Pinterest(ピンタレスト)のフォロワーやリンク導線に使う機能「ウィジェットビルダー」を紹介します。
運営中のブログやWebサイトに埋め込むための「保存ボタン」「フォローボタン」「ピン」「ボード」「プロフィール」を作成する機能が「ウィジェットビルダー」です。
- ブログやWebサイトからPinterestにリンクしたい。
- Pinterestのウィジェットビルダーの使い方を知りたい。
- Pinterestのフォロワーを増やしたい。
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分でPinterestのウィジェットビルダーの使い方がわかります。
この機会に、Pinterestのウィジェットビルダーをブログに設置してフォロワーを増やしましょう。
Pinterestのウィジェットビルダーとは


\ ボタン・ウィジェット作成機能 /
Pinterestのウィジェットビルダーとは、ブログやWebサイトにPinterestの「保存ボタン」「フォローボタン」「ピン」「ボード」「プロフィール」を埋め込むためのコードを作成する機能のことです。
ウィジェットビルダーを使いこなせば、ブログやWebサイトからPinterestにユーザーを誘導したり、Pinterestのフォロワーを増やすことができます。
ウェブサイトに「フォロー」ボタンや「ピン」ウィジェット、「ボード」ウィジェット、「プロフィール」ウィジェットを追加すれば、サイト訪問者があなたの Pinterest アカウントにアクセスしやすくなります。
Pinterestヘルプセンター|ウェブサイトのウィジェットを追加する
Pinterestのウィジェットビルダーを使うには、Pinterestの無料アカウントに登録する必要があります。
個人アカウントもしくは、ビジネスアカウントどちらでも利用できますが、ブログやWebサイトをお持ちの方はビジネスアカウントで登録することをオススメします。
「Pinterestのビジネスアカウント登録方法とブログ自動連携」について詳しく知りたい方は、下記の記事をご確認ください。


「Pinterestの個人アカウント登録方法とビジネスアカウント切替方法」について詳しく知りたい方は、下記の記事をご確認ください。


Pinterestのウィジェットビルダーの種類と特徴


ウィジェットビルダーにはいくつかの種類が用意されています。
- 保存ボタン
- フォローボタン
- ピンの埋め込み
- ボードの埋め込み
- プロフィールの埋め込み
ウェブサイトやアプリに追加するボタンやウィジェットを作成しましょう。
出典:Pinterest Developers|ウィジェットビルダー
保存ボタン
ウィジェットビルダーの「保存ボタン」機能は、運営中のブログやWebサイトに保存ボタンを設置することができる機能です。
特定の画像、全ての画像、マウスが画像にホバーした時など、複数の設定方法で保存ボタンの表示が可能です。
ボタンのサイズや形も選択できるので、好みの保存ボタンを設定しましょう。
保存ボタンのサンプル
当サイトは「画像にホバーした時」の設定を行なっています。


フォローボタン
ウィジェットビルダーの「フォローボタン」機能は、自分のPinterestアカウントをフォローしてらもらうためのボタンを設置することができる機能です。
フォローボタンを設置して、あなたの「Pinterestフォロワー」を増やしましょう。
フォローボタンのサンプル
副業ウェガジンピンの埋め込み
ウィジェットビルダーの「ピンの埋め込み」機能は、Pinterestで「保存(投稿)したピン」をブログやWebサイトに埋め込むことができる機能です。
ピンの埋め込み機能を利用すれば、ブログやWebサイトから「リピン」を増やしたり、ピンに誘導してフォロワーを増やすことができます。
ピンの埋め込みのサンプル(小)
ピンの埋め込みのサンプル(中)
ピンの埋め込みのサンプル(大)
ボードの埋め込み
ウィジェットビルダーの「ボードの埋め込み」機能は、Pinterestで「作成したボード」をブログやWebサイトに埋め込むことができる機能です。
ボードの埋め込み機能を利用すれば、ブログやWebサイトからボード内のピンへ誘導することができます。
ボードは、ボード自体をフォローできるので、ブログやWebサイトから直接「ボードフォロー」をしてもらうことも可能です。
ボードの埋め込みのサンプル(四角)
ボードの埋め込みのサンプル(サイドバー)
ボードの埋め込みのサンプル(ヘッダー)
プロフィールの埋め込み
ウィジェットビルダーの「プロフィールの埋め込み」機能は、PinterestのアカウントプロフィールをブログやWebサイトに埋め込むことができる機能です。
プロフィールの埋め込み機能を利用すれば、ブログやWebサイトからアカウント内のピンへ誘導することができます。
プロフィール埋め込みでは、ブログやWebサイトから直接「アカウントフォロー」をしてもらうことも可能です。
プロフィールの埋め込みのサンプル(四角)
プロフィールの埋め込みのサンプル(サイドバー)
プロフィールの埋め込みのサンプル(ヘッダー)
Pinterestのウィジェットビルダー使用方法


「Pinterestのウィジェットビルダー使用方法」について解説します。
ウィジェットビルダーには5つの機能が用意されています。
【機能1】保存ボタン
Pinterestのウィジェットビルダー「保存ボタン」にアクセスします。
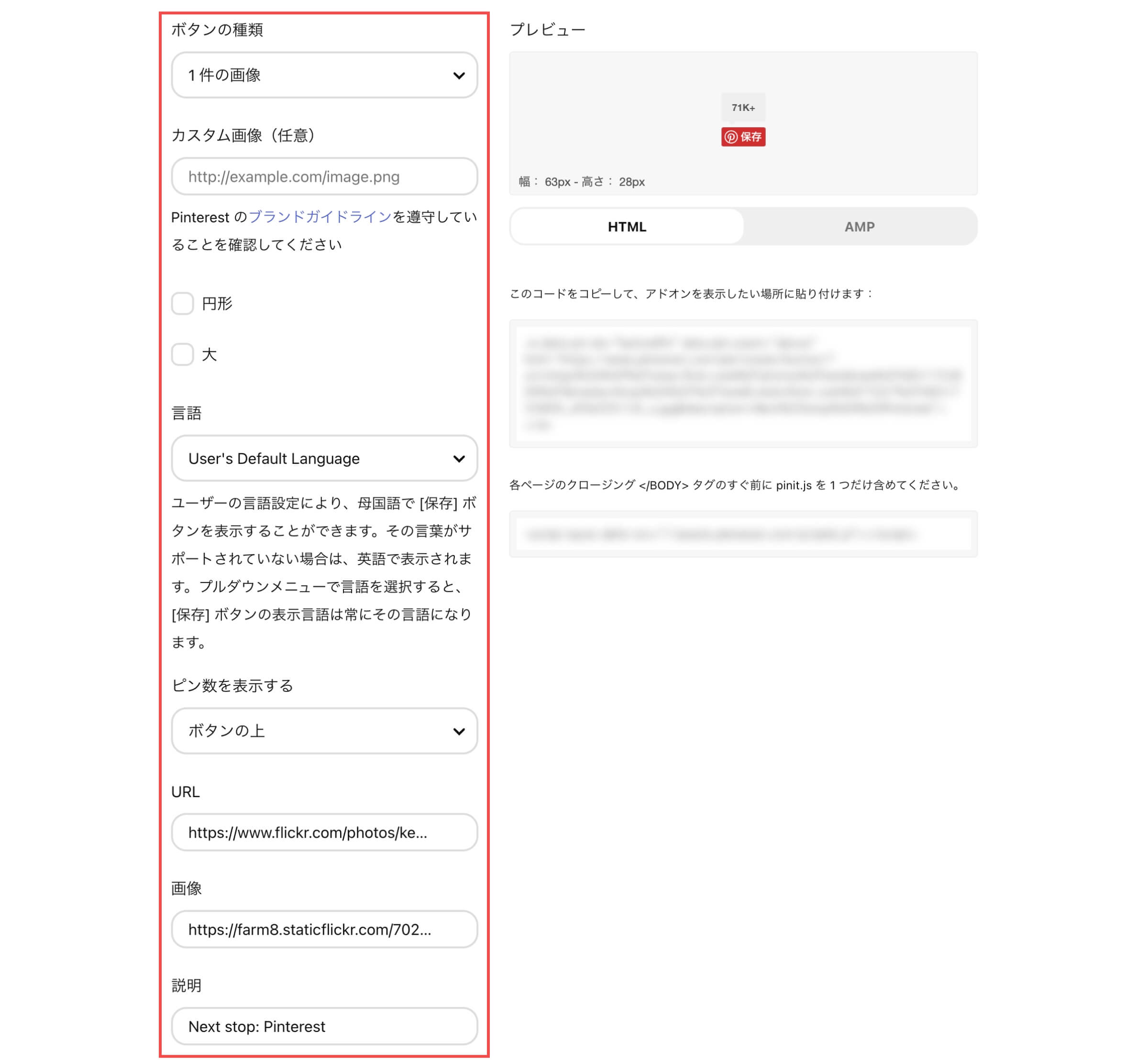
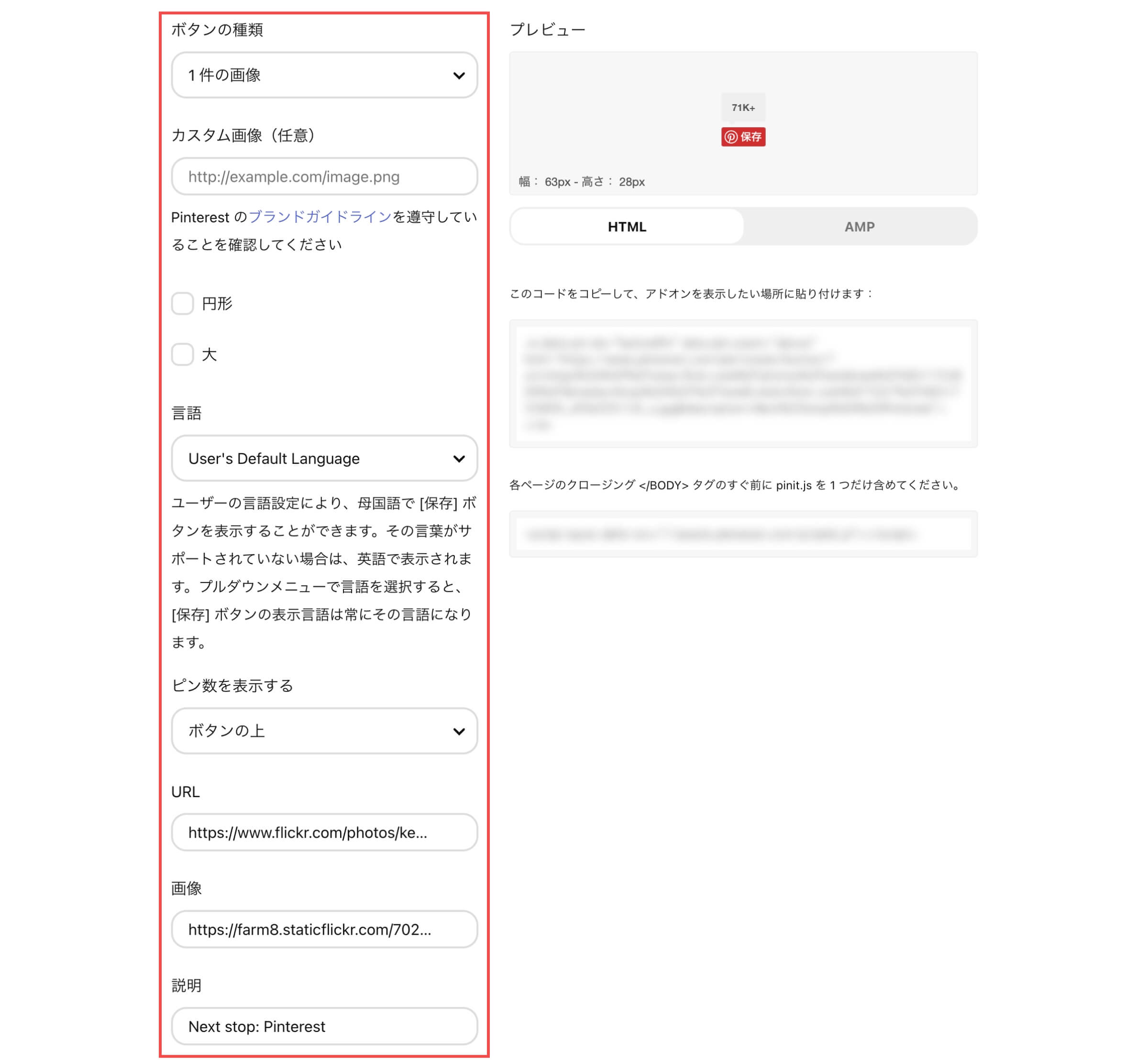
1件の画像(初期値ボタン)
ボタンの種類が1件の画像を選択した場合は、画像ごとに保存ボタンをカスタマイズして表示できます。


| カスタム画像(任意) | Pinterestの保存ボタンを変更できます。 |
| 言語 | 任意で選択できます。 |
| ピン数を表示する | 表示しない、ボタンの上、ボタンの横から選択できます。 |
| URL | 画像のサイトURLを指定します。 |
| 画像 | 画像のURLを指定します。 |
| 説明 | 設定の説明を入力できます。 |
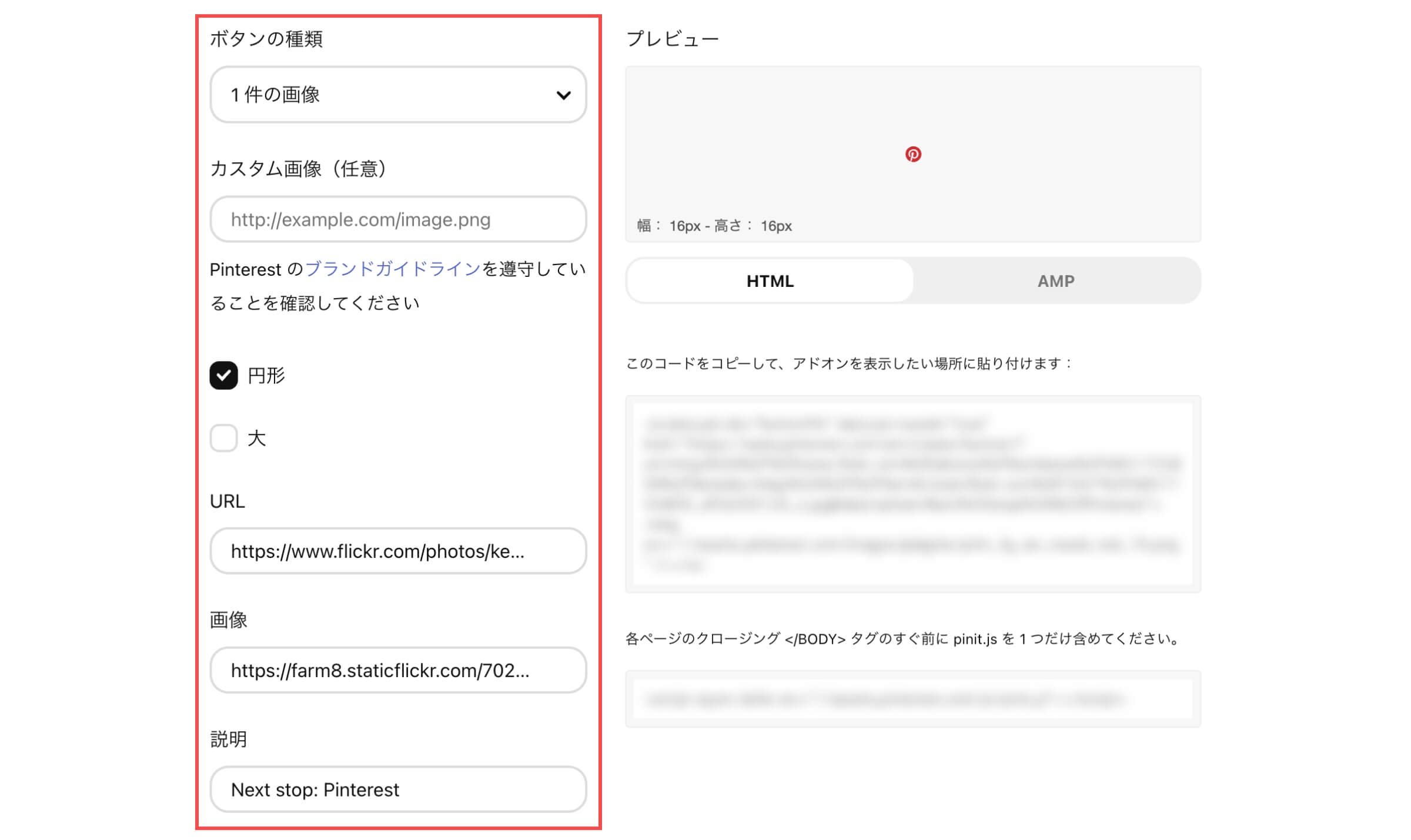
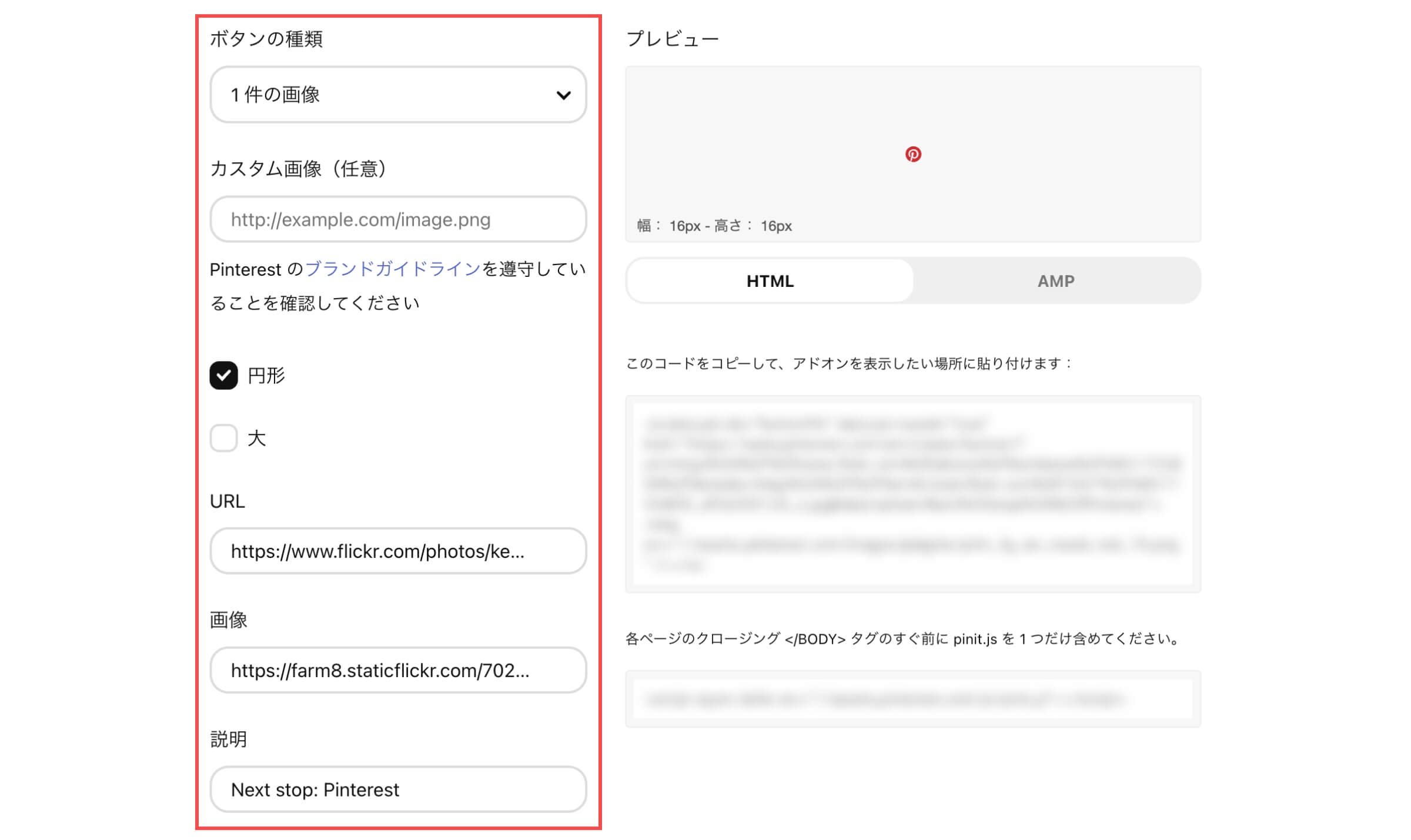
1件の画像(円形)
ボタンの種類が1件の画像を選択した場合は、画像ごとに保存ボタンをカスタマイズして表示できます。


| カスタム画像(任意) | Pinterestの保存ボタンを変更できます。 |
| URL | 画像のサイトURLを指定します。 |
| 画像 | 画像のURLを指定します。 |
| 説明 | 設定の説明を入力できます。 |
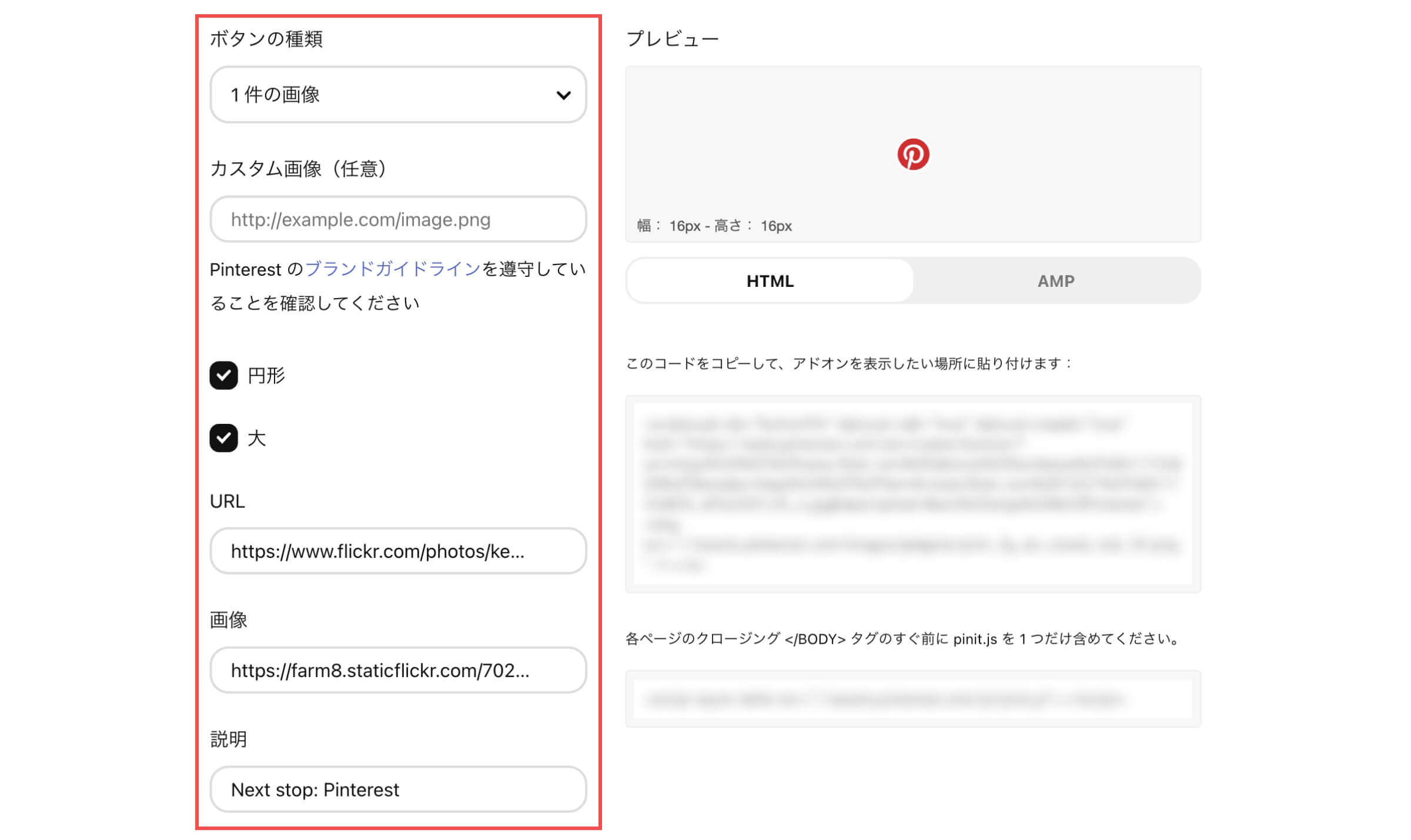
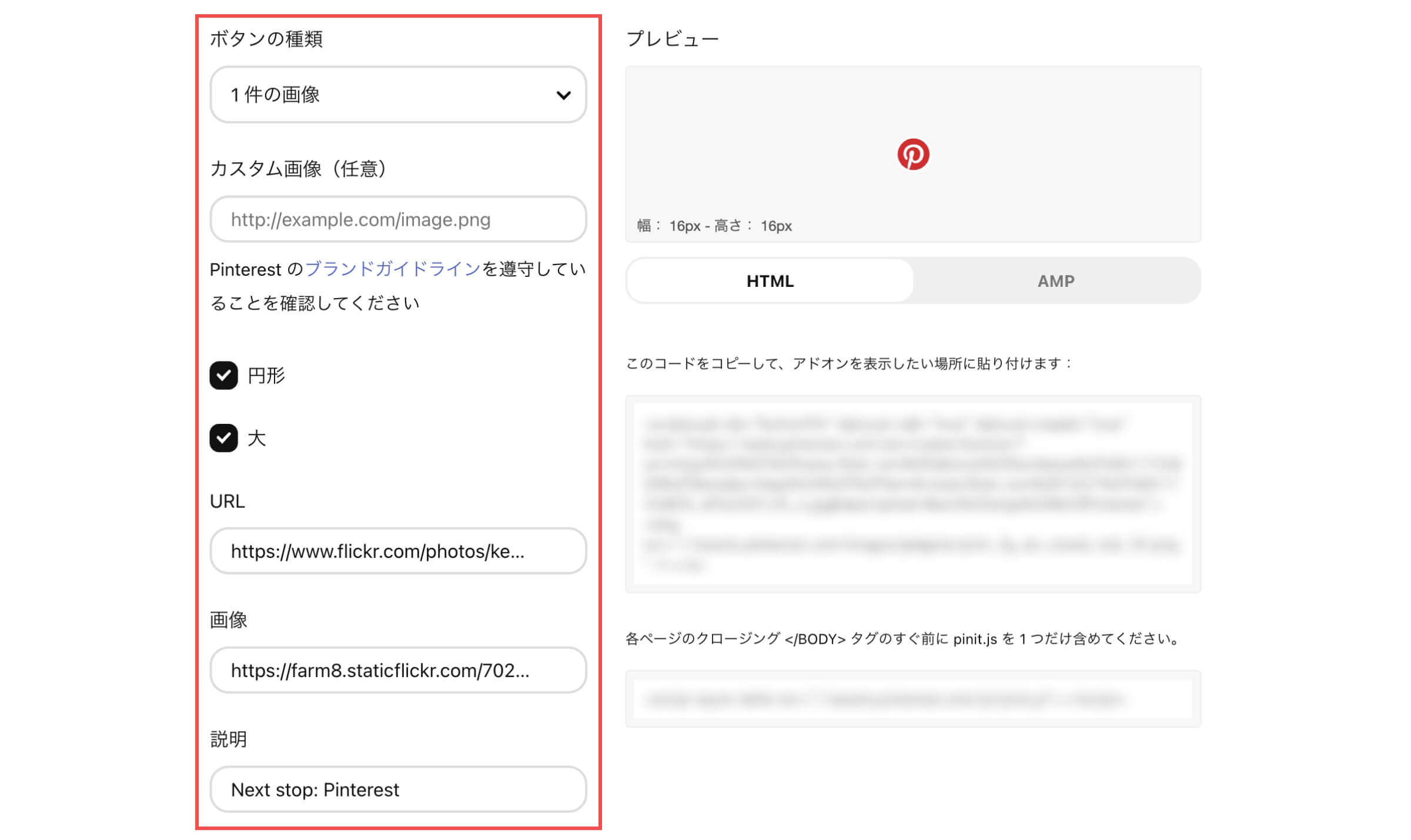
1件の画像(円形+大)
ボタンの種類が1件の画像を選択した場合は、画像ごとに保存ボタンをカスタマイズして表示できます。


| カスタム画像(任意) | Pinterestの保存ボタンを変更できます。 |
| URL | 画像のサイトURLを指定します。 |
| 画像 | 画像のURLを指定します。 |
| 説明 | 設定の説明を入力できます。 |
全ての画像(初期値ボタン)
ボタンの種類が全ての画像を選択した場合は、設定したサイト全ての画像に保存ボタンが表示されます。


| カスタム画像(任意) | Pinterestの保存ボタンを変更できます。 |
| 言語 | 任意で選択できます。 |
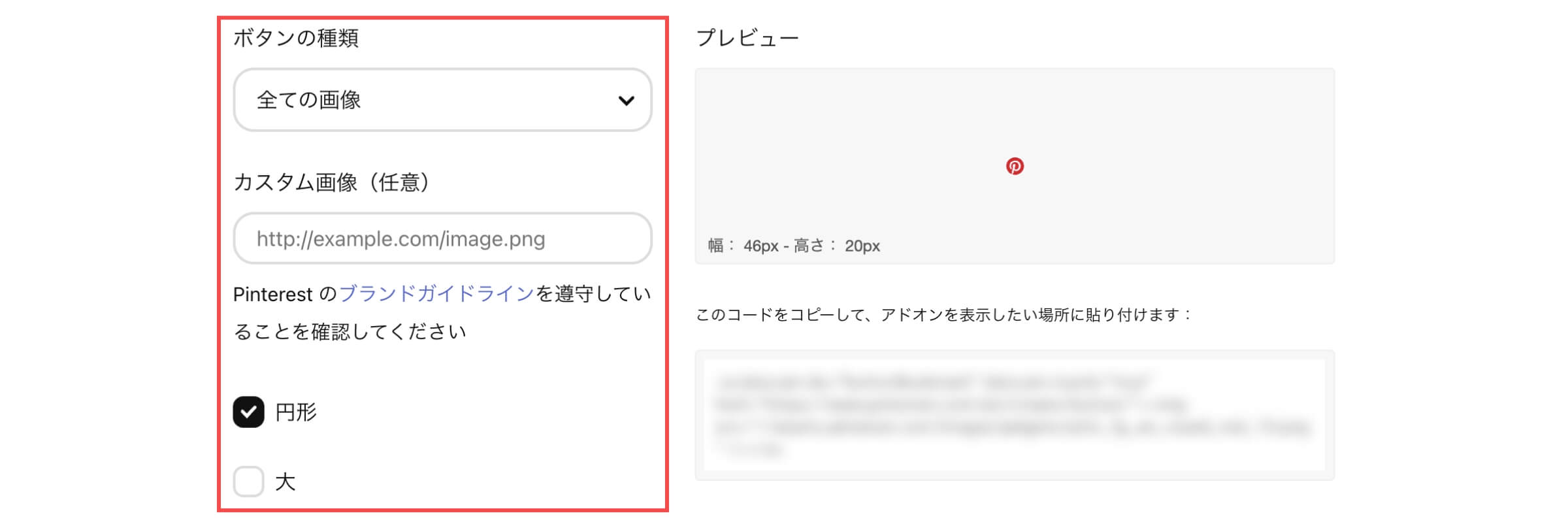
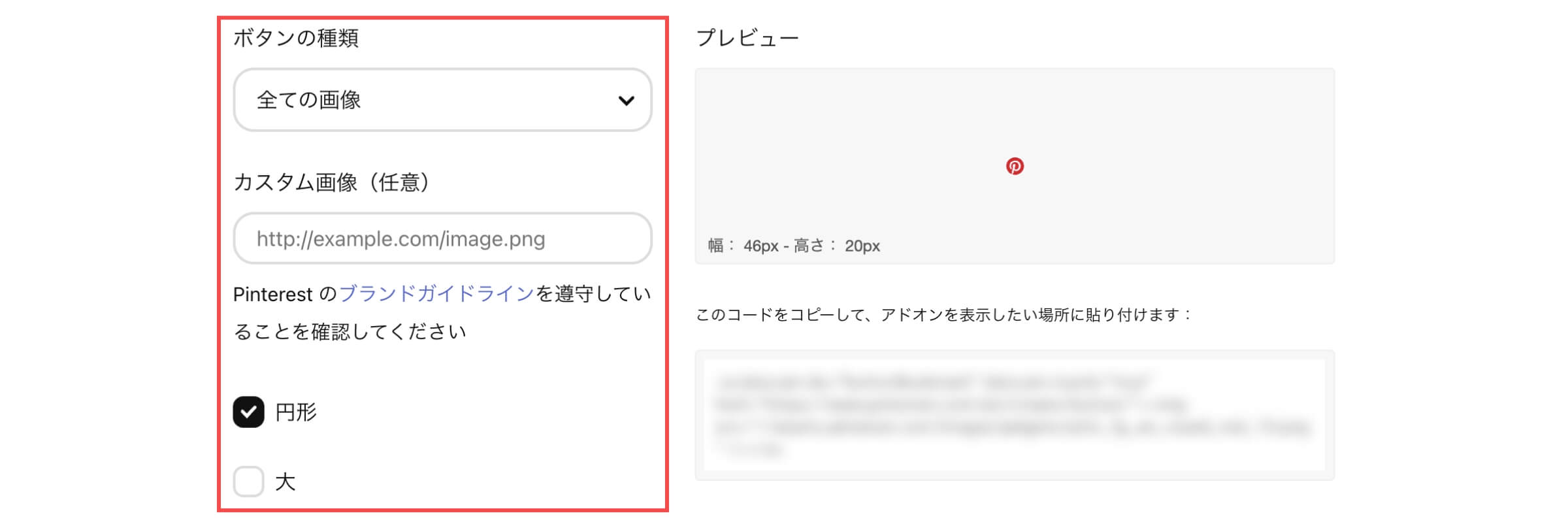
全ての画像(円形)
ボタンの種類が全ての画像を選択した場合は、設定したサイト全ての画像に保存ボタンが表示されます。


| カスタム画像(任意) | Pinterestの保存ボタンを変更できます。 |
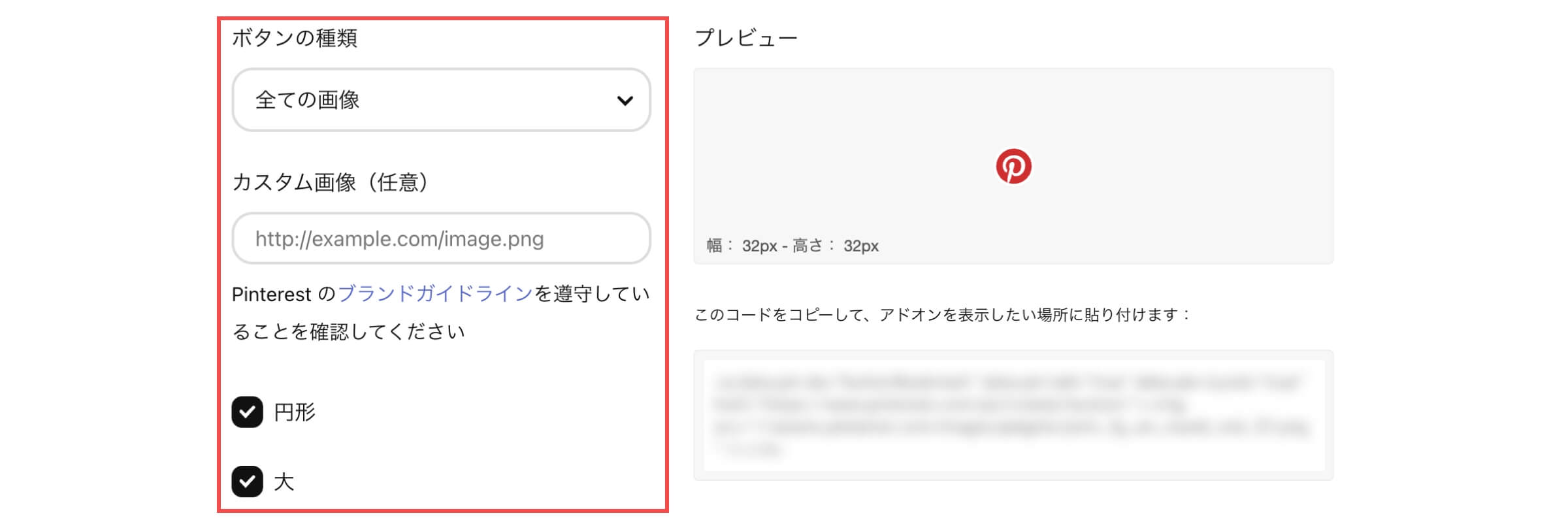
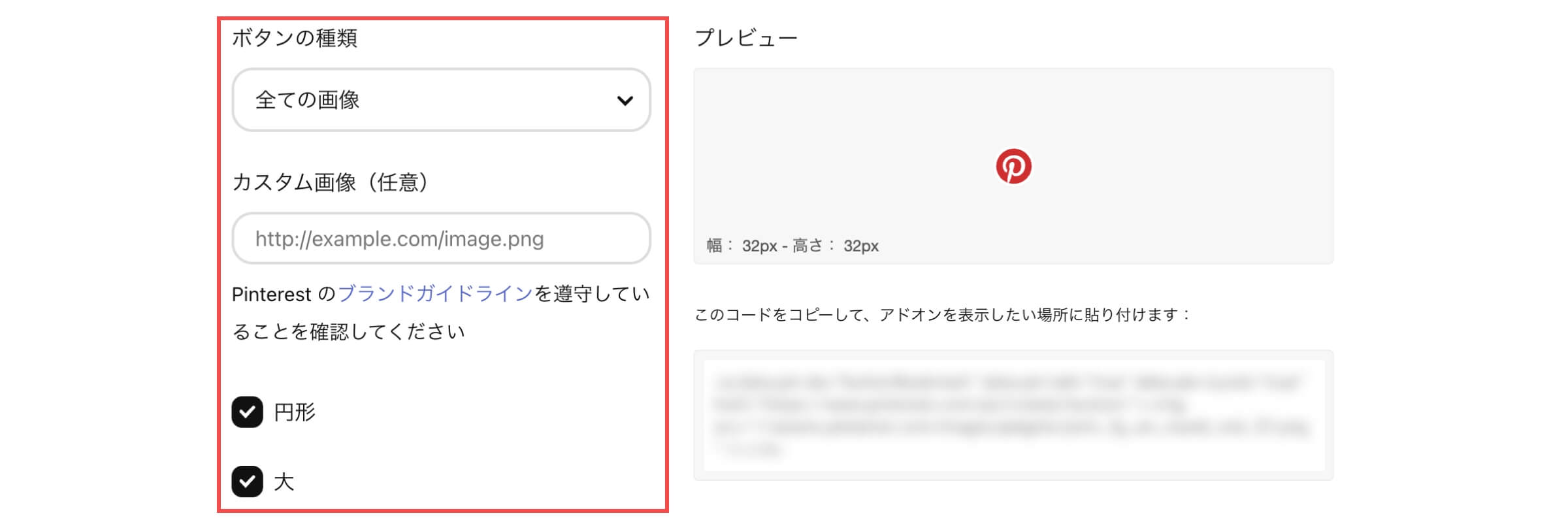
全ての画像(円形+大)
ボタンの種類が全ての画像を選択した場合は、設定したサイト全ての画像に保存ボタンが表示されます。


| カスタム画像(任意) | Pinterestの保存ボタンを変更できます。 |
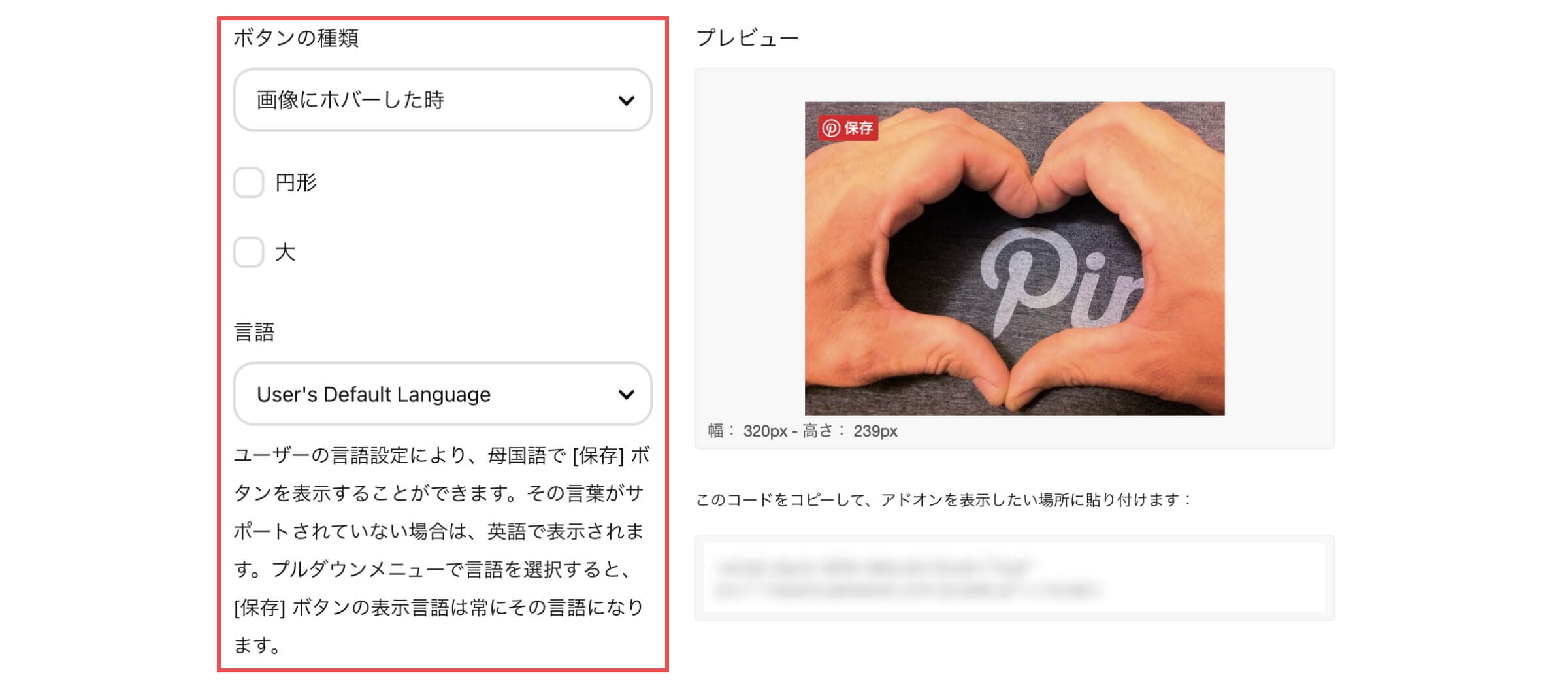
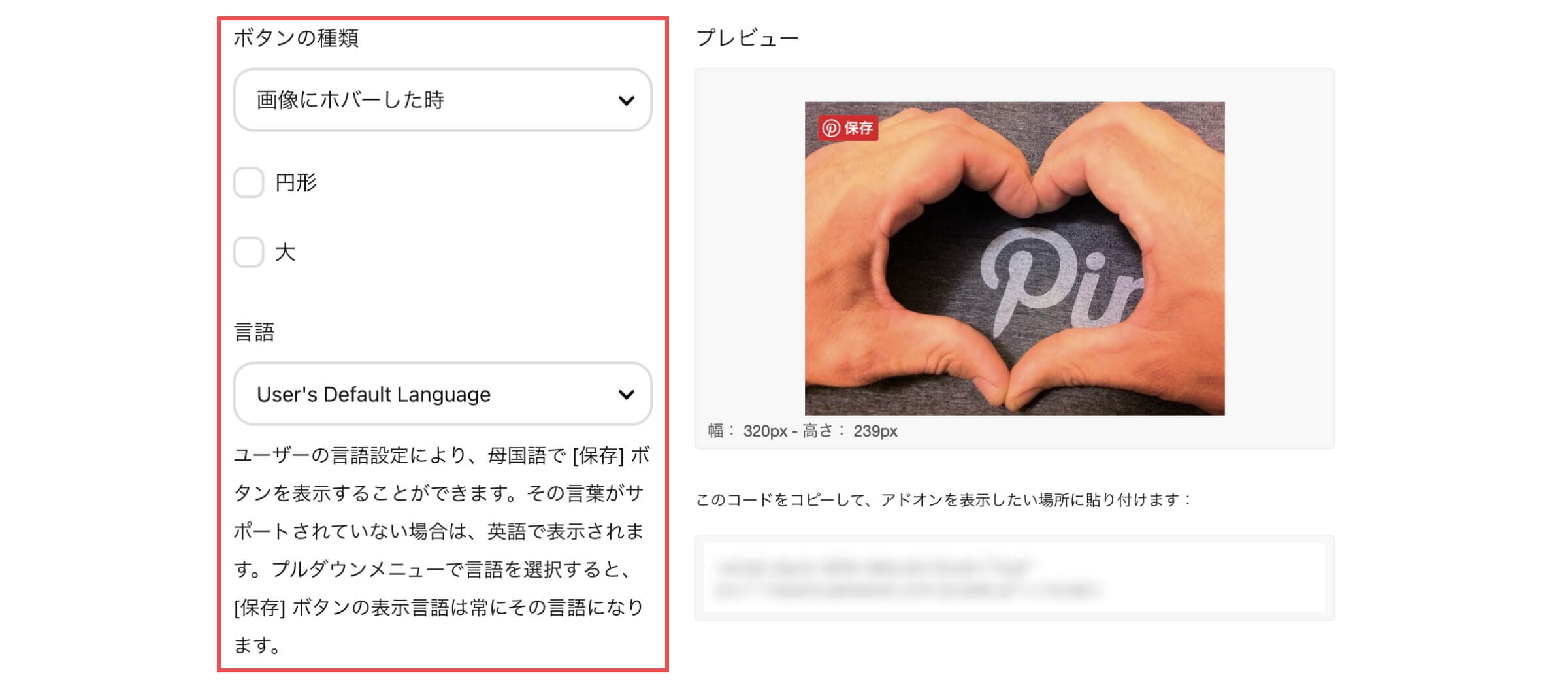
画像にホバーした時(初期値ボタン)
ボタンの種類が画像にホバーした時を選択した場合は、設定したサイト全ての画像にマウスがホバーした時に保存ボタンが表示されます。


| 言語 | 任意で選択できます。 |
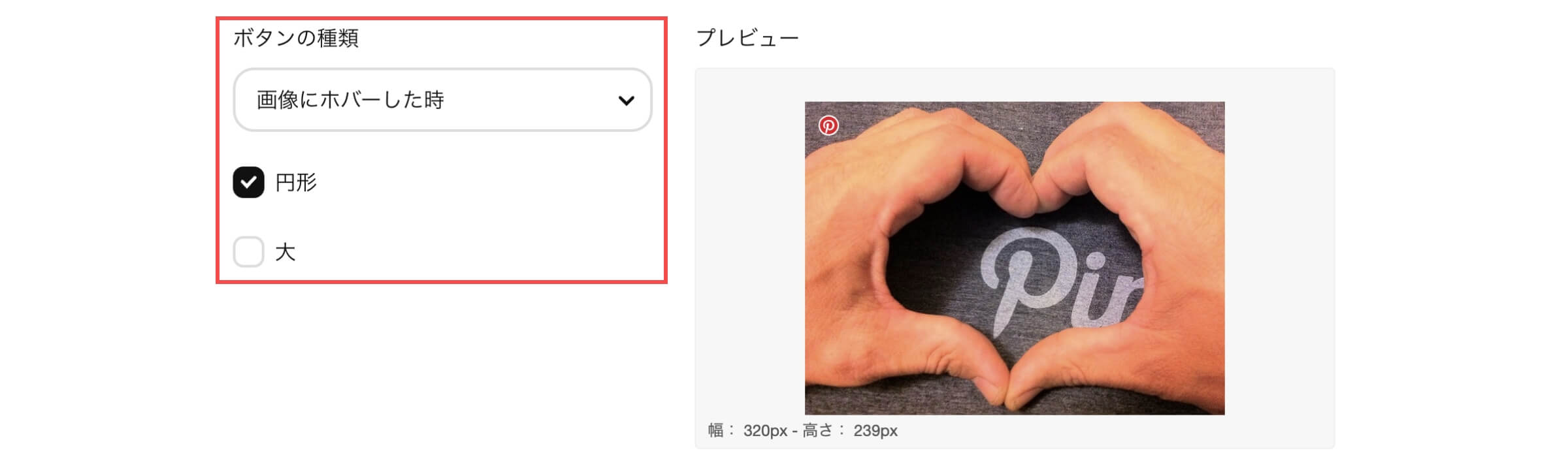
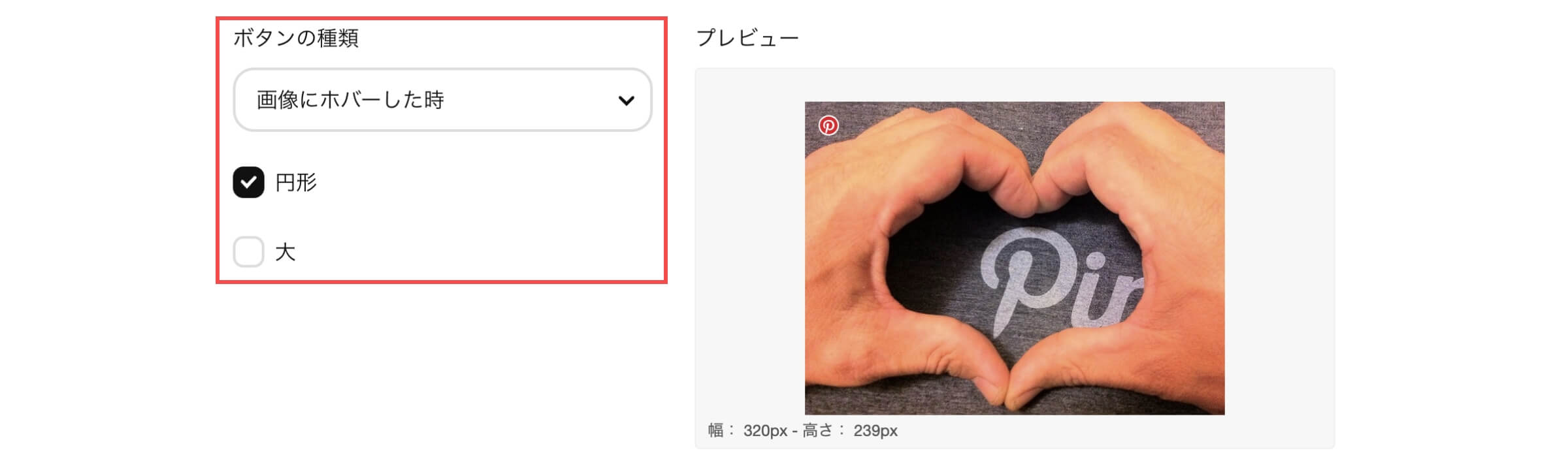
画像にホバーした時(円形)
ボタンの種類が画像にホバーした時を選択した場合は、設定したサイト全ての画像にマウスがホバーした時に保存ボタンが表示されます。


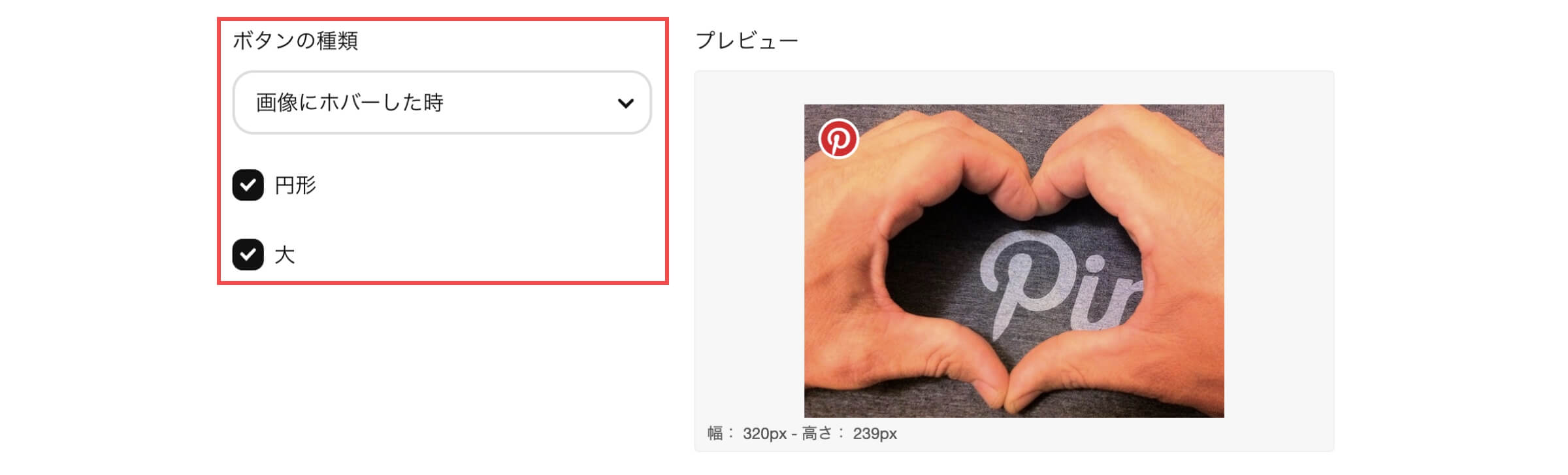
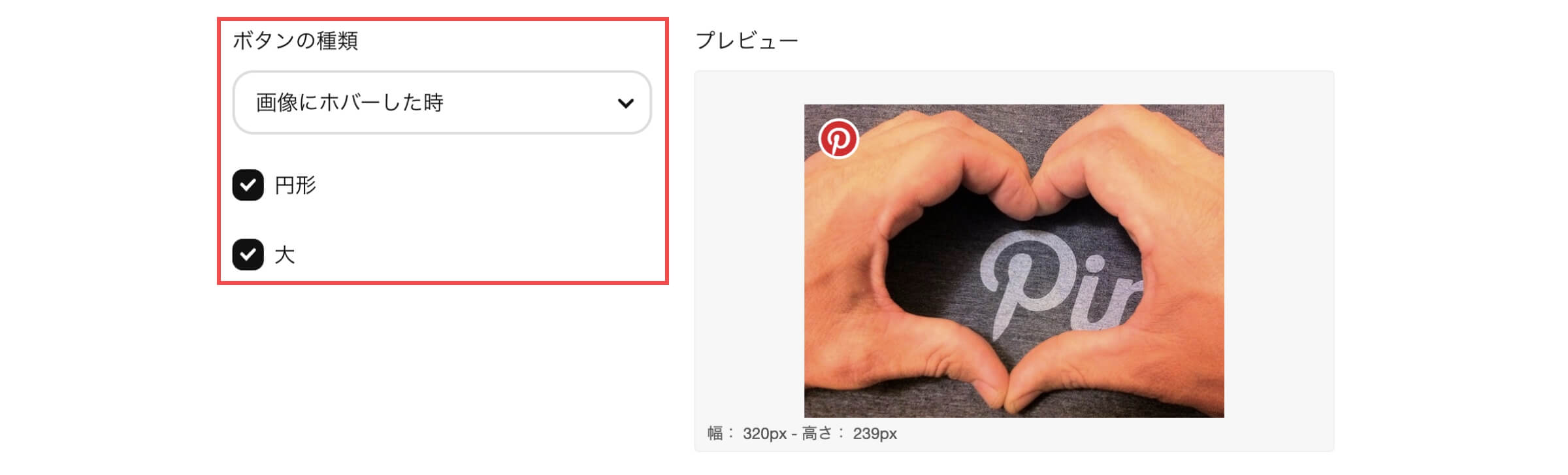
画像にホバーした時(円形+大)
ボタンの種類が画像にホバーした時を選択した場合は、設定したサイト全ての画像にマウスがホバーした時に保存ボタンが表示されます。


【機能2】フォローボタン
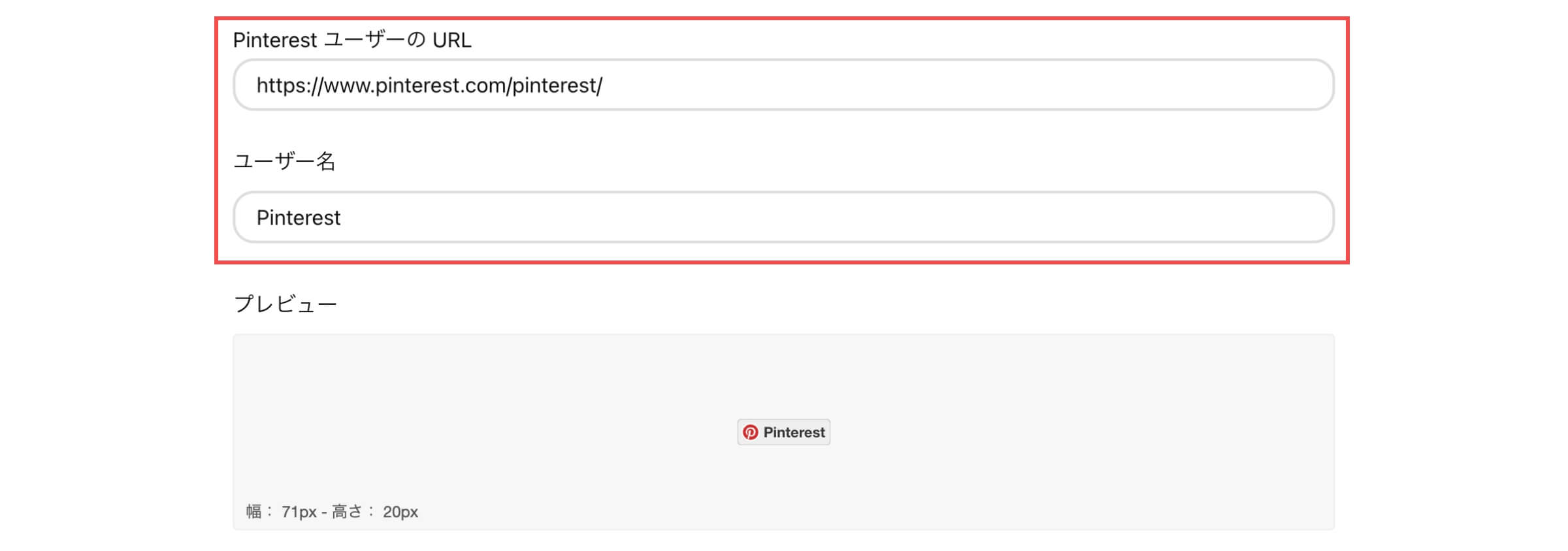
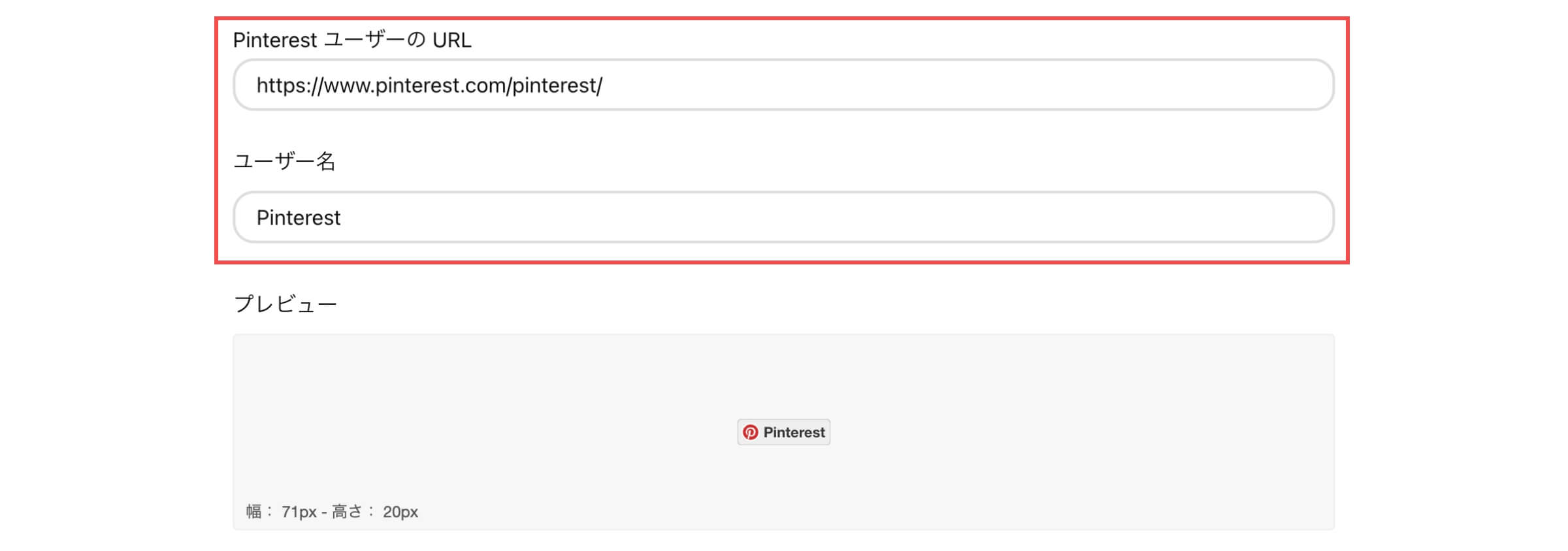
Pinterestのウィジェットビルダー「フォローボタン」にアクセスします。
フォローボタンは、Pinterestアカウントのフォロワーを増やすことができるボタンです。


| Pinterest ユーザーの URL | PinterestアカウントのURLを入力します。 |
| ユーザー名 | ユーザー名を自由に設定できます。 |
【機能3】ピン埋め込み
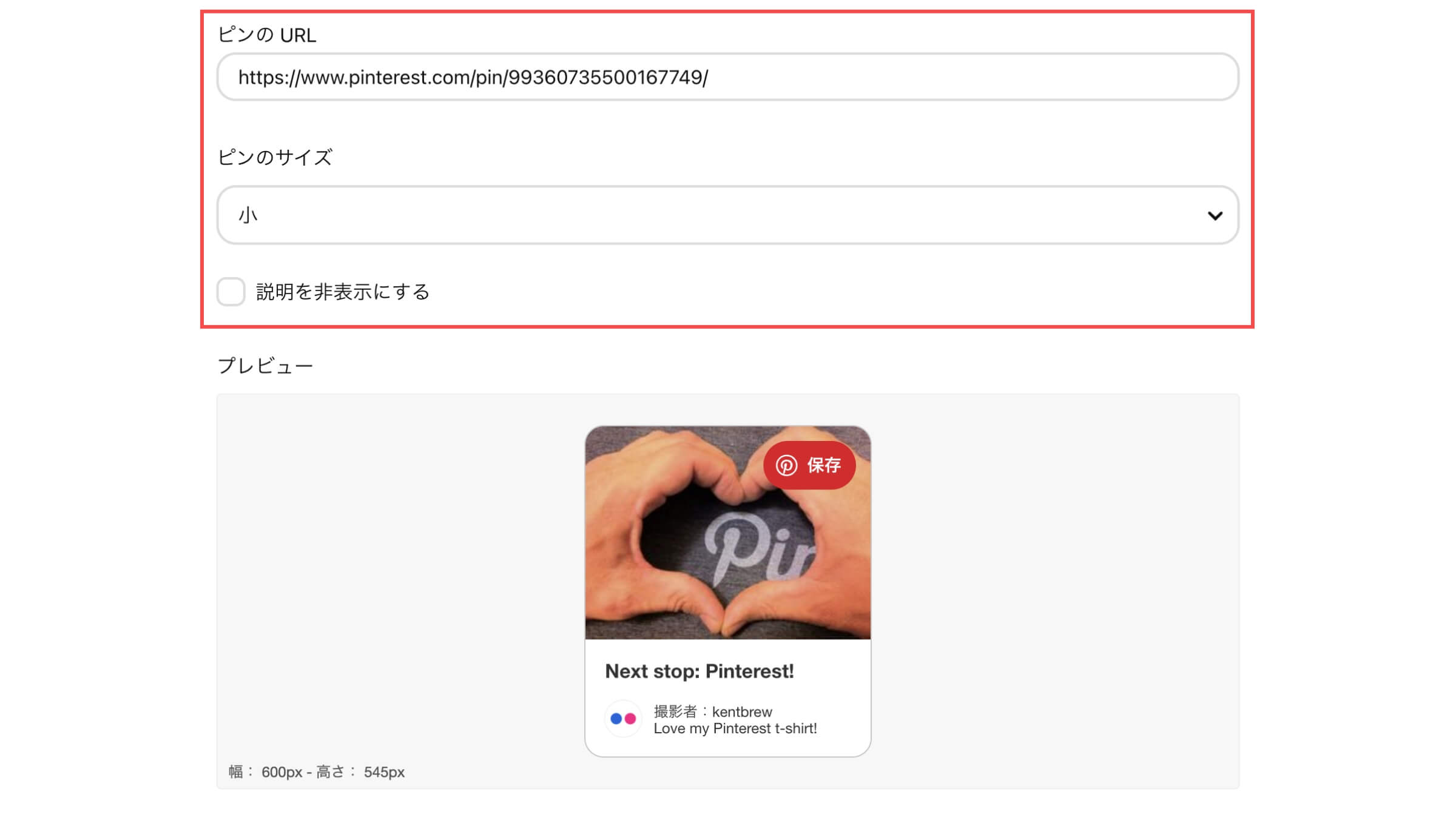
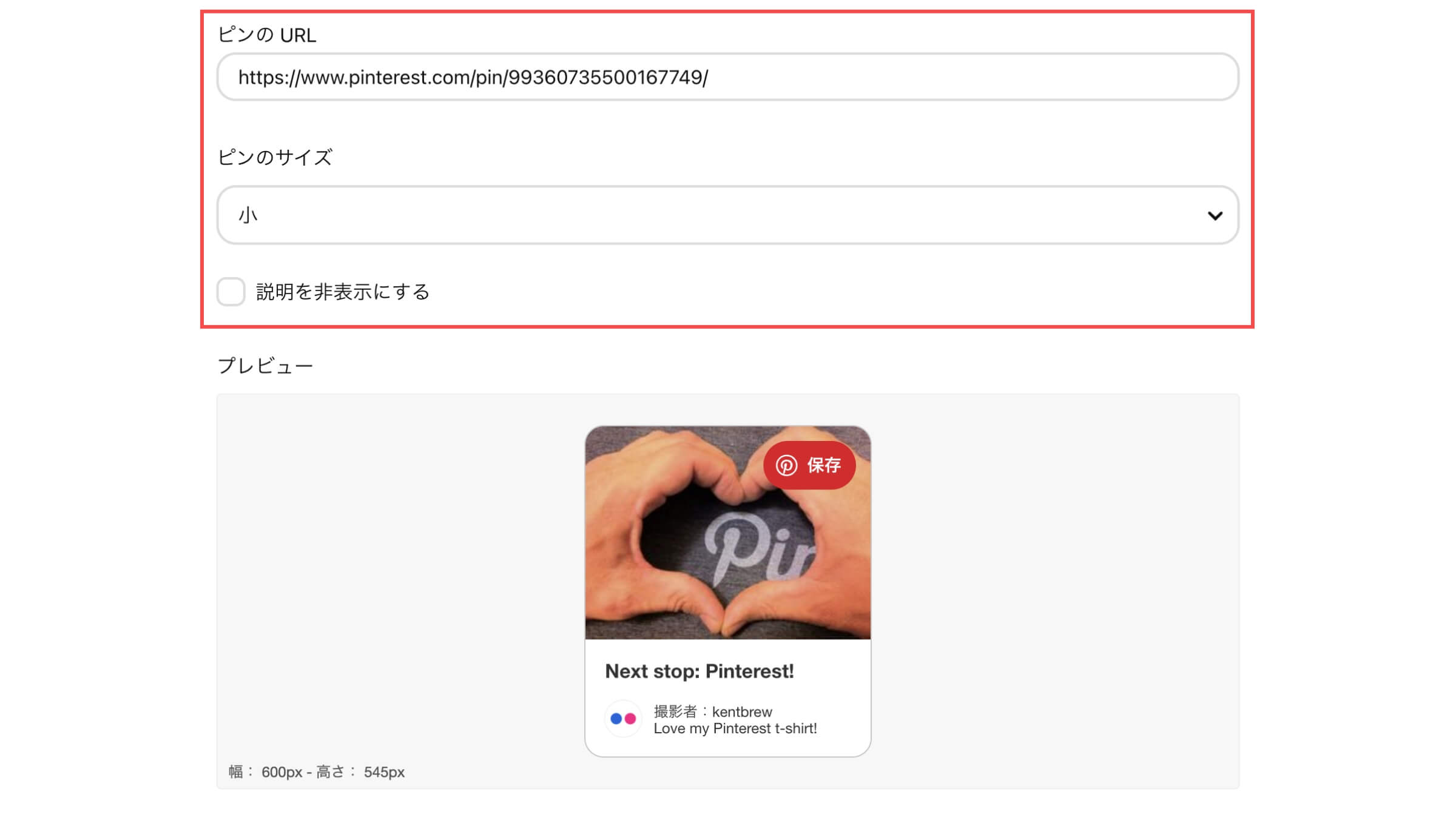
Pinterestのウィジェットビルダー「ピン埋め込み」にアクセスします。
ピン埋め込みのサイズ(小)
ピン埋め込みは、Pinterestで作成したピンをブログやWebサイトに埋め込むことができる機能です。


| ピンの URL | PinterestのピンURLを入力します。 |
| ピン埋め込みのサイズ | 小、中、大から選択できます。 |
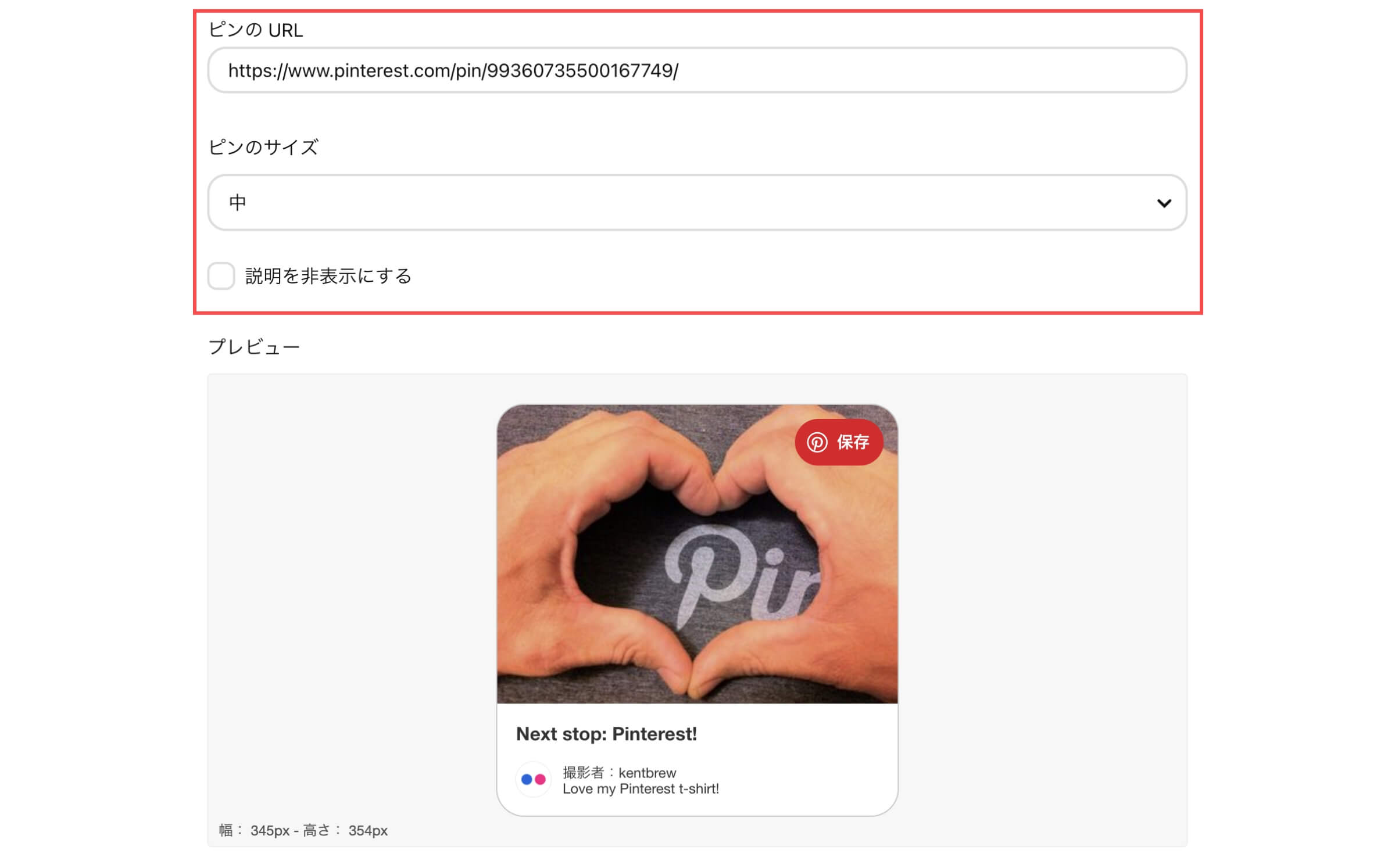
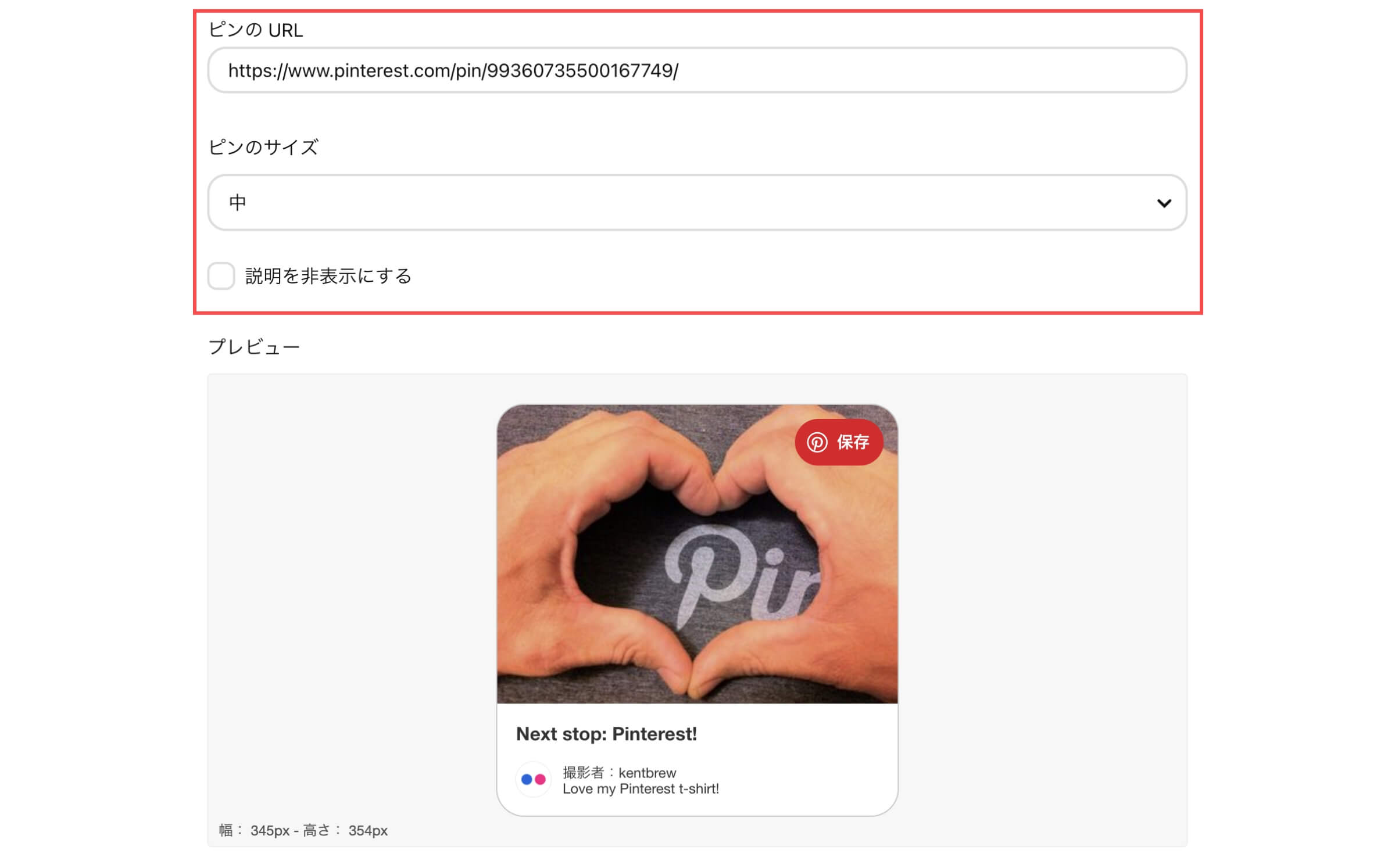
ピン埋め込みのサイズ(中)
ピン埋め込みは、Pinterestで作成したピンをブログやWebサイトに埋め込むことができる機能です。


| ピンの URL | PinterestのピンURLを入力します。 |
| ピン埋め込みのサイズ | 小、中、大から選択できます。 |
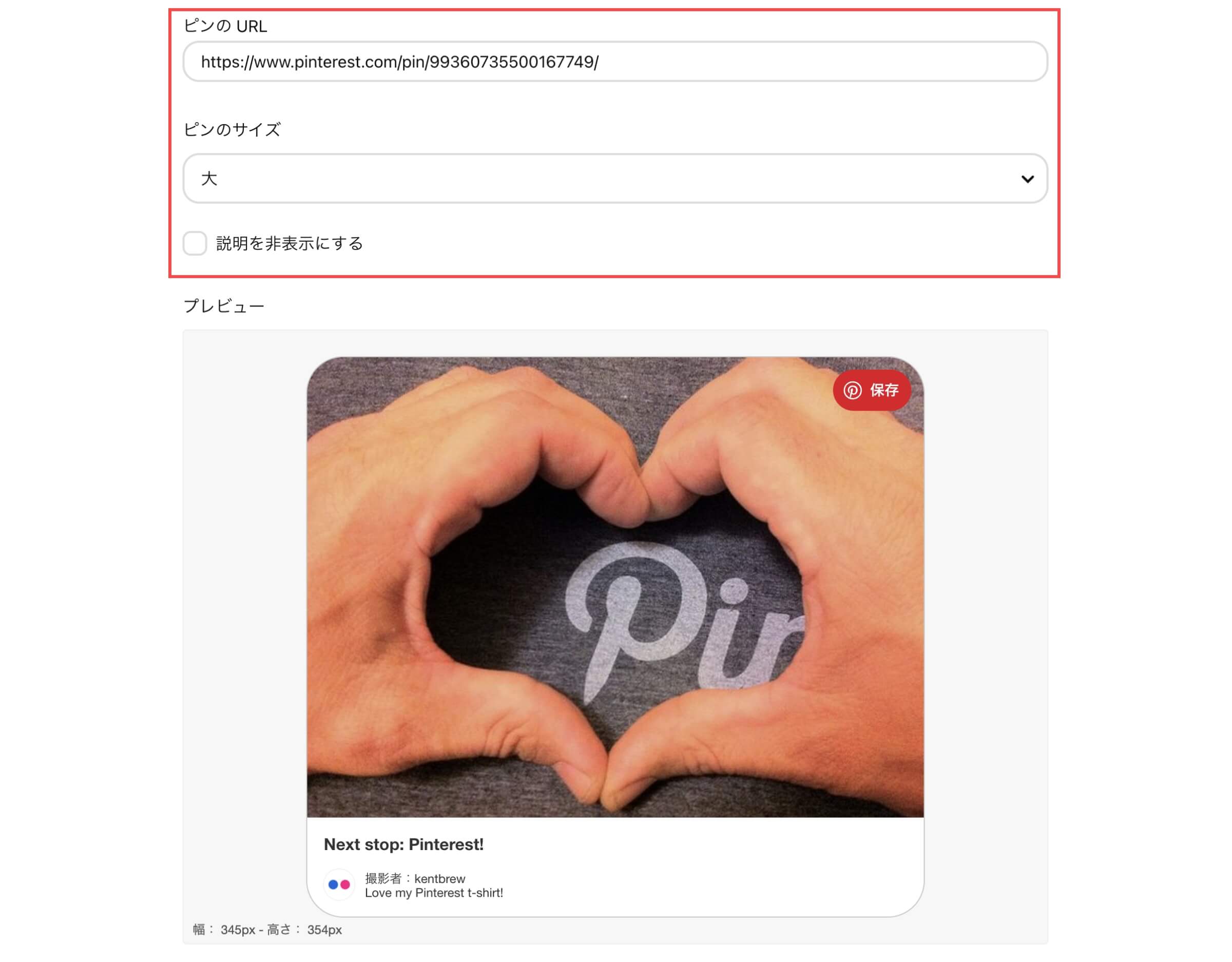
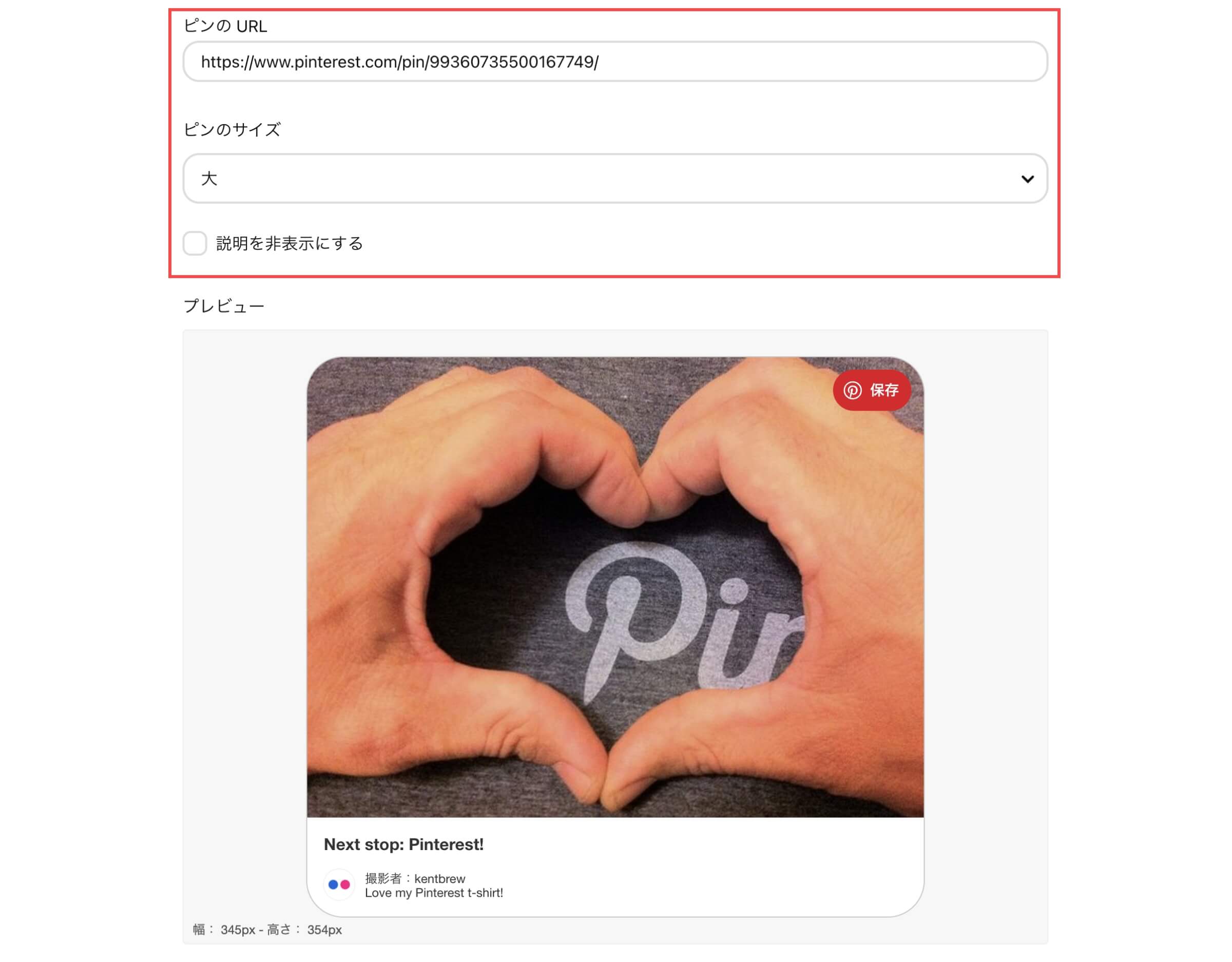
ピン埋め込みのサイズ(大)
ピン埋め込みは、Pinterestで作成したピンをブログやWebサイトに埋め込むことができる機能です。


| ピンの URL | PinterestのピンURLを入力します。 |
| ピン埋め込みのサイズ | 小、中、大から選択できます。 |
【機能4】ボード埋め込み
Pinterestのウィジェットビルダー「ボード埋め込み」にアクセスします。
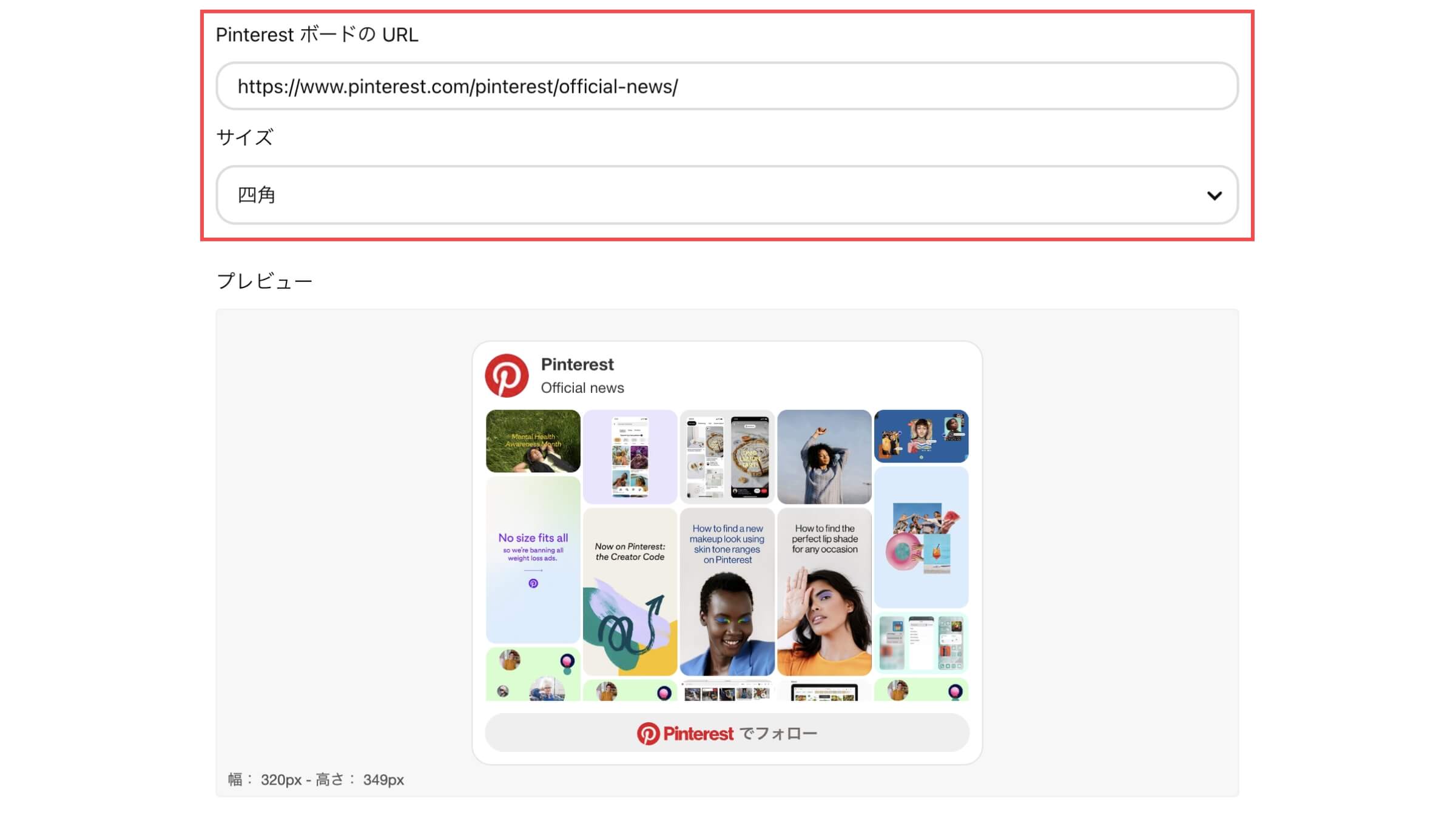
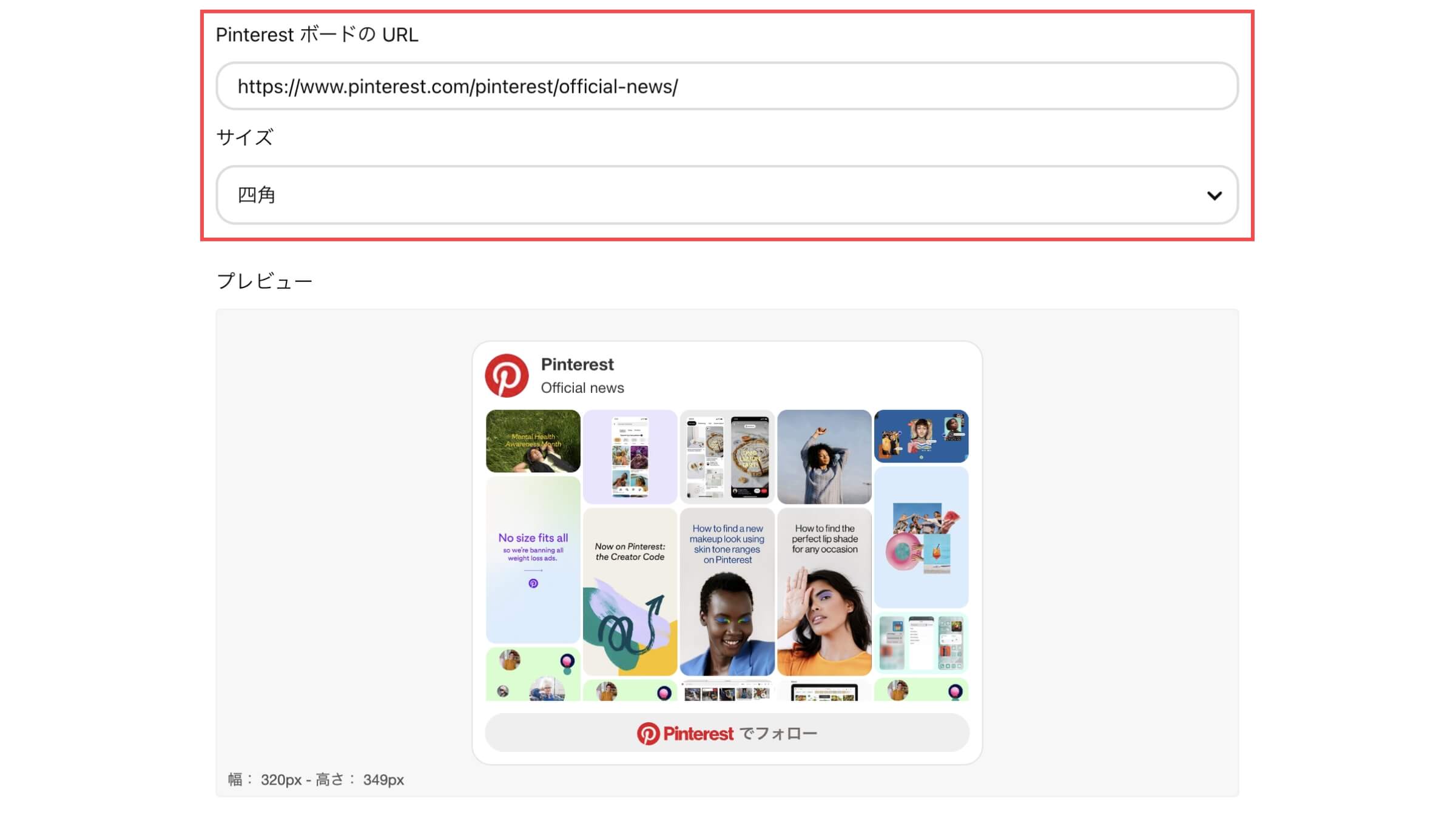
ボード埋め込みのサイズ(四角)
ボード埋め込みは、Pinterestで作成したボードをブログやWebサイトに埋め込むことができる機能です。


| Pinterest ボードの URL | PinterestのボードURLを入力します。 |
| ボード埋め込みのサイズ | 四角、サイドバー、ヘッダー、カスタムから選択できます。 |
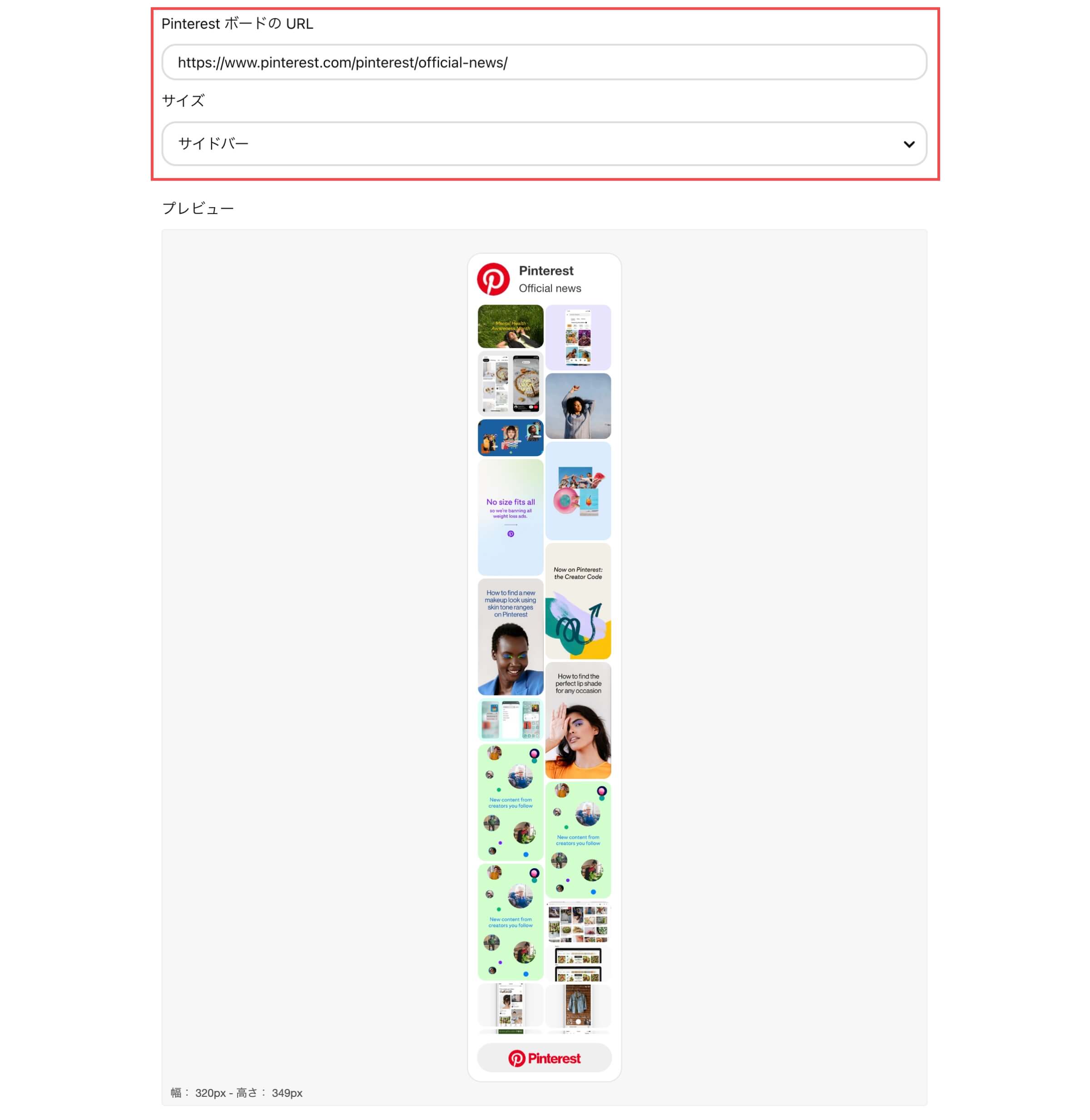
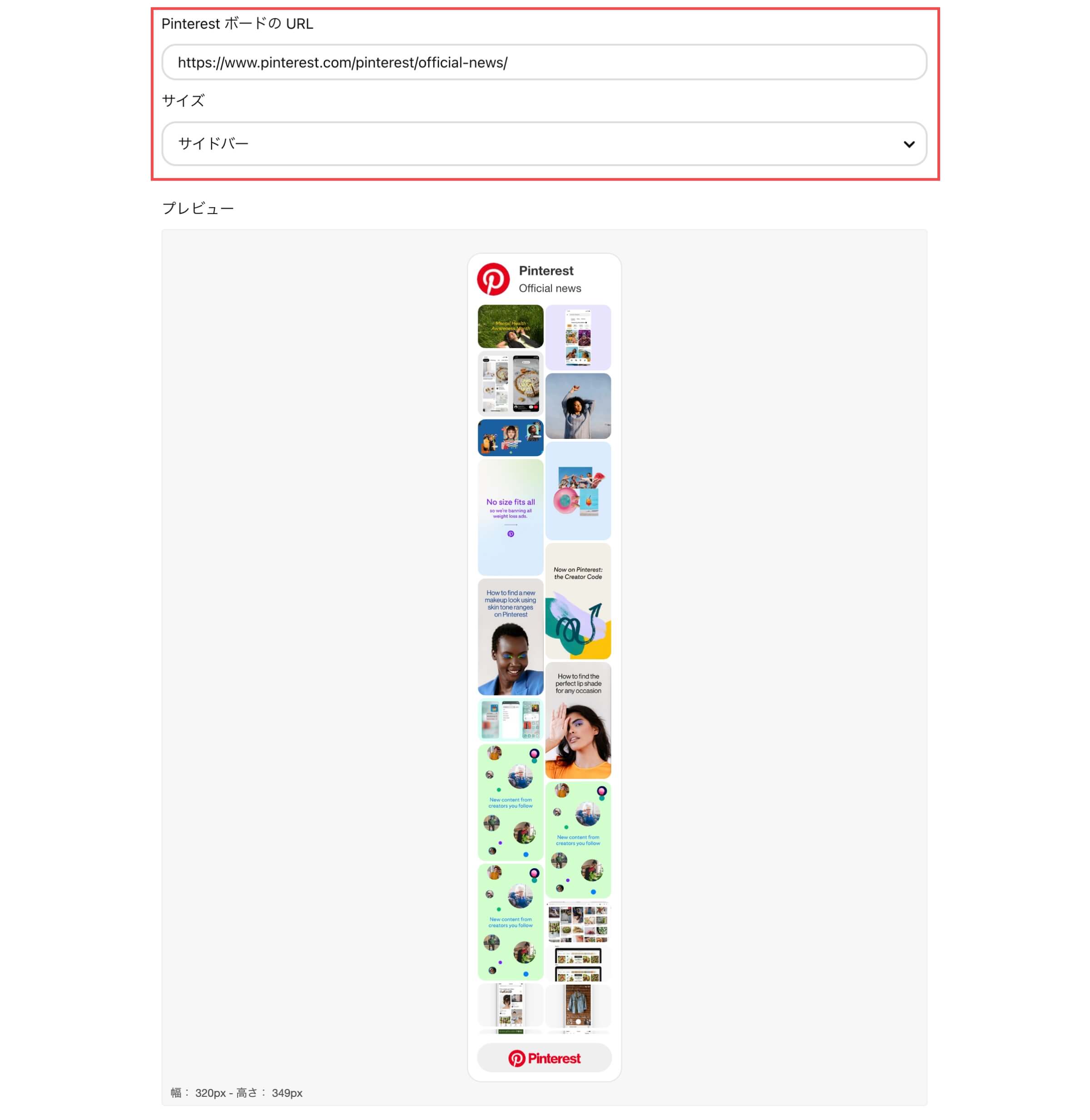
ボード埋め込みのサイズ(サイドバー)
ボード埋め込みは、Pinterestで作成したボードをブログやWebサイトに埋め込むことができる機能です。


| Pinterest ボードの URL | PinterestのボードURLを入力します。 |
| ボード埋め込みのサイズ | 四角、サイドバー、ヘッダー、カスタムから選択できます。 |
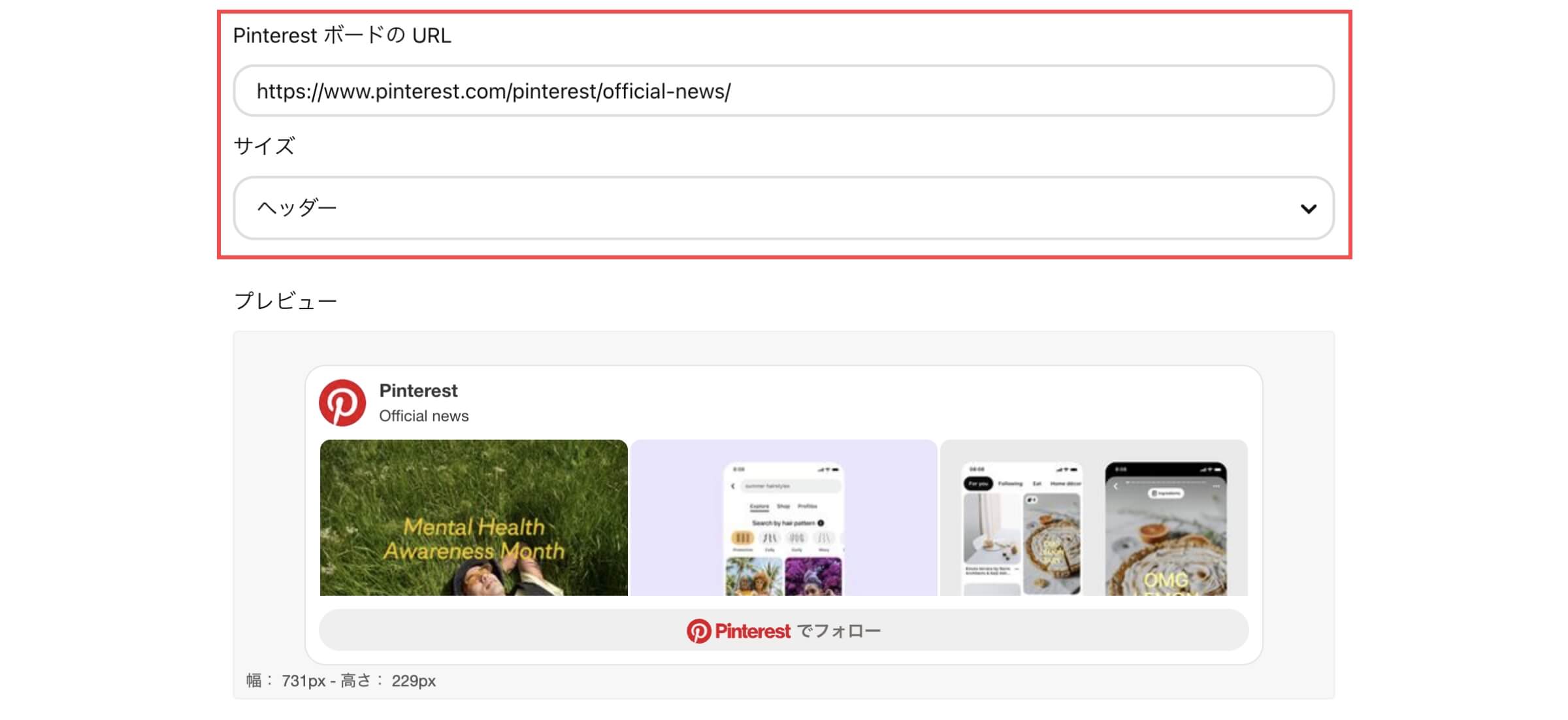
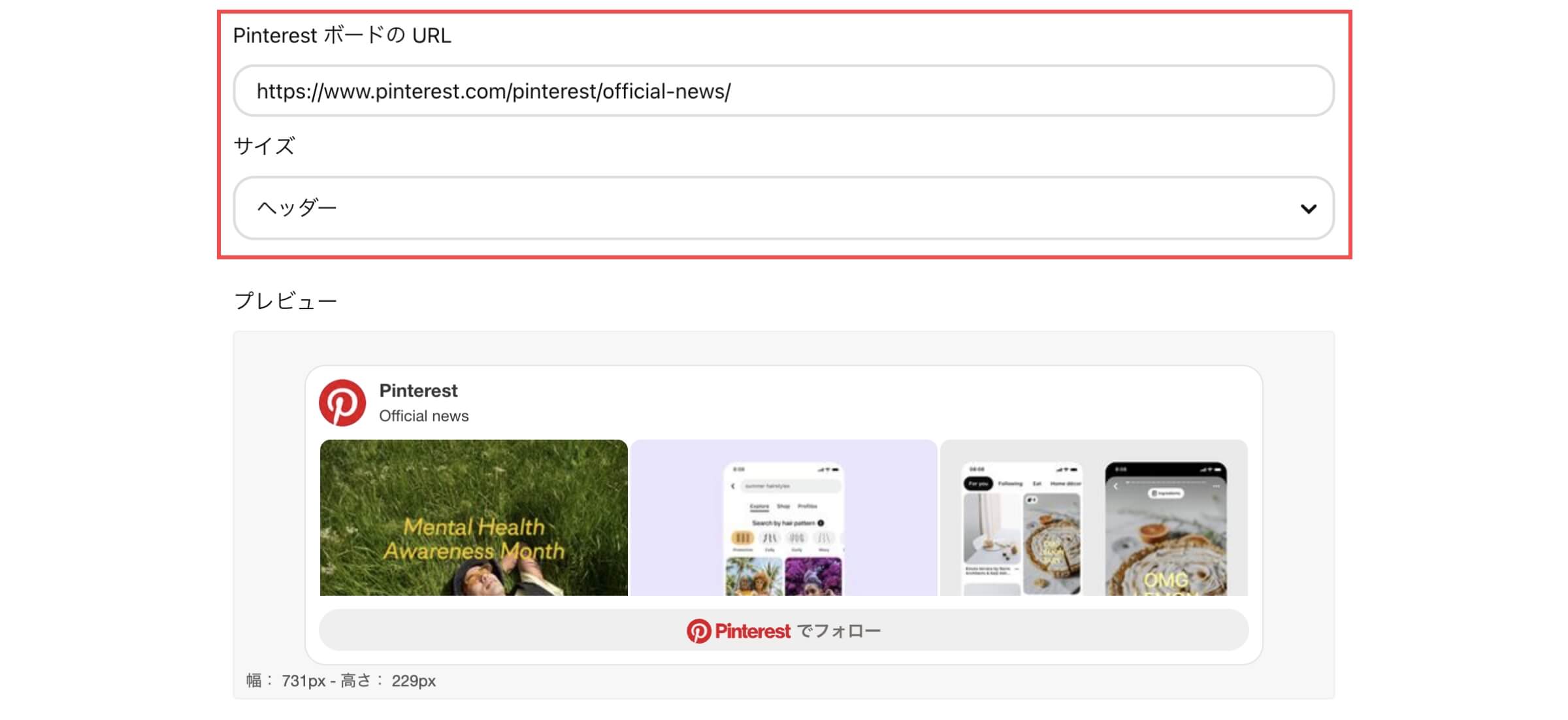
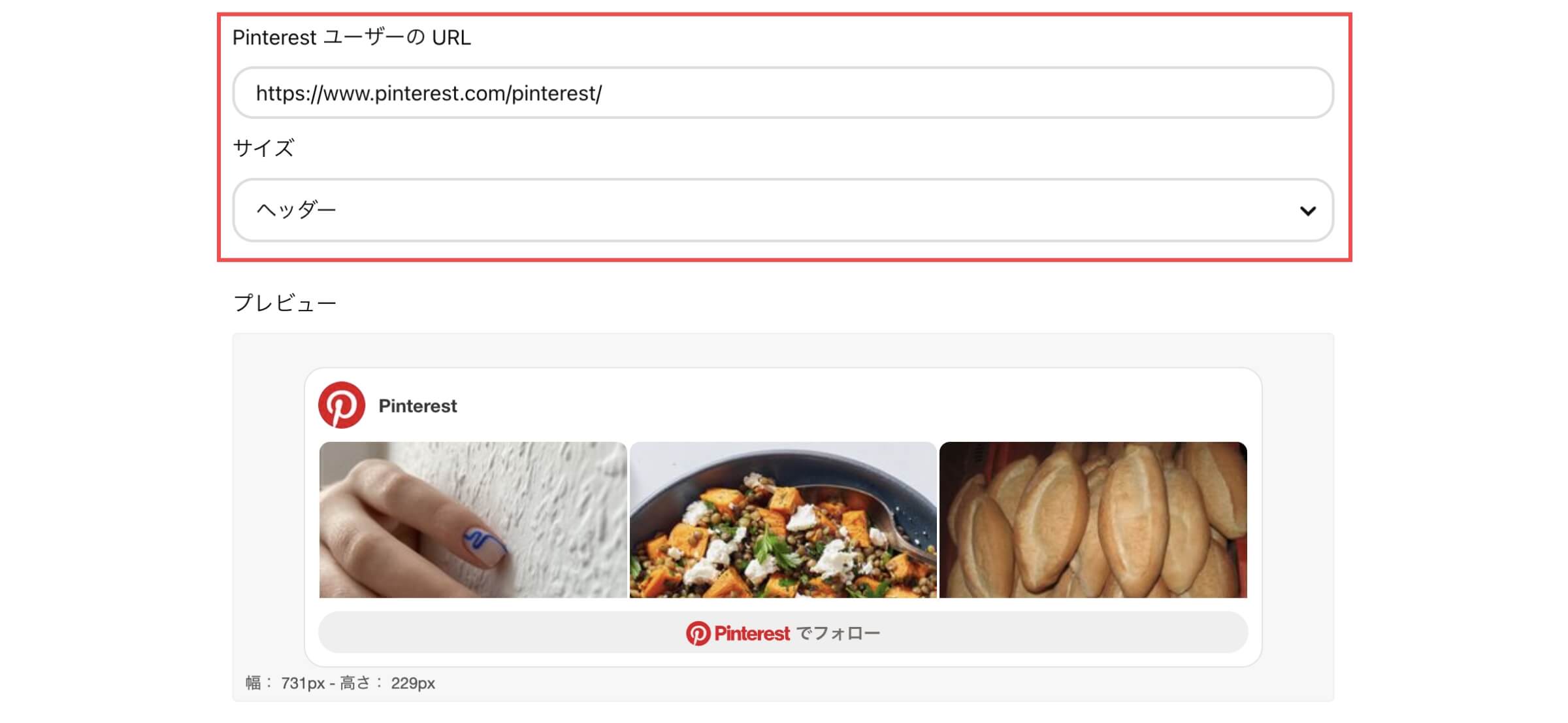
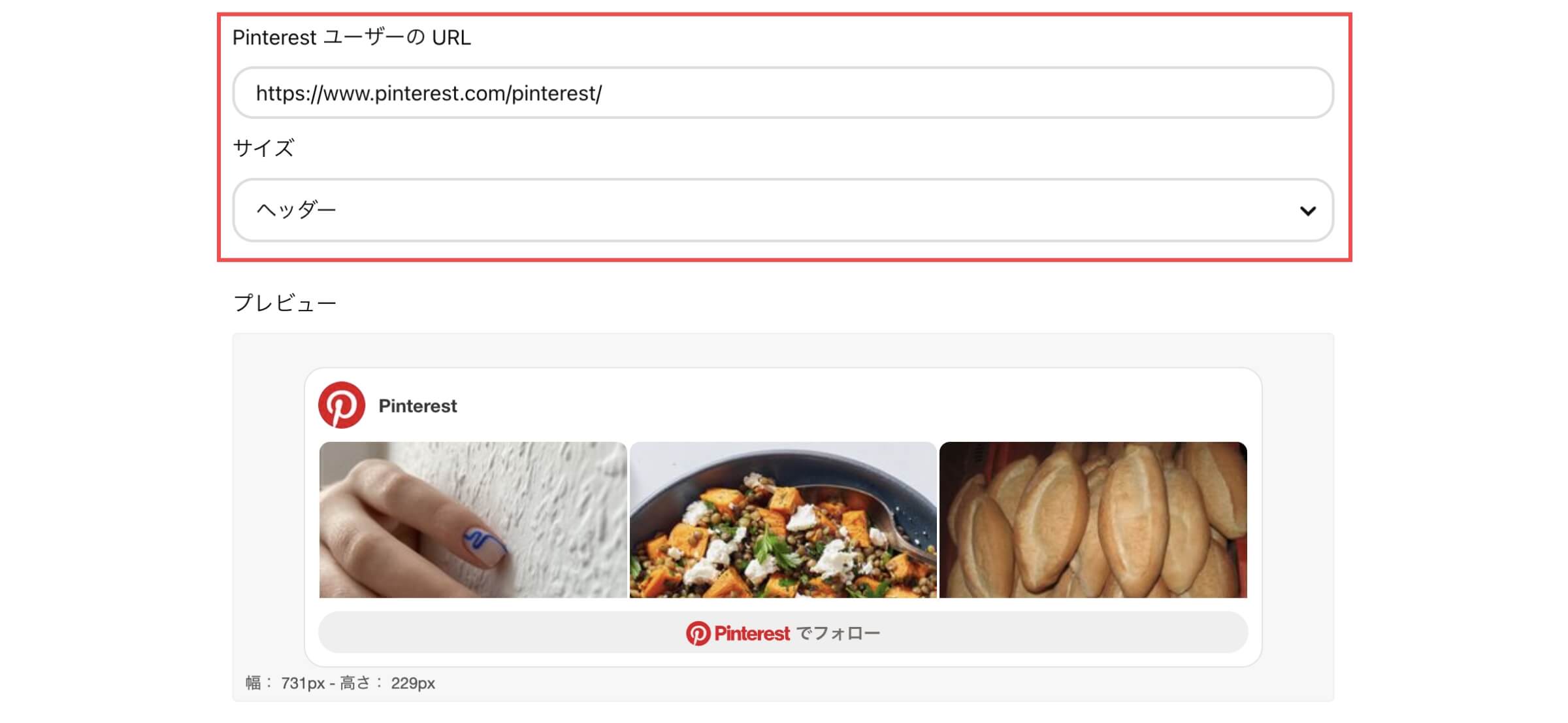
ボード埋め込みのサイズ(ヘッダー)
ボード埋め込みは、Pinterestで作成したボードをブログやWebサイトに埋め込むことができる機能です。


| Pinterest ボードの URL | PinterestのボードURLを入力します。 |
| ボード埋め込みのサイズ | 四角、サイドバー、ヘッダー、カスタムから選択できます。 |
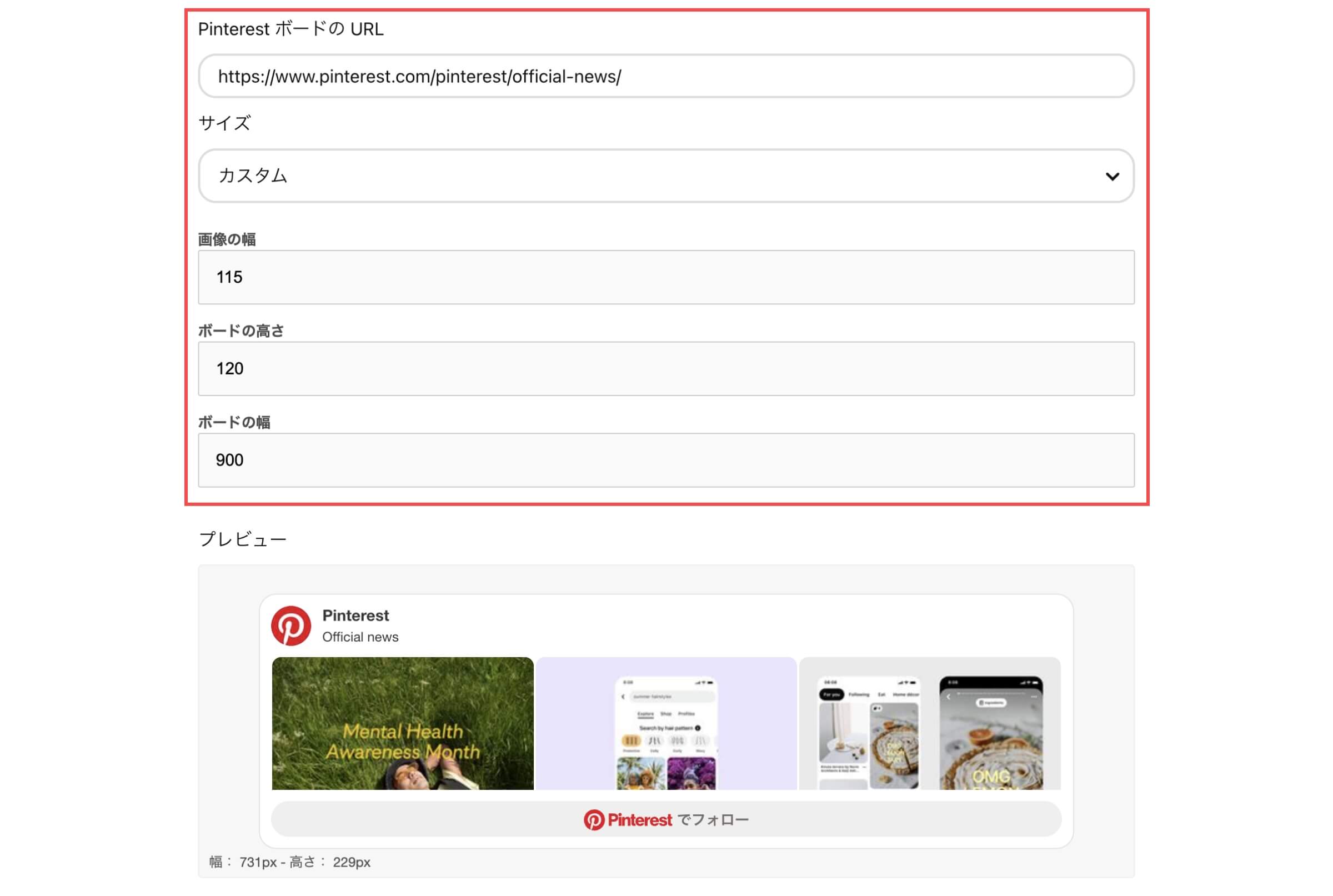
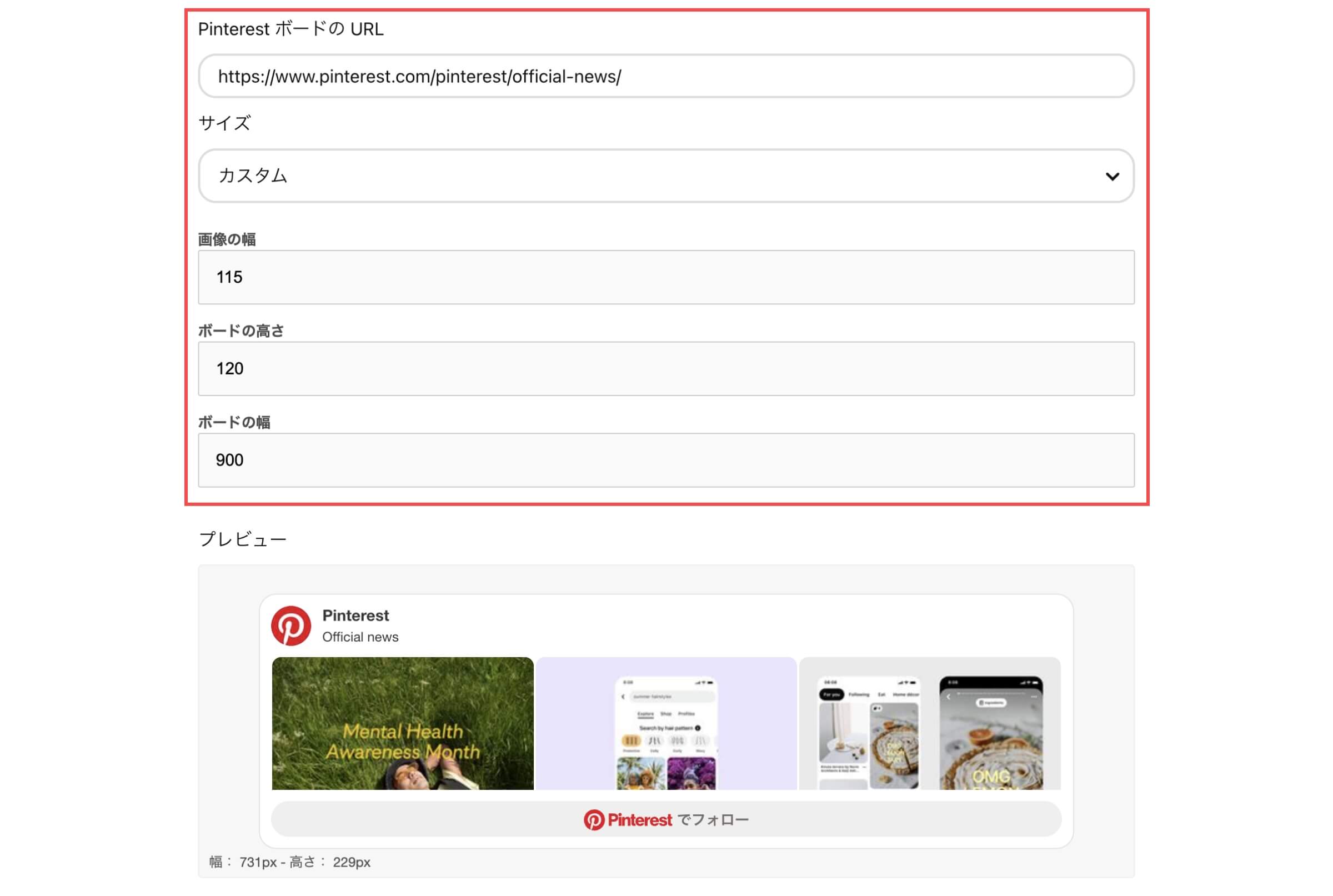
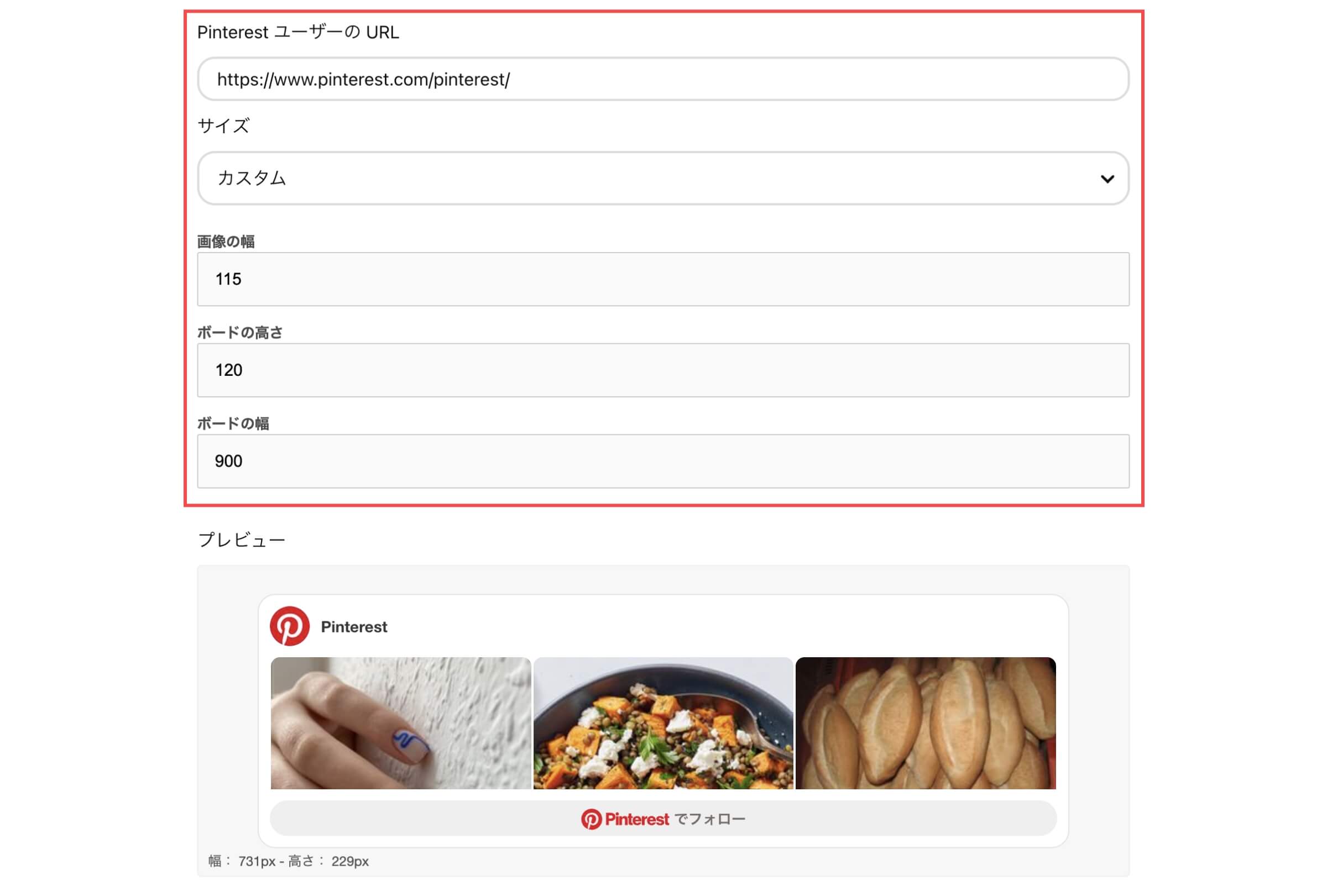
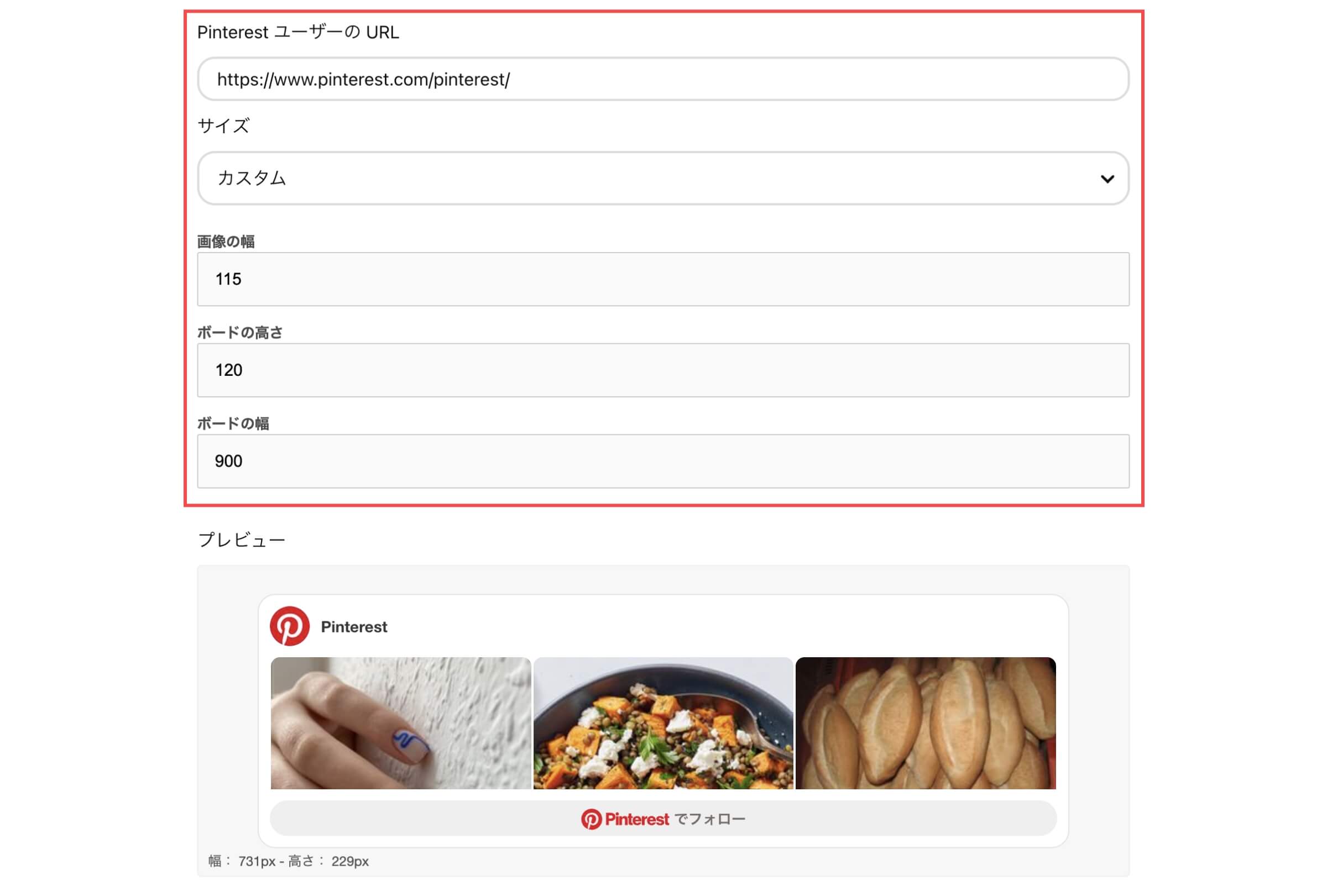
ボード埋め込みのサイズ(カスタム)
ボード埋め込みは、Pinterestで作成したボードをブログやWebサイトに埋め込むことができる機能です。


| Pinterest ボードの URL | PinterestのボードURLを入力します。 |
| ボード埋め込みのサイズ | 四角、サイドバー、ヘッダー、カスタムから選択できます。 |
| 画像の幅 | ピン画像の幅を指定できます。 |
| ボードの高さ | ボードの高さを指定できます。 |
| ボードの幅 | ボードの幅を指定できます。 |
【機能5】プロフィール埋め込み
Pinterestのウィジェットビルダー「プロフィール埋め込み」にアクセスします。
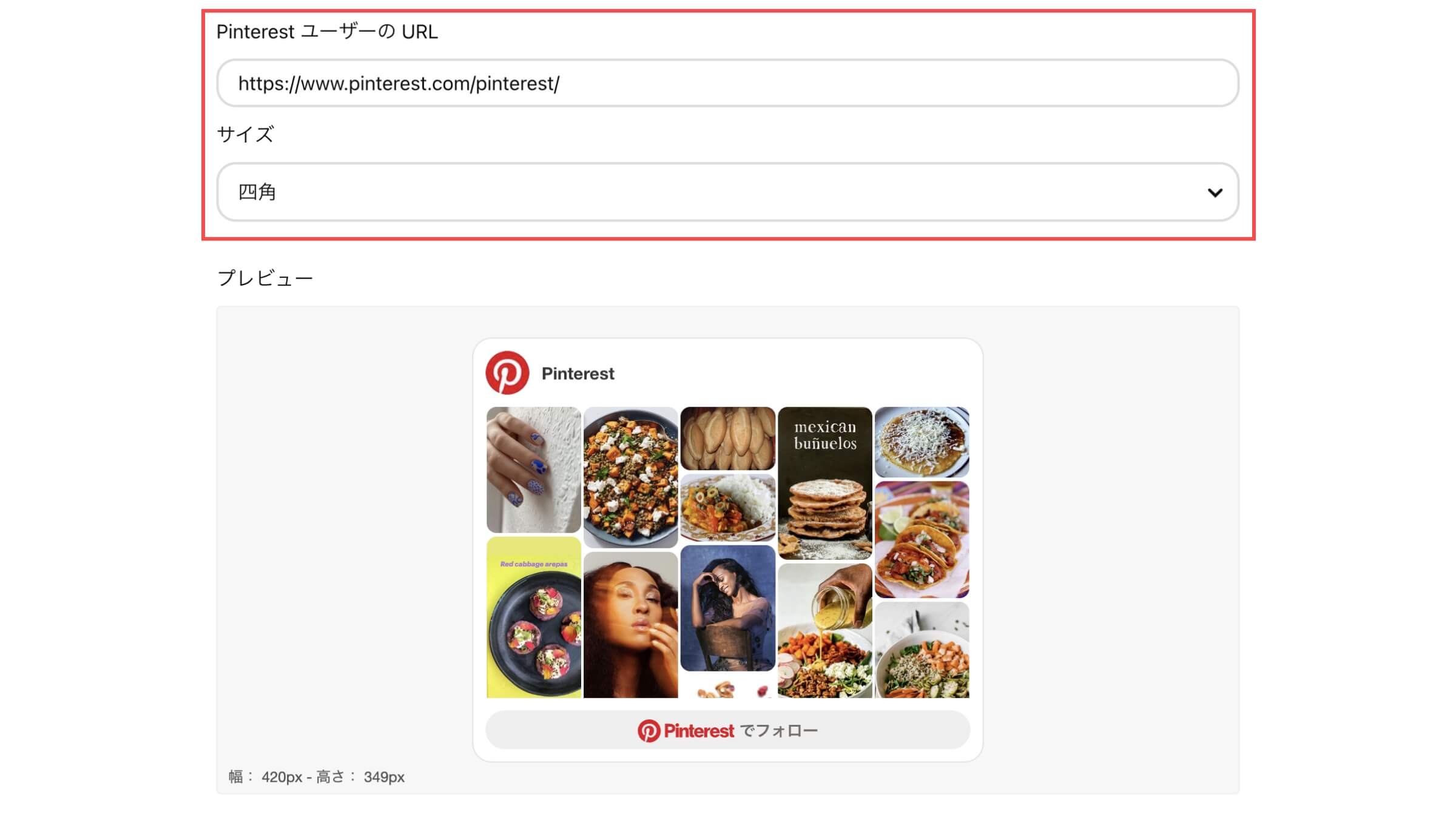
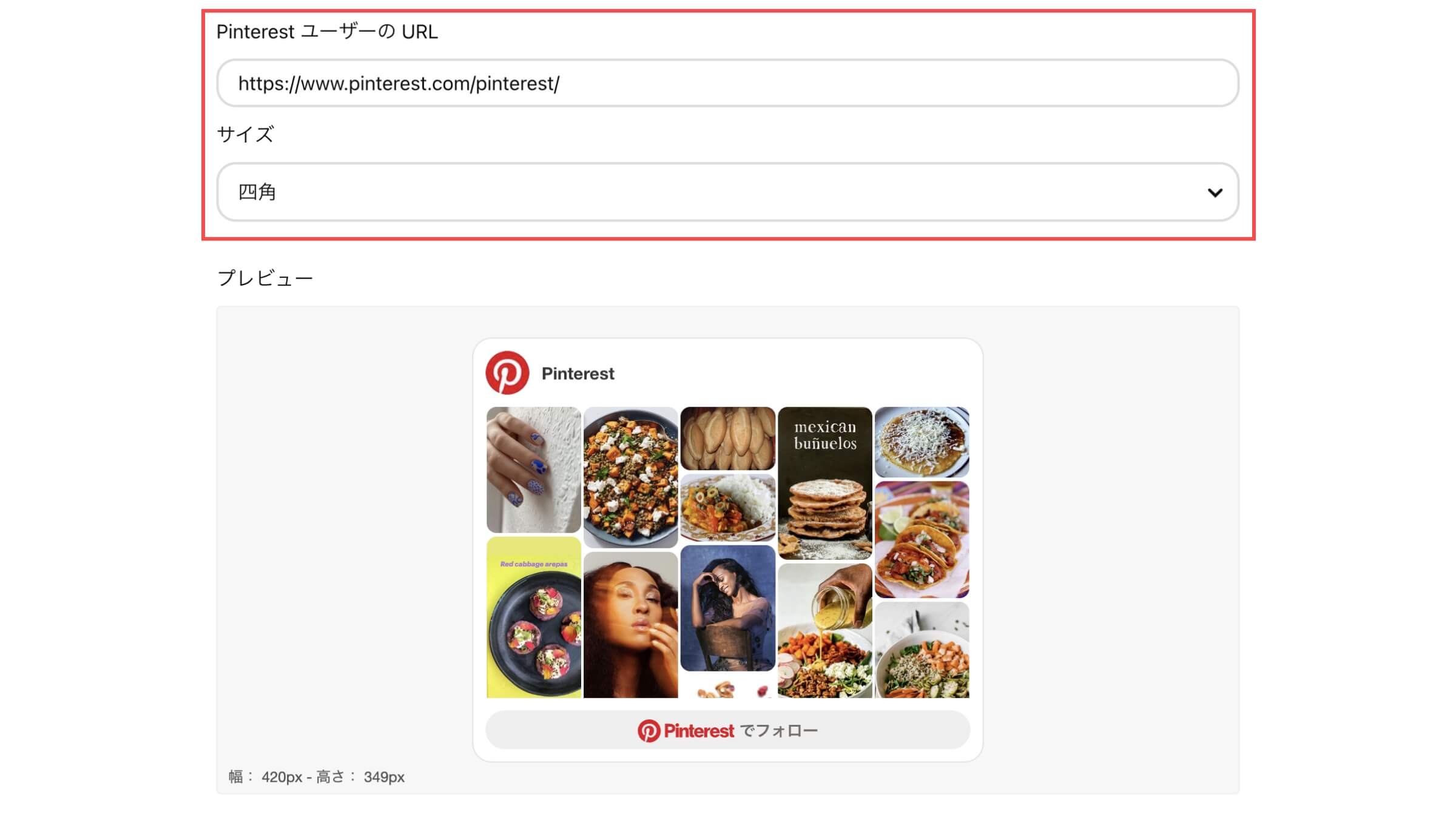
プロフィール埋め込みのサイズ(四角)
プロフィール埋め込みは、Pinterestで作成したアカウントプロフィールをブログやWebサイトに埋め込むことができる機能です。


| Pinterest ユーザーの URL | PinterestのユーザーURL(アカウントURL)を入力します。 |
| プロフィール埋め込みのサイズ | 四角、サイドバー、ヘッダー、カスタムから選択できます。 |
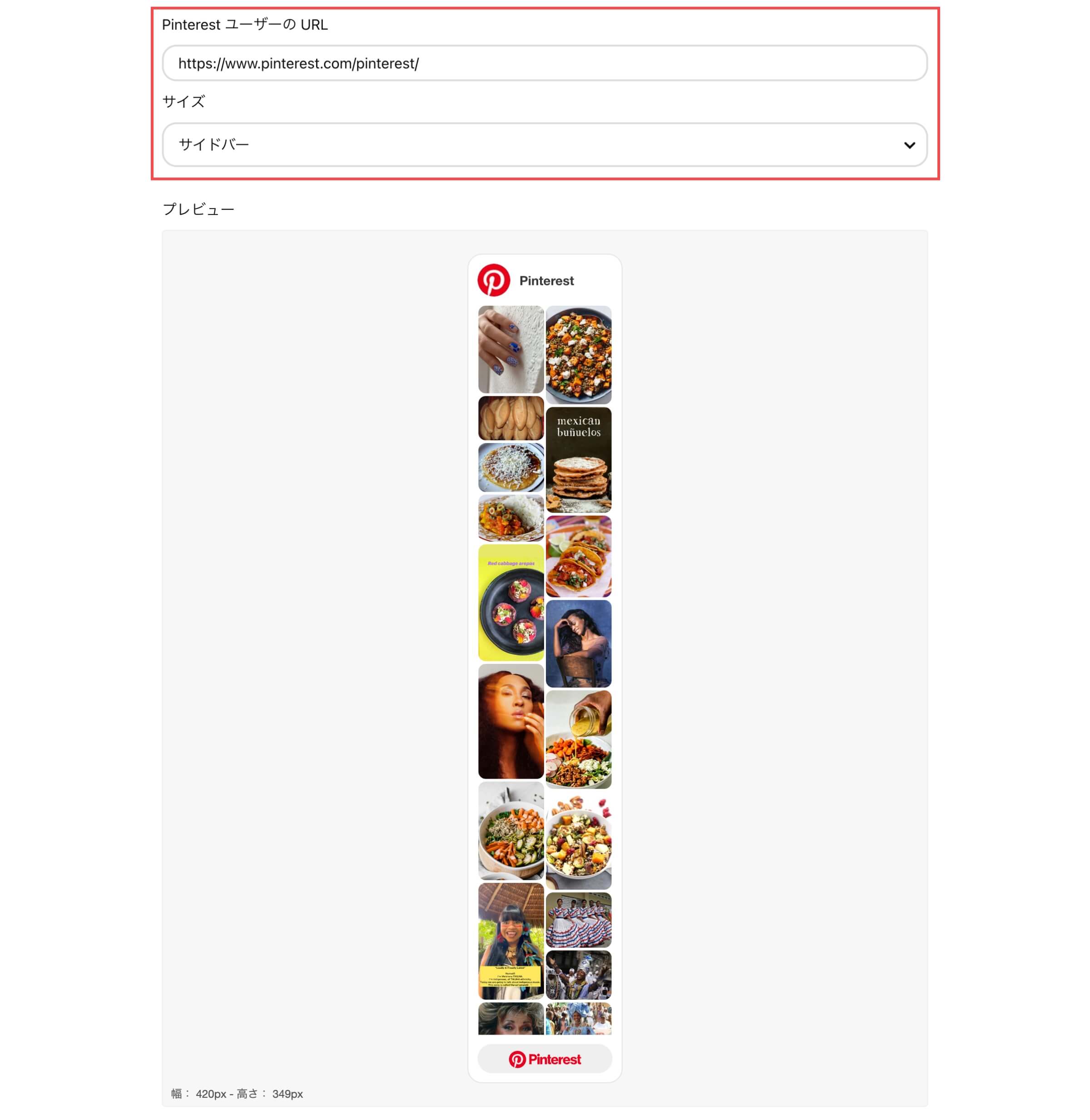
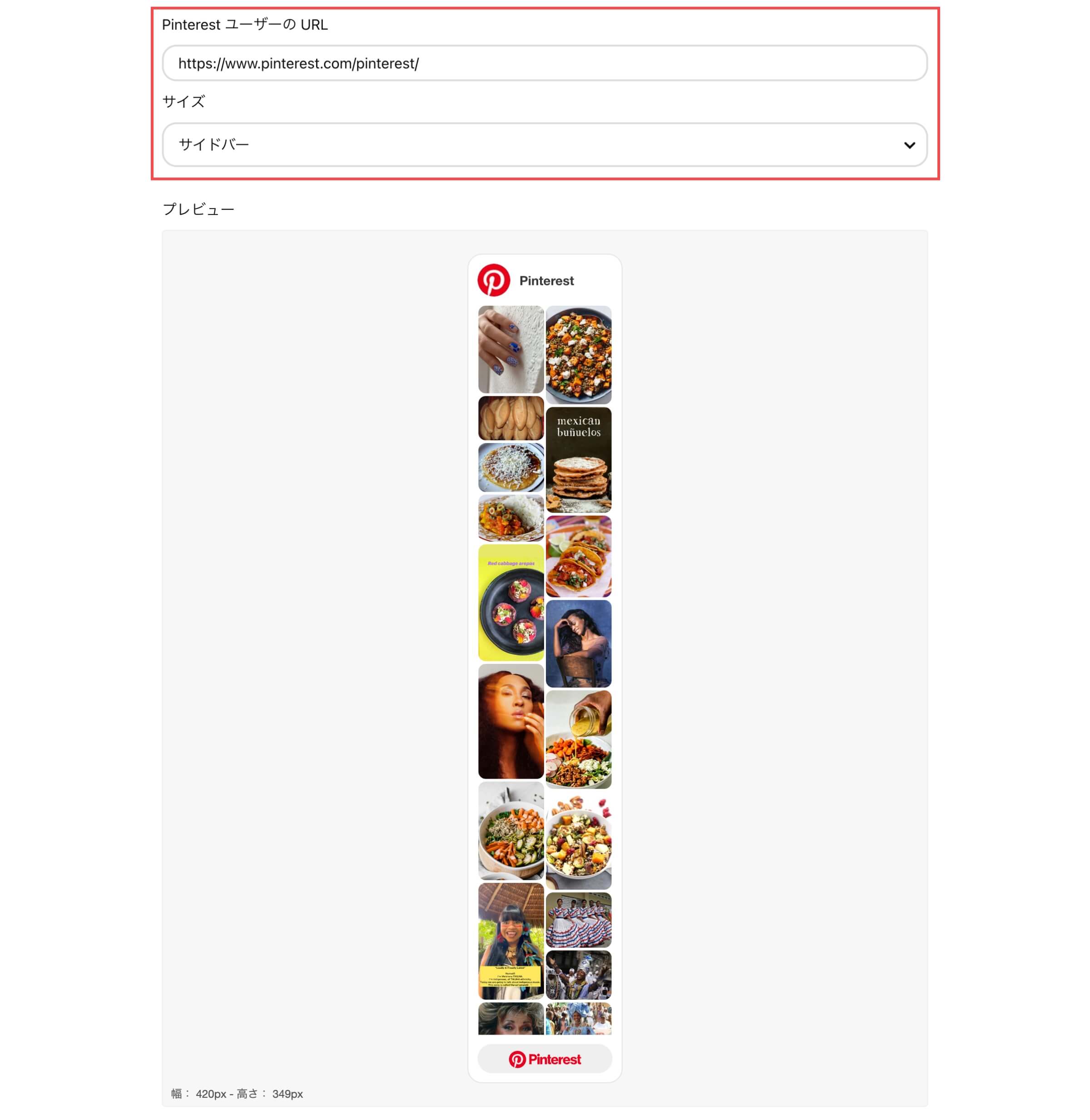
プロフィール埋め込みのサイズ(サイドバー)
プロフィール埋め込みは、Pinterestで作成したアカウントプロフィールをブログやWebサイトに埋め込むことができる機能です。


| Pinterest ユーザーの URL | PinterestのユーザーURL(アカウントURL)を入力します。 |
| プロフィール埋め込みのサイズ | 四角、サイドバー、ヘッダー、カスタムから選択できます。 |
プロフィール埋め込みのサイズ(ヘッダー)
プロフィール埋め込みは、Pinterestで作成したアカウントプロフィールをブログやWebサイトに埋め込むことができる機能です。


| Pinterest ユーザーの URL | PinterestのユーザーURL(アカウントURL)を入力します。 |
| プロフィール埋め込みのサイズ | 四角、サイドバー、ヘッダー、カスタムから選択できます。 |
プロフィール埋め込みのサイズ(カスタム)
プロフィール埋め込みは、Pinterestで作成したアカウントプロフィールをブログやWebサイトに埋め込むことができる機能です。


| Pinterest ユーザーの URL | PinterestのボードURLを入力します。 |
| プロフィール埋め込みのサイズ | 四角、サイドバー、ヘッダー、カスタムから選択できます。 |
| 画像の幅 | ピン画像の幅を指定できます。 |
| ボードの高さ | ボードの高さを指定できます。 |
| ボードの幅 | ボードの幅を指定できます。 |
Pinterestのウィジェットタグ設置方法


「Pinterestのウィジェットタグ設置方法」について解説します。
設置にはいくつかの方法があります。
ウィジェットビルダーのpinit.jsタグを選択する
ウィジェットビルダーのpinit.jsタグは2種類あります。
<script async defer src=”//assets.pinterest.com/js/pinit.js”></script>
- 初期値:<script async defer data-pin-hover=”true” src=”//assets.pinterest.com/js/pinit.js”></script>
- 円形:<script async defer data-pin-hover=”true” data-pin-round=”true” src=”//assets.pinterest.com/js/pinit.js”></script>
- 円形+大:<script async defer data-pin-hover=”true” data-pin-tall=”true” data-pin-round=”true” src=”//assets.pinterest.com/js/pinit.js”></script>
「画像にホバーした時」の機能を利用しない限りは通常のpinit.jsで全てに対応しています。
テーマの機能を利用する
有名なテーマを利用していれば、テーマごとに用意されている設置方法があります。
- SWELL
- Cocoon
- AFFINGER6
- JIN
上記テーマは一部ですが、それぞれの設置方法について解説します。
WordPressテーマごとの設置方法
レンタルサーバーの「ConoHa WING」または「ロリポップ!」を利用中の方は、WAFを停止しないとエラーが発生する場合があります。WAFを停止してから設定を行い、設定後に再度WAFを起動してください。
ConoHa WING WAF設定の「利用」チェックを外して、「設定を更新する」ボタンを押します。


- ConoHa WING、ロリポップ以外のレンタルサーバーでも同じ事象が発生した場合は、同様にWAFを一時的に停止してから設定してください。
WordPressテーマ「SWELL」に設置する
WordPress管理画面から解説します。
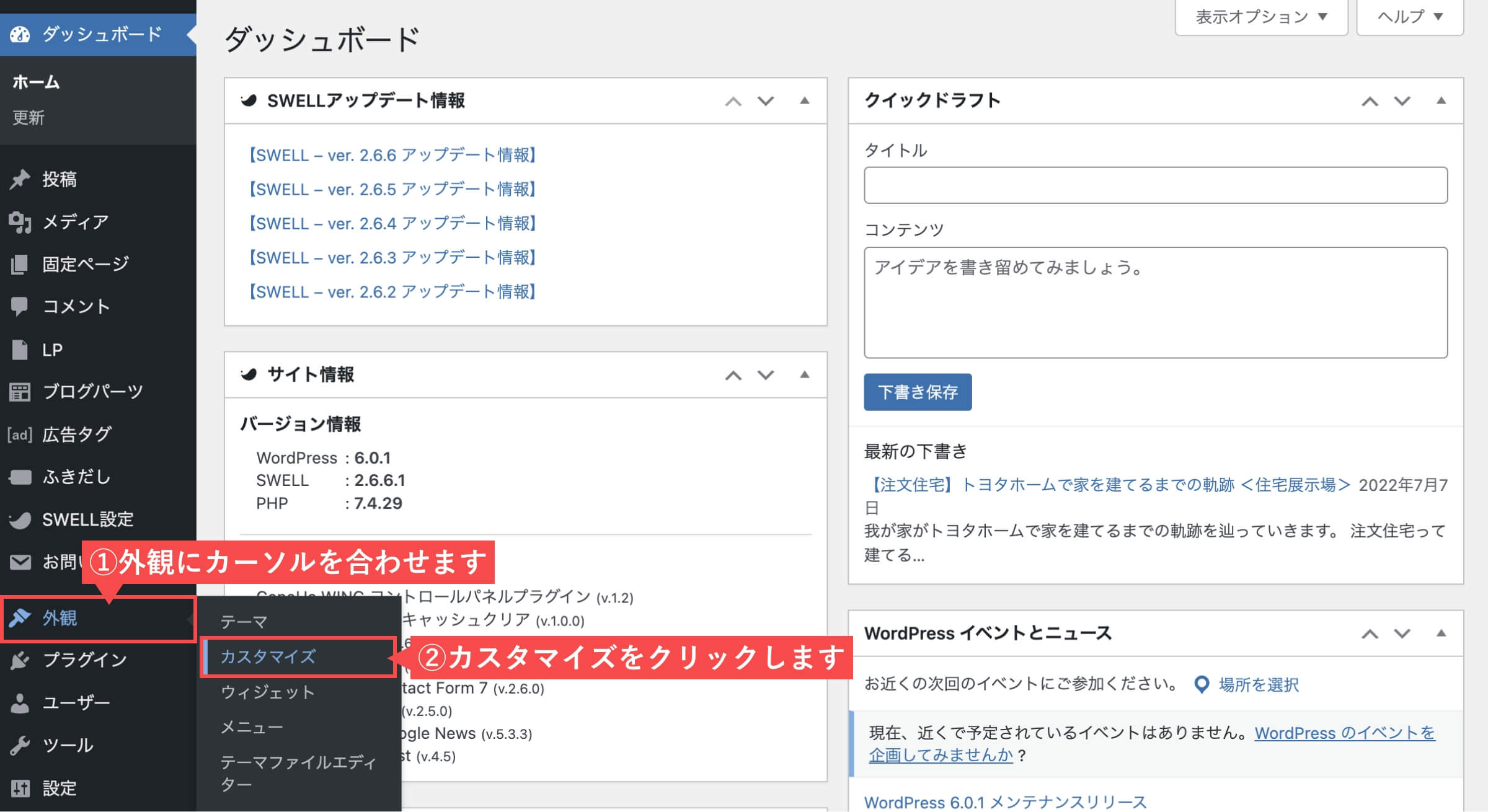
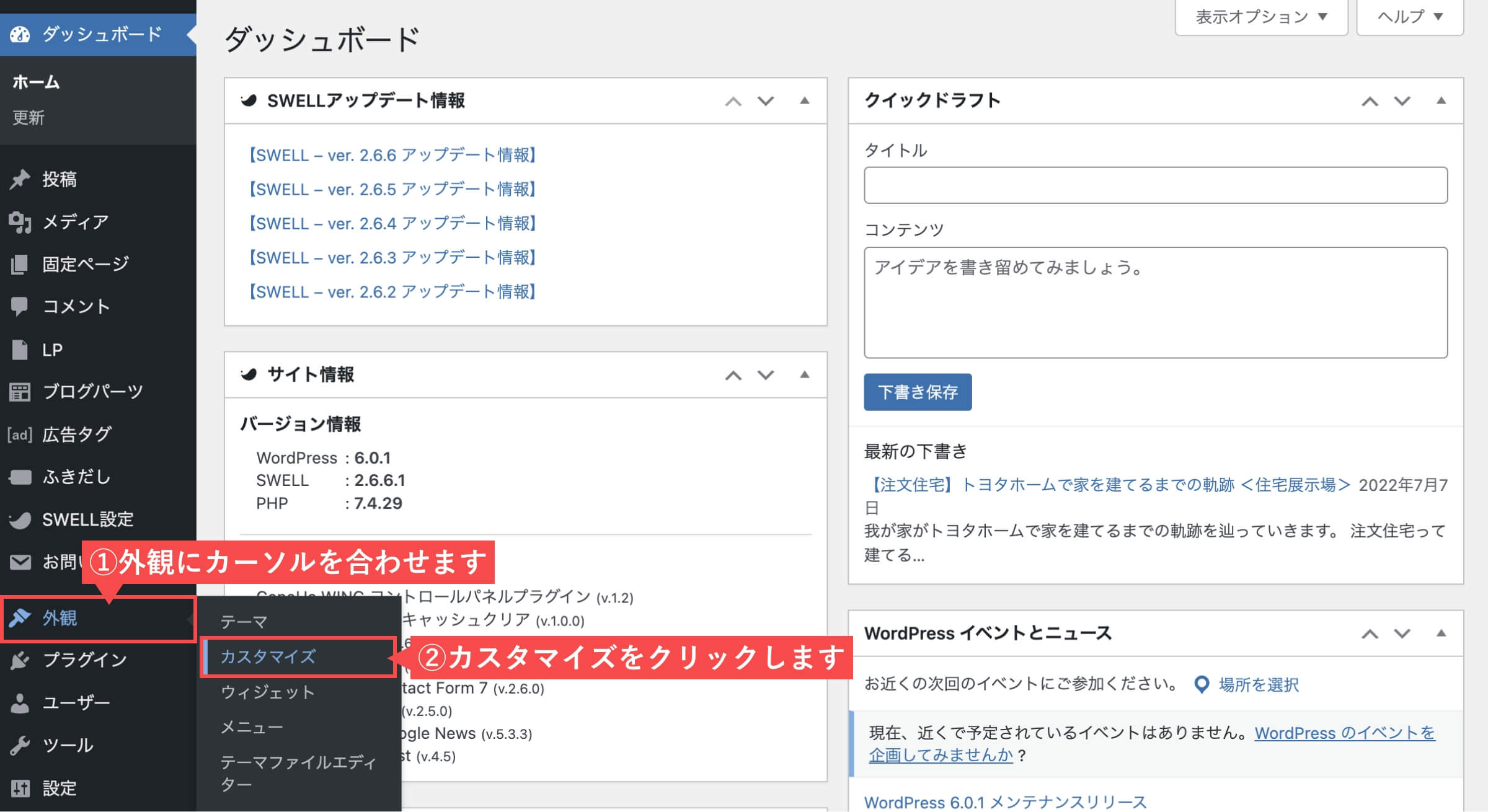
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「カスタマイズ」をクリックします。


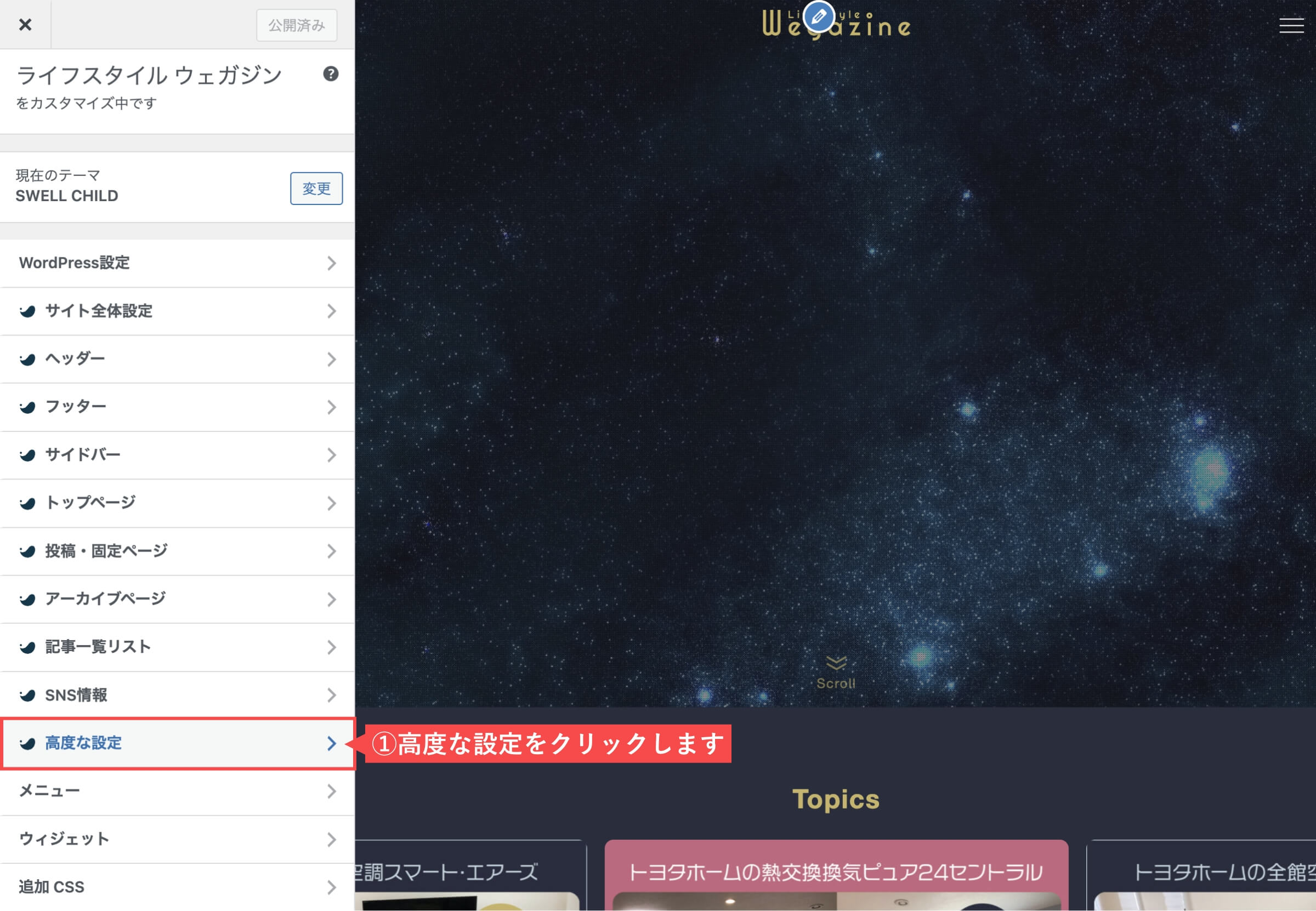
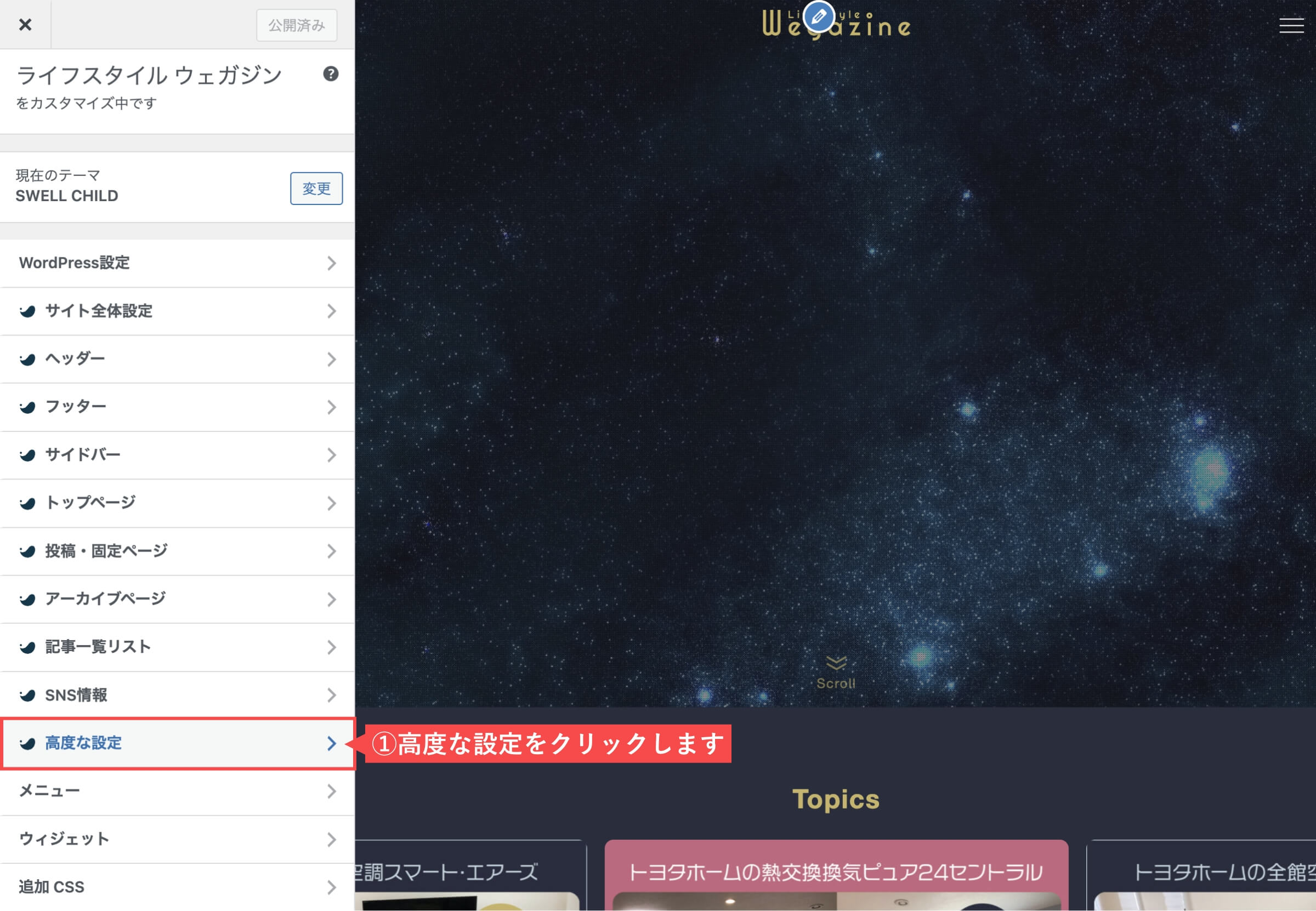
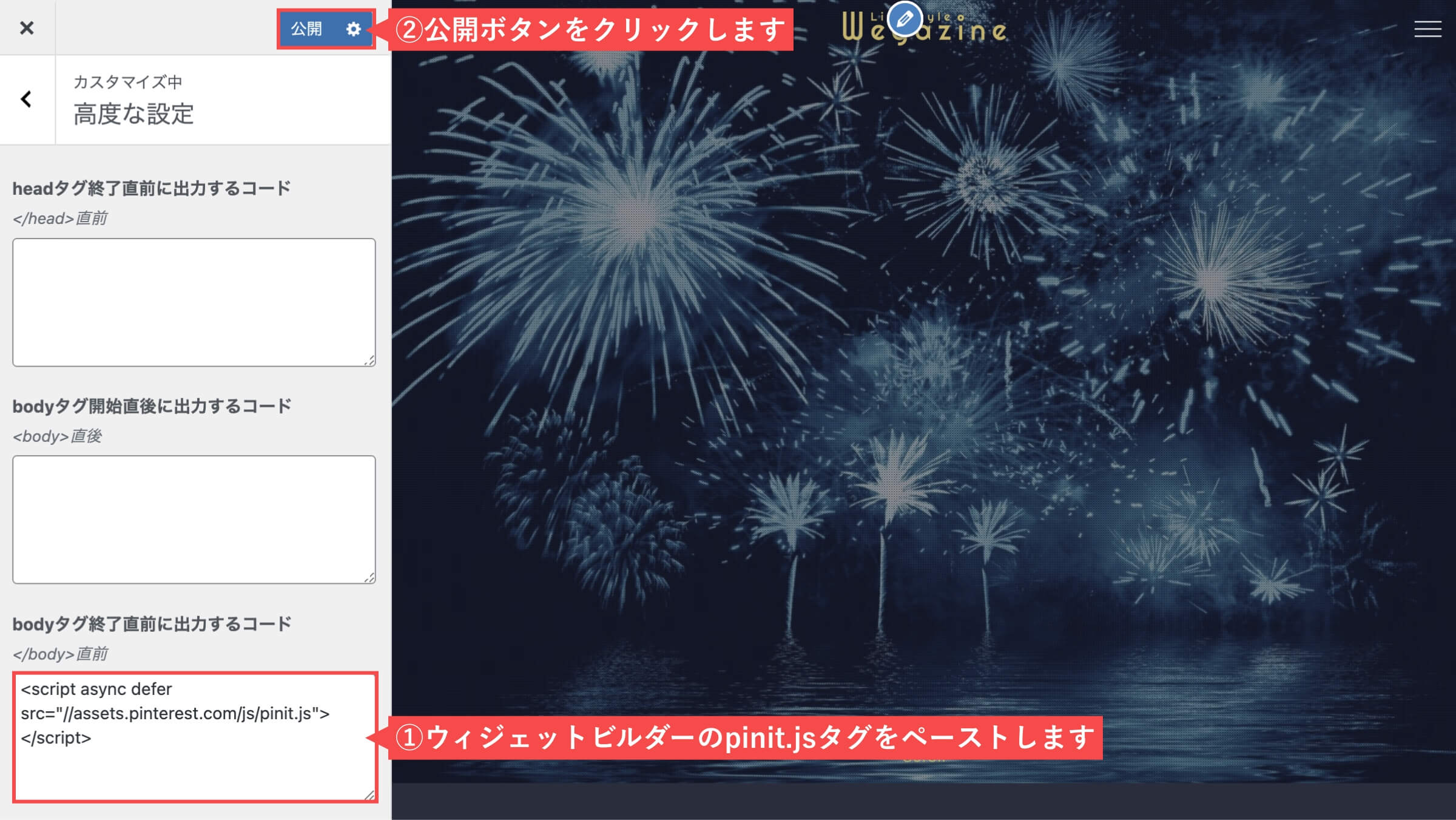
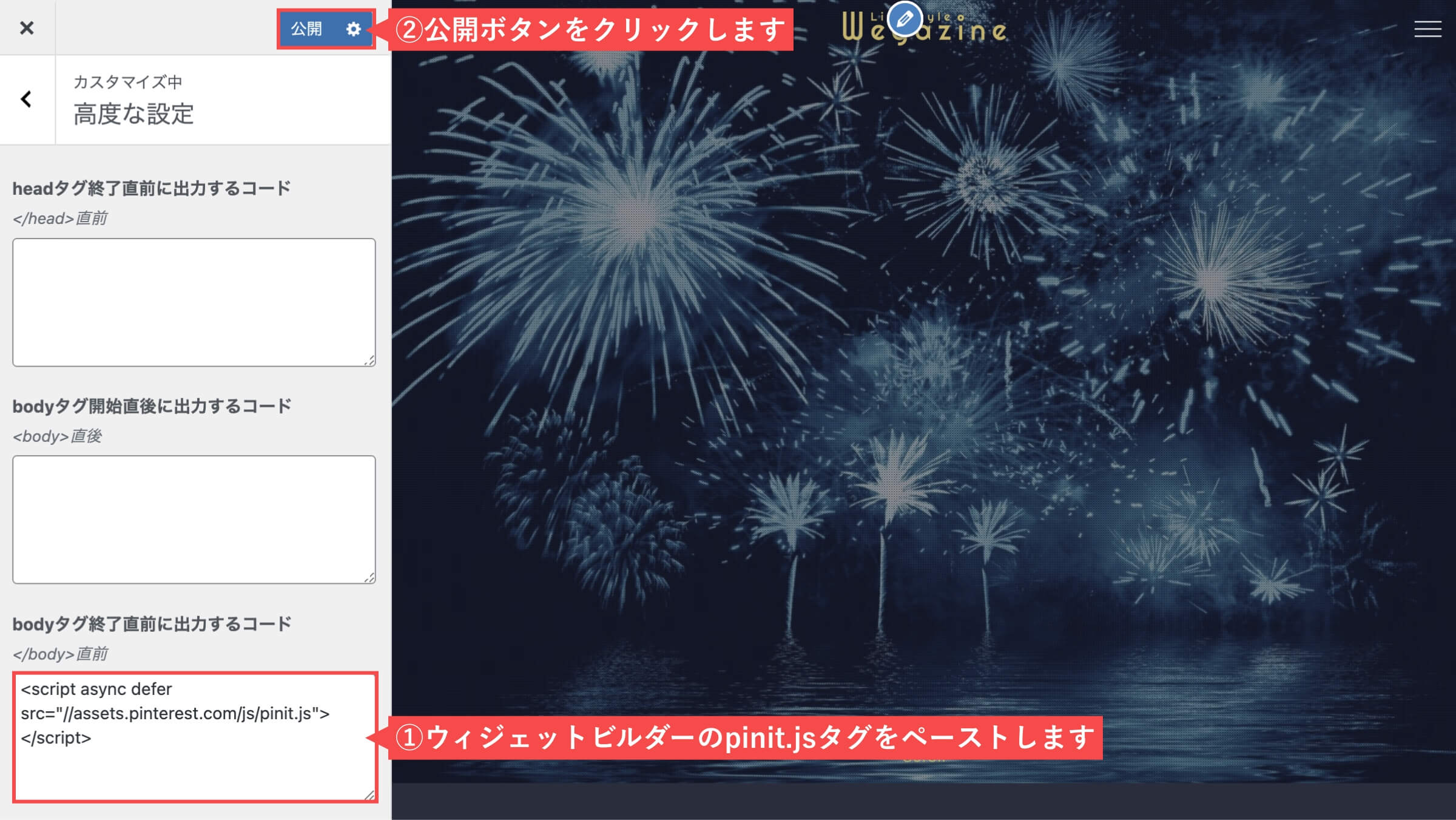
- 「高度な設定」をクリックします。


- 「ウィジェットビルダーのpinit.jsタグ」をペーストします。
- 「公開」ボタンをクリックします。


「WordPressテーマ「SWELL」に設置する」の解説は以上です。
SWELLの特徴と導入方法
『SWELLの購入方法・導入方法・初期設定』については下記の記事をご確認ください。


WordPressテーマ「Cocoon」に設置する
WordPress管理画面から解説します。
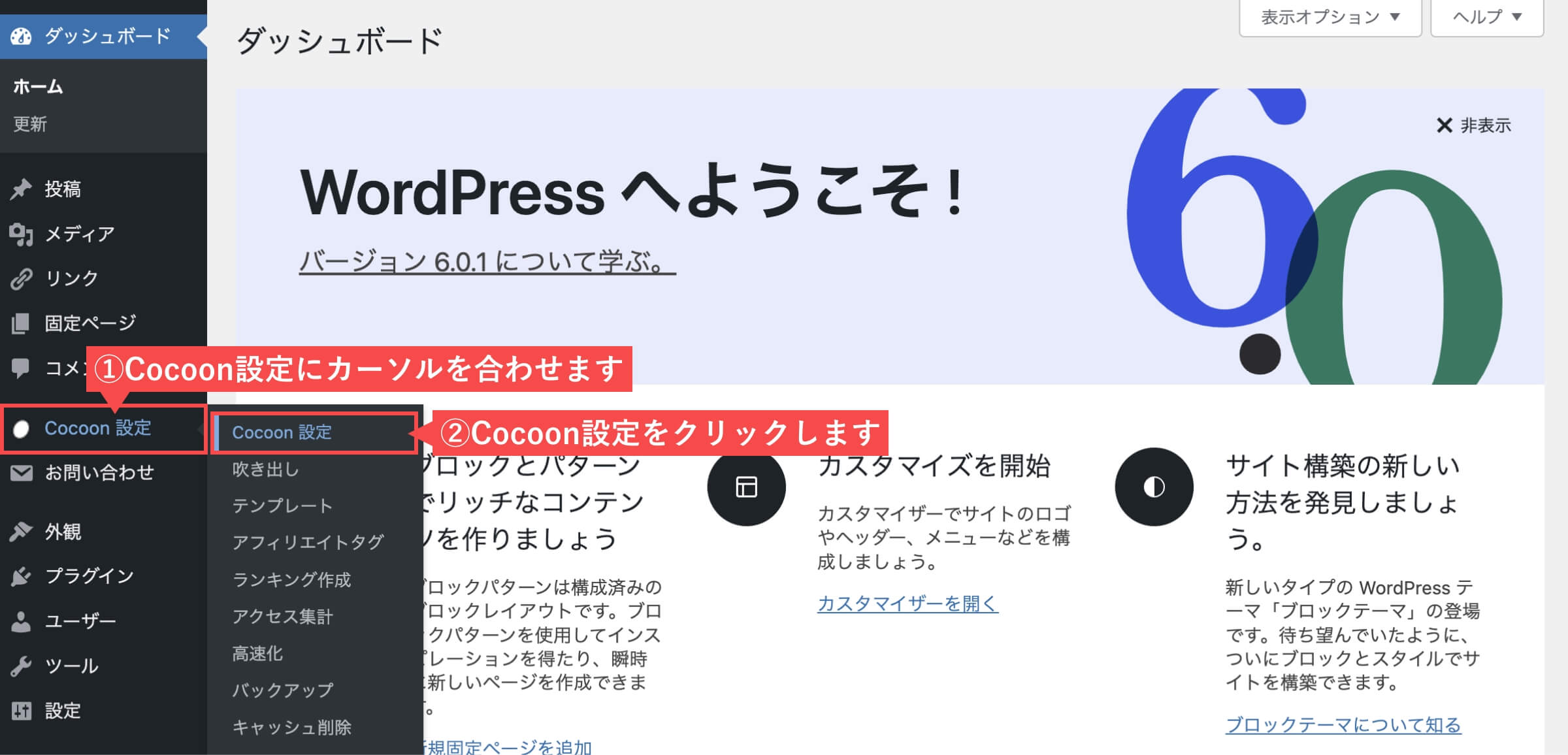
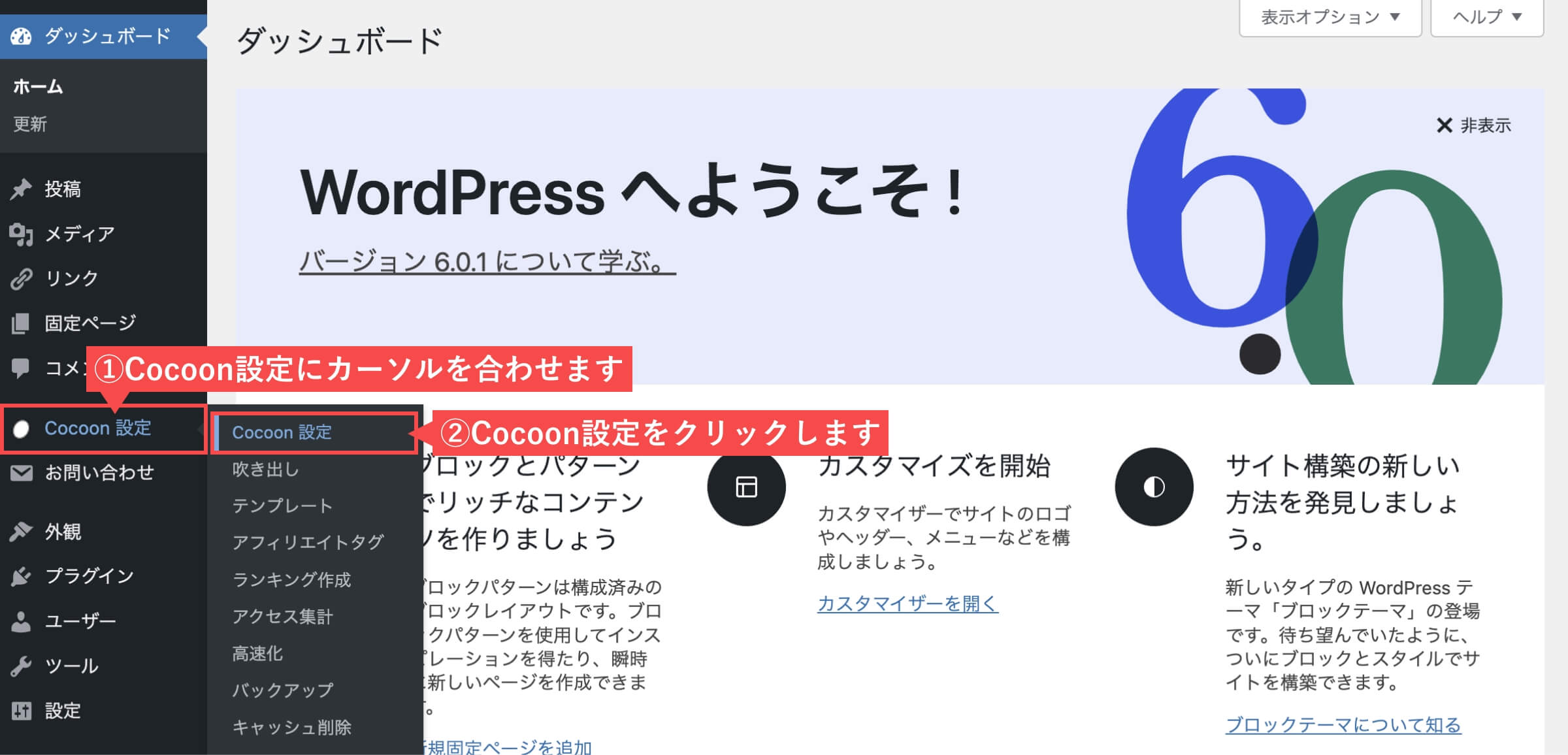
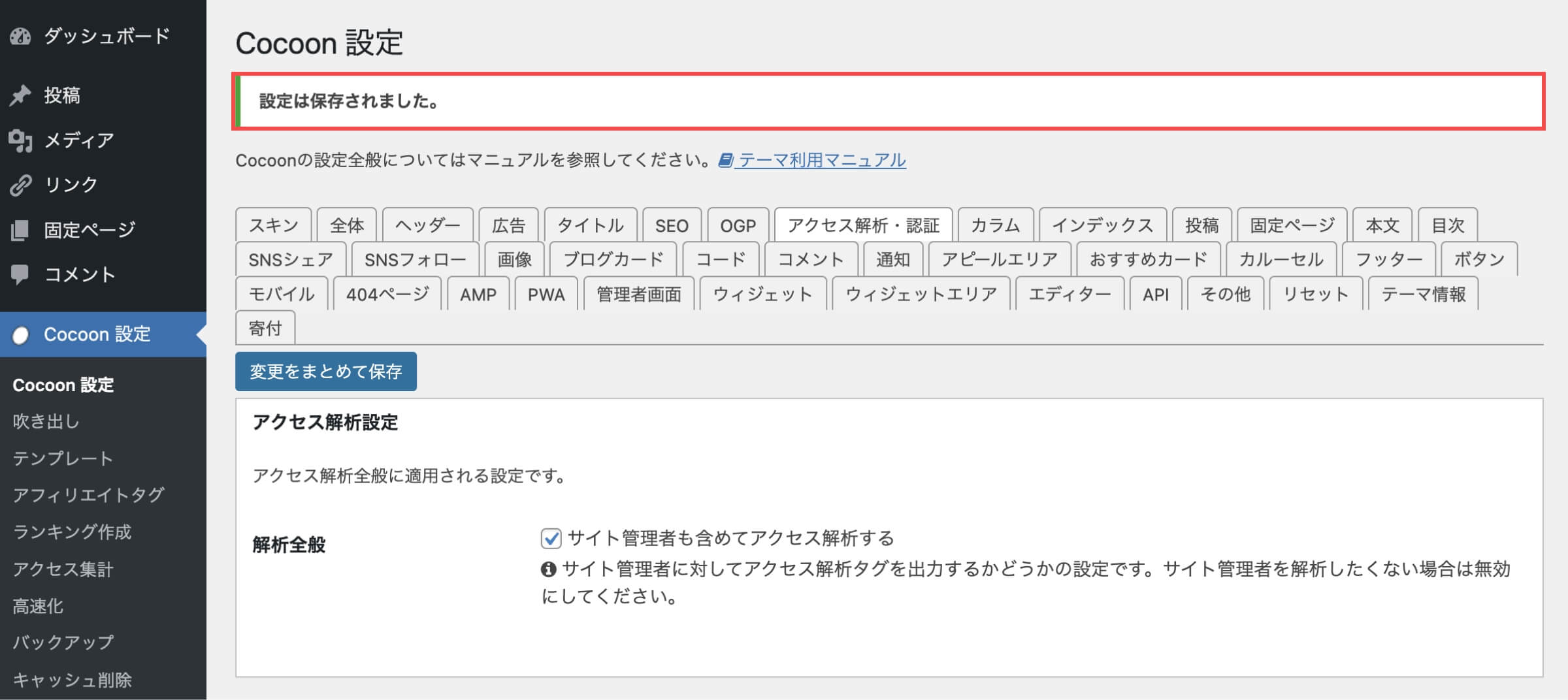
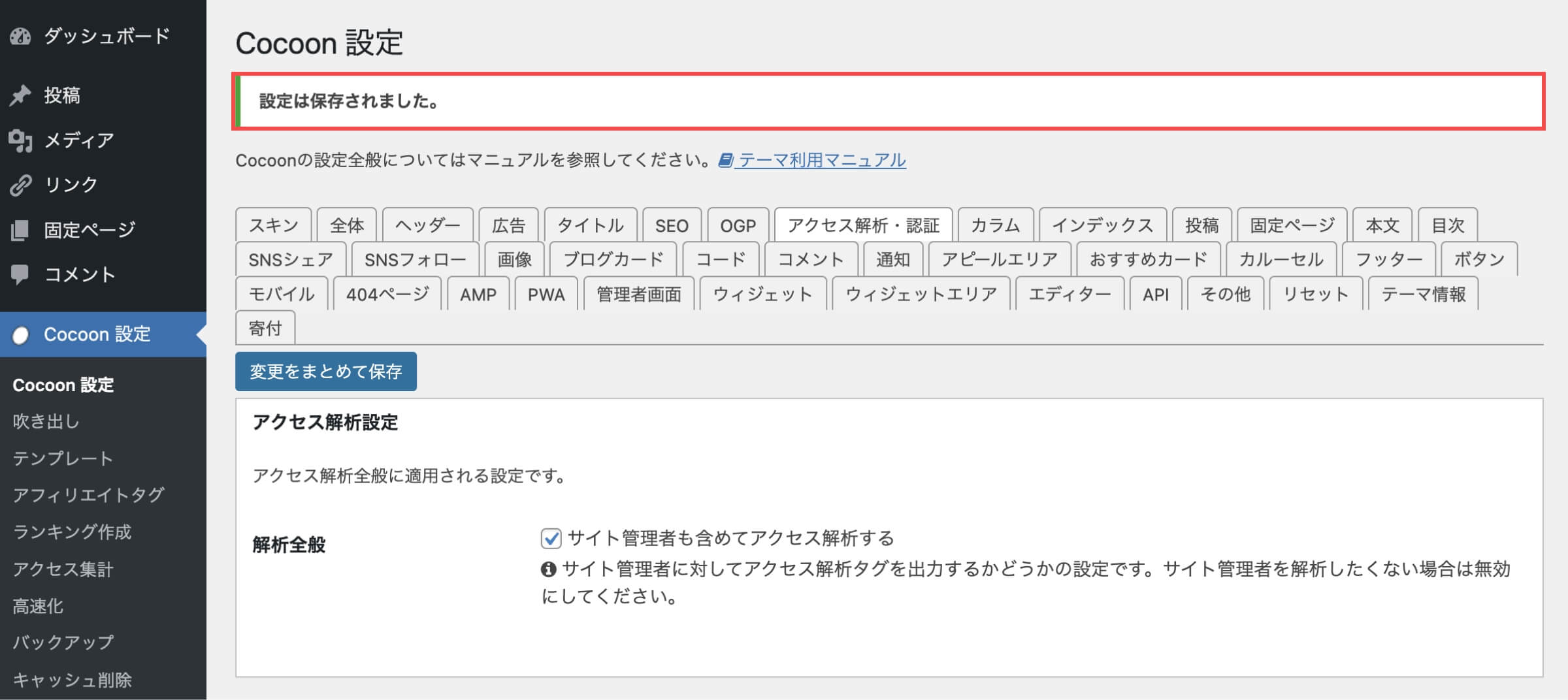
- 管理画面の左側メニューから「Cocoon設定」にカーソルを合わせます。
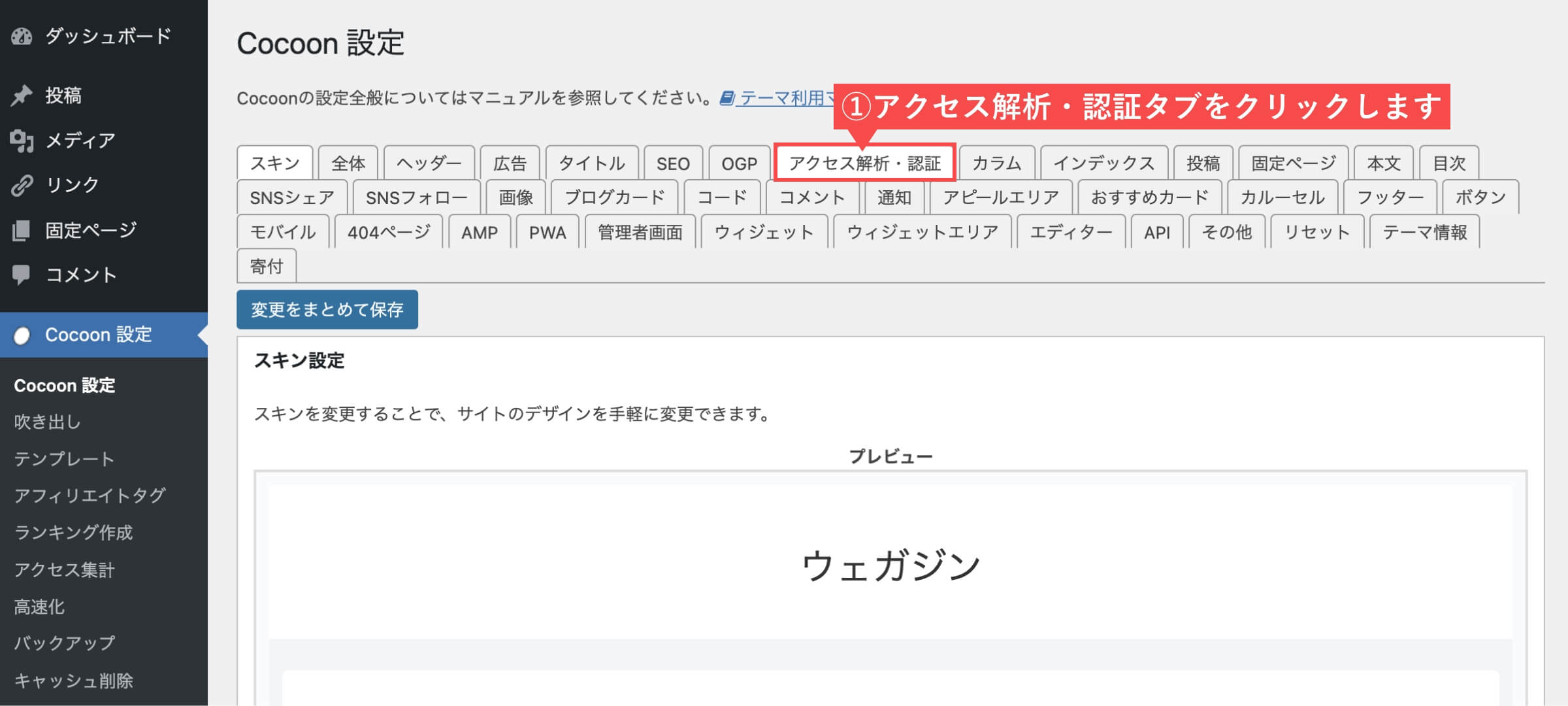
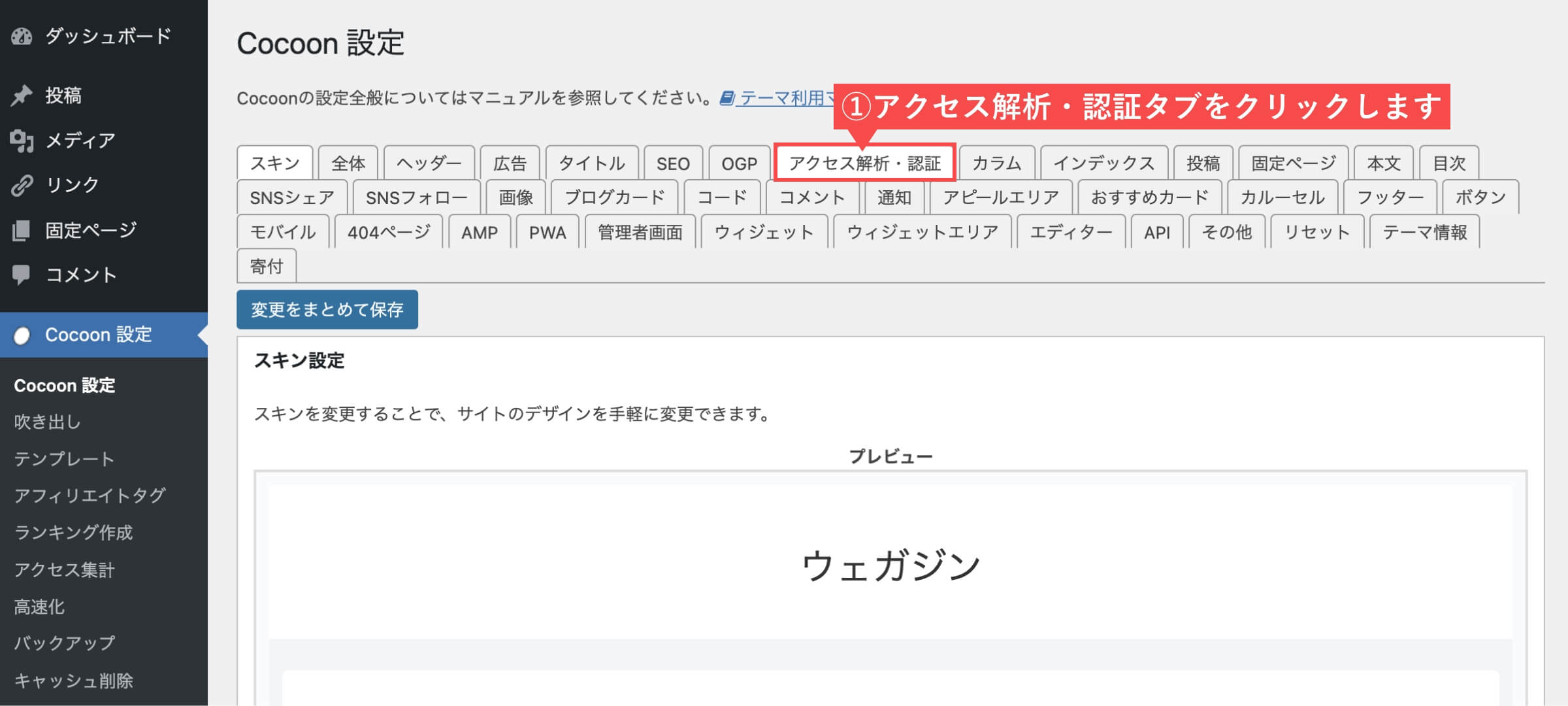
- 「Cocoon設定」をクリックします。


- 「アクセス解析・認証」タブをクリックします。


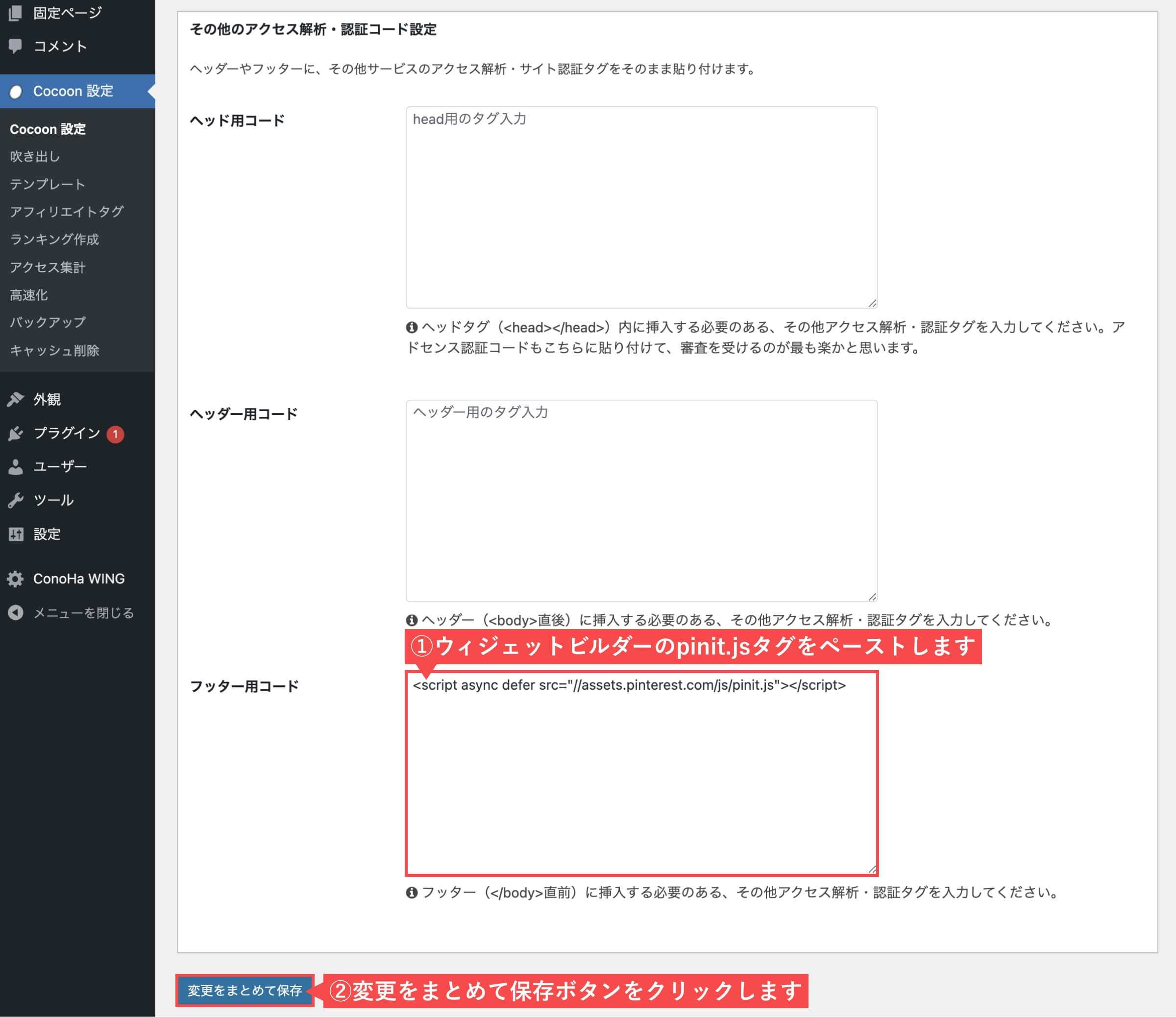
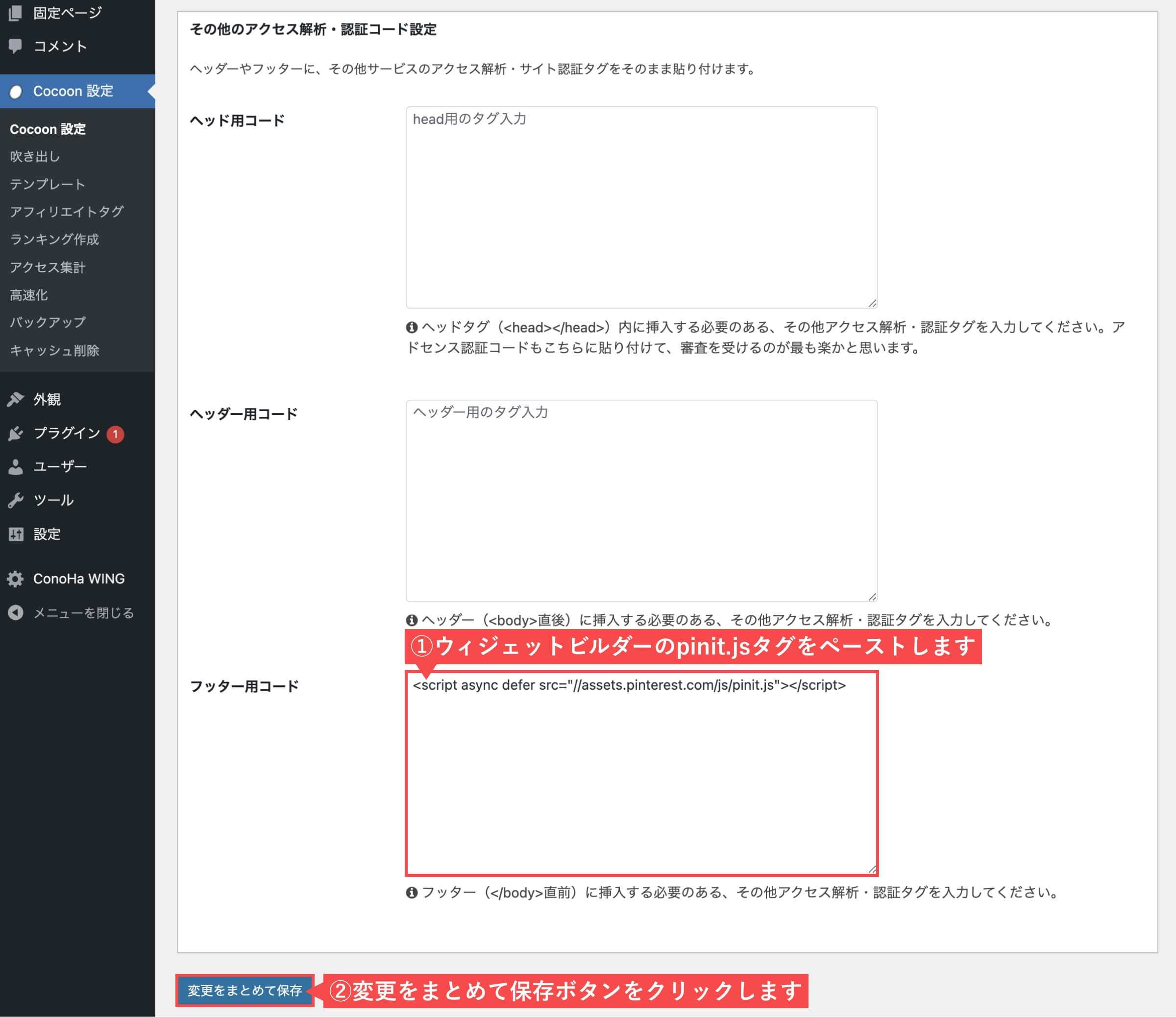
- 「ウィジェットビルダーのpinit.jsタグ」をペーストします。
- 「変更をまとめて保存」ボタンをクリックします。




「WordPressテーマ「Cocoon」に設置する」の解説は以上です。
WordPressテーマ「AFFINGER6」に設置する
AFFINGERを利用している方は、下記の手順で設定できます。
WordPressテーマ「JIN」に設置する
JINを利用している方は、下記の手順で設定できます。
テーマのヘッダーファイルに貼り付ける
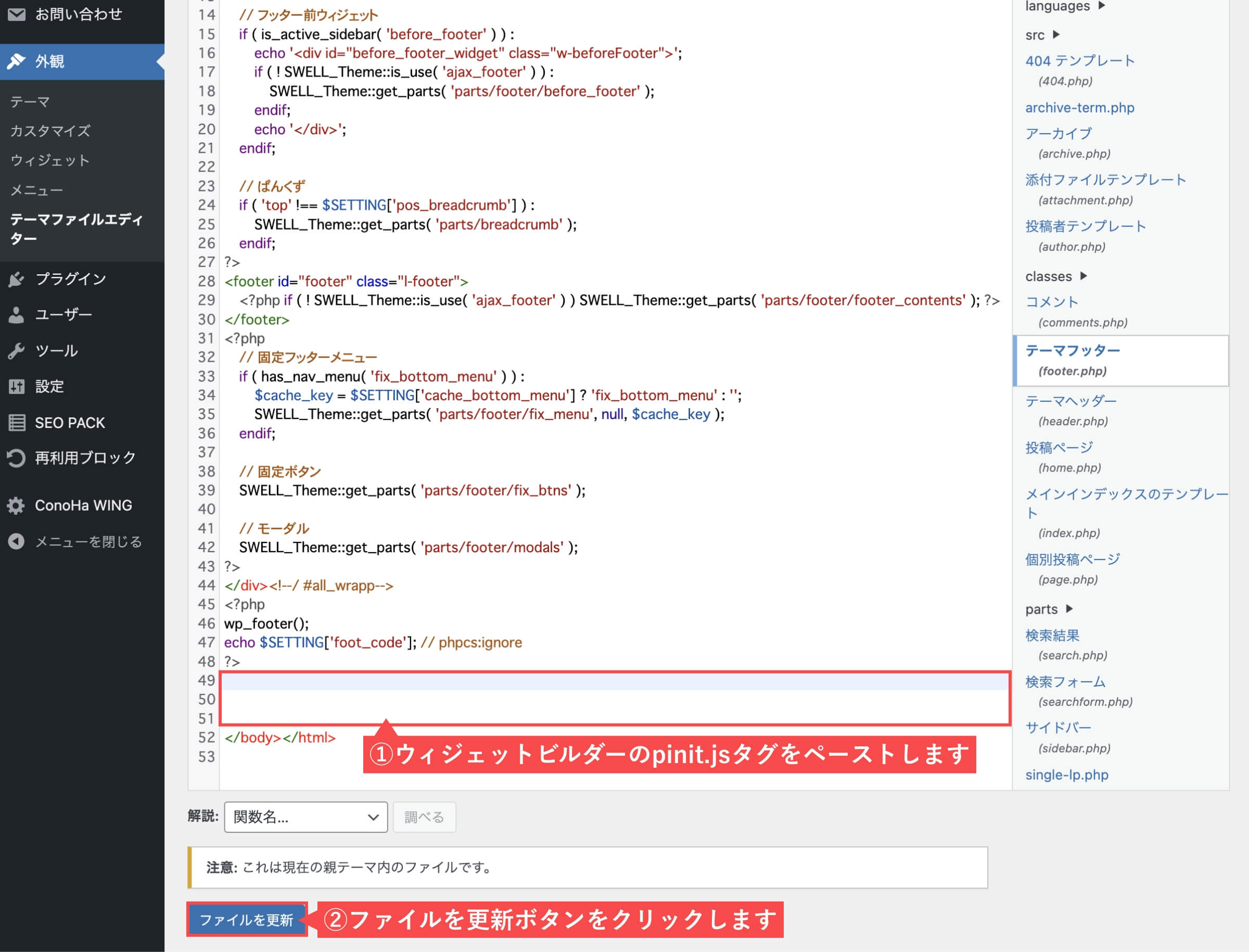
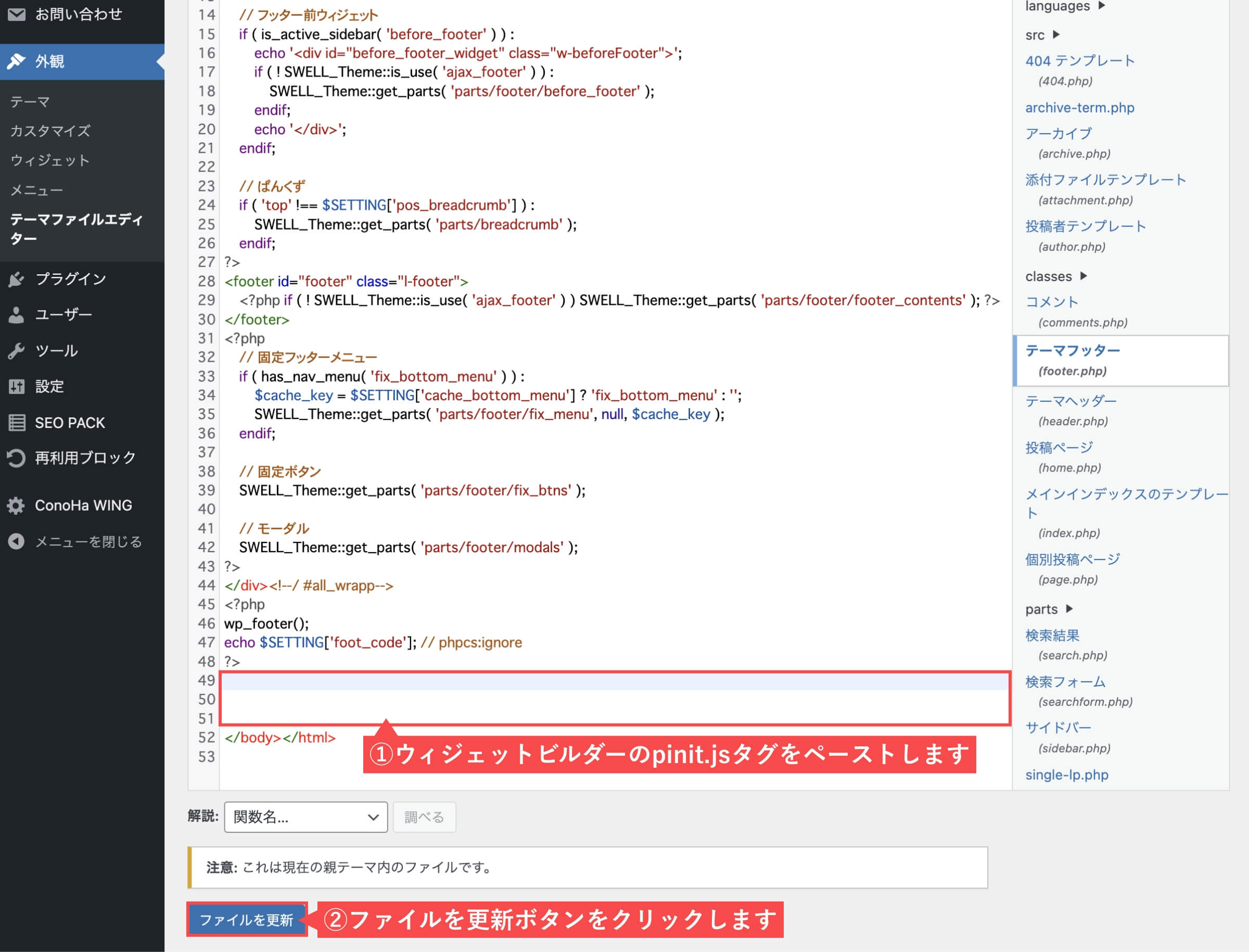
WordPressの管理画面からテーマファイルエディターに設置する方法を解説します。
WordPress管理画面から解説します。
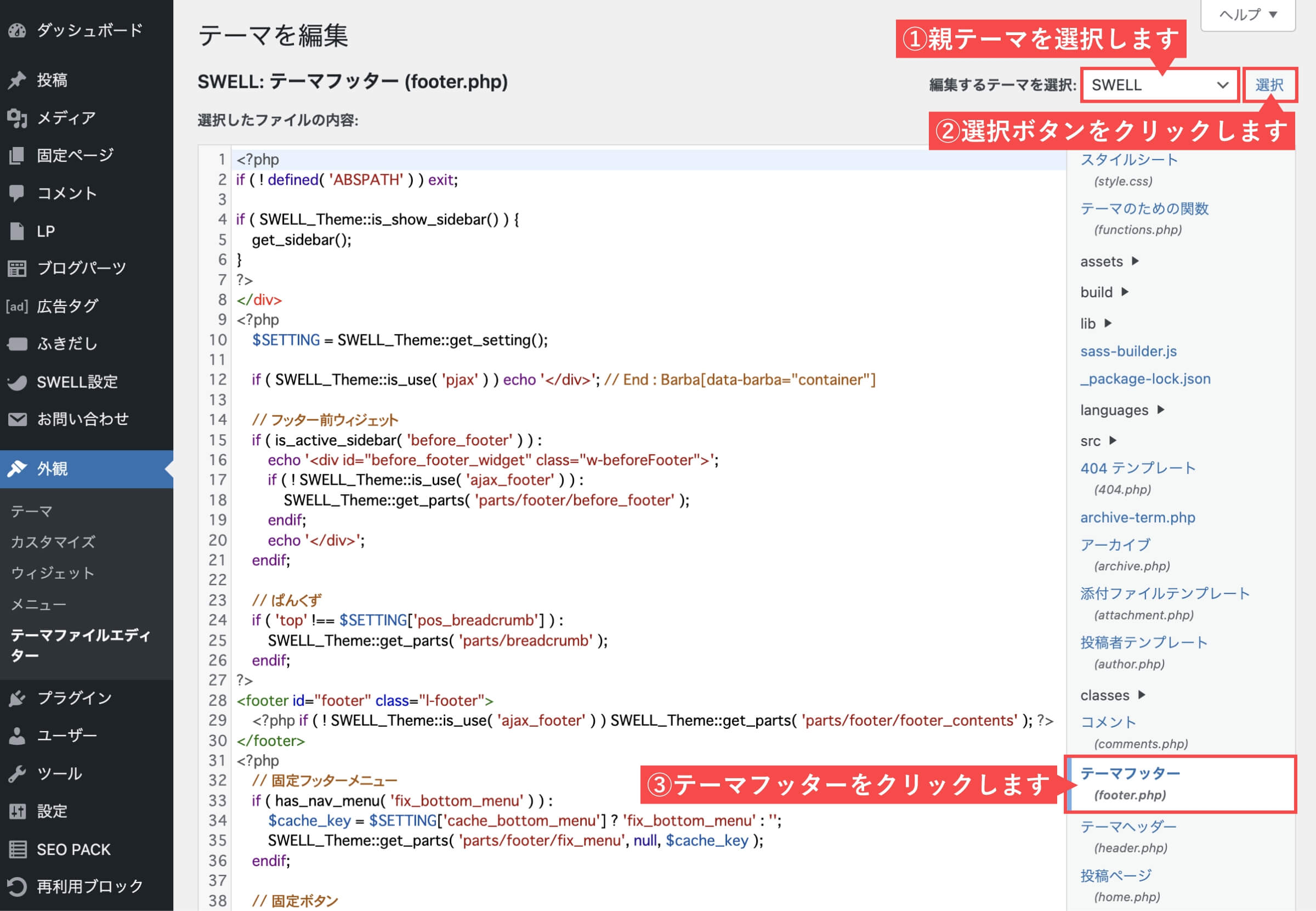
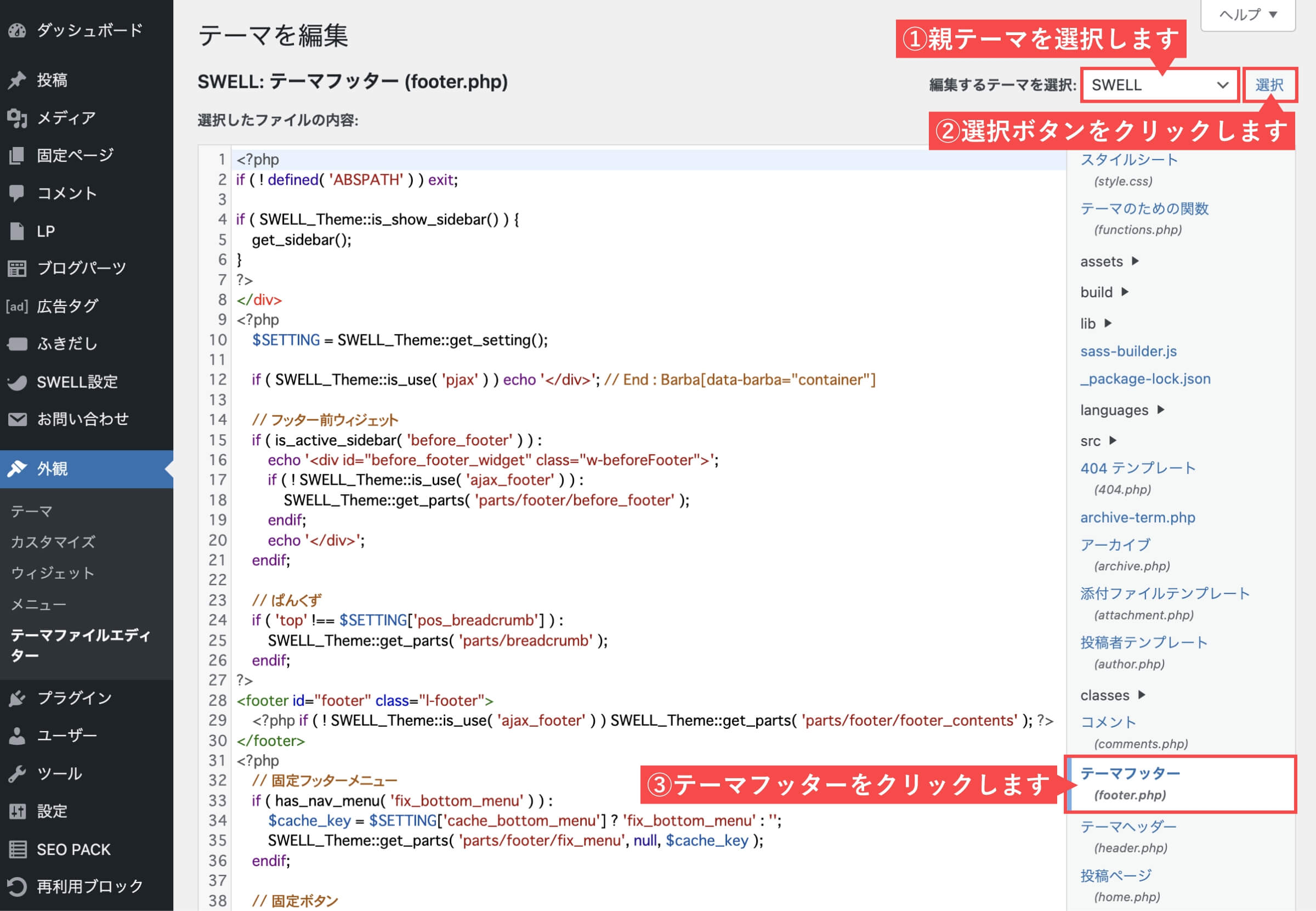
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「テーマファイルエディター」をクリックします。


- 編集するテーマを選択で「親テーマ」を選択します。
- 「選択」ボタンをクリックします。
- 「テーマフッター」をクリックします。


- </body>タグの前に「ウィジェットビルダーのpinit.jsタグ」をペーストします。
- 「ファイルを更新」ボタンをクリックします。


「テーマのヘッダーファイルに貼り付ける方法」の解説は以上です。
テーマのヘッダーファイル「header.php」から編集する場合は下記のリスクに注意してください。
- WordPressテーマを更新するときにコードがリセットされてしまう
- コードのペースト位置を間違えてサイト崩れが発生する(元に戻せば直ります)
特に初心者の方は、コードに慣れていないので別の方法を選択しましょう。
記事内にウィジェットを埋め込む方法
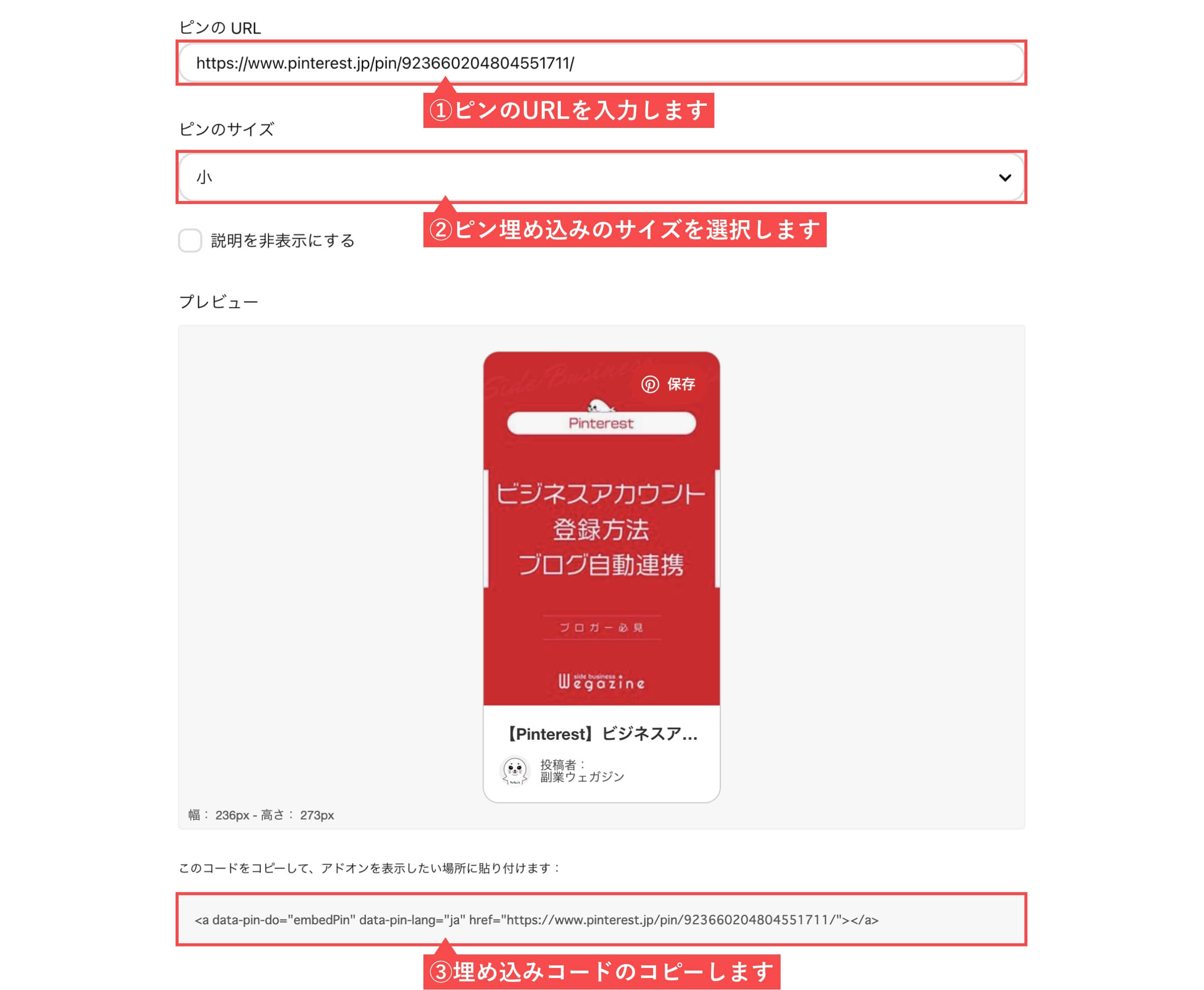
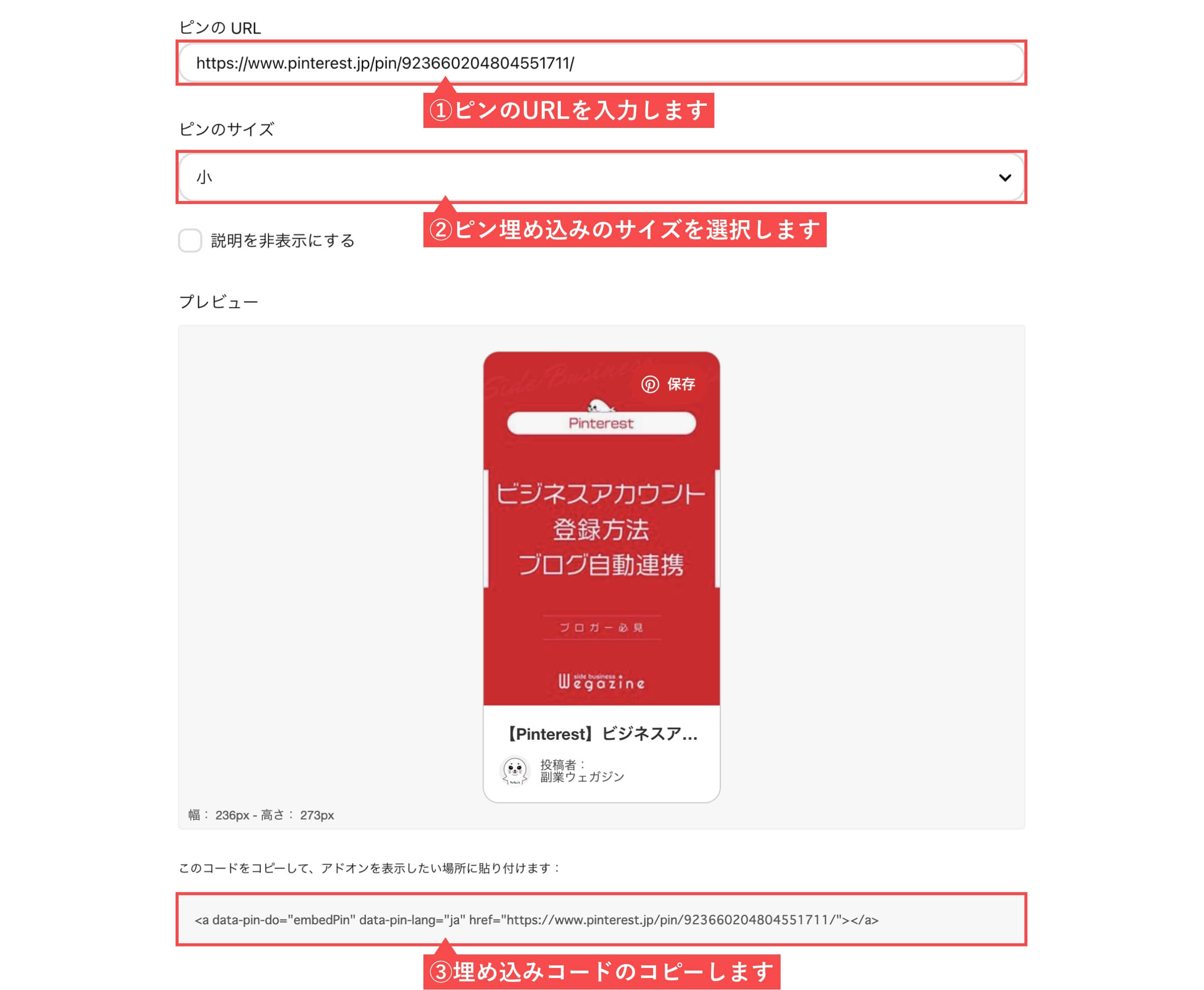
Pinterestのウィジェットビルダー「ピン埋め込み」にアクセスします。
- 「ピンのURL」を入力します。
- 「ピン埋め込みのサイズ」を選択します。
- 生成された「埋め込みコード」をコピーします。


- ピン以外のボード、プロフィールも同様の方法で埋め込みコードを生成できます。
埋め込みコードの生成が完了したら、WordPress管理画面から解説します。
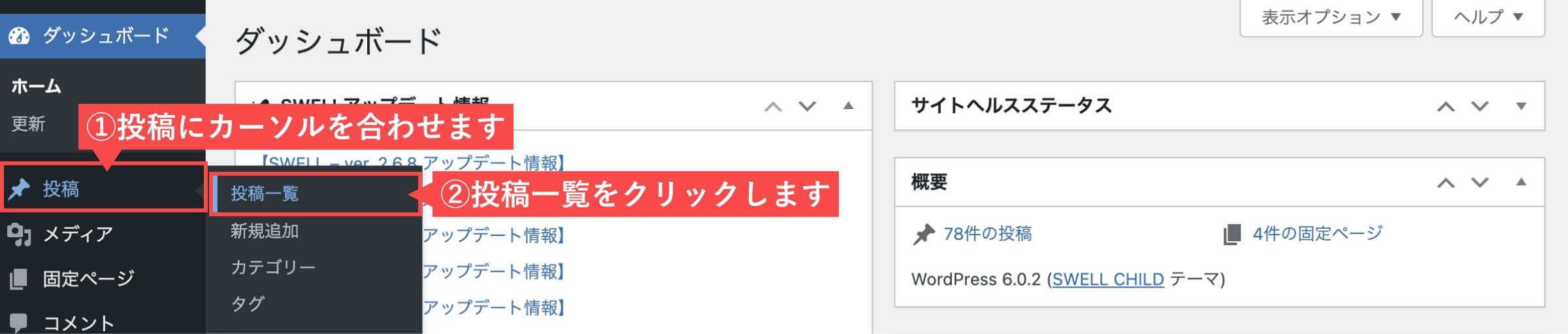
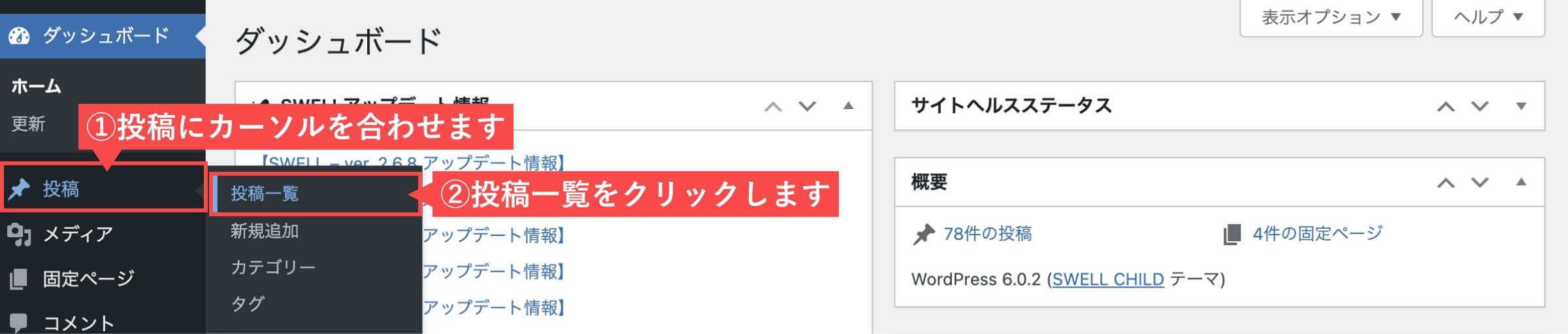
- 管理画面の左側メニューから「投稿」にカーソルを合わせます。
- 「投稿一覧」をクリックします。


- 該当の「記事」をクリックします。


- 埋め込みたい位置でブロックの「カスタムHTML」をクリックして設置します。


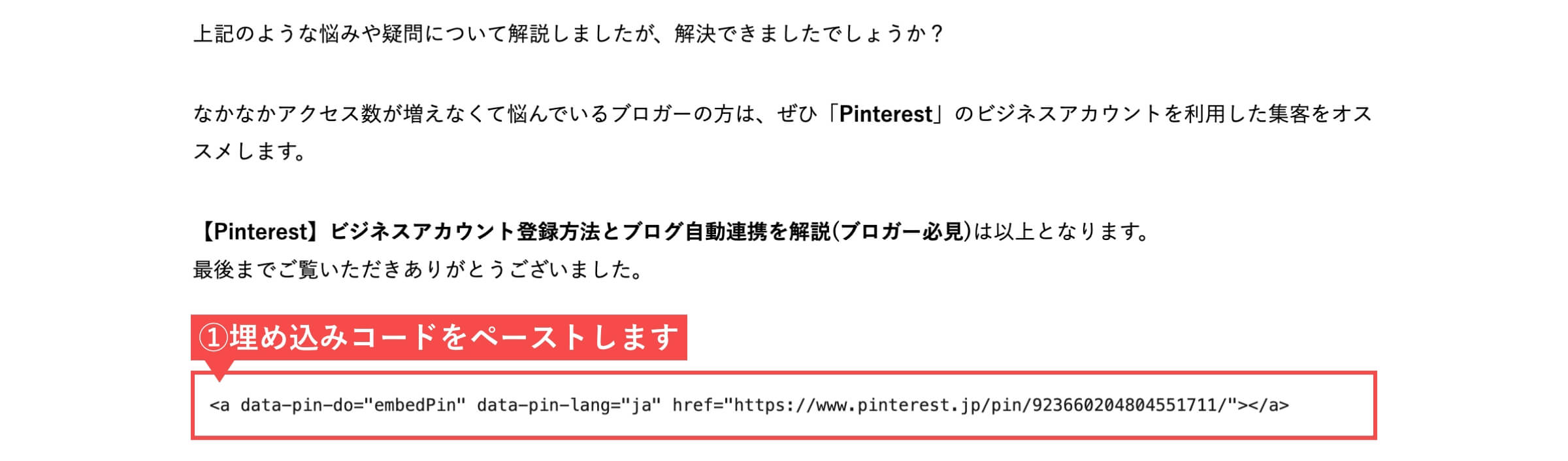
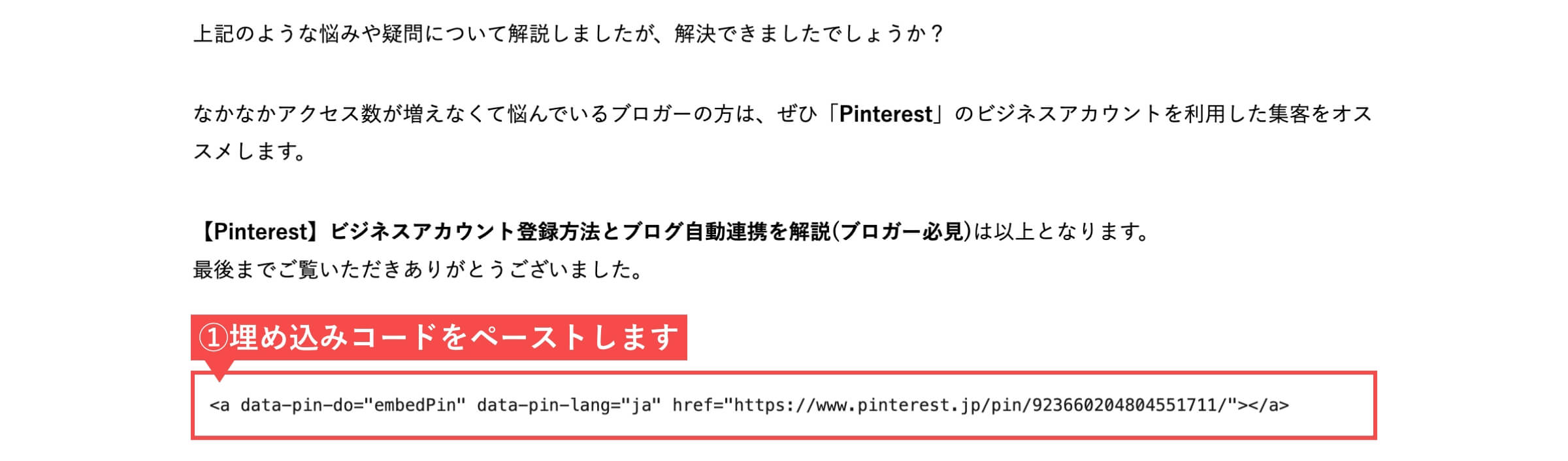
- ウィジェットビルダーで生成した「埋め込みコード」をペーストします。


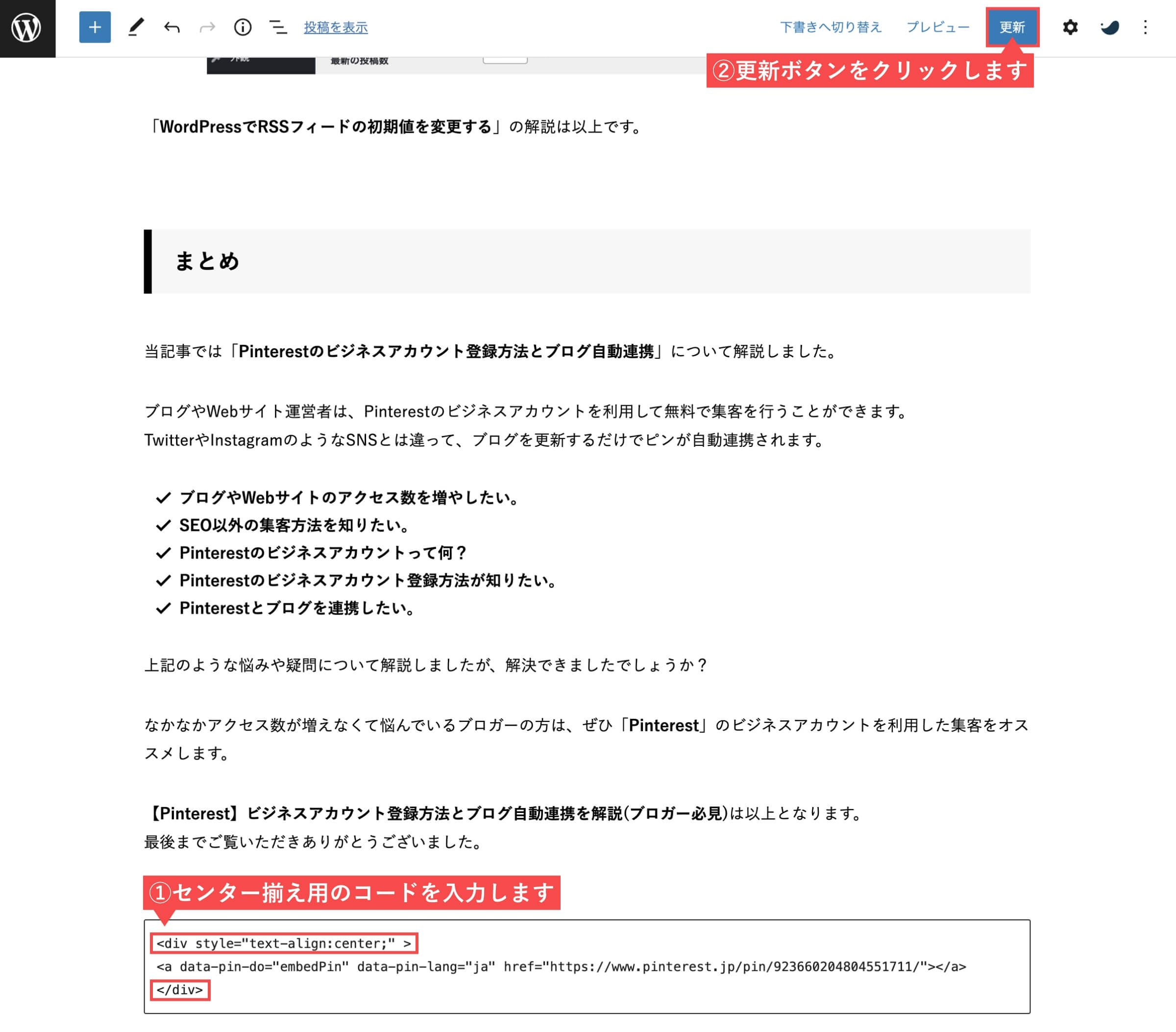
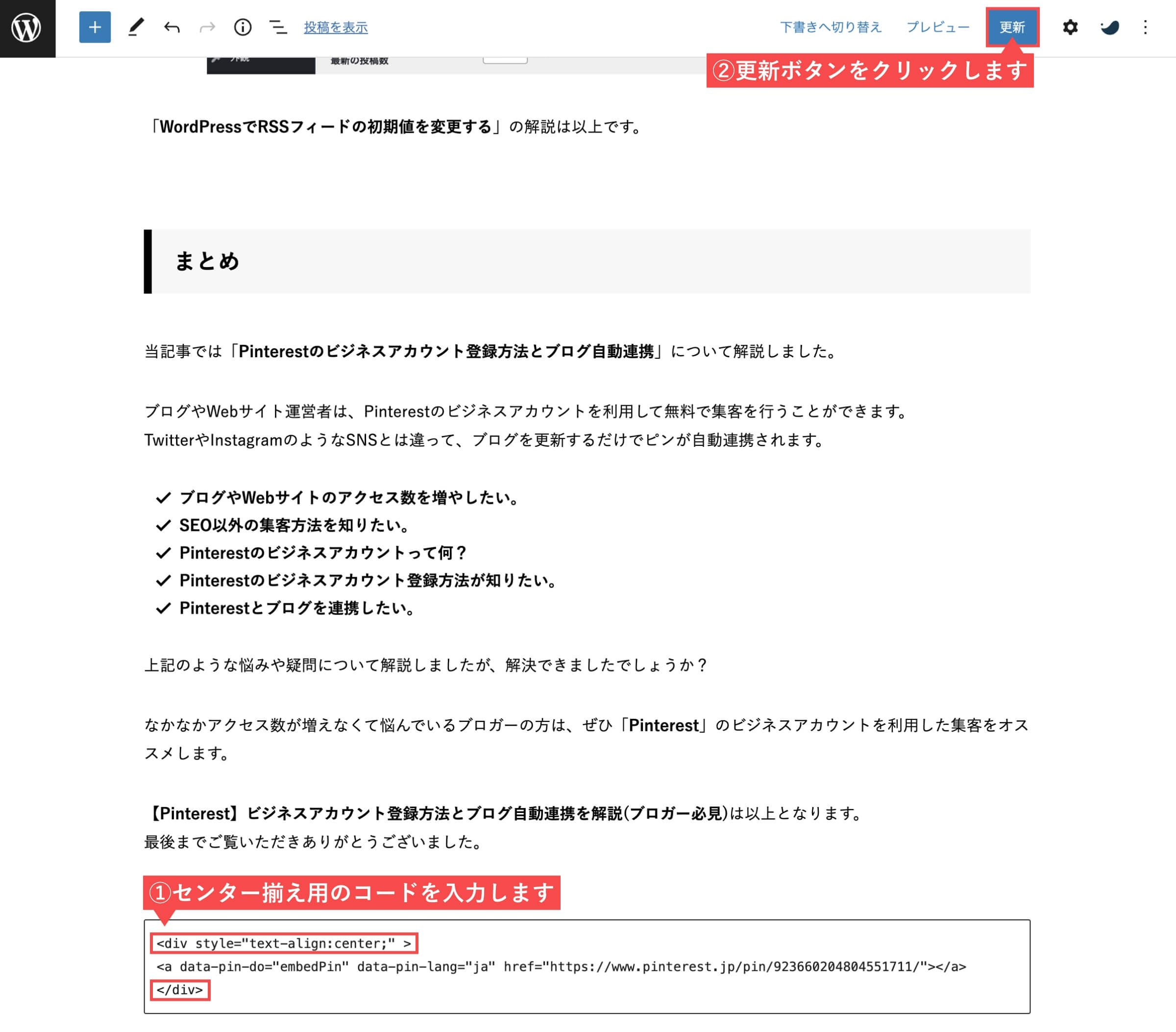
- ウィジェットピンをセンター揃えにするための「コード」を入力します。
- 「更新」ボタンをクリックします。
<div style="text-align:center;">
Pinterestの埋め込みコード
</div>



「記事内にウィジェットを埋め込む方法」の解説は以上です。
サイドバーにウィジェットを埋め込む方法
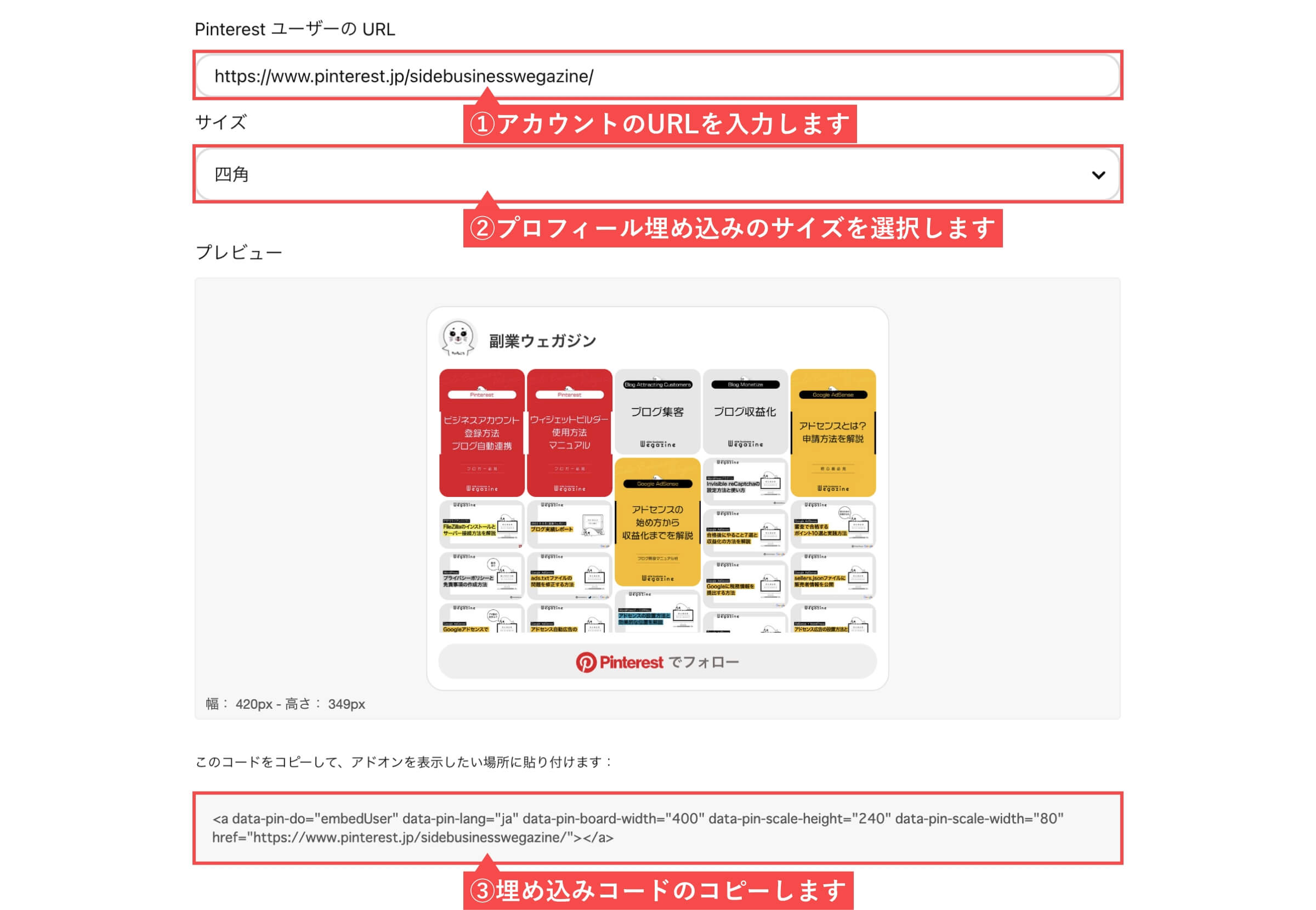
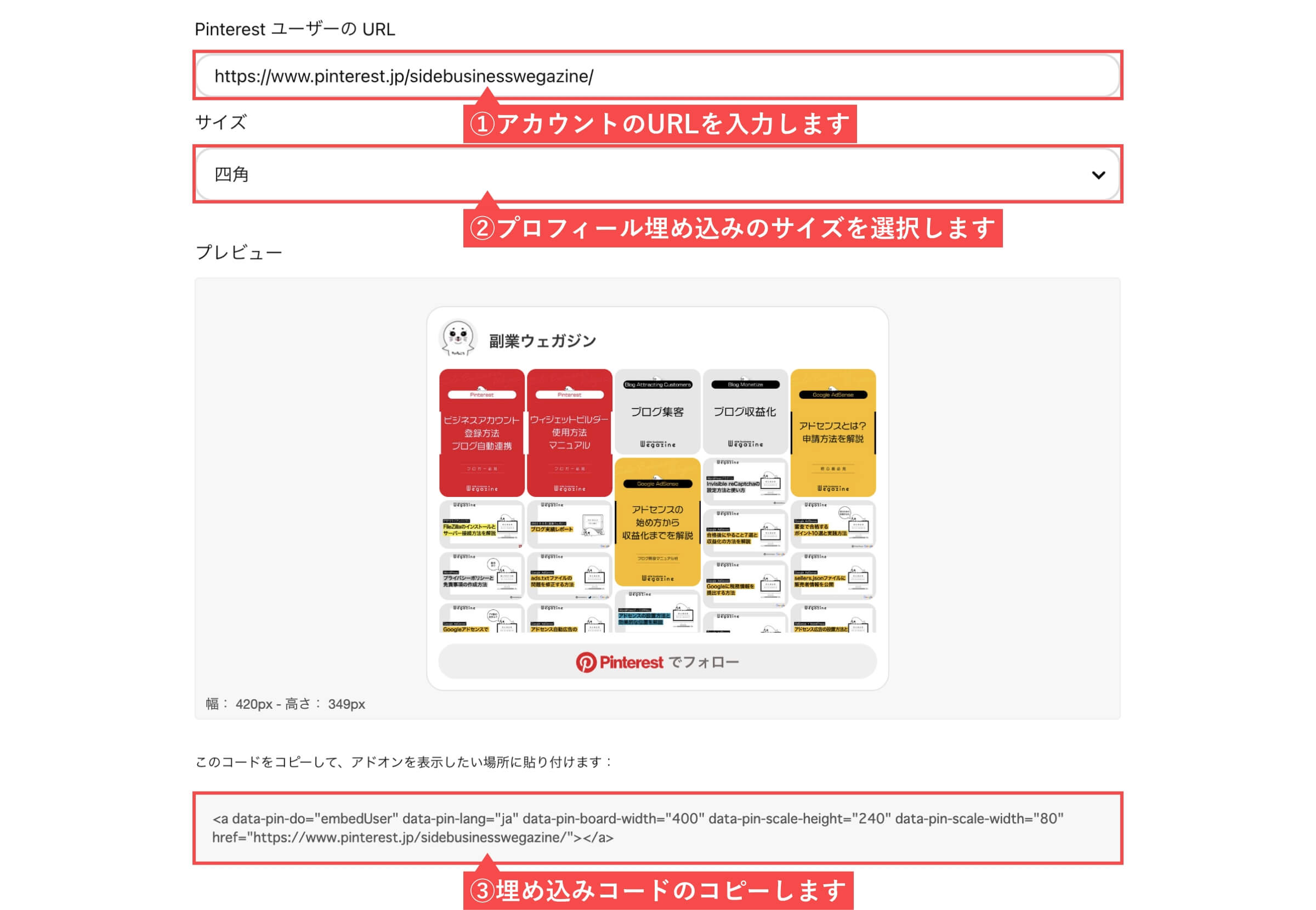
Pinterestのウィジェットビルダー「プロフィール埋め込み」にアクセスします。
- 「アカウントのURL」を入力します。
- 「プロフィール埋め込みのサイズ」を選択します。
- 生成された「埋め込みコード」をコピーします。


- プロフィール以外のピン、ボードも同様の方法で埋め込みコードを生成できます。
埋め込みコードの生成が完了したら、WordPress管理画面から解説します。
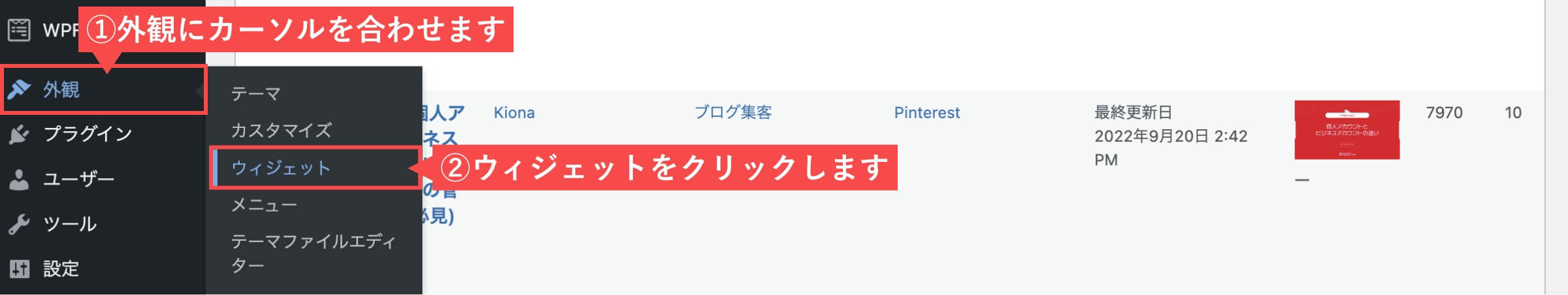
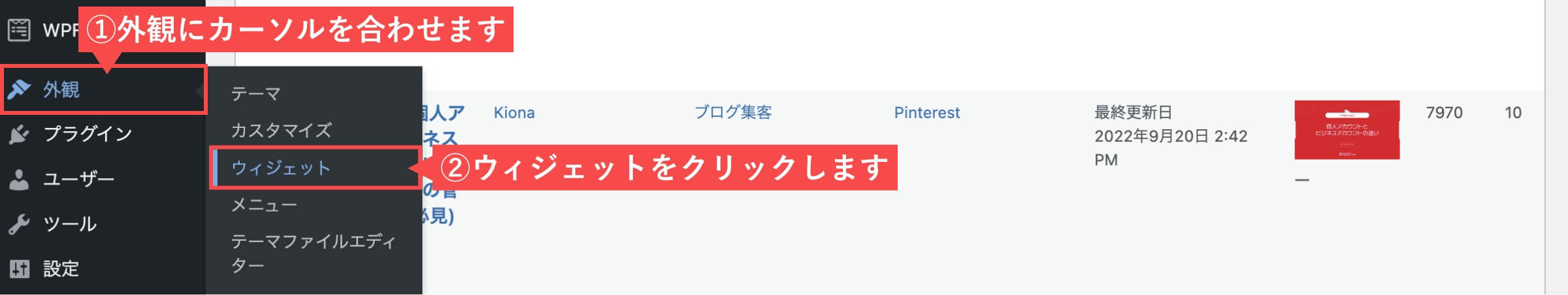
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「ウィジェット」をクリックします。


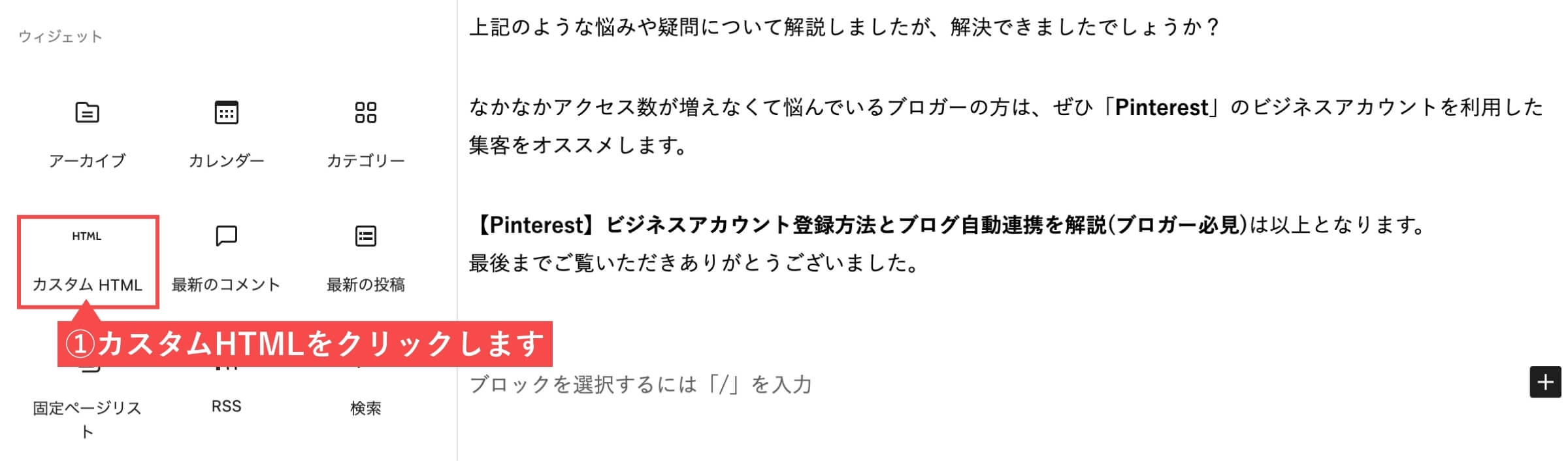
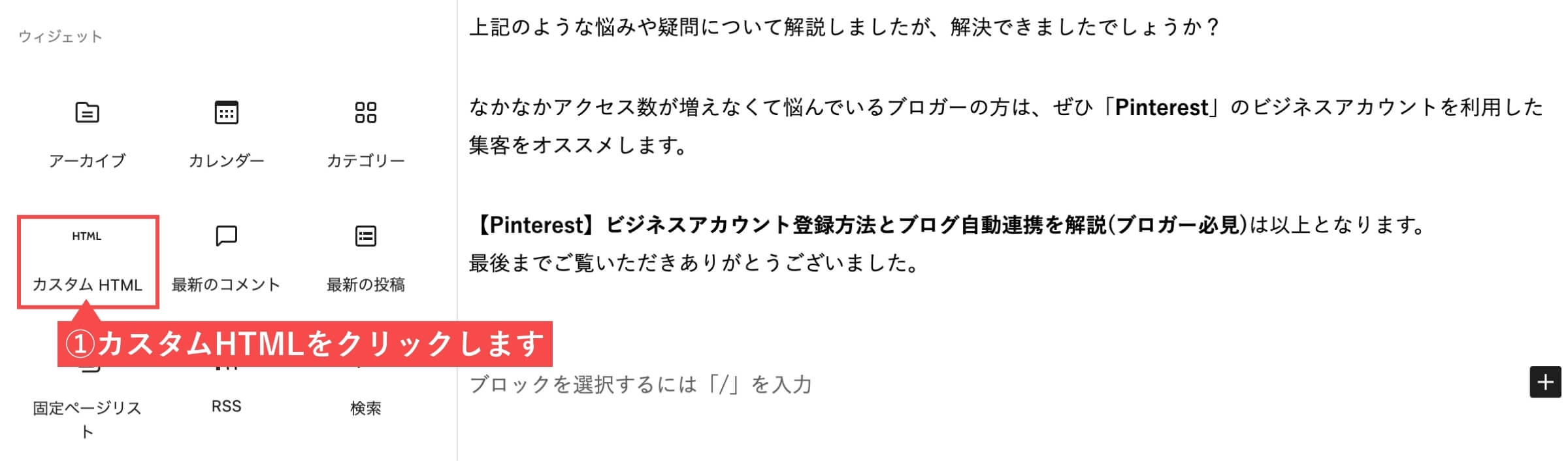
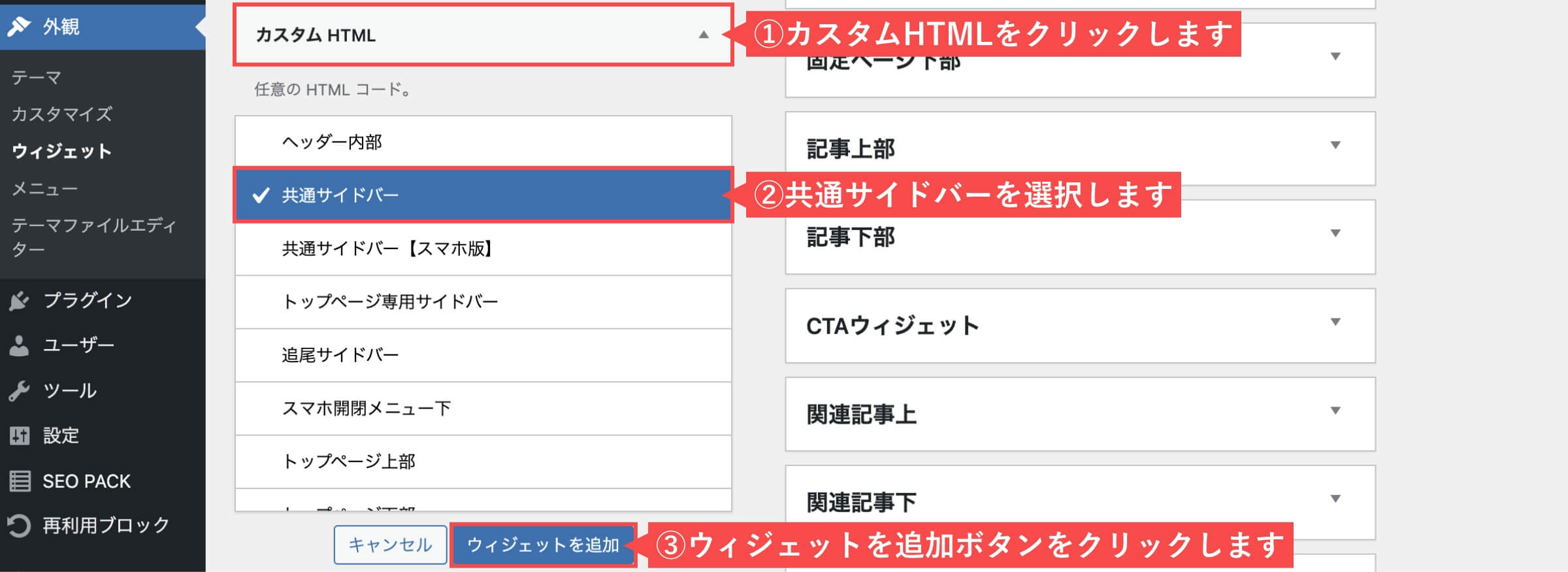
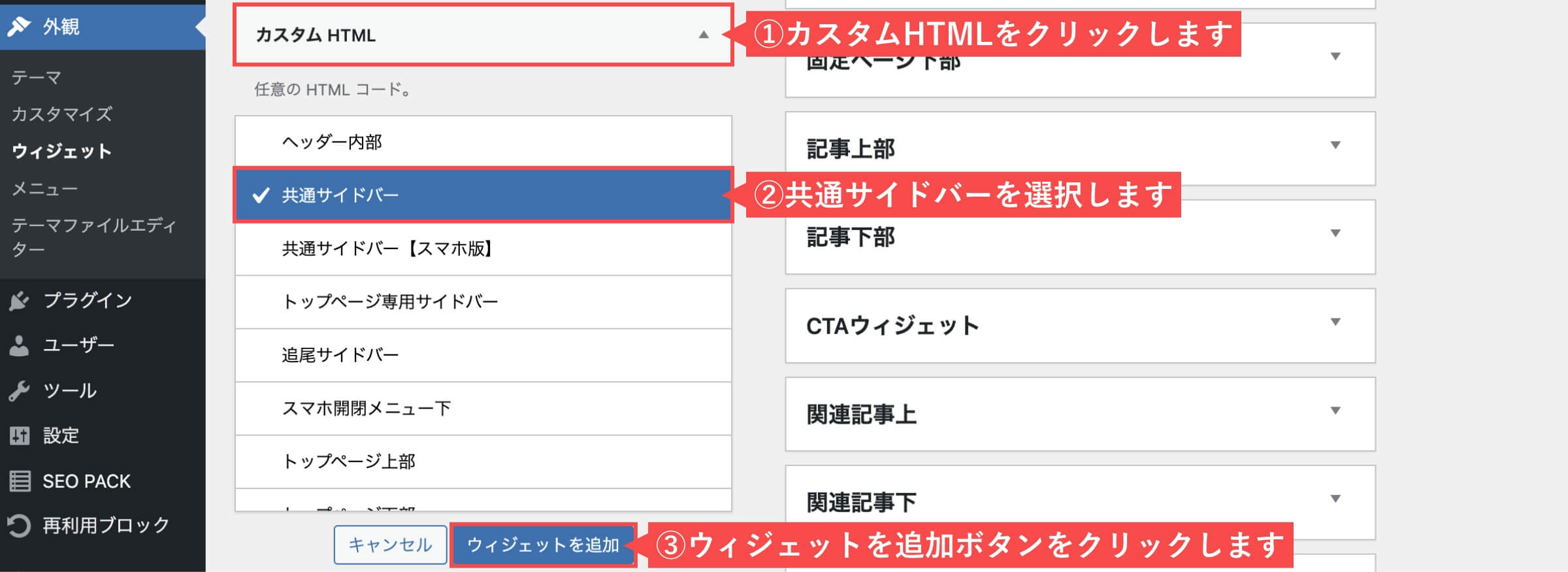
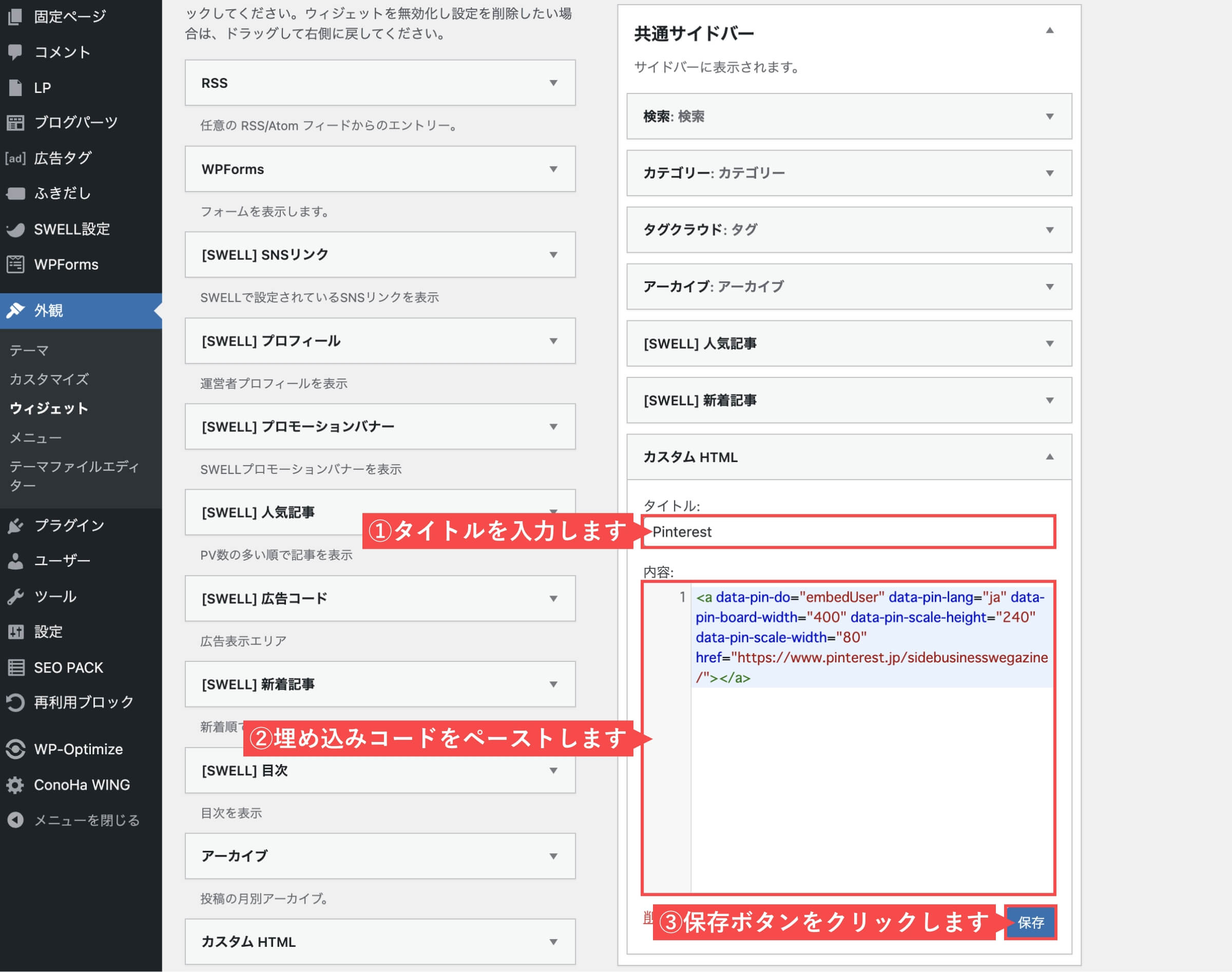
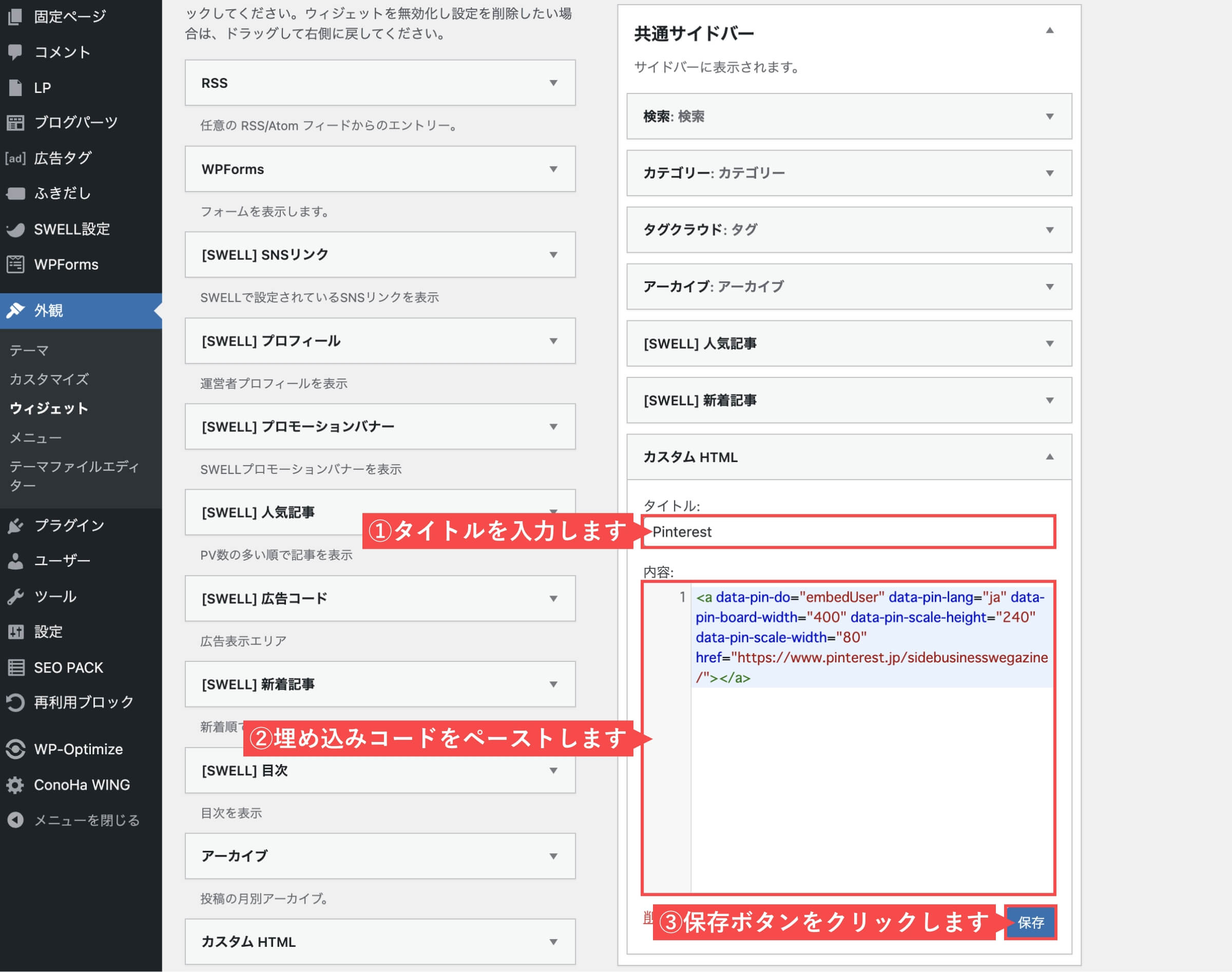
- 「カスタムHTML」をクリックします。
- 「共通サイドバー」を選択します。
- 「ウィジェットを追加」ボタンをクリックします。


- 「タイトル」を入力します。
- 内容に「埋め込みコード」をペーストします。
- 「保存」ボタンをクリックします。




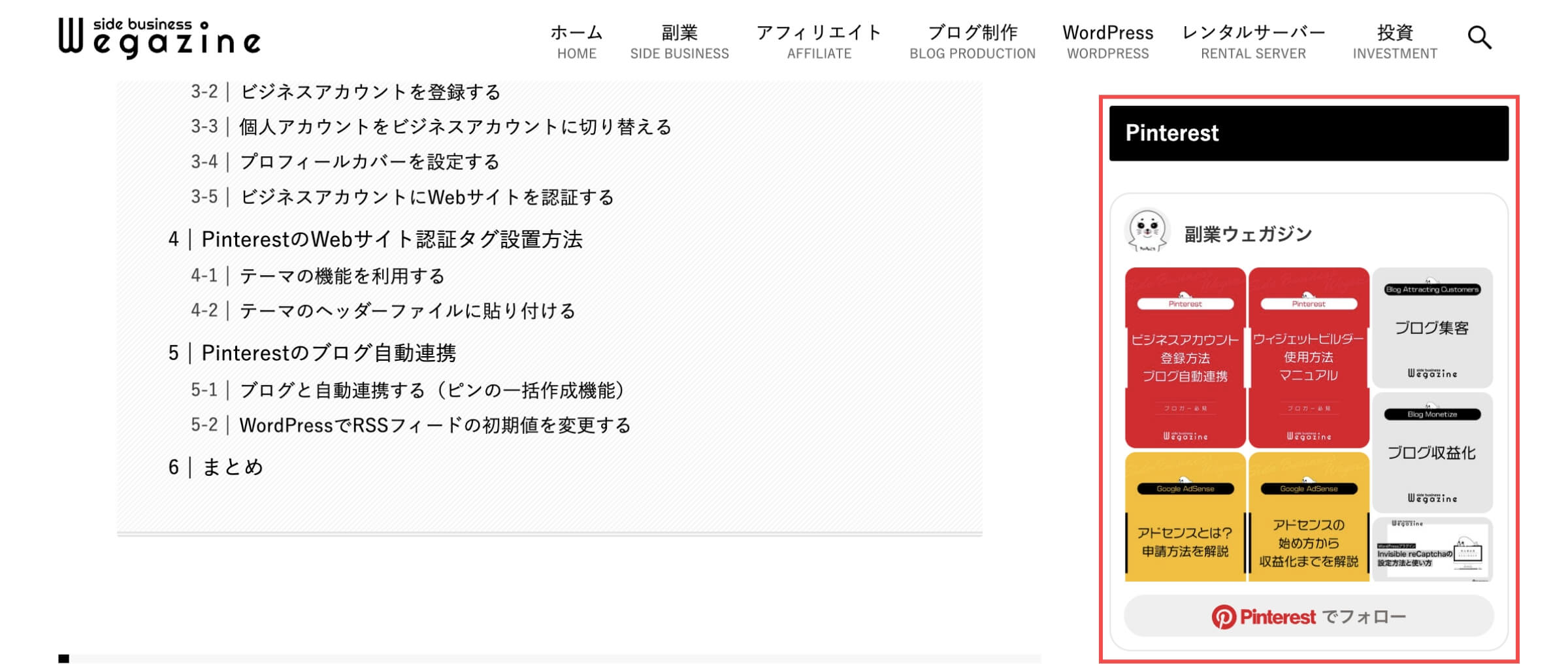
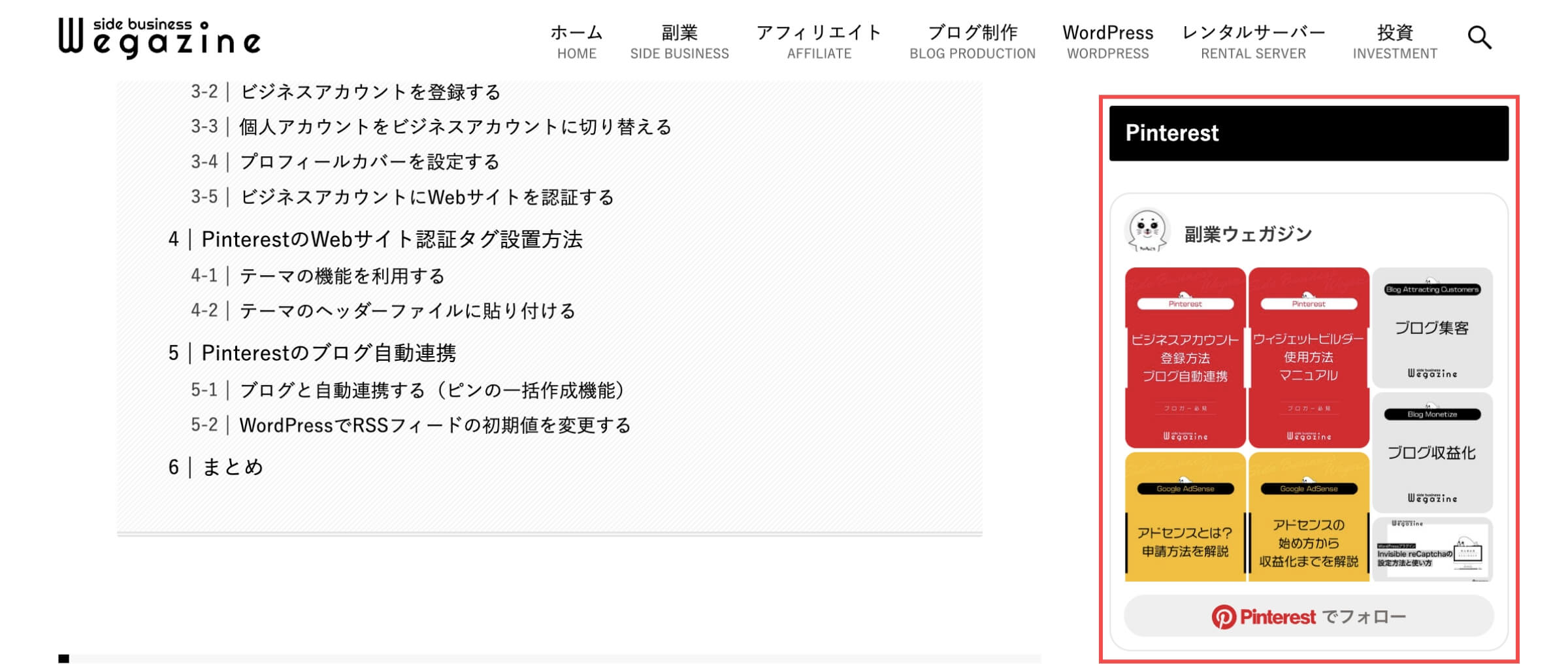
「サイドバーにウィジェットを埋め込む方法」の解説は以上です。
サイドバー以外にもWordPressのウィジェット機能を利用すれば埋め込むことができます。
まとめ
当記事では「Pinterestのウィジェットビルダー使用方法」について解説しました。
ブログやWebサイトにピンやボード、アカウントプロフィールを埋め込む方法として、Pinterestのウィジェットビルダーを利用します。
他にも保存ボタンの設定やフォローボタンの設定なども行えます。
- ブログやWebサイトからPinterestにリンクしたい。
- Pinterestのウィジェットビルダーの使い方を知りたい。
- Pinterestのフォロワーを増やしたい。
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
Pinterestのフォロワーやリピンを獲得したい場合は、積極的にウィジェットビルダーを利用してブログやWebサイトに埋め込みコードを設置していきましょう。
【Pinterest】ウィジェットビルダー使用方法マニュアル(ブロガー必見)は以上となります。
最後までご覧いただきありがとうございました。

