WordPressのデザインテーマで「SWELL」の利用を考えている方、もしくは利用している方で、サイトのデザインに悩まれている方に朗報です。
SWELLにはデモサイトデザインが用意されているため、デザインのカスタマイズに悩まず簡単に始めることができます。
慣れてきたタイミングでカスタマイズすることもできるため、最初はデモサイトデザインを活用しましょう。
当サイトもデモサイトデザイン(SWELL DEMO 01)を利用して始めました。
当記事の手順通りに進めれば、初心者の方でも5分で簡単にデモサイトデザインの着せ替えを行うことができます。
この機会にSWELLを利用したWordPressテーマに変更してみてはいかがでしょうか。
SWELLのデモサイトデザインを利用するには、WordPressテーマSWELLの導入が必要です。


\ WordPress高機能テーマ /
- SWELLのデモサイトデザインとは
- SWELLデモサイトデザインの着せ替え方法
SWELLのデモサイトデザインとは


SWELLのデモサイトデザインとは、SWELLを利用しているSWELLユーザーの方に向けて、開発者の了さん(@ddryo_loos)が用意したスタートパックのようなサービスです。
SWELL購入者は自由に利用できるので、ブログやWebサイトを始めるまでの時間短縮になります。
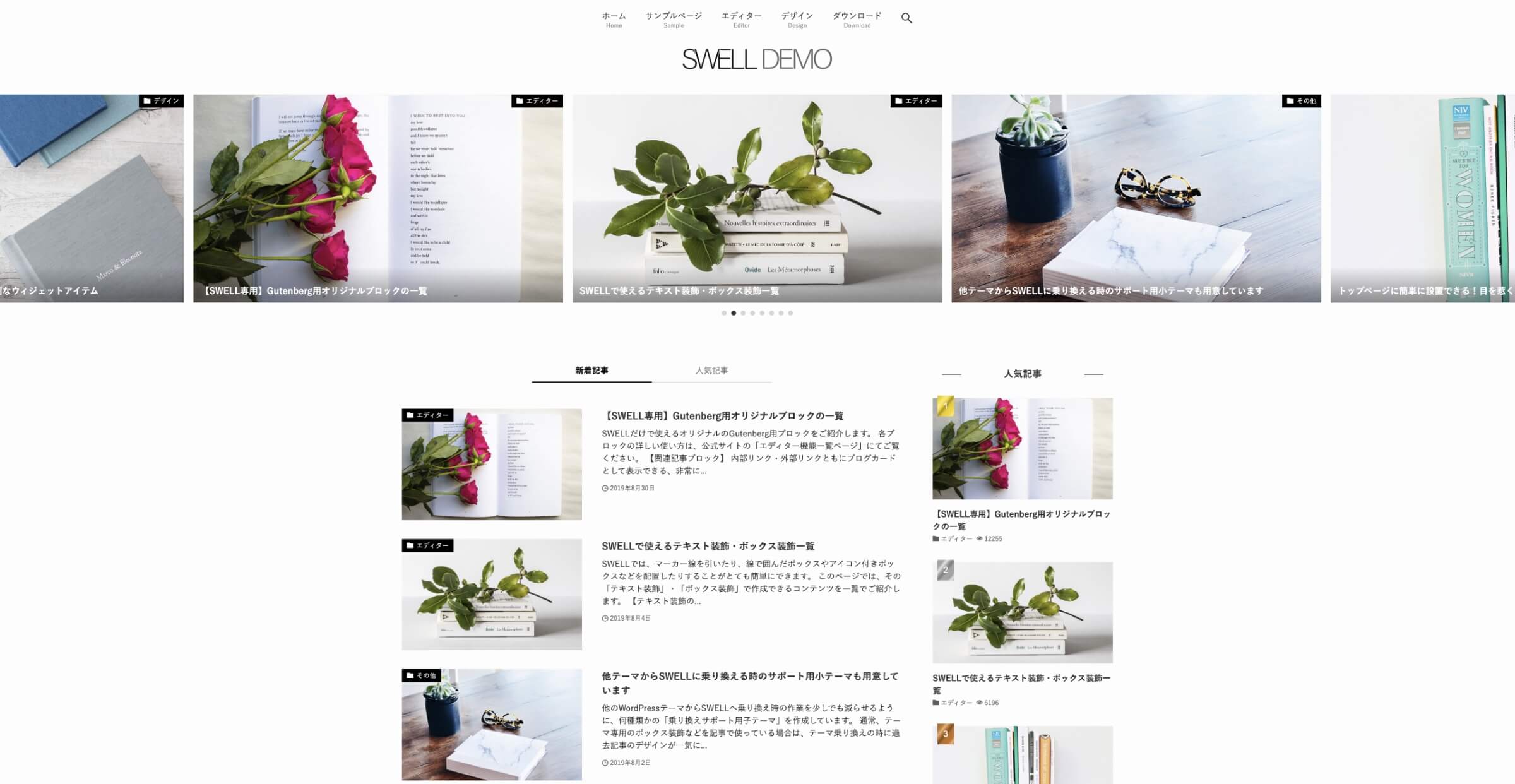
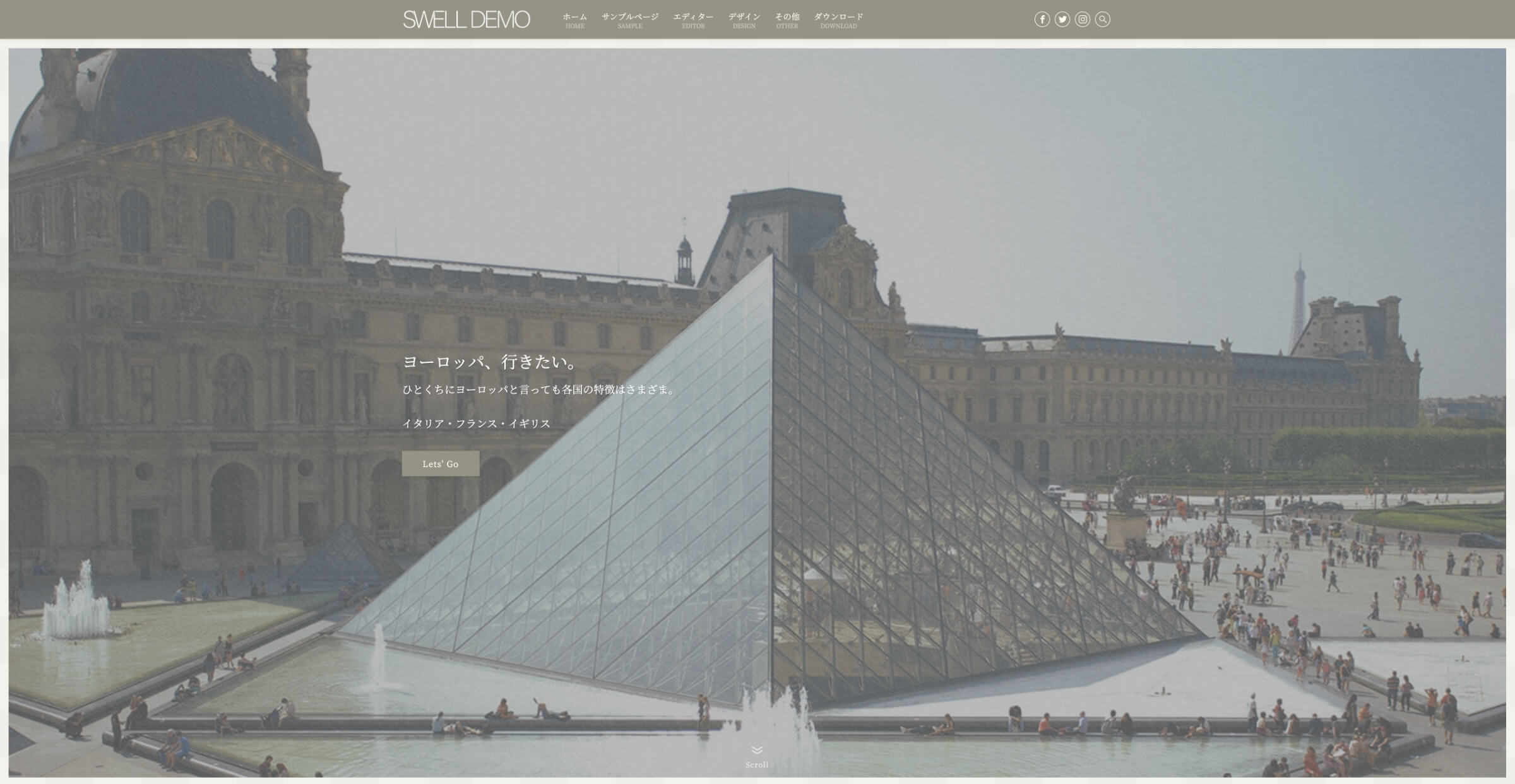
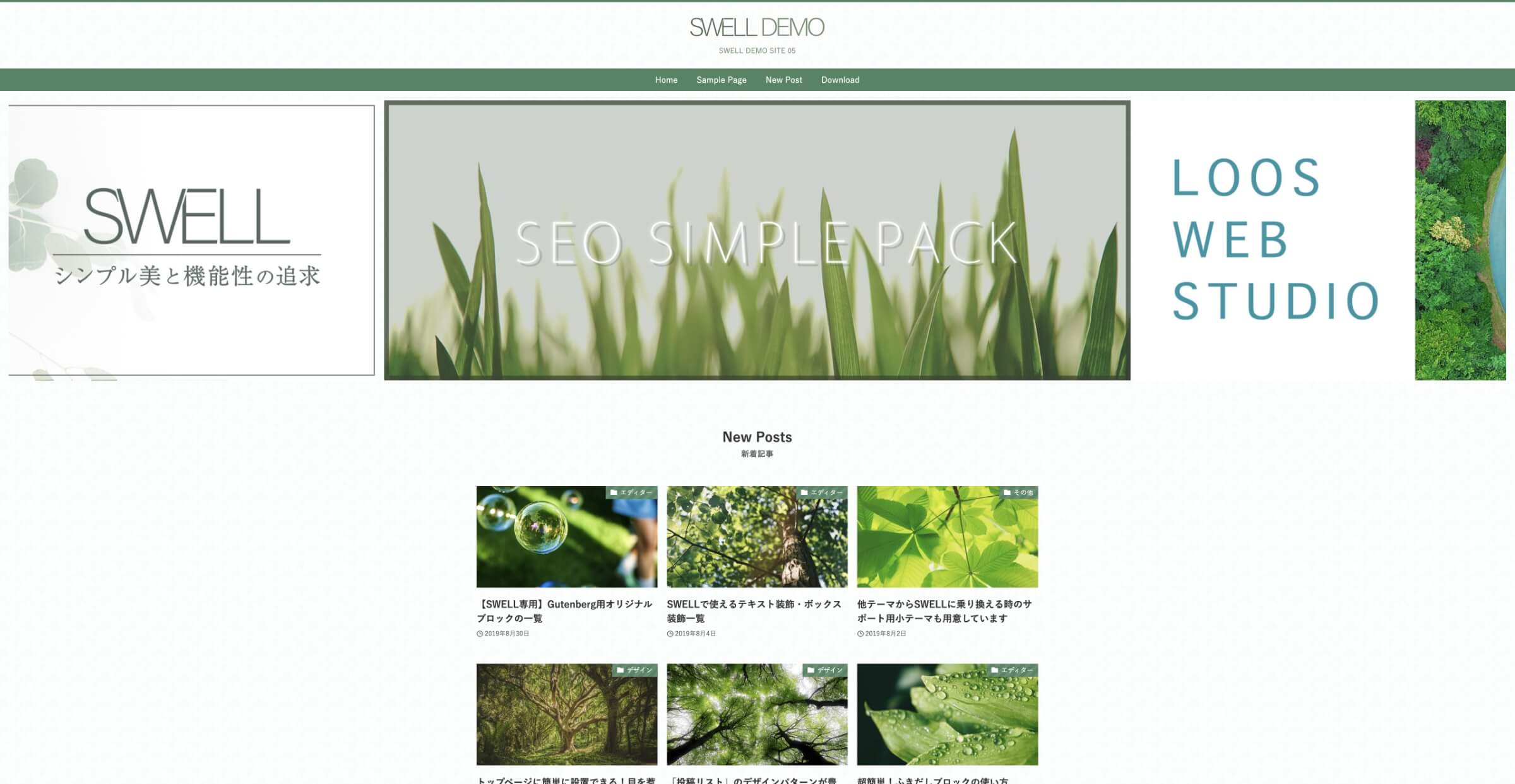
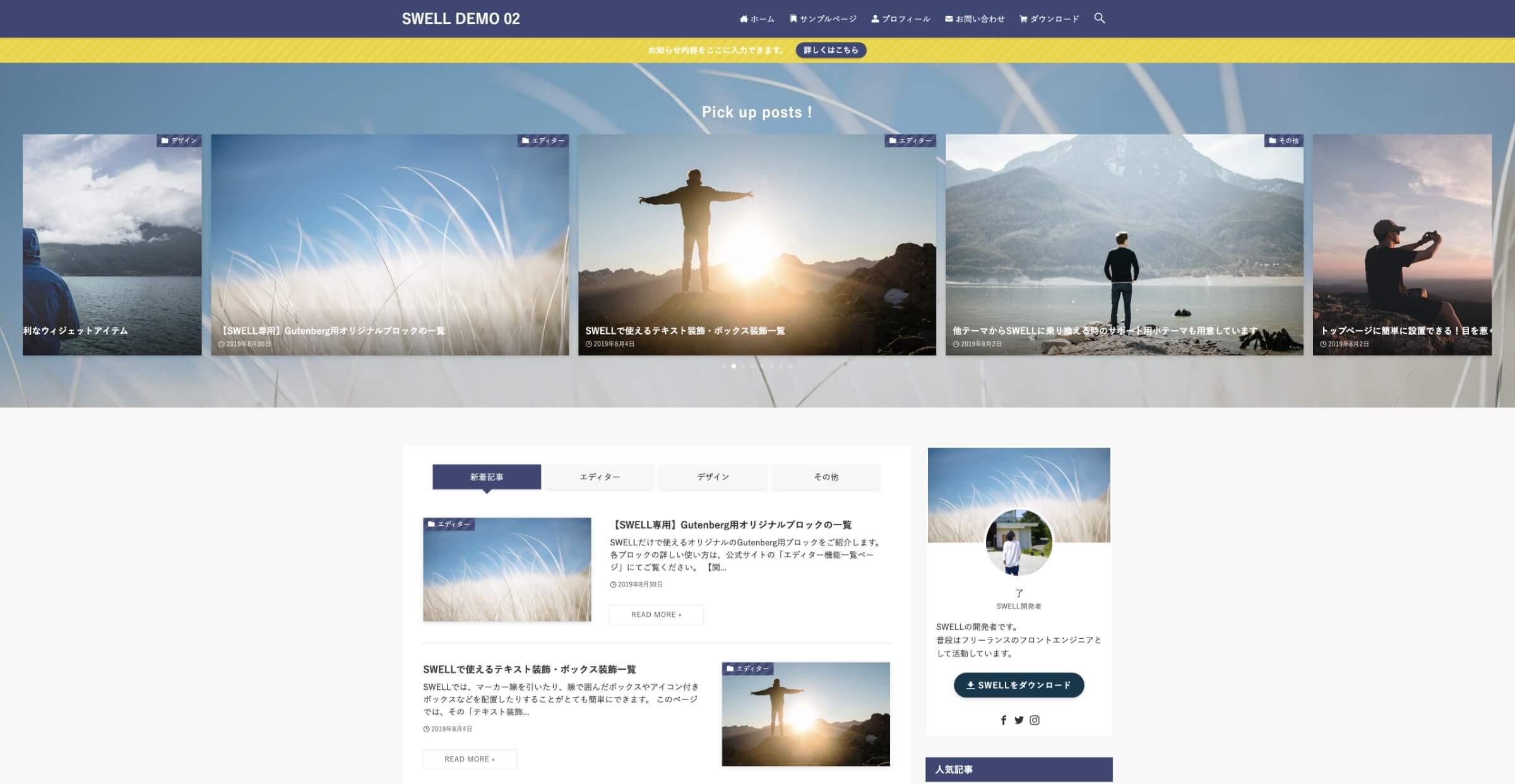
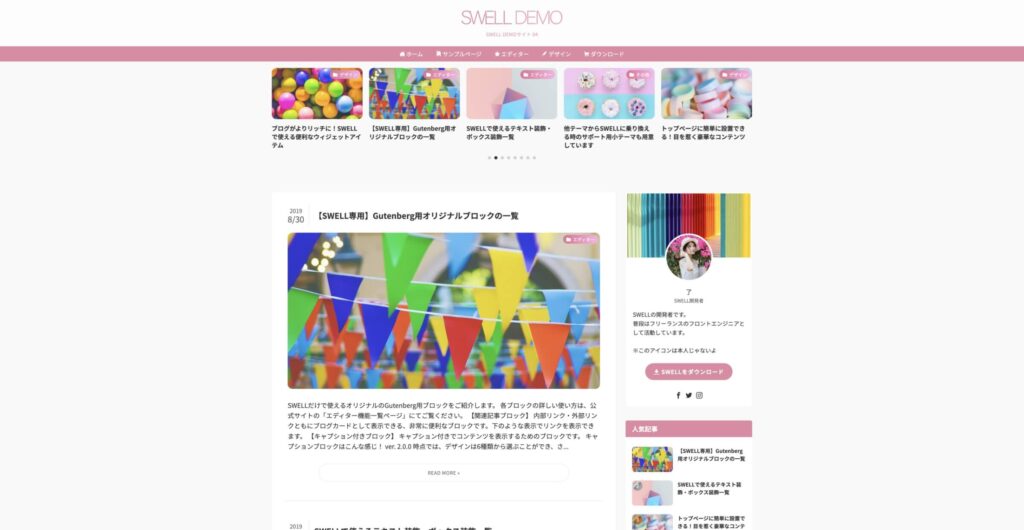
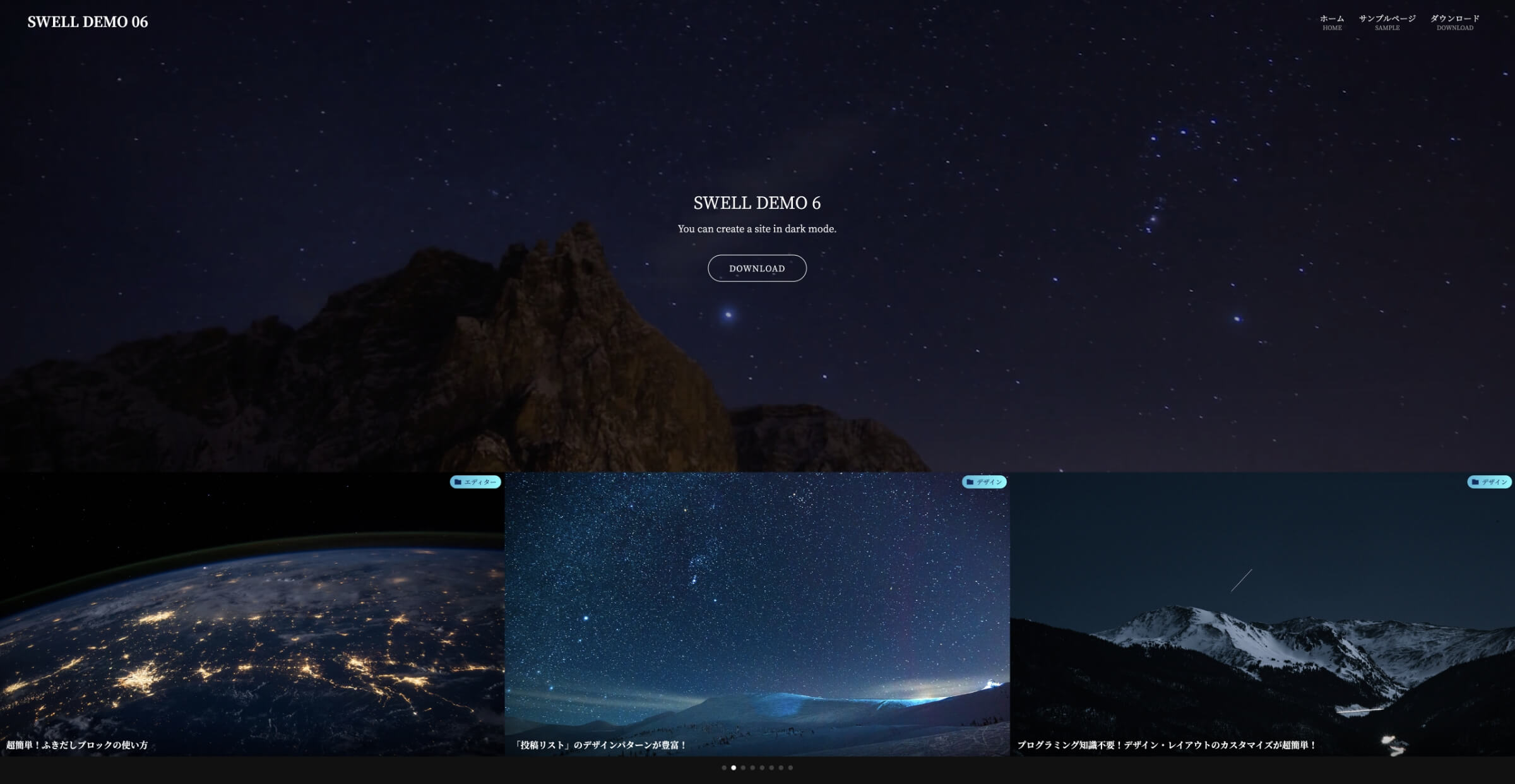
SWELLには「6パターンのデモサイトデザイン」が用意されています。
SWELLはWordPressテーマの中でも、高機能かつデザインに優れているテーマとして人気です。
実際の公式サイトもオシャレで、カスタマイズも柔軟に行うことができます。


デモサイトデザイン
実際のデモサイトデザインを見てみましょう。
\ SWELL公式サイト /
SWELLデモサイトデザインの着せ替え方法


SWELLデモサイトデザインの着せ替えを、たったの5分で完了する方法を解説します。
- WordPressプラグイン「Customizer Export/Import」をインストールする
- SWELLERS’(会員サイト)からデモサイトデータをダウンロードする
- SWELLテーマのカスタマイザーからデモサイトをインポートする
- WordPressプラグイン「Customizer Export/Import」を削除する
WordPressプラグイン「Customizer Export/Import」をインストールする
WordPress(ワードプレス)のログイン画面にアクセスします。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「ログイン状態を保存する」をチェックします。
- 「ログイン」ボタンをクリックします。


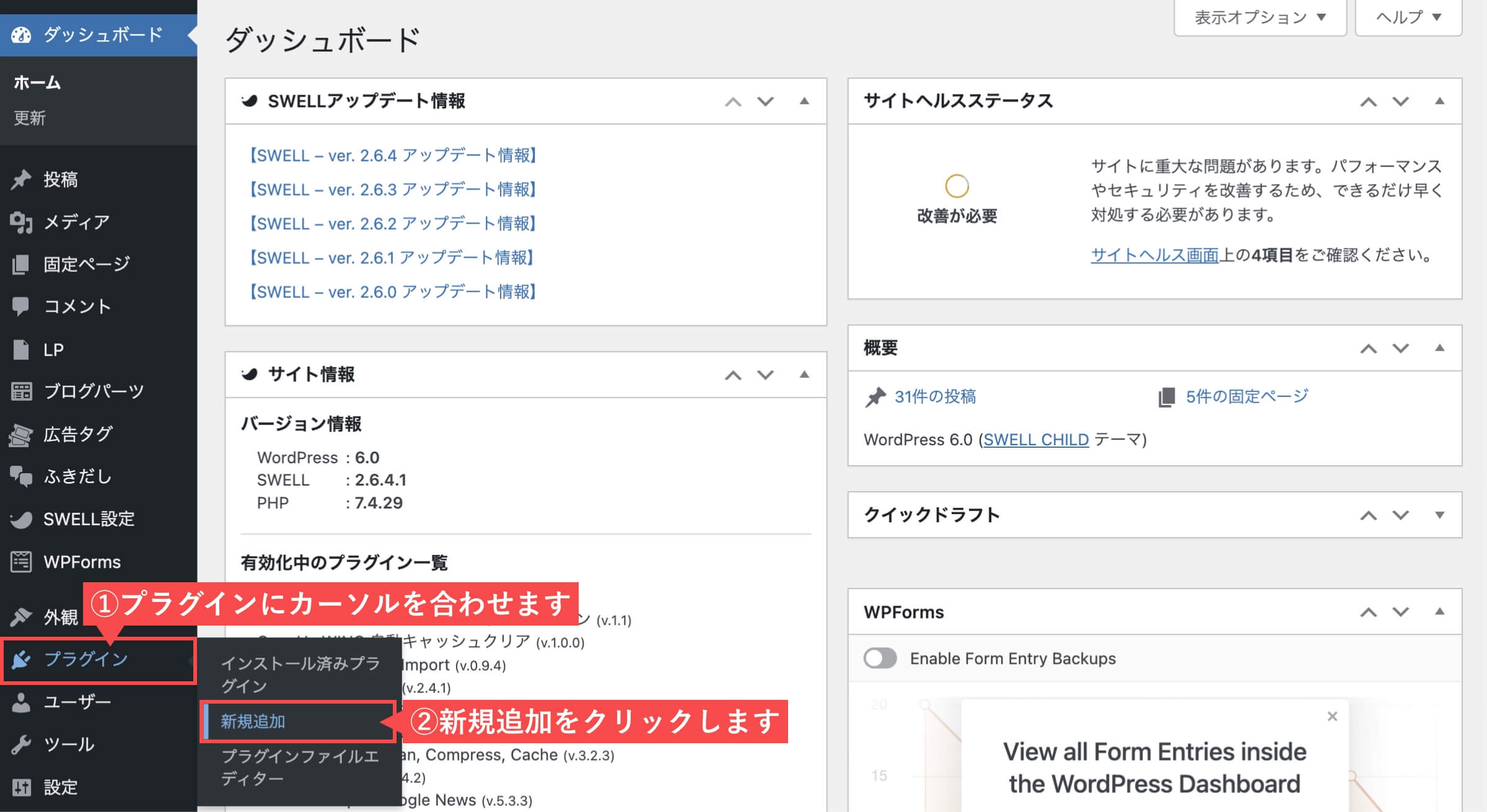
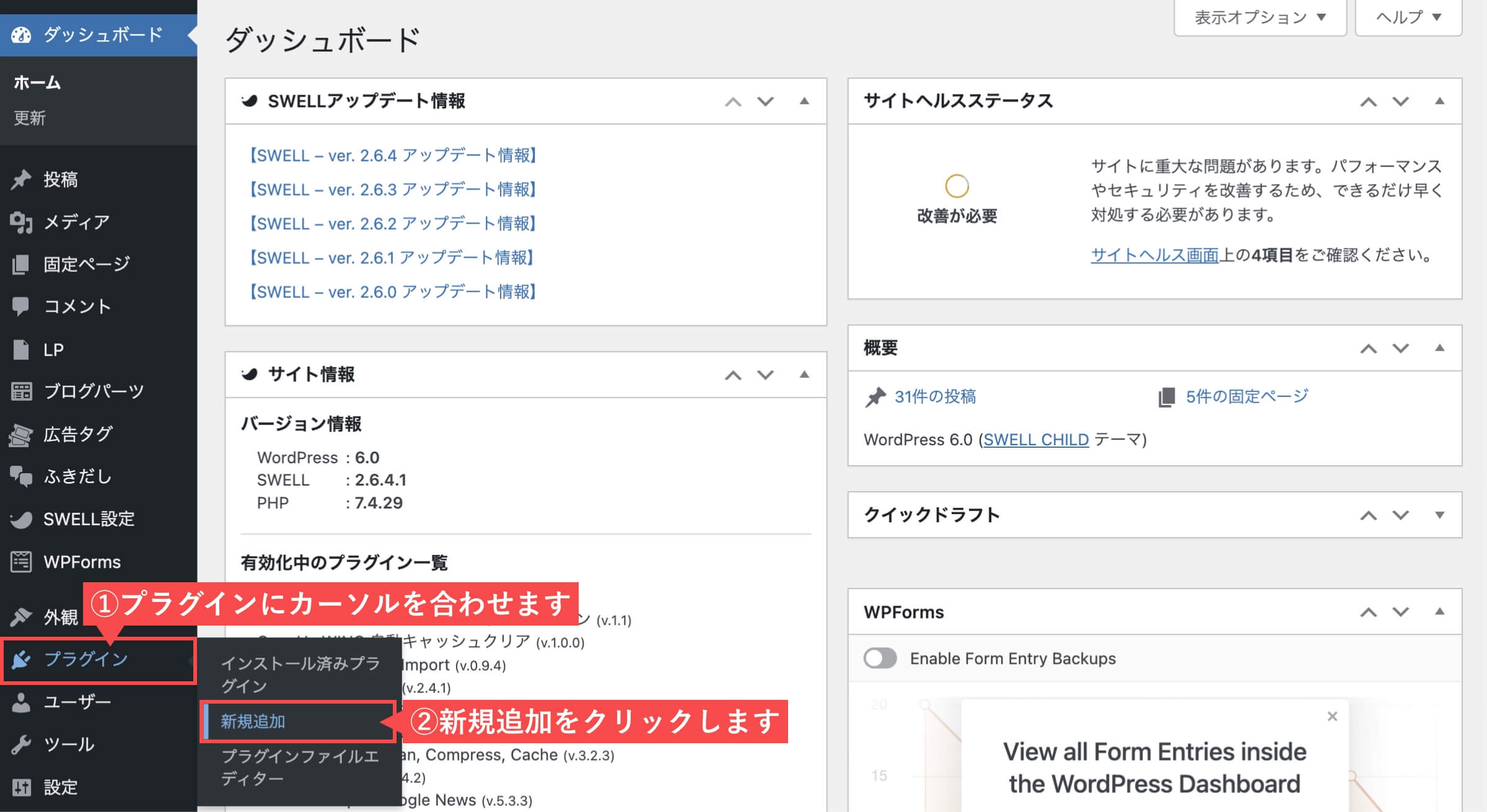
- 管理画面の左側メニューから「プラグイン」にカーソルを合わせます。
- 「新規追加」をクリックします。


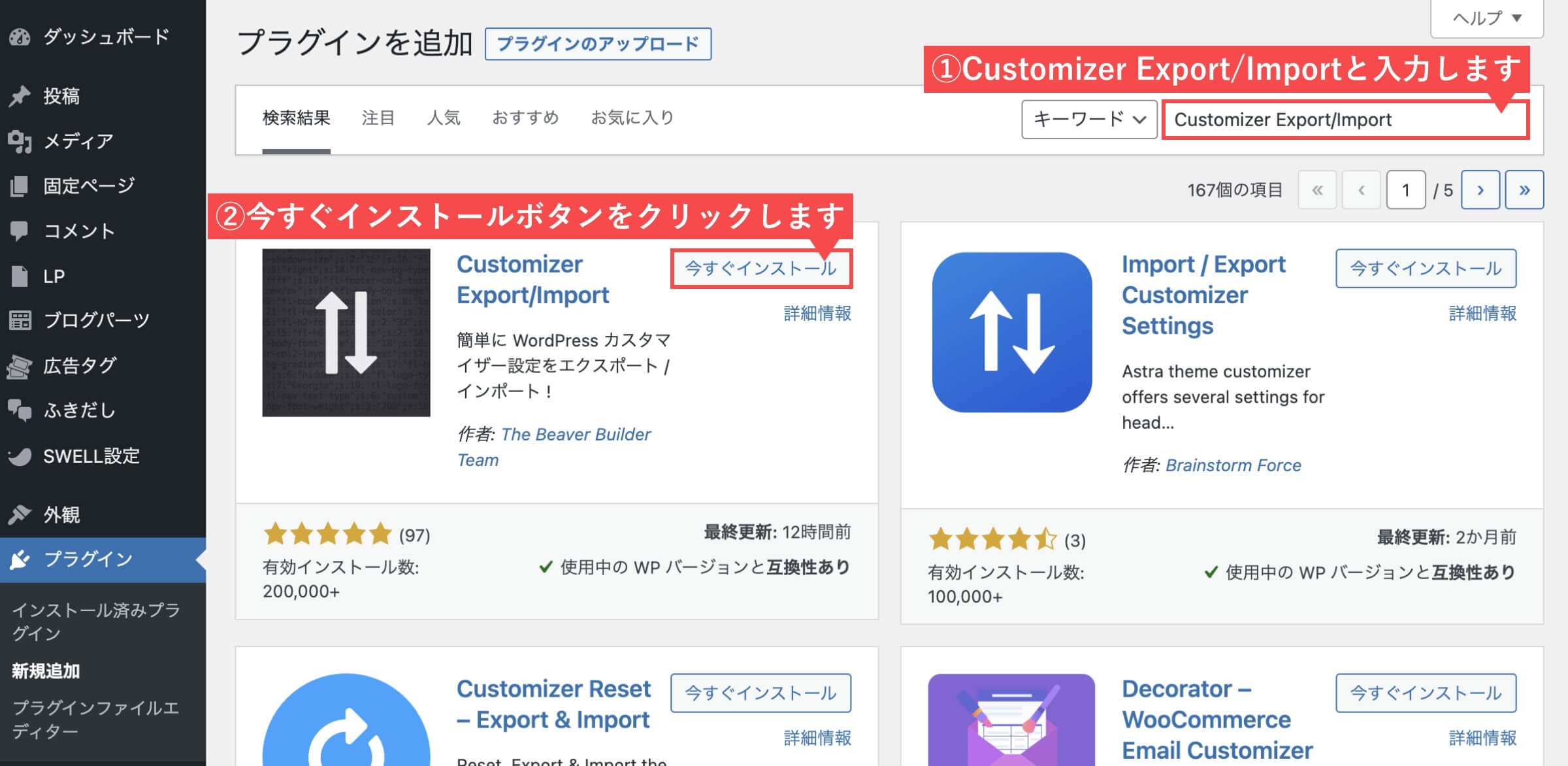
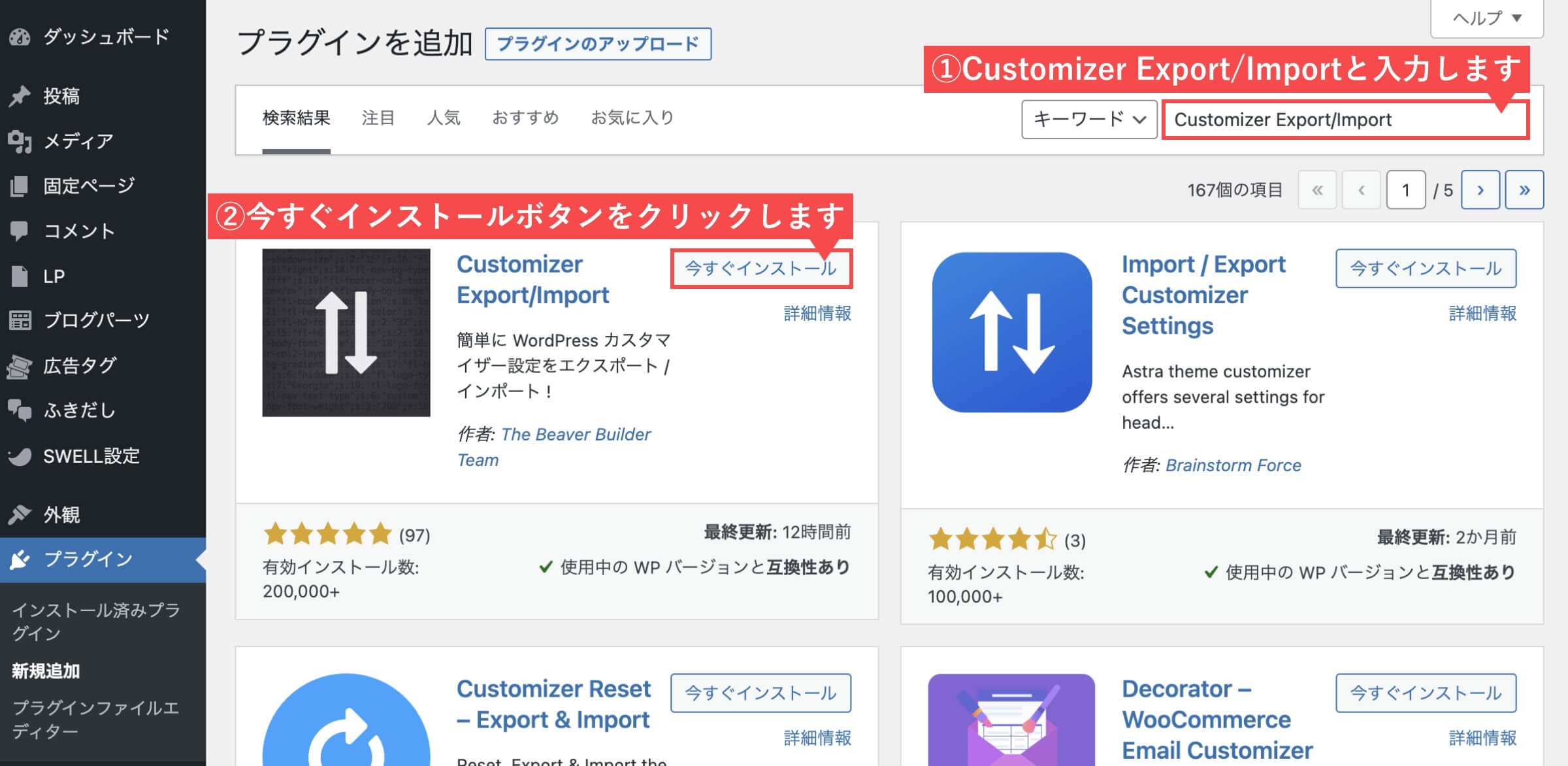
- 右上の検索窓に「Customizer Export/Import」と入力します。
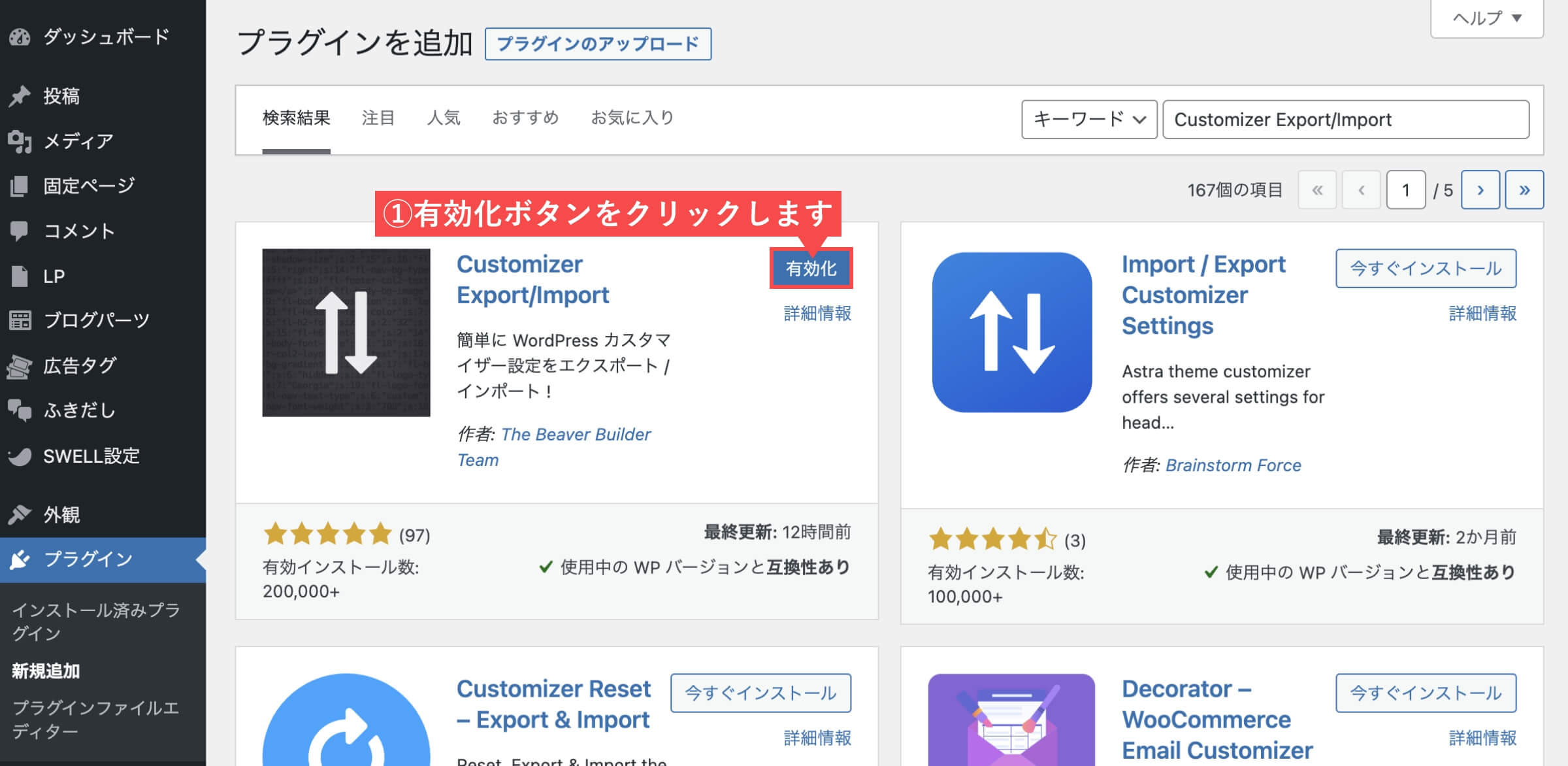
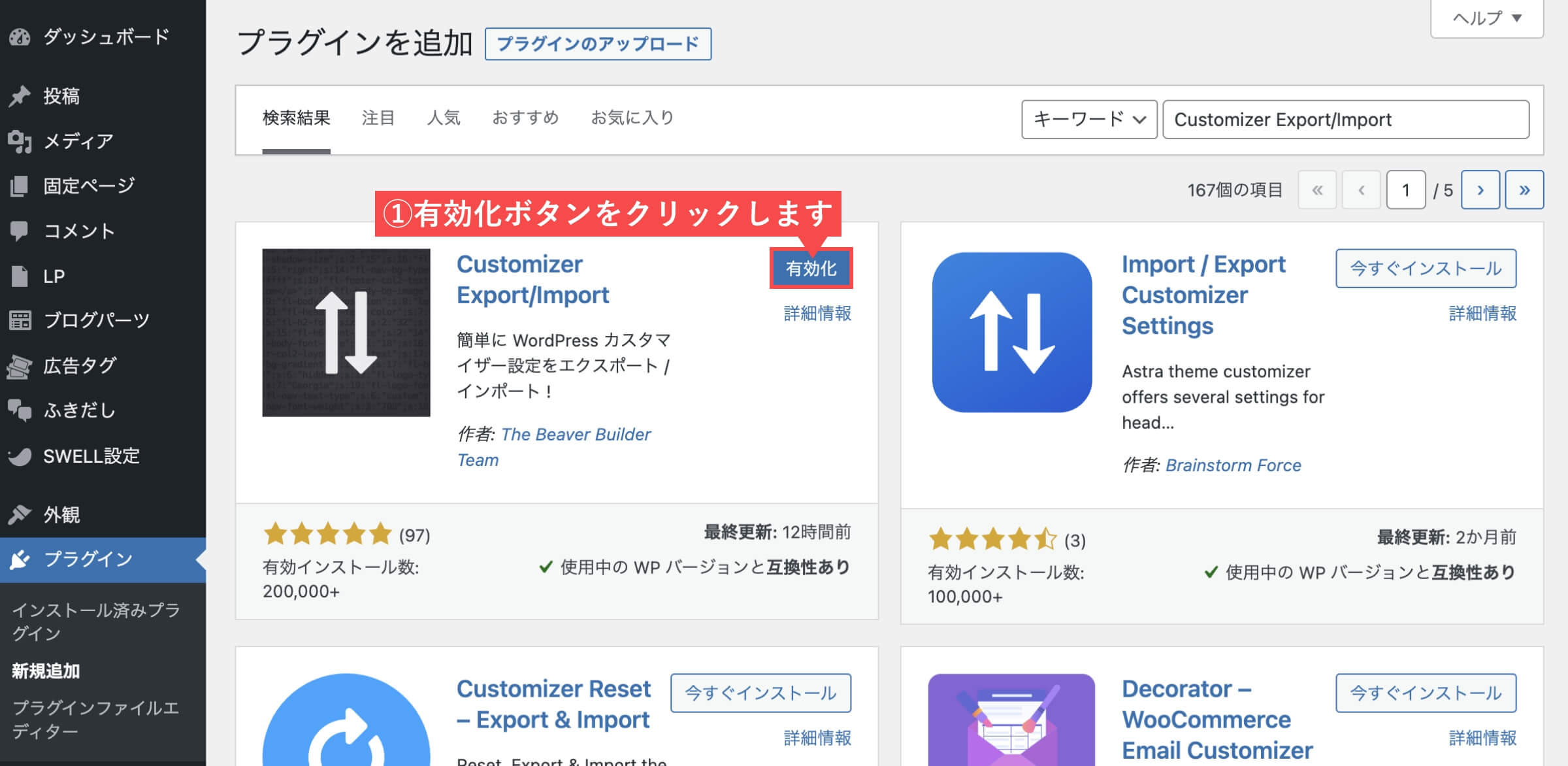
- Customizer Export/Importが表示されるので「今すぐインストール」ボタンをクリックします。


- 「有効化」ボタンをクリックします。


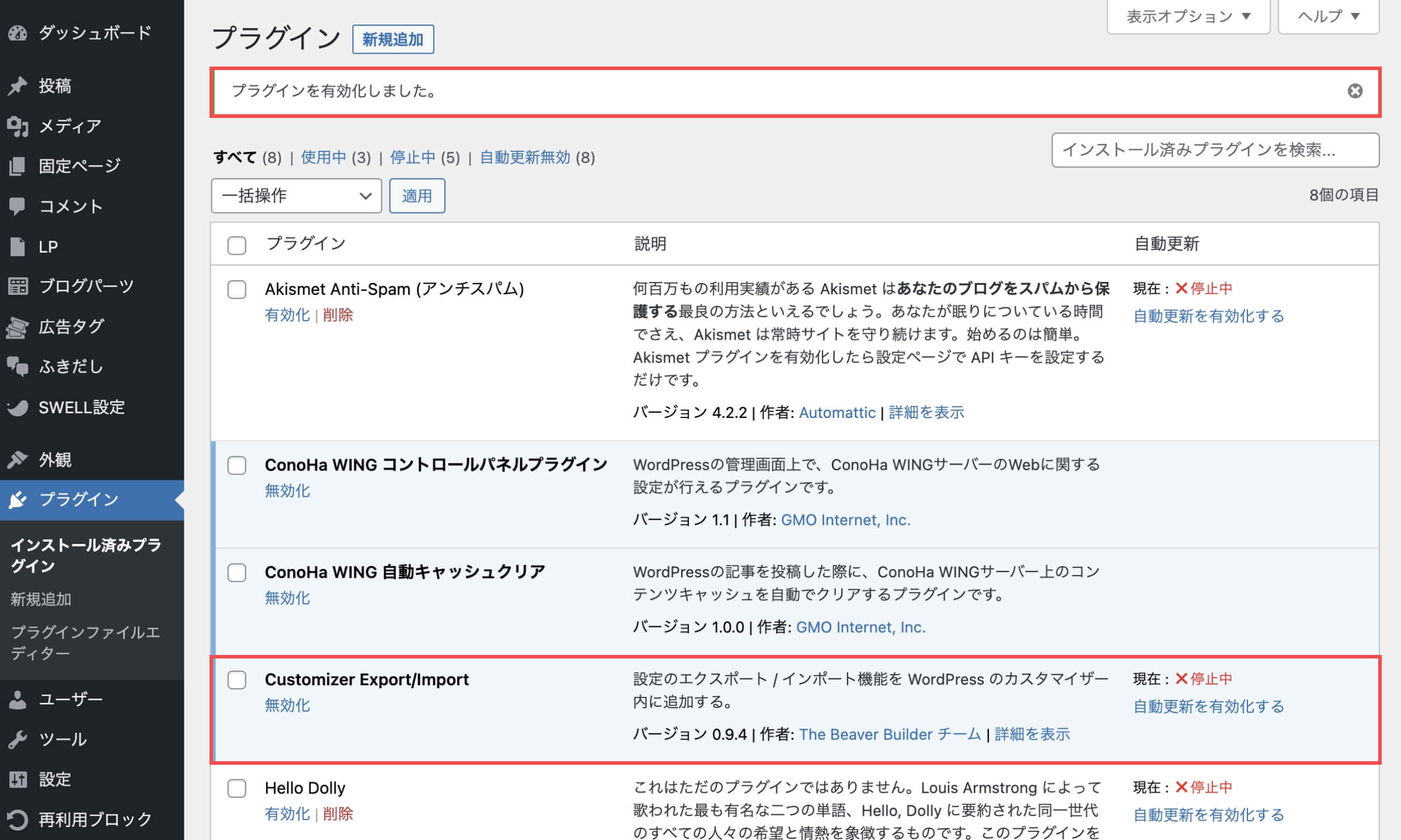
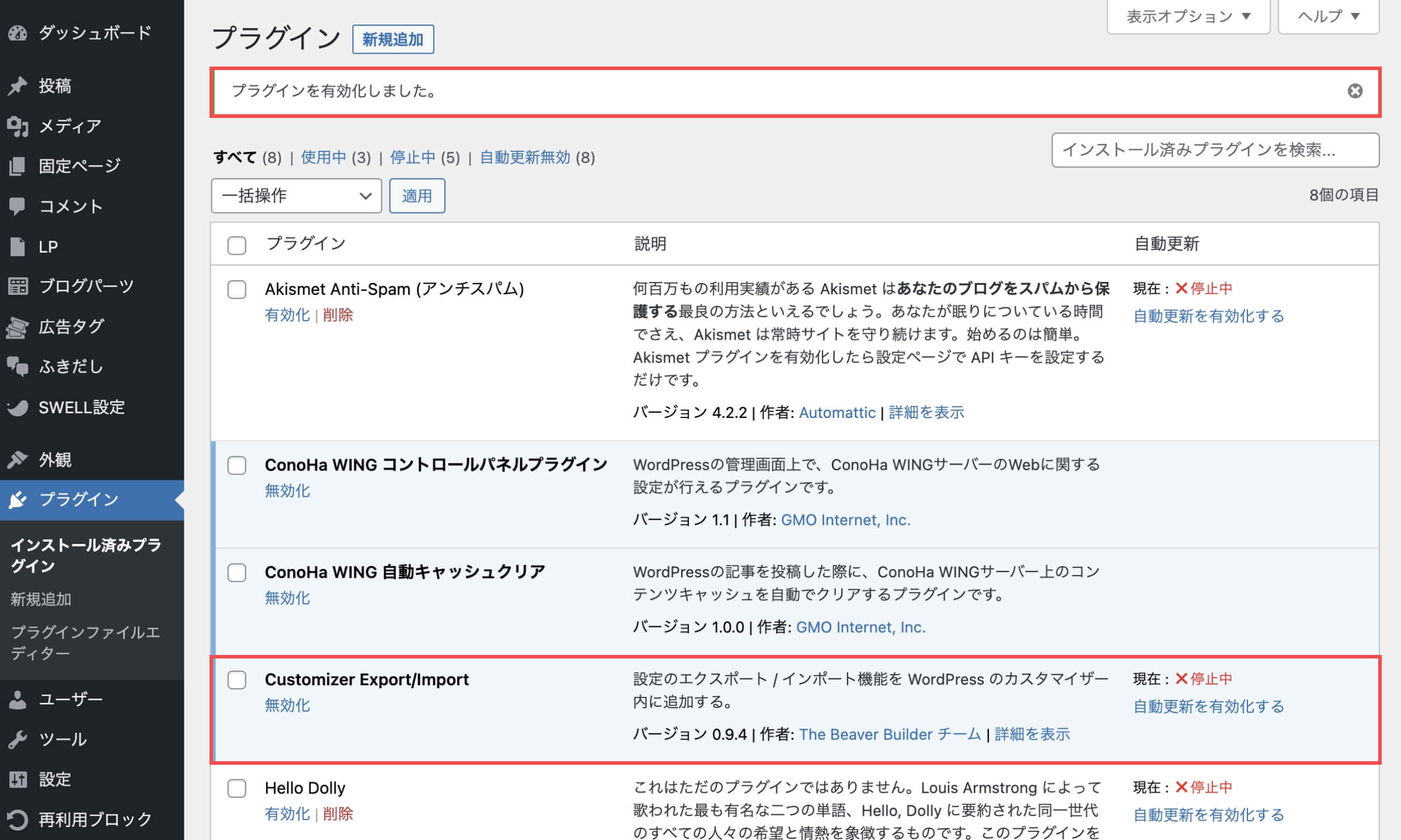
有効化ボタンをクリック後に、「プラグインを有効化しました。」と上部に表示されます。


以上で「WordPressプラグイン「Customizer Export/Import」をインストールする」は完了です。
SWELLERS’(会員サイト)からデモサイトデータをダウンロードする
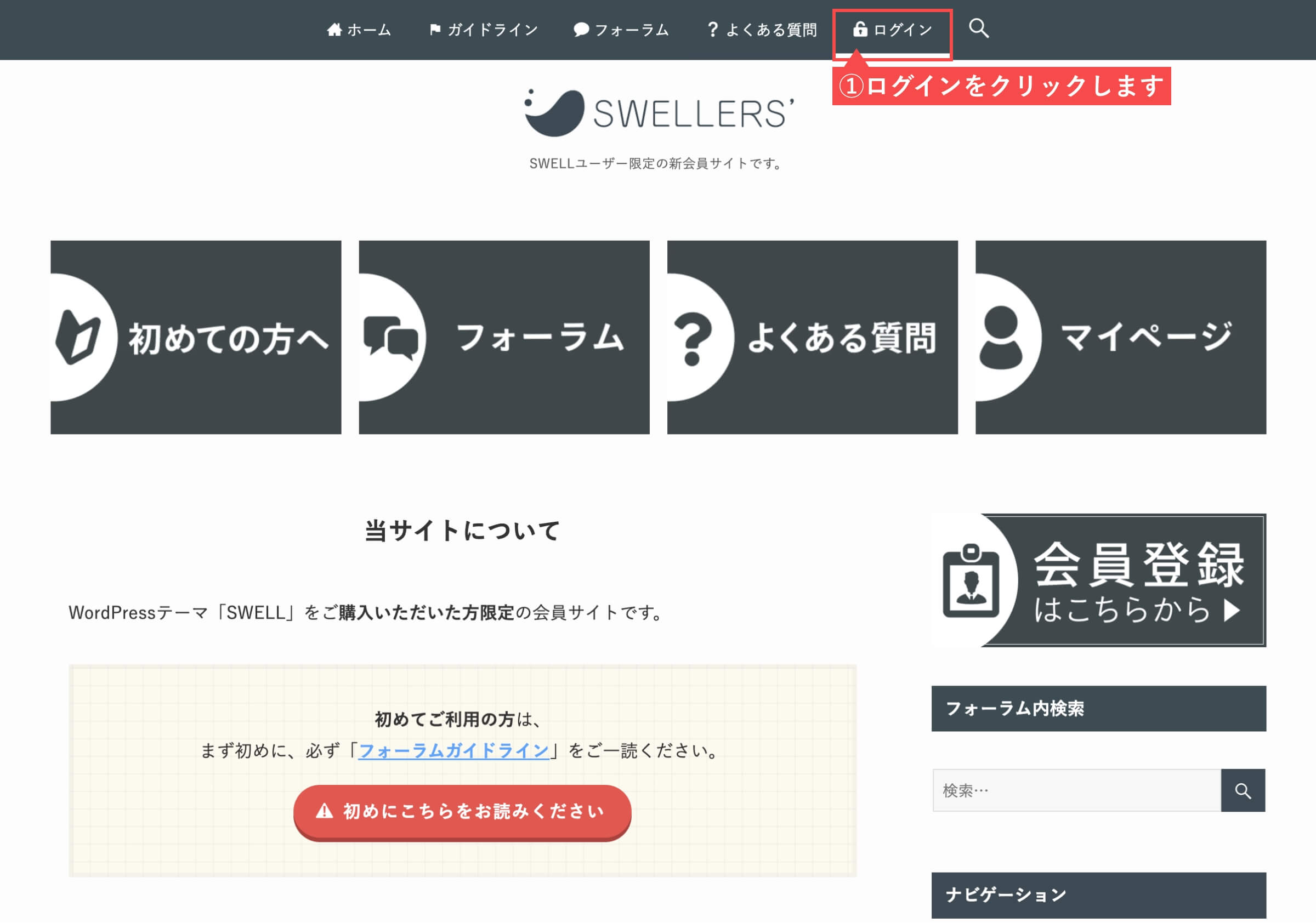
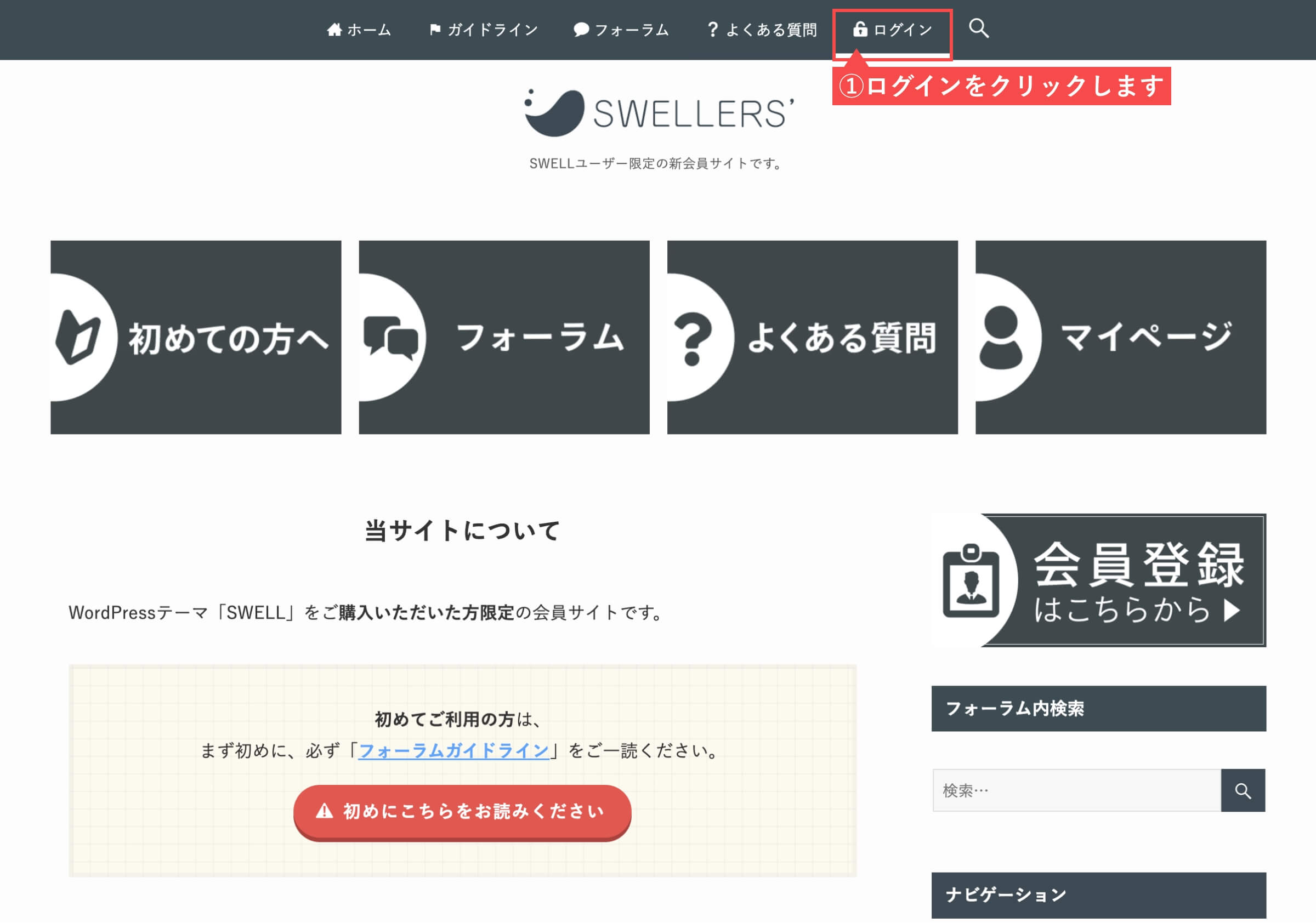
SWELLERS’(会員サイト)のログイン画面にアクセスします。
- メニューバーから「ログイン」をクリックします。


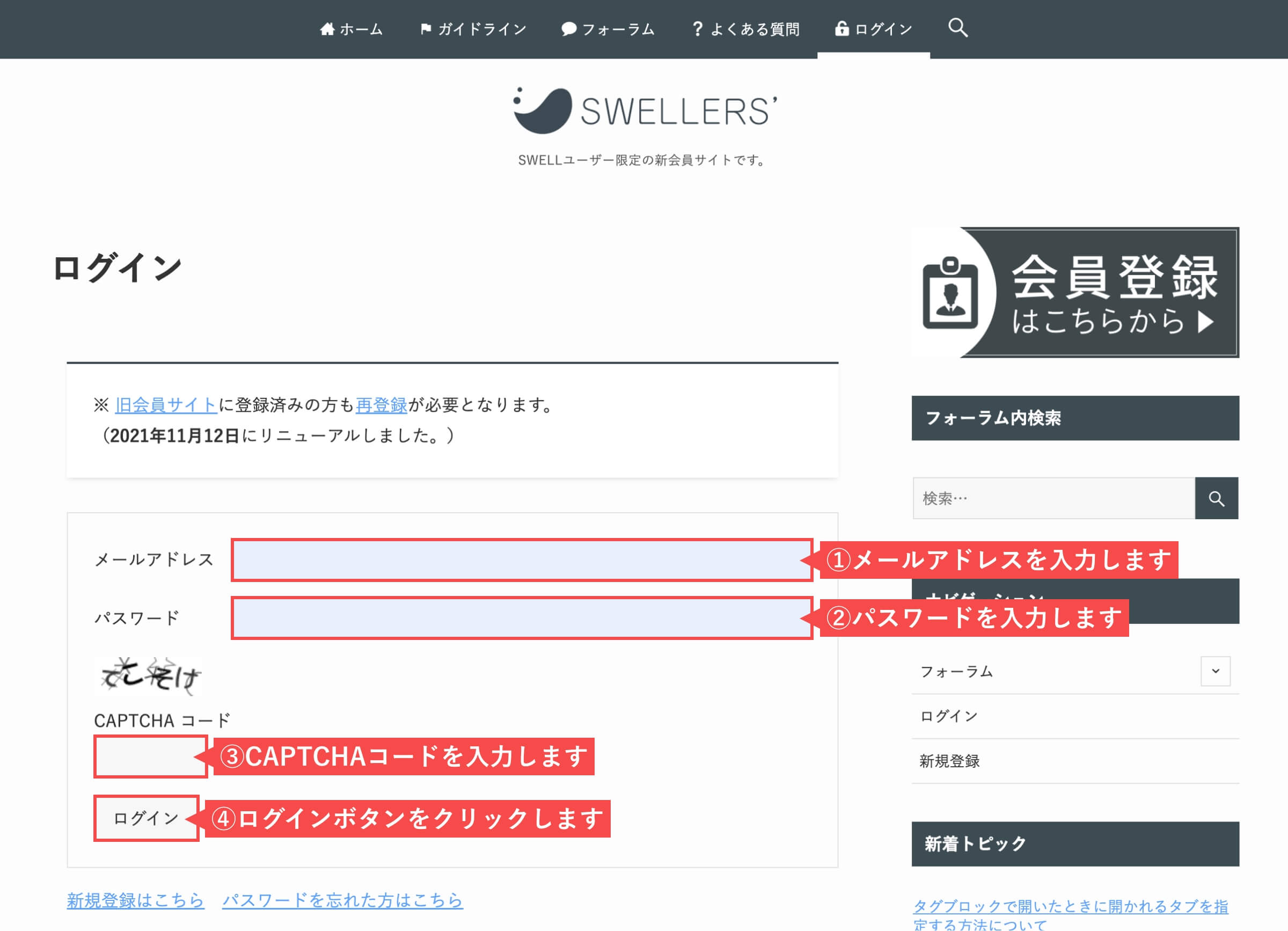
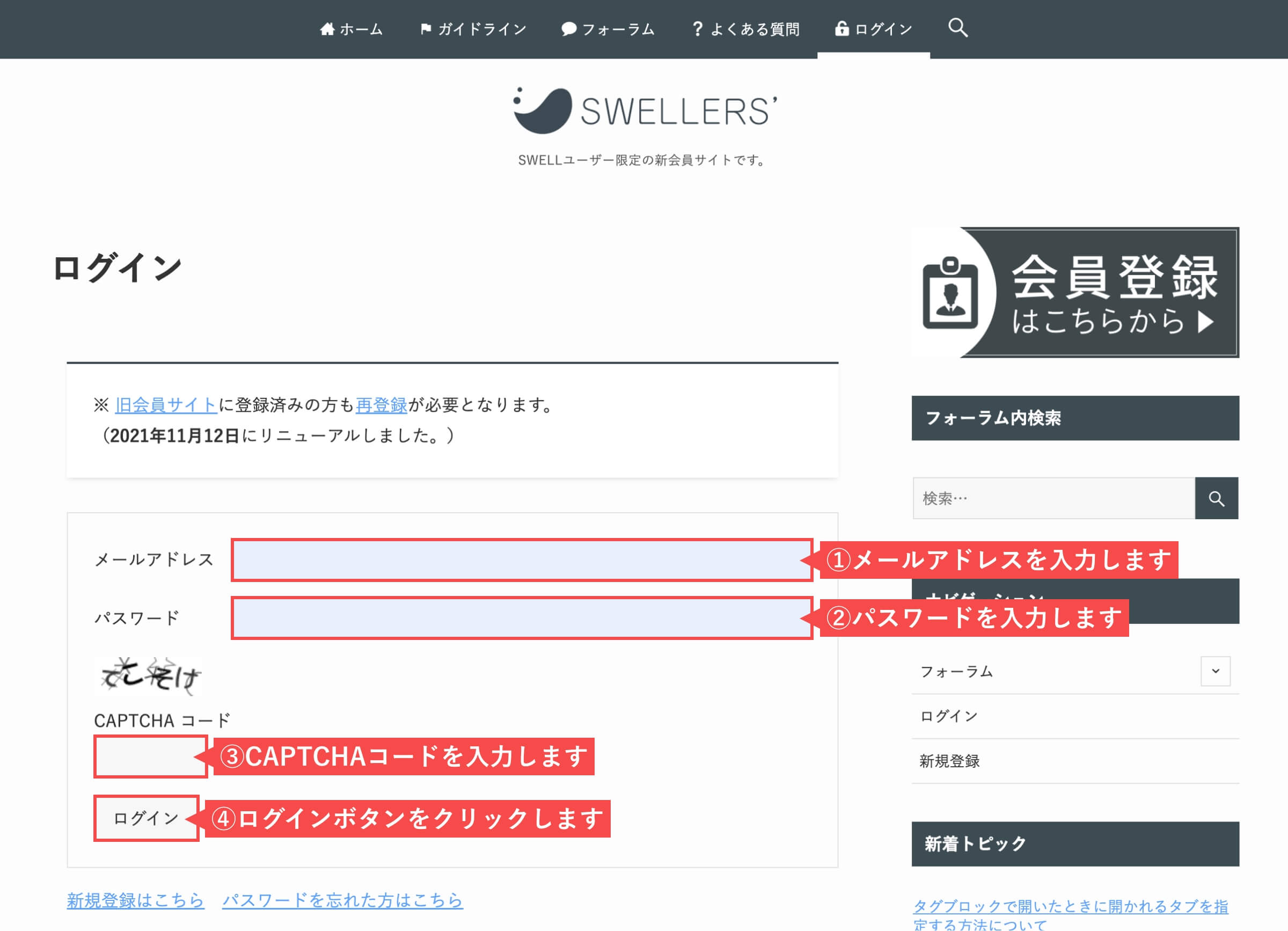
- 「メールアドレス」を入力します。
- 「パスワード」を入力します。
- 「CAPTCHAコード」を入力します。
- 「ログイン」ボタンをクリックします。


- マイページで最下部の「デモサイトデータ一覧」をクリックします。


- 「デモサイトデータ」をダウンロードします。


ダウンロードした.zipファイルが以下です。


ダウンロードした.zipファイルを解凍すると.datファイルがでてきます。


以上で「SWELLERS’(会員サイト)からデモサイトデータをダウンロードする」は完了です。
SWELLテーマのカスタマイザーからデモサイトをインポートする
WordPress(ワードプレス)の管理画面から解説します。
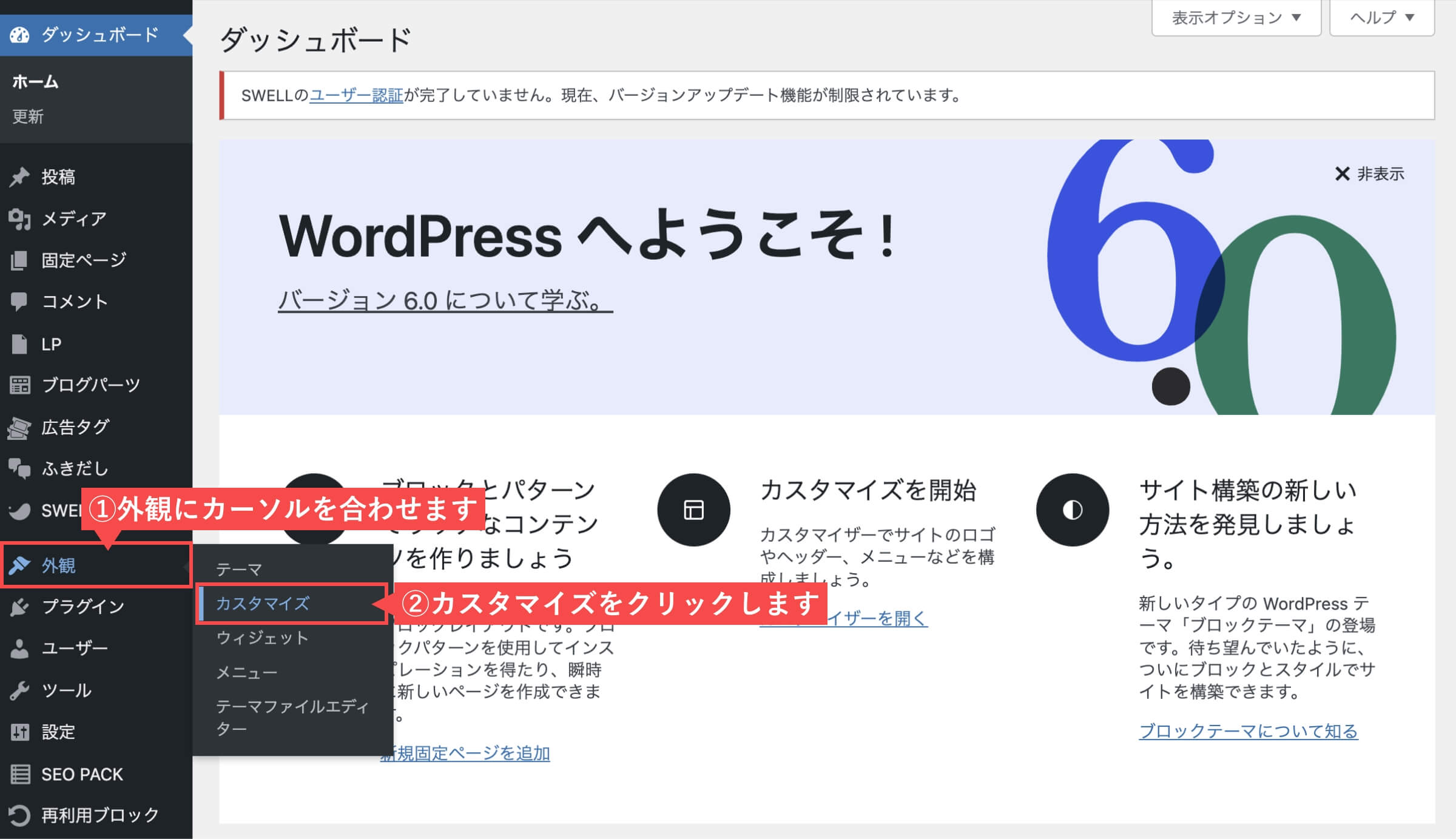
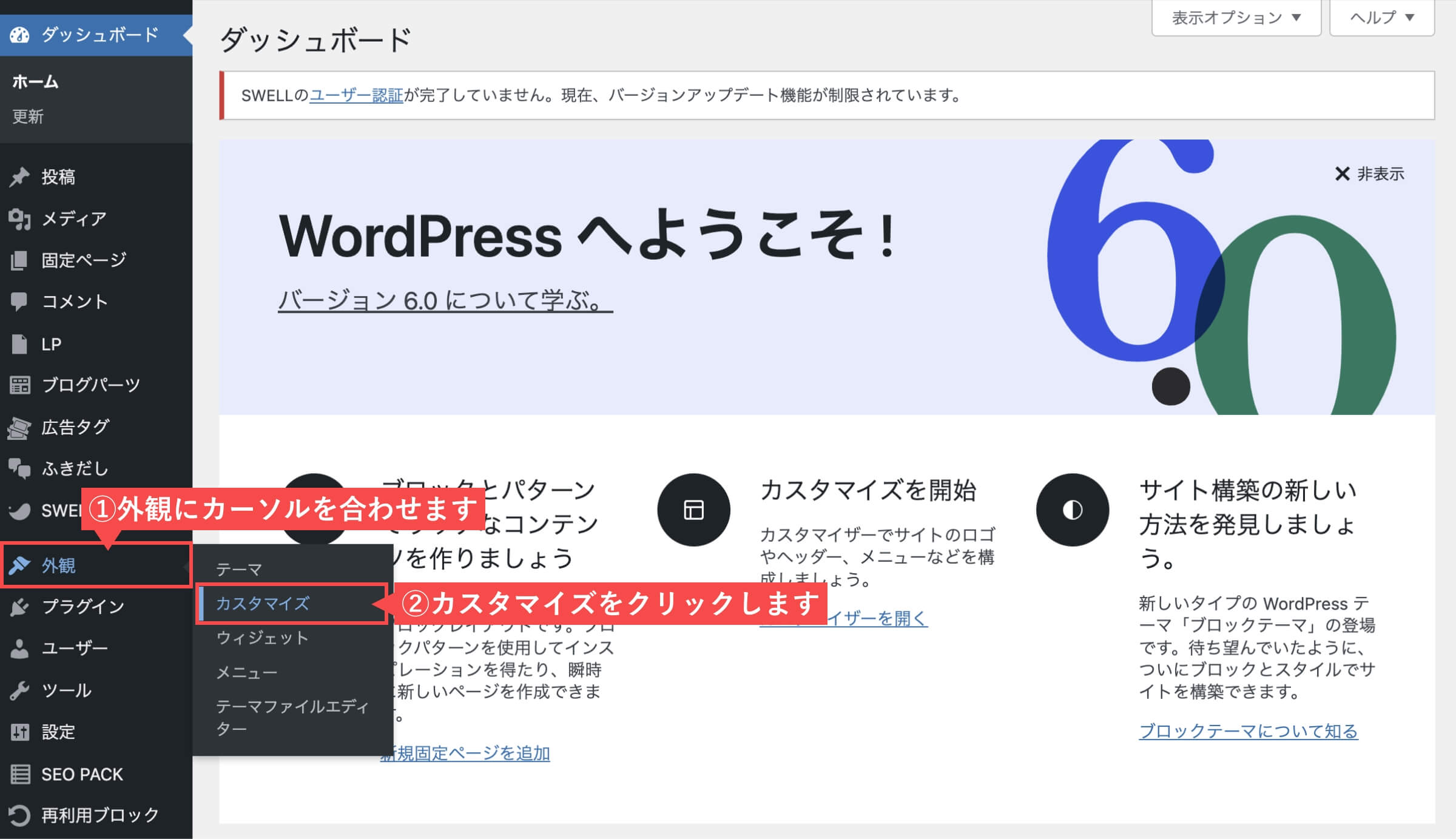
- 管理画面の左側メニューから「外観」にカーソルを合わせます。
- 「カスタマイズ」をクリックします。


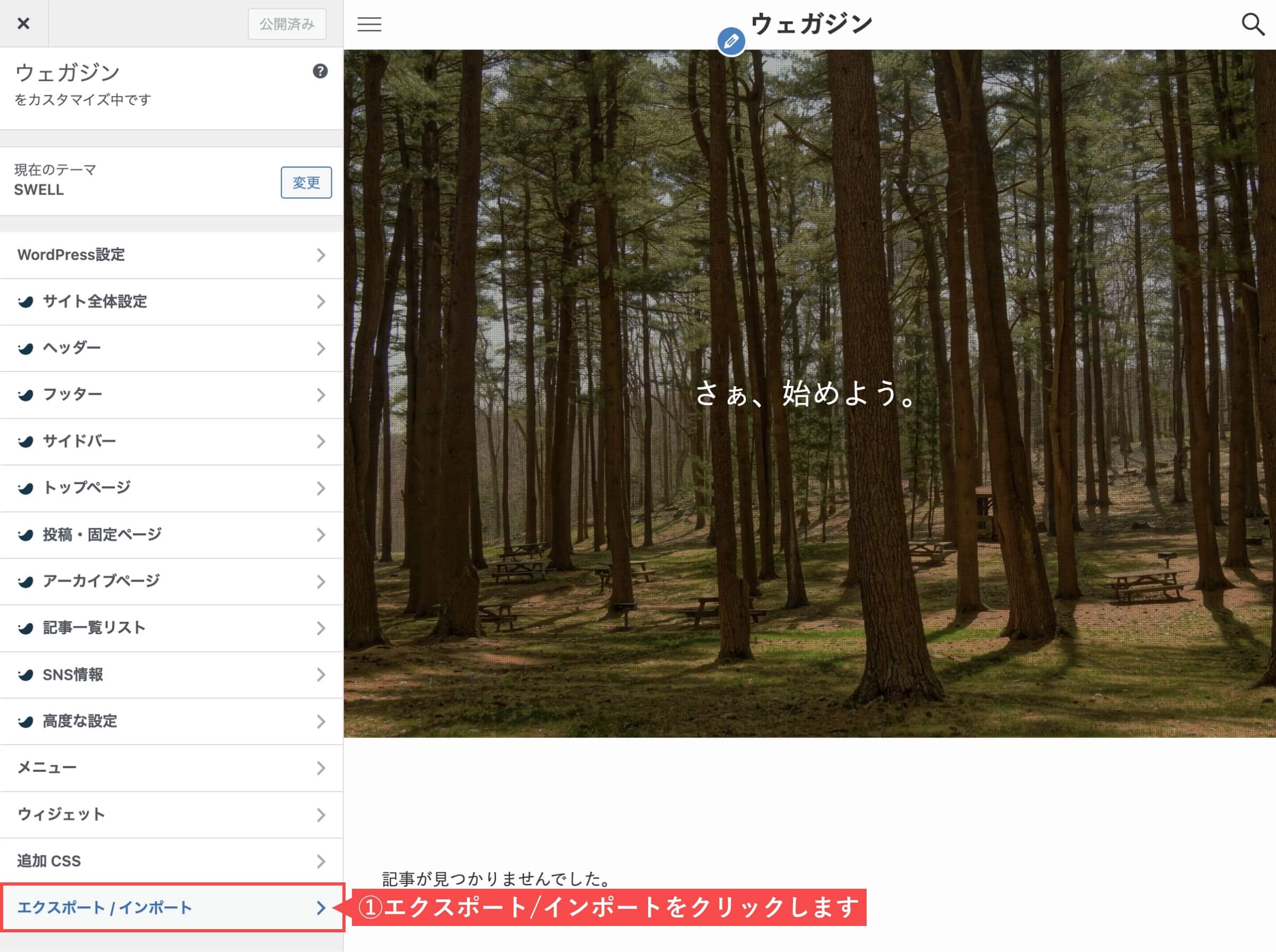
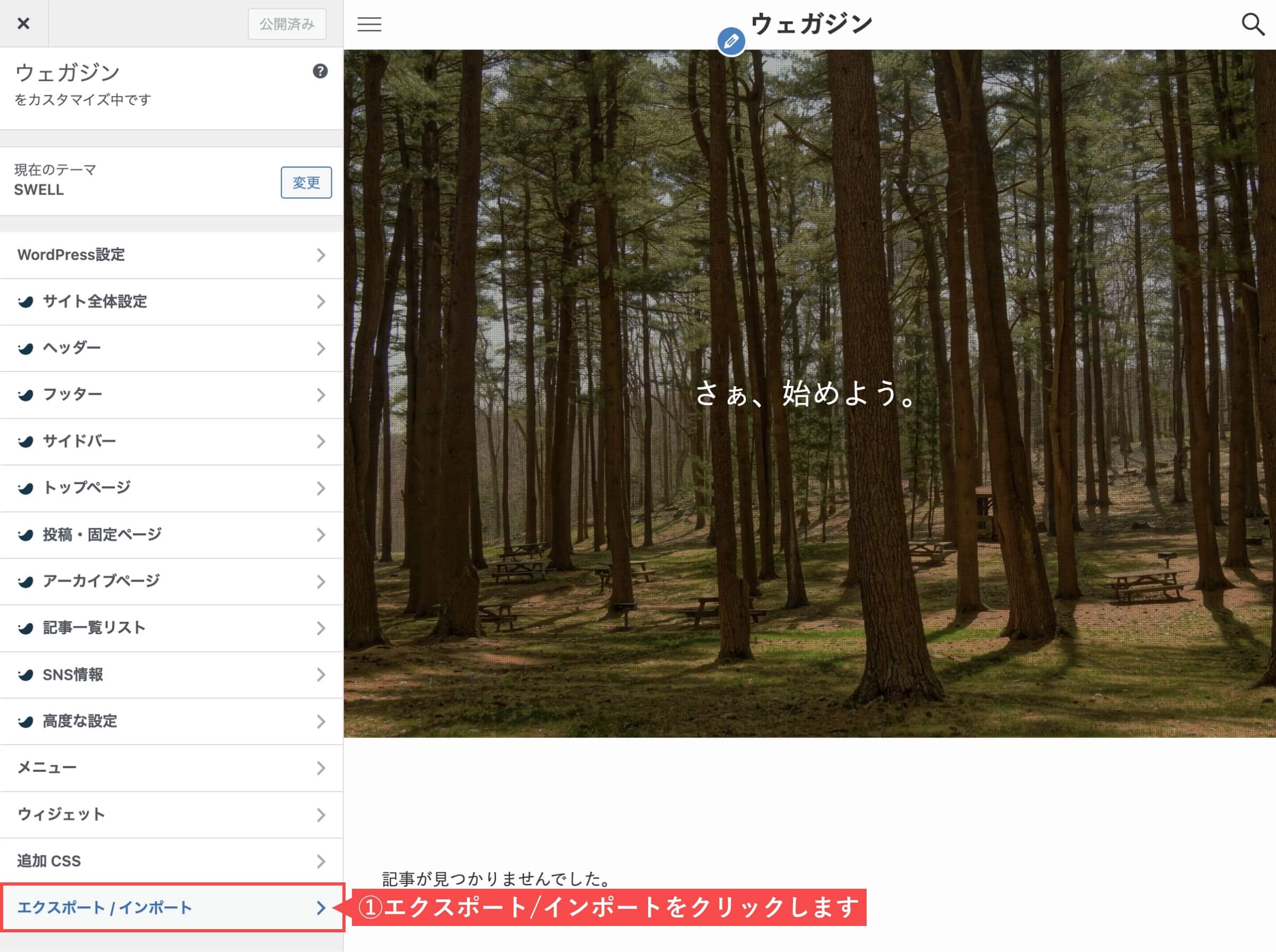
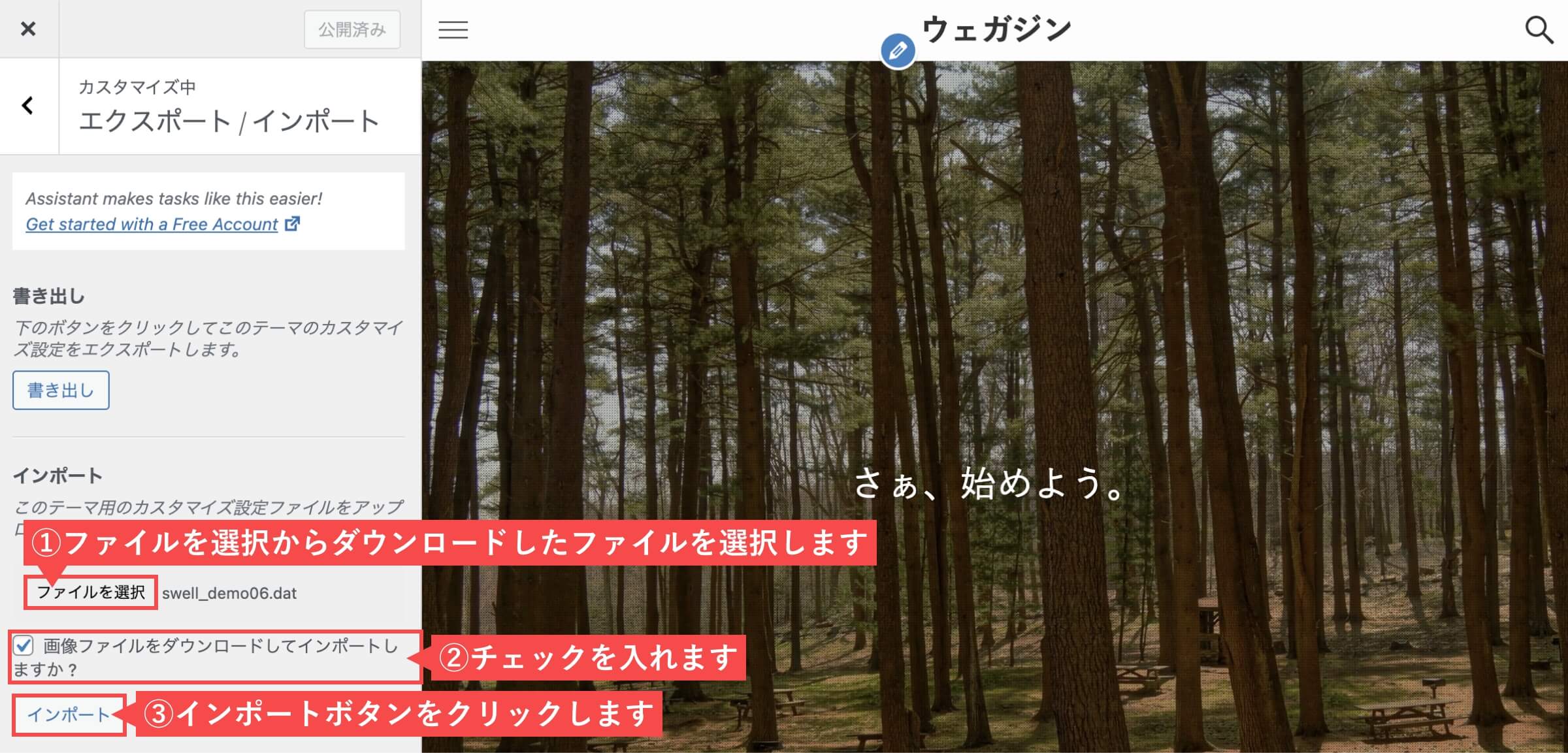
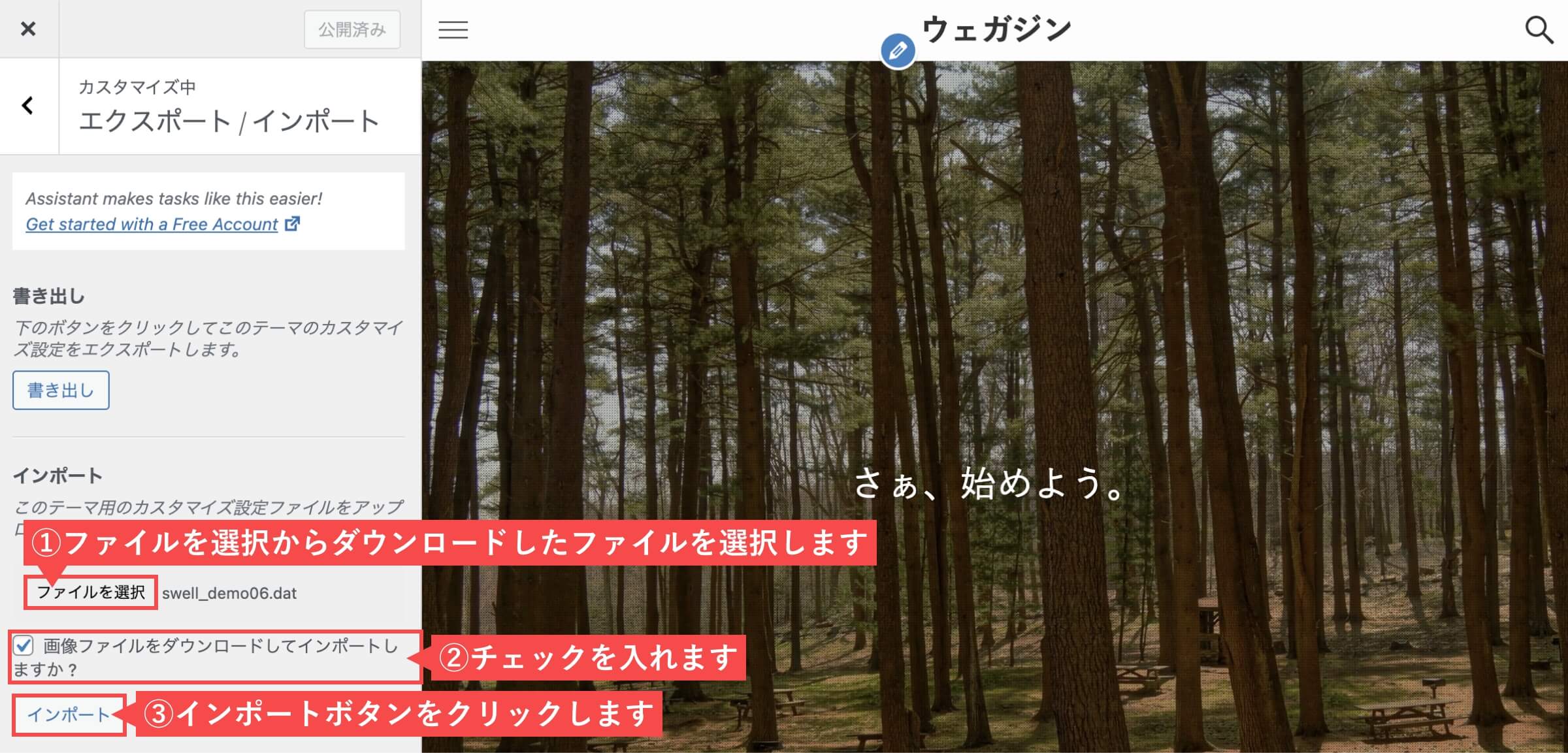
- 左側のメニューから「エクスポート/インポート」をクリックします。


- 「ファイルを選択からダウンロードしたファイル」を選択します。
- 「画像ファイルをダウンロードしてインポートしますか ?」にチェックを入れます。
- 「インポート」ボタンをクリックします。


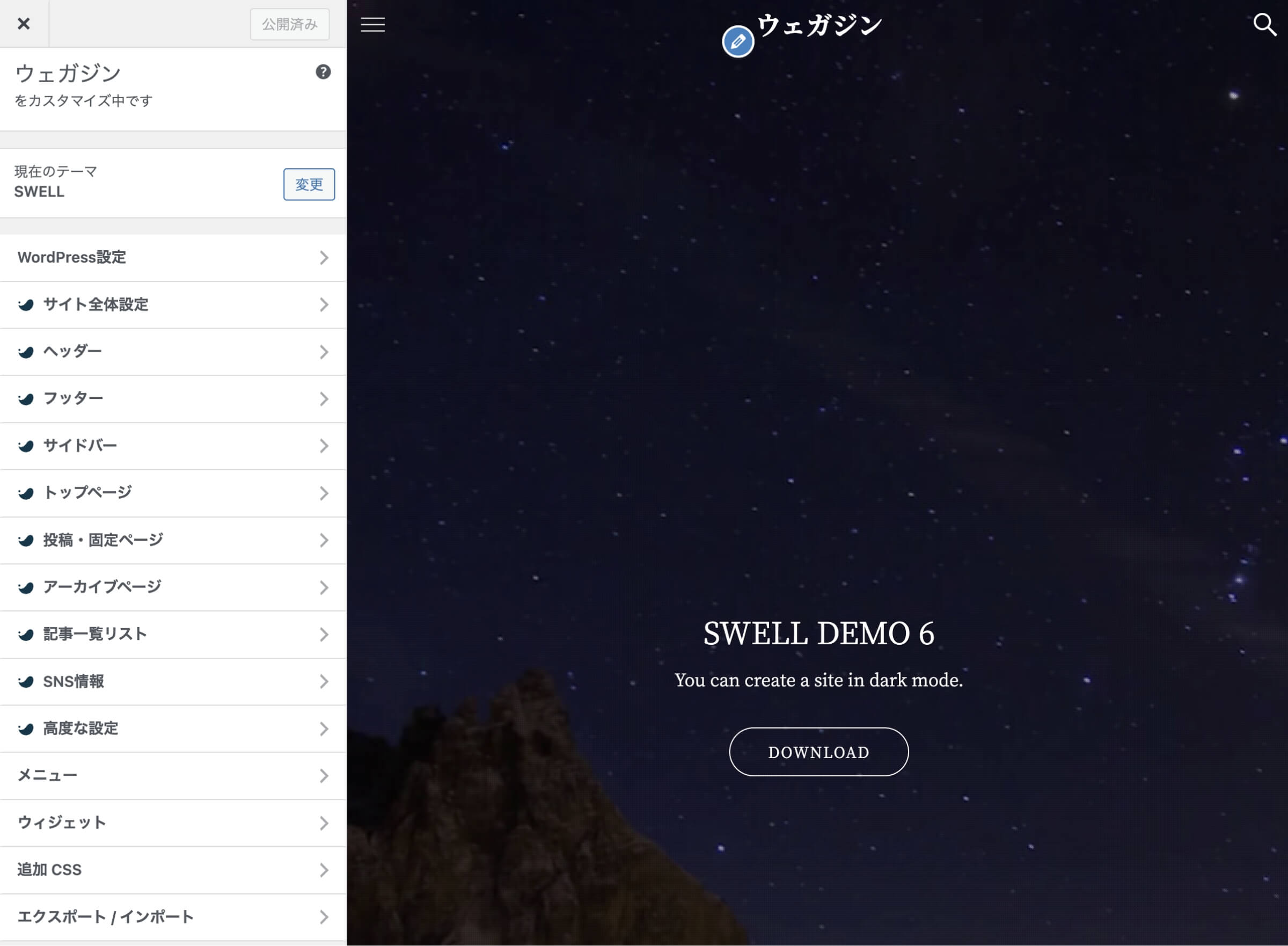
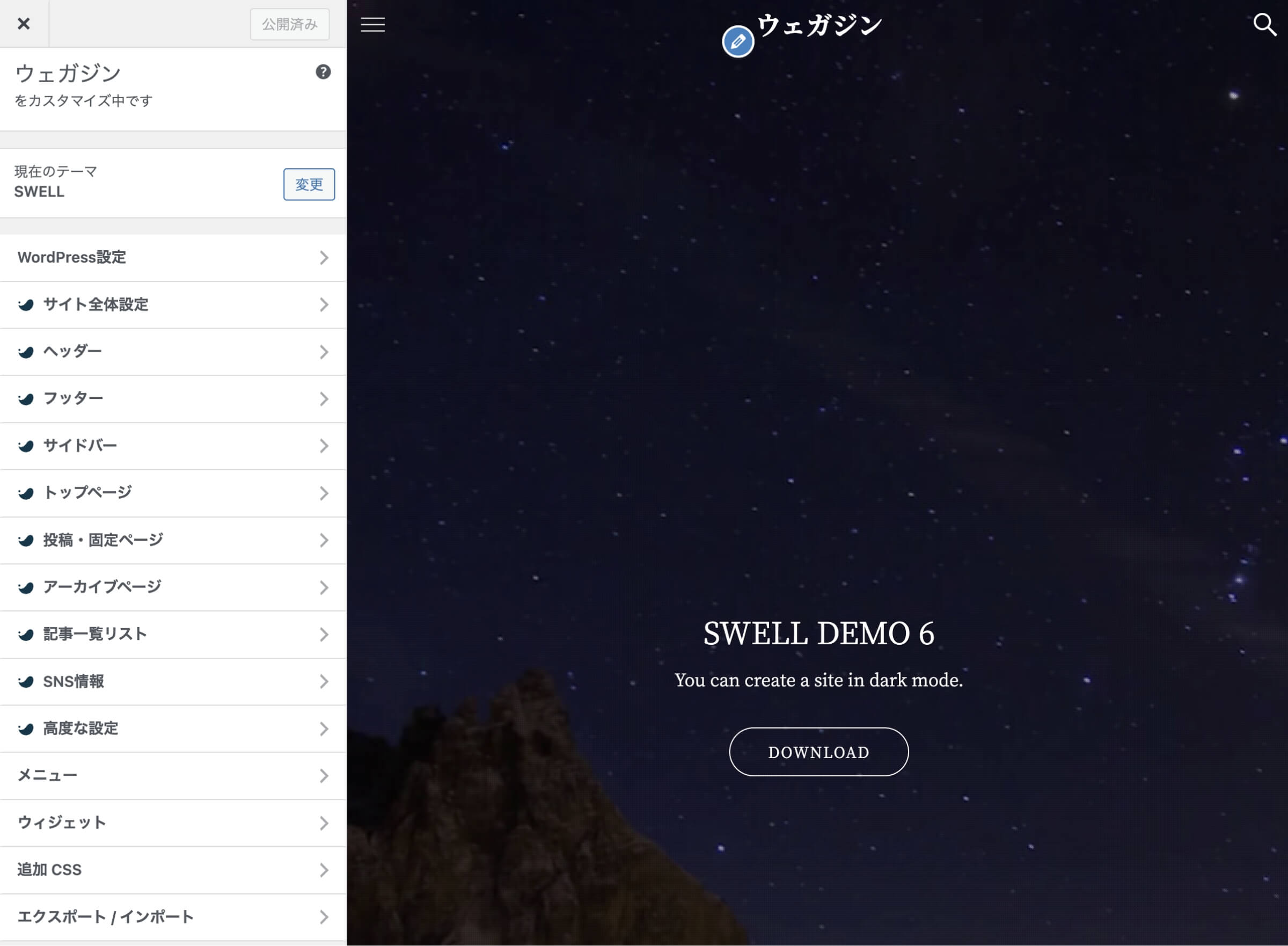
インポートをクリック後に、画面に表示されたデザインが変わります。


以上で「SWELLテーマのカスタマイザーからデモサイトをインポートする」は完了です。
WordPressプラグイン「Customizer Export/Import」を削除する
WordPress(ワードプレス)の管理画面から解説します。
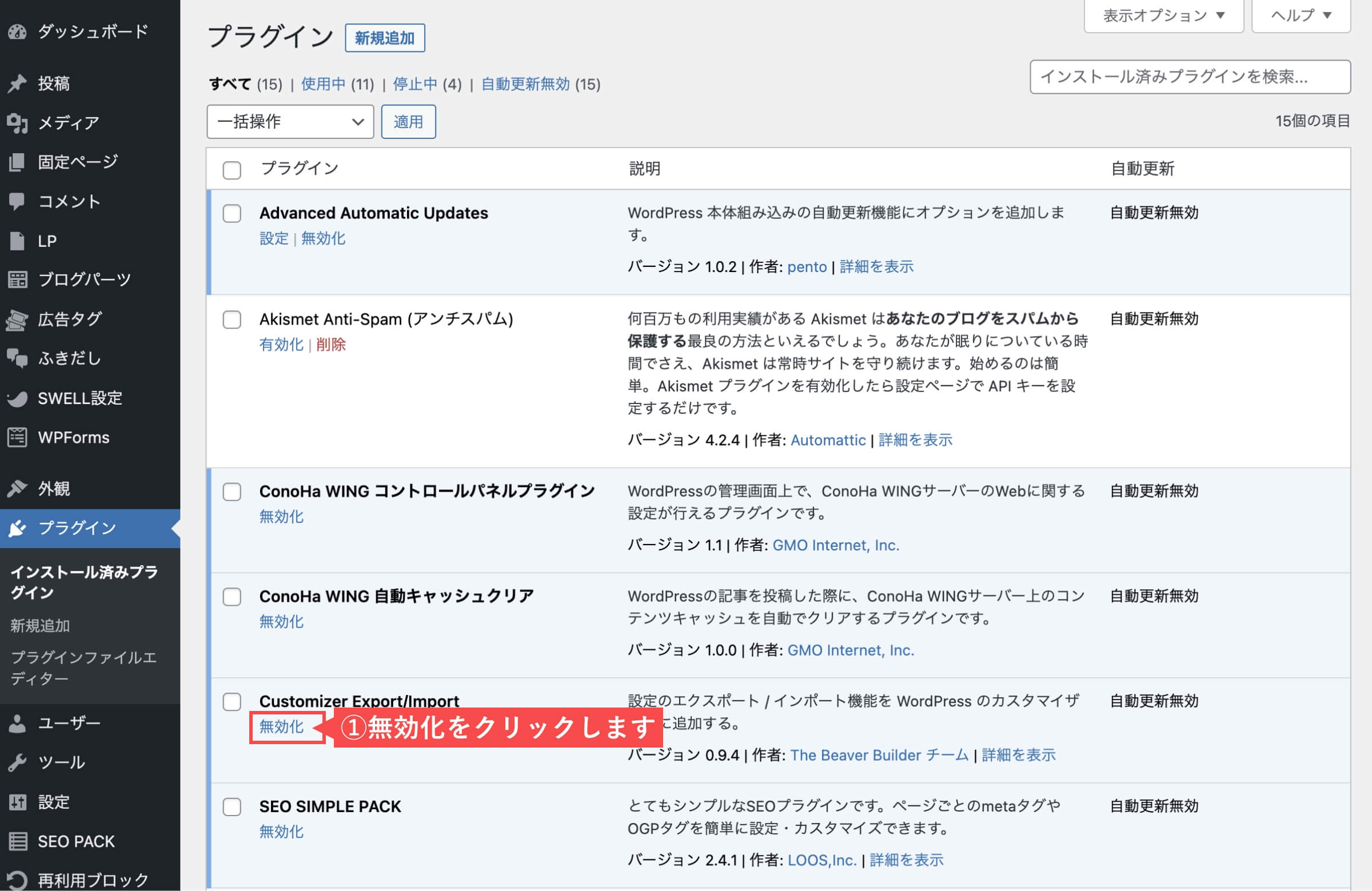
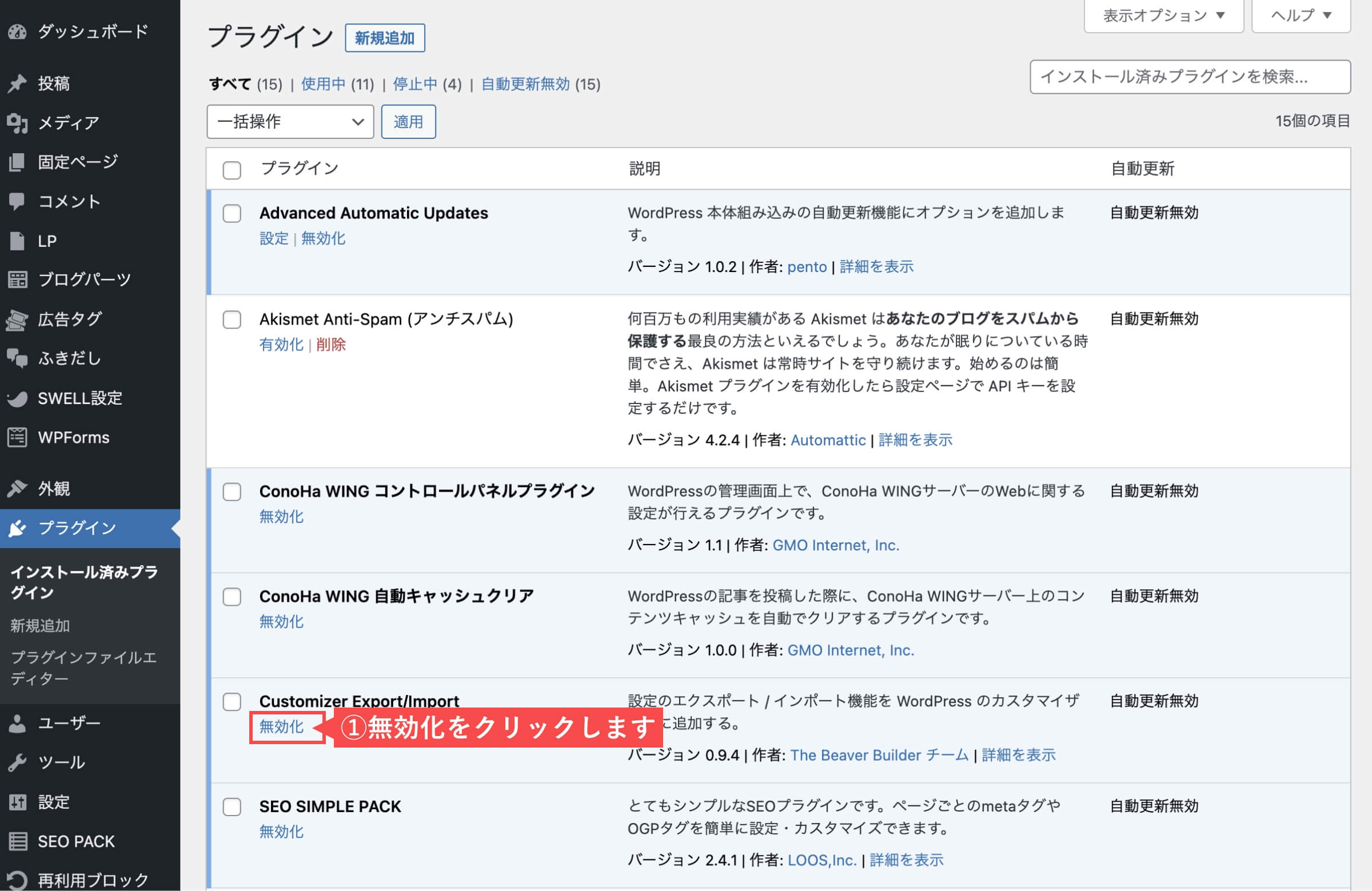
- Customizer Export/Importの「無効化」をクリックします。


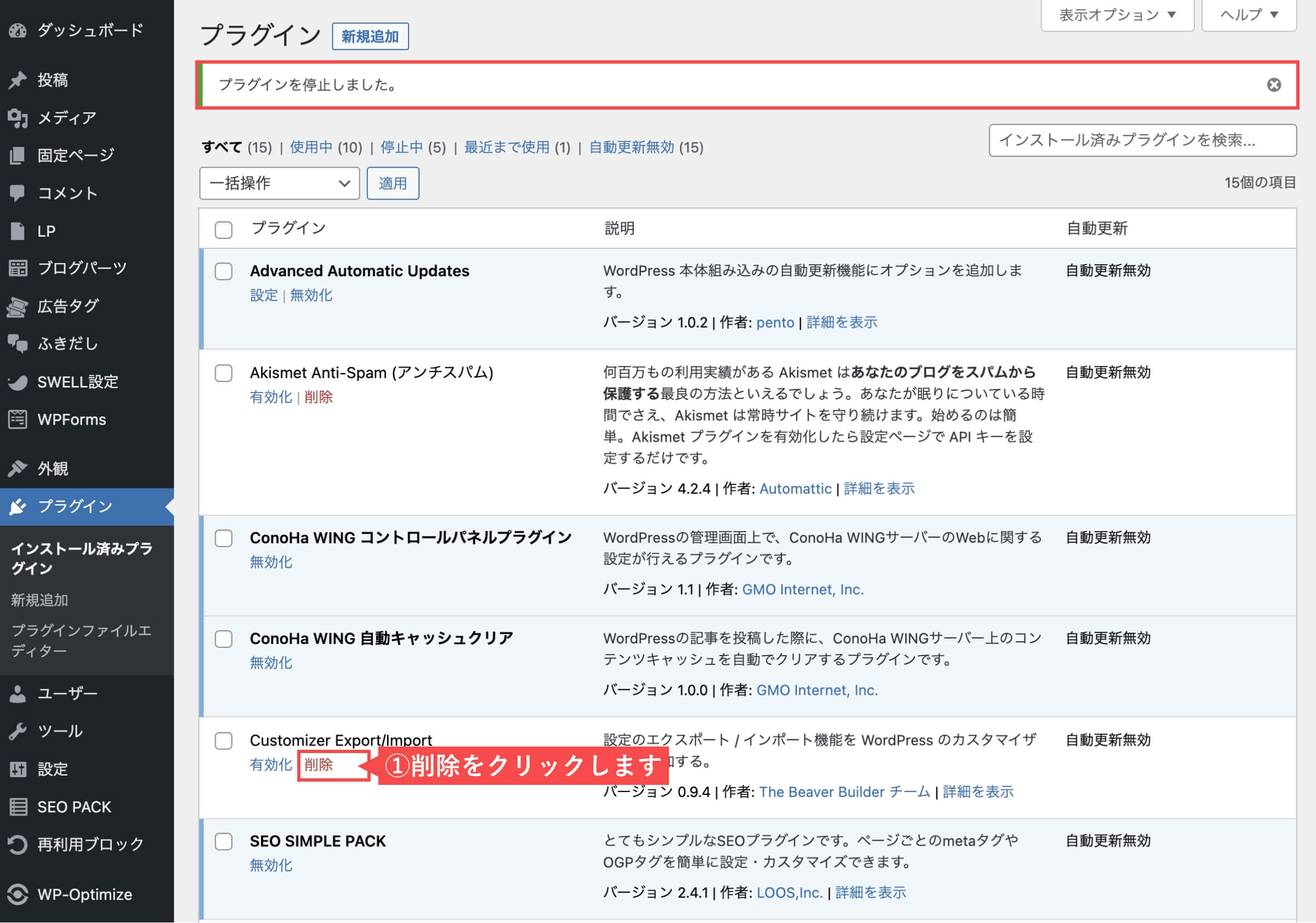
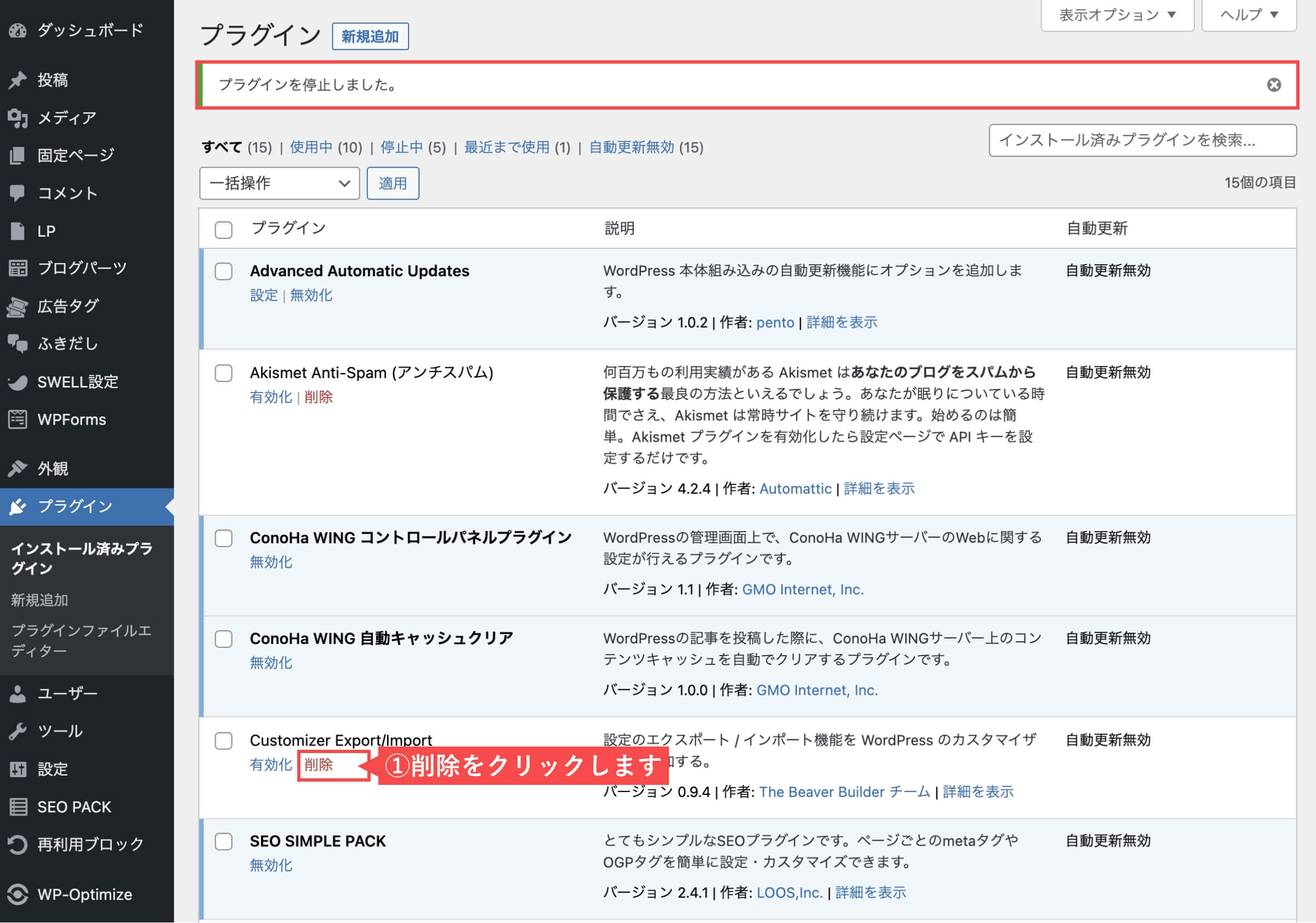
- プラグインが停止されたら「削除」をクリックします。


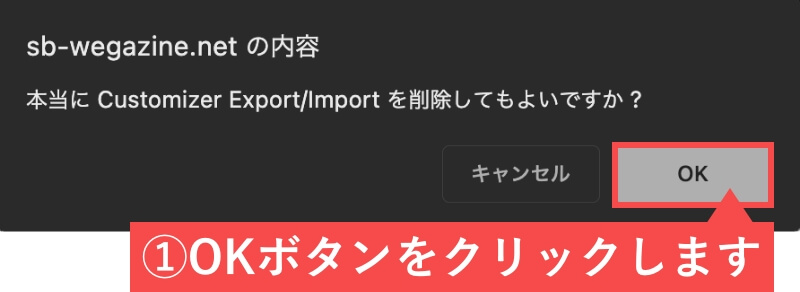
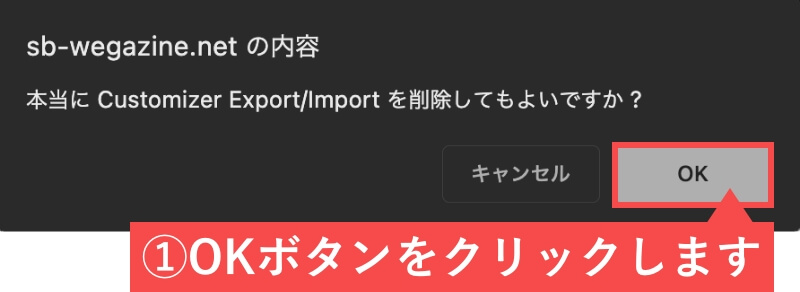
- 削除し て良いかの確認画面が表示されるので「OK」ボタンをクリックします。


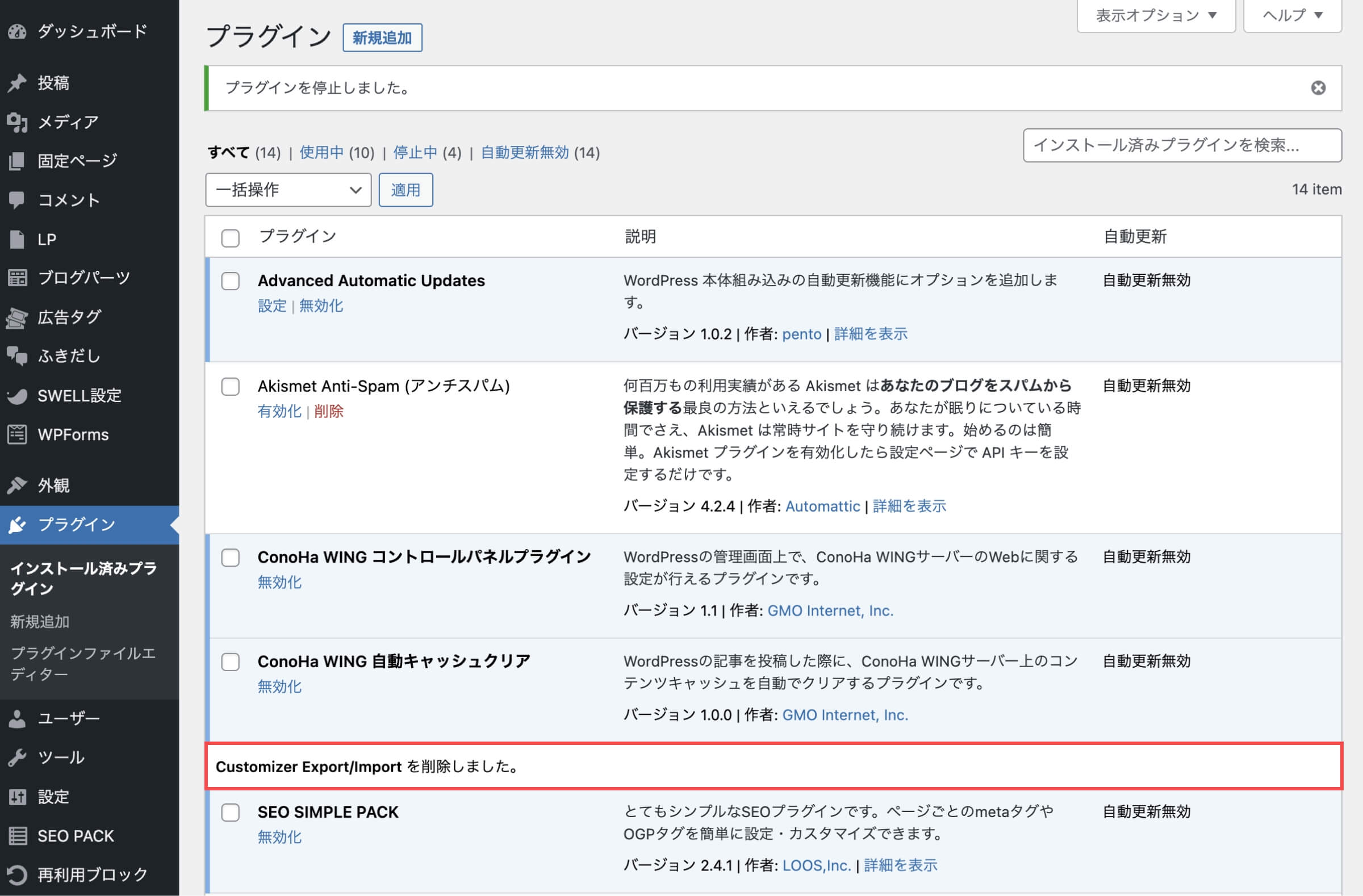
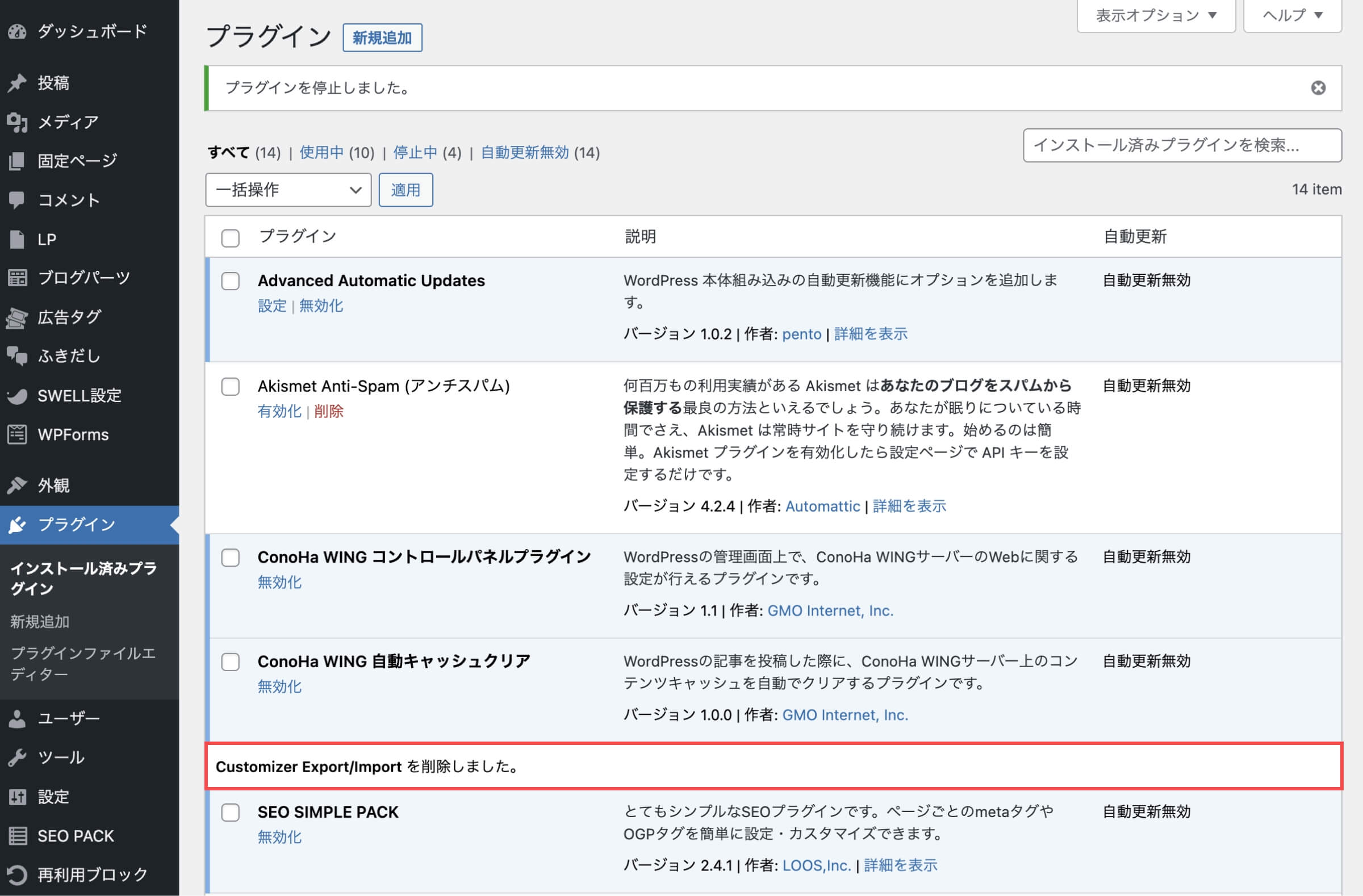
OKボタンをクリック後に「Customizer Export/Importを削除しました。」と表示されます。


以上で「WordPressプラグイン「Customizer Export/Import」を削除する」は完了です。
まとめ
当記事では「SWELLデモサイトデザインの着せ替え方法」について解説しました。
SWELLユーザーで、デザインのカスタマイズに悩まれている方は、デモサイトデザインの利用を検討してみてはいかがでしょうか。
初心者の方は特に利用をおすすめします。
使い方などの理解力が高まってきたタイミングで、自分の好きなようにカスタマイズすることもできます。
【SWELL】デモサイトデザインの着せ替え方法を解説(初心者必見)は以上となります。
最後までご覧いただきありがとうございました。