「Invisible reCaptcha」の導入でWordPressのスパム対策を強化し、botによる自動攻撃を防ぐことができます。
お問い合わせフォームへのbot攻撃やWordPressへの総当たり攻撃(ブルーフォースアタック)による不正ログインも防いでくれます。
WordPressでブログやWebサイト運営を行なっている方は、WordPressプラグイン「Invisible reCaptcha for WordPress」を利用してスパム対策を行うことをオススメします。
- お問い合わせフォームにreCaptchaを導入したい。
- コンタクトフォーム7でreCaptchaを設定したい。
- WordPressの不正ログインを防ぎたい。
- WordPressでスパム対策する簡単な方法が知りたい。
- Invisible reCaptcha for WordPressについて詳しく知りたい。
上記のような悩みや疑問を抱いている方は、当記事を読めば誰でも10分でWordPressプラグイン「Invisible reCaptcha for WordPress」の設定方法がわかります。
この機会にぜひ、WordPressのスパム対策を行なってみてはいかがでしょうか。
Invisible reCaptcha for WordPressの最終更新日は2年前となっています。
最新バージョンのWordPressでの利用で不具合が発生する場合がございます。
2022年7月29日現在では正常に動作していますが、PHP8でエラーが発生するとの報告があります。
ご利用の際には、細心の注意が必要です。
Invisible reCaptchaとは


Invisible reCaptchaとは、各種フォームへの自動化されたbotによる悪意のあるリクエストを防いでくれる、スパム対策のセキュリティプラグインです。
世界中で10万以上のWordPressにインストールされています。
- ブログやWebサイト運営では、必ずスパム対策が必要になる
- WordPressの不正ログインを防ぐ対策が必要になる
- コンタクトフォーム7にreCaptchaの設定が連携できる
上記以外にも「Invisible reCaptcha」を利用する理由はありますが、主にスパム対策をトータルにサポートできるプラグインという点が最大のメリットです。
コンタクトフォーム7で各種フォームを設置している方は、簡単に連携できるので、導入を検討してみてはいかがでしょうか。
Invisible reCaptchaの特徴


\ WordPressのreCaptchaプラグイン /
Invisible reCaptchaは、初心者の方でも簡単にスパム対策ができるreCaptchaプラグインです。
WordPressのログインフォームやコンタクトフォーム7で作成したフォームなどに、Google reCaptchaの設定を行うことができます。
- 開発者
-
Mihai Chelaru
- プラグインサイト
- 10万以上のサイトにインストールされている
- WordPressのログインフォーム・ユーザー登録フォーム・コメントフォームでreCaptchaの設定ができる
- コンタクトフォーム7で作成したフォームにreCaptchaの設定ができる
- Google reCaptcha v3に対応している
- reCaptchaバッジをインライン表示で設定することができる
- 無料で利用できる
Invisible reCaptchaのスパム対策機能
使い方は至ってシンプルです。
Google reCaptchaで取得したAPIキーの「サイトキー」と「シークレットキー」をInvisible reCaptcha設定で登録します。
登録が完了したらスパム対策のための「reCaptcha」を、設定したいアプリケーションのフォームで選択するだけです。
Invisible reCaptchaが対応しているフォーム
| 対象アプリケーション | 対応フォーム |
|---|---|
| WordPress(ワードプレス) | ログインフォーム ユーザー登録フォーム コメントフォーム パスワード再発行フォーム |
| Contact Form 7(コンタクトフォーム7) | 作成した各種フォーム |
| WooCommerce | ログインフォーム ユーザー登録フォーム パスワード再発行フォーム パスワードリセットフォーム 商品レビューフォーム |
| Ultra Community | ログインフォーム ユーザー登録フォーム |
| BuddyPress | ユーザー登録フォーム |
| Gravity Forms | 作成した各種フォーム |
Invisible reCaptchaの設定方法(インストール)


「Invisible reCaptcha」の設定方法について解説します。
インストールは2分で完了します。
Invisible reCaptchaプラグインをWordPressにインストールする
WordPress(ワードプレス)のログイン画面にアクセスします。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「ログイン状態を保存する」をチェックします。
- 「ログイン」ボタンをクリックします。


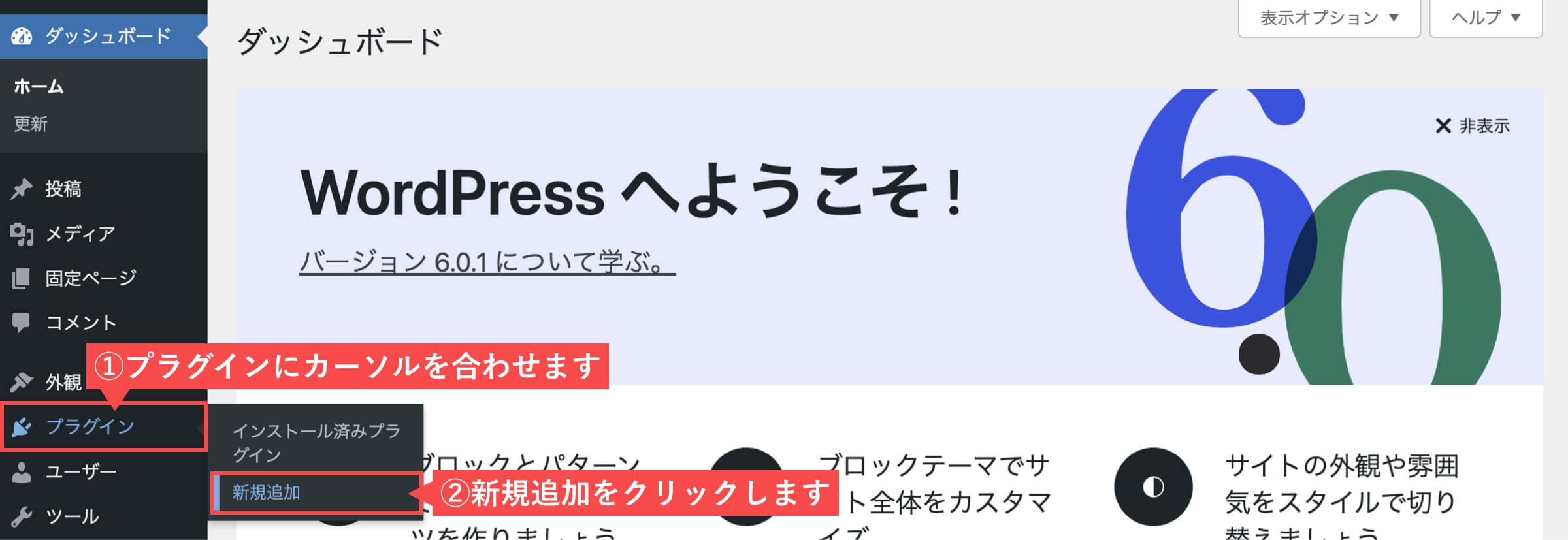
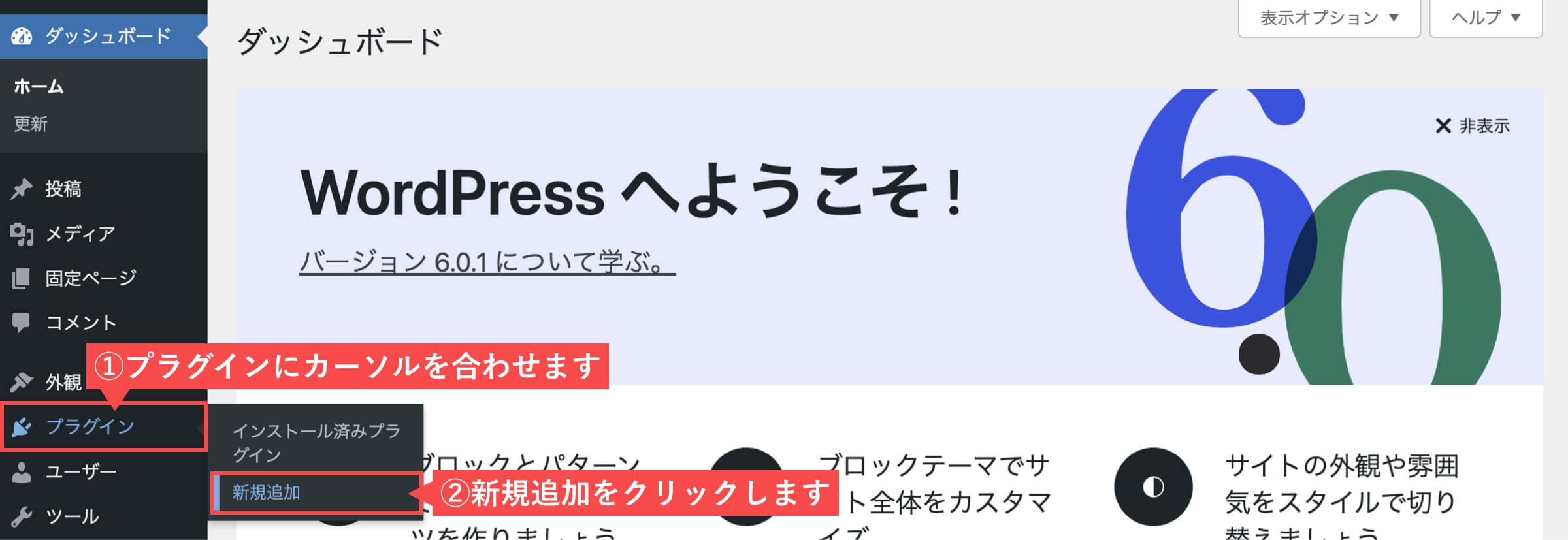
- 管理画面の左側メニューから「プラグイン」にカーソルを合わせます。
- 「新規追加」をクリックします。


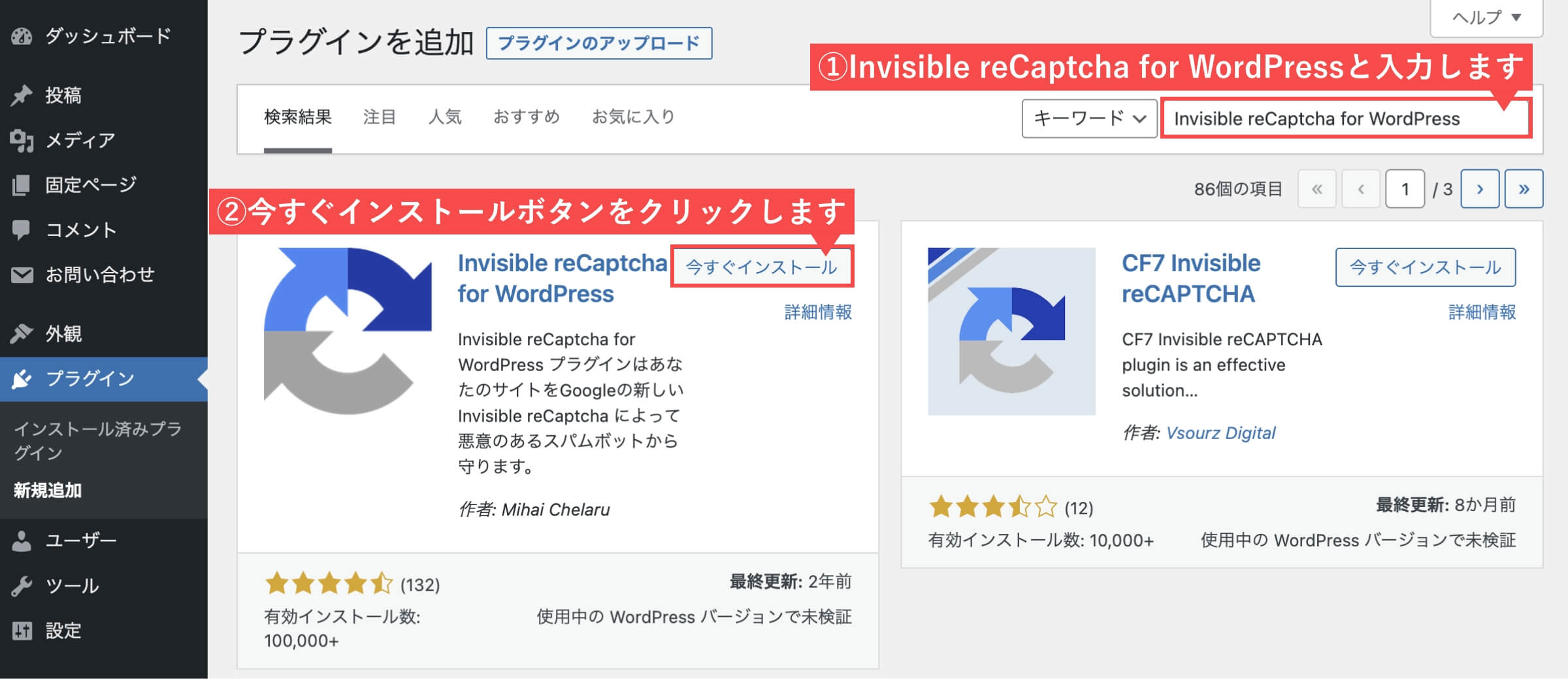
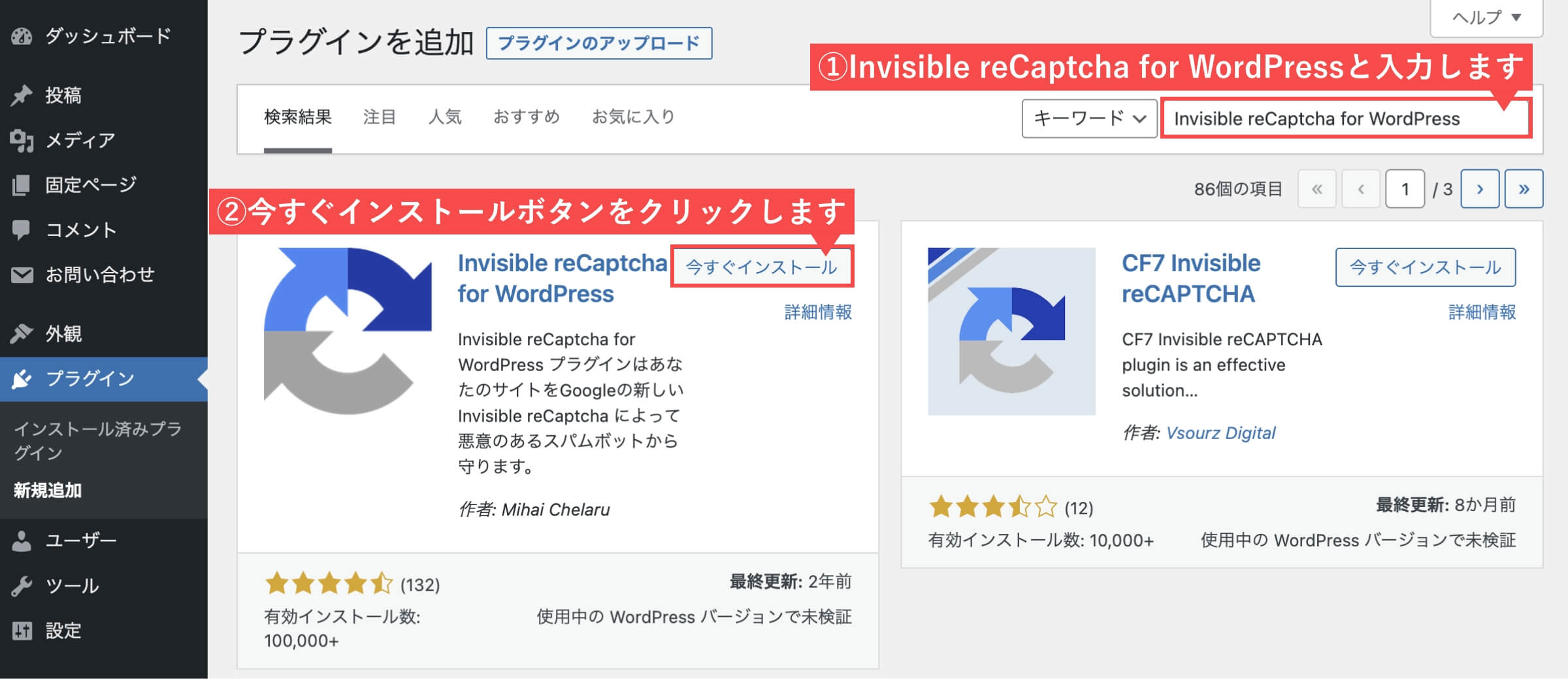
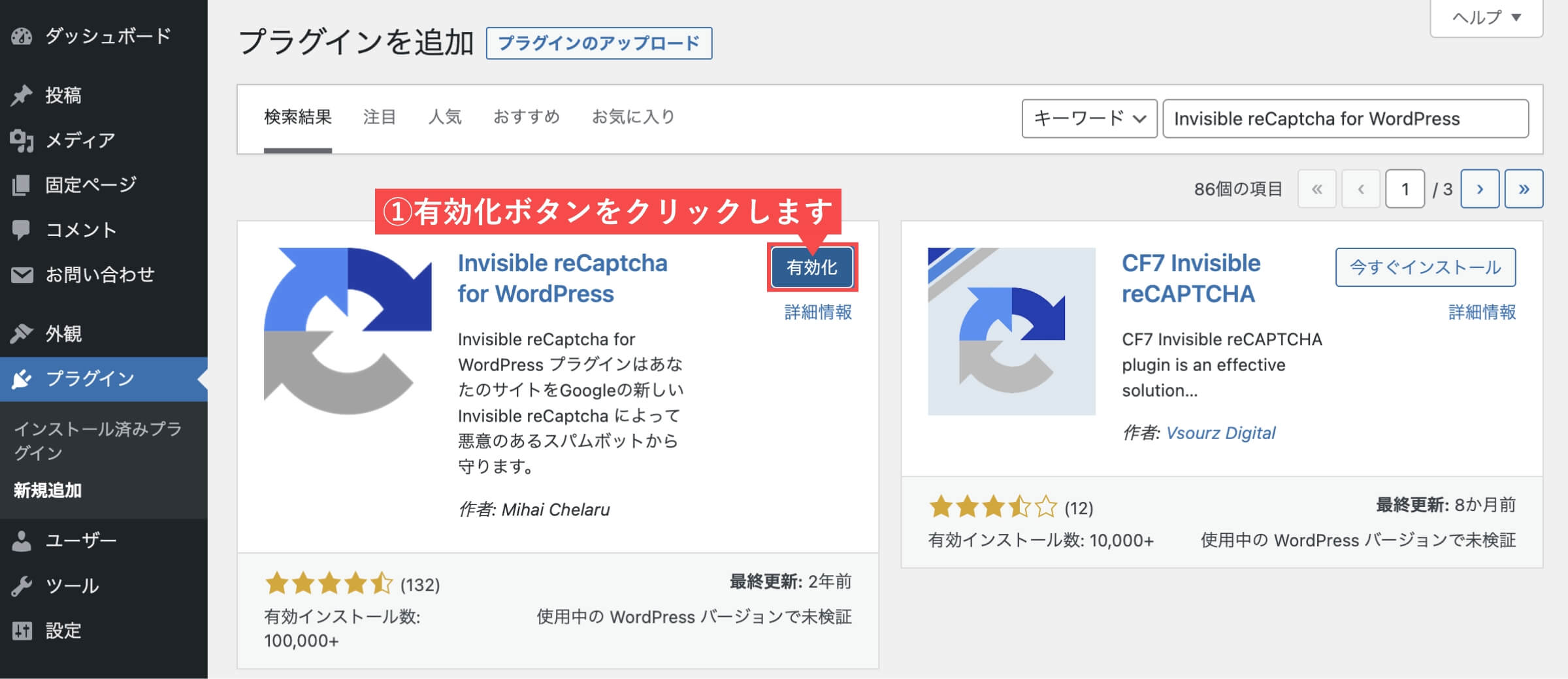
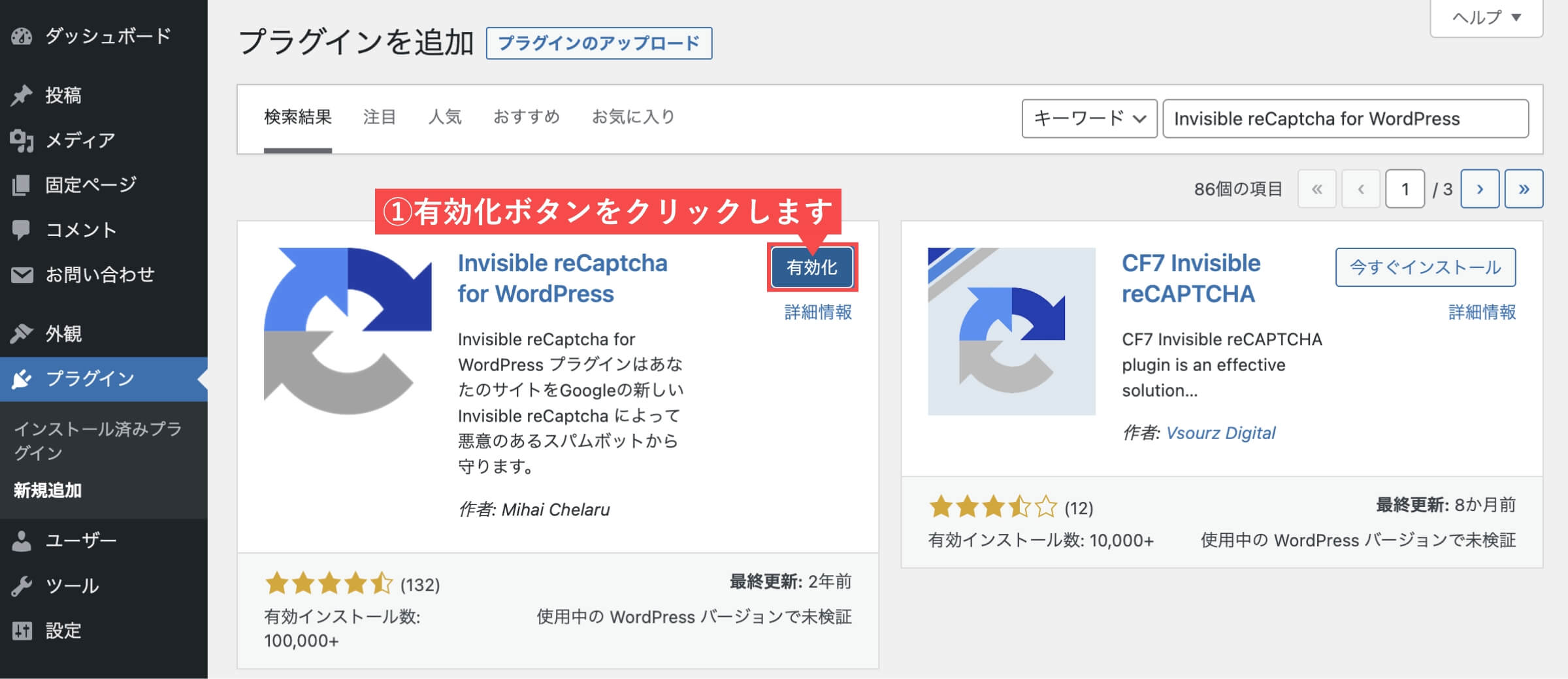
- 右上の検索窓に「Invisible reCaptcha for WordPress」と入力します。
- Invisible reCaptchaが表示されるので「今すぐインストール」ボタンをクリックします。


- 「有効化」ボタンをクリックします。


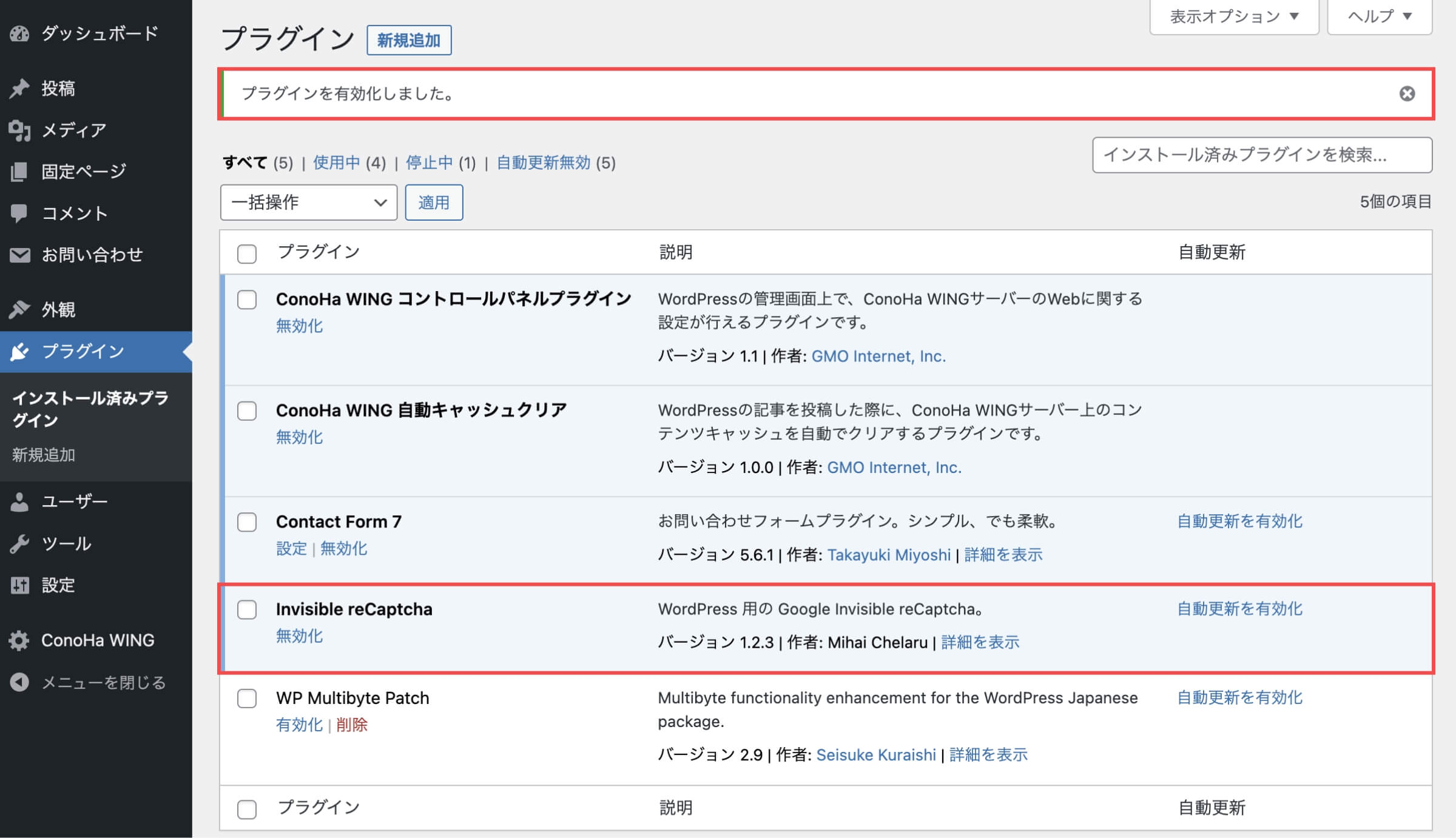
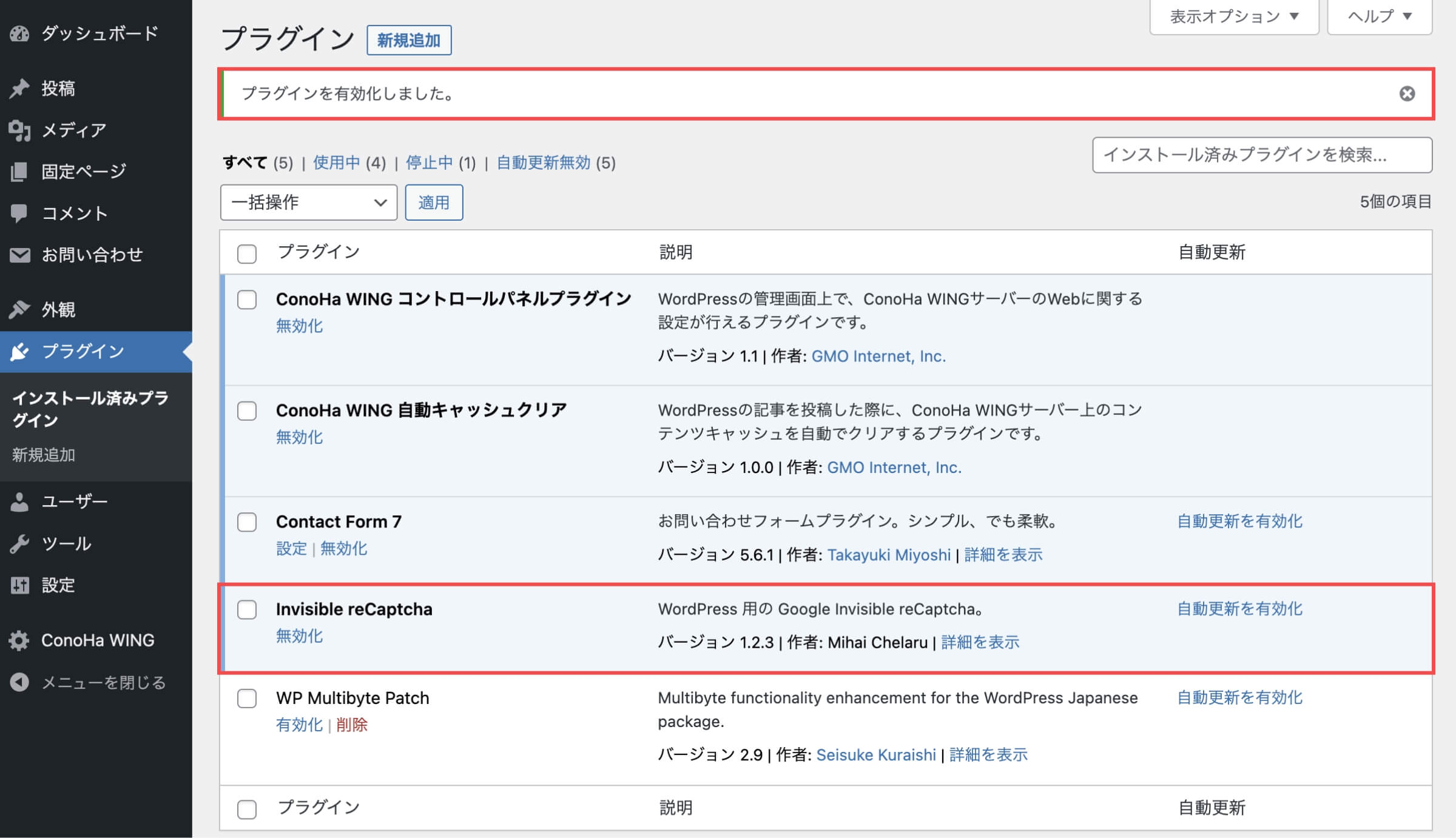
有効化ボタンをクリック後に、「プラグインを有効化しました。」と上部に表示されます。


「Invisible reCaptchaプラグインをWordPressにインストールする」の解説は以上です。
Invisible reCaptchaの使い方


Invisible reCaptchaのインストールが完了したら、Invisible reCaptchaの使い方を解説します。
Invisible reCaptchaを設定するための事前準備
Invisible reCaptchaを設定するためには、事前に下記の2点を準備しておくことが必要です。
- Google reCaptchaに登録してAPIキーを取得する
- コンタクトフォーム7でお問い合わせフォームを作成する
Invisible reCaptchaを設定するための事前準備で必要な「Google reCaptchaの設定」と「コンタクトフォーム7の設定」について詳しく知りたい方は、下記の記事を確認してください。




Invisible reCaptchaを設定する
WordPress管理画面から解説します。
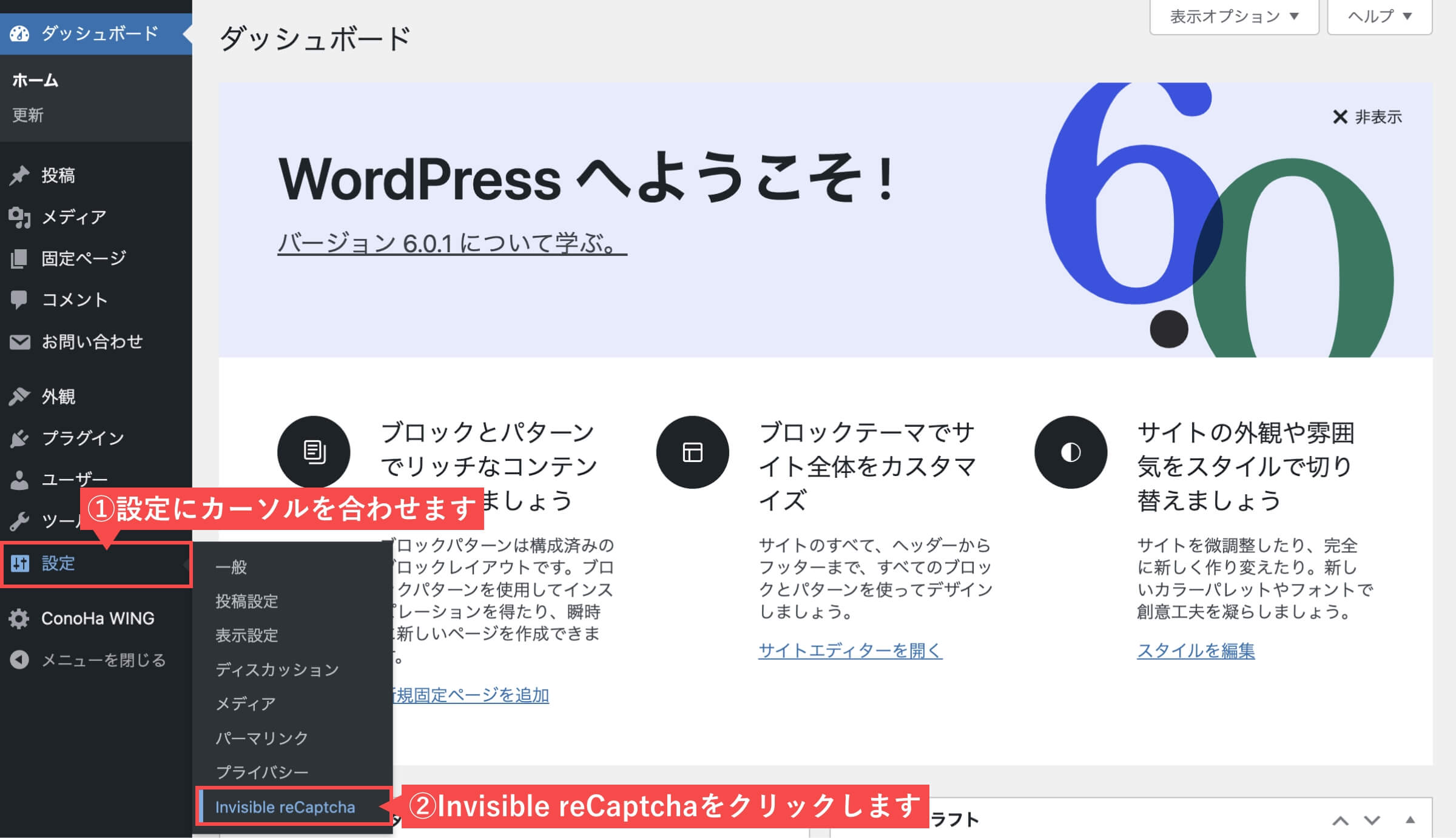
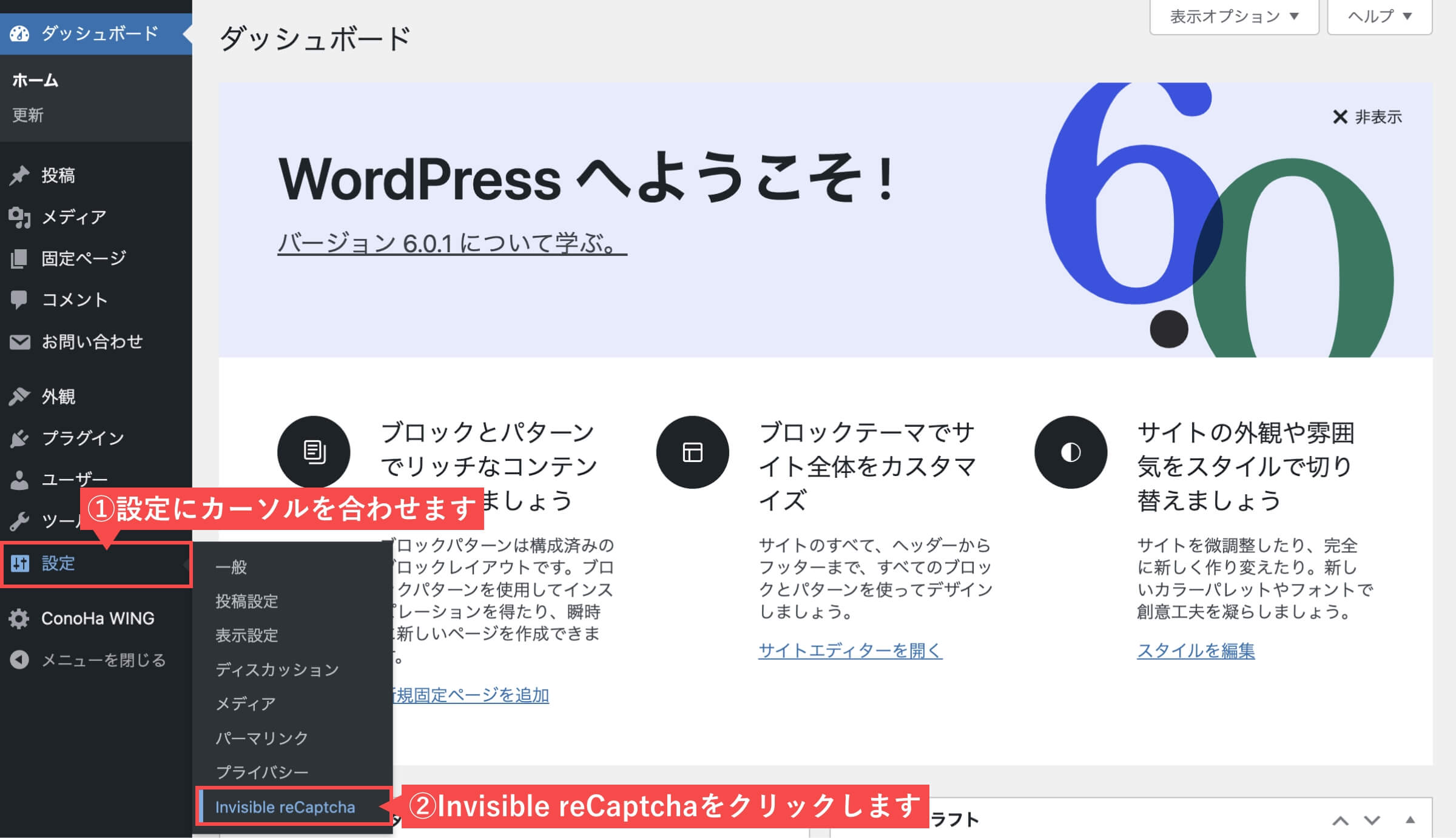
- 管理画面の左側メニューから「設定」にカーソルを合わせます。
- 「Invisible reCaptcha」をクリックします。


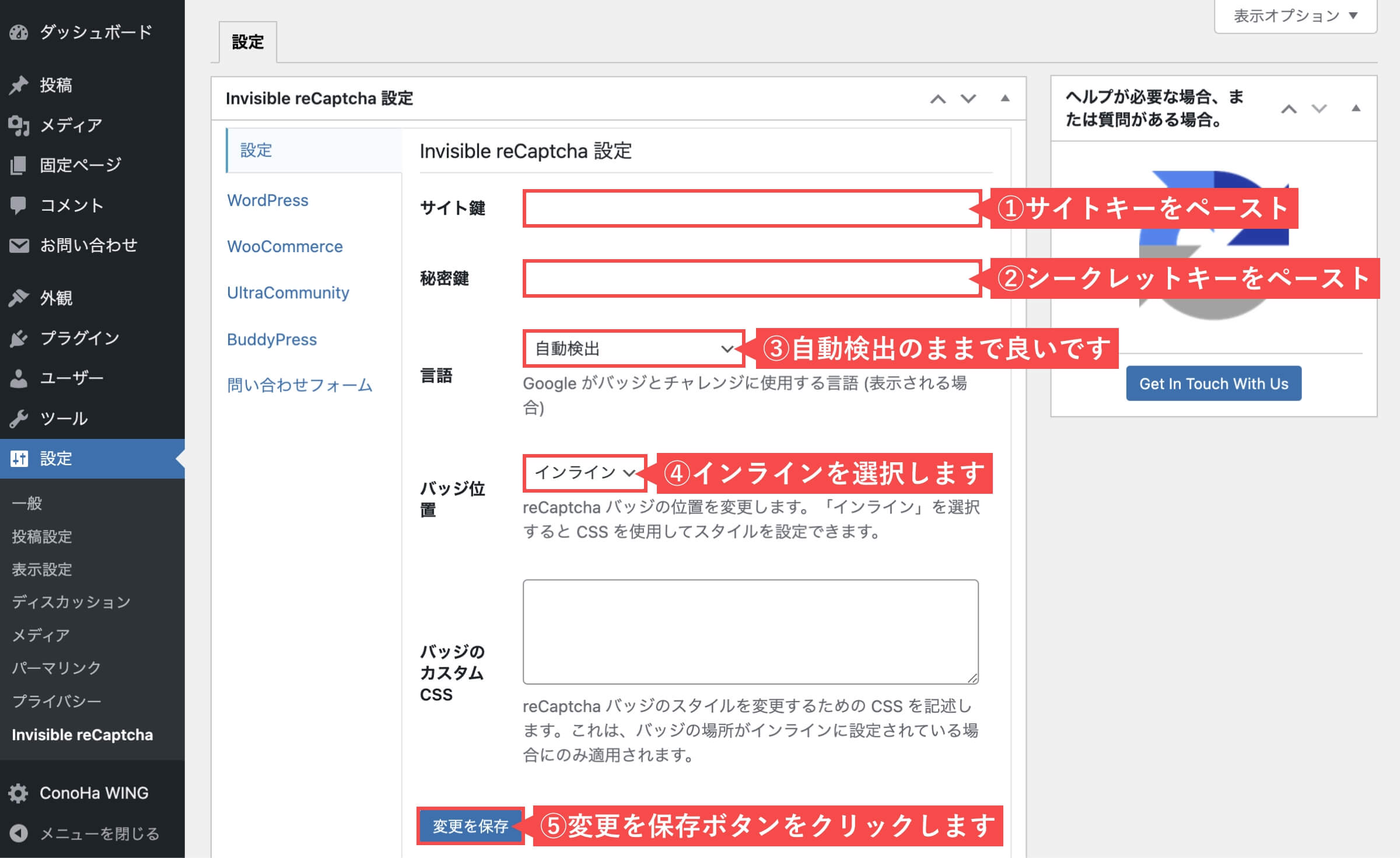
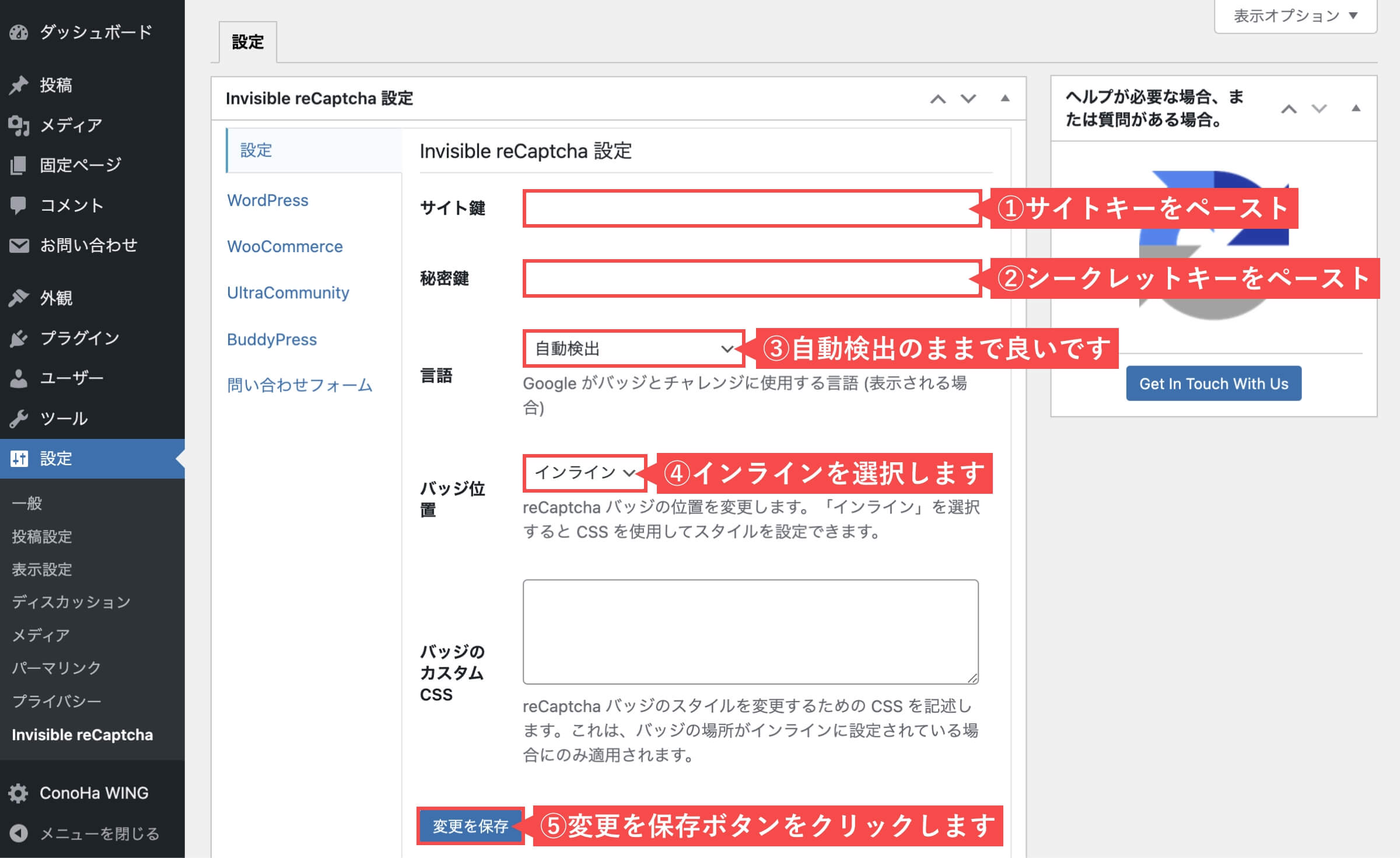
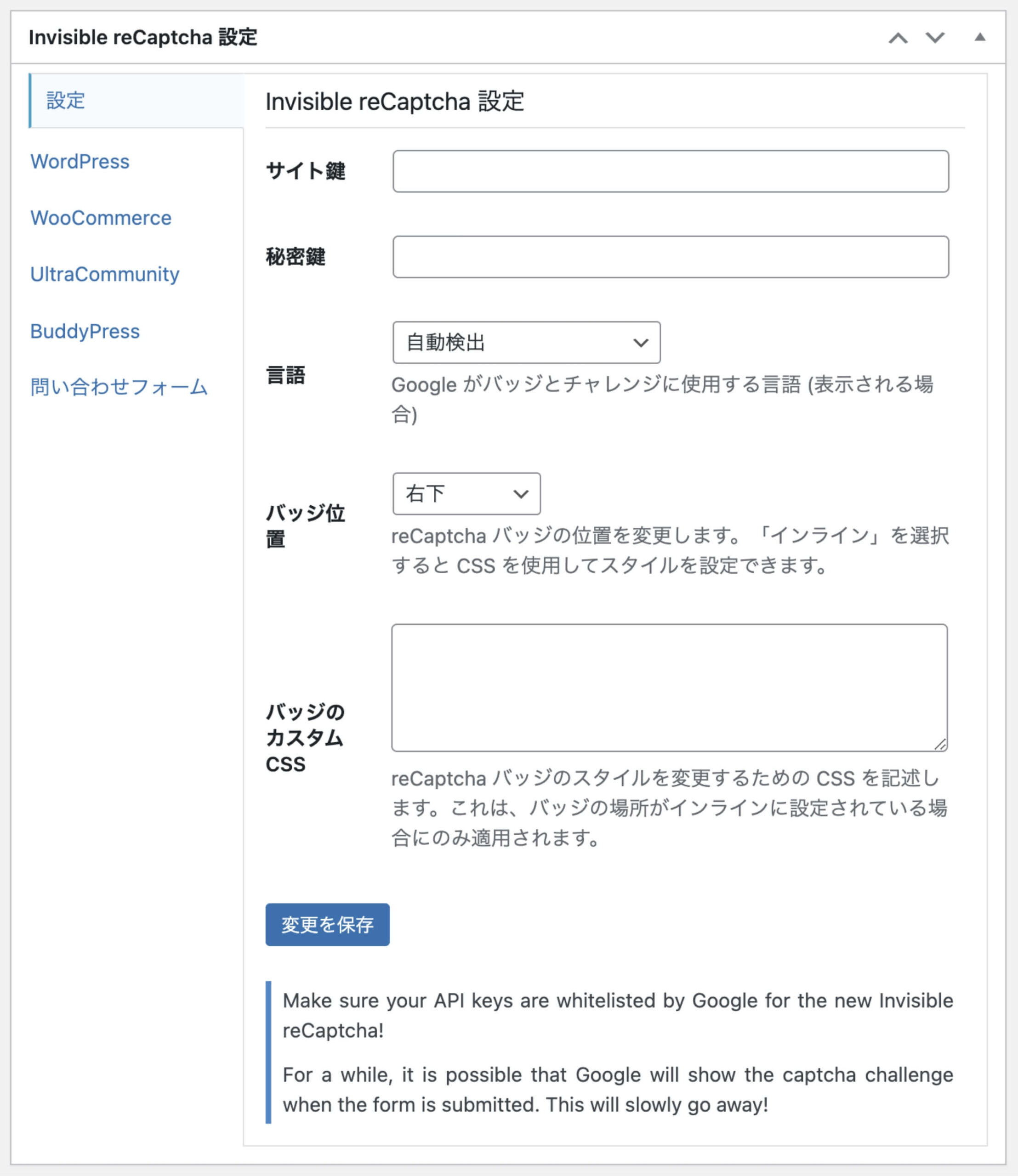
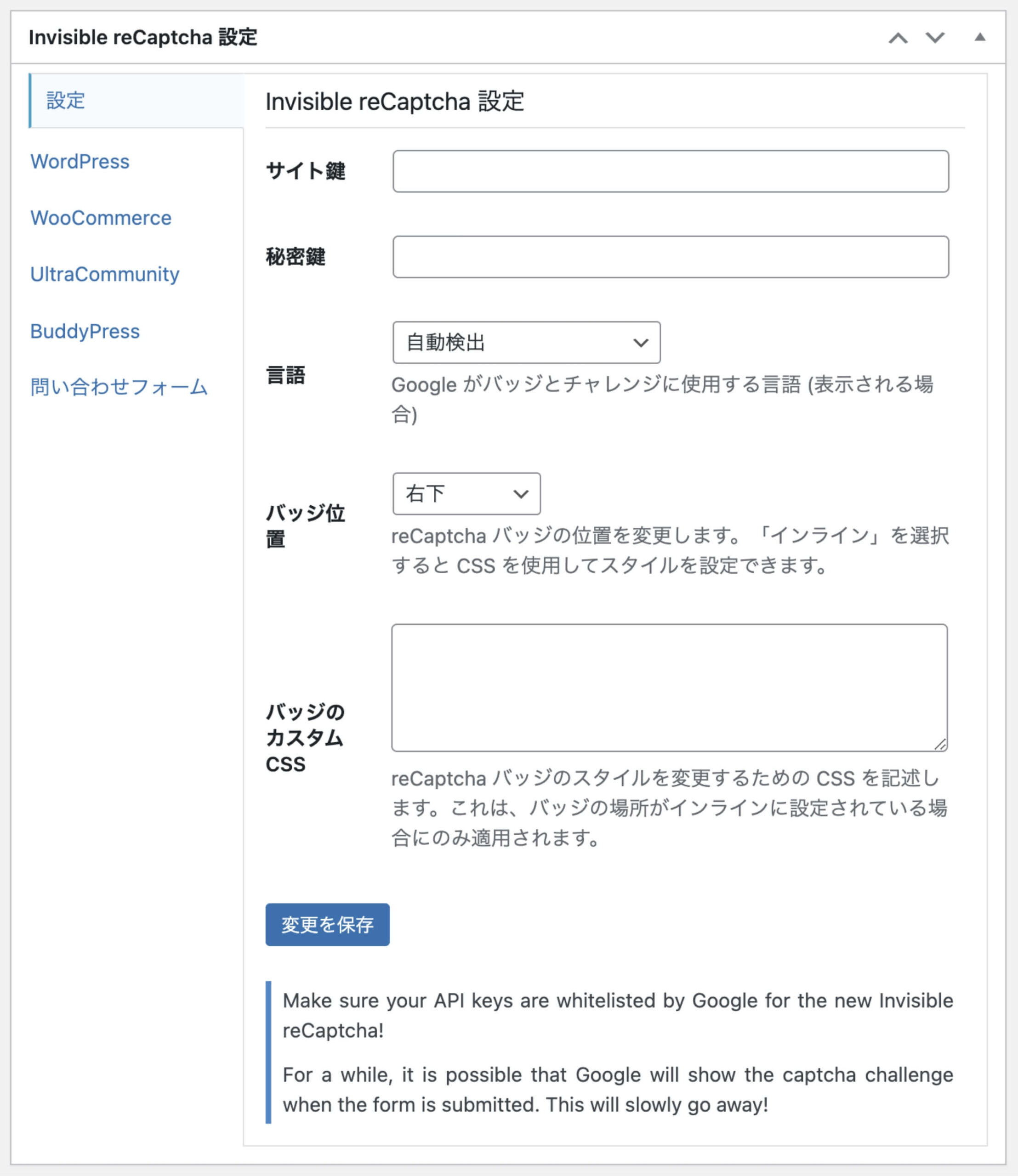
- サイト鍵にはGoogle reCaptcha v3の「サイトキー」をペーストします。
- 秘密鍵にはGoogle reCaptcha v3の「シークレットキー」をペーストします。
- 言語は「自動検出」のままで良いです。
- バッジ位置は「インライン」を選択します。
- 「変更を保存」ボタンをクリックします。


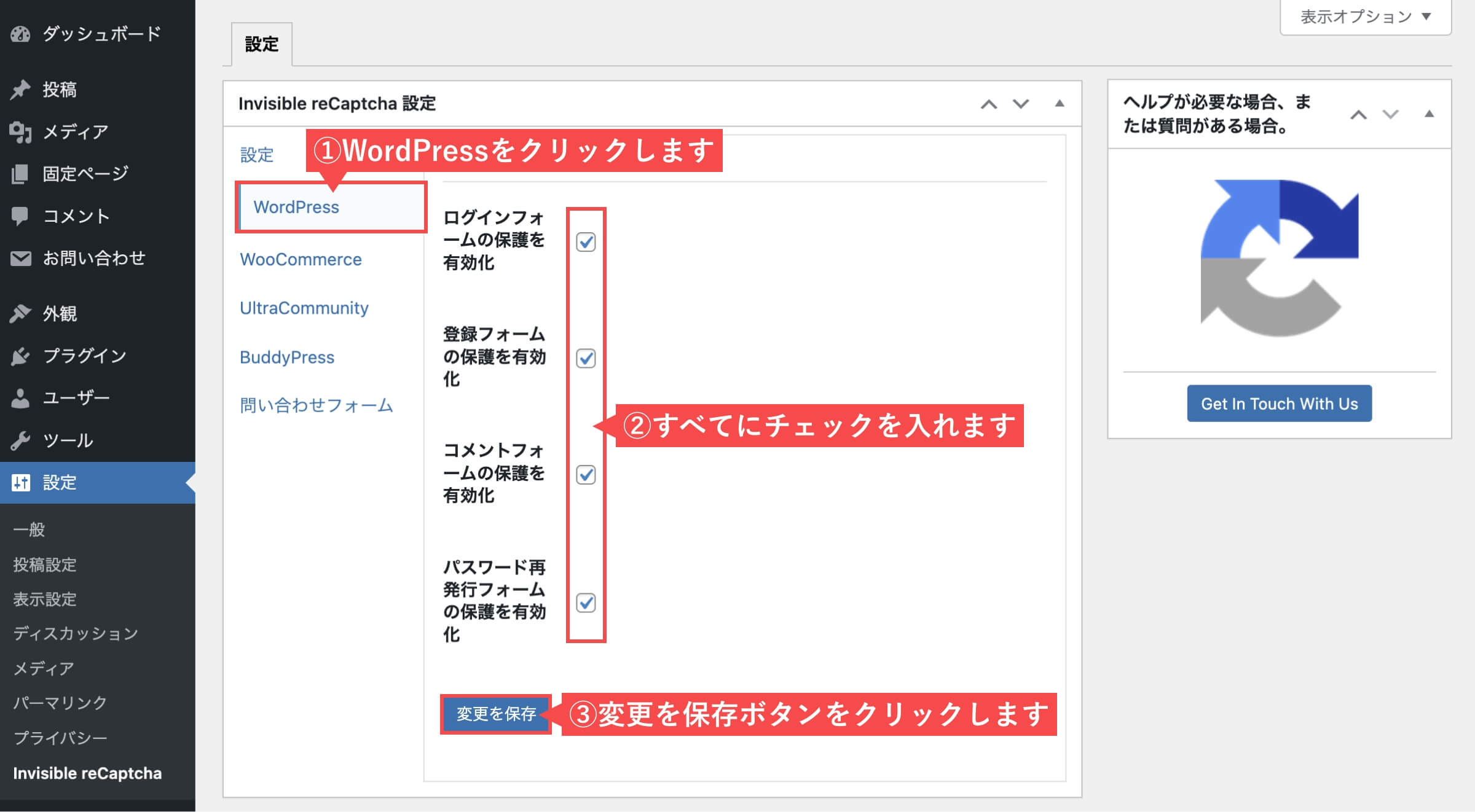
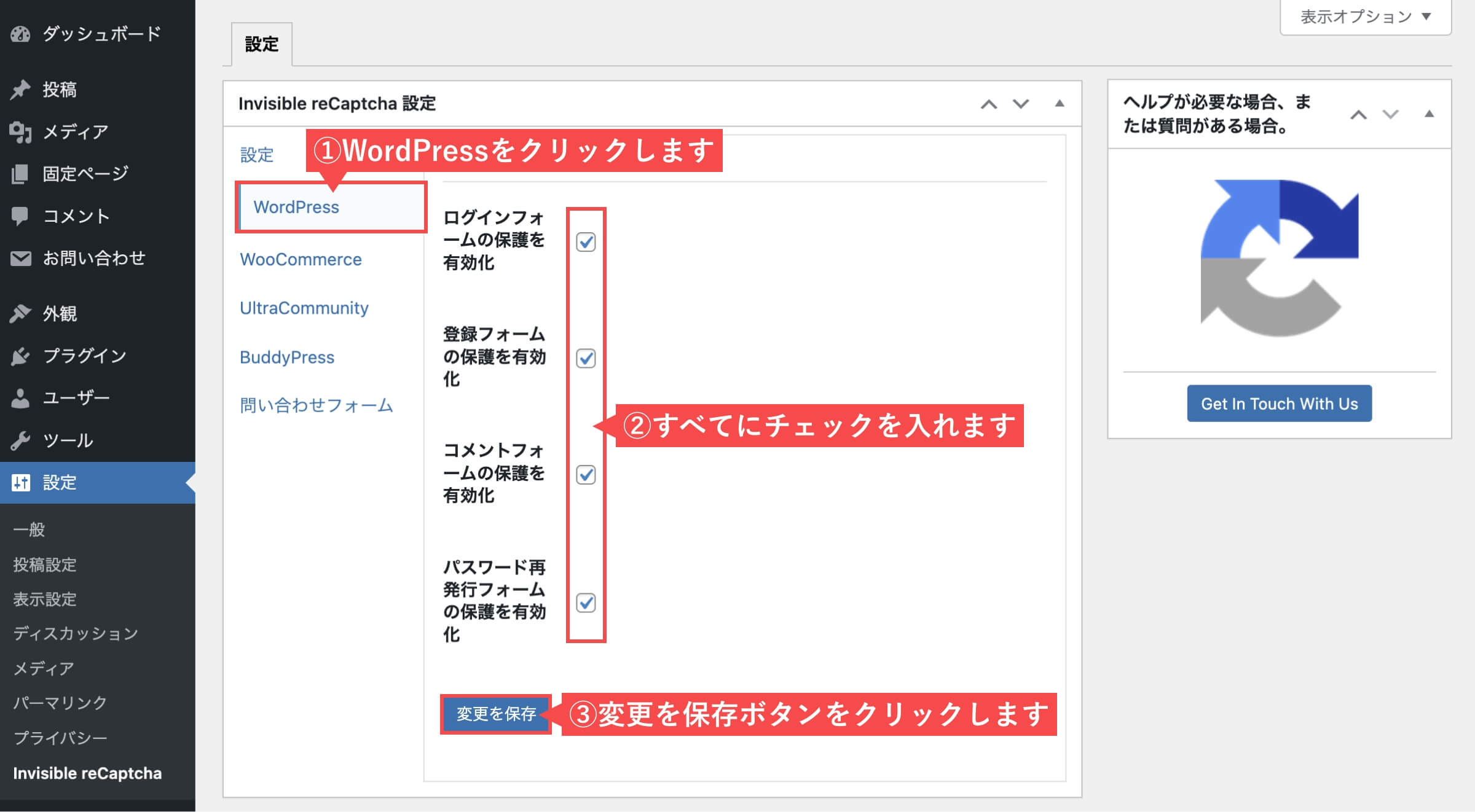
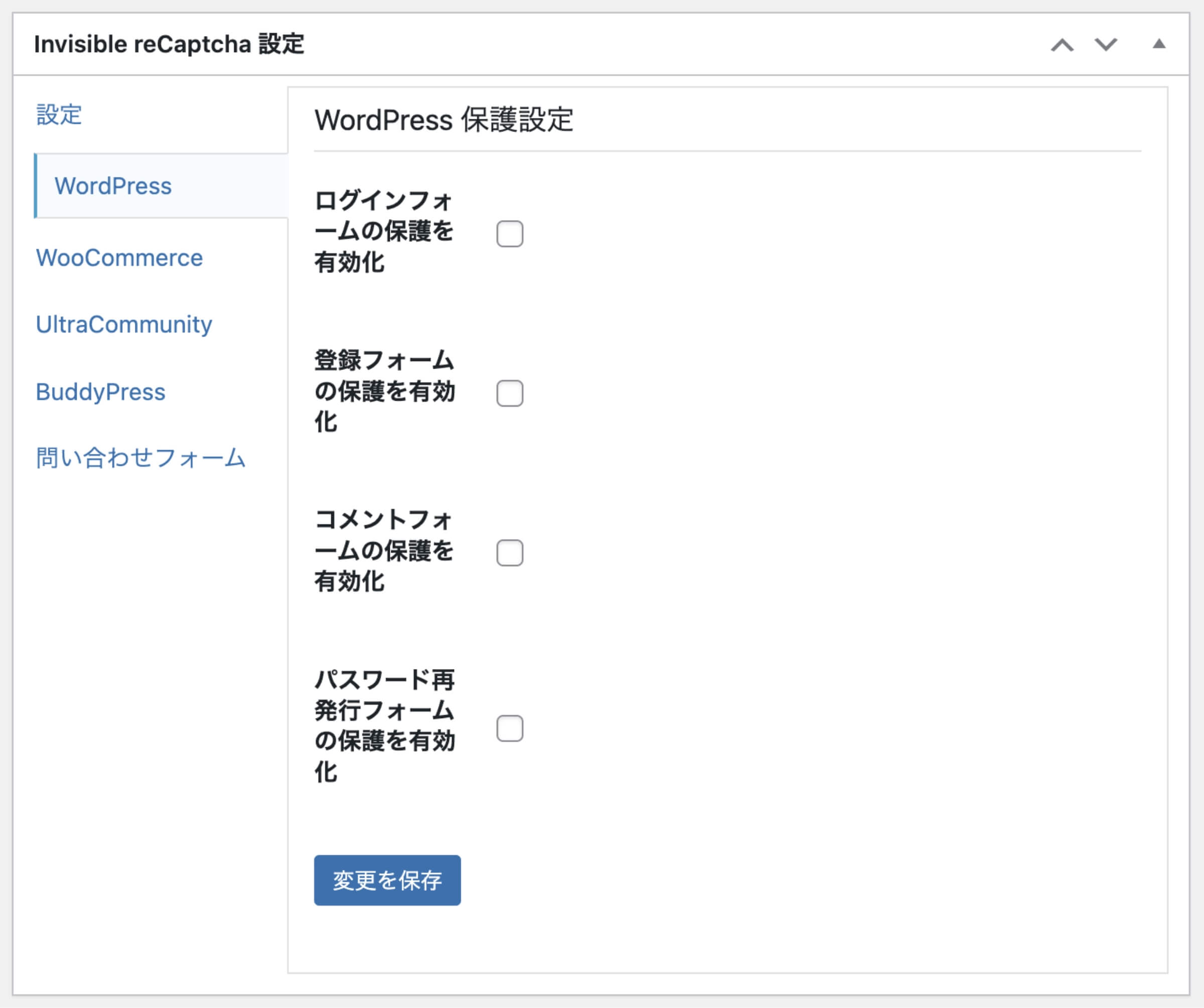
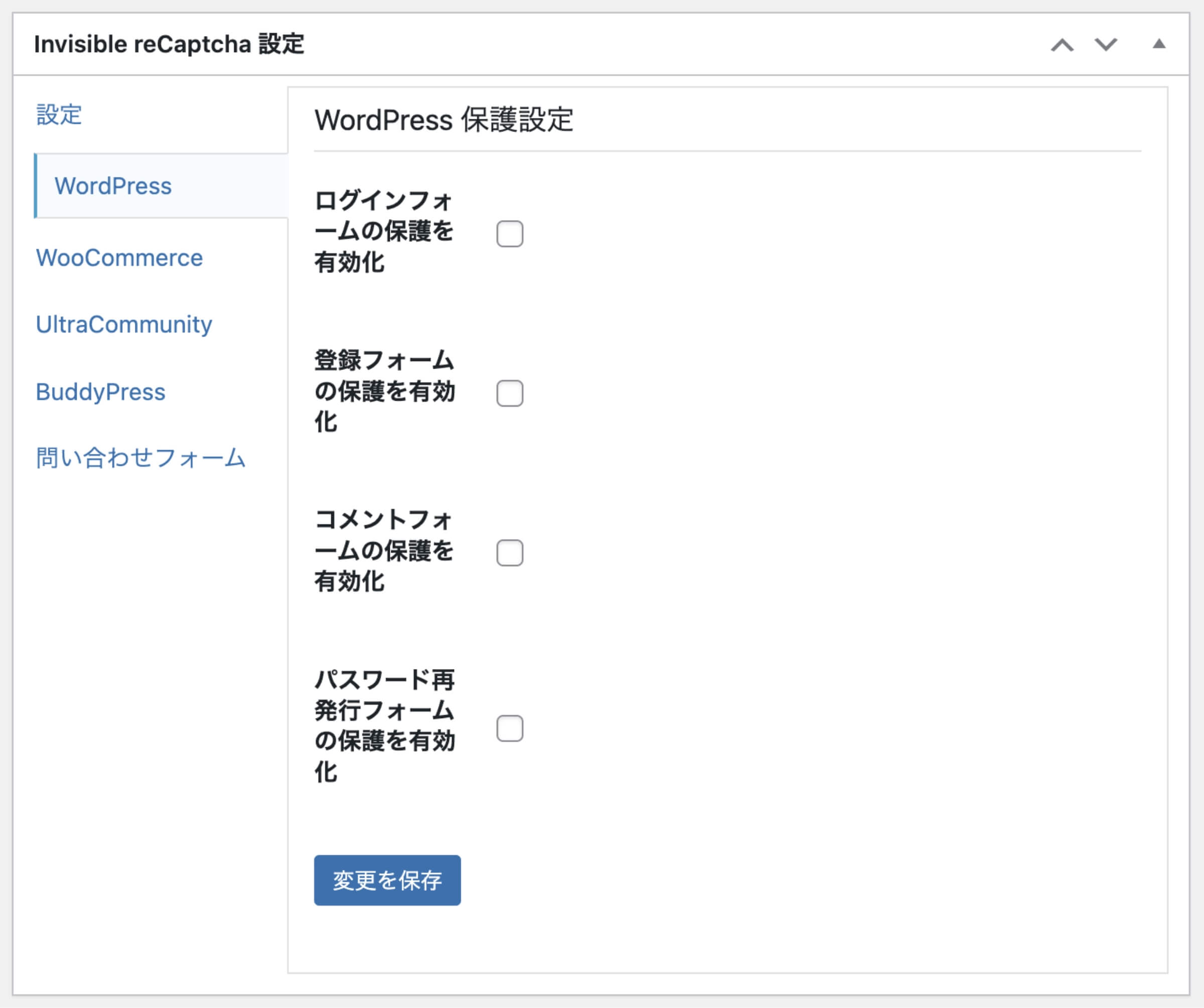
- 設定メニューから「WordPress」をクリックします。
- 「すべて」にチェックを入れます。
- 「変更を保存」ボタンをクリックします。




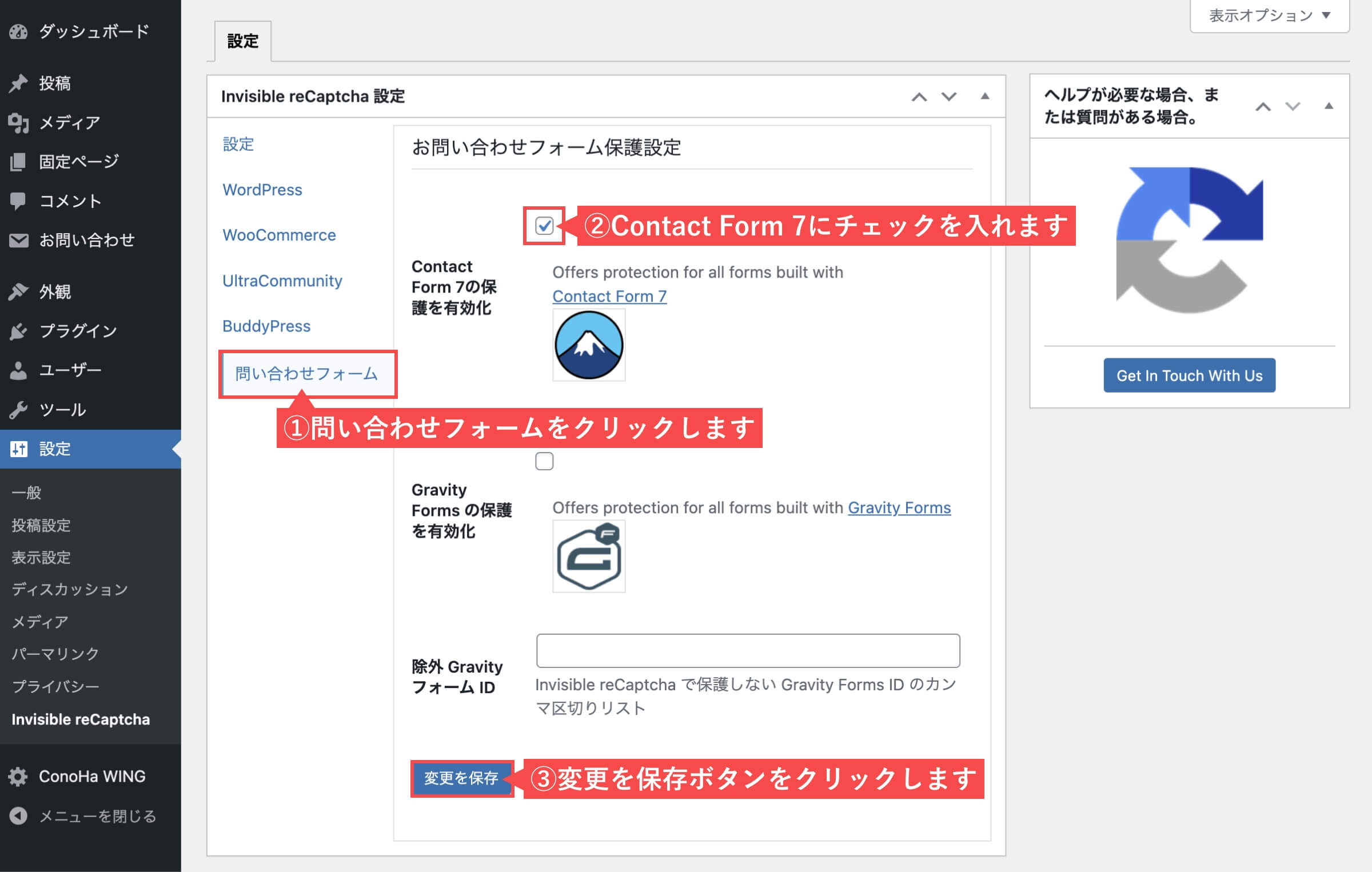
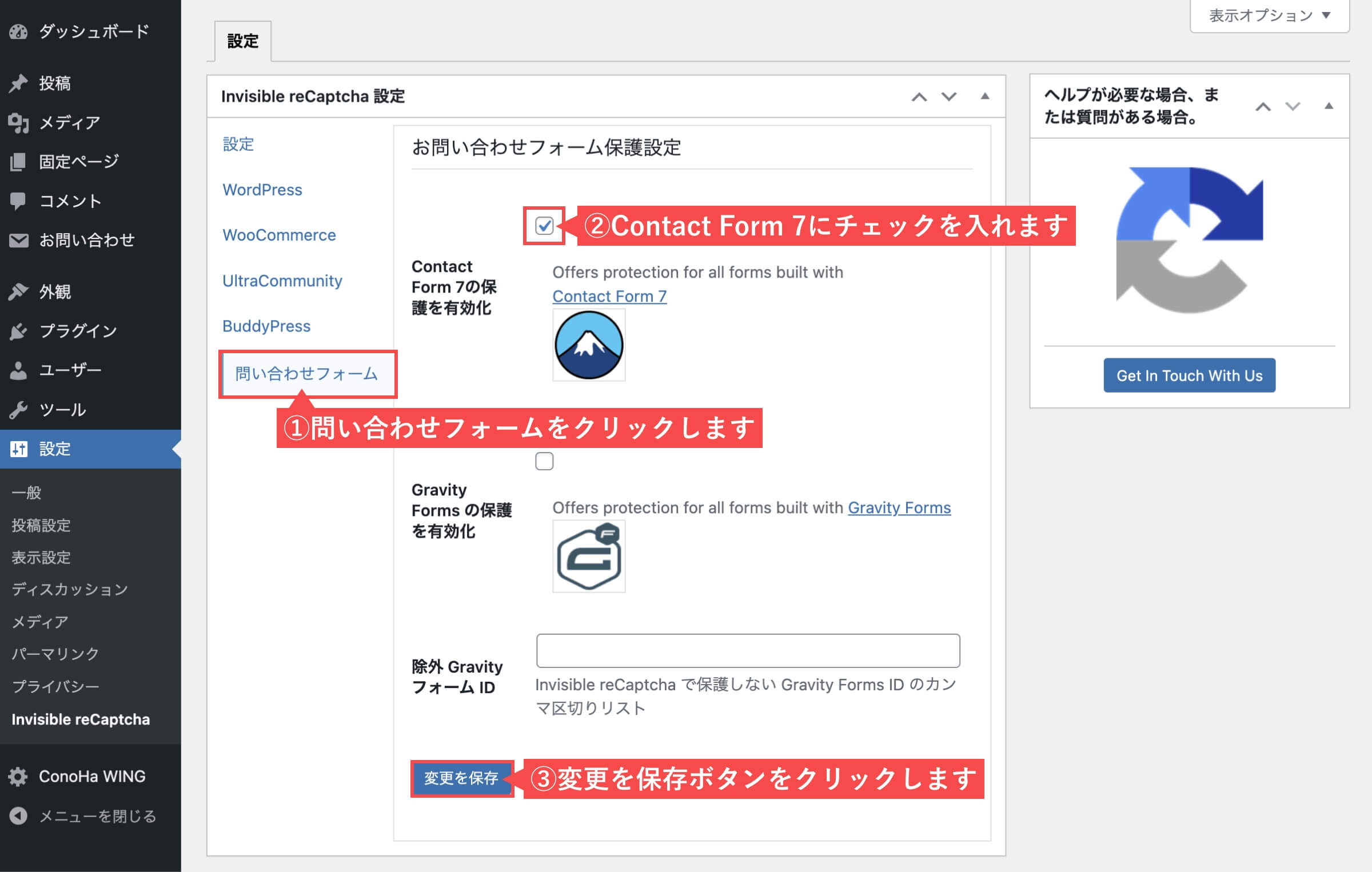
- 設定メニューから「問い合わせフォーム」をクリックします。
- 「Contact Form 7」にチェックを入れます。
- 「変更を保存」ボタンをクリックします。




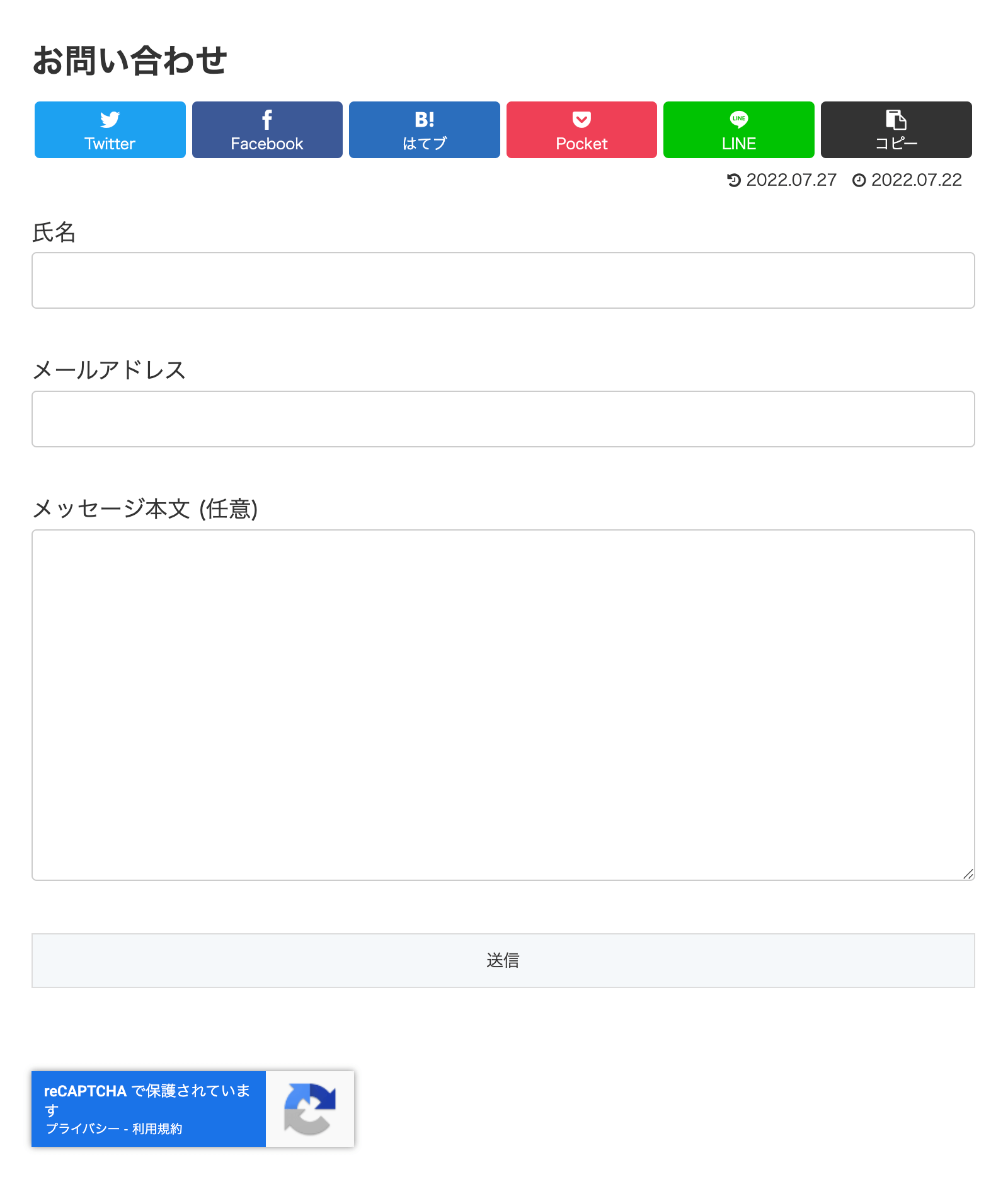
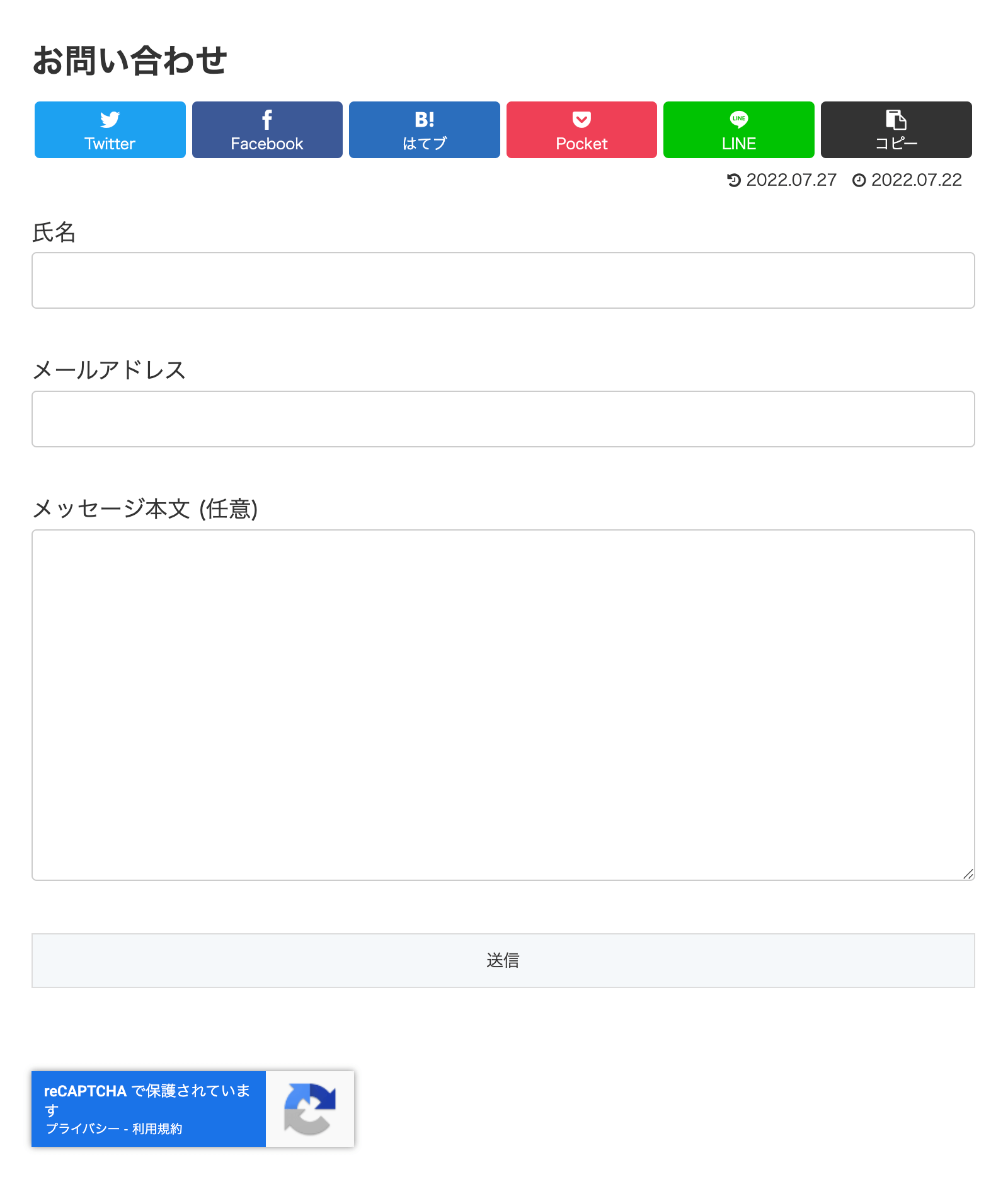
「Invisible reCaptchaを設定する」の解説は以上です。
Invisible reCaptchaの機能について


Invisible reCaptchaの機能は多くありません。
すべての機能について簡単に解説します。
Invisible reCaptcha設定


| 項目名 | 機能説明 |
|---|---|
| サイト鍵 | Google reCaptchaで取得したAPIキーの「サイトキー」を登録します。 |
| 秘密鍵 | Google reCaptchaで取得したAPIキーの「シークレットキー」を登録します。 |
| 言語 | Google がバッジとチャレンジに使用する言語です。 日本語を含めて、複数の言語から選択できます。 |
| バッジ位置 | reCaptchaバッジの位置を「右下」「左下」「インライン」の3種類から選択できます。 「インライン」を選択するとCSSを使用してスタイルを設定できます。 |
| バッジのカスタムCSS | reCaptchaバッジのスタイルを変更するためのCSSを記述します。 これは、バッジの場所が「インライン」に設定されている場合にのみ適用されます。 |
インライン設定のバッジ余白調整
バッジ位置の設定を「インライン」に指定した場合に、テーマなどによってバッジの余白調整が必要な場合があります。
WordPressのログインフォームでも調整すると見た目も良くなり、使いやすくなります。
.inv-recaptcha-holder { margin-top: 20px; margin-bottom: 20px; }CSSコードをコピーして、バッジのカスタムCSSにペーストして保存してください。
WordPress保護設定


| 項目名 | 機能説明 |
|---|---|
| ログインフォームの保護を有効化 | ログインフォームにreCaptcha設定ができます。 |
| 登録フォームの保護を有効化 | ユーザー登録フォームにreCaptcha設定ができます。 |
| コメントフォームの保護を有効化 | コメントフォームにreCaptcha設定ができます。 |
| パスワード再発行フォームの保護を有効化 | パスワード再発行フォームにreCaptcha設定ができます。 |
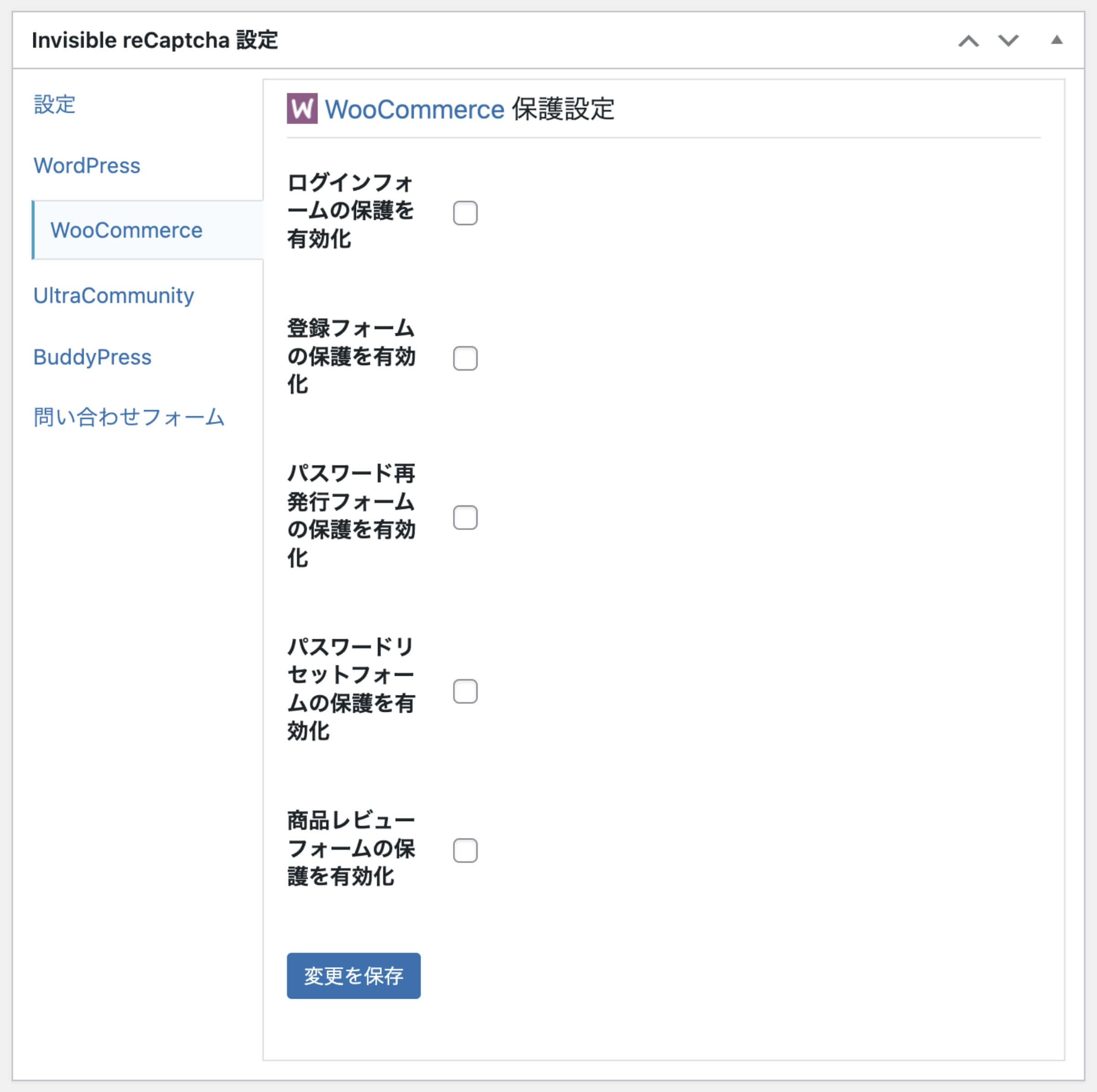
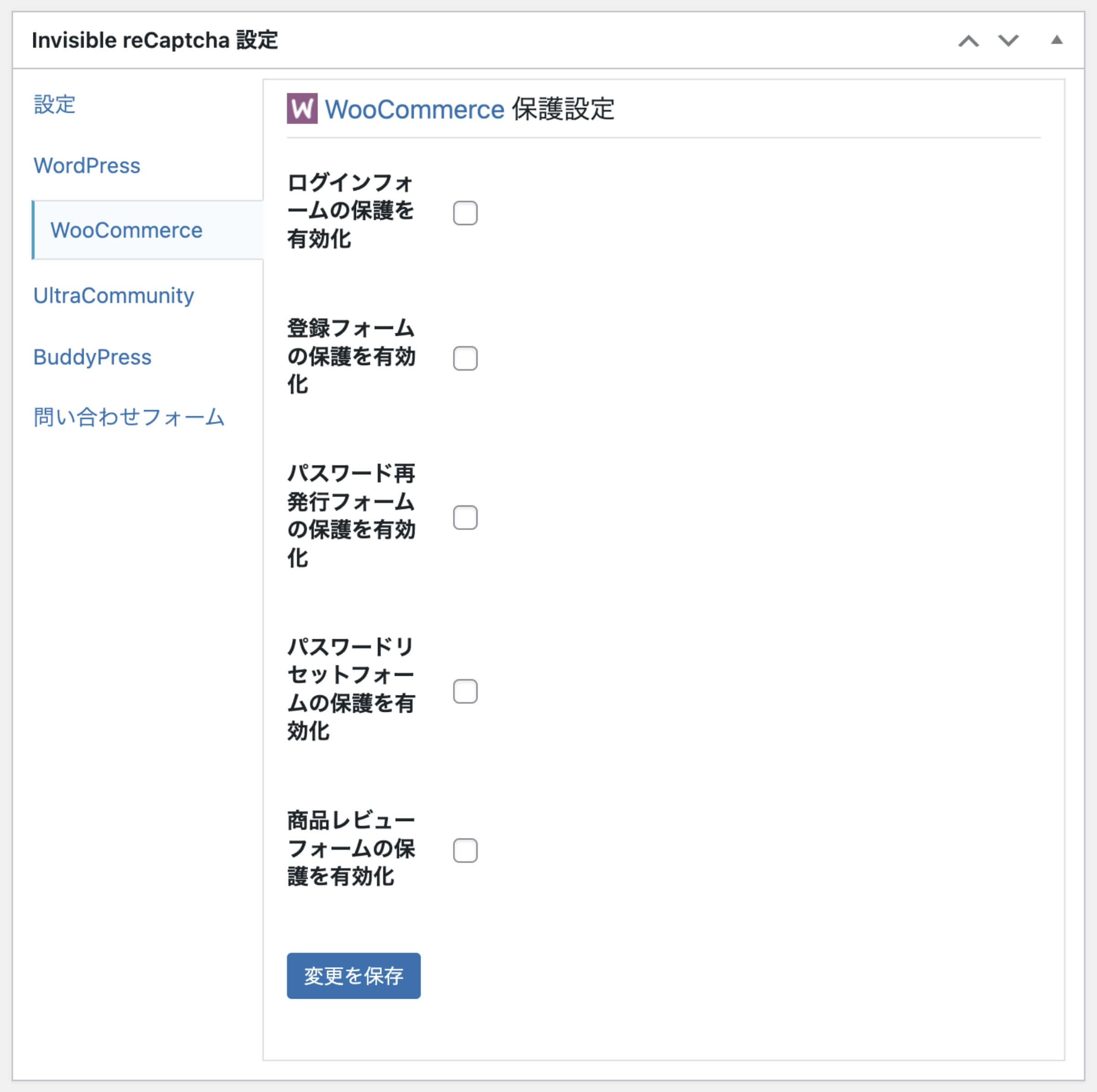
WooCommerce保護設定


\ WordPressプラグイン /
| 項目名 | 機能説明 |
|---|---|
| ログインフォームの保護を有効化 | ログインフォームにreCaptcha設定ができます。 |
| 登録フォームの保護を有効化 | ユーザー登録フォームにreCaptcha設定ができます。 |
| パスワード再発行フォームの保護を有効化 | パスワード再発行フォームにreCaptcha設定ができます。 |
| パスワードリセットフォームの保護を有効化 | パスワードリセットフォームにreCaptcha設定ができます。 |
| 商品レビューフォームの保護を有効化 | 商品レビューフォームにreCaptcha設定ができます。 |
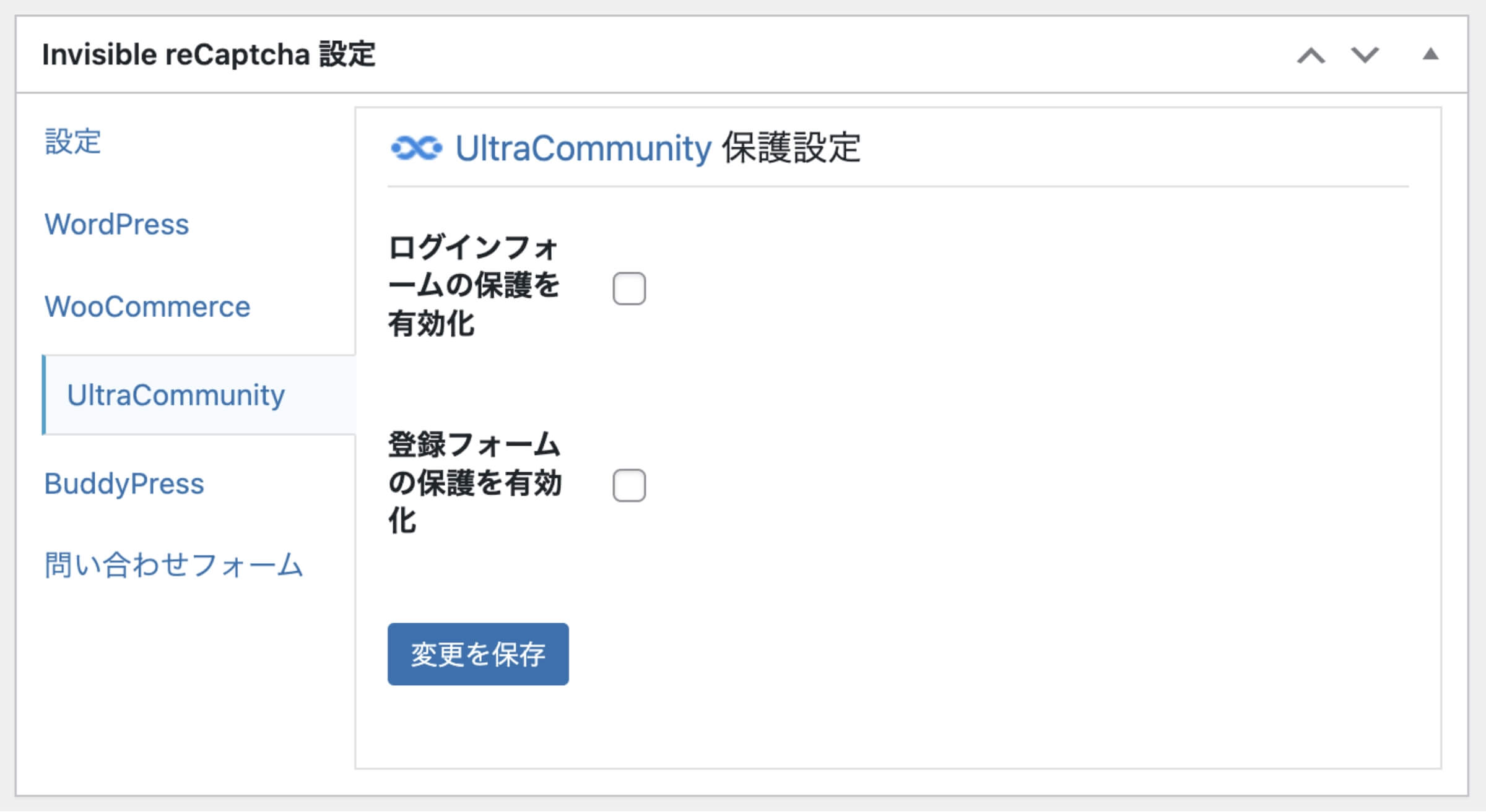
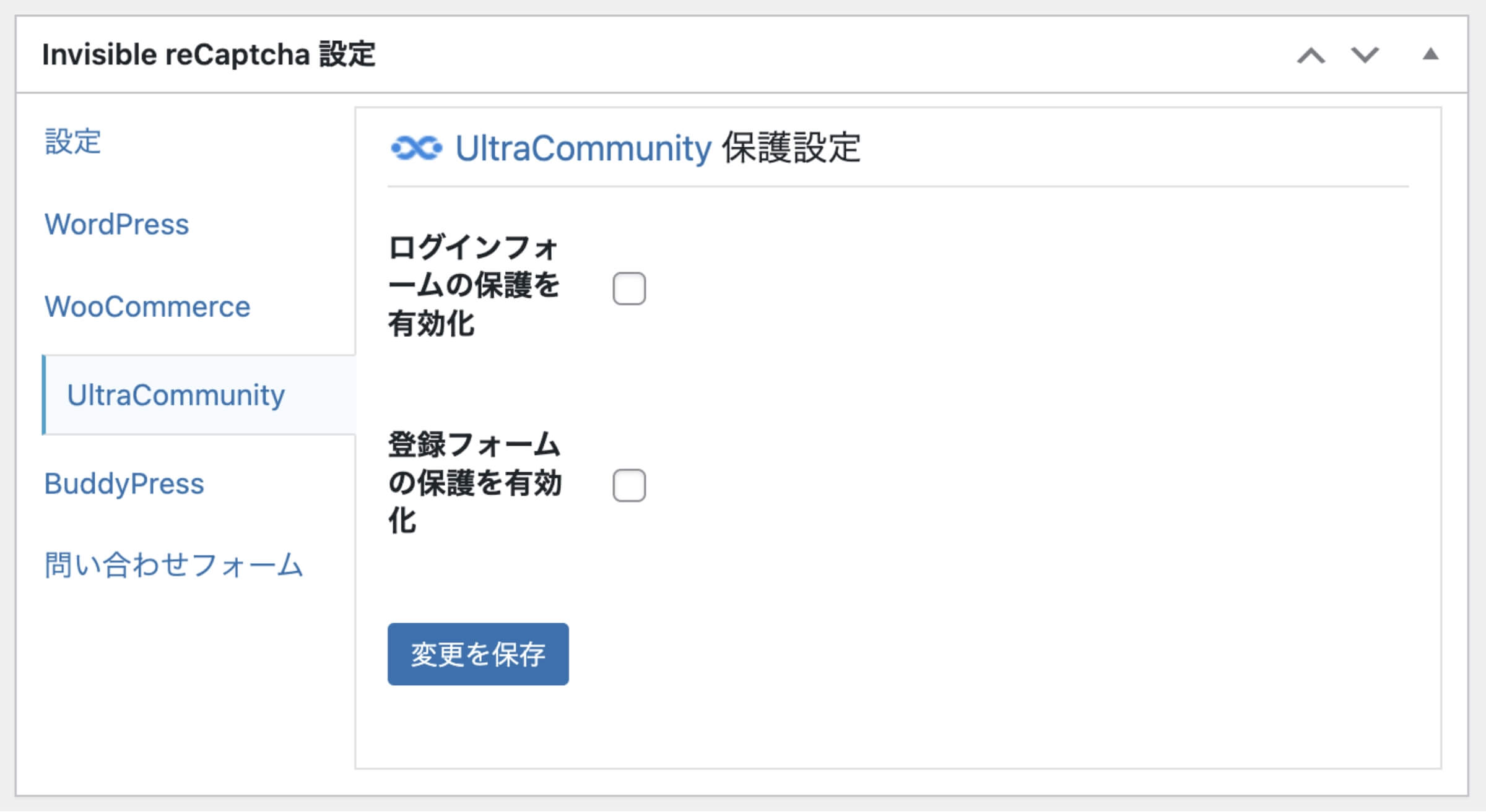
Ultra Community保護設定


\ WordPressプラグイン /
| 項目名 | 機能説明 |
|---|---|
| ログインフォームの保護を有効化 | ログインフォームにreCaptcha設定ができます。 |
| 登録フォームの保護を有効化 | ユーザー登録フォームにreCaptcha設定ができます。 |
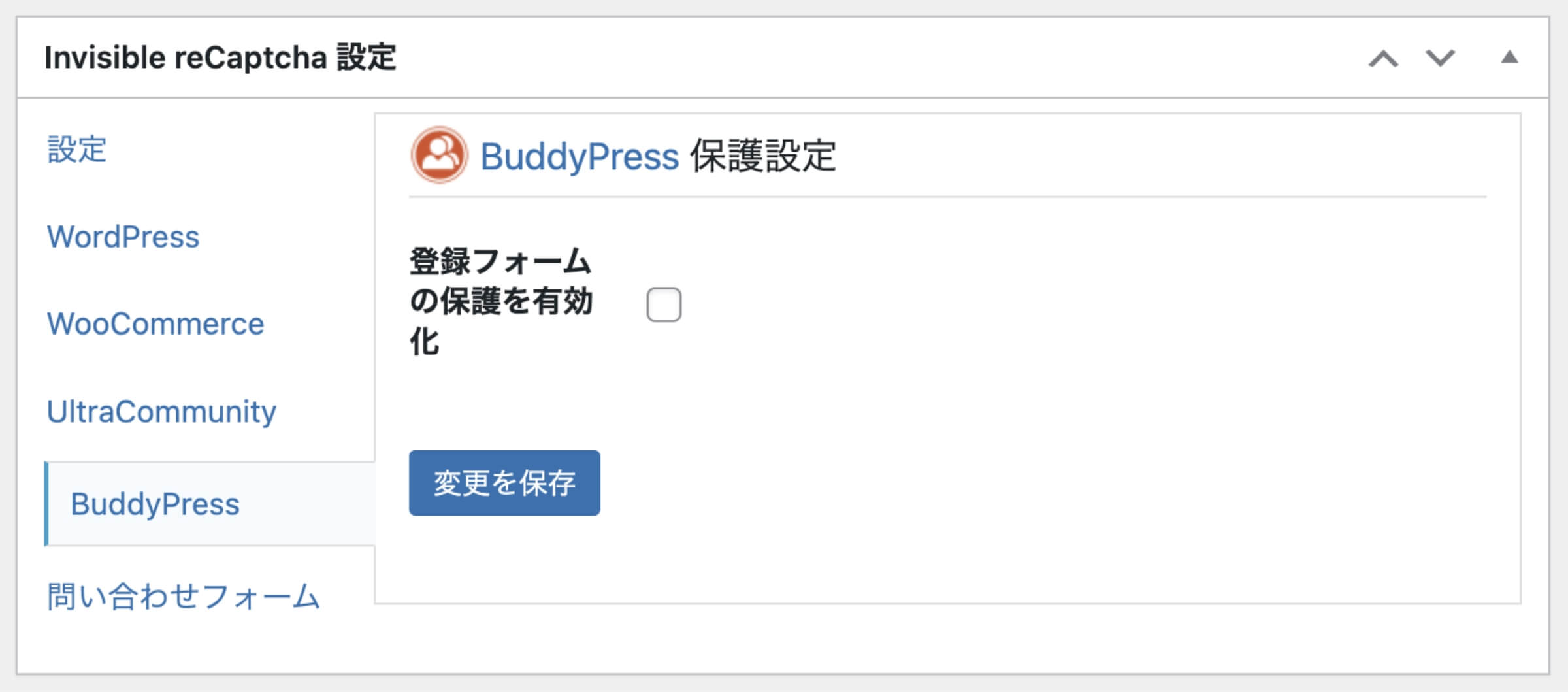
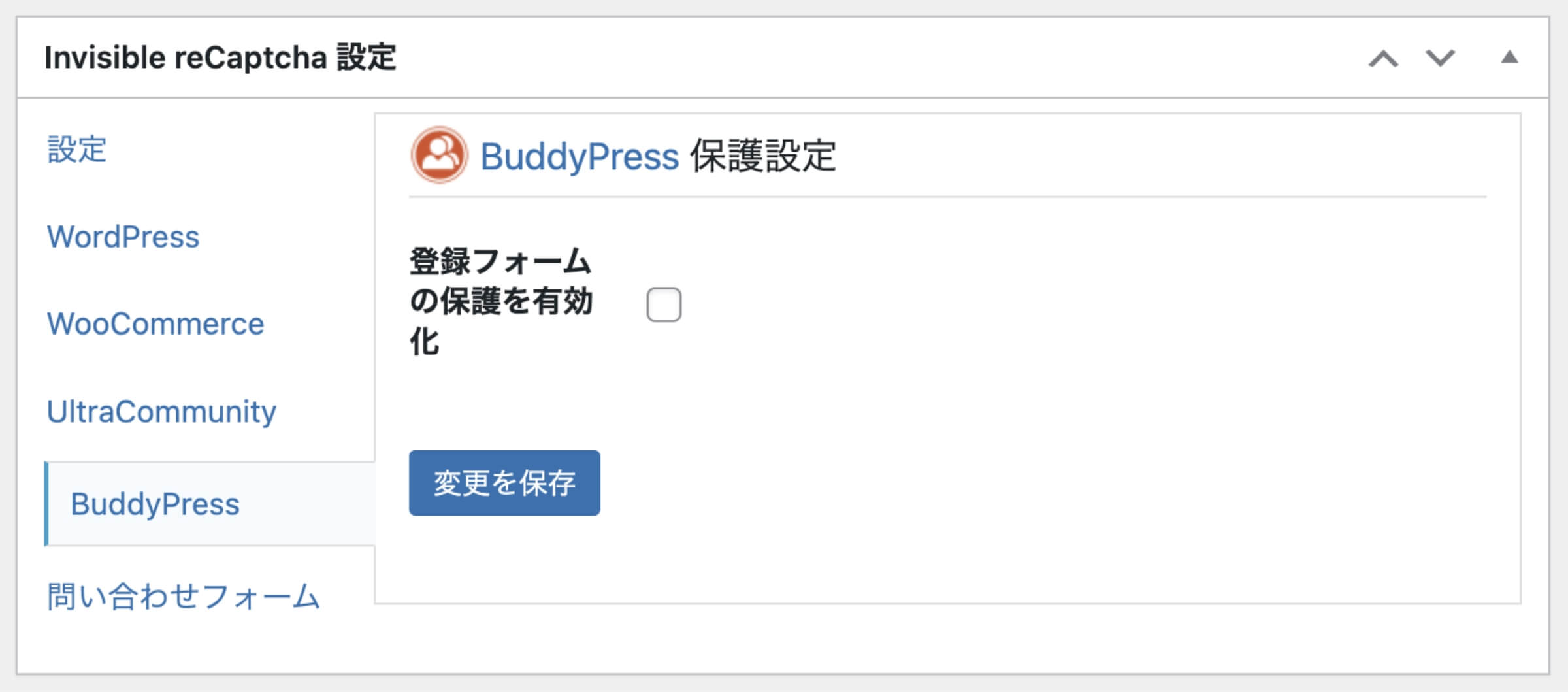
BuddyPress保護設定


\ WordPressプラグイン /
| 項目名 | 機能説明 |
|---|---|
| 登録フォームの保護を有効化 | ユーザー登録フォームにreCaptcha設定ができます。 |
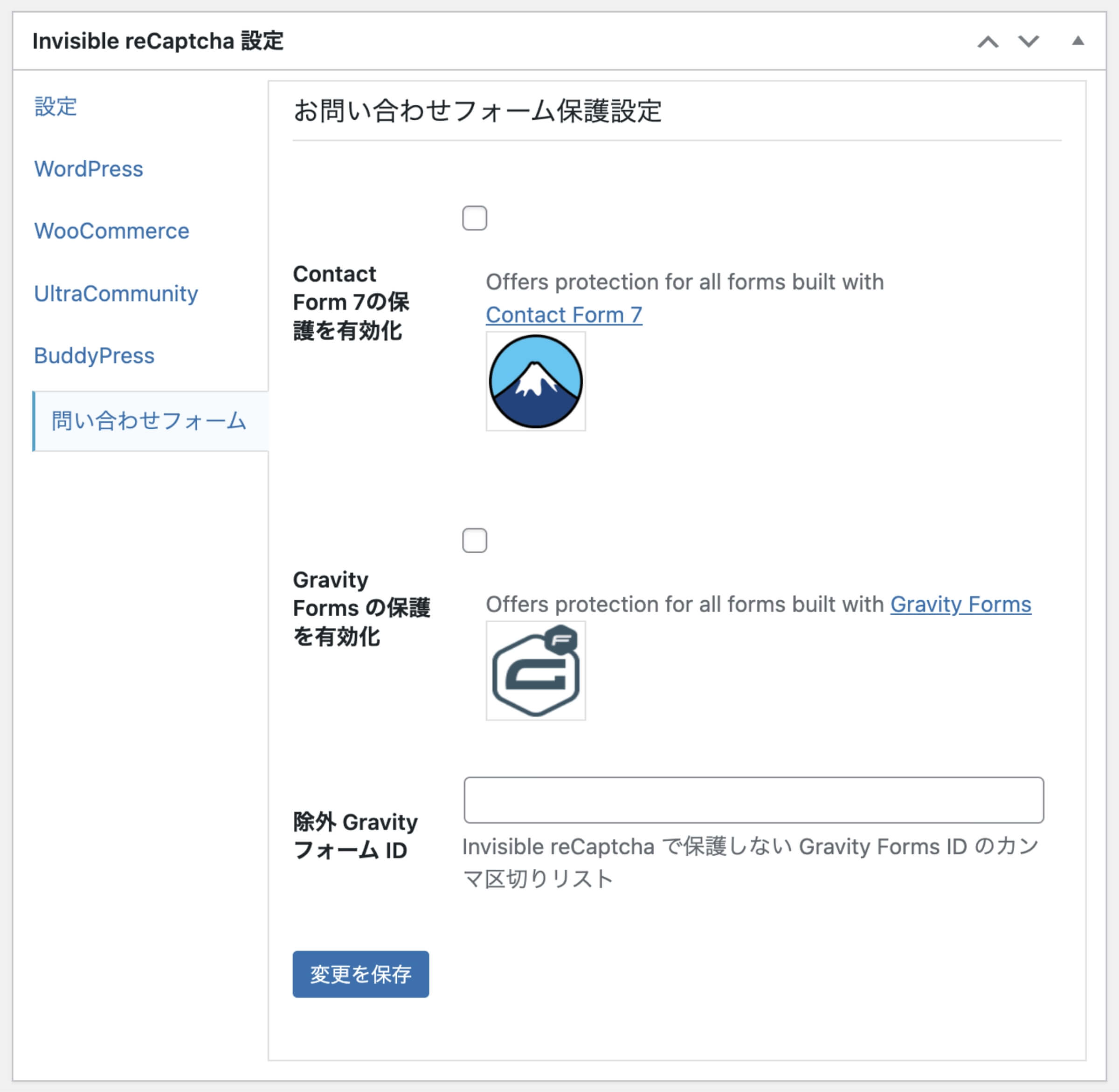
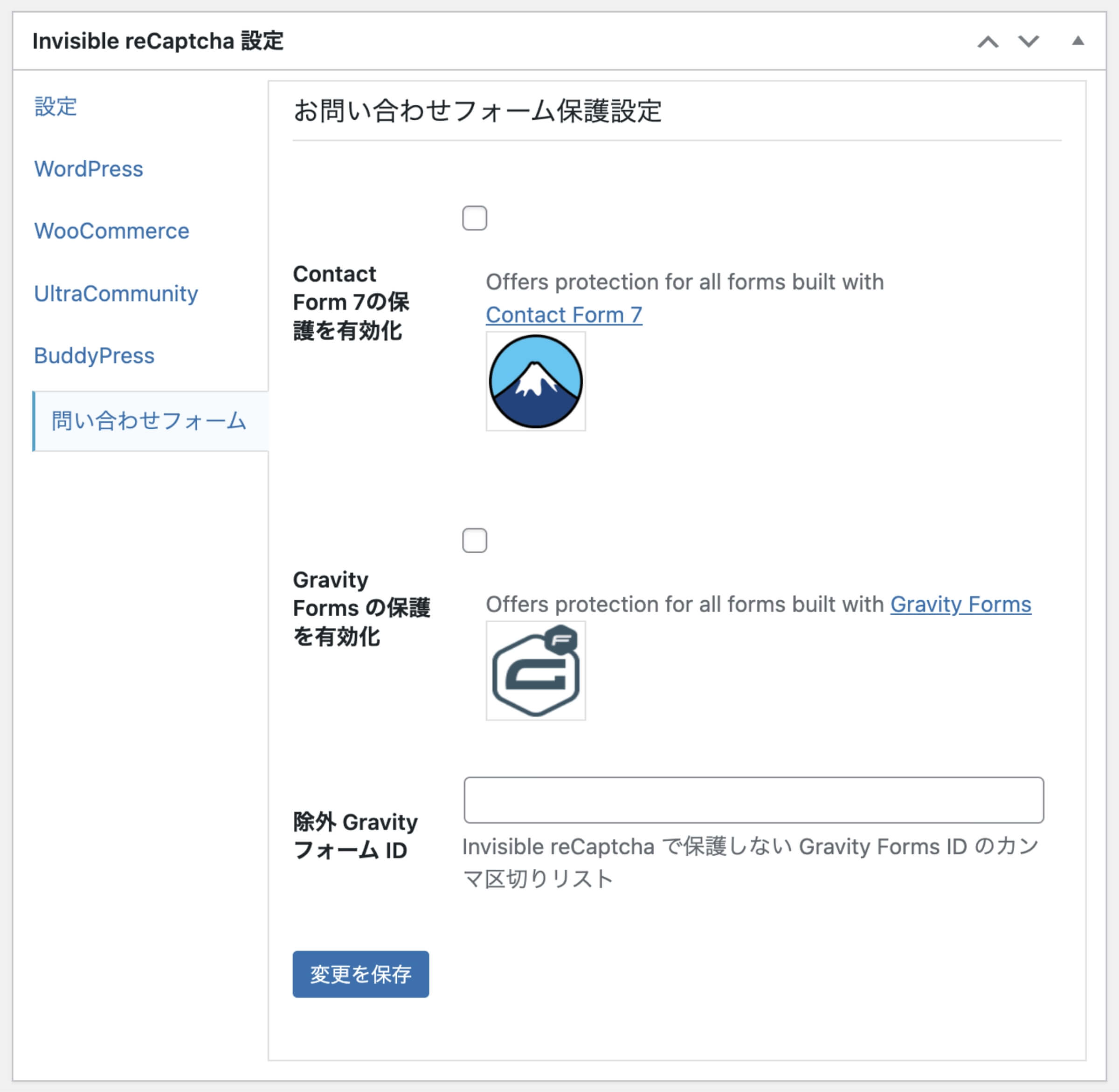
お問い合わせフォーム保護設定


\ WordPressプラグイン /
\ Webフォームサービス /
| 項目名 | 機能説明 |
|---|---|
| Contact Form 7の保護を有効化 | コンタクトフォーム7で設定した各種フォームにreCaptcha設定ができます。 |
| Gravity Forms の保護を有効化 | Gravity Formsで設定した各種フォームにreCaptcha設定ができます。 |
| 除外 Gravity フォーム ID | Invisible reCaptchaで保護しないGravity Forms IDをカンマ区切りでリスト登録できます。 |
まとめ
当記事では「Invisible reCaptchaの設定方法と使い方」について解説しました。
WordPressを利用している方は、スパム対策に困っても「Invisible reCaptcha」を導入すれば簡単にreCaptcha設定ができます。
- お問い合わせフォームにreCaptchaを導入したい。
- コンタクトフォーム7でreCaptchaを設定したい。
- WordPressの不正ログインを防ぎたい。
- WordPressでスパム対策する簡単な方法が知りたい。
- Invisible reCaptcha for WordPressについて詳しく知りたい。
上記のような悩みや疑問について解説しましたが、解決できましたでしょうか?
reCaptcha設定では、自動化されたbotからの悪意のあるリクエストに対して防御する機能が一番重要になります。
特にWordPressのログインフォームとコンタクトフォーム7で制作した各種フォームに対してreCaptchaを簡単に設定できるのが最大のメリットです。
この機会にスパム対策を強化して、セキュリティの高いWordPress環境を設定してみてはいかがでしょうか。
Invisible reCaptcha for WordPressの設定方法と使い方【WordPressのreCaptchaプラグイン】は以上となります。
最後までご覧いただきありがとうございました。

