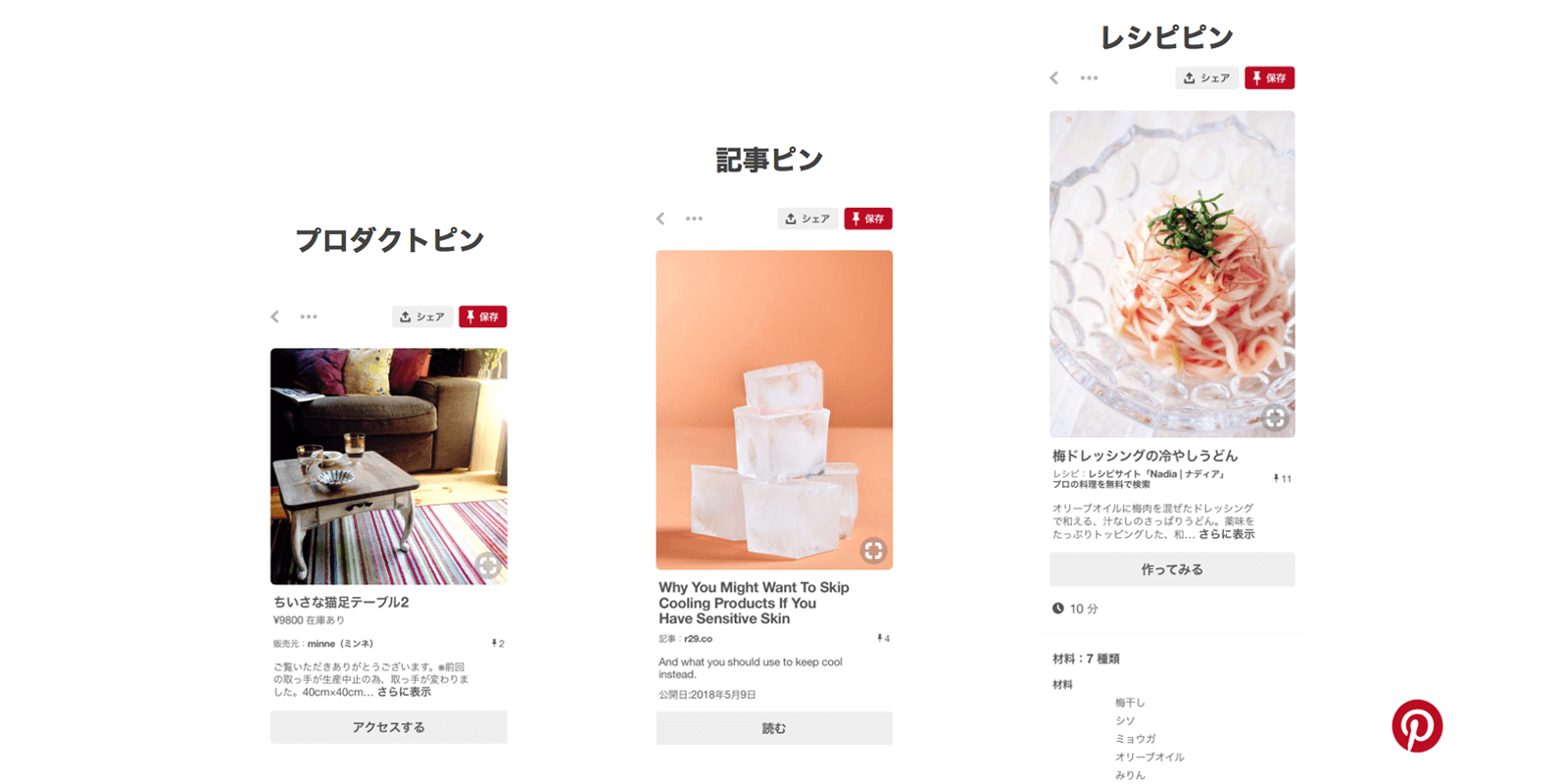
リッチピンには下記の3種類があります。
- レシピピン
- リーディングピン
- プロダクトピン


Pinterest のユーザーは、これから試したいこと(やりたいこと、つくりたいもの、買いたいもの、など)のインスピレーションや発見を求めて Pinterest を利用しています。
出典:Pinterest Japan Blog|ユーザーの目を引くリッチピンとは
レシピピン
レシピピンとは、ブログやWebサイトから保存したレシピに、料理名・分量・調理時間・レシピの評価・食べ物の好み・材料を表示することができるピンです。
レシピサイトを運営している方は、必ず設定しておきたい機能です。
リーディングピン
リーディングピンとは、ブログやWebサイトの投稿記事のタイトル・説明文・著者の情報を表示することができるピンです。
ブログサイトなどの記事コンテンツを運営している方は、必ず設定しておきたい機能です。
プロダクトピン
プロダクトピンとは、ブログやWebサイトの最新の価格・在庫状況・商品の詳細を表示することができるピンです。
ビジネスアカウントを利用しているユーザーなら、Pinterest内で商品を購入することができるプロダクトピンもあります。
ECサイトなどを運営している方は、必ず設定しておきたい機能です。
Pinterestのリーディングリッチピン設定方法


「Pinterestのリーディングリッチピン設定方法」について解説します。
設定は下記の手順で進めます。
当記事の手順通りに進めれば設定は5分で完了できます。
ビジネスアカウントを登録する
リッチピンの設定には、ビジネスアカウントで登録している必要狩ります。
Pinterestの登録がまだの方は「ビジネスアカウント」で登録しましょう。
「Pinterestのビジネスアカウント登録方法とブログ自動連携」について詳しく知りたい方は、下記の記事をご確認ください。


個人アカウントで登録している方は「ビジネスアカウント」に切り替えましょう。
「Pinterestの個人アカウント登録方法とビジネスアカウント切替方法」について詳しく知りたい方は、下記の記事をご確認ください。


ブログやWebサイトを認証する
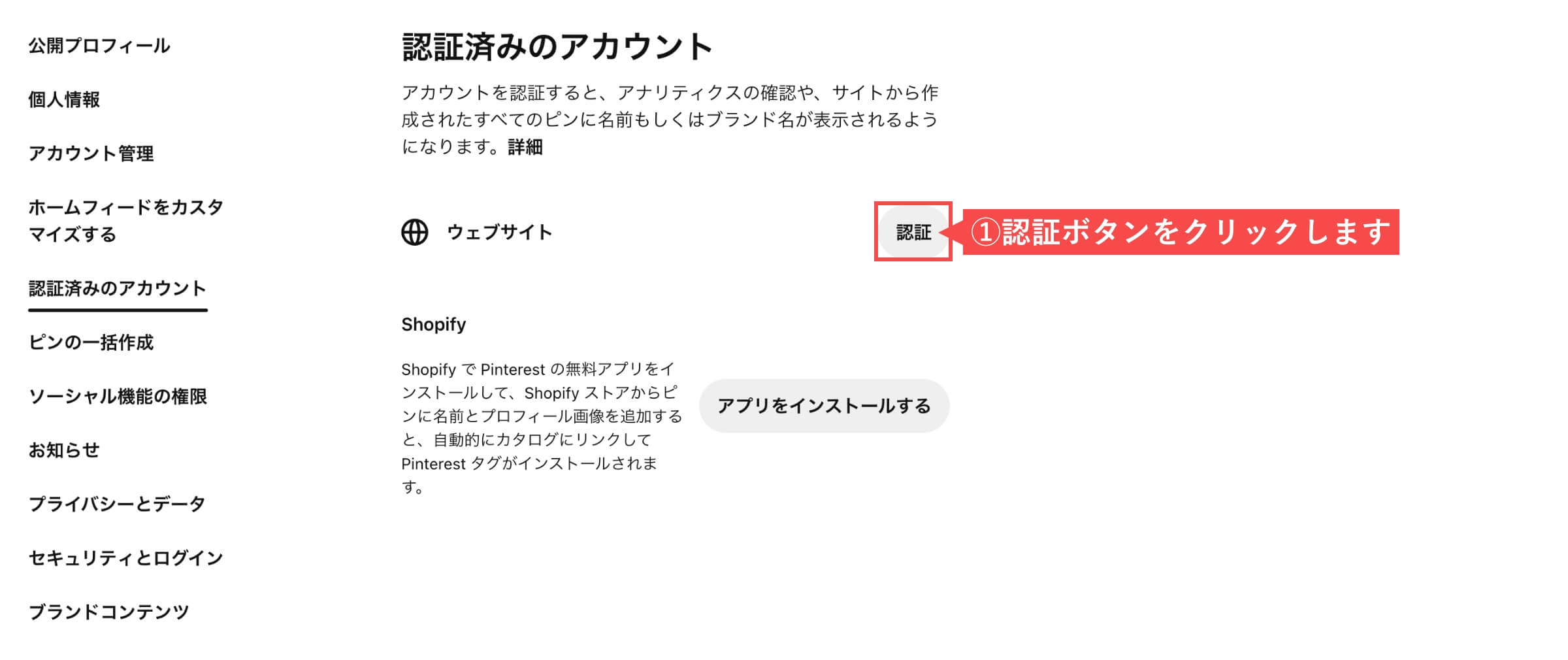
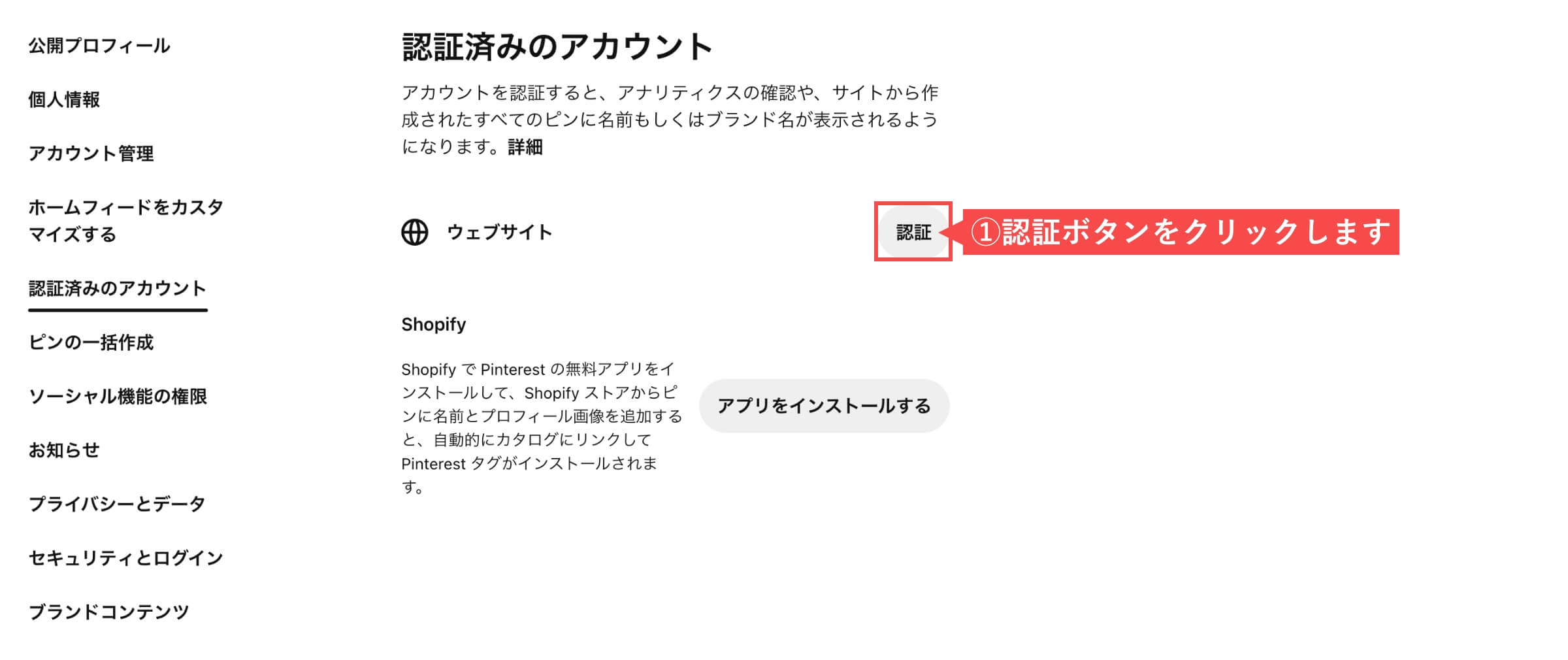
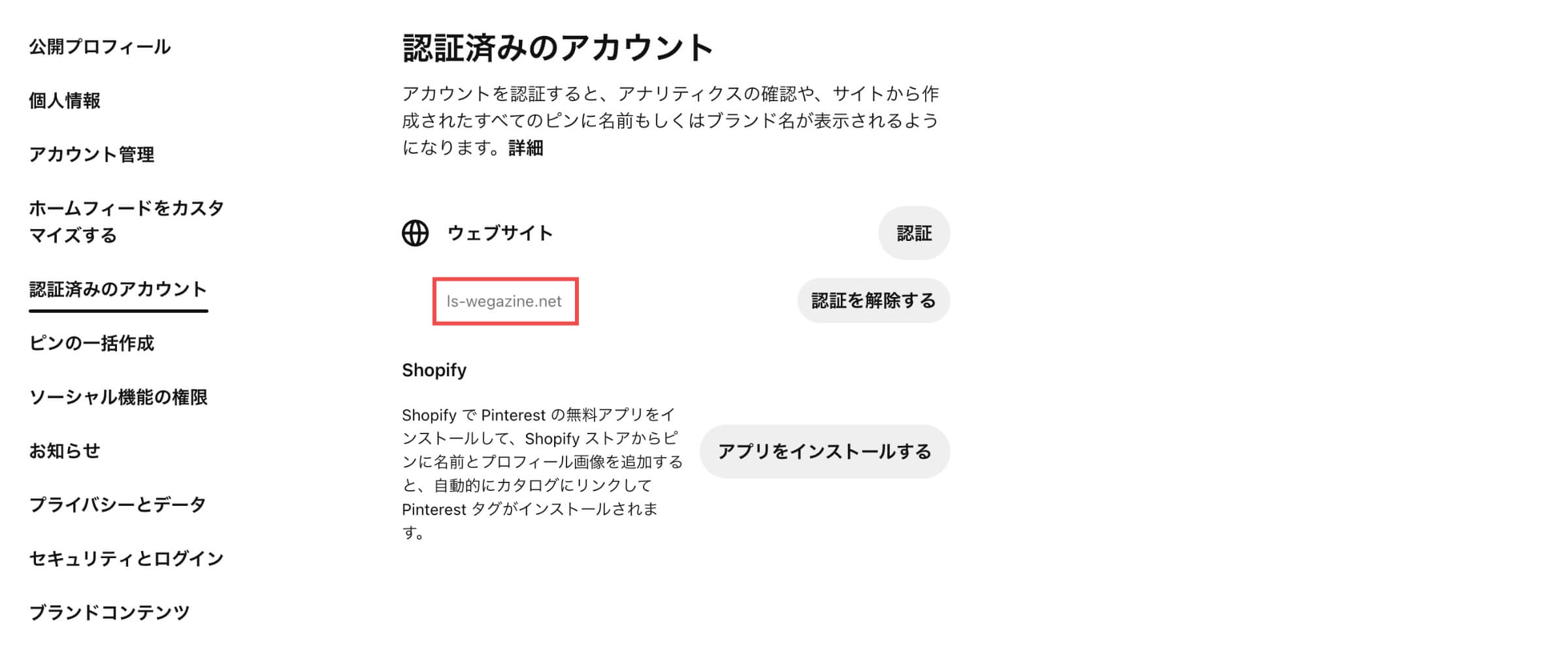
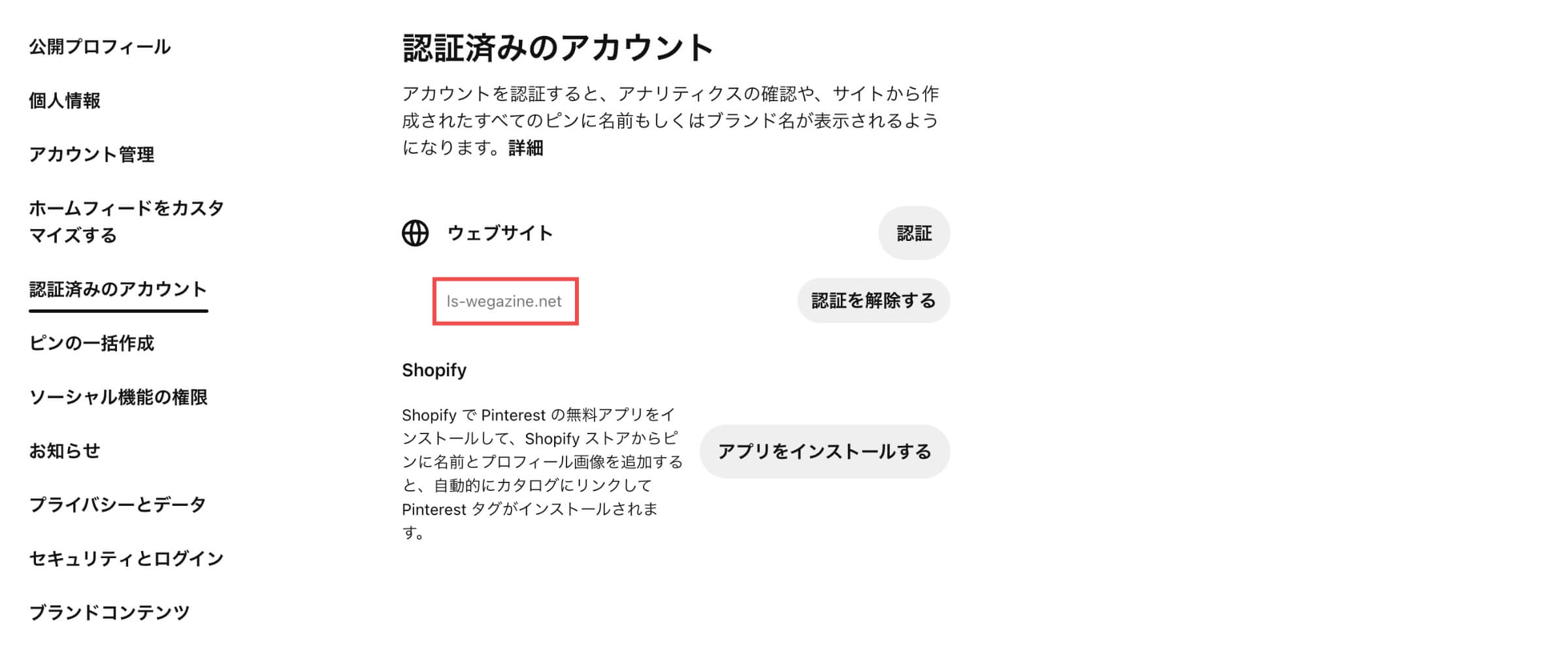
Pinterestのビジネスアカウントページから解説します。
- ウェブサイトの「認証」ボタンをクリックします。


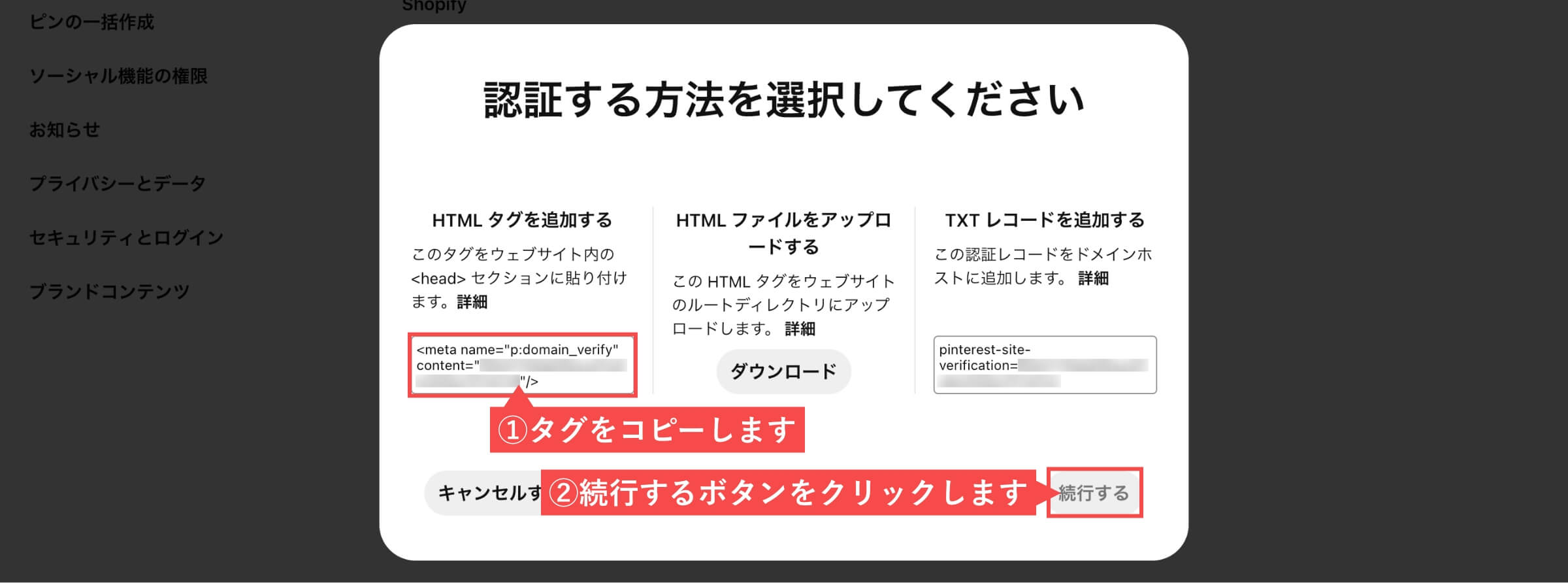
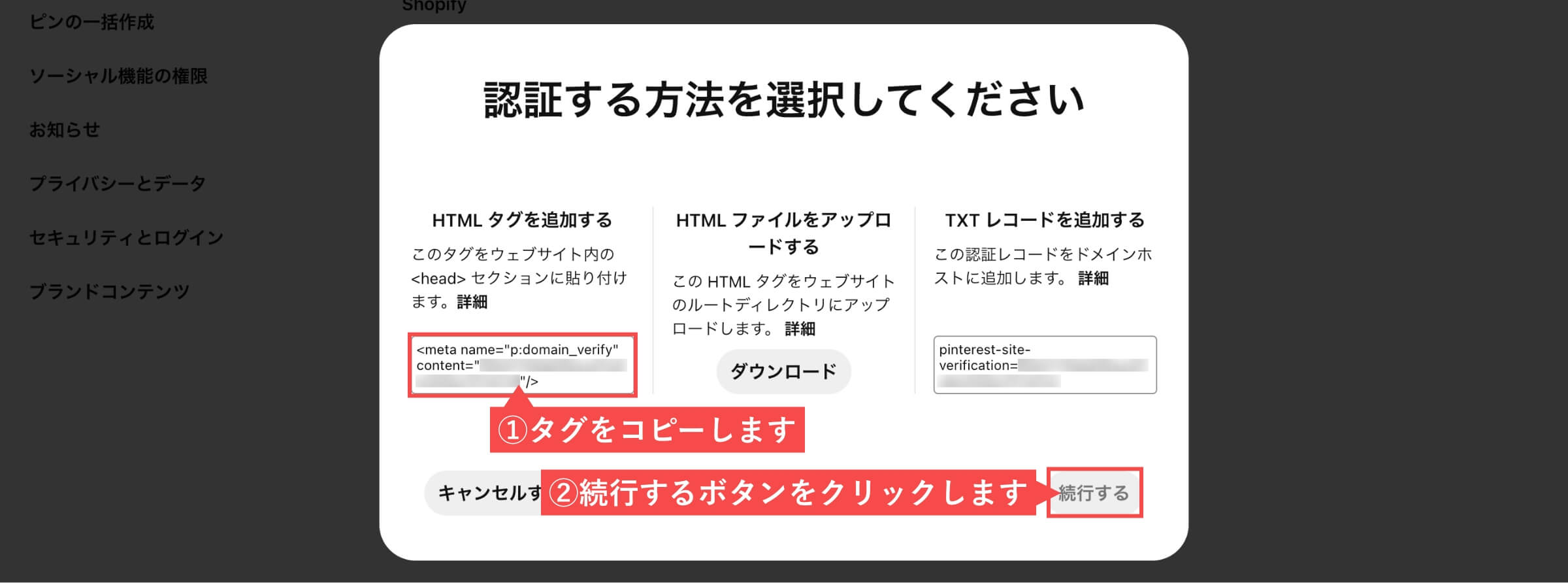
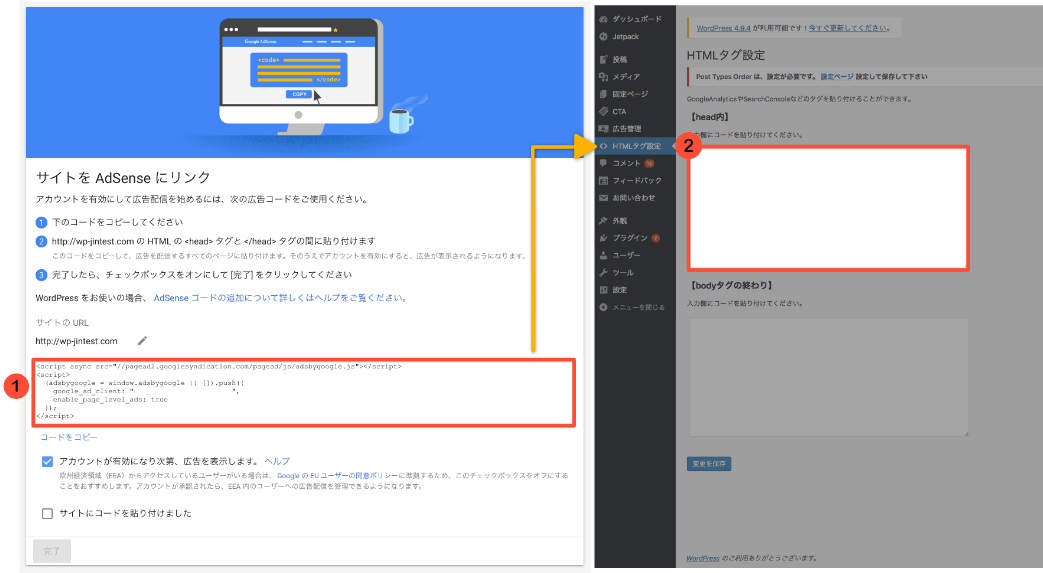
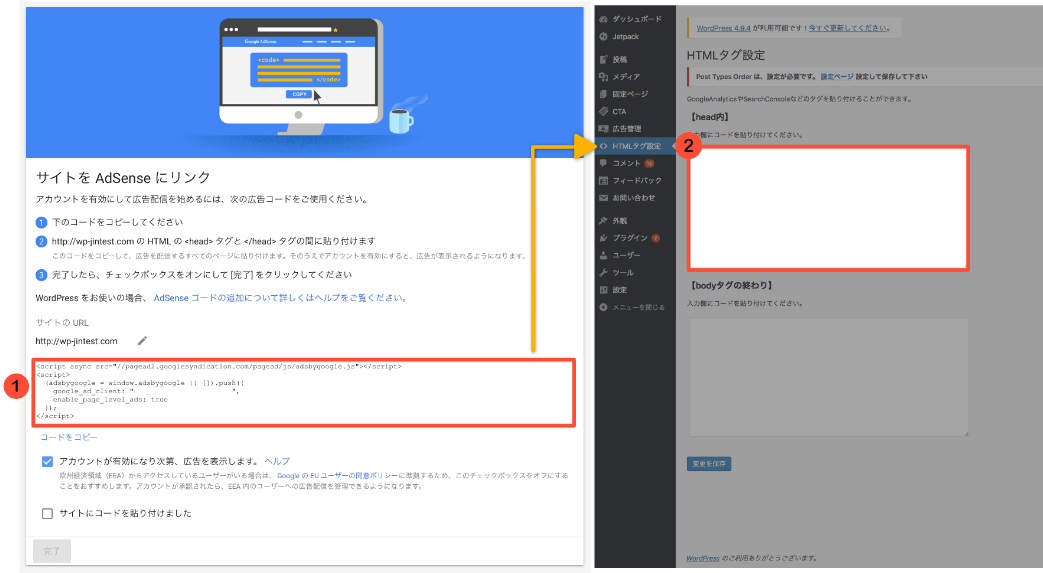
- HTMLタグを追加するの「タグ」をコピーします。
- 「続行する」ボタンをクリックします。


- HTMLタグを設置したWebサイトの「URL」を入力します。
- 「認証する」ボタンをクリックします。


- 「完了」ボタンをクリックします。






「ブログやWebサイトを認証する」の解説は以上です。
ブログやWebサイトに認証タグを設置する
有名なテーマを利用していれば、テーマごとに用意されている設置方法があります。
- SWELL
- Cocoon
- AFFINGER6
- JIN
上記テーマは一部ですが、それぞれの設置方法について解説します。
WordPressテーマごとの設置方法
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
WordPressテーマ「SWELL」に設置する
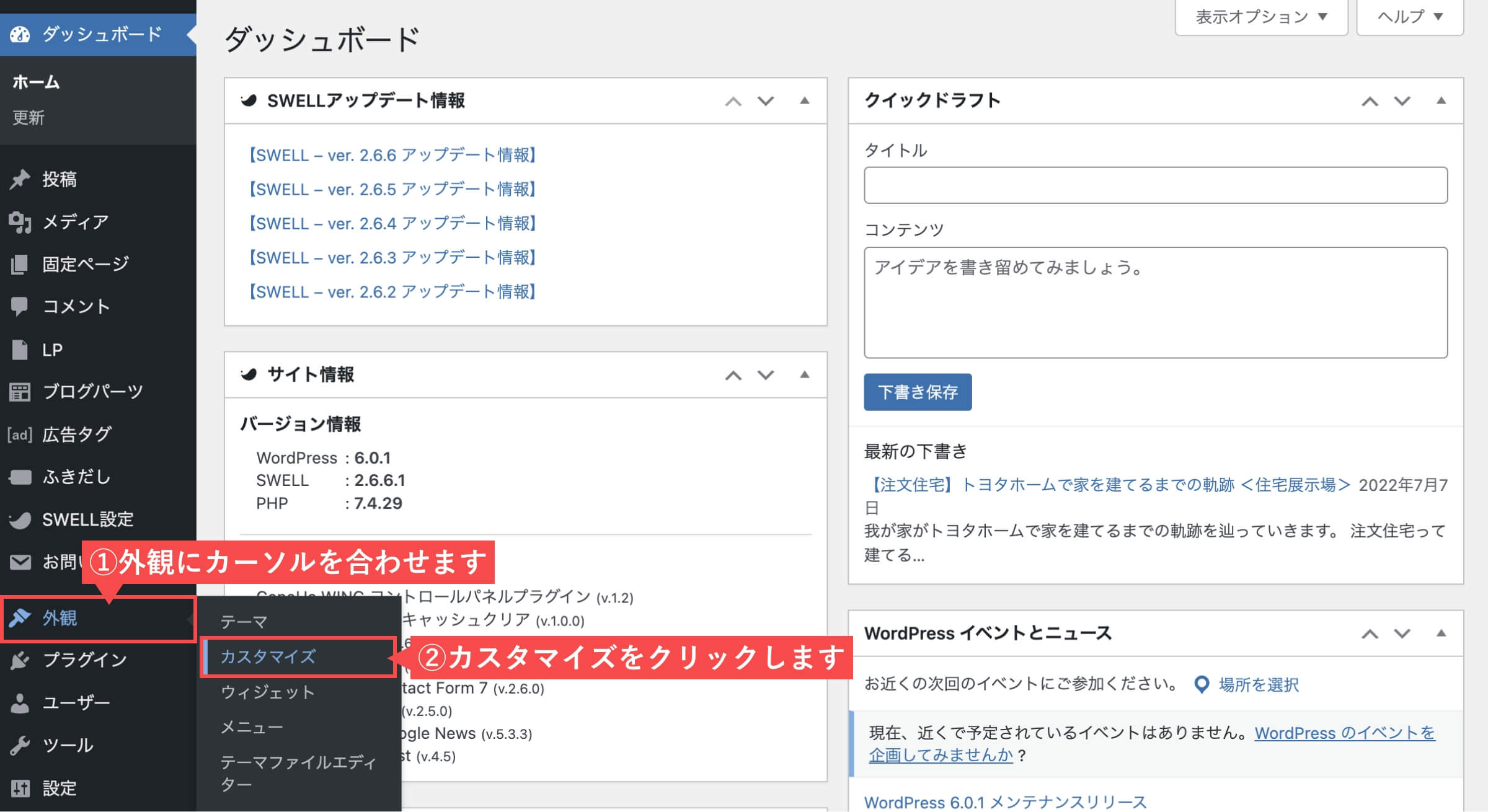
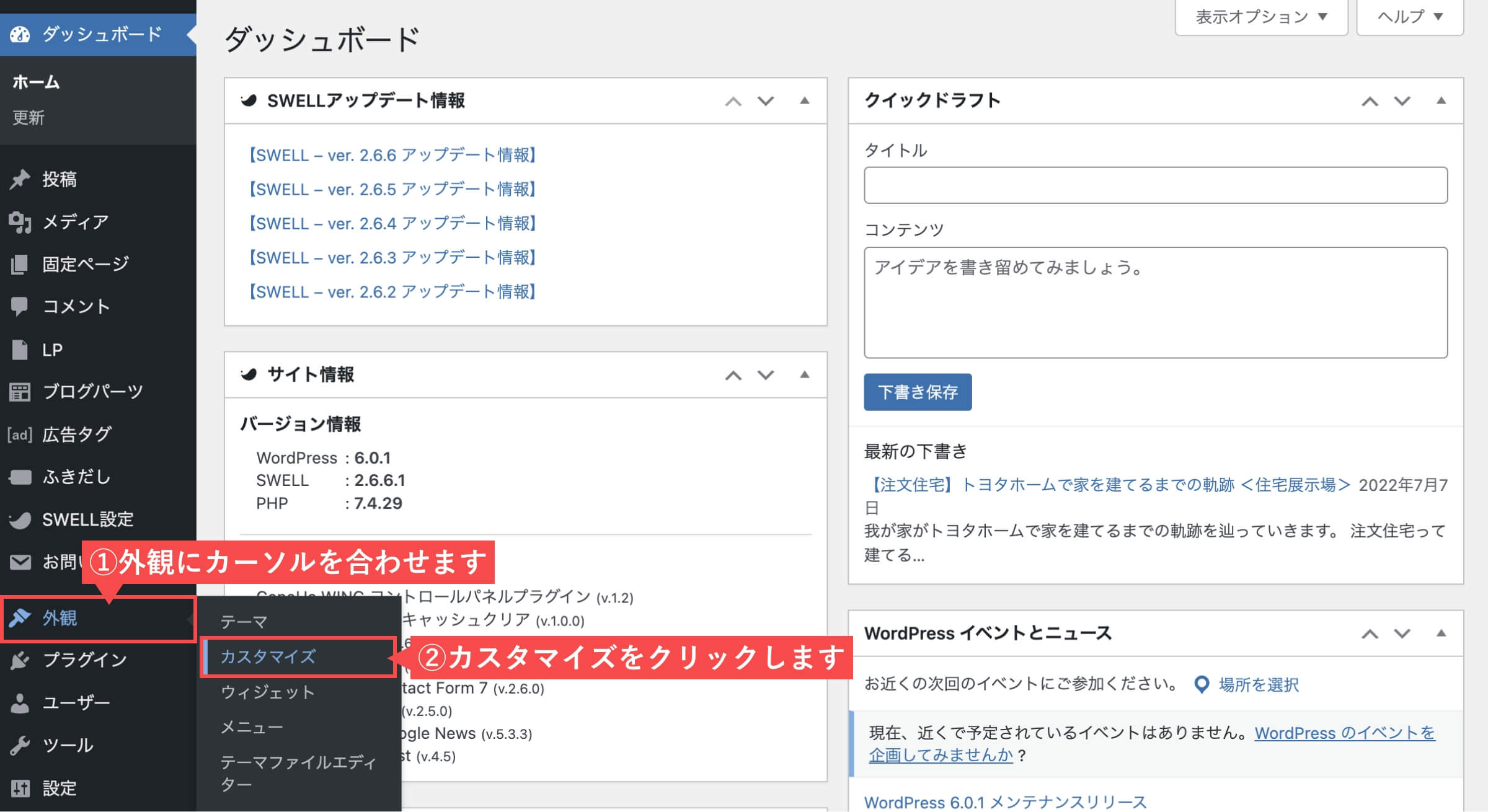
WordPress管理画面から解説します。
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「カスタマイズ」をクリックします。


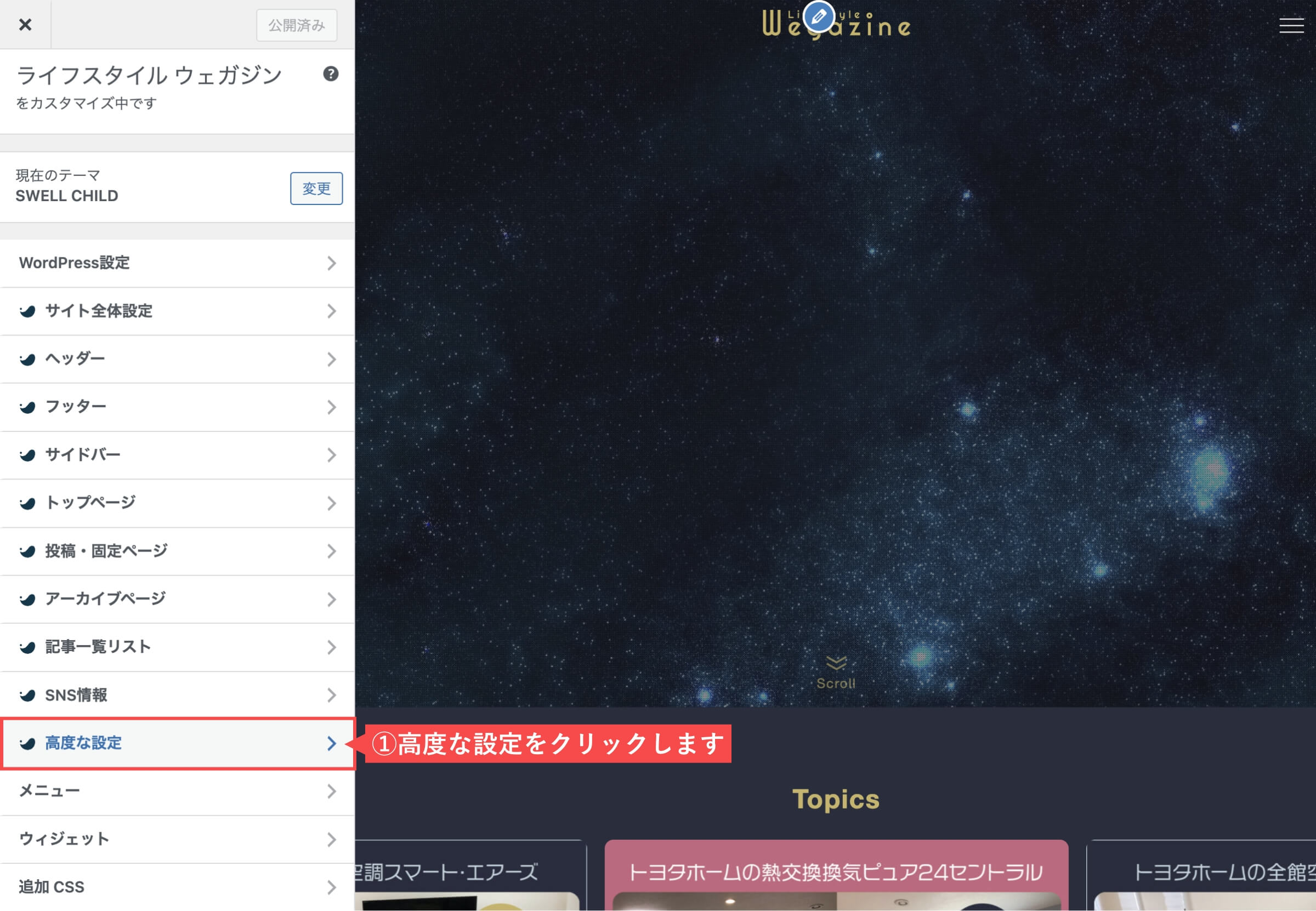
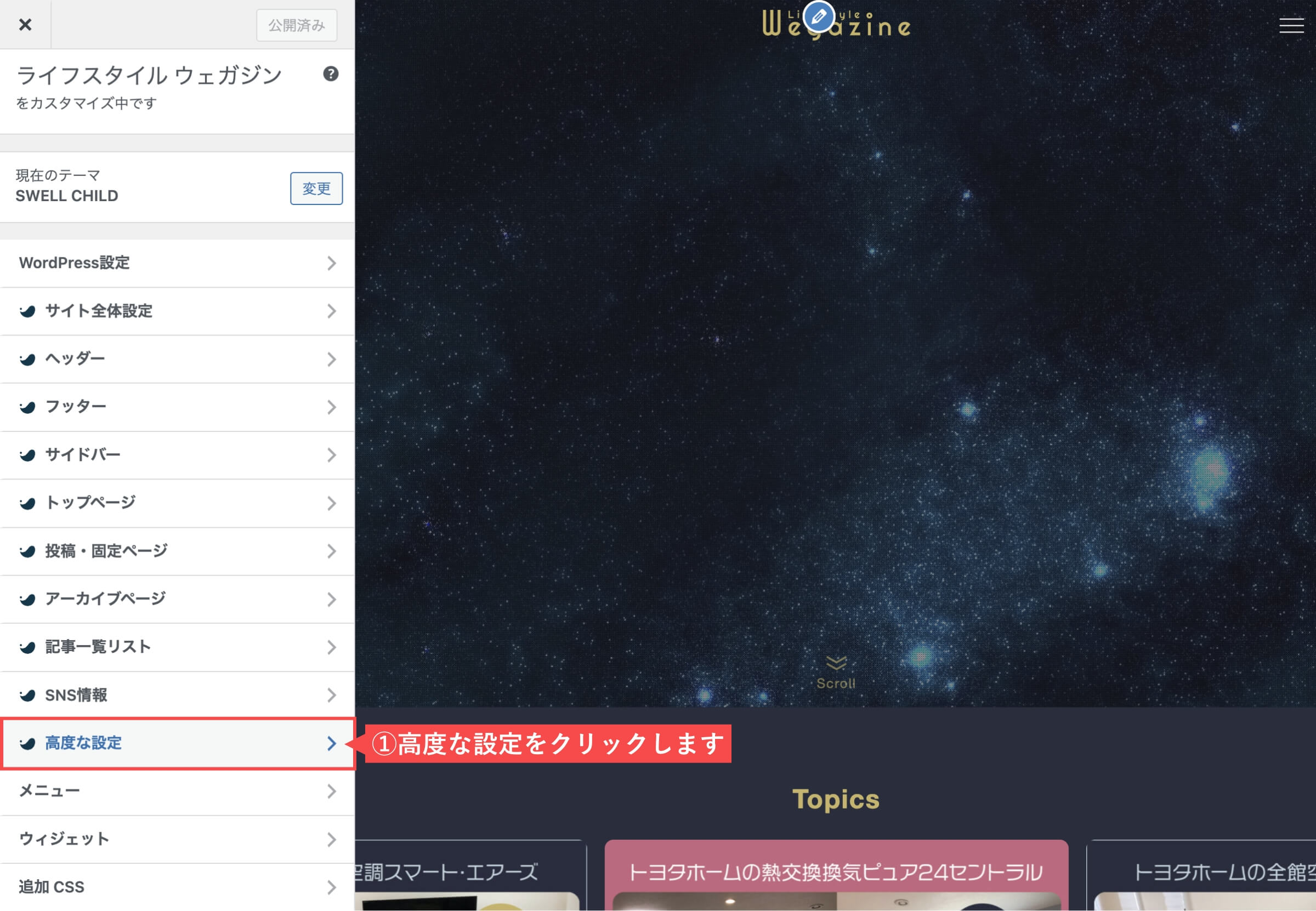
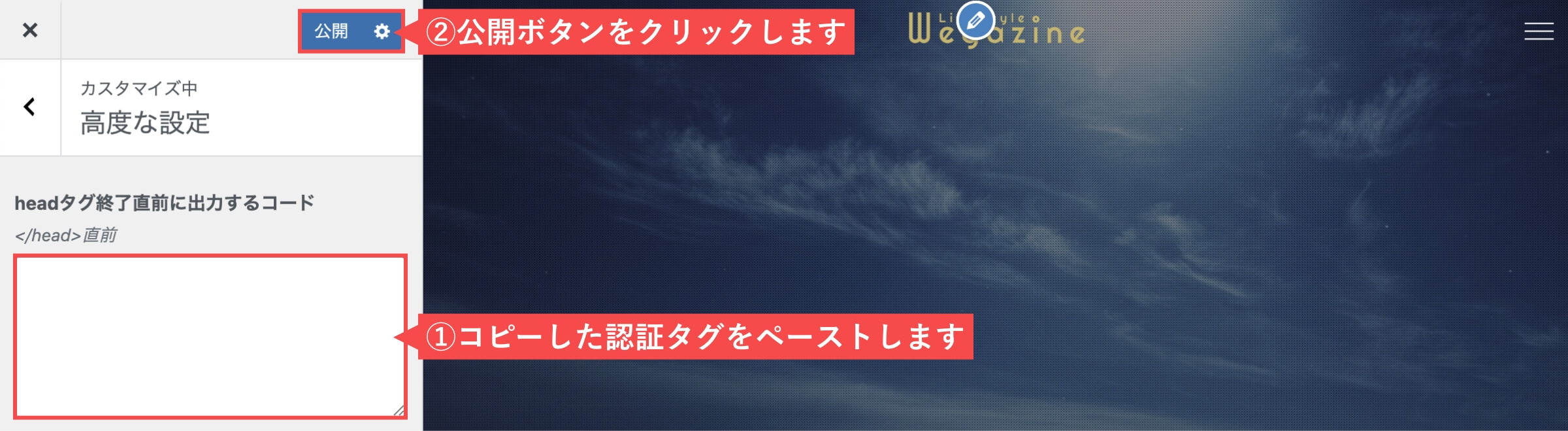
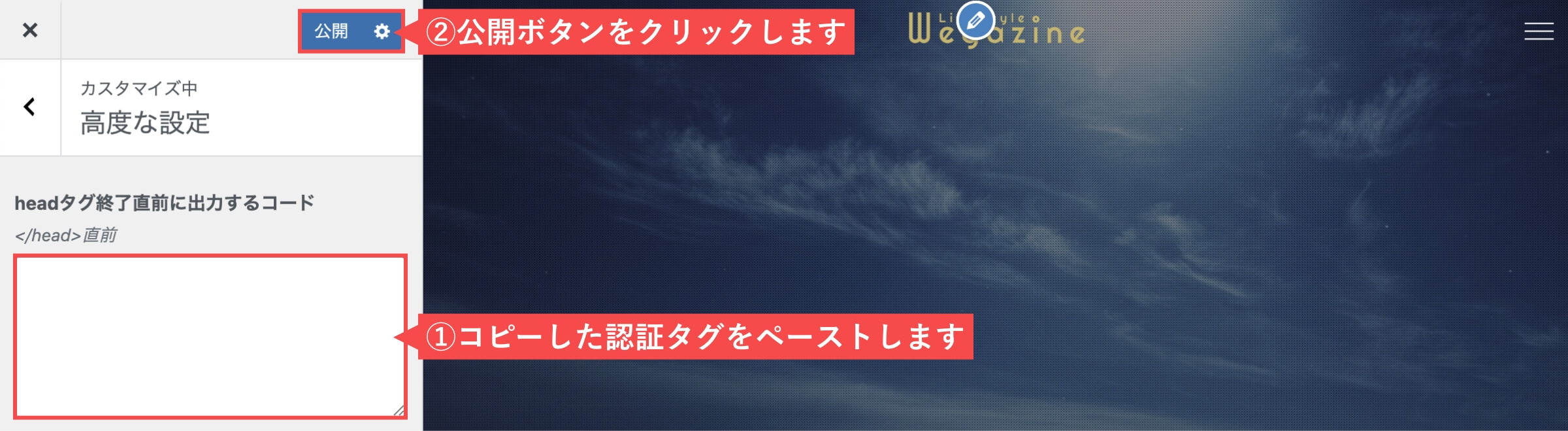
- 「高度な設定」をクリックします。


- コピーした「認証タグ」をペーストします。
- 「公開」ボタンをクリックします。


「WordPressテーマ「SWELL」に設置する」の解説は以上です。
SWELLの特徴と導入方法
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。


WordPressテーマ「Cocoon」に設置する
WordPress管理画面から解説します。
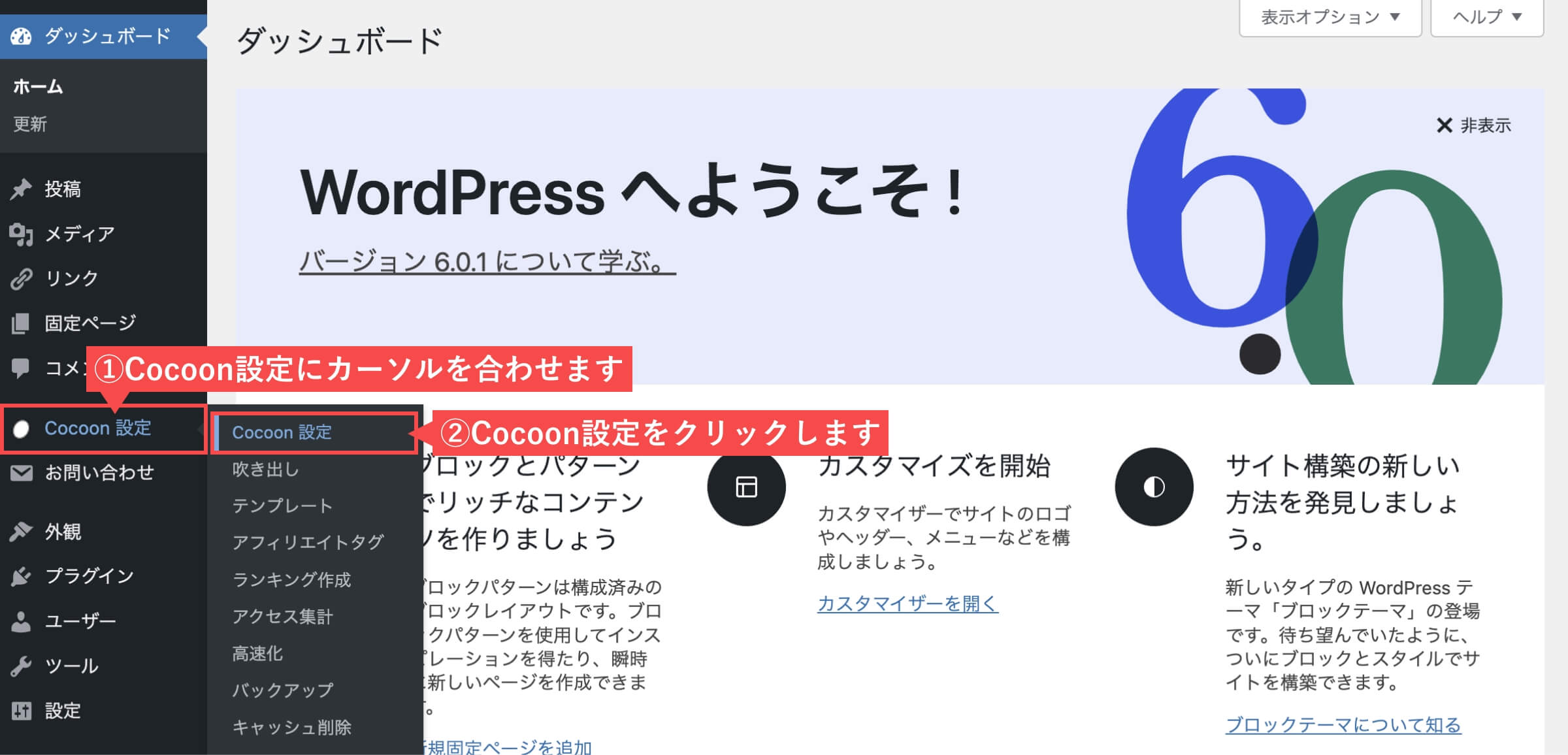
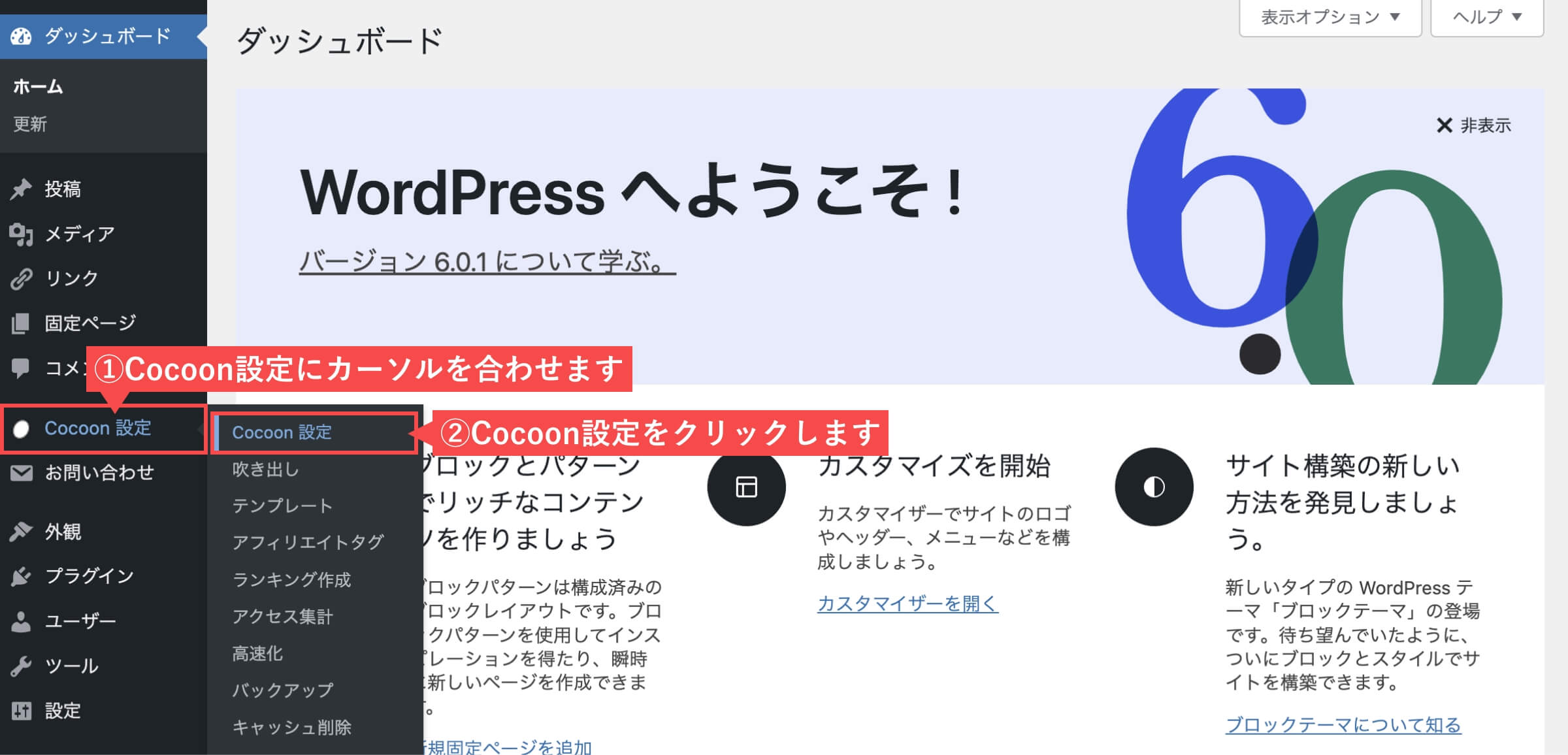
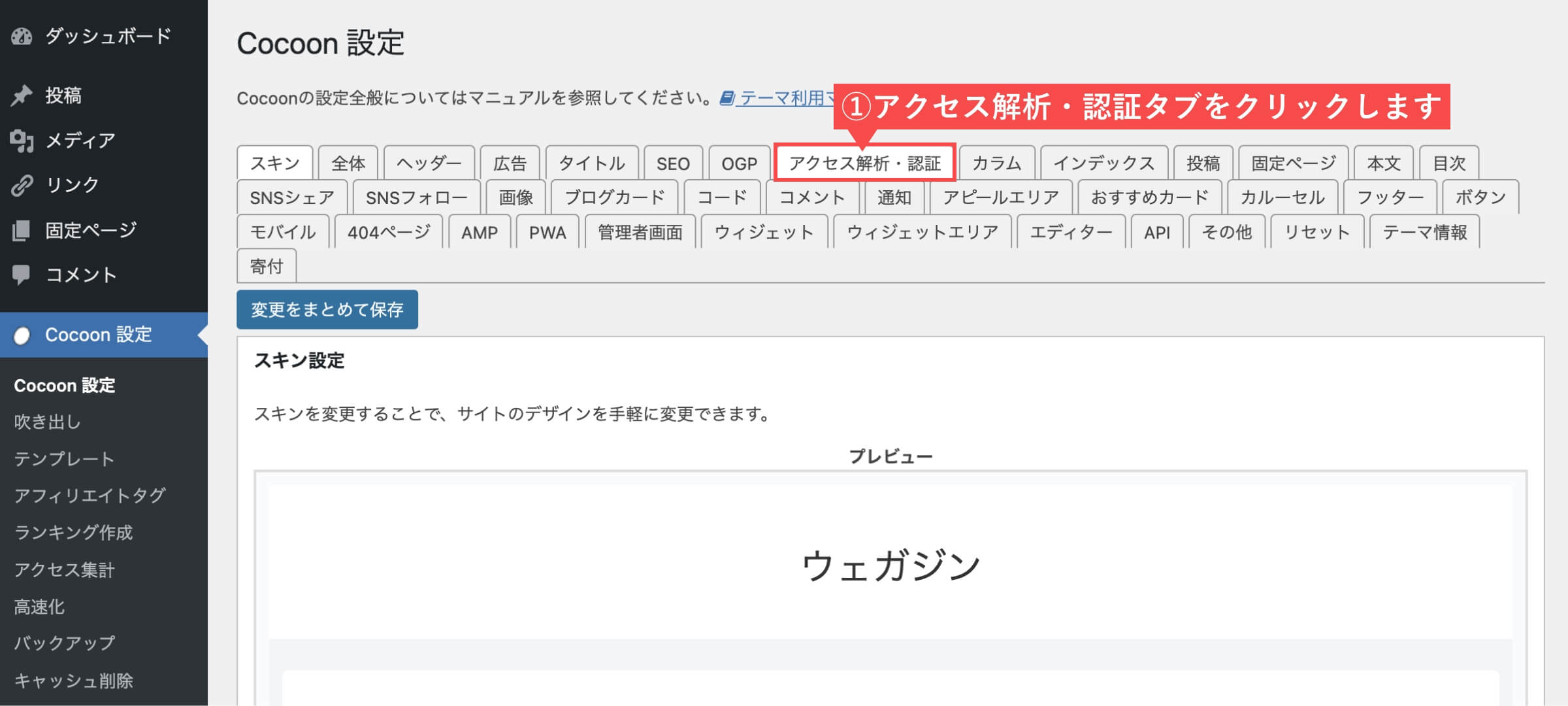
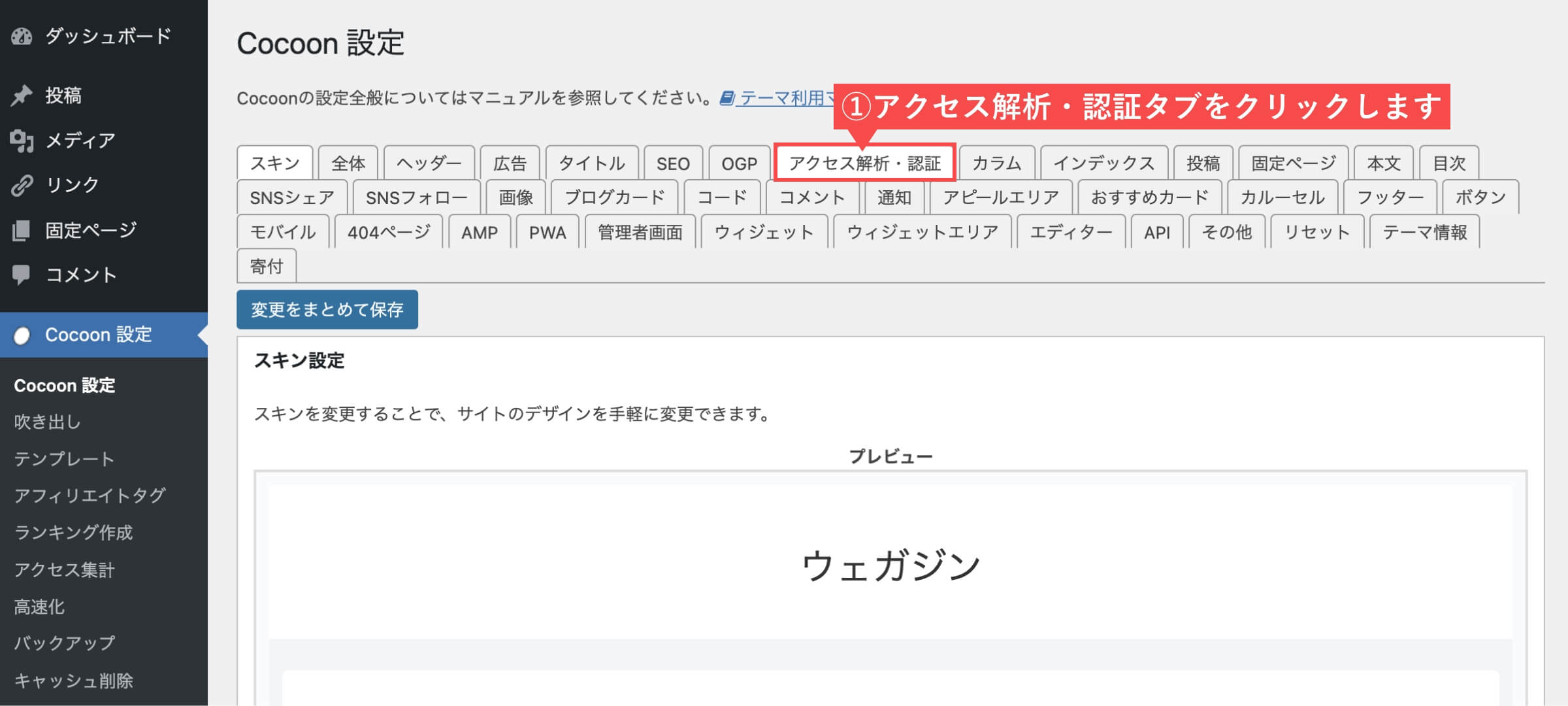
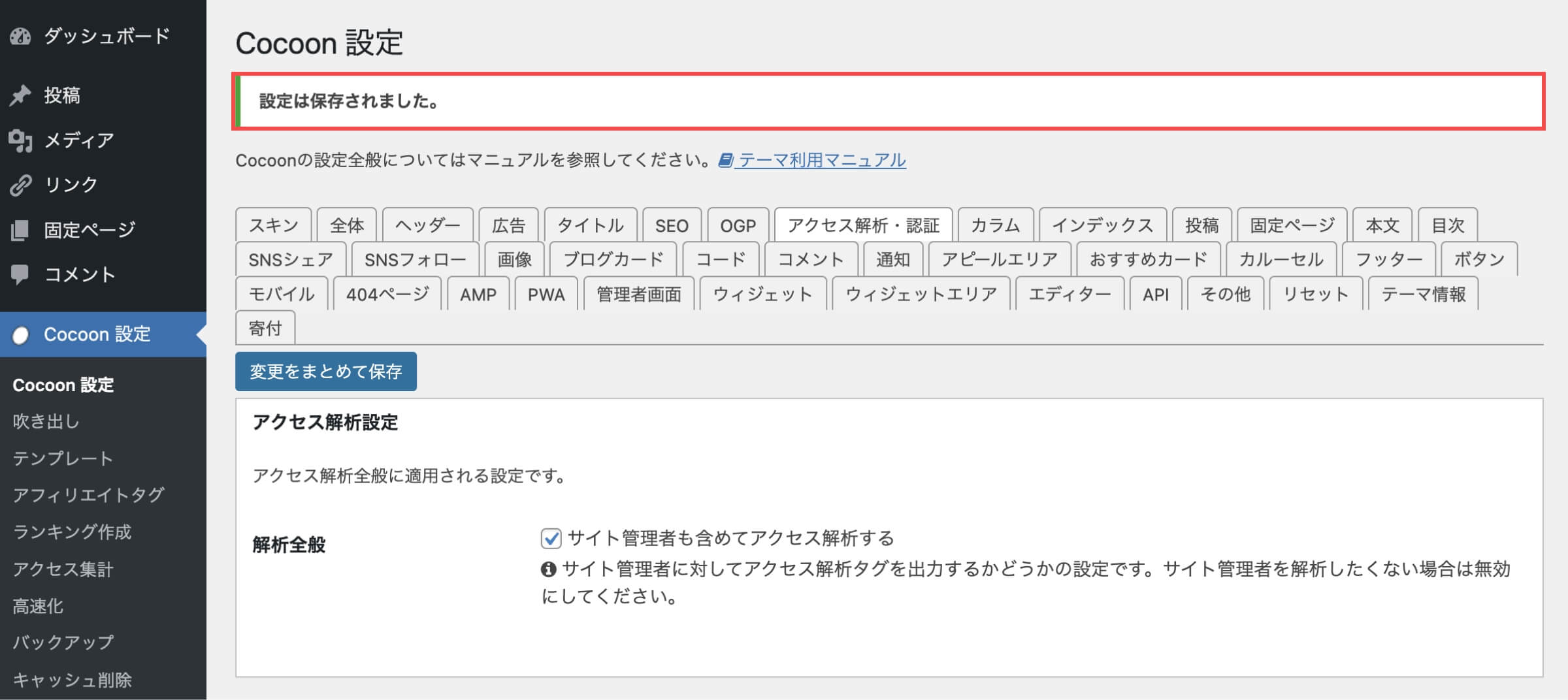
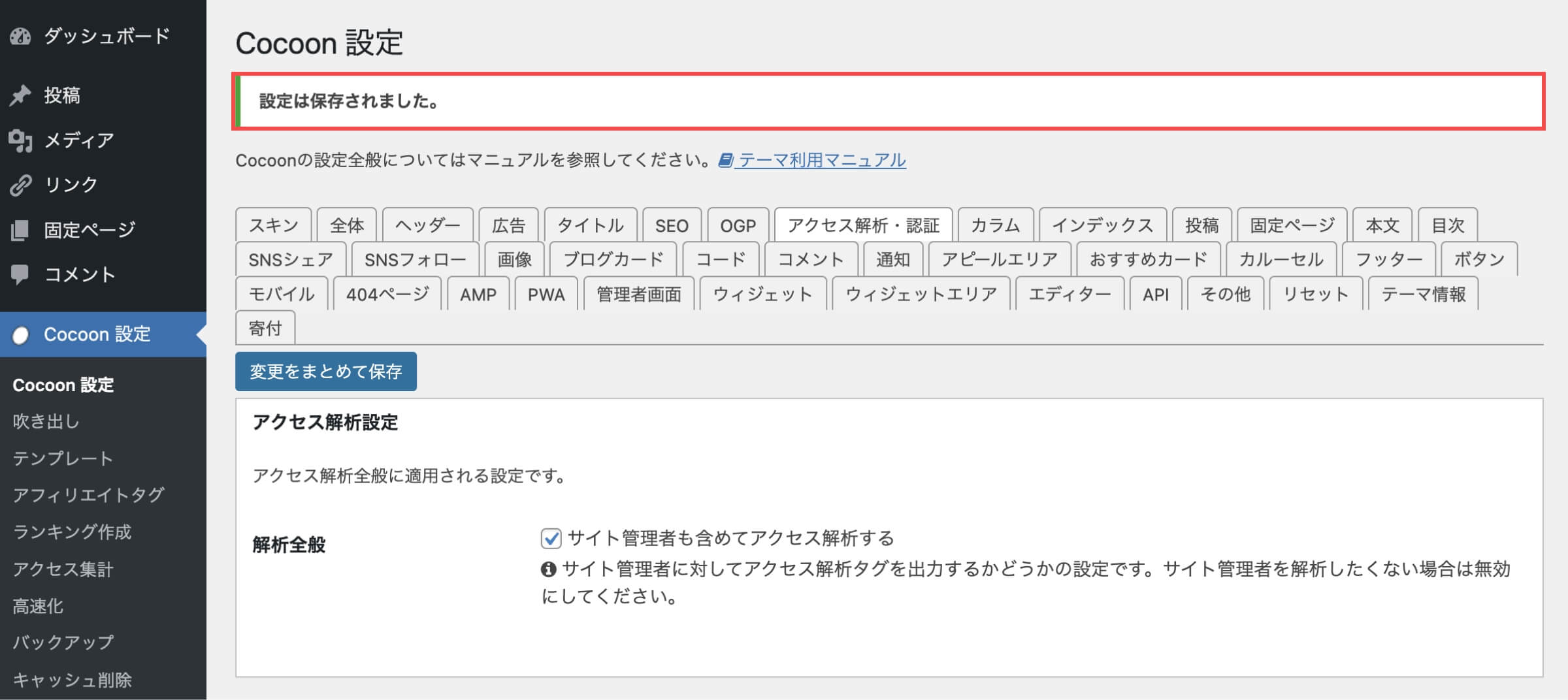
- 管理画面の左側メニューから「Cocoon設定」にカーソルを合わせます。
- 「Cocoon設定」をクリックします。


- 「アクセス解析・認証」タブをクリックします。


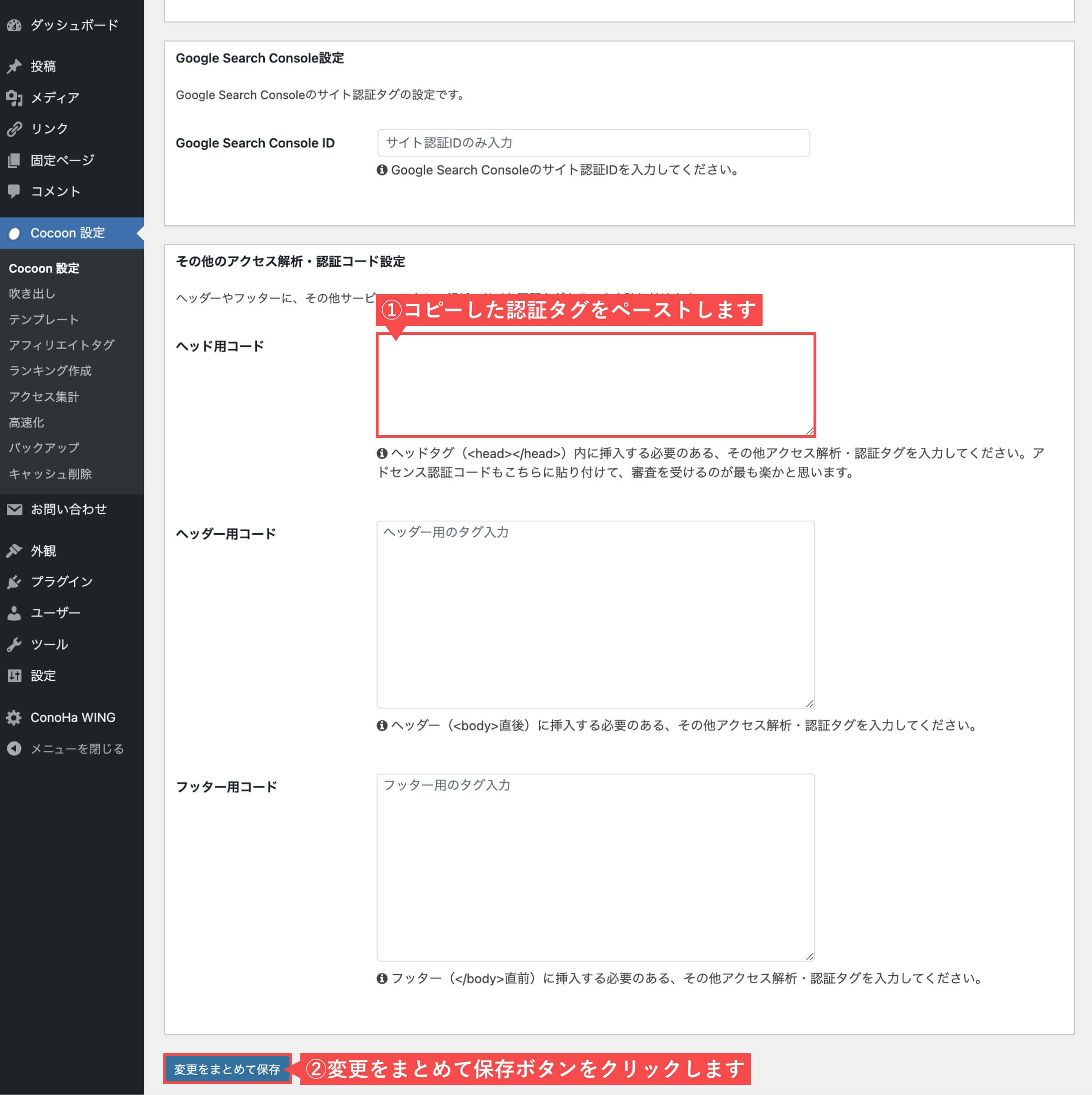
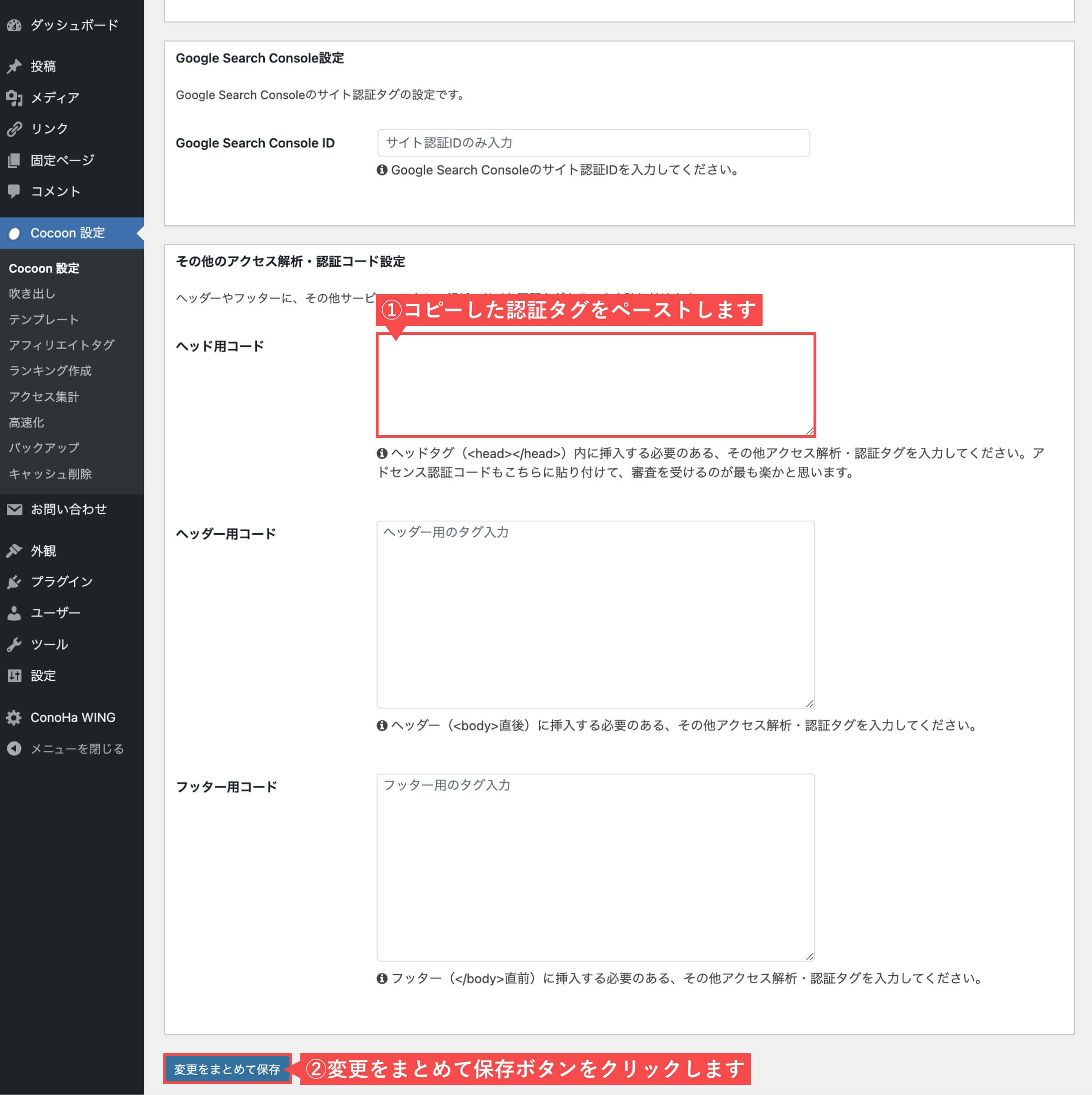
- コピーした「認証タグ」をペーストします。
- 「変更をまとめて保存」ボタンをクリックします。




「WordPressテーマ「Cocoon」に設置する」の解説は以上です。
WordPressテーマ「AFFINGER6」に設置する
AFFINGERを利用している方は、下記の手順で設定できます。
WordPressテーマ「JIN」に設置する
JINを利用している方は、下記の手順で設定できます。


ブログやWebサイトに「OGP」が設定されているか確認する
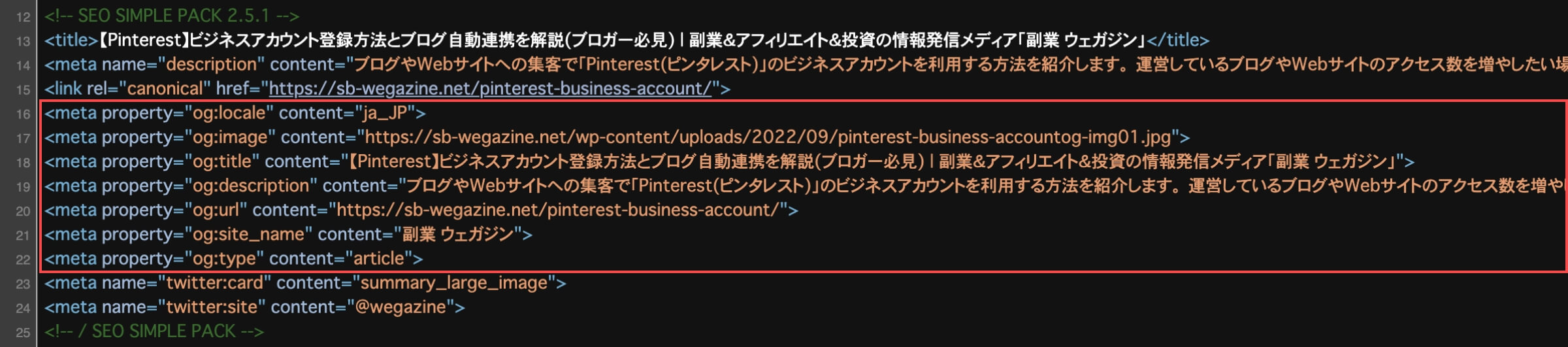
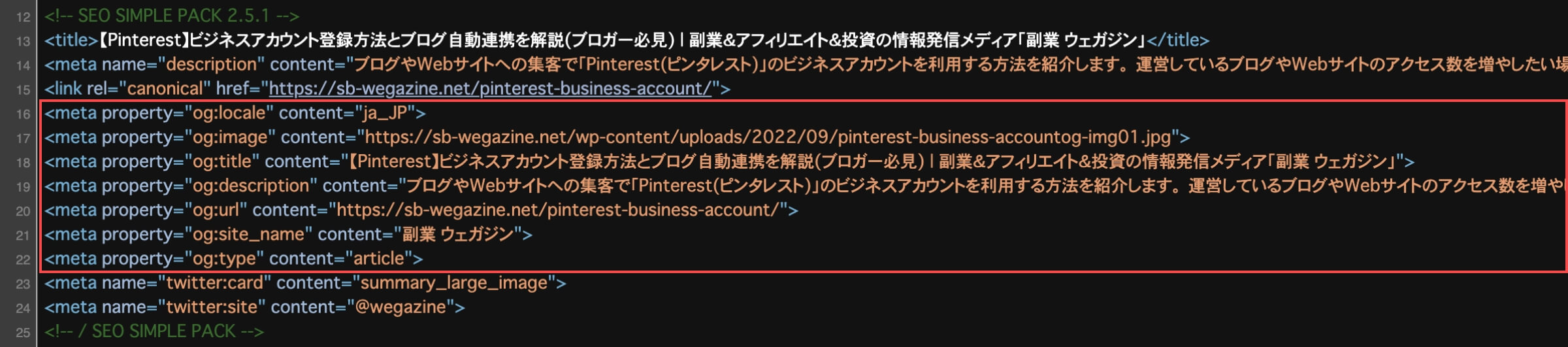
リッチピンは、ブログやWebサイトに「OGP」が設定されていないと自動反映されません。
OGPがあなたのブログに設定されているか確認してください。
| property | content |
|---|---|
| og:url | WebページのURL |
| og:type | Webページの種類 |
| og:title | Webページのタイトル |
| og:description | Webページの説明文(ディスクリプション) |
| og:site_name | サイト名 |
| og:image | サムネイル画像のURL |


OGPが設定されていない場合は、WordPressプラグインを利用してOGPを設定します。
「SEO SIMPLE PACKの設定方法と使い方」について詳しく知りたい方は、下記の記事をご確認ください。


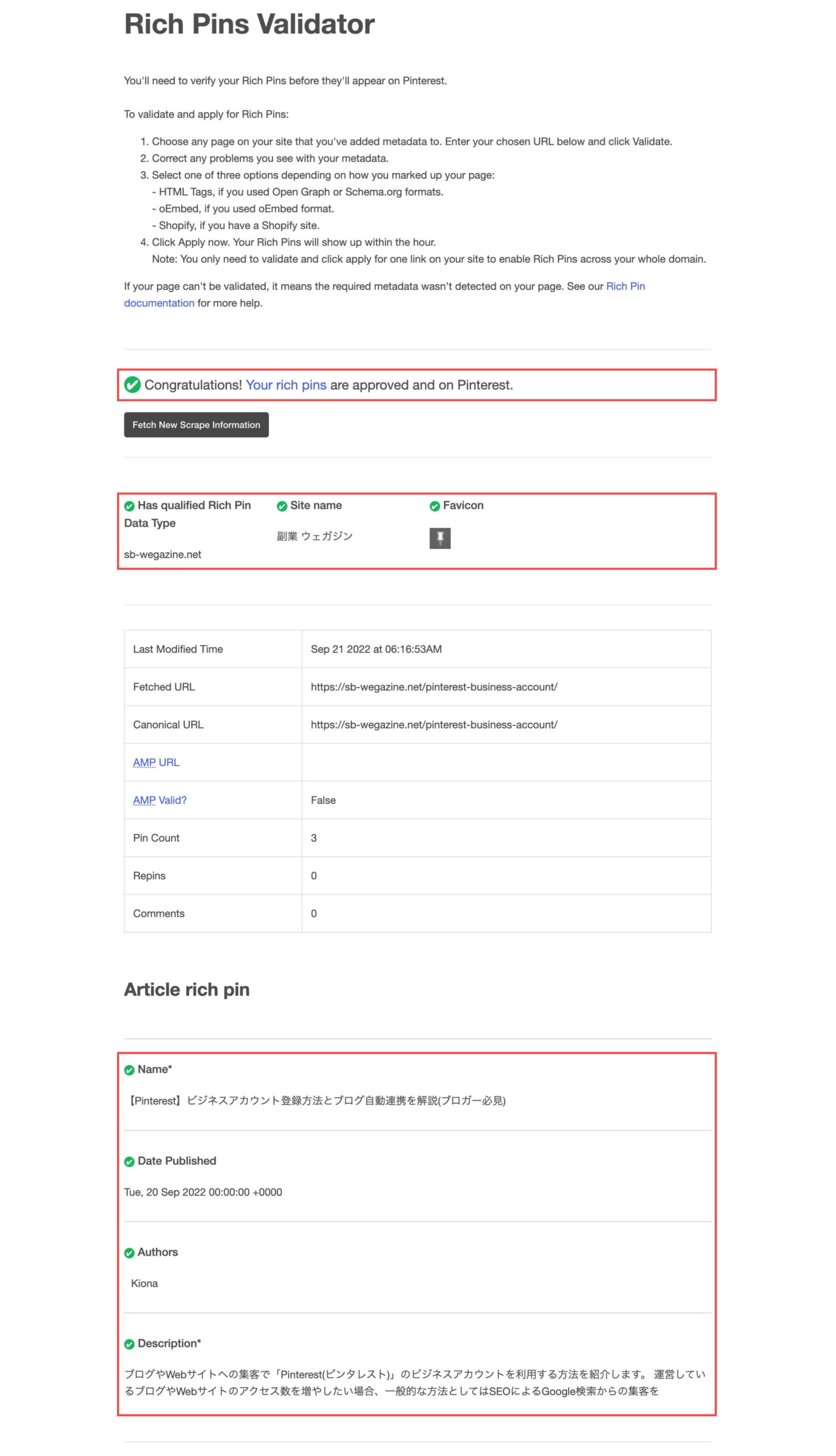
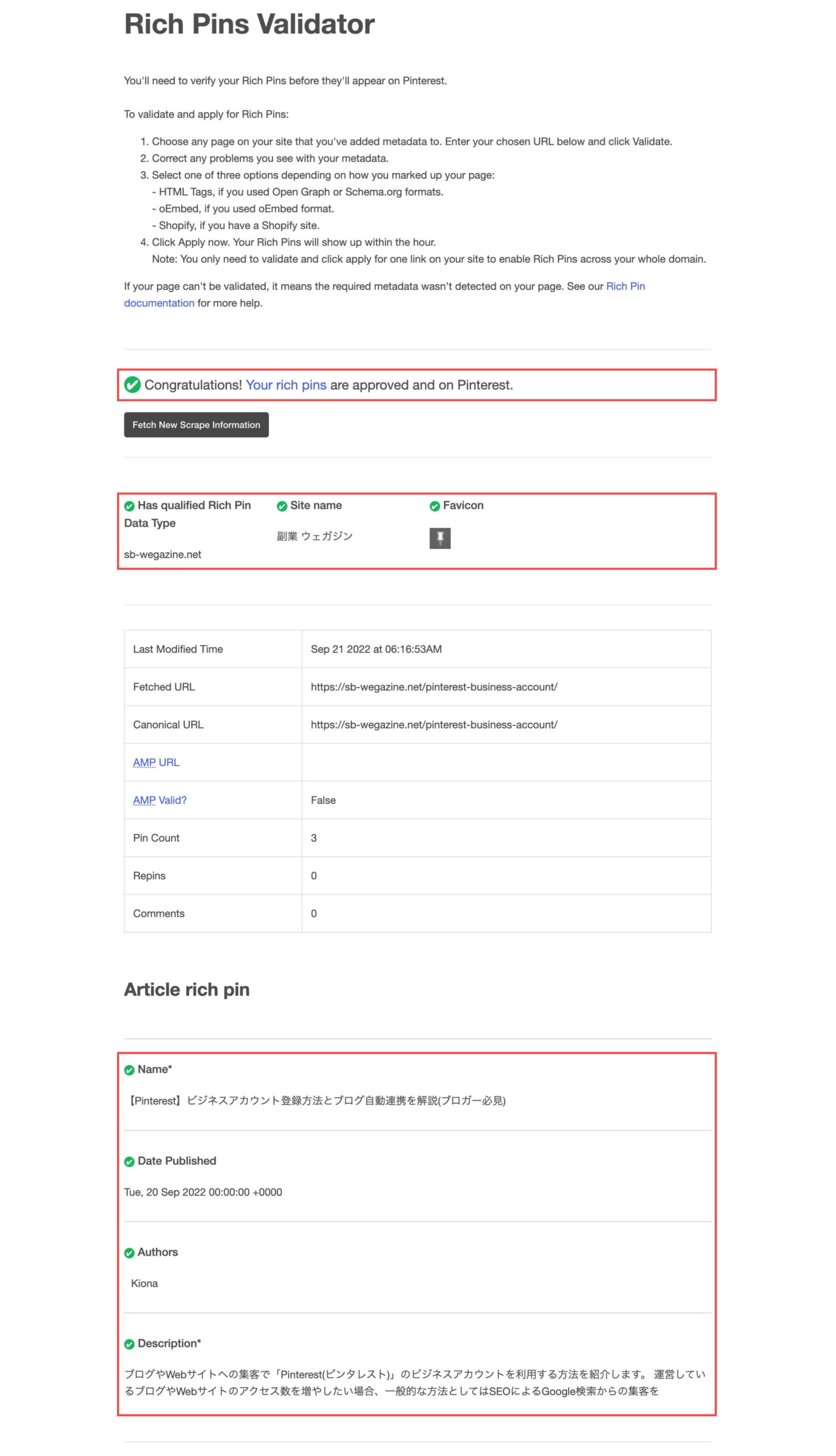
リッチピン検証ツールで申請する
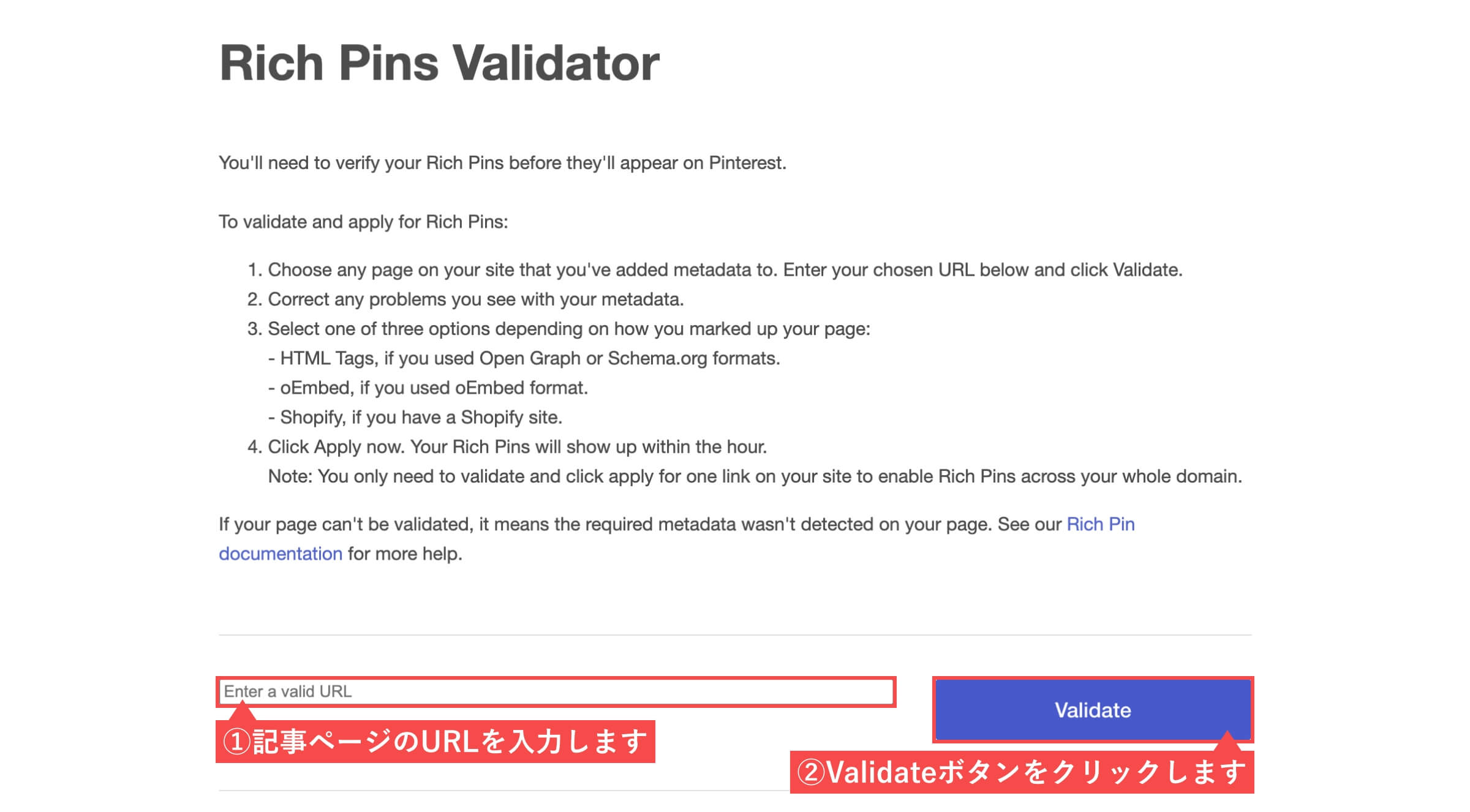
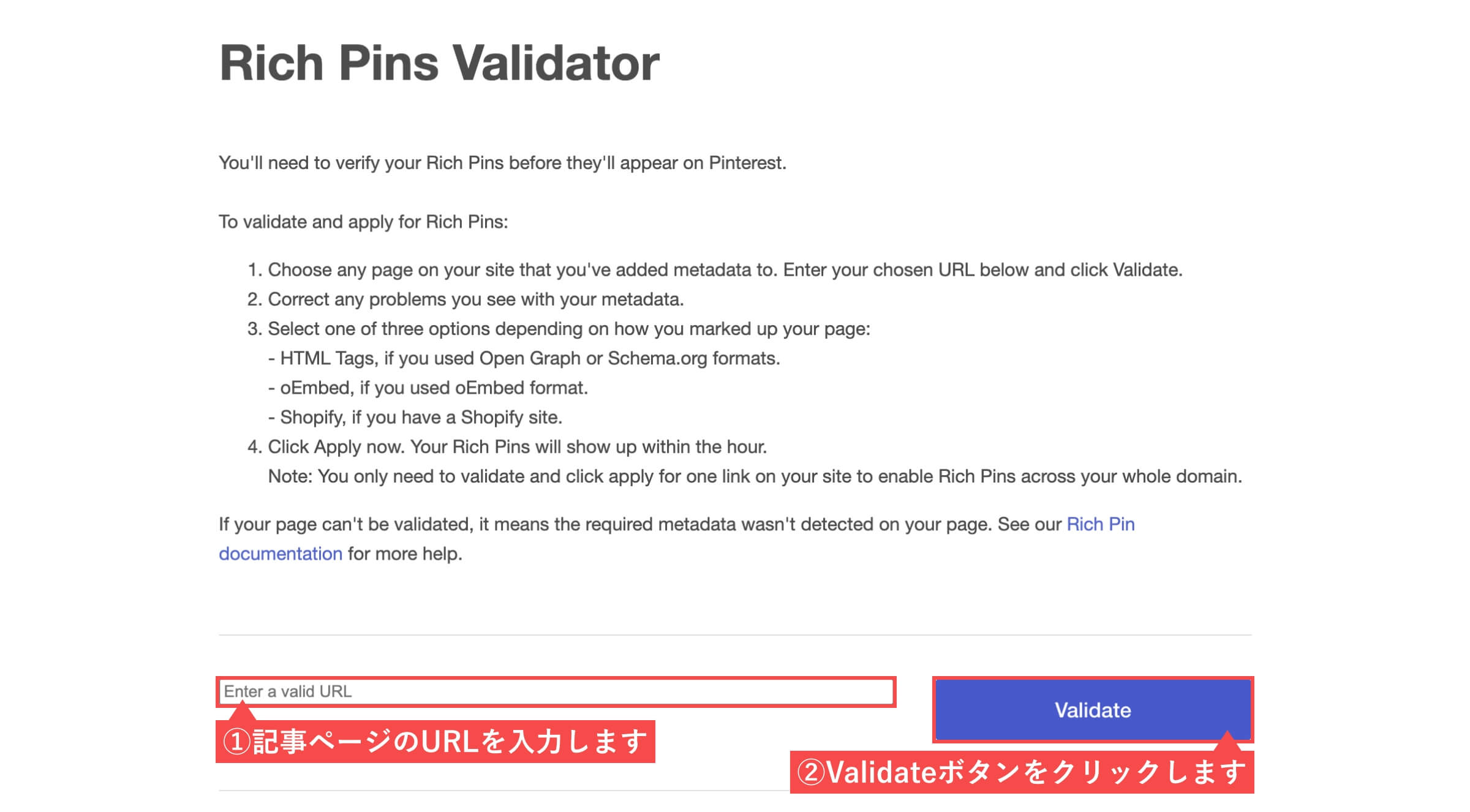
Pinterestのリッチピンバリデーターにアクセスします。
- 「記事ページのURL」を入力します。
- 「Validate」ボタンをクリックします。




リッチピン検証ツールで申請する場合は、必ず「記事ページ」で申請しましょう。
トップページで申請しないように注意しましょう。
記事ページならどのページでも大丈夫です。
一度申請して承認されれば、全てのページで承認されていることになります。
「リッチピン検証ツールで申請する」の解説は以上です。
Pinterestのリッチピンによる集客効果を最大化する方法


Pinterestのリッチピンの申請が完了したら、効果を最大化するための設定を行いましょう。
- ウィジェットビルダーで保存ボタンを設定する
- RSSフィードを利用してブログと自動連携する
- ボードを効果的に利用する
- ピンを効果的に利用する
ウィジェットビルダーで保存ボタンを設定する
Pinterestには誰でも無料で利用できる「ウィジェットビルダー」が用意されています。
ウィジェットビルダーを利用して「保存ボタン」を設定しましょう。
「Pinterestのウィジェットビルダー使用方法」について詳しく知りたい方は、下記の記事をご確認ください。


RSSフィードを利用してブログと自動連携する
ブログやWebサイトの集客が目的でPinterestを利用している方は、ビジネスアカウントで登録していると思います。
ビジネスアカウントで利用できる機能の一つにブログと自動連携できる「ピンの一括作成」機能があります。
ピンの一括作成機能を設定しておけば、RSSフィードを利用した最新記事の投稿をPinterestに自動で連携できます。
「Pinterestのビジネスアカウント登録方法とブログ自動連携」について詳しく知りたい方は、下記の記事をご確認ください。


ボードを効果的に利用する
Pinterestのボード機能には、それ単体で集客効果を発揮する方法があります。
ボードを効果的に利用することで、リッチピンと合わせた集客効果を最大化できます。
「Pinterestのボードを作成して効果的に利用する方法」について詳しく知りたい方は、下記の記事をご確認ください。


ピンを効果的に利用する
Pinterestのピン機能には、リッチピンとは別の種類のピンが用意されています。
ピンを効果的に利用することで、リッチピンと合わせた集客効果を最大化できます。
「Pinterestのピンを作成して効果的に利用する方法」について詳しく知りたい方は、下記の記事をご確認ください。


まとめ
当記事では「Pinterestのリッチピンの設定方法」について解説しました。
Pinterestのリッチピンを利用することで、集客効果を高めることができます。
検証ツールで申請して承認されれば、それ以降に追加で設定することはないので、Pinterestのアカウント登録後すぐに設定しておきましょう。
- Pinterestのリッチピンって何?
- Pinterestのリーディングリッチピンって何?
- Pinterestのリーディングリッチピン設定方法を知りたい。
- Pinterestでブログへの集客効果を最大化したい。
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
Pinterestの集客効果を最大化するための方法として、リッチピンを効果的に利用しましょう。
【Pinterest】リッチピンの『リーディングリッチピン』設定方法(ブロガー必見)は以上となります。
最後までご覧いただきありがとうございました。

